12 个最佳 WordPress 响应式主题(免费和付费)
已发表: 2024-02-21您是否正在为您的下一个项目寻找 WordPress 响应式主题? 你是完全正确的! 响应能力不再只是一项功能,而是必需品,因为现在大多数在线流量都来自移动设备。 为您的 WordPress 网站选择响应式主题对于确保跨不同屏幕尺寸的无缝用户体验至关重要。 本文精选了 12 个 WordPress 最佳响应主题,包括免费和付费主题。 由于响应能力会影响页面加载速度,因此我们还为每个主题提供性能测试,以便您选择一个响应速度快且速度快的主题。
什么是响应式主题?
响应式 WordPress 主题意味着它将进行调整以适应任何屏幕尺寸或设备,无论是台式机、平板电脑还是智能手机。 它可以确保您的网站对于所有用户来说都看起来很棒并且功能流畅,无论他们如何访问它。
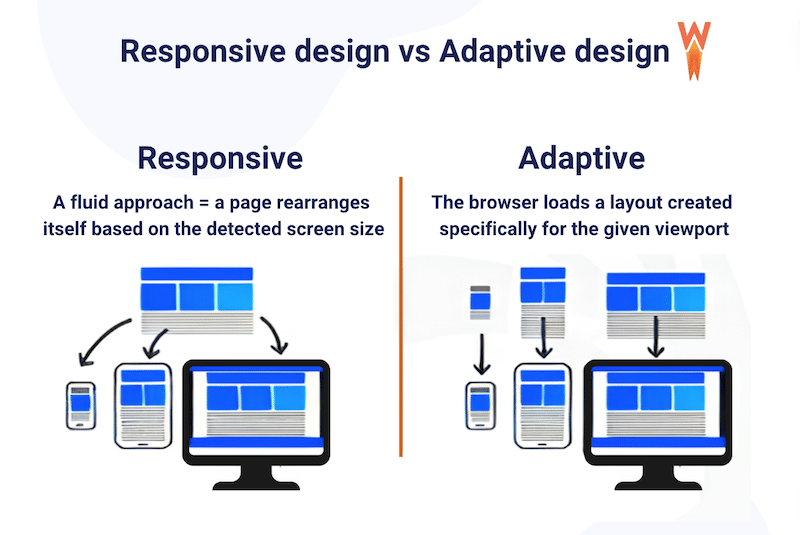
什么是响应式设计
响应式设计是 Web 开发的基本原则,可确保在各种设备上提供最佳的用户体验。 它保证您的网站在所有类型的屏幕上保持美观的设计和可用性。

响应式网页设计依赖于流畅的网格布局,这对于在浏览器或设备改变大小时调整内容至关重要。 响应性旨在使网站易于在不同设备上导航和阅读,提高用户满意度和参与度,同时防止非自适应移动网站造成的挫败感。
| 响应式设计可确保您的网站美观且易于使用,无论您的访问者使用什么设备访问它。 |
为什么响应式设计很重要
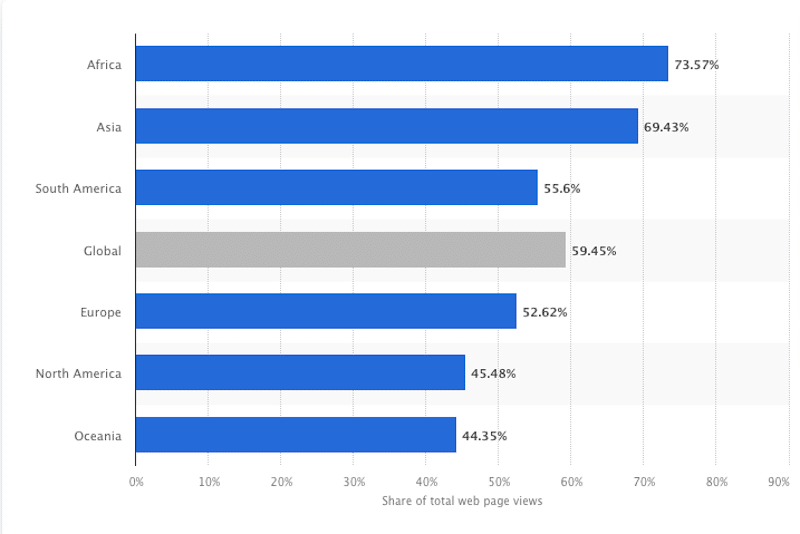
根据 Statista.com 的研究,移动互联网流量几乎占网络总流量的 60%。 以下是 2024 年 1 月移动互联网流量占网络总流量的百分比(全球和按大陆):

