WordPress 的 7 个最佳缓存插件(免费和付费)
已发表: 2022-12-27您是否正在寻找最好的 WordPress 缓存插件来提高您网站的性能? 缓存是提高页面速度和在 Google 上获得一些额外位置的最有效方法之一。
在本指南中,您将了解缓存插件是什么以及为什么需要它来使您的站点更快。 我们还比较了市场上可用的顶级缓存插件,以便您选择最适合您需求的插件。
什么是缓存插件及其工作原理
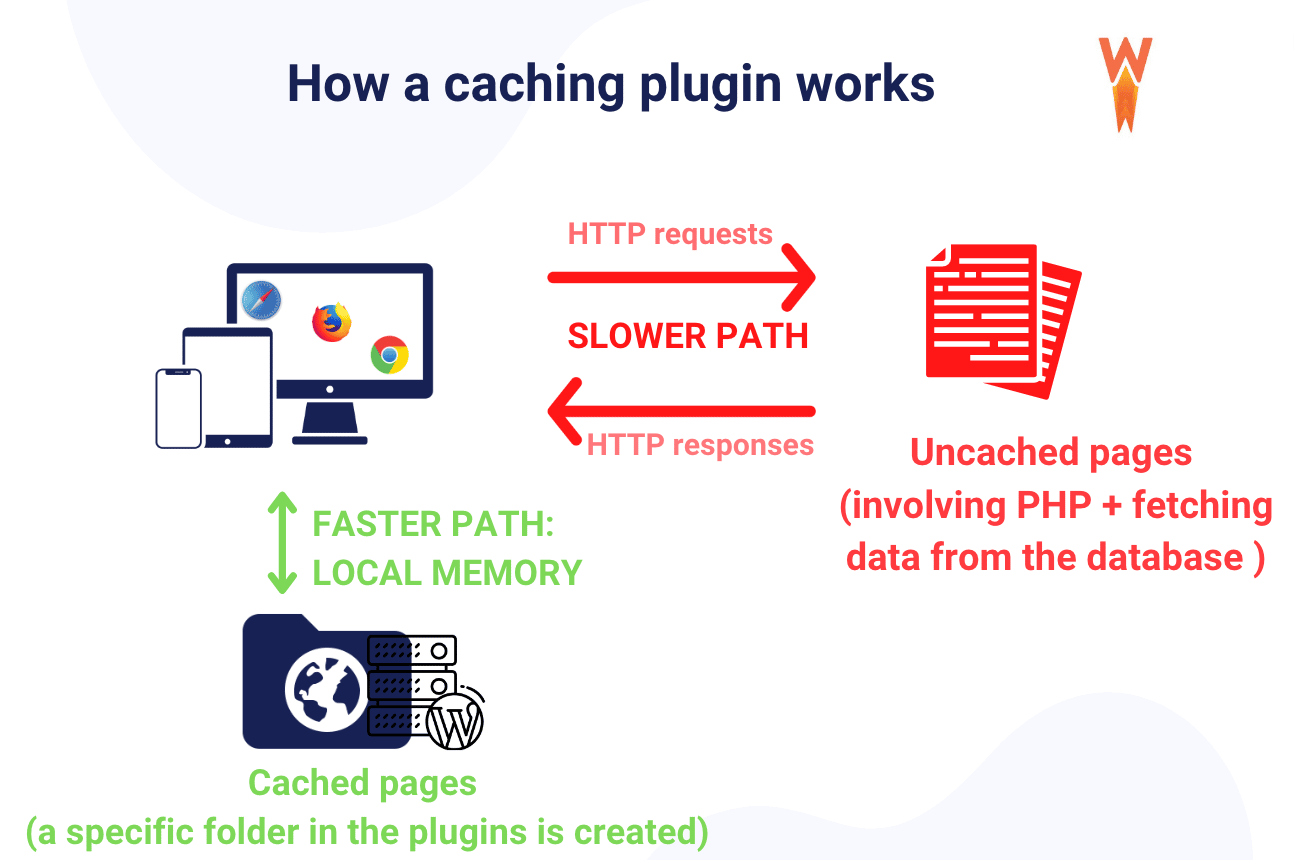
缓存插件创建您的网页的 HTML(静态)版本,以便更快地将其交付给您未来的访问者。 通常,页面请求意味着 PHP 处理、从数据库中获取数据,以及在服务器端执行更多耗时耗资源的任务。 但是多亏了缓存插件,你可以摆脱不必要的数据往返并提高页面加载速度。

