8 个最佳 WordPress 古腾堡区块(以及如何使用它们)
已发表: 2023-01-25古腾堡编辑器彻底改变了我们使用 WordPress 构建网站和网页的方式。 它允许用户逐个创建内容和布局,并附带许多工具来执行此操作。 在这篇文章中,我们想看看古腾堡为此目的必须提供的一些最佳区块。
WordPress 编辑器是一款复杂的软件。 很容易忽略 Gutenberg 的一些功能,包括它附带的许多块。
因此,可能会有一些您不知道的存在,但它们可以显着改善您的工作流程并使您的网站运行起来更容易。 这份最佳古腾堡积木列表旨在确保情况并非如此。
如何将任何块添加到 WordPress 编辑器

在继续介绍 Gutenberg 中包含的最佳布局元素之前,让我们快速回顾一下如何向编辑器添加块。 基本上有三种不同的可能性:
- 斜线命令
- 添加块按钮
- 块插入器
以下是它们各自的工作原理。
1.使用斜杠命令
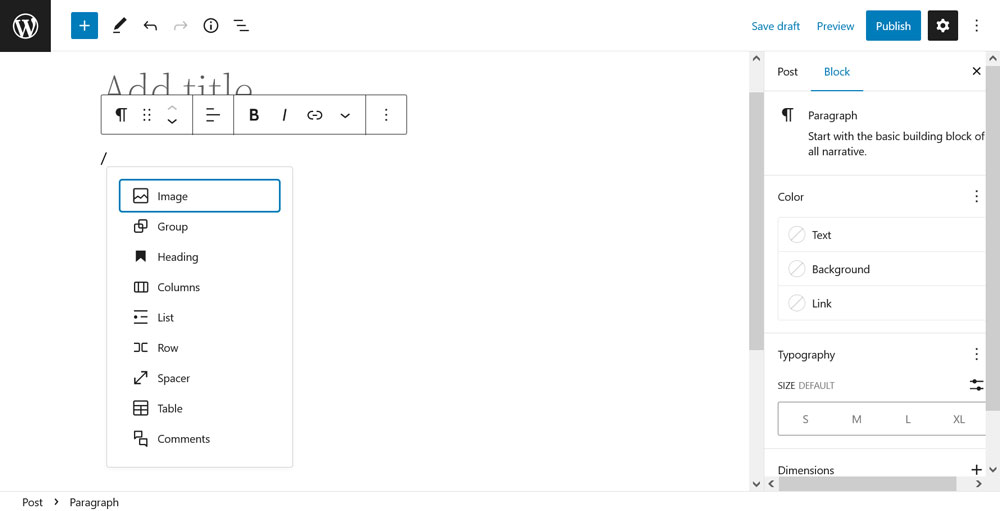
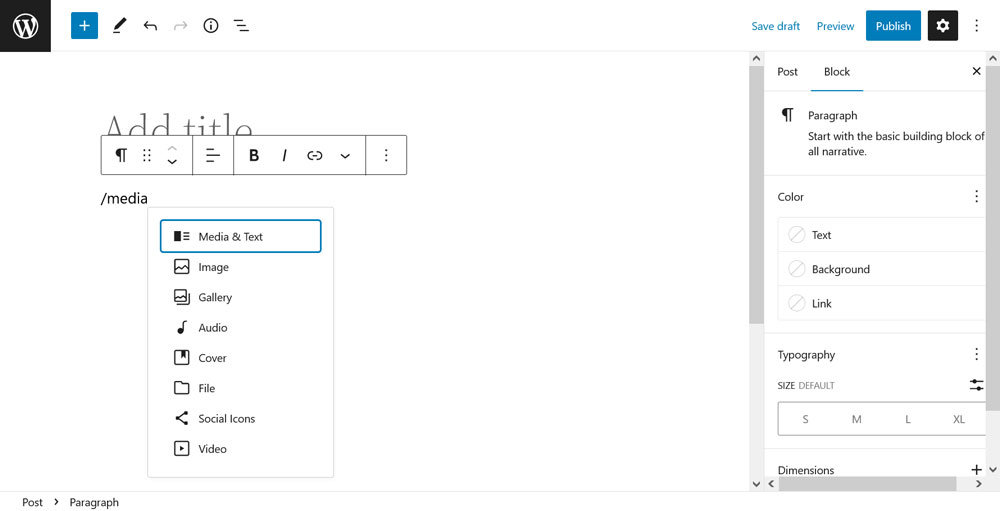
它们之所以得名,是因为您可以通过在编辑器的空行中键入正斜杠(“/”)来访问它们。 这样做会自动打开一个包含常用块的菜单。

