Elementor 的最佳页眉设计习惯 | 了解 10 个杀手级事实
已发表: 2022-08-17“抓住访问者很容易,只要写一篇带有任何标题的文章并发布它!” - 如果你这样想,你就进入了一个梦想的世界。 在网络市场上确立自己的地位并不容易。 当您撰写带有模糊标题的文章时,访问者将完全不了解您要说的内容并跳过它。
这足以让您的网站在短时间内崩溃并失去访问者。 如果这种情况持续下去,一家知名公司将在很短的时间内倒下。 在本文中,我们将讨论适用于网站的 Elementor 的最佳标题设计习惯。

我们身处企业界,我们都希望尽可能地把我们的业务做大,并尽最大努力将其推向最高位置。
这是一个你应该理解的场景——你成立了一家公司,安排员工生产优质产品,并尽你所能保持业务运转,但发表了带有任何或模糊标题的文章来宣传你的产品。
你认为结果会是什么? 绝对为零!
因为拥有优质的产品而没有格式良好的广告文章是徒劳的。

因此,您必须写一篇带有特定且有意义的标题的文章,以吸引即将成为客户的访问者的眼睛,并告诉其他人这样做。 你怎么能那样做?
保持联系直到最后以了解更多信息。
开始吧!

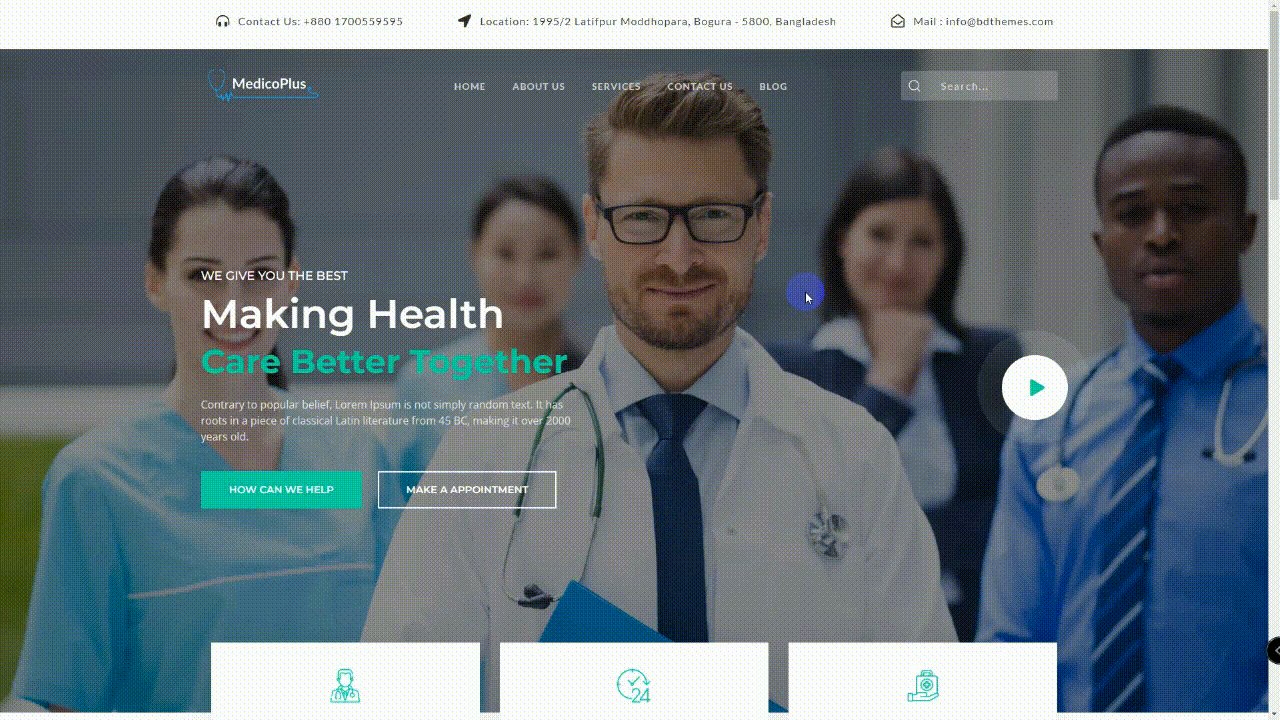
什么是 Elementor 标头?
