21 个最佳文案网站(示例)2023
已发表: 2023-02-10查看这些引人注目的撰稿人网站,享受大量创意。
建立在线形象,您可以在其中展示令人惊叹的产品组合、推广您的服务并撰写引人入胜的关于我的文字。
不仅如此,您还可以通过包括客户推荐来建立信任和社会证明,这可以提高您的潜力。
如果您真的想更上一层楼 – 开一个博客。 与世界分享文案写作是如何完成的,并帮助其他人成为像您一样的专业人士。
我们建议使用 WordPress 来构建和设计您的网站。 出于这个原因,我们为撰稿人创建了一个最佳 WordPress 主题列表,这将为您节省大量时间。
文案网站的最佳鼓舞人心的例子
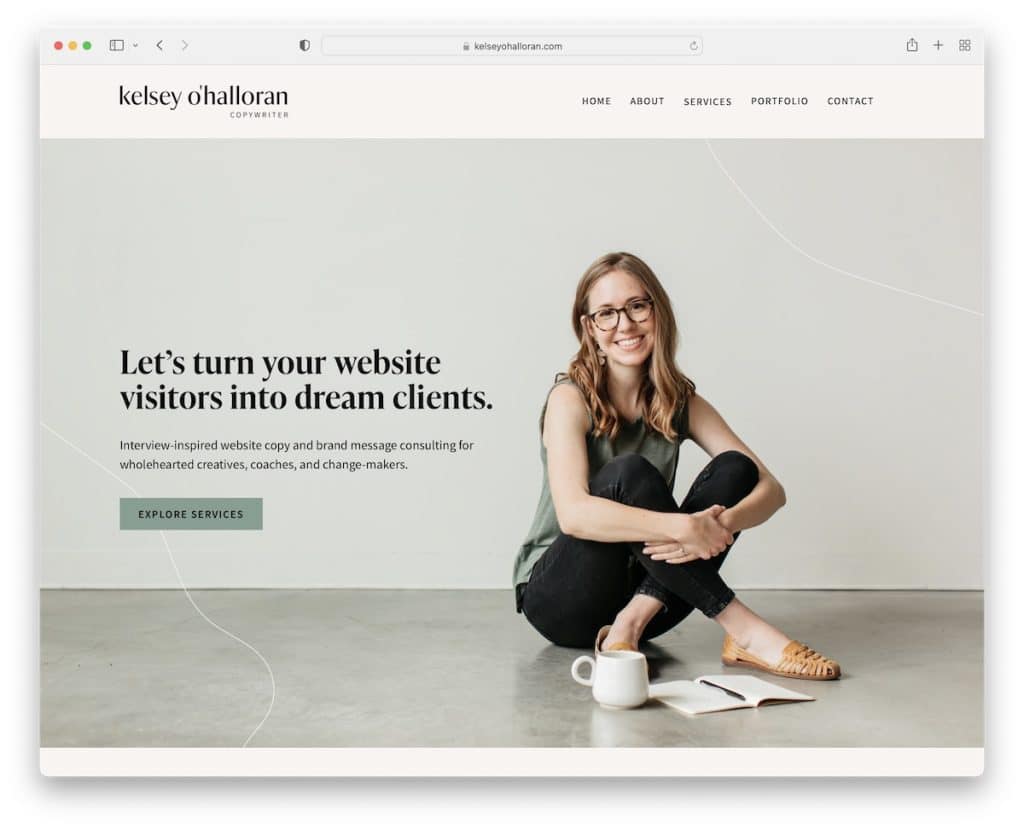
1. 凯尔西·奥哈洛兰
内置: Squarespace

Kelsey O'Halloran 的个人网站提供非常一对一的体验,包括她自己的图片和精美的副本。
页眉是基本的,但页脚提供了大量信息并占据了网络空间的很大一部分。 它具有 CTA 按钮、菜单链接、社交媒体图标和 Instagram 提要。
注意:通过包含您自己的图像,使您的 Squarespace 网站更加个性化。
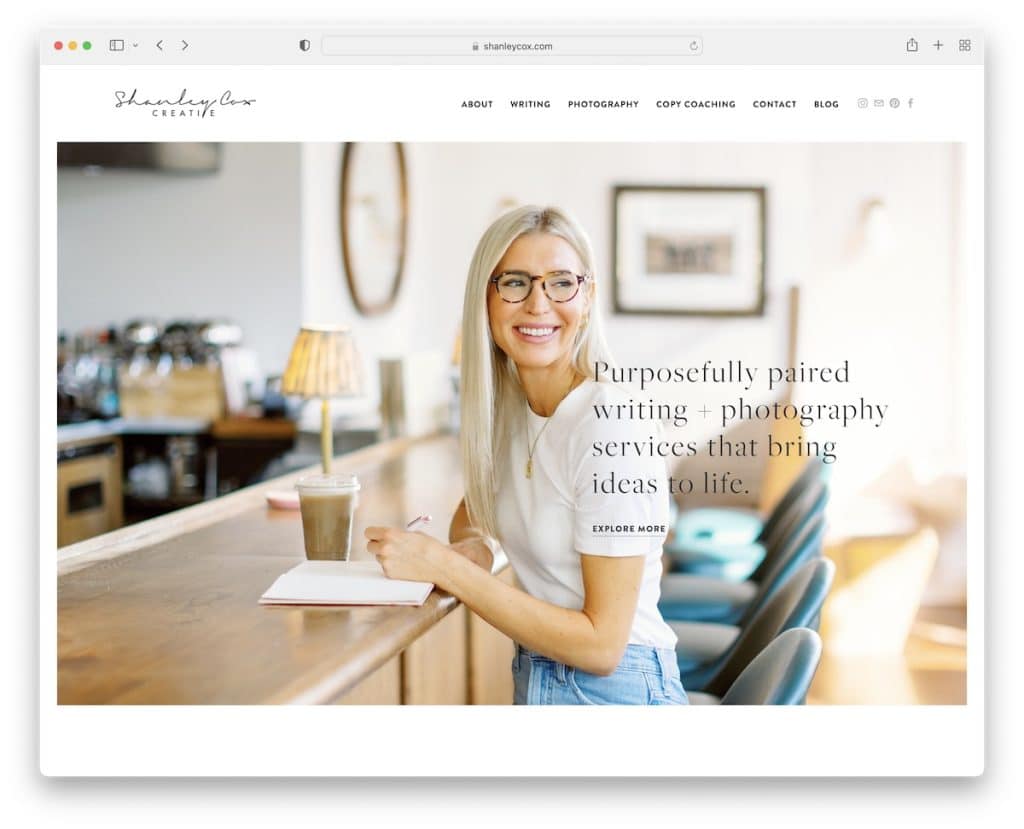
2. 香莉·考克斯
内置: Squarespace

和 Kelsey 一样,Shanley Cox 也有一个优秀的撰稿人网站,其极简和女性化的设计充满了创意。
导航栏具有悬停效果,突出显示您将鼠标光标放在的链接。 导航栏中还有社交媒体图标,可轻松与 Shanley 联系。
此外,您会在主页上找到干净的客户推荐滑块、特色工作组合和联系表。
注意:通过将客户推荐添加到您的页面(最好是主页)来建立社会证明。
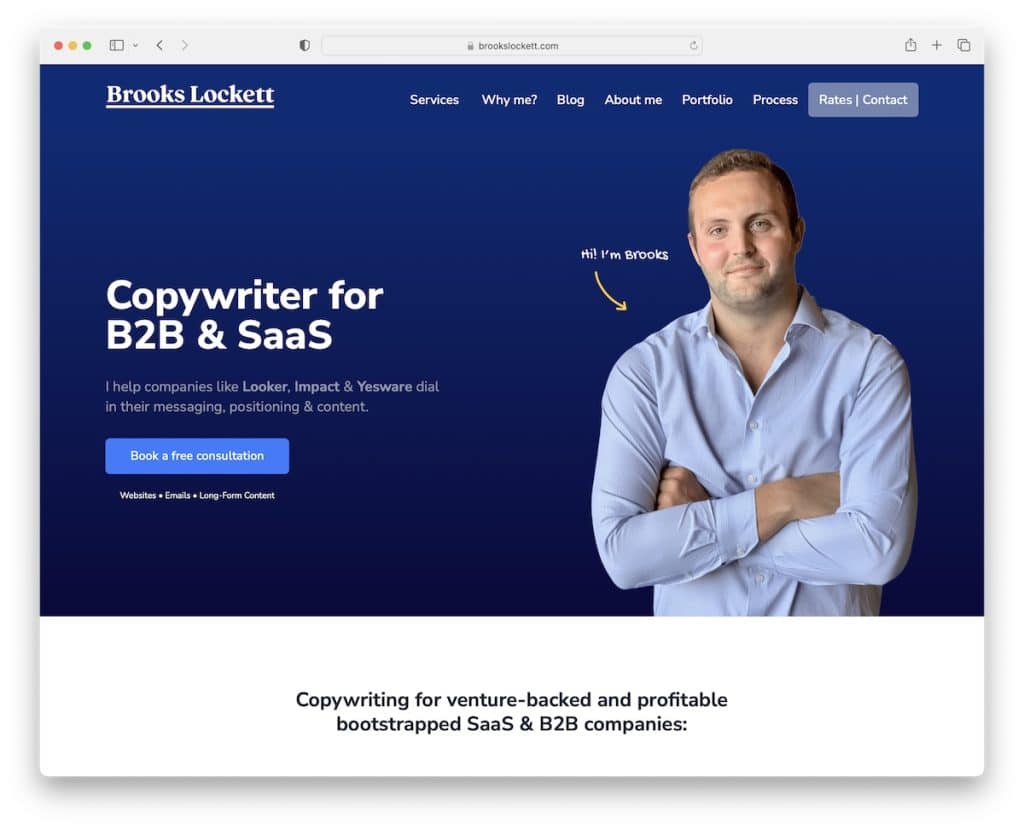
3.布鲁克斯洛克特
内置: Squarespace

