使用基于 React 的网站构建器提高 WordPress 性能的好处
已发表: 2023-04-17这是一篇客座文章。 意见和建议是作者自己的。
WordPress 是一种流行的内容管理系统,可帮助企业创建和管理其网站。 然而,WordPress 的缺点之一是,当与多个插件和未集成最新技术的主题配对时,它可能会变得缓慢而笨拙。 这就是 React(也称为 React.js 或 ReactJS)的用武之地。
React 是最流行的 JavaScript(编程语言)库之一,可帮助提高网页的响应速度和速度。 由于 React 的优势,许多 WordPress 的 Web 应用程序(例如 Visual Composer)都是使用 React 构建的。
在这篇博文中,我们将讨论使用基于 React 的网站构建器单独和借助 WP Rocket 网络性能优化插件实现更好的 WordPress 性能的好处。
单独使用 WordPress 的缺点
首先,让我们看看您应该考虑使用基于 React 技术的 WordPress 产品的一些原因。
众所周知,WordPress (.org) 是网络上最流行的开源内容管理系统之一。 更有趣的是,WordPress 已经在其核心中使用了 React——用于古腾堡编辑器和完整的站点编辑。 尽管 WordPress 是一种流行且广泛使用的内容管理系统,但它并非没有缺点。 一些开发人员和企业可能正在寻找方法来最大程度地减少构建和维护 WordPress 网站所需的时间和精力。
单独使用 WordPress,您可能会遇到性能问题、安全漏洞和其他问题,这些问题通常由以下原因引起:
- 使用过多的第三方插件——插件需要定期更新以保持最佳安全性,但每次更新时,总是有可能遇到可能危及网站功能的问题。 另外,不同的插件可能不兼容,这可能会导致您遇到更大的问题,使用太多插件绝不是一个好主意
- 使用不符合 WordPress 编码标准的主题– 市场上有成千上万的 WordPress 主题,您永远无法确定您选择的主题是否不会让您的页面速度受到影响并导致加载时间变慢
确保您不会遇到上述问题的一种方法是将 React JS 网站构建器整合到您的 WordPress 网站中,这可以通过消除对无数插件和主题的需求,帮助您的页面响应更快、更安全、更快速.
ReactJS 与 WordPress(同时使用两者的好处)
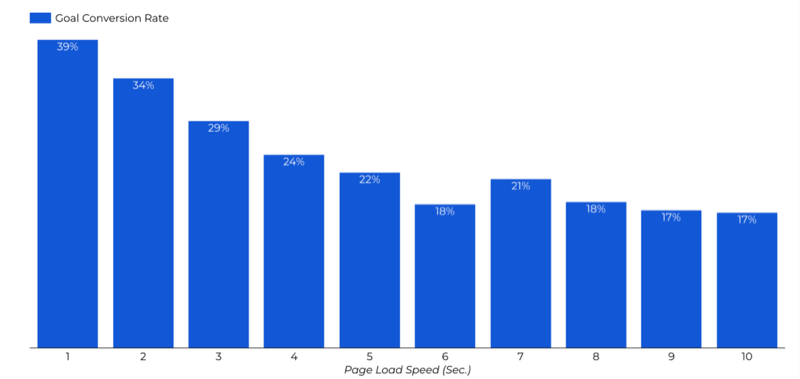
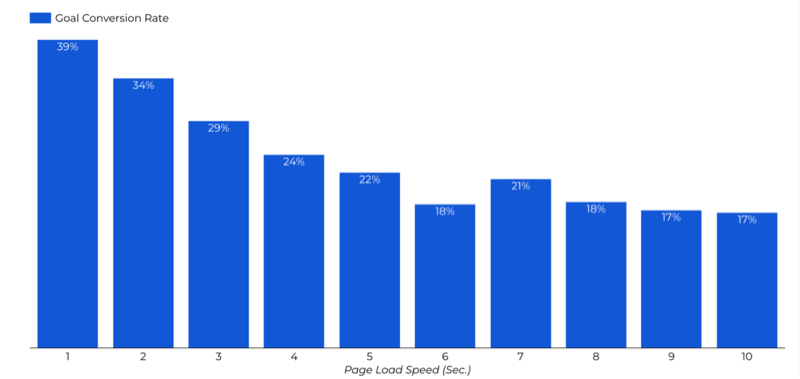
