11 个最佳常见问题解答页面:您可以复制的示例和想法
已发表: 2022-04-28您是否正在寻找最好的常见问题页面来激发您的下一个设计?
常见问题页面是一个登录页面,可帮助网站访问者查看有关您的产品或服务的常见问题和答案。 创建常见问题解答部分可改善客户体验并消除用户可能对购买产生的异议。
我们分享了最好的常见问题页面,并在这篇文章中解释了它们的工作原理。 然后,您可以将它们用作为您的网站创建常见问题解答页面的灵感。
为什么需要常见问题解答页面?
常见问题解答页面不仅有助于查找常见问题的答案; 这也是加强客户支持的绝佳方式。
以下是为您的网站创建常见问题解答页面的一些常见原因:
- 节省时间:常见问题页面可为潜在客户和您的客户支持团队节省时间。 客户无需坐在电话上等待答案,您的客户服务团队也无需回答个别问题。
- 增强信任:常见问题解答页面向潜在客户展示您了解他们的痛点并希望提供解决方案。 如果购物者能够快速获得所需的答案,他们就更有可能信任您并继续在您的网站上购物。
- 减少负面评论:通过在常见问题解答部分提供答案,您可以轻松避免大多数负面评论,例如对运输的混淆。 不要指导用户发送支持票,而是将他们发送到您的常见问题解答页面。
- 改善 SEO:许多购物者转向搜索引擎来回答紧迫的问题。 通过 SEO 优化的常见问题解答页面,您可以使用该解决方案出现在搜索结果中。 然后,您可以将用户引导到您的产品页面,将他们变成客户。
什么是好的常见问题页面?
尽管这篇文章的目的是分享一些令人羡慕的常见问题页面示例,但了解如何开始使用新的常见问题页面或改进现有页面也很重要。 以下是创建常见问题解答页面或知识库时要考虑的一些最佳实践:
- 为您的常见问题页面提供易于浏览的清晰结构。
- 让你的答案简洁明了。 如果您需要提供更多详细信息,可以链接到更全面的指南。
- 随着业务的发展,定期更新您的问题和答案,并在需要时添加更多 Q 和 As。
- 将您最常见的问题添加到页面顶部,然后使用类别来组织其余问题。
- 包括一个搜索栏,供用户快速找到答案。
- 链接到相关和相关资源,以引导用户完成您的销售渠道。
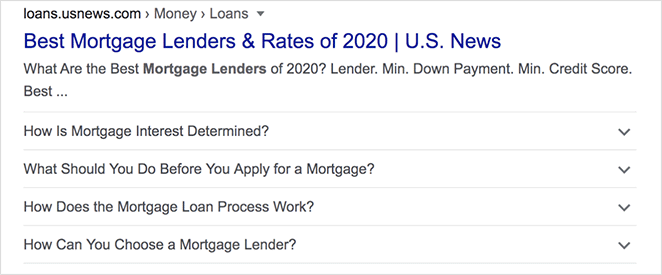
常见问题页面对于搜索引擎也越来越重要。 Google 以独特的格式显示常见问题解答,该格式在搜索结果中脱颖而出,有助于提高您网站的点击次数,如下所示:

您需要将常见问题解答架构标记添加到常见问题解答页面,以在搜索结果中显示此类精选片段。 这是向您的 WordPress 网站添加常见问题解答架构的便捷指南。
12个常见问题页面示例和想法
现在让我们看一些优秀的常见问题解答页面示例,您可以从中学习和获取灵感。
- 1. 保管箱
- 2.品脱
- 3. 推特
- 4.任天堂开关
- 5. 易趣
- 6.英国麦当劳
- 7.乐高贵宾
- 8.纯应用
- 9. 药水
- 10. 第一次直接
- 11. 顶空
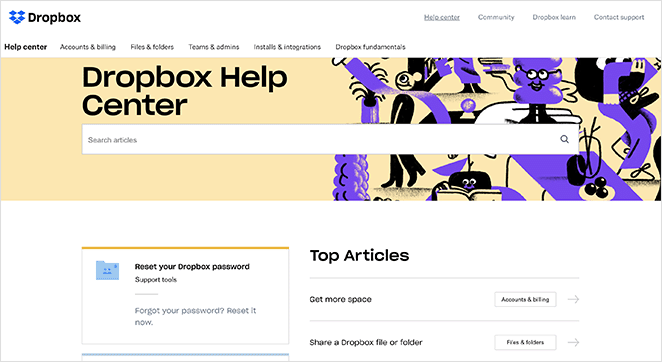
1. 保管箱

