适合自由职业者和机构的最佳网页设计软件 (2025)
已发表: 2024-12-31网页设计软件彻底改变了我们创建和构建网站的方式。这些工具提供了一系列功能,从简单的拖放界面到高级编码,使初学者和经验丰富的设计人员可以轻松地将他们的愿景变为现实。精心挑选的网页设计软件可以显着加快流程,并使创建美观、有效的网站变得容易。
在这篇文章中,我们将向您介绍 2025 年适合自由职业者和机构的最佳网页设计软件。此列表中提到的产品可以帮助您节省时间,避免代价高昂的错误,并制作令人惊叹的高性能网站来吸引您的受众。
让我们深入了解一下。
- 1如何选择合适的网页设计软件
- 1.1技能等级
- 1.2项目要求
- 1.3考虑您的预算
- 1.4所需的定制级别
- 1.5长期目标
- 2 2025 年最佳网页设计软件
- 2.1 1. WordPress + Divi
- 2.2 2. 网络流
- 2.3 3.成帧器
- 2.4 4.Adobe创意云
- 2.5 5.Figma
- 2.6 6. 草图
- 2.7 7.维克斯
- 2.8 8.漫威
- 3比较最好的网页设计软件
- 3.1最佳网页设计软件的最佳功能
- 3.2最佳网页设计软件的价格比较
- 4最好的网页设计软件平台是什么?
如何选择合适的网页设计软件
选择最适合您需求的网页设计软件涉及多个因素,包括技能水平、项目要求、预算、您需要/想要的定制程度以及长期目标。
技能等级
如果您是初学者,请选择用户友好的工具,例如 WordPress 或 Wix,它们提供拖放界面和预先设计的模板。另外,Webflow 可能会更好地服务那些具有一定设计或编码经验的人,因为它具有无限的灵活性和需要一些技术知识的自定义选项。如果您是经验丰富的开发人员,Framer 或 Figma 等工具可以提供用于原型设计和编码的高级功能。
项目要求
对于简单的网站,WordPress 或 Wix 就足够了。但是,如果您想在网站上提供产品,WordPress + WooCommerce 是更好的选择。也就是说,Framer 或 Webflow 可以根据您的需要处理复杂的设计和交互。对于大多数人来说,WordPress 以及 Divi 这样的主题可以为您提供构建有效网站所需的一切。
考虑您的预算
只有一些人有大量预算来建立他们的网站。值得庆幸的是,Wix、Weebly 和 WordPress 等工具都提供带有免费主题的免费版本,但功能有限。作为一个好的规则,高级 WordPress 主题或 Wix 和 Weebly 的付费版本更有意义。每年只需花费不到 90 美元,您就可以在 WordPress 上构建一个功能齐全的网站,并让它执行您想要的任何操作。如果您设计一个网站并将开发外包,您可以选择 Adobe XD 或 Figma 等软件来创建完美的外观,并将编码工作留给专业人士。
所需的定制级别
对于那些想要建立一个基本网站的人来说,Wix 是一个不错的选择。但是,如果您选择 WordPress 这样的工具,您将获得更多的控制权和设计灵活性。它提供几乎无限的主题和插件(免费和付费),为您提供几乎无限的自定义选项。另一方面,如果您需要对设计和布局进行广泛的定制或像素完美的控制,Weblfow 和 Framer 可能更适合您的需求。
长期目标
最后,选择一个可以与您的业务一起发展的平台,例如 WordPress 或 Webflow。例如,购买 Divi 主题的终身许可证是让您的业务面向未来的好方法。随着 Divi 5 即将发布以及创建无限网站的能力,Divi 拥有设计能力和完美的价格点,可以为您长期节省资金。
另一个考虑因素是维护。 Webflow、Wix 和 Framer 等工具会为您处理更新。但是,不能保证价格保持不变。根据您的预算,如果您需要更多的钱来支付每月的费用,这可能会导致成长的烦恼。 WordPress 是免费且开源的,因此您无需担心额外费用或过时的软件。 WordPress 拥有大量追随者,其中包括不懈努力以使 WordPress 保持最新状态的第三方开发人员。
最后,搜索引擎优化(SEO)是一个重要因素。 WordPress 本身针对 SEO 进行了优化,但也有一些很棒的插件可以帮助您取得更大的成功。 RankMath 或 AIOSEO 等 SEO 插件提供了丰富的工具来获得自然流量,从人工智能驱动的关键字建议到关键字研究,因此您可以确保您的网站拥有获得关注的基础。当然,其他平台也提供 SEO,但 WordPress 比它们更强大。
2025 年最佳网页设计软件
现在您已经了解了选择网页设计软件时要寻找什么,让我们展示一下我们认为最好的平台。
1.WordPress+迪维
总体最佳网页设计软件

我们名单上的第一个是迪维。作为市场上最强大的 WordPress 主题之一,Divi 可以轻松创建任何网站。使用 Divi 创建网站的方法有多种,包括使用 200 多个设计模块、 2000 多个预制布局之一或Divi 快速站点。 DQS 提供一系列预制入门网站或使用 Divi 的人工智能设计助手 Divi AI 制作完整网站的能力。
Divi 提供无限的定制选项
WordPress 与 Divi 配合使用,提供了一个强大而灵活的平台,用于创建令人惊叹的网站。这个充满活力的二人组使任何技能水平的用户都可以设计和构建具有专业外观的网站,而无需广泛(或任何)编码知识。借助 Divi,您可以获得强大的页面构建器 - Visual Builder - 它允许您将设计元素拖放到网页上,并使用无限的设计选项对其进行自定义。
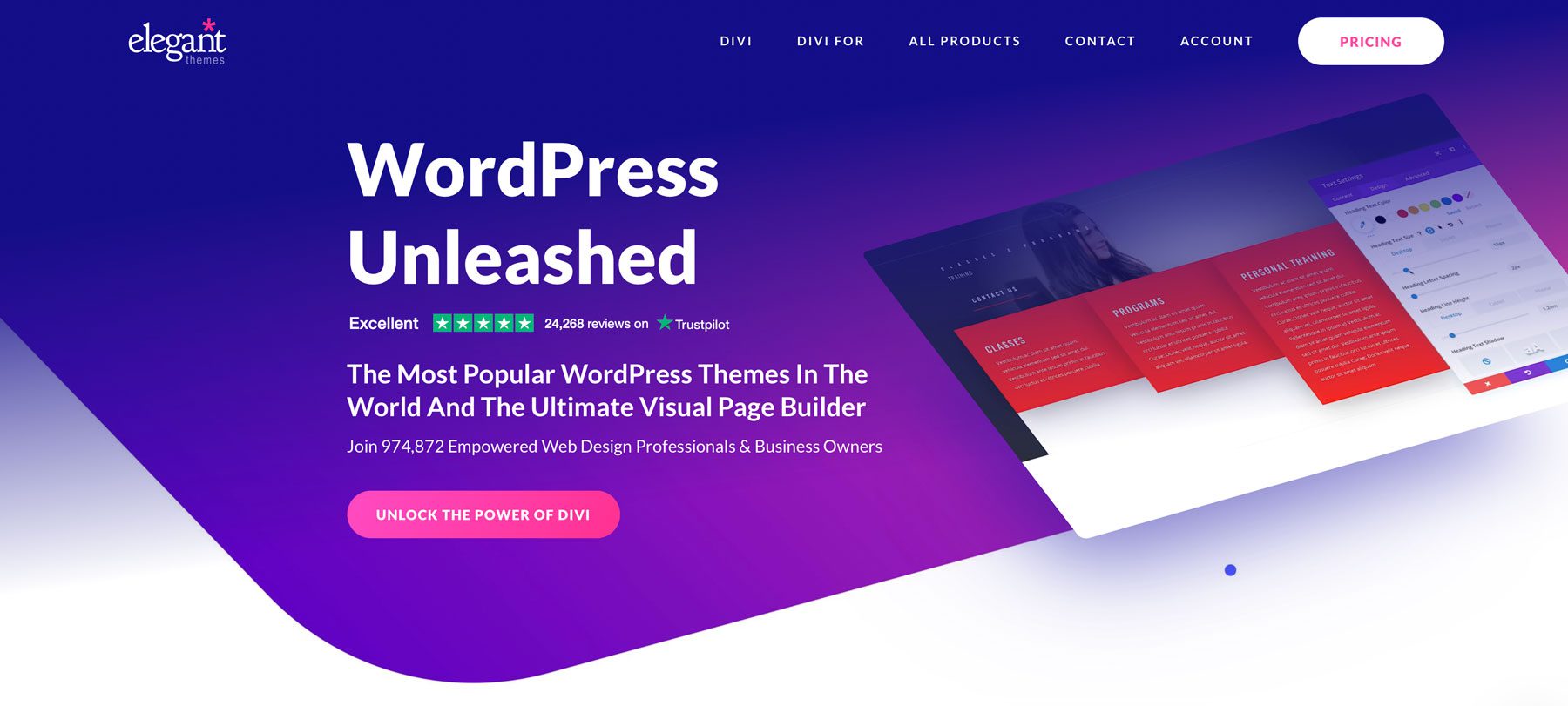
向文本、图像和任何 Divi 设计模块添加悬停效果、过渡效果等。无论您是想创建有吸引力的号召性用语 (CTA)、使用 Blurb 模块展示您的服务,还是使用 Divi AI 生成图像或图形,Divi 主题的自定义选项都是无与伦比的。