什么是缓存以及启用时会发生什么
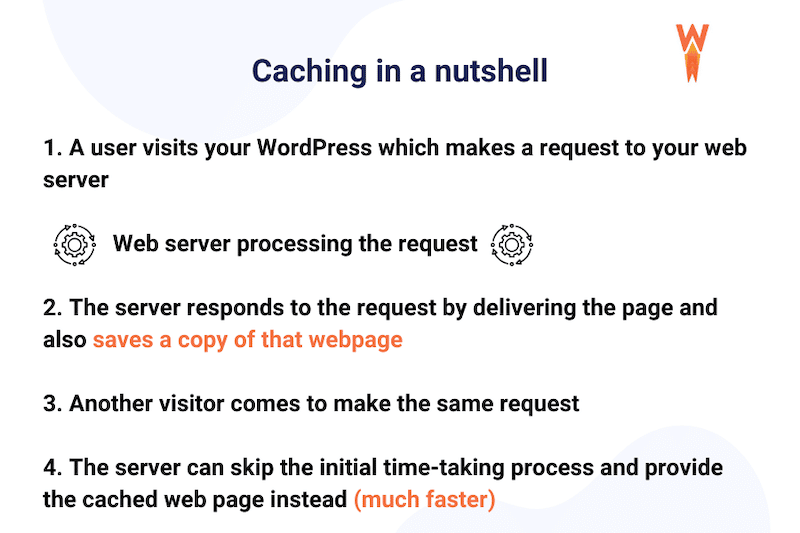
Web 缓存意味着存储图像或网页等数据以供将来重用。 用户第一次访问该页面时,该数据被缓存(或存储)。 用户第二次请求内容时,缓存将提供副本,防止再次从源服务器下载数据。

当访问者尝试访问网页时,它首先会检查缓存。 如果在那里找到数据,则称为缓存命中,内容显示速度会快得多。
缓存插件的作用
缓存插件通过消除浏览器动态生成页面所需的许多步骤,使回访者可以轻松更快地访问您的网站内容。 它存储数据,以便可以更快地处理未来的请求并防止源服务器过载。 因此,它通过删除对数据库的不必要请求并将内容保存到 HTML 文件来使您的站点更快。 由于存储的内容,最终目标是为下一个用户节省一些加载时间。
您网站上的每个缓存页面都有一个专用文件夹中的缓存文件。 大多数时候,您可以通过以下路径找到它们: /cache/name-of-the-plugin/your-domain.com/ 。
更新页面时会发生什么
假设您更新了主页标题中的图像,但没有对网站进行任何其他更改。 缓存插件将删除主页的缓存版本并保存新版本。 更新后的页面将提供给访问者,但您网站上的其余页面在缓存中保持不变。
专业提示:当您通过添加图像或更多文本来更新页面时,请正确设置插件的到期时间。 您需要一个智能工具,它可以像您发布更新一样频繁地更新缓存的文件。
为什么你需要一个缓存插件来让你的 WordPress 网站更快
缓存插件是提高性能、加快网站加载速度、提高转化率和增强整体用户体验的最佳方式之一。 让我们回顾一下每个好处,您就会明白为什么需要一个。
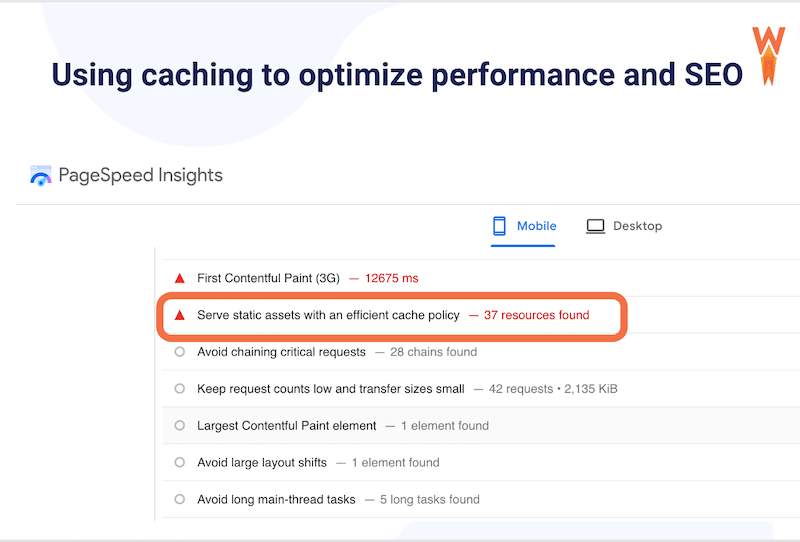
好处 #1 – 优化性能和 SEO
当有人访问您的网站时,许多进程会在后台自动启动:读取 CSS 文件、加载和执行 JavaScript、ping 数据库等。所有这些后台任务都是正确显示网站所必需的,但它们也需要一定的量用户的等待时间。
值得庆幸的是,Google PageSpeed Insights 推荐了一种解决方案来减少加载时间:缓存插件。

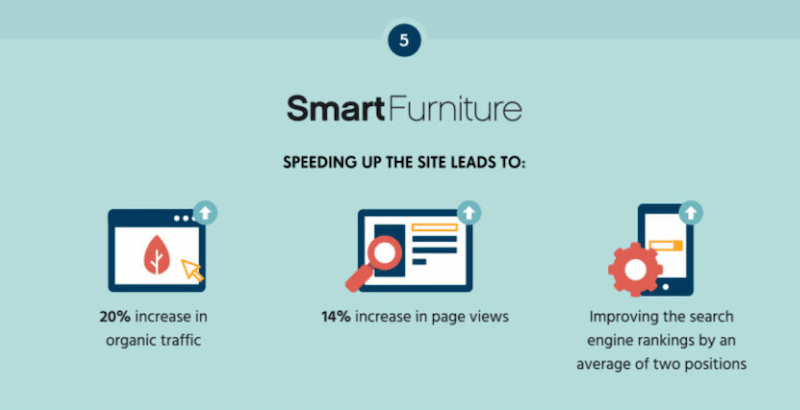
如果此加载时间过长,将对 Core Web Vitals(用户体验)和 Google 对您网页的排名 (SEO) 产生负面影响。 例如,当 SmartFurniture 决定加速其网站时,公司看到了 3 个主要好处:
- 自然流量增加 20%
- 页面浏览量增加 14%
- 在搜索引擎排名中获得 2 个位置。

