你好主题是 Elementor 的最佳主题吗?
已发表: 2020-04-08Elementor 是最受欢迎的 WordPress 页面构建器。 它为全球超过 500 万个 WordPress 网站提供支持。 由于 WordPress 的性质,即使是最好的页面构建器也需要一个主题作为他们的画布。 因此,有数以千计的 WordPress 主题可供选择。 现在镇上有一个新的挑战者,他想成为 Elementor 的最佳主题。
认识 Hello Theme,Elementor 的第一个主题。 由于他们比其他任何人都更了解 Elementor,因此他们可以创建一个让用户充分利用它的主题。 因此,他们创建了一个主题,让您可以使用 Elementor 构建漂亮的网站。 此外,您使用的主题将不再影响您的设计。 事实上,他们声称这是 Elementor 的最佳主题。 真的吗? 让我们来了解一下!
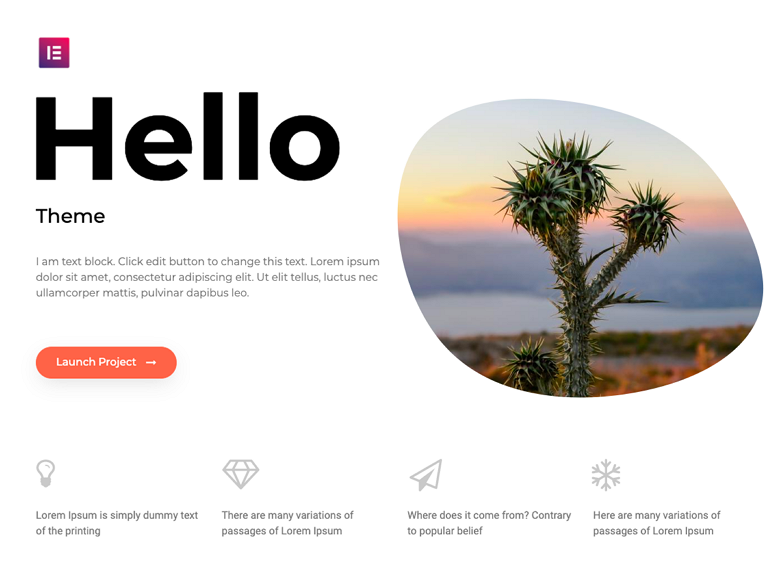
什么是 Hello Elementor 主题?

Hello Elementor 是一个最小且轻量级的 WordPress 主题。 它的主要目的是快速并尽可能好地与 Elementor 一起工作。 当您在 Hello 主题上使用 Elementor 时,您可以专注于设计页面。 事实上,您不必担心主题会妨碍您华丽的设计理念。 由于它没有很多功能,因此它没有太多代码,这使得它很快。 因此,Hello Elementor 可能只是 Elementor 的最佳主题。
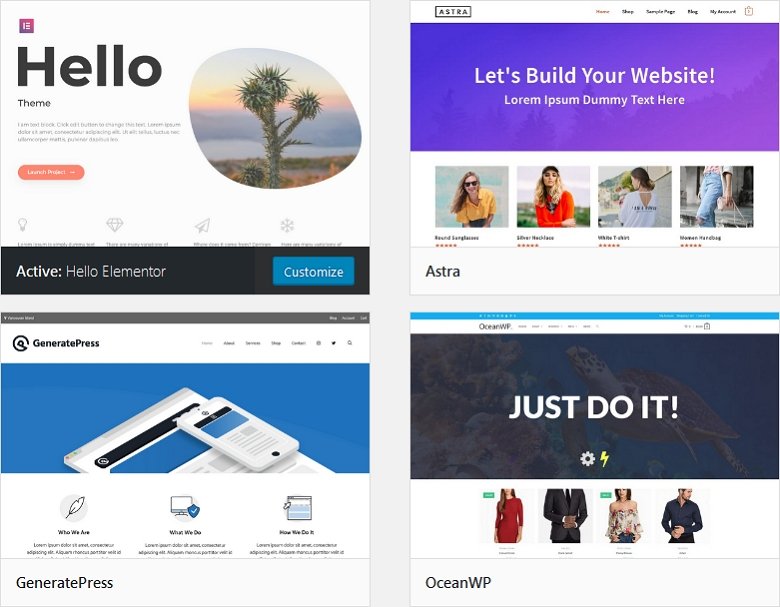
Elementor 的最佳主题是什么?

