网站的 12 种最佳谷歌字体(和最佳实践)
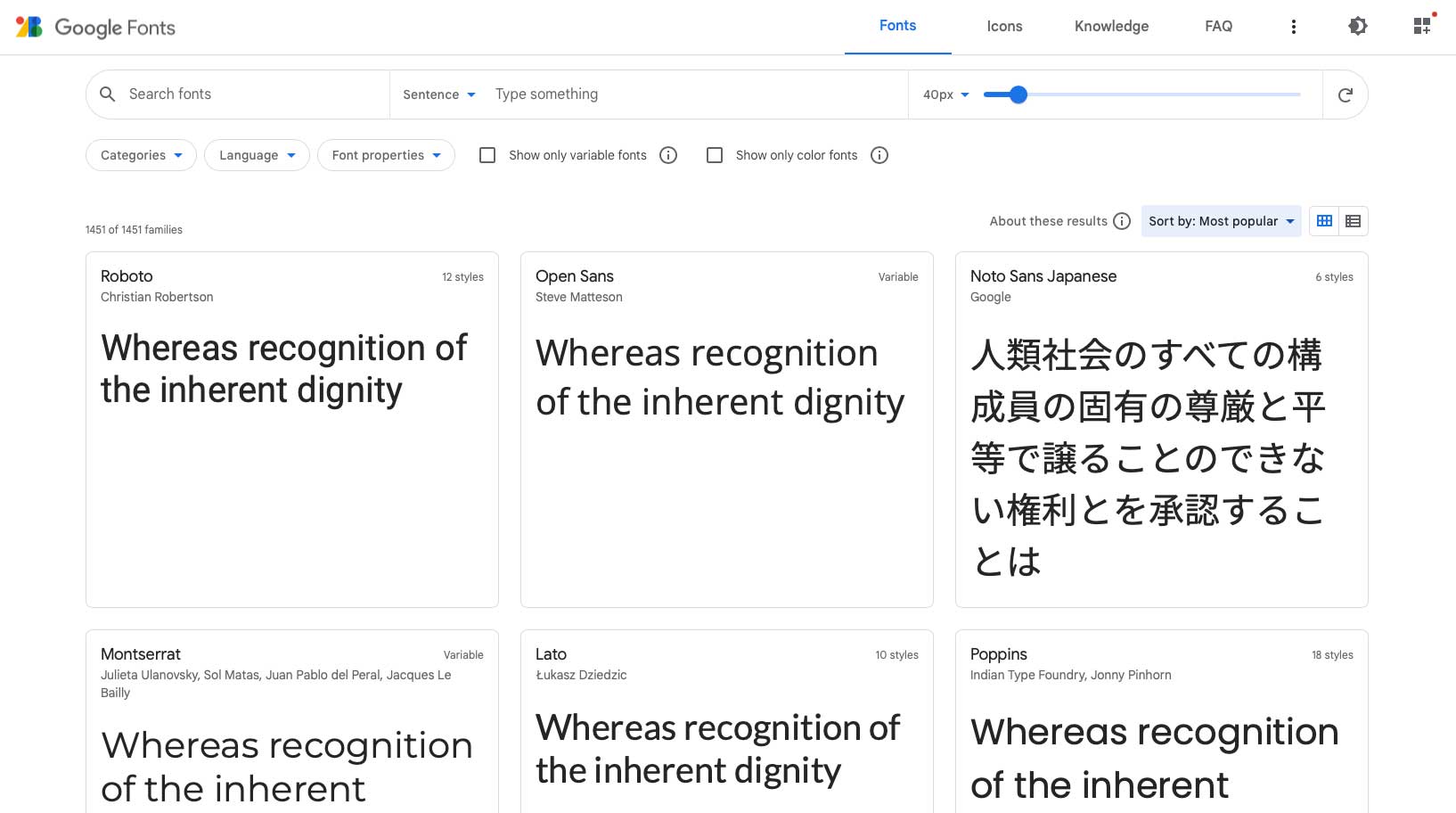
已发表: 2022-12-24创建网站时,字体选择是网站整体外观的一个重要方面。 字体需要易于阅读,但也要美观。 如果你选择了错误的字体,它会破坏用户的体验,实际上让你的内容难以阅读。 多亏了 Google,您才可以选择大量字体。 自 2010 年推出以来,谷歌字体已经从其 19 种字体产品中走了很长一段路。 现在有超过 1450 种选择可供选择,因此选择正确的字体可能会让人望而生畏。 在这篇文章中,我们将提供可在您的网站上使用的最佳 Google 字体列表,让您的生活更轻松一些。
什么是谷歌字体?

