15+ 适合您网站的最佳认识团队页面示例
已发表: 2024-07-29创建一个引人入胜且信息丰富的“与团队会面”页面对于当今的任何代理机构或商业组织都至关重要。 此页面不仅是员工的姓名和照片列表,也是展示他们的技能、故事和个性的机会。 您还可以通过此页面吸引有兴趣加入您公司的潜在员工。
此外,一旦您拥有精心设计的团队页面,它就可以建立信任,使您的品牌人性化,并让访问者了解您的组织文化。 在这篇博文中,我们将帮助您探索一些最好的“认识团队页面”示例,以便您获得灵感。
在此之前,我们将介绍有关今天主题的一些理论部分。
什么是“认识团队”页面?
与团队见面页面是网站的一个单独页面,旨在介绍在组织中工作的成员。 您还可以显示人员的简短传记,包括他们的联系信息,例如电子邮件地址和电话号码。 所以,简而言之,满足团队页面包括以下元素:
- 高品质照片
- 成员姓名和职务
- 简短的传记
- 个人资料
- 联系信息
- 个人页面链接(可选)
15+ 最佳认识团队页面示例
现在,您已经了解团队页面的内容以及构成此类页面的元素。 在本节中,我们将介绍一些最适合团队页面的示例,以便您可以为您的设计获取灵感。
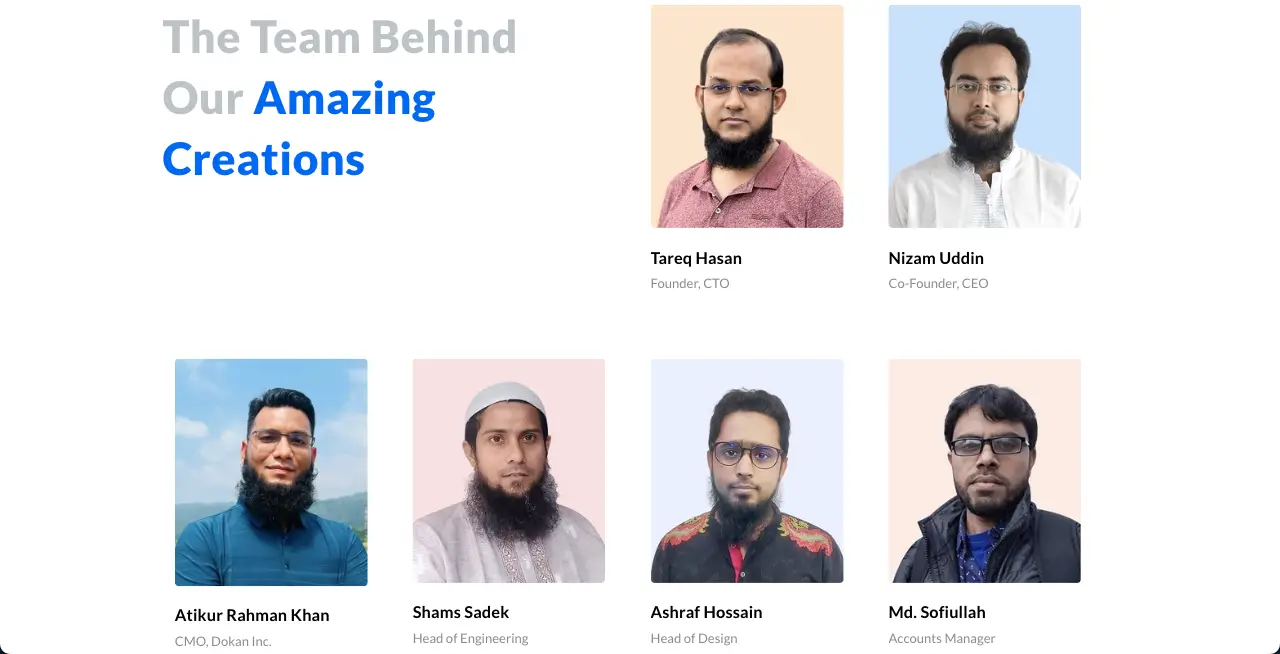
1.我们开发者

weDevs 是一家专注于 WordPress 和 SaaS 产品的软件公司。 他们以开发 Dokan、WP Project Manager、WP ERP、Appsero 等插件而闻名。 该公司约有 90 至 100 名来自不同背景的员工。 它拥有简约的设计,仅显示工人的图像、姓名和职称。
页面逻辑:在这个页面上,你可以一目了然地看到在公司工作的所有员工。 如果您正在寻找一个干净且简约的见面团队页面示例,这可能会给您带来启发。
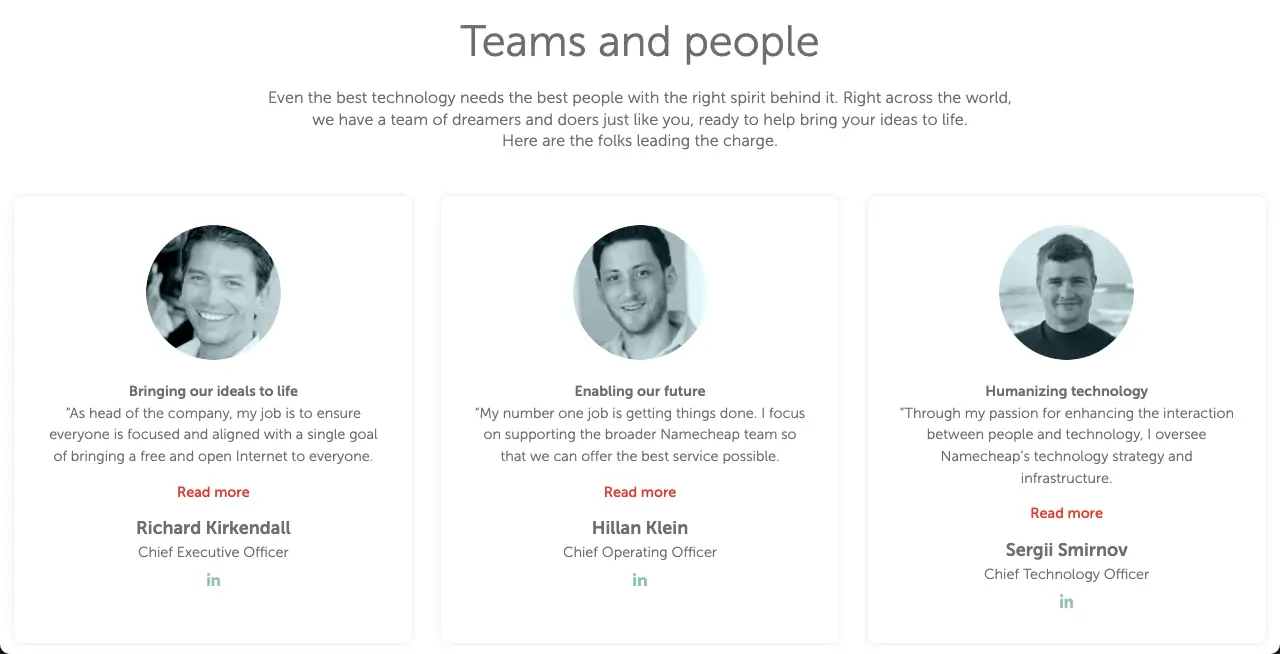
2. 便宜的名字

