2022 年 10 门最佳在线网页设计课程
已发表: 2021-06-07网页设计和开发是当今科技行业最苛刻的职业道路之一。 增加的薪水和多样化的工作机会使该领域具有竞争力,并具有很大的增长空间。
如果你有这种激情和创造力,你也可以把这个挑战当作一种职业。 虽然,作为开发人员,您不需要计算机科学学位或昂贵的软件。
您将获得数以千计的在线课程和视频教程漂浮在网络上。 但是太多的选择有时会让你感到困惑并导致错误的决定。
为了帮助您,我们回顾了您可以开始学习的最佳在线网页设计课程。 我们列出了涵盖不同编程语言和技术的免费和付费课程。
如果您知道最适合的西装,请快速跳转到课程 -
- Coursera
- edX
- 领英学习
- 技能分享
- 优达学城
- 乌迪米
- 免费代码营
- 开放课堂课程
- 树屋
- 前端大师
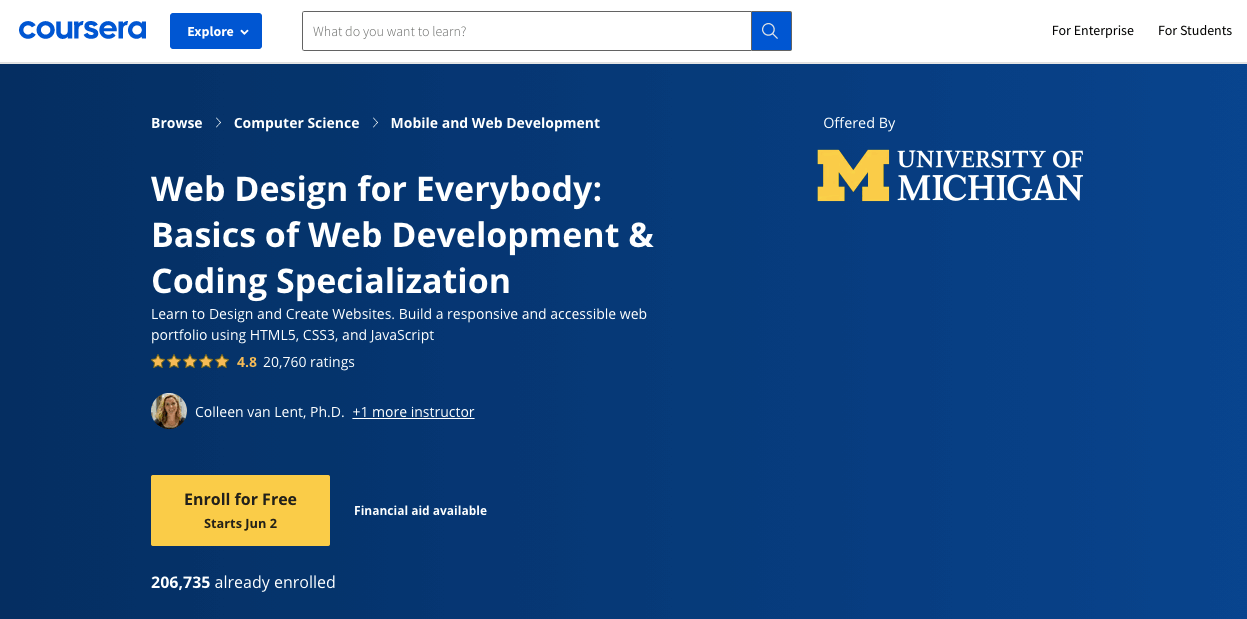
1. Coursera:最佳在线网页设计课程平台

