22 个最佳食谱博客(示例)2023
已发表: 2023-03-01您在寻找终极食谱博客吗? 我们很高兴与您分享一些令人垂涎欲滴的精彩示例。
美食和食谱博客很流行,因此在创建您自己的博客之前先检查一些很棒的设计是值得的。
大多数阅读食谱博客的一些关键特征是高质量的视觉内容、用户友好的导航(和食谱索引)和简洁、可读的设计。
幸运的是,您可以通过使用 WordPress 美食博客主题或博客网站构建器来构建您的博客,从而涵盖所有这些以及更多内容。
最佳食谱和美食博客
也不要忘记查看我们全面收集的最佳博客。
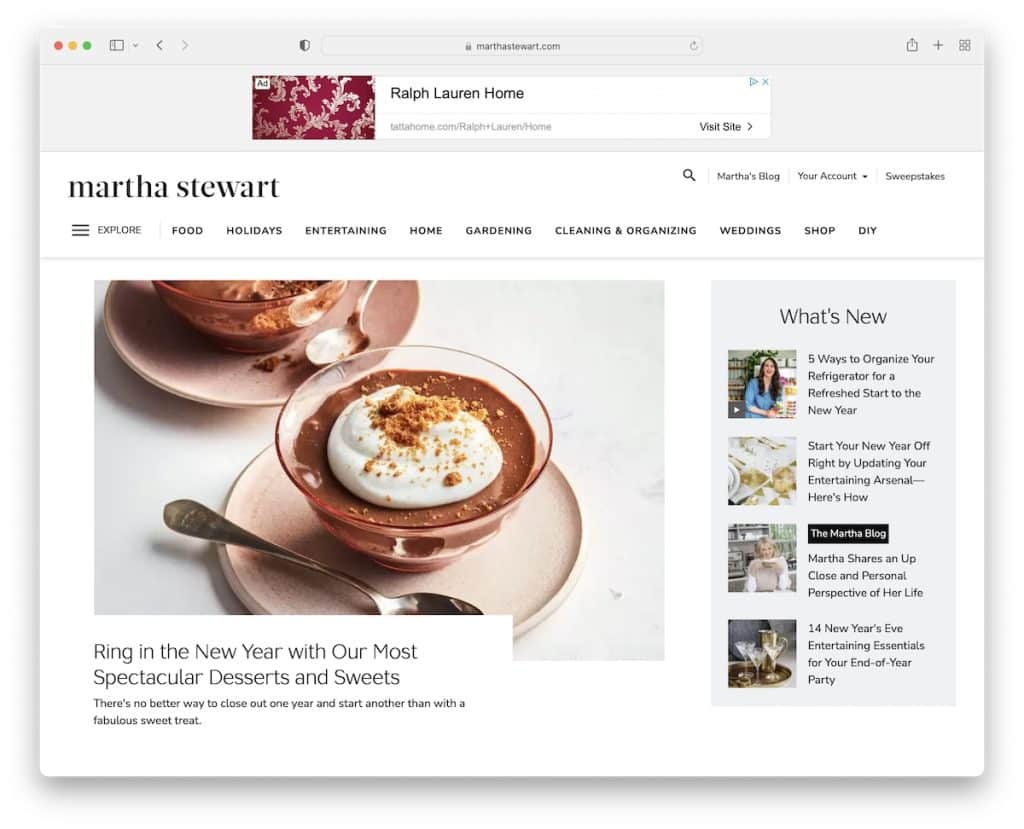
1.玛莎·斯图尔特
内置:Drupal

Martha Stewart 是一个杂志风格的食品和食谱网站,设计简洁,是我们见过的最独特的导航之一。
虽然主要的快速链接位于标题中,但额外的“探索”按钮会打开一个弹出窗口,感觉就像网站中的网站。
玛莎·斯图尔特的网站还使用粘性元素制作横幅广告以提高点击率。
注意:确保通过您的网站进行有条理和广泛的导航,尤其是当您有许多类别和子类别时。
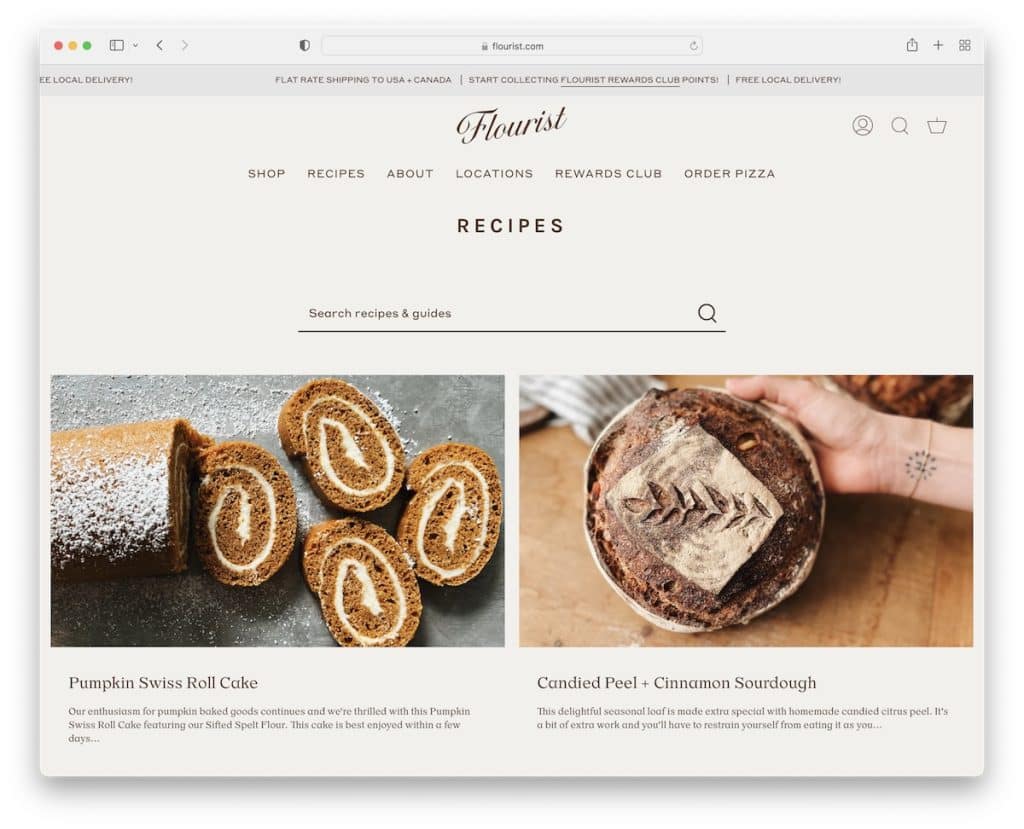
2. 花店食谱
内置: Shopify

Flourist Recipes 是一个优雅的食谱博客示例,具有网格布局。 它具有带有滑动文本和浮动标题的顶部栏通知,因此您无需滚动回顶部即可访问菜单链接。
我们还喜欢一个可见的搜索栏,有助于更好的用户体验。
该网站的配色方案也非常明快,与烹饪和烘焙菜肴的所有美味图片相得益彰。
注意:在标题上方创建一个顶部栏,用于特价、免费送货等。
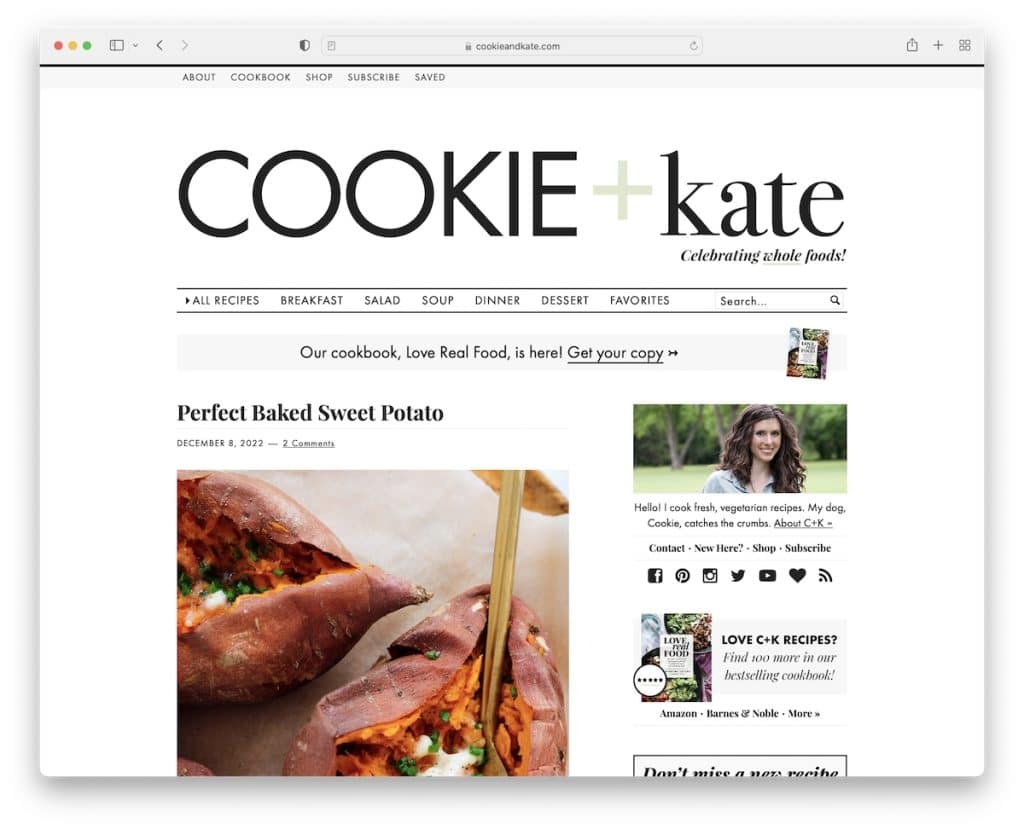
3. 曲奇和凯特
内置: Magazine Pro 主题