您可以通过鼠标光标或键盘上的箭头键直接选择一个。 同时,如果您要查找的内容没有显示,只需开始键入要插入的块的名称即可。 然后它将出现在菜单中供您选择。

这是向 WordPress 编辑器添加块的最快方法。 它适用于页面/帖子编辑器和全站编辑器。
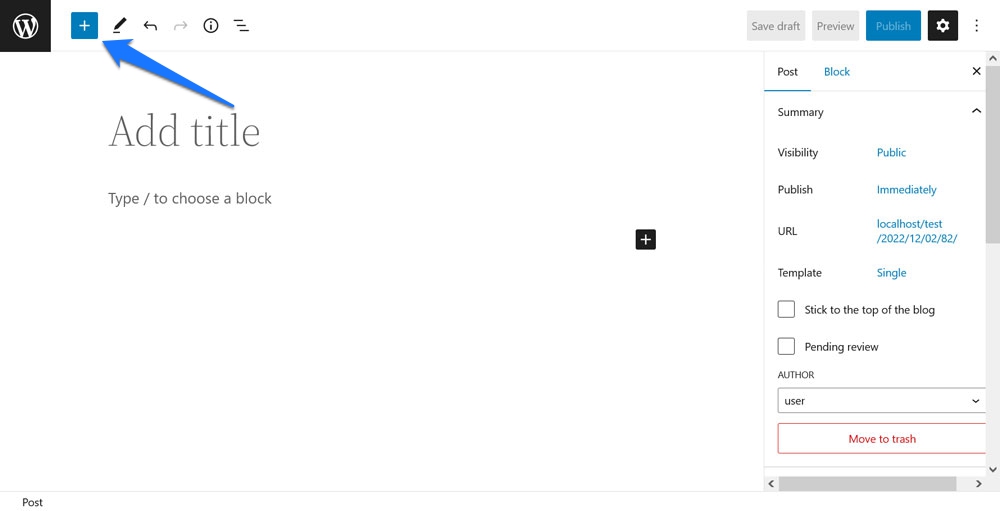
2.通过添加块按钮
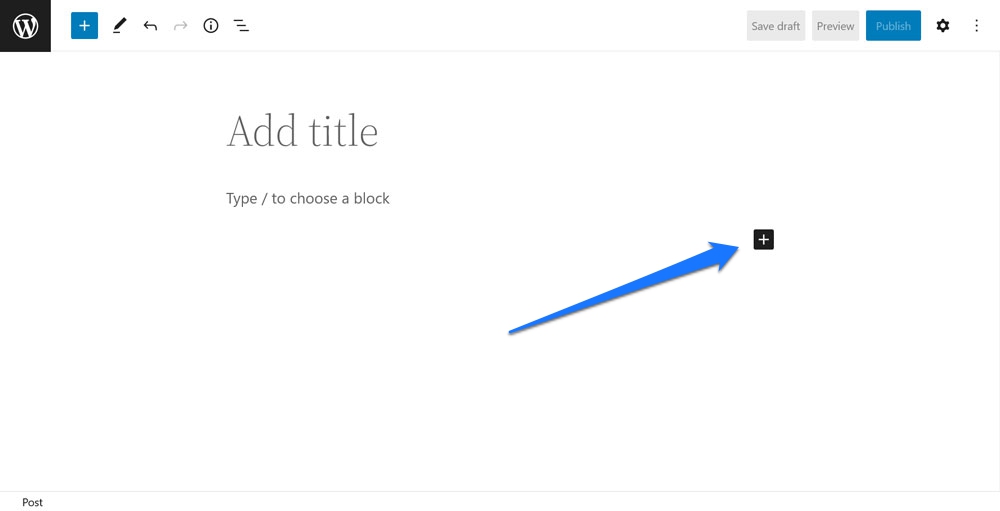
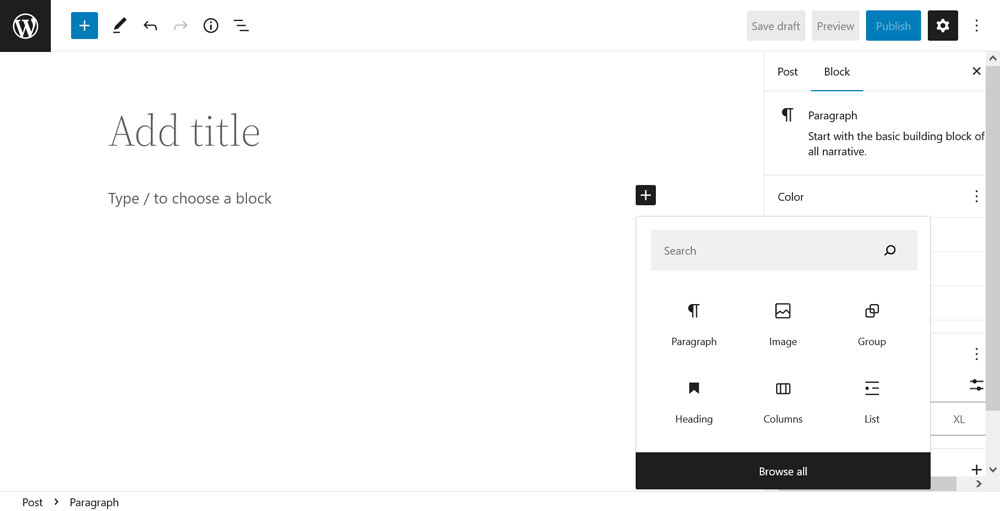
接下来,使用编辑器中最后使用的行下方显示的小“+”按钮。

单击它会打开一个与斜线命令类似的菜单,您可以在其中从常用块列表中选择或按名称搜索所需内容。

该菜单还在搜索过程中显示可用的块模式。 您需要通过鼠标选择块,此菜单不适用于键盘。 单击浏览全部打开块插入器,这将我们带到第三种方法。
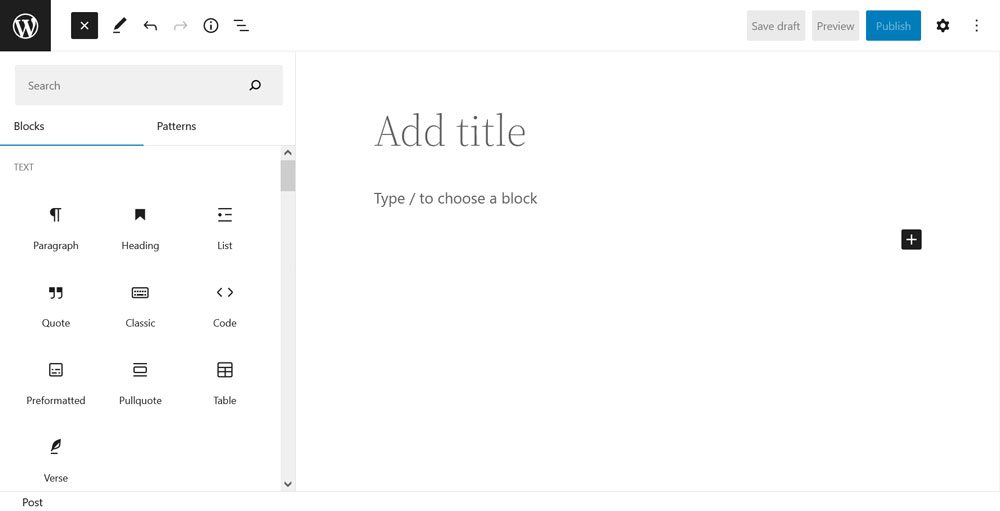
3. 使用块插入器
您可以通过单击编辑器屏幕左上角的蓝色大“+”按钮来访问块插入器。

这样做会在单独的侧面菜单中打开您网站上可用的完整块列表(和块模式)。

滚动查找您需要的内容或使用顶部的搜索栏直接查找。 找到所需内容后,您可以通过两种方式将其添加到页面:
- 单击块将其插入光标当前所在的位置(将鼠标悬停在所选元素上时,它将以蓝线显示该位置)。
- 将块拖放到您喜欢的位置。
这是古腾堡必须提供的最佳街区
好吧,在这个简短的讨论之后,是时候看看古腾堡带来了什么值得插入您的网站和页面的块了。 请注意,在这种情况下,我们只关注编辑器中可用的默认块(有一个例外)。 当然,可以通过插件向 Gutenberg 添加更多块,但我们不能在这里涵盖所有这些。
查询循环

