7 个最佳 WordPress 图像优化器插件(经过测试和审查)
已发表: 2023-04-19快速加载页面会给用户在浏览您的网站时带来更好的体验,并提高您网站的搜索引擎排名。 虽然许多因素都会导致页面加载缓慢,但图像往往对页面速度的影响最大,约占普通网页总大小的一半。
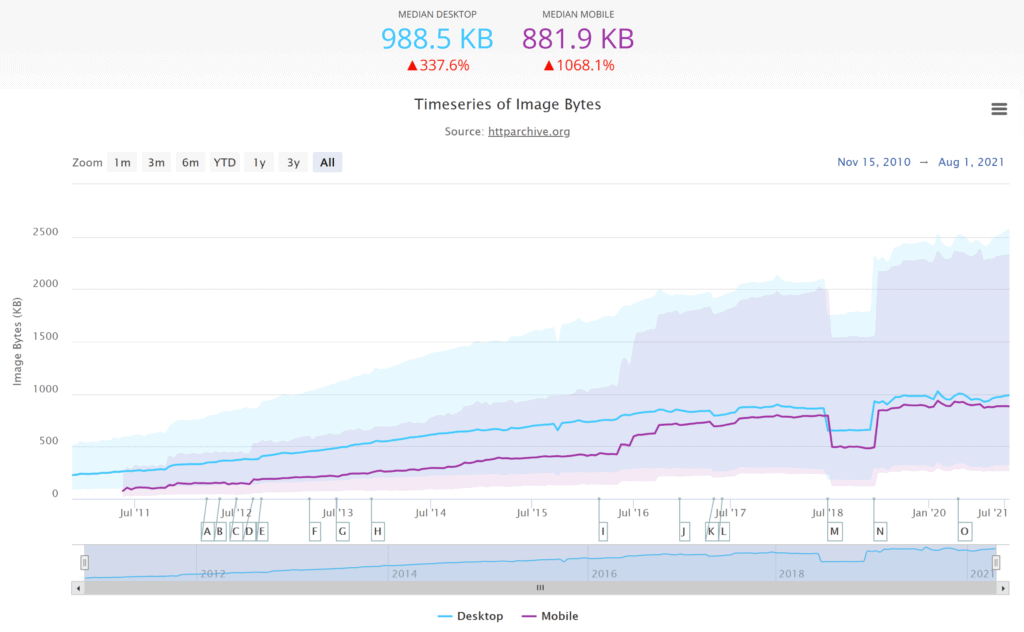
HTTP Archive State of Images 报告显示,网页上的图像请求中位数为 25,导致桌面浏览器的中位数权重为 988.5 KB,移动设备为 881.9 KB。 网页上图像的总重量每年都在持续增长,抵消了随着时间的推移互联网速度越来越快的任何好处。
如果您曾经使用过网站性能工具,例如 GTMetrix、Google PageSpeed Insights 或 Pingdom 网站速度测试,您就会直接知道有多少图像会影响您的性能得分。 因此,优化您网站上显示的每张图像非常重要,这样图像的总占用空间就不会增加页面加载时间。

资料来源:“图像舞台”——httparchive.org
过去,由于 WordPress 的核心版本不提供任何性能工具,因此每张图片在上传到 WordPress 之前都必须使用图片编辑器进行优化。 值得庆幸的是,不再需要这项耗时的任务,因为WordPress 图像优化器插件现在可以为您完成艰苦的工作,自动压缩上传到您的 WordPress 媒体库的每张图像。
为了帮助您改善网站的页面加载时间,我将解释 WordPress 图像优化的工作原理并比较可用的最佳 WordPress 图像压缩插件。
WordPress 图像优化器插件有什么作用?
WordPress 图像优化的总体目标是在不显着影响质量的情况下减小图像文件的大小。 这可以通过多种方式实现。
- 降低图像分辨率——降低图像的宽度和高度
- 删除元数据——删除 ExiF 元数据,例如创建日期、快门速度、版权信息、地理位置等
- 图像压缩——降低图像质量
- 更改图像格式——将图像转换为更高效的图像格式
尽管 WordPress 的图像优化插件提供不同的功能,但它们通常以类似的方式工作。
在压缩图片时,您可以选择手动压缩图片或上传图片后自动压缩图片。 批量压缩可用于优化整个 WordPress 媒体库。 这是减小先前上传图像文件大小的实用方法,但请注意,如果一次直接在您的网站上处理太多图像,这可能会暂时降低您的 WordPress 网站速度。

图像可以使用无损或有损压缩进行优化。 使用无损压缩,可以从图像中删除不必要的元数据以减小其文件大小,同时保持原始图像质量。 也可以存储删除的元数据并在以后恢复原始图像。
有损压缩更具侵略性。 这会导致文件更小,但也意味着图像质量会降低。 一旦图像使用有损压缩进行压缩,就无法恢复到其原始质量。 如果您愿意,可以将元数据保留在图像中,但如果删除元数据,以后将无法检索。 值得庆幸的是,许多 WordPress 图像优化器插件已经解决了这个问题,允许您保留原始图像以便以后可以恢复。
每种压缩方法都有利有弊,但有损压缩受到大多数网站所有者的青睐,因为它最大程度地减小了图像文件的大小,因此最大程度地缩短了页面加载时间。 WordPress 的图像优化插件可以让您在使用有损时控制应用多少压缩,但请注意,大量压缩会导致图像质量损失更大。
| 压缩类型 | 优点 | 缺点 |
|---|---|---|
| 无损 | 图像质量无损失 | 图像文件大小没有大大减少 |
| 有损 | 图像文件大小的巨大节省 | 压缩图像质量较低 |
流行的 WordPress 图像压缩插件提供了许多额外的工具来减少图像在页面加载时间上的重量。
- 延迟加载——通过仅在用户滚动到页面的该部分时显示图像来缩短初始页面加载时间
- CDN 图像托管——使用 KeyCDN 或 Cloudflare 等内容交付网络加快全球图像交付速度(Jetpack 的版本称为站点加速器!)
- 自适应图像——根据用户使用的设备提供正确大小的图像
- WebP 图像支持– 对高效 WebP 图像格式的原生支持
过去几年最大的发展之一是采用了 Google 的 WebP 图像格式,现在超过 95% 的互联网浏览器都支持这种格式。 谷歌表示,这种图像格式提供了卓越的无损和有损压缩,WebP 图像比 PNG 图像小 26%,比 JPEG 图像小 25-34%。
在撰写本文时,不幸的是无法在 WordPress 中上传或查看 WebP 图像文件,因此您需要上传 JPEG 和 PNG 图像并使用图像优化插件或 WebP 转换插件(例如 WebP Converter for Media)对其进行转换。 在我的个人博客上,我一直在使用 Cloudflare 的 Polish 图片压缩工具在文章中显示 WebP 图片,该工具在 Cloudflare 的服务器上压缩图片。
您可能会看到引用的其他图像格式是 AVIF 和 JPEG XL,但目前还没有很好的浏览器支持它们。
最佳 WordPress 图像优化器插件(包括测试结果)
是时候仔细看看我认为是当今市场上最好的 WordPress 图像优化器插件了:Smush、EWWW Image Optimizer、Imagify、Optimole、ShortPixel、WP Compress 和 TinyPNG。
为了帮助演示如何使用每个插件减小文件大小,我使用无损和有损压缩(尽可能)压缩了相同的 JPEG 图像和 PNG 文件。
我还将在本文后面讨论的一个因素是成本。 大多数 WordPress 图像优化解决方案都是在免费增值模式下发布的,因此您应该预料到核心版本会以某种方式受到限制。 虽然一些优化插件会限制功能,但限制图像压缩次数也很常见。 因此,您可能需要支付月费才能长期使用您喜欢的图像优化解决方案。


