WordPress 中网站导航的 8 个最佳实践
已发表: 2022-06-08您网站的导航允许用户快速找到他们正在寻找的信息。 有不同类型的网站导航,例如水平、垂直和下拉。 您可以将导航菜单用于您网站的不同用例。
精心设计的网站导航会对您的网站流量产生积极影响,提高转化率,降低跳出率,并提高您的网站停留时间。
几乎 50% 的访问者会使用导航菜单来导航网站。
集线器锅
那么,如何让您的网站导航对您的用户更具吸引力并改善用户体验呢?
在这篇博客中,我们将分享 8 个在 WordPress 中进行网站导航的最佳实践。 学习秘诀,让您的网站导航更上一层楼。
改善网站导航的 8 个最佳实践
是时候分享设计网站导航时应遵循的 8 个提示了。 您还可以将这些提示应用到您网站的现有导航栏。
以下是提示。
- 使用短菜单标题
- 专注于每个屏幕尺寸的响应式设计
- 添加面包屑
- 管理菜单项的数量
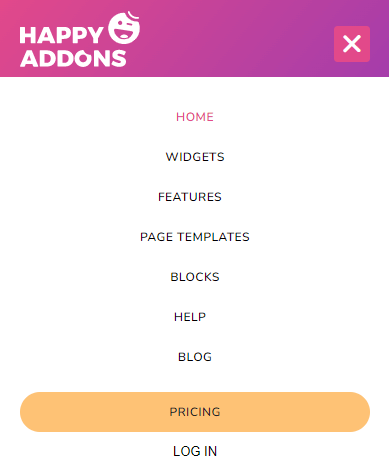
- 避免多个下拉菜单项
- 向顶部导航添加 CTA 按钮
- 使用置顶导航栏
- 向菜单添加搜索选项
让我们开始吧。
1.使用描述性但简短的菜单标题
建议使您的网站菜单项名称简短。 尽量保持在一两个字。 如果您在菜单项中添加长文本,用户可能会分散注意力。 甚至,当用户使用移动设备访问您的导航菜单时,也会出现响应问题。
理想情况下使用一两个词,但要使用足够多的描述,以便用户和搜索引擎可以预测他们会在每个页面上找到什么。
2. 专注于每个屏幕尺寸的响应式设计
每当您设计网站菜单时,您都应该关注响应能力。 因为用户可以使用不同的设备访问您的网站菜单。 如果您的导航菜单在移动设备、标签等小型设备上不起作用,那么它将对您的网站产生不良影响。

由于此问题,您的用户将离开您的网站。 甚至像谷歌这样的搜索引擎也会对您网站的 SEO 得分进行负面衡量。 因此,请确保您的网站导航设计与每个屏幕尺寸兼容。
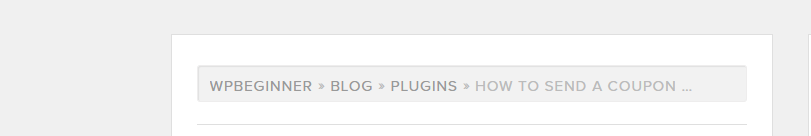
3.添加面包屑
面包屑主要在网站顶部可见,向您展示网站的用户旅程。 添加面包屑可以很好地引导您的网站用户朝着正确的方向前进。 但是,它也对网站搜索引擎优化产生积极影响。 通过激活面包屑,用户可以轻松地从当前页面返回到上一页面。