我们从列表开始,可以说是块编辑器必须提供的最强大的块:查询循环。 它基本上是一个 WordPress 循环,这段代码负责输出 WordPress 帖子和页面中的任何内容,包裹在一个块中。
怎么运行的
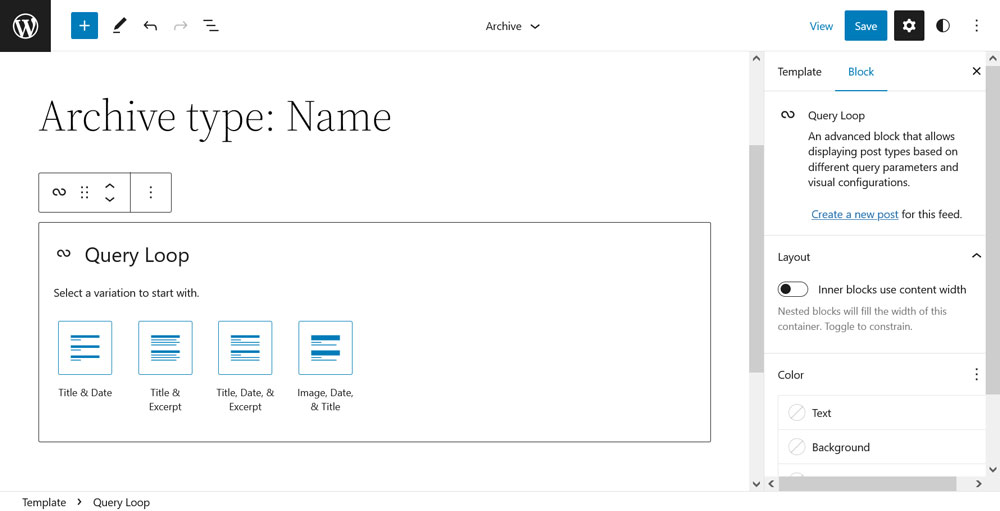
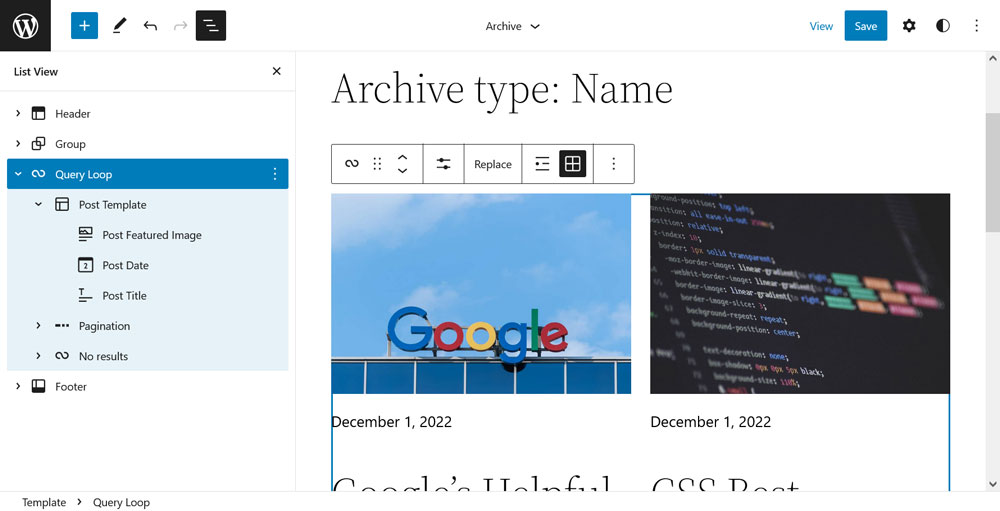
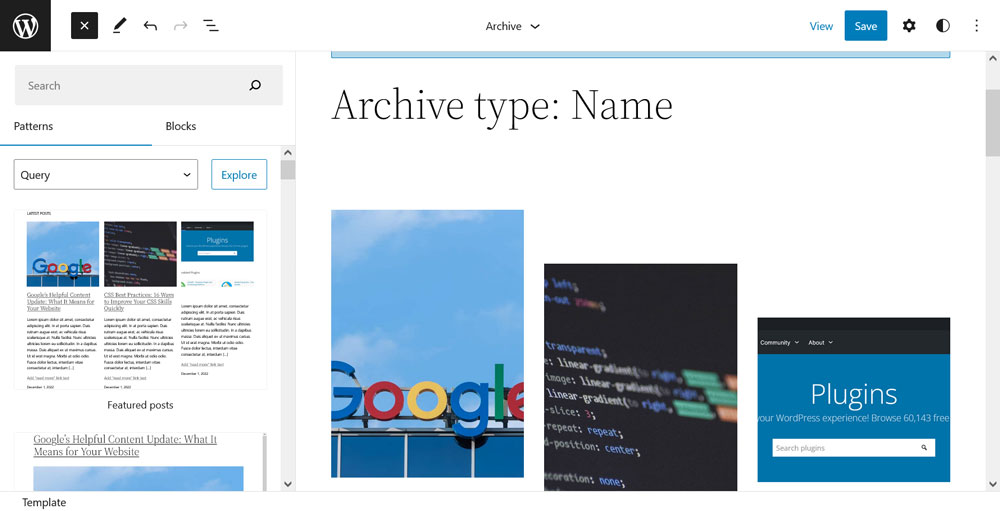
Query Loop 允许您非常轻松地向页面添加自定义内容。 当您将其输入到页面中时,您有两个选择:从块模式或空白模板开始。 选择第二个选项时,该块会要求您选择是否显示您的内容标题、日期、摘录和/或图像。

(注意:如果您的网站上已有帖子,使用此块效果最佳。Query Loop 将使用它们作为示例。)

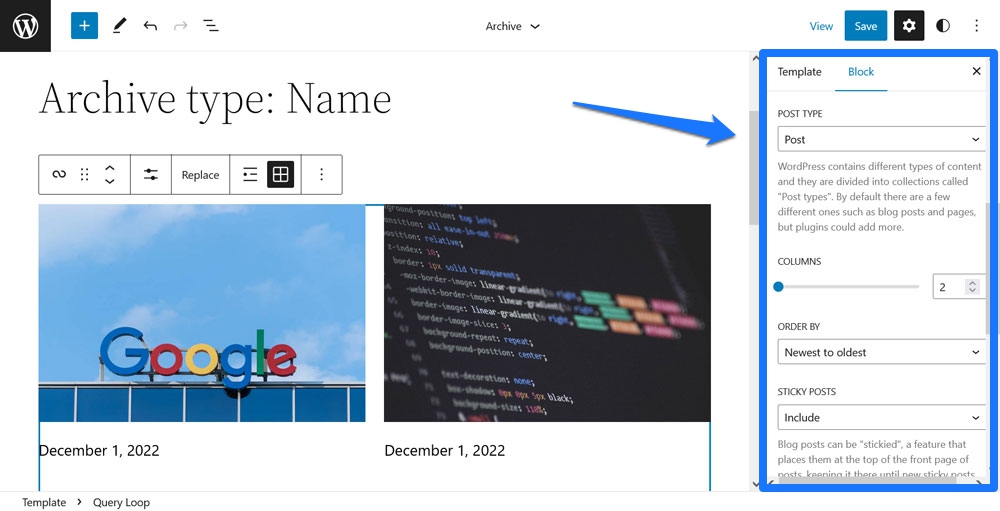
进入页面后,您可以通过多种方式自定义内容。 您可以在右侧的块选项中找到最重要的两个。

