2022 年最适合您的 5 个 Elementor 投资组合模板
已发表: 2022-06-25在这个现代时代,每个人都应该拥有自己的个人作品集网站。 您可以使用此类网站来展示您的想法、项目和技能。
从头开始创建网站非常耗时。 如果您没有任何技术技能,那么您需要聘请专家并花钱。
但是您可以在 Elementor 页面构建器的帮助下轻松克服这些障碍。 它带有许多预制的投资组合网站模板。 您可以使用这些模板来设计您的网站。
在本文中,我们列出了 5 个最佳Elementor 投资组合模板。 此外,我们将通过以下两种简单的方法分享有关如何创建投资组合网站的分步指南。
为什么要等? 让我们深入列表并找到适合您的投资组合模板。
可用于制作网站的 5 个最佳 Elementor 投资组合模板
Elementor 工具包库是 100 多个预制网站模板的集合,可在几分钟内创建一个网站。 包括这些模板,您将获得 15 个以上的投资组合网站模板。 但在我们博客的以下部分中,我们选择了 5 个专属的作品集模板,这些模板易于使用、响应迅速且灵活。 您可以按照自己的方式使用和自定义模板。 让您的个人网站焕然一新。
- 商业顾问博客网站模板
- 3D 设计师网站模板
- CV Portfolio Elementor 网站模板
- UX/UI 设计师作品集网站模板
- 插画作品集模板
让我们检查每个模板并找到适合您网站的模板。
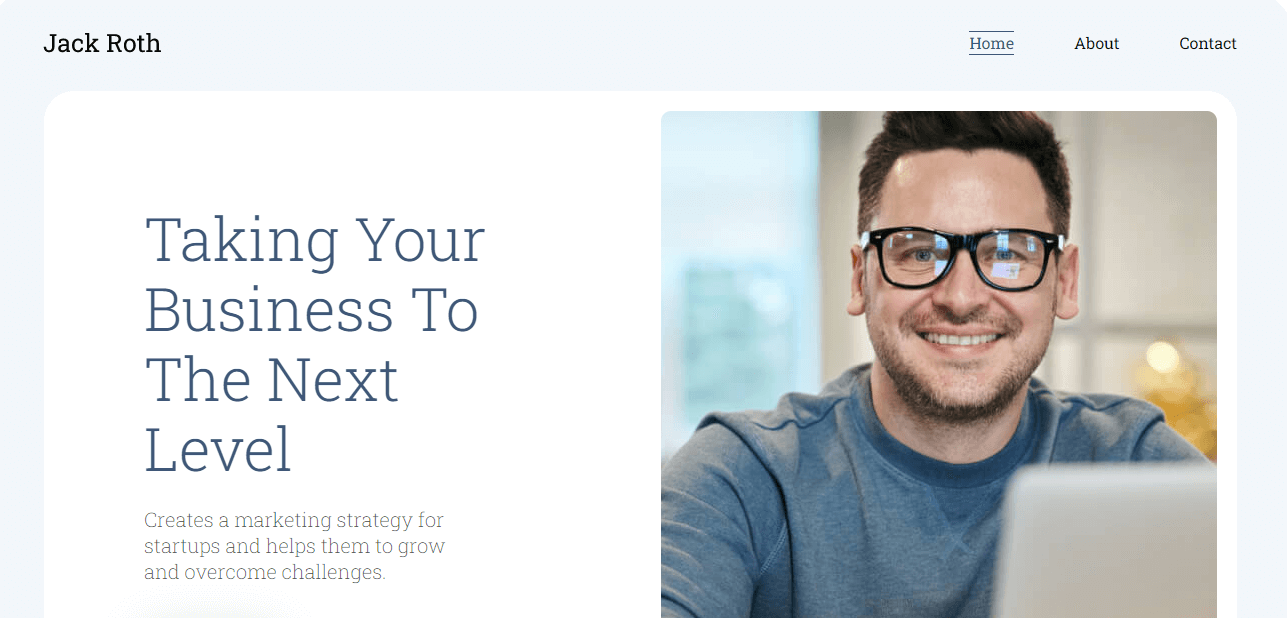
1.商业顾问博客网站模板

第一个模板是商业顾问博客网站。 这个模板是最小的,精心设计的,并带有必要的页面,如关于页面、404 页面等。 它非常灵活。 您可以简单地更改模板的默认内容并添加您自己的内容以使您的网站独一无二。 它还提供了一个专用的单篇文章页面,您可以在其中发布您的博客文章。
主要特征
- 提供多页设计
- 用作 Elementor 全局设计功能
- 专注于响应式设计
- 有一个易于使用的导航菜单
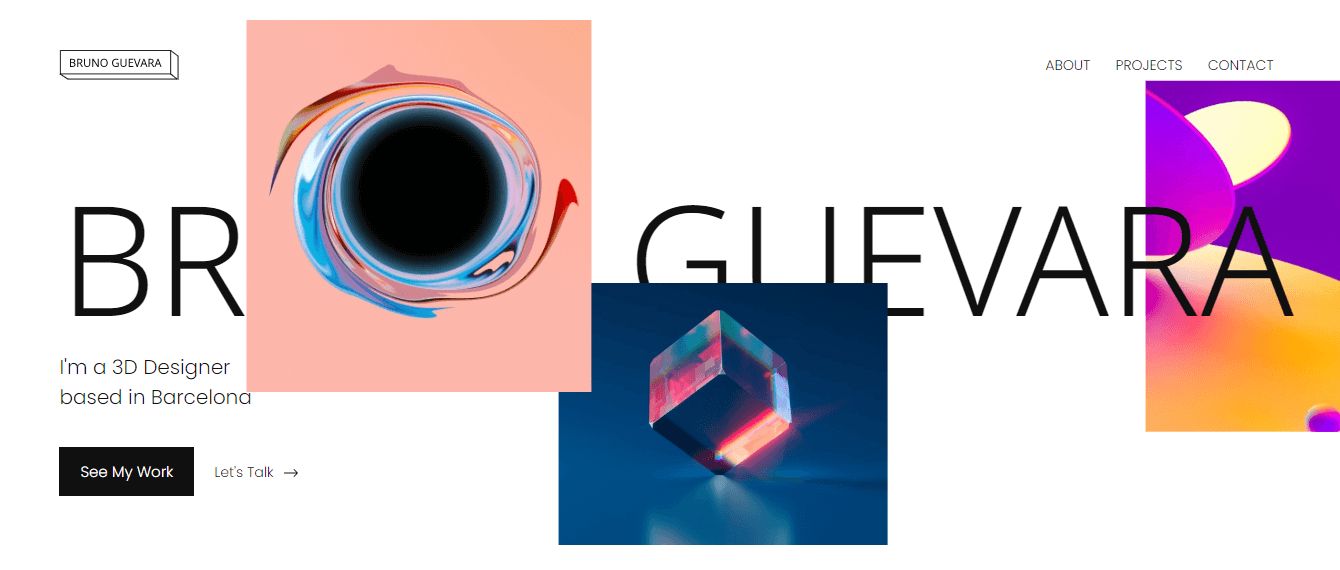
2. 3D设计师网站模板