大多数 WordPress 主题都带有面包屑功能。 但是,您也可以使用 SEO 插件在您的网站上激活此功能。 如果您的网站是使用 Elemdentor 制作的,您可以按照此分步教程文章学习如何在 Elementor 上添加面包屑。
4.管理菜单项的数量
使您的导航菜单保持简单和最小化。 您的菜单项最多应为六个或七个,以便用户可以轻松导航到所需的页面。 当您向导航菜单添加太多项目时,它会变成集群。
此外,用户发现很难找到他们正在寻找的选项,因为他们必须搜索该选项。 没有用户有那么多时间。
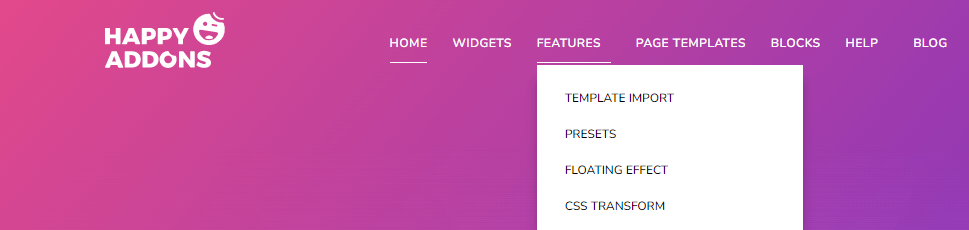
5.避免多个下拉菜单项
下拉菜单是指主要显示在父菜单下的子菜单。 如果您的网站有多个子页面或类别,您可以创建一个下拉菜单来展示这些重要的菜单项。 最好一次添加一个或两个下拉菜单。

尝试添加有限的子页面或类别,以确保更好的用户体验。 如果您的网站拥有庞大的类别,例如电子商务网站,那么您应该使用大型菜单。
了解如何使用Elementor 和 Happy Addons为您的网站创建大型菜单。
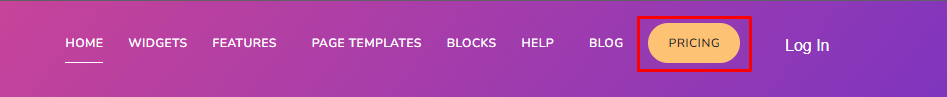
6. 在顶部导航中添加 CTA 按钮
CTA(号召性用语)按钮是一种有效的 Web 元素,您可能经常在登录页面的不同位置找到。 它主要用于推动用户实现您的目标转化。 您还可以在现代导航菜单中看到 CTA 按钮。

在添加 CTA 按钮时,您应该专注于按钮设计,并尝试使其丰富多彩且简单。 它将最终帮助用户获取并访问您网站上最重要的页面。
7. 使用置顶导航菜单
您可以在您的网站上尝试使用粘性顶部导航菜单。 激活粘性菜单是在用户浏览您的网站时将您的品牌徽标留在他们脑海中的好方法。

它还可以帮助用户在向下滚动时访问导航菜单。 您可以阅读本文以了解如何使用 Elementor 设计粘性标题。

8.在菜单中添加搜索栏
基本上,用户不会访问您的网站来阅读或浏览您的整个网站内容。 这就是为什么建议在导航菜单中添加搜索栏的原因。 它可以帮助用户在您的网站上找到必要的页面或信息,而无需滚动整个网站。

作为网站所有者,您还可以使用此搜索栏查看您网站的旧数据。 它为您和您的访客节省了宝贵的时间,最终确保了更好的用户体验。
让我们阅读这篇文章并了解如何在您的 WordPress 网站上添加搜索栏。
奖励:如何使用 Elementor 设计自定义标题