这意味着,根据统计,大约一半的访问者来自移动设备,而不仅仅是桌面设备。 这证明网站也必须针对移动设备进行精心设计。 选择响应式主题将使(至少)一半的访问者受益!
如何找到响应式 WordPress 主题
您可以按照以下三个步骤来查找 WordPress 响应式主题:
- 浏览主题目录并按响应能力进行过滤:探索信誉良好的主题目录,例如 WordPress.org 的主题目录、ThemeForest 和其他主题市场。 搜索主题时,使用过滤器或添加您自己的关键字,例如“响应式”或“移动设备友好”,以缩小选择范围。
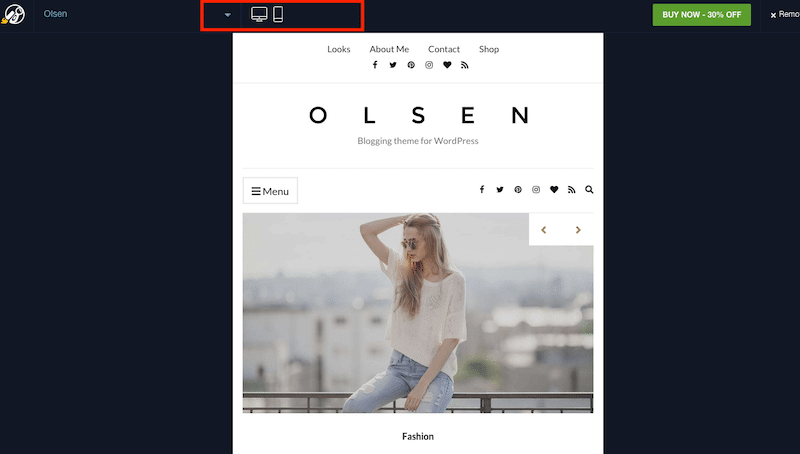
- 测试演示网站:一些 WordPress 作者可能已经提供了配备工具栏的主题演示,允许您从桌面浏览器直接切换到移动视图。

- 直接从您的手机访问演示网站以评估其响应能力。 请随意与网站交互,以确保导航、内容布局和功能在不同的屏幕尺寸上顺利运行。 例如,从平板电脑和计算机浏览图库中的图像,看看体验是否相似。
3.阅读评论和评级:关注用户评论和评级,以衡量主题的代码和设计质量。 寻找对多设备响应能力和兼容性有积极评价的主题。
我如何知道我的 WordPress 主题是否响应式?
只需从移动设备、平板电脑和桌面设备访问您的网站即可比较设计和跨设备获得的整体体验。 如果模板上的内容进行调整以适应屏幕,例如图像和列随着屏幕尺寸的减小而变小或垂直堆叠,那么它就是响应式的。
响应式主题对绩效的风险
响应式设计对于用户体验和可用性非常有用,但它会影响性能,原因如下:
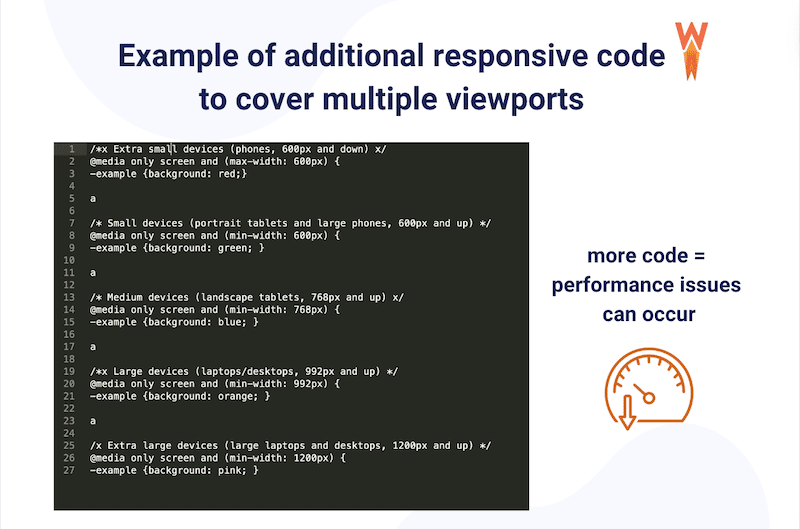
- 更多代码来覆盖多个视口- 响应式设计需要额外的代码来指导内容,例如,根据不同的屏幕尺寸从宽布局调整为窄布局。
| 响应式设计可能会导致页面加载速度变慢,因为所有元素都会被下载,无论它们是否可见。 |
- 高 DOM 大小,因为元素通常是隐藏的,但仍然存在于代码中- 即使响应式元素在某些屏幕尺寸上隐藏,它们仍然存在于代码中。 这最终会增加文档对象模型 (DOM) 的大小,从而降低您网站的速度。