您可以 a) 选择您希望块输出的帖子类型,以及 b) 为显示的帖子或页面添加过滤器。 例如,您可以指示循环仅显示来自特定类别、作者或具有特定关键字的内容。 此外,您还可以从最新到最旧、相反或字母表的任一方向对其进行排序。
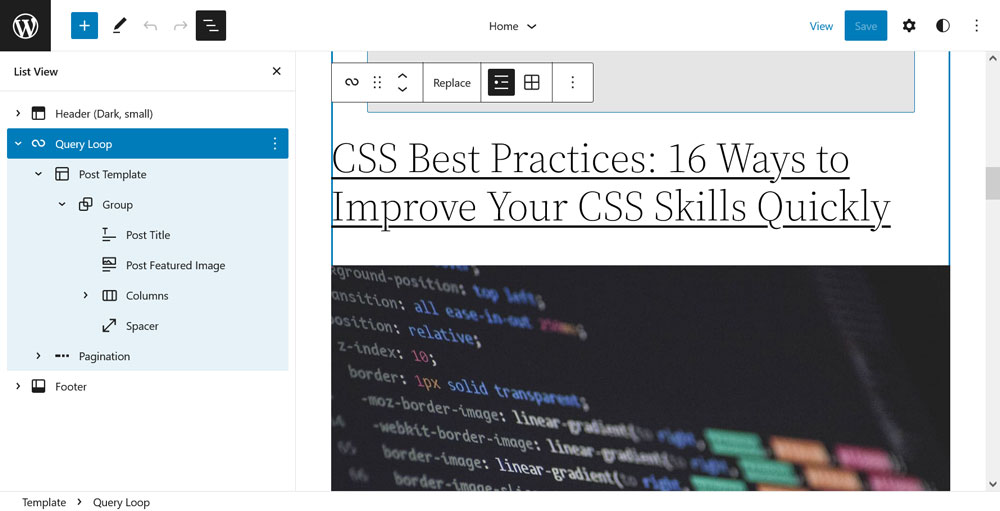
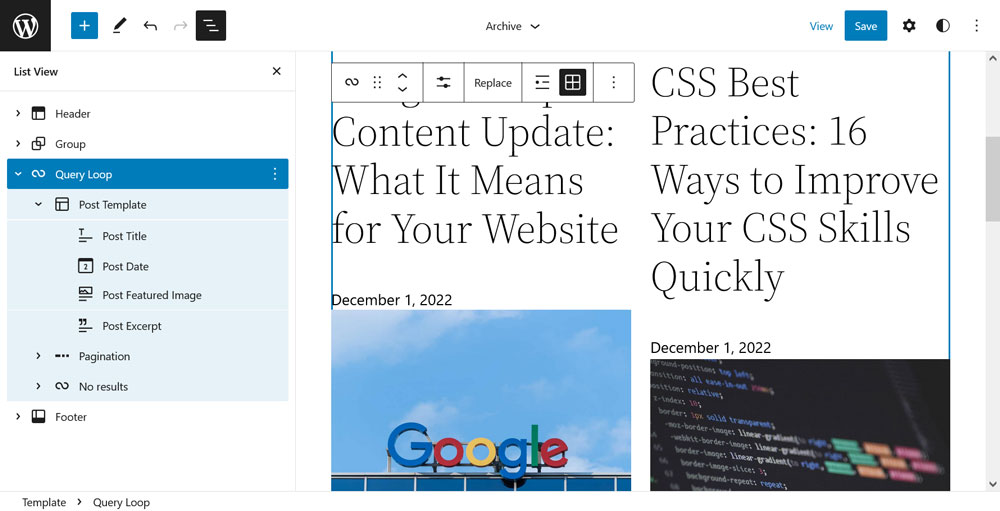
除此之外,您可以自定义为循环中的每个帖子显示的信息。 最简单的方法是通过左上角的列表视图。 它允许您更改帖子标题、特色图片和日期的顺序。 您甚至可以添加摘录之类的内容(另请参阅此列表中的下一项)。 对 Post Template 的任何更改都会影响 Query Loop 中的每个项目。

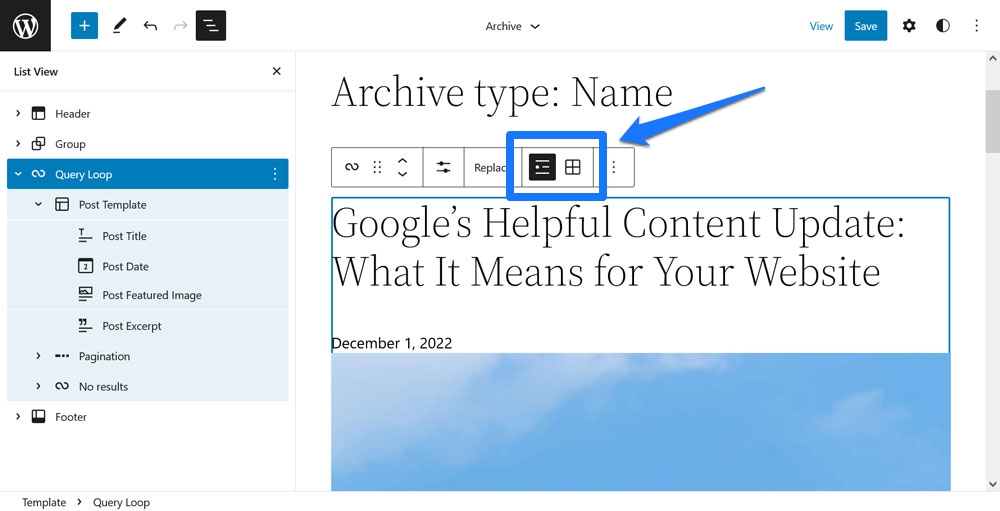
最后,您可以非常轻松地更改内容的设计。 例如,您可以在顶部的块设置栏中切换列表视图和网格视图之间的循环。