React 可以通过加快代码的加载时间来提高网站的性能。 这对于转化率尤为重要。 研究表明,网站加载时间每增加一秒,转化率就会下降 29% – 40%。 为了获得最高的转化率,您的目标应该是加载时间不超过 2 秒。

React 通过在需要时渲染组件来工作。 你甚至可以说 React 是专门为解决传统 Web 开发的问题而创建的,因为它使维护代码(通过将其拆分为可重用的组件)和加速 DOM(代表文档对象模型)重新呈现变得更加容易。 此外,React 使用的虚拟 DOM 的设计具有增强的性能。
在我们深入研究 React 之前,重要的是要知道它通常与 REST API(也称为 RESTful API)一起使用,以从服务器获取数据。 基本上,它确保通过 HTTP 请求在两个或多个系统之间共享数据,这是网站和软件开发的基础。
WordPress REST API 越来越常用于将内容与前端分离,这允许开发人员将 WordPress 用作无头 CMS(内容管理系统)。
反应 JS 与 WordPress 最常用于开发现代 Web 应用程序的用户界面。 在其他情况下,正如我们提到的,它用于创建无头 WordPress 站点,该站点主要使用 WordPress 来管理内容,并使用另一种技术(例如 React)来构建网站的前端(界面)并显示其内容。
此外,WordPress 中的 React 常用于各种 第三方插件和主题。 这使得将其他必要功能合并到您的站点中变得容易,同时仍保持良好的性能。

出于上述目的,一些最流行的 React 框架通常与 WordPress 项目结合使用,包括:Next.js、Frontity、Gatsby.js 和 Create React App (CRA)。
使用基于 React 的网站构建器的好处
在我们深入探讨好处之前,值得注意的是,对于使用 React 构建的网站是否会比不使用 React 构建的网站更快,没有单一的答案。 网站的复杂性、页面数量以及浏览网站的浏览器等因素都会影响网站的速度。 因此,测试网站的性能并进行任何必要的优化总是一个好主意。
然而,基于 React 的网站建设者有一些明显的优势,可以提高 WordPress 网站的性能。 一些主要好处可能包括提高网站速度和性能、增强用户体验,以及通过组件的高效更新和呈现、可重用代码以及输入验证和清理等内置安全功能实现更可靠的安全性。
与传统的 WordPress 构建器相比,基于 React 的网站构建器提供更快的加载时间和增强的性能,使您能够交付 更好的用户体验 给您的访客。
