2024 年值得尝试的 15 种最佳 Divi 字体(最佳搭配和专业提示)
已发表: 2024-02-01Divi 是网页设计师最好的朋友。 可视化页面构建器简化了设计流程,并配备了令人印象深刻的 Divi 产品和服务生态系统,包括 Divi Cloud、Divi Teams、Divi AI 等。 然而,无论目前围绕这些功能的炒作如何,在网页设计领域,版式是一个不容忽视的基本设计元素。 这就是 Divi 庞大的字体库(得益于我们的 Google 字体集成)和强大的文本样式选项发挥作用的地方。
在这篇文章中,我们将重点介绍今年供您尝试的 15 种最佳 Divi 字体和组合,以及在 Divi 网站上使用它们的提示和最佳实践。
- 1关于 Divi 字体和文本样式选项
- 2 15 种最佳 Divi 字体和字体组合
- 2.1 1.Alegreya Sans
- 2.2 2.尽快
- 2.3 3.苦
- 2.4 4.Fira Sans
- 2.5 5.IBM Plex Mono
- 2.6 6.国际米兰
- 2.7 7.卡尼特
- 2.8 8. 自由富兰克林
- 2.9 9.新闻阅读器
- 2.10 10. 诺托衬线
- 2.11 11.努尼托
- 2.12 12.PT Sans
- 2.13 13. 探索
- 2.14 14.递归
- 2.15 15. 沃尔科恩
- 2.16荣誉提名
- 使用 Divi 字体的3 个技巧和最佳实践
- 3.1通过拖放上传自定义字体
- 3.2使用 Divi AI 添加文本渐变设计
- 3.3启用 Google 字体缓存
- 4 种最佳 Divi 字体:总结和结论
关于 Divi 字体和文本样式选项
Divi 提供广泛的字体和文本样式选项,使您可以自定义内容的外观和感觉。 您可以轻松调整网站上任何文本元素的文本样式,例如大小、粗细、行高、字母间距和字体系列。
您可以使用 Divi Marketplace 中的第三方插件扩展 Divi 的文本设计选项,例如 Text-On-A-Path、Divi Next Text Plugin、Divi Sensei Fancy Text 和 Divi Sensei Typing Text。
15 种最佳 Divi 字体和字体组合
处理 800 多种字体的列表并尝试确定哪些字体适合您的项目可能会令人畏惧。 希望这个列表(按字母顺序排列)能够帮助您消除噪音并做出强有力的设计选择。
我已尽力突出显示我们之前在博客中未涵盖的字体。 在我们的 WordPress 12 种最佳 Google 字体一文中,我们介绍了许多倾向于推荐的流行 Google 字体。 一些最流行的网站 Google 字体包括:
- Lato(这是您现在正在阅读的字体)
- 梅里韦瑟
- Poppins(参见演示)
- 普莱费尔展示
- 蒙特塞拉特
- 和更多。
下面的列表包含其他流行字体(以及一些隐藏的宝石),您可以在设计 Divi 网站时尝试。 它们在 Divi 构建器中可用,其中许多也已合并到我们 250 多个预制 Divi 布局包中。
最好的 Divi 字体按顺序列出
- 阿莱格雷亚无体
- 尽快
- 苦的
- 费拉字体
- IBM Plex 单声道
- 国际米兰
- 卡尼特
- 自由富兰克林
- 新闻阅读器
- 诺托衬线
- 努尼托
- PT Sans
- 探索
- 递归
- 沃尔科恩
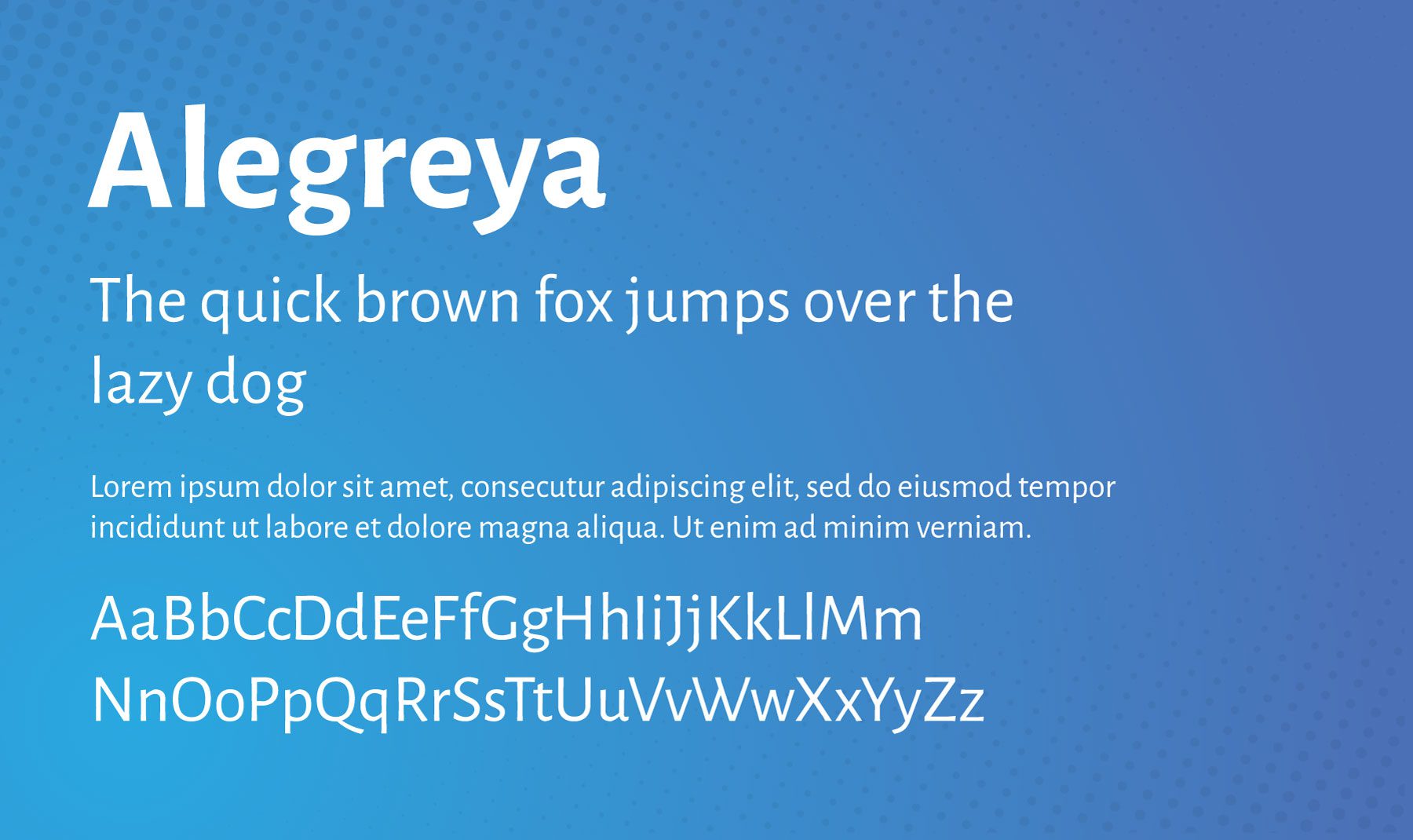
1.Alegreya Sans