Google 字体是用于网络项目的高质量网络字体的集合。 此外,可以下载所有字体以安装在本地系统上。 字体通过 Google 的内容分发网络 (CDN) 拉入您的网站,并在安装后自动加载。
为什么要使用谷歌字体?
所有字体均可免费用于商业用途,因此它们可用于网络和印刷项目。 此外,所有字体都会自动更新,因此无需担心手动更新。 一旦安装在您的网站上,就无需再做任何事情。 如前所述,有超过 1450 个字体系列的大量选项。 最后,Google 字体提供多语言支持,所以如果您的网站安装了不止一种语言,您就可以开始使用了。
12 种可用的最佳 Google 字体(而且它们是免费的!)
有这么多可用的选项,要知道为您的网站选择哪些字体可能有点不知所措。 值得庆幸的是,我们将帮助您确定最流行和最流行的字体系列,供您在您的网站上使用。 让我们开始吧。
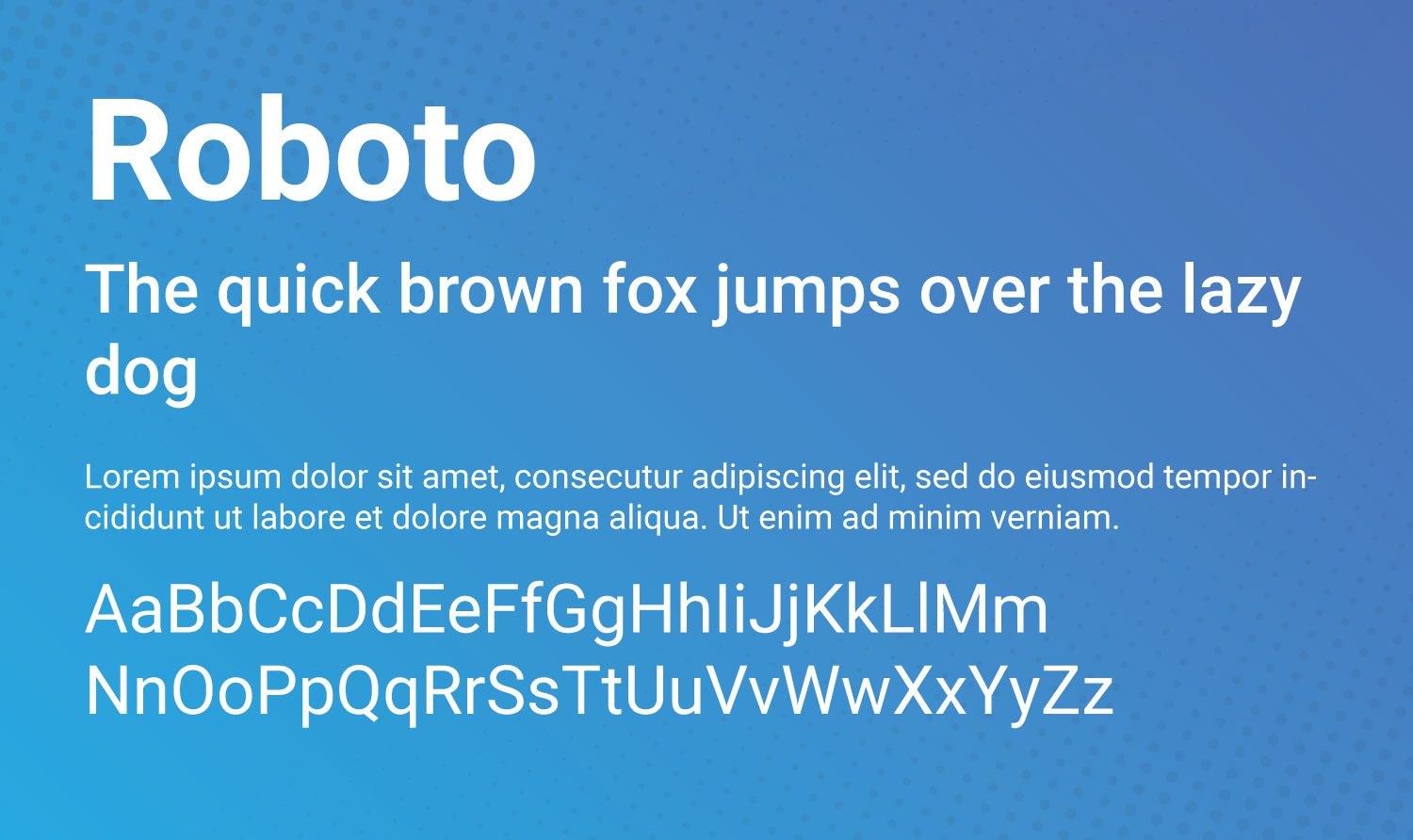
1.机器人

Roboto 被认为是一种双重用途的字体,并且是可用的最流行的 Google 字体。 几何形状,它也有漂亮的曲线,通常被认为非常容易阅读。 自 2014 年以来,它实际上已被用作谷歌 Android 操作系统的字体。
获取字体
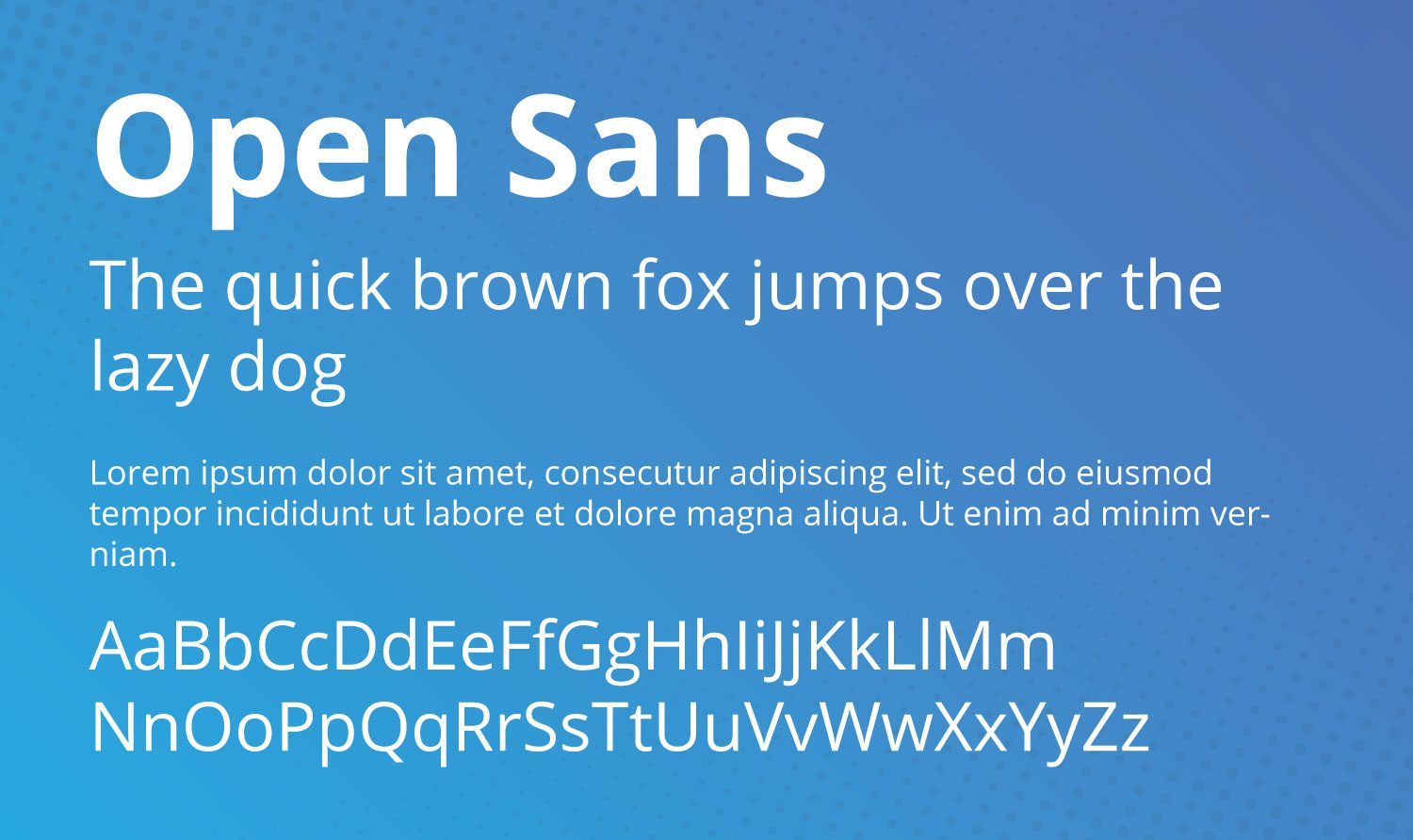
2.打开无