Cookie And Kate 是一个非常受欢迎的食谱博客,它使用弹出窗口收集电子邮件以换取免费食谱。
标题占据了网站的很大一部分,有一个巨大的标志、一个顶部栏和一个多级下拉菜单。
该博客有两个粘性广告位置,一个在侧边栏,一个在屏幕底部。
此外,我们还喜欢扩展的文章摘录,让您想一窥究竟。
注意:使用多级下拉菜单创建更有条理的导航。
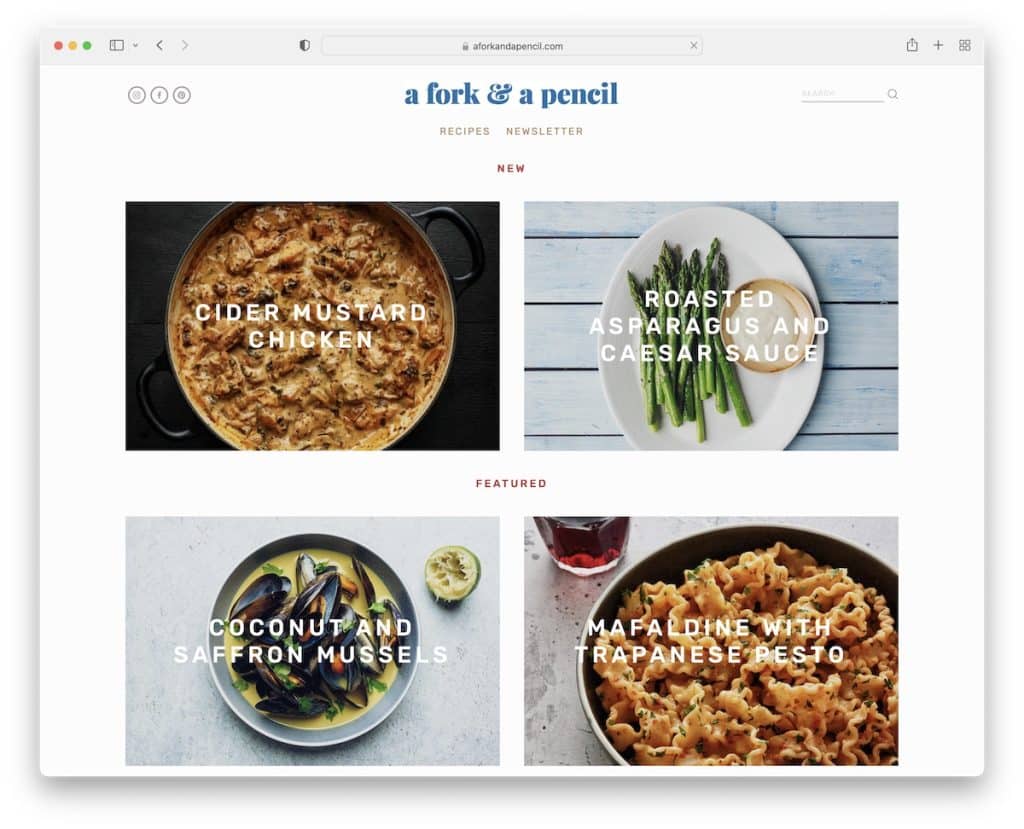
4.叉子和铅笔
内置: Squarespace

A Fork & A Pencil 拥有干净现代的响应式网页设计,在您滚动时具有视差效果和内容加载。
这个食谱博客有一个带有社交图标、菜单链接和搜索栏的极简主义标题。 此外,页脚包含额外的快速链接和位于其上方的时事通讯订阅表格。
A Fork & A Pencil 还有一个 Instagram 提要(带有“关注”按钮),帖子在新选项卡中打开。
注意:使用您的博客通过漂亮的网格提要来宣传您成功的 IG 个人资料。
我们还建议查看这些 Squarespace 网站示例,以了解此网站构建器的强大功能。
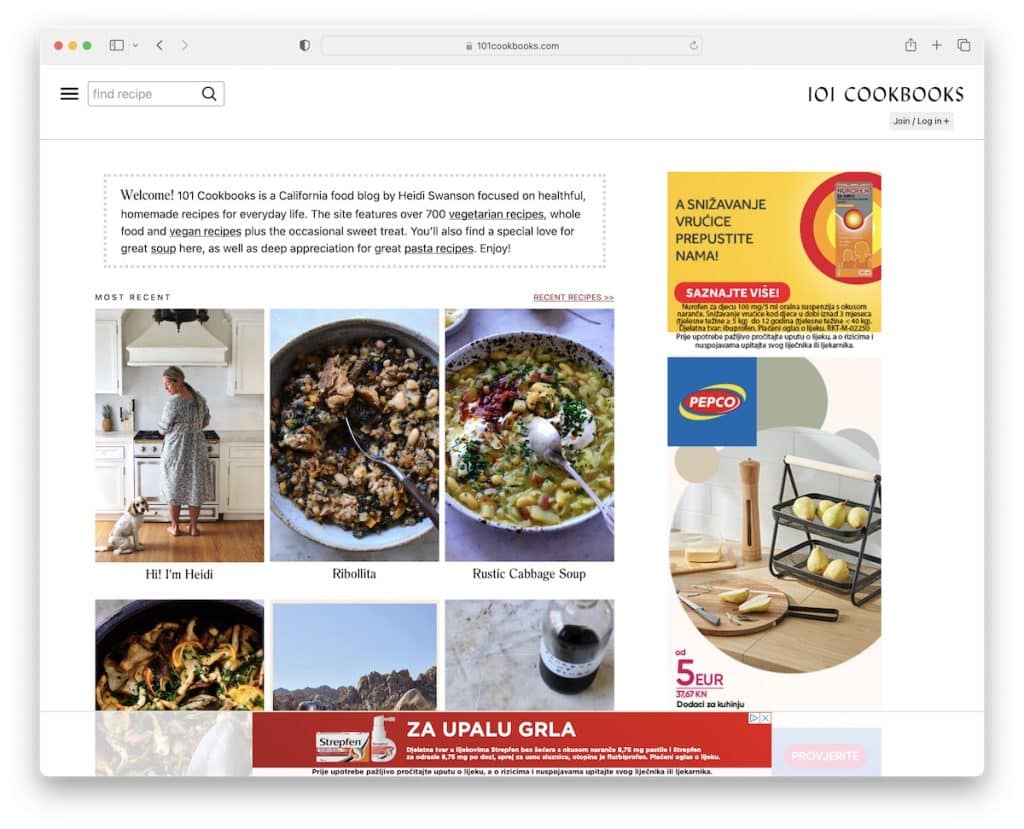
5. 101本食谱
内置:Picostrap

