最佳 5 个 WordPress 深色网站模板
已发表: 2023-08-16在不断发展的网页设计世界中,深色网站最近越来越受欢迎,因为这种吸引人的风格传达了一种精致和优雅的感觉。 考虑到此类黑暗网站而设计的模板通常会使用较暗的背景配色方案和充满活力的设计或字体,以产生引人注目且引人入胜的用户体验,同时也能舒缓眼睛。 因此,如果您正在寻找 WordPress 的最佳深色网站模板,那么您很幸运。 因为通过本文,我们将了解WordPress 的前 5 个最佳深色网站模板,它们可以将您网站的外观和功能提升到一个新的水平。

为什么黑暗网站模板最近变得如此流行?
我们已经讨论了暗网站在网页设计师和开发人员中更受欢迎的一些原因,但让我们更深入地探讨一下。 根据您网站的主题、目标受众、用户偏好和实际考虑,选择深色网站模板可以具有多种优势:
尽量减少眼睛疲劳
深色网站主题通常更护眼,尤其是在弱光环境中。 它有助于缓解眼睛疲劳,使相当多的观众更喜欢与设计师形成鲜明对比的深色。
有吸引力地突出显示内容:
正如之前提到的,深色背景、鲜艳的色彩和内容元素可以更加突出。 它有助于让用户更轻松地关注重要信息或号召性用语。

