2023 年 25 个最佳网站(示例)
已发表: 2023-02-17我们已多次被要求创建最佳网站列表,所以现在就开始吧。
我们花了数周的时间来检查 200 多页,以整理出最伟大的 25 页。
我们没有将一堆网站放在一起,而是仔细分析和检查了每个网站。 此外,我们将它们分为五个最常见的类别,您可以通过单击以下链接进行导航。
这篇文章包括:
- 最佳商业网站
- 最佳电子商务网站
- 最佳个人网站
- 最佳博客网站
- 最佳代理和创业网站
除此之外,我们还确保包含尽可能多的设计。 从简单的到更复杂的——你会得到所有的,然后是一些。
如果您准备好采取行动并想要建立一个类似的网站,您可以使用流行的 WordPress 主题或商业网站构建器轻松完成。
最佳商业网站
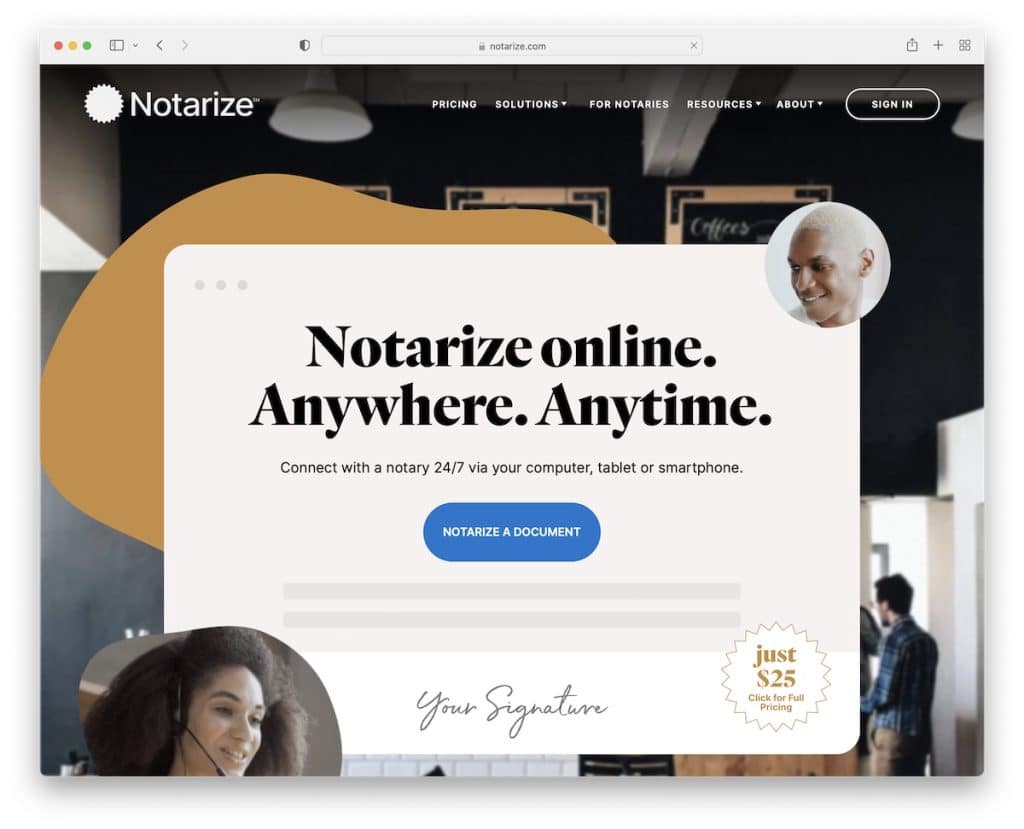
1. 公证
内置: Webflow

Notarize 是一个优秀的商业网站,具有现代的外观和出色的滚动体验。 这个公证网站有一个带有滑动文本的顶部栏通知,一个带有下拉导航的粘性标题和一个客户推荐网格。
Notary 在常见问题解答中使用手风琴,并在页脚中显示多个快速链接、社交图标和号召性用语按钮以供下载应用程序。
注意:添加浮动标题/菜单可以改善您的 Webflow 网站的用户体验。
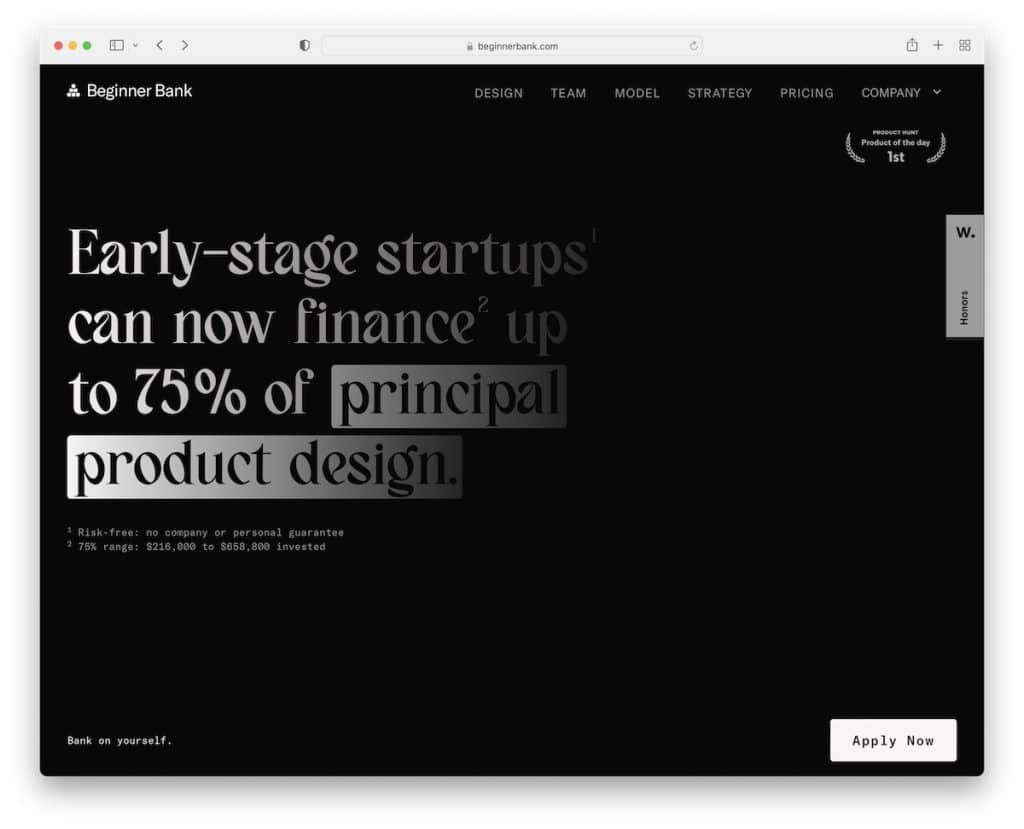
2.初学者银行
内置: Webflow

Beginner Bank 以其深色设计吸引您的注意力,使其显得更加优质。
滚动非常身临其境且引人入胜,导航栏可让您更轻松地从一个部分跳到另一个部分。 这非常方便,因为 Beginner Bank 是一个单页网站。
除了浮动菜单外,初学者银行在屏幕底部还有一个带有更多链接的粘性元素。
注意:以优雅的深色网页设计脱颖而出。
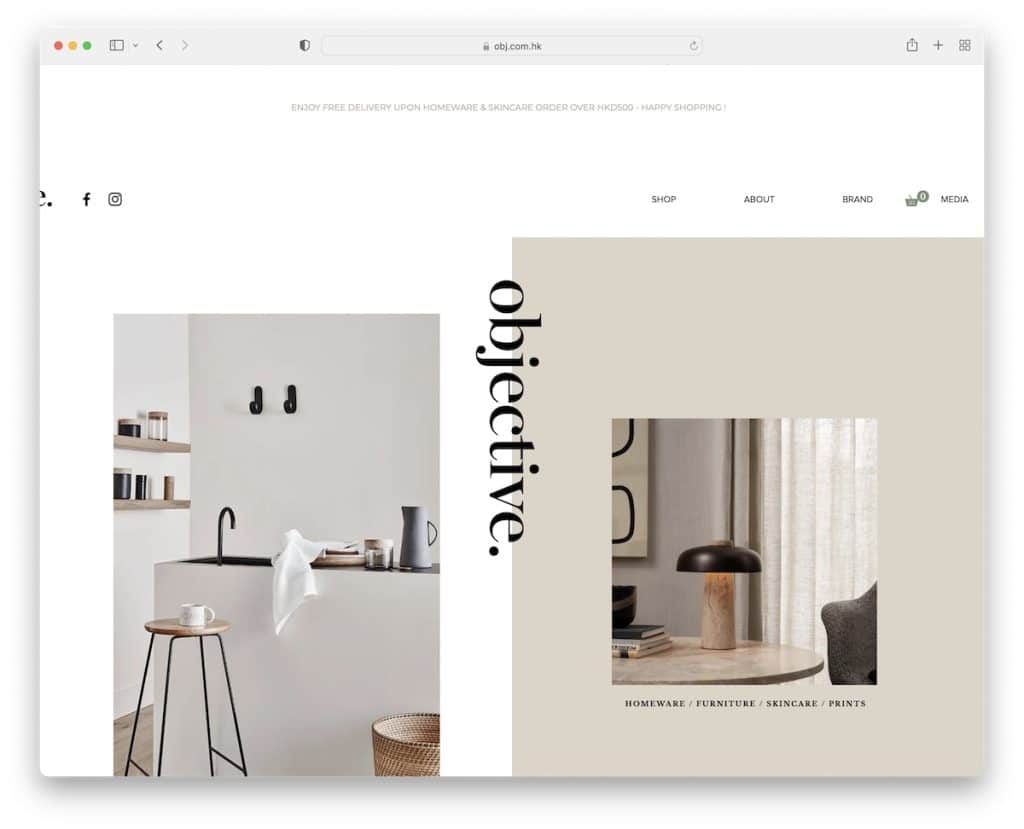
三、目的
内置:维克斯