好处 #2 – 提高转化率
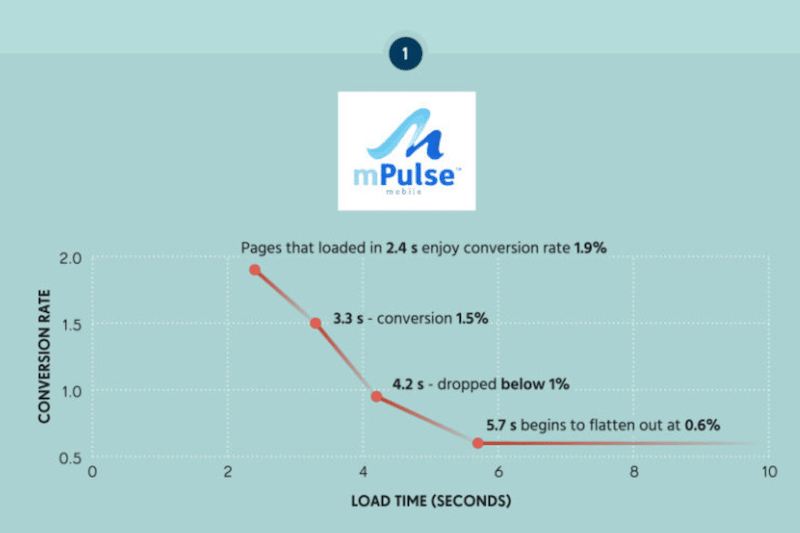
缓存使您的页面加载速度更快,从而增加销售额和转化率。 一个关于 mPulse 移动版的有趣案例研究显示了加载时间对转化率的影响。 正如您在下面看到的,网站加载速度越快,转化率就越高(对于在 2.4 秒内加载的页面,转化率约为 2%)。 相反,在 5.7 秒内加载的缓慢页面会将转换率降低到 0.6%。

好处 #3 – 增强用户体验(尤其是在移动设备上)
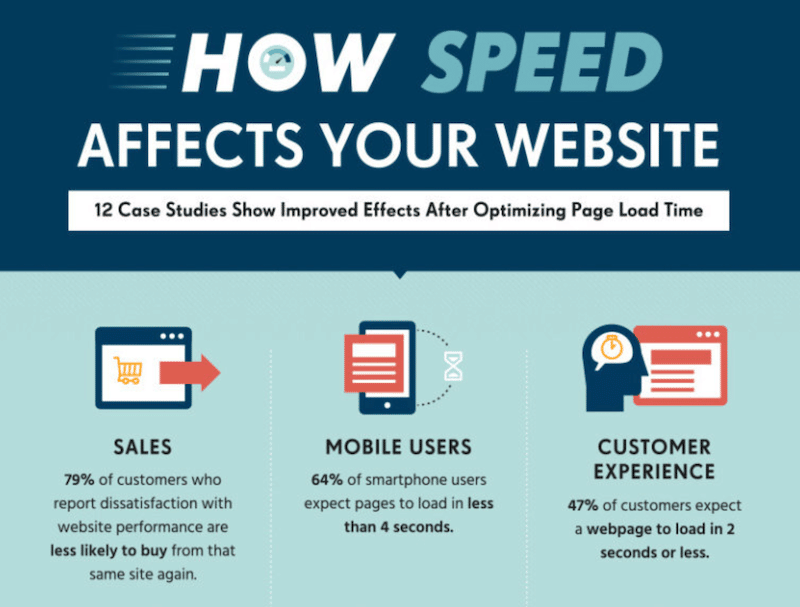
缓存是获得快速页面和提高移动设备加载速度的最有效性能技术之一。 该信息图显示,64% 的智能手机用户希望页面加载时间少于 4 秒。

