7 个优秀的多步骤表单示例可为您带来启发
已发表: 2024-03-29您的在线表单可以使用用户体验提升吗? 这些多步骤表单示例也将为您提供一些很棒的想法和最佳实践要点。 去看一下!

预计阅读时间: 7 分钟
没有人喜欢填写长表格。 即使是我们,我们也是在做生意。
但几乎每个网站都需要一个表格,无论是注册新闻通讯、付款还是联系客户服务。
那么,作为网站建设者,我们如何才能在收集我们需要的信息的同时,减少填写表单的痛苦呢?
答案是多步骤表单设计!
我们不会一次性向人们提出所有问题,而是将它们分散到多个页面或步骤中。 它带来了更好的用户体验,而且我们仍然偷偷地让用户填写同样多的表单字段。
现在,让我们仔细看看来自网络的七个精彩的多步骤表单示例,并分享我们的要点,以便您可以继续前进并征服转化率!
- 何时使用多步骤表单(何时不使用)
- 最佳多步骤表单示例
- 良好的多步骤表单设计的关键
- 准备好创建您自己的多步骤表单了吗?
何时使用多步骤表单(何时不使用)
很多情况都适合使用多步骤形式,包括:
- 工作申请
- 在线测试或考试
- 登记和报名表
- 测验和铅磁铁
- 入职向导
- 报价请求
这只是我们的头顶想法。 您确实可以将多页面表单设计用于所有事情。
但你应该吗?
仅仅因为你可以,并不意味着你应该这样做。 这句话几乎适用于生活中的一切,事实证明它也适用于形式构建!
如果您的表单非常短并且只有几个字段,您可能不应该使用多步骤表单。

将只要求姓名、电子邮件地址和电话号码的基本时事通讯订阅表单分开是很奇怪的。 它增加了不必要的点击。 完成表单所需的点击次数越多,您在点击“提交”之前失去用户的可能性就越大。
但简单的表单并不是唯一可以从单个页面上受益的表单。 一些更复杂的形式也可以。
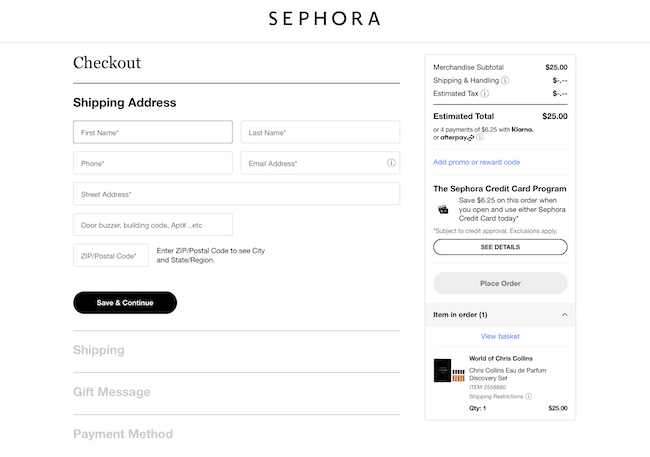
例如,丝芙兰在其结帐页面上有一个单步表单。 ️ 考虑到公司的规模有多大,他们肯定做过研究,发现他们的客户更喜欢将所有内容都放在同一页面上。
他们使用了一些巧妙的用户体验设计元素,使表单看起来更短,限制干扰,并减少购物车放弃。

因此,是否使用多步骤表单还是单页表单的答案取决于常识和冷硬数据的结合。
您比任何人都更了解您的用户。 不要害怕深入研究统计数据并分析您的调查结果,找出最适合他们的方法!
最佳多步骤表单示例
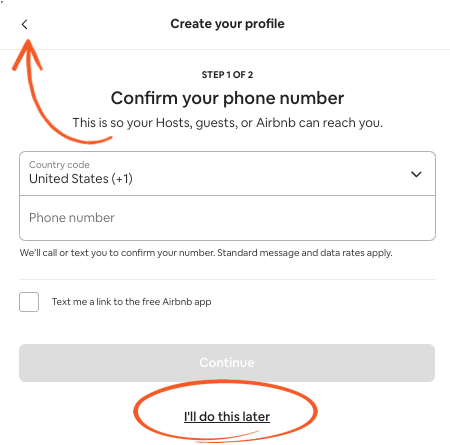
1. Airbnb - 用户注册表