Objective 是一个干净且富有创意的网站示例,其中包含动画英雄部分和独特的叠加粘性“objective”文本,用作返回顶部按钮。
页眉和页脚是极简主义的,带有基本链接、社交媒体、电子商务图标和时事通讯订阅表。
注意:具有独特细节的简洁设计非常适合生活方式品牌。
看看这些建立在 Wix 平台上的精彩网站,以获得更多灵感。
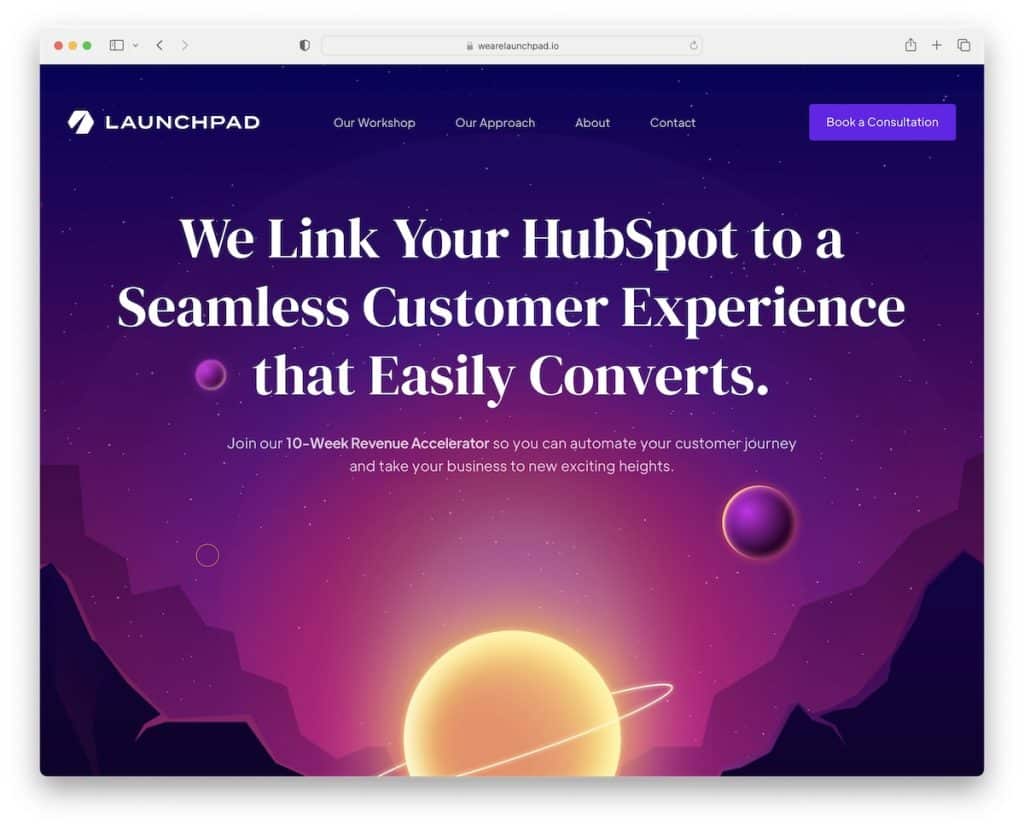
4.发射台
内置:Webflow

Launchpad 是一个动画网站,具有您希望永远不会结束的迷人体验。 深色设计极大地有助于更好地观看内容。
这个优秀的网站示例有一个透明的标题,当您开始滚动时它会折叠,但一旦您滚动回到顶部就会重新出现。 说到标题,它还有一个 CTA 按钮,因此很容易访问。
注意:使用动画和特殊效果来活跃您的网站(但尽量不要过度)。
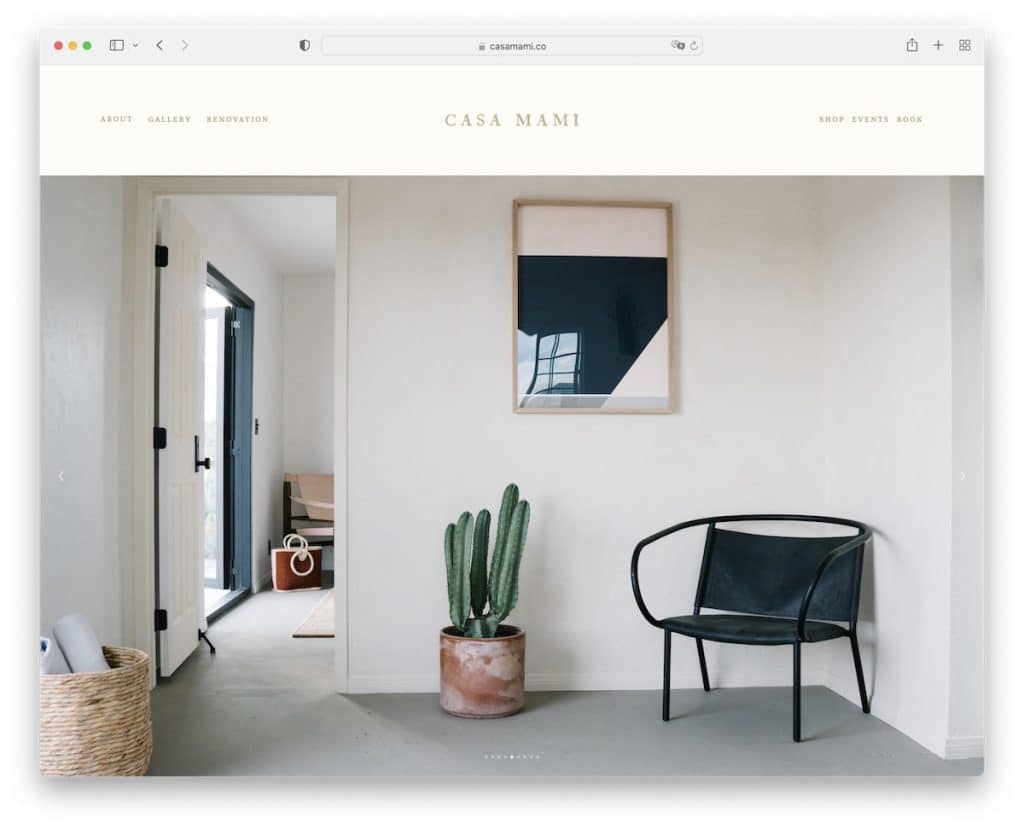
5. 真身之家
内置: Squarespace

Casa Mami 是一个极简主义的网站,在折叠上方有一个巨大的图像滑块,让您可以享受这个位置——没有叠加的文本或 CTA。
该页面还使用了大量的空白、视差图像和非常基本的页眉和页脚。
注意:创建一个会引起每个人兴趣的幻灯片(不包括任何销售元素)。
不要忘记查看我们独家列出的最佳 Squarespace 网站示例。
最佳电子商务网站
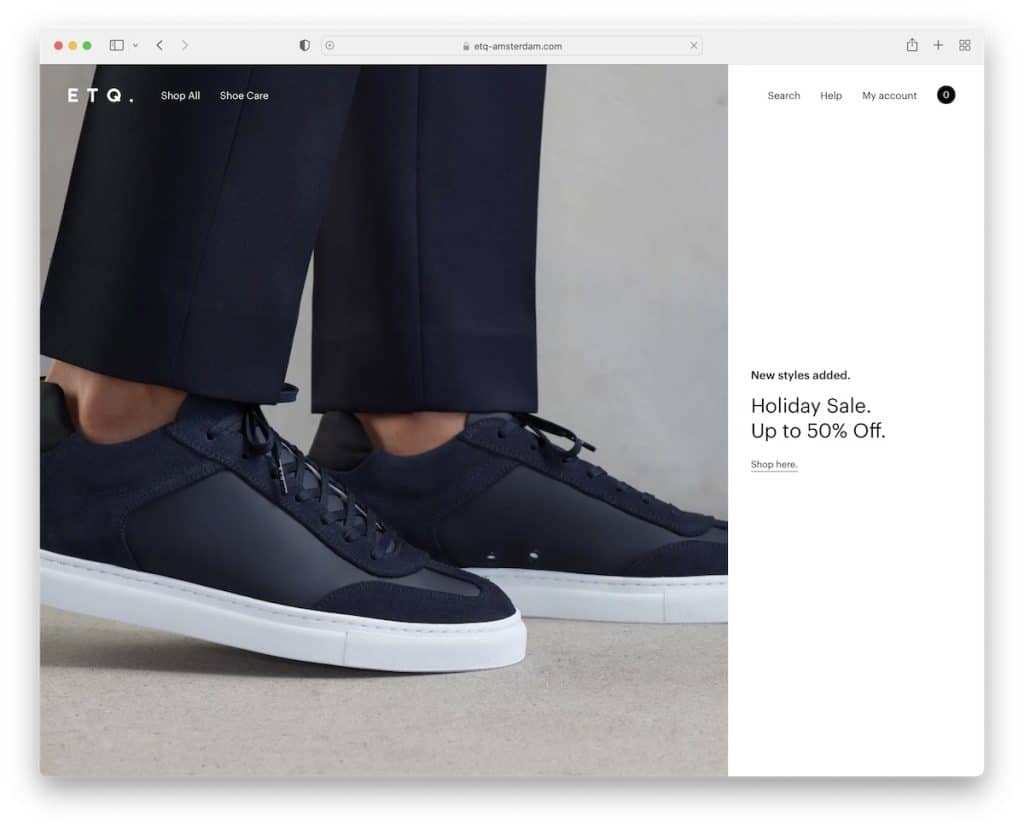
6.ETQ
内置: Shopify