Alegreya Sans 是一种无衬线字体,由 Juan Pablo del Peral 为西班牙铸造厂 Huerta Tipografica 设计。 它具有友好、轻松、平易近人的特点,非常适合品牌声音较柔和的网页设计项目。 该字体系列由从 Thin 到 Black 的 8 种粗细组成,每种粗细都包含小型大写字母和斜体。
最适合:博客文章、登陆页面以及任何需要柔和感觉且易于阅读的长篇网页内容。
结合使用: Eczar、Open Sans、Lato、Merriweather、Source Sans 3 和 Gowun Batang。
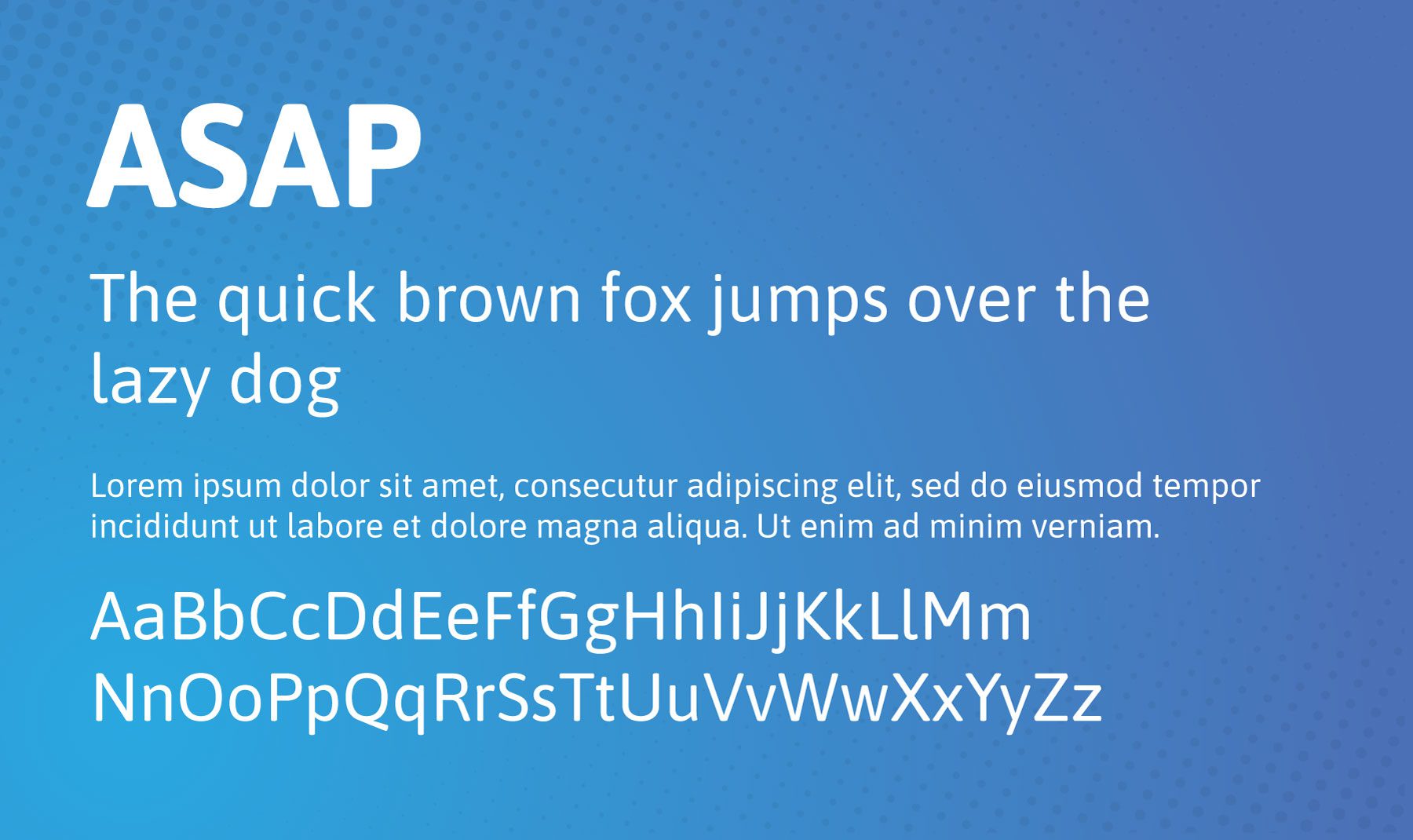
2.尽快

ASAP 是一种现代无衬线字体,由 Dušan Jelesijevic 设计。 其干净、简约的风格使其非常适合想要传达现代而永恒的品牌声音的网站。 该字体系列由从 Thin 到 Black 的 8 种粗细组成,每种粗细都包含小型大写字母和斜体。
最适合:标题和正文。 由于其干净和现代的外观,它在技术相关和现代网页设计中特别有效。
结合:弗拉门戈。
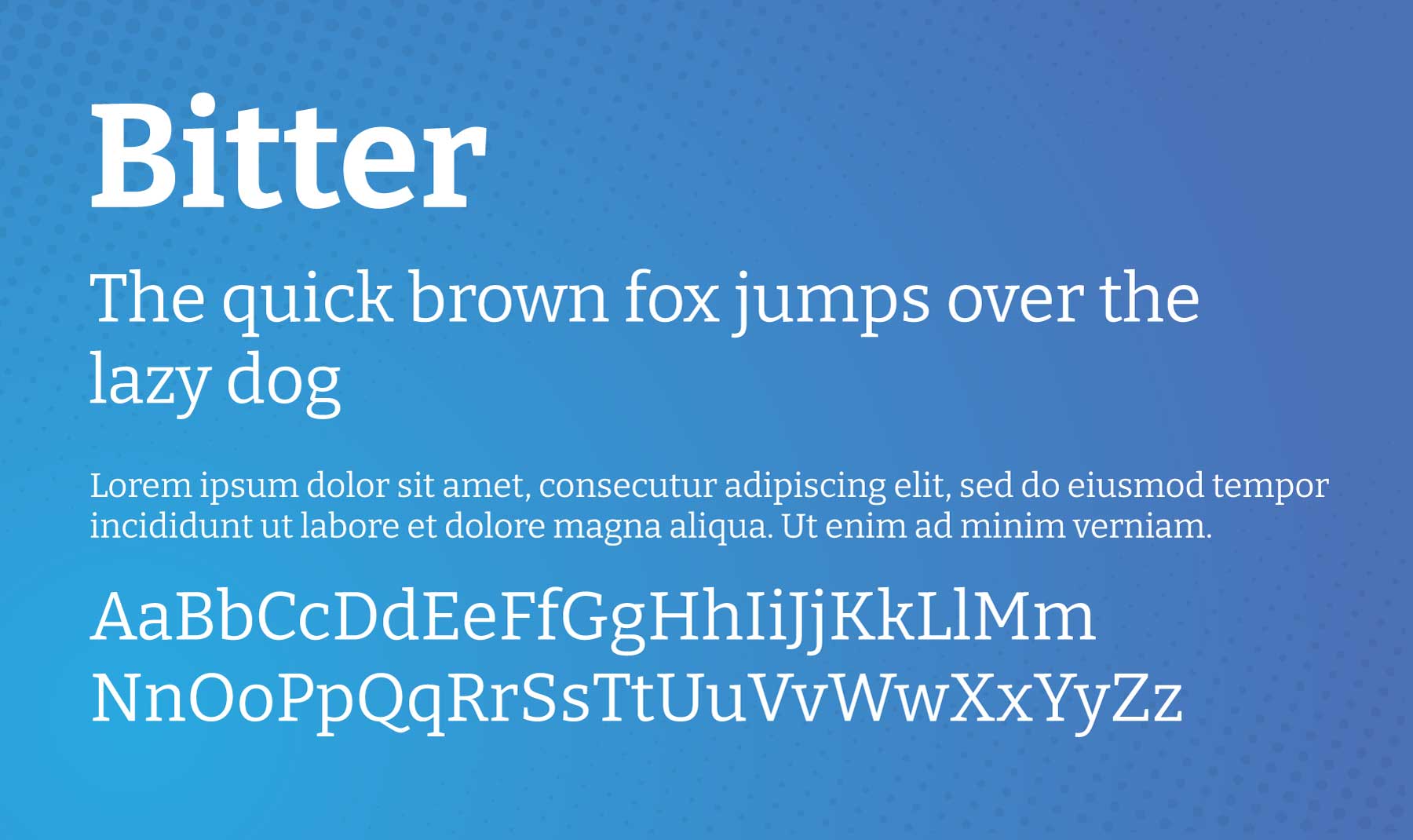
3.苦