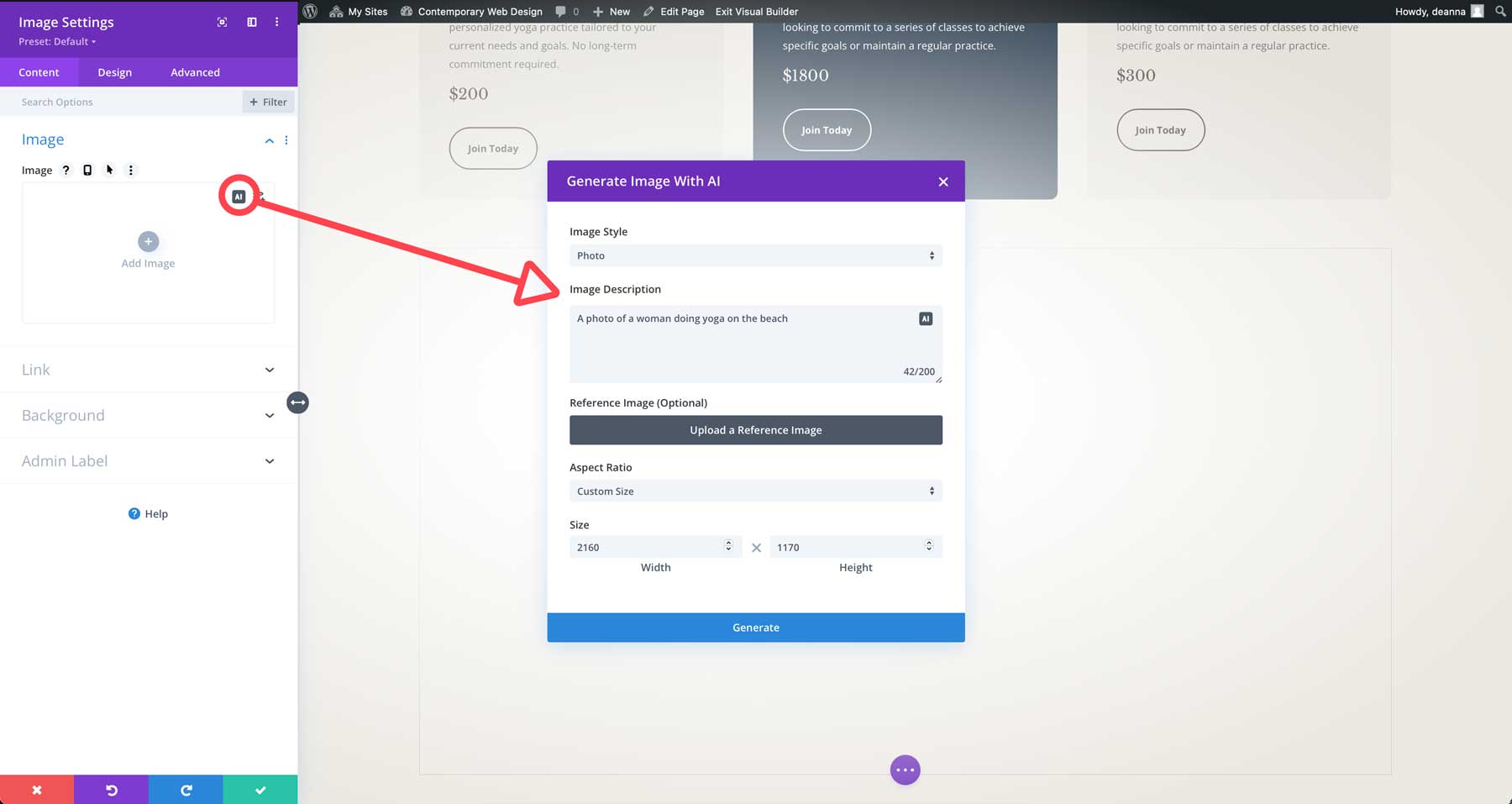
除了功能齐全的页面构建器之外,Divi还允许您使用主题构建器设计网站的各个方面,包括页眉、页脚、帖子等。使用主题生成器,您可以完全控制站点的各个方面,从搜索结果到存档页面。

但这还不是全部。除了这些令人难以置信的功能之外,由于与 WooCommerce 直接集成,Divi 还提供 20 多个设计模块来创建有效的在线商店。您还可以将数十种第三方插件之一集成到 Divi 中来创建各种网站。想要使用 MemberPress 或 Paid Memberships Pro 创建学习管理系统吗?没问题。他们和迪维一起工作。需要在您的网站和 Mailchimp 之间创建连接吗?迪维也能做到这一点。无论您想要创建活动网站、会员网站还是简单的作品集,Divi 都能提供所需的工具和基础,让您的风格得以实现。
优点
- 强大的拖放页面生成器:可视化生成器提供 200 多个设计模块,可轻松创建和自定义布局。
- 预构建的布局和模板:访问庞大的预设计布局或起始站点库以加速设计过程。
- 可定制的设计元素:定制网站的各个方面,从字体和颜色到动画和效果。
- 超过 200 个设计模块: Divi 提供了种类繁多的设计模块,从简介到手风琴到图像库,您可以将它们拖到页面上并进行自定义。
- 电子商务功能:借助与 WooCommerce 的无缝集成,轻松构建和管理在线商店。
- 完整站点编辑:使用 Divi 的主题生成器,您可以为页眉、页脚、搜索结果、产品、帖子、存档页面等构建动态模板。
- 一流的支持团队: Divi 拥有知识渊博且友好的支持技术人员,他们可以帮助您快速、礼貌地解决任何问题(无论大小)。
- 大型活跃社区:加入最大的 WordPress 用户和开发人员社区之一,该社区提供支持和资源。
- 访问 Divi 的未来版本:购买订阅后,您将可以访问定期更新、安全补丁和 Divi 的未来版本,包括即将进行的大修 Divi 5。
缺点
- 学习曲线:虽然 Visual Builder 易于使用,但掌握 Divi 的功能可能需要时间。
- 性能开销:复杂的设计和众多的插件会影响网站性能。然而,Elegant Themes 正在对框架进行彻底修改,以确保 Divi 的下一个版本 Divi 5 比以往更快。
我们为什么选择它
我们选择 WordPress + Divi 是因为它的多功能性、易用性和强大的自定义选项。对于想要在不花太多钱的情况下创建漂亮网站的初学者和经验丰富的设计师来说,这是一个不错的选择。
Divi 最适合谁?
Divi 适合任何技能水平的用户,他们希望在没有编码知识的情况下创建具有专业外观的网站。它也非常适合需要高度可定制平台来实现愿景的人们。对于那些重视大型、活跃社区的支持和资源的人来说,这也非常有用。
社区评论和评级
Divi 始终获得用户的高度评价,称赞其灵活性、易用性和设计能力。然而,一些用户注意到复杂设计的陡峭学习曲线和潜在性能问题。
定价
Divi 每年的价格为89 美元,终身许可证的价格为249 美元。
获取迪维
2. 网络流
适合程序员的最佳网页设计软件