此外,如果您的网站显示大量图片,则较暗的背景可以更好地突出显示图像。
情境契合度:
根据网站内容的性质,深色网站模板或主题可能更合适。 与艺术、摄影、游戏或娱乐相关的网站可能会受益于深色主题,因为它可以增强某些类型内容的观看体验。
为任何网站提供美观的外观
最后但同样重要的原因是,许多用户认为深色网站主题时尚、现代且具有视觉吸引力。 它们可以为您的网站设计带来无与伦比的优雅和精致感。
但一些用户可能会发现较暗的网站可读性较差或视觉吸引力较差。 为用户提供根据自己的喜好在浅色和深色主题之间切换的选项可能是一个很好的折衷方案。 最终,该决定应基于可用性、可访问性以及您想要提供的整体用户体验。
最佳 5 个 WordPress 深色网站模板
但是在哪里可以找到非常适合在 WordPress 上创建深色主题网站的模板呢? 下面,您将找到所有最佳的列表, 令人印象深刻的 WordPress 深色网站模板,完全可定制、响应式、就绪且响应式。 最好的部分是什么? 您可以在模板上找到它们。
了解更多:理解设计色彩理论的基础知识
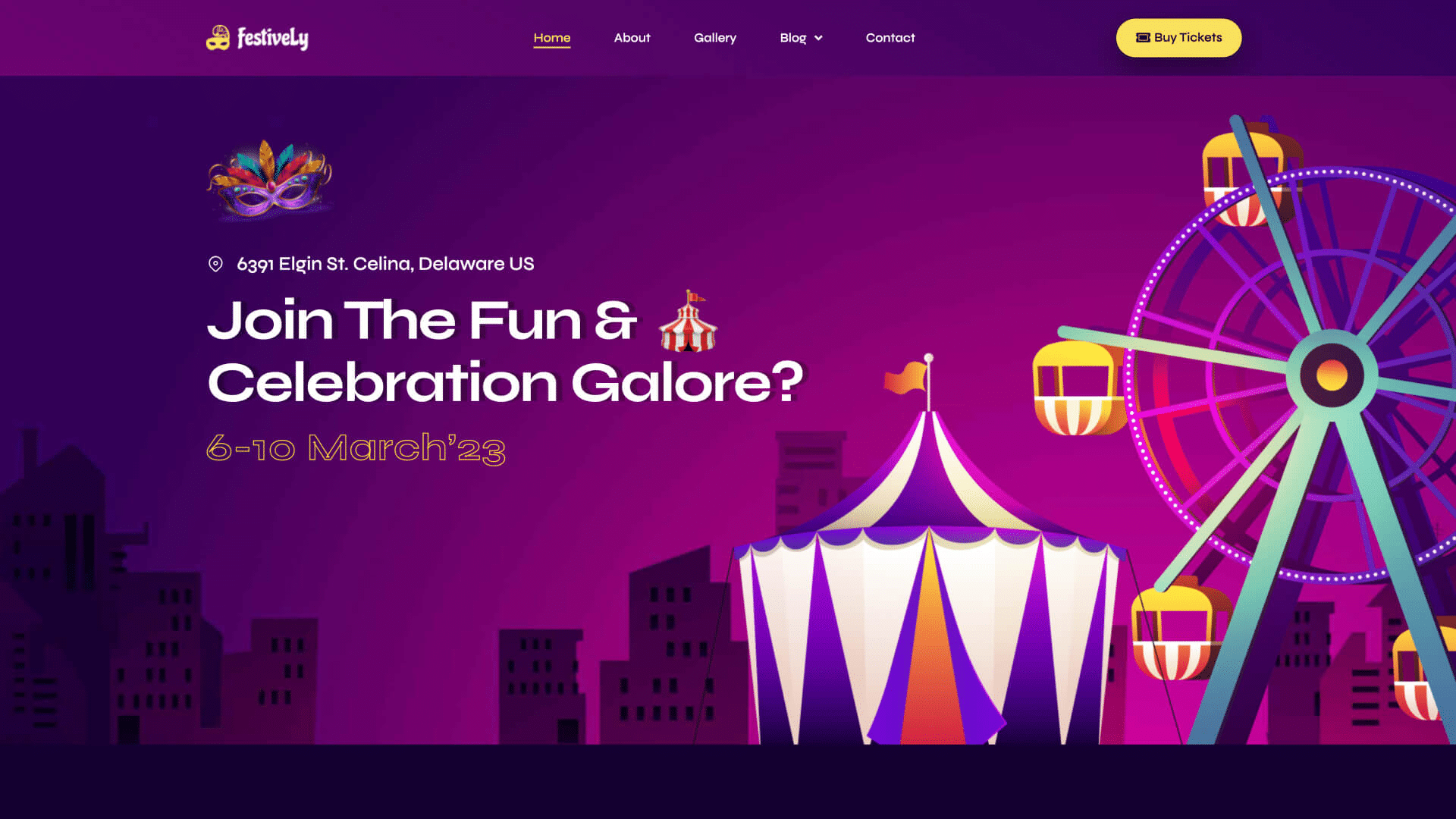
