6 个最佳 WordPress 图像优化插件(免费 + 付费)
已发表: 2021-07-29您是否正在为您的 WordPress 网站寻找最佳的图像优化插件?
我知道,您可能听说过您应该始终优化图像。 嗯,它们是人们在您的网站上看到的第一件事,它们决定了您品牌的外观和感觉。
优化图像也是加快网站加载速度、增加页面浏览量和转化次数的关键。
但是你怎么知道你做得对吗?
我们都知道拥有一个用户友好且功能强大的视觉吸引力网站是多么重要。 图像是其中不可或缺的一部分,但如果没有插件的帮助,它们可能很难优化。 您是否知道图像平均占网页总重量的 21% ?
我们的指南还将帮助您了解一个好的插件应该具备的主要功能来提高性能。
让我们来看看我们为您选择的六个最佳 WordPress 图像优化插件!
如何选择合适的图像优化插件
通过在 WordPress 上优化您的图像,您将加快加载时间并改善用户体验。
但是当你优化你的图像时你会怎么做? Web 图像优化是以正确的格式、尺寸和分辨率提供高质量图像的操作,同时保持尺寸尽可能小。
图像优化可以通过不同的方式完成:通过调整图像大小、压缩大小或使用延迟加载缓存它们。
有许多插件可以自动为您执行此操作。 但是,并非所有插件都是一样的。 在本节中,我们将向您展示选择图像优化插件时应注意的一些关键功能。
- 压缩功能:对图像文件进行编码或转换的过程,使其自动占用比原始文件更少的空间。
- 确保插件可以优化您想要使用的格式:jpg、png、pdf、gif 和 WebP。
- 图像的自动 WebP 转换:WebP 是一种现代图像格式,可为 Web 上的图像提供卓越的无损和有损压缩。 您选择的插件应该支持并转换这种在网络上广泛使用的优化格式。
- 延迟加载选项:仅在访问者看到图像时显示图像节省带宽。
- 选择是否要使用无损或有损压缩算法优化图像。 然后,确保插件根据您的需要具有这两个选项。
| 图像压缩有两种类型的算法,即无损和有损。 无损:图像质量完全不会改变。 有损:质量的微小损失,但大多数时候并不明显。 |
- 允许您优化已上传到您网站的图像的选项。 这将为您节省大量时间!
- 批量优化与单一优化:这两个选项都非常有用,因为您可能希望批量优化现有媒体库或手动选择要优化的图像。
- 如果您需要恢复原始图像,则可以使用备份选项。
现在我们已经看到了一些您应该在插件中寻找优化图像的最佳功能,让我们仔细看看有助于实现这一目标的六个插件。
排名前 6 位的图像优化插件(带有最终测试)
- 想象一下
- Ewww 图像优化器
- Optimole(Optimole 的图像优化和延迟加载)
- 短像素图像优化器
- reSmush.it
- 压缩 JPEG 和 PNG 图像
还有更多。 您还会发现两个内容奖励:
- 奖励1 :图像优化插件的最终比较测试
- 奖励 2 :WP Rocket 插件 – 优化图像和提升网站性能的全套套件
1.想象
Imagify 拥有 500 000 多个活动安装,是直接在 WordPress 仪表板中优化图像的最先进工具之一。 凭借非常用户友好的界面,Imagify 将优化您的媒体存储,因为它会压缩您新上传的图像以及您当前手头上的任何图像。 最后但并非最不重要的是,它是由 WP Rocket 制作的(充满爱意),再次具有相同的目标:让网络变得更快!

主要特点
- 支持 PNG、JPG、GIF、PDF 和 WebP
- 能够将图像转换为 WebP 格式,并使用 <picture> 标记或在 .htaccess 文件中以两种方式在您的 WordPress 站点上以 WebP 格式显示它们
- 可以在上传时或在现有图像的优化过程中自动调整大小和优化
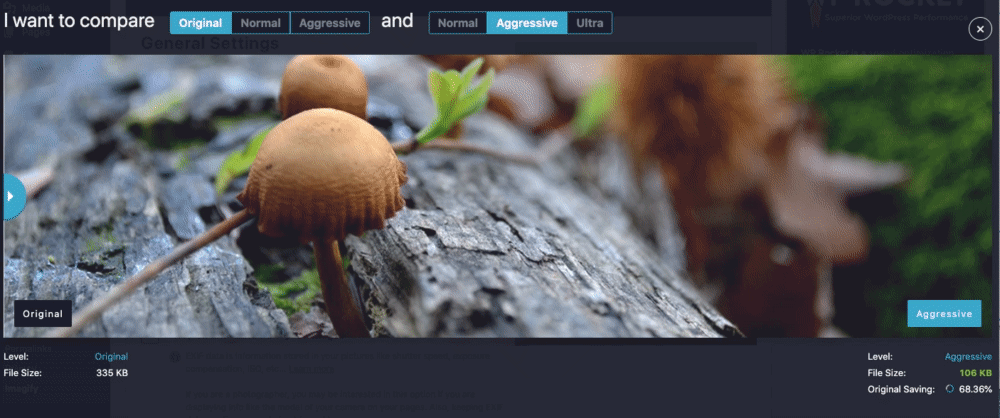
- 三种不同的压缩级别: Normal (无损压缩)、 Aggressive (有损压缩)、 Ultra (更激进的有损压缩,以最大限度地节省文件)
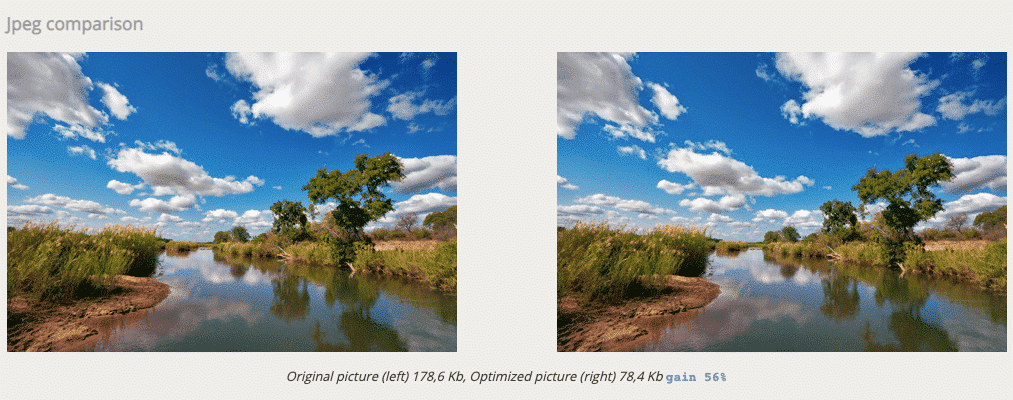
在您的 WordPress 仪表板中,您可以使用 imagify 工具比较每个压缩级别。 我们试了一下,发现图像质量没有受到影响,但文件大小从 336 KB 变为 104 KB,节省了 66%!

- 可以在缩略图/中/大之间选择要优化的图像类型
- 自动将图像大小调整到某个最大值。 方面
- Imagify 使用自己的服务器来优化您的照片(这可以让您消耗更少的带宽并保留页面的加载时间)
- 备份原始图像(压缩后恢复图像)
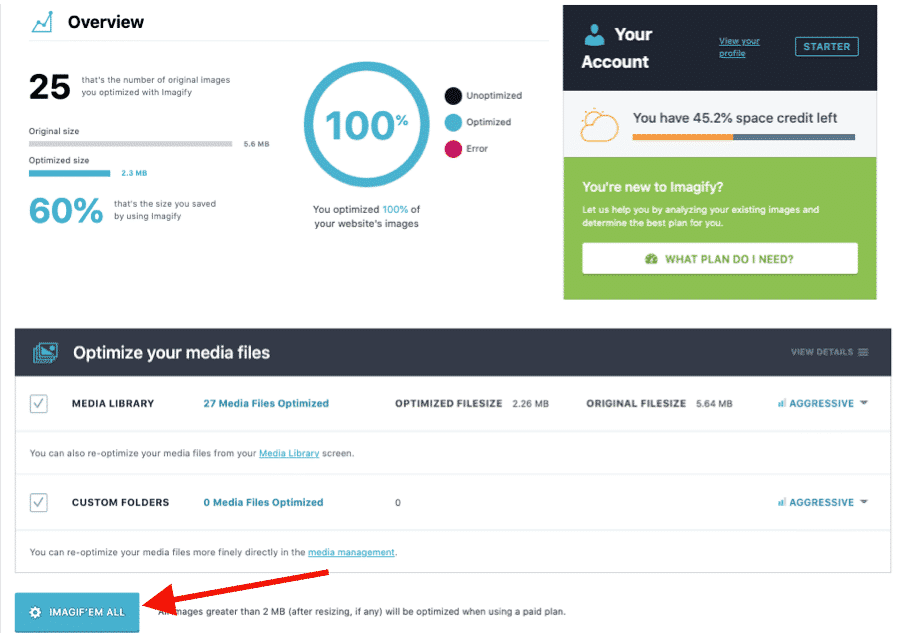
- 批量优化器,一键优化媒体库:

定价(基于您要优化的图像数量)
免费的 API 密钥可让您每月调整和压缩 20 MB 的图像(大约 200 张图像)。 然后,您可以每月支付 4.99 美元购买 500 GB(大约 5000 张图像)或每月支付 9.99 美元购买无限次使用。
重要提示:您可以使用免费版本充分利用 Imagify 。 高级版只允许处理更多图像。
2.Ewww 图像优化器
超过 900 000 个网站使用 Ewww Image Optimizer 插件来加速他们的图像而不损失其质量。 它会在您上传图像时自动优化图像。 您还可以选择通过无损压缩单独或批量优化之前上传的 JPG 图像。

主要特点
- 压缩可用于压缩 JPG、PNG 和 PDF 文件
- 图像会自动压缩、缩放以适应页面、延迟加载并转换为下一代 WebP 格式。
- 调整现有图像的大小
- 添加缺少的尺寸(宽度/高度属性以减少布局变化并改善用户体验)
- 优化您网站上的所有内容,而不仅仅是 WordPress 媒体库
- 让您在自己的服务器上使用工具优化图像
- 无限的文件大小,因此您无需担心未压缩的大图像
- 提供批量选项:从单个页面优化所有图像
当您安装插件时,他们会询问您的目标是什么。 为了我们的比较,我们将坚持使用免费模式:

该界面不是很人性化,但它可以完成工作,并且在使用之前几乎没有要应用的设置。
定价(基于您可以访问的功能)
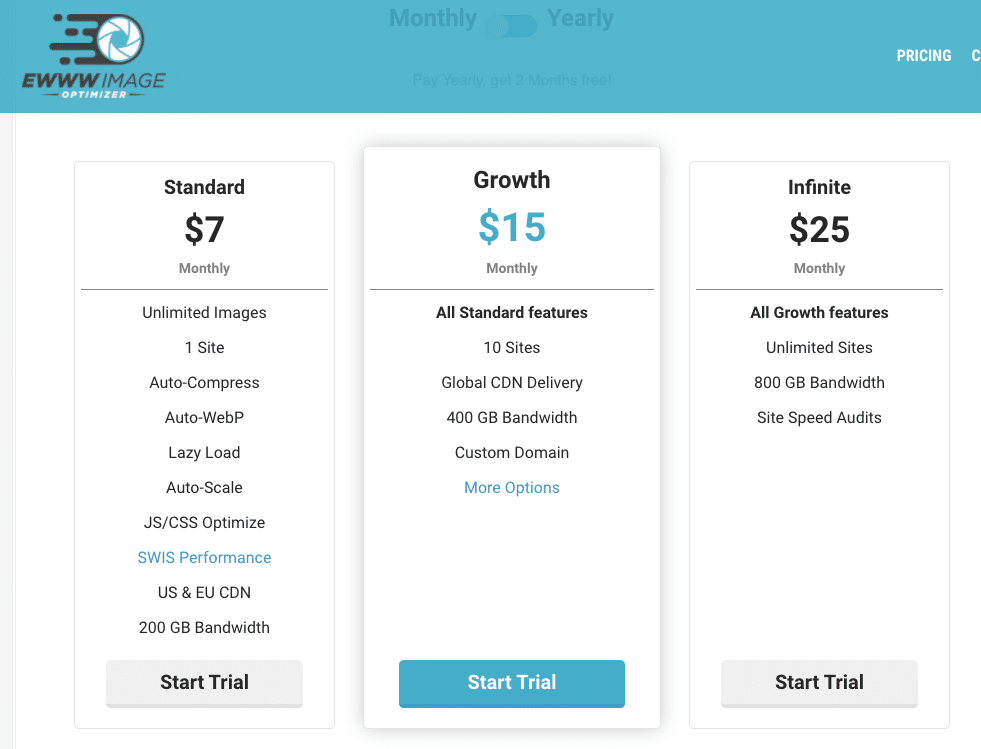
Ewww 图像优化器是免费使用的,但如果您需要进一步优化您的网站,那么您可以选择高级计划。 高级计划包括 JS 和 CSS 优化、缓存选项、CDN、更多带宽和更好的优化能力。

3. Optimole(Optimole的图像优化和延迟加载)
Optimole 的图像优化插件提供了一个干净的界面,其中包含在后台运行的工具,无需检查任何选项。 优化图像需要创建一个帐户并插入您的 API 密钥,但它真的很快! 完成后,查看仪表板中的所有优化图像以修改某些设置,例如图像替换、调整大图像大小、延迟加载或压缩质量。 这包括月度报告。

主要特点
- 支持以下图像类型:JPG、PNG 和 SVG 格式
- 用户友好的界面
- 有损和无损算法
- 4 种压缩级别:自动、高、中、低
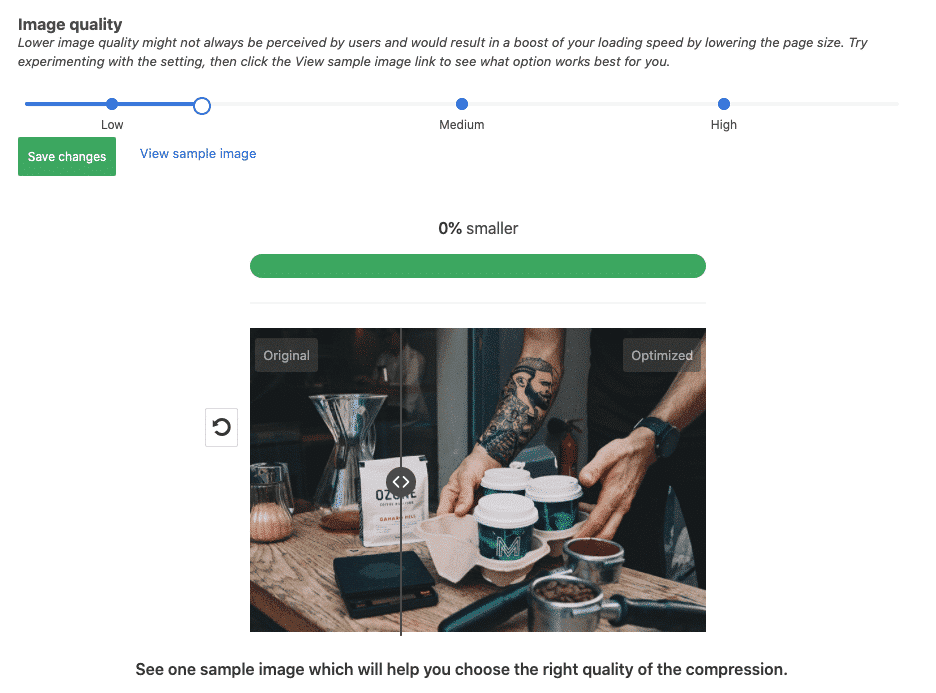
您有一个可用的工具(类似于 Imagify)来比较优化前后的图像质量:

- 支持 Retina 和 WebP 图像
- 提供来自全球 CDN 的图像(免费!)
- 根据访问者的实际设备进行优化
- 延迟加载选项
- 自动添加水印
- 智能裁剪:在不影响质量的情况下保留图像中最有趣的部分
- 用于跟踪和监控的月度报告
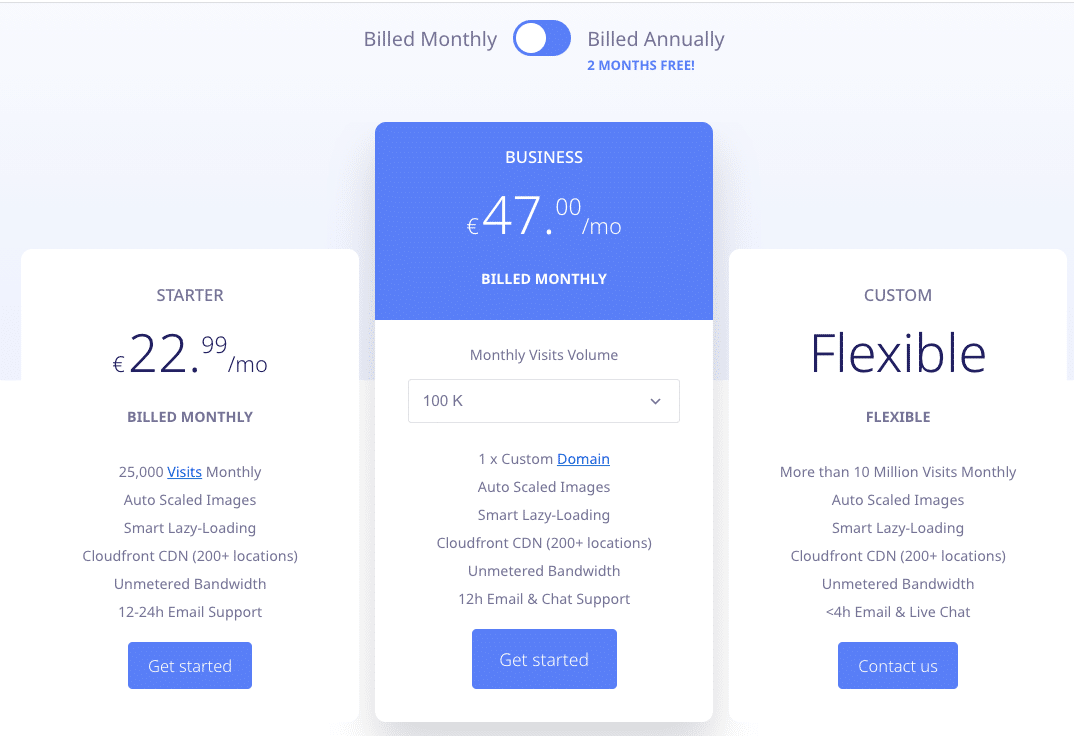
定价(基于访问次数)
使用免费计划,您可以优化不限数量的图像,每月访问量高达 5k。

4. 短像素图像优化器
凭借 300 000 次以上的活跃安装,他们的承诺很明确:加快您的网站速度。 免费增值图像优化插件 ShortPixel 提供了三种不同的图像压缩算法:无损、有损和光泽,因此您可以选择最适合您的项目的算法。

主要特点
- 新图像在后台自动调整大小/重新缩放和优化
- 有损和无损图像压缩均提供以下格式:JPG、PNG、GIF、WebP、AVIF 和 PDF 文件
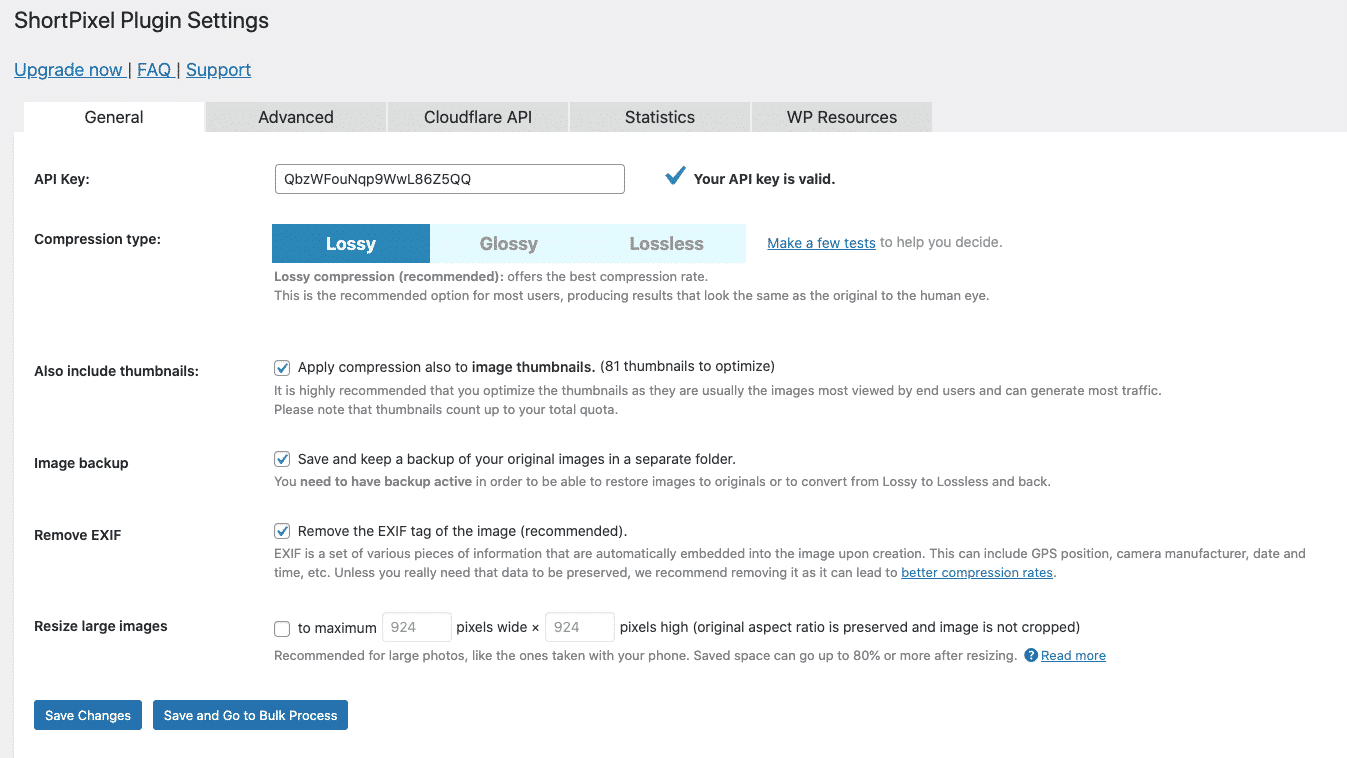
- 提供更多高级选项的界面

- 它与任何画廊、滑块或电子商务插件兼容
- 自动缩小大图像
- 如果这会导致较小的图像,则自动将 PNG 转换为 JPG
- 优化您网站上的任何图像,甚至是媒体库中未列出的图像
- 对于摄影师:保留或删除 Exif 数据并启用光泽 JPEG 压缩
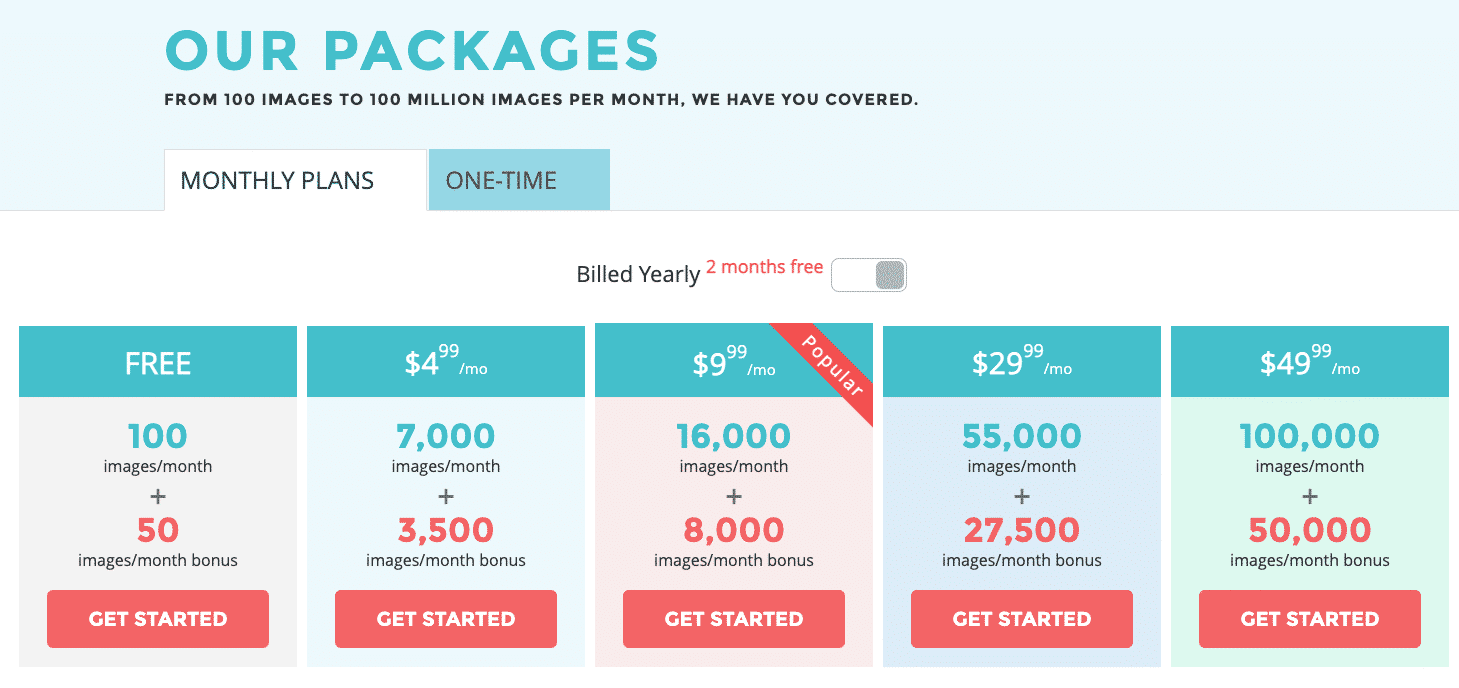
定价(基于您需要优化的图像数量)
该插件本身是免费的,每月提供 100 个免费积分。 额外的积分可以以 4.99 美元的价格购买 7,000 个图像积分。