ETQ 是一个漂亮的鞋类网站,采用极简主义设计和快速弹出窗口,可将您直接带到他们的产品之一。
标题是透明的,只有基本的菜单链接以使其更清晰。 此外,当您向下滚动时它会消失,但当您滚动回顶部时它会重新出现。
另一方面,页脚具有多个列,包含大量快速链接、业务详细信息、社交媒体和时事通讯订阅表。
注意:干净简单的网站设计可以使您的产品(和服务)更受欢迎。
如果您也在建立在线商店,则必须查看这些最佳 Shopify 网站。
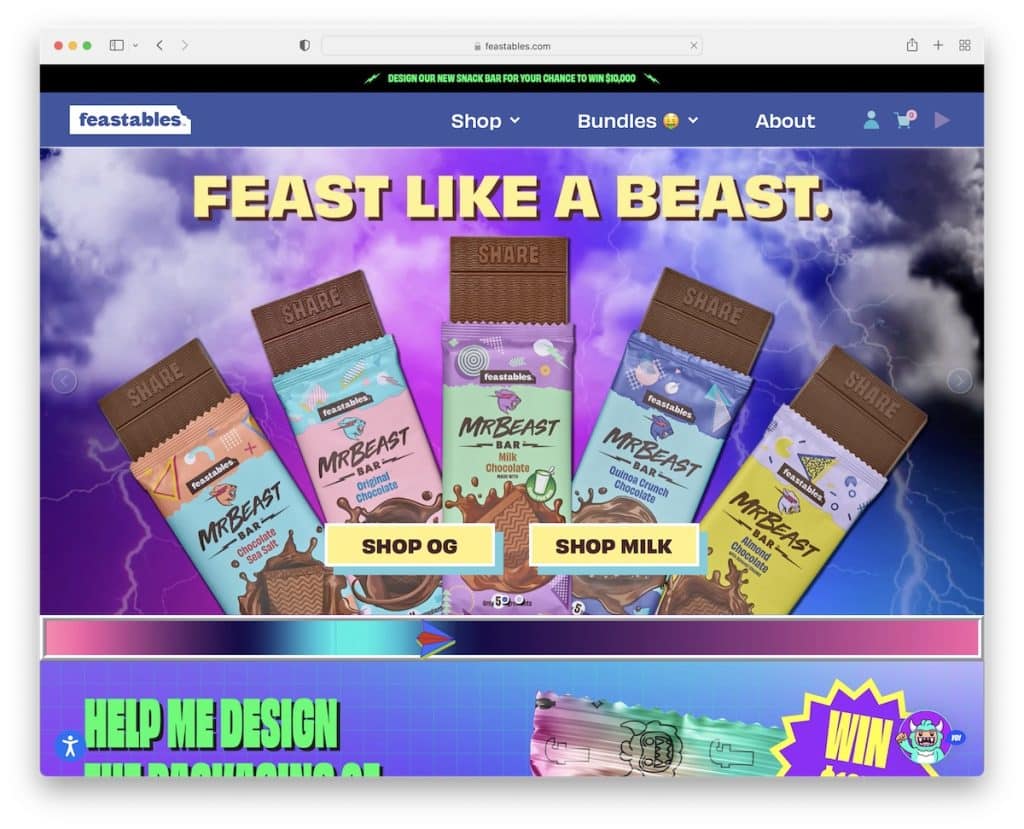
7. 宴会
内置: Shopify

Feastables 是比较独特的电子商务网站示例之一,具有大量很酷的元素和特效。 它甚至让您有机会玩游戏!
它有一个带有滑动文本通知的顶部栏和一个有助于获得正确产品或信息的下拉菜单。
导航栏还有一个播放按钮,因此您可以在欣赏网站内容的同时聆听 Feastables 主题曲。
注意:响应式网页设计没有正确或错误的方法——反其道而行之,比如 Feastables!
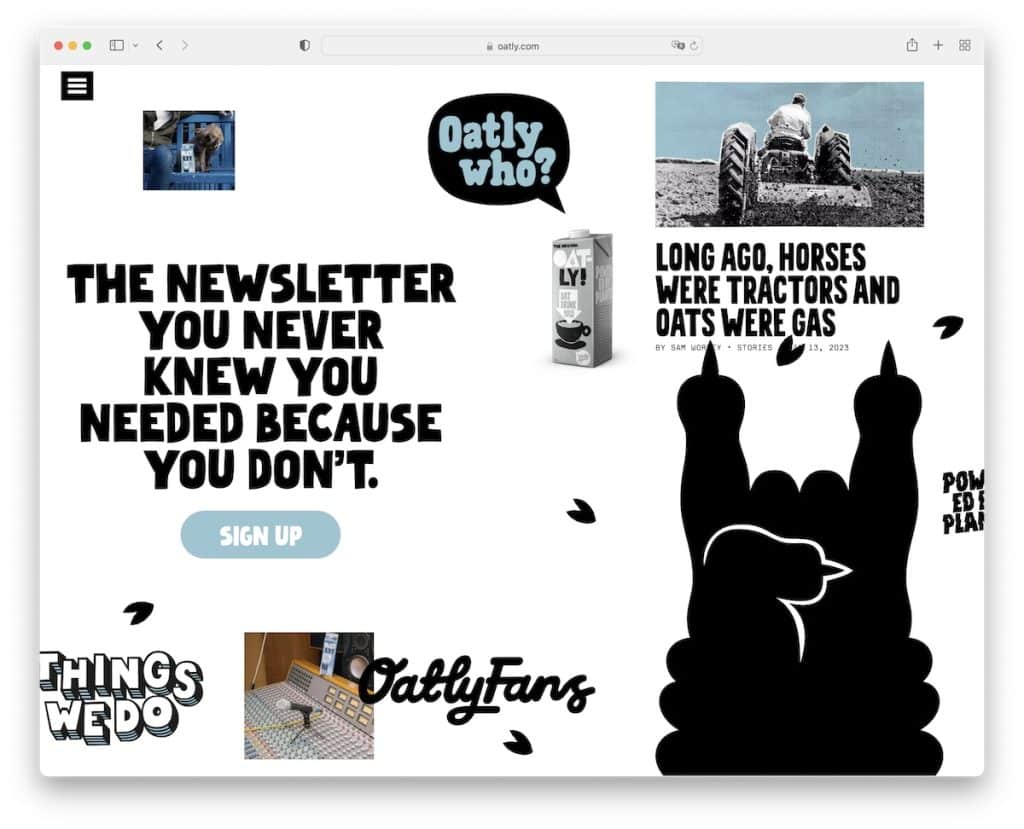
8.燕麦
内置: Shopify

Oatly 的主页具有原始外观,水平滚动而不是垂直滚动。 它非常拥挤,但酷炫的图形、粗体文本和其他吸引人的元素让浏览起来很愉快。
首页没有页脚,只有一个带有汉堡菜单图标、帐户按钮和购物车图标的页眉。
Oatly 具有带下拉菜单/大型菜单功能和语言选择器的全屏导航。
注意:与其使用传统的垂直滚动来摇晃网站,不如让它水平滚动。
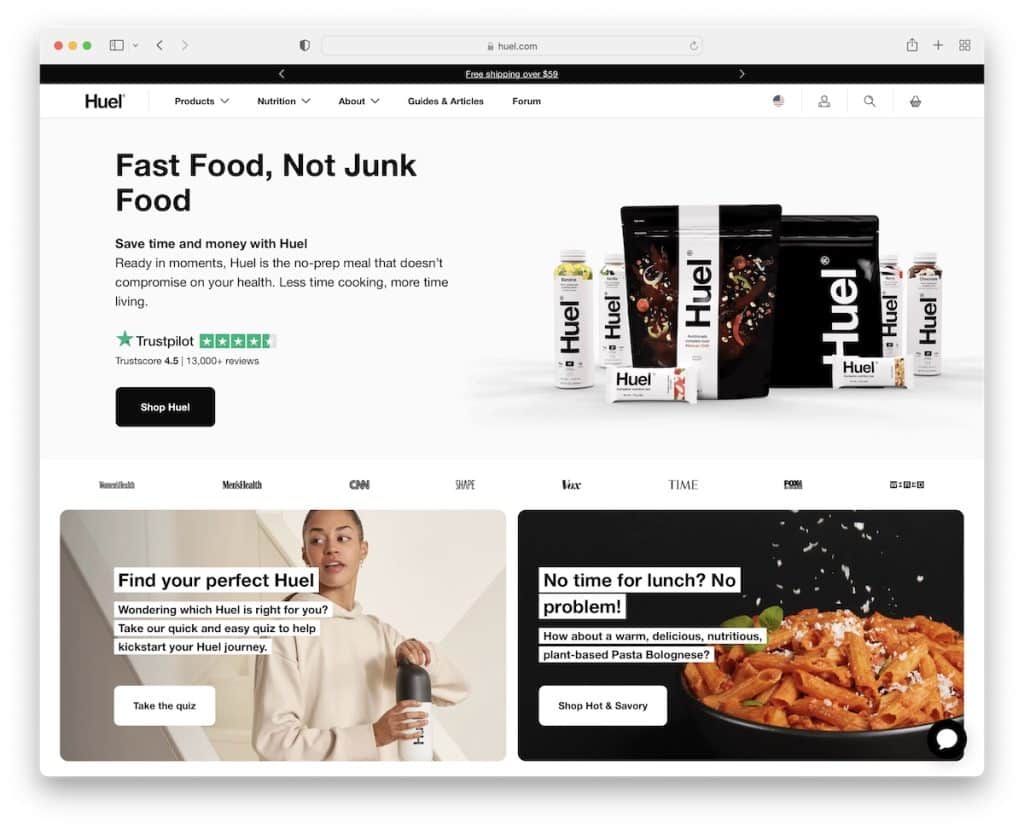
9. 休尔
内置: Shopify