FestiveLy – 嘉年华网站模板

FestiveLy是一款创意 WordPress 模板包,其设计和开发旨在为您的网站提供专业的触感,同时确保其听起来充满活力的配色方案。 您可以轻松创建任何类型的节日活动,例如乡村集市、节日、年度体育赛事、聚会或与此主题相关的其他活动。
它配备了 6 个华丽的深色主题模板,重点关注紫色、紫罗兰色和午夜蓝色配色方案,可以帮助您生动地突出显示图像并立即吸引目标受众。 此外,每个模板都可以在您喜欢的编辑器( Elementor或 Gutenberg)上完全自定义,并且它们可以响应任何类型的分隔或屏幕尺寸。
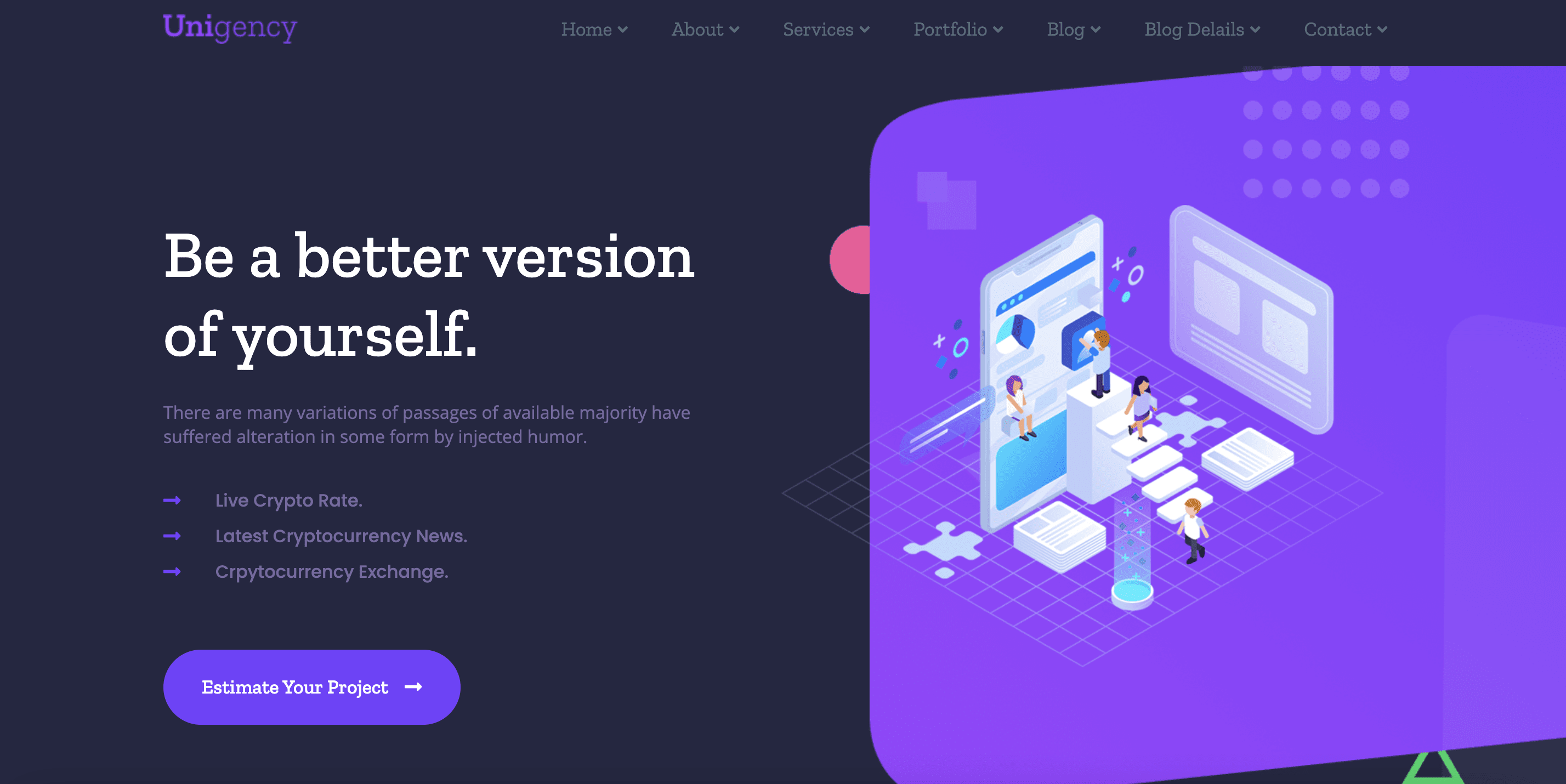
Unigency – 代理网站模板

Unigency是一个多用途创意模板包,带有 7 种令人惊叹的深色设计。 该模板包完全兼容 WordPress Gutenberg 和 Elementor Editor。 它完全响应并具有简洁的设计。 它具有简单的设计并且完全响应。
有了这个奇妙的黑暗主题,您可以用它来推广各种服务,包括自由职业、网页设计、SEO 和数字营销、市场营销、内容营销服务、博客、初创公司、摄影等,无需编码。
