使用 Beaver Builder 的 Box 模块在 WordPress 中进行 Bento 网格设计
已发表: 2024-07-20所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


想要为您的 WordPress 网站增添一些特色吗?看看便当网格设计!这种圆滑、时尚的布局既引人注目又实用,非常适合增强网站的外观。借助 Beaver Builder 的 Box Module,设置此设计从未如此简单。
Bento 网格设计将简洁的线条、平衡的比例和直观的组织完美地结合在一起,从日本便当盒中汲取灵感。 Beaver Builder 的 Box 模块可以轻松实现这种复杂的布局。只需拖放 Box 模块即可构建网格,使用文本、图像或图标自定义每个部分,并确保您的设计在任何设备上看起来都很棒。
在本文中,我们将引导您使用 Beaver Builder 的 Box 模块创建令人惊叹的 Bento 网格设计。准备好给您的访问者留下深刻印象并提升您网站的外观和感觉!
在我们深入技术方面之前,让我们首先了解 Bento 网格设计的与众不同之处。受日本便当盒的启发,这种设计方法强调简洁的线条、平衡的比例和无缝的组织。结果呢?具有视觉吸引力的网格布局,可以轻松展示内容,同时保持清晰度和连贯性。
便当网格设计的灵感来自于经典的日本便当盒 - 每顿饭都经过精心安排,以创造平衡和愉快的体验:

在网页设计中,Bento Grid 反映了这种方法,注重简单、平衡和精确的组织,以构建真正与用户联系的布局。
Bento 网格设计注重简洁的线条。就像一个整齐划分的便当盒一样,这种布局在内容元素之间保持了清晰的界限。这种简约风格提高了视觉清晰度并增添了一丝精致感。
Bento 网格设计中的平衡就是一切。每个元素,从图像大小到文本块和间距,都经过深思熟虑的比例。这种仔细的校准创造了一种和谐的外观,让眼睛舒服,并保持有凝聚力的视觉体验。
就像便当盒中的巧妙排列一样,便当网格设计注重无缝组织。内容结构合理且直观,使用户可以轻松导航。无论是项目组合还是产品库,这种布局都能确保用户轻松找到所需的内容。
结合这些原则可以产生视觉上吸引人的网格布局,而不仅仅是看起来不错。 Bento 网格设计的灵感来自于便当盒的优雅和精确,平衡了形式和功能。它精美地展示内容,同时增强可用性和用户体验。
通过采用这种方法,网页设计师可以构建不仅在视觉上令人惊叹的网站,而且还可以提供无缝且直观的用户体验,就像打开一个完美策划的便当盒一样。
将 Bento 网格设计纳入您的网页设计项目可以提升整体用户体验,提供清晰度和视觉趣味。以下示例展示了这种布局风格可以为您的设计带来的灵活性和创造力。每个示例都强调了不同的方法和技术,展示了如何调整这种设计趋势以适应广泛的内容和目的。

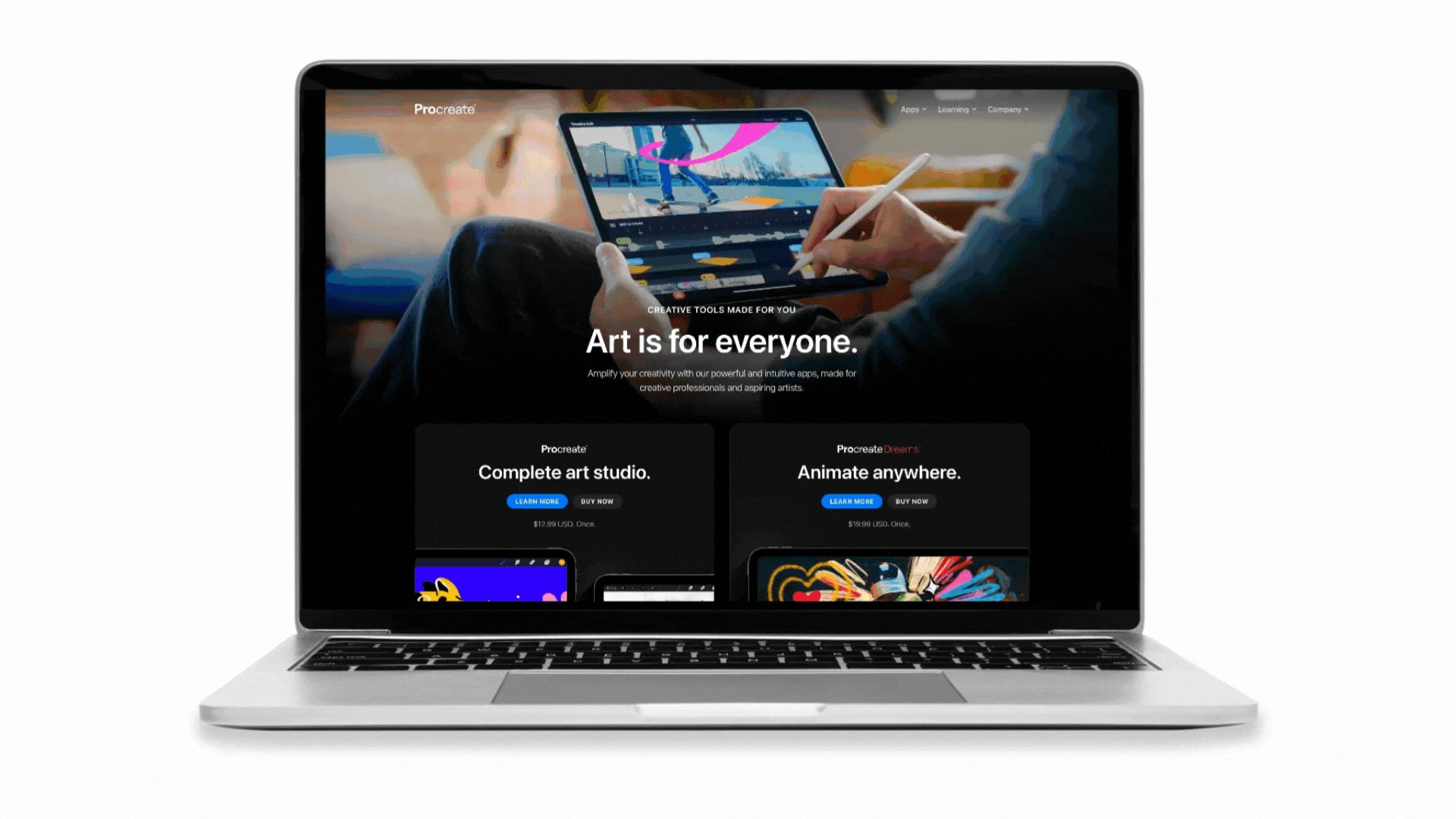
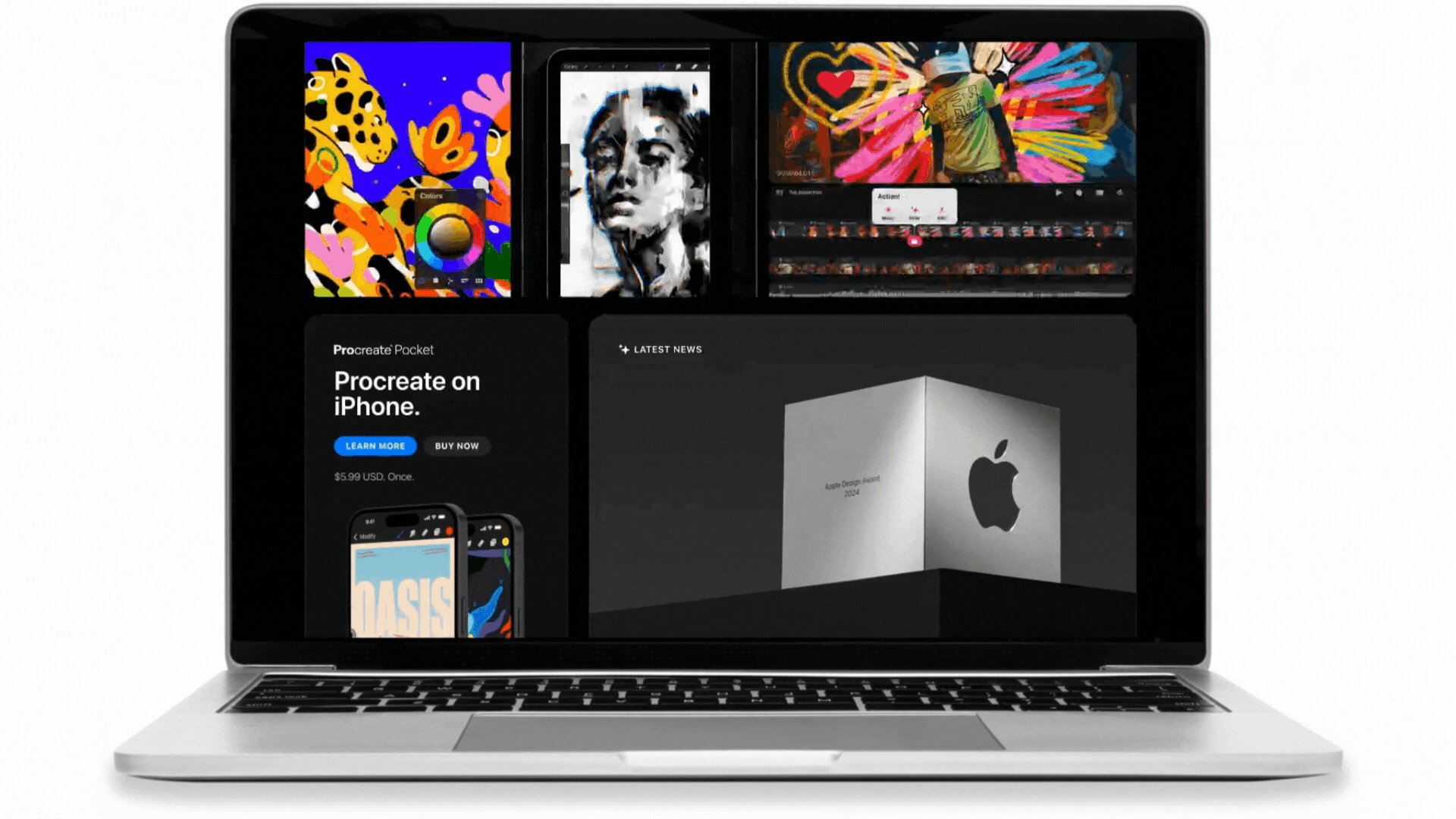
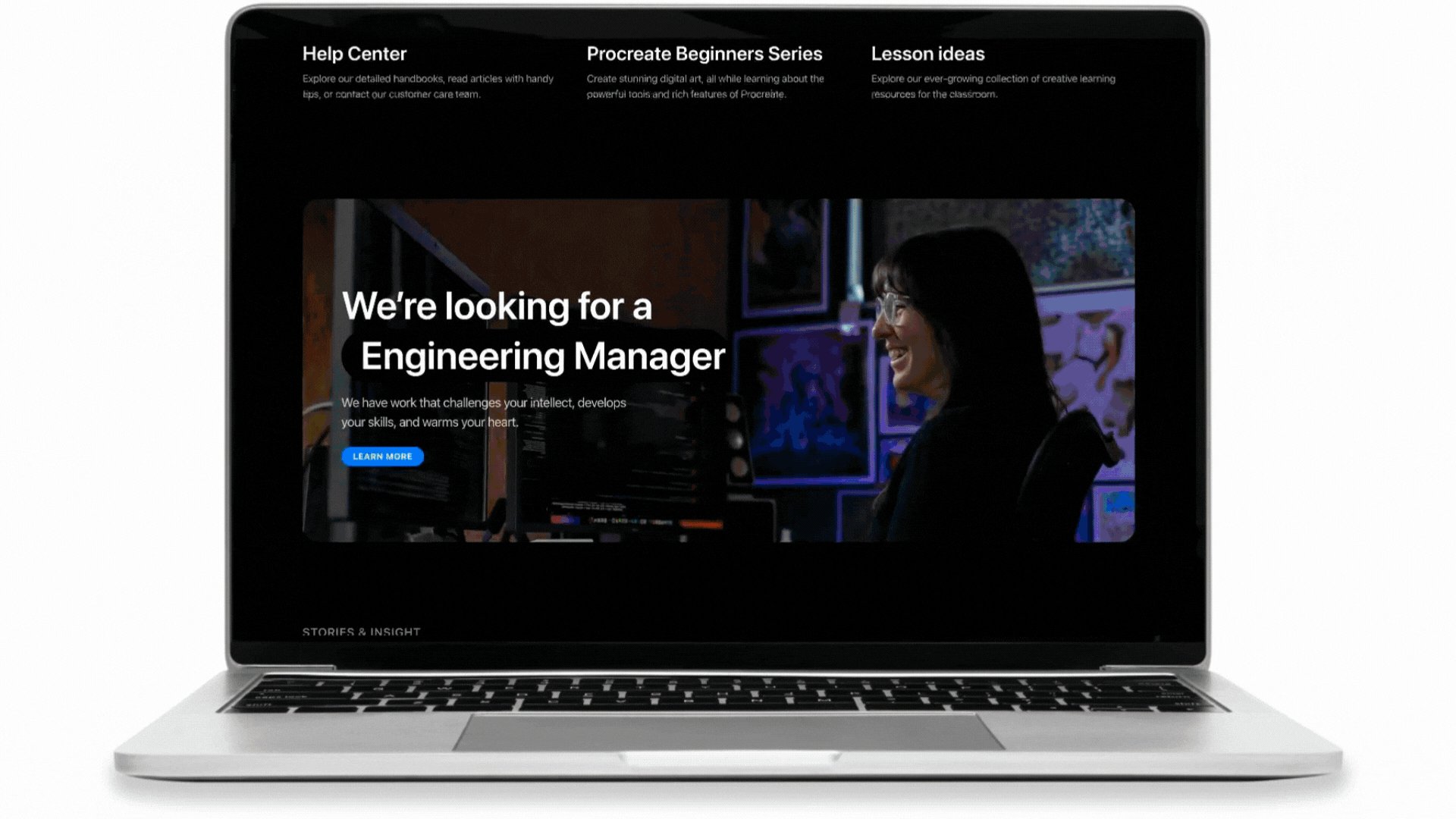
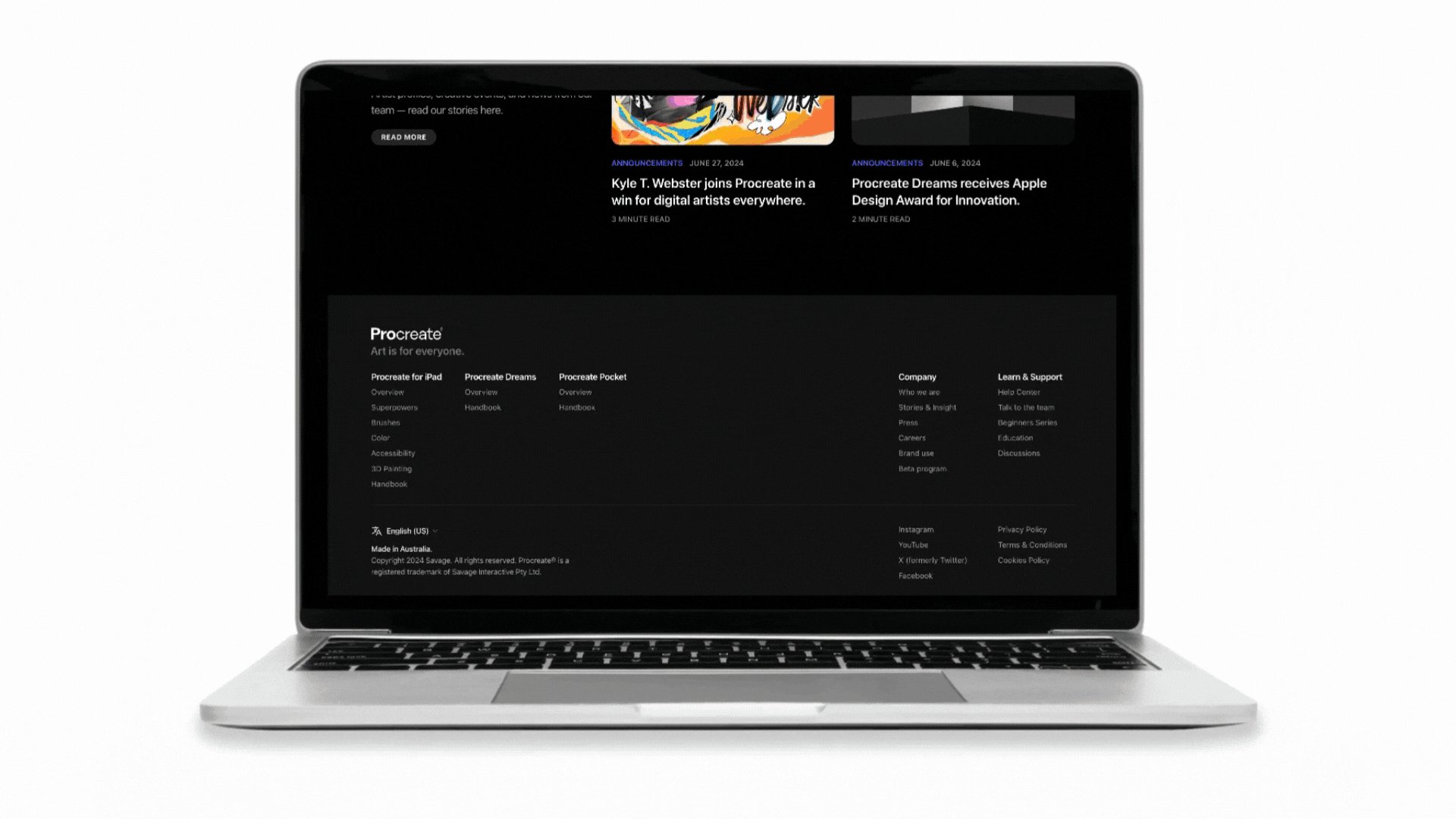
Procreate 网站有效地采用便当网格设计,以干净、有组织的方式呈现信息。主页具有不同的部分,每个部分都有自己的隔间,展示产品的不同方面,例如工具、图库亮点和教程。这些部分在视觉上是分开的,但保持有凝聚力的流程,使用户可以轻松导航和吸收信息。在网格布局中使用不同的隔间尺寸增强了视觉层次,吸引人们对关键功能和更新的关注,同时保持整体平衡和谐的外观。