Dropbox 有一个很棒的常见问题解答页面,它对云存储等原本枯燥的话题进行了有趣的讨论。
最常见的问题位于页面顶部,便于查找。 然而,他们也有一个搜索栏和类别,以保持页面用户友好。
内部链接到具有更多详细信息的页面有助于用户体验,明亮、引人注目的图形引人入胜并与品牌保持一致。
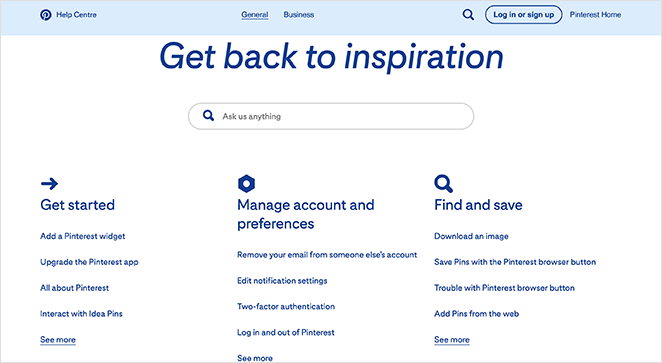
2.品脱

Pinterest 提供了一个更直接的常见问题页面设计,顶部有一个突出的搜索栏。 搜索栏下方是具有多个链接的不同类别,这些链接将用户引导至他们需要的信息。
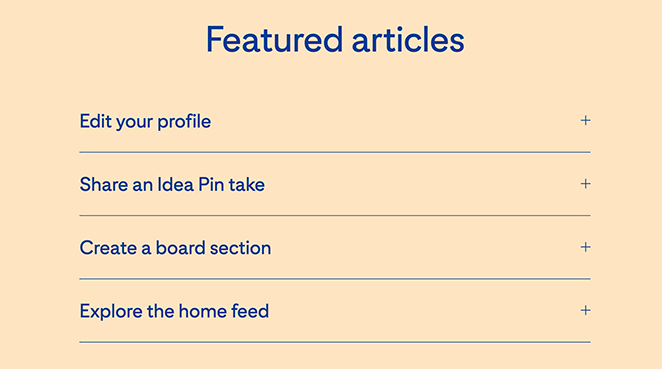
页面下方是一个手风琴,其中包含一些 Pinterest 的特色文章。 通过包含这些帖子,Pinterest 可以教育用户如何执行一些最常见的 Pinterest 操作,例如编辑他们的个人资料等。

该页面还包括提示、登录链接以及联系 Pinterest 以获得更多帮助的方式。
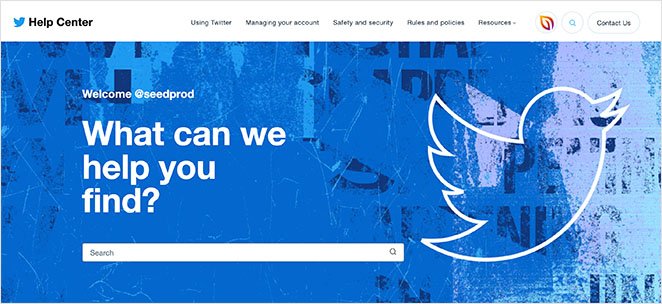
3. 推特

Twitter 的帮助中心的设计与 Pinterest 相似。 他们将页面顶部用于突出的搜索栏,鼓励用户首先搜索以快速找到答案。
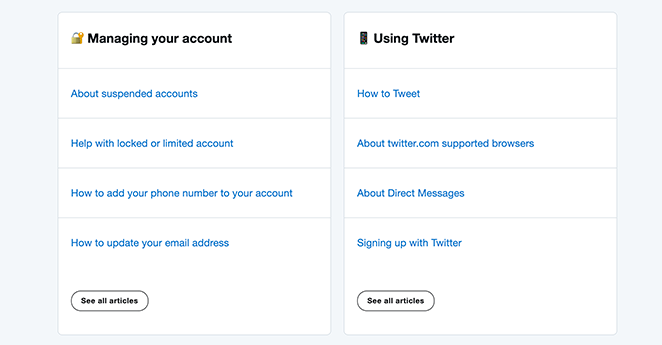
该部分之后是明确的类别,链接到详细回答问题的单个页面。 整体设计干净、统一,避免了不必要的干扰。