Bitter 是 Sol Matas 为 Huerta Tipografica 设计的衬线字体。 它具有优雅和经典的感觉,略带一丝古怪,非常适合想要保持精致而平易近人的品牌形象的网站。 该字体系列由从 UltraLight 到 Black 的 8 种粗细组成,每种粗细都包含小型大写字母和斜体。
最适合:正文。 也可以用于标题,但在用于博客文章或页面副本时真正发挥作用。
结合: Duru Sans、Montserrat、Arimo、Raleway、Roboto、Rubik、PT Sans。
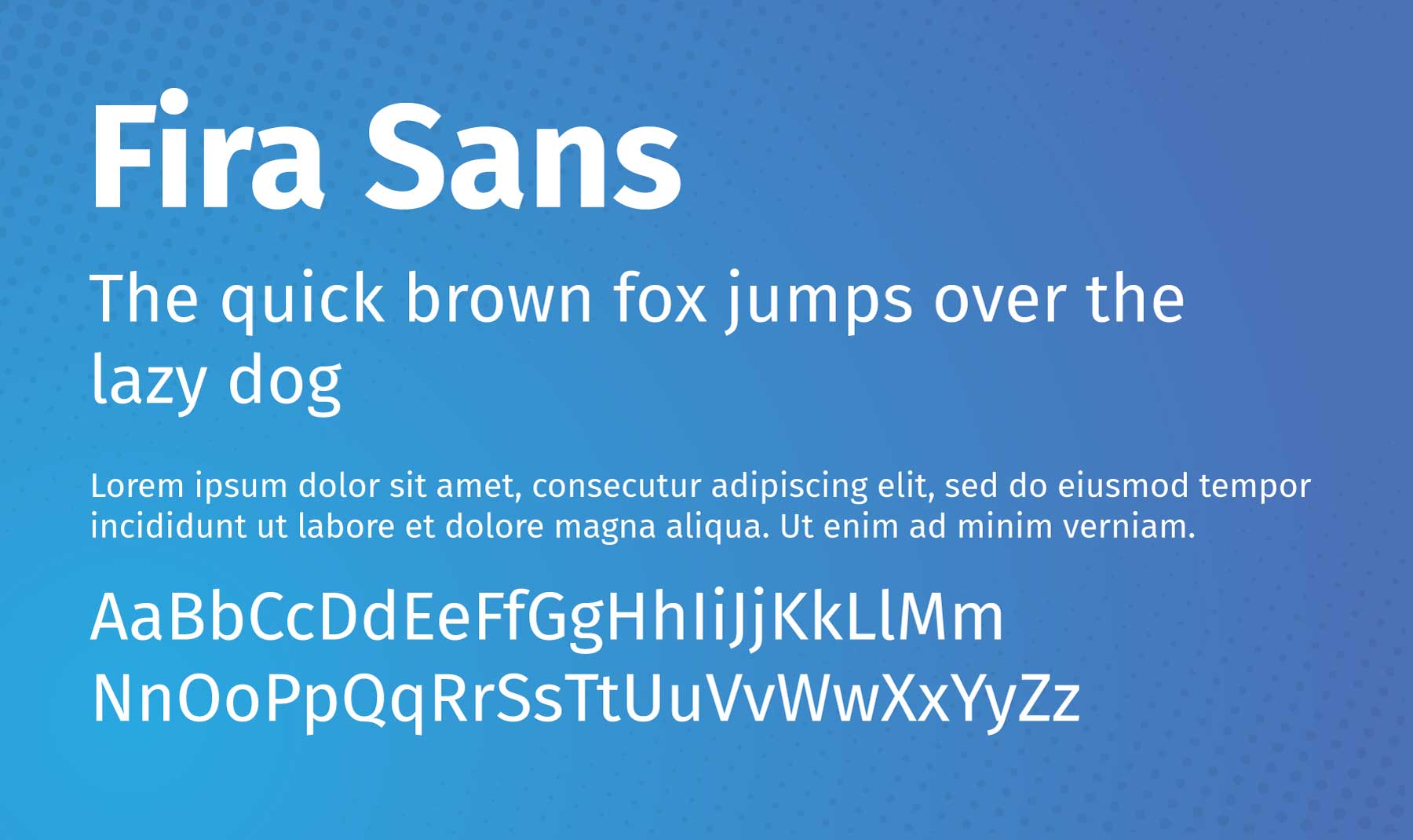
4.Fira Sans

Fira Sans 是一种无衬线字体,由 Carrois Type Design 的 Erik Spiekermann、Ralph du Carrois、Anja Meiners 和 Botio Nikoltchev 设计。 它最初是为 Mozilla 的 FirefoxOS 创建的,旨在提供跨各种设备的可读性。
最适合:标题或正文。 由于其干净和现代的外观,它在技术相关网站上特别有效。 但不要因此而阻止您在不同类型的网站上进行尝试。 特别是因为它与许多其他 Divi 字体搭配得很好。
结合使用: Inconsolata、Playfair Display、Montserrat、Lato、Source Sans 3 和 Merriweather。
5.IBM Plex Mono

IBM Plex Mono 是一种等宽字体,是 IBM Plex 系列的一部分,旨在体现 IBM 的品牌精神和历史。 该字体系列由 Mike Abbink 和 Bold Monday 创建,于 2017 年发布。Mono 变体的灵感来自 IBM Selectric 打字机。
最适合:标题、正文和代码片段。 由于其等宽特性,可确保每个字符占据相同的空间,因此在屏幕上易于阅读和理解。 所有这些使得它非常适合博客文章。 如果您有复古科技主题,那就更好了!