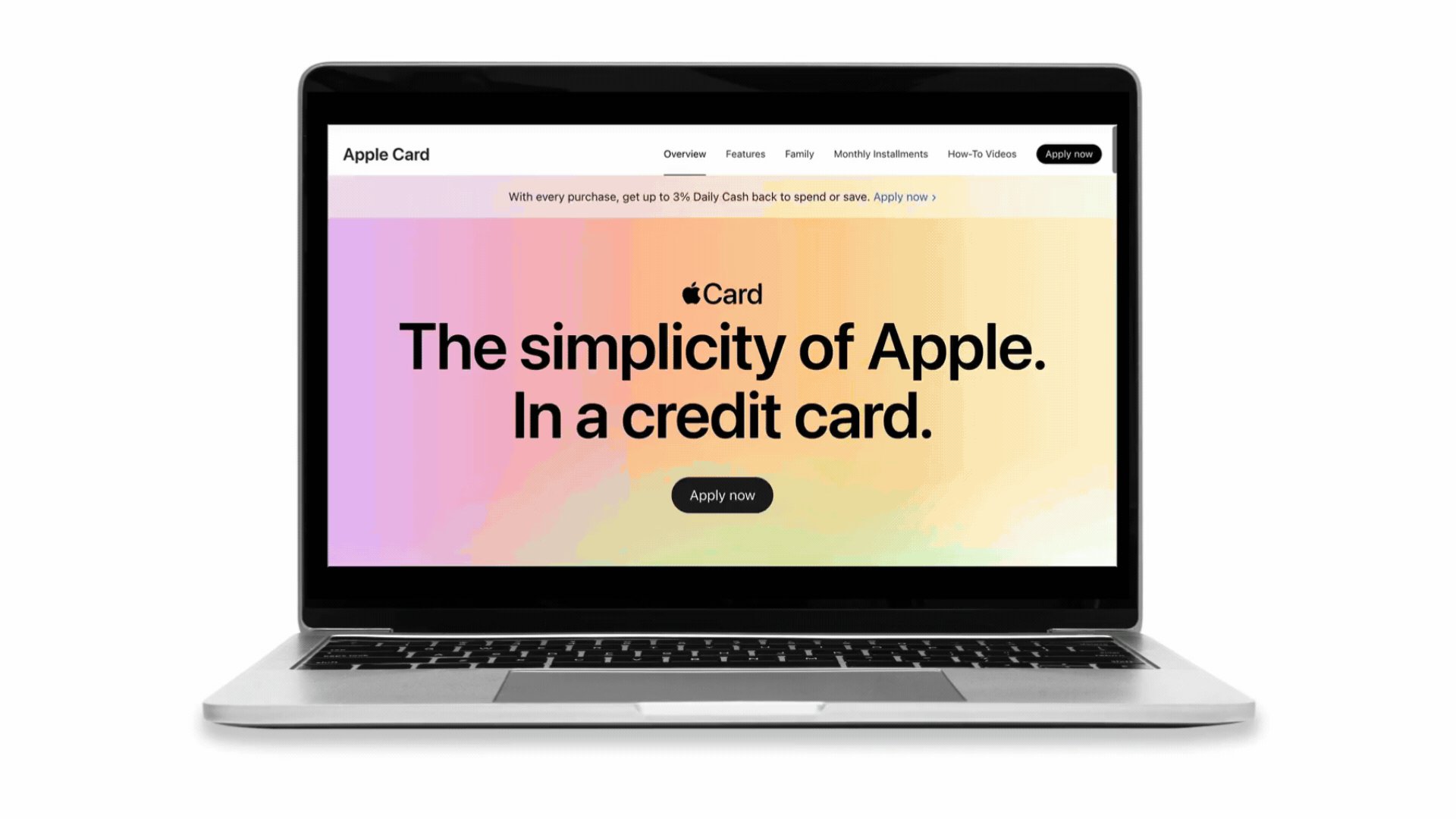
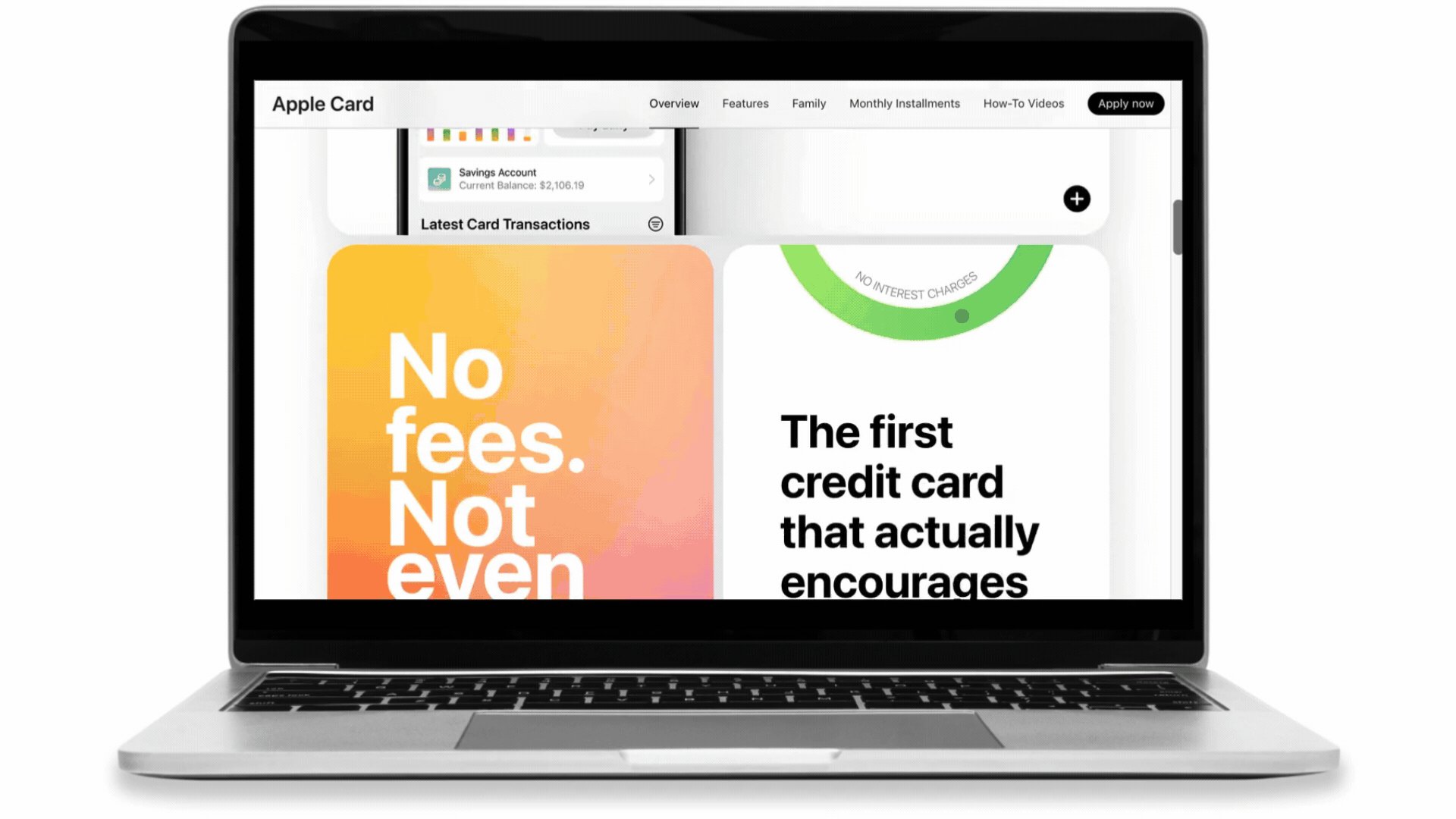
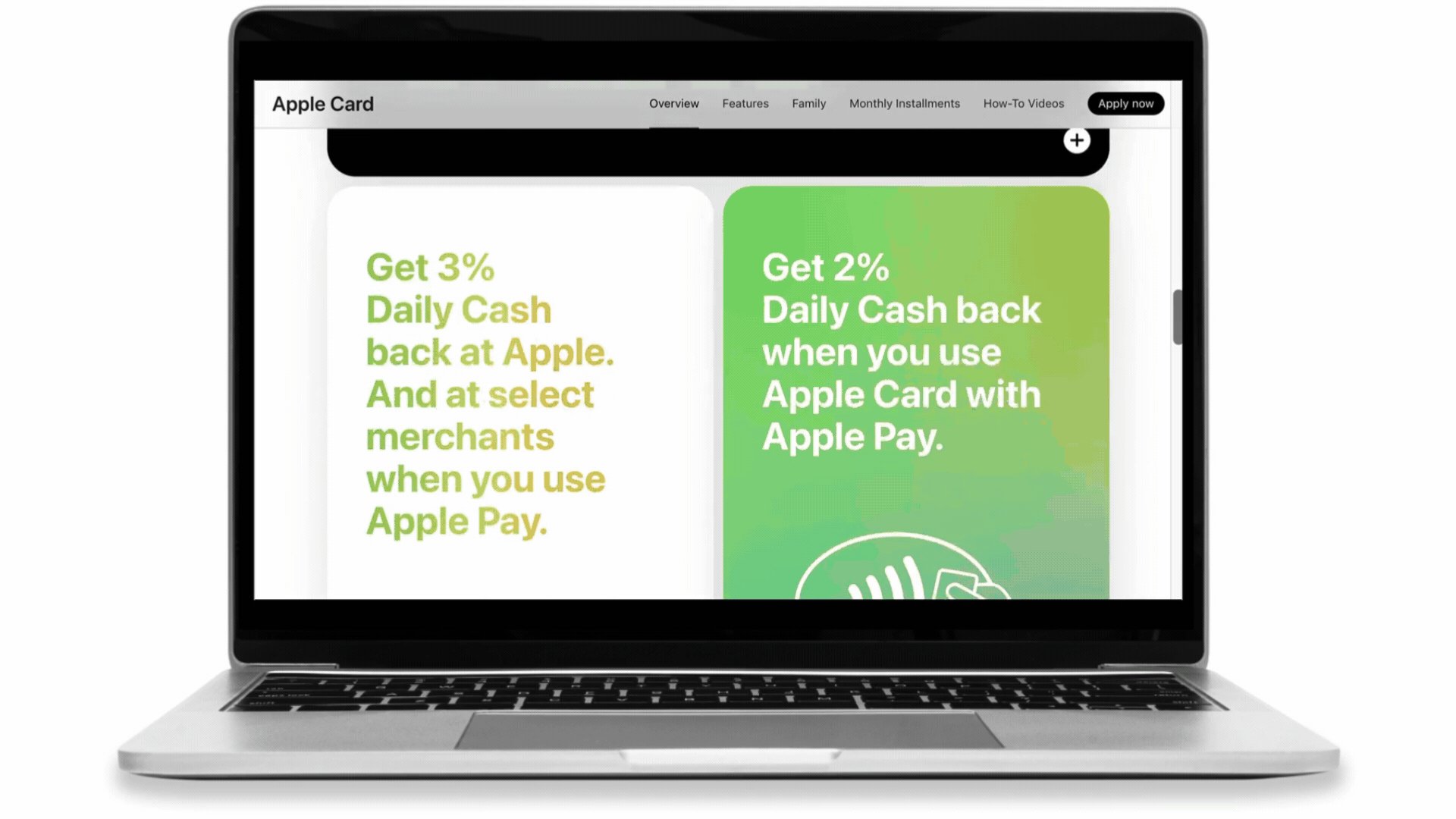
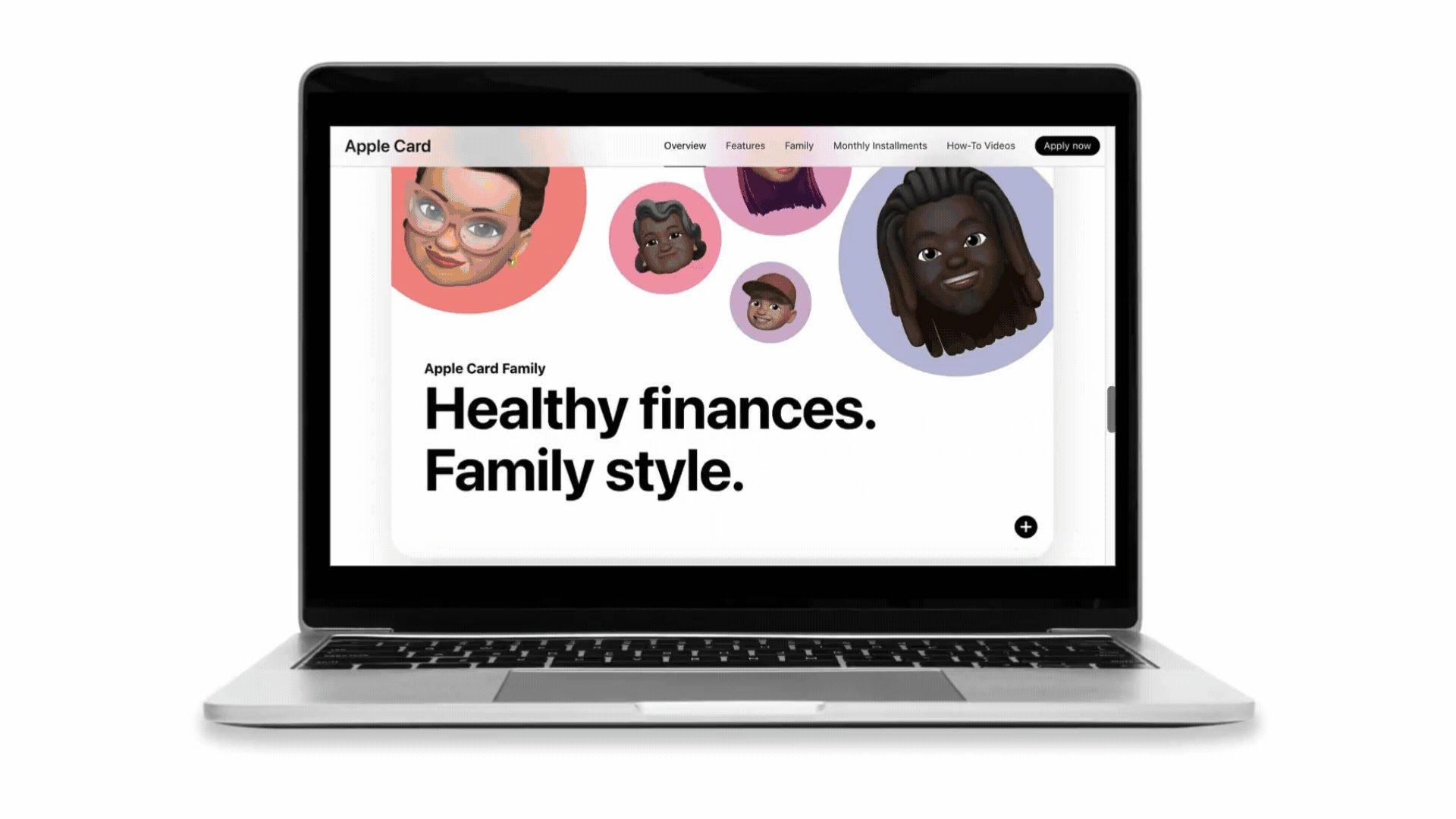
Apple Card 网页使用便当网格设计,将页面划分为不同的部分,每个部分突出显示卡片的不同方面,从而创建视觉上吸引人且组织有序的布局。这些部分中不同的隔间大小,例如与较小文本框配对的大图像,建立了清晰的视觉层次结构并吸引对关键信息的注意。一致的边距、填充和对齐方式始终保持平衡与和谐,通过轻松导航和吸收信息来增强用户体验。