Open Sans 拥有用户友好、超易读的外观。 它非常适合标题和正文文本。 由于其易于阅读,它被用作 Divi 主题中的默认字体。
获取字体
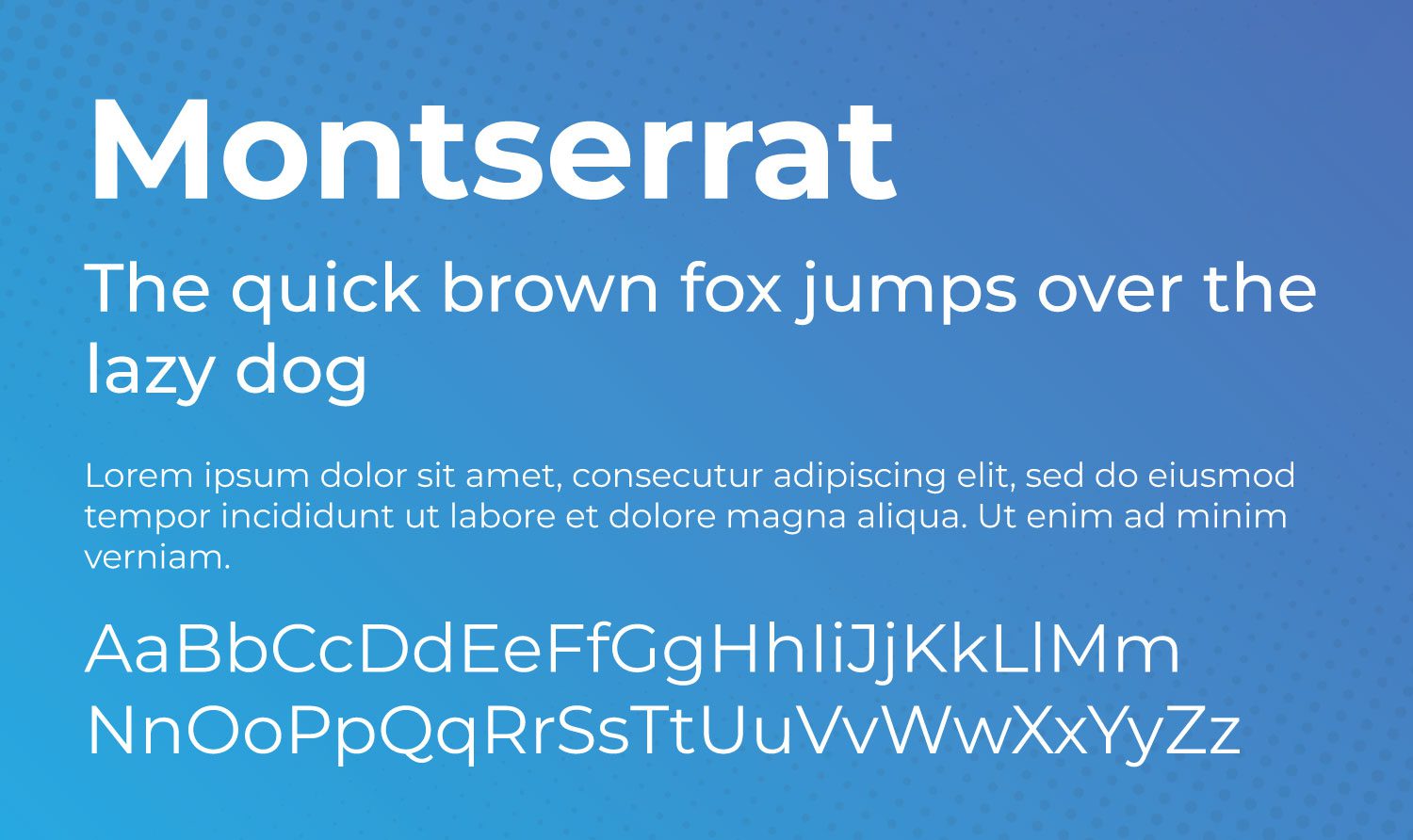
3. 蒙特塞拉特

Monsterrat 拥有 30 多种款式,用途广泛。 它的灵感来自 20 世纪上半叶在布宜诺斯艾利斯历史悠久的蒙特塞拉特街区看到的艺术品。
获取字体
4.拉托

谷歌将 Lato 描述为一种“严肃但友好”的字体。 Polish for summer,Lato 是一种多用途字体,通常易于阅读并唤起夏日嬉戏的感觉。
哦,顺便说一句,我们在我们的博客上使用它。
获取字体
5. 欢乐满人间

Poppins 是一种广泛流行的圆形字体,适用于标题和正文。 Poppins 作为开源字体于 2014 年开发,基于梵文和拉丁文书写系统。
获取字体
6. Source Sans Pro

作为 Adobe 的第一个开源字体发布,Source Sans Pro 适用于所有用户界面设计。 它用途广泛,与我们列表中的其他字体(如 Montserrat、Open Sans 和 Work Sans)搭配得很好。
获取字体
7. 铁路

Raleway 纤细而优雅,是一种非常适合标题和副标题的显示字体。 最初于 2012 年作为单一细字体开发,现已扩展为包括 9 种变体。
获取字体
8. 诺托三世

Noto Sans 具有 18 种字体变化,非常强大。 此外,还有超过 3,700 个字形可用于这种令人难以置信的字体。 Noto Sans 有超过 18 种变化,包括多种粗细、宽度和斜体,几乎适用于任何设计。
获取字体
9.国际米兰

Inter 专为计算机屏幕设计,是我们列表中的最新字体。 Inter 最初以 Interface 的名称发布,于 2017 年问世。它通常被称为 Helvetica 和 San Fransisco Pro 的混合体。
获取字体
10. 机器人平板

基于广受欢迎的 Roboto,Slab 变体有四种字重可供选择——薄、轻、规则和粗体。
获取字体
11.梅里韦瑟

作为我们列表中仅有的衬线字体之一,Merriweather 既俏皮又严肃。 它具有浓缩的高大字母,但在所有尺寸的屏幕上都易于阅读。 还有一种 Merriweather Sans 字体可以与它的衬线字体很好地搭配。
获取字体
12. Playfair 展示

Playfair Display 散发着旧世界的风格,同时又展现出现代气息。 由于其居高临下的外观,它最适合用于标题。 使用 Playfair Display 时,请考虑将其与易于阅读的无衬线字体配对,例如 Roboto、Open Sans、Work Sans 或 Lato。