谁不知道Namecheap? 您几乎找不到从未听说过 Namecheap 的人。 它目前是世界领先的域名注册商和托管公司之一。 这是一家拥有 900 多名活跃会员的私营公司。 因此,很难展示在这家公司工作的所有成员。 因此,Namecheap 仅在其“与团队会面”页面上显示关键人物。
页面背后的逻辑:如果您有很多员工在工作,但只想显示 C 级员工(CEO、COO、CTO 等),您可以以此页面为例。
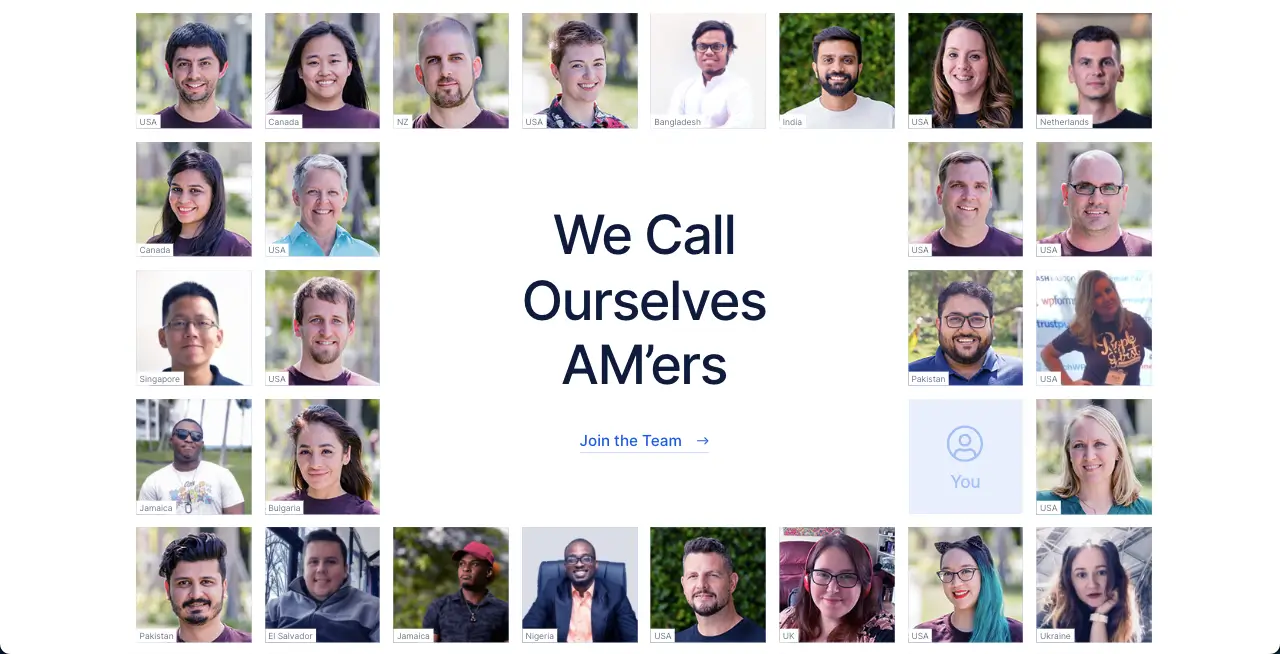
3. 令人敬畏的动机