101 Cookbooks 拥有简洁的外观,让所有美味的内容更加流行。 该博客使用传统的右侧边栏布局,Heidi 将其用于横幅广告。
101 Cookbooks 还使用了非常原始的导航,在单击汉堡图标后打开。 您会发现欢迎文本和一个宣传会员区的部分,而不是仅显示菜单链接。 但您始终可以使用搜索栏来查找必要的食谱。
注意:搜索栏对于任何食谱博客都是强制性的,无论导航执行得有多好。
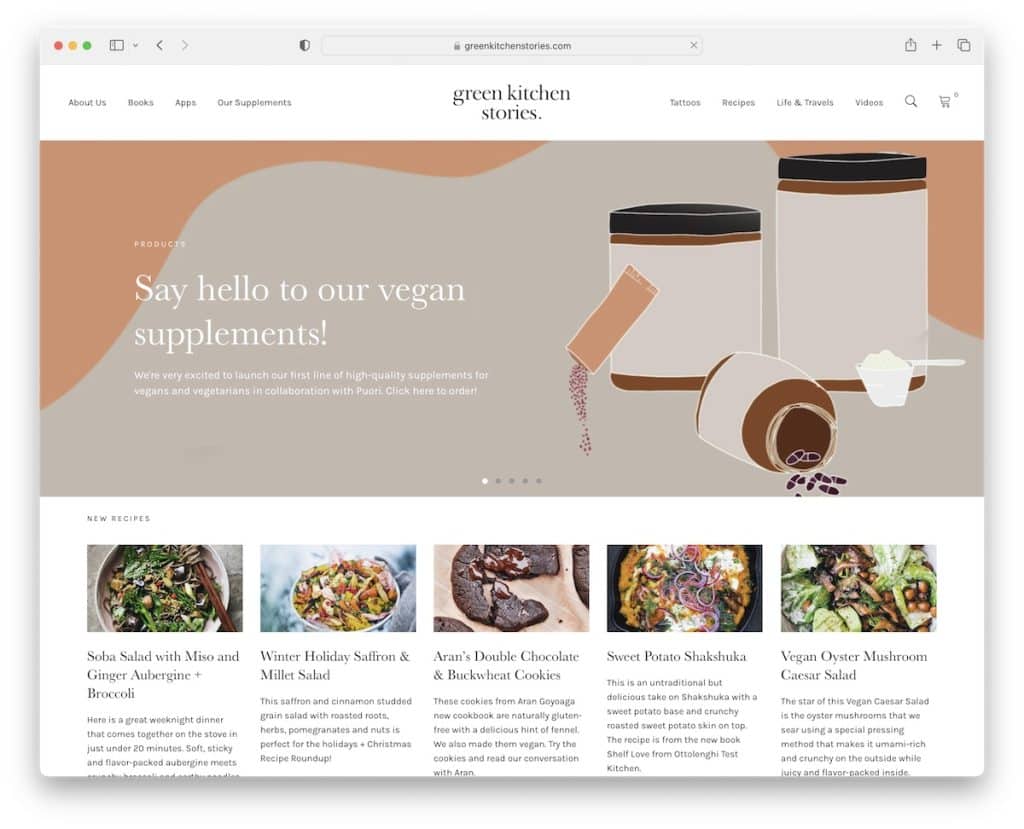
6. 绿色厨房故事
内置:Bateaux 主题

Green Kitchen Stories 还使用黑色背景的弹出窗口来收集电子邮件,使其更加醒目。
这个食谱博客有一个全角滑块,用于宣传产品、食谱、指南等。 除了食谱网格和宣传食谱的部分之外,您还会发现多个嵌入式 YouTube 视频。
此外,由于标题/菜单不会浮动,Green Kitchen Stories 使用返回顶部按钮来避免滚动。
注意:简单地添加一个返回顶部按钮可以显着改善您博客的用户体验。
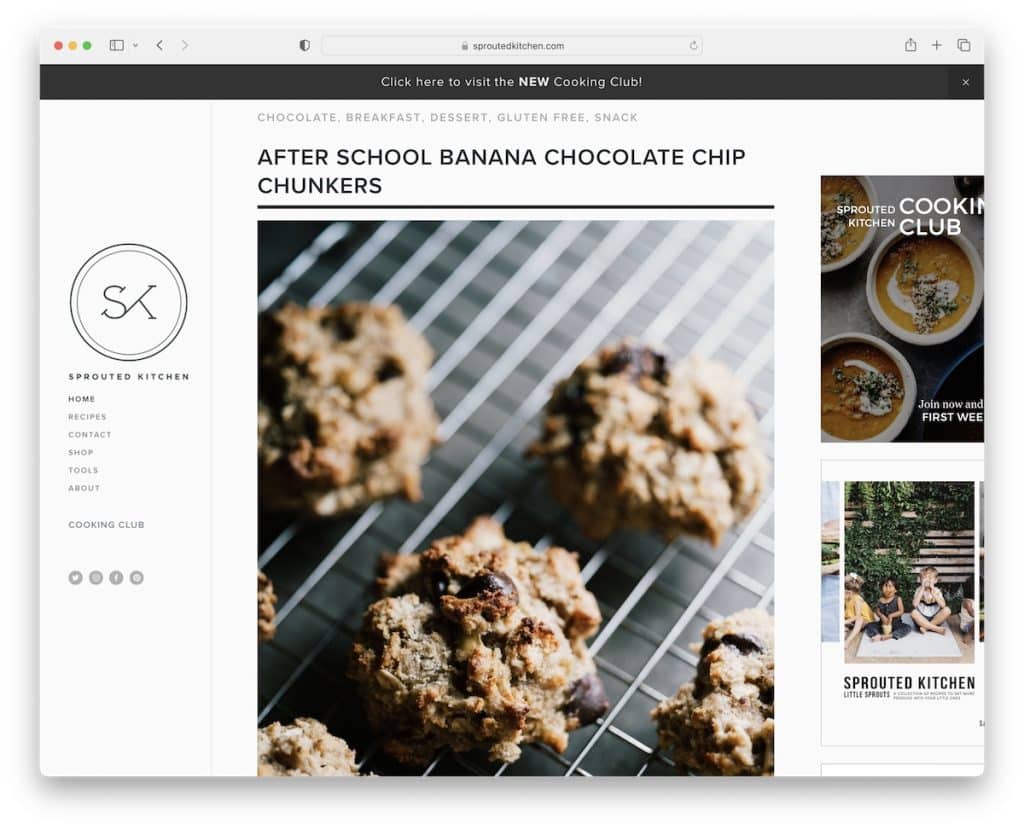
7. 发芽的厨房
内置: Squarespace

Sprouted Kitchen 与此列表中其他食谱博客的主要区别在于粘性左侧栏标题/菜单。
令人惊讶的是,该博客显示了完整的帖子而没有“阅读更多”按钮,这可能有点让人不知所措。 但是,您始终可以访问食谱索引来搜索特定内容。
最后,极简主义的网站设计要求出色的可读性和内容查看体验,这在浏览食谱时非常必要。
注意:不要使用传统的标题,而是将其移至侧边栏。
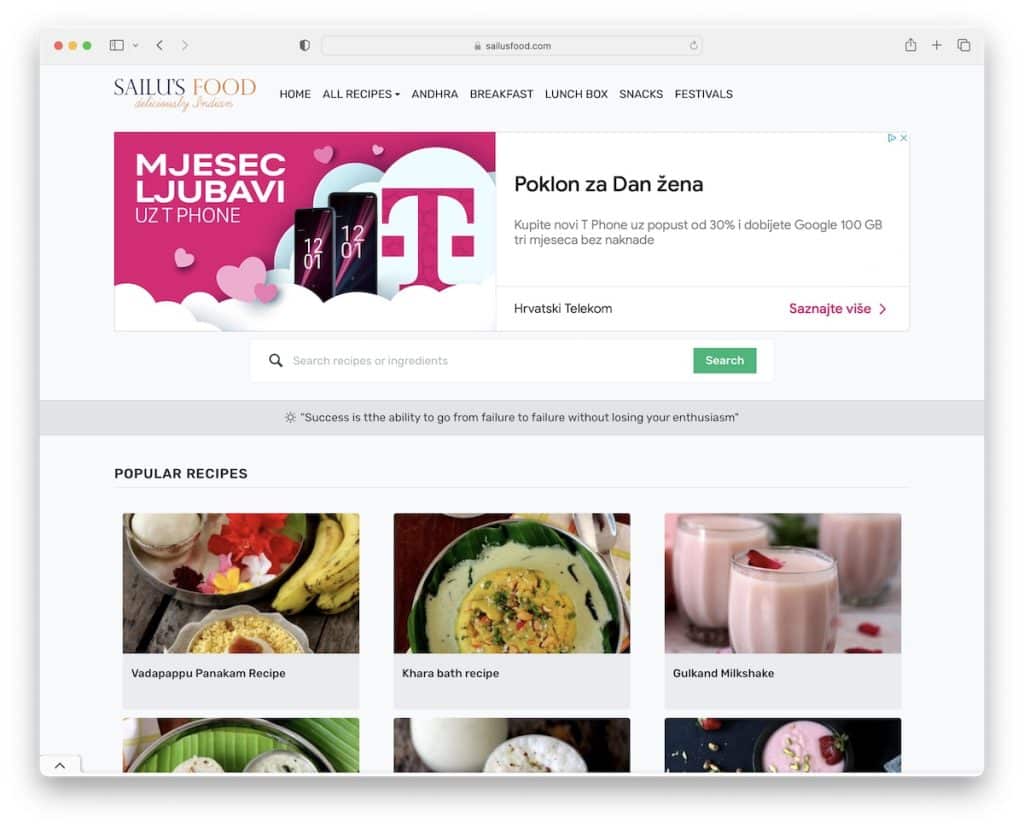
8. 赛路的美食
内置:底带

Sailu's Food 是一个经典的食谱博客,具有网格布局主页和带有右侧边栏的帖子。
该博客有大量有助于货币化的广告(但他们可能做得过头了)。
Sailu's Food 使用的一个便利功能是每张图片上的 Pinterest 按钮,因此读者可以保存它们并传播信息。
注意:横幅广告是通过您的食谱博客获利的好方法,但不要将其变成“黄页”。
9. 素食主义者 Richa
内置:Foodie Pro 主题