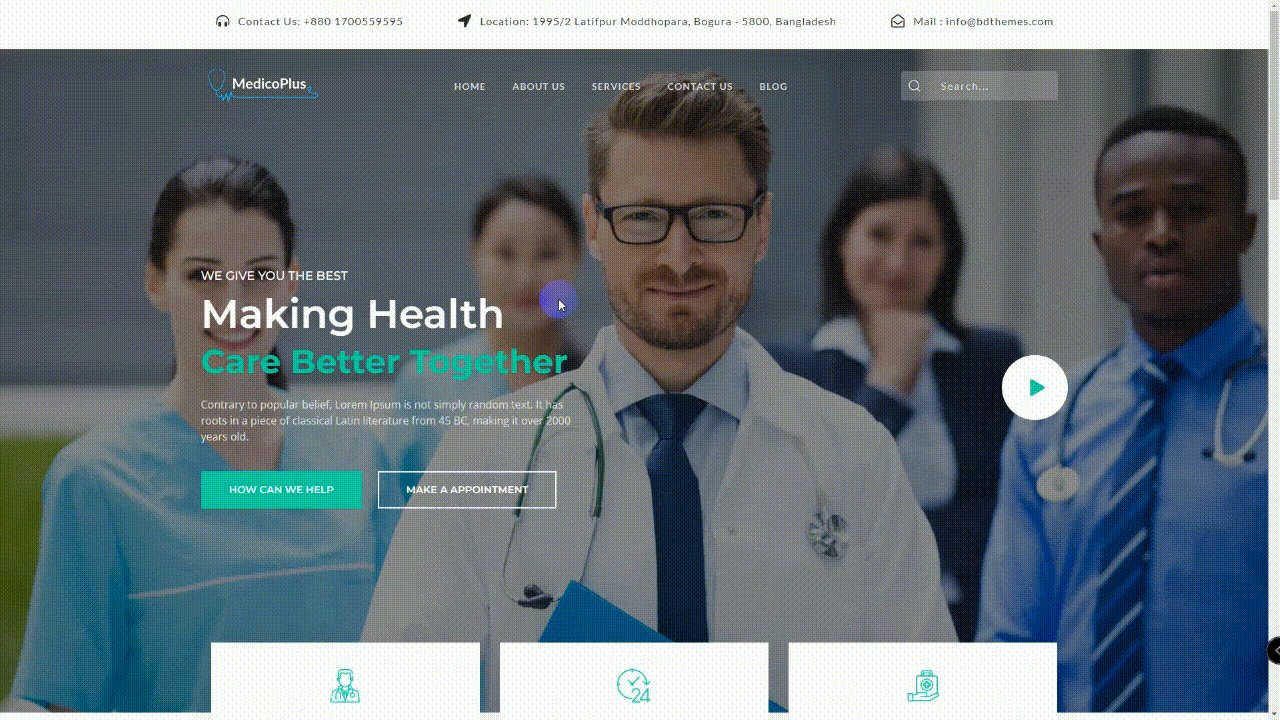
Elementor 标头或网站标头是网站的顶部顶部,其中包含徽标、导航,有时还有其他信息,即:文本、图像、gif; 找到链接和按钮。
标题就像一张脸。 一个人的脸可以表达他的个性和态度,网站或网页的标题也是如此。 乍一看,它使读者对您要说的内容有一个清晰的概念。

为什么标题很重要?
既然您已经对标头有所了解,让我们详细了解标头的重要性。 标题是网站的主要部分,当然也是至关重要的部分,它可以吸引访问者的注意力或迫使他立即从网站掉头。
如果标题无法吸引访问者的眼球,那么他们肯定不会有兴趣阅读您的文章。 吸引人的标题可以帮助您从不知名的访问者中脱颖而出,并在短时间内使他成为客户,并吸引更多访问者访问您的网站。
以下是标题如此重要的一些原因:
- 第一眼看到您的网站时,它就抓住了访问者的吸引力
- 它使访问者有兴趣通过单击或搜索查询来探索网站
- 它是大多数访客会遇到的品牌徽标的所在地
- 它用作网站的目录
- 它提供了与公司、联系方式等相关的额外信息
- 它包括为准备采取下一步行动的人提供的 CTA 按钮
通常,标题对大多数网站都有类似的用途。 尽管如此,您仍可以根据网站类型、品牌风格以及您希望在其中存储多少信息,自由创建不同类型的标题。