5. reSmush.it
reSmush.it 图像优化器允许您免费优化图像。 您还可以根据需要的质量更改图像的优化级别,或者根据需要从优化过程中排除一些图片。

主要特点
- 支持的格式:PNG、JPG、GIF、BMP 和 TIF 图片,免费最大 5MB
- 批量操作,只需单击 2 次即可优化所有图片!
- WebP 尚不可用(但他们正在努力)
- “优化上传”功能可用

价钱
自由。 唯一的限制是发送小于 5MB 的图像。
6.压缩JPEG和PNG图像
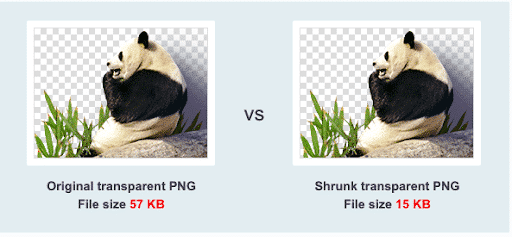
这个插件坚持基础,允许您优化 JPEG 和 PNG 格式。 它基于 TinyJPG 和 TinyPNG 的图像压缩服务。 这两种工具都会分析图像的内容,以选择最适合每张照片的压缩策略,而不会影响其质量。

主要特点
- 一次为您现有的 JPEG 和 PNG 图像批量优化选项
- 支持两种格式:PNG、JPEG

- 上传新图像时自动优化它们
- 优化媒体库中已有的单个图像
- 批量优化现有媒体库
- 通过设置最大宽度和/或高度自动调整大图像上传的大小
- 渐进式 JPEG 编码:更快地显示 JPEG 图像
- 动画PNG的压缩
- 从 WordPress 中选择可以优化的缩略图大小
- 在设置页面和批量优化期间查看您的使用情况
- 将 CMYK 转换为 RGB 以节省更多空间
价钱
通过常规的 WordPress 安装,您每月可以免费优化大约 100 张图像。 当您进入专业版(25 美元/用户/年)时,您可以一次拖放 20 多个图像,将文件大小限制从 5 MB 升级到 75 MB,并使用分析器工具访问统计信息。
奖励 1:图像优化插件的最终比较测试分数
为了测试我们的插件,我们使用 JPG 图像进行了测试。 我们还为所有具有默认设置的插件使用了免费版本。
让我们看看哪个 WordPress 图像优化插件表现最好。
这是我的 JPEG 文件,原始文件大小为 450 KB:

我的 JPG 图像的测试结果:
| 原始尺寸 | 优化后尺寸 | 节省 (%) | 方法(无损 - 有损) | |
| 想象一下 | 450 KB | 203 KB | 55% | 有损 |
| Ewww 图像优化器 | 450 KB | 400 KB | 11% | 有损 |
| 优品 | 450 KB | 270 KB | 40% | 有损 |
| 短像素图像优化器 | 450 KB | 166 KB | 63.91% | 有损 |
| reSmush.it | 450 KB | 396 KB | 12% | 有损 |
| 压缩 JPEG 和 PNG 图像 | 450 KB | 239 KB | 47% | 有损 |
排在第一位的是 Shortpixel,节省了 63.91%,其次是 Imagify,节省了 55%! 考虑到我们没有将 Imagify 设置为 Ultra 模式(最大优化设置),这还不错。

