7 个最佳 React UI 框架和组件库
已发表: 2021-12-13正在为您的项目寻找最佳的 React UI 框架?
由于它很受欢迎,您可以找到大量旨在帮助您为 React 项目创建漂亮界面的框架。 为了让您更容易找到最佳框架,我们已经完成了为 2022 年及以后的七个最佳选项挑选的工作。
在本文的其余部分,我们将检查每个 UI 框架的不同功能和用户友好性,以便您可以选择最适合您的开发目标的框架。
让我们直接进入……
2022 年最佳 React 框架和组件库
简而言之,这就是我们将在这篇文章中介绍的内容:
- 材质界面
- 索环
- 反应还原
- 反应路由器
- 蓝图用户界面
- 流畅的用户界面
- 反应引导
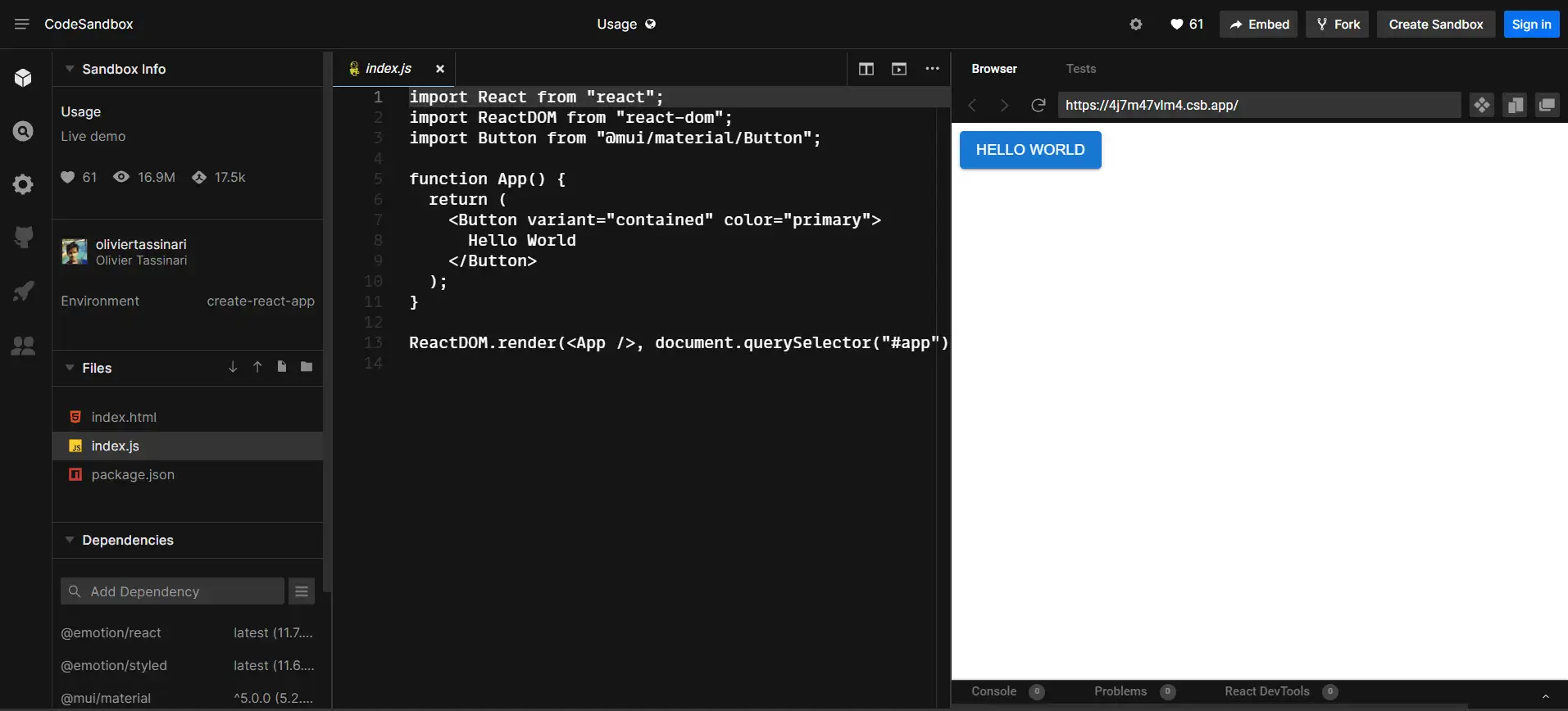
1.材质UI(MUI)

首先,Material UI (MUI) 是一个优秀的 React UI 框架,具有多个预构建的组件和模板。 例如,它包括预建的滑块、下拉菜单和导航工具,因此您无需浪费时间自行开发。 此外,每个组件都符合当前的可访问性标准并且是完全可定制的。