Elementor 适用于您可以找到的任何 WordPress 主题。 尽管如此,仍然有开发人员最喜欢使用的三个 Elementor 最佳主题。 人们特别喜欢的主题是:Astra、OceanWP 和 GeneratePress。 它们不仅是免费主题,而且还为超过 800.000 个 WordPress 网站提供支持。 你好 Elementor 来挑战这些超流行的主题。 它有一个目标,即成为 Elementor 的最佳主题,同时也是最快的主题。
您需要了解有关 Hello Elementor 主题的哪些信息?
Hello Elementor 是一个干净简单的 WordPress 主题。 因此,它没有提供很多样式选项。 但这不是问题,因为您可以使用 Elementor 来设计网站的各个方面。 事实上,没有 Elementor,您只能使用自定义 CSS 设置页面样式。 例如,只有一个菜单,但没有样式。 不过,使用 Elementor Pro,您可以轻松克服这个问题。
尽管WordPress 传统上具有侧边栏,但 Hello Elementor 没有任何. 如果您的布局依赖于侧边栏,那么 Hello Elementor 可能不是最适合您的 Elementor 主题。 但是,您可以安装一个插件,让您在需要时创建侧边栏。 使用 Elementor 的侧边栏小部件,您可以将这些侧边栏放置在任何页面上。
虽然它适用于免费版本,但归根结底, Hello Elementor 感觉就像 Elementor Pro 的主题。 例如,如果没有 Pro,您根本无法设置标题菜单的样式,除非您进行自定义编码。 但是,许多使用 Elementor 的人不希望或不知道如何做到这一点。 当然,为 Elementor Pro 创建主题并没有错。 但最好将 Hello Elementor 称为它的实际含义:Elementor Pro 的主题。
从不同的主题切换到 Hello Elementor 有多容易?
Hello Elementor 是一个轻量级的主题,旨在成为 Elementor 的最佳主题。 正因为如此,它让许多人考虑为了它而放弃他们当前的主题。 您可以像切换到任何其他主题一样切换到 Hello Elementor。 换句话说,您需要先在测试环境中检查新主题。
重要的是要意识到 Hello Elementor 只是您可以使用的空白画布。 它不同于其他流行的 Elementor 主题。 由于这些主题无需 Elementor 即可提供更多功能。 因此,您需要准备好进行一些重大更改,以在主题更改后保持网站的外观和感觉。 因此,您将获得一个更简单、更快的加载网站。
Hello Elementor 是“Elementor 最佳主题”称号的有价值挑战者吗?
Hello Elementor 的主要目的是为 Elementor 页面构建器提供一个空白画布。 正如我之前提到的,同一个团队支持 Elementor 和 Hello Elementor。 因此,您可以期望该主题在未来几年内与 Elementor 保持兼容。 考虑到这一点,值得为 Hello Elementor 提供下一个项目的机会。 因此,您可以减少主题和页面构建器之间发生冲突的可能性。 如果这不是说 Hello Elementor 是 Elementor 的最佳主题的好理由,我不确定是什么。
Elementor 是最受欢迎的页面构建器插件。 正因为如此,还有许多其他插件通过额外的功能对其进行了扩展。 例如,有一个插件可以将后网格添加到 Elementor。 该主题不仅与 Elementor 兼容,而且还适用于这些插件。 因此,如果您打算使用这些插件中的任何一个,请确信该主题不会给您带来麻烦。
Hello 主题是最快的 Elementor 主题吗?
如果没有实际测试,您无法判断主题的速度。 为了了解 Hello Elementor 的速度有多快,我导入了五个 Elementor 演示模板。 然后我使用 Hello Elementor、OceanWP、Astra 和 GeneratePress 加载每个页面。 为了使文本更有趣,我还添加了二十九。
我在同一个网站上进行了测试,除了 Elementor Free 之外没有其他插件。 唯一的例外是 OceanWP,我也在其中安装并激活了 Ocean Extra。 我运行测试的服务器运行 PHP 7.2.16。 在服务器端或通过插件没有任何缓存。 每次测试的互联网速度为 10Mbit/s。 这些是每个模板的结果。
主页 – 餐厅

