为增加销售额的网站选择最佳颜色的 7 个有效技巧
已发表: 2020-07-23您知道 85% 的买家会根据网站的颜色做出购买决定吗? - 但不幸的是,大多数开发人员和网站所有者仍然没有意识到这一事实。
颜色在我们感知周围世界的方式中起着重要作用。 它可以影响我们的思维、改变行动并引起反应。 例如,芒果的颜色(绿色、黄色或橙色)决定了客户对他们将从该特定水果中获得的新鲜度或甜度的感知。 基于这种洞察力,他们将决定是否购买。
这意味着颜色可以决定你对特定事件的反应。 这就是网站颜色选择过程必须组织良好的原因。 如果设计师选择正确的网站颜色,那么它肯定会影响转化率和收入。
使用最好的网站配色方案,您可以-
- 建立您的品牌形象
- 吸引交通注意力
- 把访客变成顾问
- 让他们更多地参与您的网站
在此博客中,我们将介绍您需要了解的有关网站色板的所有信息。 从正确调色板的重要性到如何为网站选择最佳颜色 - 您将学到一切!
为什么你应该关心颜色?
颜色会影响人脑,因为它会极大地影响我们的生理机能,因为它会影响我们的血压、焦虑、脉搏、新陈代谢、眼睛疲劳等。
我们也知道视觉内容会影响在线购买,颜色也是如此。
研究表明,人们在初次观看产品的 90 秒内会对产品做出潜意识判断。 高达 90% 的评估仅基于颜色。
加拿大温尼伯大学
请记住,当任何潜在客户登陆您的网站时,他/她必须在进行最终购买之前做出很多决定。 更重要的是,您网站的每个元素都会影响他们的行为。 平台的颜色组合是一个非常重要但被低估的重要方面。
如果我让你想想可口可乐,你首先想到的是什么?
一瓶冰镇的可口可乐可能是第一件事。

但接下来,您可能会想到标志性的红色标志。 现在真的很难在没有看到红色的情况下思考这种流行的饮料。
你知道吗,可口可乐并没有随意使用这种红色作为他们的品牌颜色。 这背后其实有两个主要原因——
- 消防车红色使其在其他竞争对手中的商店中独树一帜。
- 每种颜色都类似于特定的情感。 当人们看到红色时,它可能会唤起爱、兴奋、大胆和激情的感觉。 而这些正是可口可乐想让你联想到它的饮料的感觉。
除了向访问者介绍您的公司外,您的网站设计还可以在他们对您的品牌的快速判断中发挥关键作用。
相反,保持流量参与并说服他们回来是您的责任。 因此,您必须在网站的每个部分都具有战略意义。