获取字体
在 WordPress 中使用谷歌字体的最佳实践
使用 Google 字体既快速又简单,但为了让您的网站运行顺畅和快速,应该考虑一些事项。 为了充分利用这些字体,网站优化是关键。
只使用你需要的字体
在考虑网站速度时,您通常应该只在您的网站上使用两个或三个字体系列。 字体系列由字体的所有迭代组成。 例如,如果您在站点上安装了 Montserrat 系列,则实际上是在安装 8 种字体。 字体系列包含字体类型的所有实例,其中可能包括不同的粗细(常规、中等、半粗体、粗体)和转换(包括斜体)。
使用排版插件

使用排版插件来管理网站上安装的字体是个好主意。 一些主题,如 Divi,在其框架中内置了版式管理。 排版插件不仅可以帮助您管理字体,还可以帮助您管理字体、图标、首字下沉等。
选择好的字体配对

选择字体时,尽量选择能很好协同工作的字体。 此外,您应该将衬线标题与无衬线正文文本配对。 这是因为同时使用两种衬线字体会使您的文本难以阅读。 或者,完全可以同时使用两种 sans serif 字体,甚至在同一个系列中使用不同粗细的字体。 如果您不确定要使用哪种字体配对,可以使用方便的浏览器扩展程序(如 Fontpair)来更轻松地查找网站使用的字体。
使用自托管的谷歌字体
如果您选择不在您的 WordPress 网站上使用排版插件,您可以在您自己的服务器上托管字体。 该过程非常简单,只需几个步骤即可实现。
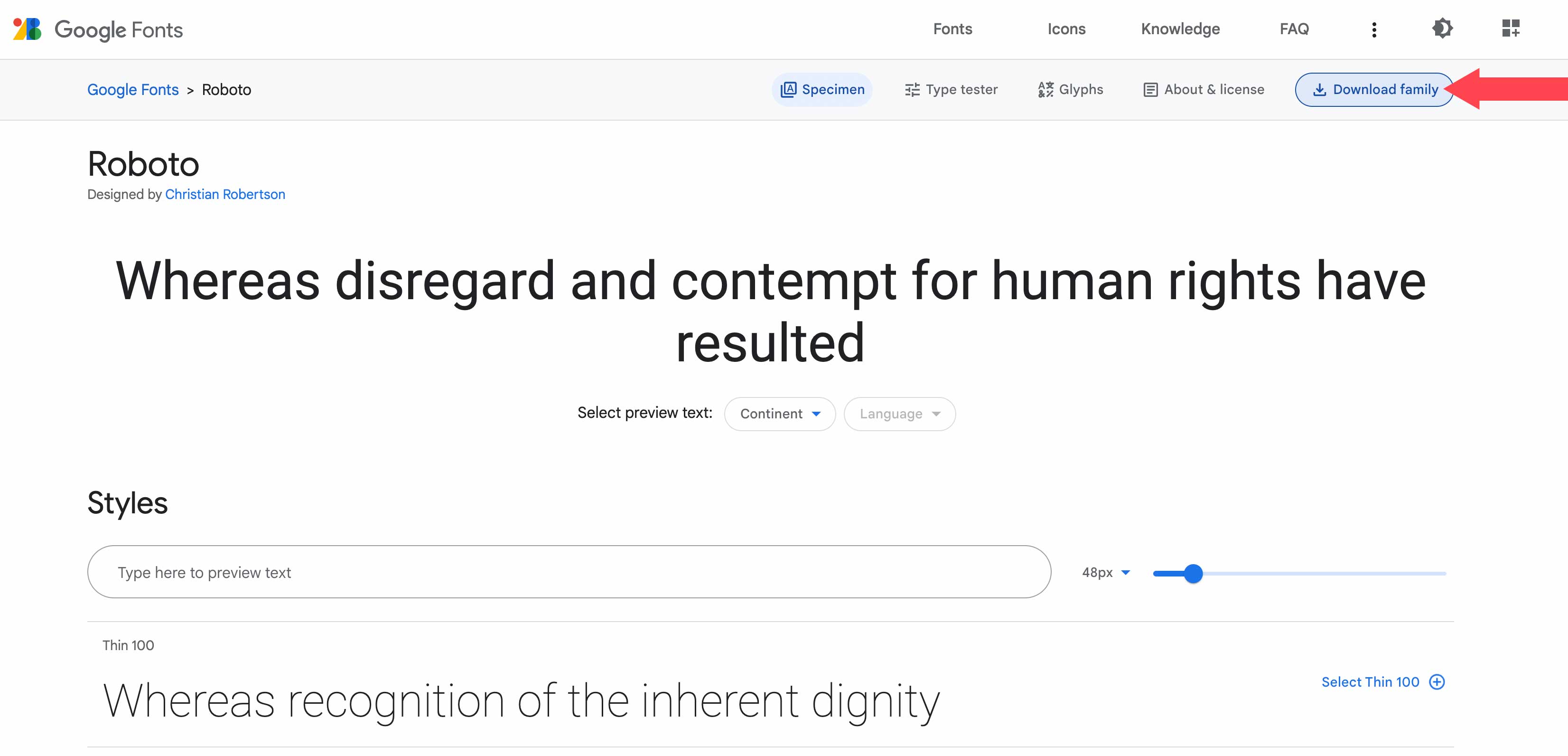
第一步是下载字体。 选择您要下载的字体,然后单击屏幕右上角的“下载系列”按钮。 请记住,当您从 Google 下载字体时,您将自动同意他们的服务条款。