Elementor 的主页餐厅演示是我进行速度比较的首选。 首先,它有很多图像和一些花哨的效果,这使得它非常适合测量速度。 从下表可以看出, Hello Elementor 的表现优于其他四个主题。 第二快的是二十九,这可能有点令人惊讶。 与 Hello Elementor 相比,GeneratePress 以四个额外的请求位居第三。

| 你好主题 | 海洋WP | 阿斯特拉 | 生成新闻 | 二十九 | |
|---|---|---|---|---|---|
| 要求 | 87 | 98 | 87 | 91 | 89 |
| 页面大小 | 2.1MB | 2.3MB | 2.1MB | 2.1MB | 2.1MB |
| 加载时间 | 3.45s | 3.85s | 3.69s | 3.64s | 3.58s |
主页 – 健身

Homepage Fitness 是一个比 Restaurant 更轻量级的模板。 因此,它非常适合快速加载登录页面。 毫不奇怪, Hello Elementor 也是加载此页面的速度最快的。 GeneratePress 和 Astra 分别获得第二和第三名。
| 你好主题 | 海洋WP | 阿斯特拉 | 生成新闻 | 二十九 | |
|---|---|---|---|---|---|
| 要求 | 42 | 51 | 43 | 45 | 44 |
| 页面大小 | 960KB | 1MB | 972KB | 976KB | 985KB |
| 加载时间 | 2.37s | 2.70s | 2.41s | 2.39s | 2.43s |
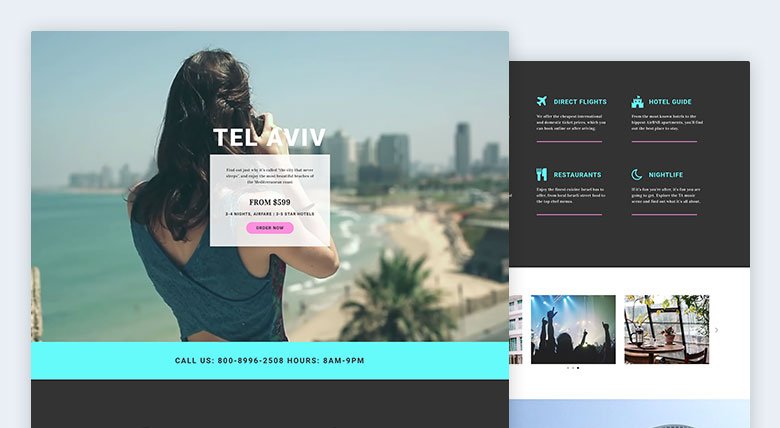
登陆页面 - 假期

标题背景视频是许多网站上流行的设计选择。 出于这个原因,测试一个类似设计选择的模板是有意义的。 Landing Page Vacation 是一个很酷的模板,它的英雄标题中有一个背景视频。 这一次,二十九加载模板的速度最快。 Hello Elementor 是第二快的,紧随其后的是 Astra。
| 你好主题 | 海洋WP | 阿斯特拉 | 生成新闻 | 二十九 | |
|---|---|---|---|---|---|
| 要求 | 61 | 71 | 70 | 64 | 67 |
| 页面大小 | 3.9MB | 4MB | 4.5MB | 4MB | 3.7MB |
| 加载时间 | 2.53s | 2.88s | 2.56s | 2.88s | 1.83s |
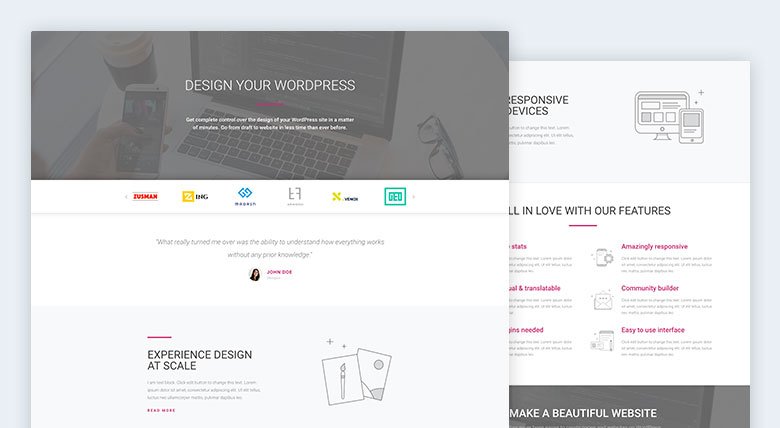
主页 – 代理