此外,由于其可扩展设计,它们在处理大量流量和数据时效率更高。
此外,使用基于 React 的构建器可以帮助确保您网站的安全,因为这些工具是使用最新的现代技术构建的,有助于抵御在线威胁。

因此,让我们更深入地了解使用 React 网站构建器的每个好处及其工作原理,以帮助您获得更好的结果。 对于此示例,将使用 Visual Composer 网站构建器。
1. 提高性能和页面速度
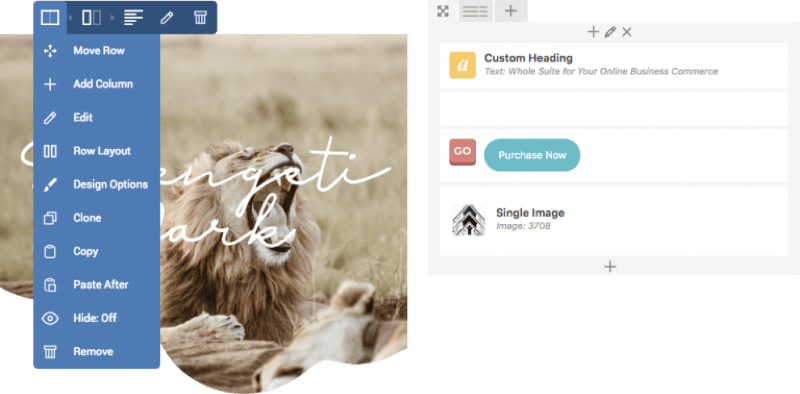
关于 Visual Composer 中最新技术的使用,首先要指出的是它是一个无短代码的完整网站构建器,这意味着它允许您构建一个完整的网站,或多或少是一个单一的低代码,拖放工具。

这包括页面、帖子、自定义网站元素(使用 API),在某种程度上什至通过使用 Layout Builder 和 Font Manager 组合使用您自己的主题。 这是如何工作的,你可以为你的网站基础使用一个简约的主题,它不会用不必要的代码使你的网站膨胀,并且只需用你自己的设计覆盖主题的默认设计。
下一个有助于提高性能的是 Visual Composer Hub——一个提供数百个网站元素、模板、插件和免费库存图像的云库。 重点是,您在 Hub 中拥有网站所需的一切,而且您可以只下载所需的资产——让您的页面轻巧、快速。
在一个工具中拥有构建在线商店、投资组合或个人网站所需的所有必要组件意味着您无需下载那么多额外的第三方插件。 这与我们之前提到的联系在一起——插件越多,问题越多。
2. 更好的搜索引擎优化、响应能力和可访问性
接下来,我们将获得现代网站构建器带来的搜索引擎优化 (SEO) 优势。 性能与 SEO 的关系很简单 – 页面加载速度是 Google 算法的关键决定因素之一,这将使您的网站排名或下降。 而且,虽然 WordPress 本身是一个 SEO 友好的 CMS,但您可能总是需要额外的帮助。
除了 SEO 之外,Visual Composer 还有助于提高网站的可访问性。 这意味着您的网站不仅可供所有访问者访问,而且还具有最佳的颜色对比度、可见性和可读性。 这对用户体验很重要,因为如果不是所有访问者都可以访问快速加载的网站,它有什么好处?
这就是 Insights 的用武之地。它是一个内置的 WordPress 内容分析工具,可以分析您的页面,并根据 Web 可访问性标准和移动中的最佳 SEO 实践对其进行评级。 这样,您就可以根据 Insights 提供的智能场景进行调整,例如添加缺失的元描述、优化图像大小等,从而缩短页面加载时间。