下载字体后,您需要将它们移动到您的项目中。 对于这个例子,我们将使用 Mamp 将它们上传到 Twenty Twenty 主题。
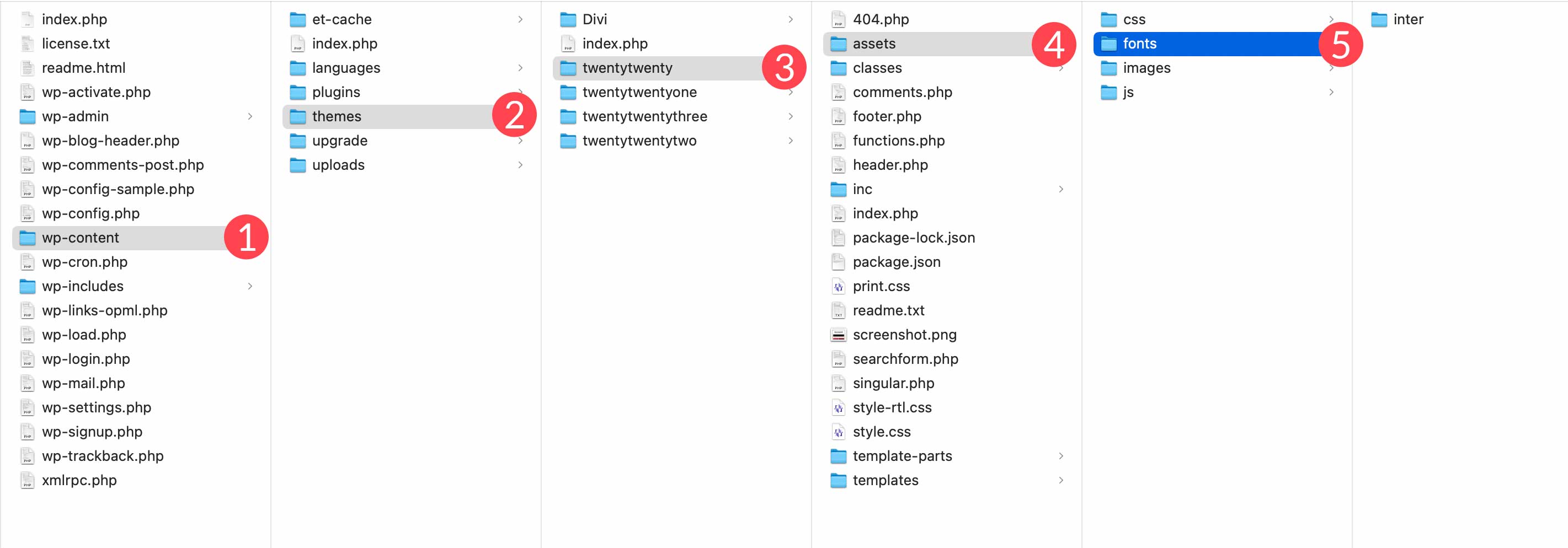
将字体文件放入项目时,一定要记下文件位置。 您需要在接下来的几个步骤中通过 CSS 添加它。 要访问主题的字体,请导航至/wp-content/themes/twentytwenty/assets/fonts/ 。 如果您使用的是不同的主题,请将twentytwenty替换为您的主题名称。 将下载的字体文件(包括文件夹)拖到 WordPress 网站上的字体文件夹中。

