WordPress 的 5 个最佳图像优化器插件
已发表: 2022-09-14您是否正在寻找适用于 WordPress 的顶级图像优化器插件? 不要再看远了。 我们比较了市场上最好的工具。
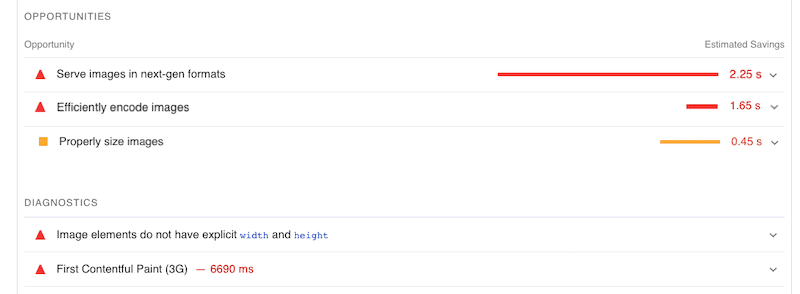
未优化的图像通常会导致网站变慢。 如果您通过 Lighthouse 运行性能审计,您可能会遇到以下与图像相关的问题之一:

如果是这种情况,那么您可能需要一个图像优化器插件!
我们列出了必备功能并运行比较性能测试,以帮助您为下一个项目选择最佳图像优化器插件。
让我们潜入吧!
图像优化对性能意味着什么
优化图像的性能意味着以正确的尺寸、格式和分辨率提供高质量的图像,同时保持文件大小尽可能小。 由于压缩、调整大小、缓存、转换为下一代格式甚至延迟加载等多种机制,您可以优化图像。
这是压缩图像的示例。 虽然尺寸更小,但质量看起来与人眼相同。 这是因为在优化图像时,您可以在不影响质量的情况下减小其大小。
| 原图 | 压缩的 JPEG |
| 813 KB | 309 KB对质量的影响:无 |
未经优化的图像会使您的网站变慢并影响关键性能指标,例如您的核心网络生命值。 当图像是最大的 Contentful Paint 元素时,有效地优化该图像对于保持良好的 LCP 分数至关重要。 Largest Contentful Paint 衡量整个网站的感知速度,我猜你想给访问者留下好印象。 始终选择图像优化器 WordPress 插件来帮助您进行优化之旅。
如何选择合适的图像优化插件
我们整理了一个图像优化清单,您可以关注您的 WordPress 网站的所有图像。
图像优化插件的 14 个必备功能
让我们更深入地了解选择图像优化器插件时要搜索的必备功能。
- 支持最流行的图像文件格式:PNG、JPEG、GIF 或 WebP 图像。
- 可以将您的图像转换为 WebP。 这种由 Google 开发的下一代格式可以将图像文件大小减少到比 JPEG 和 PNG 图像小 35%,而不会影响质量。
- 对您的图像和视频应用延迟加载,以确保仅首先加载首屏内容。
- 具有智能压缩过程,可标记优化后变得过于模糊的图像。
- 让您按照 Lighthouse 的建议有效优化图像,以便您查看页面速度和整体性能的结果。
- 提供多个级别的压缩 - 帮助您在文件大小和质量之间达到完美平衡。 如何检查插件中的压缩级别? 它们应该具有“有损或无损”功能。
- 保持图像质量——压缩不应该意味着图像模糊! 选择一个能平衡质量和性能的插件:自动、直观和智能的压缩。
- 即时调整图像大小:确保您可以限制一定的高度和宽度,或者在将它们上传到 WordPress 库时至少限制一个百分比。
- 提供批量优化以压缩多张图片:如果您有一个包含数千张图片的电子商务网站,手动压缩所有这些图片会很麻烦。 验证插件是否允许您一次压缩多个图像。
- 优化其服务器上的图像:选择使用其服务器而不是您的服务器的插件。 这将为您节省带宽和存储空间。
- 具有直观且快速的界面:您需要一个易于使用的插件,该插件提供清晰的优化选项并立即完成整个过程。
- 删除不必要的元数据——例如,可能存在的 Exif 数据。
- 保留原始图像的备份 - 确保在插件停用后不会删除您的压缩(和原始)图像。
- 与任何 CDN 兼容,您可以更快地将图像分发给全球用户。
既然您知道图像优化器插件应该具有的最佳功能,那么让我们看看市场上最好的插件。
前 5 个图像优化器插件
我们将比较和测试的最好的五个图像优化器插件是:
- 想象一下
- 优品
- 短像素图像优化器
- EWWW 图像优化器
- 通过 TinyPNG 压缩 JPEG 和 PNG 图像
有什么比较?
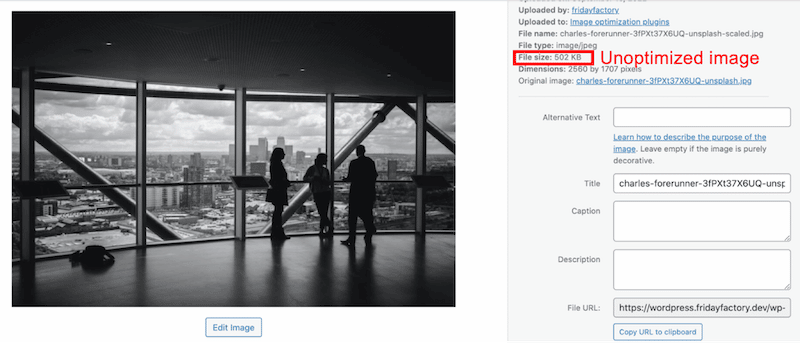
我们将优化下面每个插件的 JPG 图片 (502 KB) 并检查我们节省了多少 KB。 最后,将有一个汇总所有数据的表格。