如何使用正确的配色方案来增加网站转化率
人们只需几秒钟就可以与您的网站形成积极或消极的互动。 由于颜色对人的思维有很大的影响,因此在为您的网站选择颜色时必须小心。
首先,找出与您类似的网络公司。 现在访问他们的网站并注意他们在网站中使用的颜色类型。 然后尝试找出选择这些颜色的原因。 它让您大致了解应该从哪些颜色开始。
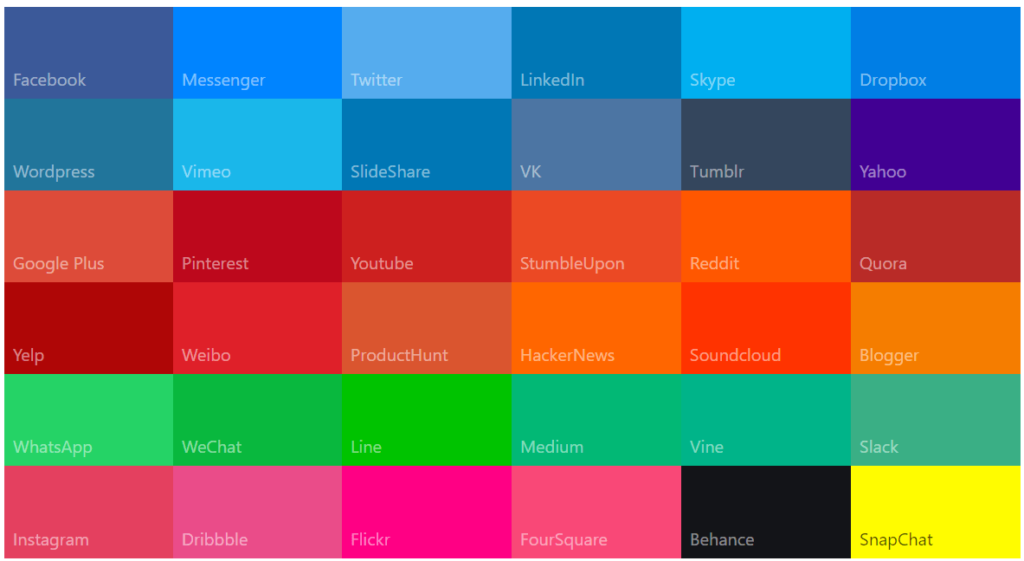
您可以看到由 Material UI 创建的图形,它展示了世界各地顶级网站使用的所有颜色。

当您了解他们为什么使用这些颜色而不是其他颜色的背后故事时,您可以了解颜色如何协同工作以制作一个引人注目的网站。
1.颜色必须反映您的品牌
颜色可以帮助人们识别您的品牌。

您网站的配色方案可以作为客户购买决定的助推器——即使他们无法有意识地意识到这一点。 幸运的是,您可以使用这个概念。 考虑到观众的喜好来使用颜色,让您的品牌的第一印象令人难忘。
建立稳固的品牌标识所需的一切。 因为建立信任并与您的客户保持长期关系非常重要。 您的品牌颜色应反映在您的网站上。 这样人们就可以轻松地将您的网站与您的品牌联系起来。
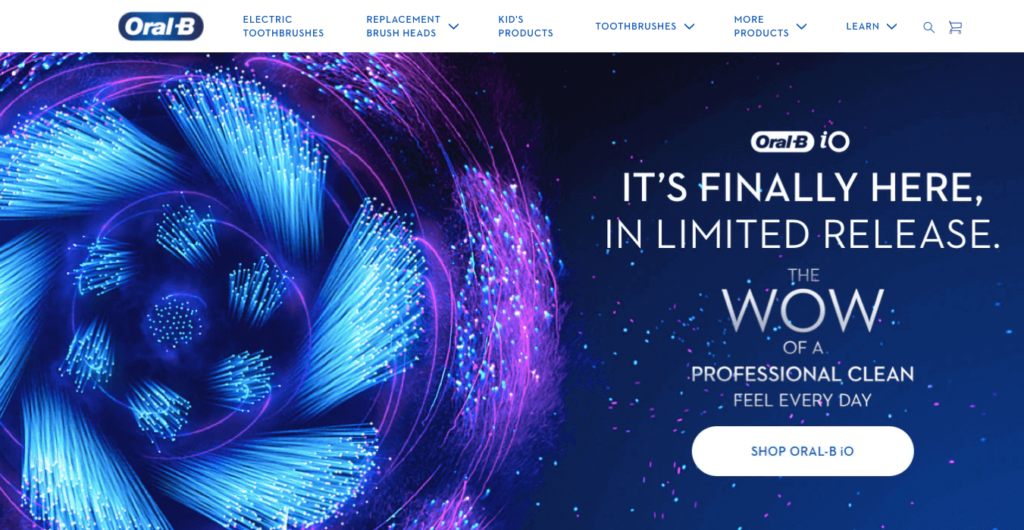
Oral-B:最大的牙刷品牌使用蓝色作为品牌颜色。 他们也在网站上使用蓝色作为基础颜色。 这样人们就可以轻松地将品牌与网站相关联。

