网站的 11 种最佳免费 Google 字体 (2023)
已发表: 2023-06-20您正在为您的下一个网络项目寻找最好的谷歌字体吗?
字体是整个品牌标识的重要组成部分。 您需要根据上下文仔细选择它们,因为它会影响您的受众的感受(因此也会影响购买决策过程)。 一些著名品牌,如迪士尼或可口可乐,当我们提到它们时,会自动与字体相关联。

Google 的目录中有超过一千种字体,但我们为您完成了繁重的工作,并选择了 11 种最流行的字体。 您会发现总有一种字体可以满足您的需求和您的利基市场!
什么是谷歌字体?
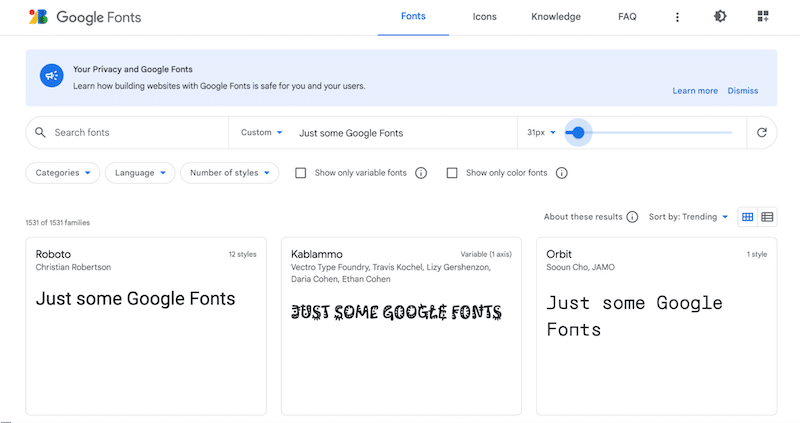
Google Fonts 是一个强大的网络字体集合,您可以将其用于在线和离线的任何项目。 它们是免费和开源的,因此您可以在商业上将它们用于徽标、印刷品、应用程序、教材、电子书等。价值是真实的:您不需要额外的许可费用。 您可以使用搜索框和可用的不同过滤器直接从目录中找到完美的 Google 字体:

Google 字体通常不会对性能产生太大影响,因为它们是从 Google 的内容分发网络 (CDN) 检索到的,并且会在上传到您的站点后自动加载。
如何在 WordPress 上选择和使用谷歌字体
在为网站选择最好的谷歌字体时,您应该根据上下文和行业考虑可读性和外观。
1. 可读性和可访问性
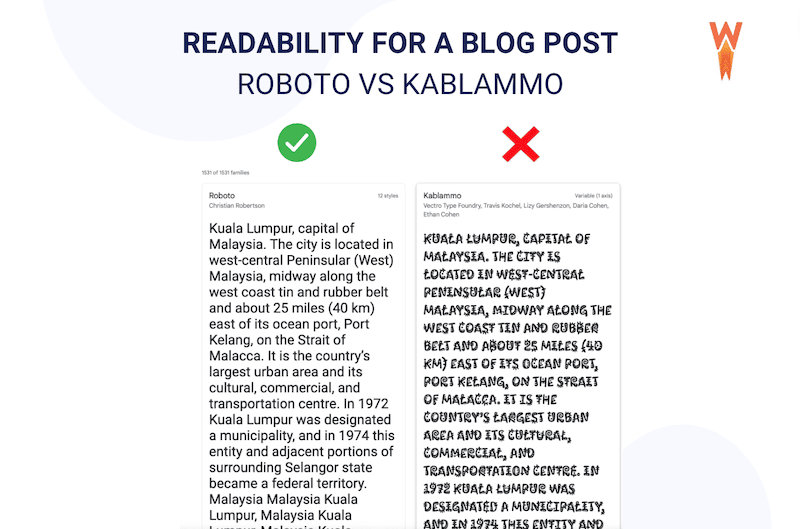
可读性描述了一个人在线阅读一些文本是多么容易和吸引人。 字体直接影响网页设计的可读性,您可以在下面的示例中看到。 使用“Roboto”字体撰写的文章看起来比使用“Kablammo”字体的文章更易于阅读。

