2022 年 6 个最佳 WordPress iFrame 插件(免费和专业版)
已发表: 2022-07-14您是否需要用于 IFrame 的可用 WordPress 插件?
在本文的帮助下,我们将探索适用于 IFrame 的最佳 WordPress 插件,重点介绍它们的主要功能,并就您可能希望将每个插件用于 IFrame 的原因提供一些建议。 通过选择正确的插件和您需要的功能,您可以获得良好的第一印象以赢得普通读者。 还保证了与所有顶级 WordPress 主题的插件兼容性。
明确创建了以下 WordPress 插件以支持 IFrame。 此选择还包括 Elementor IFrame、IFrame Popups、IFrame 小部件和许多其他相关插件的插件。
WordPress 的最佳 iFrame 插件
- 高级 iFrame 插件
- iframe 弹出插件
- 响应式 iframe 插件
- iFrame 图片库插件
- UltraEmbed 插件
- 元素包插件
以下是 2022 年适用于 IFrame 的最佳 WordPress 插件:
高级 iFrame 插件
可以隐藏和修改元素,是否自动高度,前向参数,以及......

使用 Advanced iFrame 插件,您可以将内容嵌入到 iFrame 中,其中可以隐藏或修改元素,可以设置自动高度和前向参数等。
使用短代码“[advanced_iframe]”,任何网页都可以包含在任何帖子或页面中。 用于 p3d 的 3D 查看器嵌入到 Advanced iFrame 中,因此可以直接在查看器中查看嵌入的 3D 模型。
可以使用此插件的可访问版本测试许多专业功能和预管理。 只有当两个域都位于确切的位置并遵循设置时,您才能修改 iframe 内的内容。
该插件有精简版和高级版。 高级版售价 24 美元,而精简版是免费的。
主要特征:
- iframe 中的特定区域
- 更改链接目标
- 观看次数不受限制
- 可以在这里找到缩放 iframe
- 支持小部件
- 互联网浏览器的检测
- 支持修改 iframe 的外部解决方法可用
- 基于 URL 的参数映射
- 无论 iframe 是否位于不同的域中,您都可以只显示其中的特定区域
随机评论:
- 到目前为止,我还没有遇到这个插件的任何挑战或问题。 我已经使用了一段时间了。 它比所有其他插件都易于使用。 感谢开发者。
- 这是为您节省一个月转换工作的唯一方法……特别是如果该网站是 K2 和多语言网站……非常感谢。
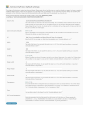
截屏:
iframe 弹出插件
专为使用 Web Url 在弹出窗口中显示任何网页而开发。

弹出窗口可以由 iframe 弹出插件创建,它允许任何网页显示在 iframe 弹出窗口中。
该插件利用 iframe 扩展在 iframe 窗口中显示弹出窗口。 您可以使用该插件轻松地在您的博客上显示弹出窗口。 可以在插件管理员页面自定义花式框弹出属性。
您可以使用插件短代码在特定帖子或页面中显示弹出窗口。 只需将插件中的短代码复制并粘贴到适当的位置即可。
可以将 IFrame 小部件拖放到侧边栏中,以便整个网站都可以看到弹出窗口(或者,您可以将插件 PHP 代码粘贴到 footer.php 文件中)。
这个插件附带了所有美妙的设置,您可以通过免费下载这个插件来获取所有更新。
主要特征:
- 在弹出窗口出现之前有一个超时
- 反应灵敏
- 会话期间只能进行一次配置
- 一个轻量级的实现jquery(花式盒子扩展)
随机评论:
- 我尝试了许多其他付费解决方案,但这是最好的——除了免费。 这里没有投诉,很容易获得五星级评价! 非常感谢!
截屏:
响应式 iframe 插件
一个响应式 iframe 将自己调整到其父元素

响应式 iframe 插件的工作方式与其他 iframe 插件不同。 它是一个 iframe 插件,可以根据父元素自动调整其大小。
为了使用响应式 iframe 插件,您必须创建帖子,单击右侧显示的 + 图标,然后选择添加块。 然后点击 Responsive iframes,默认会显示当前站点。
在块设置中,您可以指定要显示的 iframe 网页的实际宽度。 宽度由 iframe 网页的网站 URL 地址确定。
块设置可以从 iFramed 网站的高度和宽度导出,当块设置小于 iFramed 网站大小时会出现滚动条。
响应式 iframe 不收取任何费用。
主要特征:
- iframe 元素以默认边框呈现
- 您可以根据设备的尺寸指定要显示的站点的宽度
- 可以使用多个断点
- 如果需要其他样式,CSS 将应用于 iframe 的父元素
- 任何更高的断点宽度都将优先于最低的断点宽度
随机评论:
- 我真的很喜欢这个程序是自动的,可以在任何设备和任何浏览器上运行。 我强烈推荐它。
截屏:
iFrame 图片库插件
一个简单的 WordPress 插件来创建水平图像幻灯片