为什么需要标头设计?
您想制作这样的标题,以吸引在线市场上大多数访问者的注意力,从而帮助您扩大业务。
为此,您必须有一个标题设计。 标题设计使您能够创建一个良好、健康和吸引人的标题的布局,这将粉碎其他人并让您成为排名第一的方法。
所以,一个标题设计是必须的,它可以帮助你更整齐、更精确地装饰你的标题。
我们通常在 WordPress 中使用的标题设计类型
我们在 WordPress 中使用了一些常见的网站标题设计。 它们如下所示:

-> 缩小粘性标题
这是一种网站标题设计,以常规标题开头,当您开始向下滚动时,标题会变短或变小,然后变得透明。
同时,当您向下滚动时,它会将标题保持在屏幕上的相同位置。 它有一个部分粘性标题的版本,当你向下滚动时它会消失,但当你开始向上滚动时,它会再次出现。

- >导航标题/导航的最佳标题
网站是零售业常见的一系列网站的一部分,可以选择在标题上方添加一个额外的栏,以快速链接到其他商店。 这样做的好处是,您不必为它们创建单独的栏,访问者可以在同一个栏内获取链接。

-> 移动标题设计
手机头的设计适合手机用户使用,也是常用的。 在屏幕上的这个设计中,标志出现在最左侧,在汉堡图标下方,插入了导航和其他链接。

-> 混合头
由于移动设备和桌面设备之间的界限模糊,网站采用混合标题设计也就不足为奇了。 通常,它看起来像一个标准的单行标题。 不过,桌面访问者的其他导航链接保存在汉堡菜单图标中。

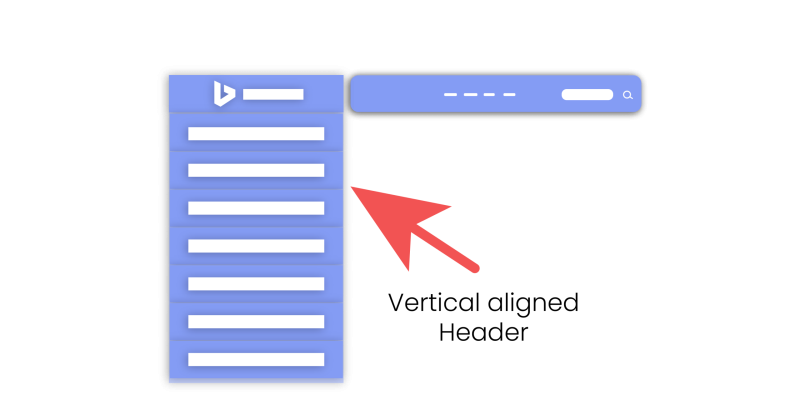
-> 垂直对齐的标题
您可以使用垂直对齐的标题来使您的网站视图与众不同并吸引访问者。 您可以根据自己的喜好将标题位置设置在左侧或右侧,这将非常适合您的业务。
这种标题设计导致人们倾向于选择它作为他们网站上的酒店和其他基于服务的业务的受人尊敬的选项。
WordPress 网站理想标头的一部分
您看到的标题中的元素可能因网站而异,但此处的这些选项是最常见的。 您不必包括所有这些。
如果您在标题中插入超出需要的功能,它会看起来很密集并且可能会使访问者感到困惑。 相反,您的目标是在标题中为访问者保留足够多的信息。
让我们看一下您可以在网站标题中包含的最常见元素:
- 一个标志
- 导航菜单
- 搜索栏
- 社交媒体图标
- 联系信息
- 呼吁采取行动
现在,为了您的好消息,我将深入讨论这些元素:

1. 一个标志
如果您想在网站的顶部占据一席之地,您必须拥有自己的品牌标志,因为这是每个访问者访问您的网站时看到的第一件事。 这就是它应该放在标题中的原因。
标志设计必须与标题的其他元素不同且迷人,才能吸引访问者的眼球。
下一个重要的事情是徽标的位置。 错误的标志位置会让访问者跳过你的网站,你的网站很快就会被抛弃。 位置可能会有所不同,但通常,它位于大多数网站的左角或中间。
因此,定位对于您的品牌推广来说是一个至关重要的问题,您必须明智地选择放置它的位置,以便为您的网站吸引大量流量。
您可能知道一些常见且完全可以接受的情况:
- 如果站点没有徽标,则取而代之的是站点标题代替徽标。
- 一些站点同时具有徽标和站点标题。
- 有时,网站标题是徽标图像的一部分。
您的主要目标是打造您网站的品牌并为其吸引大量流量,因此请充分利用标题中的徽标,使其完美运作并实现您的目标。

2.导航菜单
标题中最关键的元素是导航菜单。 它有助于包含一个链接到您网站的所有重要页面的菜单,其中每个页面都相互关联。 有四个主要链接,即:WordPress.com 菜单上的产品、功能、资源以及计划和定价。 除非您的网站只有很少的页面,否则最好不要将所有页面链接都填充到菜单中,即使您认为所有页面都很重要。
如果您的访问者很容易鸟瞰,他们会在探索您网站上的内容时感到自信。 您必须使导航中的链接易于阅读,并使用文本告诉访问者点击后可以期待什么。
此外,它可以包括按钮,即:登录、我的帐户和购物车。 导航的数量和类型因您网站的大小和您的需求而异。 您可以使用左侧的汉堡菜单让您的访问者轻松找到他们正在寻找的选项。

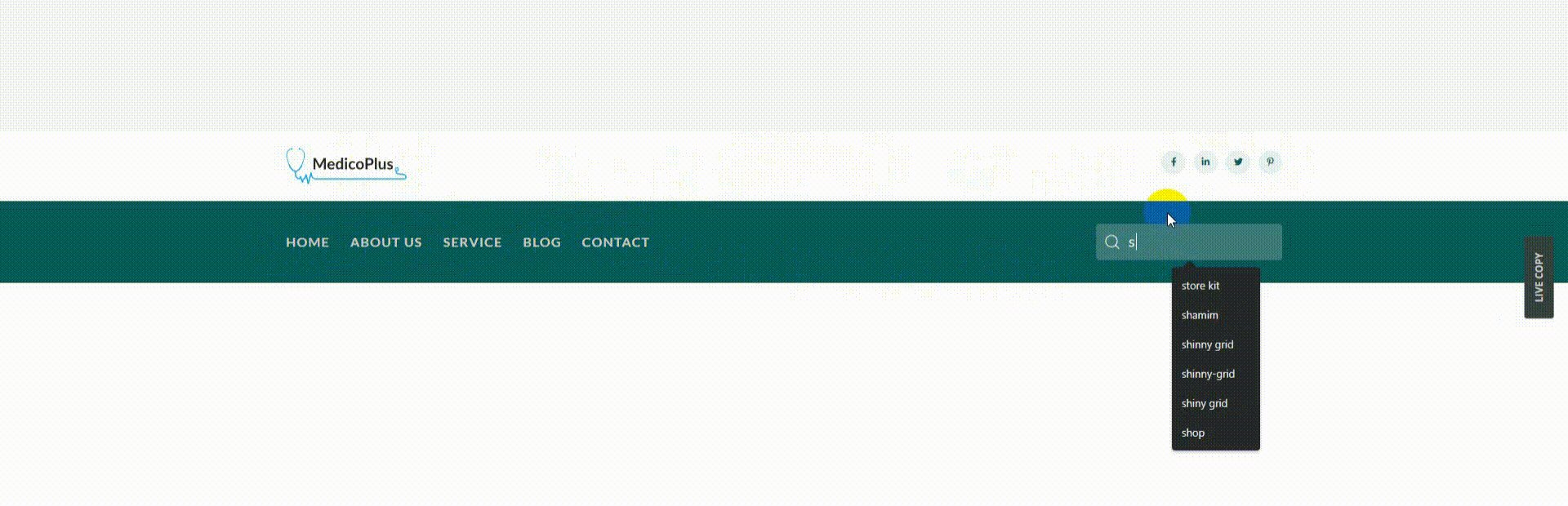
3. 搜索栏
如果您安排了一个巨大的档案或内容库,您通常需要在标题区域的右侧添加一个搜索功能,这就是它的正确位置。
您必须记住,放大镜图标并不代表搜索栏,它与“搜索”一词配对,并带有人们可以轻松找到的图标。
使用此选项,您可以阻止用户转到新页面进行搜索,他们可以轻松地在此处进行查询并提供更好的用户体验。
您可以包含“隐藏”搜索栏以节省仅在您单击图标时才显示的空间,这是一种明智的设计方法,如果您在拥挤的区域中有许多项目,您可以这样做。 这意味着,此过程可以节省空间并增加访问者查看您网站的次数。