在爱彼迎上,创建帐户并填写个人资料可能比选择下一个度假地点更容易。
该表单的宗旨是用户友好,其设计可在任何设备上正常运行。 但这不仅仅是设计。 该文案还提供了一个温和的提示,让您继续完成这些步骤,同时让您知道您可以跳过任何步骤并稍后再返回。
这条小线减轻了初次用户的很大压力。
为什么我们喜欢它:
- 适合移动设备、响应式的多步骤表单设计
- 通过后退按钮和跳过选项轻松导航
- 进度指示器
- 智能、高效复制
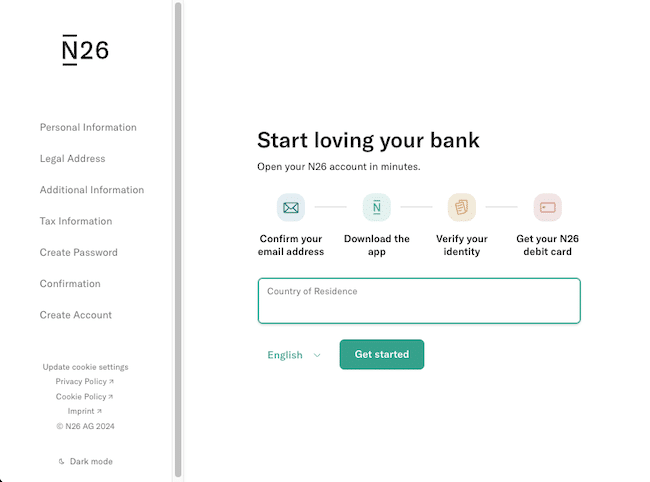
2. N26 - 银行账户创建

N26 保持其基本形状,但不会感到寒冷。 当银行投入一点时间和精力来让客户满意不是很好吗?
无论您是在手机上还是在桌面上,这种响应式表单看起来都很可爱,并指导您无缝地完成开立银行帐户这一无聊但重要的任务。
它预先列出了所有步骤,因此不会出现意外。 切换查看模式的选项是一个很好的改进,可以改善用户体验。
为什么我们喜欢它:
- 进度指示器
- 清除步骤列表
- 轻松导航
- 浅色模式/深色模式选项
- 基于居住国的选项的条件逻辑
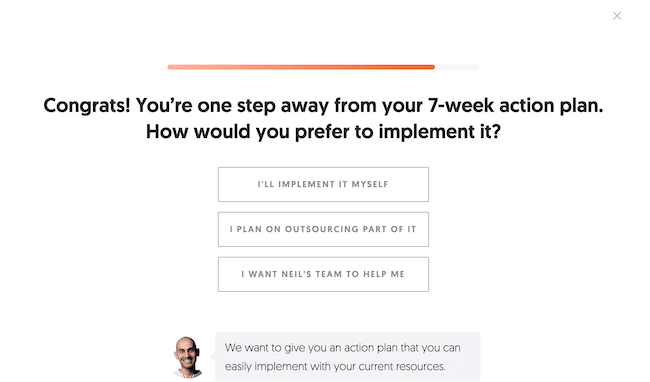
3. Ubersuggest - 铅磁铁

搜索引擎优化和数字营销之王尼尔·帕特尔(Neil Patel)通过这种登陆页面潜在客户生成表单将其从公园中击败(像往常一样)。
这种多步骤测验表格的布局消除了混乱,不会让您感到迷失或孤独。 尼尔会全程指导您,为每个问题提供令人放心的解释和明确的理由。 作为回报,他的机构获得了大量合格的线索!
为什么我们喜欢它:
- 干净、简约的设计
- 进度指标
- 清晰的表单选项
- 一次一个问题的对话形式
- 友善的面孔和解释
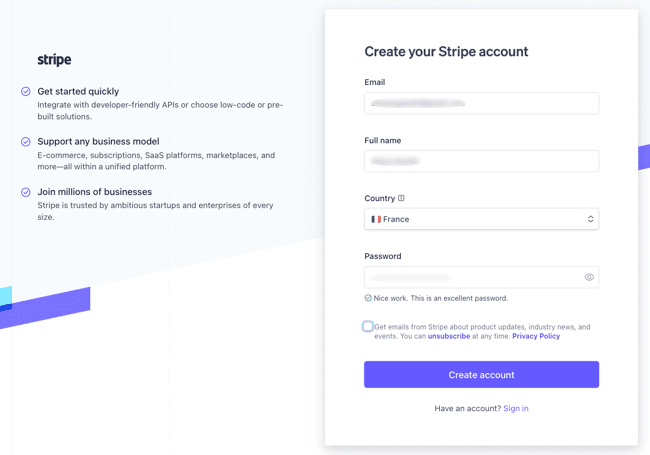
4. Stripe - 帐户注册和用户入门