“面向所有人的 Web 设计”是 Coursera 最受欢迎的 Web 开发课程之一。 在这里,您可以从头开始学习一切。 Coursera 与密歇根大学合作开设此课程。
它涵盖了创建响应式网站的 HTML、CSS 和 JavaScript 的基础知识。 主课程下有五个子课程。 您将通过超过 100 小时的视频讲座找到所有讲座的详细信息。 此外,他们在几节课后提供相关作业。
因此,学生可以确定他们需要发展的领域和技能。 到目前为止,已有超过 12 万学生注册了该课程。 几乎每个人都以积极的反馈结束。
你会学到什么:
- 编写语法正确的 HTML5 和 CSS3
- 使用 JavaScript 创建交互式 Web 体验
- 使用文档对象模型 (DOM) 修改页面
- 在所有设备上扩展您的网站
- 开发专业品质的网络作品集
- Web 可访问性的基础知识
技能等级:初学者
长度:约。 6个月完成(3小时/周)
价格:免费审核课程。 购买 49 美元/月的会员资格以获得证书。
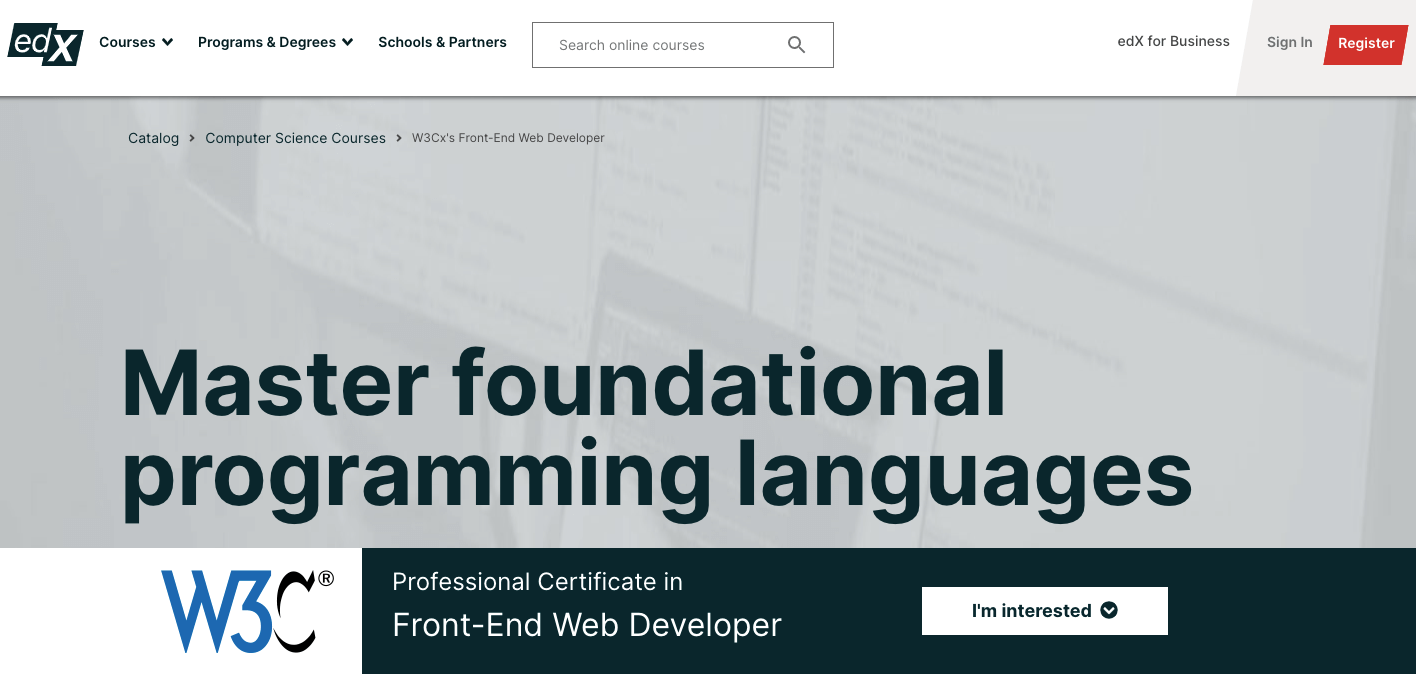
2. edX:W3CX 前端开发者计划