大量的企业和银行使用蓝色来营造对品牌的安全感和信任感。 显然,蓝色是男性和女性首选的第一颜色。
2. 了解色彩心理学基础
顶级品牌不会偶然选择他们的品牌/网站颜色。 他们首先适当地研究其行业的各个方面,然后得出合乎逻辑的结论。 最终的颜色已用于他们的品牌和营销计划。
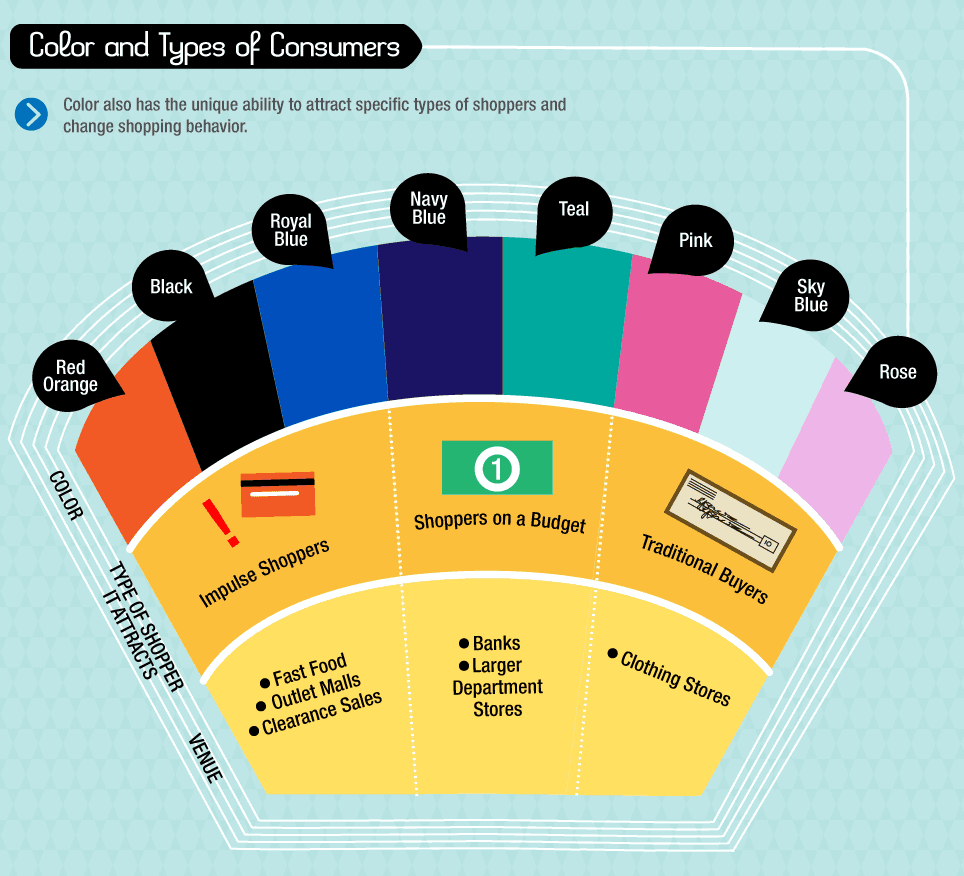
请记住,不同的颜色能够吸引特定类型的客户,也可以改变消费者的行为。