我们喜欢“最新消息”部分,该部分具有滚动轮播的新 Twitter 功能。 它不会占用太多空间,但可以让用户访问他们可能会错过的信息。
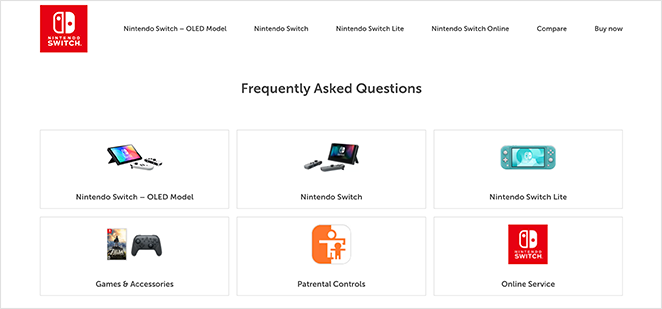
4.任天堂开关

由于其简单性,Nintendo Switch 提供了最好的常见问题解答页面之一。 因为它的受众包括年轻用户,所以他们使页面非常易于导航,而不会用太多信息压倒访问者。
页面顶部是最常见问题的视觉提示。 单击每个图像会自动跳转到相关部分,从而节省滚动页面的时间。
任天堂还使用手风琴来显示和隐藏不同的问题和答案。 这是另一种节省空间的解决方案,可以改善用户体验,同时帮助任天堂在相关查询的搜索结果中排名。
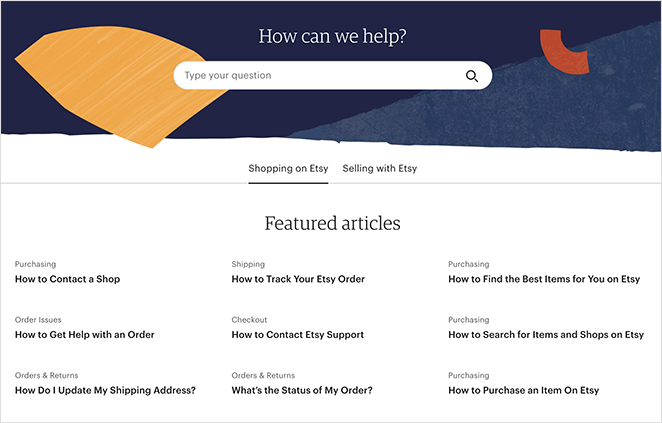
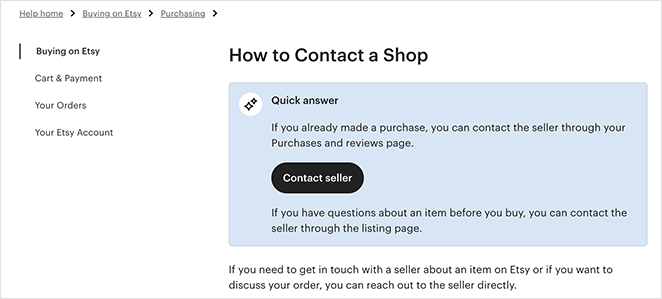
5. 易趣

Etsy 的常见问题解答页面简单明了,具有教育意义且美观。 它包括顶部的搜索框和下方的精选文章,用于购物或销售。
每篇常见问题文章都包含主题名称,当您单击每篇文章时,您可以看到指向该主题集群中其他文章的链接。