edX 为绝对新用户提供这个程序。 它由被称为 Web 标准的创建者的 W3C(万维网联盟)设计。 他们以学生可以在核心语言上建立坚实基础的方式创建课程。
本课程包括五个分类程序,可让您在 HTML5、CSS 和 JavaScript 方面精通前端开发。 每门课程还将提供与课程相关的适当示例。 因此,您可以轻松地练习和测试您在编码方面的成长。
经验丰富的讲师将逐步向您展示每个过程。 反过来,您将能够采用所有客户端 Web 开发技术并构建创意 Web 设计。
你会学到什么:
- 网站开发的现代网络标准
- 使用 HTML5 API,例如定时文本轨道和设备方向
- 绘制和制作有趣的 Web 图形并播放音频和视频元素
- 设计网站的 CSS 最佳实践
- 构建交互式 Web 应用程序的 JavaScript 基础知识
- Web 可访问性和全球化的重要性
如何使用 Elementor 在 WordPress 中创建粘性视频
技能等级:初学者
时长: 7个月(每周5-7小时)
价格:获得证书的完整程序 895.50 美元。
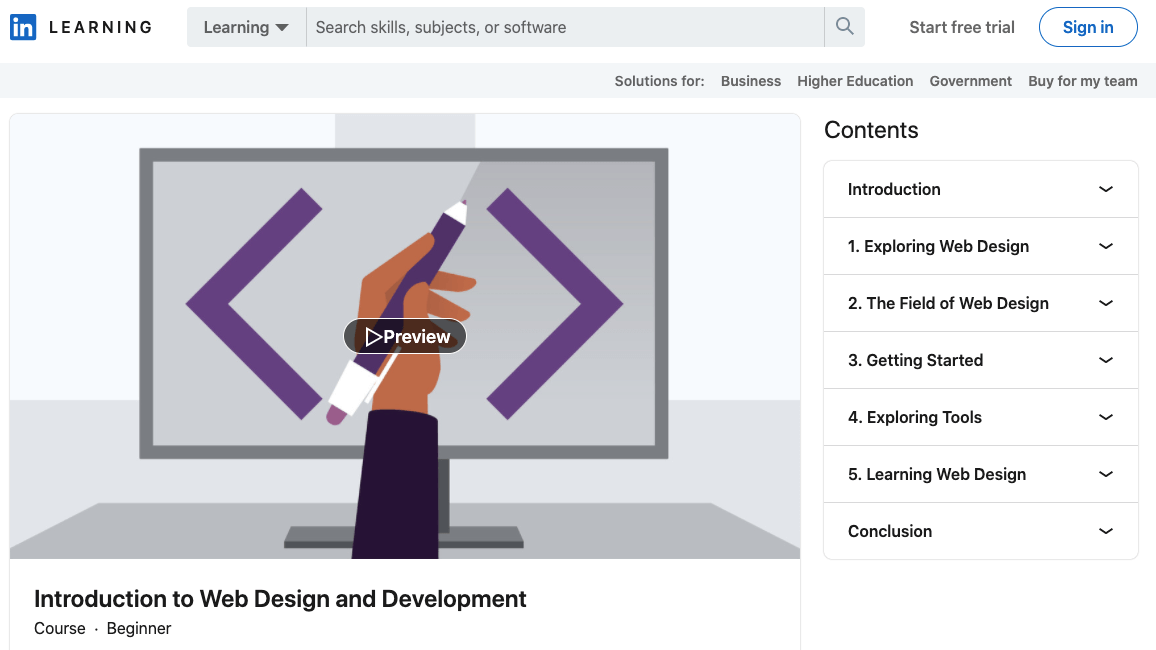
3.LinkedIn学习:网页设计与开发简介