因此,您必须首先决定您希望在您的网站上拥有哪种类型的客户。 根据您的客户类别,您应该设置网站的颜色。 毕竟,没有潜在的流量,你所有的努力都变成了零!
性别颜色偏好
不同的性别以不同的方式对颜色做出反应!
在一项关于颜色和性别的调查中,35% 的女性声称蓝色是她们最喜欢的颜色,其次是紫色(23%)和绿色(14%)。 而 33% 的女性将橙色列为最不喜欢的颜色,其次是棕色(33%)和灰色(17%)。
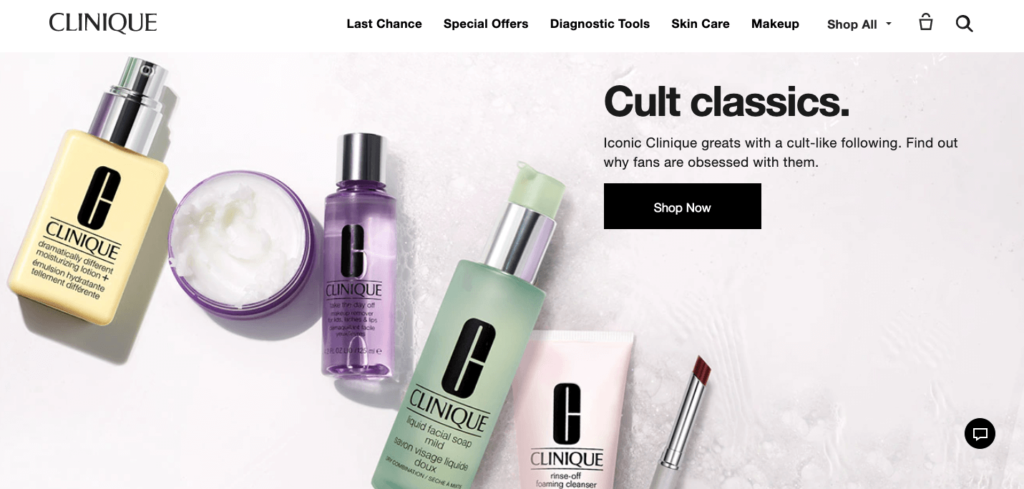
CLINIQUE——美国领先的化妆品品牌,以紫色为主色调。 因为他们拥有庞大的女性客户群。 另外,他们在主页上不使用任何橙色、棕色或灰色阴影。

很多人认为粉色是女性最喜欢的颜色。 但实际情况却大不相同。 虽然粉红色在色彩心理学中代表女性气质,但它吸引了所有女性或大多数女性。 所以使用粉色以外的颜色——比如蓝色、紫色或绿色会增加你从女性观众中获得积极响应的机会。 这最终可能会提高转化率。
男性对颜色的偏好与女性略有不同——这很明显!
如果您的目标受众是男性,那么您应该选择蓝色、绿色和黑色。 这些颜色通常被视为男性颜色。 避免使用紫色、橙色和棕色等颜色。

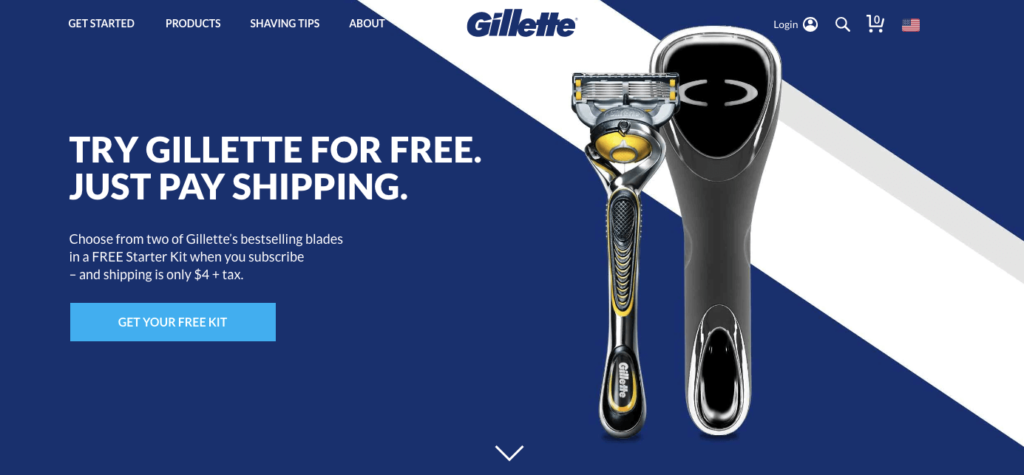
吉列使用深蓝色作为主色调来吸引男性顾客。
因此,使用正确的颜色组合,您可以下意识地改变人们对您品牌的看法。
例如,从上面的统计数据可以看出,蓝色是男性和女性都喜欢的颜色。 他们俩都不喜欢橙色和棕色。 因此,如果您打算针对两种性别进行营销,那么您会考虑使用蓝色或绿色来绘制您的网站。
年龄组的颜色偏好
您可能想知道人们的颜色偏好会随着年龄的增长而变化。 因此,您的目标受众的年龄会影响您的营销材料将如何被感知。
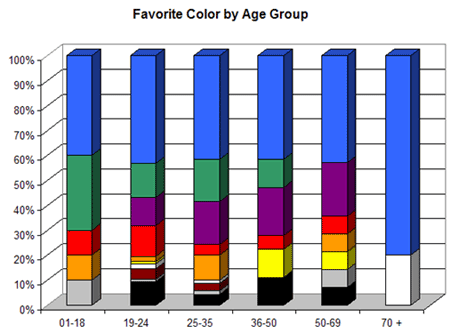
以下是按年龄段划分的人们最喜欢的颜色:

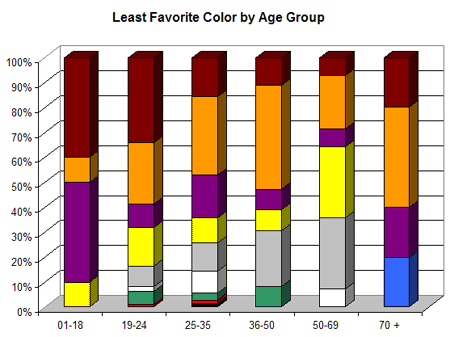
以下是按年龄段划分的人们最不喜欢的颜色:

如果您的客户属于特定年龄组,那么这也是需要考虑的因素。
相当有说服力! 正确的? 让我们转到下一点。
3.利用色彩理论来利用自己
正如我们所说,每种颜色都代表特定的含义,并且能够将您的心情转向特定的方向。
让我们看看颜色如何帮助您根据您的业务类型和目标受众通过一些现实生活中的示例来代表您的品牌。
暖色系
这些颜色对参观者有一种充满活力的影响。 但是,如果您在您的网站上单独使用它们,可能会受到过度刺激。 最好将它们与冷色和中性色混合以保持平衡。

| 颜色名称 | 代表什么 | 主要用于 | 顶级品牌 |
| 黄色的 | 青春、乐观和快乐 | 吸引橱窗购物者的注意力 | DHL、CAT、赫兹、麦当劳等 |
| 橘子 | 友善、热情和创造力 | 制造一种匆忙或冲动的感觉 | 亚马逊、必应、芬达、火狐等 |
| 红色的 | 激情、能量、紧迫感、兴奋、活跃、爱、强度和危险 | 引发强烈的情绪反应,例如刺激食欲 | Netflix、丰田、YouTube、可口可乐等。 |
| 粉色的 | 女性化, 甜蜜, 天真, 柔软, 浪漫 | 推广女性产品 | 芭比娃娃、粉色——维多利亚的秘密等。 |
冷色
向游客传播镇静和舒缓的效果。 这就是大量品牌在其网站上使用它们的原因。 但请记住,过度使用这些颜色会使您的交通乏味。
| 颜色名称 | 代表什么 | 主要用于 | 顶级品牌 |
| 绿色的 | 财富、健康、宁静与自然 | 环保户外用品 | Tropicana、动物星球、星巴克咖啡、Spotify 等。 |
| 紫色的 | 皇室、成功、魅力、野心、精神 | 美容和抗衰老产品 | Crown Royal、Cadbury、Hallmark、Yahho等 |
| 蓝色 | 信任、安全、稳定、和平与平静 | 商业和银行 | Oral-B、美国运通、戴尔等 |