| 提示:选择插件时,请确保有移动缓存选项。 |
缓存插件还通过最小化数据库查询来减少服务器的负载和带宽消耗。 这节省了一些服务器内存,使缓存适合网络托管计划有限的 WordPress 网站所有者。
缓存插件与托管缓存选项
您可能还听说过“托管缓存”,这是缓存内容的另一种方式。 一些托管服务提供商,如 Kinsta,有自己的缓存选项——他们在服务器端为所有站点实施和管理全页缓存。
虽然托管缓存在插件缓存之前,但它们是互补的——换句话说,您可以同时使用两者。 例如,插件实现应该能够清除服务器缓存。
缓存插件也不同于托管缓存选项,因为托管缓存可能未配置为适应插件缓存可以解决的特定用例——单独的移动缓存、基于 cookie 的缓存和基于查询字符串的缓存。 像这样的异常出现的频率比您预期的要高,因此解决它们很重要。
我们建议与您的主机核实他们的缓存选项是什么以及它们与您要使用的缓存插件的兼容性。
在我们比较最好的缓存插件以加速 WordPress 之前,让我们快速了解一下在选择缓存插件时应该寻找的最佳功能。
选择缓存插件时重要的是什么?
选择缓存插件时,需要考虑 9 个重要标准。 我们在下面分享我们的清单:
- 速度——你应该在激活插件之前和之后测量你的页面加载。 启用缓存后,您应该会看到 Lighthouse 衡量的性能得分有所提高。
- 易于使用——选择一个界面精简、易于理解和配置的插件。
- 将页面排除在缓存之外——控制您希望看到或不看到缓存的页面(例如,动态页面)。
- 兼容性——选择一个与您的网络主机以及您的其他 WordPress 主题和插件兼容的工具。
- CDN 支持——该插件应该支持您正在使用的内容交付网络并且不会产生任何问题。
- 缩小- 此选项对于压缩静态文件和节省服务器上的宝贵空间(以及降低带宽成本)很重要。
- 支持——如果事情变得复杂,获得一些技术帮助和有效支持总是至关重要的。
- 更新——远离 2 年未更新的插件。 相反,选择一个更新更频繁的插件,这意味着一个团队正在积极地致力于它。
- 价格——您有免费选项和更多高级选项。 如果您正在为客户处理复杂的网站,您可能希望获得快速支持和高级性能功能。
选择最好的缓存插件归结为了解您的性能需求。 您需要为桌面用户或移动用户提供更快的速度吗? 您多久更新一次网站? 您是否也在寻求优化您的代码和图像? 您是高级开发人员,还是正在研究一键式安装解决方案?
在我们的下一节中,我们列出了 7 个可用于加速 WordPress 的缓存插件。 让我们回顾一下。
适用于 WordPress 的最佳免费和高级缓存插件
1.可湿性火箭
WP Rocket 是一个功能强大的插件,可以一键应用缓存。 它具有许多功能,例如 CSS/JS 优化和延迟加载,可进一步提升 WordPress 网站的性能。
它非常适合初学者,因为 WP Rocket 会为您完成繁重的工作。 安装不需要编码技能,也不需要配置即可开始看到结果。 激活后,缓存功能会自动激活。
它还与大多数工具兼容,从托管到其他插件。

主要特征
- 为移动访问者和登录用户缓存所有页面(应用最佳浏览器缓存标头)
- 预加载页面缓存
- 使用 GZIP 压缩减少带宽使用
- JavaScript 和 CSS 文件的缩小和组合
- 删除未使用的 CSS
- 延迟加载图像(图像上的 LazyLoad 脚本)
- WebP 兼容性(由 Google 创建的用于提供较小图像的下一代格式)
- 延迟加载 JS 文件和延迟 JavaScript 执行
- 数据库优化
- DNS预取
- CDN 与 RocketCDN 和 Cloudflare 的集成
价钱
WP Rocket 起价为每年 49 美元,包括支持、更新和一个 WordPress 站点的许可证。
2. W3 总缓存
W3 Total Cache 通过提高服务器性能、缓存站点的各个方面并减少加载时间来增强站点的用户体验。
它是 WordPress 最受欢迎的免费缓存插件之一。
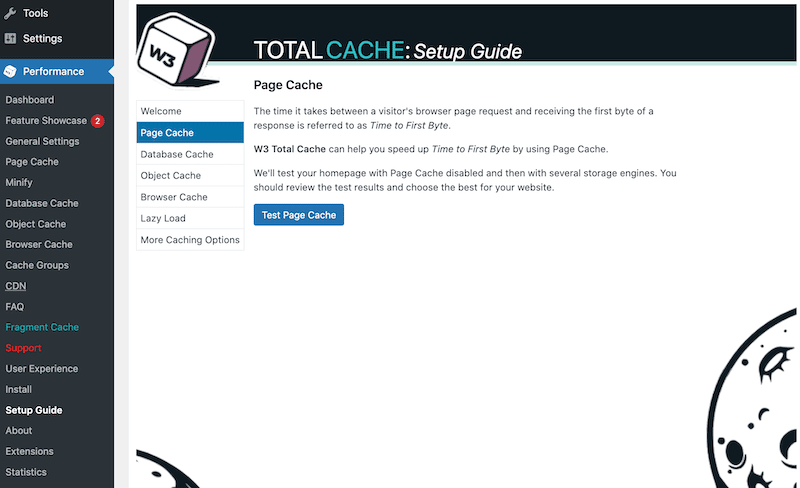
虽然这是您网站的绝佳选择,但您需要具备一些技术专长并完成 16 页的设置来配置插件。