该网站模板制作精良,专为 3D 设计师和艺术家制作。 它带有一个画廊,您可以在其中展示您的照片。 您可以将所有作品添加到专门的项目页面,并在单个项目页面上显示一个。 它还提供了一个令人惊叹的联系页面,以便客户可以轻松地与您沟通。
主要特征
- 能够显示社交图标
- 在页脚部分有一个导航箭头
- 完全灵活且极简
- 提供自定义 404 页面
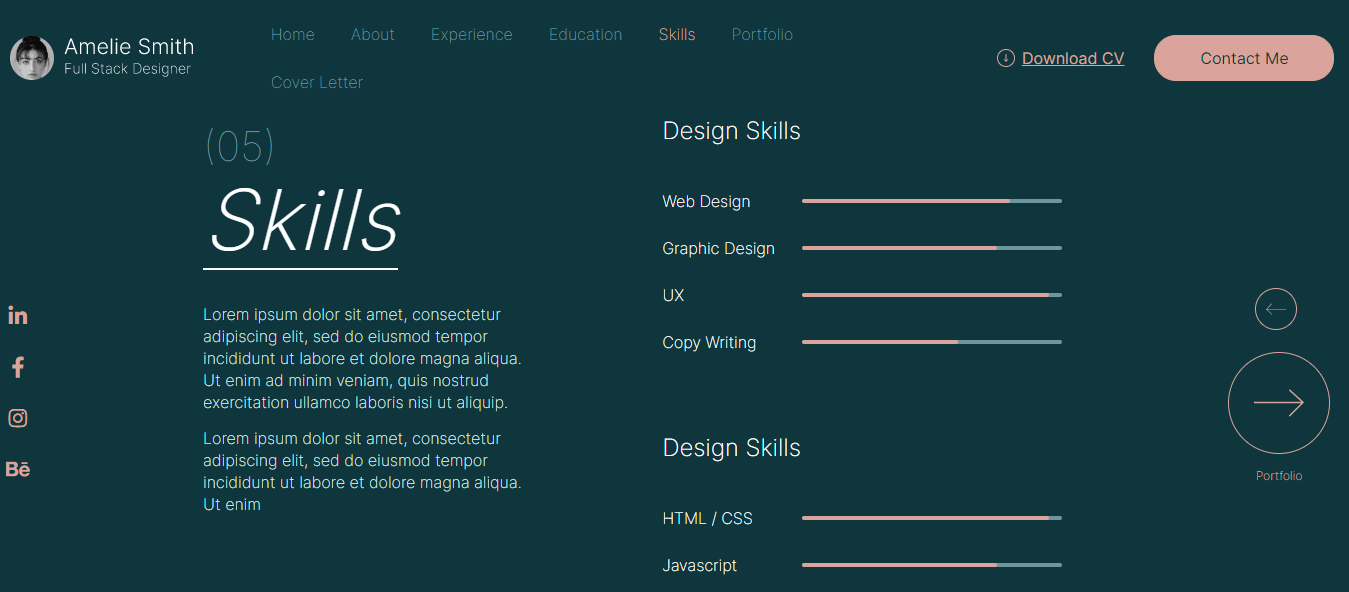
2. CV Portfolio Elementor 网站模板

正在寻找一个漂亮的网站模板来添加您的简历或作品集? 看看这个 CV Portfolio Elementor 网站模板。 这个干净且结构良好的简历模板可帮助您营造积极的印象并获得被录用的机会。 您可以在求职信页面上显示求职信,并在体验页面上分享您的工作经验。 甚至您的客户也可以使用导航菜单的“下载简历”链接轻松下载您的简历。
主要特征
- 提供精心设计的联系表格
- 添加进度条
- 能够显示您的简历或简历
- 有一个专门的求职信页面
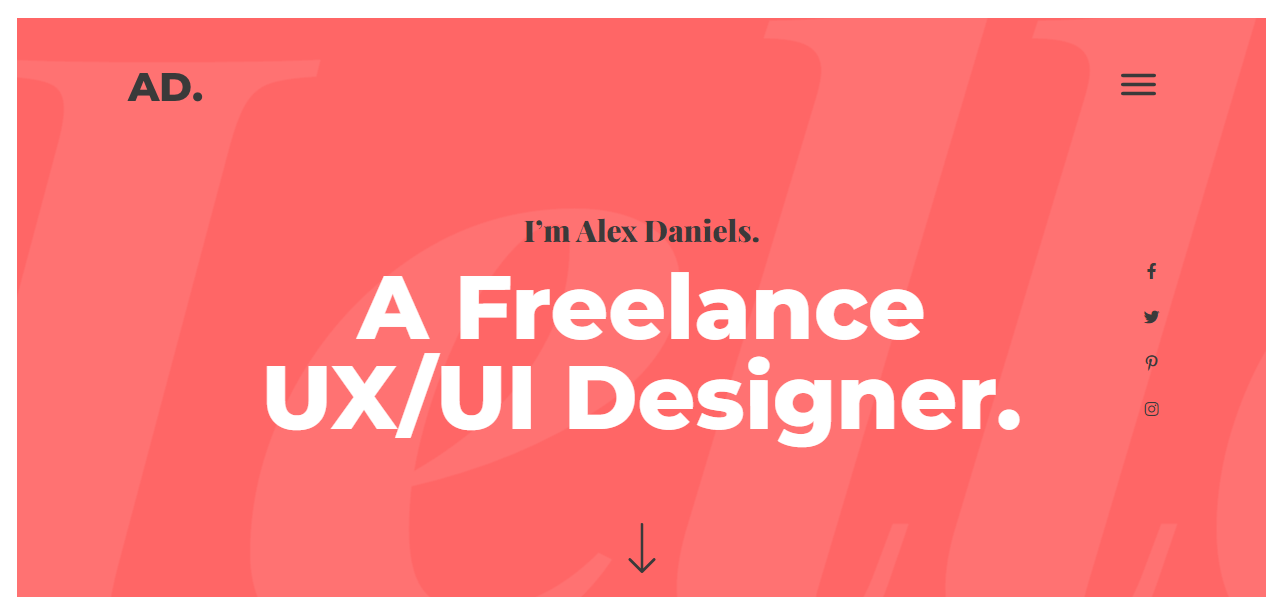
4. UX/UI 设计师作品集网站模板