可访问性还与您将在网页上使用的字体大小、颜色和对比度相关。 检查网页内容可访问性指南以确保所有人都能阅读您的字体。
2. 基于行业的外观
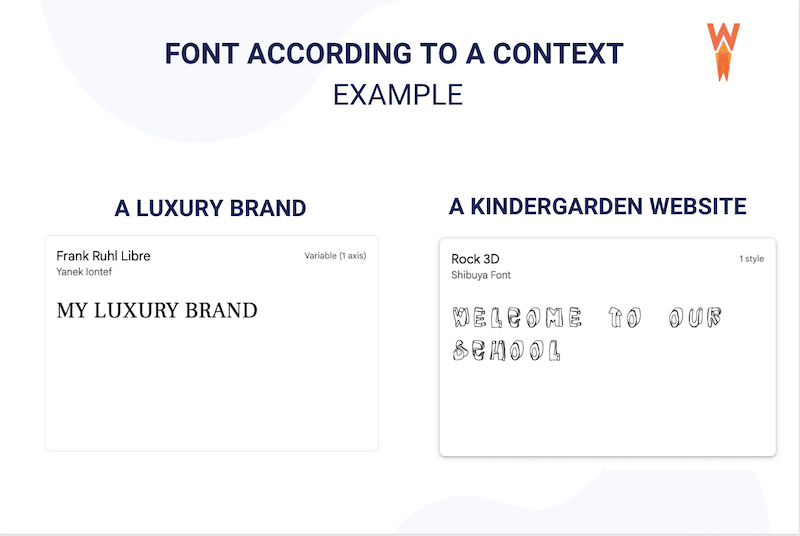
当客户在线或在街上阅读某些内容时,每种字体都会影响和影响他们的情绪。 雷鬼酒吧和律师不能使用相同的字体:设计代码不同。 同样,如果你想为幼儿园创建一个网站,你应该选择一种友好和随和的字体。 但如果你的客户更像是一个奢侈品牌,那么字体应该表现出优雅和精致。

举一个真实的例子,一级方程式网站为他们的票务网站选择了完美的字体。 他们通过选择正确的字体创造了一种“赛车”和“汽车”的外观和感觉。

奖励:如何识别网站上的字体
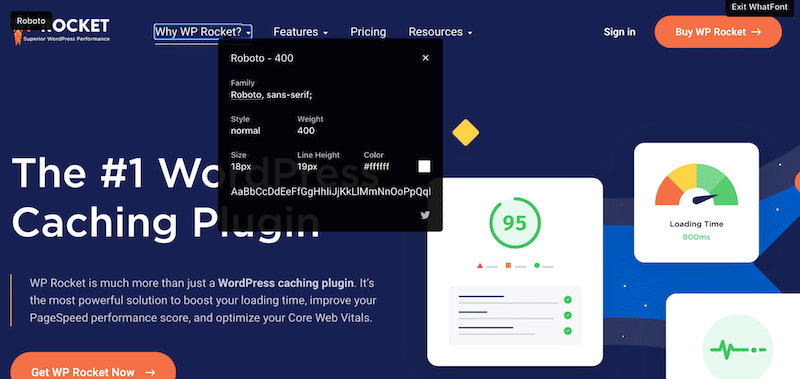
您可以安装免费的 Chrome 扩展程序“Whatfont”并将鼠标悬停在您喜欢的字体上,它将识别系列字体、粗细、大小等等。