Brooks Lockett 有一个可操作的英雄部分,其中包含文本和号召性用语 (CTA) 按钮。 标题中还有另一个 CTA 按钮,可以提高点击率。
广泛的客户评价立即建立了对 Brooks 服务的额外信任。 另外,我们真的很喜欢他的过程介绍,所以每个人都会熟悉与布鲁克斯一起工作的样子。
注意:有策略地在您的网站上放置 CTA 按钮。
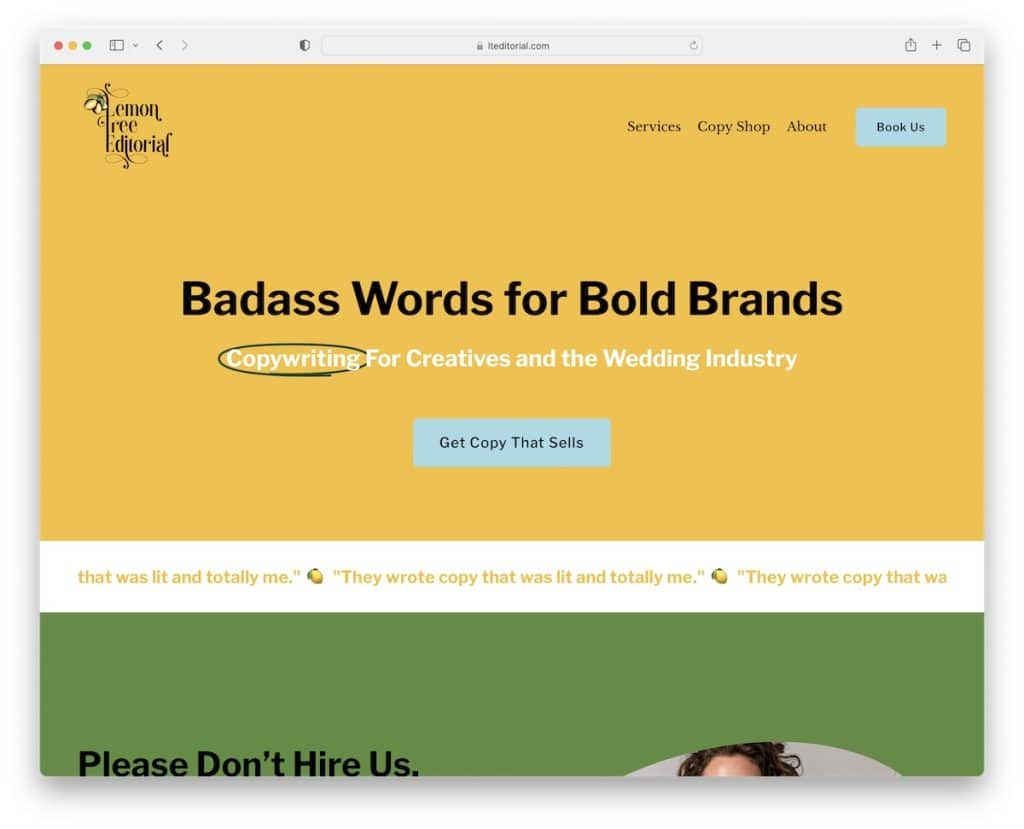
4. 柠檬树社论
内置: Squarespace

Lemon Tree Editorial 有一个吸引人的配色方案,让浏览网站更加愉快。
英雄部分是一个大胆的声明,带有黄色背景上的 CTA 按钮,使其更引人注目。 标题也是透明的,以获得更原始的外观。
此外,滑动文字动画非常注重细节,使页面更加生动。
注意:不要害怕在首屏创建纯文本部分(但尝试使用更大、更粗的字体以获得更大的影响)。
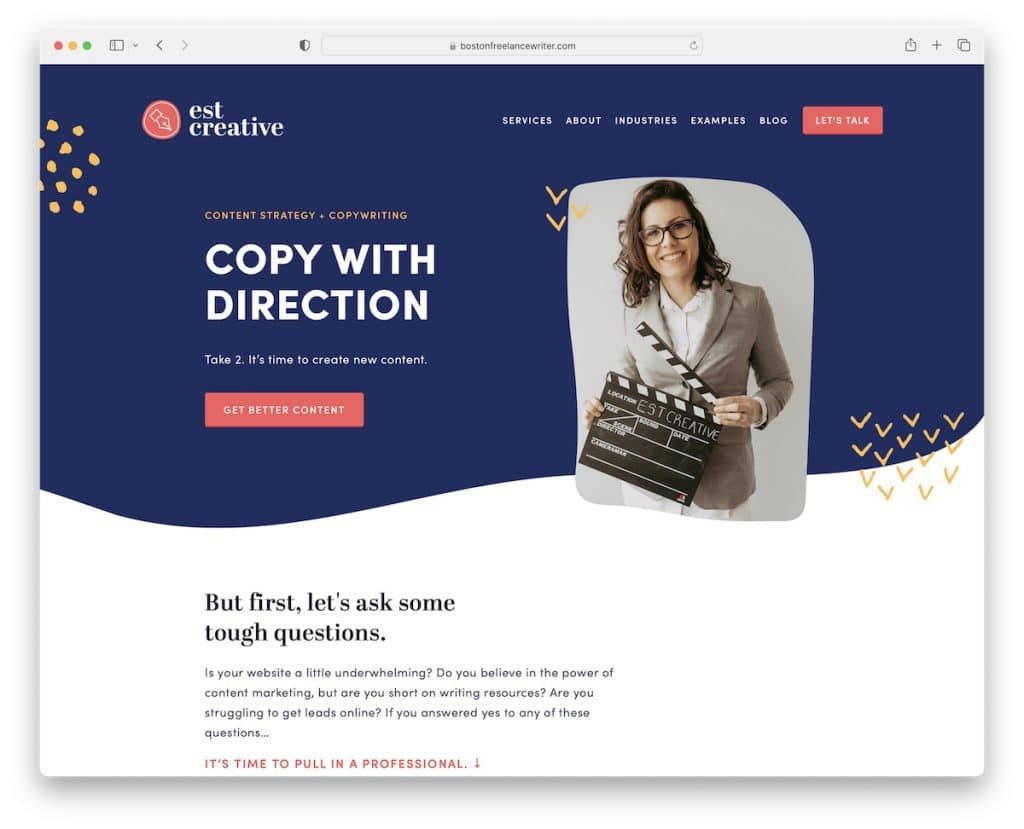
5. EST创意
内置: Squarespace