如果用户找不到他们需要的东西,他们可以单击更多链接以获取更多帮助,并使用号召性用语按钮联系支持人员。

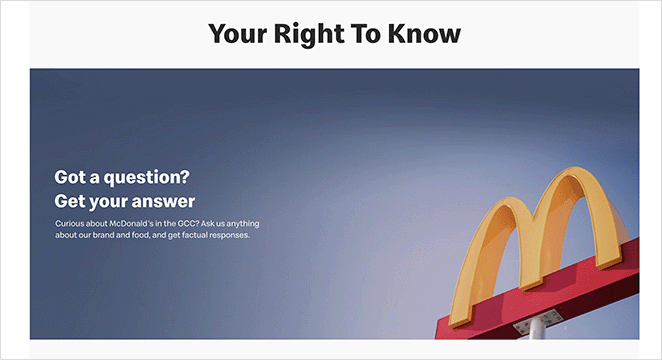
6.英国麦当劳

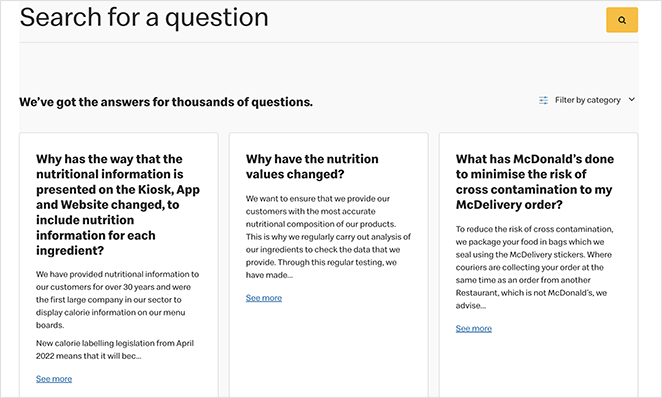
麦当劳英国的常见问题页面设计在视觉上很吸引人,并且易于在移动和桌面设备上导航。 它提供了多种搜索答案的方法,包括在搜索框中输入查询或滚动浏览详细文章。
您可以按类别过滤文章,这是省略不相关内容的好方法。 “加载更多”按钮还允许您在不离开页面的情况下继续浏览。

紧凑的设计非常适合在移动设备上浏览。 此外,这些元素足够大,可以从移动屏幕上点击,从而更容易导航。
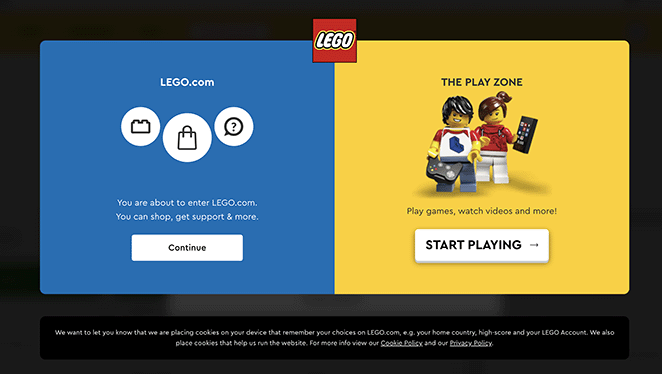
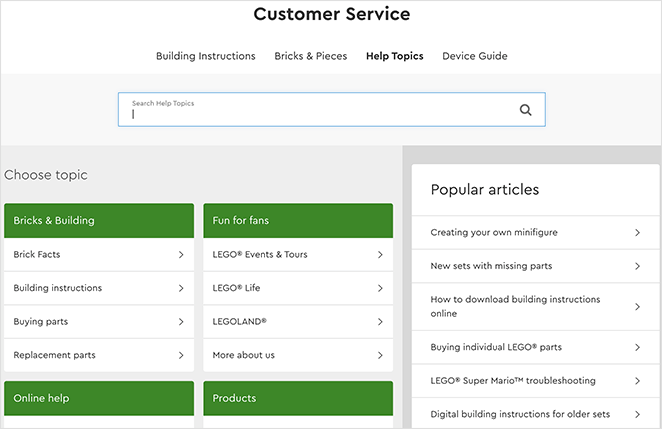
7.乐高贵宾

Lego VIP 对其常见问题页面和帮助中心采取了不同的方法。 它提供 2 个选项:继续访问乐高网站或前往游乐区玩游戏。
这两个选项清楚地表明乐高了解其观众想要不同的东西,并且他们可能包括只想玩得开心的孩子。
单击该网站会显示与此列表中的其他示例类似的知识库。 您可以搜索帮助主题,从特定类别中选择主题,并在方便的侧边栏中浏览热门文章。

页面末尾是联系客户支持的不同方式,包括电子邮件、实时聊天、电话和邮件。
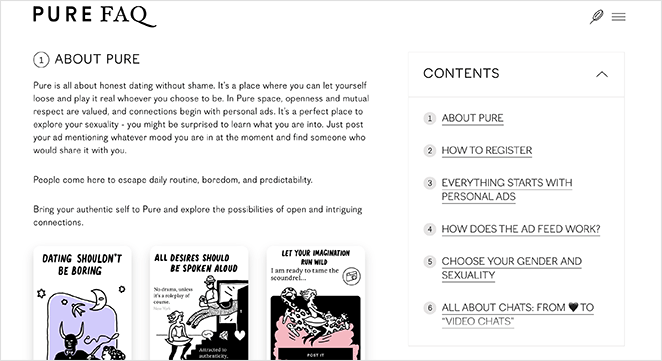
8.纯应用