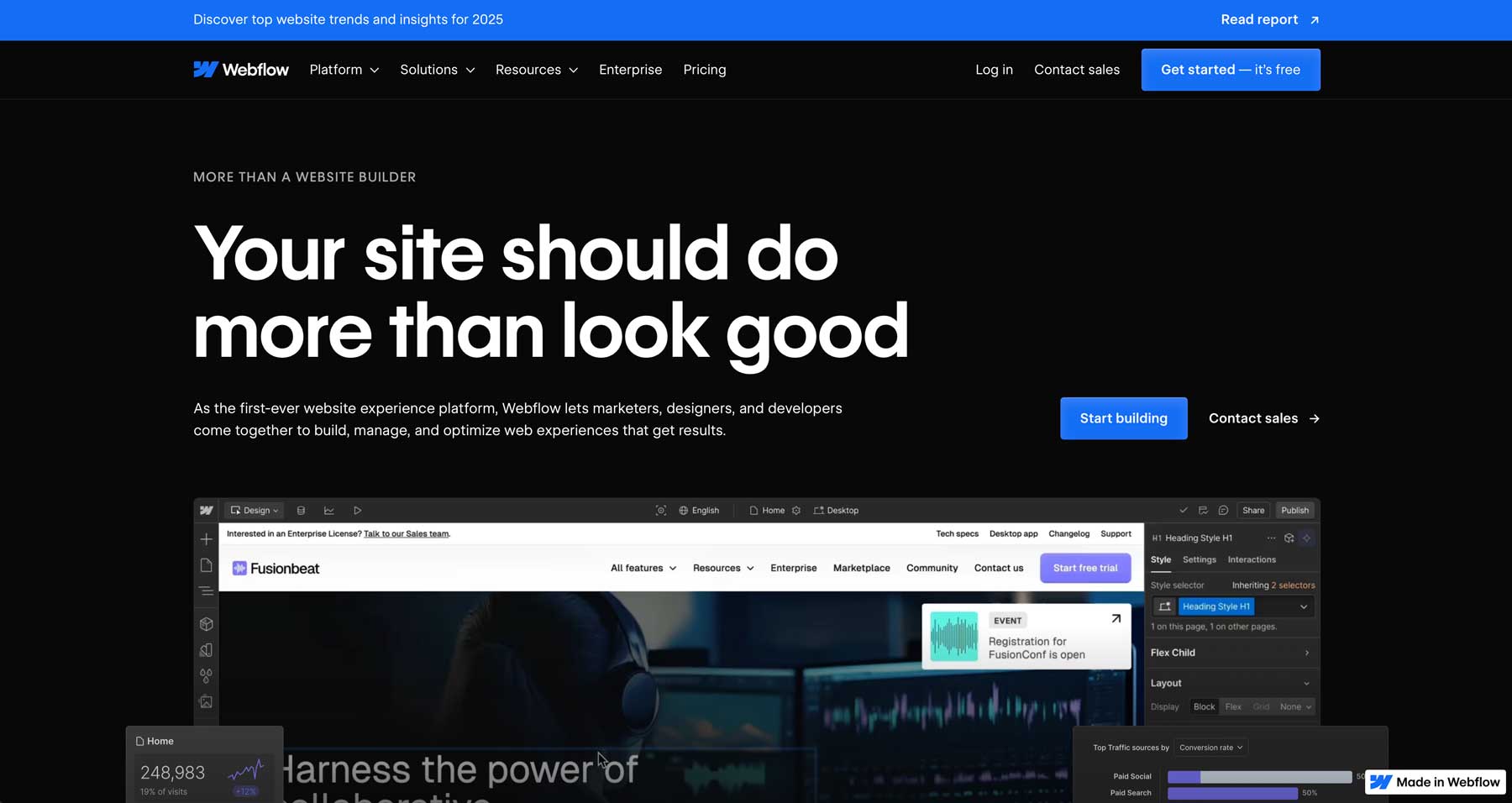
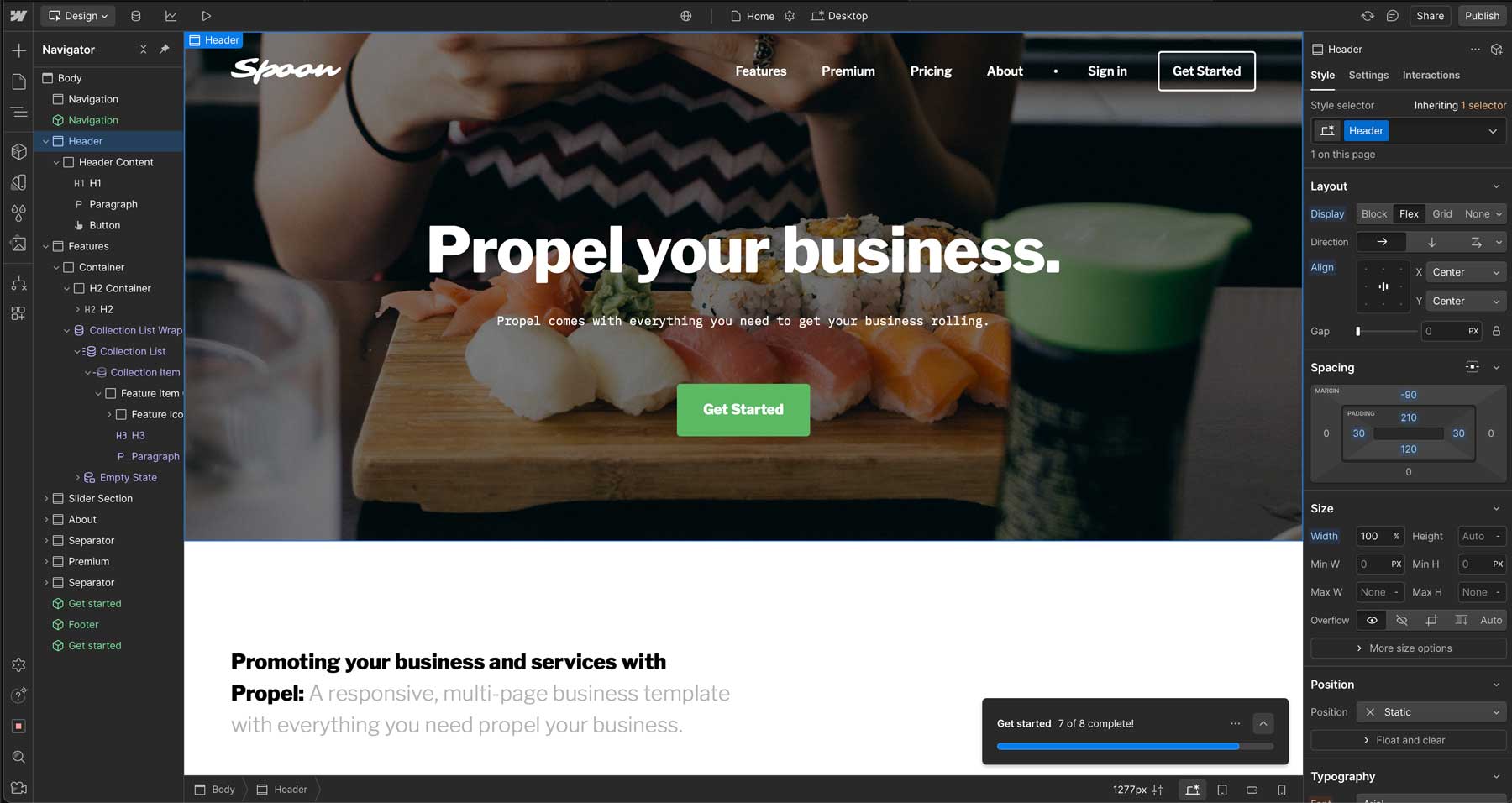
Webflow 是一款尖端的网页设计软件,使用户无需编写任何代码即可创建响应式网站。通过将可视化界面的简单性与代码的灵活性相结合,Webflow 提供了一种独特的网页设计方法。它提供了几个关键功能,包括拖放编辑器以及无需代码即可构建复杂交互的能力。它是基于网络的,因此您不必担心托管平台的安全。
Webflow 让网页设计变得简单
Webflow 最令人印象深刻的特点是其无与伦比的设计灵活性。该平台允许用户无限制地创建像素完美的设计。凭借其强大的 CSS 框架和高级自定义选项,您可以构建独特且视觉上令人惊叹的网站。