Huel 是一个现代的、内容丰富的网站示例,任何电子商务企业都可以从中学习。
它在导航栏上方有一个位置选择器通知,都固定在屏幕顶部,所以所有其他页面和类别只需点击一下即可。
此外,Huel 还具有用于收集电子邮件的粘性底栏通知。 但是如果您不想分心,您可以关闭顶部(然后会出现永久通知)和底部栏。
注意:使用顶部和底部屏幕通知栏进行国家选择、订阅、特别公告等。
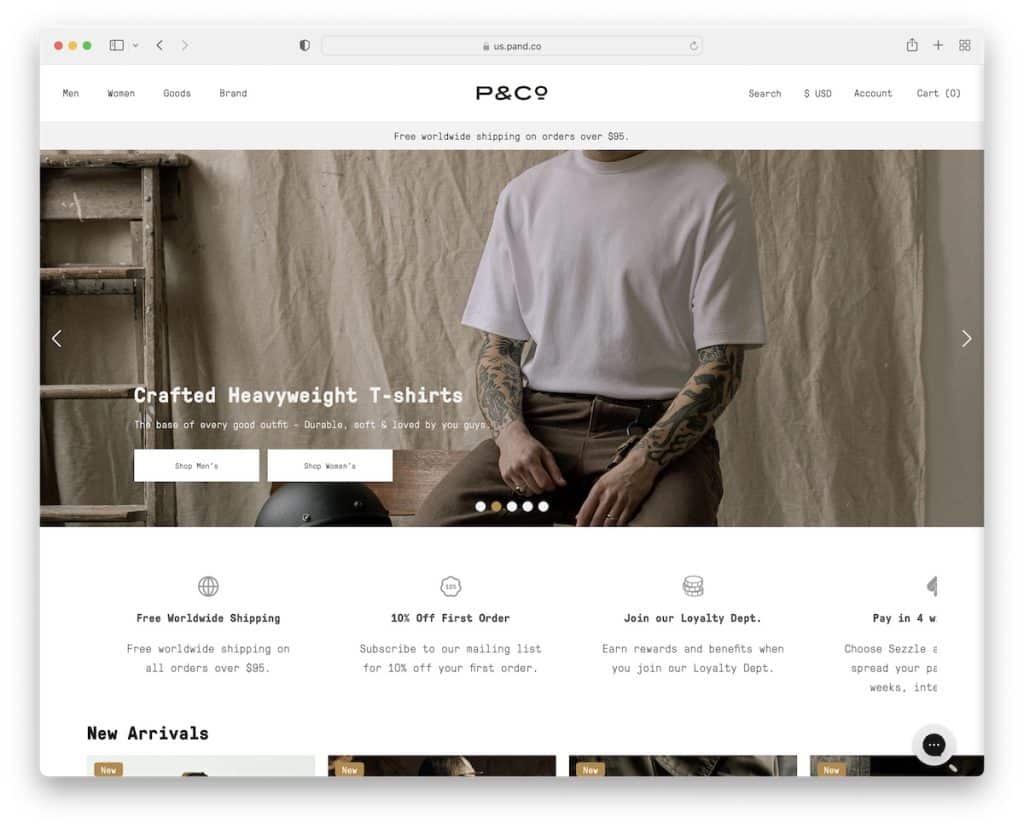
10. P&Co
内置: Shopify

P&Co 是一个干净的网站示例,带有一个浮动标题和一个全角滑块,用于宣传他们的新品、优惠等。
该网站还为新品和特色产品提供了两个轮播,以便您可以快速浏览。
此外,右下角还有一个实时聊天小部件,有助于提供更好的客户服务。
注意:通过实时聊天集成快速回答所有潜在客户的问题。
最佳个人网站
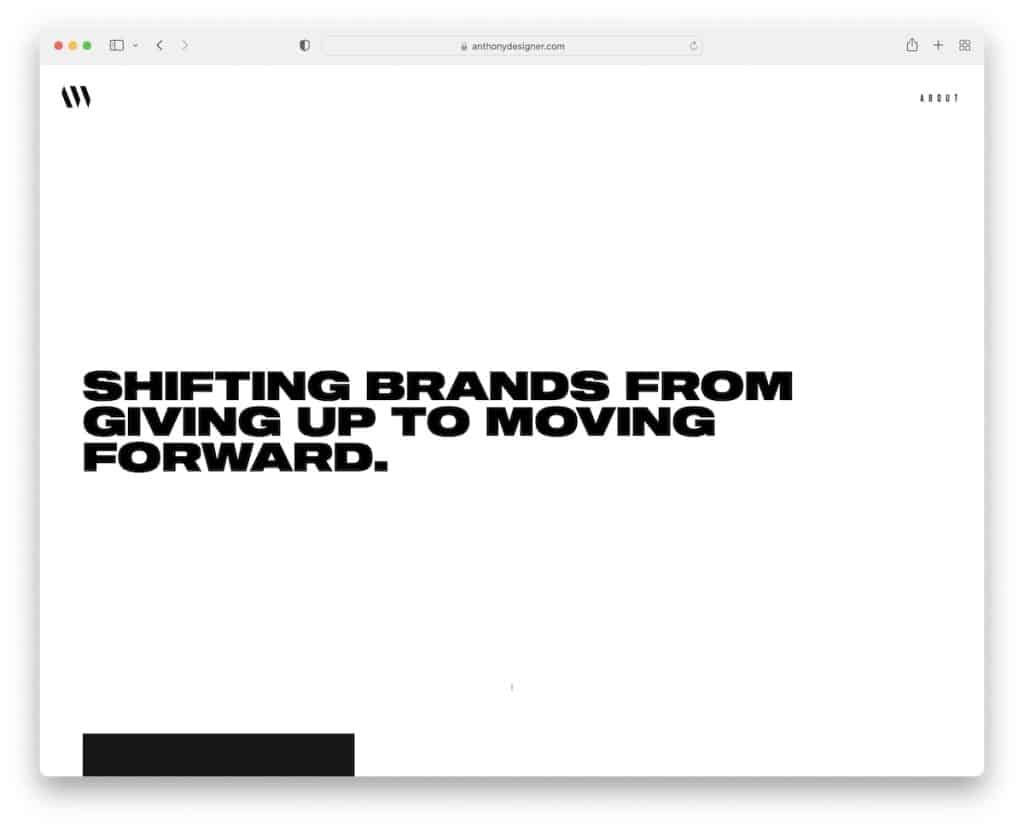
11. 安东尼维克托
内置:盖茨比

虽然 Anthony Wiktor 的个人网站乍一看非常简单和基本,但一旦开始滚动,它就远非如此。
这一切都始于白色背景上的强烈信息,一旦您开始滚动,该信息就会变暗。 接下来是具有影响力的悬停效果的项目组合网格。
此外,页眉和页脚是干净的,以保持令人敬畏的外观。
注意:极简主义和动画可以显着提升用户体验。
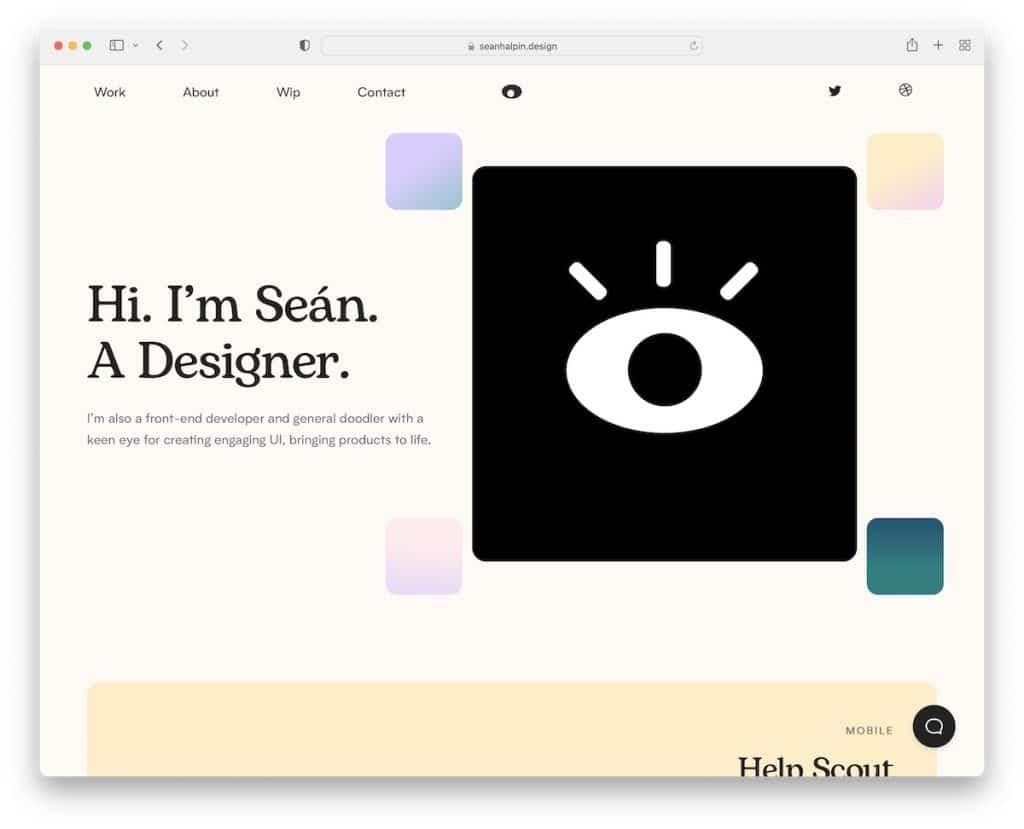
12. 肖恩·哈尔平
内置: GitHub 页面

“明星”眼睛,尤其是标题中鼠标光标之后的眼睛,是 Sean Halpin 网站的绝妙细节。
该页面有很多创意元素,确保愉快的浏览体验,右下角有一个实时聊天机器人小部件。
非常棒的是,即使您按下导航栏中的联系链接,聊天也会打开,您可以使用它与 Sean 取得联系(没有传统的联系表格)。
注意:添加引人入胜的小细节和元素以获得有趣的体验。
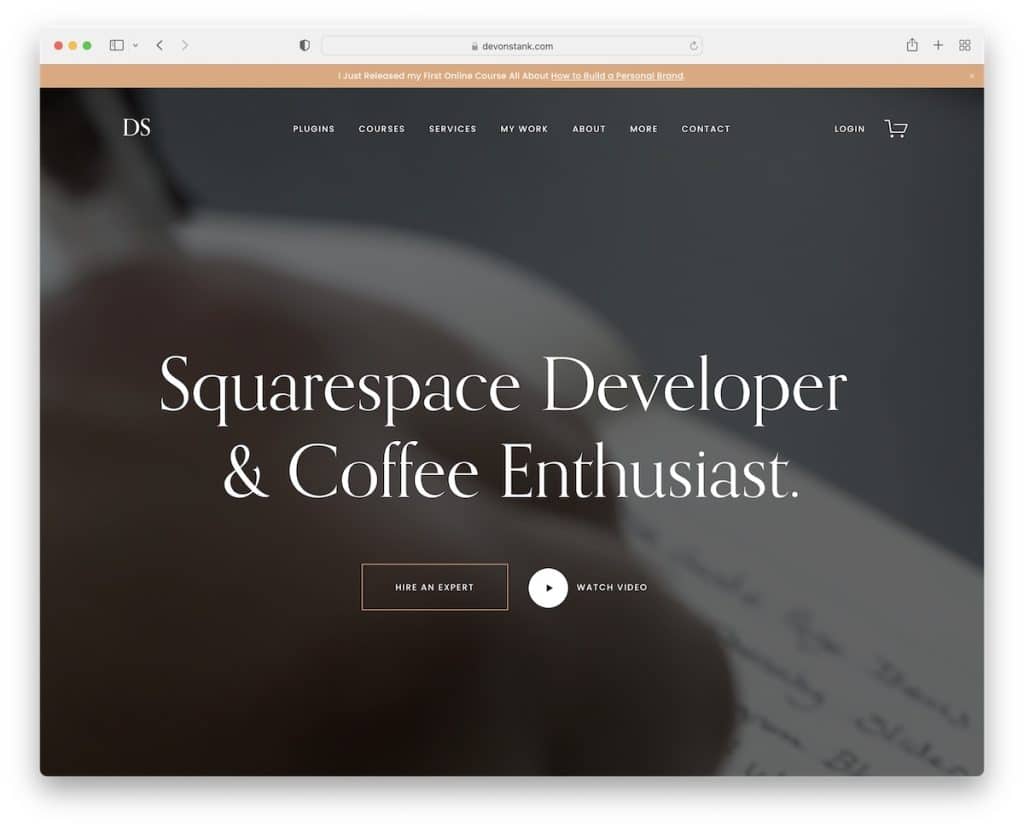
13.德文·斯坦克
内置: Squarespace