Awesome Motive 是另一家知名的软件开发公司,专注于 WordPress。 它由赛义德·巴尔基 (Syed Balkhi) 创立。 OptinMonster、WPForms、SeedProd、All in One SEO 等是其最受欢迎的插件之一。
除了插件开发之外,他们还投资了各种其他插件公司并收购了许多插件。 因此,这些年来它们变得越来越大。 目前,Awesome Motive 拥有来自 50 多个国家/地区的 330 多名员工。
因此,不太可能在团队会议页面上列出并显示每个工作人员的详细信息,因为它会很长。 这就是为什么他们只以网格形式发布一些员工的照片以及他们的位置。
页面背后的逻辑:通过这种策略,他们可以在有限的空间内展示大量的工作人员,这是传统的团队见面页面无法实现的。
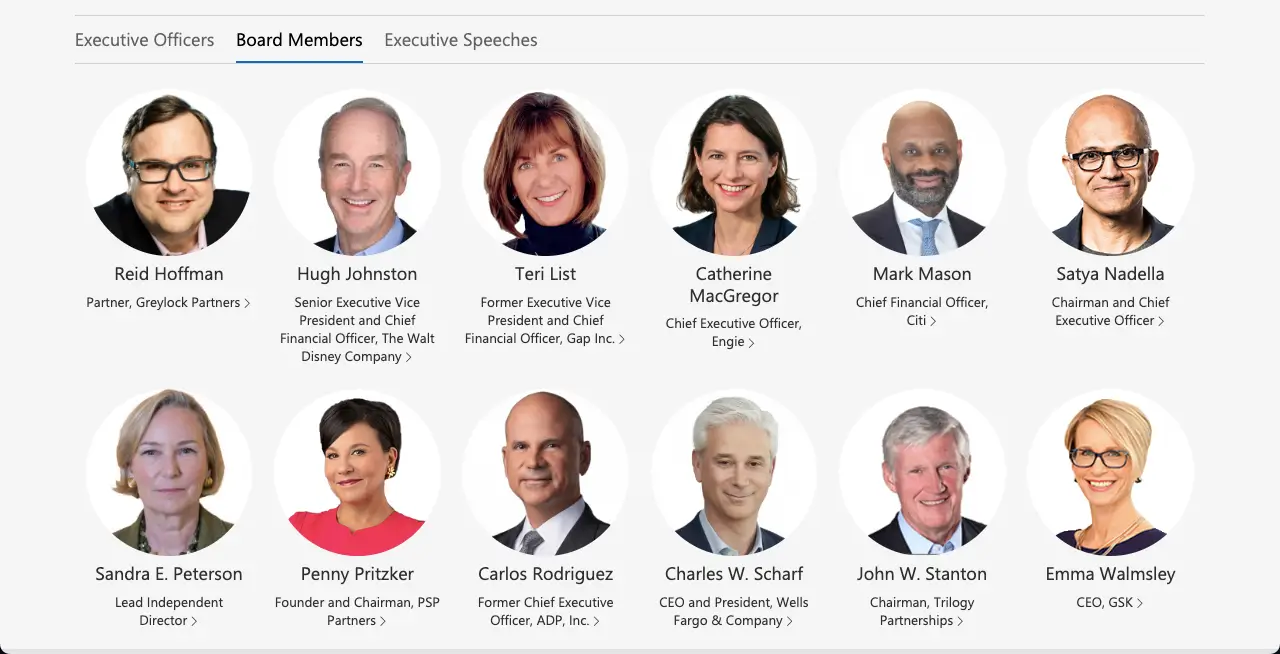
4.微软

Microsoft 是一家全球科技公司,在全球拥有超过 220,000 名员工。 因此,您可以很容易地理解,在“与团队见面”页面上不可能容纳这么多员工。
他们所做的就是在“与团队会面”页面上展示其员工的最高领导和管理职位。 但这些员工的数量也相当多。 因此,他们创建了多个选项卡来根据其指定类别来显示它们。
页面背后的逻辑:如果您想按职称类别显示顶级员工,这个满足团队页面示例是完美的。
5.苹果

与微软一样,苹果公司也是全球知名的科技公司,拥有种类繁多的软件和电子产品。 它在全球各个国家拥有超过 150,000 名员工。 因此,他们不可能在一个页面上显示所有员工。
他们在这里也遵循与前一家公司相同的策略。 他们在团队会议页面上显示公司的主要领导层和董事会,但不使用任何可切换的选项卡。
页面背后的逻辑:如果您想在一个简单的团队见面页面中显示一些重要的员工,而无需任何切换选项卡,那么此页面是理想的选择。
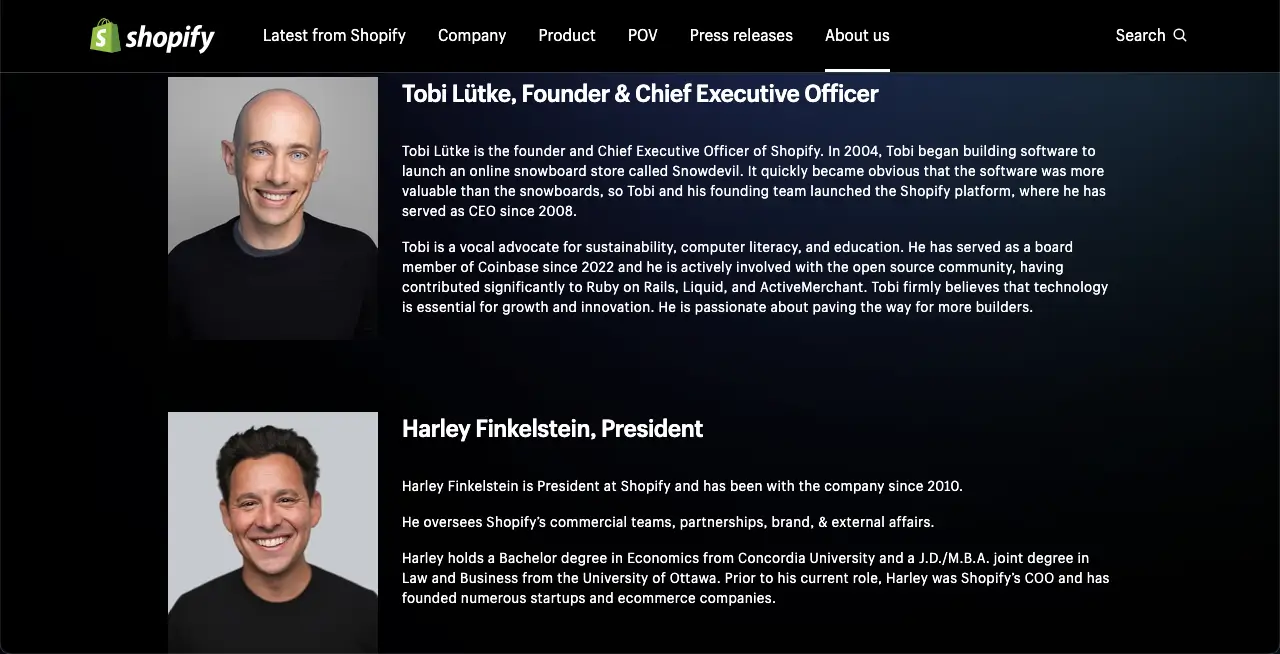
6. 购物