此外,MUI 带有高级主题功能。 您可以使用 Google 的 Material Design 系统并使用 CSS 实用程序进一步自定义您的代码。 使用这些工具,您可以从同一位置控制样式和组件的使用。
这些功能旨在加快开发过程并实现完全定制。 此外,它们使 UI 也适合设计需求。
使用 MUI 的一个缺点是它的一些文档不是为完全的初学者编写的。 你需要具备基本的开发经验才能充分利用这个 React UI 框架。 此外,文档通常跟不上所有界面更新。
总的来说,我们不向新手推荐 MUI。 但是,如果您正在寻找一个广泛的组件库和几乎无限的自定义选项,您可能会喜欢这个 UI 框架。
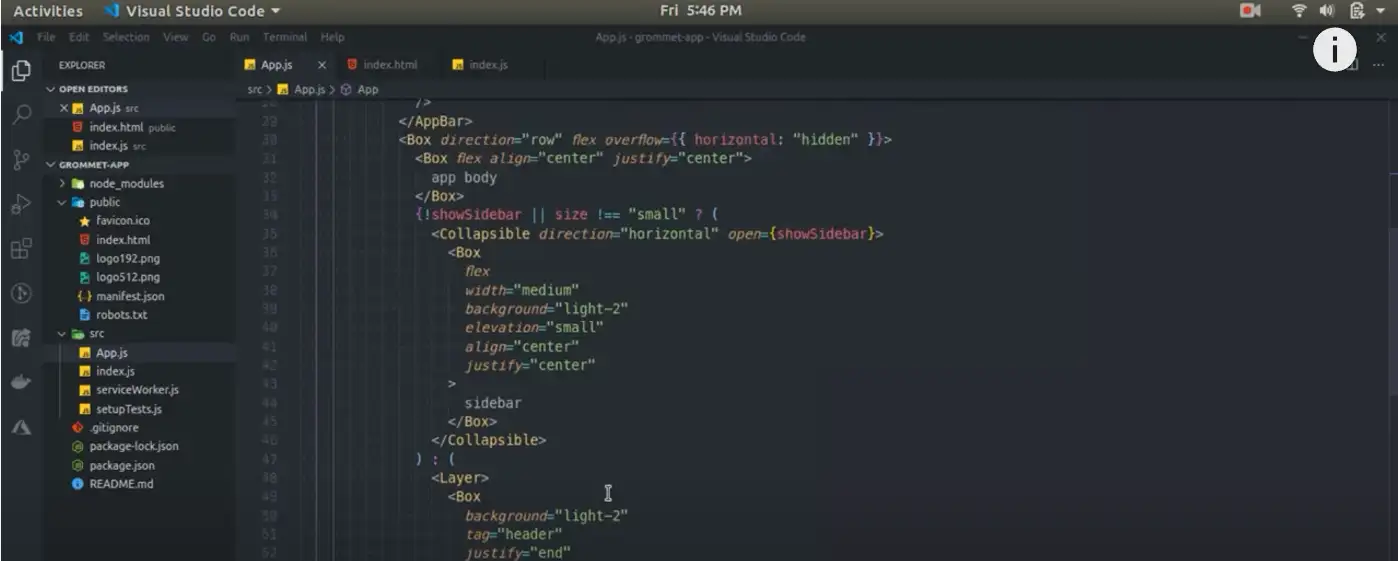
2. 索环

如果您正在寻找一个全面的网页设计系统,请考虑使用 Grommet。 这是一个用户友好的选项,包括许多有用的 UI 组件和使用编码语言、布局等的详细指南。
事实上,Grommet 专注于提供许多其他 UI 框架所不具备的布局组件。 它还有多个设计模板、图案和贴纸。
Grommet 是最容易访问的 UI 框架之一。 它包括屏幕阅读器标签和键盘导航等工具,使界面更加用户友好。 此外,它还提供对 Web 内容可访问性指南 (WCAG) 的开箱即用支持。