结合: Roboto、Oswald 和 Playfair Display。
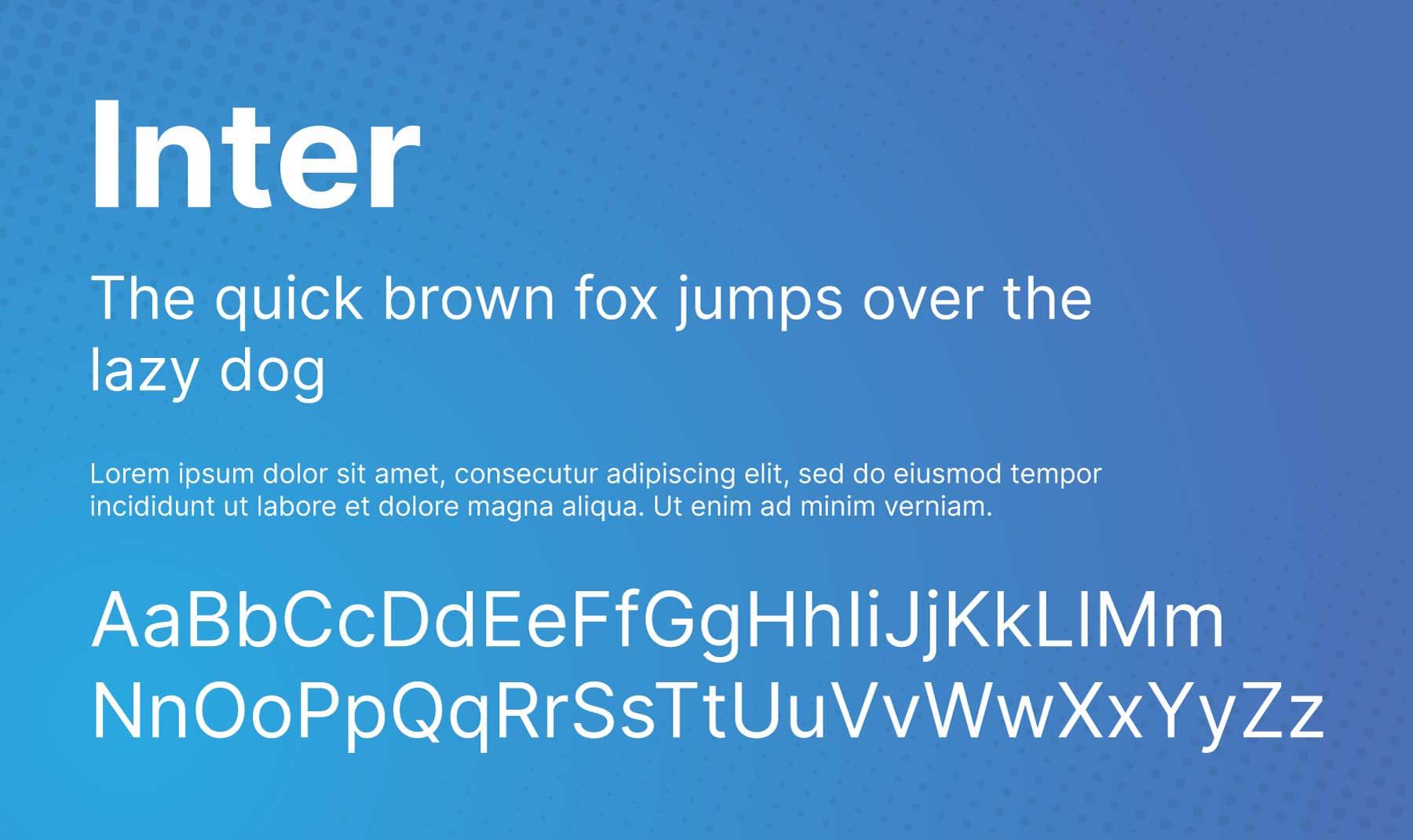
6. 国际米兰

Inter 是一款多功能无衬线字体,由 Rasmus Andersson 设计。 它针对用户界面的可读性进行了优化,使其成为数字设计的流行选择。 其显着特征之一是较大的 x 高度,可提高小尺寸下的易读性。 它还支持各种语言和文字,包括拉丁语、希腊语和西里尔语。
最适合:用户界面设计元素。 将此字体用于菜单、元文本、面包屑、CTA 等。 尝试将其与下面的字体配对,看看哪种最适合您。
结合使用: Domine、IBM Plex Serif、Source Sans 3、Ovo、Rosarivo、Work Sans 和 Favorit。
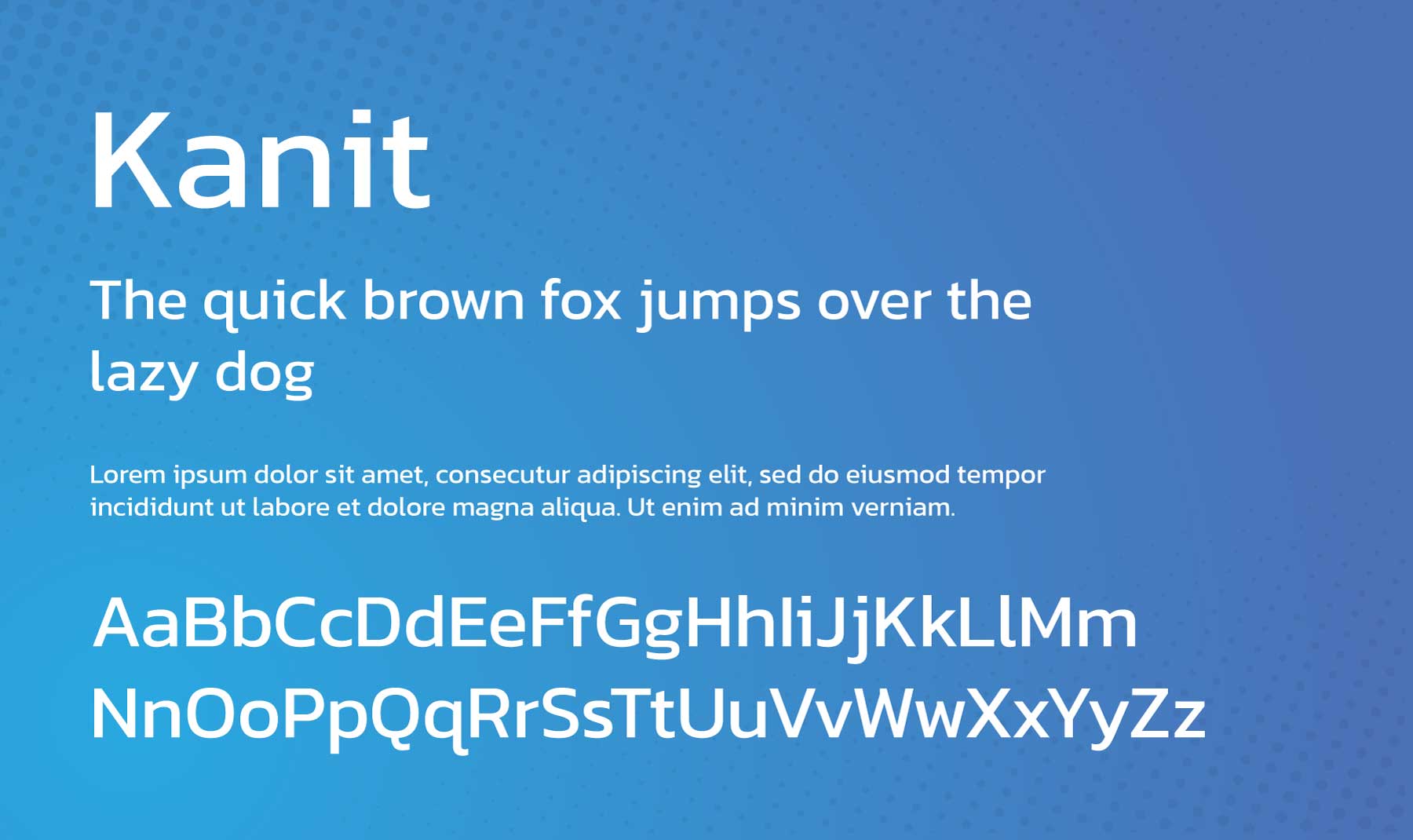
7.卡尼特

