WordPress 插件之前和之后的 5 个最佳插件(带有幻灯片效果)
已发表: 2022-10-31您是否正在寻找 WordPress 插件前后最好的?
在您的网站上添加前后图像比较滑块可以帮助访问者看到使用您的产品或服务的后遗症。 您还可以使用它们将您的产品与竞争对手进行比较并突出显示特定功能。
在本文中,我们分享了在您的 WordPress 网站上使用的最佳 WordPress 插件前后。
什么是插件前后的 WordPress?
前后滑块插件是您网站的附加组件,可让访问者在 2 个不同图像之间拖动滑块。 拖动手柄时,单个图像将过渡到下一个图像。
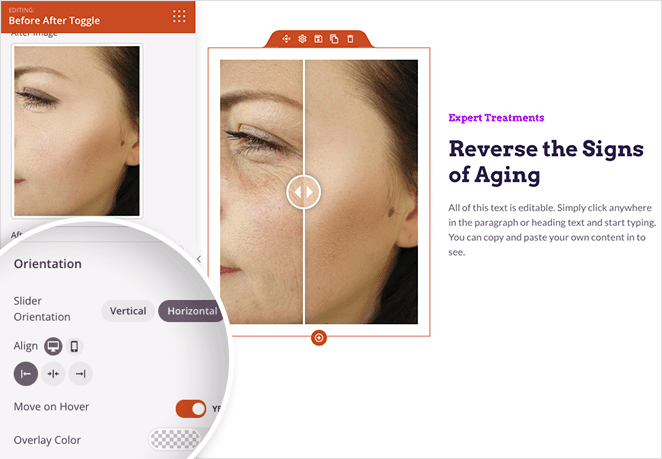
许多网站使用前后插件来突出产品或服务的效果。 例如,您可以展示同一个人在接受美容护理或整容前后的照片。
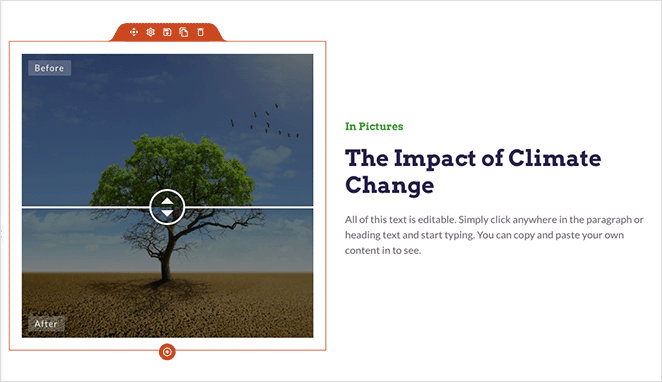
或者,这种类型的插件可以帮助您说明和解释复杂的主题。 假设您想提高对气候变化的认识。 在这种情况下,您可以使用 before 和 after 小部件来显示全球变暖影响前后相同景观的照片。

最终,WordPress 前后插件可以帮助 WordPress 网站所有者轻松展示 2 张图像之间的差异或相似之处。
那么滑块插件前后最好的 WordPress 是什么? 让我们来了解一下。
插件前后的最佳 WordPress
下面,您将找到适用于您的 WordPress 网站的最佳插件前后。 我们将了解每个插件的工作原理、功能、它们是否适合移动设备以及它们的易用性。
- 1. 种子产品
- 2. BEAF – Ultimate Before After Image Slider & Gallery
- 3. Ultimate Addons Before After Slider
- 4. Twenty20 图像前后
- 5.图像比较块
1. 种子产品

SeedProd 是 WordPress 最好的拖放式网站构建器。 其用户友好的可视界面使您无需代码即可为您的网站创建登录页面、多用途 WordPress 主题和灵活的侧边栏布局。
您可以使用 SeedProd 的 WordPress 块自定义网站的任何区域。 它们让您可以使用高级功能增强您的网站,包括图片库、定价表、号召性用语按钮、倒数计时器等。
其中一个块是强大的 Before After Toggle。 您可以使用它来显示 2 张图像并并排比较差异。

该块包括水平和垂直布局、覆盖颜色之前和之后以及标签。 您还可以为排版、颜色、填充、间距等配置交互式图像滑块和高级自定义。
SeedProd 100% 适合移动设备使用,因此每种设计都能完美适应不同的移动设备。 此外,它还包括实时移动预览功能以及在移动或桌面设备上显示或隐藏特定设计元素的选项。
使用此插件,您无需了解任何 HTML、CSS、jQuery 或简码。 它完全无代码,允许您在没有开发人员帮助的情况下直观地自定义网站的每个部分。
SeedProd 与流行的 WordPress 插件和主题完全兼容。 它还可以与领先的电子邮件营销工具、WooCommerce 和 Zapier 无缝协作。
特征
- 拖放页面构建器
- WordPress主题构建器
- 即将推出和维护模式
- 自定义 404 页面模式
- WordPress登录页面模式
- 订户管理仪表板
- 用户访问控制
- 域映射
- 动态文本
定价: SeedProd 的定价从每年 39.50 美元起。
2. BEAF – Ultimate Before After Image Slider & Gallery