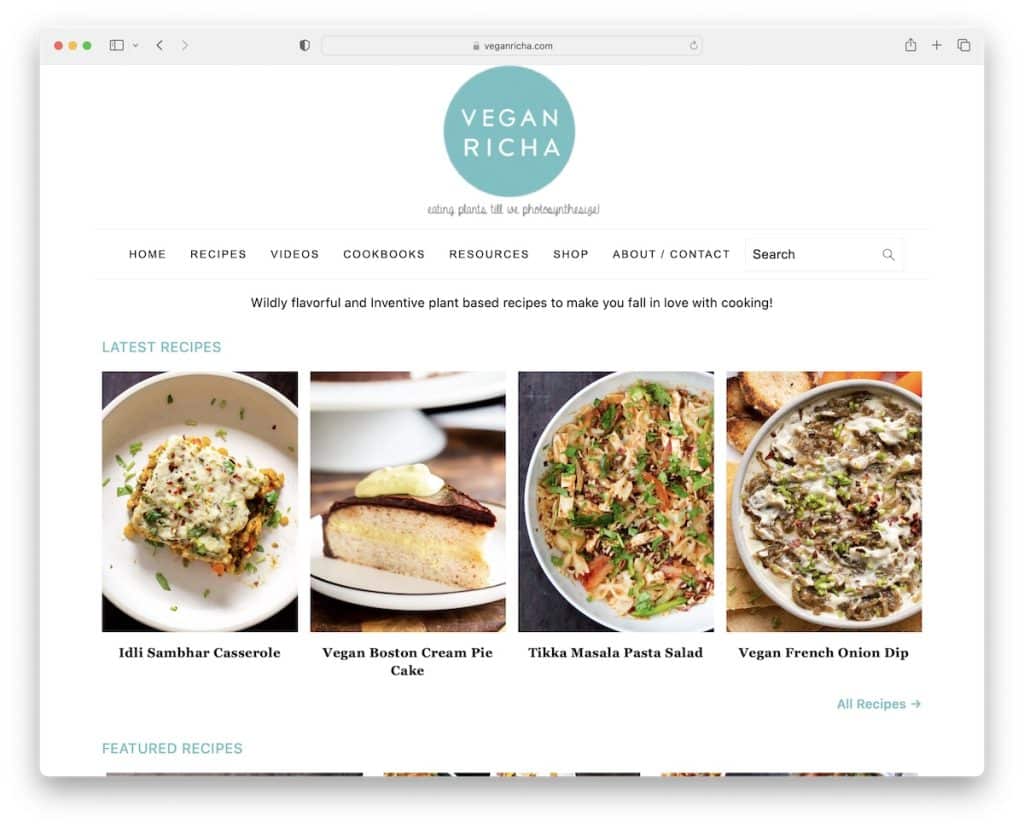
我们喜欢 Vegan Richa 的地方在于,即使它在屏幕底部使用浮动横幅广告,您仍然可以关闭它(因此它不会打扰您阅读食谱)。
主页显示各种类别和最新食谱的链接,推广时事通讯,并有一个快速的“关于我”部分,其中包含社交媒体和更广泛的生物链接。
注意:使用浮动广告时,如果读者不喜欢,请让其关闭。
10. 厨房
内置:Next.js

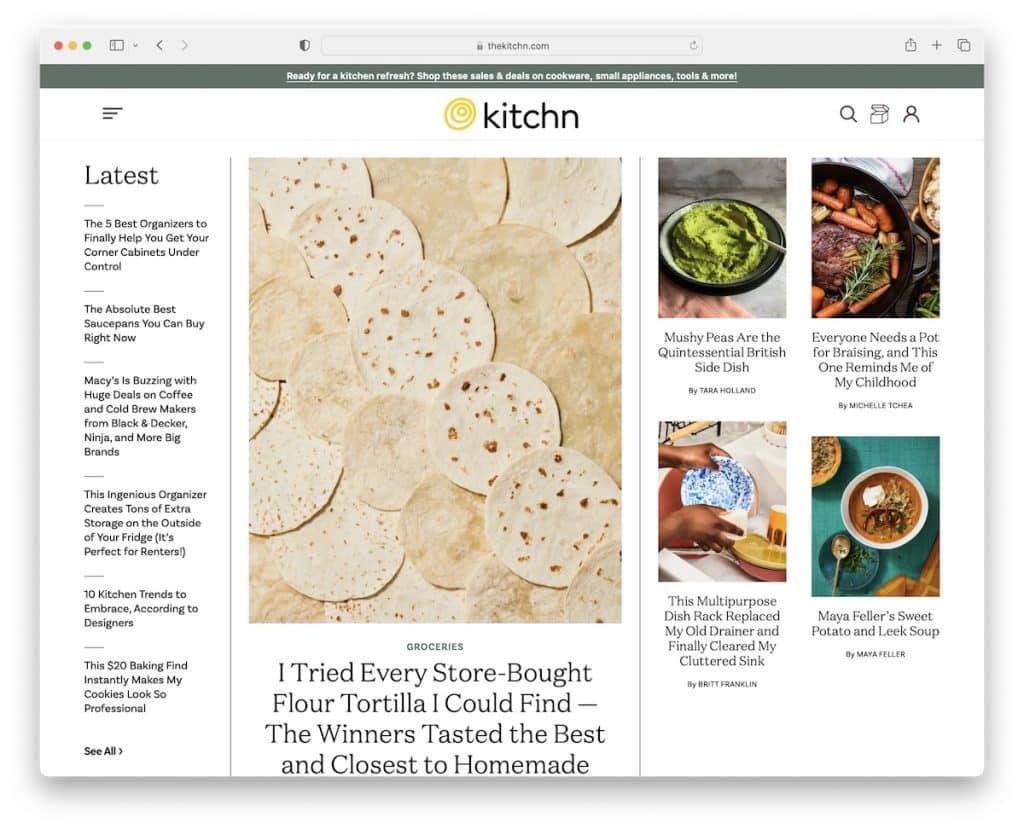
与 Martha's 类似,The Kitchn 也是一个在线食谱杂志网站,采用宜人的配色方案,带来更愉快的体验。
它有一个带有最新帖子的英雄区域和一个汉堡包图标,可以打开一个带有组织导航和搜索栏的全屏覆盖。
此外,页脚有多个列用于社交图标、新闻通讯表格和其他方便的快速链接。
注意:使用页脚显示附加链接、社交媒体、时事通讯表格等。
11.柳鸟烘焙
内置:Bluchic 主题

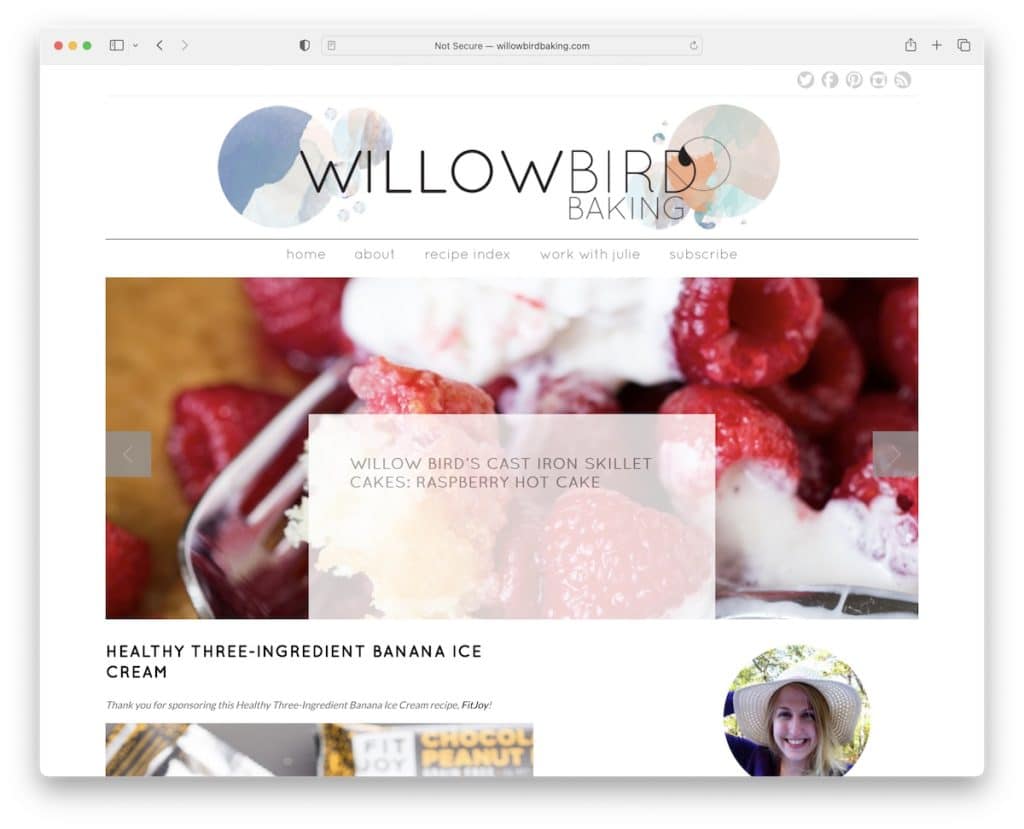
Willow Bird Baking 是一个简单的食谱博客,带有滑块和带有社交媒体图标的顶部栏。 它还有一个带有多个小部件的侧边栏,包括横幅广告、特色食谱、订阅表格和 IG 提要。
页脚通过最近的帖子和自动刷新的 Twitter 提要保持简洁。
注意:您的内容最重要,因此请保持博客设计简洁明了。 让内容说话。
12. 不能没有盐
内置:Bones 入门主题