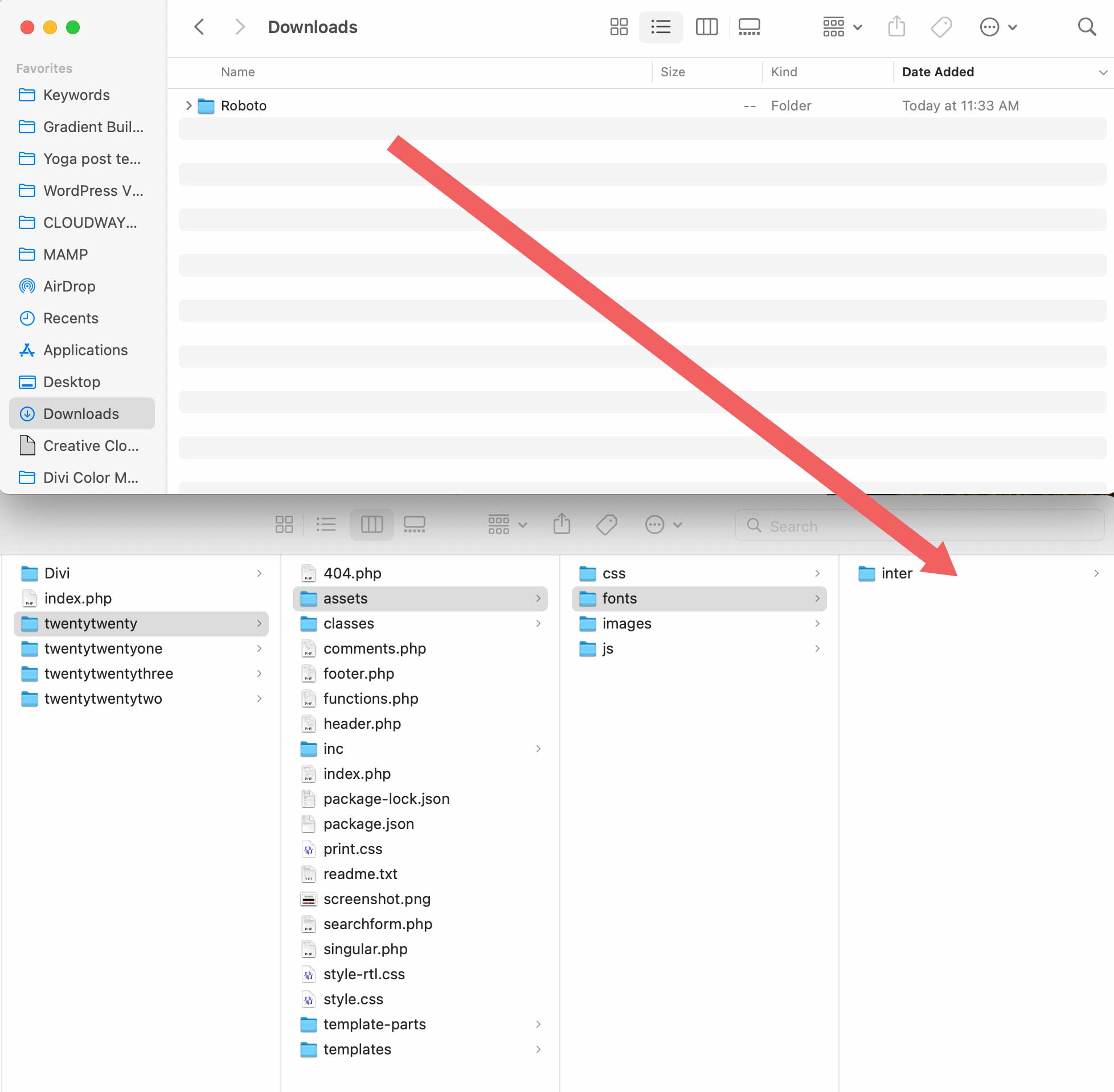
接下来,找到下载的字体并将其拖到主题的 assets/font 文件夹中。

添加 CSS
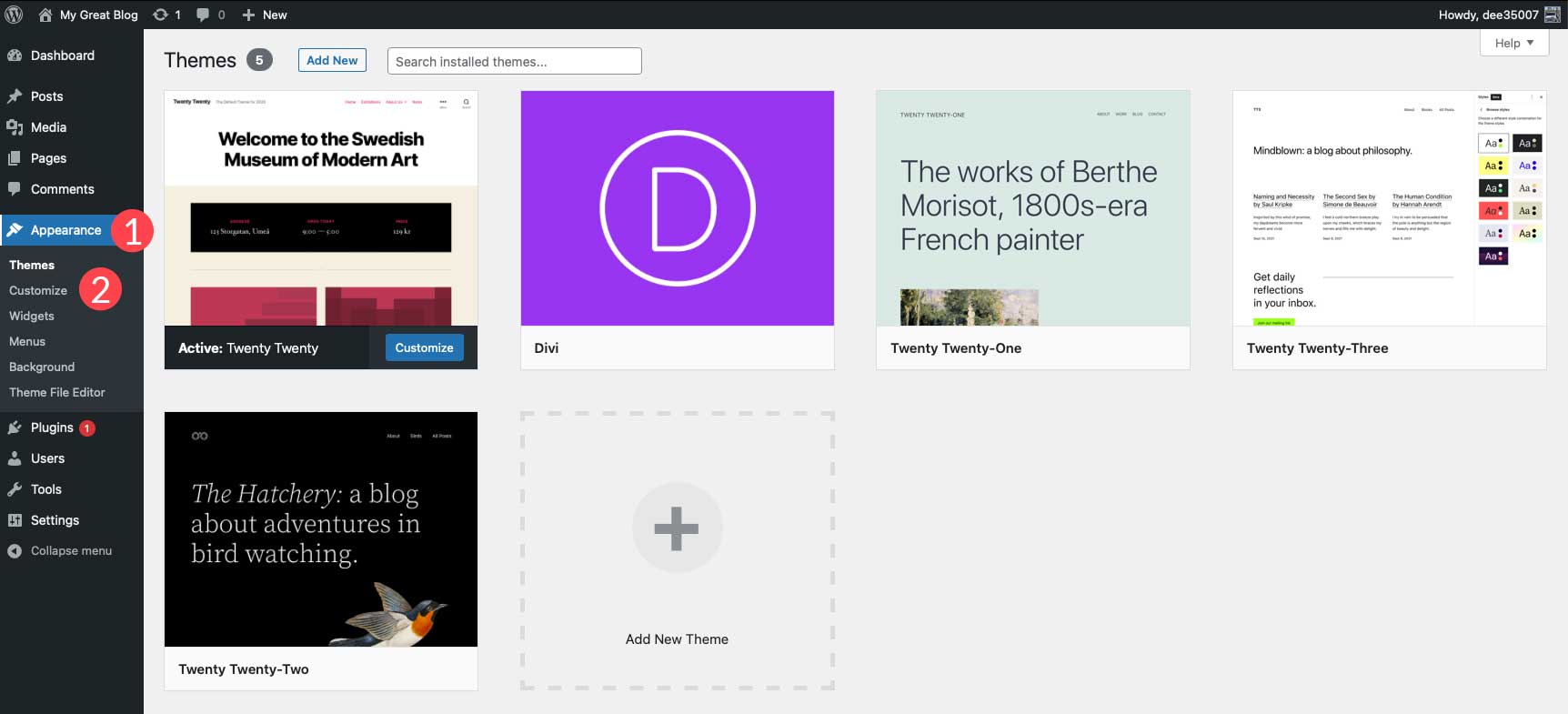
接下来,我们需要向主题的定制器添加一些 CSS,以便识别我们的字体。 导航到外观 > 自定义。