您是 UX/UI 自由设计师,并且希望在全球或本地获得聘用,因此您需要一个作品集网站来展示您的作品或经验。 如果您使用此 Elementor 模板,您可以轻松设计自己的自定义网站。 这个优雅的投资组合网站模板带有几个交互式设计。 它有一个令人惊叹的作品集部分,您可以在其中分享您的独家作品。 此外,它还带有一个帖子部分来显示您最近的帖子。 模板的页脚有两种颜色和两个部分。 您可以使用一个部分来添加您的联系信息,并能够使用另一个部分来显示您的社交帐户。
主要特征
- 带有菜单弹出选项
- 有一个不错的侧边栏社交渠道显示选项
- 提供优雅的关于页面
- 可以添加谷歌地图
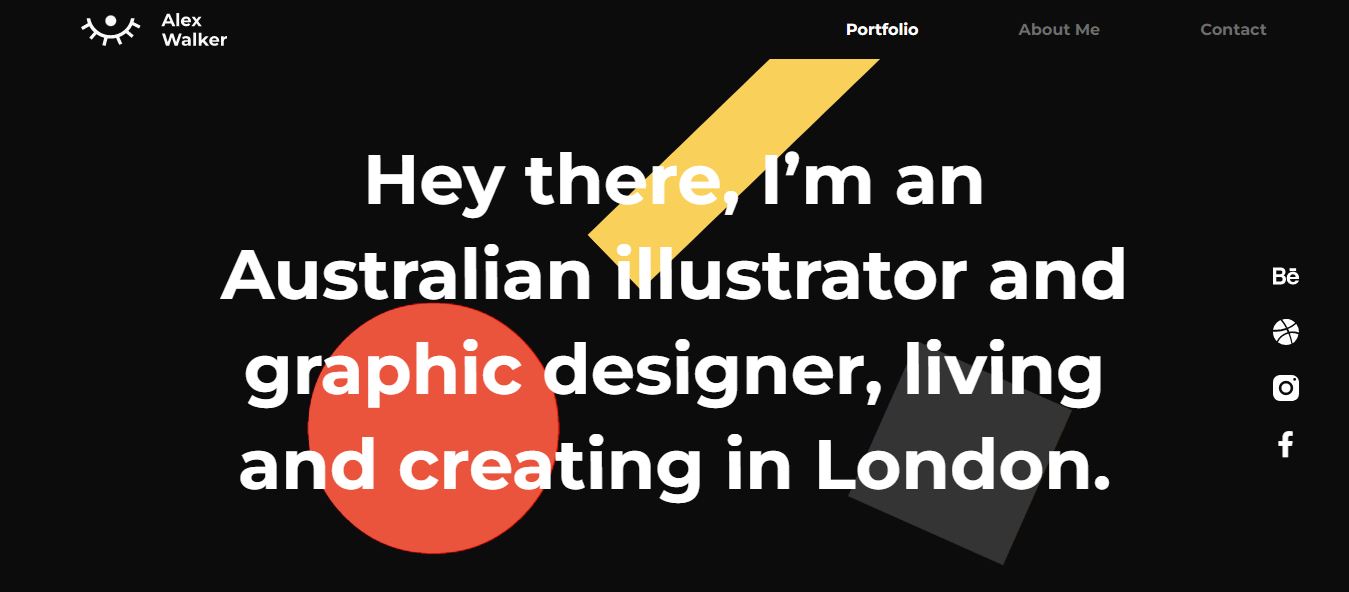
5. Illustrator 作品集模板

另一个 Elementor pro 作品集模板是为插画家和平面设计师精心设计的。 这个带有画廊的黑色背景模板,用于展示您的设计项目。 你会得到一个现成的联系页面。 它还提供 404 页面,因此您无需为您的网站设计自定义 404 页面。
主要特征
- 带有弹出选项
- 使用自定义颜色和字体
- 能够显示您的单个项目
- 提供方便的联系页面
另外,检查最好的 Elementor 登陆页面模板。
如何使用 Elementor 高级模板创建投资组合网站
在我们文章的这一部分,我们想分享一个关于如何使用 Elementor 创建投资组合网站的可靠指南。
选择 Elementor Pro 投资组合模板
在第一种方法中,我们将向您展示如何使用上述 Elementor pro 模板制作投资组合网站。 因此,您必须在您的网站上安装并激活 Elementor 的高级版本。
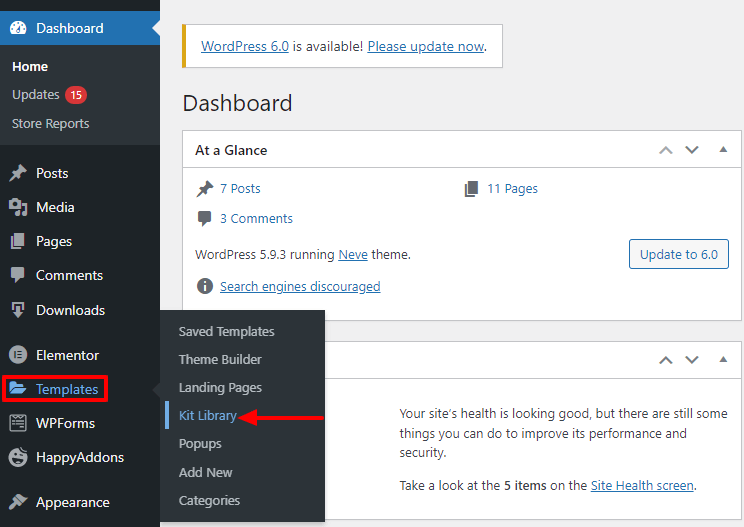
首先,您需要进入Templates->Kit Library区域。

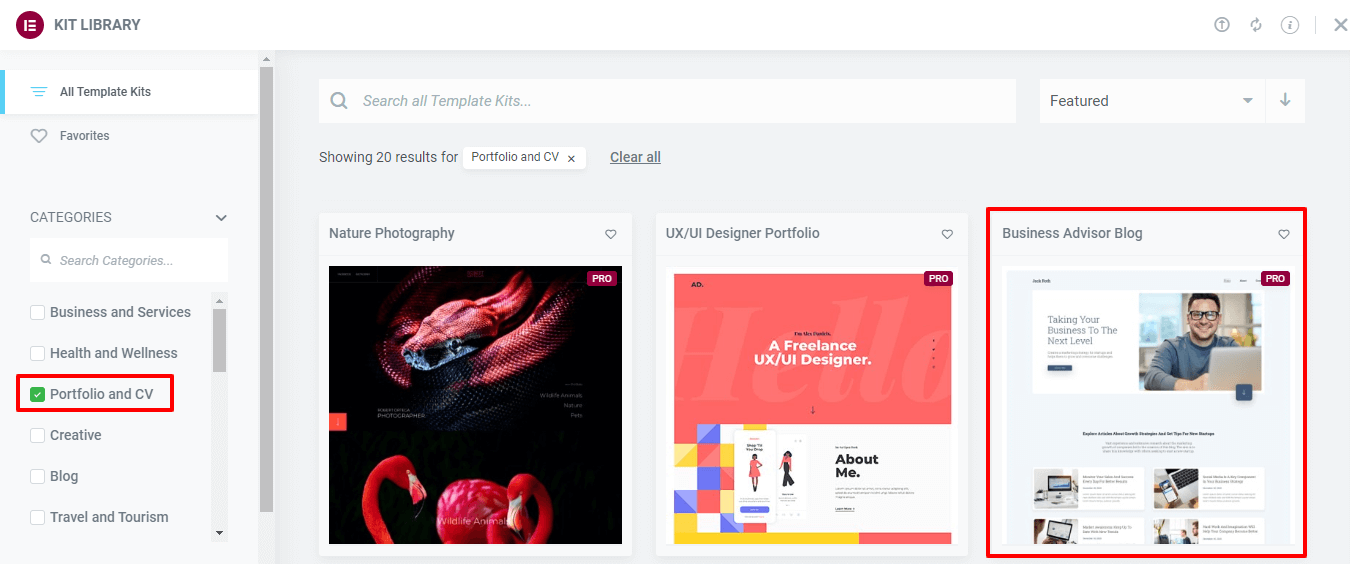
在下一页上,您将找到所有 Elementor 模板。 但是您需要从左侧Category中选择Portfolio 和 CV模板。
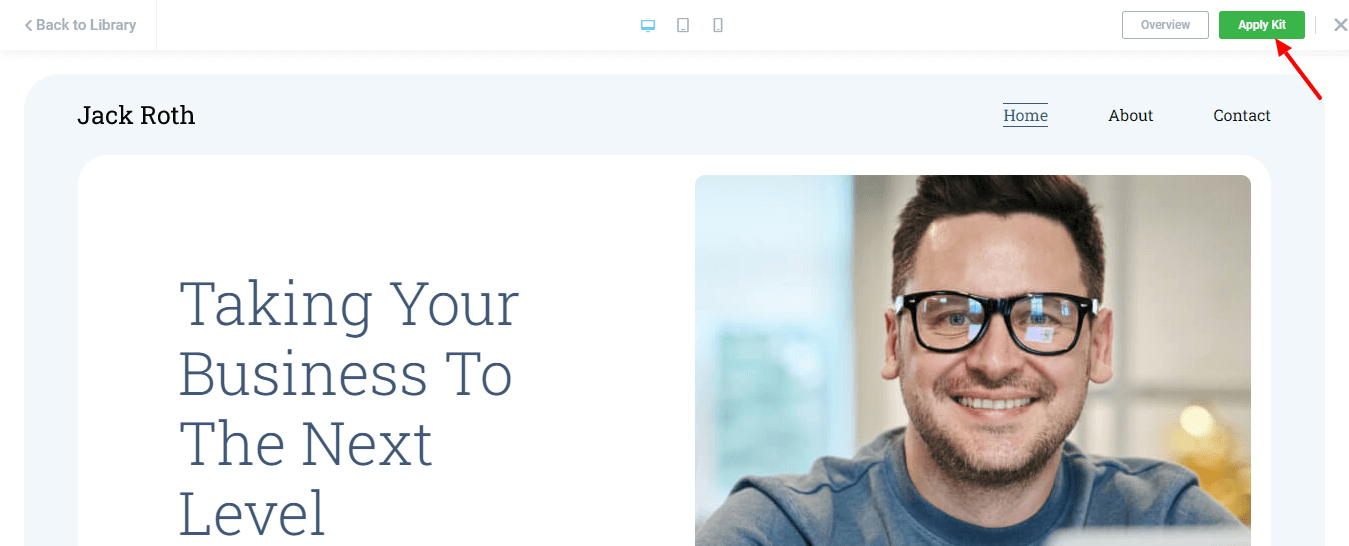
然后,您应该选择适合您网站的模板。 在这里,我们选择了业务顾问博客模板。 现在单击模板将其打开。