Stripe 的这个多步骤表单示例可帮助您轻松设置帐户,同时仍然提供您想要和需要的保证和反馈。
从一开始,您就可以知道自己掌握了一份精心设计的表格,清楚地列出了服务的对象,并保证了所有重要财务信息的安全。

为什么我们喜欢它:
- 每一步的反馈
- 提醒用户服务的好处
- 社会证明
- 时尚、简单的设计
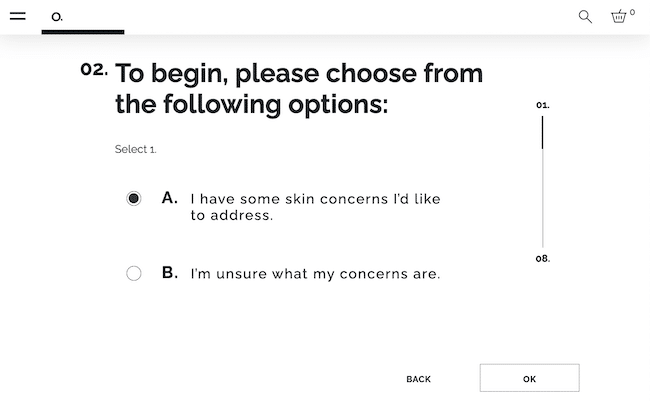
5. 普通 - 产品测验

普通的养生方案感觉更像是与护肤专家或私人购物者的聊天,而不是多步骤的形式。 但仅此而已,只是一种形式!
通过提出封闭式问题并为他们提供简单的选项(例如滑块),您可以立即且轻松地完成表格。 完成后,您可以单击立即将建议的产品添加到您的购物车。
如果所有的购物体验都如此轻松愉快就好了!
为什么我们喜欢它:
- 是时候完成第一步列出的表格了
- 个性化产品推荐
- 条件逻辑
- 对话形式
- 极简的造型设计符合品牌使命
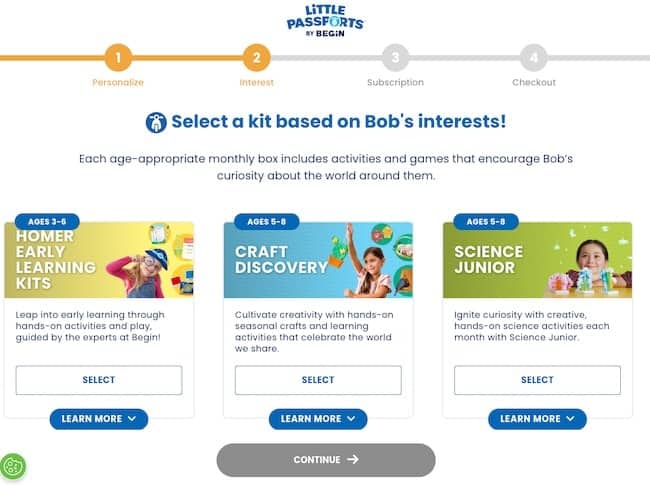
6. Little Passports - 产品测验和结账