4. 社交媒体图标
目前,人们在线上社交媒体比线下或正常生活更活跃。 因此,您可以通过在标题区域添加图标来链接到社交媒体,这将占用很少的空间,但极大地帮助您吸引更多访问者访问您的网站。

五、联系方式
如果您经营实体店或有客户联络中心,最好在标题中包含联系信息。 其他竞争对手,如房地产经纪人、当地企业、服务提供商和顾问,喜欢确保显着展示他们的联系信息。 例如,您可以通过添加联系电话来获得更多潜在客户。

6. 号召性用语
您可以使用标题中的联系电话作为您网站需要的行动号召,其他人可能会使用不同的行动号召。
您可以使用注册选项代替联系电话,以便您的访问者参与您的时事通讯或创建一个帐户。
标题是这样一个地方,可以通过放置按钮、表单或链接来鼓励用户采取行动。 您可以根据需要将其中任何一个用作您网站的号召性用语。

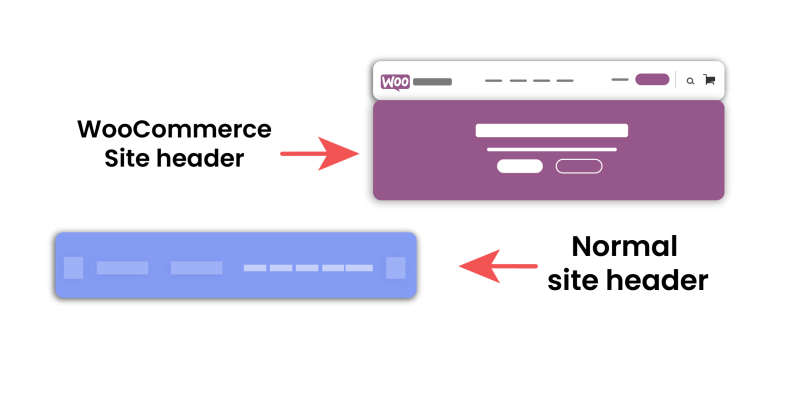
WooCommerce 网站标题和普通网站标题有什么区别?
现在,这里出现了一个至关重要的问题:WooCommerce 网站标题是否类似于普通网站标题? 它们之间有什么区别吗? 好吧,让我们在下面找到:

WooCommerce 网站标题:
- 它包含与公司相关的政策。
- 它通知访问者有关产品的信息。
- 它将访客转化为客户。
- 它宣传公司的所有产品和商誉。
- 它主要涵盖公司的财务部分。
- 它有助于将公司发展得更大。
- 它是面向目标的。
一个普通的站点标题:
- 它包含一般对话或闲聊。
- 它不会通知访问者任何产品。
- 它不会将访问者转化为客户。
- 其中没有关于任何产品的促销活动。
- 它通常讨论匿名主题。
- 这对公司发展壮大没有帮助。
- 它不是面向目标的。
你需要知道的10个杀手级事实
我们在上面谈得够多了! 现在,请允许我告诉你关于 10 个杀手的事实。 这些在下面给出:

1.标题向听众阐明了您的信息
如您所知,俗话说-'一见钟情'。 这同样适用于该领域。 当访问者第一次看到标题时,它会给他一个关于文章内容的明确信息。
这吸引了访问者的眼球,并产生了将文章通读到最后的愿望。 如果一个标题对访问者来说是模糊的,让他感到困惑和摇摆不定,他根本不会有兴趣阅读这篇文章,他会快速掉头。
这是您的网站立即触底的警告信号。 因此,您必须在标题中向访问者阐明您的信息。