- 高 DOM 操作以注入选择器– CSS 选择器规定哪些 HTML 元素接收特定的 CSS 属性和值,定义网页各部分的显示方式。 但是,注入选择器可能会延迟您的网站并降低其速度。
- 高水平的样式重新计算(特别是如果样式不是孤立的) ——当您的网站根据不同的屏幕尺寸切换样式时,浏览器需要重新计算元素的外观和行为方式。 这个过程(称为样式重新计算)可能会消耗资源。
总之,虽然响应式设计对于跨设备提供良好的用户体验至关重要,但由于代码复杂性增加、DOM 大小更大、DOM 操作和样式重新计算,它也可能带来性能挑战。
避免响应式主题出现性能问题的解决方案
1.考虑自适应设计
自适应设计可以更有效地提高性能,其中每个设计的屏幕尺寸都是单独构建的。 自适应设计使用基于断点的静态布局,一旦最初加载,断点就不会响应,这意味着不会加载不必要的代码。 这种方法通常可以为具有较低 CPU/带宽要求的低分辨率屏幕提供更简单的体验,同时增强智能手机、笔记本电脑和台式机等功能更强大的设备的体验。

2.优化您的响应式网站以提高性能
要优化您的响应式网站并增强 WordPress 性能,请考虑一些关键策略:
- 使用 WP Rocket 等缓存插件并优化 CSS 和 JavaScript 文件。 (在最后一节中了解 WP Rocket 如何成为您提高性能的最佳盟友)。
- 通过压缩优化图像,并使用 Imagify 等图像优化器插件将其转换为 WebP 格式。
- 考虑使用内容分发网络 (CDN) 在全球范围内分发内容。
- 定期更新 WordPress、主题和插件,以确保兼容性和安全补丁。
| 想要为您的响应式主题提供额外的速度提升吗? 查看我们在 WordPress 中优化页面速度的 19 种技术。 |
最好、最快的响应 WordPress 主题(免费和高级)
我们精心挑选了 12 个顶级响应式 WordPress 主题,这些主题具有多种用途或针对特定行业(例如旅游、健康、金融和加密货币等)量身定制。 为了帮助您做出决定,我们还使用 PageSpeed Insights 和 GTmetrix 在移动设备上对每个设备进行了性能测试,服务器位于巴黎。
| 不熟悉 PageSpeed Insights? 以下是有关如何测试 WordPress 网站性能的更多信息。 |
让我们来看看最好的 12 个响应式主题!
1.阿瓦达

主要特征:
- 全面的 Fusion Builder,可轻松进行拖放式定制。
- 超过 70 个针对各个行业和利基市场的预建网站设计。
- 广泛的主题选项面板可进行高级定制。
- 与 WooCommerce 和 Contact Form 7 等流行插件集成。
我们为什么选择它:十多年来,ThemeForest 上销量第一的多功能主题。
基于评论的总体用户意见:用户评论一致称赞 Avada 的用户友好界面、丰富的功能集和出色的客户支持。 定期更新和持续支持也有助于提供积极的用户体验。
最适合: Avada 最适合没有编码技能但需要为其网站项目提供高度可定制且功能丰富的 WordPress 主题的用户。
主要绩效KPI:
- PSI 移动性能得分:77/100
- 总加载时间:3.9 秒
- 最大的内容绘制:3.1
- 累积布局偏移:0.08
- 总阻塞时间:10 ms
- HTTP 请求:39
2.迪维

主要特征
- 功能强大的 Divi Builder,可实现直观的拖放式网站定制。
- 超过 800 个预制设计和模板,涵盖各个行业和用途。
- 自定义选项包括高级样式控件和全局元素。
- 与 WooCommerce 和 Yoast SEO 等流行插件集成。
我们为什么选择它: Divi 是最强大、最直观的视觉构建器之一。 这也是一个响应式主题,拥有如此活跃的社区,通过论坛、教程和资源提供宝贵的支持。
基于评论的总体用户意见:许多用户欣赏 Divi Builder 的大量预制设计选择和直观性。
最适合: Divi 最适合那些重视使用强大的可视页面构建器在 WordPress 主题中进行定制和灵活性的用户。
主要绩效KPI:
- PSI 移动性能得分:76/100
- 总加载时间:3.8 秒
- 最大内容绘制:3.1 s
- 累积布局偏移:0
- 总阻塞时间:300 ms
- HTTP 请求:41
3. 7号