EST Creative 是一个专业的现代商业网站,拥有干净醒目的英雄区。 图像、标题、文本和“波浪”背景上的 CTA 按钮的组合可以很好地协同工作。
此外,这个撰稿人网站有一个用于推荐的网格布局,一个显示客户徽标的部分和一个在页脚中的时事通讯订阅表格。
注意:通过您网站上的订阅表格收集电子邮件来增加您的客户和业务。
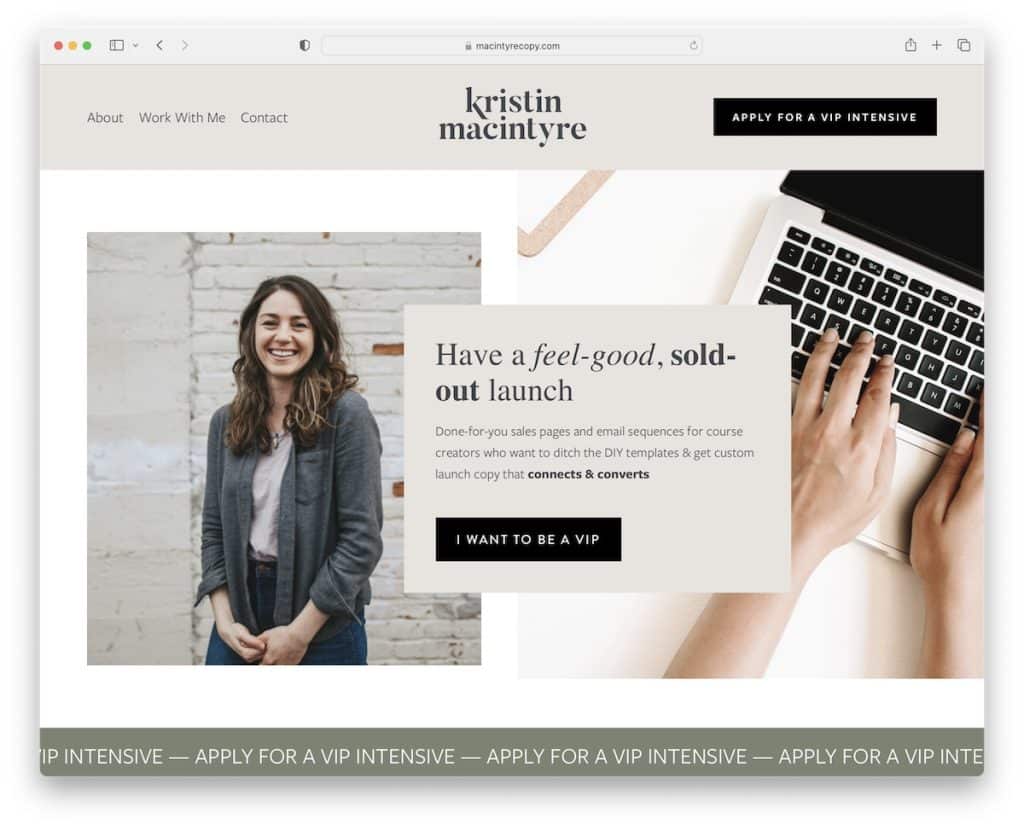
6.克里斯汀·麦金太尔
内置: Squarespace

Kristin Macintyre 有一个漂亮的响应式网页设计,在你滚动时加载内容,以获得更多的参与度。
带有菜单和 CTA 按钮的极简标题在滚动时消失,但一旦你开始滚动回到顶部就会重新出现。
这是一个很好的细节,可以让滚动更加不受干扰,而且非常方便,因为您不必每次都滚动到顶部来访问导航栏。
注意:创建粘性/浮动标题/菜单并改善您网站的用户体验。
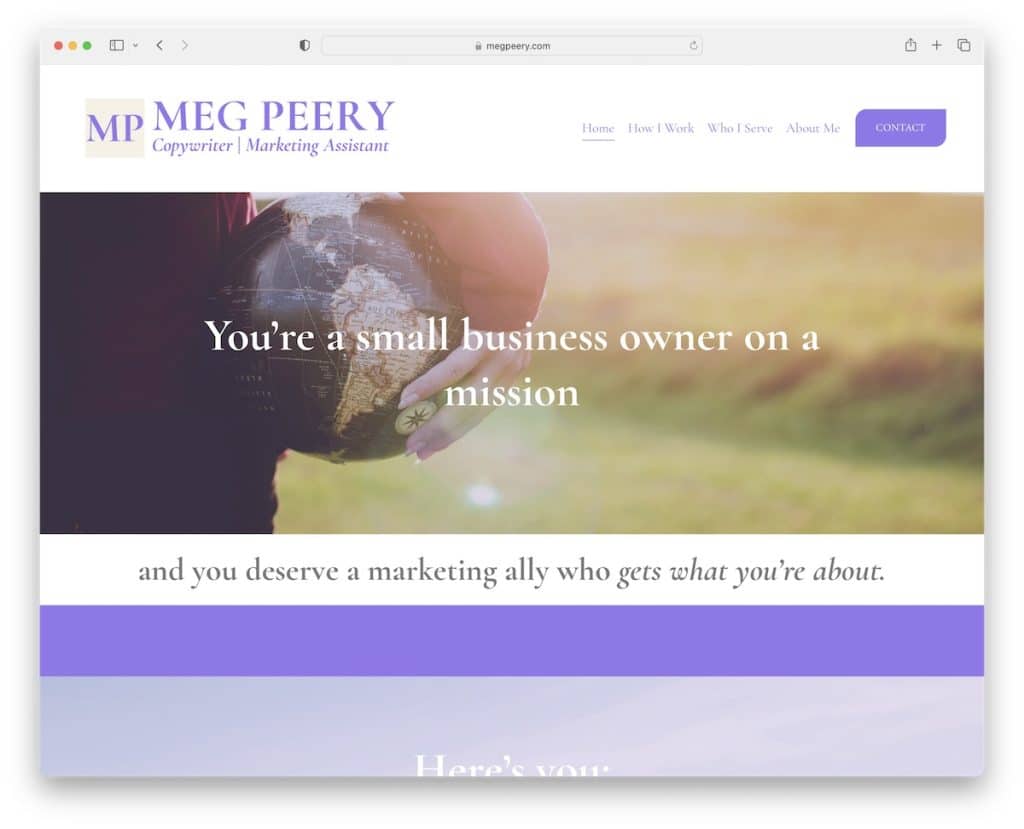
7.梅格佩里
内置: Squarespace

Meg Peery 通过全宽设计、大图像、文本和大量空白(增强可读性)的网站给人留下了深刻的第一印象。
像 Kristin 一样,页眉根据滚动运动消失/重新出现,而页脚是基本的,带有额外的快速链接。
注意:空白的使用对于营造更愉快的氛围至关重要(尤其是当您使用大量文本时)。
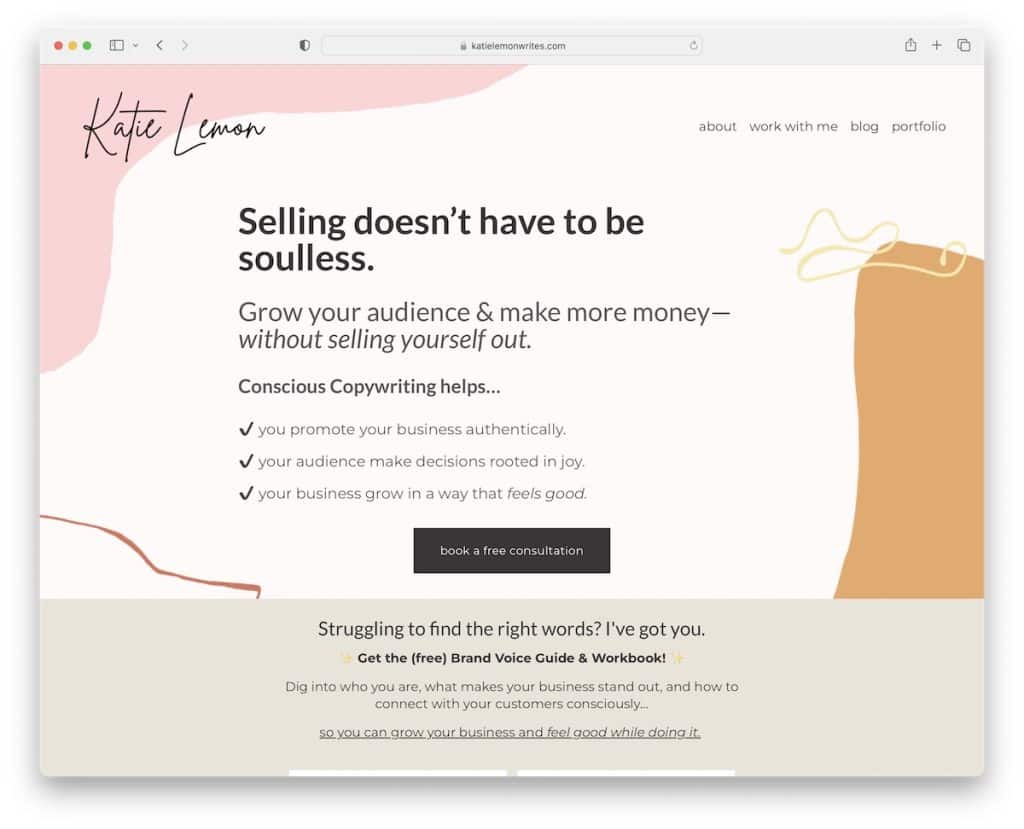
8.凯蒂柠檬
内置: Squarespace