BEAF 是一个免费的 WordPress 前后图像滑块。 它使您可以向您的站点添加无限数量的滑块,使您可以轻松地显示 2 个图像之间的比较。
这个插件带有水平和垂直布局、标题、描述和阅读更多按钮。 它还提供标签和背景颜色的自定义。

管理面板直观且易于使用,带有方便的短代码生成器。 它还允许您在 WordPress 网站的任何位置嵌入之前和之后的照片。
特征
- 多列前后图库
- 能够禁用覆盖
- 鼠标悬停选项
- 滑块模板
- SEO友好的描述
- 100% 移动响应
BEAF 还支持流行的页面构建器,包括 WPBakery、Elementor、Visual Composer、Divi、Beaver Builder 和 WordPress 块编辑器 (Gutenberg)。
定价:您可以从 WordPress 插件存储库下载免费版本的 BEAF。 专业版的价格从每年 19 美元起。
3. Ultimate Addons Before After Slider

Ultimate Addons 是一个著名的 WordPress 插件,它扩展了页面构建器的功能。 使用 Elementor Before and After Slider 的 Ultimate Addons,您可以快速轻松地将响应式图像比较添加到您的 WordPress 网站。
它提供与 SeedProd 类似的功能,包括调整图像和屏幕截图大小、设置滑块方向和对齐以及自定义特定颜色的选项。 您还可以在垂直和水平滑块之间进行选择,并将多个滑块添加到一页。
Ultimate Addons 的一个小缺陷是需要向您的网站添加另一个 WordPress 插件。 SeedProd 等插件在单个插件中提供可视化页面构建和前后功能。
特征
- 在滑块之前和之后响应
- 与 Elementor 页面构建器兼容
- 该插件包括许多其他小部件和模块
- 广泛的知识库和客户支持教程
定价: Ultimate Addons 捆绑包每年 57 美元起。
4. Twenty20 图像前后

Twenty20 Image Before-After 是另一个免费的前后 WordPress 插件。 您可以使用此插件并排显示媒体库中的 2 张图像,以便网站访问者可以比较差异。
这是一个简单的 WordPress 插件,没有花里胡哨,不需要图像即可工作。
这个插件使用简码来设置幻灯片小部件的参数。 您可以通过输入图像大小、文本前后、滑块方向、偏移量、对齐方式等来自定义简码。
Twenty20 还支持流行的页面构建器,允许初学者在其站点之前和之后直观地添加滑块。
特征
- 响应迅速且适合移动设备
- 最小的用户界面
- 它允许您使用图像 alt 作为图像 alt 和标题
- 支持流行的页面构建器
定价:这个插件是完全免费的。
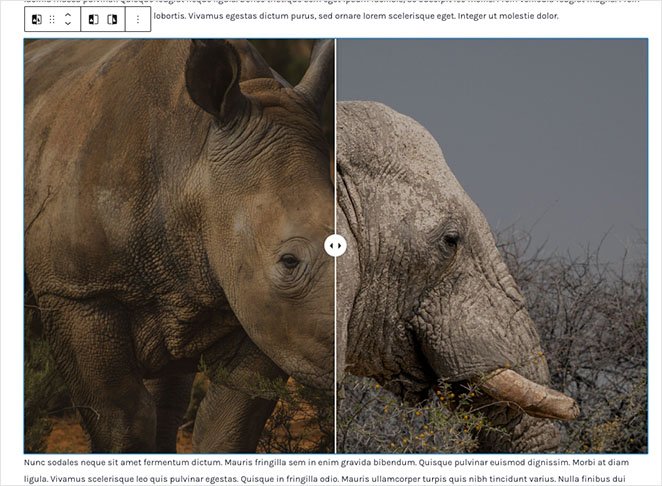
5.图像比较块

图像比较块是一个超级简单的 WordPress 前后插件,适用于博主和小型企业网站。 它可以让您的网站访问者在水平或垂直布局中比较 2 个图像。
该插件在 WordPress 文本编辑器中运行,并允许您使用 WordPress 块来配置您的小部件。
块设置包括更改滑块可见性比率和方向的选项,以及选择滑动、单击或悬停时的移动。 此外,您只需单击几下即可更改叠加层和文本颜色、标签、版式等。
特征
- 滑块手柄移动控件
- 之前和之后的自定义标签
- 标签位置和样式选项
- 叠加功能
- 专用的 WordPress 块
定价:图像比较块是一个免费的 WordPress 插件,没有高级版本。
在比较了本指南中的解决方案后,哪个插件最适合显示前后图像?
哪个插件之前和之后是最好的?
我们认为 WordPress 前后最好的插件是 SeedProd。 它包括您在之前和之后小部件中所需的所有功能,同时允许您在没有代码的情况下编辑 WordPress 网站的任何区域。
SeedProd 快速、轻巧、易于使用且响应迅速。 那你还在等什么?
我们希望本文能帮助您找到适合您网站的 WordPress 插件前后的最佳选择。 当您在这里时,您可能还喜欢这些其他比较:
- 6 个适用于 WordPress 的最佳条纹支付插件
- 促进业务销售的 8 款最佳 CRM 软件
- 为您的小型企业提供 8 个最佳 VoIP 提供商
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。