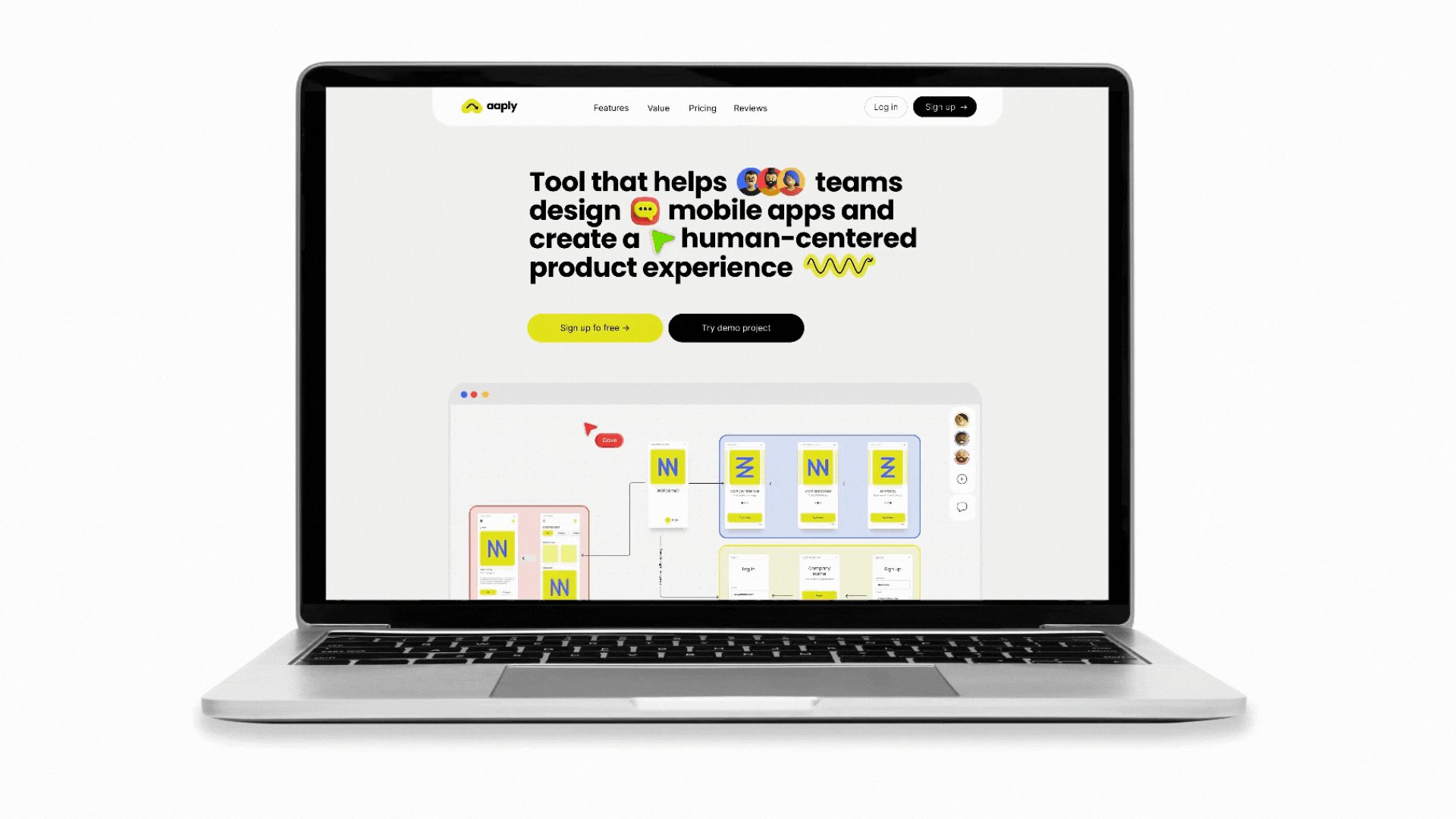
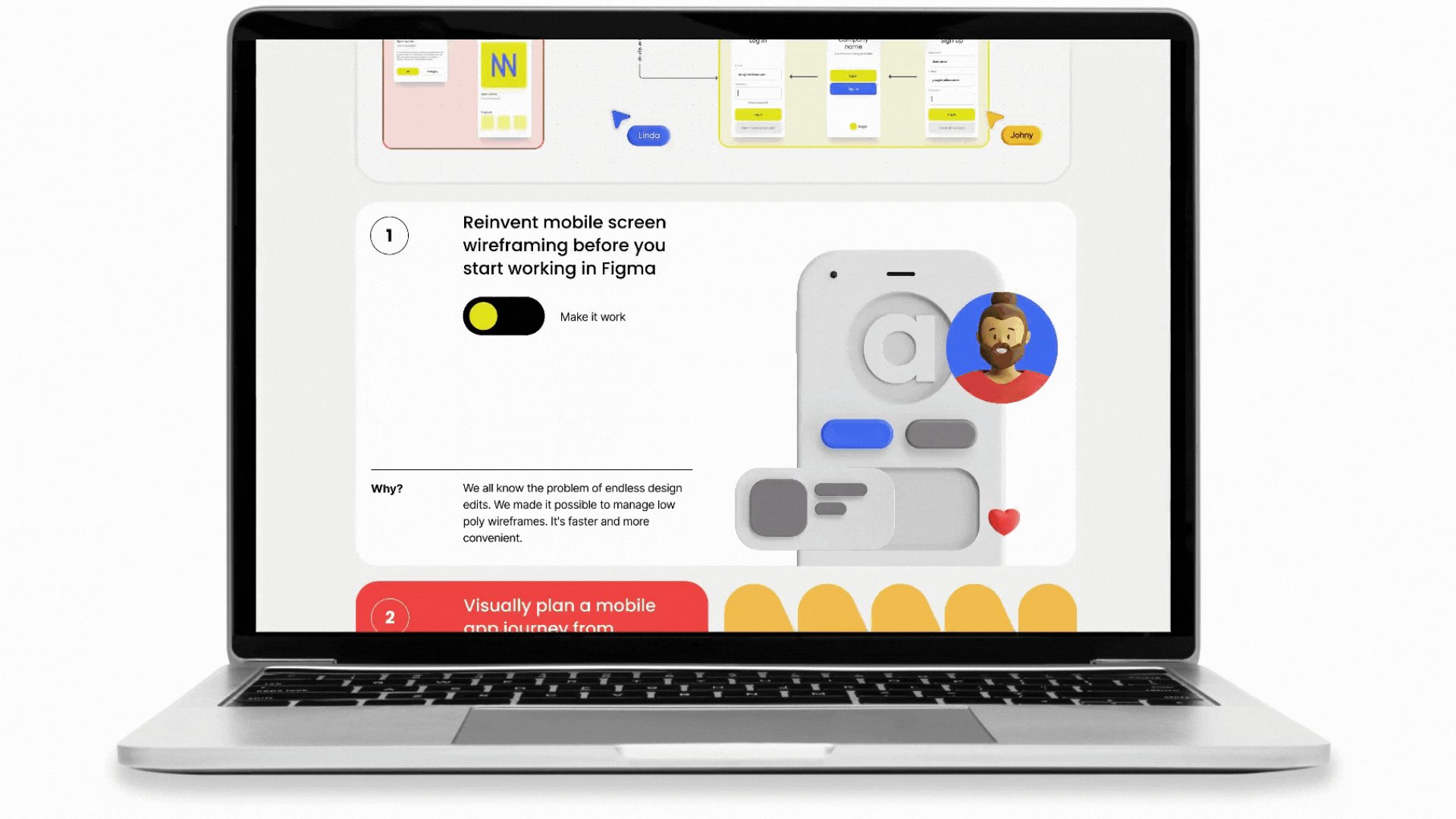
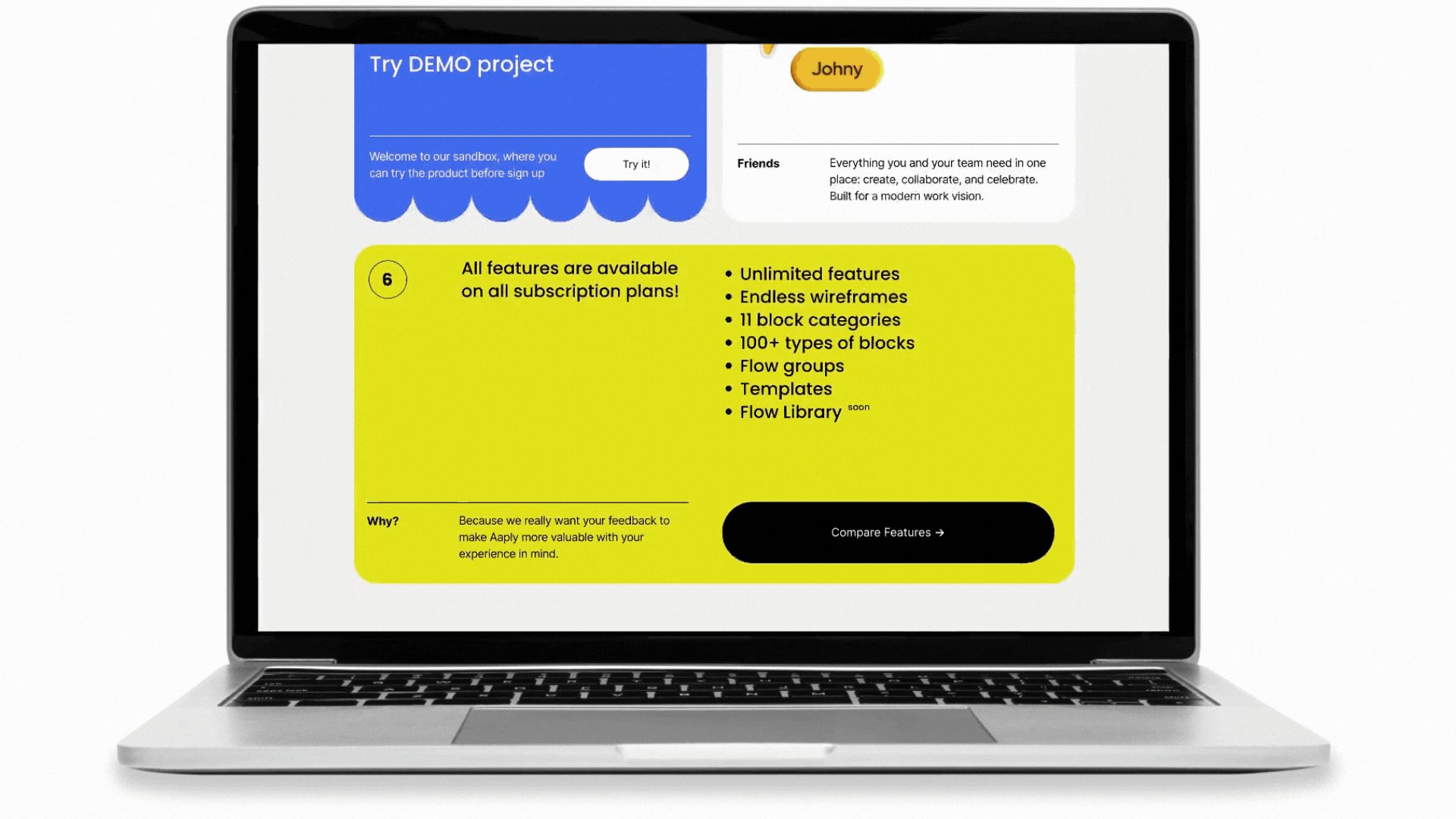
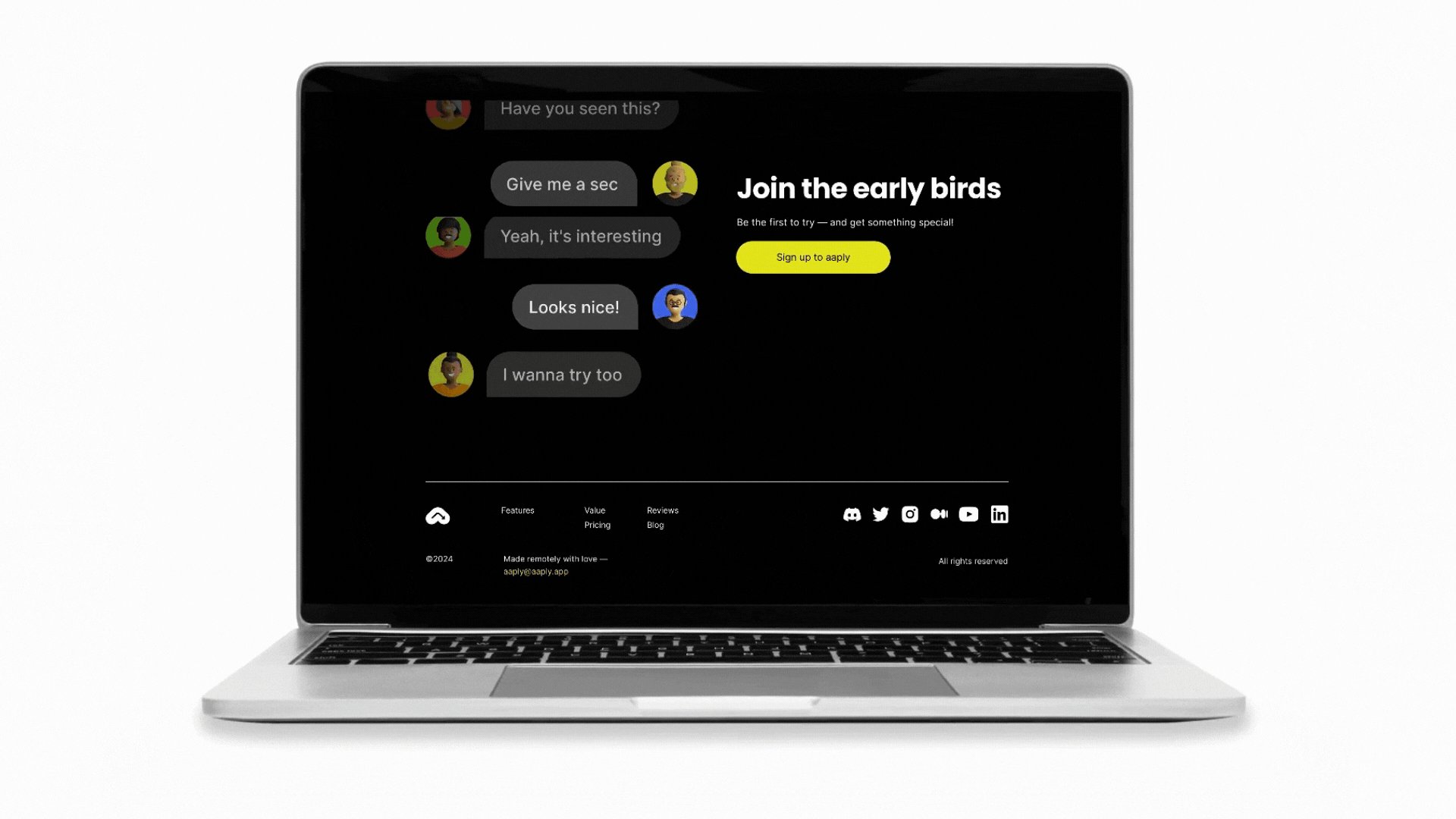
Aaply 网页使用便当网格设计,以结构化且具有视觉吸引力的方式呈现其内容。该网站分为不同的部分,每个部分涉及应用程序的不同方面,例如功能、优势和定价。在这些部分中,不同的隔间大小和元素(例如图像、文本框和图标)创建了动态的视觉层次结构。这种有组织的布局增强了用户导航,并确保轻松访问关键信息,从而带来连贯且用户友好的体验。