2. 组织良好且结构良好的标题吸引访客
您必须保持标题组织良好且结构良好,因为它是访问者进入您的博客区域的门户。 它可以帮助他们轻松快速地找到他们正在寻找的内容。 下面我们来分析一下:
- 根据“共同区域法则”的原则设计标题 - 徽标和导航保持在一个平台上,保持等距间距并被视为一个整体。
- 保留 CTA,即:联系销售、登录、免费试用,在标题的右上角,这将有助于访问者继续前进。
- 在子导航中提出问题、概述、功能和计划,这将使您的访问者对您的网站感兴趣。
- 使用比其他字体更粗更大的字体来突出主标题,使其更大更亮。 这种设计将使访问者专注于标题,然后他们将转到附加信息。

3.简单的字体帮助访问者易于阅读
在标题中选择简单的字体有助于访问者易于阅读并使转换率翻倍。 所以,最好不要让标题成为你的字体选择的创意地方,除了标志。
您可以为徽标自由选择手写或手工字体,使其独一无二。 您必须记住有关标题的这三点:
- 请勿在标题中使用手写或手工制作的字体,访问者将难以阅读。 相反,最好为文本和信息选择衬线或无衬线网络字体。
- 将字体大小保持在适合页眉区域的最小 16 像素。
- 字体和背景之间的颜色对比度应至少为 4.5:1。
您可以使用 Elementor 中的样式编辑器来构建完全自定义的标题,或者您可以转到全局设置来定义排版和颜色以根据需要进行调整。

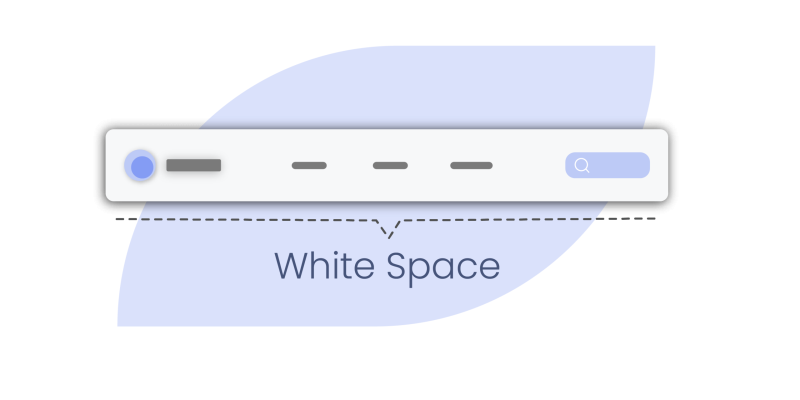
4.留白让阅读更轻松
在标题中使用必要的空白使访问者易于阅读,从而吸引他们深入研究。 您必须尽可能多地保留标题中的空白。 请注意以下几点:
- 在让徽标闪耀的元素之间保持必要的差距,以鼓励访问者登录。
- 保持相同的空间,在链接之间有细的分界线,这将有助于访问者单独关注它们。
- 在搜索栏中留出足够的空间,这实际上可以帮助用户使用广阔的区域找到所需的项目。
- 您可以将标题背景全部设为黑色,并在其末尾放置一个大的白色块,以吸引访问者,它可以是 CTA。

5. 粘性标题更快地吸引访问者
如果您想更快地吸引访问者,请为您的广泛文章保持标题的粘性。 具有长单页和长提要的网站可以从中受益。
因此,访问者总是可以在他们浏览的页面下方看到他们视线附近的标题。 如果您想吸引更多访问者访问您的网站,可以遵循以下提示:
- 当访问者开始滚动时,将它们缩小。
- 在标题和内容之间做出明显的区别,以便访问者可以识别它们。
- 使用动画,但要保持小。

6. 透明标题有利于导航
让您的访问者感觉轻松导航。 为此,使标题透明保持元素完整,这个棘手的设计将使您的网站更适合您的访问者。 当文本上出现背景繁忙的标题时,访问者将难以阅读。
只要标题出现在文本上,当它们滚动到某些部分时,它就会变得不可读。 以下是解决问题的几点:
- 在左侧制作白色徽标并将白色汉堡菜单图标放在右侧。
- 使视频或图像色彩丰富,与每页顶部的白色形成鲜明对比。
- 使用必要的视觉效果使您的网站保持轻量级,并且不要损害标题可见性的透明性。