中性色
这些对于确保网页设计的平衡非常有用。 您可以将它们与暖色和冷色一起使用来淡化原色。
| 颜色名称 | 代表什么 | 主要用于 | 顶级品牌 |
| 灰色的 | 尊重、智慧、耐心、现代、长寿、聪明 | 技术与产业 | 苹果、博世、特斯拉 |
| 黑色的 | 力量、奢华、精致、力量和精准 | 奢侈品牌 | 香奈儿, 路易威登、巴黎欧莱雅、兰博基尼等。 |
| 棕色的 | 友谊, 地球, 户外, 安全, 耐力 | 食品工业 | UPS、好时、棉花、摩根大通、M&Ms 等。 |
现在,您可以更好地了解特定颜色的含义,哪种颜色最适合您的业务,或者您希望访问者在您的网站上滚动时的感受。
让我用一个简单的例子来帮助你!
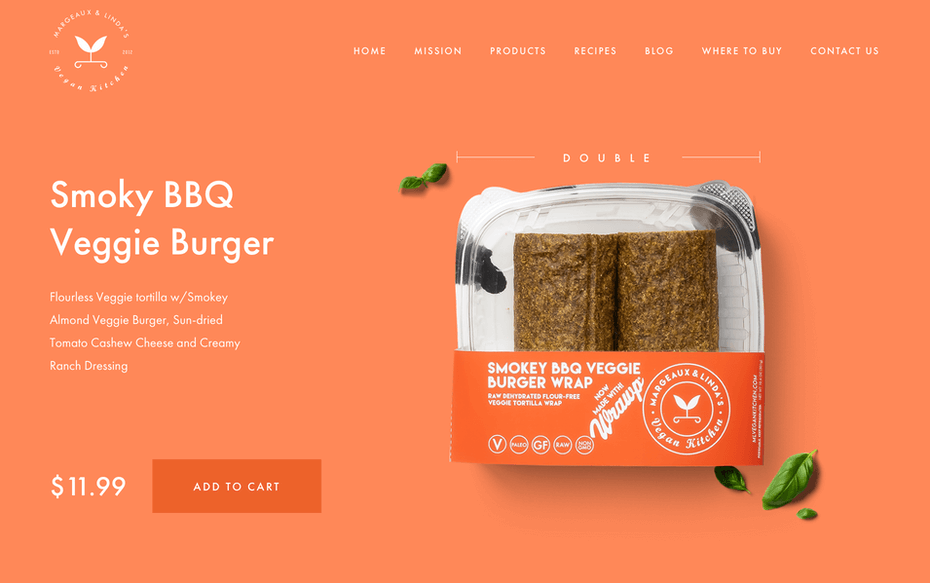
如果你卖的是厨房毛巾,那么你应该选择绿色(健康、宁静)、黄色(活泼、清新)、蓝色(和平、平静)甚至红色(热情、活力)等颜色。 而不是使用棕色(友谊、耐力)或黑色(力量、奢华)。
4. 添加主要、次要和中性色
希望您已经选择了原色。 现在将您的原色与其互补色相匹配可以使其对您的观众更具吸引力。
获取有关如何正确混合颜色以及在何处使用的一些想法。
- 原色:将它们用于您网站上浏览次数最多的位置。 例如标题、通知、横幅、CTA 按钮、下载表单等。这些大胆而充满活力的颜色将吸引访问者的注意力并鼓励他们采取必要的行动。
- 次要颜色:这些颜色用于网站的不太重要的部分。 例如副标题、辅助按钮、活动菜单项、侧边栏或常见问题解答和评论等支持部分。
- 中性色:白色、黑灰色等颜色主要用作网站的背景。 您还可以使用它们在您的网站的一些丰富多彩的部分,只是为了缓和或重新聚焦眼睛。
花点时间,多想想你真正想要什么,然后提出一些富有成效的想法。
5. 开发色调和色调
一旦你最终确定了你的基色,现在你就可以着手处理配色方案了。 有些网站只使用一种颜色来设计他们的网站,但最好使用至少几种色调或色调。 因此,您可以调低原色或调亮所需的色调。 它可以让您在网站上添加不同的火焰器,保持相同的基色。
例如,如果您在网站上使用较浅版本的颜色作为背景,则可以使用主要颜色或更亮的颜色设计 CTA 按钮,以使其对查看者更可见。
这是 UI Maniac 的设计——他在设计此模板时遵循了相同的技术。