Pure App 在其常见问题页面上采用了简约的方法。 它提供了一个带有编号部分的页面,用户可以浏览他们最紧迫的问题的答案。
主题包括有关应用程序、注册、工作方式等的信息。 用户可以滚动浏览所有信息,也可以通过单击目录跳转到特定部分。
Pure App 经常链接到相关文章,在需要时提供更多信息。 它们还包括整个页面的屏幕截图,以演示应用程序的工作原理。
我们认为这个页面可以从手风琴中受益,使页面更短,更易于移动用户导航。
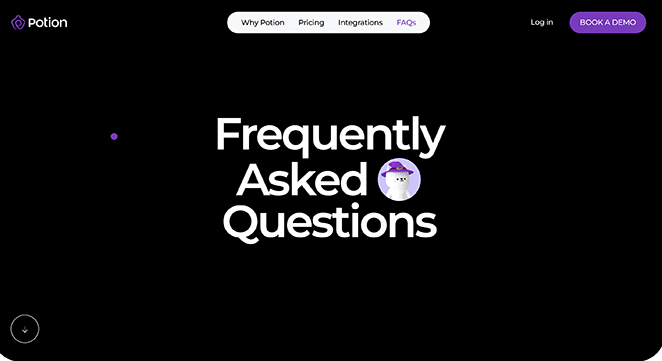
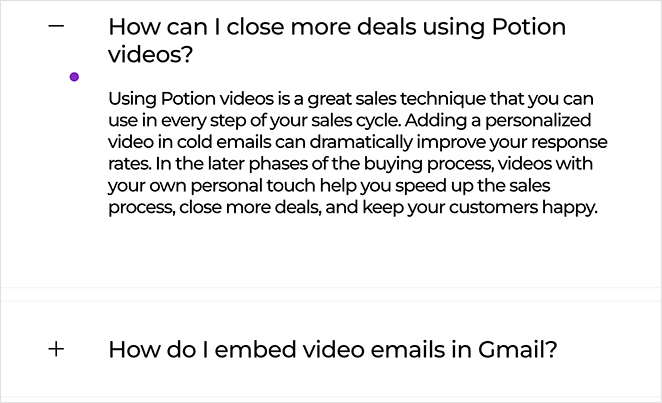
9. 药水

Potion 有一个华丽的常见问题页面,易于浏览,非常适合移动用户,而且浏览起来很有趣。 当您浏览页面时,紫色的小光标会跟随您,添加一个令人兴奋的元素。
关键功能是一个扩展的常见问题解答部分,它使用手风琴来显示和隐藏答案。 它还具有更大的字体,便于在移动屏幕上阅读。

此页面的整个布局适合移动设备,易于使用,并且与公司的品牌保持相关。
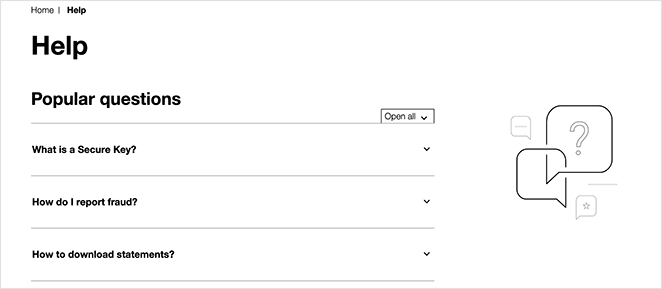
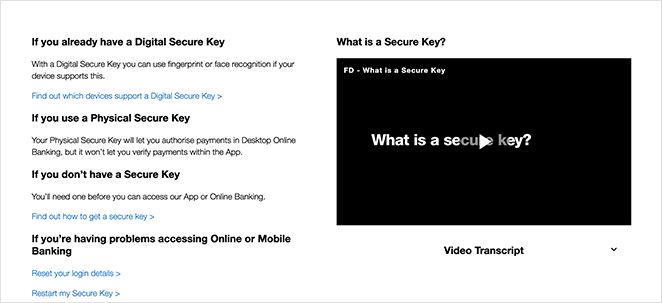
10. 第一次直接

最好的常见问题解答页面并不总是需要花里胡哨的东西来完成工作。 你可以从 First Direct 的这个设计中看到这一点。
热门问题位于页面顶部,并带有展开的手风琴以节省空间。 每个部分都链接到扩展主题或引导用户获取更多信息的相关文章。
以下是用户可以按类别搜索的几个链接,例如银行账户、欺诈和安全以及其他主题。 单击每个链接会将您带到一个页面,该页面通常包含解释事物的视频。