Devon Stank 通过首屏的全屏视频背景引发了所有人的兴趣。 您可以通过点击“租用”按钮或播放按钮来采取行动,这会打开一个灯箱视频。

这个开发者组合的整体设计是深色的,给人一种更高级的感觉。 您还会在页脚前找到一个简单的 Instagram 提要,它会在新页面上打开帖子。
注意:通过 IG 提要向您的网站引入更多优质内容(并使用它来增加您的个人资料)。
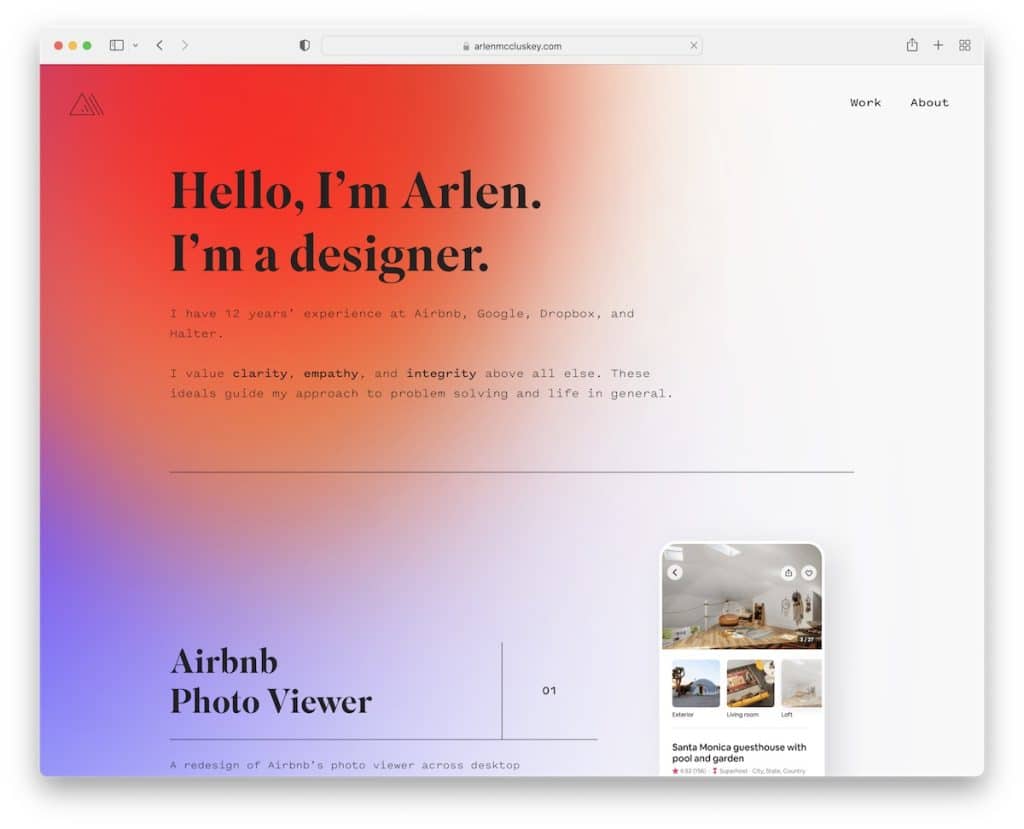
14.阿伦麦克拉斯基
内置: Webflow

Arlen McCluskey 是一个令人惊叹的投资组合网站,具有生动的渐变背景,可以为事情增添趣味。 英雄部分只有文字可以快速了解Arlen。
但我们最喜欢带有实际(动画)演示的主页组合。 但是,您也可以单击每个项目以查看更深入的演示,其中 Arlen 分享了所有来龙去脉。
最后,页眉和页脚简洁明了,与底部相得益彰。
注意:集成屏幕截图视频/GIF 来展示您的作品,而不仅仅是静态图像。
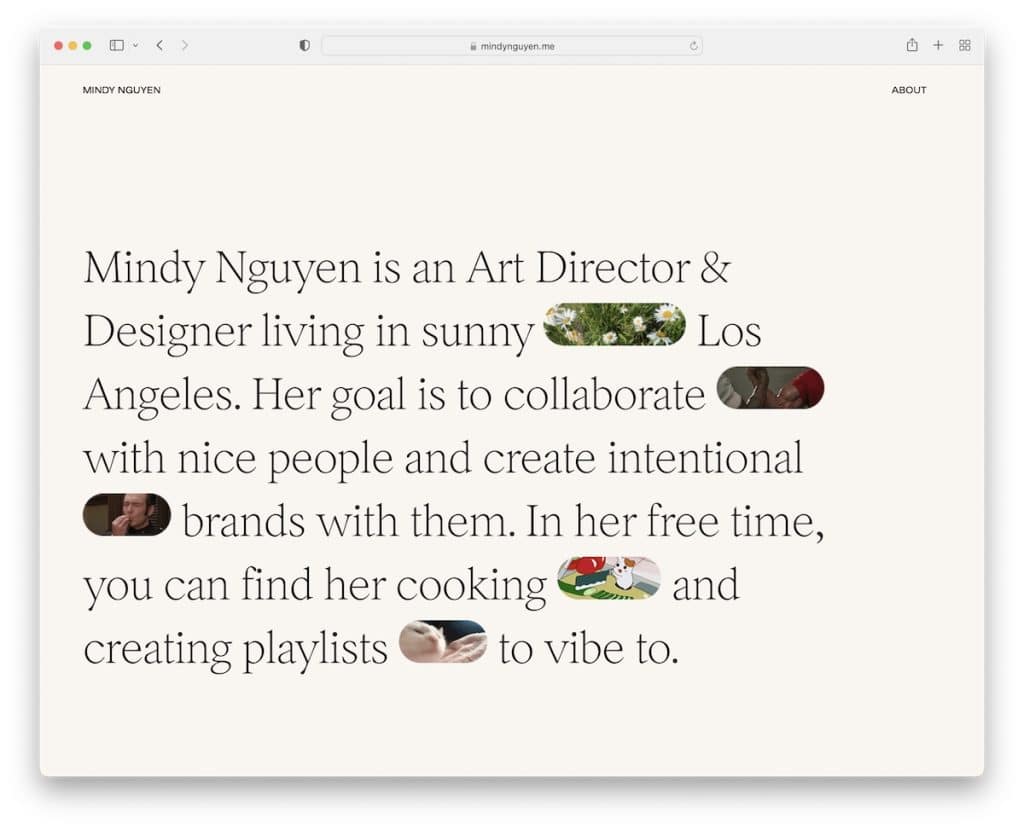
15. Mindy Nguyen
内置: Squarespace

Mindy Nguyen 的简短个人简介与引人入胜的 GIF 动图相结合,激发了人们的好奇心。 它很简单,但同时又非常迷人。
页眉和页脚不与底部分开,保持相同的背景颜色以获得更原始的显示。
此外,主页包含多个项目,其中包含指向现场示例的链接,非常适合提升社会认同感。
注意:将文本与表情符号和 GIF 混合使用,使其更具娱乐性。
最佳博客网站
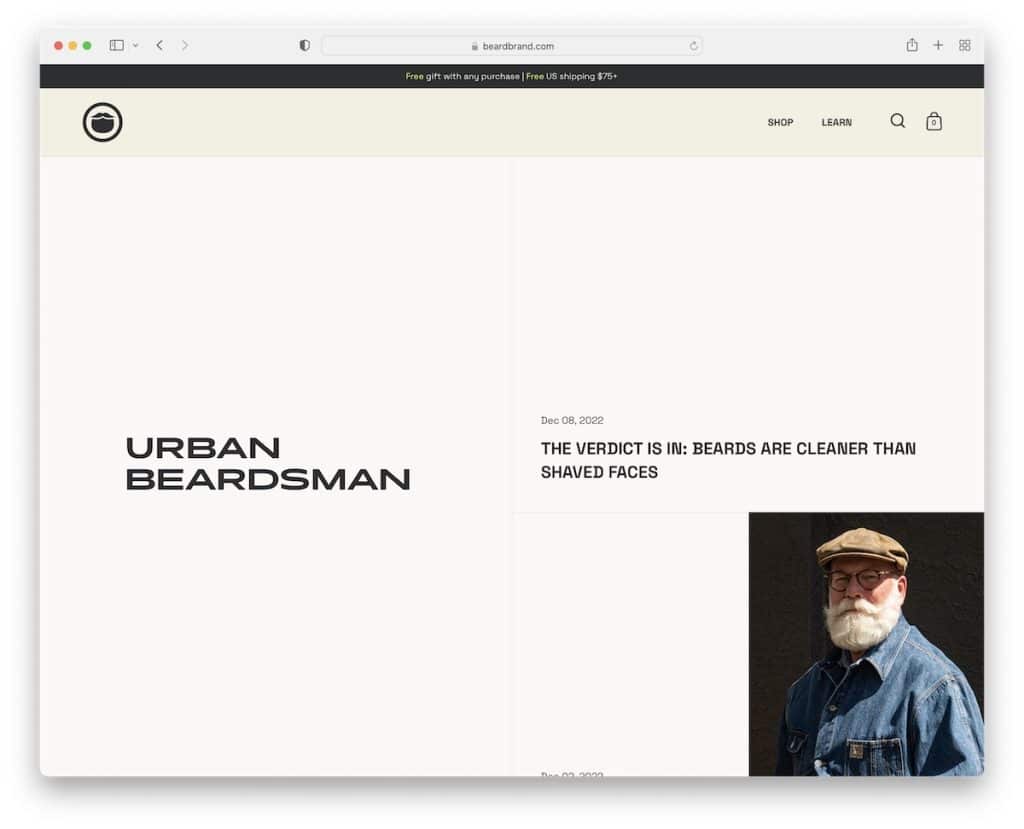
16. 都市胡须男
内置: Shopify