Webflow 还提供人工智能助手,让您只需点击几下即可生成、增强和修改静态或动态内容。该人工智能文案人员可以轻松填充空的内容管理系统 (CMS) 字段和静态文本元素,因此您可以更多地关注事物的设计方面。人工智能可以生成三个文本版本,因此您可以选择最适合您的利基市场的版本。
Webflow 的另一个有用的功能是它的文本装饰样式。您可以调整下划线位置、样式、粗细、颜色等,使您的文本脱颖而出。对于数据猎手,Webflow 引入了一项名为 Webflow Analytics 的新功能,该功能允许用户访问平台内的访问者行为数据。通过提供这项服务,用户可以避免对第三方分析工具的需求,使 Webflow 成为真正的一体化设计和营销平台。
优点
- 像素完美设计:借助 Webflow,您可以创建精确且具有视觉吸引力的设计。
- 无代码交互:无需编码即可构建复杂的交互。
- 性能优化: Webflow 为快速加载的网站生成干净、优化的代码。
- Webflow AI:只需点击几下即可生成品牌文案。
- Webflow 分析:深入了解用户行为,无需集成第三方解决方案。
缺点
- 陡峭的学习曲线:与 WordPress 和 Divi 不同,Webflow 由于其复杂性而需要大量培训。
- 定价:虽然免费计划提供基本功能,但高级工具需要付费订阅,起价为每年 228 美元。
我们为什么选择它
我们选择Webflow是因为它强大的设计能力、灵活性和性能优化。对于想要在不牺牲控制的情况下创建像素完美的网站的设计师和开发人员来说,这是一个绝佳的选择。
Webflow 最适合谁?
Webflow 非常适合需要一种灵活而强大的设计工具作为一体化平台的设计人员和开发人员。凭借在一个地方设计、开发、托管和分析网站的能力,您可以将更多时间花在设计上,而不是花在维护多个工具上。
社区评论和评级
Webflow 的灵活性和强大的设计工具使其成为用户的最爱。
定价
Webflow 提供免费计划来构建最多两个网站(无需托管)。付费计划起价为每个席位每月 19 美元,按年计费。
获取网络流
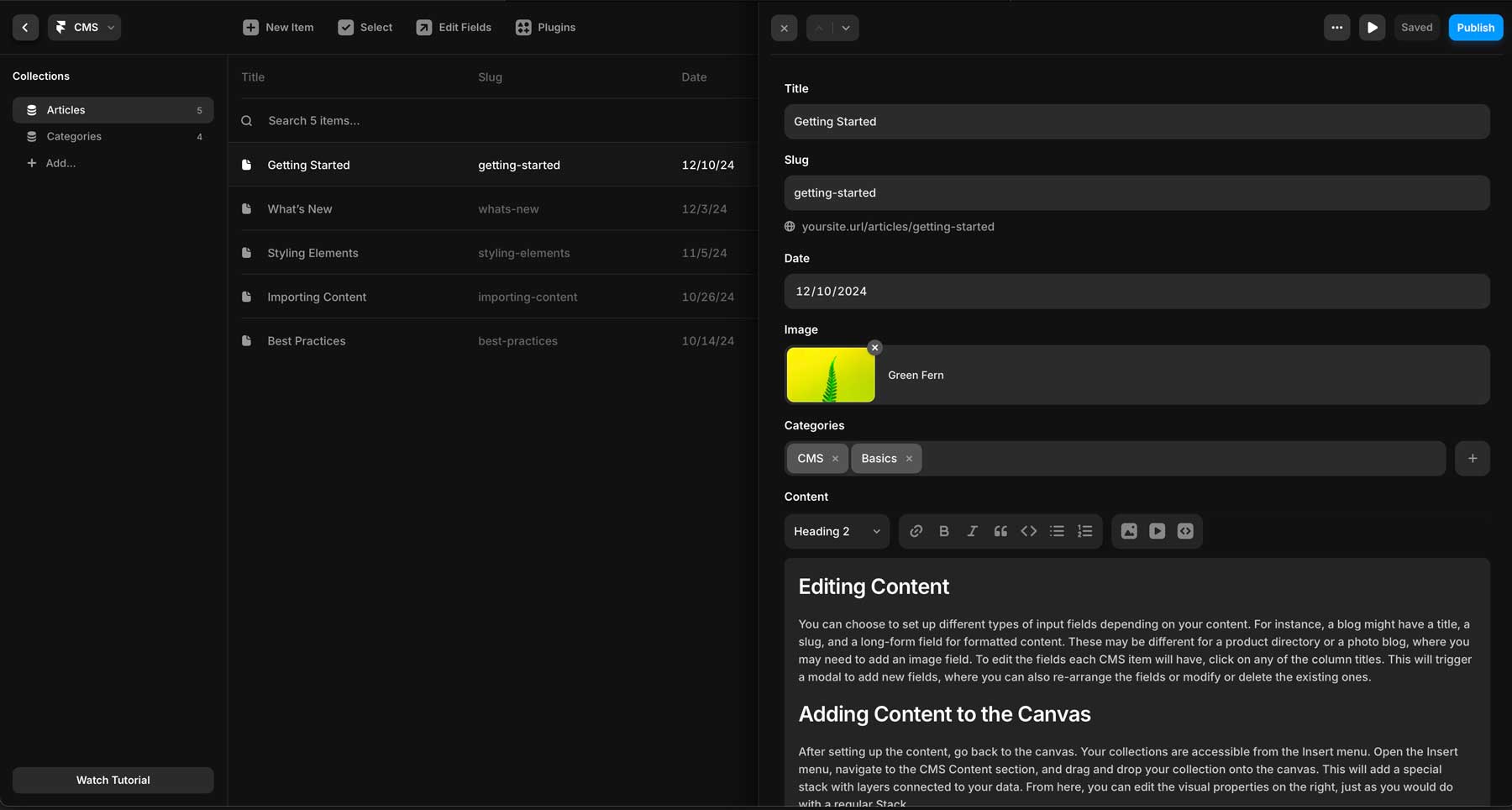
3. 成帧器
最佳原型网页设计软件

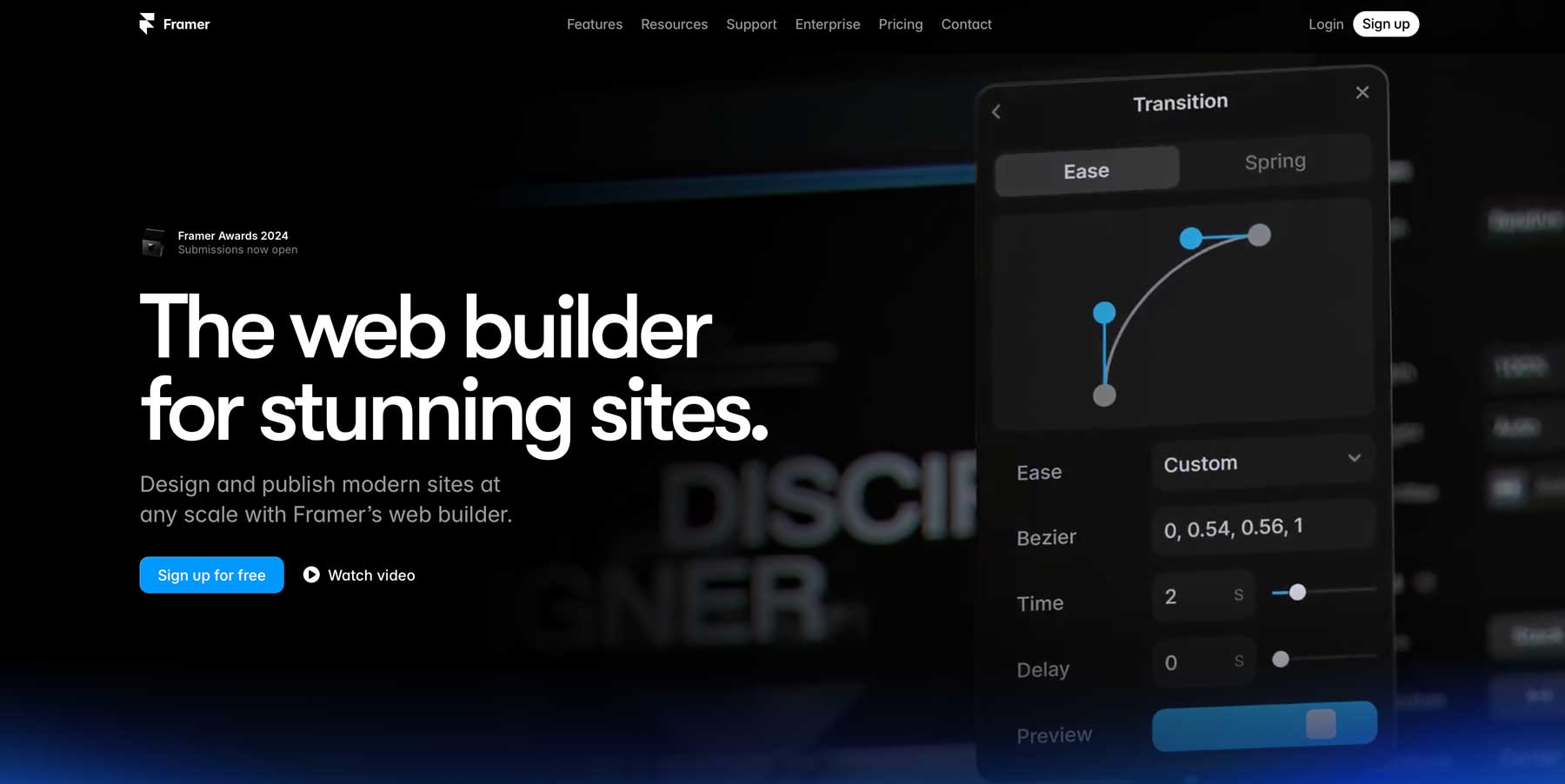
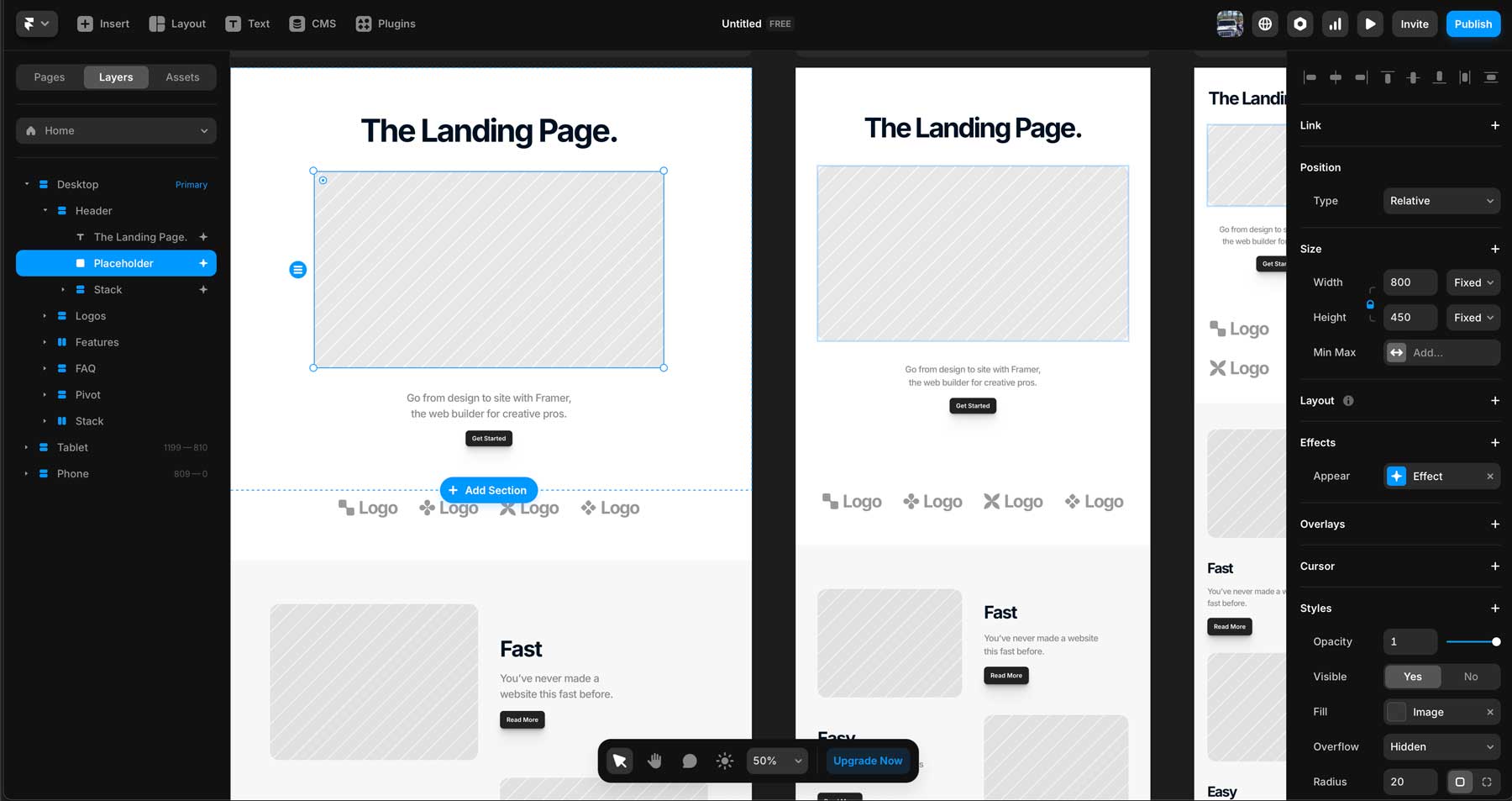
Framer 是一款多功能网页设计软件,可让创作者将他们的想法变为现实。它将使您能够轻松创建令人惊叹的交互式原型,并将其转换为功能齐全的网站和应用程序。 Framer 直观的界面允许您制作任何网站或应用程序,从简单的登陆页面到复杂的 Web 应用程序。该界面与 Figma 类似,因此熟悉该软件的人会很容易适应该用户界面。说到 Figma,Framer 提供了 Figma to Framer 工具,让您只需单击按钮即可轻松导入您最喜爱的设计。