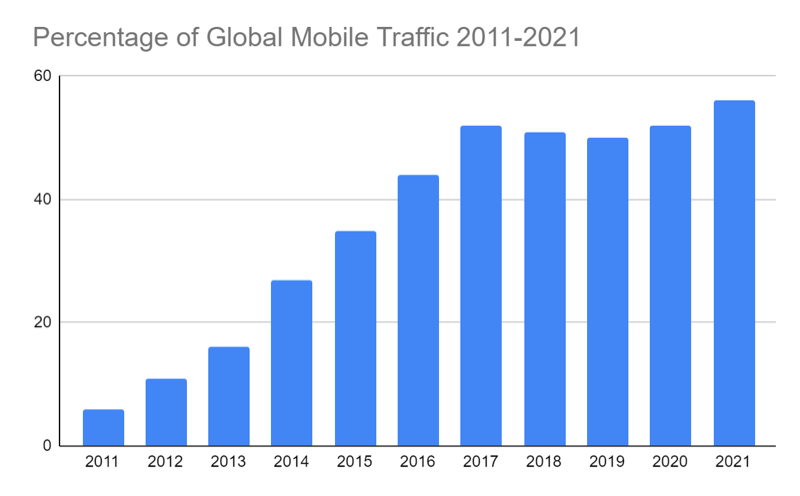
最后一件与用户体验速度同样重要的事情是在所有设备上拥有响应式网站。 例如,最新研究表明,移动互联网的使用量在过去 5 年中增长了近 25%。 幸运的是,现代构建器(例如 Visual Composer)会自动调整响应速度,并且还为您网站上的所有元素提供自定义响应选项。

除了图像优化之外,您还应该对网站上的媒体使用延迟加载。 Visual Composer 中的所有图像都使用 WordPress 原生延迟加载进行了优化。 这意味着只有当用户实际登陆图像时才会加载媒体。 例如,如果您的所有图像都位于页面底部,除非用户实际向下滚动,否则延迟加载不会加载它——确保整个页面的加载时间更快。

3. 增加安全性
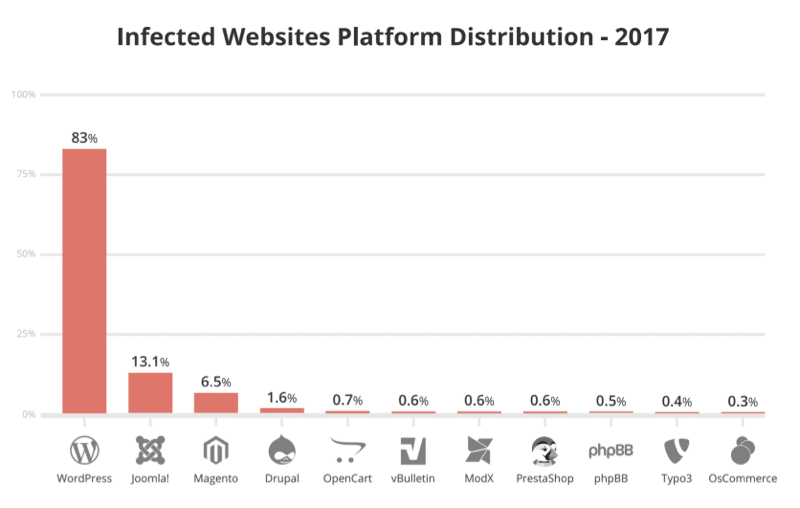
一般来说,WordPress 网站比其他网站更容易受到安全威胁。 React 使攻击者更难破解您的站点,因为他们需要绕过您的安全功能才能尝试破解它。 此外, React.js 比其他框架更安全并且攻击点更少。

Visual Composer 帮助保护您的站点免受潜在威胁的一种方法是允许您为有权访问您的网站的不同用户设置用户角色。 这使您可以确保客户、设计师、内容作者等不会在未经您许可的情况下进行任何更改。
此外,始终对您的 WordPress 网站进行自动备份可确保您在发生违规时不会丢失数据。 虽然 Visual Composer 本身不提供自动备份,但它与所有最流行的 WordPress 备份插件(如 BlogVault 和托管服务提供商)兼容。 例如,Cloudways 是最安全的云托管服务提供商之一,您可以根据需要随时设置自动备份。
因此,如果您正在寻找加速 WordPress 网站的方法,请考虑将 ReactJS 网站构建器整合到您现有的设置中,并使用 WP Rocket(一个 WordPress 缓存插件)等工具来进一步提高您网站的速度和性能。
使用 Visual Composer 和 WP Rocket 测试网站性能:2 个示例
在这一部分中,我们将使用 GTMetrix 测试和分析以下网站的性能结果——GTMetrix 是衡量网站性能时 PageSpeed Insights 的替代方案之一。
关于 GTmetrix
不同性能工具(GTmetrix、PageSpeed Insights、Pingdom)结果不同的原因是它们使用了不同的测试方法、参数和配置,例如位置、浏览器、设备等。