主要功能(免费 - 不包括支持)
- 移动支持:通过引用者或用户代理组分别缓存页面和加速移动页面(AMP)支持
- 缓存(缩小和压缩)页面和帖子、CSS 和 JS
- 在内存或磁盘或 CDN 中缓存提要(站点、类别、标签、评论、搜索结果)
- 在内存或磁盘中缓存搜索结果页面(即带有查询字符串变量的 URI)
- 缓存方式有本地Disk、Redis、Memcached、APC、APCu、eAccelerator、XCache、WinCache
- 通过精细控制缩小 CSS、缩小 JavaScript 和缩小 HTML
- 推迟非关键的 CSS 和 Javascript
- 使用延迟加载延迟屏幕外图像
- 使用缓存控制、未来过期标头和带有“缓存清除”的实体标签 (ETag) 的浏览器缓存
- 利用我们的多个 CDN 集成来优化图像
- 缓存统计数据以了解任何已启用功能的性能
- 图像服务 API 扩展提供从常见图像格式(上传和按需)进行 WebP 图像格式转换
主要功能(高级 - 包括支持)
- 通过 CDN 进行全站交付
- 谷歌地图延迟加载
- 片段缓存
- WordPress Rest API 缓存
- 消除渲染阻塞 CSS
价钱
要访问更多优化功能和客户支持,您必须升级到高级版并为一个网站支付 99 美元/年。 W3 Total Cache premium 只能从插件的管理界面(不是 WordPress 界面)中获得。

| 查看 W3 Total Cache 与 WP Rocket 的比较。 |
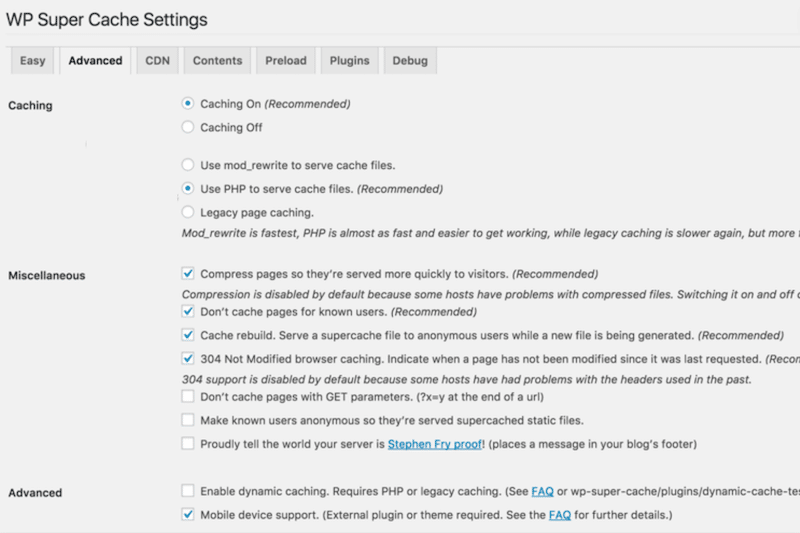
3.WP超级缓存
由 Automattic(WooCommerce 和 WordPress.com 的创建者)所有,它也是最受欢迎的缓存插件之一,安装量超过 200 万。 它是一个性能插件,可帮助客户直接在 WordPress 仪表板内管理缓存。
它是一个免费且功能强大的插件,但安装需要一些时间; 您将不得不手动查看 20 个不同的选项。
它没有高级版本,也不提供专门的支持团队。

主要特征
- 动态缓存
- 到期时间和垃圾收集
- 可以排除您不想缓存的页面
- 该插件以 3 种方式提供缓存文件(按速度排序):
- 专家 - 使用 Apache mod_rewrite(或您的 Web 服务器支持的任何类似模块)来提供“超级缓存”静态 HTML 文件。
- 简单——PHP 可以提供超级缓存的静态文件。
- WP-Cache 缓存——主要用于缓存已知用户的页面、带参数的 URL 和提要。
- 为绝大多数用户提供静态 HTML 文件:未登录、未在您的博客上发表评论以及未查看受密码保护的帖子的用户。
| 查看 WP Super Cache 与 WP Rocket 的比较。 |
4. WP 最快缓存
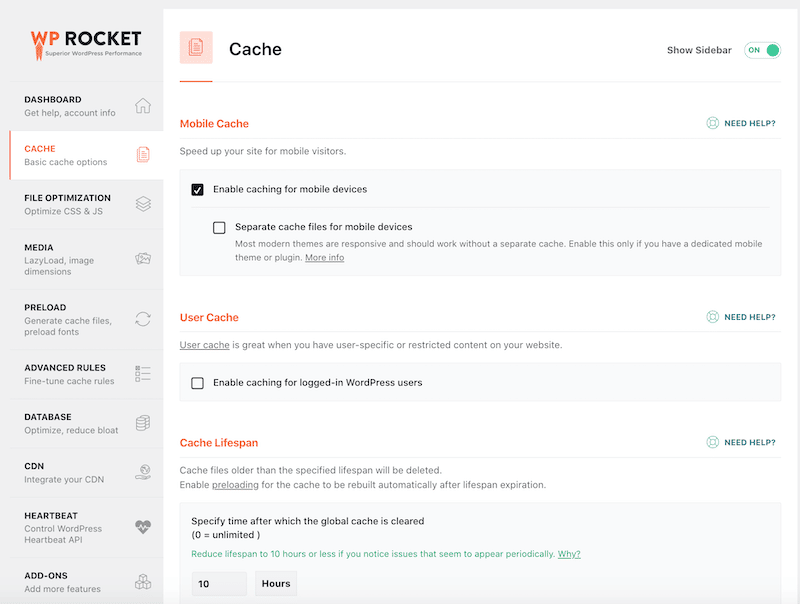
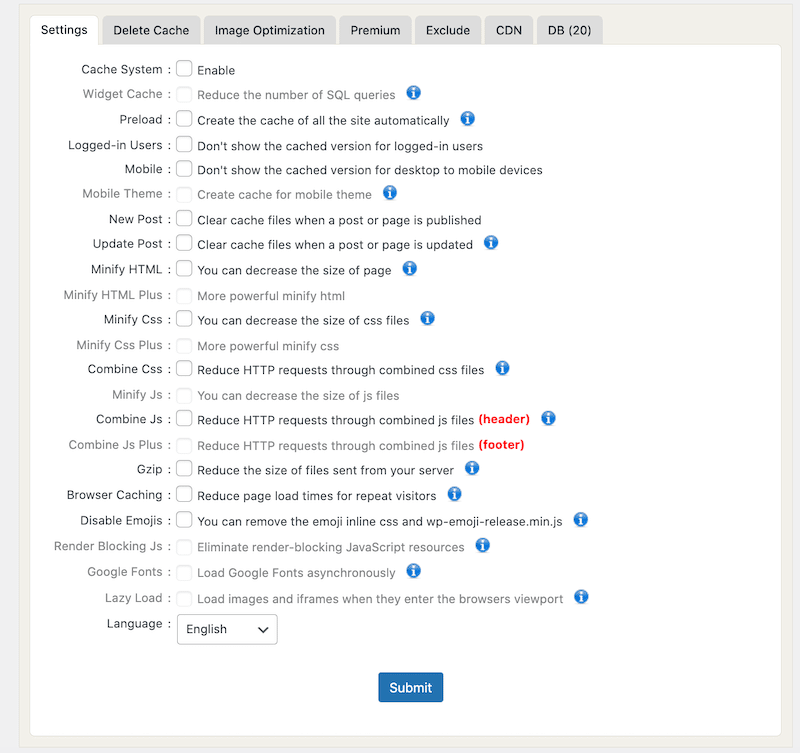
WP Fastest Cache 是一个易于安装的免费增值 WordPress 缓存插件,但界面不是那么用户友好。 可以通过选中一个框来调整每个设置,如下图所示:

有一个提供基本功能的免费版本。 对于其他选项,您需要升级到专业版:
主要特点(免费)
- GZIP压缩
- 浏览器缓存
- 清理——发布帖子或页面时删除所有缓存文件
- Preload Cache – 自动创建所有站点的缓存
- 排除页面
- 管理员可以从选项页面删除所有缓存文件
- 使用简码阻止特定页面或帖子的缓存
- 缓存超时:所有缓存文件在确定的时间被删除(对于特定页面)
- 为移动设备和登录用户启用/禁用缓存选项
- CDN + Cloudflare 支持
- 缩小 HTML 和 CSS
- 结合 CSS/JS
主要功能(高级)
- 图片优化
- 转换 WebP 转换
- 缓存统计
- 小部件缓存
- 移动缓存
- 删除缓存日志
- 谷歌字体异步
- 延迟加载脚本
- 数据库清理
价钱
WP Fastest Cache 基于一次性收费包。 价格根据您需要的许可证数量而有所不同,从 49.99 美元(1 个许可证)到 300.00 美元(10 个许可证)不等。 重要提示:免费版和高级版均不提供客户支持。
| 查看 WP Fastest Cache 与 WP Rocket 的比较。 |
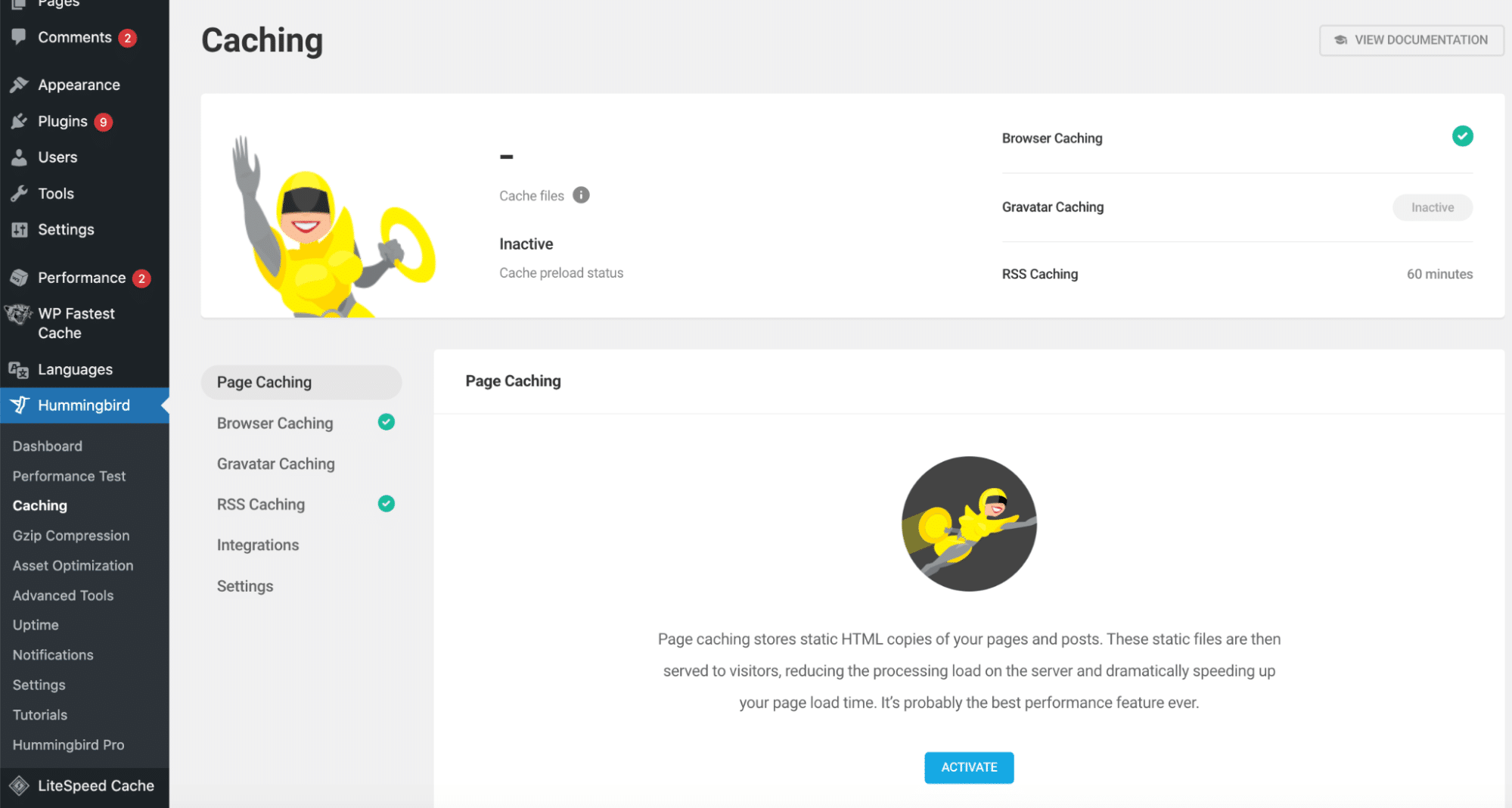
5.蜂鸟
Hummingbird 由在 WordPress 生态系统中享有盛誉的 WPMUDEV 开发人员创建。 该插件现在在超过 100 万个站点上处于活动状态。 它易于安装,并通过微调的性能控制使您的网站更快。
它提供了良好的整体速度优化,但没有解决一些显着影响分数的 PageSpeed 建议。