公平地测试图像优化性能是很困难的,因为可用的配置选项在不同的解决方案之间以及每个插件的免费和高级版本之间也有所不同。 因此,我使用每个 WordPress 插件的免费版本进行测试,因为它们使用更广泛。 为了符合某些解决方案的最大文件大小上传,两个测试图像在上传到 WordPress 之前都被调整为 2,000 像素。 在每次测试期间,元数据也会从图像中剥离。
让我们看看每个 WordPress 图像压缩插件的免费版本是如何执行的。
| WordPress插件 | 压缩类型 | JPEG格式 优化 | PNG 优化 | 笔记 |
|---|---|---|---|---|
| 粉碎 | 无损和有损 | 5.6% | 13.3% | 免费版的 Smush 只优化缩略图,因此使用缩略图进行压缩测试 |
| EWWW 图像优化器 | 无损和有损 | 87.9% | 53.8% | 使用 WebP 实现的最大节省 |
| 想像 | 无损和有损 | 85.6% | 70% | 由于文件上传限制,用于 JPEG 的图像较小 |
| 优化分子 | 无损和有损 | 91.6% | 44.4% | 更改图像质量设置不会影响 PNG 文件大小 |
| 短像素 | 无损和有损 | 93.4% | 67.3% | WebP 在质量和文件大小之间取得了最佳平衡 |
| 可湿性粉剂压缩 | 无损和有损 | 89.1% | 48.3% | WebP 图像文件比三种替代压缩模式大 |
| 压缩 JPEG 和 PNG 图像 | 有损 | 86.3% | 55.3% | 只有一种压缩级别可用 |
这些图像测试有助于展示每个解决方案如何处理我的样本图像,但请记住,这种类型的比较远非决定性的,因为每个解决方案都应用不同级别的压缩。 分析压缩图像的质量并在它们之间进行公平比较也很困难。
为了更好地了解这些 WordPress 插件以及这些结果是如何计算的,请继续阅读
1. 糊涂

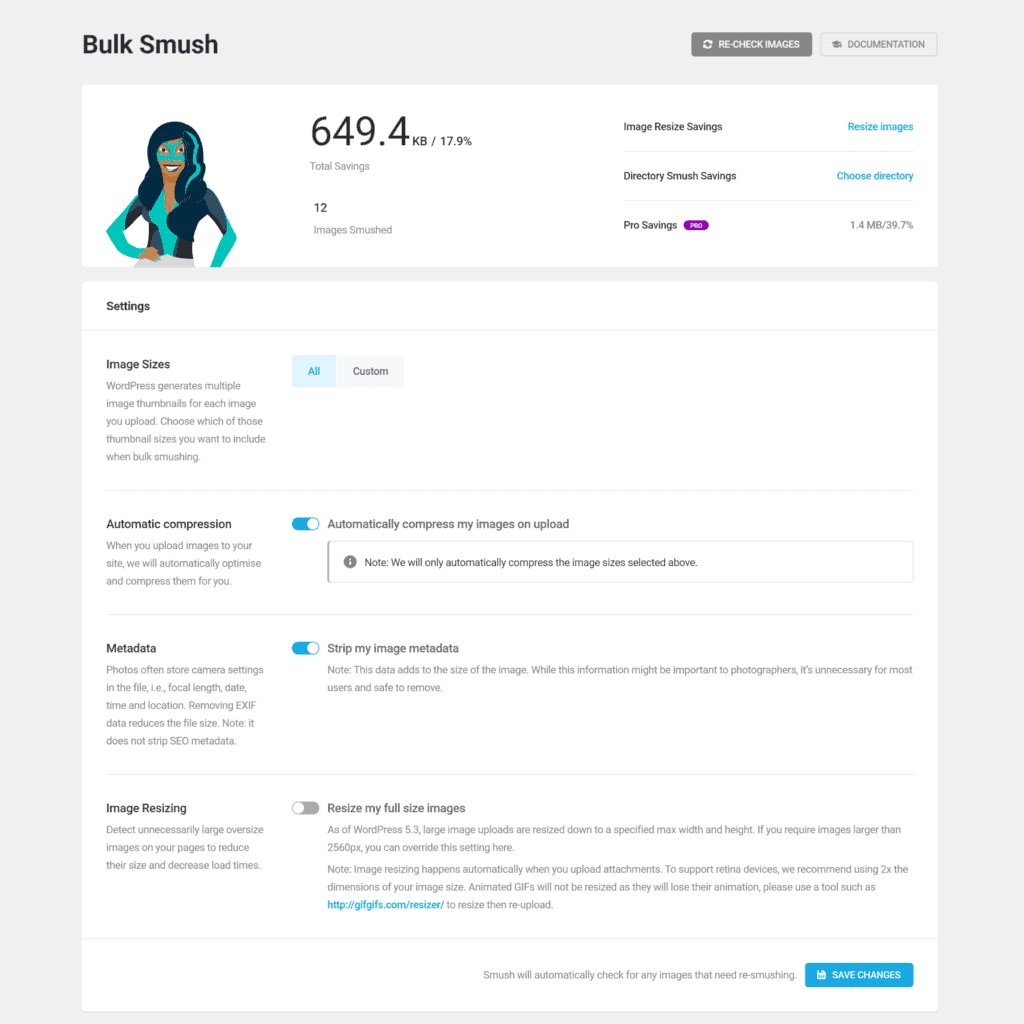
Smush 拥有超过一百万的活跃安装量,是目前互联网上最流行的 WordPress 图像优化插件。 该插件对延迟加载有很好的支持,它的批量优化工具可以一次从您的 WordPress 媒体库或 WordPress 上传目录之外的图像目录压缩多达 50 张图像。 还有一个很酷的功能,可以检测对于容器来说太小或太大的图像。
可以在 Smush 中免费压缩最大 5 MB 的 PNG、JPEG 和 GIF 图像文件。 所有图像都可以使用无损压缩进行优化,并且可以调整为您喜欢的最大宽度和高度。 还提供了一个新的“Super-Smush”选项,它承诺使用多通道有损压缩进行两倍的优化。
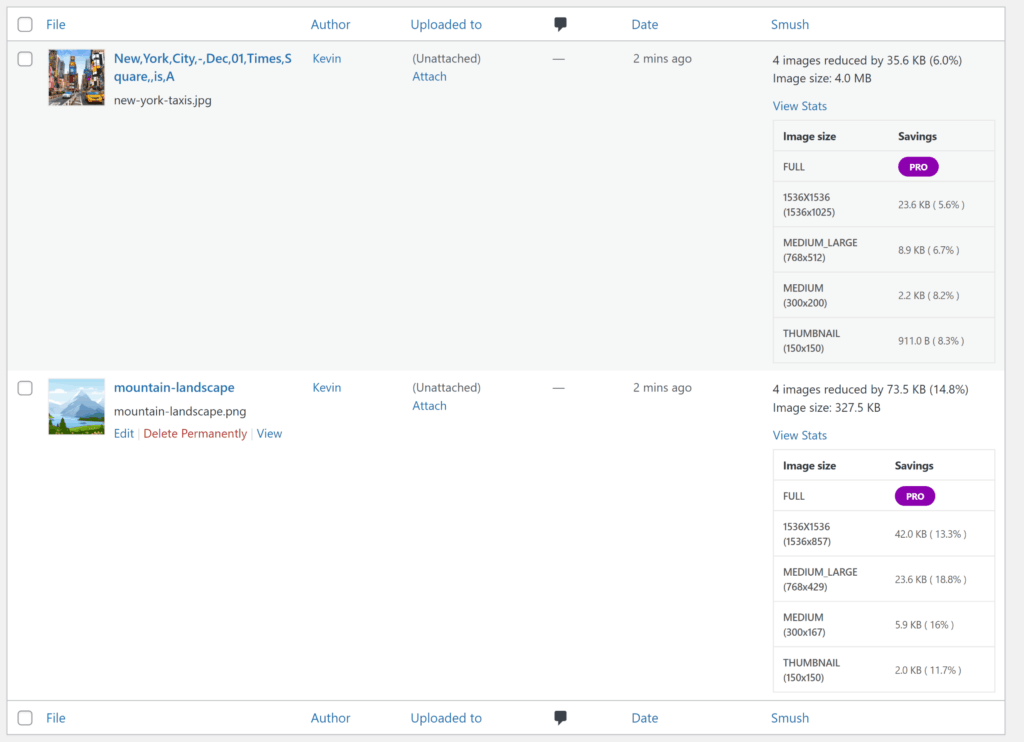
令人讨厌的是,除非您升级,否则图像的全尺寸版本不会被优化,因此只有缩略图图像被压缩。