虽然 Katie Lemon 的撰稿人网站文字很多,但颜色的选择和独特的背景让它非常讨人喜欢。
英雄部分具有引人注目的标题、文本和用于预订的 CTA 按钮。 此页面的独特之处还在于推广免费指南和工作簿以换取电子邮件,这是建立电子邮件列表的战略方式。
注意:通过提供免费产品来建立电子邮件列表。
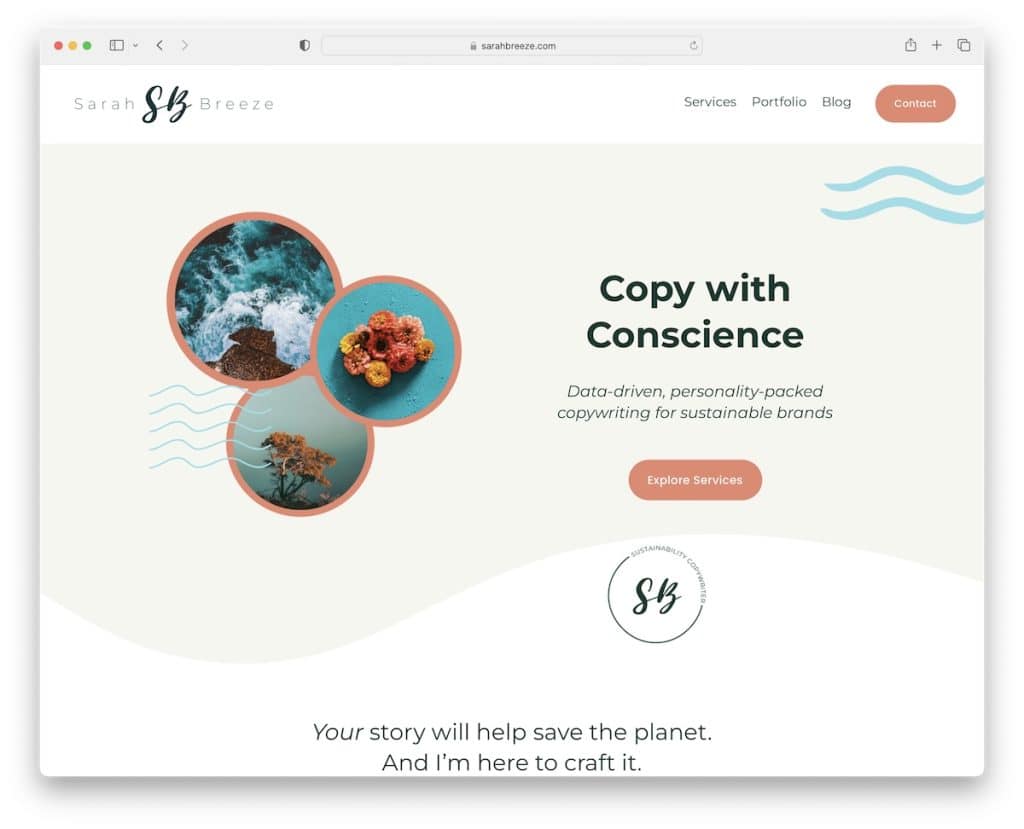
9.莎拉微风
内置: Squarespace

Sarah Breeze 是一个极简主义的单页网站(博客除外),您可以在其中更快地了解服务、产品组合。
品牌在保持简洁的同时非常谨慎和注重细节。 页脚和页眉也是如此,它们很简单,只有重要的快速链接。
注意:单页网站可以创造更好的用户体验(但请尝试使用粘性标题、返回顶部按钮或两者兼而有之)。
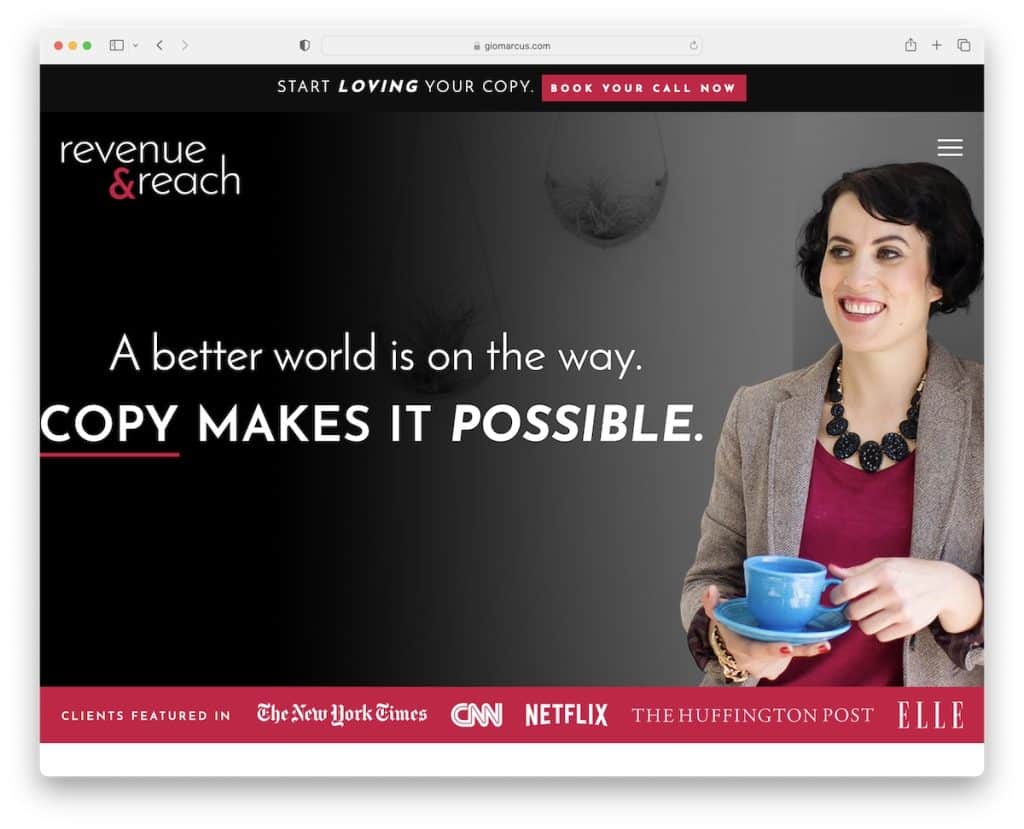
10. 吉奥·马库斯
内置: Squarespace

吉奥·马库斯 (Gio Marcus) 通过引人注目的首屏部分吸引了您的注意力,做得很好。 它有一个顶部栏通知、一个汉堡菜单图标(打开一个叠加导航)、主横幅和一个带有客户徽标的底部栏作为证明。
与 Katie 一样,Gio 也提供免费的电子邮件产品(它还使用弹出窗口来捕获电子邮件),帮助她扩大(潜在客户)名单。
使用较大的排版使浏览网站变得轻而易举,而嵌入式视频是使用 Gio 的一个很好的例子。
注意:通过(宣传)视频展示自己的实际行动。
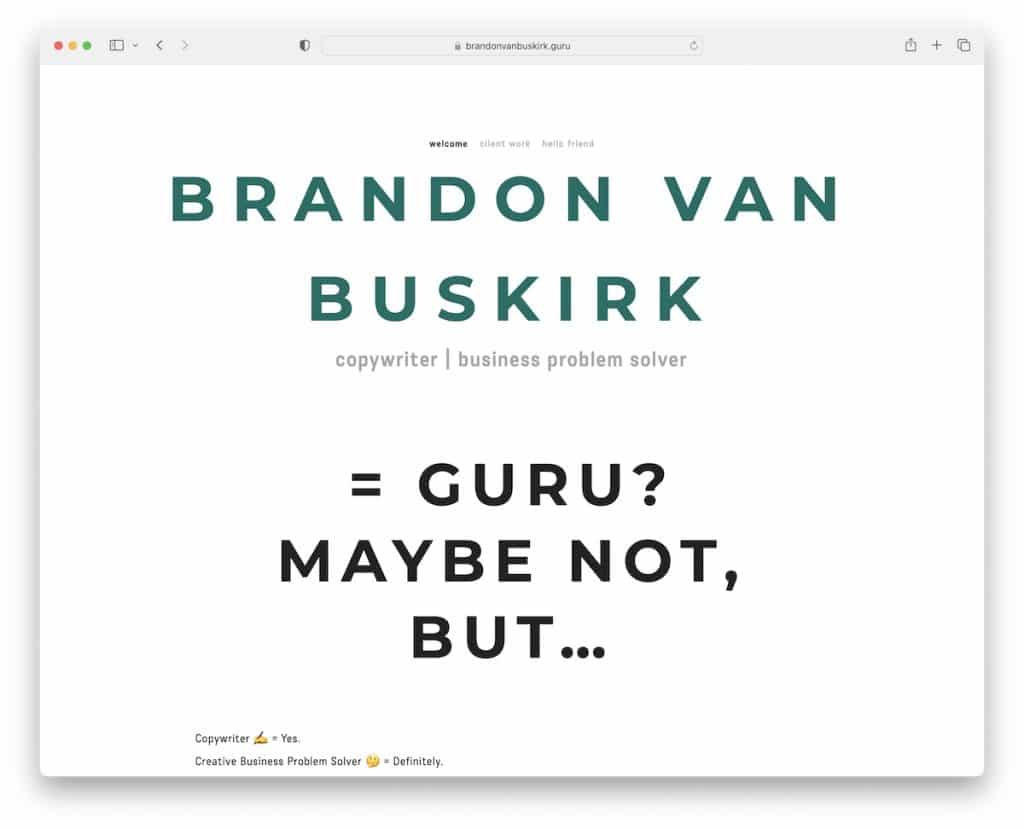
11. 布兰登·范·巴斯柯克
内置: Squarespace