在 WordPress 上使用谷歌字体的最佳实践
为了帮助您在 WordPress 上找到最好的 Google 字体并将它们安装到您的网站上,请遵循我们下面的 3 个最佳实践。
1. 少即是多:只使用你需要的字体
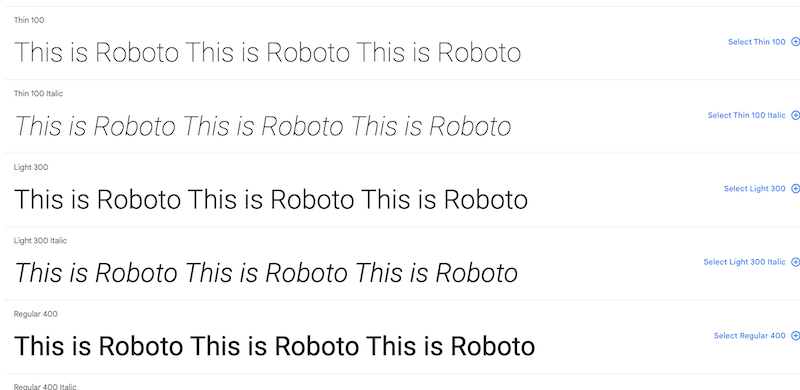
我们不建议您为品牌标识使用超过 2 种或 3 种字体,并确保限制字体粗细。 常规和粗体是最受欢迎的,从性能角度看,没有必要从超薄到超粗的整个变化。 所有未使用的字体粗细都会减慢来自 Google 服务器的请求。
2.混合搭配:确保字体匹配得很好
当您选择了最好的 Google 字体但想添加另一种时,请确保它是匹配的。
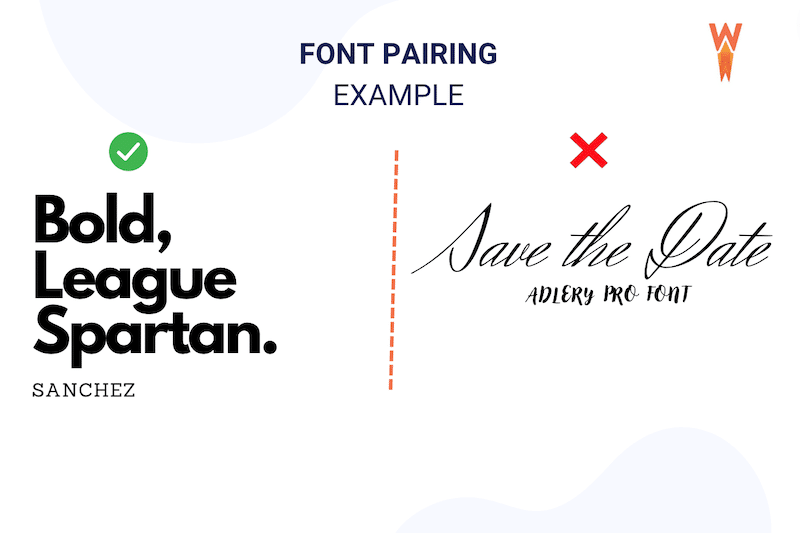
- 选择不同的字体(但差别不大)。 这个很难解释,所以这里有一张图片:

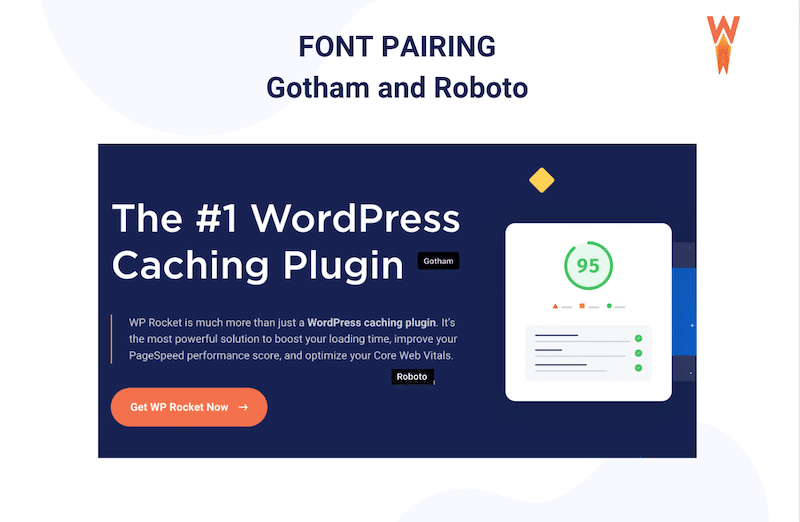
请记住信息的层次结构:标题使用粗体和较大的字体,段落使用较小的字体。 以下是 WP Rocket 如何通过字体配对传达视觉层次结构:

- 将它们配对时,一般提示是将衬线标题与无衬线正文结合起来。 同时使用两种衬线字体会使您的文本难以阅读。 如果您想了解更多信息,Webflow 会解释您可以在设计工作中使用的主要字体组合。
3.使用插件安装谷歌字体
一旦你选择了你最喜欢的谷歌字体,你就可以使用排版插件在你的 WordPress 网站上使用它们。
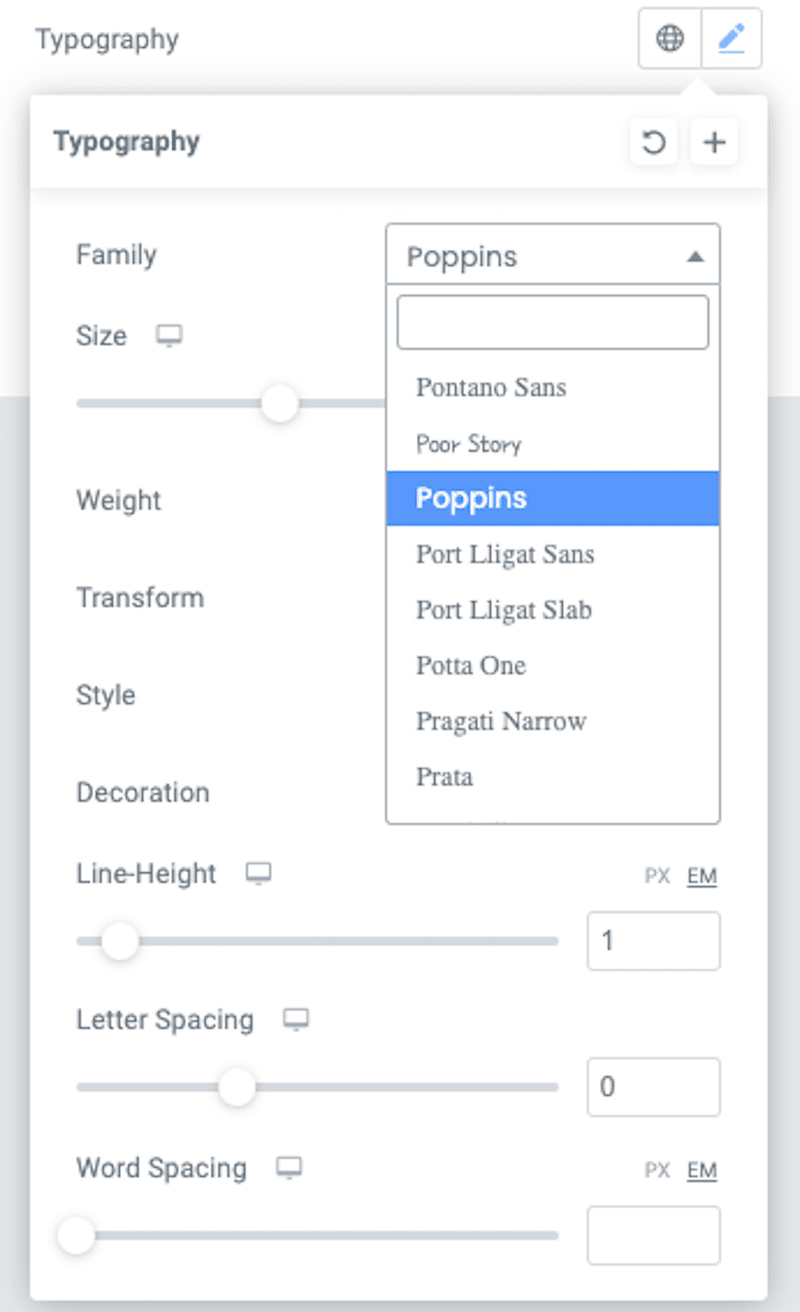
最受欢迎的是免费的 Google Fonts Typography 插件,可以解锁所有 WordPress 网站的 Google 字体。 它还带有实时预览功能,在配对字体时会派上用场:

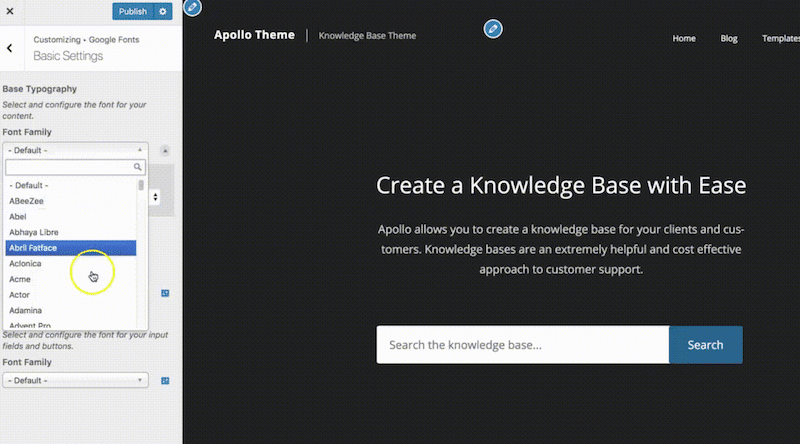
安装排版插件前须知: Divi 或 Elementor 等热门页面构建器在其各自构建器的每个元素中都提供 Google 字体。 大多数 WordPress 主题还在核心中使用 Google 字体,以允许您使用其库中的字体。