Smush 的优化限制意味着我无法压缩我的测试图像的全尺寸版本。 只有我的图像缩略图被 Smush 压缩了。 由于 WordPress 5.3 引入了 1,536×1,536 像素和 2,048×2,048 像素的新缩略图尺寸,因此为每个测试图像生成的最大缩略图的宽度为 1,536 像素。

我不得不使用一种变通方法来公平地测试 Smush,将 Smush 激活之前 WordPress 生成的原始图像缩略图与 Smush 处理的压缩缩略图图像进行比较。
结果表明,Smush 能够将我的 JPEG 缩略图缩小 5.6%,将我的 PNG 缩略图缩小 13.3%
| 图像类型 | 图片大小 | 缩略图大小 | 缩略图大小 无损 | 优化 |
|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 422 KB | 398 KB | 5.6% (24 KB) |
| PNG | 327.5 KB | 316 KB | 274 KB | 13.3% (42 KB) |
尽管可以免费使用,但我发现 Smush 的免费版本限制太多,因为你只能压缩缩略图,而我使用的无损压缩并没有显着减少图像文件的大小。 “Super Smush”确实提供了改进的有损压缩,但 Smush Pro 提供了更好的体验。
Smush Pro 对图像文件大小没有限制,其批量优化工具允许一键压缩无限数量的图像。 还可以保存原始图像,并且支持 WebP 文件。 另一个卖点是 Smush Pro 的内容传送网络,它为您提供每月 10 GB 的带宽,以传送来自全球 45 个地点的图像。
Smush Pro 包含在所有高级 WPMU 开发计划中。 WPMU Dev 的单个许可证零售价为每年 90 美元,即每月 7.50 美元的有效费率。 这提供了无限的图像存储、5GB 的 CDN 存储和 5GB 的网站备份存储。 更高级别的计划提供额外的 CDN 和备份存储。
Smush 的优点
- 无限图像压缩,无月费
- 允许压缩来自非 WordPress 目录的图像
- 许多有用的自定义选项和对第三方 WordPress 插件的强大支持
- Smush Pro 的价格具有竞争力,包括使用内容分发网络
Smush 的缺点
- 免费版只优化图片缩略图
- 免费版将文件大小限制为 5MB
- 您需要升级到 Smush Pro 以获得 WebP 支持和无限制的批量图像优化
2. EWWW 图像优化器