Shopify 是领先的电子商务平台,可让您轻松创建和管理电子商务商店。 到目前为止,他们拥有超过 400 万家电子商务商店。 为了管理这项大业务,他们在全球拥有数千名员工。
他们在从技术和开发到营销的各个部门积极工作。 他们的“团队见面”页面包含了组织中最重要的人员,并附有简短的个人简介,这在其他网站上通常是看不到的。
页面背后的逻辑:如果您可以制作优化相关关键字的副本,那么拥有有关团队成员的简短简历可以帮助您获得 SEO 优势。
7. 自动
Automattic 是整个 WordPress 生态系统开发背后的实际公司。 它有一个富有创意的团队见面页面,令人赏心悦目。 与许多其他公司一样,他们也拥有大量活跃的工作人员,但它已成功地将它们全部显示在页面上。
他们是如何做到的! 该网站使用谷歌地图根据员工的位置显示他们。 访问者可以放大以按位置快速查看员工。
页面背后的逻辑:如果您的组织有大量员工,并且您希望在“满足团队”页面上显示所有员工,则可以使用此布局。
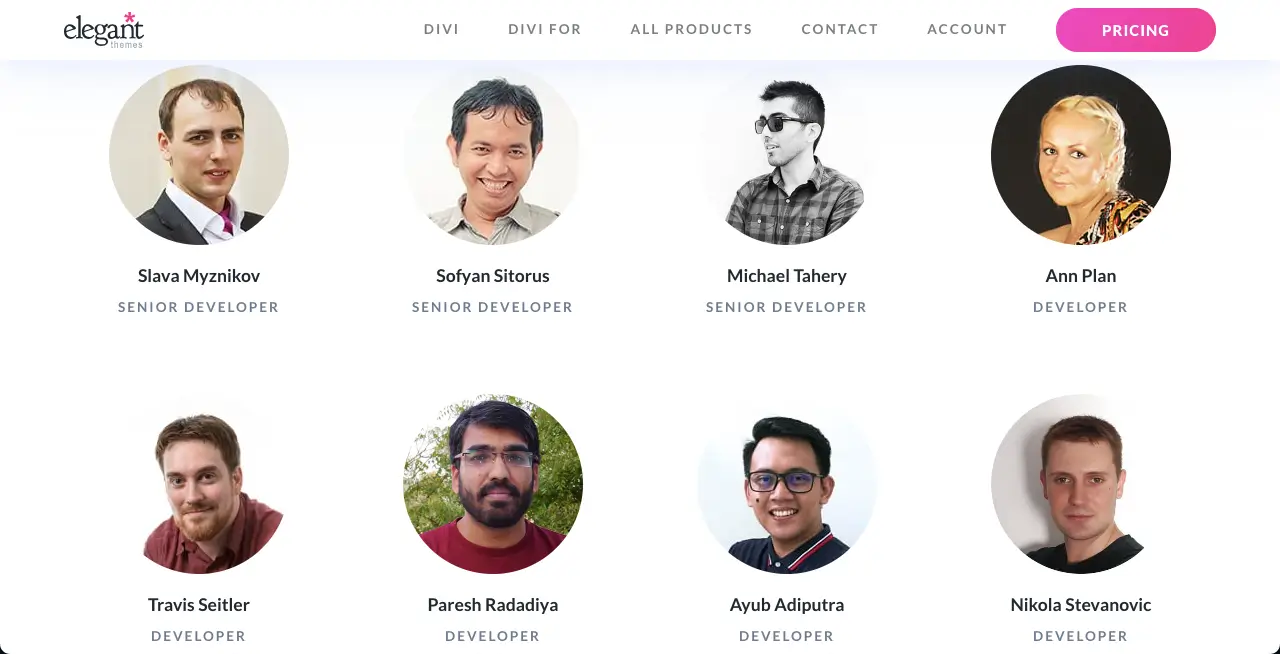
8. 优雅的主题

Elegant Themes 是著名的 WordPress 主题和插件开发商。 如今,他们拥有数百万积极使用其产品的用户。 他们的组织目前约有 100 名员工。
由于这个数字很小,他们在团队见面页面上列出了每个人。 在这种情况下,他们遵循与 weDevs 类似的页面布局。 他们在此页面上仅显示员工照片、姓名和职务,这是一种简约的方法。
页面背后的逻辑:这是继 weDevs 之后另一个简约的见面团队页面示例。 除非您想应用全面复杂的设计,否则可以遵循此页面布局。
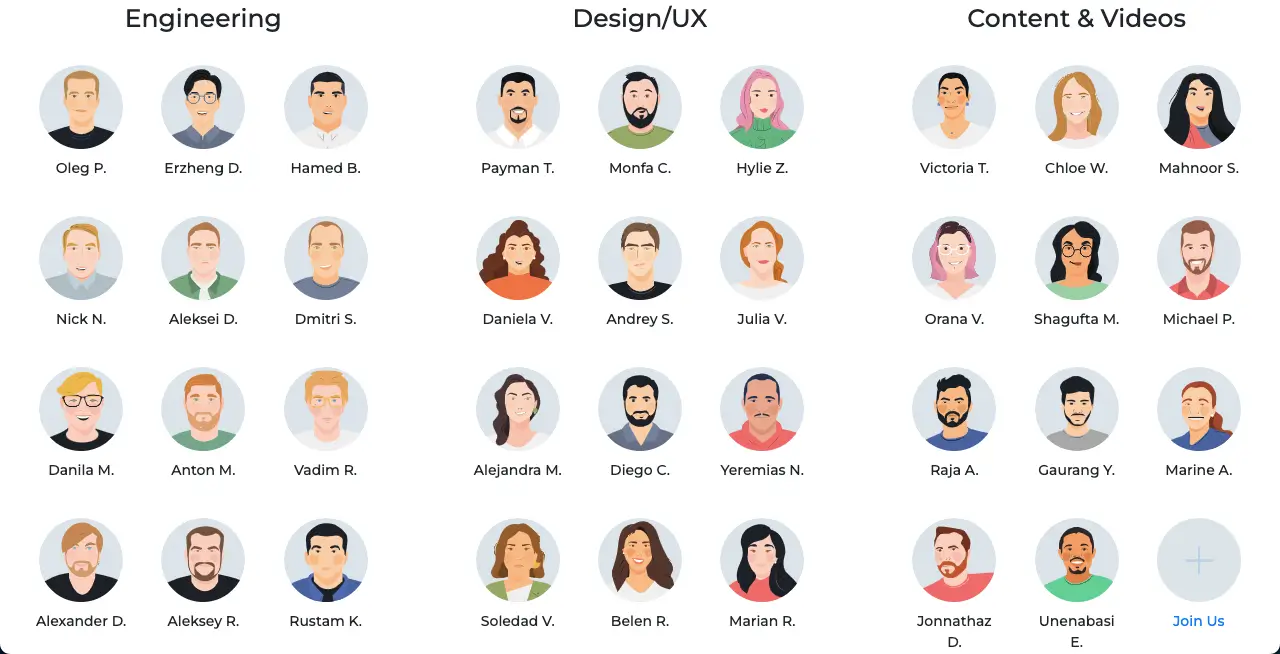
9. 维斯梅