EventGree – 活动网站模板

EventGree是一个交互式深色网站模板设计,提供 7 个令人惊叹的现成页面。 这个独家活动网站模板包是完全可定制的、响应式的,并且与 WordPress Gutenberg 和 Elementor 网站构建器兼容。

了解更多:每个设计师和网页创作者都应该阅读的10 本最佳网页设计书籍
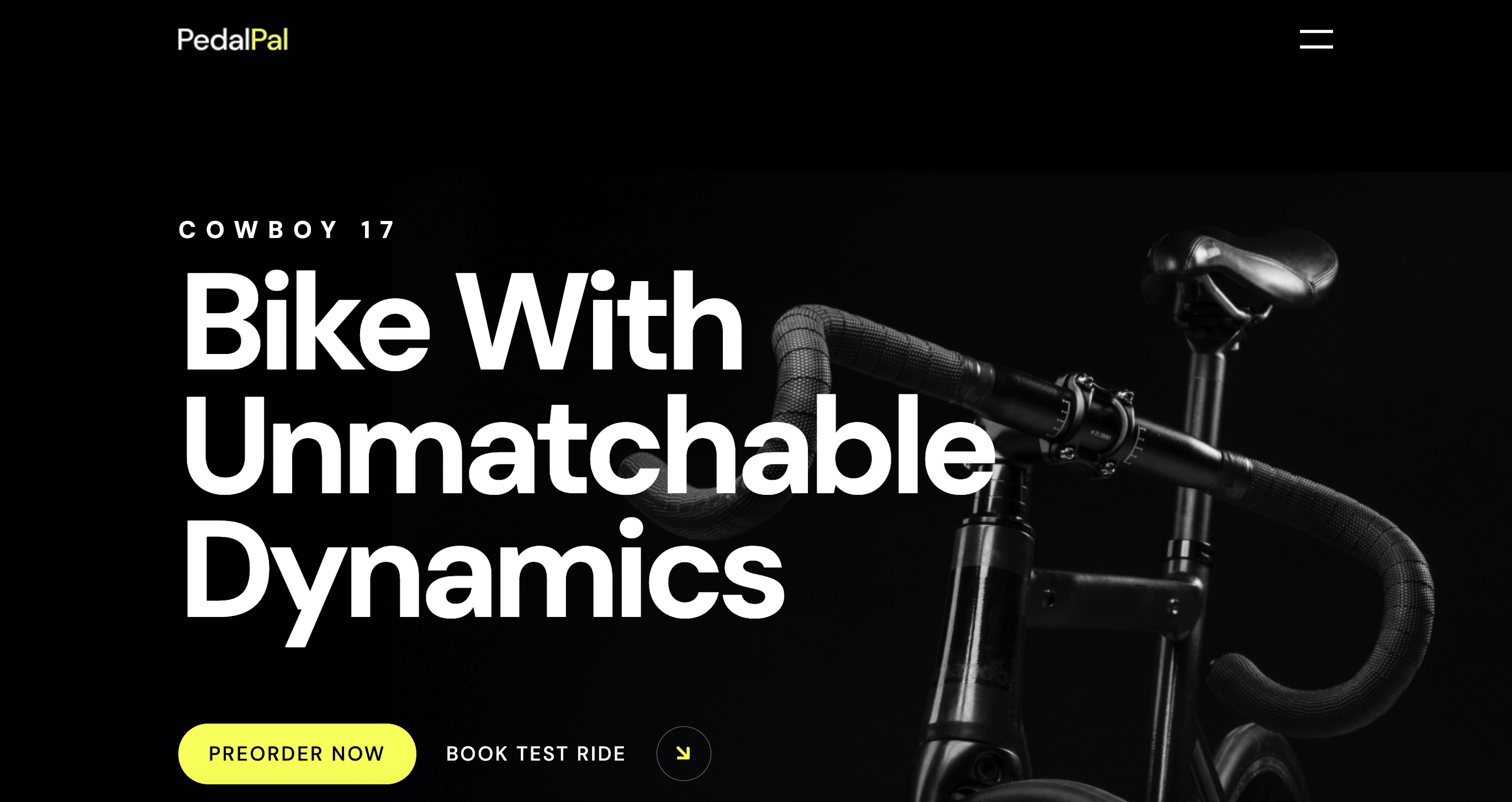
PedalPal – 自行车商店网站模板

PedalPal是一款直观的深色网站模板包,适用于 WordPress Gutenberg 和 Elementor 网站构建者。 它结合了强大的功能和美学,以其鲜艳的色彩和动态的设计吸引了网站访问者。 您可以将这些令人惊叹的、完全响应式的网站用于自行车商店、自行车商店、自行车租赁和任何相关类型。
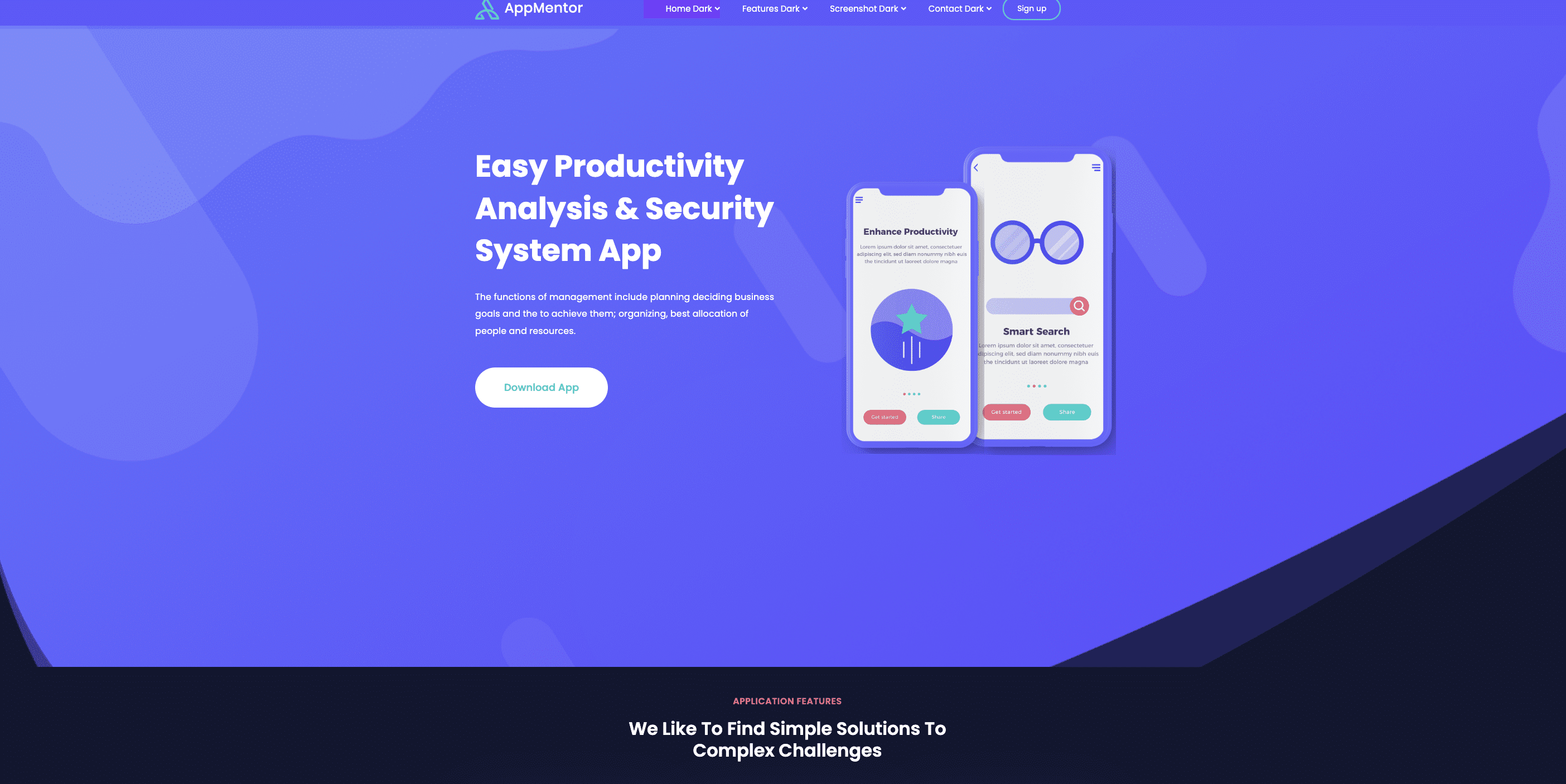
AppMentor – 应用程序登陆页面模板