EWWW Image Optimizer 是一个我很熟悉的 WordPress 插件,因为我已经在我自己的网站上使用了几年。 它是最好用的免费 WordPress 图像优化器插件之一,因为它对压缩图像的数量没有限制,对上传图像的大小也没有限制。
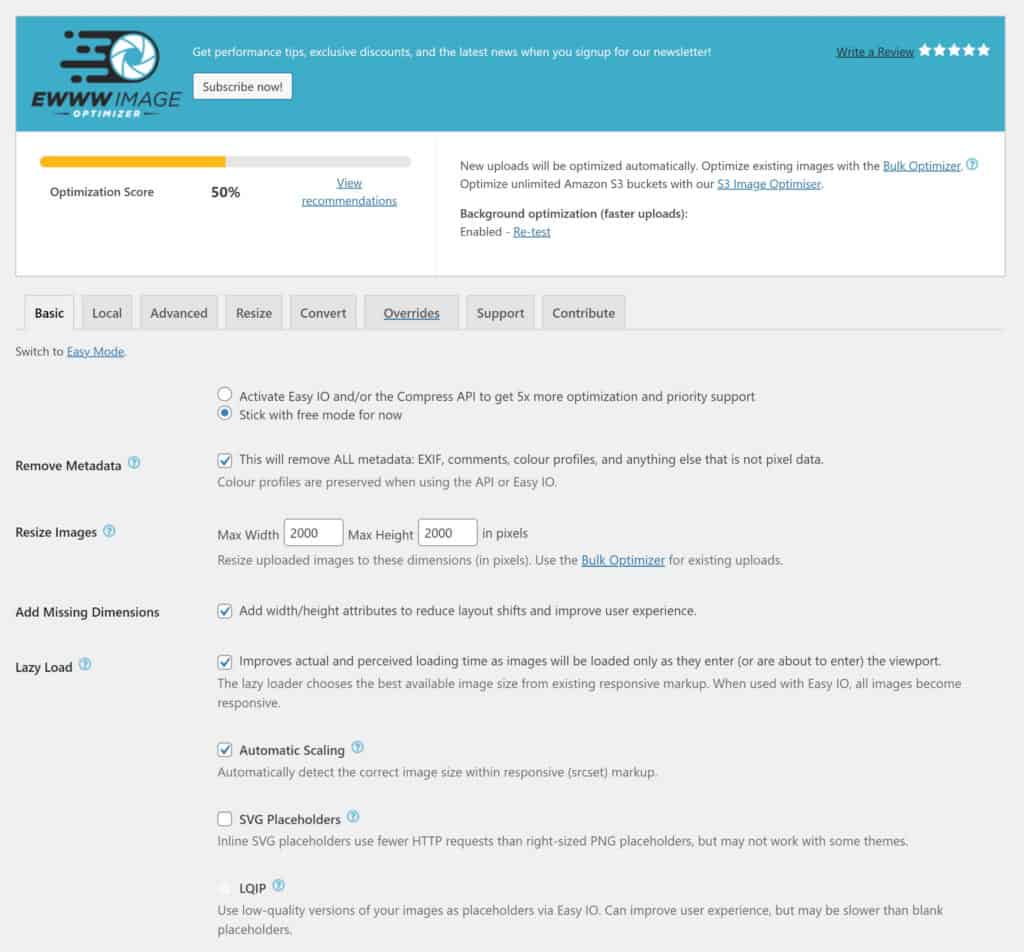
EWWW 图像优化器支持 JPEG、PNG、SVG 和 GIF 图像的压缩。 图像可以调整大小,也可以转换为其他图像格式,例如 WebP。 批量优化工具可以处理无限数量的图像,压缩后可以保留原始文件。 您还可以通过指定目录的服务器路径来安排优化和优化 WordPress 之外的媒体。

EWWW Image Optimizer 的核心版本为 JPG、PNG 和 GIF 图像提供无损压缩,开发人员称之为 Pixel Perfect。 一种称为 premium 的有损压缩模式也可免费用于 PNG。
我能够使用无损压缩将我的 JPEG 和 PNG 测试图像减少 3.8%,尽管有损压缩能够将我的 PNG 图像减少 49.6%。
| 图像类型 | 图片大小 | 无损 | 优化 | 有损 | 优化 |
|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 3.88 MB | 4.4% (177.5 KB) | – | – |
| PNG | 327.5 KB | 315 KB | 3.8% (12.5 KB) | 162.6 KB | 49.6% (164.9 KB) |
通过将图像转换为 WebP,我看到了更大的文件缩减。 当我使用有损压缩时,它将我的 JPEG 图像减少了 87.9%,将我的 PNG 图像减少了 53.8%。
| 图像类型 | 图片大小 | WebP——无损 | 优化 | WebP——有损 | 优化 |
|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 492.8 KB | 87.9% (3.57 兆字节) | – | – |
| PNG | 327.5 KB | 224.1 KB | 31.6% (103.4 KB) | 151.3 KB | 53.8% (176.2 KB) |
EWWW Image Optimizer 的高级版零售价为每月 7 美元,单个许可证。 该版本增加了对压缩 PDF 文档的支持,并解锁了三种有损压缩模式。 它还包括 Easy Image Optimizer,这是一种自适应图像优化 CDN,可以在查看图像时自动压缩、转换和缩放图像。 还提供 Javascript 和 CSS 性能工具。
他们的 CDN 在美国和欧洲都有位置,为单一许可证用户提供 200 GB 的带宽。 每月 15 美元的许可证不仅允许在十个网站上使用 EWWW Image Optimizer Pro,还可以解锁全球 CDN 交付和 400 GB 带宽。
EWWW 图像优化器的优点
- 对图像文件大小没有限制
- 无限图像压缩,无月费
- WebP 图像转换显着减小了文件大小
- 批量优化器可让您一键优化所有图像,并且支持非 WordPress 目录
EWWW 图像优化器的缺点
- 有损压缩仅适用于高级版本的 JPEG
- 全球 CDN 仅适用于每月 15 美元的高级计划
3.想象

Imagify 是 WordPress 图像优化服务,由 WordPress 缓存插件 WP Rocket 的开发人员创建。 该插件允许您转换 JPEG、PNG、GIF 和 PDF 文件格式。
为了使用 Imagify WordPress 插件,您需要创建一个帐户并在插件设置区域中输入提供的 API 密钥。