通过使用 iFrame Image Gallery 插件,您可以轻松地在 WordPress 中创建图像的水平幻灯片。 每个图像下方都会出现一个水平滚动条,允许您在图库中导航。
用户可以使用水平条滚动整个图像以查看整个图片。 此外,它还包括一个现场演示,您可以在其中观察插件的功能。 在管理员部分,您可以修改画廊的高度。
您可以使用提供的简码在帖子和页面中显示图库。 这些简码为图库提供高度和宽度选项。
具有特定功能的简码可以添加到模板中,而不是添加到特定的帖子或页面中。
iFrame 图片库插件是免费的。
主要特征:
- 简单格式的图片库
- 不需要Javascript
- 简码用于指定画廊的高度和宽度
- 通过手动滚动页面查看整个画廊
随机评论:
- 该插件使用 HTML iFrame 选项显示图库。
截屏:
UltraEmbed 插件
WordPress 的高级 iframe

UltraEmbed 插件中集成了许多高级功能,可让您更有效地管理 iframe。 使用此插件,您可以将 [iframe] 短代码与 src 属性结合使用。
每次用户确认他们正在使用该插件时,UltraEmbed(高级 Iframe)插件都会收集遥测数据。 这使我们能够更快地解决问题并改进应用程序。
一般来说,Appsero SDK 默认不收集数据。 SDK 仅在用户通过管理员通知授予权限后才会收集主要遥测数据。
您必须注意,如果 Appsero SDK 与 Appsero 集成,未经用户事先同意,它不会自动开始收集数据。
我们免费提供 UltraEmbed 插件!
主要特征:
- 可以根据需要调整宽度、高度和等级
- 可以为登录用户或所有用户单独设置此设置
- 每当用户确认使用插件时收集遥测数据
- 将 [iframe] 短代码与 src 属性结合使用将产生所需的结果
随机评论:
视频:
元素包插件
WordPress 的 Element Pack Lite

毫无疑问,Element Pack Lite 插件是 Elementor Page Builder 用户的最佳工具。 它提供了 40 多种日常用于页面开发和构建的最常用和基本元素。
Elementor Pack 提供最常用的元素(称为小部件),使您可以像拖放一样轻松管理网站内容。 使用 Elementor Pack 不需要编程技能。
在为 Elementor 开发 Element Pack 插件时,开发人员遵循了行业的最佳编码实践。 他们使用最新的 HTML 5、CSS 和 PHP 8 技术满足了必要的验证要求,以实现与 WordPress 5.8.x 的兼容性。
作为该插件的一部分,为用户提供了带有音频、视频和 Google 地图嵌入选项的 iframe 选项、延迟加载滚动条、360 度视图和基本仪表板自定义示例。
精简版免费,专业版售价 39 美元。
主要特征:
- 您可以使用 Elementor 页面构建器显示小部件等高
- 引入高级计数器小部件,允许用户创建完全可定制的计数器
- 允许在 elementor 页面构建器中进行高级手风琴设计,还允许 elementor iframe
- 详细的营业时间以精美的清单显示您公司或企业的工作时间
- 背景覆盖功能可以产生渐变边框,否则在 WordPress 中是不可能的
随机评论:
- 它使您网站的性能非常低,您可以在 GTmetrix 网站之前和之后看到这一点(您可以免费这样做)。 除了这个大问题,支持人员是不存在的。 如果这是“0”星,那么我将不会获得一星评级。
- Elementor 是制作现代网站的绝佳工具。 感谢开发者!
截图和视频:
收拾东西
如果您使用这些插件,您可能会拥有一个出色的网站。 感谢您访问 Better Studio 并阅读最佳 IFrame WordPress 插件列表。 它们功能强大且有利可图。
注意:我们强烈建议您查看我们精心挑选的现代 WordPress 托管服务提供商列表,以提高您网站的性能。 您可能还希望查阅我们的现代 WordPress 安全插件列表,以增强您网站的安全性。
我们希望此列表可以帮助您改进您的网站并实现您的业务目标。
请在评论中告诉我们您最喜欢的 WordPress 插件。 告诉我们是什么让它与众不同。 如果您想了解更多关于我们最新文章的信息,请在 Facebook 和 Twitter 上关注我们。