在这种情况下, GTmetrix 性能得分是根据使用 Google Lighthouse 进行的测量来衡量网站性能的指标。
要为您的 WordPress 网站或与此相关的任何网站获得良好的 GTmetrix 分数,您必须确保您的指标处于以下阈值内:
| 公制 - 重量 | Goog,这里没什么可做的 | 好的,但考虑改进 | 比推荐的时间长 | 比推荐的长得多 |
| 第一次内容丰富的绘画 – 10% | 0 – 0.934 秒 | 0.934 – 1.205 秒 | 1.205 – 1.6 秒 | > 1.6 秒 |
| 速度指数 – 10% | 0 – 1.311 秒 | 1.311 – 1.711 秒 | 1.711 – 2.3 秒 | > 2.3 秒 |
| 最大的内容油漆 – 25% | 0 – 1.2 秒 | 1.2 – 1.666 秒 | 1.666 – 2.4 秒 | > 2.4 秒 |
| 互动时间 – 10% | 0 – 2.468 秒 | 2.468 – 3.280 秒 | 3.280 – 4.5 秒 | > 4.5 秒 |
| 总阻塞时间 – 30% | 0 – 1.5 秒 | 1.5 – 2.24 秒 | 2.24 – 3.5 秒 | > 3.5 秒 |
| 累积布局偏移(使用浏览器中检测到的偏移计算)– 15% | 0 – 0.1 | 0.1 – 0.15 | 0.15 – 0.25 | > 0.25 |
测试基于 React 的网站构建器性能(使用缓存插件)
在本段中,我们将研究网站构建器和缓存插件的组合如何提高 WordPress 网站的性能。 具体来说,我们将重点关注使用 Visual Composer 和 WP Rocket 的结果,以说明这些工具如何提供额外的性能提升。
我们选取了两个 B2C 网站作为例子,于 2023 年 4 月 17 日在加拿大温哥华进行了测试,使用 Chrome (Desktop) 103.0.5060.134,Lighthouse 9.6.4:
- 第一个网站的总页面大小为 1.98MB,其中 819KB(或 40.4%)为图片。
- 第二个网站的页面大小为 1.92MB,其中 737KB(或 37.6%)为图片。
请注意为什么图像优化是网站性能上下文中需要考虑的重要因素,因为图像可以占网站整体页面大小的很大一部分。
在进行测量时,这两个网站都启用了 Visual Composer 和 WP Rocket 插件,并通过这样做取得了出色的性能结果。
示例#1
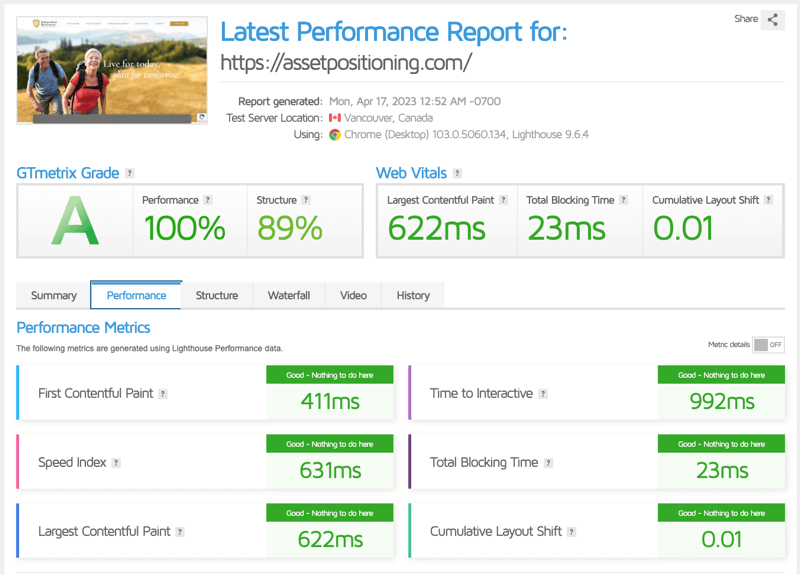