Visme 是一个基于云的图形设计工具。 您可以使用 Visme 在短时间内创建令人惊叹的信息图表、演示文稿、社交媒体帖子、简历等。 最重要的是,您甚至不需要成为专家就可以使用此工具进行设计。
这里有大量现成的模板,即使是初学者也可以在短时间内完成设计。 Visme 还有一个富有创意的团队见面页面,其中展示了数百名员工。
页面背后的逻辑: Visme 没有在页面上显示其员工的任何真实照片。 相反,他们只是为员工设置了各自名字的头像。 最后,在页面底部,有一张地图指向员工工作的位置。
10. 数字丝绸
DigitaSilk 是一家数字营销机构,为企业创建数字解决方案。 他们提供各种服务,如网页设计、开发、搜索引擎优化和在线营销策略。 它们可以帮助您规划、创建和开展营销活动,从而产生目标流量并提高转化率。
他们有一个详细的团队见面页面,这在传统网站上通常是看不到的。 在页面上,他们不仅列出了员工,还为每个员工添加了简短的简历。 将光标移到团队成员上后,您将看到悬停效果。

单击任何团队成员将在下面的新部分中打开他们的个人简介。 第二次单击将再次隐藏该部分。
页面背后的逻辑:如果您的员工数量有限,并且想要添加可扩展部分来显示他们的详细信息,这种符合团队页面布局可能会对您有所帮助。
10. 破坏性的
Disruptive 的团队见面页面比我们在上面讨论中介绍的其他页面更详细。 该页面通过垂直选项卡根据职称列出了他们的员工。
然后,每个员工的姓名都链接到他们各自的传记页面,其中包含有关他们的详细信息。 用户只需单击页面上的员工姓名即可访问传记页面。
页面背后的逻辑:如果您的组织中有很多员工,并且每个人都有一个作者/个人资料/个人简介页面,想要将他们链接到您的团队会议页面,您可以从此页面获取想法。
11. 电通
Dentsu 的团队见面页面与上述两个网站非常相似。 在此网站上,他们还维护每个员工的详细传记页面,该页面链接到“与团队见面”页面上的每个员工。
因此,访问者可以首先从该页面了解所有员工的基本情况,然后访问他们的页面以了解详细信息。
页面背后的逻辑:如果您可以使用正确的关键字优化作者/简介/传记页面,这肯定会对您网站的搜索引擎优化有利。 这就是他们以这种方式设计“与团队会面”页面的原因。
12.奥美
奥美是一家著名的创意广告、营销和公共关系机构。 他们以创新的方式提供品牌、数字营销、内容创作和媒体规划等广泛的服务,使您的企业独一无二。
他们还以独特的方式设计了与团队见面的页面。 他们以带有悬停效果的网格格式显示所有团队成员。 将光标悬停在图像上将显示团队成员的姓名。 单击图像将打开一个新部分,其中包含有关团队成员的详细信息。
页面背后的逻辑:如果您想在“与团队会面”页面上展示团队成员的信息,而不需要创建其他作者/个人资料/传记页面,则可以关注此页面。
13. 繁荣数字
Thrive Digital 是一家绩效营销机构。 他们通过数据驱动的广告策略帮助企业发展。 他们通过社交媒体营销、SEO、按点击付费 (PPC) 等为您提供可衡量的结果。
他们有一个只有少数成员的小团队,他们在团队见面页面上以非常独特的方式展示他们。 在许多网页上,您都会看到一个称为工具提示的功能,单击该功能会向您显示信息。
他们使用几乎相同的功能来安排团队见面页面的布局。 团队成员的图像以小图标尺寸分布在整个页面上。 单击后,他们的信息就会以幻灯片形式显示。
页面背后的逻辑:如果您有很多员工,例如数百或数千,您可以使用此页面布局将他们显示在您的团队会议页面上。
14. 维克斯
WIX 是一个基于云的领先网站开发平台。 它允许您通过拖放元素从头开始创建网站。 您无需编写任何代码。 这就是为什么它对于无代码用户来说是一个很棒的网络构建平台。
与许多公司一样,他们在世界各地拥有数千名员工。 因此,不是在“与团队会面”页面上显示每个人,而是在其页面上列出并显示处于领导地位的员工。
他们页面的有趣部分是,当您将光标悬停时,团队成员的信息会自动出现。 因此,不需要扩展单独的部分。
页面背后的逻辑:如果您想在有限的空间内显示团队成员的信息,而不添加任何额外的部分或页面,则必须考虑此页面的布局。
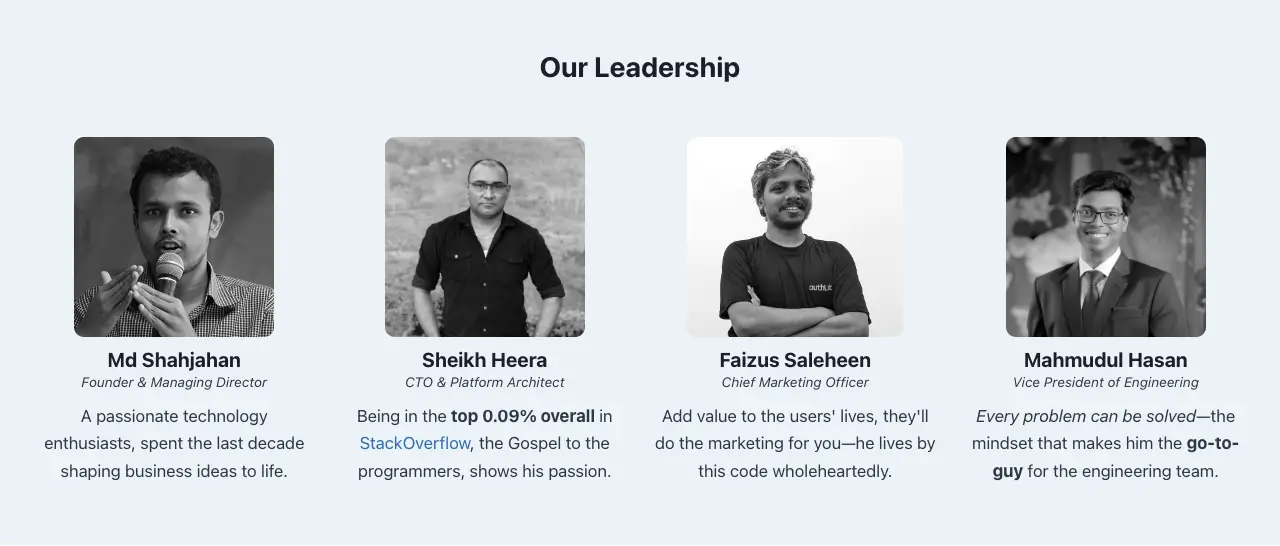
15. 权威实验室