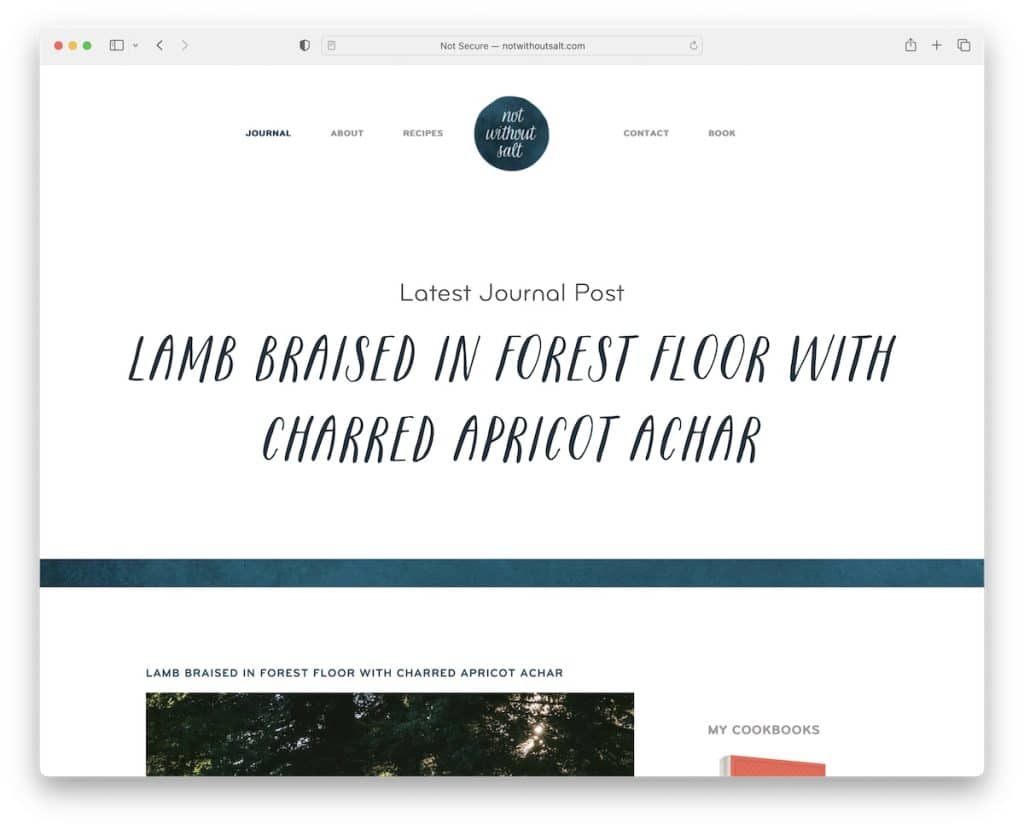
Not Without Salt 是关于优雅和极简主义的,营造出一种美妙的氛围,让阅读帖子更受欢迎。

标题/菜单部分非常简单,然后是在博客基础开始之前宣传最新帖子的大区域。
与页眉一样,页脚是基本的,带有指向隐私和社交媒体按钮的链接。
注意:如果您不确定如何进行设计,请以极简主义博客外观为目标。 为什么? 因为它有效。 时期。
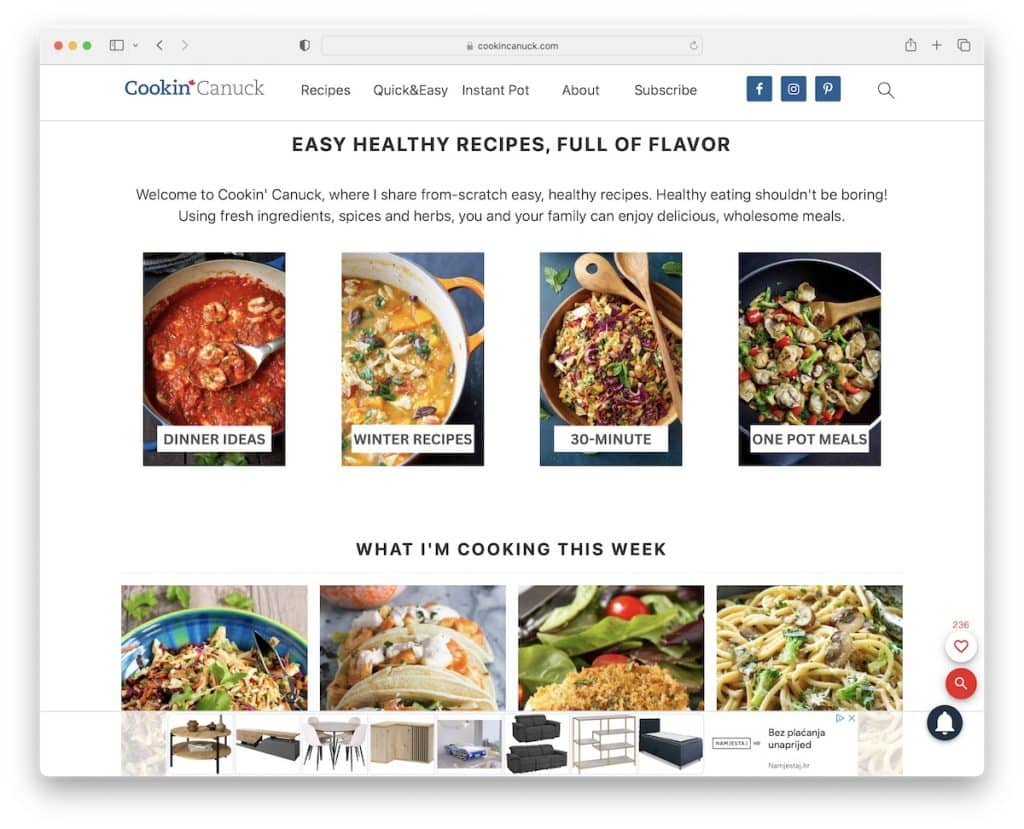
13. 烹饪加人
内置:创世纪主题

Cookin Canuck 有一个包含大量内容的广泛主页,但空白使它看起来很舒服。
除了浮动导航栏外,Cookin Canuck 还具有一个实用的搜索栏,其中包含用于快速查找的实时结果/建议。
这个食谱博客的主页还有一个嵌入式视频,可以让更多人参与进来,当滚动回到顶部时,标题部分会显示一个有趣的食谱横幅。
注意: Ajax 实时搜索功能(带推荐)可确保您的读者更快地找到想要的食谱。
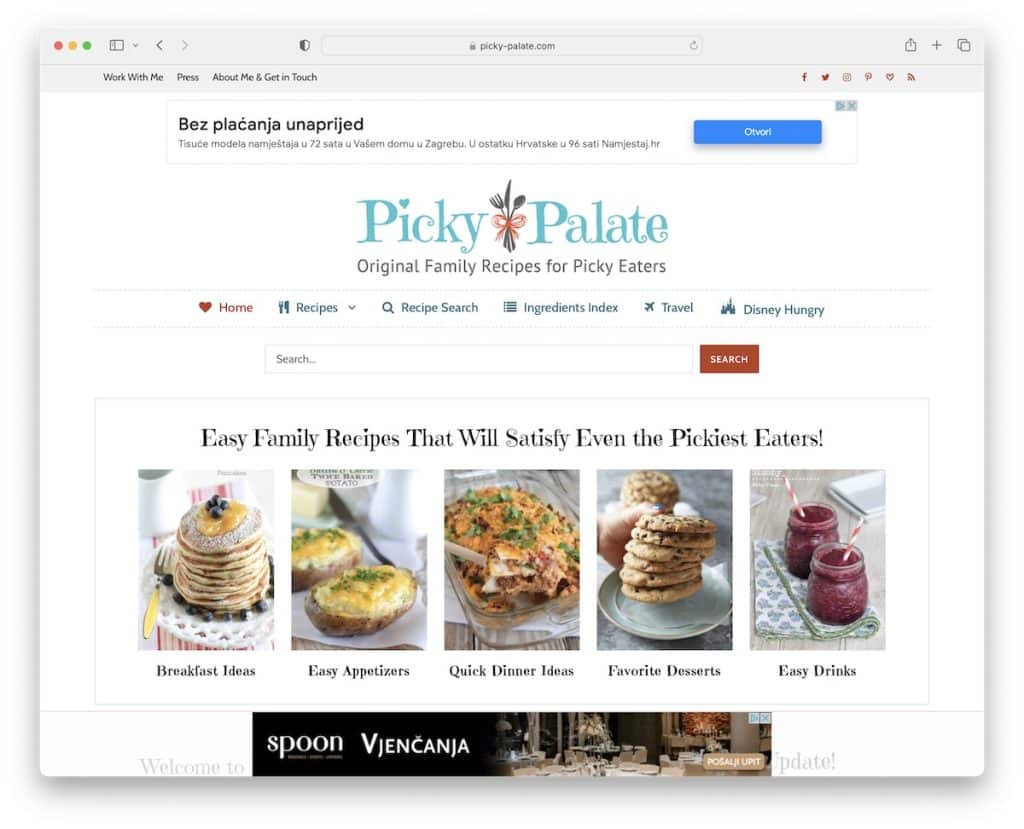
14.挑剔的味觉
内置:Attorna 主题