虽然 Brandon Van Buskirk 的主页简洁明了,但由于(策略性地)使用了表情符号,它也非常吸引人。

页眉和页脚具有与底部相同的背景颜色,使其看起来更整洁。
但是当事情变得漂亮时,下一个层次是包含大量深入示例的工作页面。
注意:文案和表情符号? 为什么不!
你喜欢简单吗? 然后检查所有这些干净的网站,因为它们太好了,不容错过。
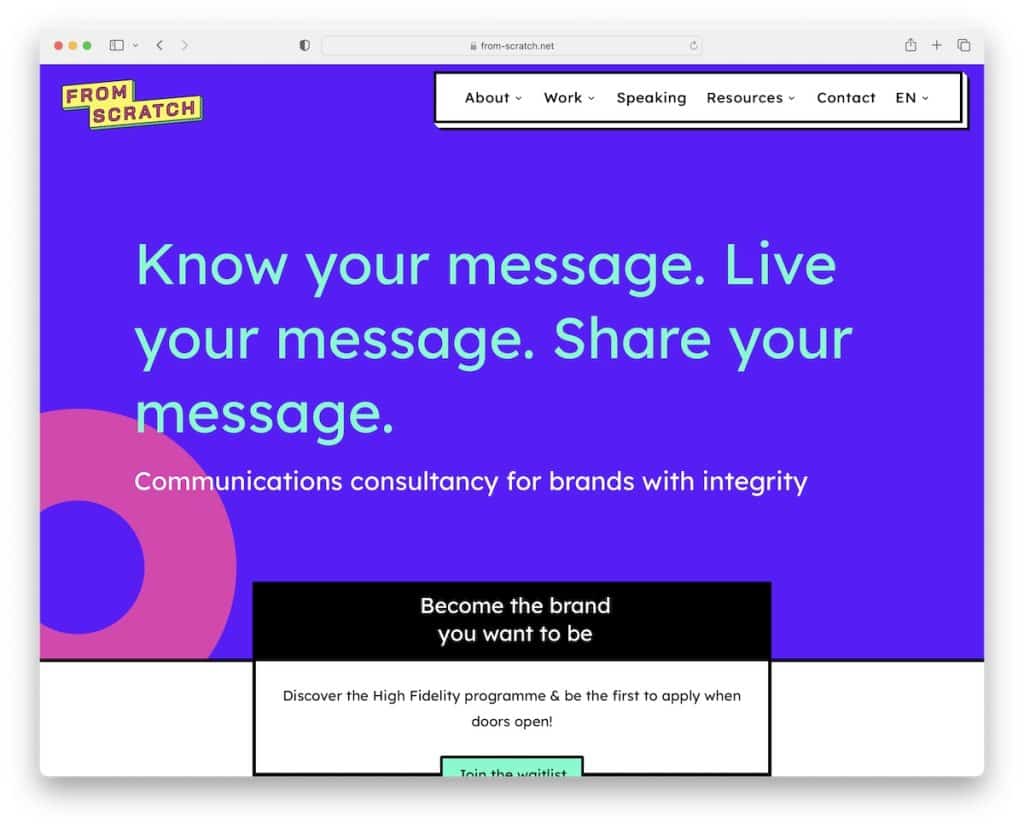
12. 从零开始
内置:Divi

英雄部分的强烈信息可以吸引每一位访问者的注意力,From Scratch 深知这一点。
这是一个很棒的文案网站示例,具有独特而简约的设计(很酷的细节!),可确保您的所有注意力都集中在内容上。
主页上有许多针对不同类别的推荐,甚至还有一个大型客户列表,每个人都可以获得大量的社会证明。
注意:将简单与独特的细节相结合,打造原创在线形象。
我们还有使用 Divi 主题的终极网站的完整列表。
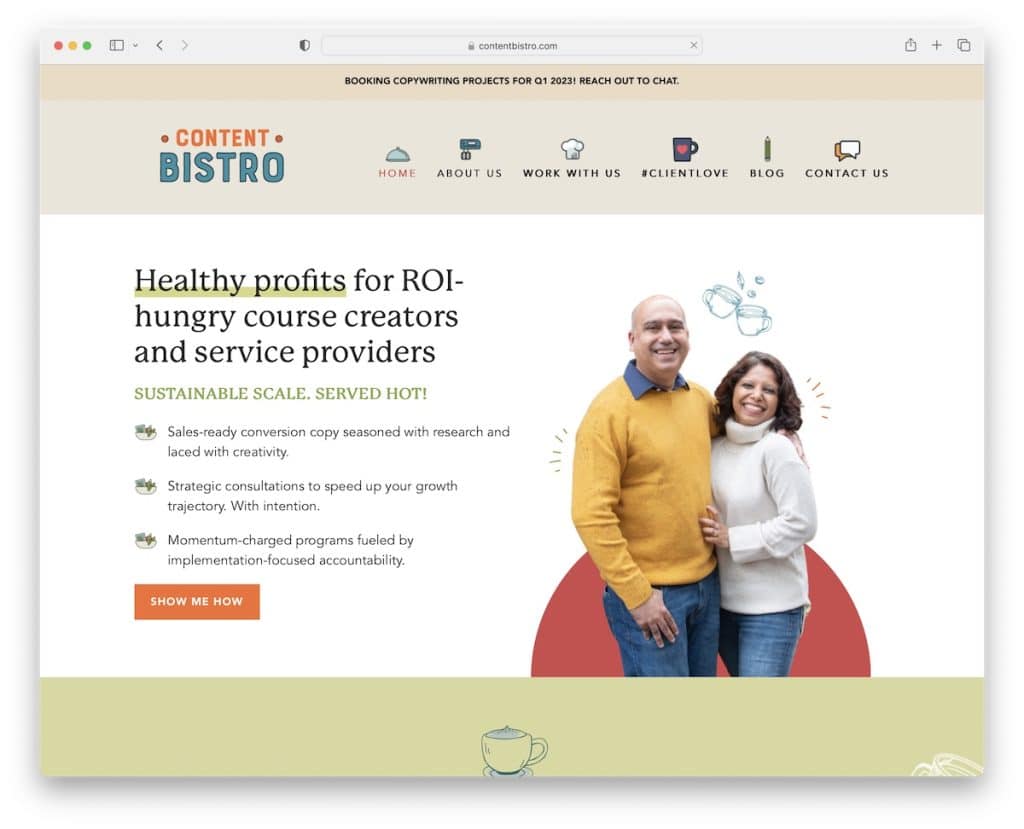
13.内容小酒馆
内置: Divi