您可以从 Adobe Color Wheel 获得帮助。 这是为您的网站选择颜色的可靠工具。 将中间选择器设置为您的基色,并按照颜色规则探索一些独家组合。
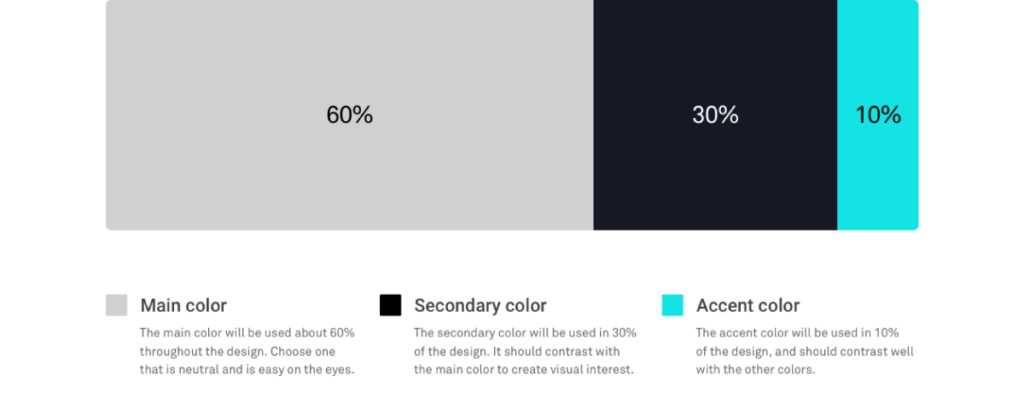
6. 实施 60-30-10 规则
平衡网站上的颜色是一种古老的做法。 与选择基色一样具有挑战性,也很难确定应该将多少颜色应用于您的插图。 这种技术可以帮助您以正确的比例混合颜色。
您可以按照 60-30-10 的比例来形成有效的网站和应用配色方案。 这意味着主要颜色将应用于网站的 60%,次要颜色将覆盖接下来的 30%,最后 10% 将用作与两种主要颜色形成对比的强调色。

以这些比例分配颜色将使您的网站在视觉上取悦访问者的眼睛。
7.对比你的颜色
颜色对比度是创建网站配色方案时要考虑的另一个重要因素。 引导访问者进行特定操作非常重要。 假设您希望您的流量特别关注您网站的特定区域(如 CTA 按钮、注册按钮等)。 在这种情况下,您可以将两种高度对比的颜色一起使用,例如橙色和绿色或黑色和红色作为背景和按钮。