Urban Beardsman 有一个非常有趣的博客结构,采用分屏设计(在桌面上),其中左侧部分是粘性的,右侧部分是可滚动的。 然后,右侧部分再次采用拆分设计,左侧是日期和标题,右侧是特色图片。
该网站还有一个消失/重新出现的标题,它会根据您是向下滚动还是向上滚动而做出反应。
注意:请随意复制(和调整)Urban Beardsman 的分屏博客布局。
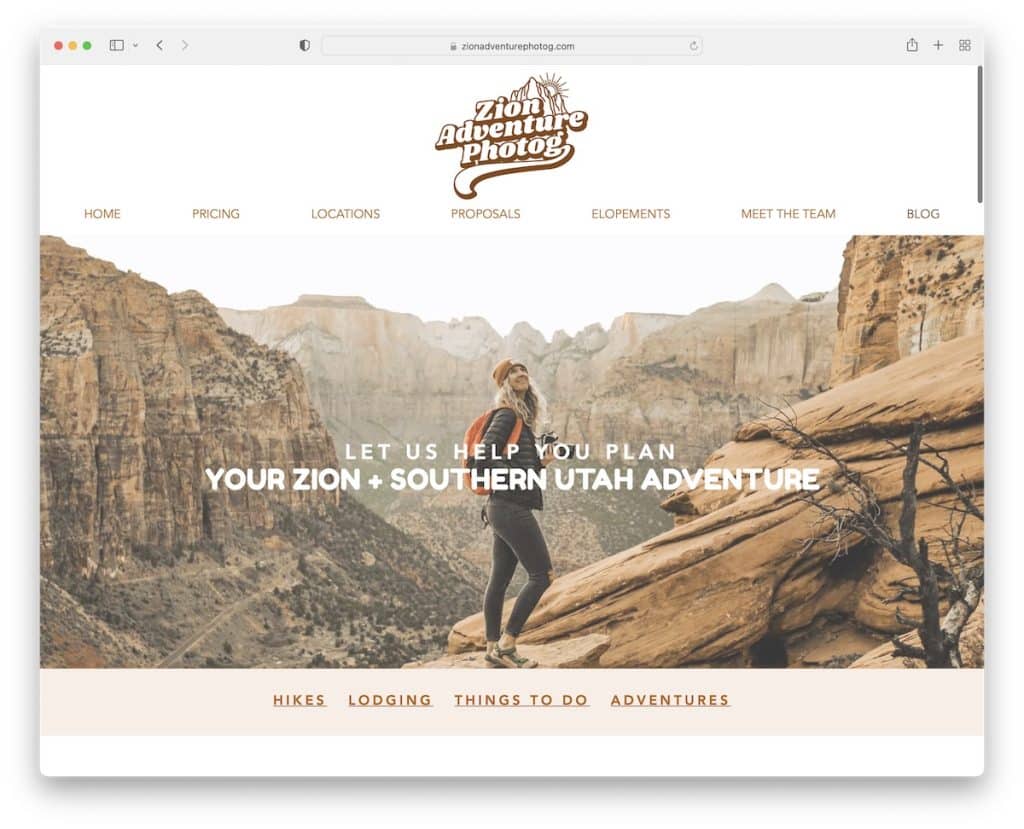
17. 锡安探险摄影
内置: Wix

Zion Adventure Photog 有一个带有视差图像的横幅、一个顶部栏通知和一个透明的导航栏。
网站加载后几秒钟会出现一个弹出窗口,为您提供免费旅游指南以换取您的电子邮件。
页脚设计大胆,带有菜单链接、社交图标、联系 CTA 按钮和时事通讯订阅表格(与弹出窗口相同的免费指南)。
注意:视差图像效果可以丰富您网站的设计,使其更加生动。
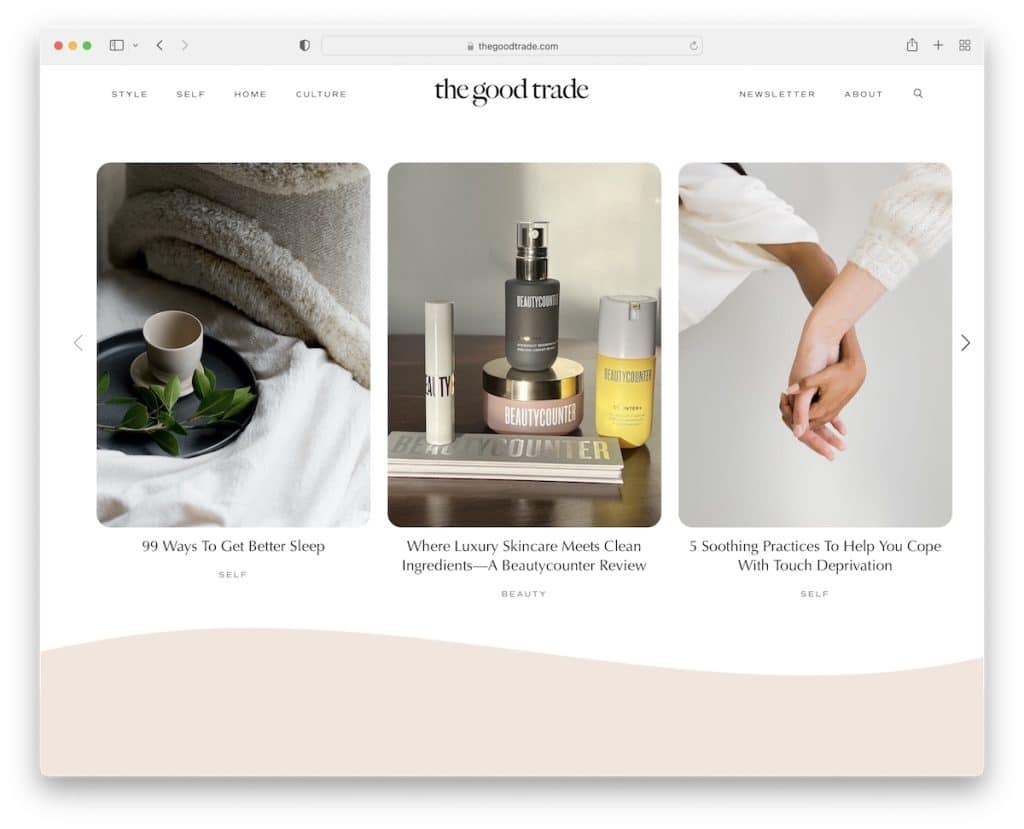
18. 好交易
内置: Squarespace

Good Trade 有一个极简主义的浮动标题,带有一个下拉菜单和一个搜索图标,可以在新页面上打开栏,并带有内容丰富的页脚。
此外,英雄部分展示了三篇特色博客文章,而基础部分则有多个轮播,其中包含其他必读文章。
首屏下方还有一个时事通讯订阅小部件,可以提高获得更多潜在客户的机会。
注意:使用首屏区域宣传您的新博客或最受欢迎的博客文章。
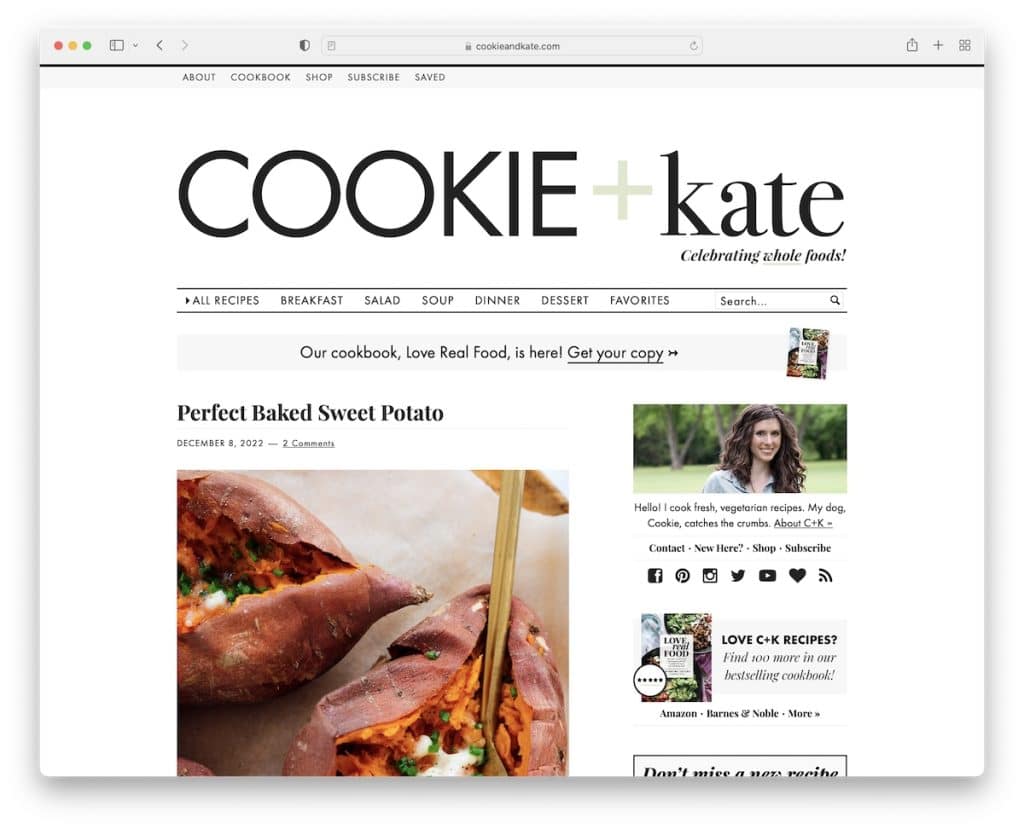
19. 曲奇和凯特
内置: Magazine Pro 主题