Content Bistro 的网站给您一种非常个性化的感觉,这要归功于图像和炫酷(自定义)图标。
尽管这个撰稿人的网站在构建时考虑到了清洁,但细节很好地丰富了体验。
此外,使用右下角的实时聊天/联系表单小部件可以极大地改善客户服务。
注意:让潜在客户通过实时聊天小部件联系(您甚至可以使用聊天机器人)。
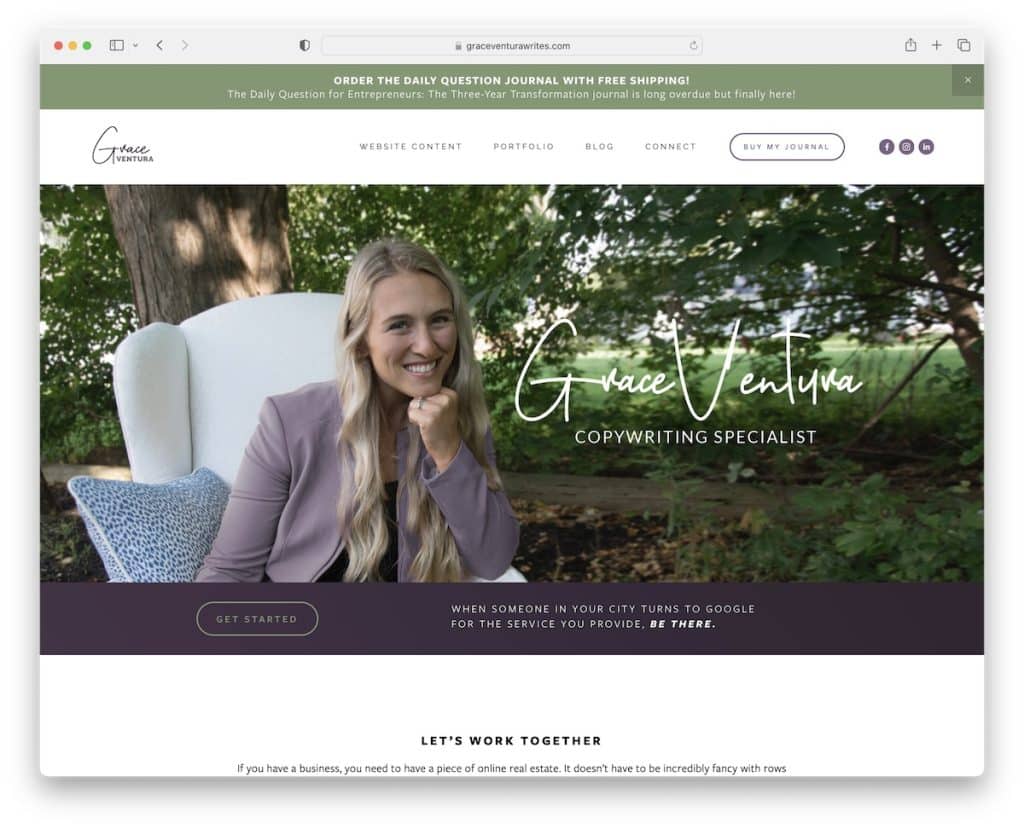
14. 格蕾丝·文图拉
内置: Squarespace

Grace Ventura 知道如何通过结合视觉内容的文案写作和讲故事技巧来激发访客的兴趣。
该页面使用顶部栏通知(您可以关闭)和带有 CTA 按钮和社交媒体图标的导航栏。
有趣的是,页脚只是版权和“设计者”文本,让事情变得简单明了。
注意:使用顶栏可以使某些东西更加闪耀。
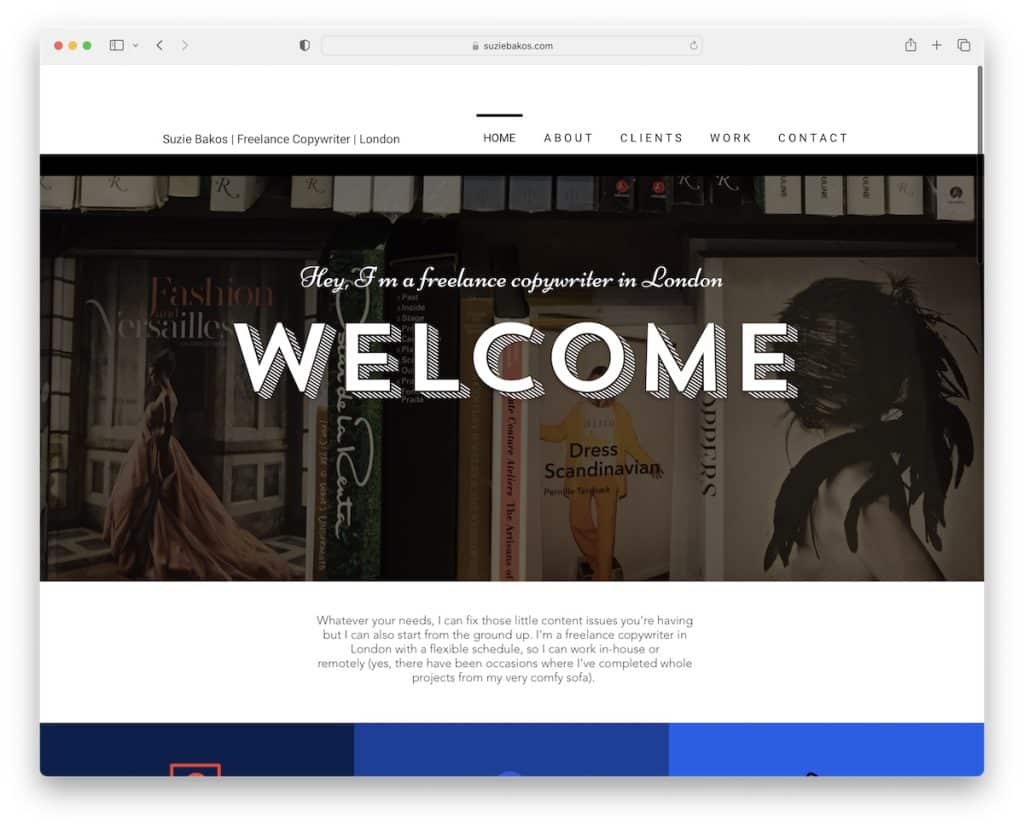
15. 苏西·巴科斯
内置:维克斯

带有欢迎文字的英雄横幅是这个撰稿人网站用来激发您兴趣的东西。 然后,您可以使用基本导航栏访问不同的内部页面或通过滚动主页浏览所有内容。
此外,页脚有一个很酷的“关于我”按钮,带有悬停效果,感觉就像按下它一样。
注意:即使您的 Wix 网站可能充满了“严肃”的内容,您也可以用吸引人的悬停效果来补充它。
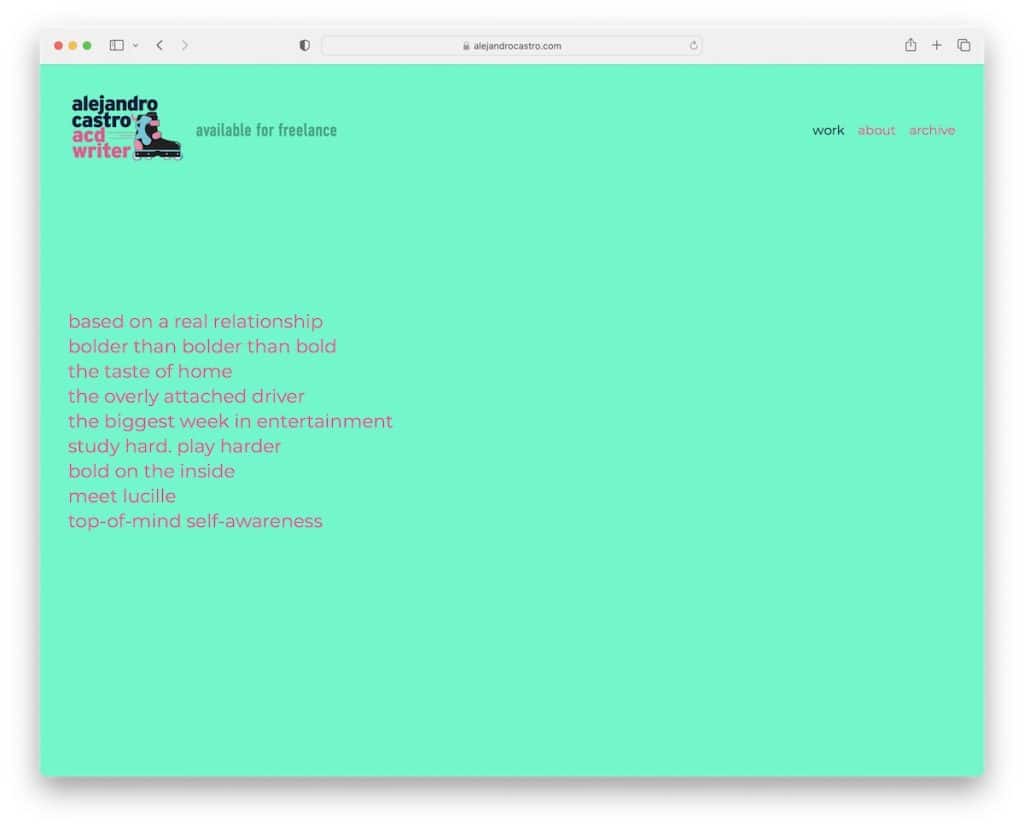
16. 亚历杭德罗·卡斯特罗
内置: Squarespace