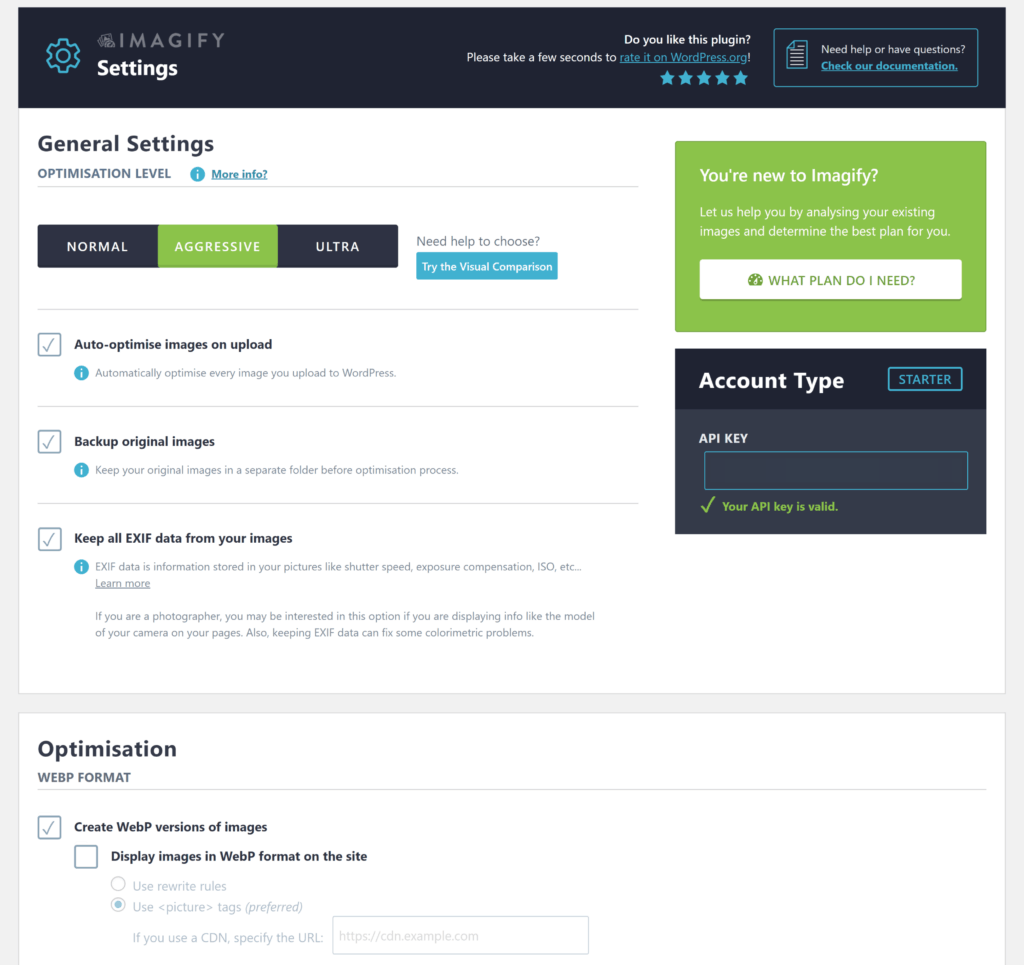
Imagify 采用了简化的用户界面,在一页上显示所有设置。 这种方法将吸引许多网站所有者,但高级用户可能会因为缺乏可用的配置选项而感到受限。
有一些选项可以在上传时自动优化图像、保留原始图像、剥离元数据以及从优化中排除缩略图大小。 可以将图像调整为指定的最大宽度,您可以从自定义文件夹中选择图像进行优化。 Imagify 还支持 WebP 图像格式,可以从内容分发网络分发 WebP 图像。
可以在单独的页面上执行批量优化。 这是将您首选的压缩级别应用于目录中所有图像的快速方法。

Imagify 提供三种压缩选项:Normal、Aggressive 和 Ultra。 Normal 使用无损压缩,而 aggressive 和 ultra 使用有损压缩。 开发人员注意到使用激进模式的质量差异几乎不明显,但警告说超模式可能会显示图像质量下降。
Imagify 的妙处在于,您可以随时使用不同的压缩设置重新优化图像。 您还可以使用 Imagify 的图像比较工具来比较压缩图像与原始图像的质量。
不幸的是,Imagify 将免费帐户中的文件上传限制为仅 2MB,因此我不得不将我的 JPEG 图像宽度从 2,000 像素减少到 1,350 像素以测试我的 JPEG 文件。 使用这个较小的图像,有损压缩能够将图像文件大小减小 39.9%,同时有损压缩将其减小 85% 和 85.6%
对于我的 PNG 图像,有损压缩将文件大小减小了 10%。 当我改为选择有损压缩时,节省量增加到 68.6% 和 70%。
| 图像类型 | 图片大小 | 无损(正常) | 优化 | 有损(激进) | 优化 | 有损(超) | 优化 |
|---|---|---|---|---|---|---|---|
| JPEG格式 | 1.93 MB | 1.16MB | 39.9% (0.77 兆字节) | 289.37 KB | 85% (1.64 兆字节) | 277.3 KB | 85.6% (1.65 兆字节) |
| PNG | 327.5 KB | 294.5 KB | 10% (33 KB) | 102.9 KB | 68.6% (224.6 KB) | 98.1 KB | 70% (229.4 KB) |
Imagify 的免费计划一点也不慷慨。 除了将每个文件上传限制为 2MB 之外,它每月只为您分配 20MB 的压缩空间,超出您的分配空间,每额外 GB 收费 8 美元。 他们建议 20 MB 适合 200 张图像,但我相信 40 到 50 张图像是更好的估计。
他们的增长计划零售价为每月 4.99 美元。 它允许每月压缩 500 MB,并在您的分配上每增加 GB 收费 5 美元。 每月 9.99 美元的无限计划允许无限次按压。
想象的优点
- 易于使用的彩色用户界面
- 可以随时使用不同的压缩方法重新优化图像
- 可以在单个目录上处理批量优化
想象的缺点
- 压缩似乎比其他解决方案慢
- 每月 20 MB 的图像压缩意味着 Imagify 的免费计划仅适用于测试服务
- 高级用户可能会发现缺少自定义选项令人沮丧
4. 优化分子

Optimole 是一个基于云的 WordPress 图像优化插件,它可以动态压缩图像,然后根据用户使用的设备向用户提供正确的图像。 该公司使用亚马逊的内容交付网络 Cloudfront 为来自全球超过 225 个地点的访问者提供图像。
Optimole 支持所有图像类型。 如果访问者的浏览器支持,图像也会以 WebP 格式传送,尽管图像仍将使用原始文件扩展名。
与 Imagify 一样,您需要使用 Optimole 创建一个帐户才能使用他们的服务。 只要您的网站每月访问者不超过 5,000 人,他们的免费计划就可以让您完全访问他们的服务。