之后,您需要单击Apply Kit按钮以在您的网站上安装模板。

而已。
如何使用快乐插件和 Elementor 的免费版本创建投资组合网站
这些是创建您的投资组合网站的先决条件:
- 元素(免费)
- 快乐插件(免费)
Happy Addons 带有许多免费的网站模板和块。 您可以在设计网站时使用这些免费资源。
在这种方法中,我们使用免费的 Elementor 和 Happy Addons 的免费小部件构建了一个投资组合网站。 此外,使用了免费的快乐插件块。
这些是我们用来制作网站的以下资源。
- 关于块
- Elementor 标题小部件
- 画廊块
- 快乐插件推荐小工具
- 快乐插件徽标网格小部件
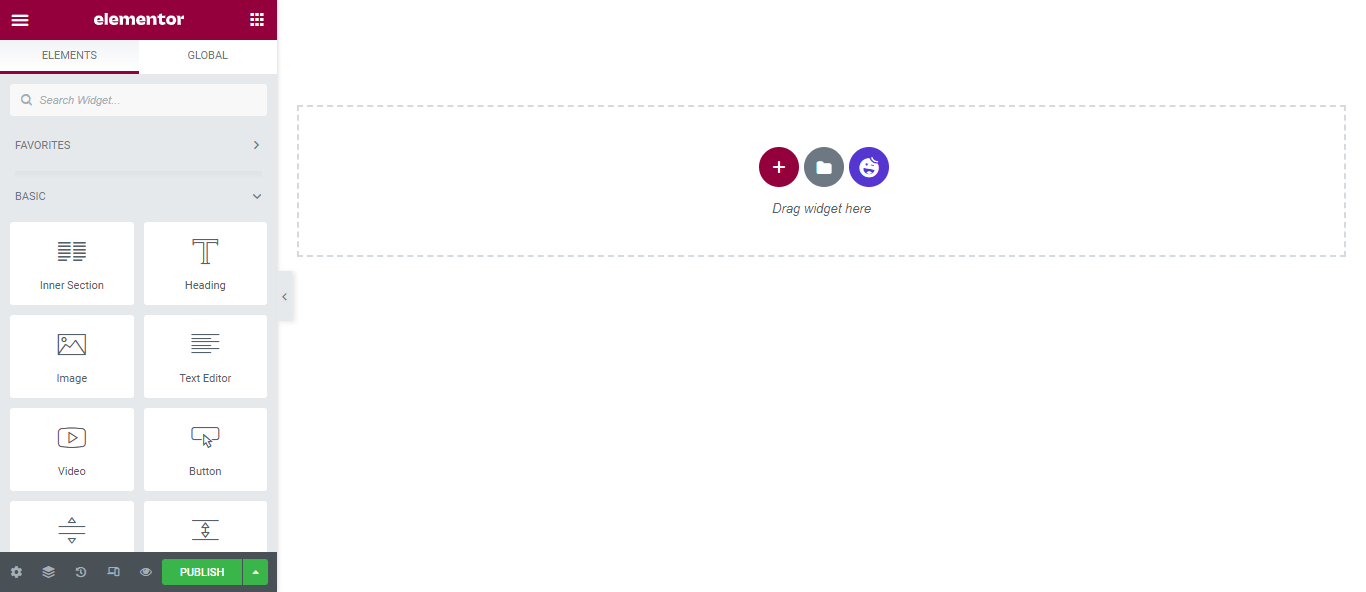
首先,我们创建了一个新页面并设置了Page Layout->Elementor Canvas 。