但是,与其他一些 UI 框架相比,Grommet 的可定制性较低。 这种简单性可以使初学者受益,但其他用户可能会感到受限。 Grommet 还使用外部 CSS 系统,这意味着您需要小心地将全局样式应用于您的工作。
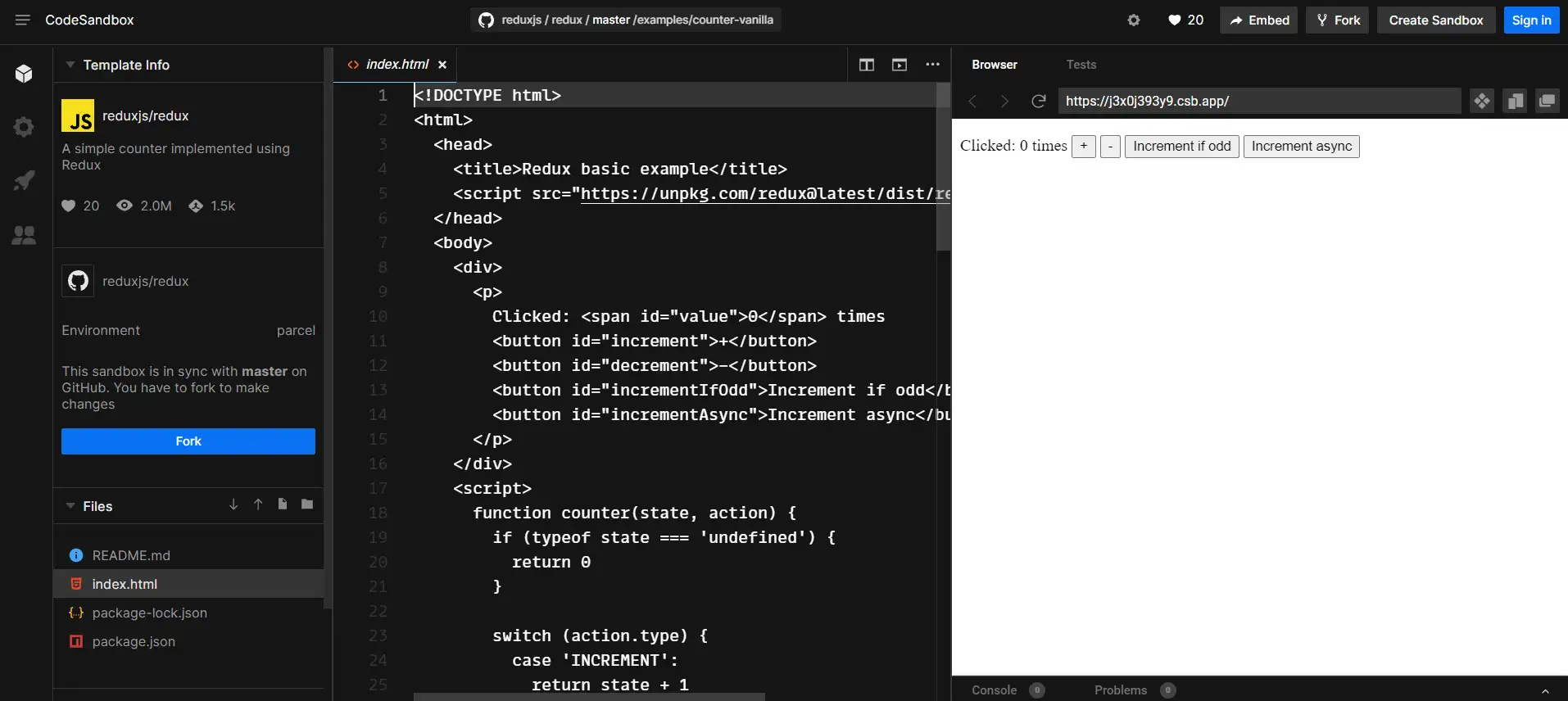
3. 反应 Redux

React Redux 可能以其可预测性而闻名。 您只需要设置您想要从组件中获得的值。 该界面将自动提取和更新它们。 因此,它是一个简单的界面,使您能够在不同的环境中测试您的代码并准确地比较结果。
此外,React Redux 是用于调试应用程序的顶级 UI 之一。 它带有 DevTools 来识别应用程序状态的变化、记录它们并发送错误报告。 这些特性使 React Redux 成为微调应用程序细节的重要工具。
此外,React Redux 会自动应用性能优化。 UI 只会在发生重大更改后重新渲染组件。 因此,您可以设计以最大能力运行的应用程序。
但是,React Redux 使用起来可能很耗时。 每次您想要更改应用程序的功能时,您都需要跨不同文件编写几行代码。 因此,它可能不是复杂开发项目的最佳 React UI 框架。