7. 移动端的自定义标题设计有助于提高参与度
不要只将桌面用户视为您的访问者,还要考虑移动用户。 根据 Google 的建议,网站的移动版和桌面版包含相同的内容。
这无可争辩,但桌面上的标题应该与移动端的元素具有相同的元素,这意味着移动端的设计应该不同。 您只需使标题设计适合移动设备。
让我们比较一下区别:
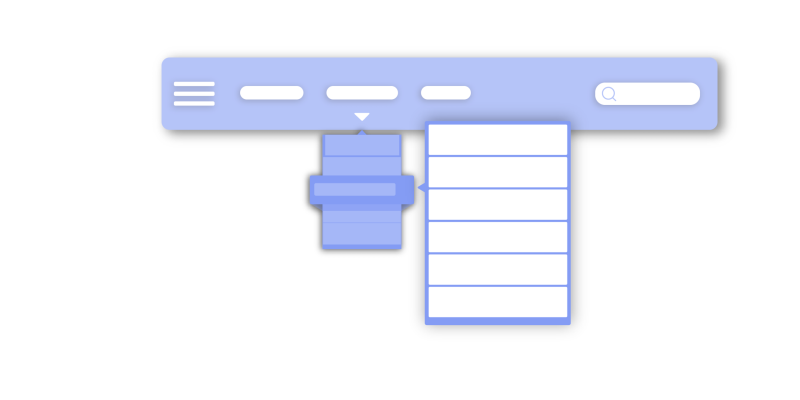
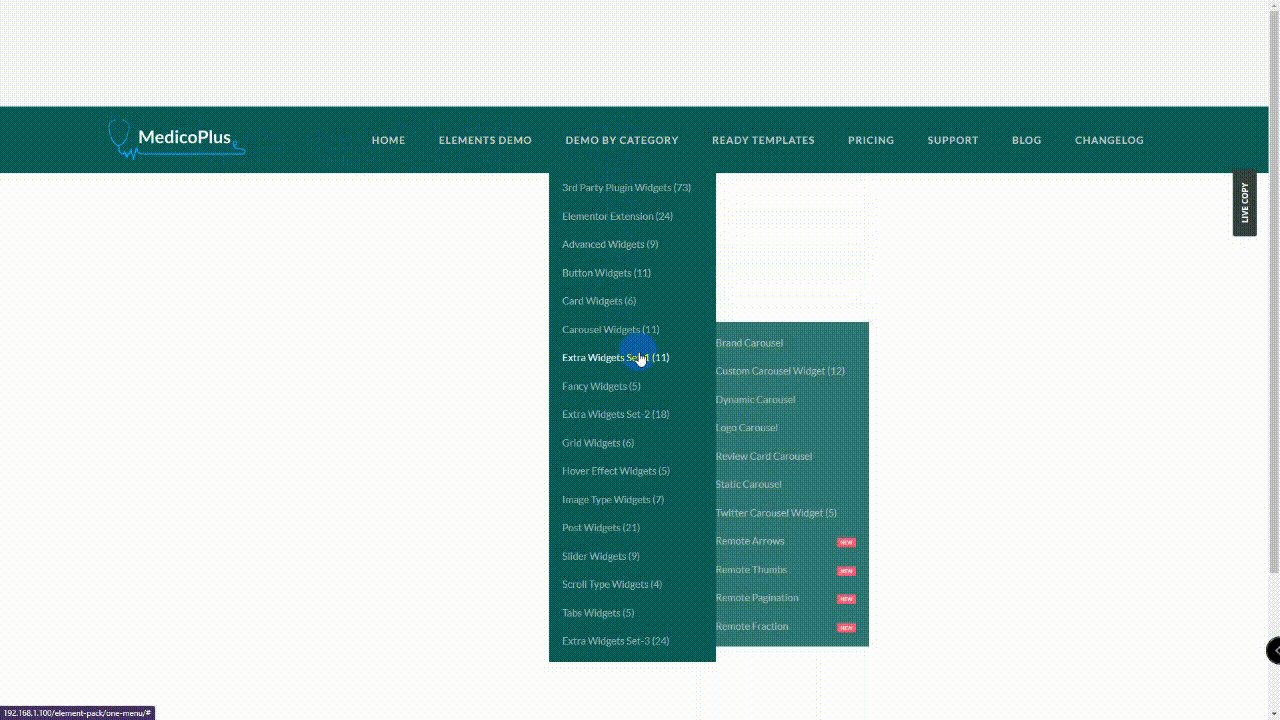
- 在桌面上 - 打开导航链接时,子导航显示为它下方的水平行。
- 在移动设备上 - 导航不适合移动网站的标题,因此,导航链接嵌入在汉堡图标中。 当它打开时,它会在垂直视图中显示一个完整的标题,所有链接都以相同的方式显示。
您可以使用 Elementor 自定义标头构建器来执行此操作。 为此,请将您的响应模式切换到智能手机视图并根据需要自定义元素。