Authlab 是许多流行 WordPress 插件的开发商,全世界数百万人都在使用这些插件。 他们维护一个干净简单的团队见面页面。 但我们看到的有趣的事情是,他们没有写团队成员的传记,而是写了他们的专业知识的简短副本。
哇,太棒了。 它可以帮助其他公司的人力资源人员通过阅读这些副本来找到所需的候选人,并为他们提供新的工作机会。 这提高了员工的职业发展潜力。
页面背后的逻辑:除了列出团队成员的姓名并考虑为他们的职业发展添加特殊价值之外,您还可以从 Authlab 的 meet the page 中获取灵感。
如何在 WordPress 中创建与团队见面页面
您必须使用用于创建网站的平台或技术来创建与团队见面页面。 市场上当然不乏建站平台和技术。
在本节中,我们将向您展示如何在 WordPress 网站上创建此页面。 因此,如果您的网站由 WordPress 提供支持,那么以下教程适合您。
步骤01:安装Elementor和HappyAddons
Elementor 是 WordPress 的拖放页面构建器插件。 您可以使用此插件设计简单到复杂的网站。 HappyAddons 是 Elementor 插件的功能丰富的插件。
Elementor 拥有 100 多个小部件和一些有用的功能,而 HappyAddons 还拥有额外的 130 多个小部件和 20 多个令人兴奋的功能。 一旦你拥有了这两个插件,你就可以在你的网站上施展魔法了。
单击以下链接下载插件并将其安装在您的网站上:
- 元素器
- 快乐插件
- 快乐插件专业版
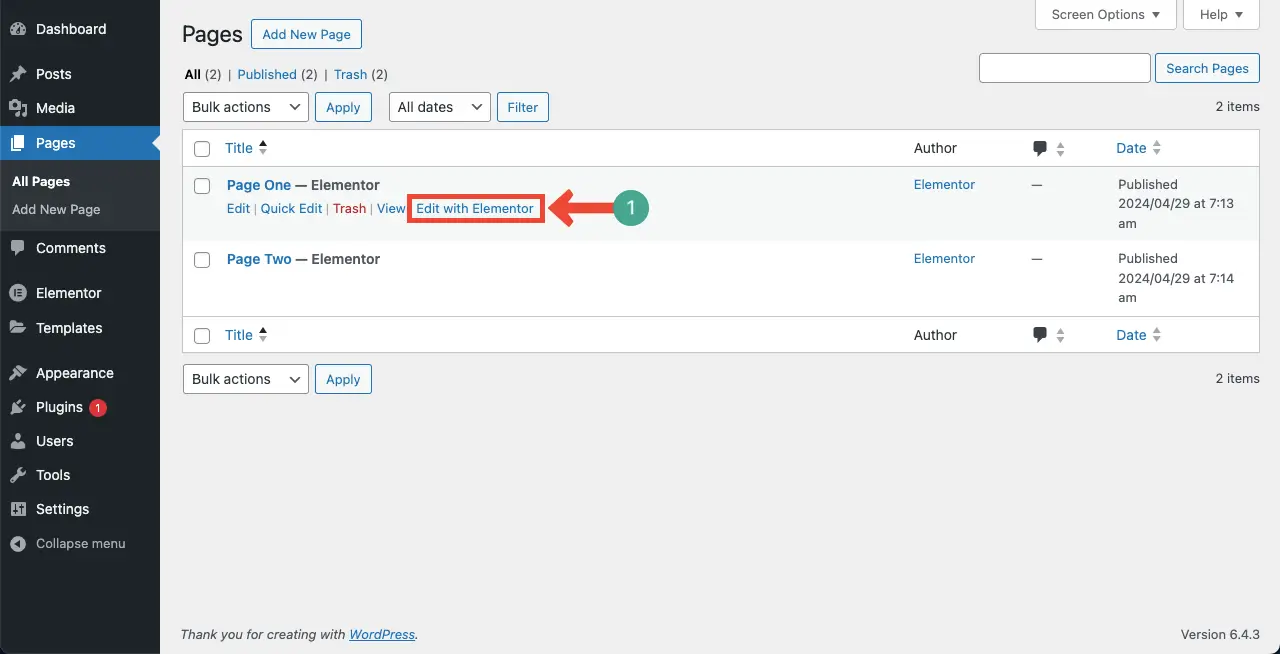
步骤02:使用 Elementor 打开新页面
使用 Elementor 打开新页面。