还可以更改列数、修改颜色等。 这甚至没有考虑通过块模式调整外观的多种可能性。

这个街区有什么好处
是什么让 Query Loop 成为最好的古腾堡块之一? 将权力交到日常用户手中的事实,在过去,这些权力只保留给开发人员和具有良好 PHP 技能的人。 现在任何人都可以创建和自定义 WordPress 循环并在其站点的任何位置输出经过过滤的内容列表。
结合站点编辑器及其导出站点自定义的能力,这意味着您无需任何编码知识即可创建自定义主题和编辑页面模板。 工作中出版的民主化。
帖子标题、摘录、内容、特色图片
我们已经在上面的查询循环块部分提到了这些块,但作为主题构建和模板化块的一部分,它们值得进一步研究。
怎么运行的
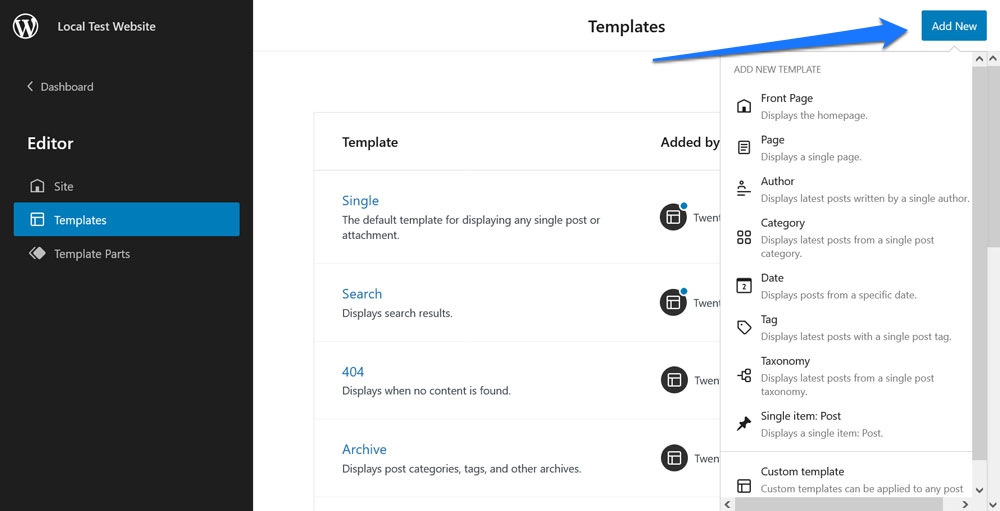
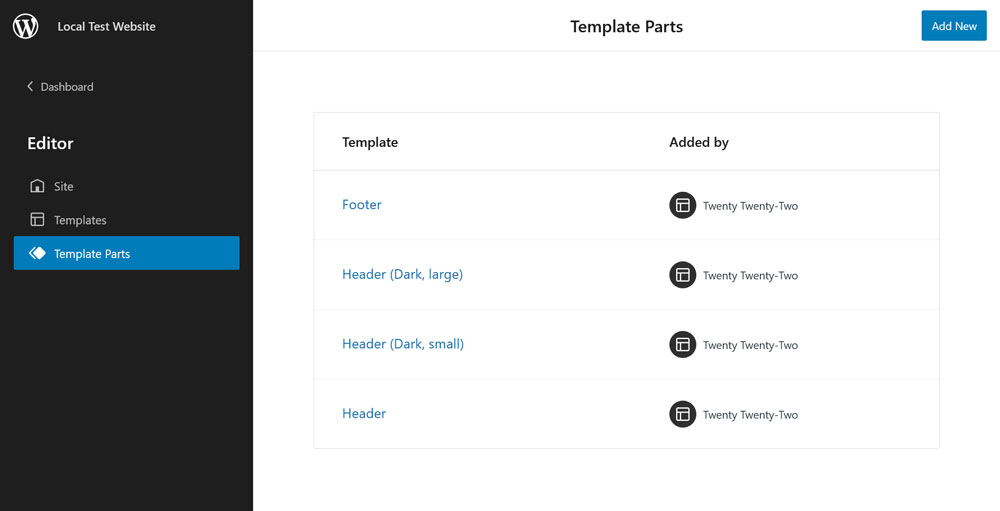
帖子标题、帖子摘录、帖子内容和特色图片使您可以随时随地以任何顺序显示页面和帖子中的重要信息和内容。 因此,您通常不会在帖子或页面中使用它们,而是在模板和模板部分中使用它们。 您可以通过单击左上角的徽标在站点编辑器(外观 > 编辑器,使用块主题时)中访问这些内容。