詹姆斯威廉姆森为新的网络学习者概述了这门课程。 在这里,您将获得网站设计的所有基本概念、工具和学习路径。 除了学术知识,他还描述了网页设计师的职责。
此外,他指导他的学生在这个竞争激烈的领域建立自己的职业道路。 该计划没有介绍和结论部分,而是有五个单独的子课程。 每门课程都有几节课,描述了 Web 开发的不同主题。
在此过程中,詹姆斯与五位知名设计师和开发人员进行了交谈。 他们分享了一些关于在该领域取得成功的独特工具和技术的想法。
你会学到什么:
- HTML、CSS 和 JavaScript 基础知识
- 网页设计软件和内容管理系统
- 开发框架
- Web 标准和可访问性
- 响应式网页设计
- 建立网络开发职业生涯
技能等级:初学者
时长: 3-4小时
价格:这是一个基于订阅的平台,提供 1 个月的免费试用
HTML 与 WordPress – 构建网站的最佳方式是什么
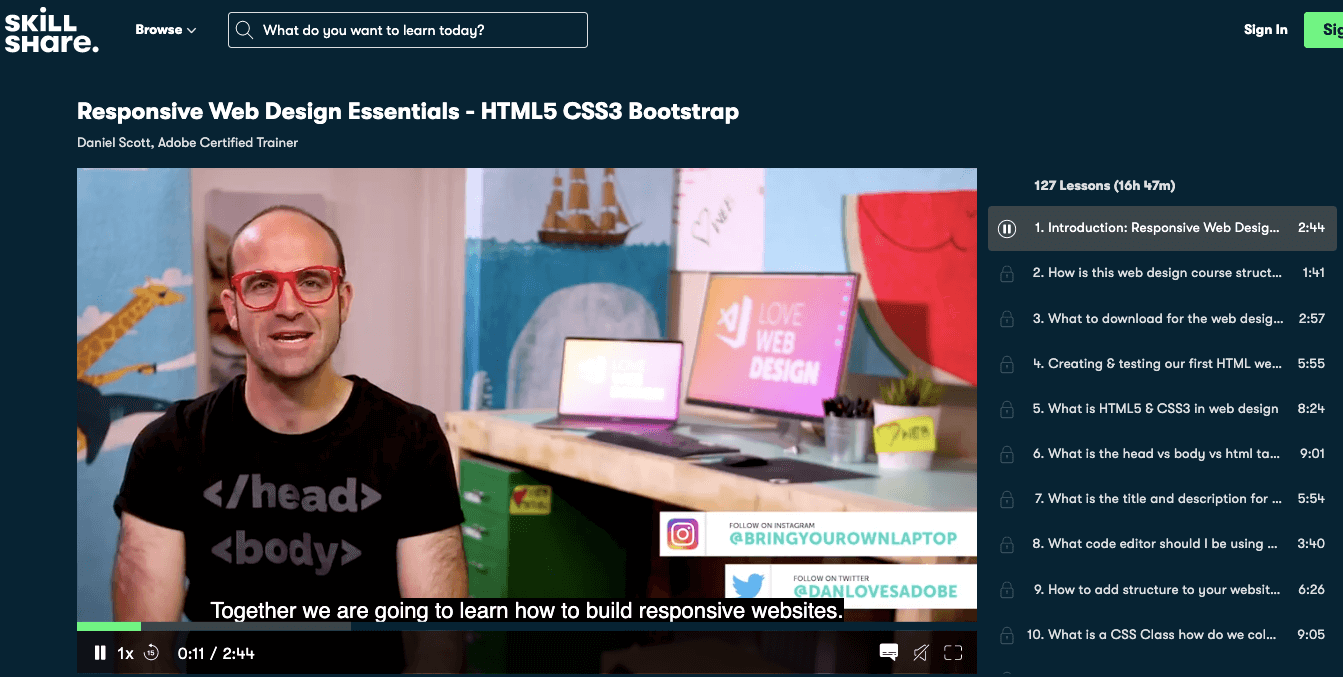
4. Skillshare:响应式网页设计要点——HTML5 CSS3 Bootstrap

在这里,您将聘请 Daniel Scott 作为您的导师。 他将指导您逐步构建响应式网站。 总共有 127 节课。 通过这些视频教程,他开发了四种不同类型的网站。
它包括一个简单的餐厅网站、一个高级预订网站、一个响应式投资组合网站、一个用于他的原型酸奶公司的引导网站。
最令人惊讶的是,他涵盖了从设计您的第一个网页到在互联网上上传网站的所有内容。 此外,他还为学生分配有趣的项目。 所以他们可以练习他们所学的。 迄今为止,约有 7,890 名学生完成了该课程。
你会学到什么:
- 如何使用 HTML5、CSS3、Bootstrap、Flexbox 等。
- JavaScript 和 jQuery 的基础知识
- 使用响应式图像和图标
- 为您的网站创建表单并选择快速字体
- 设置您自己的域名和托管
技能等级:初学者
时长: 16 小时 47 分钟
价格:提供基于订阅的会员资格

5. Udacity:面向前端开发人员的最佳在线网页设计课程

前端 Web 开发人员纳米学位——该课程教授学生如何构建各种网站和 Web 应用程序。 本课程将准确地教您如何使用现代 CSS 技术。
比如 Flexbox 和 CSS Grid 来创建响应式网站。 毕业后,您将能够使用 JavaScript 和 HTML 开发交互式网站。

本课程非常适合高级网络学习者。 它需要 HTML、CSS 和 JavaScript 的基本知识。 也许,精通其他面向对象的编程语言也可能对您有所帮助。
你会学到什么:
- 最新的网络 API
- 创建 Webpack 和 Service Worker
- 使用 JavaScript 将 Web 应用程序连接到后端服务器数据
- 使用 Webpack 和其他工作流工具减少工作冗余
技能等级:高级
预计时间: 4 个月(每周 5-10 小时)
价格: 1356 美元一次性支付 4 个月访问权限,或 399 美元/月
6. Udemy:面向初学者的网页设计:HTML 和 CSS 中的真实世界编码

