2022 年 7 个最佳 WooCommerce 产品变体插件(免费和付费)
已发表: 2022-05-19您想为 WooCommerce 产品变体找到最好的 WordPress 插件吗?
在这里,我们只选择了最好的 WooCommerce 产品变体 WordPress 插件,并进行了逐步审查以帮助您进行选择。 我们在此处提供的这些精选 WordPress 插件具有出色的支持、速度优化且高度可定制。 它们还支持各种流行的 WordPress 主题。
我们创建了这个 WooCommerce 产品变体插件列表,以便您更轻松地选择最佳插件。 但是,这种广泛的 WordPress 插件选择还提供了适用于 WooCommerce 动态变化、产品变化弹出窗口、WooCommerce 价格变化、WooCommerce 变化样本和 WooCommerce 变化自定义字段的插件。
请参阅有关最佳 WooCommerce 主题的文章,为您的商店选择一个好的主题,以及为您的商店添加更多功能的最佳 WooCommerce 插件。
WooCommerce 的最佳产品变体插件
添加标题以开始生成目录
以下是 2022 年最佳 WordPress WooCommerce 产品变体插件的精选列表:
变体色板和照片插件
可变产品插件的颜色和图像样本

WooCommerce 的变体色板和照片插件具有图像和色板,可显示样式、尺寸、价格和有关您产品的任何其他信息。 这取代了显示产品的旧下拉字段方法。
由于该插件的兼容性,您可以同时显示每个产品的图像和颜色,让您在竞争中占据优势,因为客户可以显示他们的偏好以及购买选项。
它是用户友好的,并且除了显示产品细节的能力外,还足够强大以显示产品的图像和颜色。
它是一个插件,可为您提供广泛的选项列表,使您能够实现所需的结果。 此插件允许您根据可用的产品属性(包括标签、标签尺寸和标签样式)生成颜色、尺寸、样式和图像样本。
这个插件允许您设置图像和色板,创建无限的色板,并使用圆形或方形作为色板样式。 它将用图像和颜色样本替换 WooCommerce 中现有的下拉框。 但是,它仅在应用于可变产品时才有效。
该产品提供高级版本,具有附加功能,例如在商店页面上显示色板的能力以及使用单选按钮和双色创建色板的能力。
同样,您可以选择要在商店页面上显示的样本方形样式,以及圆形或锐边,以及设置在商店页面上显示的最小属性数量,以及在悬停时缩放样本图像。
只需 99.00 美元,您就可以获得此插件以及 12 个月的支持。
主要特点:
- 自定义变量产品的下拉菜单
- 可以在管理界面的属性或产品级别上指定颜色和图像
- 颜色和图像样本可以替换可变产品的下拉菜单
- 以更具吸引力的方式在您的商店中展示变体
- 为您的商店前端创建优雅的外观
- 可以在属性或产品级别配置色板
随机评论:
WooSwatches 插件
WooCommerce 产品变体插件

WooSwatches 允许您使用下拉选择字段显示文本、图像和颜色变化样本。 该插件还支持下拉选择框和下拉选择字段。
为了提供更方便的用户体验,它显示并允许与可变产品属性以及与这些属性关联的样本进行交互。
您可以通过在全局范围内调整图像和颜色的值来增强属性的外观。 您可以使用 WooSwatches 插件从各种大小的样本中进行选择。
您可以以方形或圆形格式显示样本,您可以选择是否希望在每个样本下显示每个变体的名称,或者是否希望它在每个单独的产品页面上显示。
使用 WooSwatches,您可以在商店、类别、标签和存档页面上显示颜色和图像样本,并通过直接变体链接功能检索唯一链接。
客户会注意到,当他们将鼠标悬停在存档或类别页面上时,产品的图像会发生变化。
当产品页面上的颜色和图像样本数量超过您指定的最大数量时,插件会显示“显示更多”链接。 该插件提供与产品页面简码兼容的简码就绪彩色和图像样本。
当样本编号超过设定值时,WooSwatches 在滑块上显示来自商店的样本。
19.00 美元可让您购买 WooSwatches 插件。
主要特点:
- 各种尺寸的样本选择
- 突出显示各个产品页面上的选定选项
- 色板有方形和圆形两种
- 过滤产品中的图像和颜色
- 在样本下方显示选项名称
- 将颜色和图像值全局应用于属性
- 将各种可变产品属性和属性样本与 WordPress 结合起来
- 提供各种颜色、图像和文本样本以及下拉选择
随机评论:
- 我遇到了这个插件的问题,作者很快就解决了。 通过解释问题,我为自己节省了几十个小时的开发时间,作者添加了该功能以使其正常工作。 优秀的支持! 只需确保使用 Envato API 注册更新即可。
- 我已经用过这个插件几次了,我对它的支持非常满意。 在这两种情况下,我都收到了快速有效的回复。 保持良好的工作!
截屏:
色板插件
WooCommerce 插件的价格变化样本