除了设计之外,Framer 还为开发人员提供了一个强大的平台来协作和构建这些设计。通过与流行的代码编辑器和其他图形设计工具(如 Figma)集成,Framer 简化了开发流程并确保从设计到开发的无缝过渡。使用强大的脚本语言 Framer Motion,开发人员可以轻松构建复杂的动画,使他们能够专注于设计的创意方面。
除了从头开始创建网站之外,您还可以使用 Framer AI。它可以产生设计想法、建议布局,甚至撰写文案。整个过程只需要几分钟,并且可以在AI生成页面时实时查看。
使用 Framer 创建和维护博客
与 WordPress 一样,Framer 提供了创建博客的功能。 Framer 的内置 CMS 使您可以轻松管理网站的内容。您可以轻松创建和编辑博客文章、产品页面或任何其他类型的内容。您可以将内容组织到集合中,以便您可以在网站上以各种方式过滤和显示内容。 Plug、Framer 的 CMS 与您的设计无缝集成,确保整个网站具有凝聚力和专业的外观。

优点
- 设计和开发:无需编码即可开发交互式原型。
- 强大的动画:使用 Framer Motion 创建动画和交互。
- 可重用块: Framer 使用基于组件的架构,允许用户在整个站点中创建内容块(组件)。
- 实时协作:与同事同时并肩工作。
- 内置 CMS:使用 Framer 的内置 CMS 创建博客文章、产品页面等。
缺点
- 学习需要时间:虽然 Framer 的界面很直观,但掌握其全部潜力需要大量时间。
- 可能不适合简单的网站:虽然有所改进,但 Framer 对交互性的关注可能不适合仅需要静态模型的任务
我们为什么选择它
Framer 因其对交互式原型的用户体验的关注而脱颖而出。我们建议优先考虑以用户为中心的设计并寻求协作工作流程的团队使用它。此外,Framer AI 为初始设计创建带来了令人兴奋的前景。
Framer 最适合谁?
Framer 非常适合希望为多个团队成员提供协作环境的 UX/UI 设计团队、前端开发人员和设计工作室。
社区评论和评级
Framer 获得了积极评价,用户称赞其先进的原型设计功能和协作功能。然而,学习曲线和定价是普遍关注的问题,特别是对于初学者和个人而言。
定价
Framer 提供有限的免费计划和付费计划,起价为每月 5 美元(2 页)。
获取成帧器
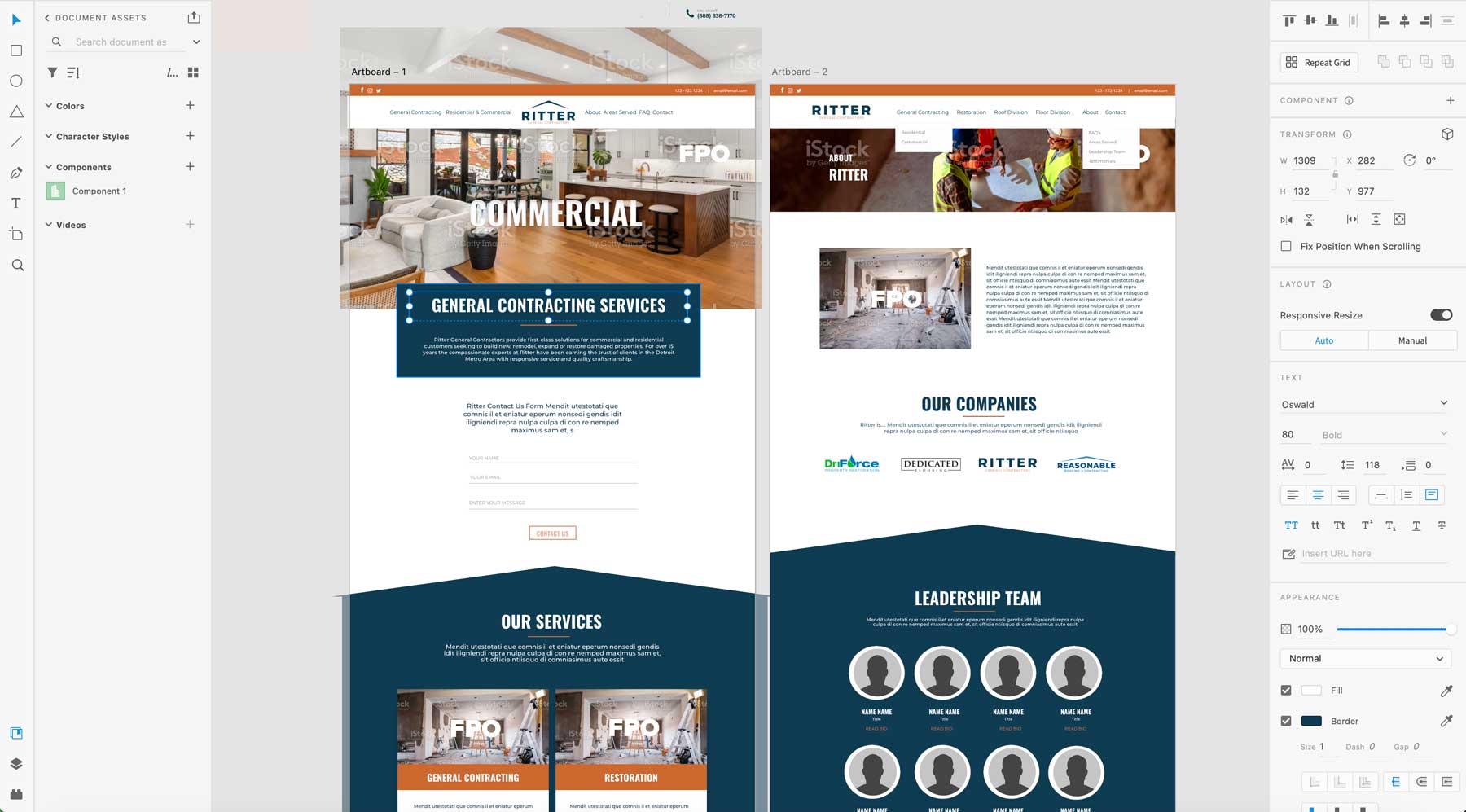
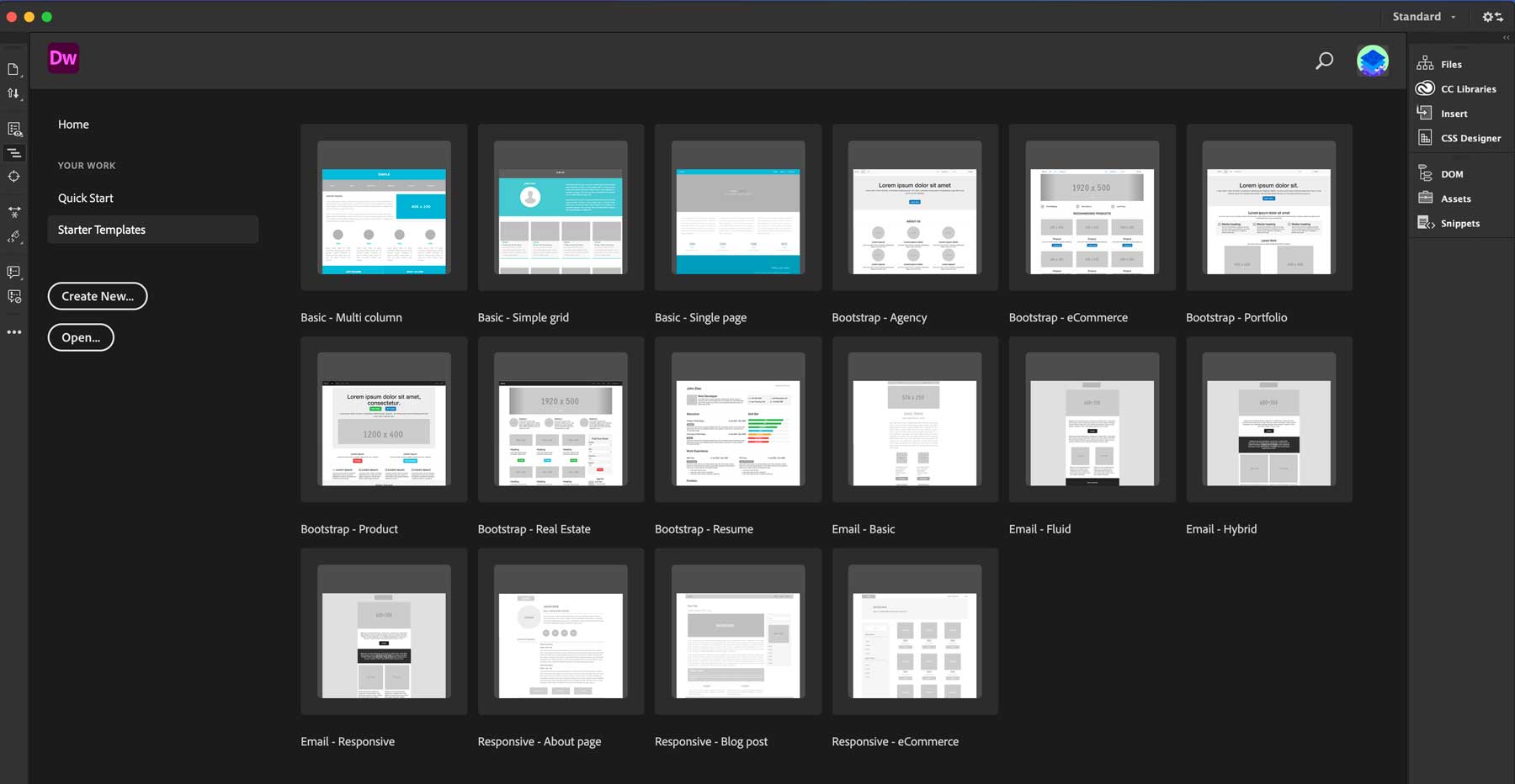
4.Adobe创意云