Picky Palate 有一个组织良好的主页,分为多个部分,显示最新的食谱和帖子,并推广时事通讯订阅表格,仅举几例。
在顶部栏和标题之间是一个大横幅广告,屏幕底部还有另一个粘性广告。 Picky Palate 在每个帖子和侧边栏中使用了更多广告。
我们还喜欢“关于我”页面,珍妮在其中创建了引人入胜的个人简历。
注意:运行食谱博客时,您的“关于我”页面很重要。 简单的建议:让它更个性化。
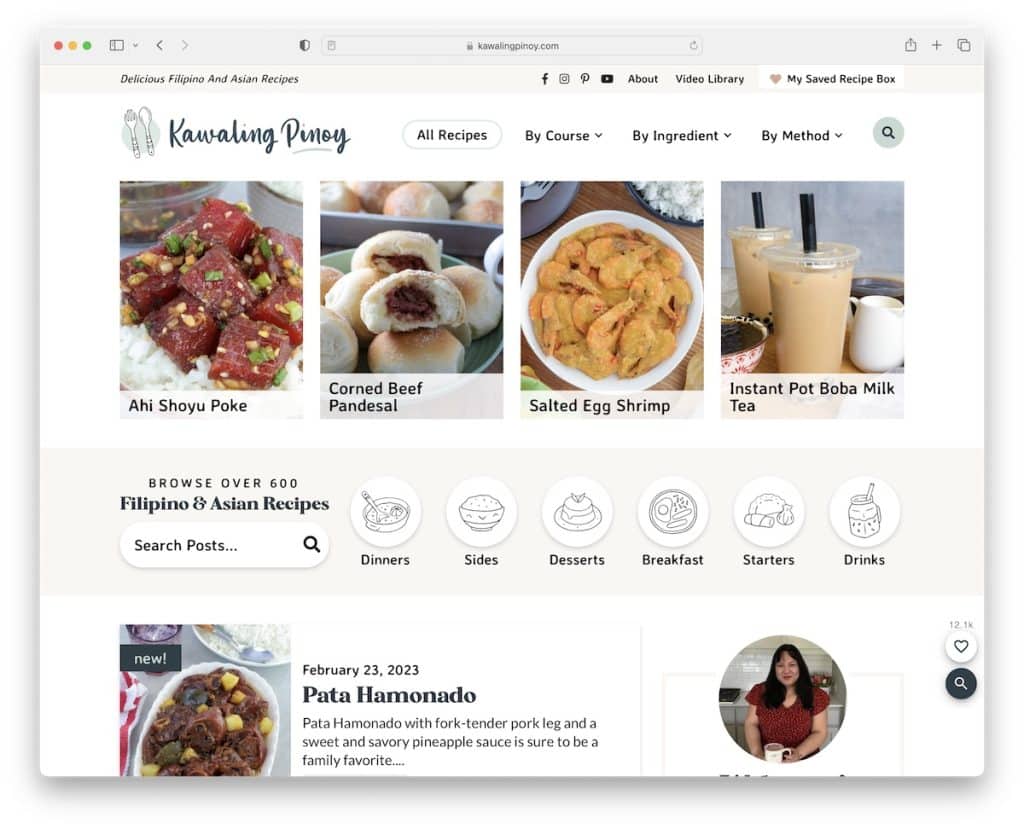
15. Kawaling Pinoy
内置:创世纪主题

Kawaling Pinoy 有一个可操作的英雄部分,带有实用的下拉导航、流行的食谱和自定义图标,可将您直接带到您感兴趣的菜肴类型。
此食谱博客还使用用户友好的实时搜索,因此可以毫不费力地找到您最喜欢的米饭或美味饮品。
Lalaine 还战略性地将“As featured on”部分与许多权威网站的徽标结合起来,以获得社会证明。
注意:大新闻网站是否在报道您? 在您的博客上显示徽标(甚至添加指向提及的链接)。
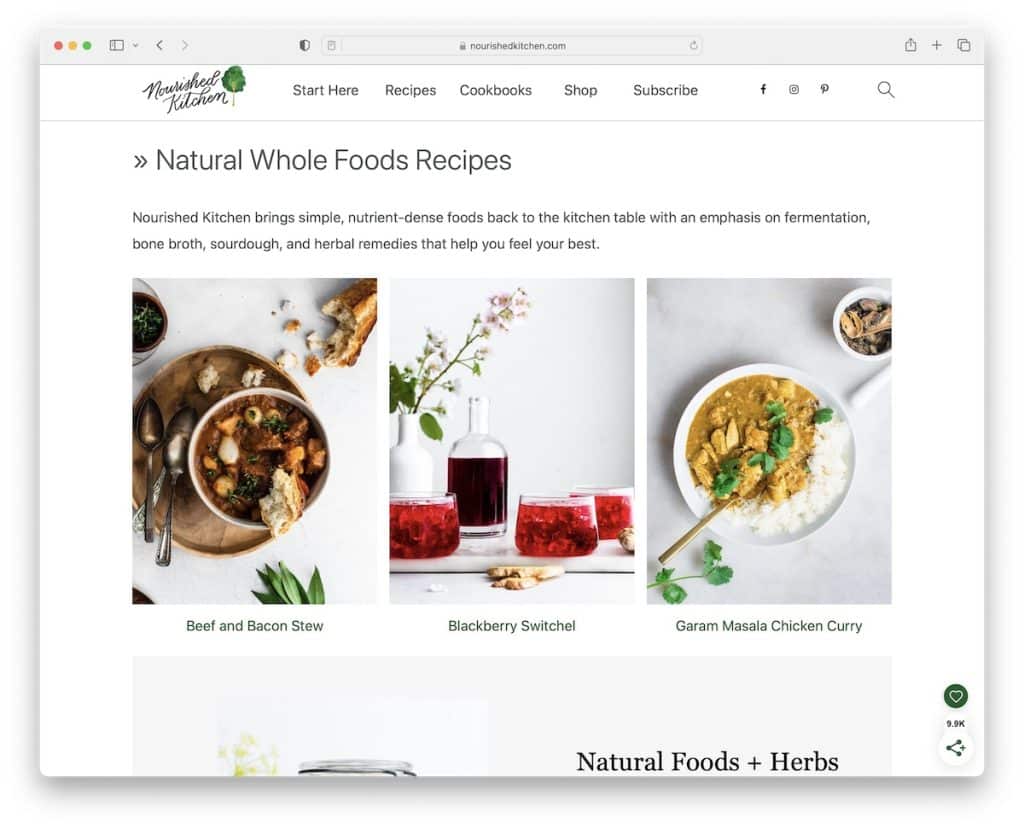
16.滋养厨房
内置:创世纪主题

Nourished Kitchen 是食谱博客的一个很好的例子,它采用轻巧的设计,可以将图像加载到滚动条上,以获得更身临其境的体验。
虽然标题只有基本的菜单链接,但搜索图标会打开带有预定义推荐的全屏搜索体验。 但是,一旦您输入查询,它会首先显示最热门的结果,然后是最新的结果,然后是更具体的结果。
让这个博客看起来优雅的是所有部分、页眉、页脚和底部的相同白色背景。
注意:在您的整个博客中保持相同的背景颜色以获得精炼的外观。
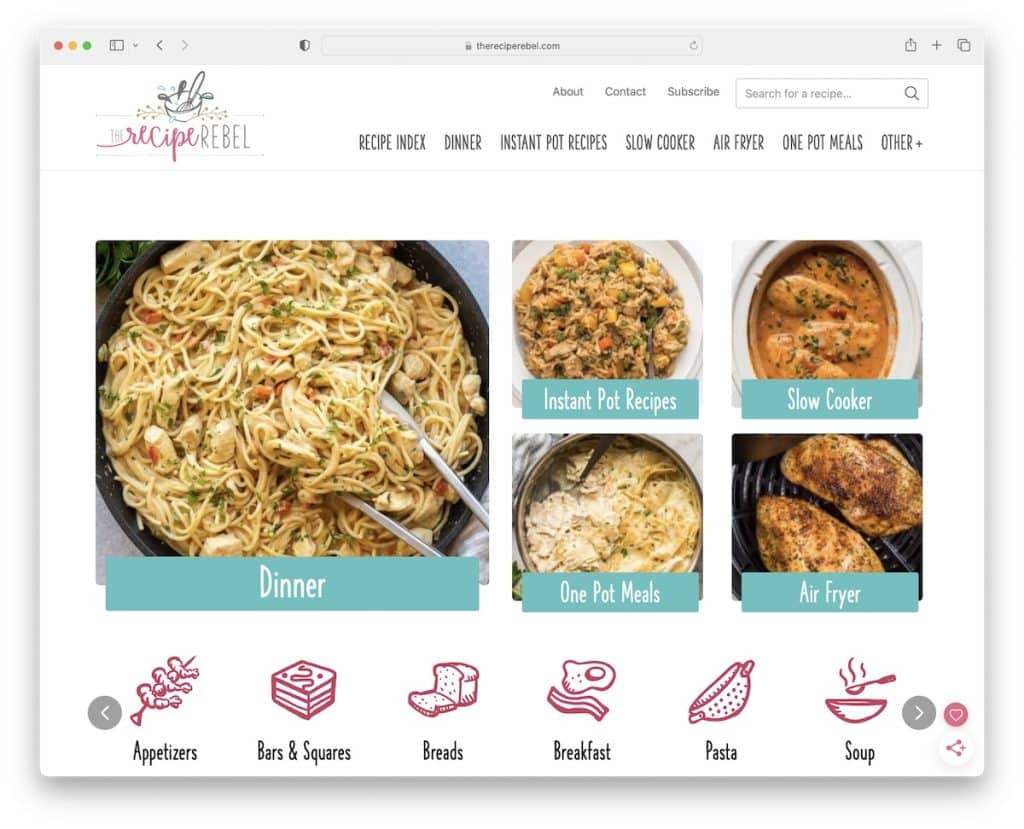
17. 食谱反叛者
内置:创世纪主题