应用导师 是一个创意应用程序或产品登陆页面黑暗网站模板,它将帮助您方便那些想要现代趋势 UI 设计来展示其启动产品或应用程序、软件解决方案、在线平台、Web 应用程序、产品登陆、应用程序登陆页面或任何相关的业务类型。 它为产品或应用程序提供了现成的、响应式的、完全可定制的专属布局。
了解更多: 2023 年您应该学习的10 门最佳在线网页设计课程(免费和高级)
现在轮到您探索更多了!
交互式深色网站模板不仅可以通过其美学吸引力来吸引受众,还可以通过吸引人们对信息的注意力并创造令人难忘的用户体验来吸引受众。 如果你想设计一些开箱即用的东西,那么黑暗主题就是值得一看的美学之一。
希望这篇关于 WordPress 的5 个最佳深色网站模板的博客将帮助您简单地拥抱深色主题,并无需编码即可创建您的网站。 所以现在就探索黑暗网站设计的世界吧!
如果您想阅读更多令人兴奋的教程、提示和技巧以及技巧,请订阅我们的博客,并且不要忘记加入我们受欢迎的Facebook 社区,与所有 WordPress 专家保持联系。
阅读下面更多精彩博客!
2023 年 WordPress 网页设计和用户体验趋势的现状
2023 年要避免的10 多个网站设计错误[附解决方案]