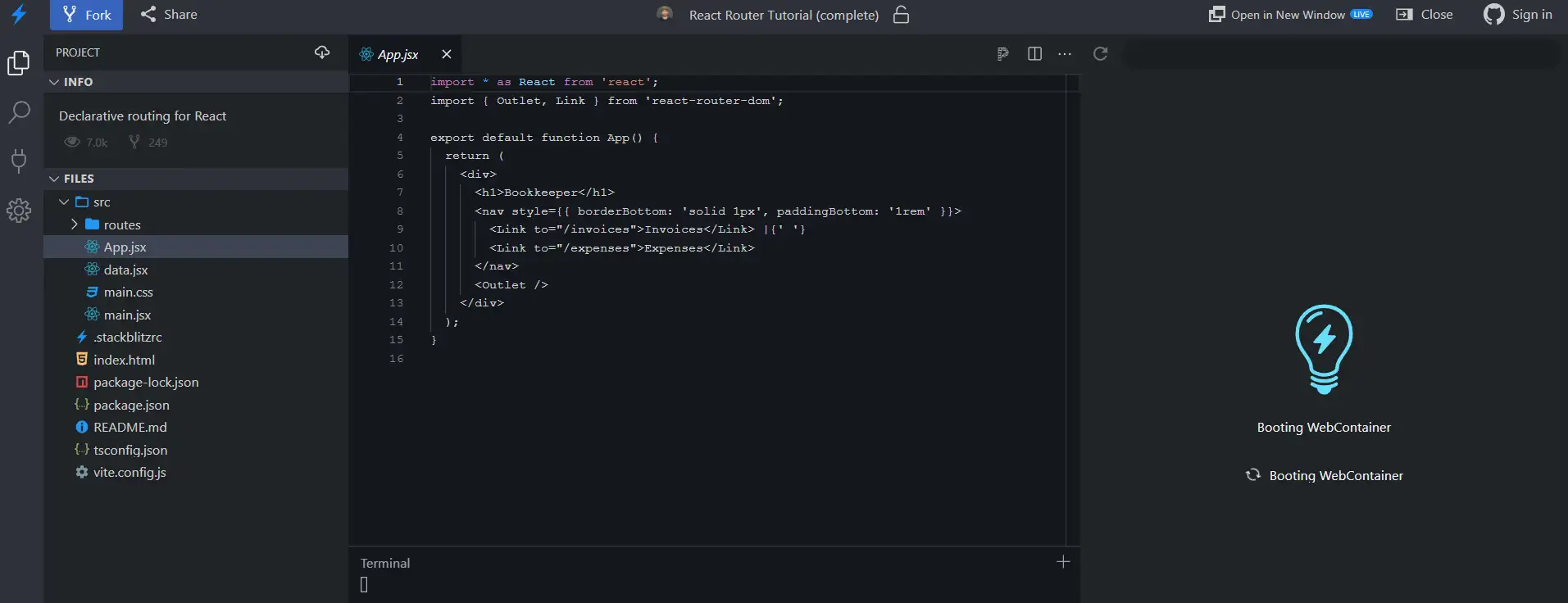
4.反应路由器

如果您正在寻找与另一个界面一起使用的路由器 UI,您可能需要考虑 React Router。 此路由解决方案将您的所有应用程序组件与其 URL 匹配,确保您为用户提供无缝体验。
React Router 可以节省时间,加快应用程序的速度。 通常,一个应用程序将具有大约四层具有不同层次结构的布局。 幸运的是,React Router 会自动更改您的布局以及 URL,这意味着您需要创建更少的路由。

此外,React Router 会自动为您的应用程序选择最佳路由。 它评估多种可能性,对它们进行排名,并呈现最具体的路线。 借助此功能,您无需费力地设置自己的路线排序。
请记住,React Router 并不是可用的最精简的路由器 UI。 市场上有较小的替代品。 因此,您可能需要考虑是否更喜欢流线型或更强大的界面来满足您的开发需求。
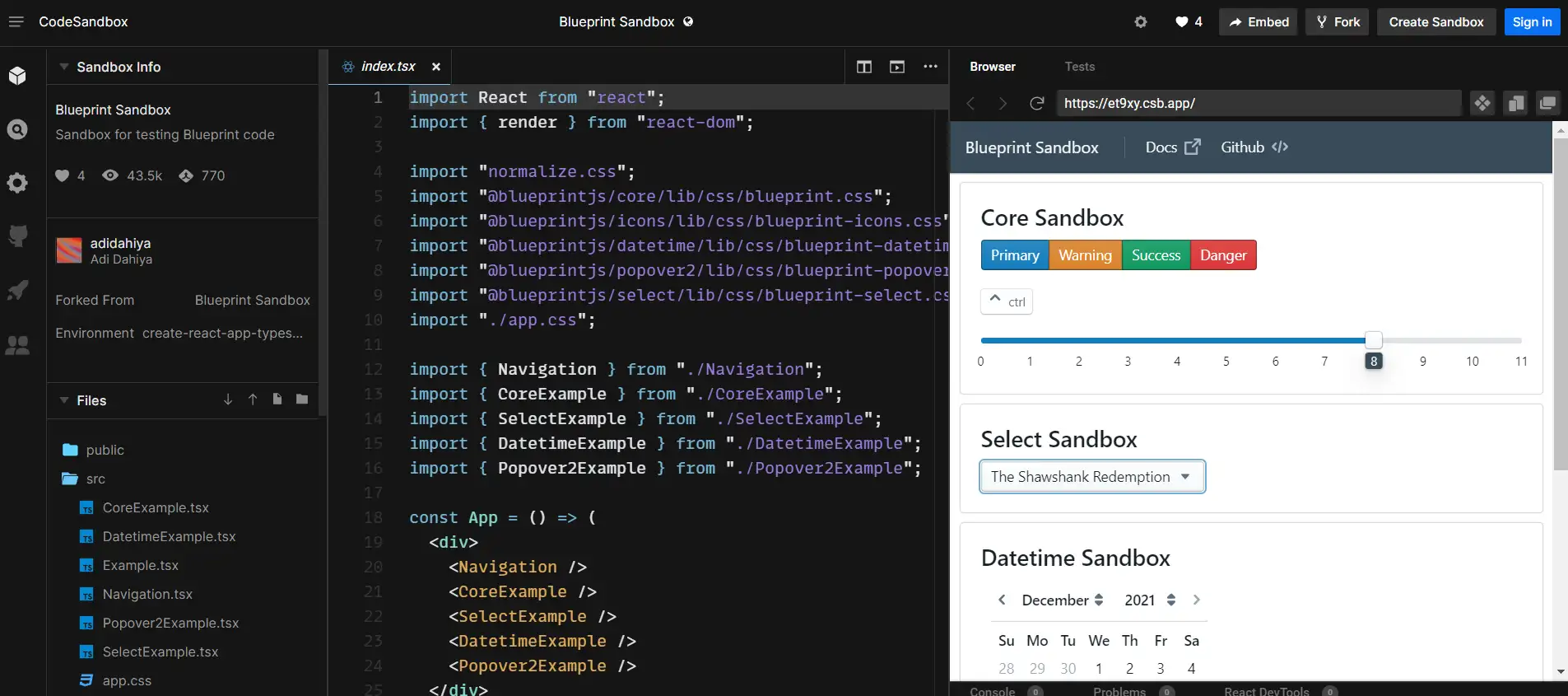
5. 蓝图界面