阅读文章以了解如何在 WordPress 上创建新页面。
安装免费的关于块
关于部分是常见的投资组合网站元素。 所以我们想在我们的网页顶部添加一个关于部分。 Lucky Happy Addons 附带许多免费的 About 块,因此您无需手动设计此部分。
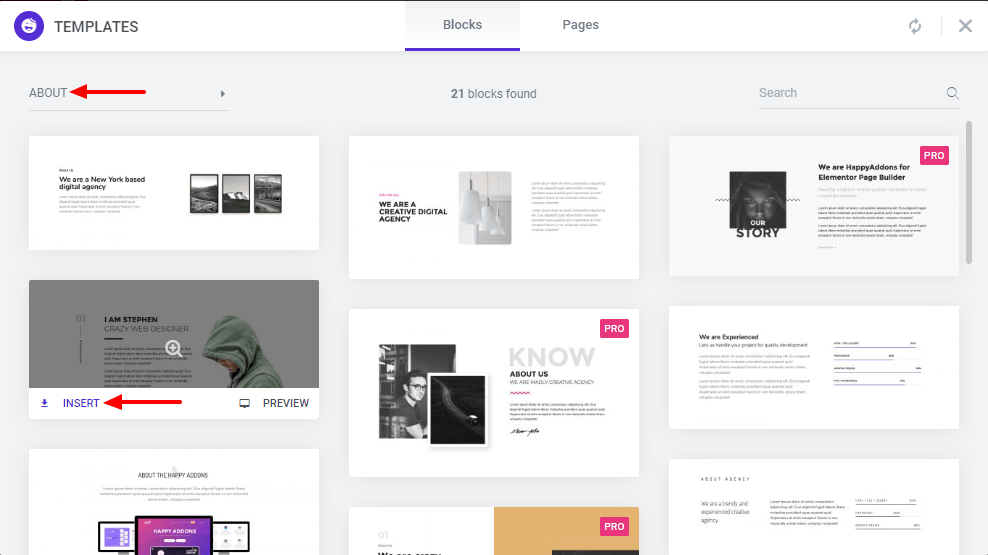
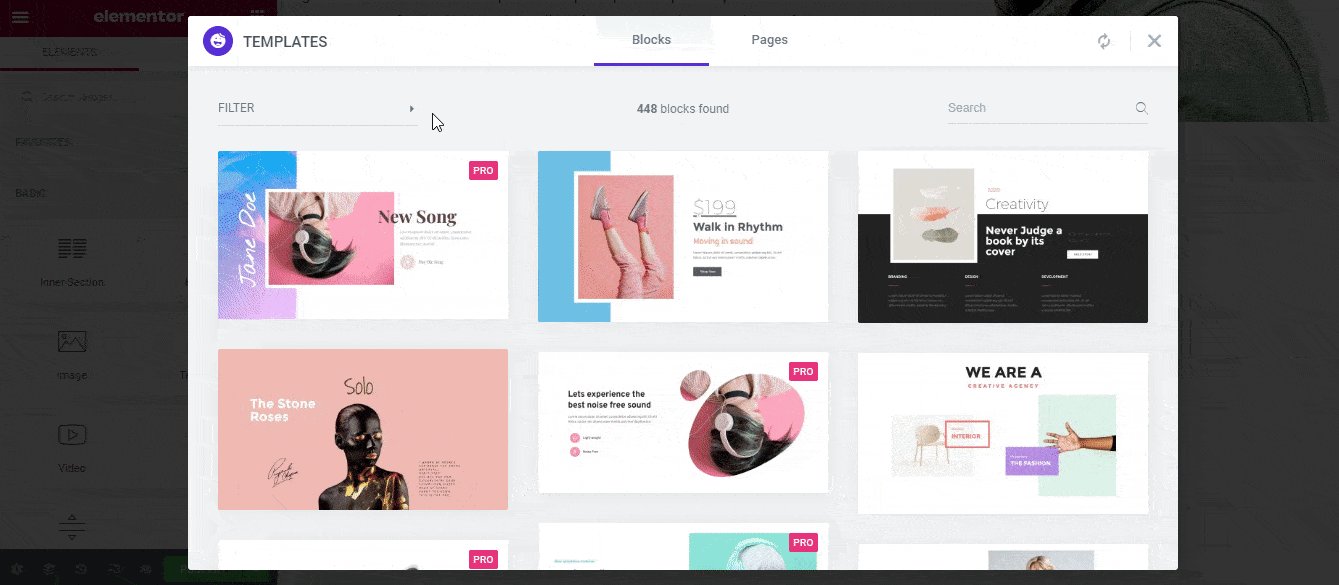
只需单击“快乐插件模板库图标”即可打开库。 然后使用过滤器或搜索选项查找关于块。
最后,您应该选择一个合适的块并单击插入链接将其添加到您的网页。

添加 Elementor 标题小部件
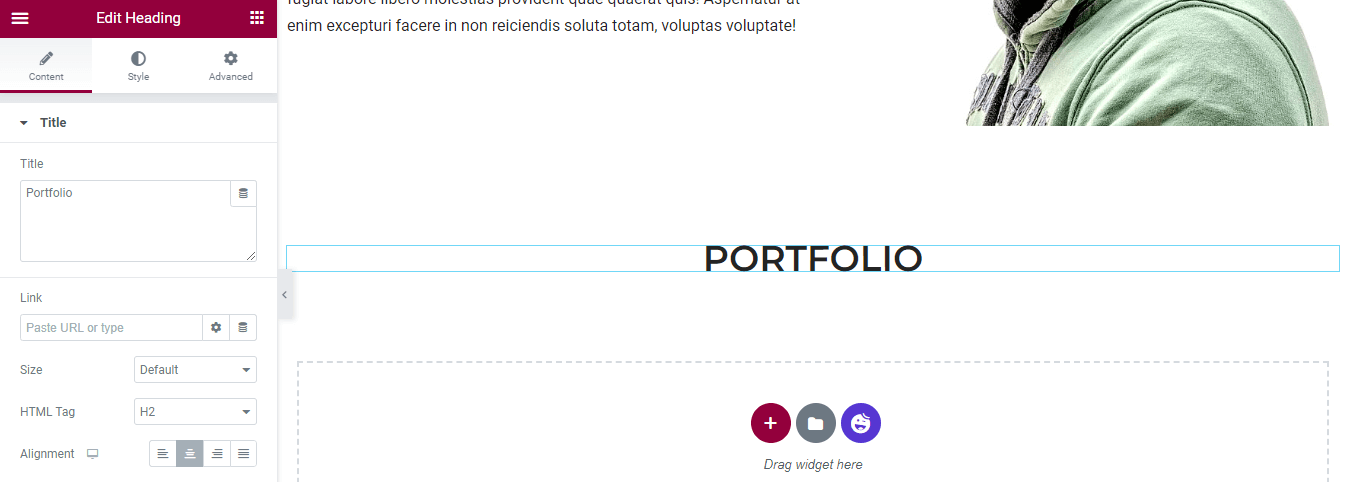
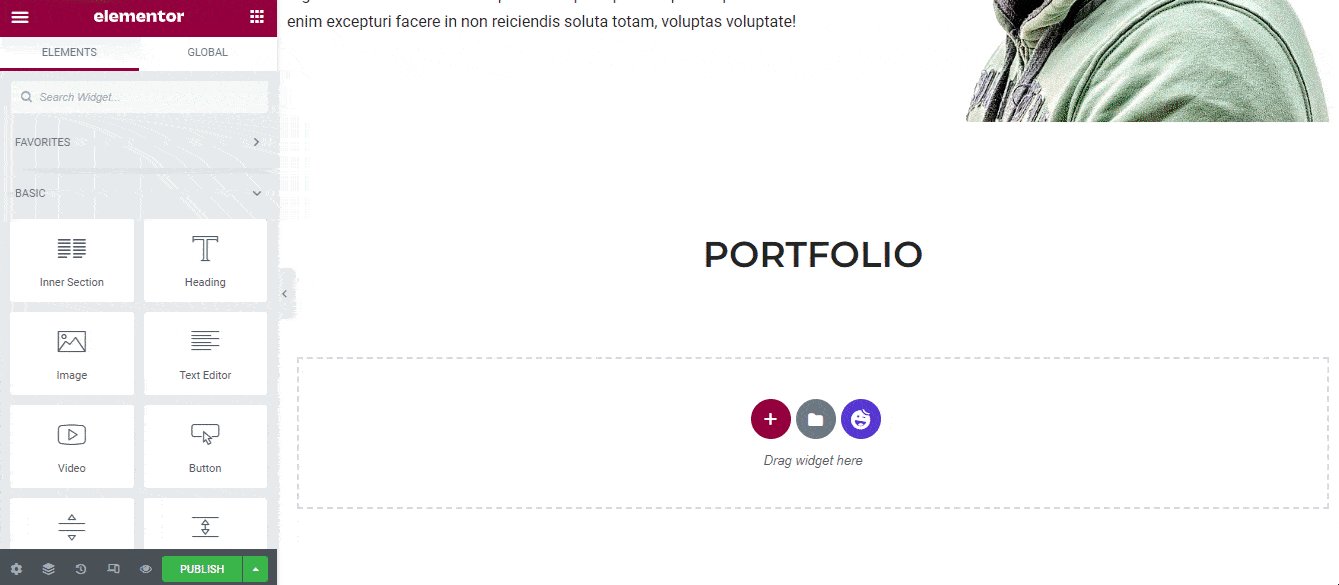
在这一部分中,我们添加了 Elementor Heading小部件来编写标题。 您可以从左侧的小部件库中找到小部件。
您可以从内容区域管理标题标题、链接、大小、HTML 标记和对齐方式。
您可以在样式部分自定义标题设计。