主要特征:
- 超过 40 个预建网站演示,涵盖各个行业和用途
- 大量的设计选项,包括无限的配色方案、布局和标题样式,使您可以灵活地创建符合您愿景的网站。
- 包括高级滑块插件,例如 Slider Revolution 和 LayerSlider。
- 与 Elementor 捆绑在一起。
我们为什么选择它:它是 ThemeForest 上最好的主题之一,也是与 Elementor Pro 页面构建器捆绑在一起的销量第一的主题。
基于评论的总体用户意见: 4.75/5(来自 ThemeForest 的评论)。 客户对主题提供的支持和灵活性感到满意。
它最适合:寻求灵活性并愿意使用 Elementor 或 WPBakery 页面构建器来构建网站的用户。
主要绩效KPI:
- PSI 移动性能得分:83/100
- 总加载时间:3.6 秒
- 最大内容绘制:3.6 s
- 累积布局偏移:0.025
- 总阻塞时间:800 ms
- HTTP 请求:39
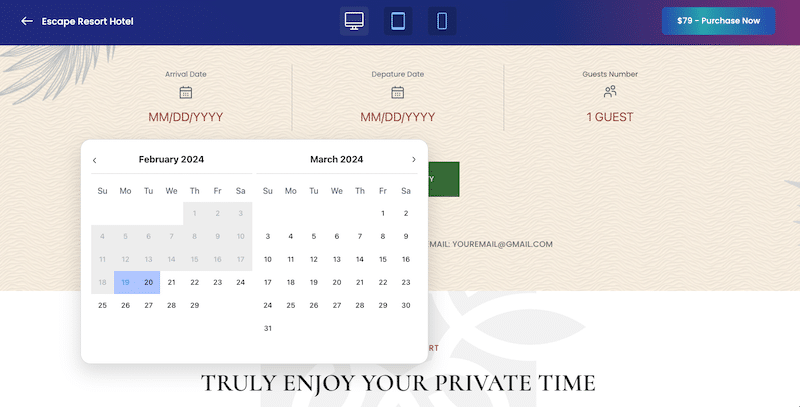
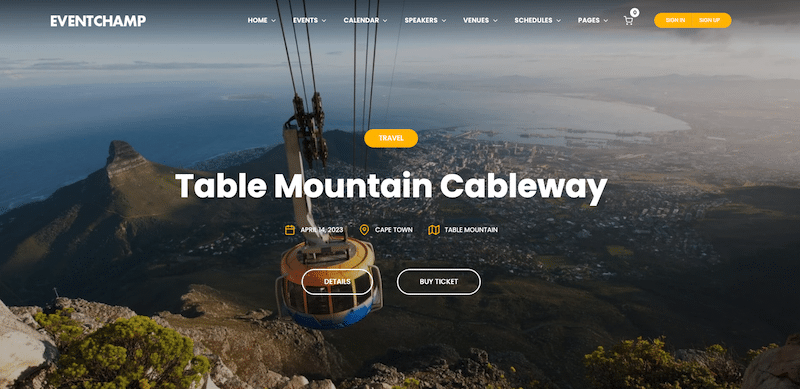
4. 旅行者

主要特征:
- 完整的预订表格:允许您的客户搜索和预订酒店、旅游和住宿。
- 150 多个针对酒店、旅游、租赁、汽车和活动的预先设计模板。
- 合作伙伴通过接口支付佣金并设定价格。
- 支持许多主要的 OTA 日历同步 (ICal),例如 Google 日历、TripAdvisor 日历、Airbnb 日历和 HomeAway 日历。
我们为什么选择它: Themeforest 上最畅销的产品以及旅游业可用的最先进的选项(创建动态包装、设定佣金和强大的在线支付功能)。
基于评论的总体用户意见: 4.46/5(来自 ThemeForest 的评论)。 客户对高级功能、演示、灵活性和客户服务感到满意。
它最适合:需要创建像 Airbnb 这样的旅游网站并提供高级搜索选项、自定义页面结果和最终预订的用户。
主要绩效KPI:
- PSI 移动性能得分:67/100
- 总加载时间:4.1 秒
- 最大内容绘制:2.3 秒
- 累积布局偏移:0.015
- 总阻塞时间:1800 ms
- HTTP 请求:48
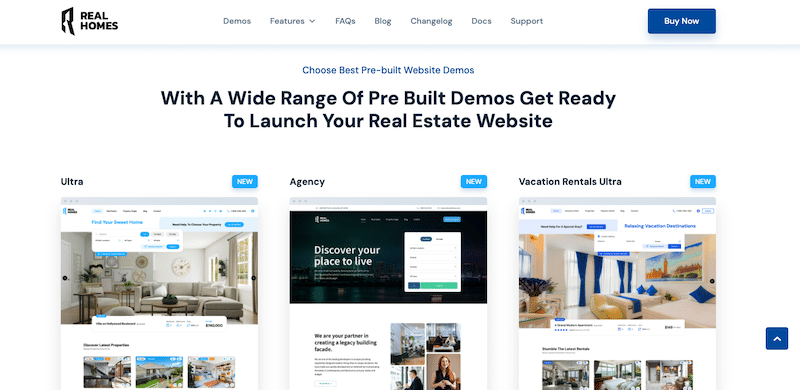
5. 真实家园