第一个是 Independent Retirement Professionals 公司的网站。 他们提供金融服务,并允许人们通过为他们提供财务自由的策略来规划他们的未来。
他们的网站遵循最佳实践并通过了 Web Vitals 评估。 GTmetrix 等级是对您的整体页面性能的评估,是完美的 A,具有100/100 的性能分数和89/100 的结构分数,这代表您的页面为实现最佳性能而构建的程度。

例子#2
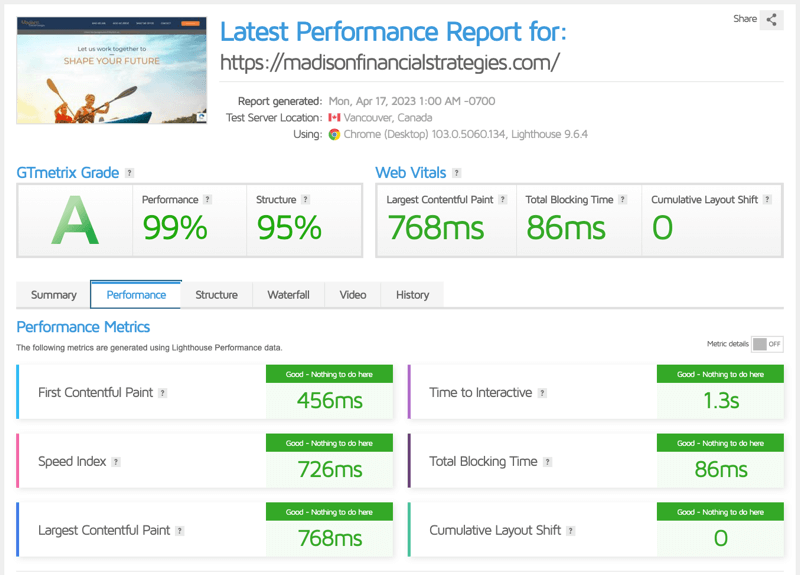
第二个网站涵盖了类似的行业,这是 Madison Financial Strategies 公司的网站,它也提供财务建议。
毫不奇怪,在所有已知内容管理系统的网站中,有 64.3% 使用 WordPress,它背后有一个庞大的开发社区,横跨所有不同行业,定制选项是选择时最重要的因素之一一个内容管理系统。
总体而言,最大的好处是可以从众多不同的插件中进行选择,这些插件针对性能进行了优化,例如 WP Rocket 和 Visual Composer。
他们的网站也遵循上述最佳实践并通过了 Web Vitals 评估。 GTmetrix 等级再次获得完美 A,性能得分为 99/100 ,结构得分为 95/100。

这就是为什么使用专用缓存插件(例如 WP Rocket)来加速网站加载时间比网站建设者单独使用更重要的原因。
WP Rocket 是 WordPress 的开源网络性能插件,它提供高级功能以通过自动和自定义设置优化您的网站性能,包括缓存、CSS 和 JS 优化、图像延迟加载等。
结论
在提高 WordPress 网站的性能方面,有多种选择。
一种有效的解决方案是使用WP Rocket 插件,它提供图像延迟加载、缓存和代码缩小等功能,以加快加载时间并改善用户体验。
另一种选择是使用基于 React 的构建器,如 Visual Composer,专为开发人员而设计,以创建快速响应的网站,同时提供一系列自定义选项。
使用基于 React 的构建器的主要好处包括通过 React 的虚拟 DOM提高更新性能、可重用组件以提高编码效率,以及轻量级库以加快页面加载时间。
因此,无论您是使用现有的 WordPress 网站还是从头开始构建新网站,基于 React 的构建器都可以帮助您获得更好的结果,而不会牺牲自定义选项或易用性。
最重要的是, WP Rocket 与 Visual Composer 无缝集成,允许开发人员一起使用这两种工具以获得最佳性能和灵活性。