Kanit 是一种无衬线字体,由泰国字体铸造厂 Cadson Demak 设计。 Kanit 这个名字在泰语中的意思是“数学”,表明了其几何设计基础。 它是一种现代、未来感十足的字体,具有独特的个性,具有圆角和半宽字母间距。 它支持拉丁文和泰文脚本,使其成为多语言环境的绝佳选择。
最适合:新闻、科学、安全和其他带有严肃而不是随意语气的品牌类型。 它适用于标题和正文。
结合: Hind、Montserrat、Maitree、Archivo。
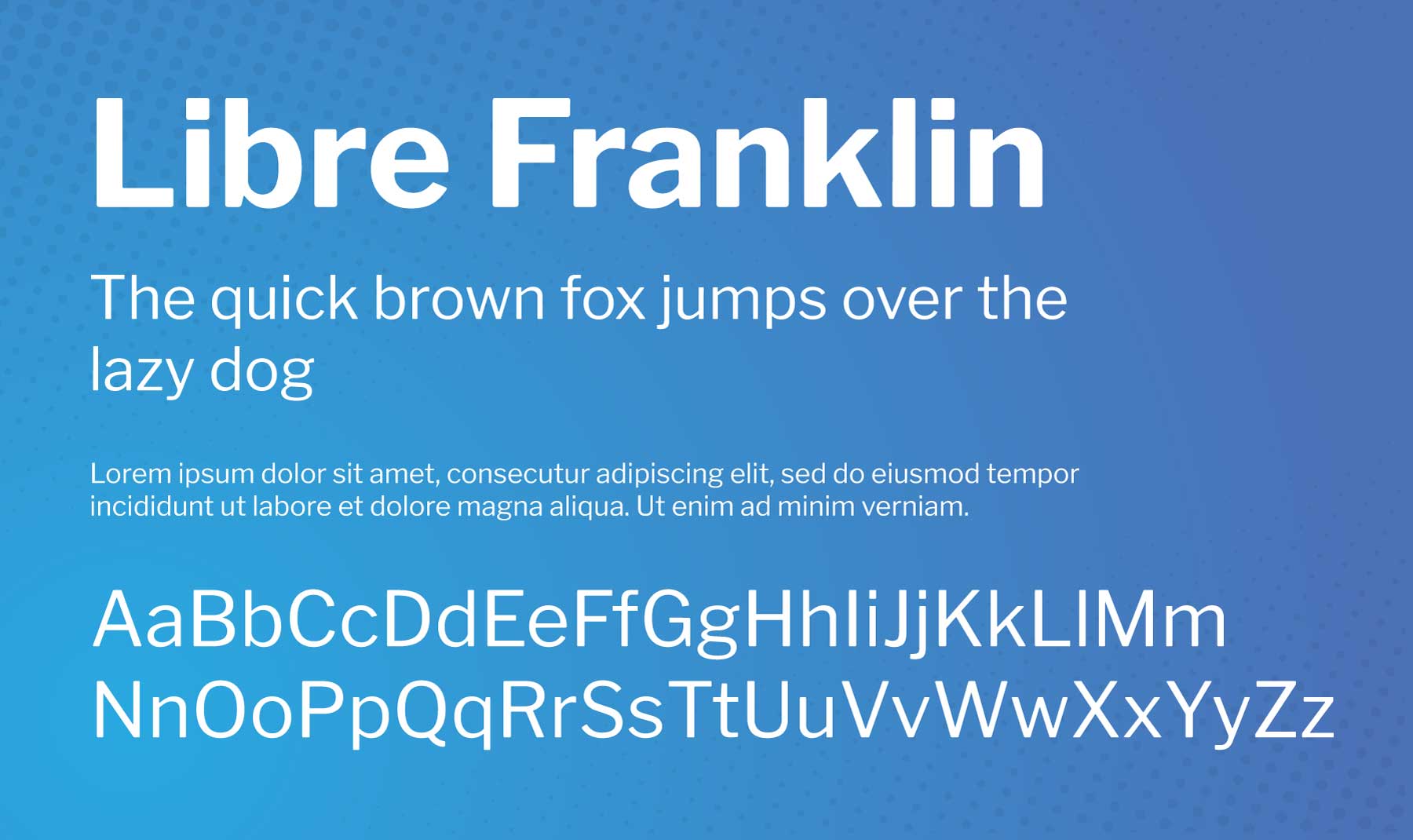
8. 自由富兰克林

Libre Franklin 是对 Morris Fuller Benton 1912 年经典字体 Franklin Gothic 的重新诠释和扩展。 该项目由 Impallari Type 领导,目标是创建一个开源替代方案。 Libre Franklin 是一种友好的无衬线字体,支持复杂的品牌和网页设计项目,使其非常适合科技和现代应用程序。
最适合:数字界面、文本和标题,因为其坚固、中性的外观。 该字体的粗细范围广泛,在设计中创建视觉层次结构时也具有很大的灵活性。 使其成为博客文章等结构内容的良好字体。
结合: Neuton、Libre Baskerville、Public Sans。
9.新闻阅读器