Swatchly 插件可以在产品详细信息页面和产品列表上显示多色色板。 此应用程序主要用于在产品列表以及商店和商店详细信息页面上显示色板。
与下面列出的插件相反,Swatchly 提供了三种不同的样本形状,而不仅仅是两种。 这些包括方形、圆形和圆形样本。
这个 WooCommerce 变体插件允许您将样本对齐到产品显示的左侧、中间或右侧。
为您提供在下拉列表和标签之间切换不同类型样本的选项,反之亦然,以及更改样本的宽度、高度和字体大小。
它提供了在产品列表和单个产品上分别设置全局产品设置的可能性。 也可以使用 Swatchly 修改单个产品的设置。
通过 WooCommerce 动态变化功能,您可以将任何单个产品样本恢复为其原始设置。
该插件提供了禁用或启用带有十字符号、模糊和交叉、仅模糊和隐藏的属性类型的工具。
默认情况下,它为您提供了配置工具提示图像的图像大小和 Ajax 变体阈值的选项。
可以将样本预览列添加到管理面板中,并且购物者可以通过再次单击它们来取消选择变体。 Swatchly 支持形状嵌入尺寸控制,购物者可以打印变化预览。
此插件的 Pro 版本售价 49.00 美元,而 Lite 版本的免费。
主要特点:
- 将样本添加到商店、产品列表和产品详细信息页面
- 每个产品都可以在 Swatch 中单独配置
- 支持多色 Swatch 手表
- 提供 3 种不同的色板样式:方形、圆形、圆形
- 可单独调整单品和产品列表的全局设置
- 样本类型包括标签、颜色和图像
- 变体下拉菜单自动转换为 Swatch 类型的按钮/标签
随机评论:
- 这是一个很棒的插件,有很好的支持
- 选择时,Astra 主题不会更改产品图像。 我给了他们几天的访问权限,然后他们在一天内修复了它。 优秀的客户服务。 继续伟大的工作! Lukas Herbst 感谢一百万个 Lukas Herbst
- 这是一个很棒的小插件。 它为新进入者和初创公司提供了很多东西。 非常感谢,继续加油!
截图和视频:
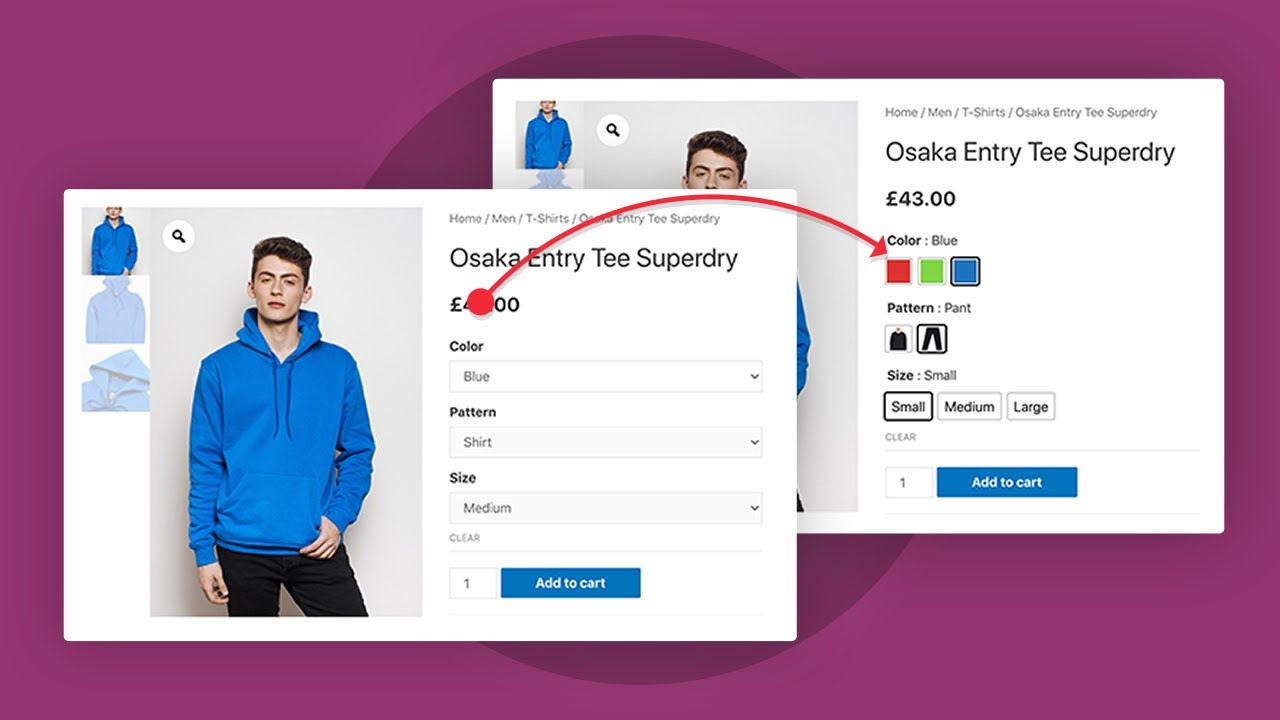
WooCommerce 插件的变体色板
WooCommerce 产品属性下拉到时尚色板转换插件