1. Imagify:智能直观的图像优化插件
拥有超过 600 000 个活跃安装,它是市场上最受欢迎的图像优化插件之一!
主要特征:
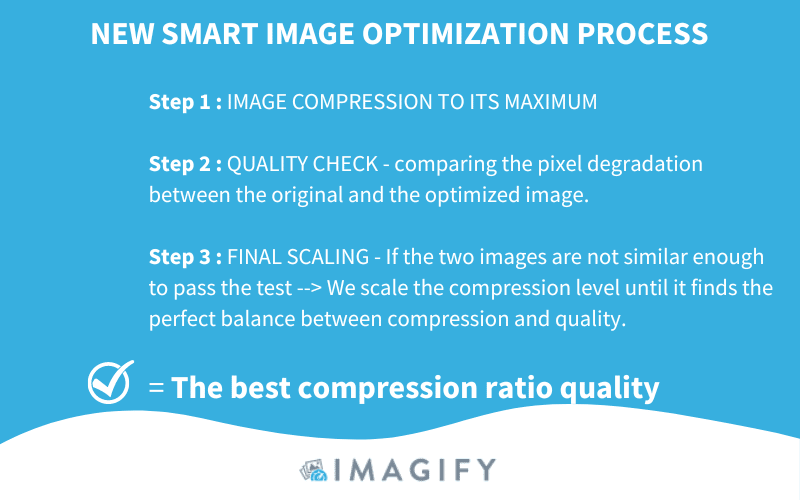
- 是什么让 Imagify 从其他图像优化器插件中脱颖而出,它是新的智能压缩功能! 它可以最大限度地优化您的图像,因此您无需担心哪种压缩级别适合您的需求。

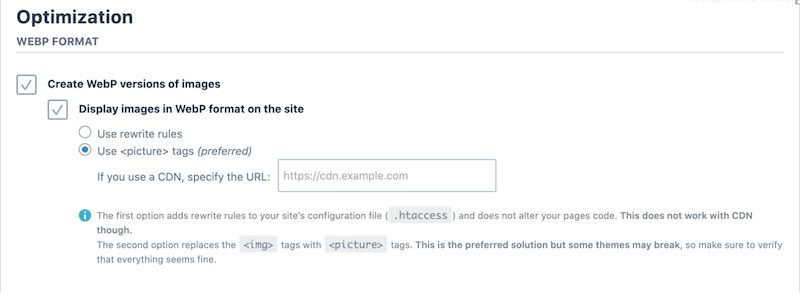
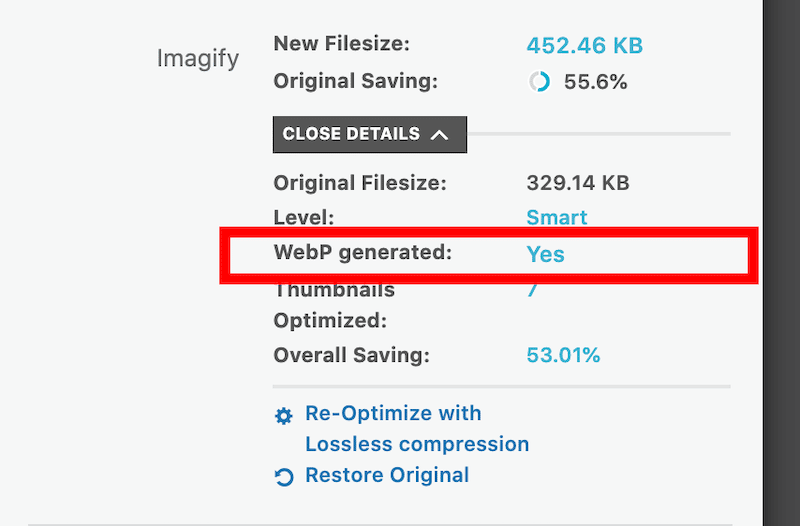
- 提供 WebP 转换:

从 WordPress 库中,您可以看到 WebP 是自动生成的:

- 直观且中肯的界面:设置简单明了,最后只需单击一个按钮即可完成工作!
- 支持PNG、JPG、GIF、PDF、WebP等多种图片格式。
- 优化和调整大小会在您选择的上传或现有图像上自动完成。
- 借助智能压缩保持图像质量。
- 单个和批量优化可用于一次压缩多个图像或手动选择哪些图像需要优先优化。
- 可以选择要优化的缩略图大小。
- 如果需要,请备份原始图像(您的原始文件不会被删除)。
- 优化是使用 Imagify 的服务器完成的,而不是您的。
- 如果您不是 WordPress 用户,则可以使用 Web 应用程序(免费帐户的文件大小上传限制为 2MB。)
价钱:
每月免费提供价值 20MB 的数据,该计划的起价为 500MB 每月 4.99 美元或无限优化每月 9.99 美元。 在此处查看完整价格。
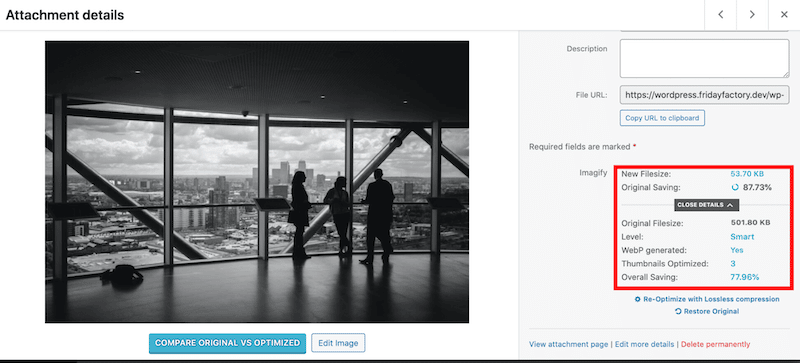
Imagify 的性能结果:
Imagify 帮助我减少了 87.73% 的图像文件大小。 它从 502 KB 变为 53.70 KB,但质量没有受到影响。

2. Optimole:延迟加载和CDN分发
Optimole 具有完全自动化和一系列基于云的系统的优化功能。 它可以在每种类型的设备上提供更小尺寸的图像,而不会影响质量。
主要特征:
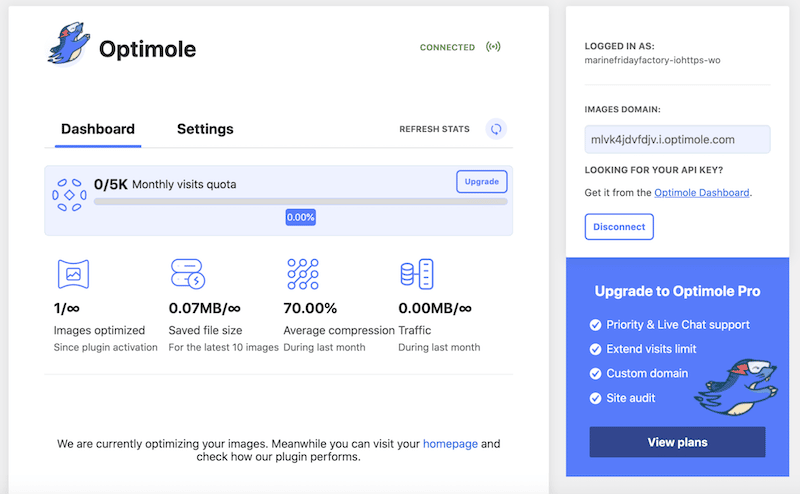
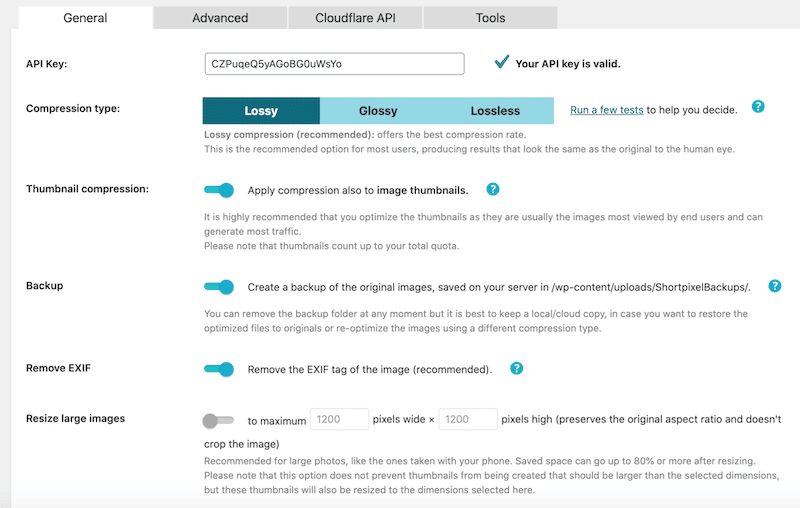
- 具有两个选项卡的简约清晰的界面:仪表板和设置。