添加免费图库块
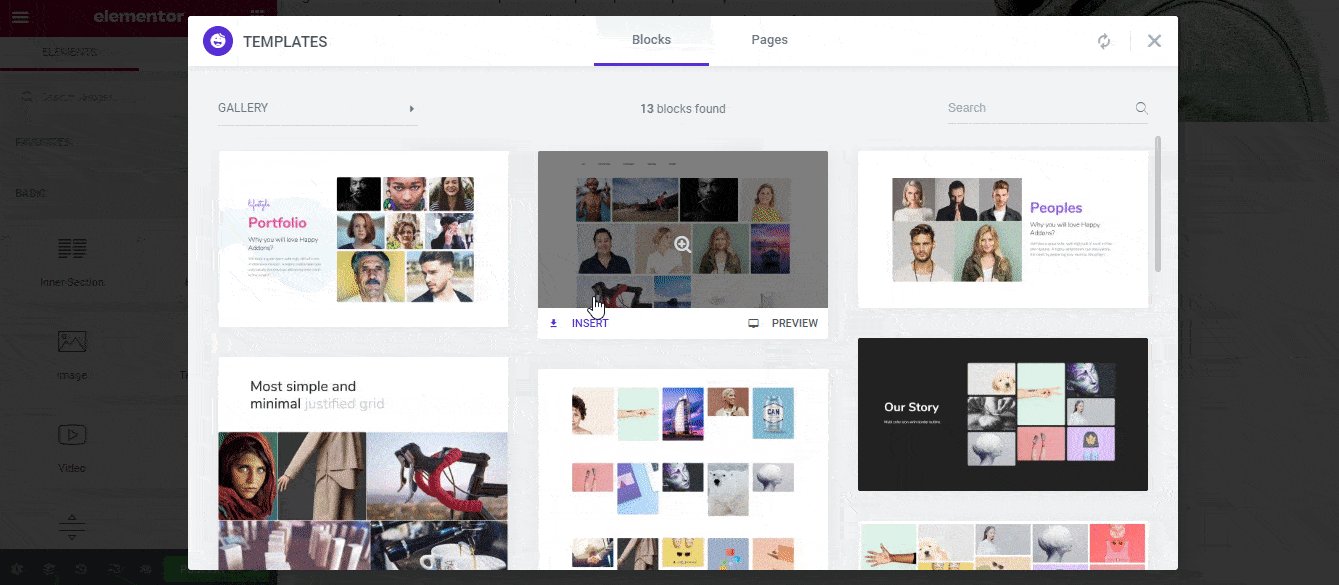
让我们从 Happy Addons 库中添加一个免费的Gallery Block ,因为画廊是投资组合网站的重要标准之一。 您可以查看下图。

此外,您可以在下面使用 Elementor 制作图片库。
添加快乐插件推荐小工具
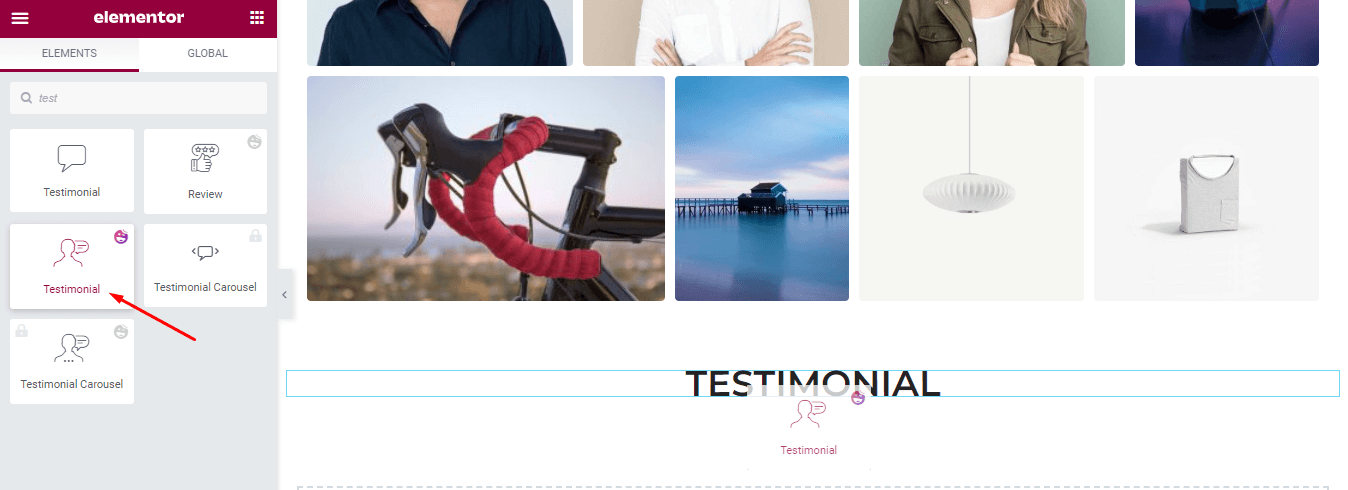
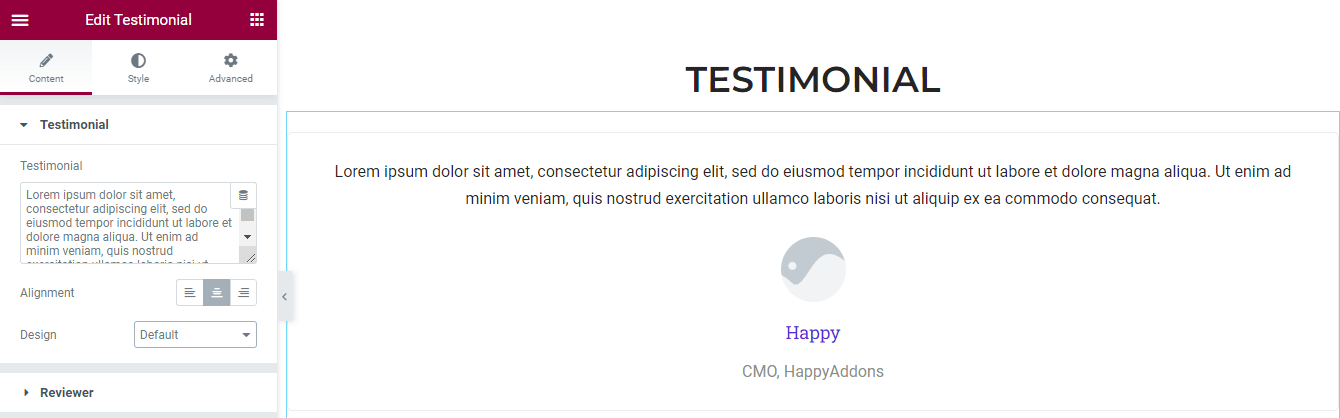
我们添加了另一个标题小部件并将标题命名为 Testimonial。 现在我们要添加快乐插件的免费推荐小部件。 只需从 Elementor 小部件区域拖放小部件即可。