主要特征:
- 卖家可以免费或通过付费会员套餐发布列表。
- 高级列表信息布局。
- 从 WordPress 仪表板轻松管理资产。
- 高级自定义搜索。
- 与自定义引脚的地图集成。
为什么我们选择它:它有一个美丽的设计,可能是房地产经纪人最完整的主题之一。
基于评论的总体用户意见: 4.76/5(来自 ThemeForest 的评论)。 客户喜欢它的代码质量以及满足房地产行业需求的大量高级功能。
它最适合:需要定制网站来营销和销售房产的房地产经纪人。
主要绩效KPI:
- PSI 移动性能得分:68/100
- 总加载时间:4.3 秒
- 最大内容绘制:4.1 秒
- 累积布局偏移:0.264
- 总阻塞时间:800 ms
- HTTP 请求:58
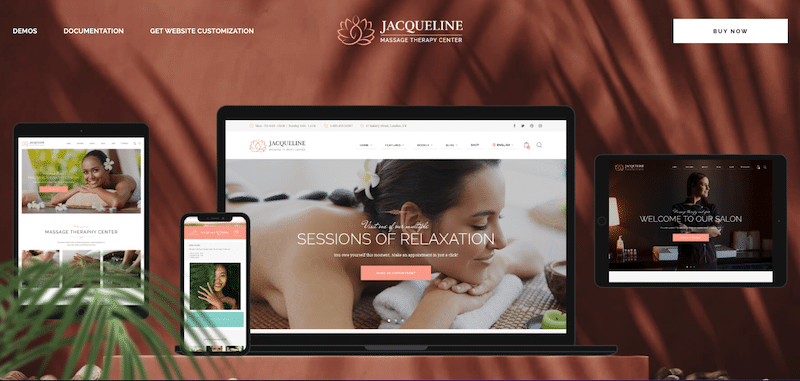
6.杰奎琳

主要特征:

- 为当代水疗沙龙、美容公司、美发或化妆沙龙、健康中心和按摩服务机构提供完整的解决方案。
- 模块之前/之后。
- 礼品卡可通过在线支付进行销售。
- 时事通讯弹出窗口可扩大您的邮件列表。
- 与人工智能集成以创建内容和图像。
为什么我们选择它:以设计和物有所值为主题,与 Bookly、Booked 和 Slider Revolution 插件捆绑在一起。
基于评论的总体用户意见:用户喜欢设计质量以及与在线预约系统的集成。
它最适合:愿意创建优雅的健康网站并轻松接受在线预约以摆脱电话和电子邮件困扰的用户。
主要绩效KPI:
- PSI移动性能得分:69/100
- 总加载时间:3.9 秒
- 最大内容绘制:2.7 秒
- 累积布局偏移:0.08
- 总阻塞时间:600 ms
- HTTP 请求:28
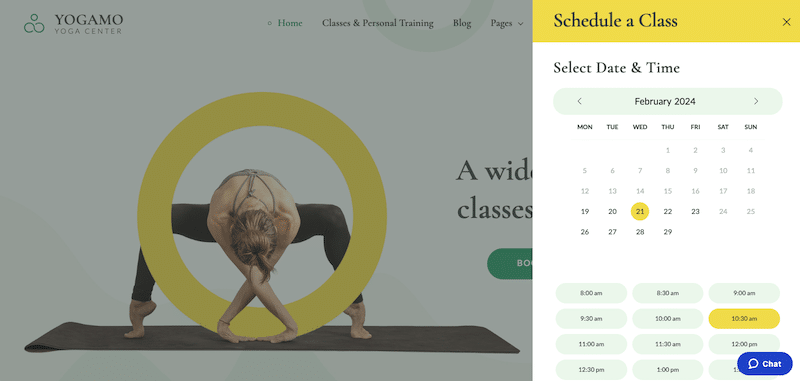
7. 瑜伽莫

主要特征:
- 一个看起来干净的瑜伽 WordPress 主题。
- 附带一个预订插件,可以轻松设置会话持续时间、费用和免费名额数量。
- 在线支付和即时预订。
- 登录和注册功能。
我们为什么选择它:响应式预订向导使您即使在移动设备上也可以轻松预订课程。
基于评论的总体用户意见:该主题因其干净、平静的网站氛围而受到称赞。 用户欣赏它在构建网站时的易用性,特别是预装的页面和预约插件,使其成为在线销售课程和课程的理想选择。
最适合:需要简单主题和课程预订工具的瑜伽老师或私人教练。
主要绩效KPI:
- PSI 移动性能得分:78/100
- 总加载时间:3.1 秒
- 最大内容绘制:3.1 s
- 累积布局偏移:0
- 总阻塞时间:300 ms
- HTTP 请求:36
8. 多种活动和会议