First Direct 还包括大量指向网站上其他页面的内部链接,让用户通过他们的销售渠道。
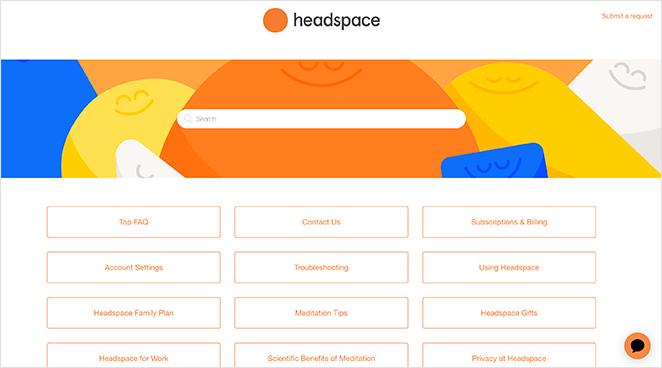
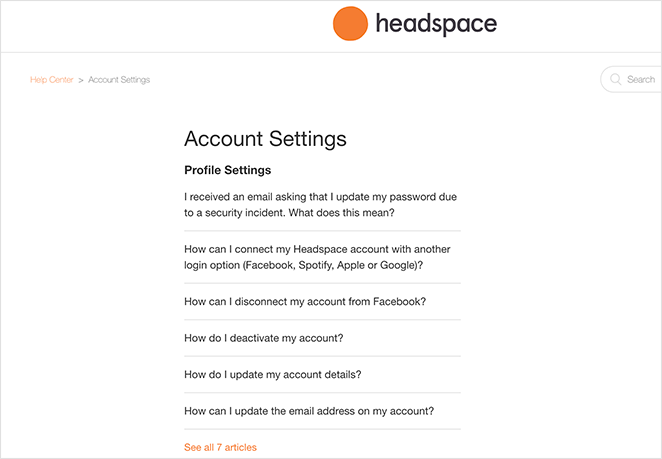
11. 顶空

最后但并非最不重要的是这个来自 Headspace 的丰富多彩的常见问题解答页面。 该页面充满活力,与 Headpace 的品牌完美契合,提高了用户的信任度和可信度。
顶部有一个用户友好的搜索栏,带有有趣的背景图片来吸引注意力。 下面是清晰的框,用户可以单击以查看有关不同顶空主题的信息。
当您单击链接时,您将前往一个单独的页面,其中包含每个子主题的链接。 然后,您可以找到更详细的更具体的答案。

这种组织知识库的逻辑方法为用户提供了直接和轻松的体验。
如何在 WordPress 中创建常见问题解答页面?
既然您对常见问题解答页面有了更多了解,您可能想加入并为您的网站制作一个。 将常见问题页面添加到 WordPress 站点的最简单方法是使用拖放式页面构建器插件,例如 SeedProd。

SeedProd 是 WordPress 的最佳网站构建器。 它使您无需代码即可为您的 WordPress 网站创建 WordPress 主题、登录页面和灵活的布局。
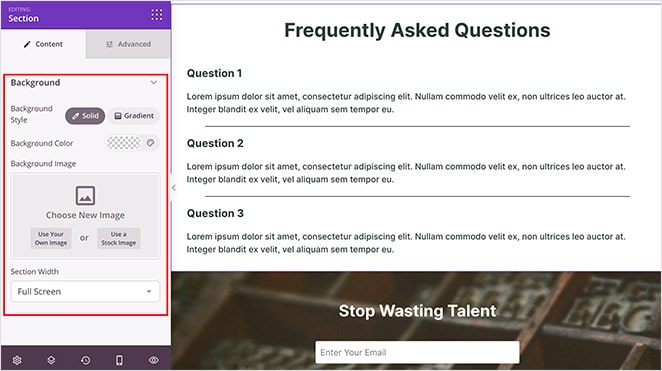
SeedProd 包含创建最佳常见问题解答页面设计所需的一切,例如:
- 预制着陆页模板
- 即用型常见问题解答部分
- 展开和隐藏答案的手风琴
- 内置搜索栏,可快速找到答案
- 锚链接跳转到相关的常见问题
您还可以在可视化编辑器中自定义页面的任何部分,从而节省您在开发人员身上花费的时间和金钱。

这是使用 SeedProd 创建登录页面的分步指南。 或者,如果您想直接加入,请单击下面的按钮。
你有它!
我们希望本文能帮助您找到最佳的常见问题解答页面、示例和想法。 您可能还喜欢这篇关于使用 Google 优化工具进行 A/B 测试着陆页的帖子。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。