#管理推荐内容
添加小部件后,您将获得如下图所示的界面。 让我们以自己的风格自定义小部件。
转到内容- > 证明区域。 在这里,您可以编写Testimonial ,设置内容对齐,并定义设计格式。

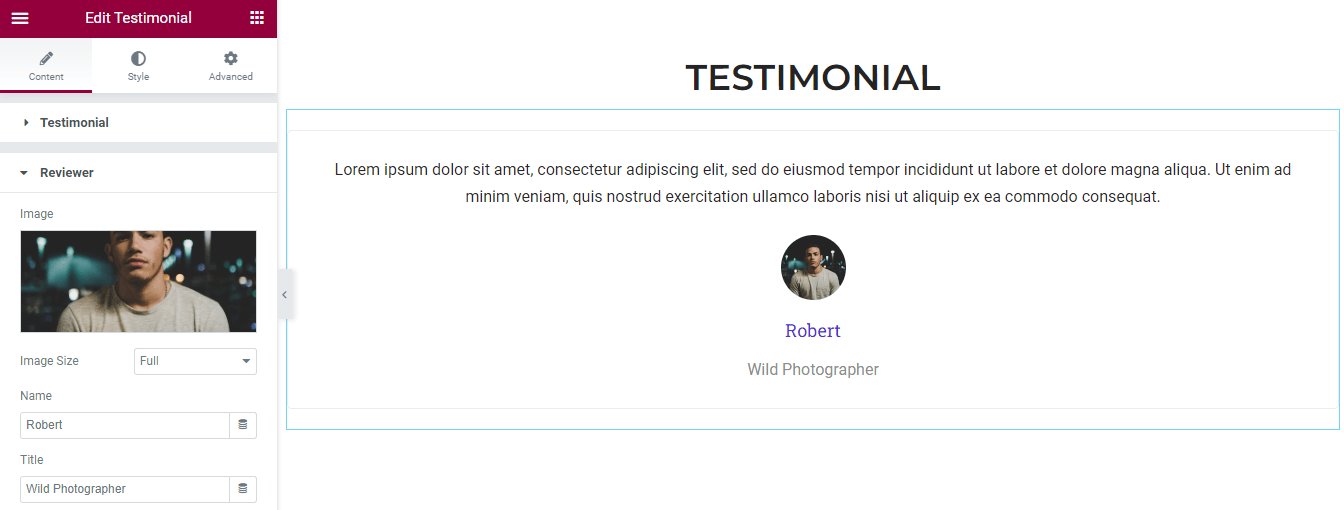
#管理审阅者内容
您可以处理审阅者的内容。 访问内容->审阅者部分。 然后您可以添加Image ,管理Image Size ,编写审稿人的Name和Title 。

添加和管理徽标网格内容
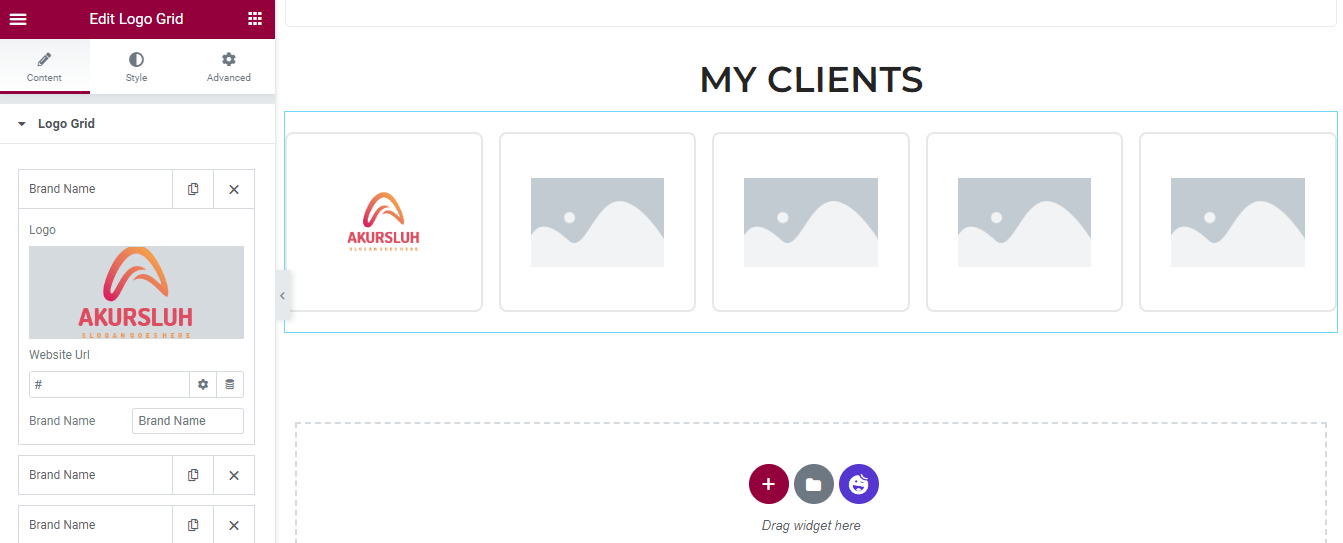
最后,我们添加了另一个免费的快乐插件小部件名称徽标网格来展示我们客户的徽标。
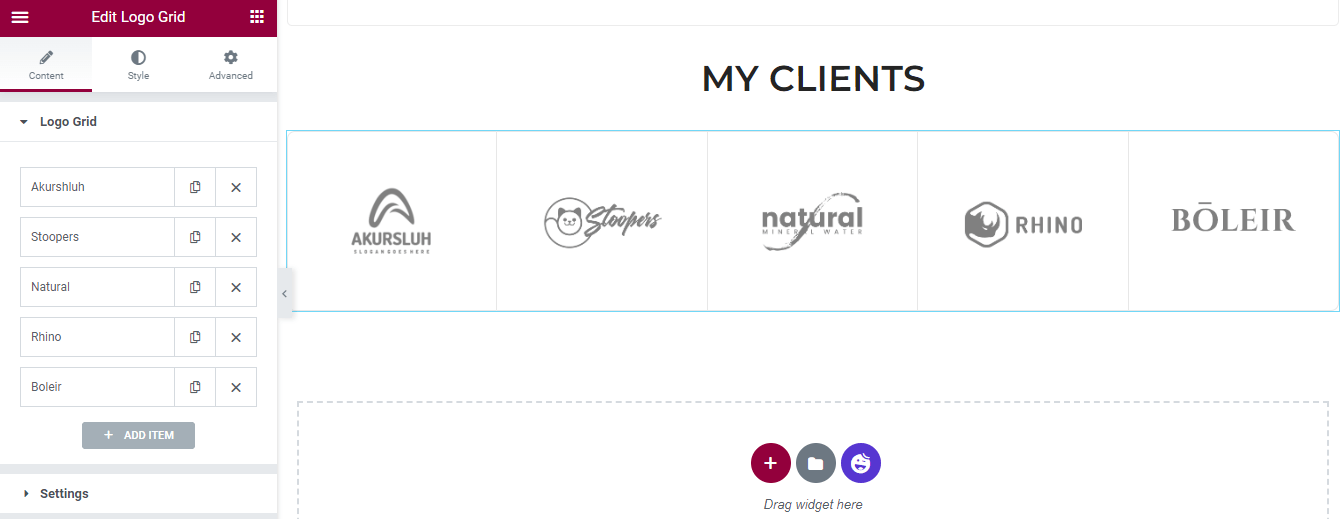
在Content->Logo Grid区域,您可以管理小部件的内容。 在这里,您可以添加徽标、插入网站 URL并写入品牌名称。