主要特征
- 扫描和修复能力。 只需单击一下,该插件就会扫描您的站点以检测任何性能问题,然后尝试自动修复它们
- 全缓存套件:包括全页面、浏览器和Gravatar缓存。
- Gzip 压缩
- 正常运行时间监视器
- CDN – 全球 45 个地点和 Cloudflare 集成
- 数据库清理
- 图像上的延迟加载脚本
- 性能报告(与 PageSpeed Insights 集成)
- 合并和缩小文件
- 延迟/内联资产
- 关键 CSS
- 谷歌字体优化
价钱
这是一个免费增值插件,专业版起价为每月 7.50 美元,让您可以访问 WPMUDEV 的所有专业插件(SEO 和图像优化等),以及票证支持。
| 查看 Hummingbird 与 WP Rocket 的比较。 |
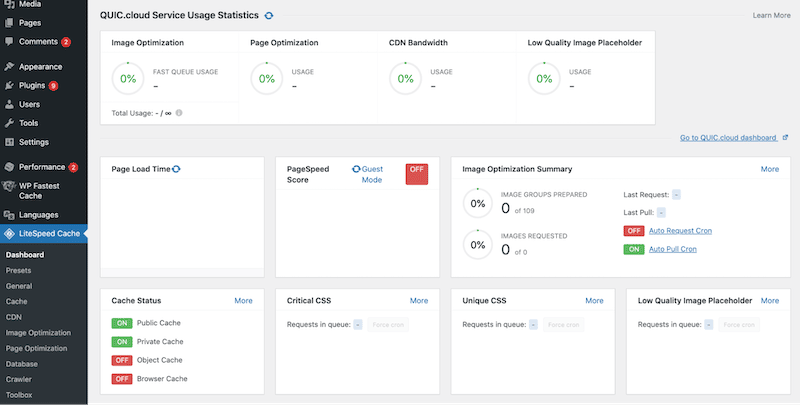
6. 精简版
LiteSpeed 是一款一体化性能插件,具有一系列优化功能。 该插件旨在成为服务器级缓存插件。 因此,它的缓存优势仅适用于 LiteSpeed 服务器用户。