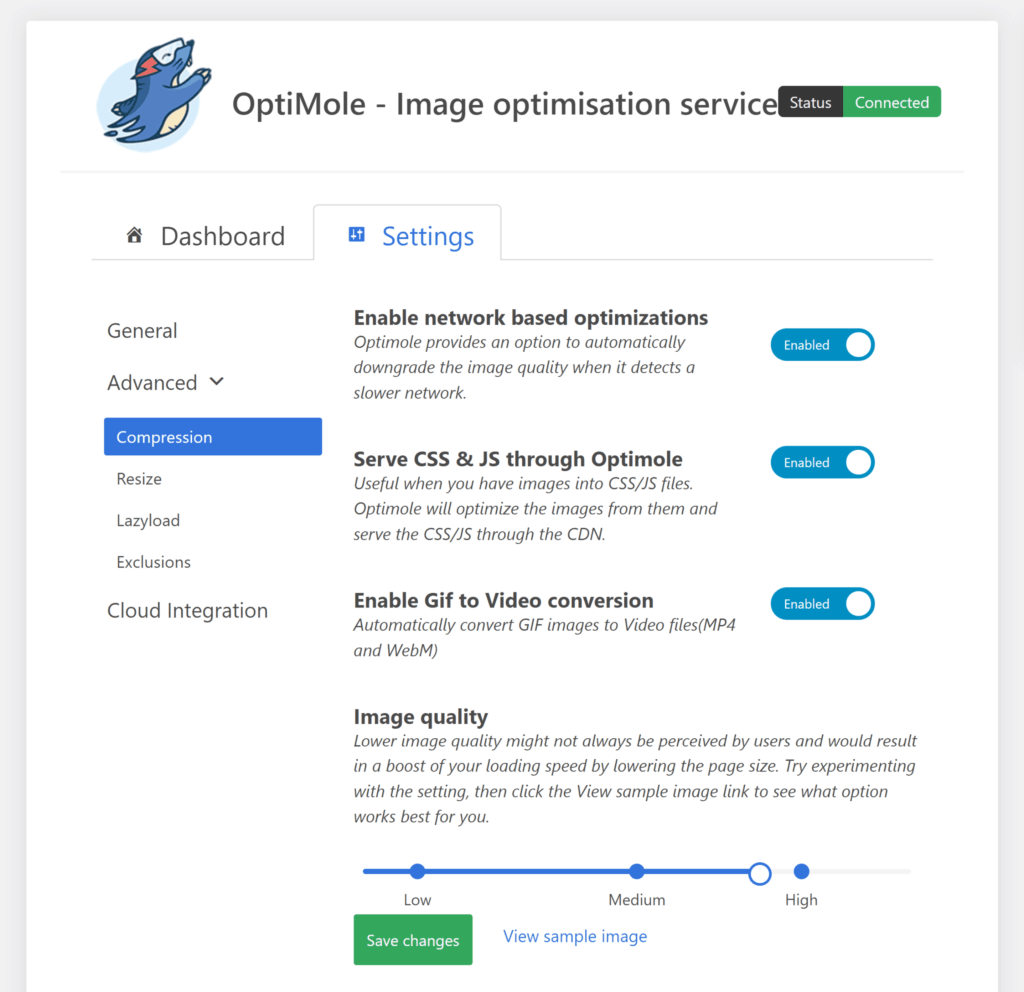
输入帐户 API 密钥后,您将在 WordPress 媒体菜单中看到 Optimole 的设置页面。 在这里,您将看到用于缩放和延迟加载、图像大小调整和智能图像裁剪的选项。 还有一些选项可以用优化的图像 URL 替换所有图像 URL,并将所有图像卸载到 Optimole 的服务器。 图像也可以从优化中排除。

您不会看到任何关于无损或有损压缩的参考。 相反,Optimole 允许您将所有图像的图像质量设置在 50 到 100 之间。低 (55)、中 (75) 和高 (90) 图像质量的预设会让您知道从哪里开始。
在 Optimole 主网站上,您可以调整图像大小、应用滤镜并调整亮度、对比度和饱和度。 水印也可以应用,并且有一个专门的指标页面用于查看流量统计信息。

Optimole 的自适应交付可确保为所有访问者快速加载图像,无论他们使用何种设备。 由于图像是动态传送的,Optimole 不会显示特定图像文件已减少了多少。 因此,为了查看图像是如何压缩的,我将图像质量设置为预定义的低、中和高设置。 对于每个设置,我都在桌面浏览器上查看了我的测试图像,并将文件下载到我的电脑上。
JPEG 的结果令人印象深刻。 使用低设置的图像质量看起来仍然不错,并且文件大小减少了 91.6%。 使用中和高设置,图像文件仍然分别下降了 88% 和 70.7%。
对于我的 JPEG 图片,Optimole 在我重新加载页面后立即改变了图像质量。 不幸的是,这并没有发生在我的 PNG 图像上,无论我选择什么图像质量设置,优化后的文件大小都是 182 KB。 我花了一个多小时更改设置并重新上传图片,但结果总是一样。
| 图像类型 | 图片大小 | 低的 | 优化 | 中等的 | 优化 | 高的 | 优化 |
|---|---|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 342 KB | 91.6% (3.72 兆字节) | 487 KB | 88% (3.57 兆字节) | 1.19MB | 70.7% (2.87 兆字节) |
| PNG | 327.5 KB | 182 KB | 44.4% (145.5 KB) | 182 KB | 44.4% (145.5 KB) | 182 KB | 44.4% (145.5 KB) |
所有 Optimole 用户都可以使用完整的服务并从 Amazon Cloudfront 即时传送图像,但每个计划都受到其网站每月访问次数的限制。 由于免费计划允许每月 5,000 名访问者,因此它可能适合小型网站。
每月 22.90 美元,入门计划会将您的限制增加到每月 25,000 名访客。 如果按年支付,价格会降至每月 19.08 美元的有效价格。 商业计划将您的限制增加到每月 100,000 名访问者,并允许您提供来自您自己的自定义域的图像。 它的零售价为每月 47 美元,如果按年支付,则有效月费为 39.08 美元。
Optimole 的优点
- 自动化图像优化的所有方面
- 从全球超过 225 个位置提供大小正确的自适应图像
- 完全控制使用何种压缩级别
- 水印可以自动应用到所有图像
Optimole的缺点
- 无法单独优化图像
- 不能为不同的图像格式使用独特的图像质量设置
- 比替代解决方案更昂贵
5.短像素

ShortPixel 是一个基于云的 WordPress 图像优化器插件,支持 JPG、PNG、GIF、PDF、WebP 和 AVIF 文件格式。 除了无损和有损图像压缩之外,ShortPixel 还在中间提供了一个图像压缩选项,他们称之为“Glossy Compression”。 这只是他们不太激进的有损压缩的营销术语。
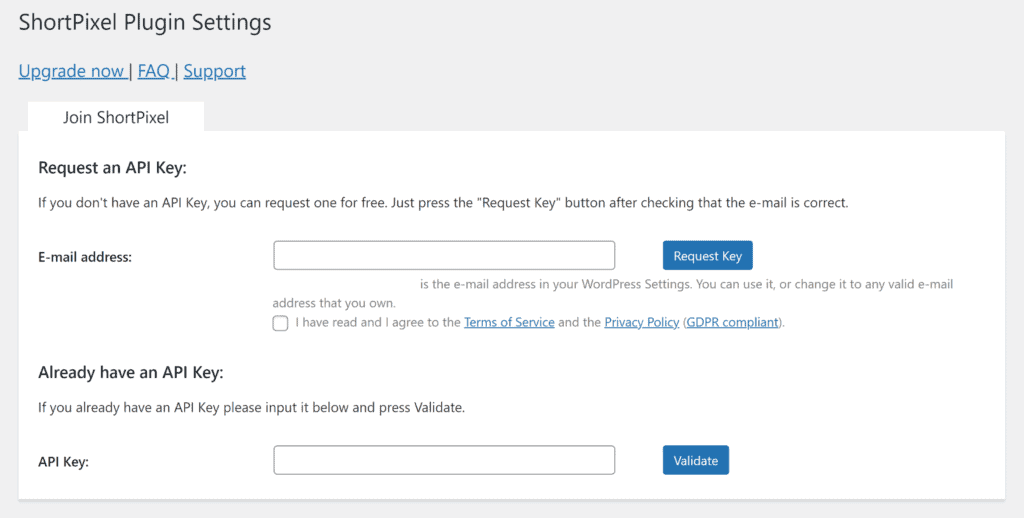
您需要使用 ShortPixel 创建一个帐户才能使用他们的服务。 当您注册时,您将自动选择加入他们的免费计划,该计划每月最多可压缩 150 张图像。