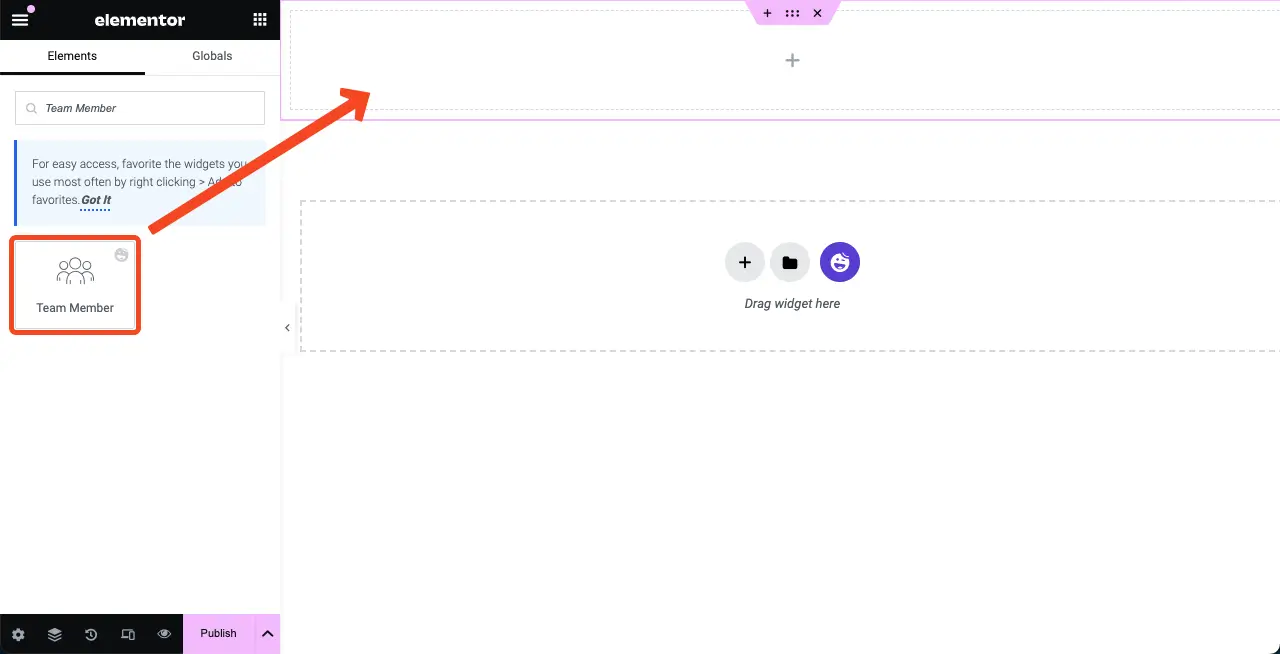
步骤 03:使用团队成员小部件
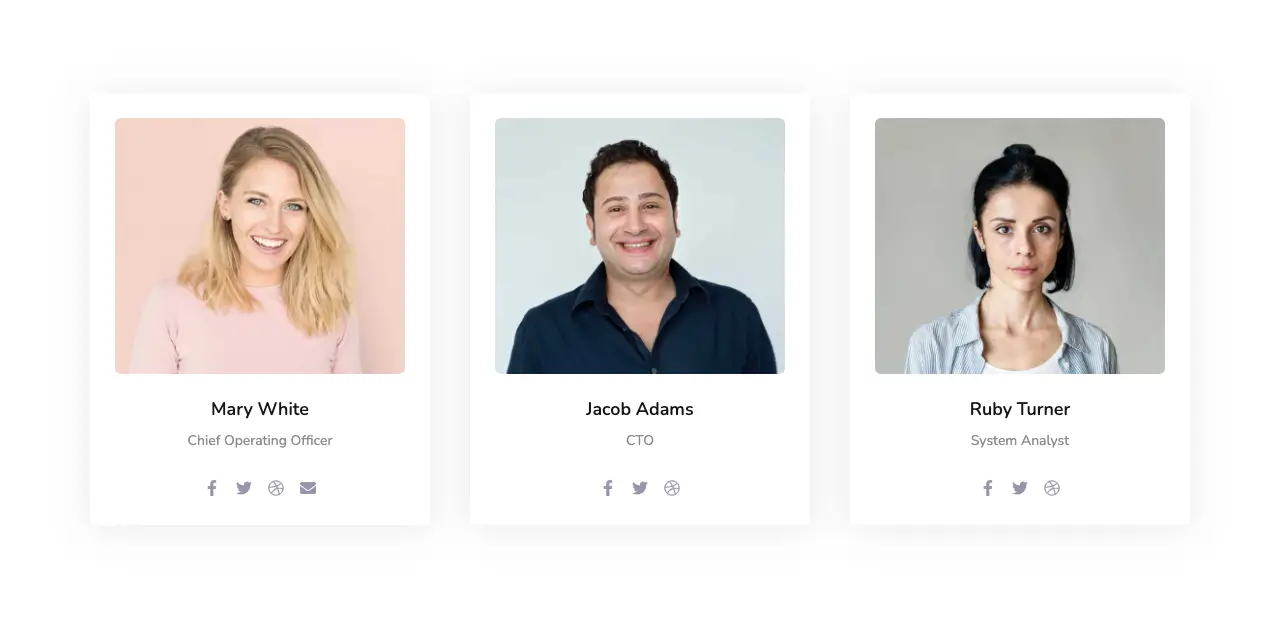
将团队成员小部件拖放到画布上并对其进行自定义。

团队成员是 HappyAddons 插件的免费小部件。 使用它,您可以创建一个干净、简单、简约的满足团队页面,如下图所示,类似于 weDevs、Namecheap、Microsoft 和 Authlab 的页面。