请记住,如果您在整个网站上都使用高对比度,那么将很难阅读文本。 因此,对最大部分应用中等对比度,仅当您想突出某些关键元素时才使用高对比度。
号召性用语转化率最高的颜色是较亮的颜色——如红色、绿色、橙色、黄色。 另一方面,较深的颜色具有非常低的转换率,例如黑色、深灰色、棕色或紫色。
网站颜色如何影响您的转化和销售
颜色对人脑具有很强的心理影响力。 因此,它会显着影响您的转化率。 尽管许多人认为颜色不会对买家的行为产生任何影响。 但是一些研究已经证明,一个人看到的颜色和他们之后的行为之间存在联系。
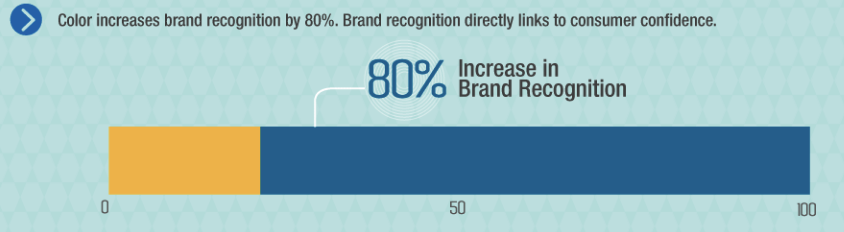
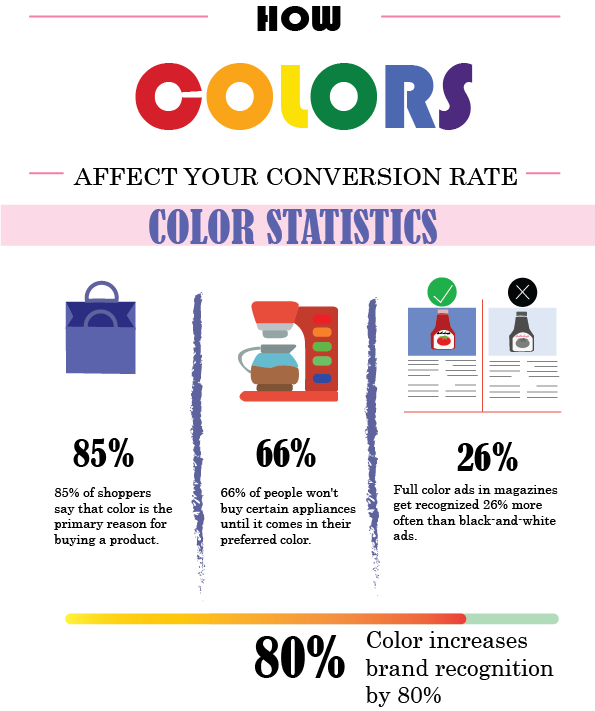
使用颜色时品牌认知度提高80% 。 品牌认知度与消费者信心直接相关。
85% 的购物者将颜色作为他们购买特定产品的主要原因。
颜色是品牌或产品“个性”的关键元素。 例如,一些食品有多种颜色的不同包装,尽管它们的味道非常相似。 他们这样做是因为人们可能会对他们最喜欢的颜色产生偏见,这会引发他们的食欲。
最近的一项案例研究表明,调整颜色等元素可以将转化率提高多达 24%。
当被问到时,大多数人都会迅速回应并说出他们最喜欢的颜色。 他们的偏好主要取决于颜色给他们的感觉或它与过去记忆的关系。 然而,颜色会有意或无意地影响我们的许多日常决定,从我们吃什么到穿什么。
这也延伸到网站设计。

最后的想法
在构建网站期间,您可以让访问者轻松访问所有内容。 假设您有一个导航简单、加载时间短、性能出色且内容引人入胜的网站。 除了这些品质外,您的网站还应包含与您的品牌相似的颜色,并将更多人转化为永久客户。
你应该考虑一下:
- 您打算针对哪个年龄段和性别?
- 您提供什么类型的产品/服务?
- 你的竞争对手在做什么?
- 哪种颜色能很好地代表您的品牌?
- 您的访客可以使用哪种颜色快速互动?
一旦确定了目的地,就很容易到达。
然而,选择正确的配色方案并非易事。 因为您在设计网站时必须从 180 万种颜色中进行选择。 当您开始将颜色混合在一起时,各种可能性立即变得无限。 但并非所有颜色都适合您的业务!
请记住,当您为您的网站选择正确的颜色时,您不仅使您的网站对您的访问者具有吸引力,而且还使您的品牌引人注目。