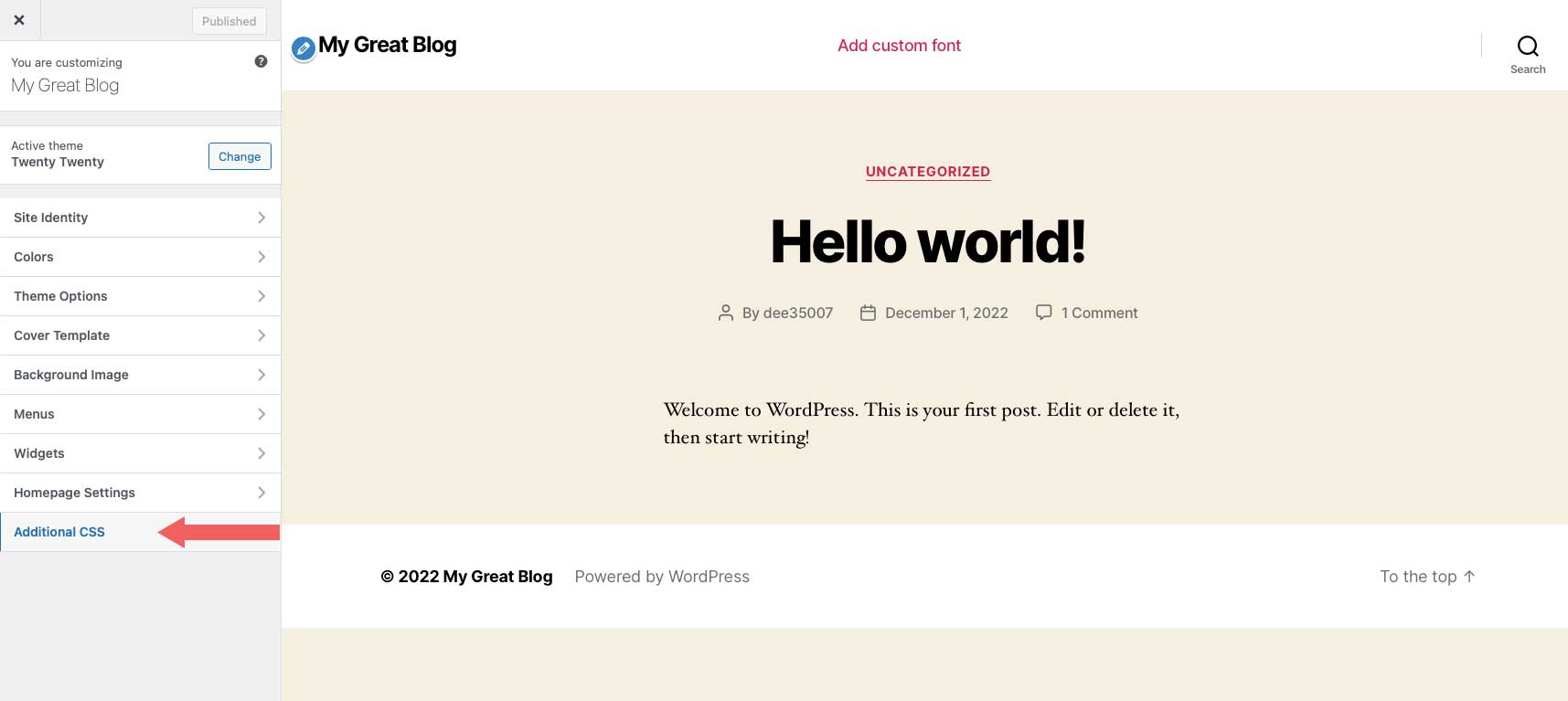
单击定制器中的附加 CSS以打开 css 输入区域。

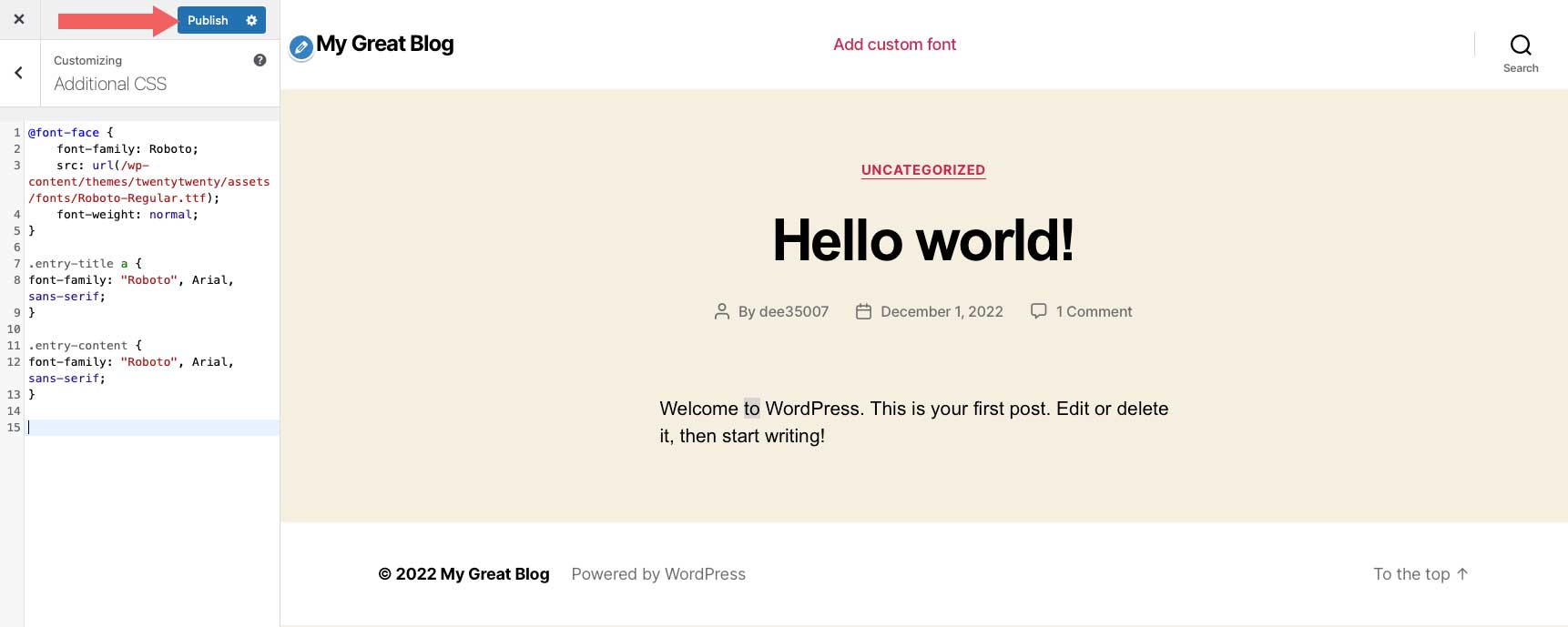
接下来,将以下代码添加到附加 CSS 区域:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
要使用新字体,只需使用 CSS 引用字体即可。 您可以使用浏览器检查器工具将字体应用于您喜欢的任何 css 类。 在此示例中,我们希望站点标题以及页面内容使用我们的新字体。 对于此示例,输入以下 CSS:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
单击发布以保存您的更改。

限制字体粗细
与将字体系列保持在最低限度类似,您应该限制在网站上使用的字体粗细的数量。 如果您只计划使用常规、中等和粗体,则没有充分的理由包含 18 种字体变体。 要求 Google 提供未使用的额外字体粗细只会增加从 Google 服务器加载字体所需的时间。
在 Divi 中使用谷歌字体

Divi 默认提供 Google 字体。 字体在任何包含文本的模块中都可用。 您可以从 Google 字体库中的数百种网络字体中进行选择。
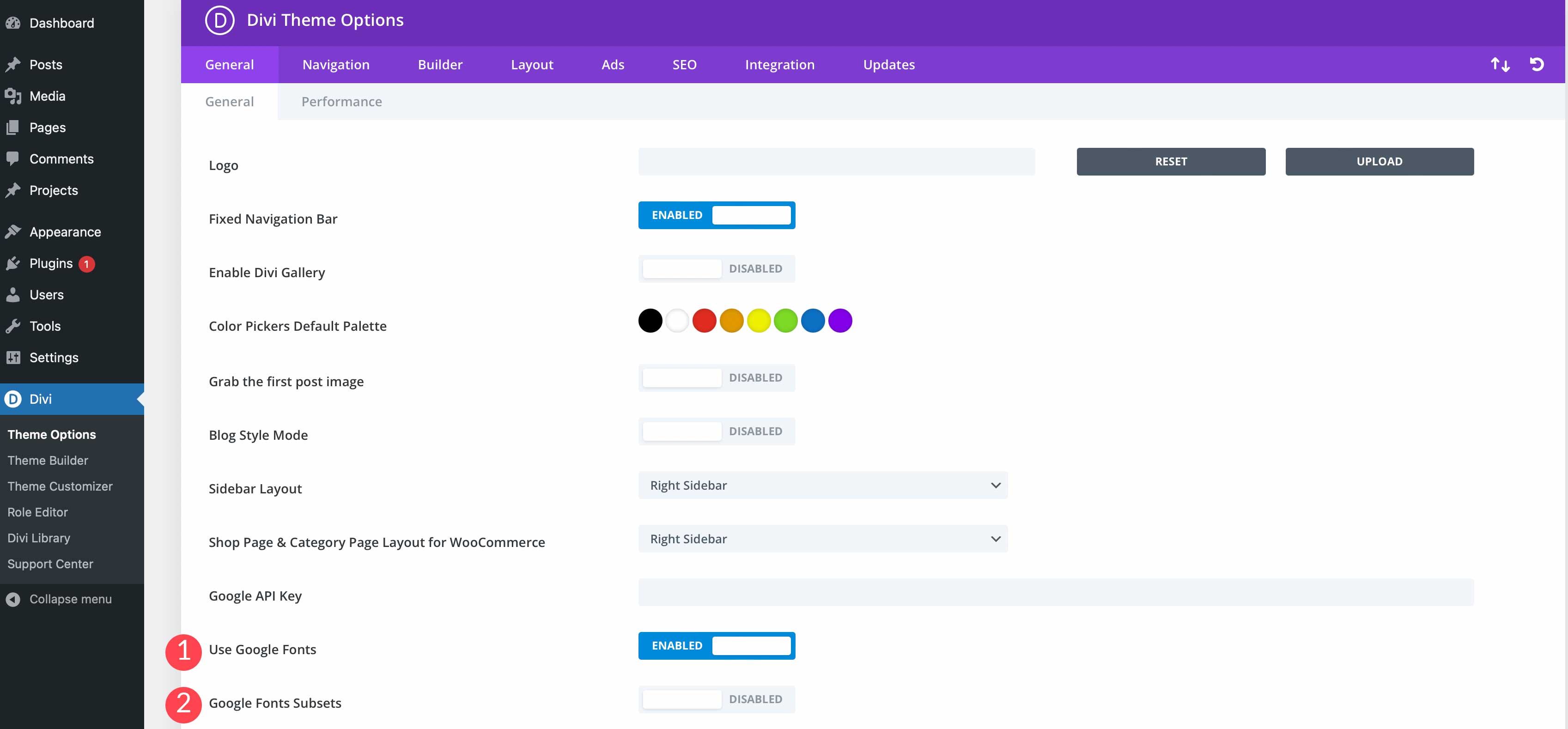
在 Divi 主题选项中,您可以选择启用 Google 字体以及字体子集。