Little Passports 将填写表格变成一次有趣的自选冒险。 他们的结帐过程有多个吸引您的步骤,展示不同的套件来激发孩子们的好奇心。 表格的每个部分都旨在让选择订阅盒与获得它一样令人兴奋。
为什么我们喜欢它:
- 个性化
- 条件逻辑
- 进度指示器
- 有趣且丰富多彩的设计
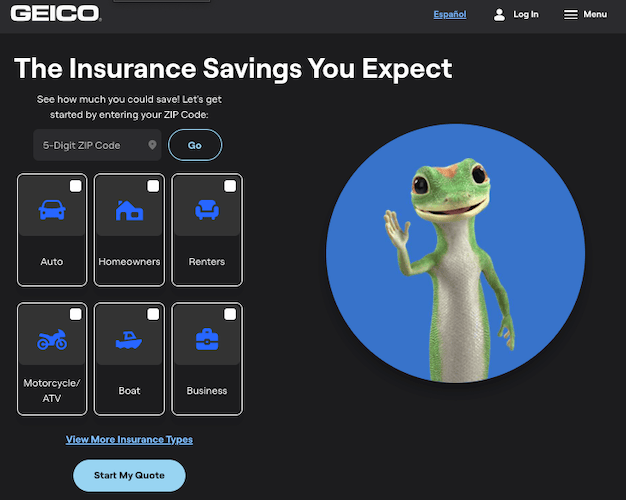
7. Geico - 报价请求

Geico 的多步骤保险报价表使事情变得清晰、友好且快速。 当您点击选项时,他们友好的小壁虎吉祥物会为您加油。 突然之间,保险的事情似乎不再那么可怕了!
该表格快速且有帮助。 最后,您会得到即时报价,而我们的爬行动物朋友会收集合格的线索以便稍后跟进。
为什么我们喜欢它:
- 带有图像的大型单选按钮以方便访问
- 响应式设计
- 个性化产品或服务
- 询问个人信息之前的产品选项
良好的多步骤表单设计的关键
那么,我们可以从这些例子中学到什么呢?
如果我们看看它们的共同点,一些多步骤形式的用户体验最佳实践就会变得清晰:
- 进度指示器- 进度条、根线、编号步骤、时间估计等。
- 清晰友好的现场反馈- 必填字段、错误消息、确认消息
- 个性化- 动态字段和量身定制的建议
- 响应式设计- 表单需要看起来很棒并且易于在任何尺寸的屏幕上使用
- 限制开放式问题- 使用下拉菜单、按钮、滑块和切换按钮而不是文本字段
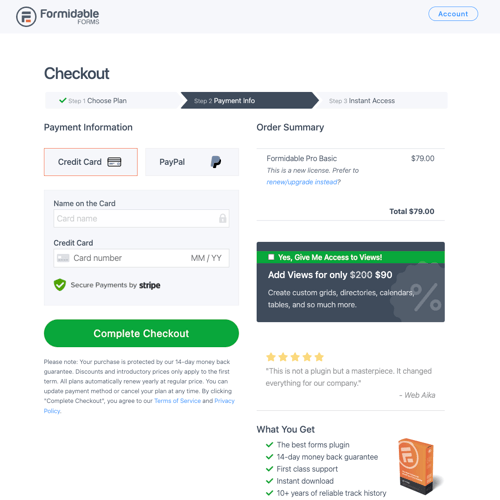
我们也尝试将这些元素包含在我们网站的表单中。 这是我们的多页结账表单的结果。 你怎么认为? 请随意在这里亲自尝试一下。

准备好创建您自己的多步骤表单了吗?
现在您已经充满了形式知识和灵感,是时候采取行动了! 但是如何将您心目中的令人惊叹的多步骤形式变成现实呢?
当然,您选择我们的插件!
我们可能有点偏见,但Formidable Forms确实是 WordPress 最好的多步骤表单生成器。 它允许您添加和自定义进度条、表单按钮和 30 多种类型的表单字段。

您甚至可以使用 Formidable Forms 创建对话表单、产品推荐测验、计算器和调查。 是的,您可以在一个插件中获得所有这些!
因此,请点击下面获取您的 WordPress 表单制作工具并开始创建您的多步骤杰作。
开始使用强大的表格!
通过我们的 14 天退款保证,无风险地尝试 Formidable Pro,或者开始使用我们的免费表单构建器插件。
如需更多在线形式的乐趣,请在 Facebook、Twitter 和 YouTube 上关注我们。 直到下一次!

 9 个最佳多步骤表单 WordPress 插件
9 个最佳多步骤表单 WordPress 插件 如何在 WordPress 中创建 Ajax 多步骤表单
如何在 WordPress 中创建 Ajax 多步骤表单 如何创建带有进度条的多步骤表单
如何创建带有进度条的多步骤表单