Adobe Creative Cloud 是我们列表中较知名的名字之一。它提供了一套可以帮助简化网页设计流程的工具。 Photoshop 和 Illustrator 等软件可用于从头开始或使用 Adobe 的尖端 AI 设计助手 Firefly 创建图像和其他图形资源。也就是说,对于网页设计师来说,两个特别强大的工具是 Adobe XD 和 Adobe Dreamweaver。
Adobe XD 是一款用户友好的网页设计软件,允许设计人员创建线框、模型和原型。其直观的界面和拖放功能使设计在任何设备上看起来都很棒的响应式网站变得容易。


另一方面,Adobe Dreamweaver 是一个强大的代码编辑器,使开发人员能够编写和编辑 HTML、CSS 和 JavaScript 代码。它提供代码提示、自动完成和实时预览等功能,可以显着加快开发速度。 Dreamweaver 可能会提供有限的模板库(如我们列表中的某些模板库),但有一些模板库可以帮助您轻松启动项目。

通过结合 Adobe XD、Adobe Dreamweaver、Photoshop 和 Illustrator 的强大功能,您可以在久经考验的平台上创建令人难以置信的基于 HTML 的网站。
优点
- 多种工具可供选择: Adobe Creative Cloud 提供了一套网页设计工具,包括 Photoshop、Illustrator、XD 和 Dreamweaver。
- 强大的功能:这些工具提供各种功能,包括响应式设计、代码编辑和原型设计。
- 板载人工智能: Adobe 的大多数软件工具都包括 Adobe Firefly,它是其尖端的人工智能设计助手。它可以生成图像和矢量、改进现有图像等等。
- 缺点
Adobe Creative Cloud 适合谁?
- 陡峭的学习曲线: Adobe CC 可能是最难掌握的工具集,主要是因为其高级功能集。
- 价格昂贵: Adobe CC 是我们列出的最昂贵的网页设计软件,起价为每月 59.99 美元。然而,考虑到所包含的程序数量,这是一笔令人难以置信的交易。
社区评论和评级
用户喜欢 Creative Cloud 的多功能性及其物有所值。然而,大多数人说这需要大量的培训,尤其是对于初学者来说。
定价
Adobe 提供14 天免费试用期,供您测试该软件。在此期限之后,您每月需要支付 59.99 美元。
获取 Adobe 创意云
5.菲格玛

Figma 是一款基于云的网页设计软件,易于使用、功能齐全,并且可以轻松协作和创建。通过实时协作,设计师可以无缝协作,无论身在何处。 Figma 主要用于 UI/UX 设计、原型设计、线框图和插图。它提供了大量的插件和集成库,例如 Framer、Adobe XD 和 Sketch,以及 Asana、Google Workspace 和 Jira 等生产力工具。

Figma 提供了大量的设计工具选择,从基本形状和文本到高级原型设计和动画,所有这些都旨在让初学者轻松学习和使用。主要工具包括用于精确形状和插图的矢量绘图工具、用于可自定义文本样式的强大排版选项,以及通过交互式元素和过渡将设计变为现实的强大原型功能。
Figma 的最新功能之一是 Figma AI,这是一款人工智能驱动的设计助手,可以在几分钟内帮助制作布局。虽然仍处于早期阶段,Figma AI 可以根据文本提示生成设计,根据现有设计自动创建样式指南,并根据最佳实践提出 UI 改进建议。尽管 Figma 是免费的,但您需要付费计划才能访问 Figma AI,因此请记住这一点。
优点
- 它基于云:您可以从任何地方访问您的设计。无需下载软件;您只需要访问互联网。
- 强大的功能: Figma 非常适合 UI/UX 设计、原型设计、线框图、插图等。
- 实时协作:与团队成员实时合作。
- AI 支持的布局生成:使用 Figma AI 创建布局、样式指南等。
- 很简单: Figma 提供直观的界面和易于识别的工具,使任何人都可以轻松使用。
缺点
- 没有离线功能:由于 Figma 是基于云的,因此互联网中断可能会破坏您的进度。
- 复杂的文件可能需要一些时间来加载:大型、复杂的设计文件会占用 Figma 的资源,导致加载缓慢。
Figma 最适合谁?
Figma 最适合想要免费学习设计技能或创建美观且实用的用户界面的 UI/UX 和产品设计师、团队、学生和爱好者。
社区评论和评级
Figma 的粉丝表示它易于使用,非常适合原型设计,而且易于学习。然而,有人说最初的学习曲线很陡峭,而且免费计划遗漏了关键功能。
定价
Figma 提供免费计划和付费计划,每个席位每月 15 美元起。
获取Figma
6. 素描

Sketch 因其高效的工作流程和 UI/UX 设计重点而成为网页设计师的最爱。与其他网页设计软件不同,Sketch 优先考虑网页设计师最需要的工具。首先,它擅长创建干净且有组织的线框和模型。画板管理和矢量图形功能等功能允许您动态地为您的设计创建视觉资产。

此外,Sketch 拥有强大的设计系统功能,有助于保持项目之间的一致性。其中包括用于管理可重复使用的符号、样式和文本预设的工具,节省设计人员的时间并确保一致的品牌。
优点
- 专注的工作流程: Sketch 优先考虑 UI/UX 设计,提供适合网页设计师需求的简化界面和功能。
- 强大的设计功能:管理可重复使用的组件、样式和文本预设,以确保一致性并加速您的设计过程。
- 干净高效的界面:与某些设计软件不同,Sketch 避免了不必要的功能使工作空间变得混乱,从而提供专注且高效的工作体验。
- 广泛的插件生态系统:通过用于原型设计、动画、可访问性检查等的庞大插件库扩展 Sketch 的功能。
- 协作功能:使用 Sketch Cloud 与队友实时协作(需要付费订阅)。
缺点
- 仅适用于 Mac: Sketch 仅适用于 Mac 计算机,这可能会忽略其他操作系统上的计算机。
素描最适合谁?
Sketch 适合专业网页设计师、使用 Mac 操作系统的团队以及喜欢简单界面进行网页设计的人员。如果您主要在 Windows 上工作或需要高级原型设计功能,请考虑 Figma。
社区评论和评级
Sketch 用户喜欢它的易用性、功能和设计能力,但有些人表示他们希望它能够用于其他平台,而不仅仅是 Mac。
定价
Sketch 提供30 天免费试用,因此您将有充足的时间来测试其功能。付费计划起价为每位用户每月10 美元(按年计费)。
获取草图
7.维克斯