Udemy 是一个连接世界各地学生的热门教学市场。 在这里,您会找到从初级到最新设计课程的课程。
“面向初学者的网页设计:HTML 和 CSS 中的真实世界编码”是 Udemy 的热门课程之一。 本课程将教您如何以简单的方式创建和管理专业网站。
注册该课程不需要任何经验,因此它是专为新手设计的。 您还将学习如何使用免费的 GitHub Pages 服务推送您的网站,以便人们可以看到您的作品。
你会学到什么:
- HTML 和 CSS 基础
- 现代网站布局
- 设备响应式设计
- 使用 CSS3 在网站中添加效果和动画
- 熟悉常见的网页设计词汇
技能等级:初学者
时长: 10 小时 54 分钟(71 节课,22 节)
价格: 119.99 美元
您可能还喜欢:通过 Dokan 和 WooCommerce 免费在线销售数字课程
7. freeCodeCamp:响应式网页设计简介 - HTML & CSS 教程

freeCodeCamp 于 2019 年在他们的 YouTube 频道上发布了这个入门课程。这个 4 小时的教程描述了网站响应性的核心概念,并展示了逐步构建专业级响应式网站的过程。
您将学习 HTML5、CSS、响应式设计的基础知识。 此外,通过完成本教程,能够创建一个单页和 3 页的响应式网站。
你会学到什么:
- CSS 基础和 Flexbox
- 响应式文本
- 媒体查询
- Em vs px vs rems
- 动画和过渡
- 设计最佳实践和 CSS 网格布局
- 响应式容器和导航
技能等级:初学者
时长: 4 小时 11 分钟
价格:在 YouTube 上免费
8. OpenClassrooms 课程:使用 HTML 和 CSS 构建您的第一个网页

OpenClassrooms 为初学者推出了关于 HTML5 和 CSS3 的免费入门课程。 在这里,您将获得有关与 Web 开发相关的 HTML 元素的所有详细信息。 这可能是真正想要融入行业的网页设计之旅的最佳起点。
你会学到什么:
- 设计 (HTML5) 和样式 (CSS3) 基础知识
- 使用正确的 CSS 语法
- 页面结构和搜索引擎优化
- 图像优化
- 颜色理论
- 熟练的网页设计概念(内联、块、字体等)
技能等级:新手
时长: 10小时
价格:基础课程免费。 如果您想要证书,请以每月 20 美元的价格购买会员资格。
9. TreeHouse:网页设计课程

这个基本的网页设计课程描述了设计的基本原则,如品牌、色彩理论和排版。 课程元素适用于设计师和程序员。
网页设计课程包括有关 HTML、CSS、Bootstrap 和其他网页设计基础知识的视频和互动课程。 从编码到浏览器内工作和动画,您将学习一切以开始您的网页设计生涯。
你会学到什么:
- CSS 网格布局
- HTML表格和表格
- 网页字体
- SVG 基础
- 弹性盒
- 引导程序 4
- 线框图
- CSS 动画
技能等级:中级到高级
时长: 40小时
价格:课程 25 美元/月,课程加 49 美元/月。 您只能在每月 199 美元的技术学位课程中获得证书。
10. 前端大师——用于响应式网页设计的 CSS 网格和 Flexbox

前端大师课程充满了令人兴奋的技术,肯定会提升您的设计技能。 在这里,您将学习 CSS 的高级技术以及如何制作响应式网站。 本课程还将培养您在使用简单代码创建响应式 Web 应用程序方面的专业知识。
你会学到什么:
- 响应式设计基础
- CSS 浮动、弹性盒、网格
- 图像优化
技能等级:初学者
时长: 5 小时 33 分钟
价格: 39 美元/月
这些是最好的在线网页设计课程,可以在这个行业中获得有保障的职业机会。
如何使用 Elementor 在 WordPress 中创建在线课程网站(教程和预规划指南)
进入最好的在线网页设计课程并建立成功的职业生涯
为了建立强大的在线形象,大多数企业现在都依赖网络开发人员。 这种依赖性使开发人员的需求量很大。 而且这种趋势不太可能很快改变。
如果您还想开始您作为 Web 开发人员的职业生涯,请首先开始学习基础语言。 然后加强你在一个领域的经验,这样你就可以在这个竞争激烈的世界中确立自己的独特地位。
但是,对不同的编程工具有很强的掌握能力,使您能够编写优化的代码来使网站功能齐全。
现在,是时候听听你的经历了。 哪个是学习 Web 开发的最佳课程?