亚历杭德罗·卡斯特罗 (Alejandro Castro) 的主页不同于我们在搜索最佳撰稿人网站时偶然发现的任何其他主页。
感觉它只是一堆文本,但当您将鼠标悬停在它上面时,它并不完全是这样。 此外,充满活力的背景颜色的使用非常吸引人并且“在你的脸上”。
注意:用他们意想不到的特殊效果让您的访客大吃一惊。
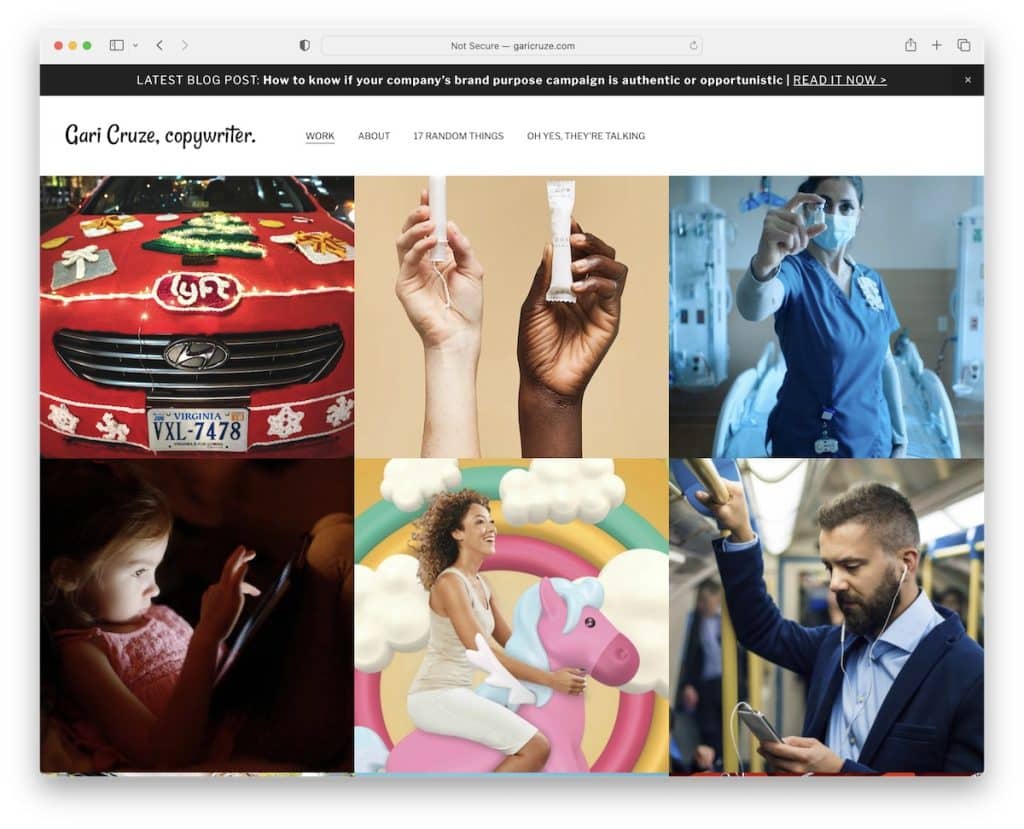
17. 加里克鲁兹
内置: Squarespace

Gari Cruze 是一个鼓舞人心的作品集网站,采用网格布局(无间距)。 每个网格元素都会在悬停时显示标题,并在您单击它时显示有关项目的更多信息。
此外,简单的标题固定在顶部,因此您始终可以访问不同的页面部分,包括顶部栏通知。
注意:让您的主页成为您最引以为豪的作品集。
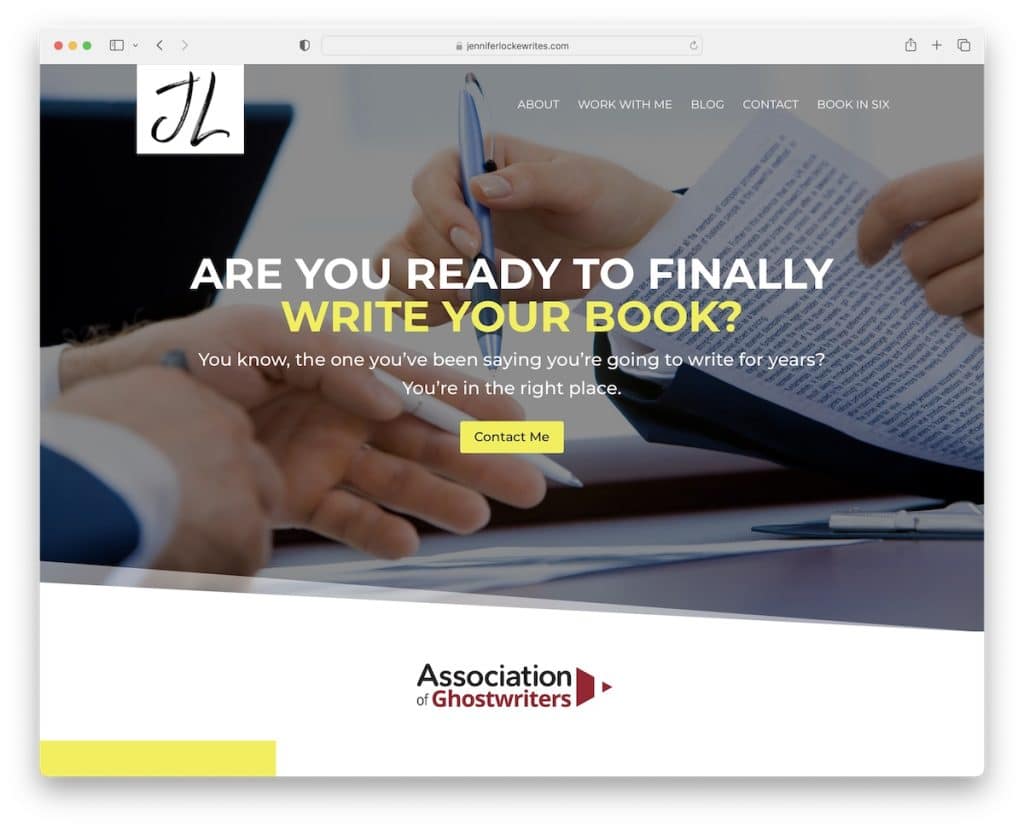
18.詹妮弗·洛克
内置: Divi