要详细了解如何使用该小部件,请访问团队成员小部件的文档。
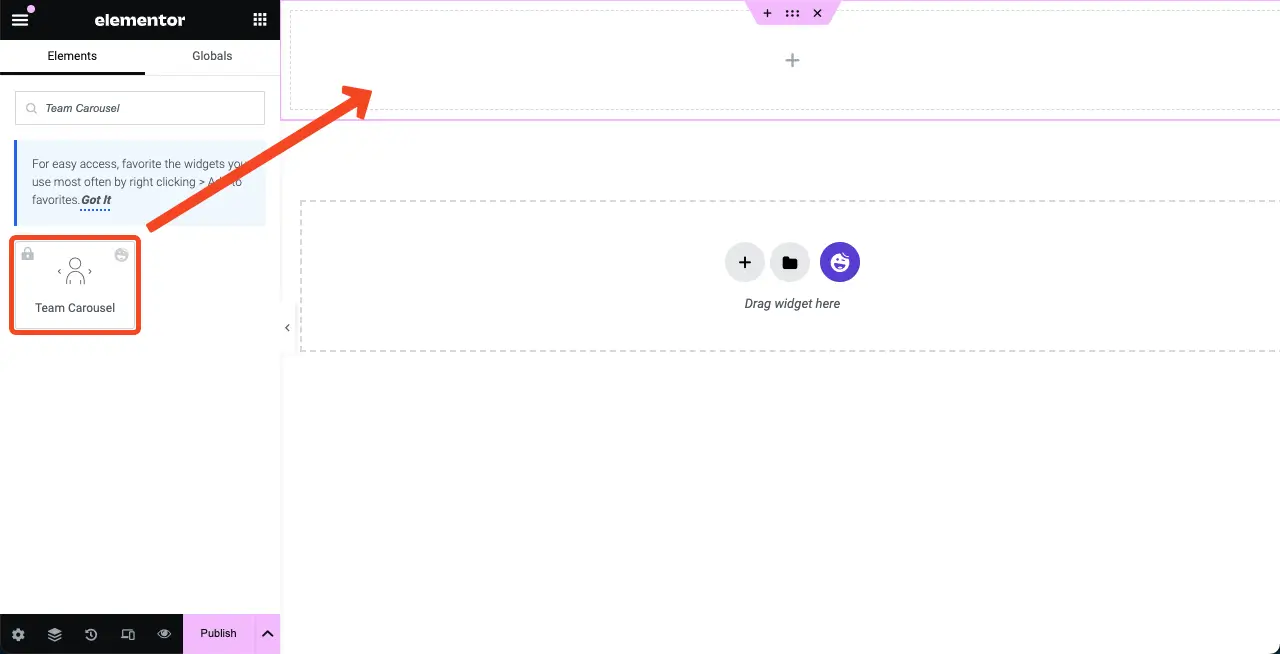
步骤 04:使用团队轮播小部件设计复杂的页面
使用团队轮播小部件,您可以创建复杂的团队页面。 将其拖放到 Elementor 画布上并进行自定义。

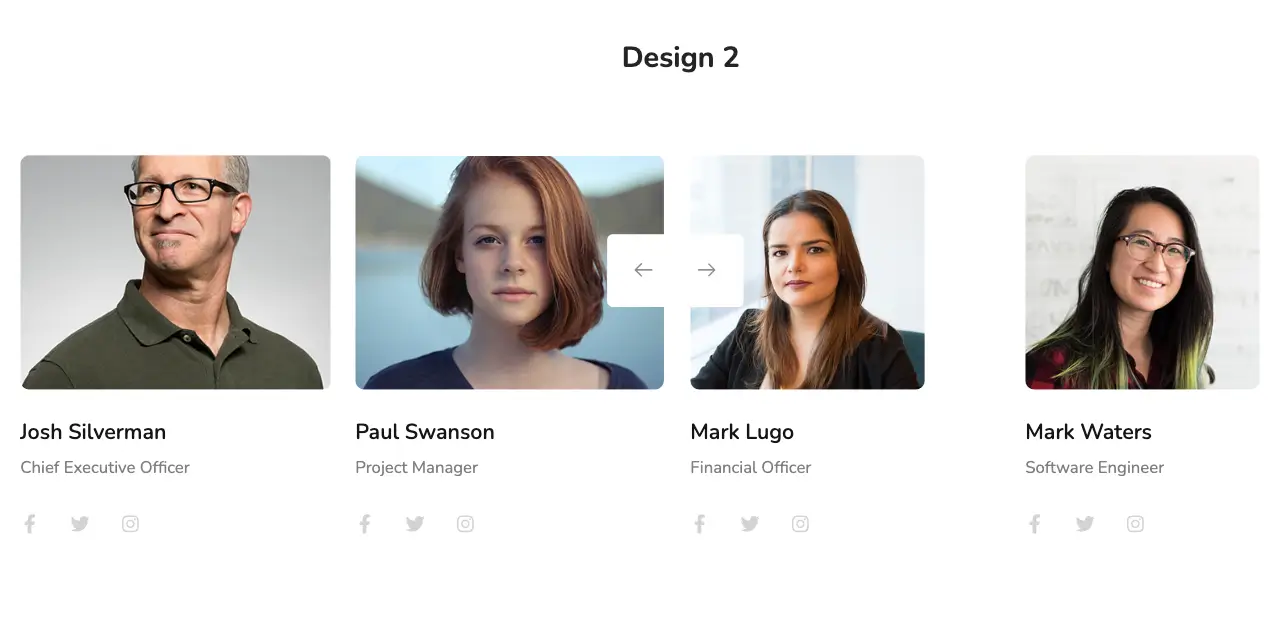
Team Carousel 是 HappyAddons 插件的高级小部件。 使用它,您可以创建一个复杂的团队会议页面,如下图所示,与 DigitaSilk、Disruptive 和 Dentsu 类似。

要详细了解如何使用该小部件,请访问 Team Carousel 小部件文档。
结论
解释如何设计满足团队页面需要一篇单独的博客文章,不可能在这篇正在运行的文章中完全涵盖。 这就是为什么我们在这篇文章的末尾简要介绍了该教程。
如果您希望我们编写一份关于如何设计与团队见面页面的综合指南作为新的专用博客文章,请通过评论框告知我们。 我们很快就会考虑这样做。
您还可以建议您喜欢哪些满足团队页面示例,并希望我们解释如何设计它。