Cookie 和 Kate 的标题占据了网站的很大一部分,强调了徽标。 它还有一个带有快速链接的顶部栏和一个多级下拉菜单,可以更轻松地查找食谱和其他内容。
这个博客有一个右侧边栏,里面有很多方便的小部件和一个粘性横幅广告。 同样独特的是每篇博文都有广泛的摘录,平均包括两张图片。
注意:让横幅广告贴在屏幕上以获得更多点击。
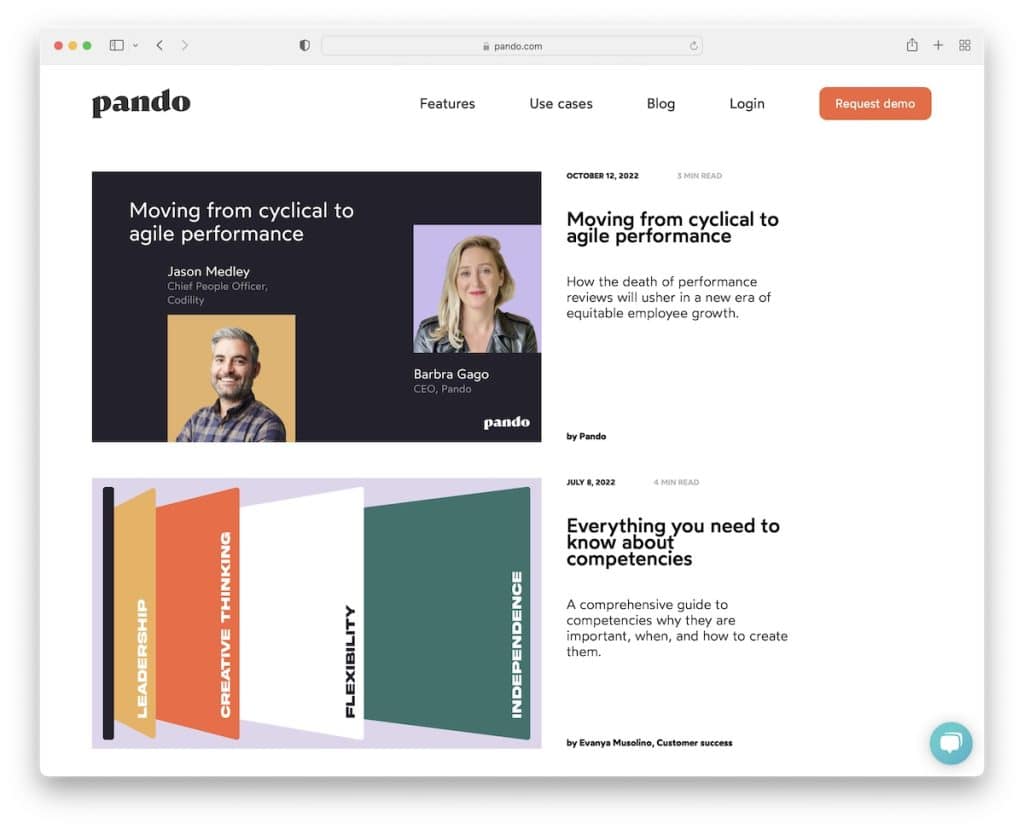
20.潘多
内置: Webflow

Pando 是一个采用单栏文章布局且没有侧边栏的博客。 每行左侧有一张特色图片,右侧有标题、摘录、日期和作者。
页眉是基本的,带有 CTA 按钮,而页脚提供了一些额外的链接和联系方式。
此外,左下角几秒钟后会启动一个小弹出窗口用于订阅,但实时聊天小部件从一开始就存在(在右下角)。
注意:收集更多电子邮件并使用弹出窗口扩展您的列表。
最佳代理和创业网站
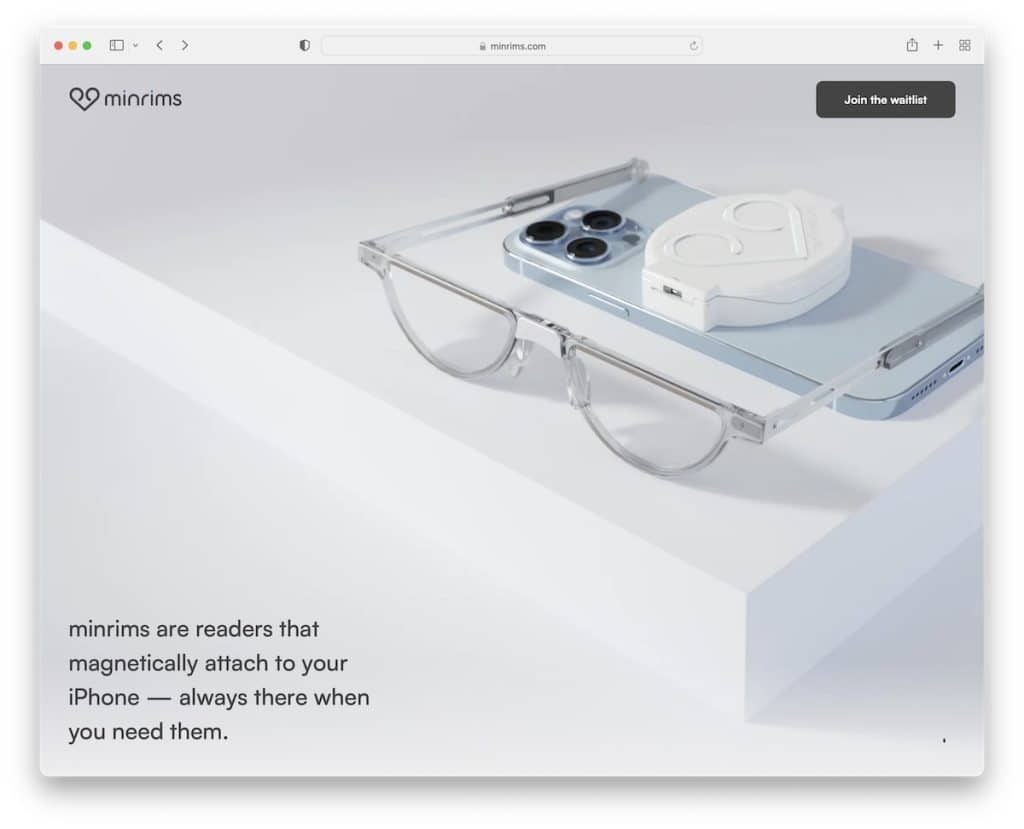
21. MinRims
内置: Webflow

MinRims 具有非常诱人的单页网站滚动体验,可创建出色的产品展示。 它会激发观众点击末尾或粘性标题中的 CTA 按钮。
无论您是点击“加入等候名单”还是“客户服务”按钮,都会打开一个弹出窗口,其中包含相应的表单,无需离开当前页面即可提交详细信息。
注意:为单个产品的史诗演示创建单页布局。
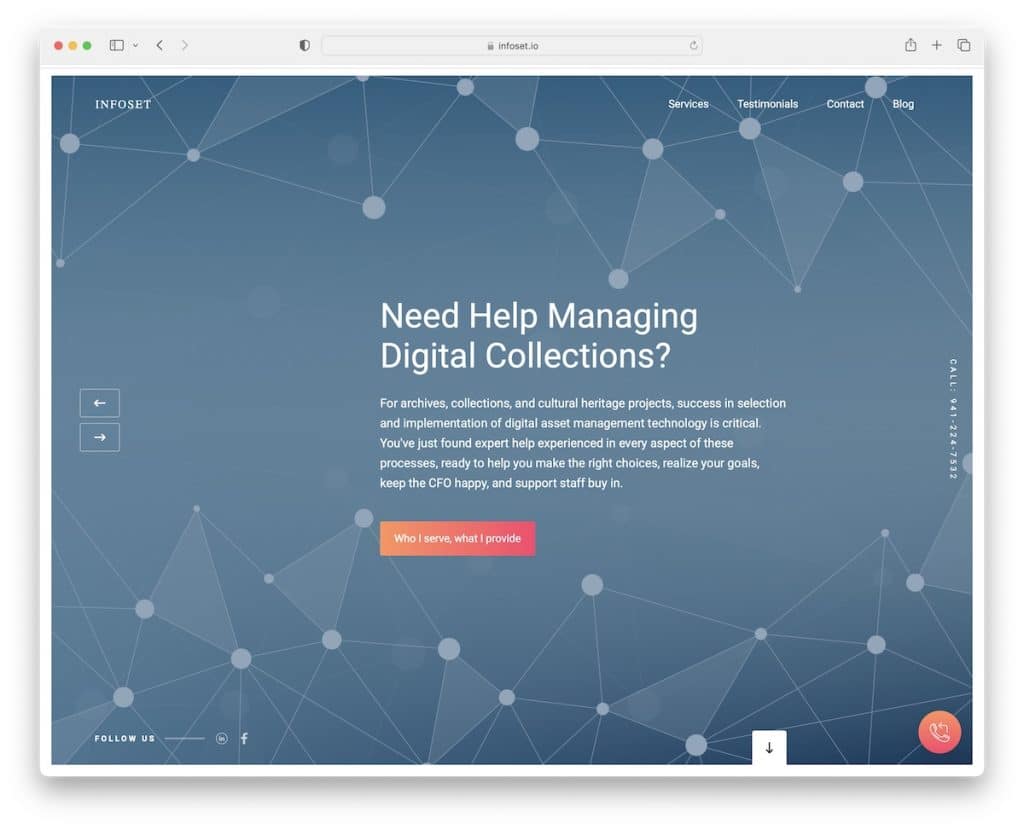
22.信息集
内置: Webflow