在模板菜单中,您可以通过右上角的添加新按钮创建自定义页面模板。

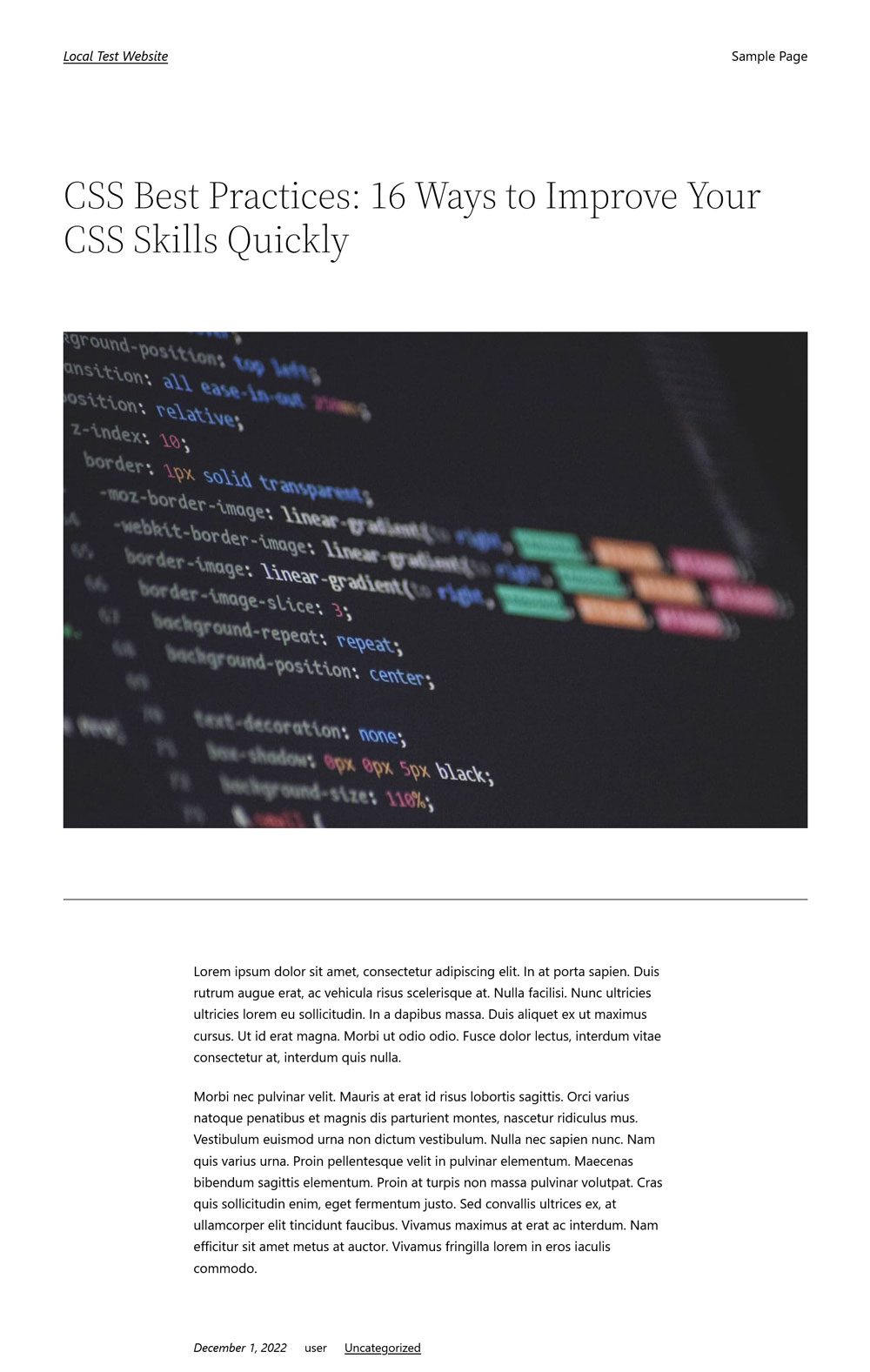
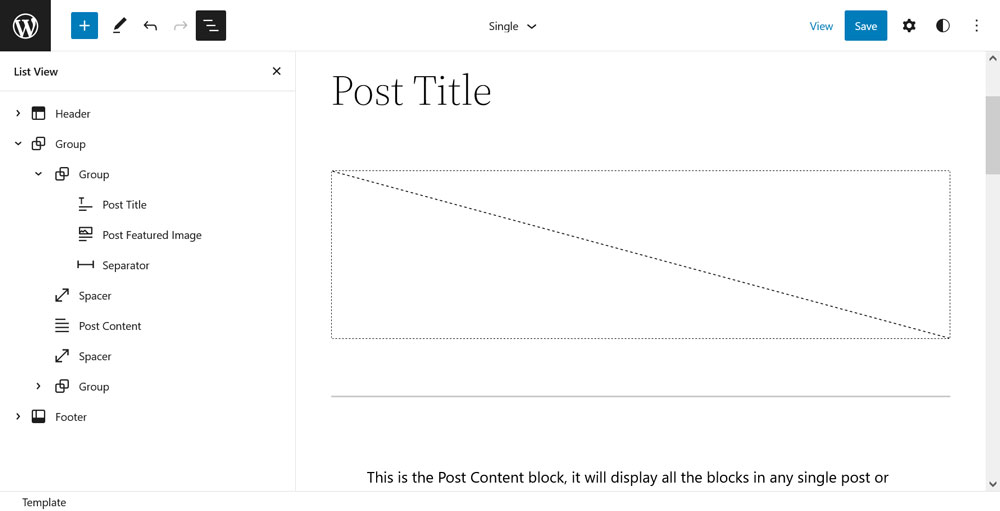
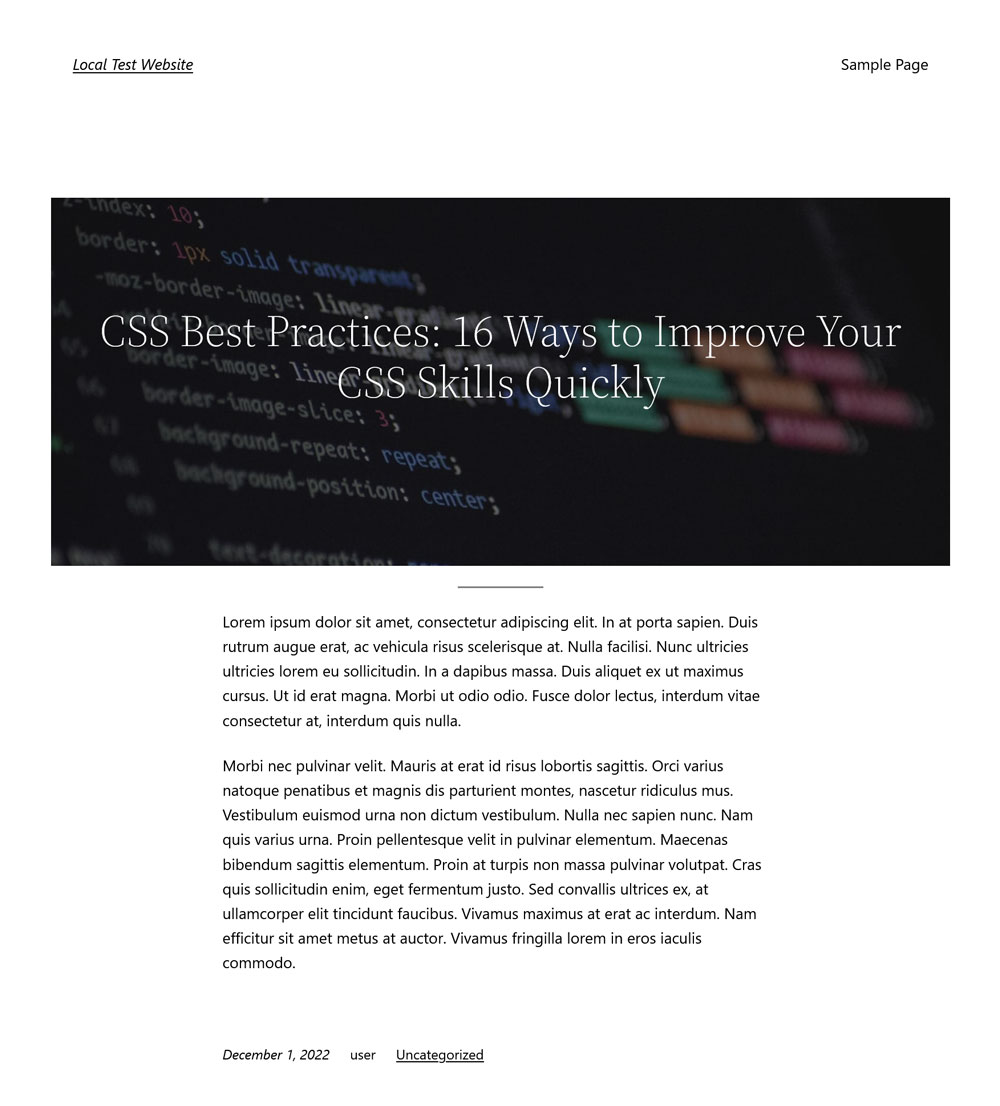
您可以将它们分配给帖子和页面,或者将它们设置为自动应用于某些类型的内容。 当然,您也可以编辑现有模板以更改其设计。 例如,这是二十二十二主题中单个帖子通常的样子:

这是随附的模板:

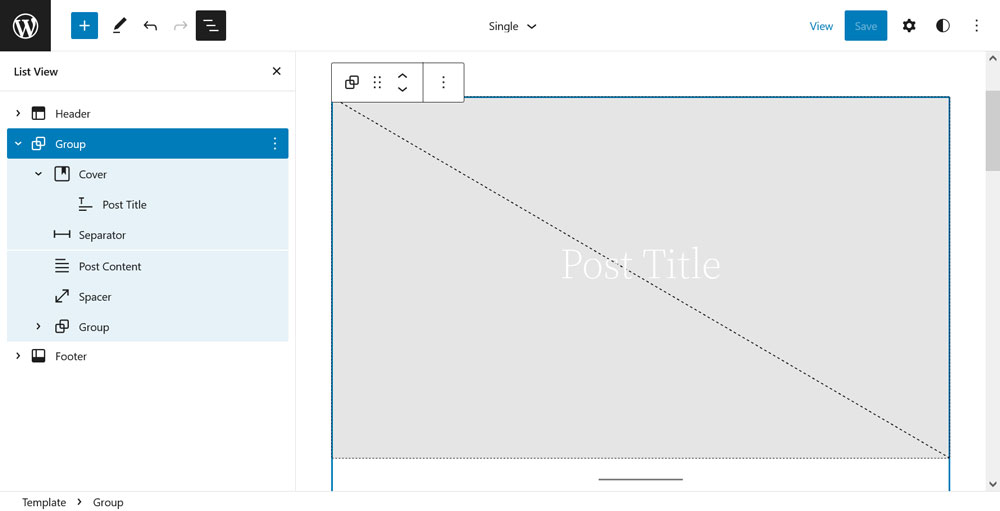
现在,我们可以进行以下更改:
- 用显示特色图像的封面块替换特色图像,添加深色覆盖,并将其移动到与发布内容相同的布局级别。
- 将 Post Title 移动到 Cover 块内,将其居中,并将其颜色更改为白色。
- 删除一些垫片并更改分隔符的样式。
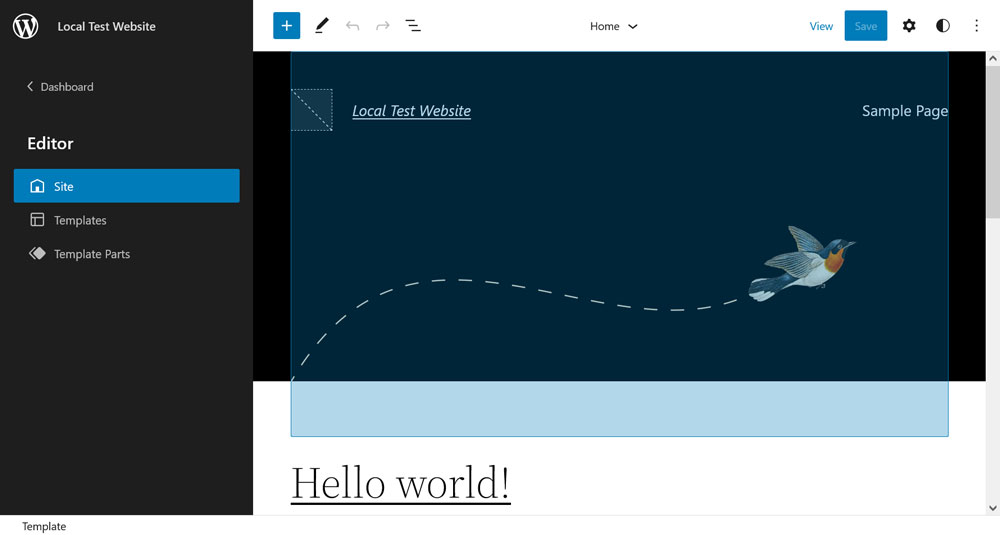
仅仅通过这几个步骤,页面看起来已经很不一样了:

以下是站点编辑器中的页面模板:

这些积木有什么好处
正如您在上面看到的,这些是一些最好的古腾堡积木,因为它们非常有效。 它们允许您四处移动和修改页面显示的基本元素。 只需点击几下,您就可以从根本上改变内容在您网站上的显示方式。 将它与“发布日期”、“类别”、“标签”和“发布作者姓名”块结合使用,您可以按照自己的方式构建网页。
注释
评论块是我们要在这里讨论的最后一个主题块。 正如您可能从其名称中推断出的那样,它负责添加表单以发表评论以及在您的页面上列出现有用户的意见。
怎么运行的
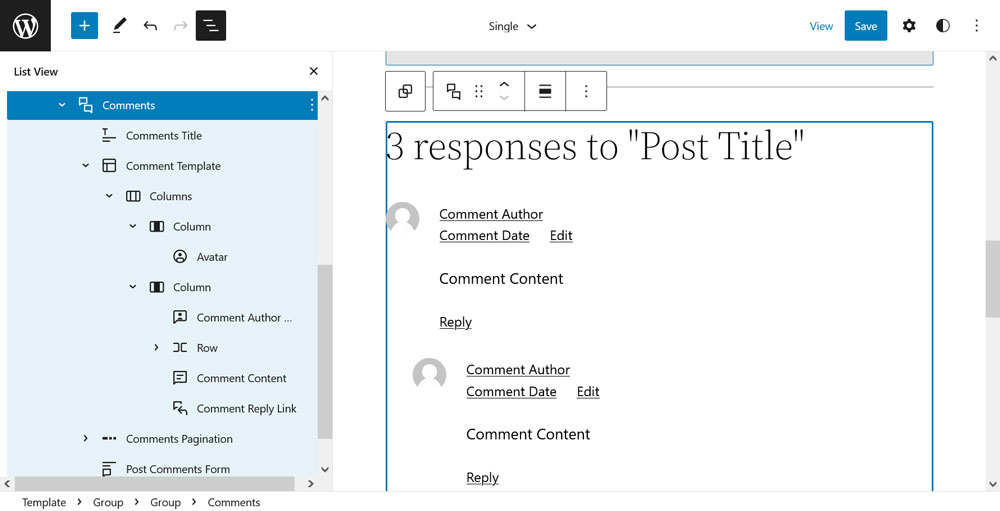
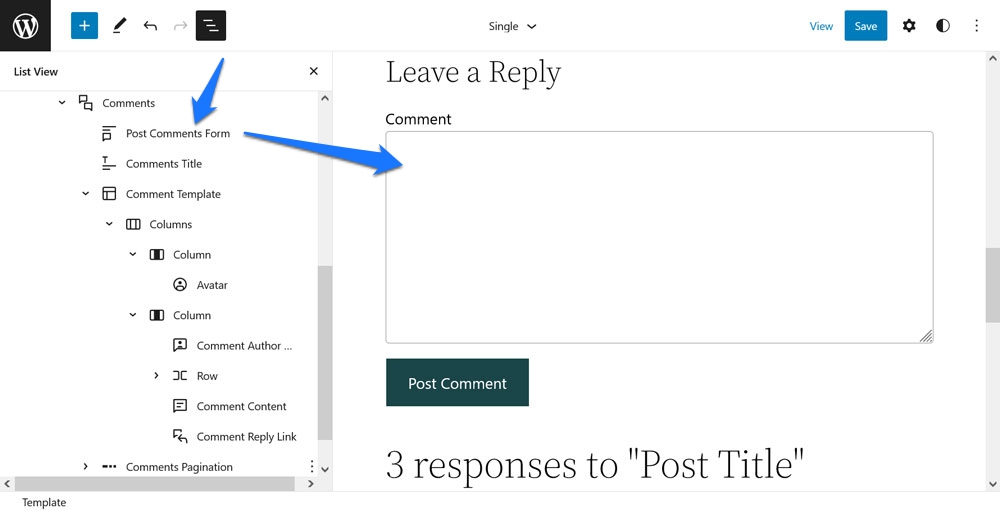
这里要记住的重要一点是,在打开列表视图时很快就会变得很明显,评论块由几个子块组成(注意:您可能必须单击提示将块切换到可编辑模式才能看到这些子块) .

即,这些是:
- 评论标题
- 评论模板(包括头像、评论日期、评论作者姓名、评论编辑链接、评论内容、评论回复链接)
- 评论分页(由评论上一页、评论页码、评论下一页组成)
- 发表评论表
现在应该很明显的是,这种划分允许您以任何需要的顺序排列不同的元素。 例如,在默认块中,添加评论的表单位于评论部分的底部。 如果想让访问者更容易到达,您只需将其移至顶部即可。