主要特征:
- 多活动管理:在单一平台内高效管理和组织多个活动和会议。
- 提供可根据活动组织者的需求量身定制的模板和布局,轻松实现品牌化和个性化。
- 票务和注册集成系统(与活动日历等插件集成)。
- 演讲者和日程管理,为每个人提供概览。
我们为什么选择它:用于创建、管理和增强任何活动(包括门票销售、演讲者和场地列表)的最完整的解决方案。 它甚至与 Eventbrite 等外部网站集成。
基于评论的总体用户意见: 4.67/5(来自 ThemeForest 的评论)。 客户赞赏其广泛的功能,可以构建完整的自定义活动网站。
它最适合:需要可定制主题来以有吸引力且实用的方式展示所有活动的活动经理。
主要绩效KPI:
- PSI 移动性能得分:71/100
- 总加载时间:3.7 秒
- 最大内容绘制:3.9 秒
- 累积布局偏移:0
- 总阻塞时间:100 ms
- HTTP 请求:32
9. 隐秘者

主要特征:
- ICO 白名单预注册允许用户在 ICO 正式启动之前注册。
- 代币销售倒计时以营造紧急感。
- 实时加密货币汇率。
- 硬币兑换计算器用于计算硬币汇率和转换。
- ICO 目录显示正在进行、即将进行和已完成的 ICO 的目录。
我们为什么选择它:市场上最完整的主题。 它配备了“虚拟硬币小部件”,并为您的加密项目提供了 10 个小部件,包含 1000 多种加密货币。 最重要的是,汇率每 10 分钟更新一次,因此显示的信息始终是最新的。
基于评论的总体用户意见: 4.70/5(来自 ThemeForest 的评论)。 用户喜欢模板的设计(真正面向加密)和高级小部件。
它最适合:没有编码技能但需要运行与加密货币、ICO 和 NFT 相关的博客或网站的用户。
主要绩效KPI:
- PSI 移动性能得分:57/100
- 总加载时间:4.8 秒
- 最大内容绘制:4.1 秒
- 累积布局偏移:0.126 秒
- 总阻塞时间:1328 ms
- HTTP 请求:76
10.你好

主要特征:
- 轻巧简约的设计。
- 针对速度和性能进行了优化。
- 由 Elementor 构建,因此与页面构建器无缝集成。
- 干净且结构良好的代码库可实现更好的 SEO。
为什么选择它:我们选择 Hello 主题是因为它的轻量级特性以及与 Elementor 的无缝集成功能。 页面构建器允许用户使用移动优先的方法创建完全响应式设计。
基于评论的总体用户意见:根据用户评论,Hello 主题因其简单、速度和与 Elementor 的兼容性而受到广泛好评。
它最适合:希望以简单的主题为起点,使用 Elementor 页面构建器(或网站构建器)创建高度可定制的网站而不影响性能的用户。
主要绩效KPI:
- PSI 移动性能得分:88/100
- 总加载时间:2.8 秒
- 最大内容绘制:1.8 s
- 累积布局偏移:0
- 总阻塞时间:0 ms
- HTTP 请求:18
11. 阿斯特拉

主要特征:
- 轻量级且高度可定制的 WordPress 主题。
- 为各个行业和利基市场提供广泛的入门模板。
- 与 Elementor 和 Beaver Builder 等流行的页面构建器无缝集成。
- 通过干净高效的代码优化速度和性能。
- 与 WooCommerce 内置兼容性,用于创建在线商店。
我们为什么选择它:多功能性、性能和易用性。 其轻量级特性和丰富的入门模板库使其成为绝佳选择。
基于评论的总体用户意见:用户评论一致称赞 Astra 主题的简单性、灵活性和性能。 用户喜欢广泛的入门模板集合,这些模板为各种类型的网站提供了坚实的基础。
它最适合:对于希望创建专业网站而无需广泛的编码知识的企业家、小型企业、博主和机构的理想选择。
主要绩效KPI:
- PSI 移动性能得分:89/100
- 总加载时间:2.6 秒
- 最大内容绘制:1.7 s
- 累积布局偏移:0
- 总阻塞时间:0 ms
- HTTP 请求:21
12. 海洋湿地公园