主要特征
- 内置页面缓存(LSCache)
- 免费的 QUIC.cloud CDN 缓存
- 图像优化(无损/有损)
- 压缩 CSS、JavaScript 和 HTML
- 缩小内联和外部 CSS/JS
- 结合 CSS/JS
- 自动生成关键 CSS
- 延迟加载图像/iframe
- 异步加载 CSS
- 推迟/延迟 JS 加载
- 数据库清理器和优化器
- DNS 预取
- Cloudflare API 集成
- 单站点和多站点(网络)支持
- 精益界面
- WebP 图片格式支持
价钱
它是一个免费插件,但缓存功能需要 LiteSpeed 服务器,并且会产生相关费用。
| 查看 LiteSpeed 与 WP Rocket 的比较。 |
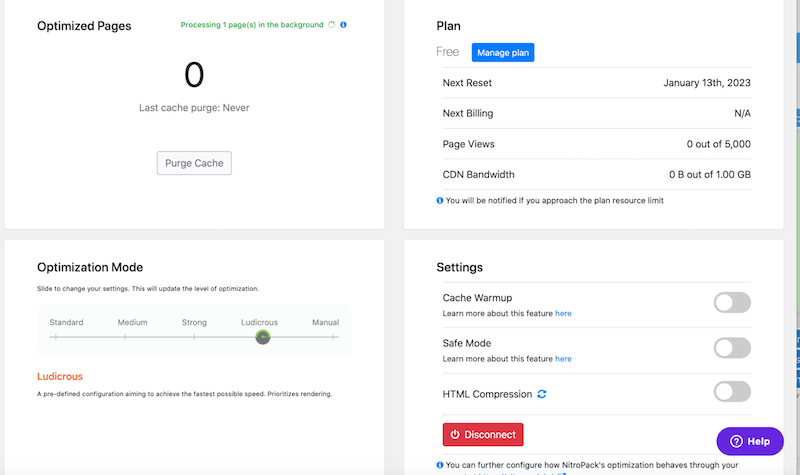
7.硝基包装
借助 NitroPack,您可以在一个地方获得许多性能功能:缓存、图像优化和开箱即用的 CDN。 您需要技术知识来确保您网站上的某些功能没有问题。

主要特征
- GZIP 和 Brotli 压缩
- 智能缓存失效
- 自动缓存预热
- 设备和 cookie 感知缓存
- 浏览器和会话感知缓存
- 内置全球CDN
- 高级图像优化(WebP 支持、有损和无损图像压缩、抢占式图像大小调整)
- 延迟加载(包括 CSS 中定义的背景图片)
- HTML、CSS 和 JS 缩小和压缩
- 延迟 JS 加载
- 关键 CSS、DNS 预取和预加载
- 延迟加载字体
价钱
插件本身是免费的,你也可以为一个网站创建一个免费账户,每月5000次浏览量,1.00GB CDN带宽。
一个网站、50,000 次页面浏览和 25GB CDN 带宽的月度订阅起价为每月 17,50 美元,包括客户支持。
| 查看 NitroPack 与 WP Rocket 的比较。 |
现在我们已经了解了 WordPress 最流行的缓存插件,让我们看看如何安装和设置它们。 我们将以 WP Rocket 为例。
如何安装缓存插件
按照我们下面的简单教程了解如何安装缓存插件,如 WP Rocket。 每个插件的安装过程都非常相似。 对于其中一些,您可能需要生成一个 API 密钥并从您的帐户手动注册您的站点。
第 1 步 –购买 WP Rocket 后,转到您的帐户并下载插件。

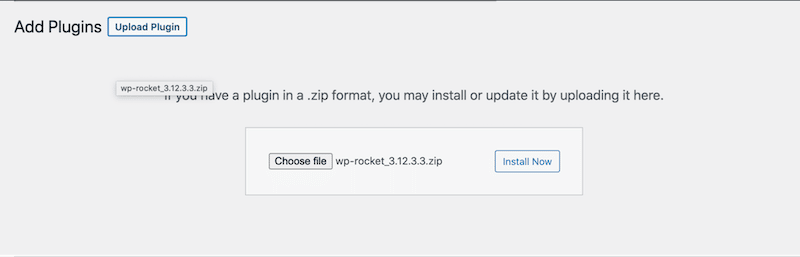
第 2 步 –从您的 WordPress 仪表板,从插件 > 添加新安装 WP Rocket 插件。 记得激活插件。

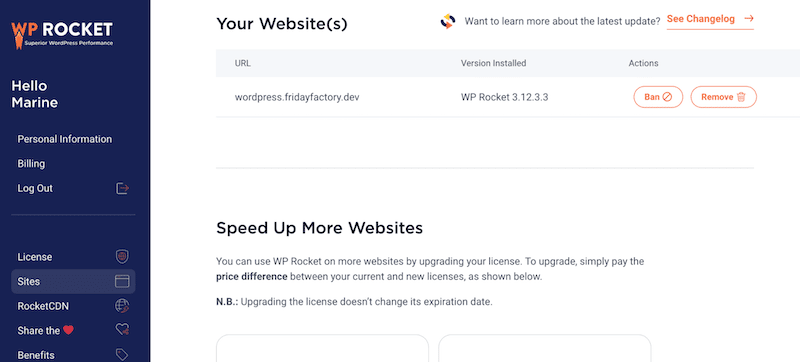
第 3 步– 您的网站会自动添加到您的帐户中:

就是这样! WP Rocket 在激活时自动应用超过 80% 的网络性能良好实践。 页面缓存、浏览器缓存和 GZIP 压缩是完全自动化的,开箱即用!

包起来
使用缓存插件将有助于提高您网站的性能、您在 Google 上的排名以及您的销售额。
如果没有缓存,访问者每次访问您的网站时都必须下载网页。 这对于为快速 WordPress 站点提供服务非常耗时且效率低下。
借助 WP Rocket 等顶级缓存插件,您可以享受 CDN 集成、GZIP 压缩和 CSS/JavaScript 优化等附加功能,从而进一步提升您的 WordPress 网站性能。 如果您今天试用 WP Rocket,您将承担零风险:如果您在购买后 14 天内申请退款,我们将很乐意提供退款。