或者,您想翻转评论日期和作者姓名的顺序吗? 没有比这更容易的了。
此外,每个元素都带有合理的设计定制选项。 您可以更改头像图片的大小和边框半径,确定作者姓名是否应链接到作者的 URL(以及是否在新选项卡中打开),自定义评论日期结构,或简单地更改文本大小、颜色和元素的背景颜色。
这个街区有什么好处
老实说,作为普通的 WordPress 用户,在古腾堡之前,您是否知道如何更改您的评论部分? 我也不。
现在,有了评论块,您几乎可以完全控制它! 更重要的是,您实际上可以将评论表单添加到通常没有它们的页面,也可以在帖子到帖子的基础上删除它们(如果您创建一个没有评论块的模板并将其分配给您的帖子)。
目前唯一肯定缺少的是自定义文本元素的能力,例如,将评论表单顶部的“留下回复”更改为可能更适合您网站品牌的内容。
行/栈
Row 或 Stack 是一种格式化块,您会经常遇到但大多数时候都不知道。 它的唯一目的是水平或垂直排列元素并控制它们之间的关系。
怎么运行的
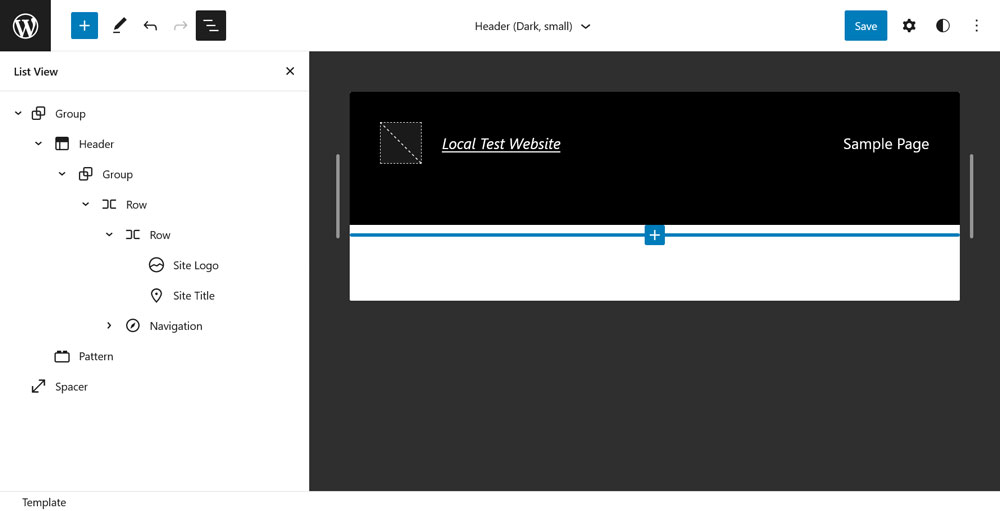
为了了解 Row 和 Stack 块的工作原理,最好的方法是查看页眉和页脚等模板部分(在站点编辑器的模板部分菜单中)。

这些不仅通常主要由 Row 元素组成,而且还包含相同类型的其他元素以控制标题内元素的外观。

正如您在上面的标记中看到的,此标头是一个 Row 块,其中包含用于站点徽标和标题的另一个 Row 元素以及一个导航块。 这很简单但足够了。
然而,真正的魔力在于 Row 块提供的选项(除了通常的排版和颜色设置之外):
- 更改元素的对齐方式(左、中、右、项目之间的空格,并允许跨多行换行)。
- 在水平和垂直之间调整方向(后者将其变成 Stack 而不是 Row 块)。
- 添加填充和边距。
- 控制块间距。
这使您可以轻松地以任何需要的方式排列元素。
这个街区有什么好处
过去,您需要使用大量浮动对象才能水平和垂直排列 HTML 元素。 即使在技术方面有所改进之后,您仍然有必要熟悉 flexbox 和网格之类的东西才能实现这一目标。 现在,只需点击几下即可。 有趣的是,Flexbox 正是 Row 块使用的技术,当您使用浏览器开发人员工具查看页面时,您可以看到这一点。
目录
这是唯一不属于本文前提的块,因为它还不是古腾堡默认块的一部分。 在撰写本文时,它仅适用于安装并激活 Gutenberg 插件。 然而,过去它需要额外的插件才能获得此功能,我很高兴它很快就会成为本机功能,并想试一试。
怎么运行的
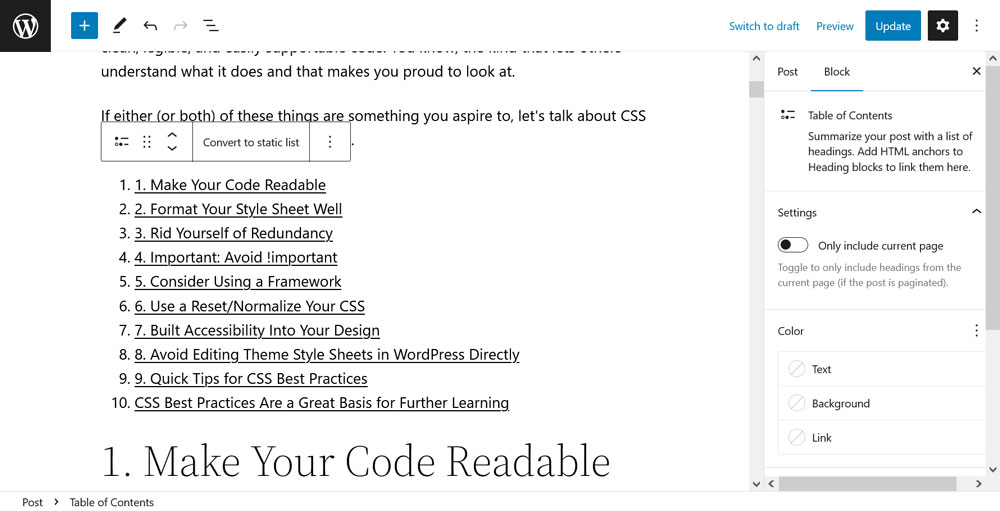
在古腾堡中创建目录非常简单。 首先,编写和格式化你的文本,包括你的标题。 然后,将目录块输入到您的页面或帖子中 - 就是这样。 该块将根据您页面上的标题自动创建一个可点击的目录。

此外,它还添加了必要的 HTML 锚点,以便页面跳转起作用。 这样,当有人点击目录中的链接时,屏幕会自动移动到该标题。
目前有点薄的是块的自定义选项。 它仅带有用于将 ToC 内容缩小到当前页面(用于分页内容)并自定义文本和背景颜色、大小以及边距和填充等内容的设置。
如果您想要更详细的选项(例如能够删除上面可见的双数),您可以将其转换为静态列表,它具有更多设置并使列表可编辑。
在这种情况下,目录块仅用作快捷方式。 也没有办法将列表转换回原始块。
这个街区有什么好处
创建目录曾经是一件乏味的事情。 您必须手动复制标题文本、输入 HTML 锚点、设置格式并添加正确的页面链接。 现在,所有这一切都为您完成——而且只需几秒钟!
当然,还有改进的余地。 当前缺少自定义选项有点令人失望。 页面跳转在预览中也不起作用,因为该块使用已完成帖子的 URL slug。 但是,它仍然使在 WordPress 中添加目录的过程更加容易。
你最好的古腾堡积木是什么?
WordPress 编辑器在不断发展,并在其曲目中添加新的块。 出于这个原因,很容易忘记它到底有什么可用的。
希望您在上面的文章中找到了一些灵感,也许是尝试更多积木的动力。 如果您发现了您真正喜欢的东西,我们很乐意听取您的意见!
您认为最好的古腾堡积木是什么? 有什么要添加到列表中的吗? 让我们在评论中知道!