Blueprint UI 主要是为桌面应用程序设计的。 它也是一个复杂的 UI,可以构建具有多个组件和模块的数据密集型 Web 界面。
总体而言,Blueprint 拥有一个包含 30 多个标准组件的库。 您可以使用 CSS 自定义每一个以调整其样式。 此外,该界面还集成了用于进一步调整这些组件和应用程序的工具,而您最终需要的编码最少。
Blueprint 对其功能的几乎所有方面都有详尽的文档。 这些教程包括书面和视觉演练,帮助您掌握 UI。 因此,Blueprint 是一个相对用户友好的选项,可能比 MUI 更易于访问。
不幸的是,Blueprint 并不是移动应用程序的最佳 UI。 尽管它支持移动交互,但它缺少许多您可以在 MUI 等界面中找到的移动组件。
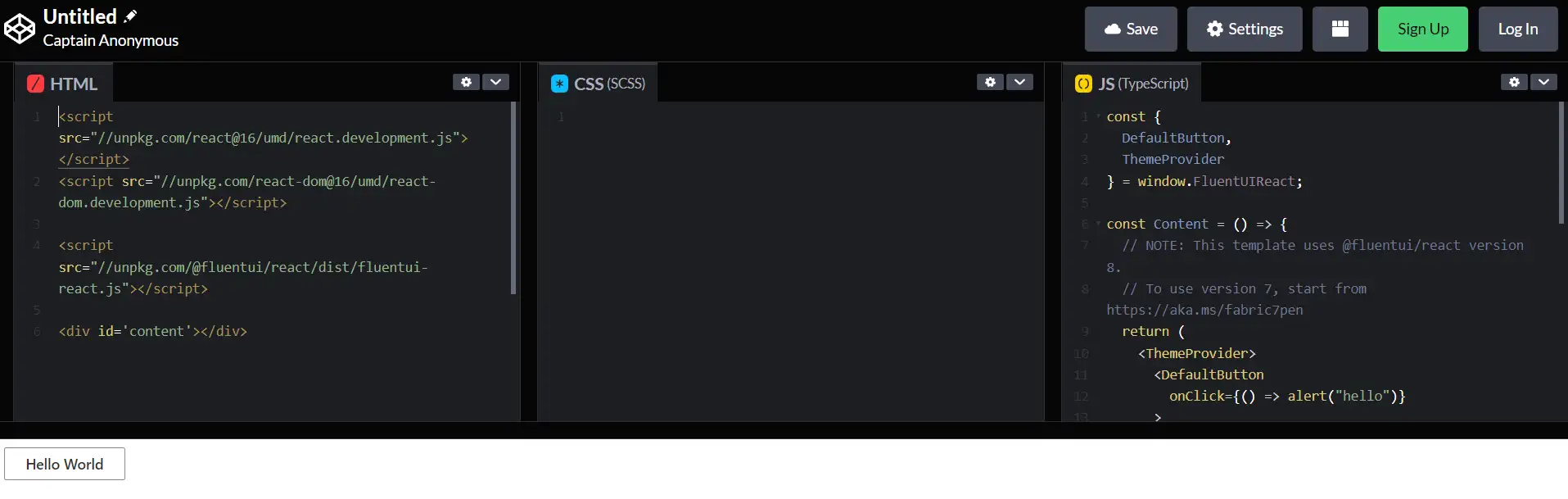
6.流畅的用户界面

Fluent UI 是基于 Microsoft 的 UI,可用于开发跨平台应用程序。 尽管许多开发人员使用 Microsoft 应用程序的界面,但您也可以将 Fluent 与 React 一起用于您的其他项目。