WooCommerce 的变化样本为您的客户提供更愉快的购物体验。 该插件根据各种因素显示产品变化,包括尺寸、颜色甚至纹理。
显示产品属性主要通过颜色、图像、单选和标签样本来完成。 此外,您可以设计圆形或方形的样本。
使用 WooCommerce 插件的 Variation Swatches,当您将鼠标悬停在您的产品样本上时,您的购物者将能够看到带有属性术语的工具提示。 使用此插件,您可以配置反映特定产品属性的样本。
使用三种类型的样本及其属性,您可以使用样本图标开发自己的默认属性。 通过将鼠标悬停在样本图标上,用户将能够查看他们选择的属性名称和显示颜色。
此外,您可以选择字体大小、背景颜色以及图标高度和宽度,插件将在特定属性的标签后面显示变体名称。
鉴于它与 Ajax 兼容,您可以轻松设置阈值,以便您的应用程序可以使用 Ajax 或 JavaScript 检查产品的可用性。
高级版包含自定义工具提示,可在用户将鼠标悬停在样本上时提醒他们描述性信息、图像或其他信息。 它还包括一个缺货警报,以便有一种稀缺感,因此会有更多的销售。
该插件可免费下载。
主要特点:
- 使用延迟加载选项,您可以显着减少网页加载所需的时间
- 将鼠标悬停在样本图标上时,具有自定义颜色的工具提示会显示属性的术语名称,这将很有用
- 选择一个样本并用复选标记标记它
- 可以使用不同的设计创建多个属性,并且可以轻松地在它们之间切换
- 显示变体名称以及属性标签
- 色板可以以圆形或方形格式排列
- 为产品属性定制色板
随机评论:

- 该插件非常简单且易于使用。 支持非常有帮助,而且反应迅速。
- 该插件很棒,非常可定制,正是我想要的
截图和视频:
WooCommerce 插件的产品变化样本
变体产品插件的属性选择和显示

为了显示您的 Woocommerce 产品的价格变化,您可以使用 VillaTheme 的 WooCommerce 产品变化样本。 使用此插件,您可以选择下拉菜单和色板作为选项。
您可以更改全局属性以水平或垂直格式显示的方式,以及使用搜索栏搜索现有的全局属性。
通过 WooCommerce 的产品变体样本可以显示五种类型的全局属性,例如按钮、图像、单选按钮、变体图像和颜色按钮。
作为 WooCommerce 产品变体样本的一部分,您可以在从变体样本中选择变体时自定义工具提示的边框、颜色、字体大小和位置。 您还可以自定义全局属性类型中使用的术语。
WooCommerce PRO 的高级版产品样本除了免费版提供的功能外,还提供其他功能。 该插件允许您创建无限的样本配置文件; 它甚至允许您复制现有的样本配置文件并创建新的配置文件。
可以在产品列表中显示或隐藏项目属性。 您还可以控制属性列表中每个术语的图像,以便在客户选择该术语时它们会发生变化。
此外,您可以选择是否在该特定产品页面上使缺货产品属性可点击。
免费下载此插件。
主要特点:
- 通过搜索搜索栏查找现有的全局属性
- 将自定义属性添加到插件设置
- 从可用配置文件列表中选择一个样本
- 全局属性可以水平或垂直显示
- 可以通过修改每个属性的术语来自定义现有的全局属性
- 只需单击几下,即可从任何下拉类型生成色板
随机评论:
- 非常容易设置,而且效果很好! 谢谢!
- 它很容易设置,有很多选项,我不得不做一些 CSS 更改,但它比大多数免费选项要好。
- 这是我用来制作会员网站的第一个插件,它只使用免费版本就可以正常工作。
截图和视频:
WooCommerce 插件的变体色板
WooCommerce 产品动态变化插件