在使用视频英雄测试模板后,我想再次检查内容较少的模板。 我选择 Homepage Agency 是因为它的现代外观和少量但合理数量的图像。 结果与我们之前得到的结果非常相似。 Hello Elementor 是第一个,Astra 是第二个,GeneratePress 是第三个。
| 你好主题 | 海洋WP | 阿斯特拉 | 生成新闻 | 二十九 | |
|---|---|---|---|---|---|
| 要求 | 54 | 62 | 55 | 57 | 56 |
| 页面大小 | 734KB | 829KB | 746KB | 740KB | 759KB |
| 加载时间 | 1.99s | 2.26s | 2.01s | 2.08s | 2.11s |
产品 – 应用程序

产品应用模板的图片很少。 因此,它有助于更好地了解主题的实际速度。 速度测试结果并不令人惊讶。 Hello Elementor 是最快的主题。 紧随其后的是 29 号,它比 Astra 快了 0.02 秒。
| 你好主题 | 海洋WP | 阿斯特拉 | 生成新闻 | 二十九 | |
|---|---|---|---|---|---|
| 要求 | 47 | 55 | 47 | 49 | 48 |
| 页面大小 | 1.1MB | 1.2MB | 1.1MB | 1.1MB | 1.1MB |
| 加载时间 | 2.31s | 2.51s | 2.36s | 2.46s | 2.34s |
速度结果结论
根据我的测试, Hello Elementor 确实是 Elementor 最快的主题。 二十九,另一个相当基本的主题是唯一可以击败它的主题。 根据结果,可以肯定地说 Hello Elementor 是任何网站的绝佳选择。 事实上,它可能只是 Elementor 的最佳主题。
Hello Elementor 在哪里可以改进成为 Elementor 的最佳主题?
Hello Elementor 是一个最小的主题,可让您使用 Elementor 设计整个网站。 因此,存在一些重大缺点,未来的更新可能会解决这些缺点。 这是我在 Hello Elementor 中最缺少的功能列表:
- 全局样式选项。 看,当你下载一个独立的主题时,它有一些基本的样式。 例如,它为文本和标题设置字体大小、颜色、行高等。 Hello Elementor 缺少这些功能。 当然,您总是可以通过自定义编码来解决这个问题,但最好不必这样做。
- 删除页面标题。 并非所有页面都需要有一个可见的标题。 当您甚至无法在没有自定义编码的情况下设置它们的样式时尤其如此。 因此,一个选项会很好地从特定页面中删除标题。 目前,您只能隐藏它,但 CSS 会发生这种情况。 此外,h1 标签会保留在那里,这会使您难以进行适当的 SEO。 但是,如果您切换到画布页面模板,则可以摆脱页面标题。 但是你需要告别你的页眉和页脚,因为它不支持它们。
- 更好地使用定制器。 所有主题都必须是定制器准备好成为 WordPress.org 主题集合的一部分。 因此,Hello Elementor 也使用 Customizer。 考虑到这一点,这里有几个选项会很棒,比如上面提到的一些全局样式。
无论如何, Hello Elementor 是一个很棒的主题,也许是 Elementor 的最佳主题。 但是很高兴在未来的版本中看到这些功能中的任何一个。 与此同时,Hello Elementor 仍然是您的普通但快速的最小 WordPress 主题。
如何将 Smart Slider 3 与 Elementor 和 Hello Elementor 一起使用?
Smart Slider 3 是评价最高的 WordPress 滑块插件。 此外,它与 Elementor 完全兼容。 因此,您可以使用特殊的 Smart Slider 3 小部件将您创建的滑块添加到 Elementor 。 由于 Hello Elementor 依赖于页面构建器,Smart Slider 3 也可以使用它。 如果您还没有使用 Smart Slider 3,这里有一个快速视频,向您展示显示滑块是多么容易。
Smart Slider 3 是创建漂亮滑块的绝佳选择,尤其是在您没有 Elementor Pro 的情况下。 即使您拥有它,与 Elementor 自己的解决方案相比,Smart Slider 3 也具有更多功能。 例如,即使使用免费版本,您也可以创建华丽的动态帖子滑块。
结论
选择 WordPress 主题并不容易,因为有很多主题可供选择。 最终的选择始终取决于项目的要求和个人喜好。 考虑到这一点, Hello Elementor 是一个很棒的入门主题。 它确实非常适合大多数 Elementor 网站。 如果它不适合您,您可以从上面三个最受欢迎的 Elementor 主题中进行选择。 它们很棒,就像 Hello Elementor 一样,虽然可能没有那么快。