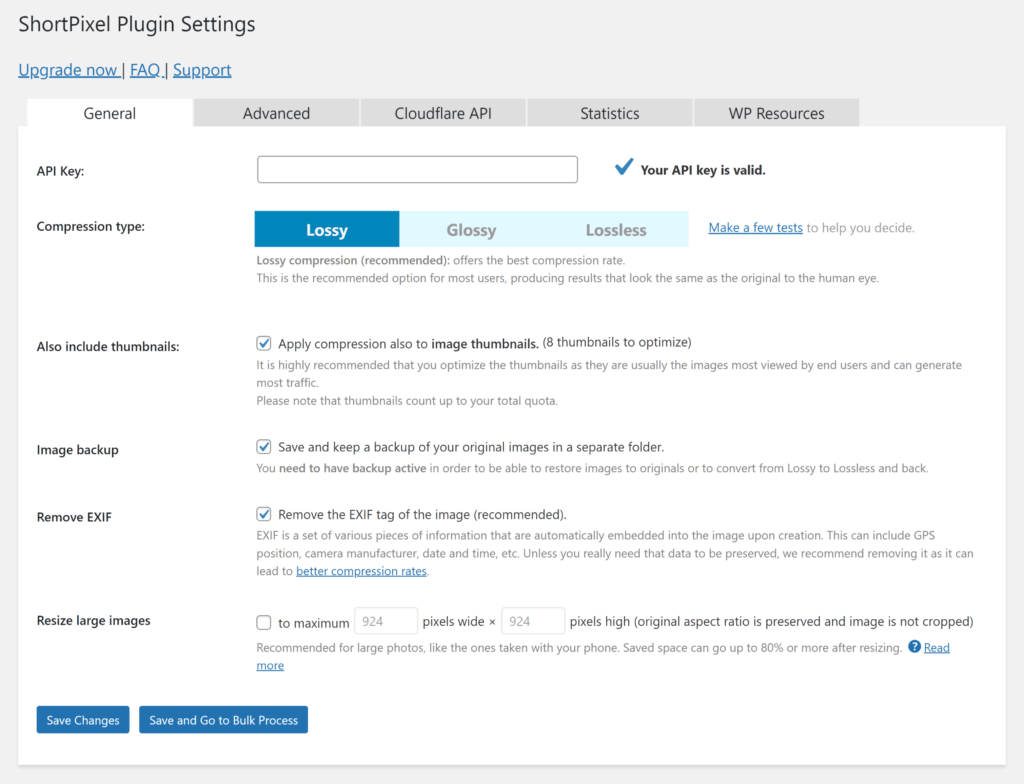
从插件设置区域,您可以选择剥离元数据、优化缩略图、调整大图像的大小以及保留原始图像的备份。 还有用于优化来自非 WordPress 目录的图像、将 PNG 转换为 JPG 以及排除缩略图大小的选项。 也可以创建 WebP 和 AVIF 版本的图像,但请注意,ShortPixel 会在您每次执行此操作时收取额外的图像积分。
如果您输入 Cloudflare API 密钥,每当您优化或更改图像时,ShortPixel 都会更新 Cloudflare 缓存中存储的图像。 这使您不必手动清除 Cloudflare 缓存。
ShortPixel 服务还提供自适应图像服务。 这允许您从全球各地动态显示优化的 WebP 和 AVIF 图像,每张图像都针对访问者的设备正确调整大小。 ShortPixel Adaptive Images 实际上是主要服务的替代解决方案,因此您需要注册一个单独的计划并安装一个单独的 WordPress 插件才能将此功能添加到您的网站。 他们的免费自适应图像计划包括每月 750 MB 的 CDN 流量。

由于 ShortPixel 允许您保留原始图像文件,因此您可以随时使用不同的压缩级别重新优化图像。
除了无损之外,文件的减少也令人印象深刻。 最大的节省来自使用有损压缩,它将我的 JPG 图像减少了 93.4%,我的 PNG 图像减少了 67.3%。
| 图像类型 | 图片大小 | 无损 | 优化 | 光滑 | 优化 | 有损 | 优化 |
|---|---|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 3.78 MB | 6.9% (0.28 兆字节) | 373 KB | 90.8% (3.7 兆字节) | 267 KB | 93.4% (3.79 兆字节) |
| PNG | 327.5 KB | 315 KB | 3.8% (12.5 KB) | 158 KB | 51.8% (169.5 KB) | 107 KB | 67.3% (220.5 KB) |
WebP 图像仅略大于有损图像,但图像质量明显更好。
| 图像类型 | 图片大小 | WebP | 优化 |
|---|---|---|---|
| JPEG格式 | 4.06 MB | 351 KB | 91.4% (3.71 兆字节) |
| PNG | 327.5 KB | 148 KB | 54.8% (179.5 KB) |
ShortPixel 的高级月度计划极具竞争力。 他们最便宜的计划允许每月压缩 10,500 张图像。 它的零售价为每月 4.99 美元,如果按年支付,则实际价格为每月 3.99 美元。 如果您不想包月,您可以购买一次性图像压缩包。 15,000 张图像只需 9.99 美元,45,000 张图像只需 19.99 美元。
ShortPixel 的自适应图像服务需要单独的计划,但定价结构是相同的。 每月 53 GB 的 CDN 流量的有效费率为每月 3.99 美元。 或者,您可以为 50 GB 支付 9.99 美元或为 150 GB 支付 19.99 美元的一次性费用。
ShortPixel 的优点
- 令人印象深刻的 WordPress 图像压缩
- 支持多种图像格式和非 WordPress 目录
- 有竞争力的月度计划和随用随付的选择
ShortPixel的缺点
- WebP 和 AVIF 图像需要额外的积分
- 延迟加载在主插件中不可用
- 自适应图像完全是一个单独的解决方案
6.可湿性粉剂压缩