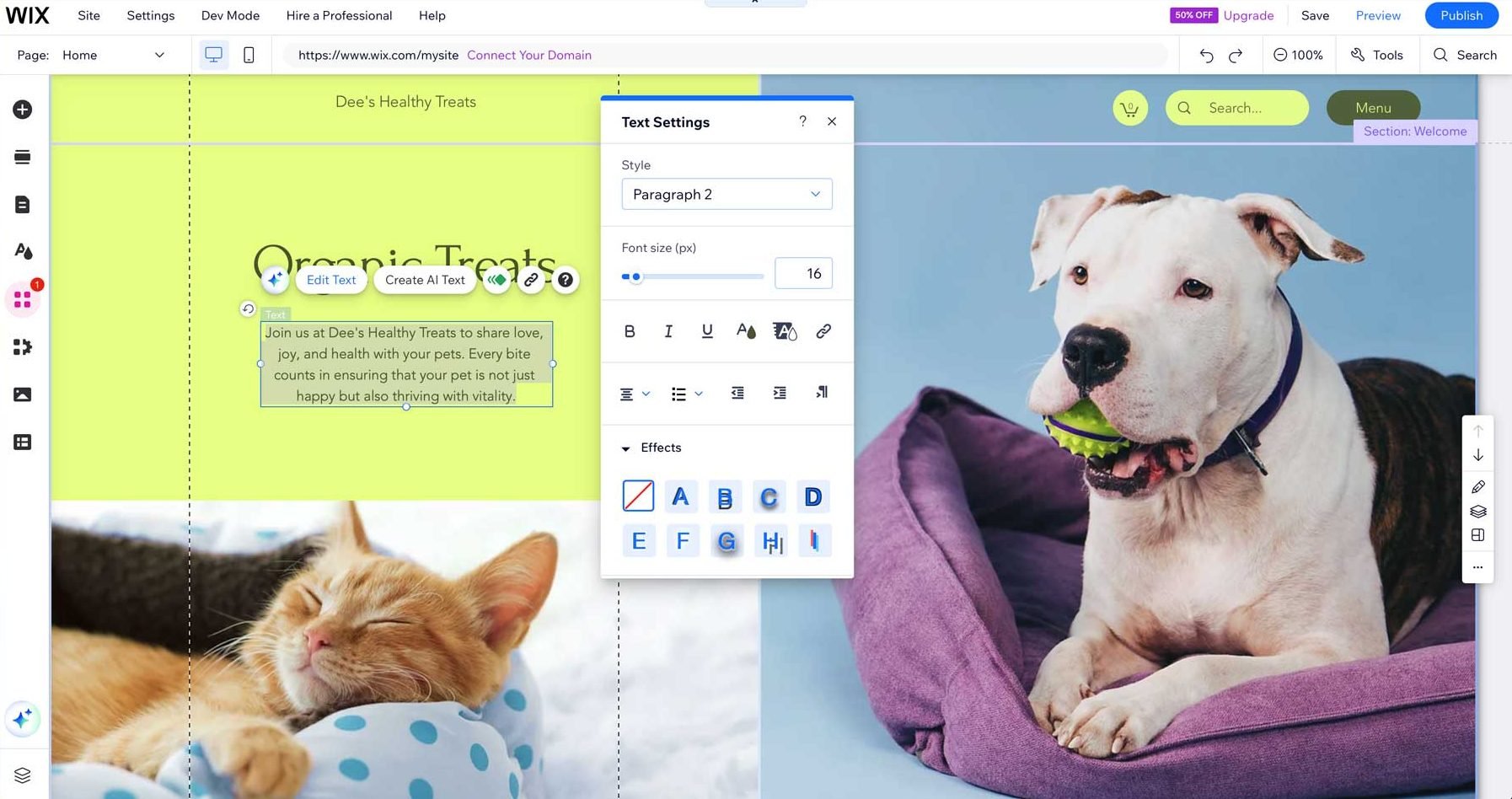
Wix 巩固了其作为最受欢迎和用户友好的网页设计软件平台之一的地位。其直观的拖放界面和人工智能功能使所有技能水平的用户都可以轻松构建具有专业外观的网站。该平台提供了一个庞大的完全可定制的预制模板库、40 多个设计小部件,并且能够定制您想要的几乎所有内容。

然而,Wix 的一些最佳功能与设计能力不同。那些需要一个可以处理电子商务、搜索引擎优化、营销以及与第三方应用程序集成的一体化平台的人将从 Wix 中受益最多。 Wix 应用程序市场提供了许多集成来增强您的网站。来自社交媒体 集成实时聊天以按需打印,应用程序市场可以满足您的需求。
优点
- 人工智能驱动的工具:借助人工智能,Wix 可以生成完整的网站、文本和图像。
- 几乎无限的设计选项:拖放页面构建器和 40 多个设计小部件允许您创建任何类型的网站。您可以自定义图像、更改字体、添加效果等。
- 应用程序市场: Wix 提供了大量第三方应用程序和工具,您可以轻松添加到您的网站。
- 模板库: Wix 借助各种预制模板提供快速网站创建。
- 直观的仪表板: Wix 的仪表板采用简约的界面,易于理解。
缺点
- 它对 SEO 不友好: Wix 提供了一些 SEO 工具,但它们不如 WordPress 等其他平台那么强大。
Wix 最适合谁?
对于那些设计经验有限、预算较少且希望快速建立网站的人来说,Wix 是一个不错的选择。与 WordPress 或 Framer 等竞争对手相比,Wix 的定制选项可能有限,但它为想要用一体化软件包展示其网站的个人或小型企业主提供了价值。
社区评论和评级
用户高度评价 Wix 的易用性、简单的界面和一体化平台。然而,一些人表示,有限的定制选项使其无法成为网页设计师的顶级选择。
定价
Wix 提供了非常有限的免费计划,这足以了解他们提供的内容。付费计划起价为每月 17 美元。
获取维克斯
8.漫威