网站标题是用户访问您的网站时首先看到的第一件事。 这就是为什么您应该设计一个清晰且实用的标题。 使用 Elementor 创建自定义标题很有趣。 您可以使用 Elementor 小部件或现成的Header Blocks来设计 Header。
在您开始第一次安装并激活 Elementor 的免费和高级版本之前。
- 元素(免费)
- 元素专业版
您可以按照以下步骤为您的网站设计自定义标题:
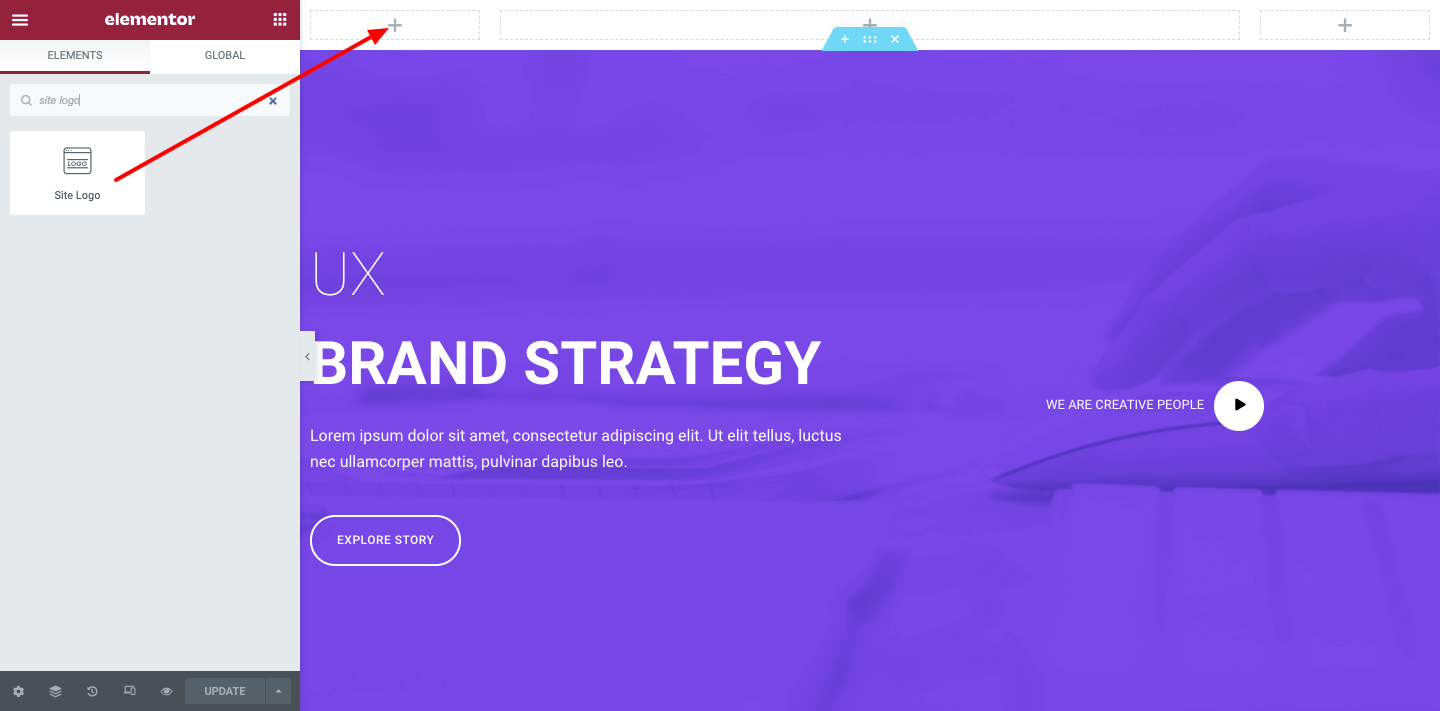
第 1 步:添加站点徽标小部件
每个网站都有自己的标志。 所以第一步是添加标志。 您可以使用 Elementor 徽标或图像小部件来添加您的网站徽标。