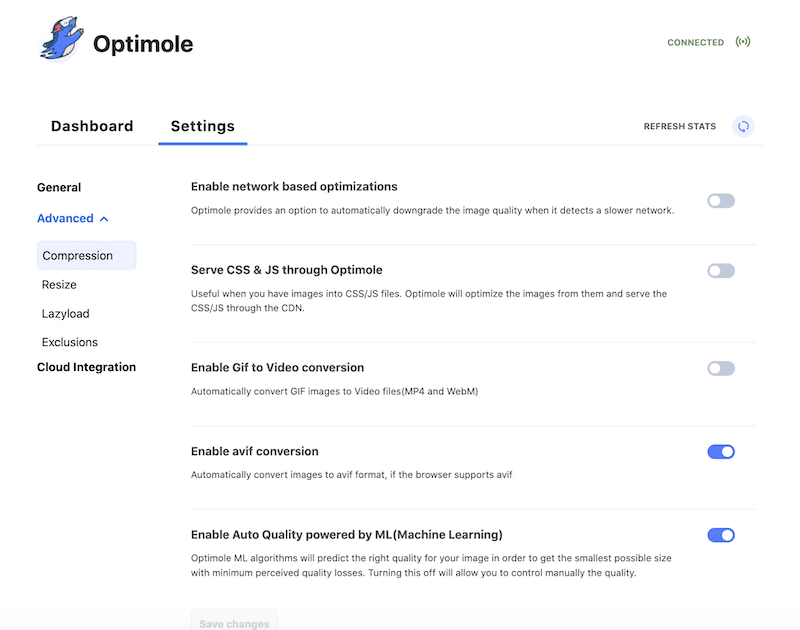
- 常规设置和高级设置:

- WebP 和 AVIF 转换:默认情况下,Optimole 为支持该格式的每个访问者提供 WebP 格式的图像。
- 延迟加载:Optimole 使用<link rel=”preload”>属性在您选择的图像上应用延迟加载。
- 机器学习压缩:算法为最小尺寸的最佳图像提供有损或无损优化
- 响应设置:让您为访问者的浏览器和视口选择正确的图像尺寸。
- 云库支持:将您的网站图像直接卸载到 Optimole Cloud(这意味着您可以节省服务器上的存储空间)
- 水印:如果您的业务需要,Optimole 会在您的所有图片上应用水印。
- CDN 分发:免费提供来自全球 CDN 的图像
价钱:
使用基本计划,您将能够优化不限数量的图像,每月访问量高达 5K,然后您需要根据以下定价计划进行升级:
使用基本计划,您将能够优化不限数量的图像,每月访问量高达 5K,然后您需要根据以下定价计划进行升级:
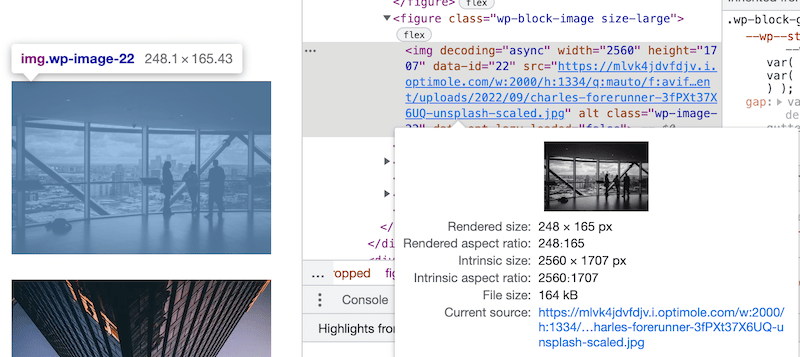
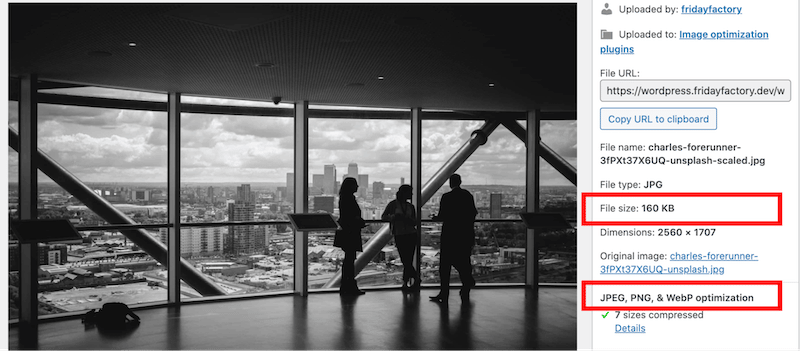
Optimole的性能结果:
Optimole 将我的图像文件大小减少了 67%。 它从 502 KB 变为 164 KB。 你看不到 WordPress 库中的优化,因为它是在云端制作的:Optimole 直接将优化的图像提供给前端的访问者。