既然您知道在字体中寻找什么,让我们看看哪些是 2023 年最热门的 Google 字体!
2023 年最佳和最受欢迎的 Google 字体
2023 年,适用于 WordPress 网站的 11 种最佳和最受欢迎的 Google 字体如下:
- 机器人
- 打开无
- 蒙特塞拉特
- 拉托
- 欢乐满人间
- 机器人浓缩
- 国米
- 机器人单声道
- 奥斯瓦尔德
- 能登字体
- 雷威
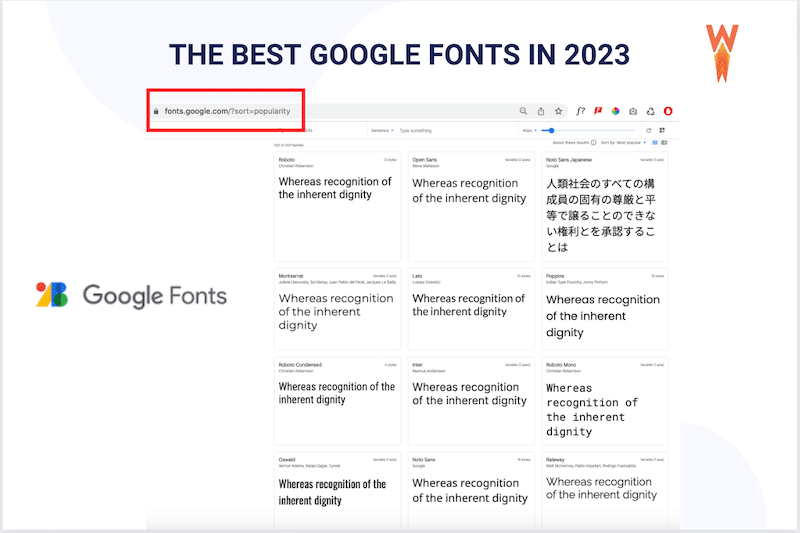
提示:您可以直接从 Google Fonts 网站找到该列表并按受欢迎程度对字体进行排序:

让我们浏览一下可用于所有个人和商业项目(无版权)的最佳免费 Google 字体列表。
1.机器人
Roboto 既有几何形状又有一些友好的开放曲线。

- 使用它的网站示例: Roboto 是 Android 和其他 Google 服务(例如 Google Play、YouTube、Google 地图和 Google 图片)的默认字体。
- 使用它的网站或行业类型:技术、网络应用程序。
2.打开无
清晰超易读的外观和多功能字体。

- 使用它的网站示例: WordPress、Dolce and Gabbana、宜家
- 使用它的网站或行业类型:多功能 科技到时尚
3. 蒙特塞拉特
它来自阿根廷,灵感来自海报、标志和彩绘窗户。

- 使用它的网站示例: hustlerblueprint.com
- 使用它的网站或行业类型:优雅而稳定,Montserrat 非常适合创建简单干净的网页设计
4.拉托
无衬线字体系列于 2010 年夏天在波兰诞生。 (“Lato”在波兰语中的意思是“夏天”)。

- 使用它的网站示例: Practical-ui.com
- 使用它的网站或行业类型:非常通用,它是一种很好的网站字体,因为它具有可读性和不同的风格。 它也非常适合印刷,并且可以在任何地方使用,因为它的几何简单性和很大的 x 高度(包含大 x 高度的字体通常这样做是为了提高易读性和可读性)。
5. 欢乐满人间
Poppins 的几何形状使内容以小格式保持可读性,而它的曲线在标题、大屏幕或移动设备上显示时看起来很粗。