8. 视觉元素比文字更能说话
你很清楚,一张图片比一堆文字强 100 倍。 您可以通过在标题中包含视觉元素来获得更多流量。
对站点标题元素使用图标,即:购物车、搜索栏、语言切换器、位置查找器等可能很有用,但请记住不要使用不常见或包含不明确含义的图标。
始终尝试添加使标题保持新鲜且不影响加载时间的图像。 避免在标题中包含视频,因为它不是视频的理想位置。

9. 导航动画使内容用户友好
Over-the-top 动画并不总是有效的。 但是,如果你以正确的方式使用它,你可以吸引游客。 例如,在导航中应用小动画可以增加访问者的关注度和参与度。
这是您可以使用的示例:
- 当访问者将鼠标悬停在其中一个主要导航链接上时,其余链接会淡出。 这种动画效果将主要帮助他们专注于可用的内容。
- 接下来,他将鼠标悬停在二级或三级链接上,页面颜色与其余选项不同。
再看一个例子:
- 当第二级导航幻灯片打开时,您将在此处看到流畅的浮动动画。
- 然后,您将获得应用到页面而不是导航的淡入淡出效果。
让我们看一下这个例子,这里使用了 Elementor 小部件:
- 您可以使用 Elementor 中的现成模板在导航中使用动画。
- 您可以从 Elementor 插件在页面上插入导航菜单。 Elementor 插件在这里非常有用。
- 您还可以使用动态效果来立即为整个导航菜单设置动画,从而使所选页面栩栩如生。

10. 考虑标题与内容的比率会带来更多流量
如果您想吸引更多流量,则必须考虑标题与内容的比率。 有一些因素需要考虑。 导航通常有两种模式,即:垂直和水平。
让我们看一下垂直导航:
- 您可以根据需要添加尽可能多的链接,而不会拥挤标题。
- 在不影响页眉设计的情况下扩展您网站的页面。
- 当访问者向下看网站的左栏时,可定制且更易于扫描。
- 用户从花在社交媒体和网络应用程序上的时间开始就熟悉垂直导航。
- 您可以通过垂直导航在桌面和移动设备之间体验。
在垂直导航中必须考虑空间问题。
现在,让我们看一下水平导航:
- 无论如何,水平标题通常被设计成很薄,允许访问者使用许多缩小的粘性标题。
- 当有人点击汉堡菜单图标时,他才能看到侧边栏导航。
- 如果您保持粘性侧边栏菜单足够紧凑,即:250 像素宽与网站上的 1200 像素相比,它可以带来良好的用户体验。
奖励:在 Element Pack Pro 模板库中获得令人惊叹的现成标题模板
好消息为您创建一个引人注目的标题!
您会很高兴知道 Element Pack Pro 模板库中有许多现成的标题模板,您可以在其中找到许多用于创建不同迷人标题的设计。 您可以根据您的网站需要使用这些模板。
这还不是全部,您甚至可以为您的标题自定义这些模板。 您可以将模板标题自定义为粘性标题以吸引访问者。
您可以查看 Element Pack Pro 模板库以创建令人惊叹的标题,从而吸引更多访问者访问您的网站。
选择您的标题,推动您的业务
正如您已经了解了如何创建令人惊叹的标头以及有关它的一些杀手级事实,是时候明智地选择适合您的标头了。 它将帮助您提高知名度,并吸引更多访客的眼球,从而以加速的速度推动您的业务朝着目标前进。
您可以在在线市场上建立自己的强势地位,并继续前进,让您的竞争对手远远落后。
希望这会对您有很大帮助。 感谢您耐心阅读这篇文章。 祝你今天过得愉快。