Newsreader 是 Production Type 设计的一种独特的衬线字体。 Google Fonts 委托其在新闻网站等内容丰富的环境中进行连续的屏幕阅读。 新闻阅读器用途广泛,有多种风格,从 Extra Light 到 Extra Bold。 它主要用于较长形式的阅读,使其成为博客、文章和数字图书的绝佳选择。
最适合:长篇博客文章、案例研究、报告或任何需要大量阅读的内容。
结合: Arimo。
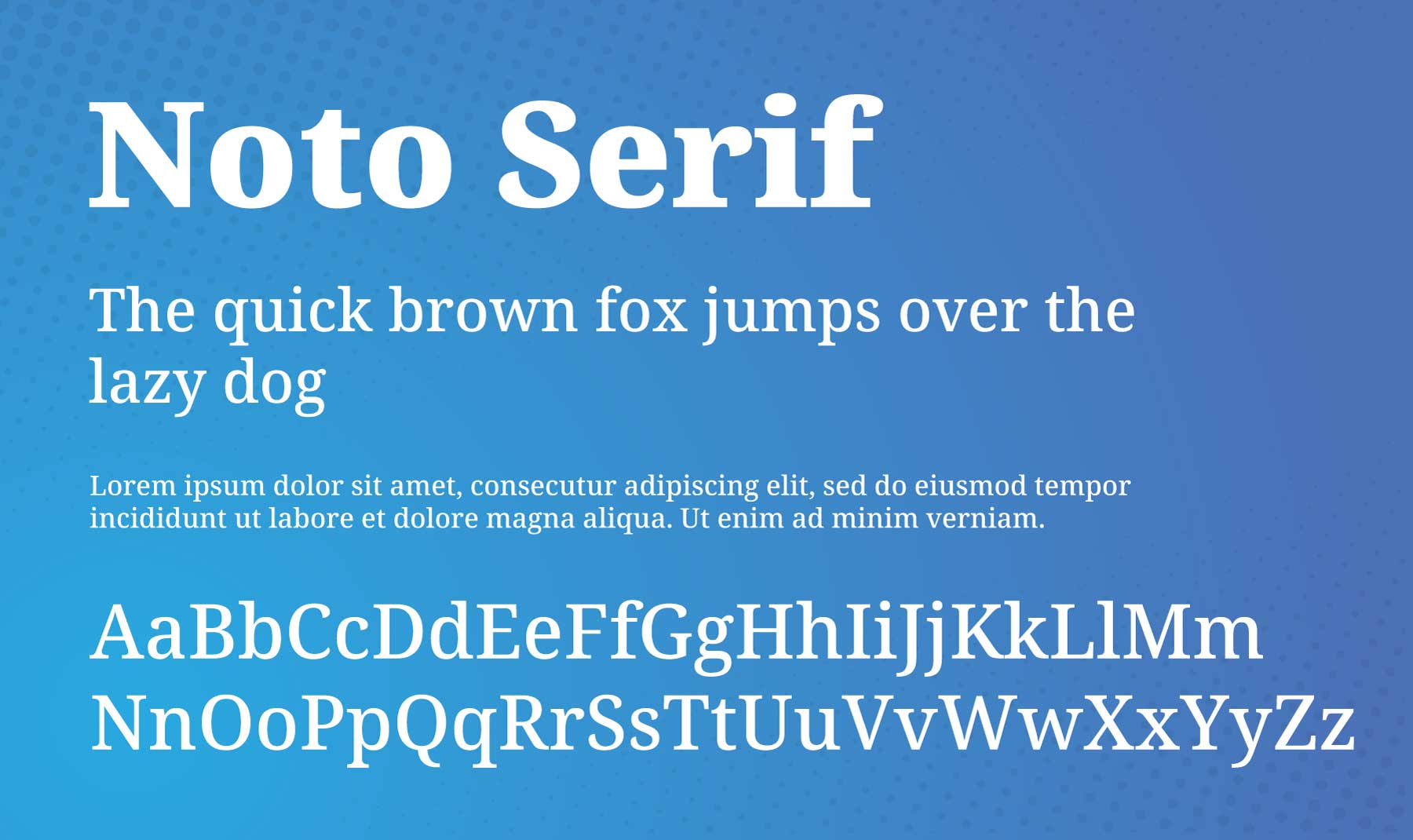
10.诺托衬线

Noto Serif 是由 Google 开发的多功能且全面的字体系列。 这种调制衬线字体(意味着每个字符的笔划粗细各不相同)支持拉丁文、西里尔文和希腊文脚本,使其适合各种语言和应用程序。 Noto Serif 以其适应性而闻名,提供和谐的印刷系统。
最适合:正文和标题,提供良好的可读性和审美吸引力。 如果您有一个多语言网站,且受众群体讲希腊语或西里尔语,那么这是一个不错的选择。
结合使用: Noto Sans JP、Open Sans、Source Sans 3、Bebas Neue、Lato 和 Oswald。
11. 努尼托

Nunito 是由 Vernon Adams 创建的一个平衡良好的无衬线字体超家族。 它采用圆形终端无设计,以其细而均匀的笔划宽度而闻名,使其具有高度可读性,适合正文和显示副本。
最适合:显示文本和标题——例如登陆页面上的引言、评论或简介。 它也适用于设计作品集、财务、开发和代理网站。
与:阿苏尔、多米恩、特科、吸血鬼一号、蒙特塞拉特、马塞勒斯、奥斯瓦尔德结合。
12. PT Sans

PT Sans 是一种通用的无衬线字体,由 Alexandra Korolkova、Olga Umpeleva 和 Vladimir Yefimov 设计。 它由 ParaType 于 2009 年发布,是“俄罗斯联邦公共类型”项目的一部分。 PT Sans 由于其高可读性和简洁的设计,在从网络到印刷的许多应用中都很有用。
最适合:长篇阅读材料,例如博客文章、案例研究或报告。 在网页设计中创建视觉层次结构时,其不同的权重还可以提供灵活性。
结合使用: Rubik、Playfair Display、Lato、Inconsolata、Poppins、Tenor Sans、IBM Plex、Vollkorn SC 和 Nunito。
13. 探索

Questial 是由 Joe Prince 设计的无衬线字体。 它提供了现代风格,并补充了经典字体的特征。 Questial 有一些简短和扩展的字母形式,这在各种设计环境中都很有用。
最适合:帖子或页面文本和标题。 其干净、中性的美感使其成为需要传达优雅、优雅和一丝奇思妙想的网页设计项目的理想选择。 (看看那个看似有趣的“Q”!)
结合: Quattrocento。
14. 递归

Recursive 是由 Arrow Type 创建的一种独特的多功能字体。 它提供了广泛的预定义样式,从单笔休闲(一种用于标志绘画的毛笔书写风格)中汲取灵感,但主要是为了满足数字屏幕的需求而设计的。
最适合:用户界面设计元素、显示文本、代码片段、信息图表和标题。 示例包括菜单、面包屑、博客文章中的代码片段、案例研究、客户评论等。
与:Nunito、Rubik 和 IBM Plex Sans 结合使用。
15. 沃尔科恩

Vollkorn 是由 Friedrich Althausen 设计的衬线字体。 它是 2010 年最早纳入 Google 字体的字体之一。Vollkorn 在德语中的意思是“全谷物”,旨在成为一种安静、朴素且功能性广泛的字体。
最适合:正文、标题、简介和 CTA。 这是一种可以完成这一切的字体。 当您需要一种可读且实用的字体时,它的微妙特性使其成为一个不错的选择,但仍能为您的网站注入一点个性。
结合使用: PT Sans、Poppins、Lato、Montserrat、Source Sans 3。
荣誉奖
在处理数百种字体时,确定“最佳”字体可能具有挑战性。 下面的字体进入了我这篇文章的决赛名单。 如果您在上面没有找到所需的字体,那么这些字体值得一看。
- 有茂
- 因康索拉塔
- 罗萨里奥
- 西尼卡
- 光谱
- 乌班图
使用 Divi 字体的技巧和最佳实践
选择您的字体后,我们会推荐一些提示和最佳实践,以便在 Divi 中充分利用它们。
通过拖放上传自定义字体