- 使用它的网站示例: monday.com
- 使用它的网站类型或行业:非常适合需要风格、清晰度和易读性的 Web 和 UI 设计。
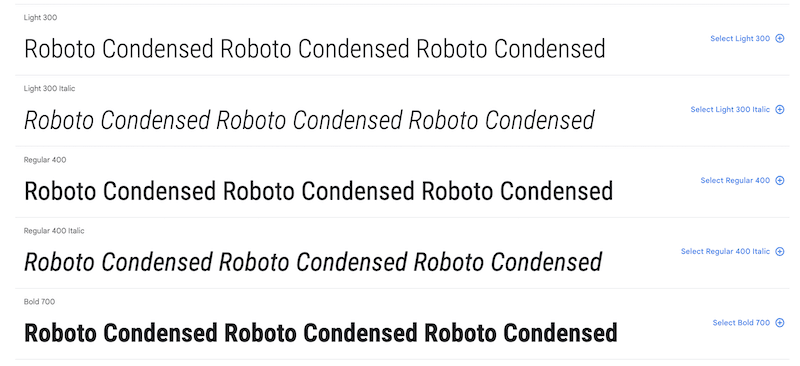
6. 浓缩机器人
它是最大的几何无衬线字体家族 Roboto 字体的成员。 “Condensed”是指窄而高的字符。

- 使用它的网站示例: Nintendo Switch
- 使用它的网站或行业类型:高大的字符和它们之间缩小的空间创造了一种视觉效果,可以让您的网站脱颖而出并且更令人难忘(非常适合标语或主标题)。
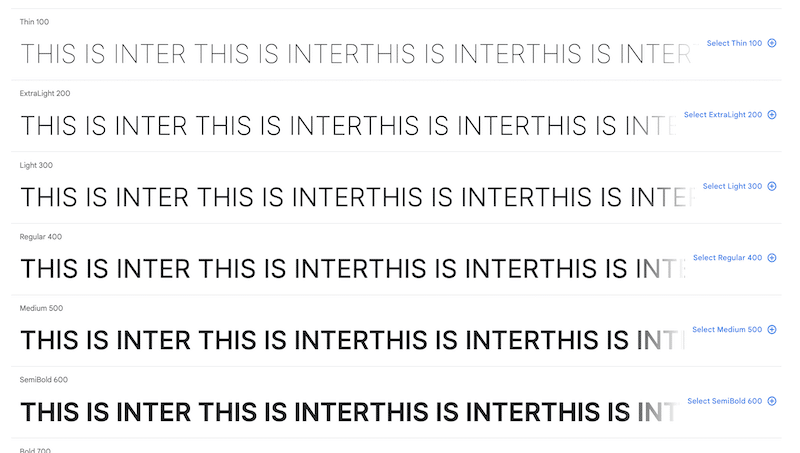
7.国际米兰
另一个专为计算机屏幕设计的可变字体系列,因为它具有高 x 高度以帮助混合大小写和小写文本的可读性。

- 使用它的网站示例: Jetpack
- 使用它的网站类型或行业:非常适合响应式设计,因为它确保您的内容可以在较小的设备上轻松阅读。
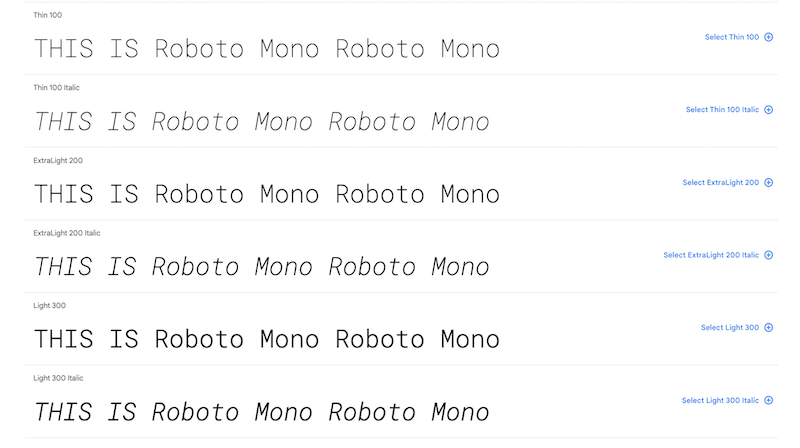
8. 机器人单声道
Roboto Mono 是 Roboto 类型家族的一个等宽字体。