3. ShortPixel - 一个时尚的界面
ShortPixel 是一个易于使用的图像优化插件,只需单击即可压缩所有图像和 PDF 文档。
主要特征:
- 简单的界面,提供快速按钮来确定压缩类型、备份和调整大图像的大小。

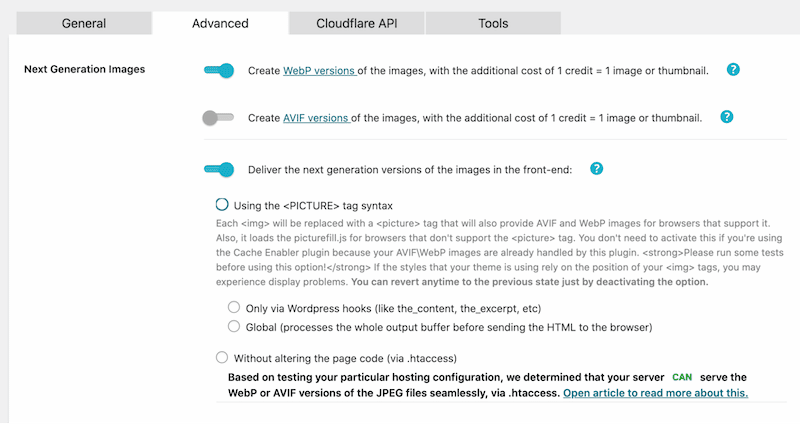
“高级”选项卡提供了将图像转换为 WebP 或 AVIF 所需的所有下一代设置。

- 使用非常方便的向导在 4 个步骤中进行批量压缩。 “批量”优化媒体库和第三方插件(如 NextGen Gallery)中的所有现有图像。
- 支持所有类型的图像(PNG、JPEG 等)。
- 在上传时禁用自动优化图像的选项。
- 优化小于 5%的图像不使用积分。
- 缩小图像的选项,有 2 个不同的选项,对于大图像很方便。
- Cloudflare 集成可在全球范围内更快地分发图像(您需要拥有自己的 CDN)。
价钱:
ShortPixel 每月提供 100 个免费图片积分。 根据最适合您的方式提供月度计划或现金抵免。 第一个计划的起价为 3.99 美元,可获得 7,000 个图像积分。

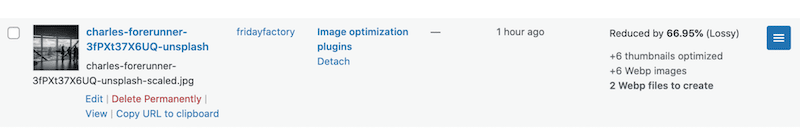
ShortPixel 的性能结果:
Shortpixel 将我的图像文件大小减少了 66.95% 并将其转换为 WebP。 它从 502 KB 变为 165 KB。