该框架有一个庞大的组件库,包括基本输入、通知和菜单。 这些元素也很容易插入,并具有适合大多数需求的默认样式选项。 此外,您可以为您的特定项目轻松自定义这些组件。
Fluent UI 使用直观的系统,将 CSS 应用于每个组件。 因此,对元素进行更改不会影响您的全局样式。 根据您的应用程序需求,此功能可能是优点或缺点。
此外,与 MUI 类似,Fluent 缺乏详细的文档。 尽管教程涵盖了基础知识,但它们经常对开发人员的经验水平做出假设。 因此,如果您是开发新手,您可能不喜欢使用这个界面框架。
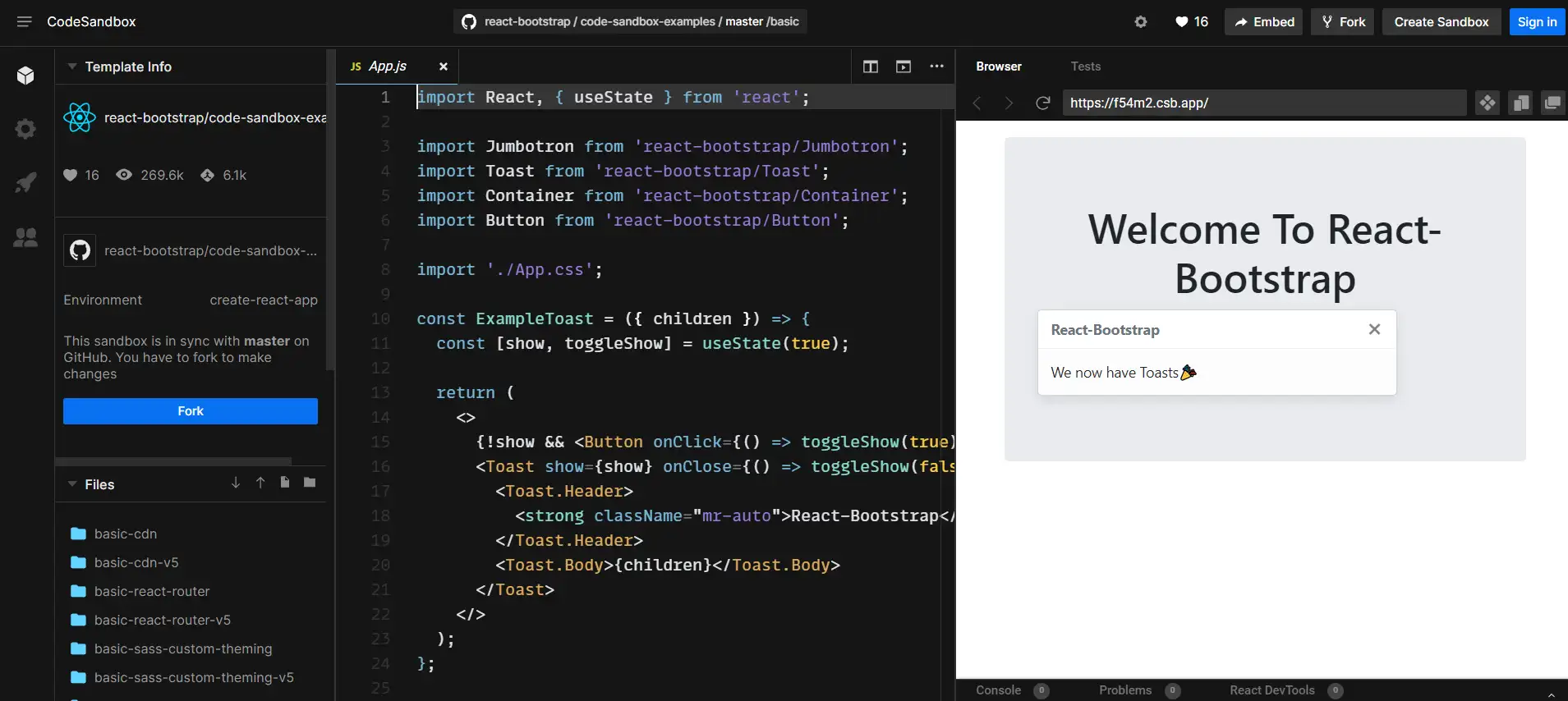
7. 反应引导

如果你想要一个用于 Web 开发的前端 React UI 框架,你应该考虑 React Bootstrap。 它是最受欢迎的选择之一,并且有充分的理由。
React Bootstrap 提供了不依赖于 iQuery 的纯 React 体验。 它也是原始的 React 库之一,这意味着它包含大量组件。 此外,这些元素的设计旨在最大限度地提高可访问性。 因此,在让用户可以访问您的主题、插件或应用程序时,您无需调整它们。
这个 UI 框架使您能够在后端设计项目并在前端对其进行原型设计。 因此,React Bootstrap 可能是开发团队在其应用程序的不同方面工作的绝佳选择。
但是,后端开发人员可能不喜欢界面的布局。 action 和 reducer 的使用模仿了前端环境。 因此,您可能需要调整您的代码编写或参考 UI 的文档来熟悉它。
2022 年开始使用正确的 React UI 框架
选择正确的 React UI 框架是开发过程中最重要的步骤之一。 借助直观且响应迅速的界面,您可以开始创建令用户满意的应用程序和网站。
总的来说,我们推荐 MUI 作为 Web 开发的最佳 React UI 框架。 它有一个庞大的组件和模板库,所有这些都可以根据您的需要进行定制。 尽管它不是对初学者最友好的界面,但 MUI 提供了可访问的功能,并且几乎可以完全控制您的应用程序开发。
顺便提一句。 如果您正在寻找可以帮助您使用 React 启动开发的工具,请查看 Creative Tim 的这个 React 包。 这是他们所有的 React UI 工具包和管理模板的包——超过 120 种资产组合。
您对选择适合您的情况的最佳 React UI 框架有任何疑问吗? 在下面的评论部分让我们知道!