- 使用它的网站示例:与 Google 应用程序相同的字体系列。
- 使用它的网站类型或行业:字体针对可读性和响应式设计进行了优化。 它也非常适合编程目的。 这是一种“书呆子”字体。
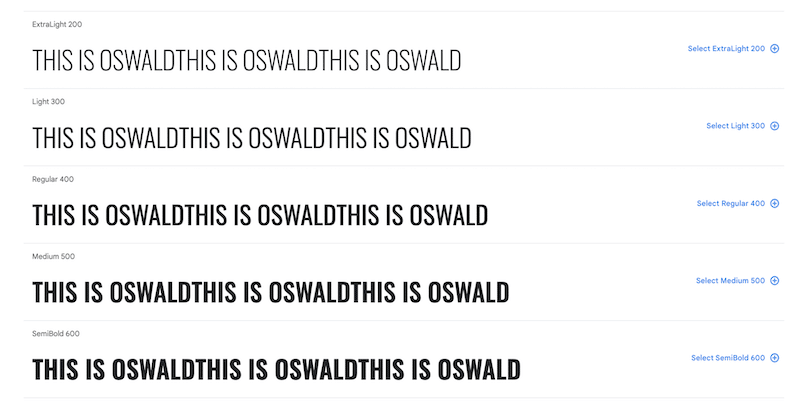
9.奥斯瓦尔德
重新设计了历史上以“Alternate Gothic”无衬线字体为代表的经典风格。

- 使用它的网站示例: secupress.me
- 使用它的网站或行业类型:因为它是细长的,所以它总是给排版组合带来对比,使其成为设计徽标的理想选择。
10. 诺托三世
这是一款干净、朴素的设计,中性色调最适合在线阅读,也是最适合搭配的字体之一。

- 使用它的网站示例: dimano.rs
- 使用它的网站类型或行业:非常适合产品描述或短文本。
11. 铁路
轻薄而优雅的字体——著名的“W”确实让它脱颖而出。

- 使用它的网站示例: Storespark.co
- 使用它的网站类型或行业:非常适合标题、副标题,甚至是具有优雅感觉的正文。
现在我们已经回顾了 2023 年最好的 Google 字体,让我们看看如何优化它们,以免它们减慢您的 WordPress 网站的速度。
如何优化谷歌字体
在 WordPress 中优化 Google 字体的最佳方法是使用强大的性能插件,如 WP Rocket,它在激活时立即应用优化最佳实践。 如果您精通技术,则可以使用字体显示属性和一些自定义 CSS 手动完成。
但在我们深入研究优化技术之前,我们建议您遵循以下优化之旅:
- 了解 Google 字体如何与性能相关联。
- 在 PageSpeed Insights 上审核您的 WordPress 网站,了解您的网站在字体和性能方面的表现。
- 手动或使用 WP Rocket 优化需要优化的字体。
让我们回顾一下完整字体优化过程的主要步骤。
第 1 步 – 为什么优化 Google 字体对性能很重要
Google 字体通常是加载时间较慢的大文件,影响感知性能和用户体验。 您的 Core Web Vitals 可能会受到影响,这意味着您的排名也可能会受到影响。 下面,我们将解释未优化字体对性能的影响。
- 网站速度较慢——未经优化的谷歌字体会对您的网站性能和页面加载速度产生负面影响。 它可能不如图像优化那么重要,但请记住,您的 WordPress 网站发出的每个请求都意味着用户要等待更长的时间才能看到该页面。
- Largest Contentful Paint (LCP) – 它计算页面主要内容何时完成加载。 如果您的 LCP 是一串文本,您需要确保尽可能快地下载和呈现您的字体。
- First Contentful Paint (FCP) – 它测量页面的感知速度,因为它标记了页面加载时间轴中用户可以看到任何内容的第一个点。 因此,如果未加载 Web 字体,浏览器通常会延迟文本呈现,从而导致 FCP 分数不佳。 相反,拥有出色的 FCP 可以让访问者确信屏幕上正在发生某些事情,并且他们更有可能等待。
- Content Layout Shift (CLS) – 它衡量页面的视觉稳定性。 未优化的网络字体会对 CLS 分数产生负面影响,因为使用该字体的文本字符串和周围的内容会在网络字体加载时发生变化。
| 想要提升您的 Core Web Vitals 并提高您的 WordPress 网站性能? 阅读我们的专用指南,我们在其中为您提供了 16 个技巧来提升 SEO 和改善 Core Web Vitals。 |
既然您知道优化不佳的 Google 字体对性能和 SEO 的影响,您应该使用 Lighthouse 运行您自己的审核。
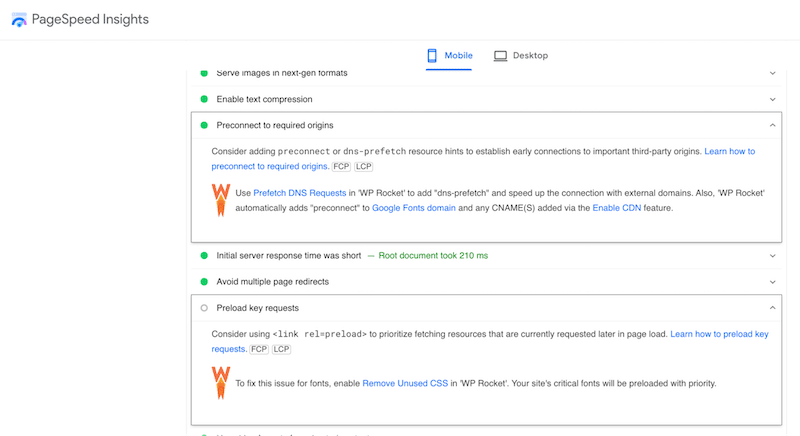
第 2 步 – PageSpeed Insights 上的 Google 字体诊断
安装 Google 字体后,我们建议您对 PageSpeed Insights 运行性能审核。 在报告中,Lighthouse 确保您遵循网络字体优化最佳实践。 一般来说,如果字体没有优化,很可能会触发这五个警告:
- 预加载密钥请求
- 预连接到所需的来源
- 使用高效的缓存策略服务静态资产
- 在 webfont 加载期间所有文本仍然可见
- 消除渲染阻塞资源
以上五个问题直接影响页面速度,因此您可能希望尽快修复它们以避免性能下降。
第 3 步 – WP Rocket 自动优化谷歌字体
一旦为您的网页设计项目选择了最好的谷歌字体,您就可以使用 WP Rocket 来确保您的页面随着时间的推移遵循网络字体优化最佳实践。
| “优化谷歌字体”功能在安装 WP Rocket 时自动启用。 你无事可做! |