现在我们已经介绍了 Bento 网格设计的概念,让我们深入使用 Beaver Builder 的 Box 模块创建我们自己的示例:
如果您是 Beaver Builder 的新手,请不要担心 - 其直观的拖放界面使设计变得简单。请考虑观看我们的 Box Module 基础知识在线课程中的此视频,以快速了解如何使用 Box Module 的网格功能创建彩色照片网格:
Beaver Builder 的 Box 模块通过其拖放界面、灵活的自定义选项和高级布局控件简化了 Bento 网格设计的创建。 Box 模块允许您在各个框中轻松添加和排列各种内容类型,例如文本、图像和图标。
凭借其强大的 Grid 和 Flex 设置,该模块可以精确控制对齐、间距和定位,确保布局具有凝聚力和视觉吸引力。用户友好的设计工具和强大的自定义功能的结合使您能够快速有效地创建动态 Bento 网格设计,从而增强网站的整体美感和功能。
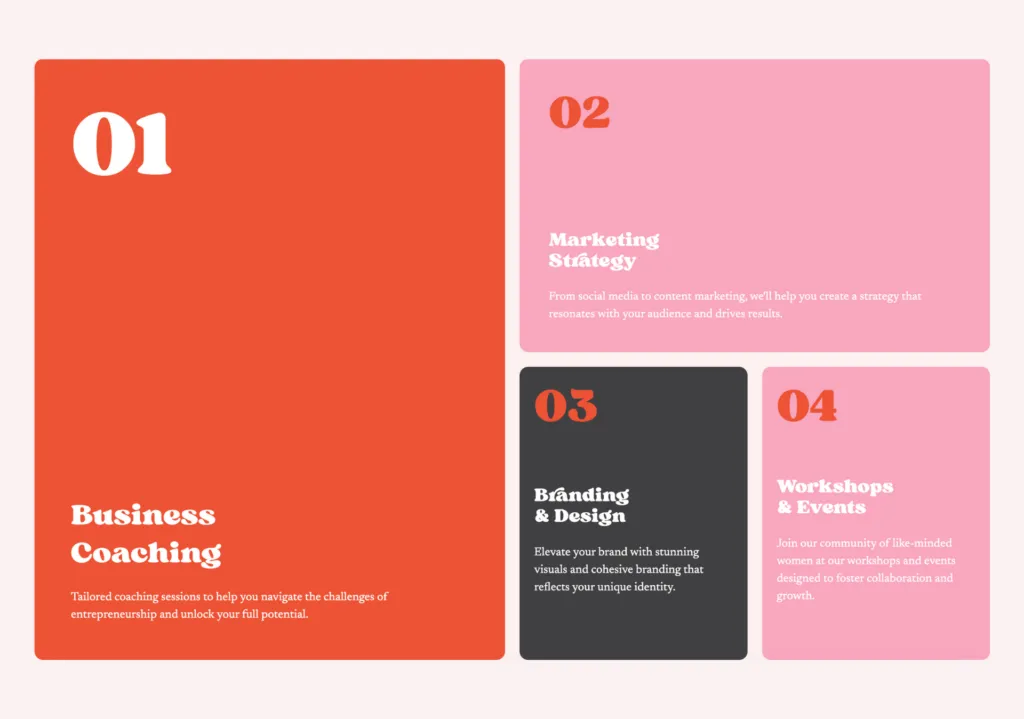
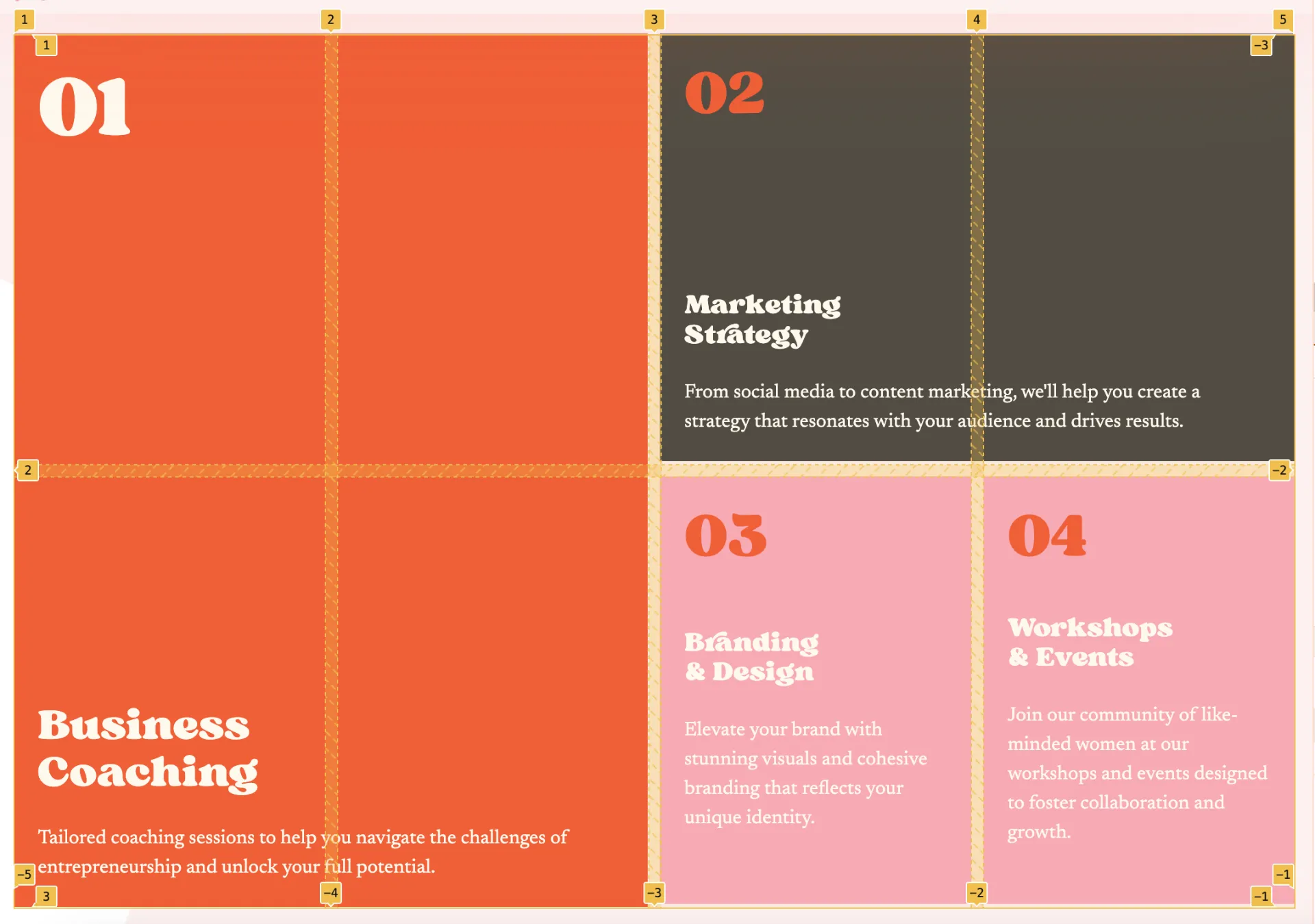
让我们看看如何使用 Beaver Builder 的 Box 模块构建这个彩色网格设计:

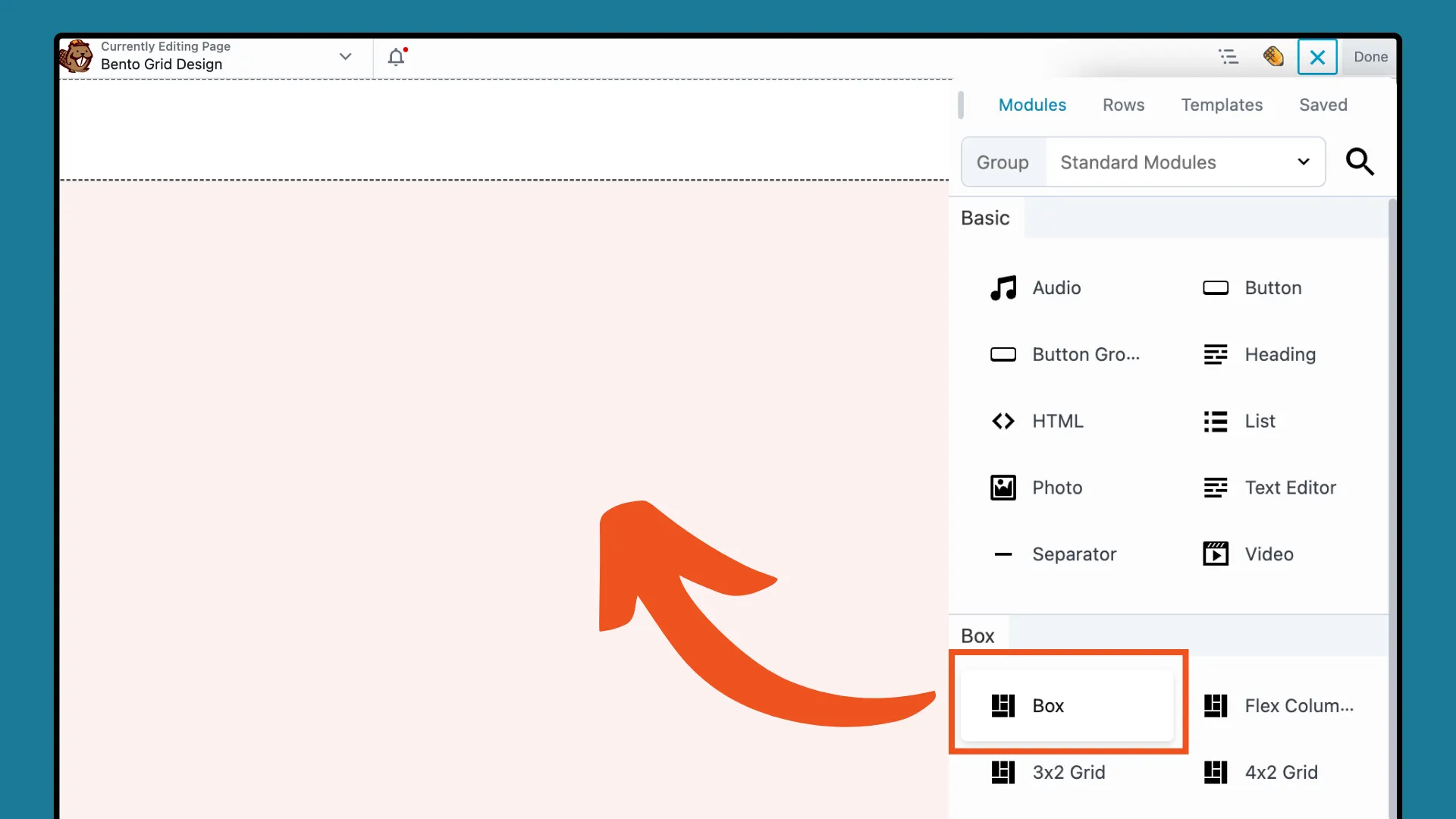
首先打开 WordPress 并启动 Beaver Builder 开始。点击右上角“ + ”图标打开内容面板,然后将Box模块拖到页面上:

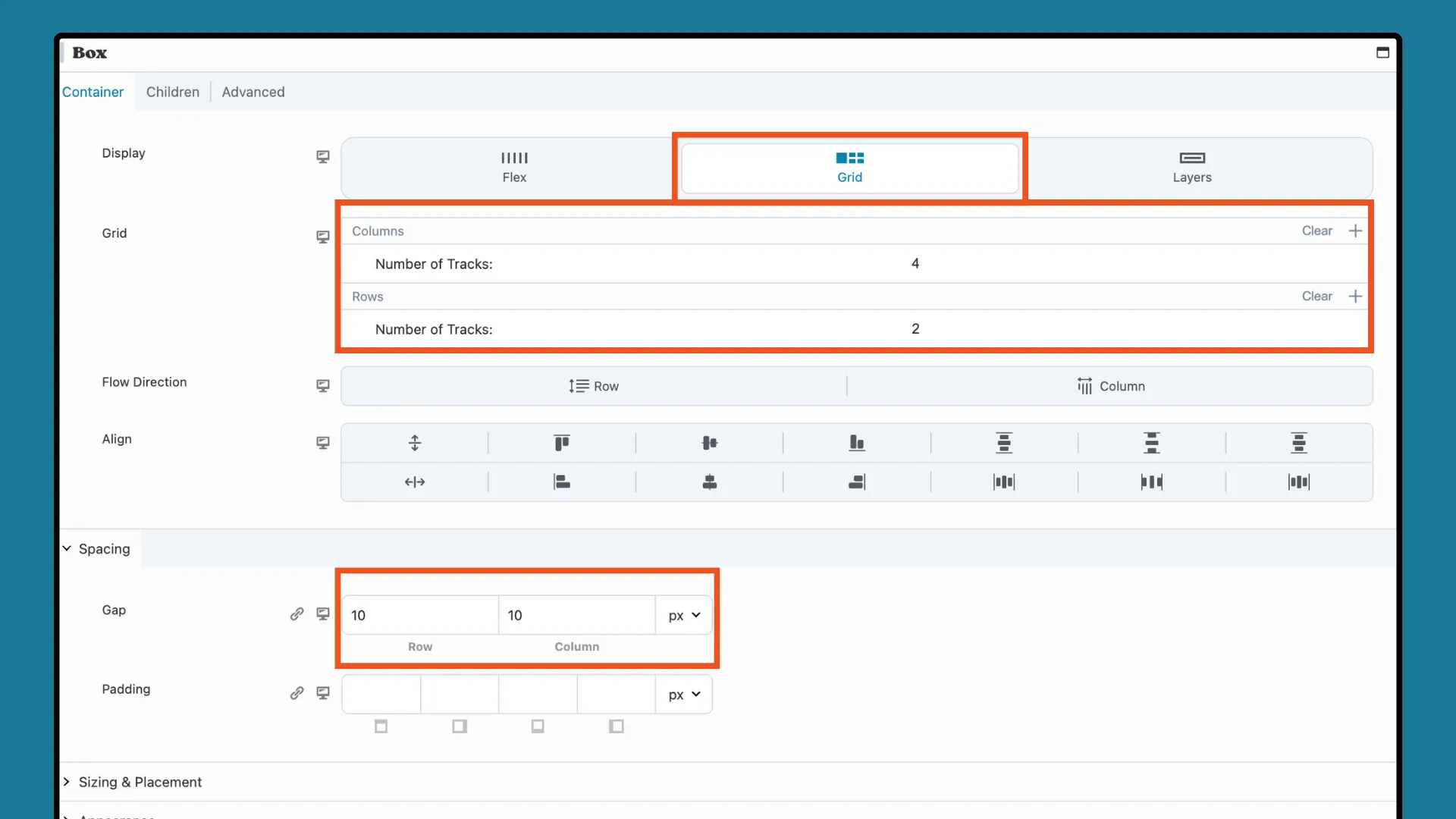
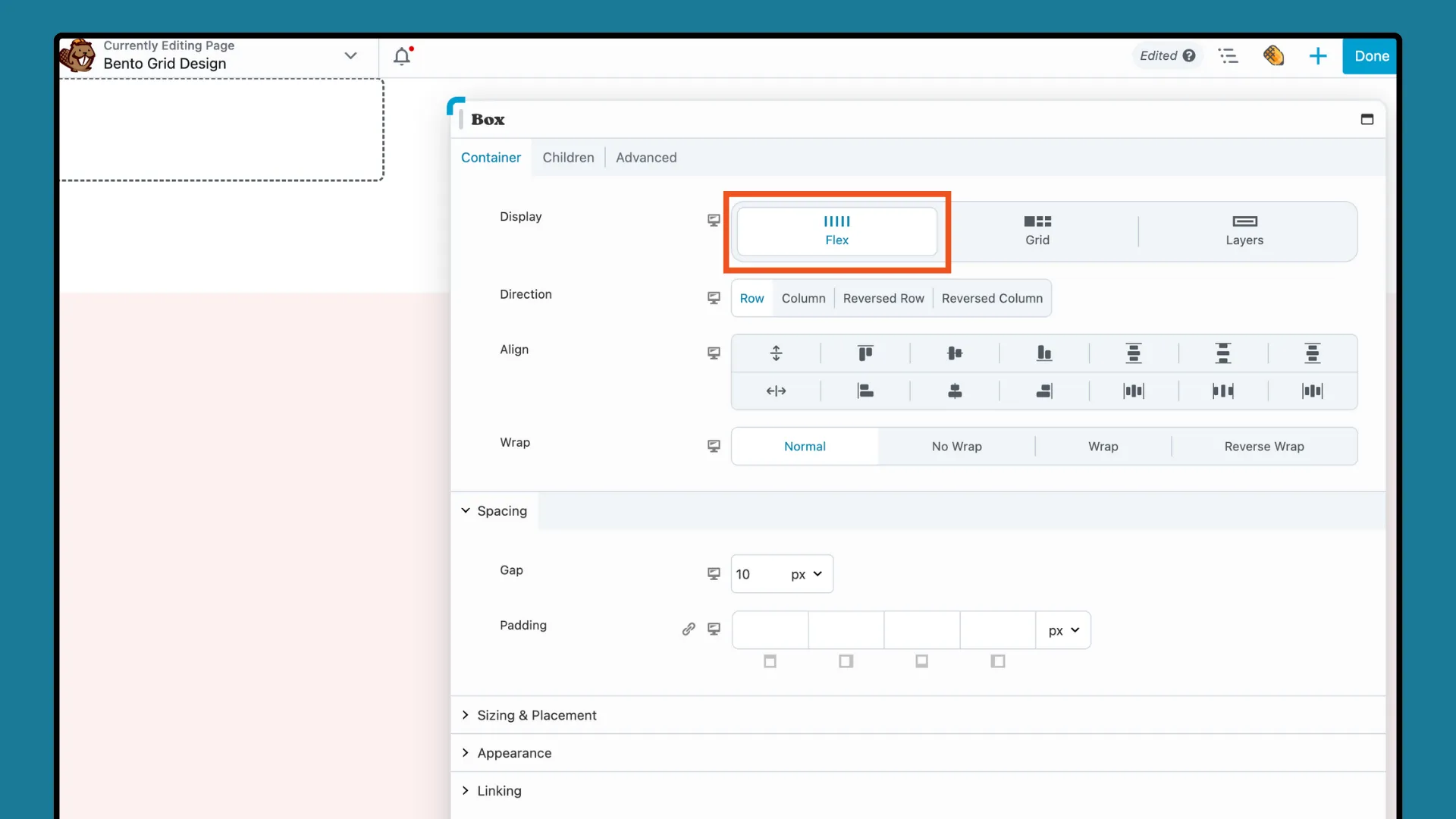
通过调整行和列设置来设置网格布局。在盒子模块设置弹出窗口中,转到CONTAINER选项卡并将Display设置为Grid 。
此操作将显示 CSS 网格选项。对于 4×2 网格,将轨道列数设置为“ 4 ”,将轨道行数设置为“ 2 ”,如下所示:

接下来,在“间距”部分中,您可以增加或减少“间隙”和“填充”以优化布局。请记住,当您的网格开始成形时,您随时可以进行调整。
现在,我们将添加 Flex 子容器以形成结构化网格,镜像便当盒的隔间。将 Box 模块拖到页面上并将其放入网格 Box 模块内。在弹出的设置框中,确保该框设置为Flex :

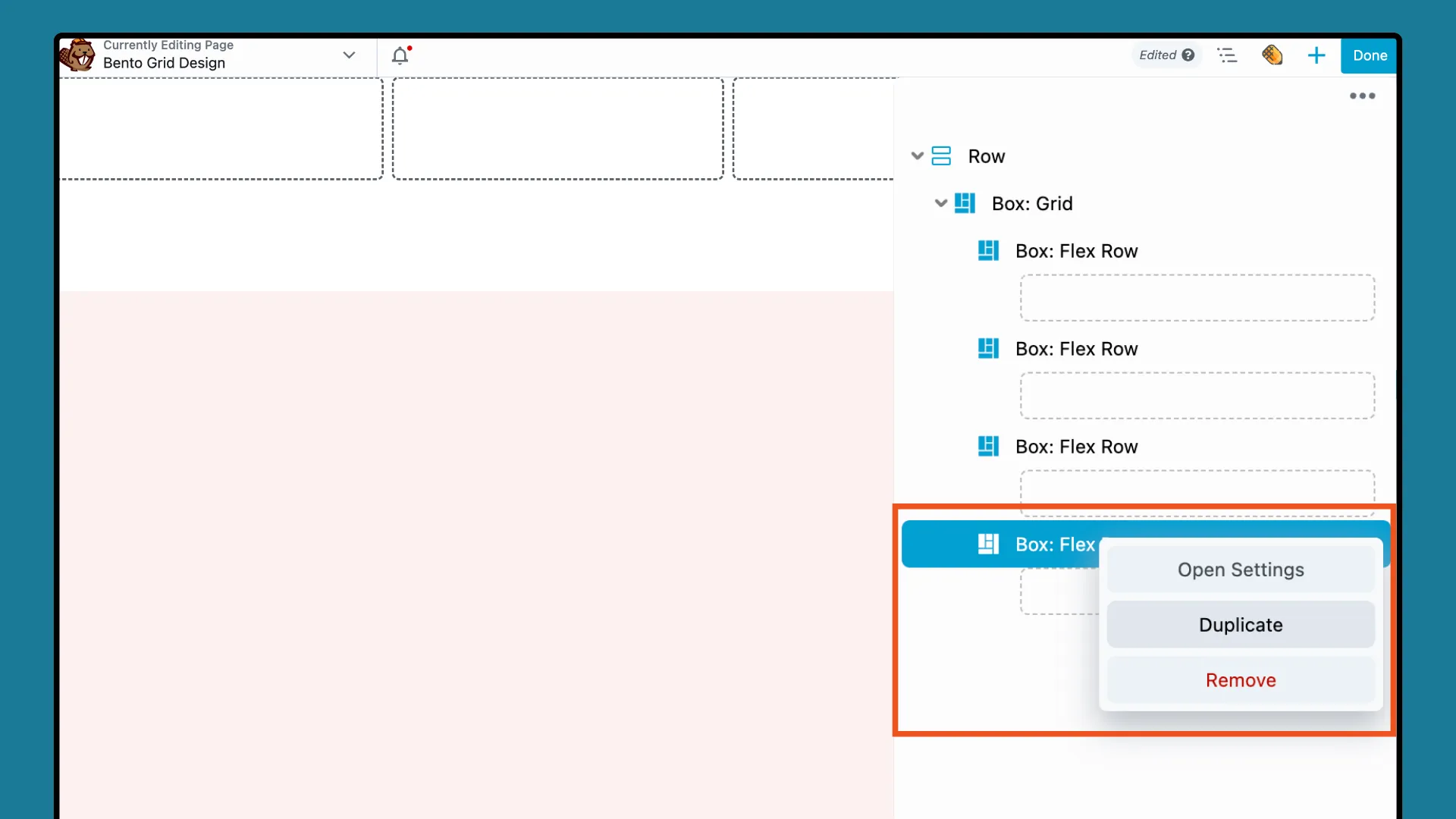
然后,导航到大纲面板,右键单击“ Box: Flex Row ”并选择DUPLICATE 。重复此操作,直到创建了 4 个副本,代表要显示的容器数量:

现在我们准备调整每个 Box 的外观并添加内容。
每个 Box 模块都充当内容的容器。在此步骤中,我们将自定义每个 Flex Box 模块。我们将从左到右、从上到下进行操作,从左侧的橙色 2×2 容器开始:

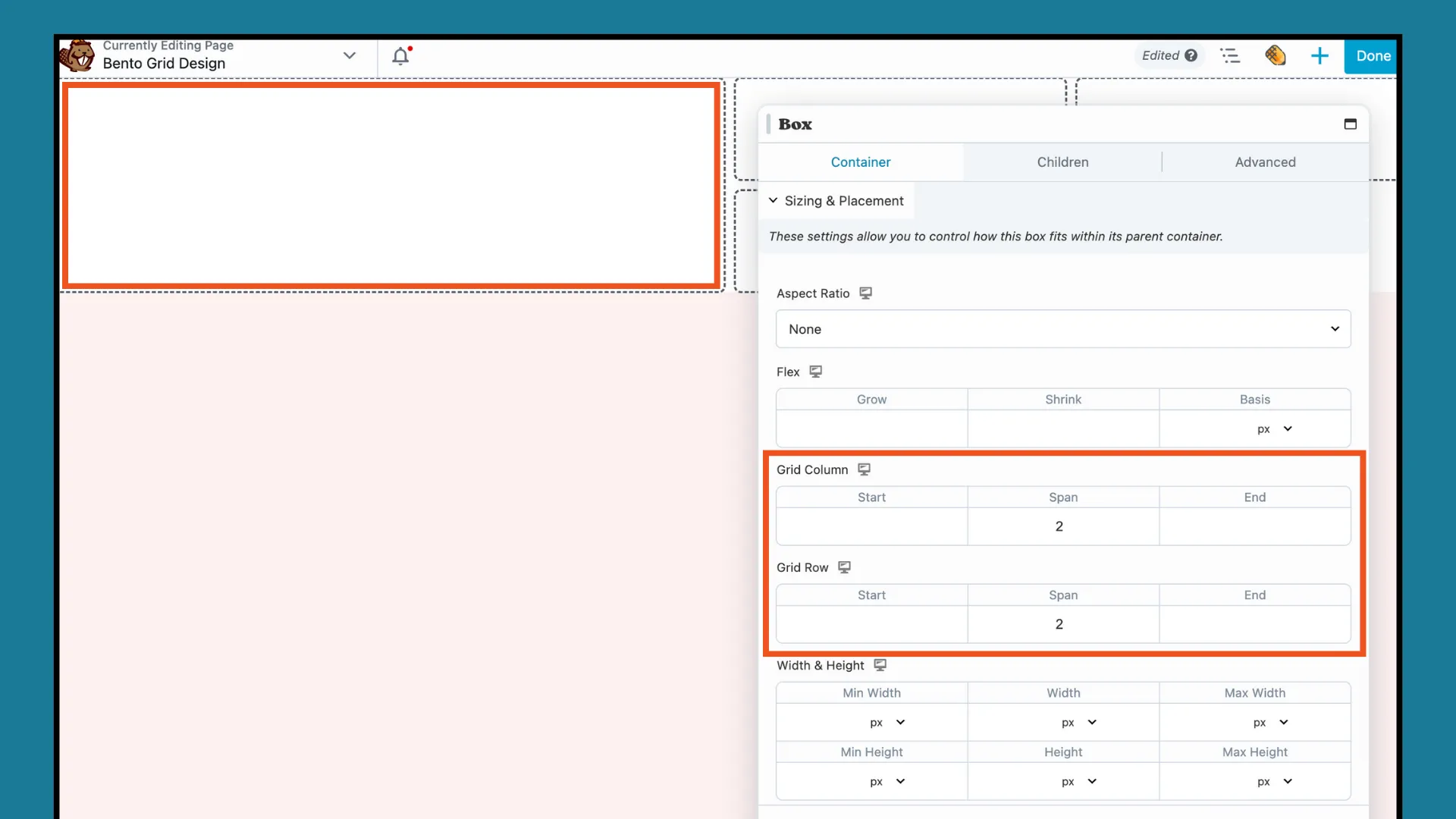
要实现此外观,请单击第一个 Box 模块以打开设置弹出窗口。在CONTAINER选项卡下,向下滚动到Sizing & Placement 。将网格列和网格行的跨度增加到“2”,以获得 2 x 2 的框,如下所示:

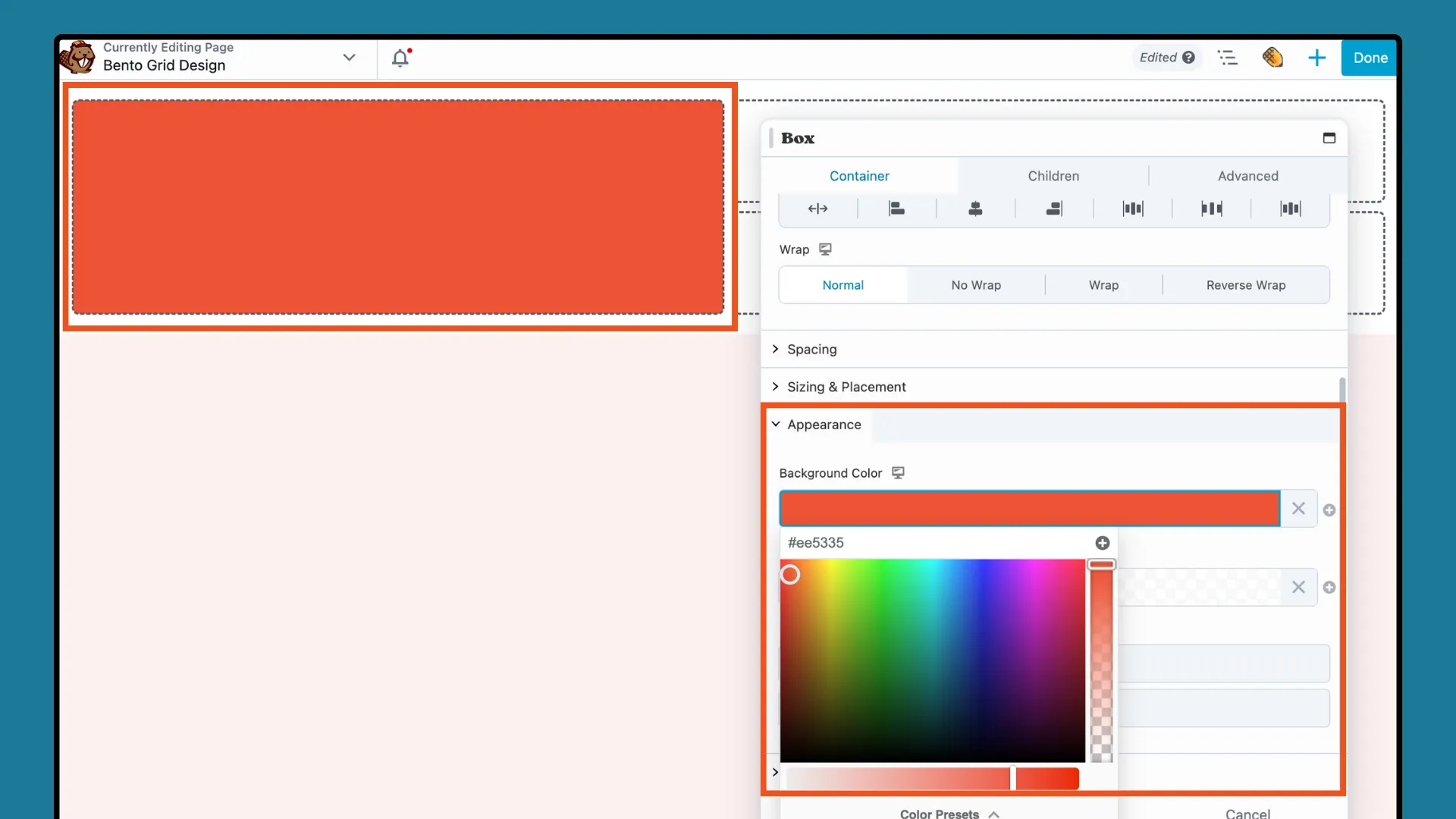
接下来,向下滚动到外观部分,然后单击添加背景颜色:

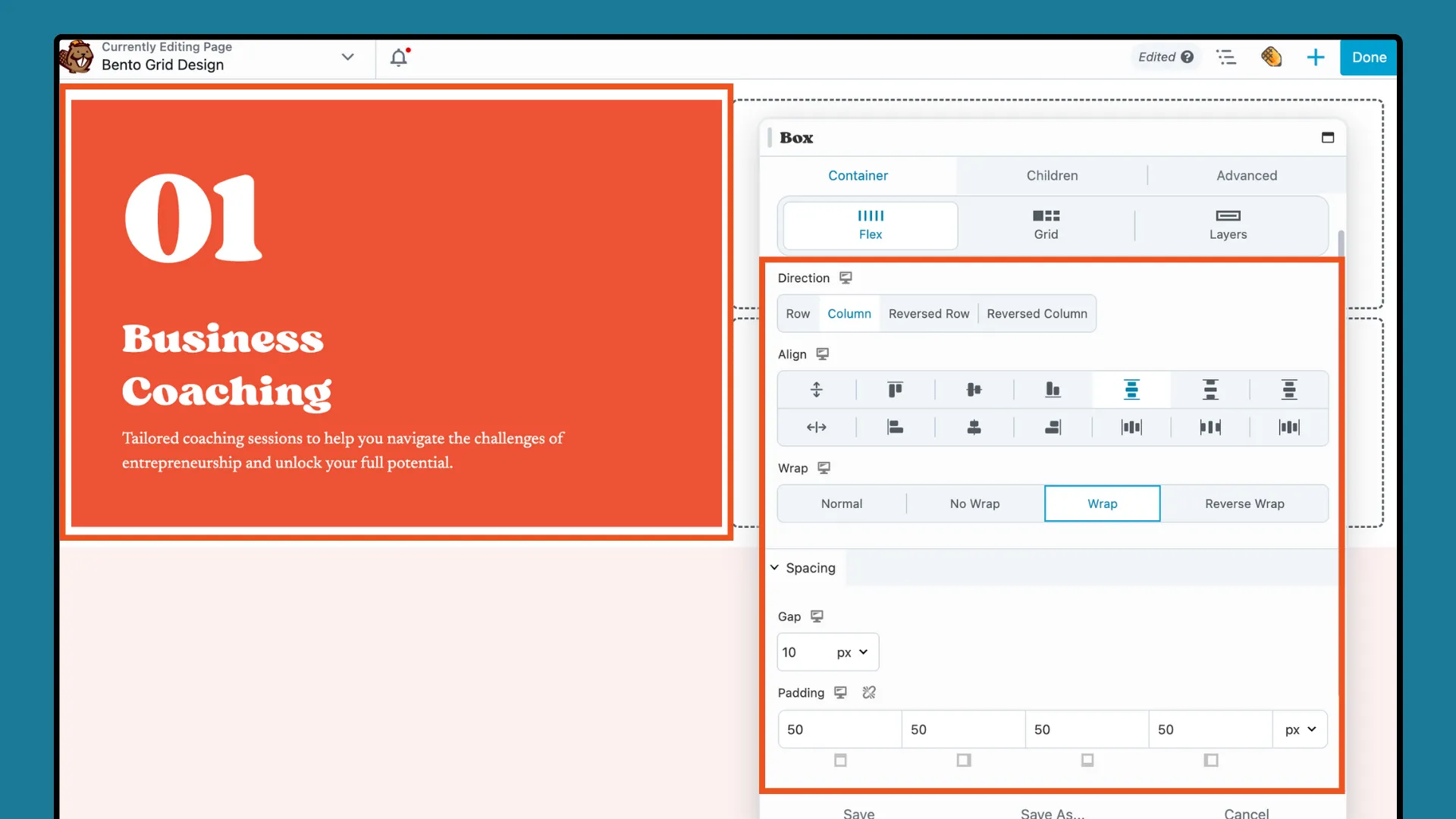
将标题和文本编辑器模块拖到框模块中,然后将所需的内容添加到每个模块中。要按如下所示排列它们,请在框模块弹出窗口中调整 Flex 设置(方向、对齐、环绕):

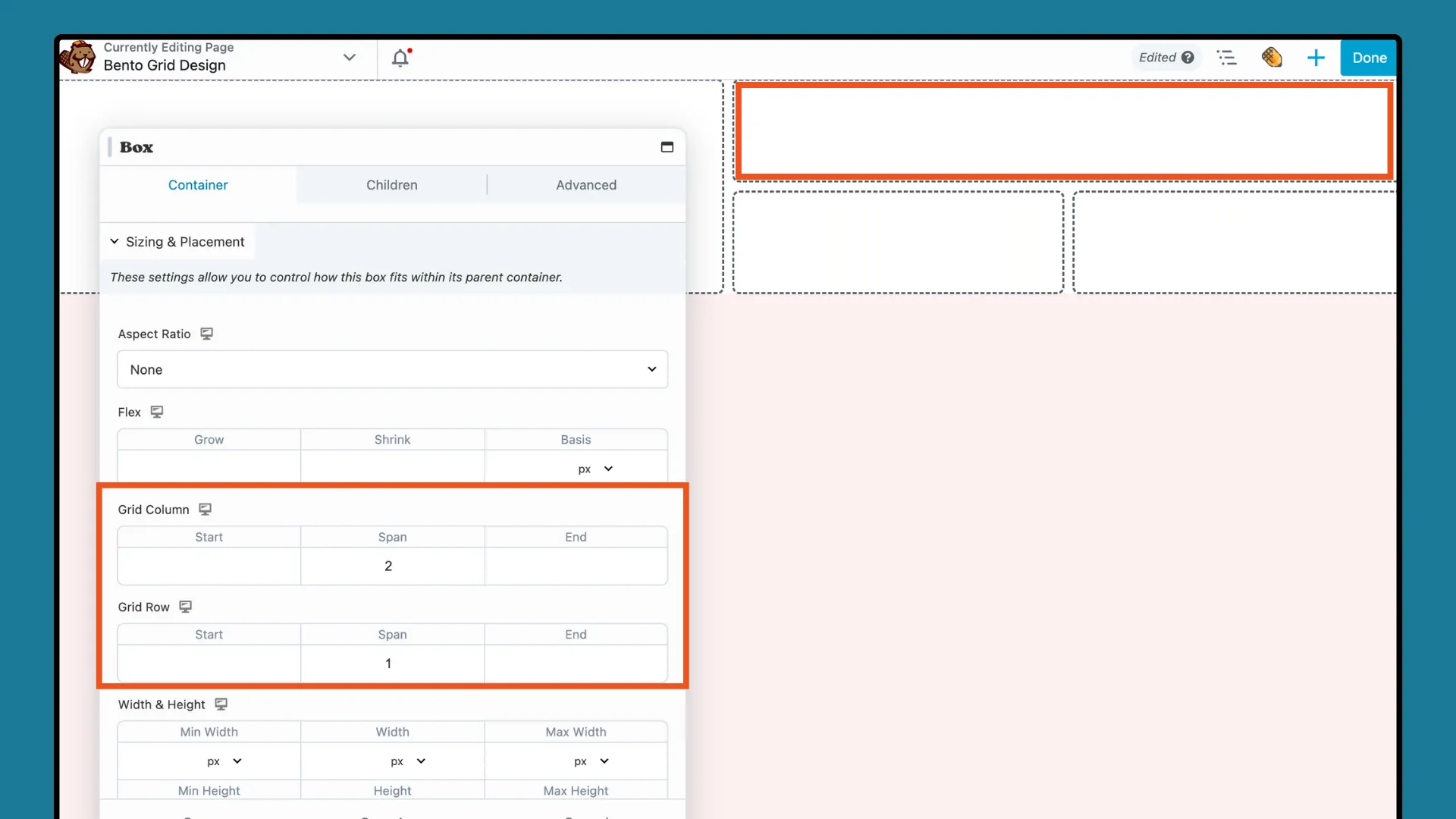
完成第一个 Box 模块后,单击下一个 Box 模块。通过将网格列的大小和位置设置为“2”和网格行的“1”来创建 2 x 1 网格:

然后,就像对第一个框所做的那样,添加背景颜色、标题模块和文本模块。调整每个附加盒模块的 Flex 设置,以创建视觉上吸引人且平衡的布局。
下一步是确保您的网格设计能够很好地适应不同的屏幕尺寸。使用 Beaver Builder 的响应式工具来维护 Bento Grid 在各种设备上的视觉完整性。
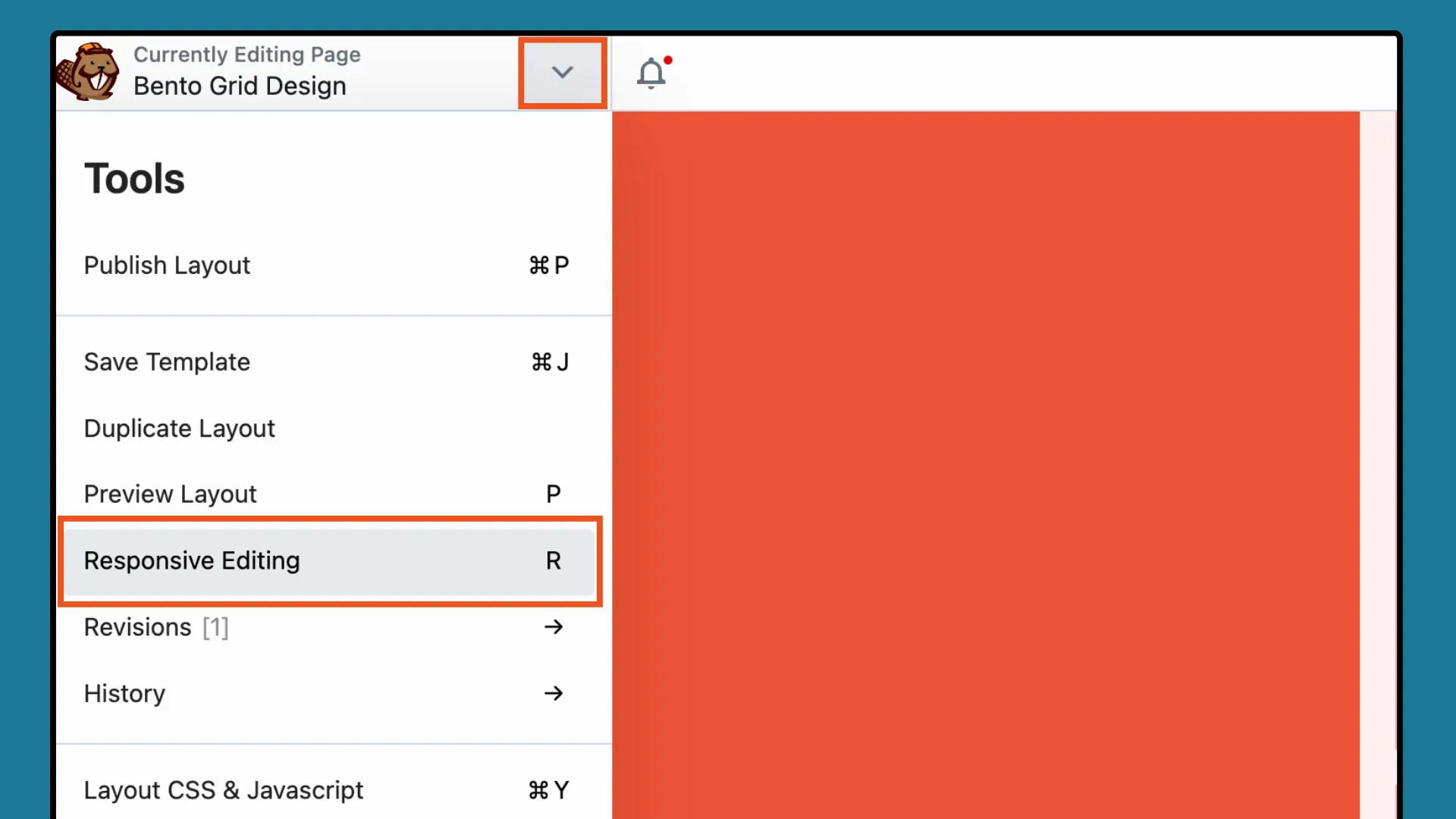
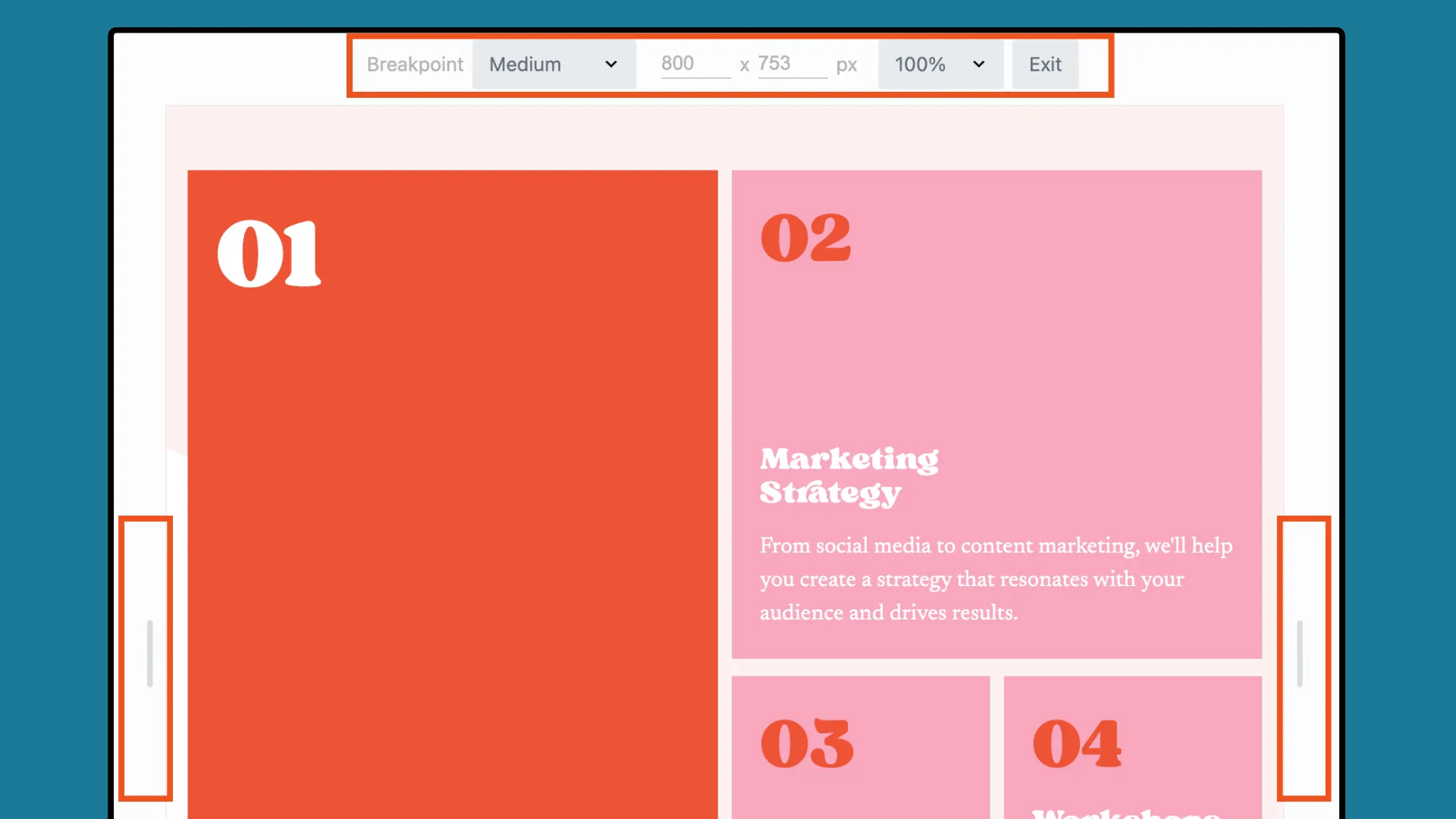
单击编辑屏幕顶部栏中的箭头打开“工具”菜单,然后从下拉列表中选择“响应式编辑” 。或者,使用键盘快捷键“R”:

响应式编辑器提供跨各种设备的布局的精确预览。您可以使用“宽度”和“高度”选项或“拖动手柄”以不同尺寸查看设计:

请注意,响应式编辑器不会为每种设备尺寸创建单独的布局。相反,您可以使用“可见性”选项和“响应式切换”调整每个设备的设计。
根据您的设计目标,您可能希望在每个 Box 模块中合并交互式功能,例如悬停效果、可单击链接或动画。虽然某些增强功能可能需要基本的编码技能,但其他增强功能则很容易实现。
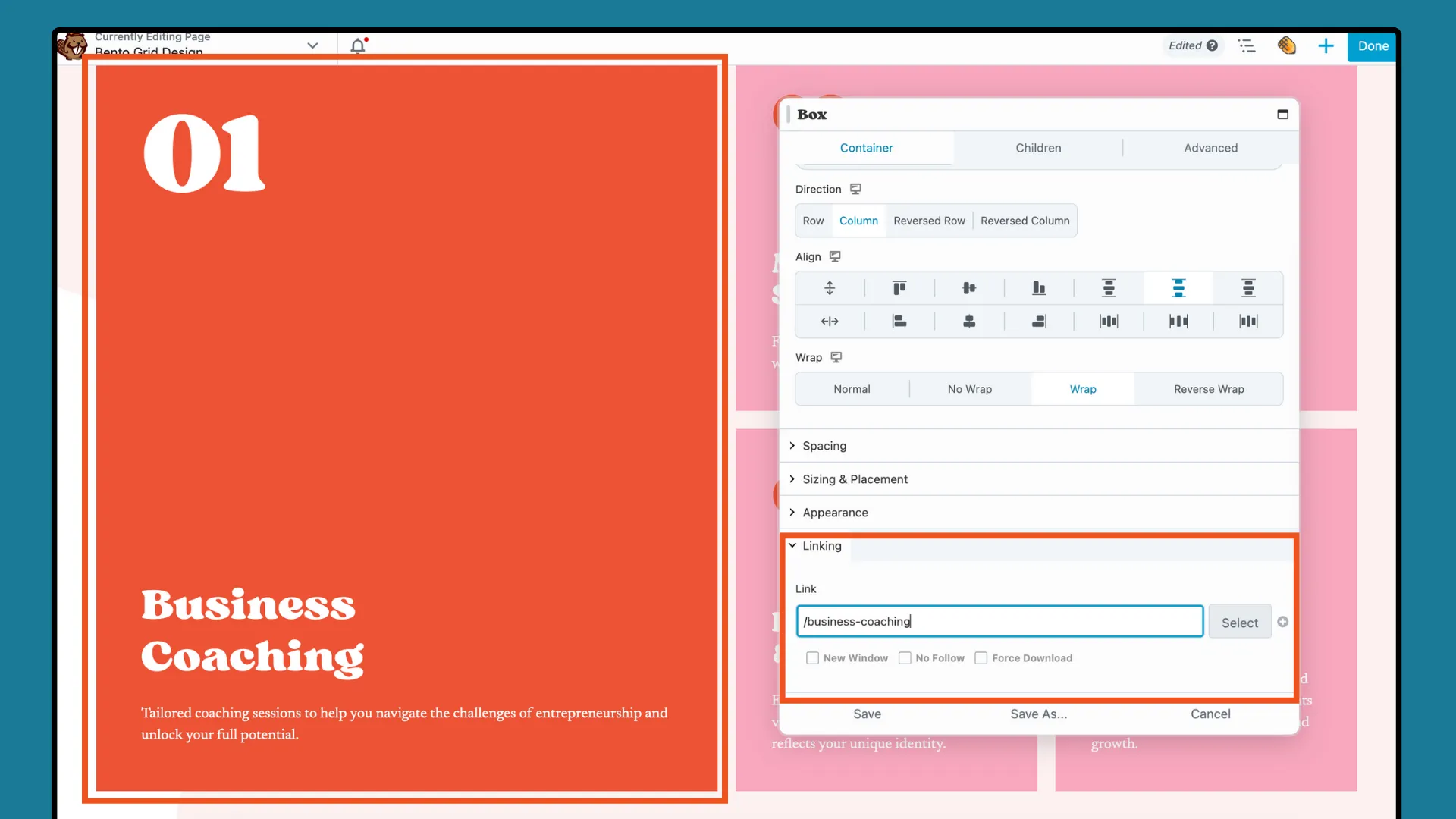
例如,盒子模块的链接设置允许您添加到整个盒子的链接,其中包括其中的所有子模块:

最后,设计完成后,单击“完成” ,然后选择“保存草稿”或“发布”以保存或发布您的作品。
通过遵循这些步骤,您可以使用 Box 模块有效地创建一个视觉上组织良好且引人入胜的 Bento 网格设计,非常适合增强您的 WordPress 网站项目。
总之,通过 Beaver Builder 的 Box Module 掌握 WordPress 中的 Bento Grid Design 可以为 Web 创建者释放无限的潜力。通过将日本设计原则与 Beaver Builder 的用户友好界面相结合,您也可以以灵活且视觉上引人注目的方式呈现您的内容。