由于选择了排版和醒目的图标/图形,Recipe Rebel 感觉非常活泼。
它有一个用于社交分享、搜索、书签和登录按钮的粘性小部件。
The Recipe Rebel 没有使用浮动标题,而是使用粘性横幅来显示一些(最受欢迎?)具有滑块功能的食谱。
注意:使用原始版式和酷炫的图形和图标个性化您的食谱博客。
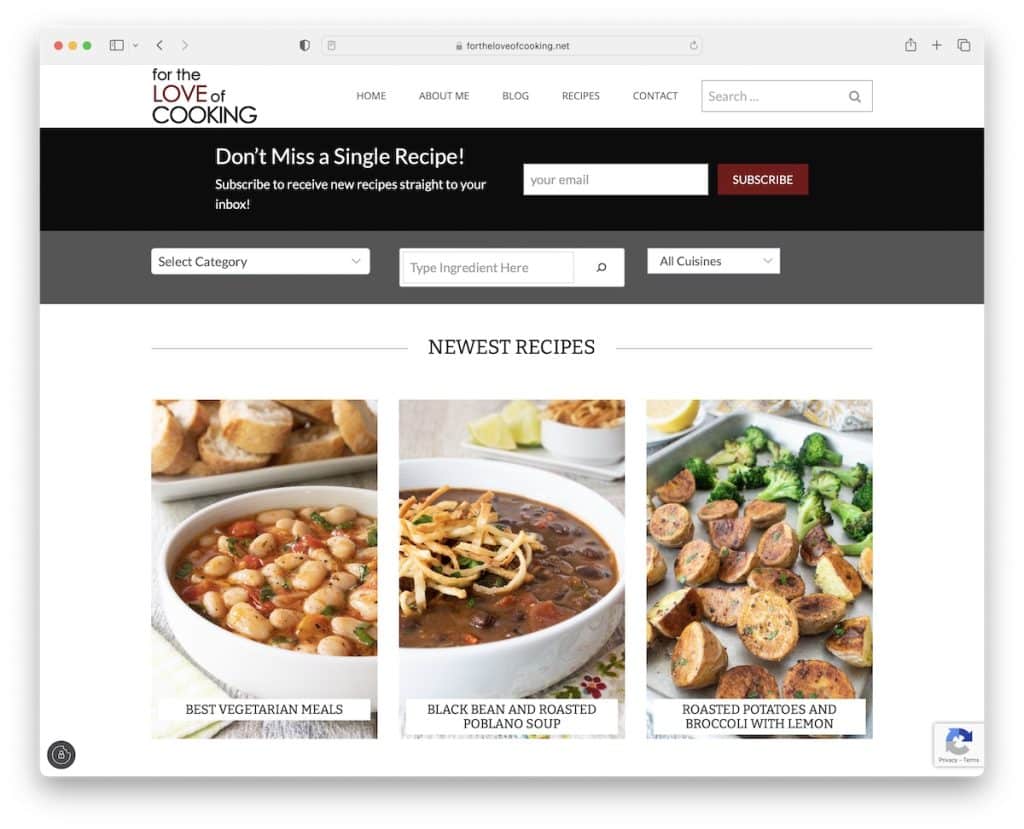
18. 对烹饪的热爱
内置:Kadence 主题

For The Love of Cooking 有一个由多个部分组成的标题部分,其中包含导航、搜索栏、订阅表单以及其他更高级的搜索功能。
标题区域下方是最新的食谱,后面是所有食谱和其他喜爱风格的可点击图标。
这个食谱博客还使用不同的部分来更快地找到所需的内容,而导航和搜索栏始终存在,因为它们是浮动的。
注意:您可以通过电子邮件营销来发展您的业务,首先是在您的网站上添加订阅表格以收集潜在客户。
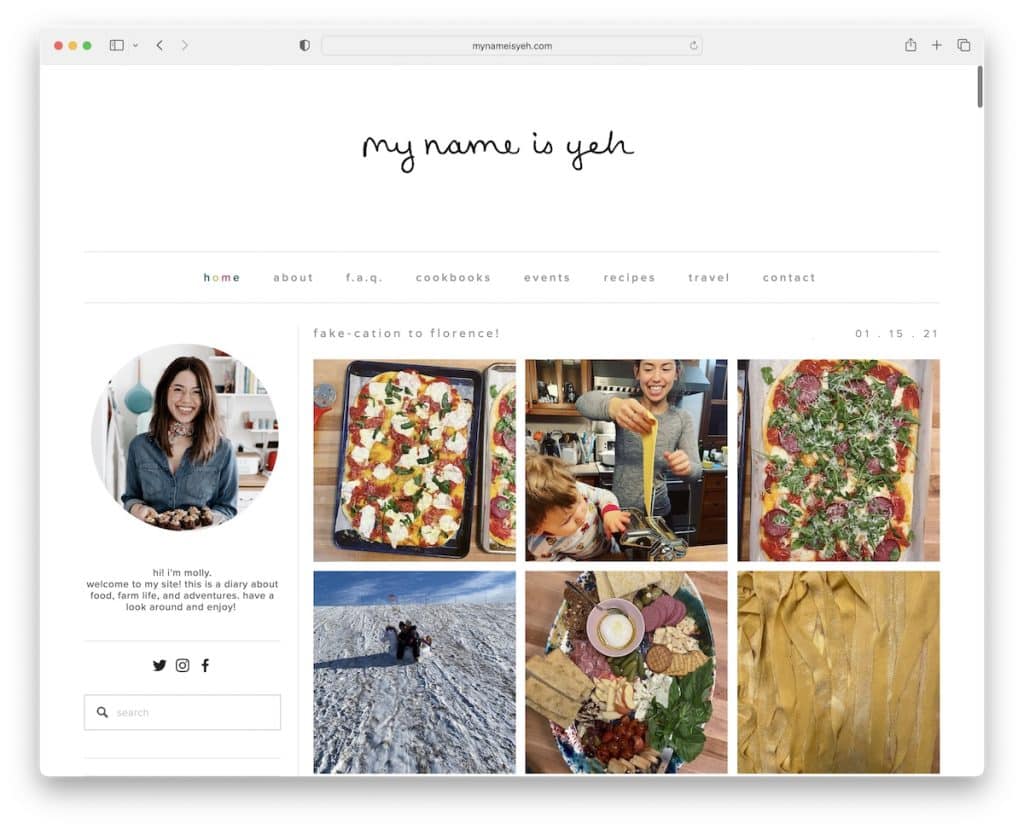
19. 我叫叶
内置: Squarespace