Woosuite 的 WooCommerce 变化样本允许您通过用户友好的界面显示可变产品以及各种选项。
通过使用此插件,您可以通过单击按钮自动将下拉菜单转换为图像样本按钮。 此外,您可以选择使用切换选项将现有菜单转换为图像样本。
另一方面,如果变量包含图像,您可以为具有双色的产品变体设置双色,但仅当变量包含图像时该操作是自动的。
WooCommerce 的样本可让您在存档或商店页面上展示您的产品,以便客户轻松找到他们正在寻找的东西。
使用插件的高级版本,您可以自定义产品页面上色板的尺寸,包括模糊、交叉和隐藏缺货变化,以及自定义出现在标签、文本、和按钮。
使用 WooCommerce Pro 的 Variation Swatches,您可以将样本放置在存档和商店页面上,从而改善用户的购物体验。
变体工具提示随 WooCommerce Pro 的变体样本一起提供,允许您在商店页面上放置产品价格变化,使消费者更容易找到他们想要的产品。
它是一个免费插件,因此您将永远免费获得更新。
主要特点:
- 编辑产品属性以创建新样本
- 为无法用一种颜色描述自己的产品设置双色
- 组织处理缺货变化的流程
- 如果变体有图像,则将下拉菜单更改为“图像样本”
- 下拉菜单可以通过单击转换为按钮和标签
- 可以使用高级样式选项进一步自定义色板
随机评论:
- 在白白花了 125 美元后,他们一直告诉我联系他们,但没有。 30天后,他们拒绝给我退款。 这个插件我没用。
- 因为该插件从未被破坏,所以它以破坏所有样式和功能的方式进行了重写。 为什么要修复一些可以正常工作的东西?
截图和视频:
WooCommerce 插件的变体色板
WooCommerce 变体插件的自定义字段

Emran Ahmed 的 WooCommerce 变体样本提供了为 WooCommerce 变体创建自定义字段的最简单方法之一。 它具有出色的界面,并提供了许多用于选择产品属性变体的选项。
使用此插件,您可以创建产品变体弹出窗口并将颜色、图像和标签变体添加到单个产品。 您可以在快速查看中查看产品变体图像,免费版本允许您自定义变体图像的大小、颜色和形状。
当您将鼠标悬停在变体样本上时,WooCommerce 插件的变体样本提供了一系列看似无穷无尽的令人印象深刻的工具提示。
可以控制是否为每个变体显示悬停效果。 有多种自定义选项。 如果您需要更改默认插件样式表,您可以禁用它。
您可以在商店中包含 WooCommerce 变体样本插件,让您的用户查看缺货变体的交叉标志,这些变体可以有多达 30 种不同的变体,以及模糊或隐藏它们的选项。
该插件将允许用户避免担心选择错误的变体,因为可以同时选择多个变体。
使用 WooCommerce 的变体色板插件,您可以在每个色板图标旁边显示选择变体名称和标签。 此外,工具提示提供有关每个变体的附加信息。
高级版是免费的。 精简版正在出售。
主要特点:
- 为缺货的变体显示十字符号
- 将全局属性更改为颜色、图像和标签
- 能够在全局范围内选择 ROUNDED 变化样本形状
- 使用下拉菜单的变体会自动转换为按钮样本
- 让标签、文本和按钮交换可变产品属性
- 为具有可变属性的产品结合色样
- 将图像样本添加到产品属性变体
随机评论:
截图和视频:
因此,总结
我们在本文中编译了最好的 WordPress WooCommerce 产品变体插件。 这些插件可以大大改善您的网站。
我们祝您一切顺利。 由于我们定期发布有关最佳 WordPress 博客主题和博客作者最佳 WordPress 插件的文章,这些文章经常被我们的观众投票、推荐和分享。
如果您觉得我们从列表中遗漏了任何 WooCommerce 产品变体插件,请在评论部分告诉我们。 要及时了解我们最近的文章,请在 Facebook 上关注我们或在 Twitter 上关注我们! 您也可以在 Facebook 和 Twitter 上向我们发送您的评论。