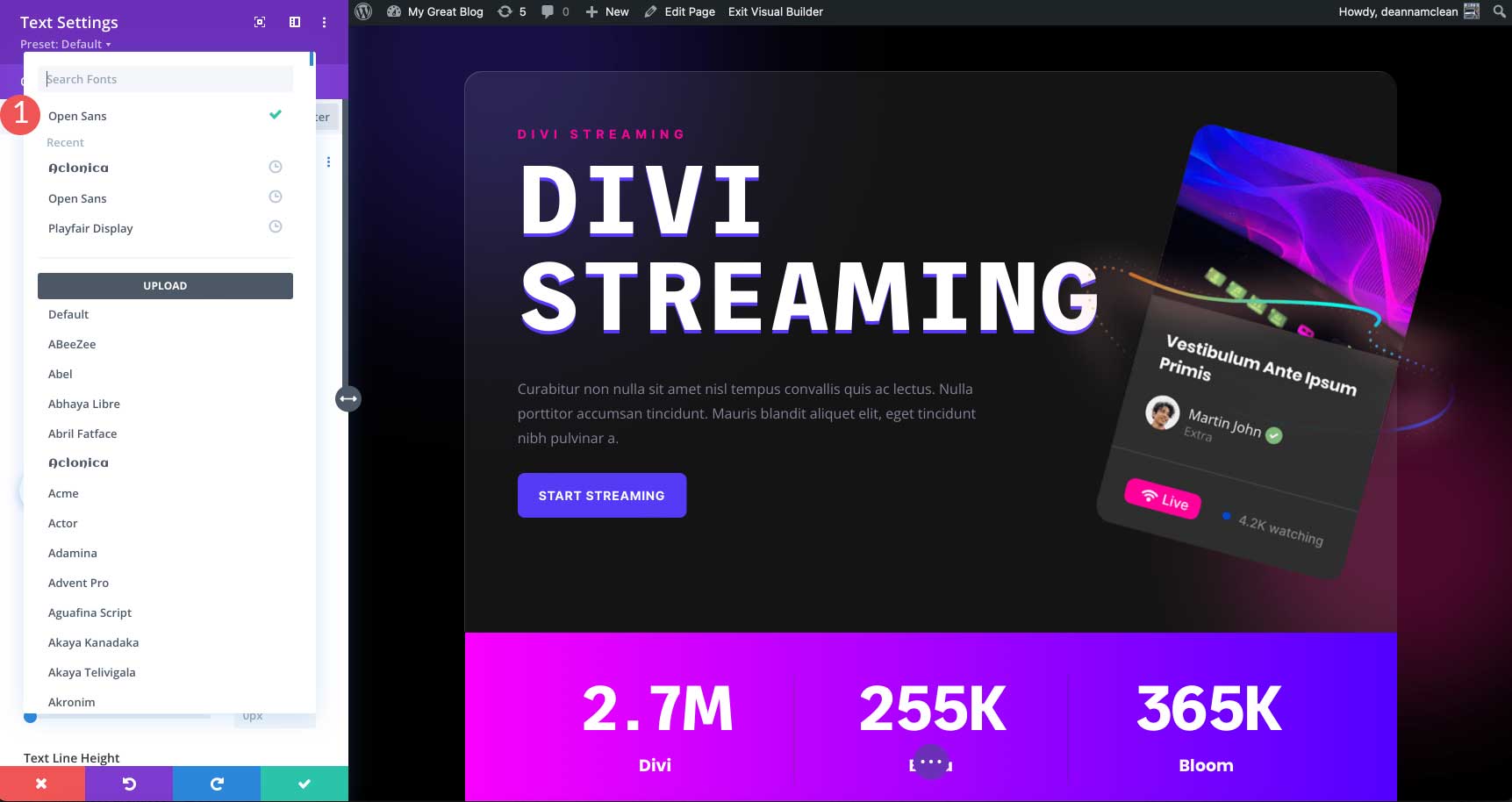
得益于 Divi 的字体搜索功能,您可以轻松搜索和找到您想要的任何 Google 字体。 Divi 的另一个很棒的功能是能够在顶部查看最近使用的字体,以便于访问。

您还可以输入 Google API 密钥,以便 Divi 与最新版本的字体以及添加到 Google 字体存储库中的任何新字体保持同步。
最后的想法
由于可供您使用的选项有数百种,因此为您的网站选择合适的字体可能是一个艰巨的过程。 只要记住选择一种易于阅读的字体,并且看起来与您的设计风格相得益彰。 搭配相得益彰的字体,尽量不要使用太多字体。
您最喜欢的 Google 字体有哪些? 请在下面的评论部分告诉我们。