主要特征:
- 高度可定制且轻便的 WordPress 主题。
- 提供涵盖不同行业和利基市场的各种入门演示网站。
- 与 Elementor 和 Beaver Builder 等流行页面构建器无缝集成。
- 与 WooCommerce 内置兼容性,用于创建在线商店。
为什么我们选择它:我们选择 OceanWP 主题是因为它令人印象深刻地融合了灵活性、性能和用户友好的功能。
基于评论的总体用户意见:用户喜欢入门演示网站的广泛选择,这些网站为各种类型的网站提供了坚实的基础。
最适合: OceanWP 主题非常适合各种用户和网站类型。 对于希望建立专业在线形象的企业家、博主、代理机构和电子商务企业来说,它尤其理想。
主要绩效KPI:
- PSI 移动性能得分:86/100
- 总加载时间:2.8 秒
- 最大内容绘制:1.9 s
- 累积布局偏移:0
- 总阻塞时间:0 ms
- HTTP 请求:24
最后,请务必仔细阅读我们关于如何选择 WordPress 主题的清单。 这些步骤将帮助您缩小搜索范围,并确保您正在考虑的主题是您的最佳选择。
使用 WP Rocket 提高响应式主题性能
WP Rocket 是提高响应式主题性能的最佳缓存插件之一。 它的配置非常简单——即使对于初学者来说也是如此——并且自动启用 80% 的 Web 性能良好实践。 它还通过解决审计中的主要问题来提高 Core Web Vitals 和整体 Lighthouse 性能得分。
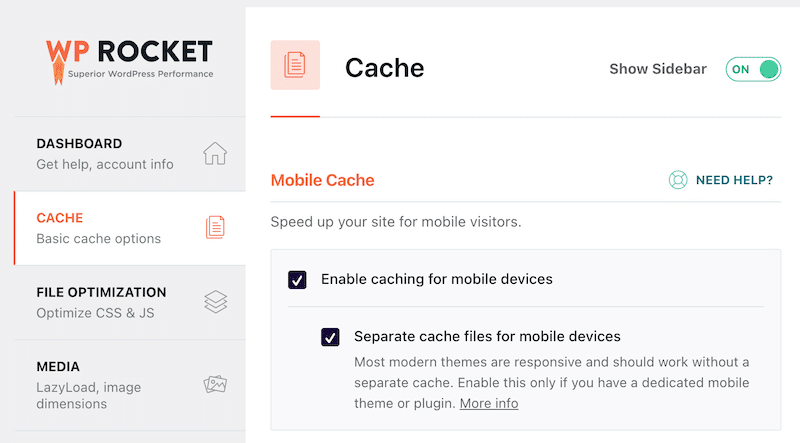
WP Rocket 将通过两个主要功能帮助优化您的响应式主题:为移动设备提供单独的缓存并减少未使用的 CSS。
- 为移动设备应用单独的缓存- 激活此选项后,WP Rocket 会为移动设备生成不同的缓存文件,确保为手机和台式机进行单独的缓存。 如果您的网站提供专门针对移动设备的功能(例如额外的加载 JavaScript 的导航工具栏),则此功能至关重要。

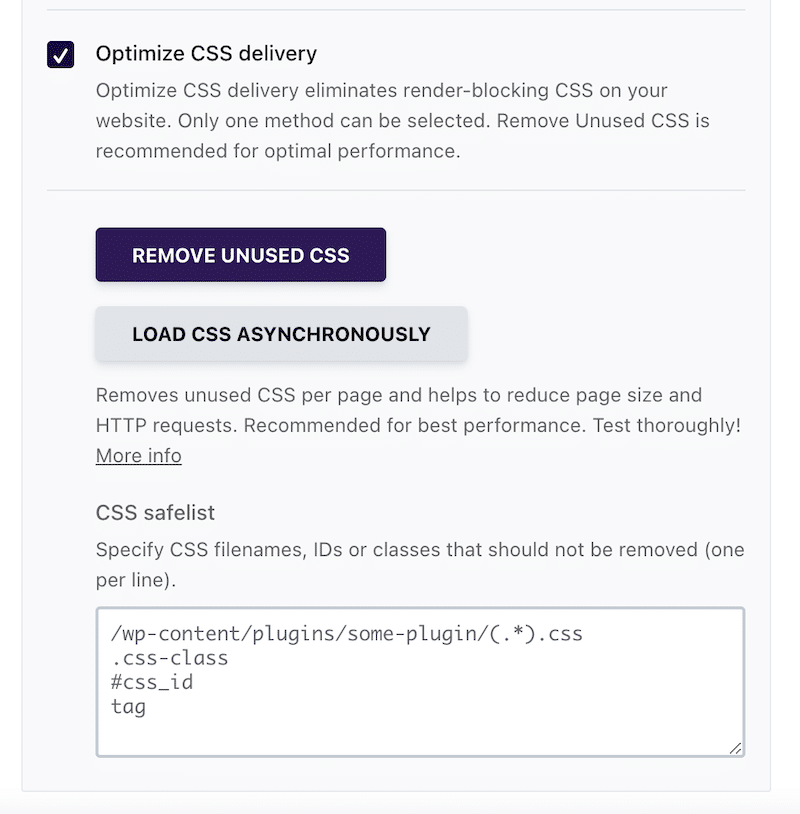
- 减少未使用的 CSS – 我们在上一节中看到了在创建响应式主题期间添加了多少 CSS。 使用 WP Rocket,您无需担心这一点。 删除未使用的 CSS 功能会删除未使用的 CSS 和样式表,仅保留每个页面所需的 CSS,从而避免性能问题。