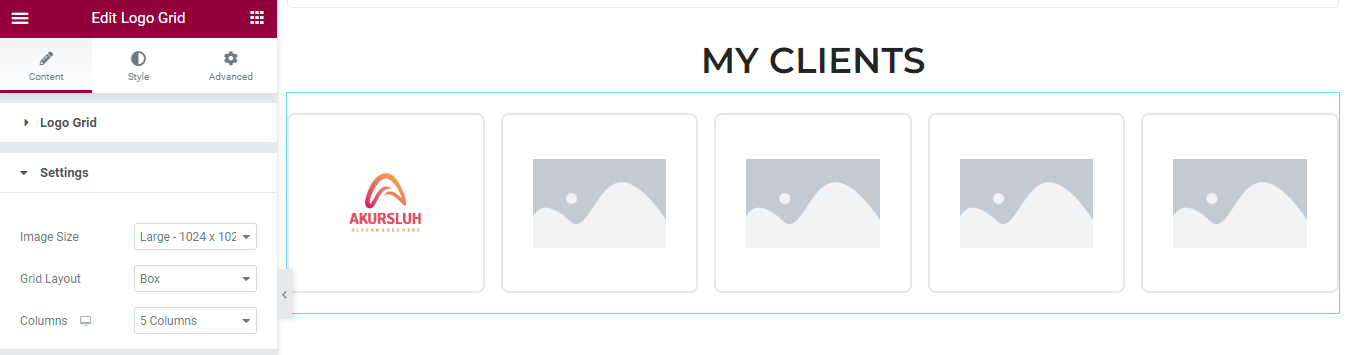
#Logo 网格内容设置
Content->Settings允许您控制徽标图像大小、网格布局和列。

#客户名单
我们已将其余客户的徽标添加到网格中。

查看文章以了解如何使用 Happy Addons 模板。
最终预览
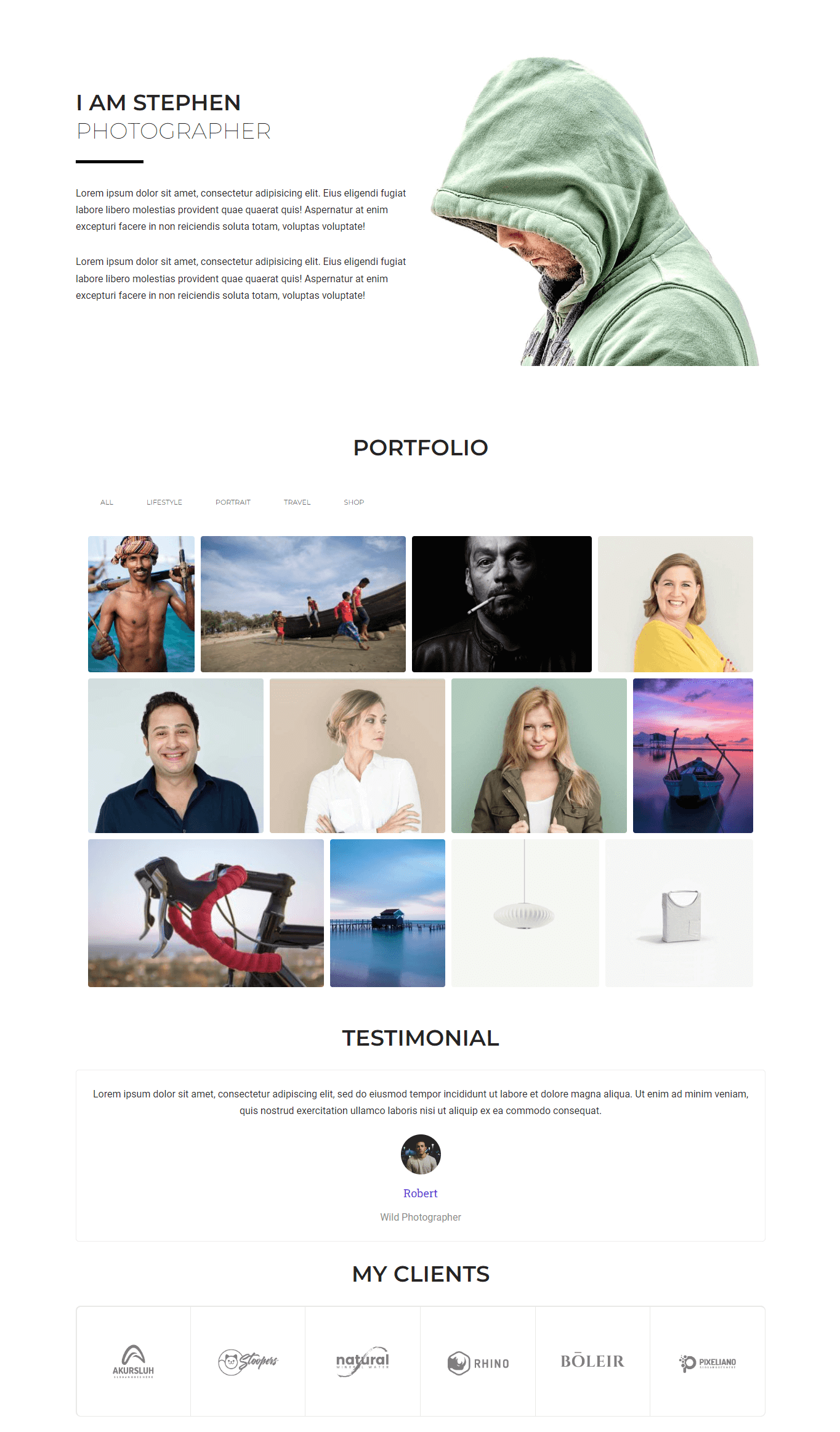
自定义模板后,这是我们投资组合网站的当前外观。

您还可以查看以下教程博客。
如何使用 Elementor 创建投资组合网站。
您想为您的网站使用哪个模板?
在 Elementor 网站模板的帮助下,您的网站设计将比以往更易于访问。 在上面的列表中,我们介绍了 5 个专属的 Elementor 投资组合模板,它们响应迅速、易于使用,并具有投资组合网站应具备的高级功能。
我们希望这个综合博客可以帮助您找到适合您网站的模板。 我们还分享了使用 Elementor 网站创建投资组合网站的终极指南。
如果您需要更多帮助,可以对我们发表评论并加入我们的时事通讯,以获取更多关于 Elementor 和 WordPress 的新鲜文章。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