奖励 2:WP Rocket – 优化图像和提升性能的完整套件
WP Rocket 并不是一个图像优化插件,这就是为什么我们没有将它包含在列表和相关测试中的原因。 但是,它是最好的 WordPress 缓存插件,并包含一些强大的图像优化功能,例如延迟加载。 请注意,WP Rocket 不会压缩您的图像,因此我们仍然建议使用 Imagify。
滚动到速度测试,看看 WP Rocket 和 Imagify 一起使用时如何加速您的网站。
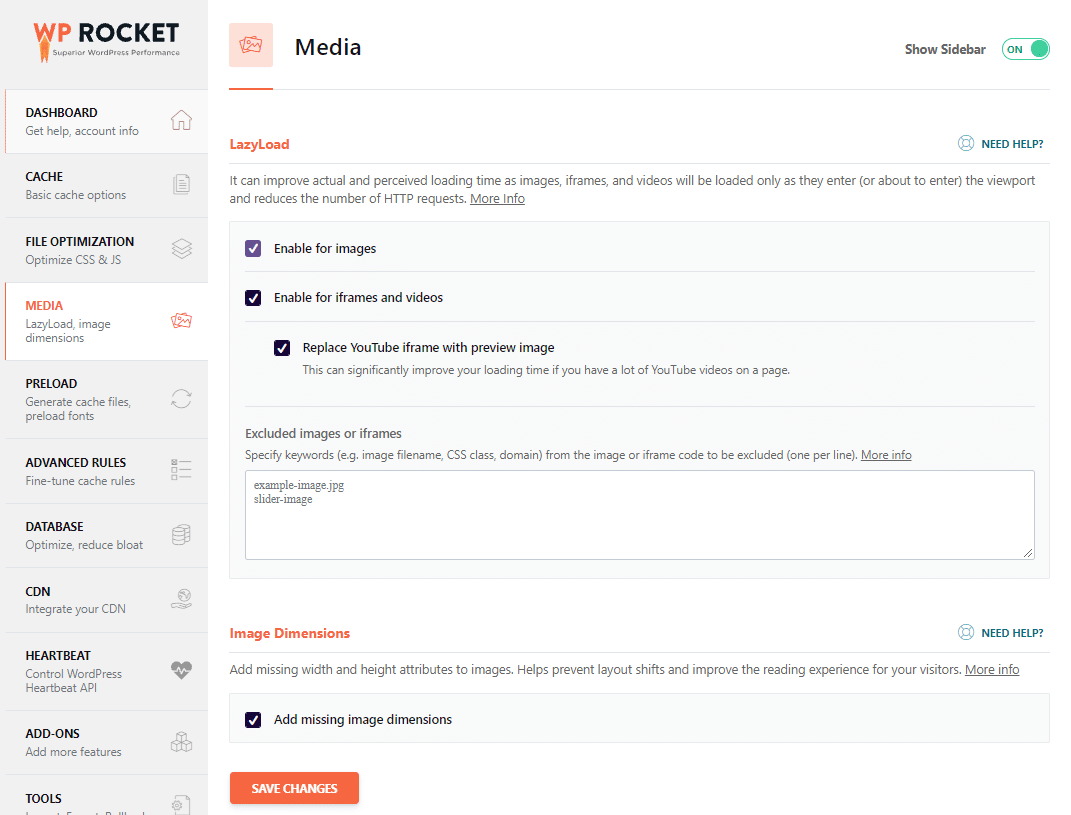
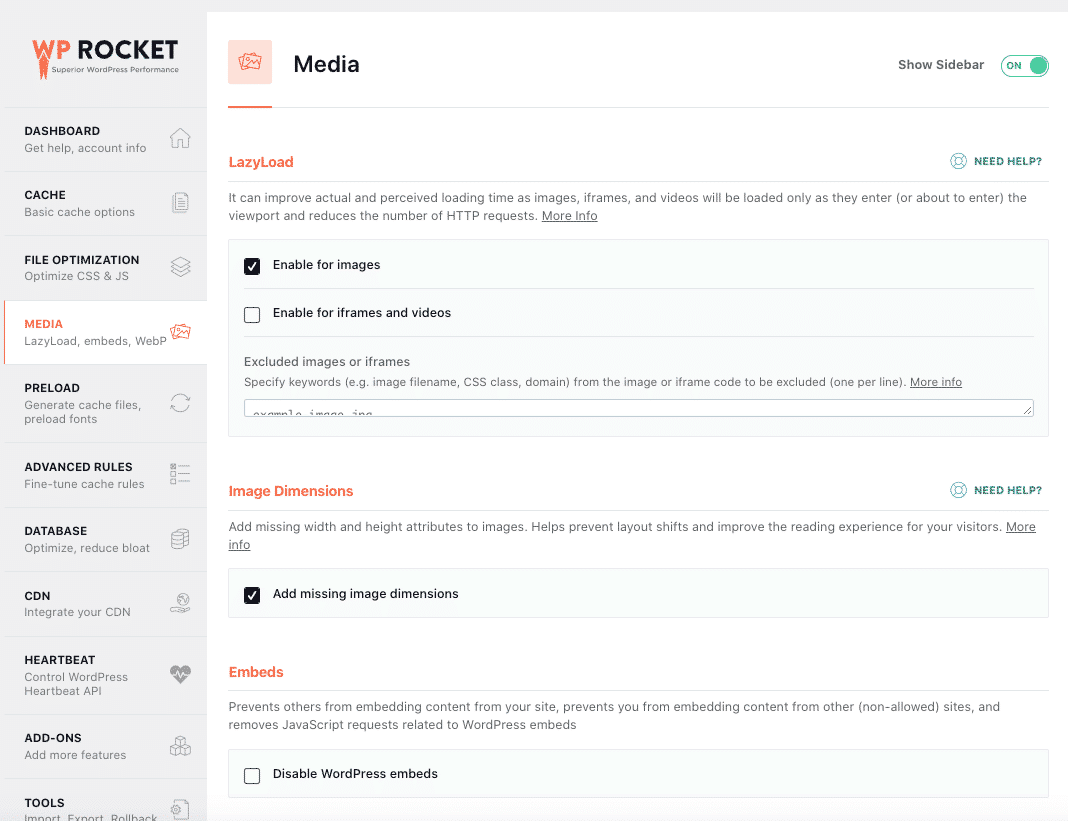
WP Rocket 在 WordPress 仪表板中带有一个专用的媒体选项卡:

图像优化的主要功能
- 延迟加载功能:WP Rocket 延迟资源(图像或视频)的加载或初始化,直到它们被查看。 这可以解决“在您的网站上延迟屏幕外图像”PSI 建议。
- 图像尺寸:您可以自动为图像添加正确的尺寸,防止累积布局移位指标出现一些问题。
- 嵌入:WP Rocket 阻止其他人嵌入内容。
- WebP 兼容性:WebP 是一种需要启用才能在兼容浏览器上显示的格式。
- WebP 格式:WP Rocket 建议使用 Imagify 将所有图像转换为 WebP。
- 提升您的 WordPress 网站的其他功能(超级容易配置):延迟加载 JavaScript 和 CSS、缩小 HTML 代码、连接和缩小 CSS 和 JavaScript 文件。
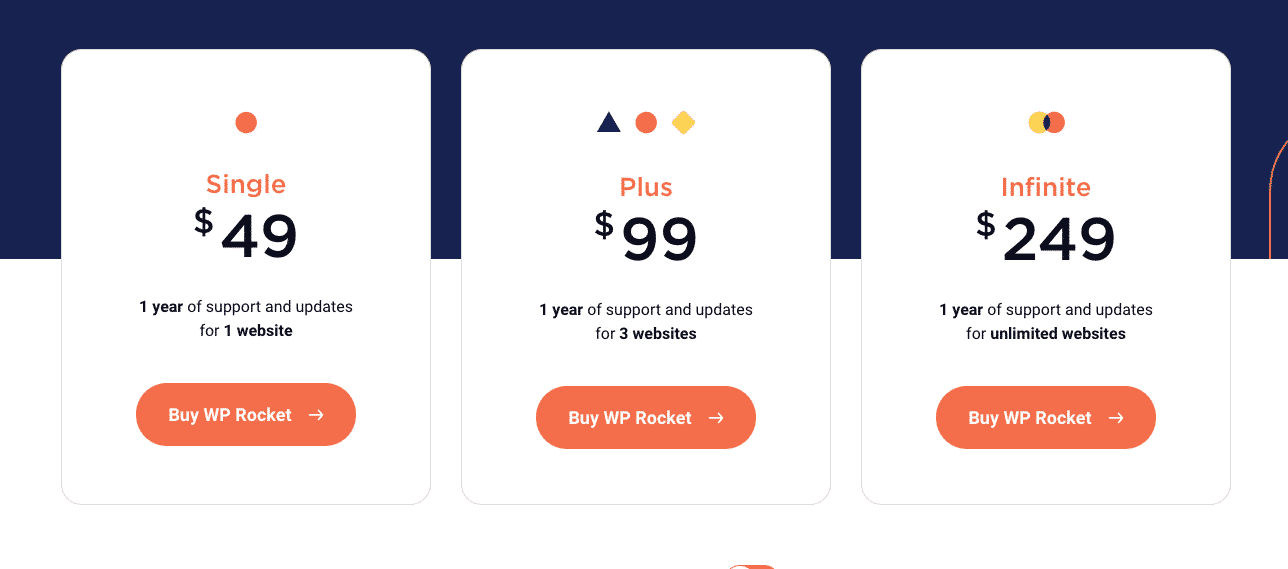
价钱
WP Rocket 没有免费版本,一个网站的起价为每年 49 美元。

如何使用 Imagify 和 WP Rocket 加速您的 WordPress 网站
在我们的审核中,我们将测试使用 Elementor 页面构建器构建的页面。 将有 6 张照片,大小分别为 512 KB、543 KB、456 KB、678 KB 和 720 KB。

为了衡量性能,我们将使用由 Lighthouse 提供支持的强大工具 Google PageSpeed Insights。
| 两个有用的读物: 您需要了解的有关提高 Lighthouse 性能分数的所有信息 WordPress 页面速度优化的 19 个技巧 |
我们将涵盖三个场景:
- 审核#1:我们将在没有任何优化的情况下测量我们网站的速度(没有 Imagify – 没有 WP Rocket)
- 审核#2:第二次审核将是在使用 Imagify 优化图像后衡量我们网站的性能(Imagify – 没有 WP Rocket)
- 审核#3:最后,将使用 Imagify 和 WP Rocket 进行速度测试
让我们开始吧!
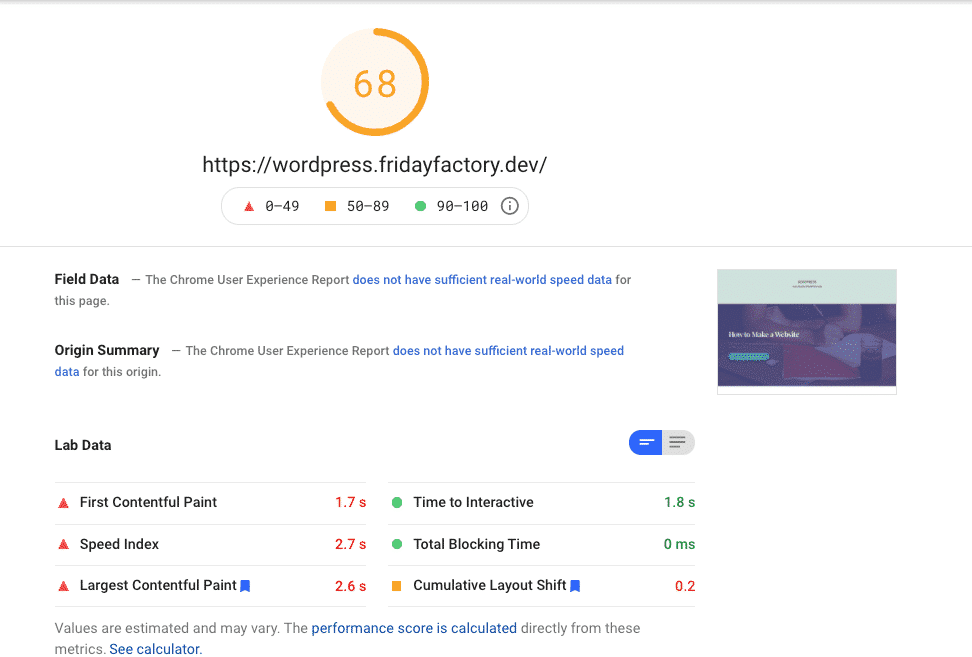
首先,您需要打开 Google PageSpeed Insights 并粘贴您网站的 URL,如下面的示例所示:

审计#1 – 没有想象 – 没有 WP Rocket
让我们为我的网站运行分析。 正如我们所见,我的分数是橙色(59/100),我的核心网络生命体征不是很健康。

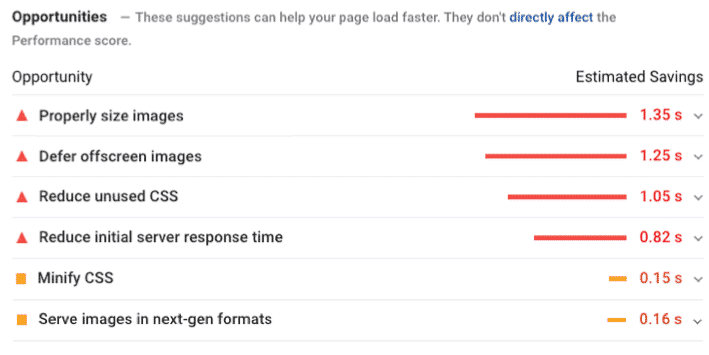
此外,我还有一些与图像相关的问题需要解决:
- 适当大小的图像
- 延迟离屏图像
- 以下一代格式提供图像(例如 WebP!)

在我们的第二次审核中,我们将看看 Imagify 是否可以解决上面提到的一些问题。
审计#2 – 仅想象 – 没有 WP Rocket
第一个发现是 Imagify 使我的图像更轻:
| 想象之前的文件大小 | Imagify 后的文件大小(Ultra 模式) | 节省 (%) |
| 512 KB | 296 KB | 42 % |
| 543 KB | 342 KB | 37 % |
| 456 KB | 282 KB | 38 % |
| 678 KB | 400 KB | 41 % |
| 720 KB | 345 KB | 52 % |
我的图像优化提高了我在 PSI 上的分数和审核部分:
| 在想象之前 | 想象之后(+10% 更快) |
另一个好消息是,我与图像问题相关的诊断部分现在位于“通过”审核部分:
| 我在想象之前的诊断部分 | 我在 Imagify 之后通过了审核 |
您想按照我的方法优化您的图像并将它们转换为 WebP 吗?
这是我为获得此类结果而激活的 Imagify 设置列表:
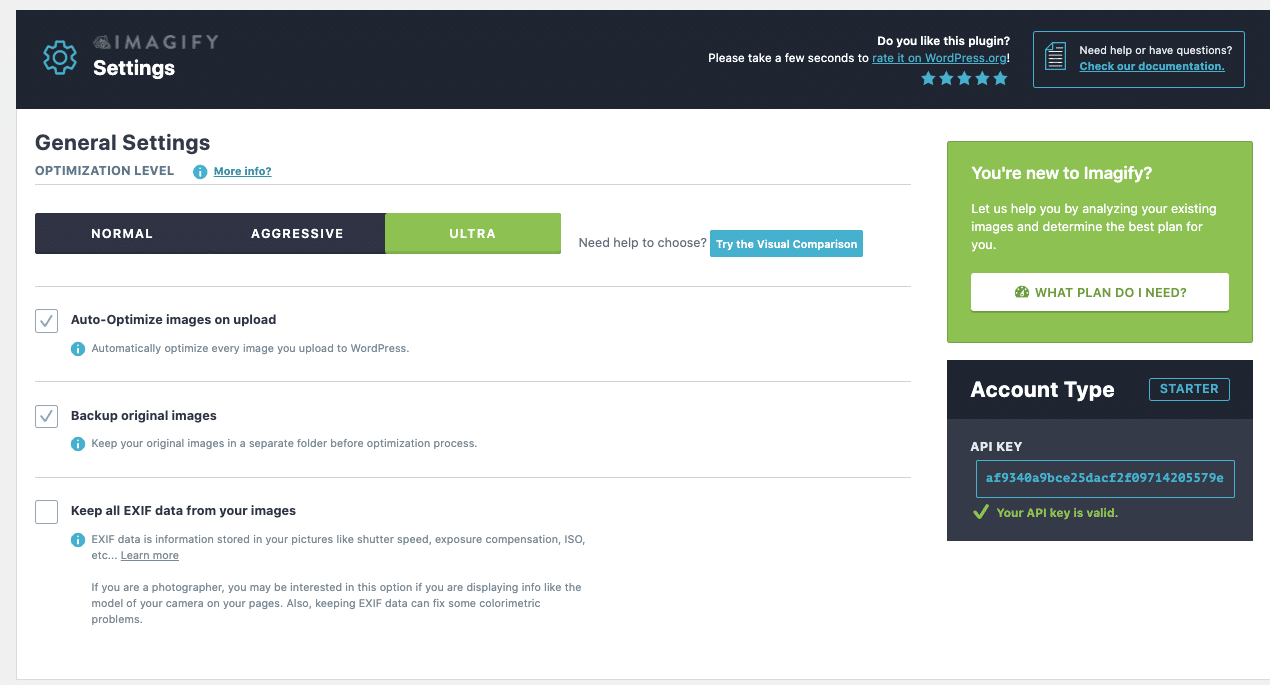
通用设置
- 优化级别类型:Ultra
- 上传时自动优化图像
- 备份原始图像