My Name Is Yeh 没有使用右侧边栏(更常见),而是创建了左侧边栏。 整个食谱博客坚持纯白色背景,确保内容分布精彩,视觉效果更加突出。
侧边栏有很多“关于我”的小部件、社交图标、搜索、订阅和食谱。
非常酷的是标题的悬停效果,为其极简主义增添了一丝乐趣。
注意:如果每个人都有右侧边栏,为什么不自己使用左侧边栏呢?
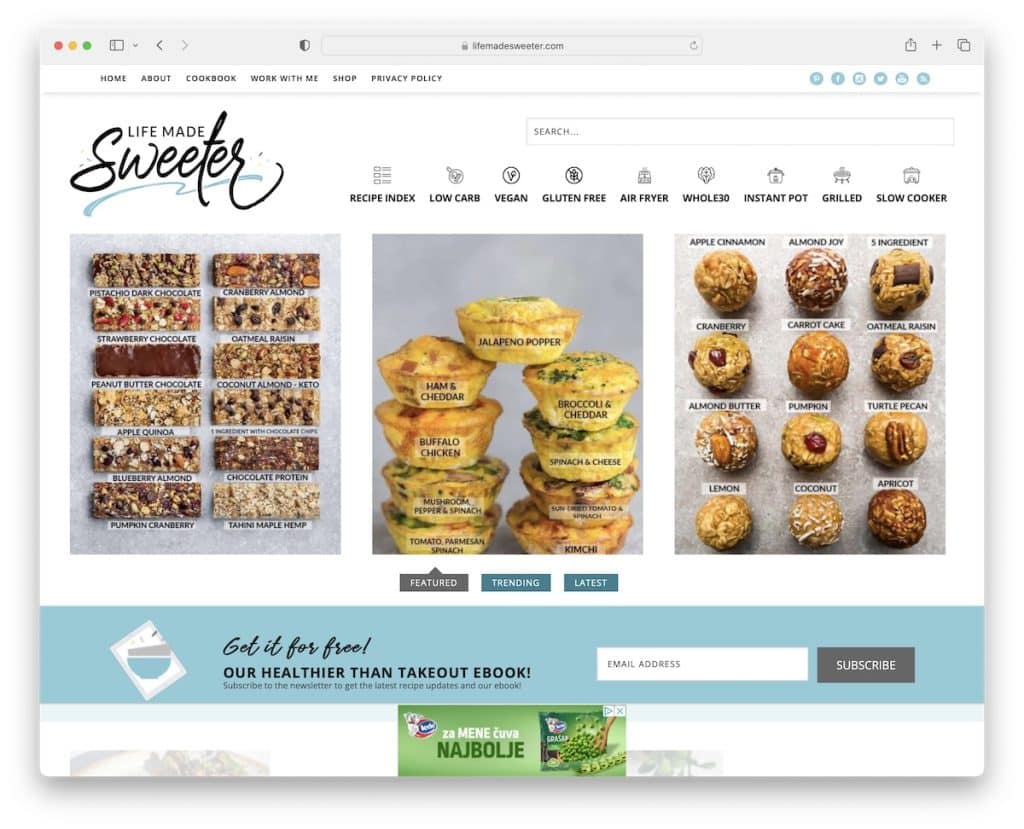
20. 生活变得更甜蜜
内置:创世纪主题

Life Made Sweeter 通过将其固定在屏幕顶部,使其顶部栏成为优先级而不是标题。 顶部栏包含快速链接和社交媒体图标,它们始终可用。
它在英雄部分使用可过滤的特色、趋势和最新食谱,但您也可以从导航栏访问食谱索引。
然后,有一个返回顶部按钮、一个浮动的底部屏幕广告和大量包含必须尝试的食谱的部分。
注意:为您的食谱“组合”使用过滤器以使其更有条理。
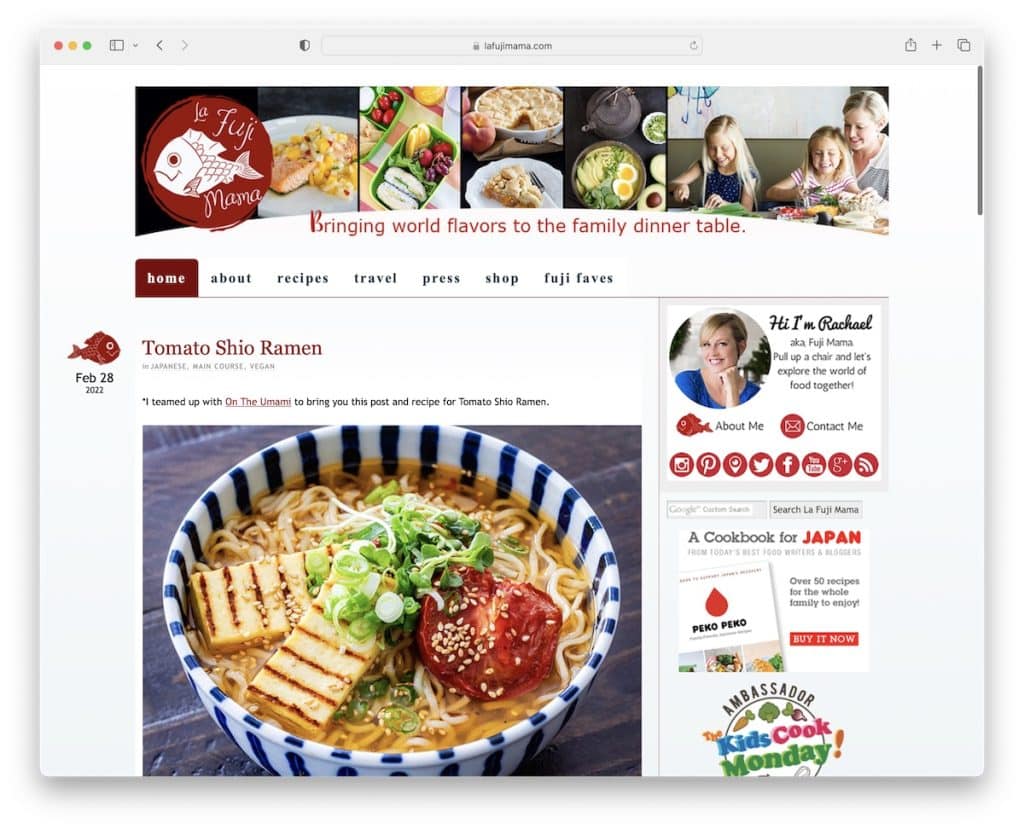
21. 富士妈妈
内置:论文

尽管 La Fuji Mama 使用更基本的博客外观,但它仍然是您可以模仿的一个很好的例子。
这个食谱博客在标题中有一个背景图像、一个下拉菜单、一个富含小部件的右侧栏,但它没有页脚。
注意:如果您渴望尽快开始您的食谱博客,那么拼凑一个经典博客总比不开始要好。 是的,这是陈词滥调,但内容仍然是王道。
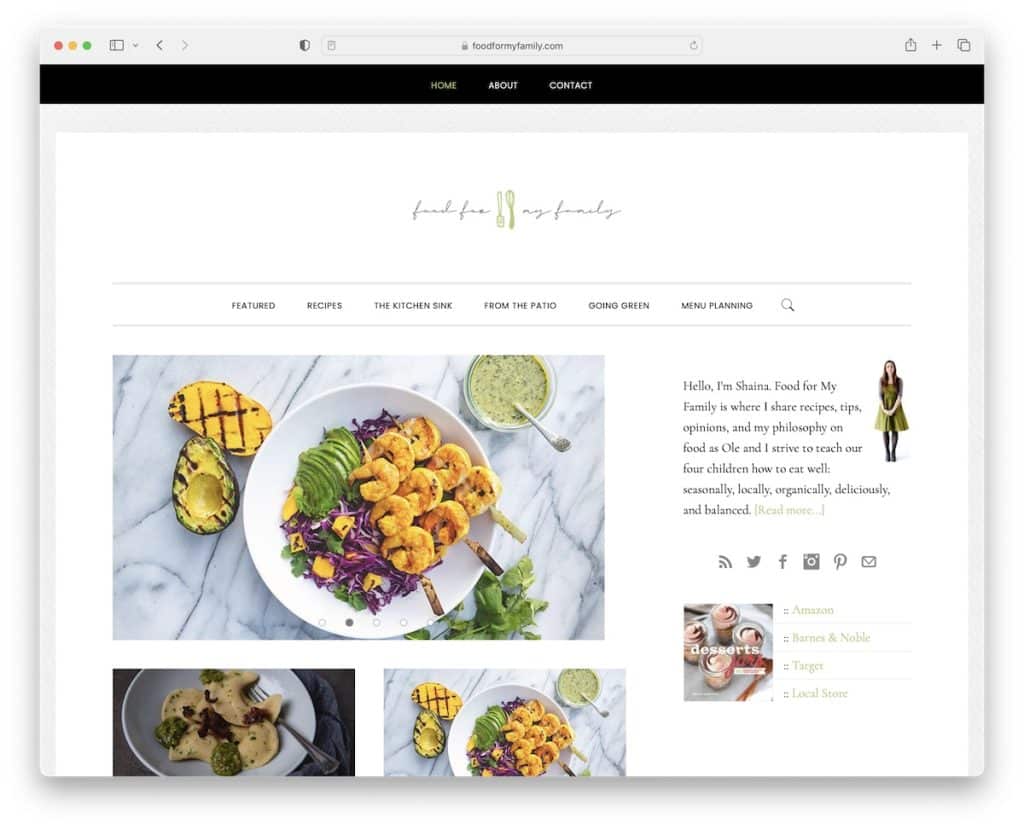
22. 给我家人的食物
内置:创世纪主题

许多博客都有一个“臃肿”的主页,但 Food For My Family 采取了不同的方法。
简单是它的基本特征,使用顶部栏、标题中居中的徽标、带有下拉菜单、侧边栏和滑块的菜单。
Food For My Family 没有使用页脚,而是有一段最喜欢的食谱,每个食谱都有缩略图链接。
注意:使用滑块让您的博客更具吸引力。