Infoset 在折叠上方有一个令人印象深刻的带框滑块,带有一个贴在屏幕顶部的 100% 透明导航栏。 另一个浮动元素是右下角的电话图标。
这个很棒的页面示例还有一个客户推荐滑块、谷歌地图和一个联系页面,它们都在主页上,除了博客之外,它作为一个单一的网站布局。
注意:将客户推荐添加到您的网站以建立信任/社会证明。
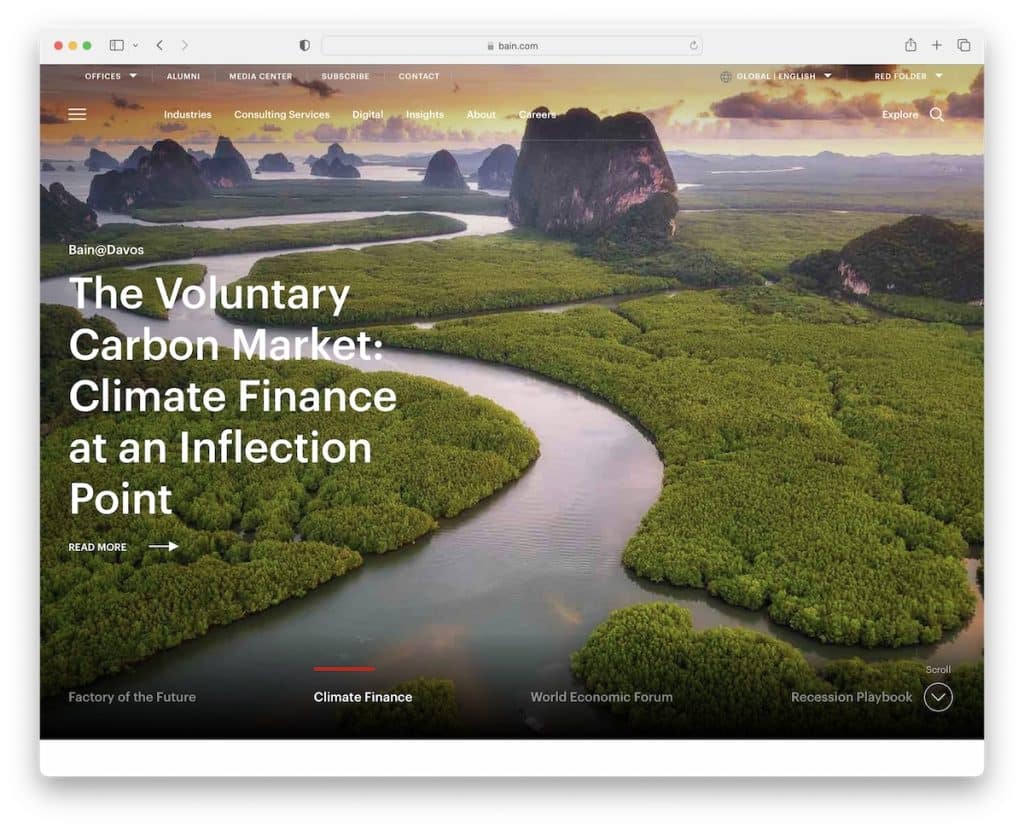
23. 贝恩公司
内置:盖茨比

Bain & Company 的主页内容丰富,折叠上方有一个巨大的图像滑块、一个嵌入式视频和一个浮动标题,因此所有的菜单链接和搜索栏都可以随时访问。
它还有一个顶部栏,其中包含指向办公室的链接、其他快速链接以及区域和语言选择器。
注意:添加顶部栏以显示其他信息或链接并保持标题更简洁。
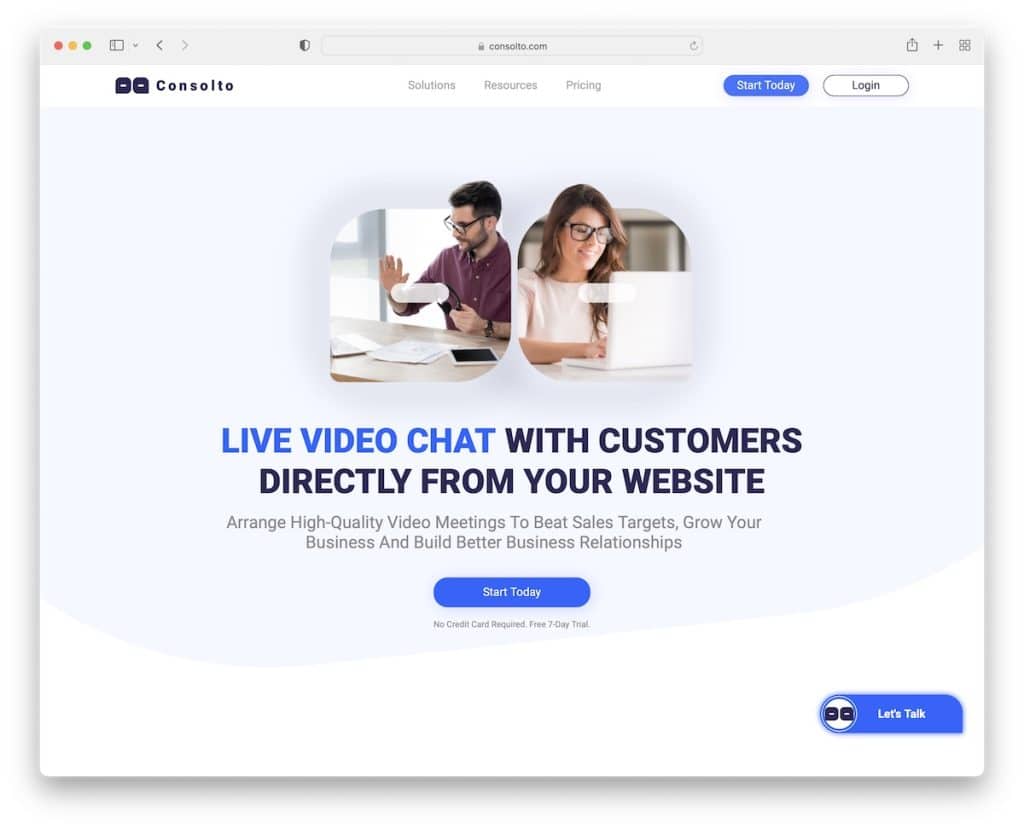
24. 协奏曲
内置:Webflow

Consolto 有一个迷人的登陆页面风格的主页,具有战略性的 CTA 按钮位置,有助于提高转化率。
标题重新出现在后滚动条上以获得更好的用户体验,而浮动聊天小部件则改善了客户服务。
此外,不同的动画和悬停效果需要更多的参与度和使用空白以提高可读性。
注意:在您的网站上分散 CTA 按钮以提高点击率(最好使用对比色使它们更受欢迎)。
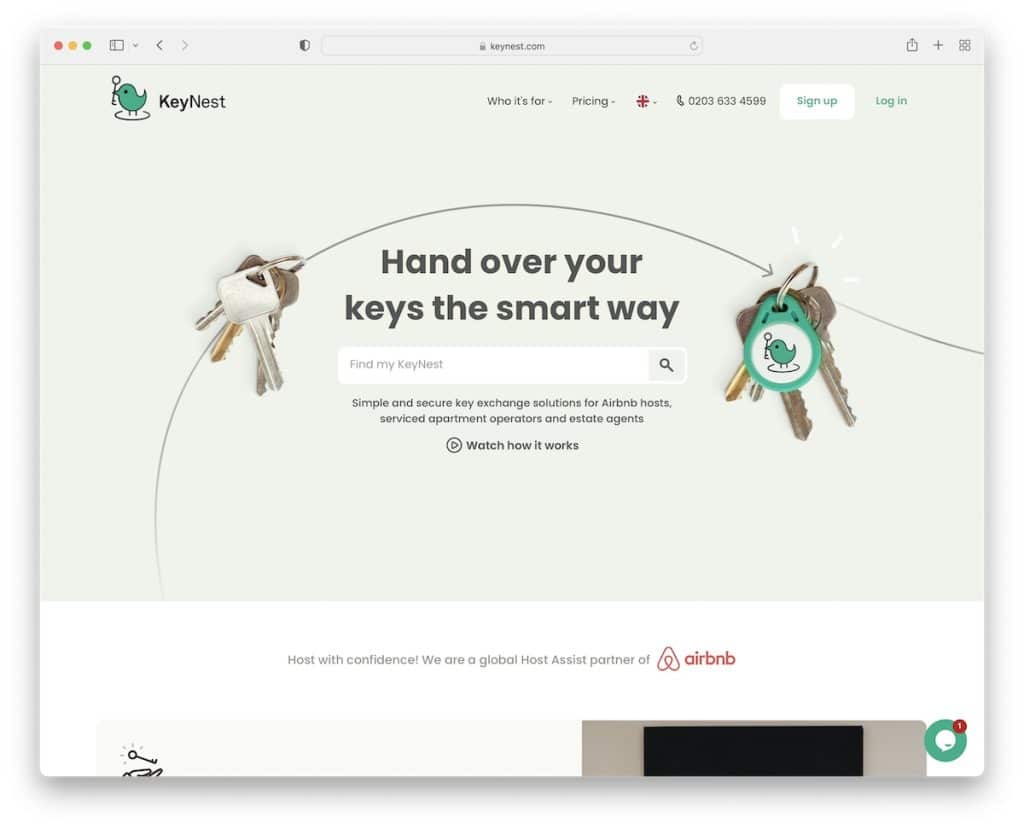
25.钥匙巢
内置:Squarespace

KeyNest 是一个现代创业网站,在英雄部分有一个搜索栏。 但每个刚接触这项服务的人也可以点击“观看它是如何工作的”链接,这会打开一个灯箱视频。
透明的标题有一个下拉菜单、一个可点击的电话号码、帐户按钮和一个语言选择器。
我们还喜欢结合了 Facebook、Trustpilot 和视频推荐的推荐滑块。
注意:通过将搜索功能添加到英雄部分,让您的搜索功能更加出色。