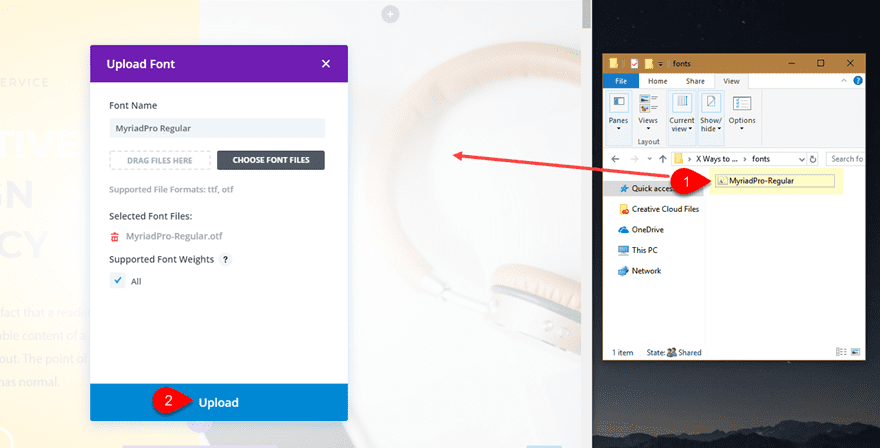
如果您在 Divi 丰富的字体选项中找不到字体,您可以随时使用 Divi 的拖放功能上传您的自定义字体。
您所要做的就是将 OTF 或 TTF 字体文件拖到启用了 Divi Builder 的页面上。 会自动出现一个对话框,提示您上传字体。 它甚至允许您用新上传的字体替换现有字体!
使用 Divi AI 添加文本渐变设计

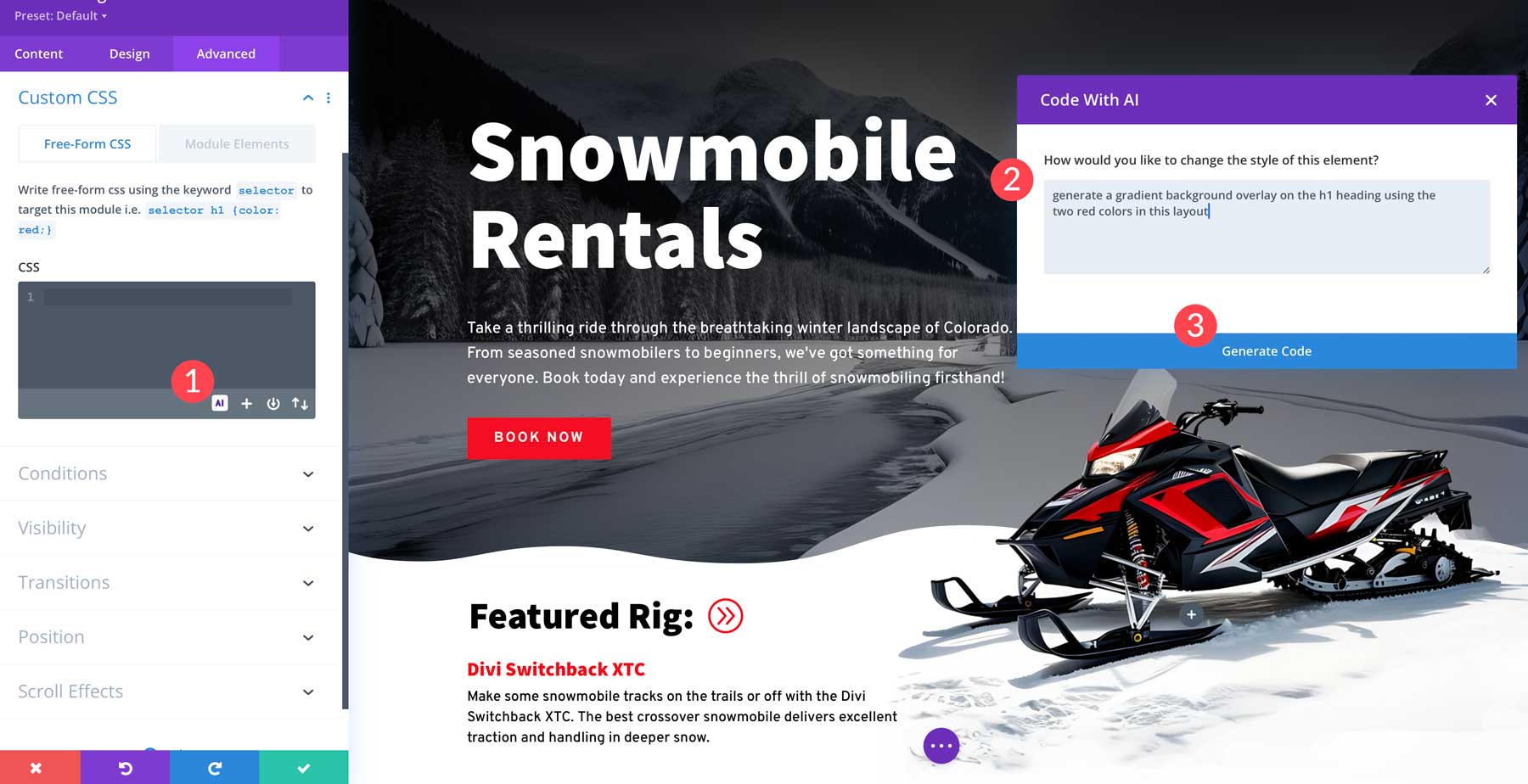
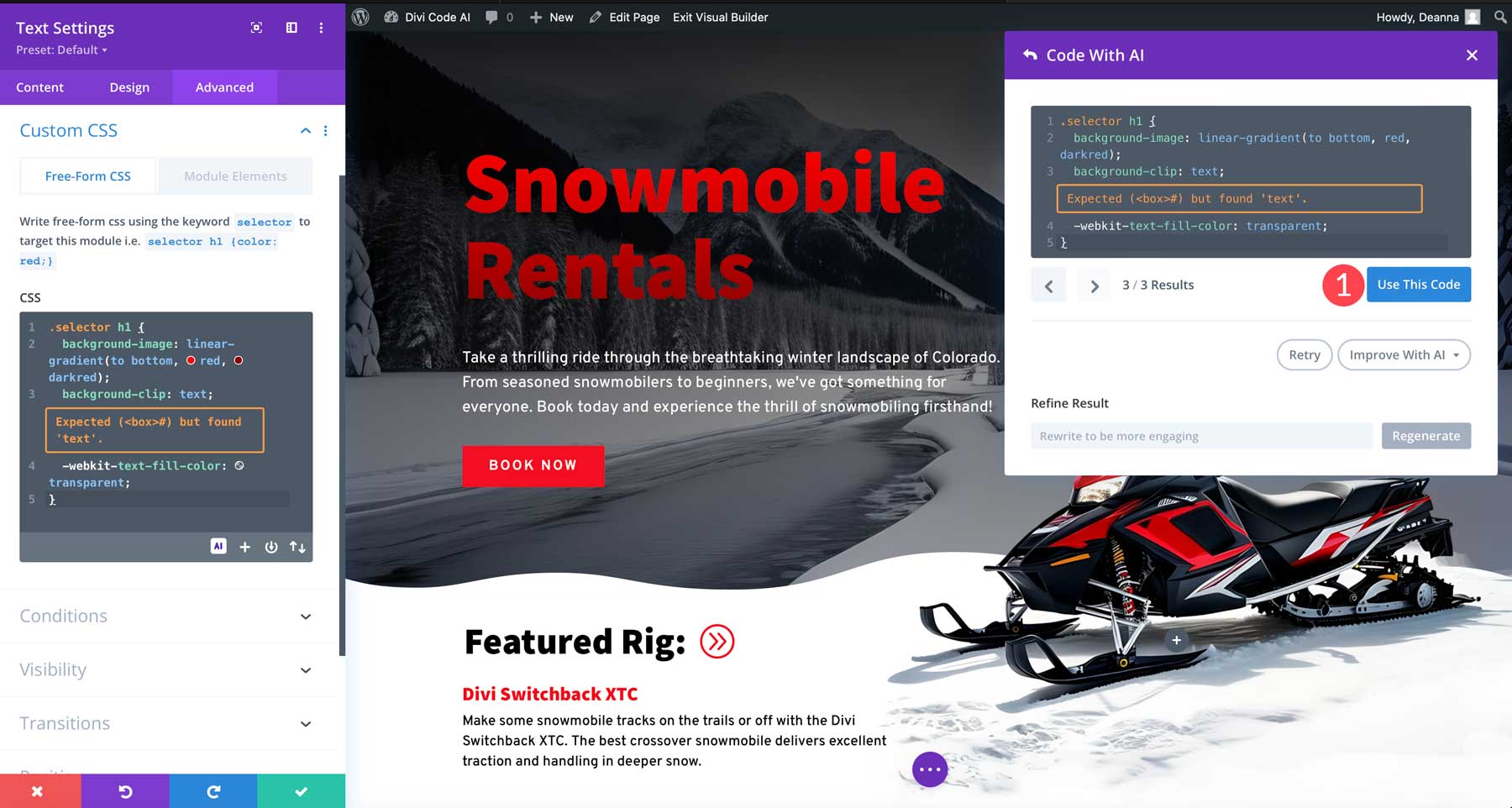
Divi AI 为定制设计效果开辟了看似无限的可能性。 例如,您可以使用 Divi AI 将自定义 CSS 添加到版式元素。 在此示例中,我们使用 Divi AI 通过简单的提示向此标题添加渐变叠加:“使用此布局中的两种红色在 h1 标题上生成渐变背景叠加。”