4. EWWW – 免费的 WordPress 图像优化器,没有文件大小限制
使用 EWWW IO,您可以从任何插件优化所有现有图像! EWWW IO 会自动处理新图像上传。 你不需要做任何其他事情。
主要特征:
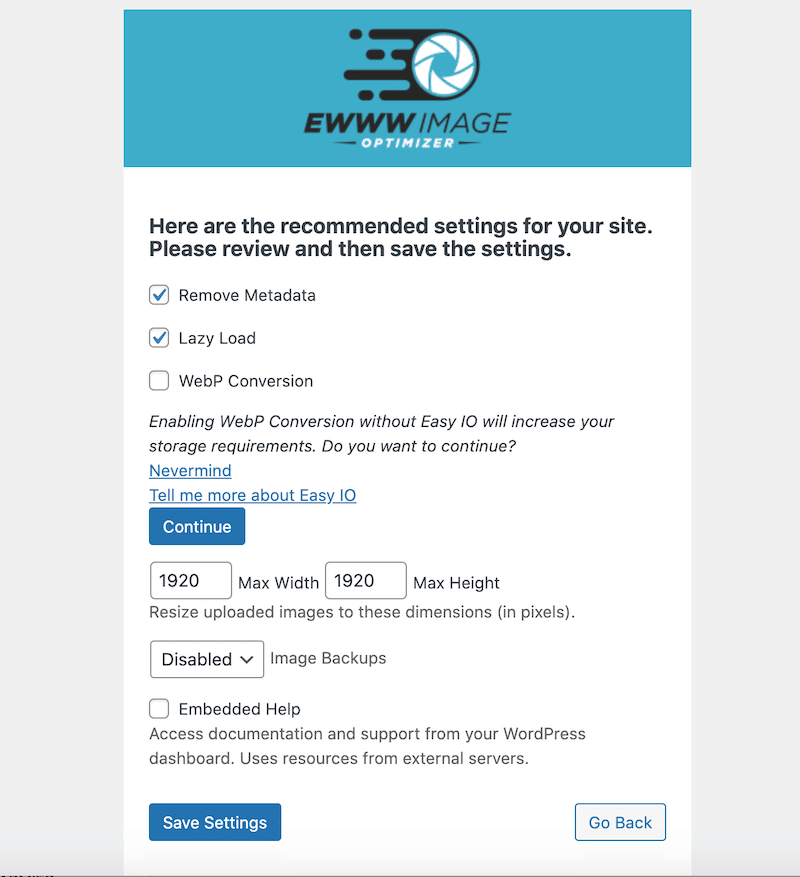
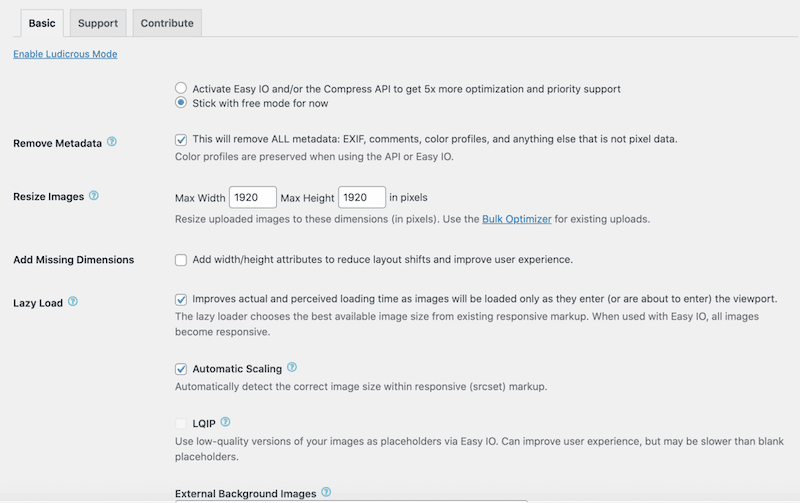
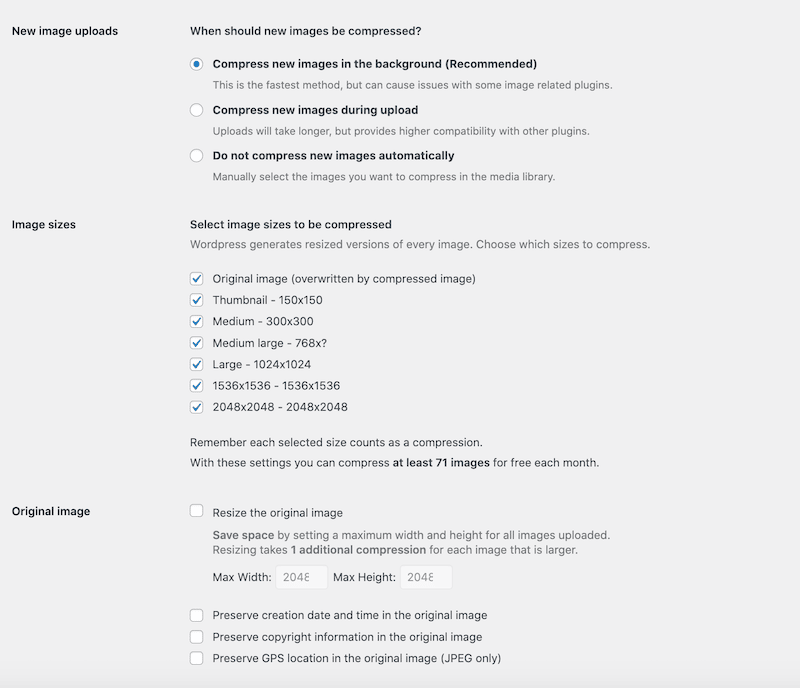
- 一个直观的向导,可帮助您设置插件并为您的网站选择所需的优化选项:

- 将图像转换为 WebP 。
- 没有速度限制和无限的文件大小。
- 应用延迟加载以提高您网站的性能并优先加载首屏图像。
- 上传时自动调整大小,以避免将大图像上传到 WordPress 库。
- 添加缺少的尺寸(宽度/高度)。
- 响应选项:在响应标记 (srcset) 中检测正确的图像大小。

价钱:
核心插件是免费的,并提供了非常好的压缩级别。 但是,在付费服务中,压缩变得更好。 一个站点的起价为每月 7 美元。
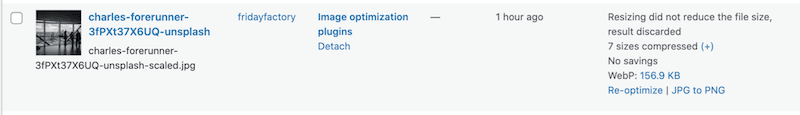
EWWW 的性能结果:
我的图像从 502 KB 变为 156.9KB,这意味着节省了 69%。

5. TinyPNG - 优化和基本界面
该插件通过与两种流行的图像压缩服务 TinyJPG 和 TinyPNG 集成来自动优化图像。
主要特征:
- 具有基本设置的基本界面- 没有太多选项,但插件坚持基础并使用干净的设置页面完成工作。 我只花了几秒钟就激活了我选择的设置并运行了自动优化过程:

- 在后台和/或上传期间压缩新图像。
- 决定是否要手动选择 WordPress 库中的图像。
- 轻松批量优化现有媒体库。
- WebP优化。
- 选择要压缩的图像尺寸。
- 为每个上传的图像设置最大宽度和高度。
价钱:
通过标准的 WordPress 安装,您每月可以免费进行大约 500 次压缩。 如果您需要优化更多图像,则需要升级。
TinyPNG的性能结果:
我的图像文件大小从 502 KB 变为 160 KB,这意味着总共节省了 61%。

最后的测试
与原始图片相比,Imagify 可节省 87.73% 的费用。 关于其他四个优化器插件,竞争很激烈! 平均而言,其他优化器插件提供了类似的节省(大约 65%)。
| 优化插件 | 原始尺寸 | 优化后的文件大小 | 优化百分比 | 压缩类型 |
| 想象一下 | 502 KB | 53.70 KB | 87.73 % | 智能(有损) |
| 优品 | 502 KB | 164 KB | 67 % | 有损 |
| 短像素 | 502 KB | 165 KB | 66.95 % | 有损 |
| EWWW 图像优化器 | 502 KB | 156.9 KB | 69 % | 有损 |
| 通过 TinyPNG 压缩 JPEG 和 PNG 图像 | 502 KB | 160.2 KB | 61% | 有损 |
想象对性能的影响
只需单击几下,Imagify 就可以从字面上提高您的网站速度。 由于其新的智能压缩,它是最好的图像压缩插件之一,可以在不影响质量的情况下减小图像的文件大小。 在我们之前的审计中,Imagify 将我们的文件大小减少了 87.73%!
我进行了一个案例研究,展示了图像优化如何提高性能并改进 Lighthouse 的审计。 我用未优化的 JPG 图片构建了一个网页,并比较了运行 Imagify 前后的结果。

让我们在手机上公布结果!
| 开始性能测试之前要阅读的备忘录:在图像优化方面,有四个主要的 KPI 需要从 Lighthouse 进行监控: - 有效地编码图像(压缩,并为网络适当地优化它们) – 以下一代格式(如 AVIf 或 WebP)提供图像 - 有效地编码图像(使您的图像为网络做好准备(通过压缩和优化) - 适当大小的图像(优化移动和桌面的图像)。 |
No Imagify – 绩效报告和亮点:
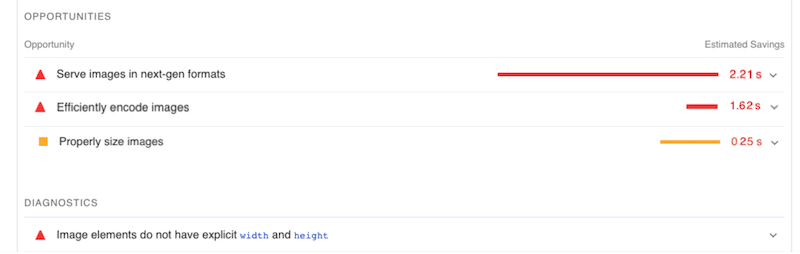
如果没有 Imagify,Lighthouse 会将我的所有图像标记为未优化,并有几个方面的改进:

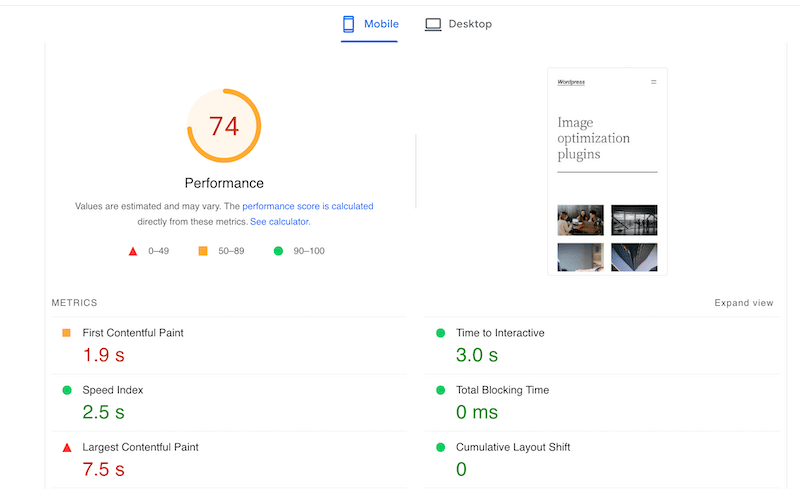
性能本身也不是那么好。 我得到了 74/100,主要是由于缺乏图像优化。 Largest Contentful Paint 指标为红色,得分为 7.5 秒,First Contentful Paint 为橙色。

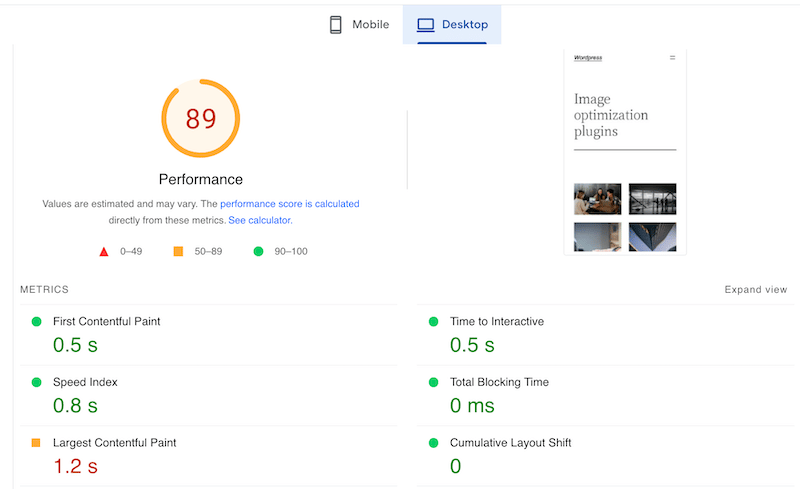
使用 Imagify – 性能报告和亮点:
- 性能分数从 74/100 到几乎 90/100!

- 我的 FCP 现在是绿色的,而我的 LCP 正好在橙色和绿色之间。
- Imagify 还修复了几个 PSI 警告,例如“以下一代格式提供图像 - WebP”、“适当大小的图像”和“有效编码图像”。
- 我所有的图像现在都已优化!

| 专业提示:Imagify 无法解决 PSI 标记的所有性能问题。 您可能还需要 WP Rocket,它是最好的缓存插件之一,它可以帮助您 - 除其他外 - 延迟和删除未使用的 JS 或 CSS。 |
包起来
根据我们的性能比较审核,Imagify 是您的 WordPress 网站最智能、最直观的优化器插件。 我们的 JPEG 图像从 502 KB 变为 53 KB(几乎节省了 80%)。
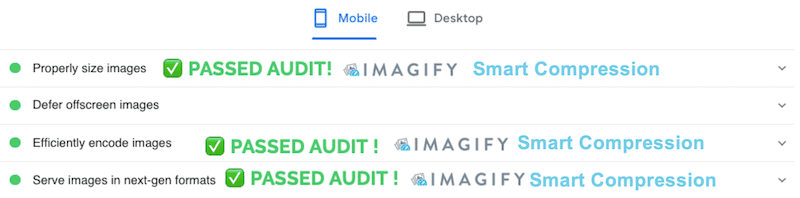
由于其新的智能压缩级别,Imagify 还帮助修复了 Lighthouse 在我们的性能测试期间标记的大多数图像相关问题:
| 机会/警告部分 -没有想象 | 通过审核部分 -使用 Imagify |
Imagify 图像优化器插件在不损失质量的情况下减小图像文件大小,使您的网站加载速度更快,提高您的 SEO 排名,并让您节省带宽。 为什么不试试 Imagify? 每月最多可免费使用 200 MB 的图片,您所冒的唯一风险就是通过为访问者提供更快的图片来取悦他们!