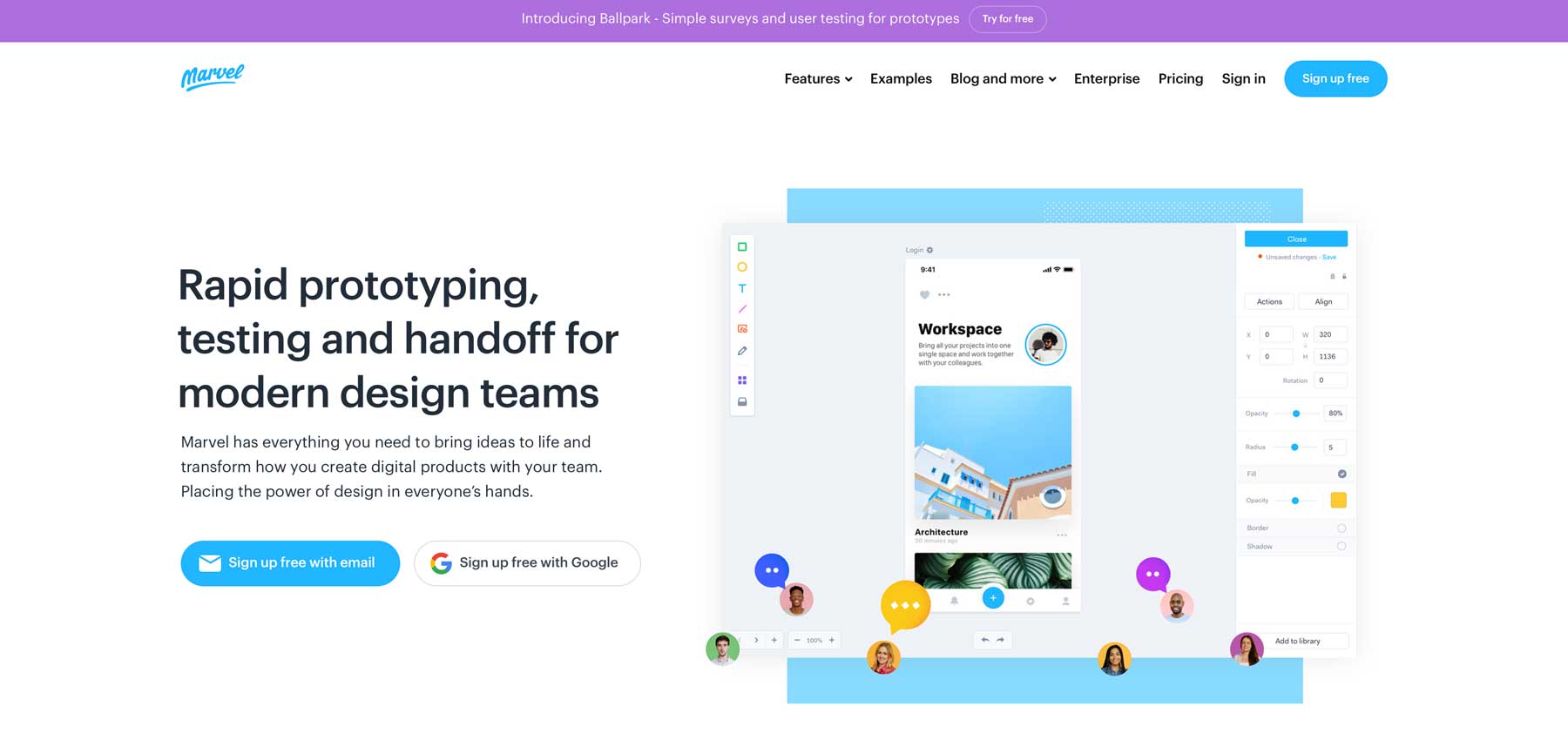
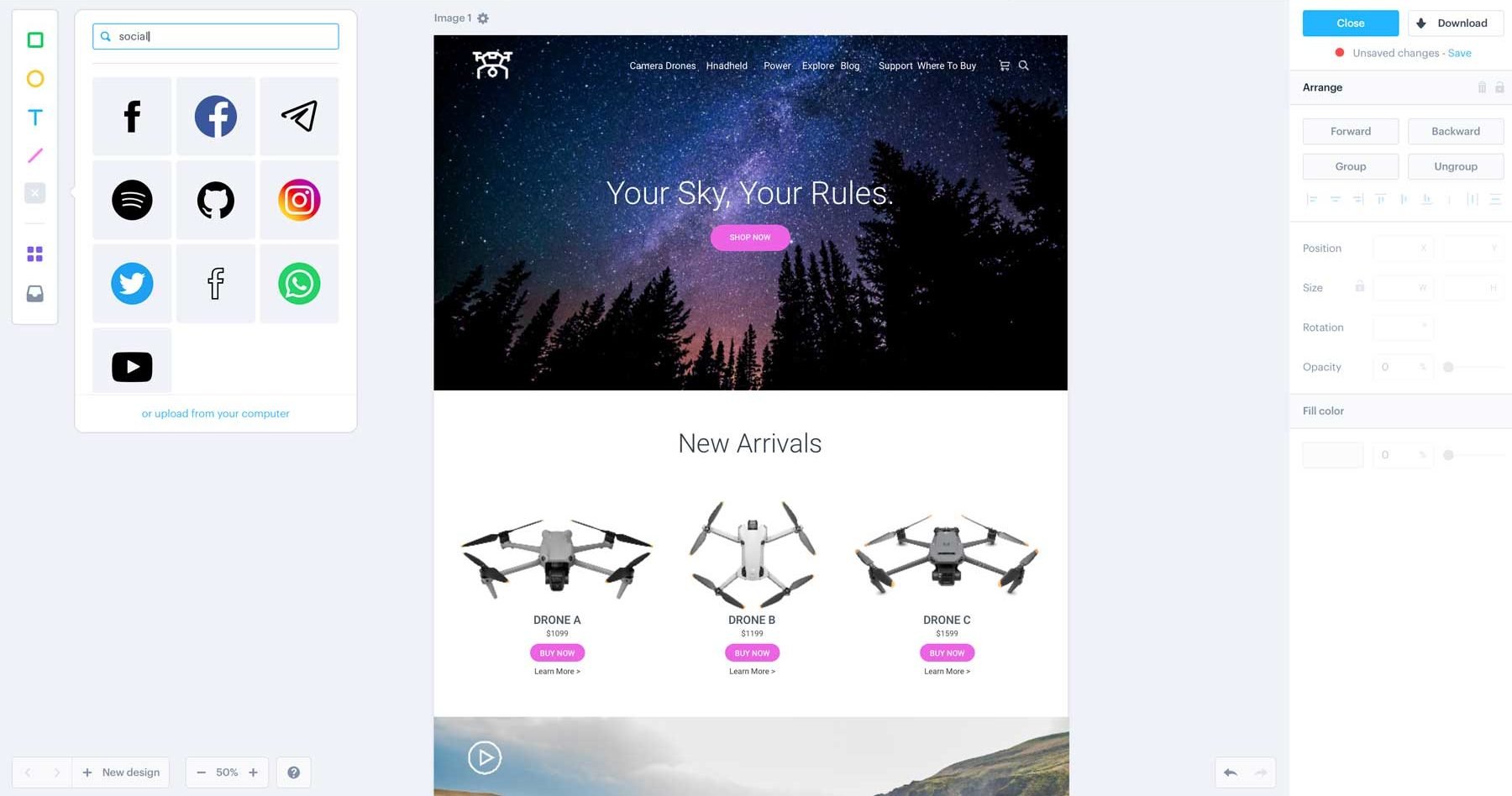
我们下一个最好的网页设计软件是 Marvel,一个基于在线的原型设计平台。它是我们列表中较简单的条目之一,但同样强大。它允许设计人员和开发人员创建与最终产品非常相似的交互式原型。凭借直观的界面和强大的功能,Marvel 允许团队协作并收集有价值的客户反馈。

Marvel 界面非常简单。虽然只有几个工具可供使用,例如形状、线条、图标和图像,但它们很容易使用。 Marvel 之所以有效,是因为它能够一键导入 Figma 或 Sketch 设计。从那里,您可以交出您的设计以收集资产持有者的反馈。用户可以添加评论、注释等。

优点
- 快速原型制作:用户可以快速高效地构建布局。
- 简单的界面:可以使用最少的设计工具,但它们可以完美地工作,让您可以构建高质量的模型。
- 集成: Marvel 与 Figma 和 Sketch 等其他网页设计软件集成,因此您可以轻松地从其他平台导入设计。
- 实时协作: Marvel 的交接功能允许您通过注释需要修改的设计区域来收集项目利益相关者的反馈。
缺点
- 有限的设计功能:漫威的缺点是缺乏先进的设计功能。只有少数设计工具,包括形状、文本和图像。
漫威最适合谁?
对于想要轻松创建交互式原型的初学者来说,Marvel 是一个不错的选择。它可以帮助可视化产品创意、收集利益相关者的反馈并促进协作。那些寻求更强大且具有更多选项的原型设计工具的人应该考虑 Adobe XD 或 Figma。
社区评论和评级
Marvel 用户喜欢该应用程序的简单性和实时协作功能。然而,有人说它需要更先进的网页设计软件的功能。
定价
Marvel 提供了一项免费计划,可让您构建一个项目。付费计划起价为每月 16 美元,可进行无限项目。
获得漫威
比较最好的网页设计软件
选择网页设计软件可能很困难。值得庆幸的是,我们很乐意为您分解选择,以便您更容易做出决定。
最佳网页设计软件的最佳功能
我们之所以选择前三个选项,是因为它们为各种技能水平的网页设计设计师带来了巨大的功能。无论您是想实时构建网站还是设计原型以交给开发人员,我们的前三名都可以提供很多好处。
| WordPress + 迪维 | 网络流 | 成帧器 | |
|---|---|---|---|
| 起拍价 | 年费 89 美元, 终生 249 美元 | 免费,高级版起价为 228 美元/年(每个席位) | 免费,高级版起价为 5 美元/月(两页) |
| 最适合 | Divi 非常适合所有想要高度可定制的网页设计软件和无限定制选项的设计师。 | Webflow 非常适合需要一种灵活而强大的设计工具作为一体化平台的设计人员和开发人员。 | Framer 非常适合希望为多个团队成员提供协作环境的 UX/UI 设计团队、前端开发人员和设计工作室。 |
| 主要特点 | 200 多个设计模块、2000 多个预制布局、入门站点、无代码拖放页面生成器和主题生成器。 | 拖放编辑器、广泛的自定义选项、预构建模板、CMS、动画、电子商务。 | 设计和原型设计、基于代码的开发、基于组件的设计(如可重用块)、SEO 优化。 |
| 社区评级 | 5/5 阅读评论 | 4.5/5 阅读评论 | 4.8/5 阅读评论 |
| 获取迪维 | 获取网络流 | 获取成帧器 |
最佳网页设计软件的价格比较
除了功能之外,价格也是决定之前的一个重要考虑因素。请查看下表,了解竞争对手的价格情况。
| 插件 | 价格 | 免费选项 | 插件评论 | ||
|---|---|---|---|---|---|
| WordPress + 迪维 | 每年 89 美元 | 访问 | |||
| 网络流 | 每年 228 美元 | ️ | 访问 | ||
| 成帧器 | 每月 5 美元 | ️ | 访问 | ||
| 4 | Adobe 创意云 | 每月 59.99 美元 | 访问 | ||
| 5 | 菲格玛 | 每月 15 美元 | ️ | 访问 | |
| 6 | 草图 | 每年 120 美元 | 访问 | ||
| 7 | 维克斯 | 每月 17 美元 | ️ | 访问 | |
| 8 | 奇迹 | 每月 16 美元 | ️ | 访问 |
最好的网页设计软件平台是什么?
关于网页设计,我们使用的工具和涉及的技术是不断变化的。从适合初学者的拖放平台到高级原型设计工具,每个人都有一个选择。但当谈到寻找易用性、强大功能和经济实惠的完美平衡时,WordPress 和 Divi 的组合脱颖而出。
无论您是经验丰富的设计师还是完全的初学者,Divi 直观的视觉生成器、预制布局和主题生成器都可以让创建网站变得轻而易举。不仅如此,Divi 还提供强大的设计能力来定制网站的各个方面,从字体和颜色到复杂的布局和动画。借助 Divi,您可以轻松构建和管理在线商店、访问 Divi 5 等未来版本,并成为拥有近 100 万用户的活跃社区的一部分。
虽然其他选项(例如 Webflow 和 Framer)提供了令人难以置信的功能,但它们具有更陡峭的学习曲线和更高的价格点。对于大多数用户来说,WordPress + Divi 提供了最大的性价比。