WP Rocket实施缓存并提高您的 Core Web Vitals 分数。 它是 WordPress 最好的缓存插件之一,只需点击几下即可提高您的速度和核心网络活力。 它也可以是您优化 Google 字体和修复 PageSpeed Insights 上与字体相关的问题的最佳盟友:

想知道幕后发生了什么吗? WP Rocket 应用以下最佳实践来优化来自您的 Google 字体的请求:
- 针对多种字体的一个 HTTP 请求。 WP Rocket 将页面上对 Google 字体的多个请求合并为一个请求。
- 将“ display=swap”参数添加到请求中。 这解决了来自 PageSpeed Insights 的“确保文本在 webfont 加载期间保持可见”警告。
- 异步预加载和加载 Google 字体文件。 这是在没有渲染阻塞的情况下完成的,因此它还修复了“消除渲染阻塞资源”警告。
- 将“预连接”资源提示添加到请求中。 它旨在改善谷歌字体的加载时间,提高性能和核心网络生命力。
更进一步:其他一些优化谷歌字体的插件
还有一些其他工具可用于优化 Google 字体,例如:
- OMGF – 它通过缓存减少了 DNS 查找,并降低了 Cumulative Layout Shift 分数。 您可以选择预加载或卸载您网站上未使用的字体。
- Google Fonts Typography – 它允许您将任何 Google 字体加载到您的 WordPress 网站。 它还提供了一些预连接资源提示。
包起来
您可以手动浏览 1400 多种字体,也可以节省一些宝贵的时间,使用我们的指南为您的下一个项目选择最佳的 Google 字体! 请记住,您的字体必须与您的品牌个性保持一致:衬线字体很受想要塑造优雅精致形象的品牌欢迎。 相反,如果你想传达一种更现代和前卫的形象,无衬线字体是你的首选。
黄金法则是不要使用太多字体并尽可能优化它们。 如果您提供未优化的字体,将对性能和用户体验产生双重影响,因为延迟的文本渲染和重要的布局变化。
使用 WP Rocket 确保您的 Core Web Vitals 健康,并且所选的 Google 字体不会降低您的页面速度。 这是优化字体和修复 PageSpeed Insights 警告的最简单、最可靠的方法之一。
此外,您无需承担 30 天退款保证的任何风险。