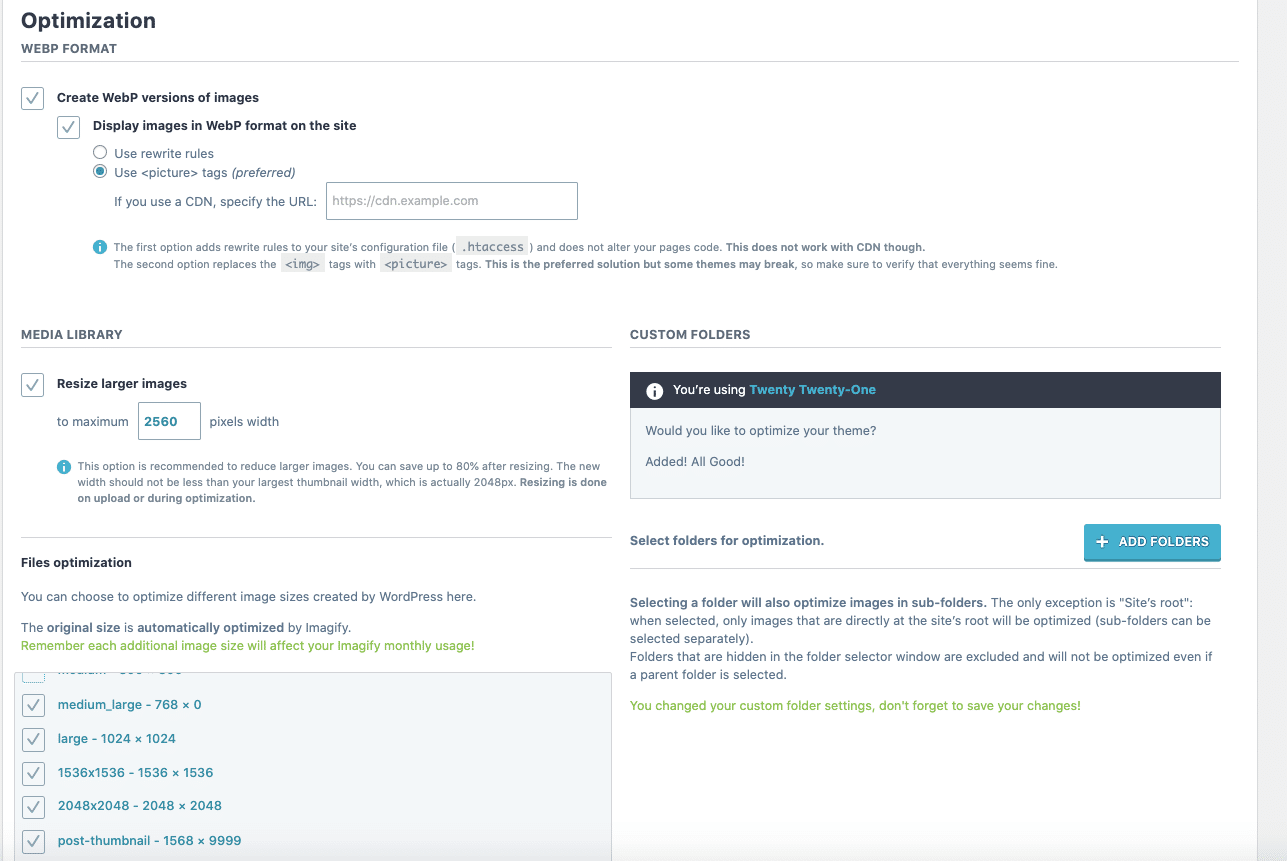
优化设置
- 将所有图像转换为 WebP(由 Lighthouse 推荐)
- 在网站上以 WebP 格式显示图像
- 我还优化了我的主题
- 将较大的图像调整为最大。 2560 像素宽度(这是 Imagify 提供的默认设置)

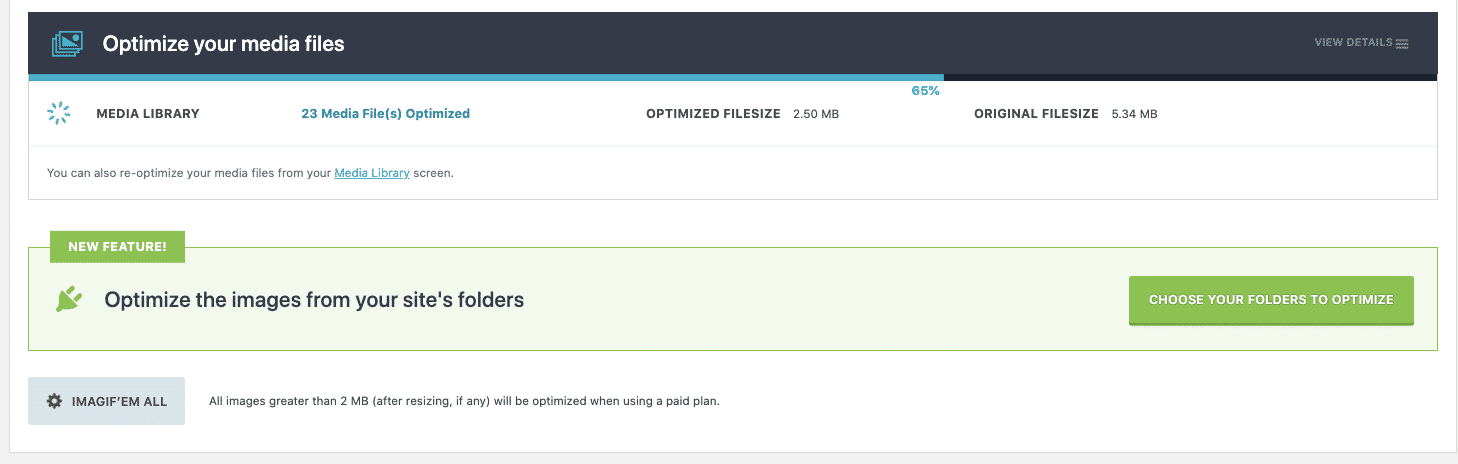
最后,我已经(批量)优化了我所有的图像。 您可以看到优化过程如下所示:

压缩和调整图像大小是要采取的关键行动。 但是优化后的图片上传后会发生什么? 在性能方面还有提升的余地吗? 即使您必须同时在页面上托管多张图片,如何才能获得更快的速度?
延迟加载技术提供了一些额外优化的机会,如果您添加一些 WP Rocket 功能,您可以让您的网站一飞冲天。 这将我们带到场景#3。
审计#3 – Imagify 和 WP Rocket
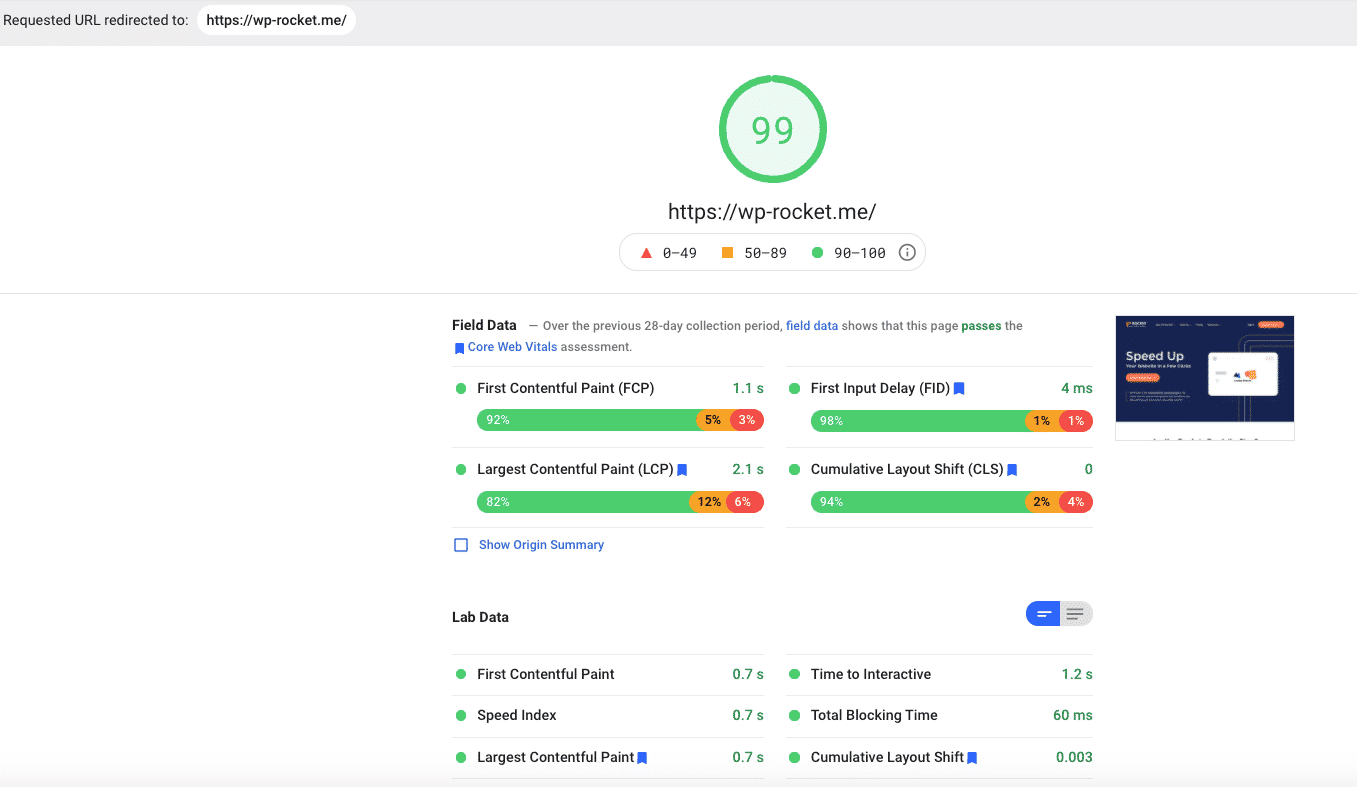
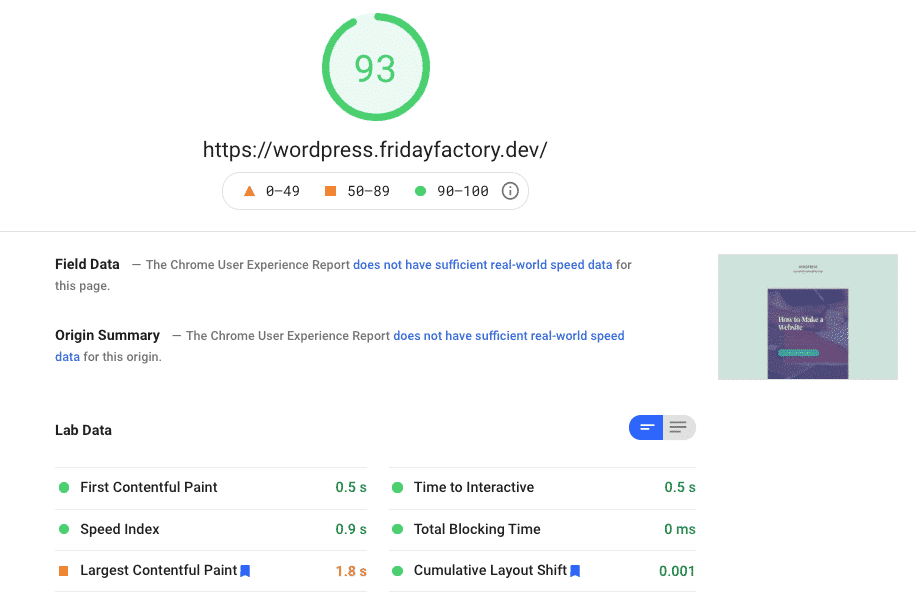
对于最终审核,我们已激活 WP Rocket 并调整了一些选项。 好消息,我的 PSI 分数现在是绿色的:

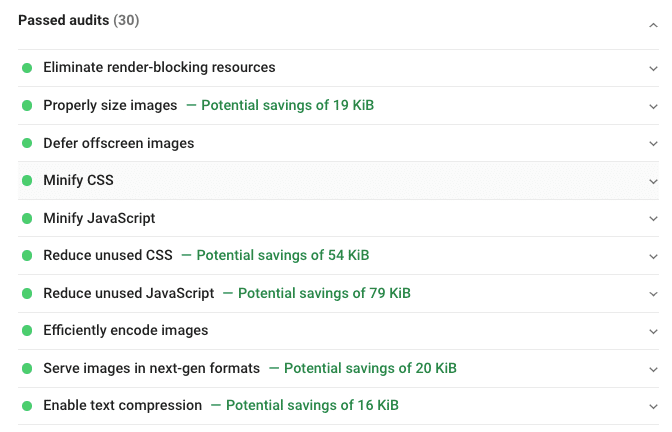
我通过的审核部分有所增长,所有主要问题都消失了:

同样,如果您还想优化您的网站,请确保激活以下选项:
- 媒体优化选项卡-延迟加载和“添加图像尺寸”选项:

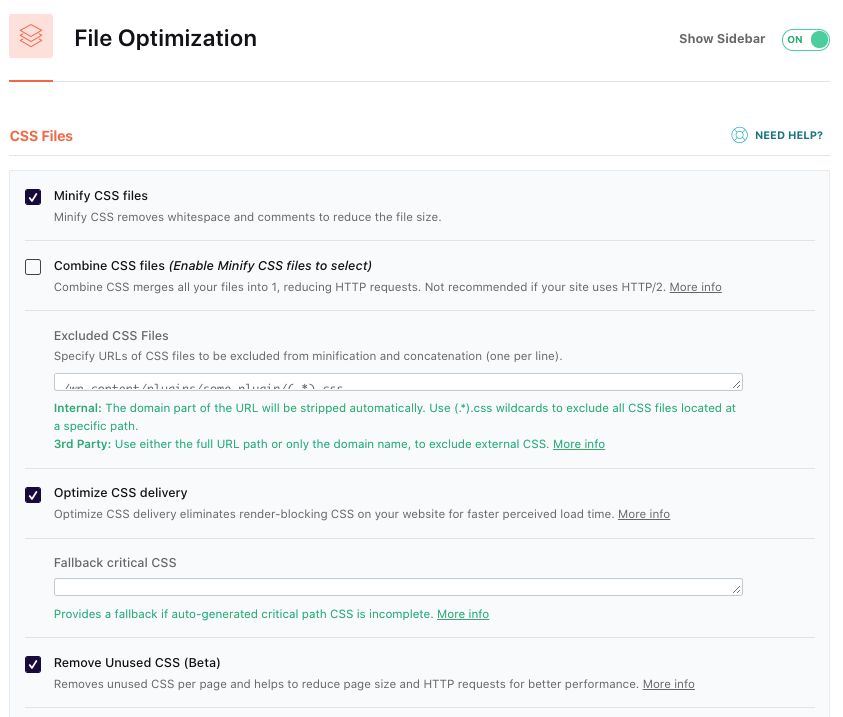
- 文件优化选项卡 - CSS 优化:

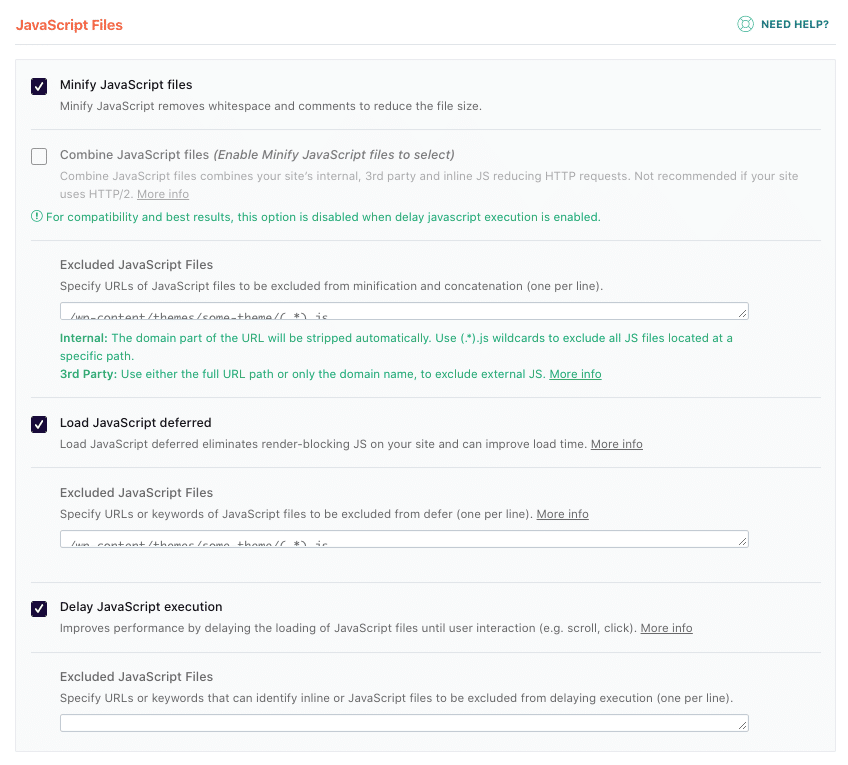
- 文件优化选项卡 - JS 优化:

包起来
综上所述,我们已经看到 Imagify 和 WP Rocket 对性能的影响很大。 我们在 Google PageSpeed Insights 上从 59/100 上升到 93/100!
通过的审核部分有所增加,两个插件都解决了 Lighthouse 标记的重大问题:
| 无优化 (59/100) | 仅想象 (68/100) | 想象+ WP火箭(93/100) |
就是这样! 如果您正在寻找一种加快网站速度的方法,那么投资图像优化插件可能是值得的。 根据我们上面使用 Imagify 的审核,我们审查过的插件可以帮助减少您网站上的图像大小,甚至提高加载速度。
您应该记住,这些插件具有不同的功能,可能会根据您的 WordPress 网站所需的内容类型和格式而更好地工作。
请记住,压缩和调整图像大小对您的性能有好处,但速度提升仍有很大余地。 使用 Imagify和WP Rocket,我们在 GooglePageSpeed Insights 上的网站速度提高了 50%,这让我们获得了绿色分数!