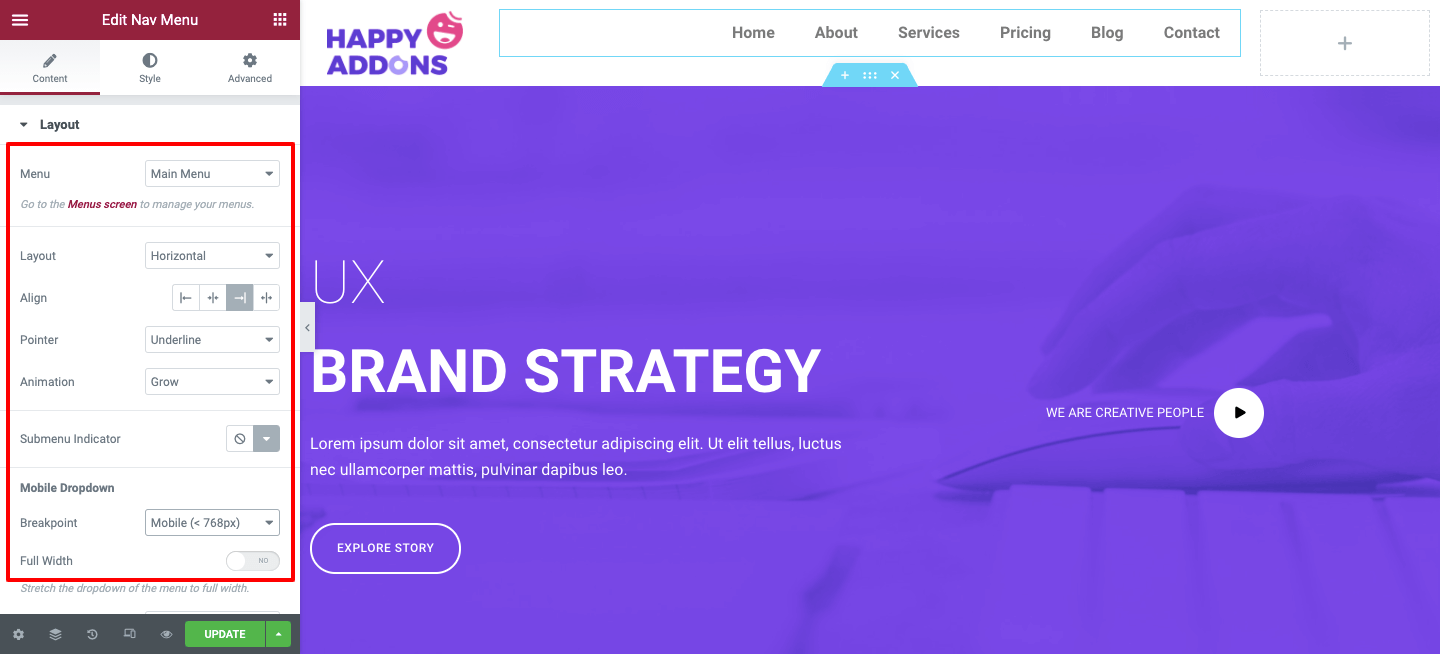
第 2 步:添加导航菜单小部件
是时候将导航菜单添加到标题中了。 Elementor 带有专业版的导航菜单小部件。 只需将小部件拖放到适合您的标题的位置即可。 之后,您可以按照自己的方式管理菜单设计。

注意:确保您已经为您的网站创建了菜单。 如果您的网站上没有任何菜单,则导航菜单小部件将不起作用。
您可以阅读本教程博客以了解如何在 WordPress 中创建菜单。
第 3 步:添加搜索栏
如果您想在标题中添加搜索栏选项,可以使用 Elementor 搜索表单小部件轻松完成。 完成标题设计后,您将获得如下图所示的令人惊叹的标题。

在此处查看完整的分步指南:如何设计自定义 Elementor 标头
网站导航常见问题解答
这些是人们经常问到的关于网站导航的常见问题。
1.什么是网站导航?
导航菜单用于显示指向基本内部页面或网站其他 Web 内容的链接。 基本上,用户使用菜单浏览网站。
2.导航菜单有哪些类型?
这些是您经常在网站上找到的导航菜单 -
# 水平导航菜单
# 导航菜单
# 页脚导航菜单
# 汉堡导航菜单
# 垂直侧边栏导航菜单
3. 什么是汉堡菜单?
汉堡菜单是一种通常用于移动或小型设备的菜单。
遵循我们的提示并不断改进您的网站导航
希望通过上述讨论,您已经了解了如何通过遵循我们分享的技巧来改进您的网站导航。 在设计网站菜单时,您还应该考虑其他一些事项。
你的菜单应该是描述性的,你应该添加一个页脚菜单来展示其他必要的页面。 此外,您可以使用 Google Analytics 来监控您的菜单并避免在导航栏中显示社交媒体图标。
希望本文将有助于更好地进行网站导航。 如果您仍需要更多指导,可以使用评论部分与我们分享您的疑问。
请加入我们的时事通讯并在您的社交频道上分享帖子,以便人们也可以改善他们的网站导航。