Jennifer Locke 真正擅长的是在英雄部分使用一个问题,然后使用 CTA 按钮立即采取行动。
这个撰稿人网站使用透明的粘性页眉和页脚,带有联系表格和两个 CTA 按钮。
请记住,该网站采用单页布局,使一切都易于访问。
注意:在您的主页上使用多个 CTA 按钮,以便它们始终在您的访问者的指尖。
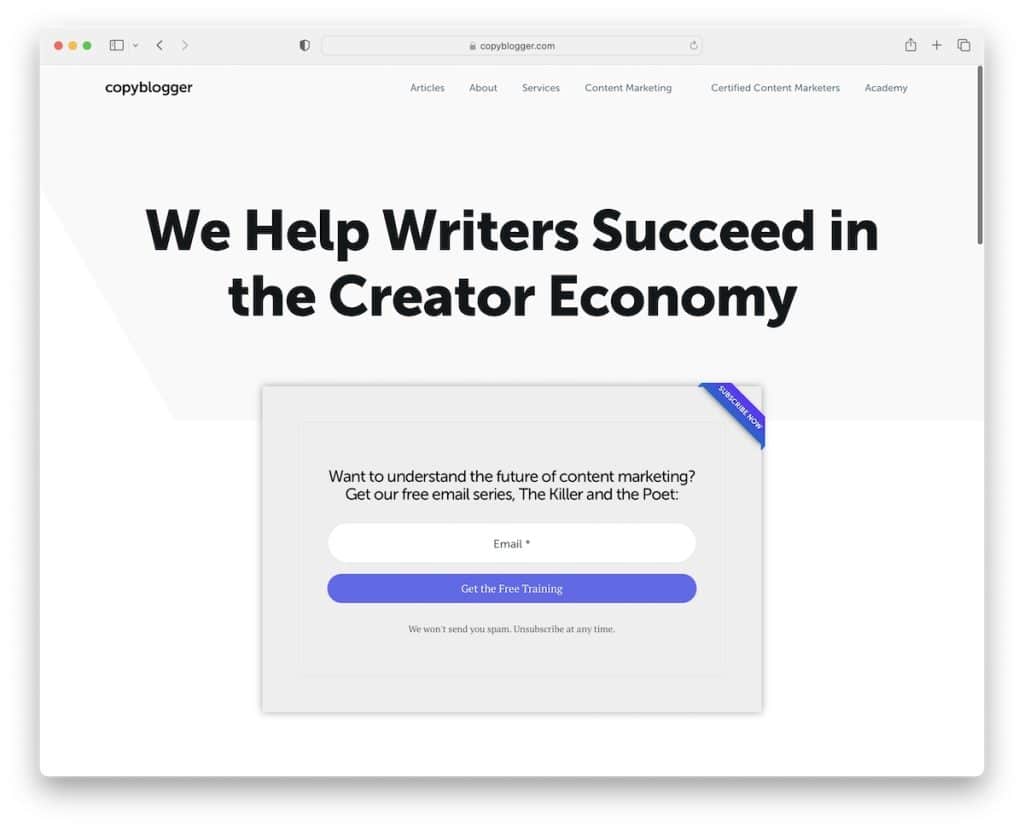
19.复制博客
内置:创世纪

Copy Blogger 具有极简主义的网站设计,带有文本丰富的英雄部分和用于免费培训的单一选择加入表单。
页眉和页脚看起来很干净,与底部相得益彰,底部是带有分页的后网格布局。
在页脚之前是另一种选择加入形式,以防您没有对第一个采取行动。
注意:与其使用传统的订阅表格,不如提供免费产品,您可能会获得更多订阅者。
选择我们经过全面测试和审查的任何这些 Genesis 子主题,享受更快的商业网站创建。
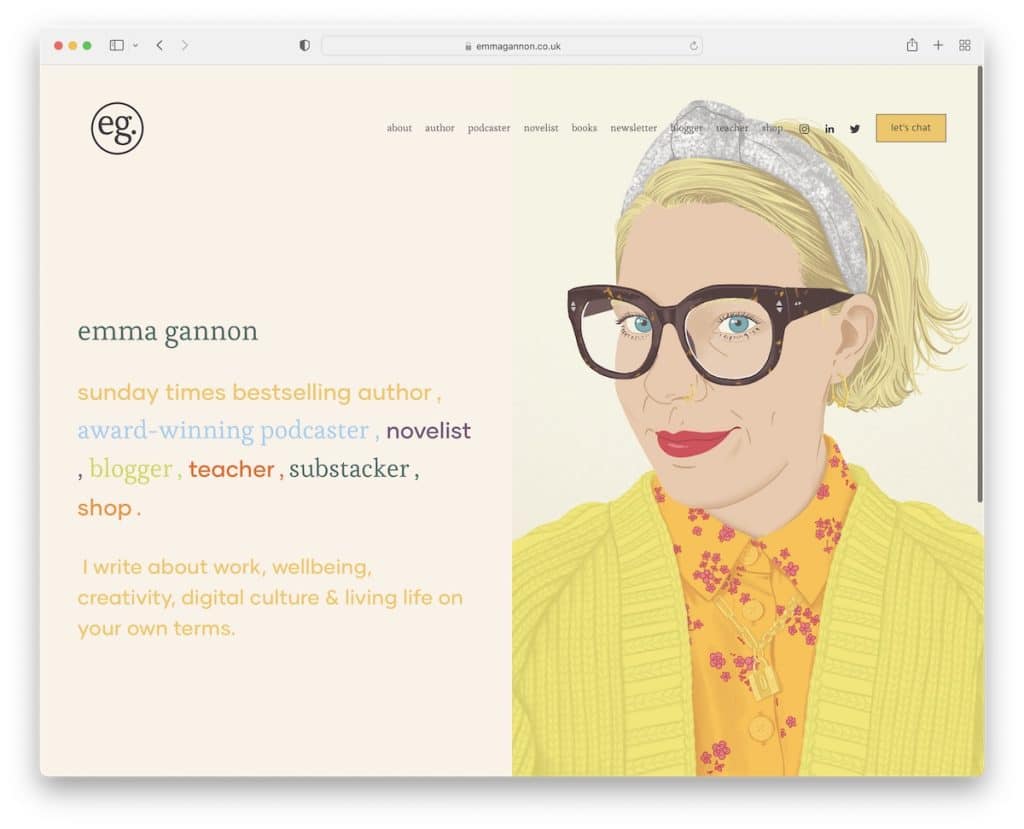
20.艾玛甘农
内置:Squarespace

Emma Gannon 的网站非常卡通化,这使得它从其他示例中脱颖而出。 它还使用带有大量空白和大文本的鲜艳(但舒缓?)颜色来提高可读性。
这是一个让您想检查其所有内容的撰稿人网站,因为它很酷,但同时又很专业。
注意:创建一个具有类似卡通图形和设计的网站,使其更生动。
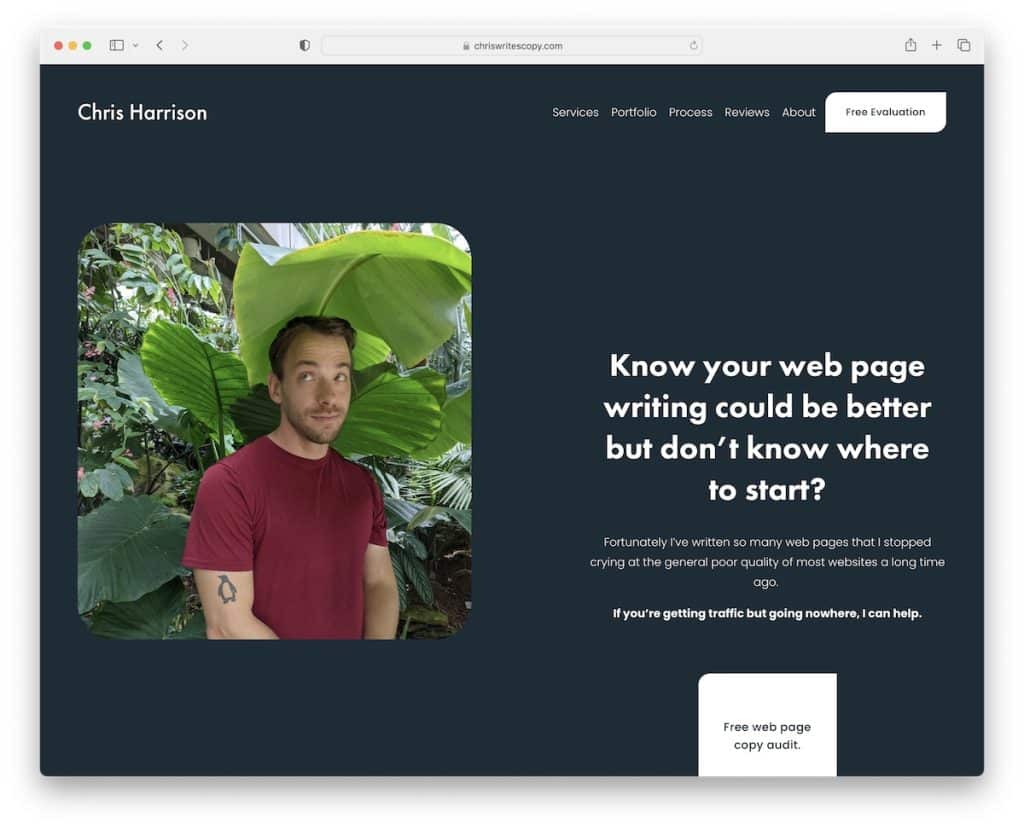
21. 克里斯·哈里森
内置:Squarespace

Chris Harrison 的网站坚持简洁,但有些部分在右下角有一个暂停和播放按钮来激活动画背景。 有趣的。
导航栏是基本的,带有 CTA 按钮,但没有传统的页脚。 每个页面都有一个更大的“免费评估”部分作为页脚,它将带您到免费咨询表,就像标题 CTA 一样。
注意:如果您的网站上没有很多页面和类别,您可以省略传统的页脚。