在任何页面上启用 Divi Builder 来亲自尝试一下。 然后,选择一个带有标题的文本模块,导航到“高级”选项卡 >“自定义 CSS”,然后单击“AI”按钮。 之后,在新对话框中输入提示,然后观看 Divi AI 开始工作。
启用 Google 字体缓存

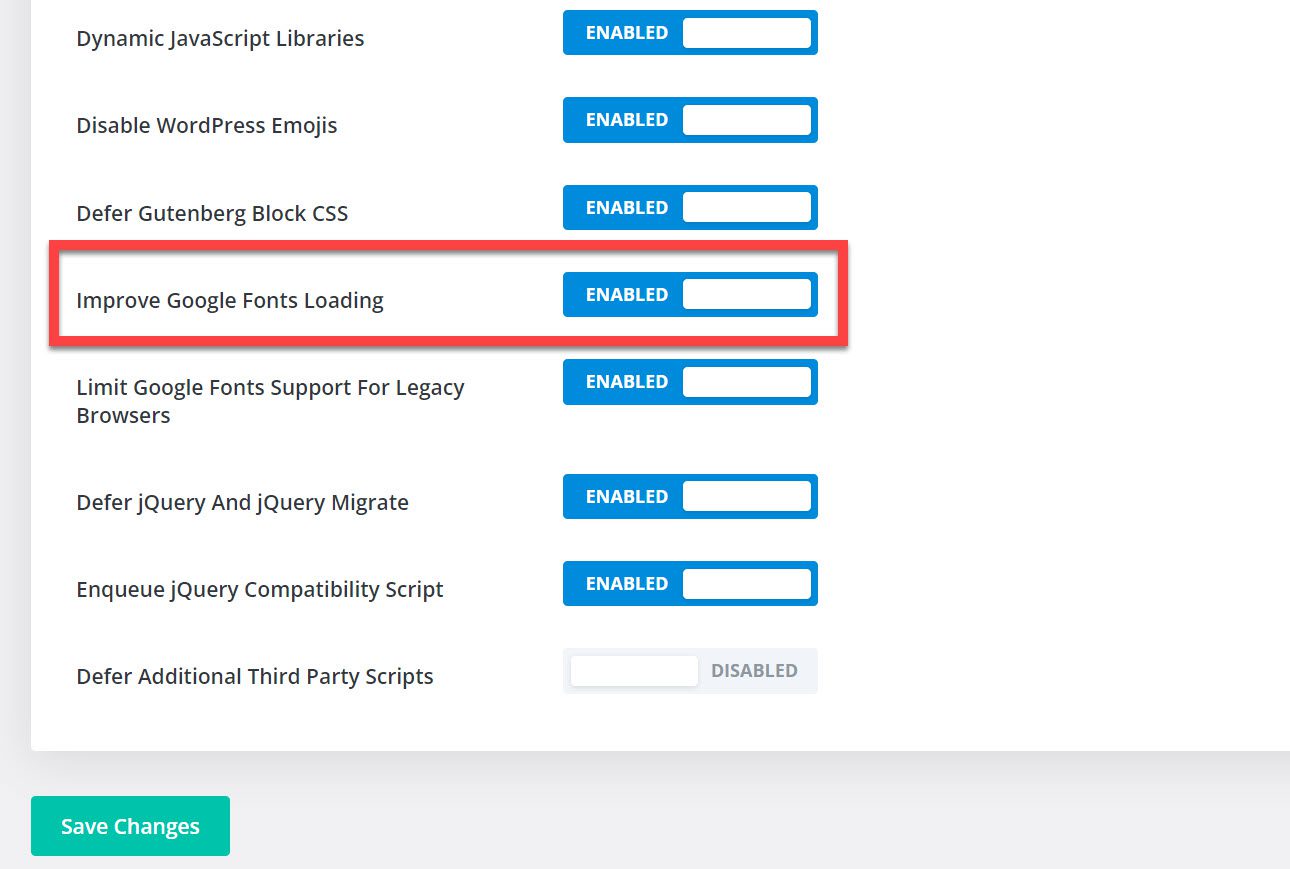
最后,为了确保您的网站以最佳性能水平运行,您需要确保已在 Divi 的主题选项中启用 Google 字体缓存。 为此,请导航至Divi 主题选项 > 常规 > 性能。 然后,确保您启用了“改进 Google 字体加载”旁边的开关。
最佳 Divi 字体:总结和结论
Divi 配备了 800 多种字体、易于使用的文本设计设置以及 Divi AI 等高级工具,可开启无限的设计可能性。 在这篇文章中,我们介绍了 Divi 中可用的十五种最佳字体和一些荣誉奖,所有这些都值得您在下一个项目中考虑。
您可能还想看看 Divi 和基于文本的设计还有什么可能。 这些教程是一个很好的起点:
- 如何在 Divi 中创建弯曲文本设计
- 如何在 Divi 中使用分区分隔符创建令人惊叹的文本设计
- 如何在 Divi 中为独特的文本设计制作字母动画
- 如何在 Divi 中使用文本作为抽象设计元素
- 在 Divi 中创建流体版式的完整指南(6 种方法)
您可以使用 Divi Marketplace 中基于文本的扩展来更进一步。
精选图片来自弗拉基米尔·伊万金/shutterstock.com