WP Rocket 的一些其他性能功能还可以提高您的网站速度、加载时间和核心网络生命力,例如:
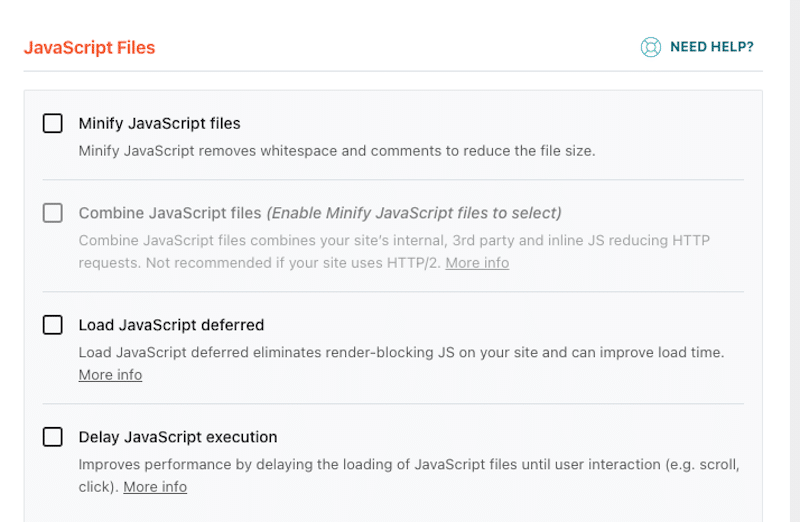
- JavaScript 优化– WP Rocket 优化您的 JS,让浏览器仅在主要内容已下载完毕后才加载 JS 资源。

- 图像优化(延迟加载) ——延迟加载是一种推迟网页上非关键资源的加载直到用户需要它们的技术,从而缩短初始加载时间并提高整体性能。

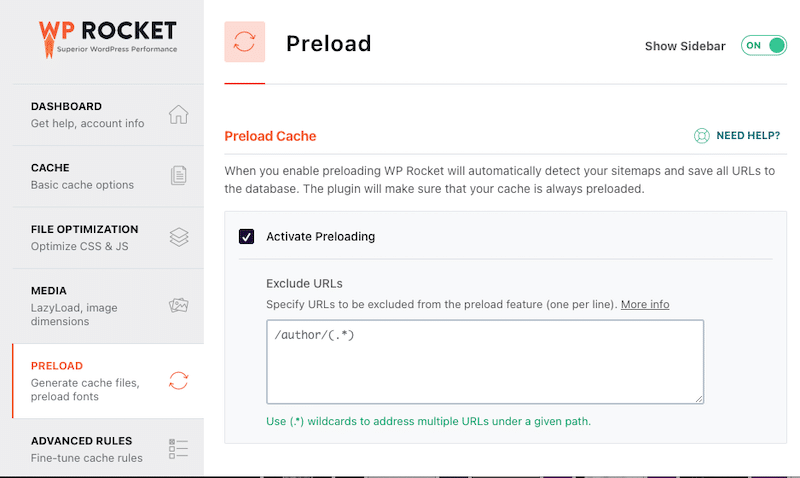
- 预加载缓存– 预加载缓存功能模拟对站点页面的访问以生成缓存文件。 无需等待真正的用户访问页面,使您的页面从第一次访问开始就很快。

| 您想更深入地了解网站的移动性能吗? 了解如何使用 WP Rocket 让您的移动网站加载速度更快。 |
虽然 WP Rocket 将提高您的网站速度,但主题作者仍有责任在每个设备上打造良好的体验。 他们应该避免在手机或平板电脑上强制执行桌面用户体验——严重依赖复杂的布局和 JS。 例如,主题作者在创建主题时应将移动设备和桌面设备的 CSS/JS 分开。
包起来
选择响应式 WordPress 主题使您能够轻松创建一个可平滑适应所有屏幕的网站。 在构建具有响应式 WordPress 主题的网站时,请始终考虑每个设备的特定功能和限制,并自定义您的 UX 设计以充分利用其优势。
响应式设计对于所有设备上的用户体验至关重要,但可能会因复杂的代码和样式重新计算而导致性能问题。 如果你担心性能,为什么不试试WP Rocket呢? 它可以帮助您节省时间和精力,同时解决创建响应式网站时可能出现的加载时间问题。 最重要的是,您无需承担任何风险,购买后 14 天内可享受 100% 退款保证!