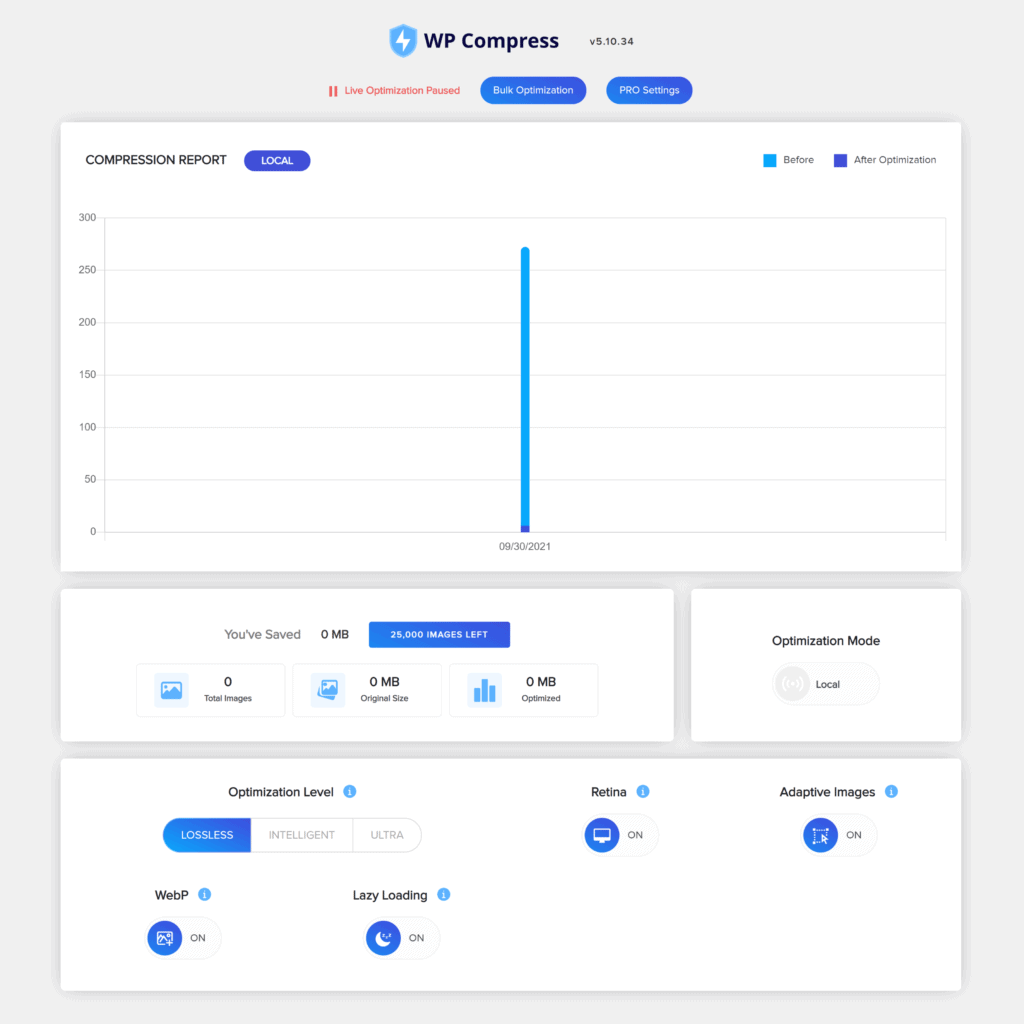
WP Compress 是一个自动化的 WordPress 图像优化器插件,具有两种优化模式。 本地模式将在本地压缩来自 WordPress 媒体库的图像,而实时模式使用来自全球内容交付网络的 WebP 图像文件将图像传送到设备。 两种模式都支持延迟加载、视网膜图像和自适应图像,以便为每个设备优化图像。
不幸的是,WP Compress 没有免费计划,但是当您创建一个帐户时,您将可以选择进行为期 7 天的试用以测试该服务。

从主 WP Compress 仪表板,您可以在优化模式之间切换,查看压缩统计信息,并启用视网膜图像、自适应图像、WebP 图像和延迟加载。 一个单独的页面可用于批量图像优化。
如果切换到专业设置,您会发现用于剥离元数据、缩小 Javascript 和 CSS 等的其他选项。 WP Compress 支持 JPG、PNG、GIF 和 SVG 图像类型,但如果您愿意,可以将这些图像类型排除在内容交付之外

WP Compress 提供无损压缩和两种有损压缩模式,称为 Intelligent 和 Ultra。 在我的测试中,Ultra 设置能够将 JPEG 图像的大小减小 89.1%,将 PNG 图像的大小减小 48.3%。 智能压缩紧随其后,分别为 87.2% 和 44.6%。
无损压缩的图像文件节省量惊人地高,将我的 JPEG 图像减少了 81.2%,将我的 PNG 图像减少了 43.1%。 这些节省与其他无损压缩结果不一致,这表明它不是真正的无损压缩。
| 图像类型 | 图片大小 | 无损 | 优化 | 有损 聪明的 | 优化 | 有损 极端主义者 | 优化 |
|---|---|---|---|---|---|---|---|
| JPEG格式 | 4.06 MB | 763.8 KB | 81.2% (3.30 兆字节) | 521.6 KB | 87.2% (3.54 兆字节) | 441.1 KB | 89.1% (3.62 兆字节) |
| PNG | 327.5 KB | 186.2 KB | 43.1% (141.3 KB) | 181.5 KB | 44.6% (146 KB) | 169.2 KB | 48.3% (158.3 KB) |
WebP 文件比使用无损和有损压缩模式压缩的文件大。
| 图像类型 | 图片大小 | WebP | 优化 |
|---|---|---|---|
| JPEG格式 | 4.06 MB | 847 KB | 79.1% (3.21 兆字节) |
| PNG | 327.5 KB | 250 KB | 23.7% (77.5 KB) |
每月 9 美元,WP Compress 个人计划允许每月在五个网站上优化 100,000 张图像。 如果您升级到每月 29 美元的专业计划,您的津贴将增加到 25 个网站上的 100 万张图片。
如果您不想注册月度计划,可以购买积分。 只需一次性支付 29 美元,您就可以压缩 50,000 张图像并从他们的内容分发网络生成一百万个图像请求。
WP Compress 的优点
- 可以随时在本地和实时压缩模式之间切换
- 自适应图像确保向用户提供最佳图像
- 支持 WebP 和所有主要图像文件类型
- 有竞争力的价格和随用随付的选择
WP Compress的缺点
- WP Compress 没有免费计划
- 无损图像压缩似乎过于激进
- 无法优化 WordPress 媒体库之外的图像
7. 小PNG

TinyPNG 是一个简单的 WordPress 图像优化器插件,可以优化 JPEG、PNG 和 WebP 图像。 它是流行的同名优化工具的官方 WordPress 插件。
您需要使用 Tinify 创建一个帐户才能使用 TinyPNG。 注册后,您有资格使用他们的免费计划每月进行 500 次图像压缩。

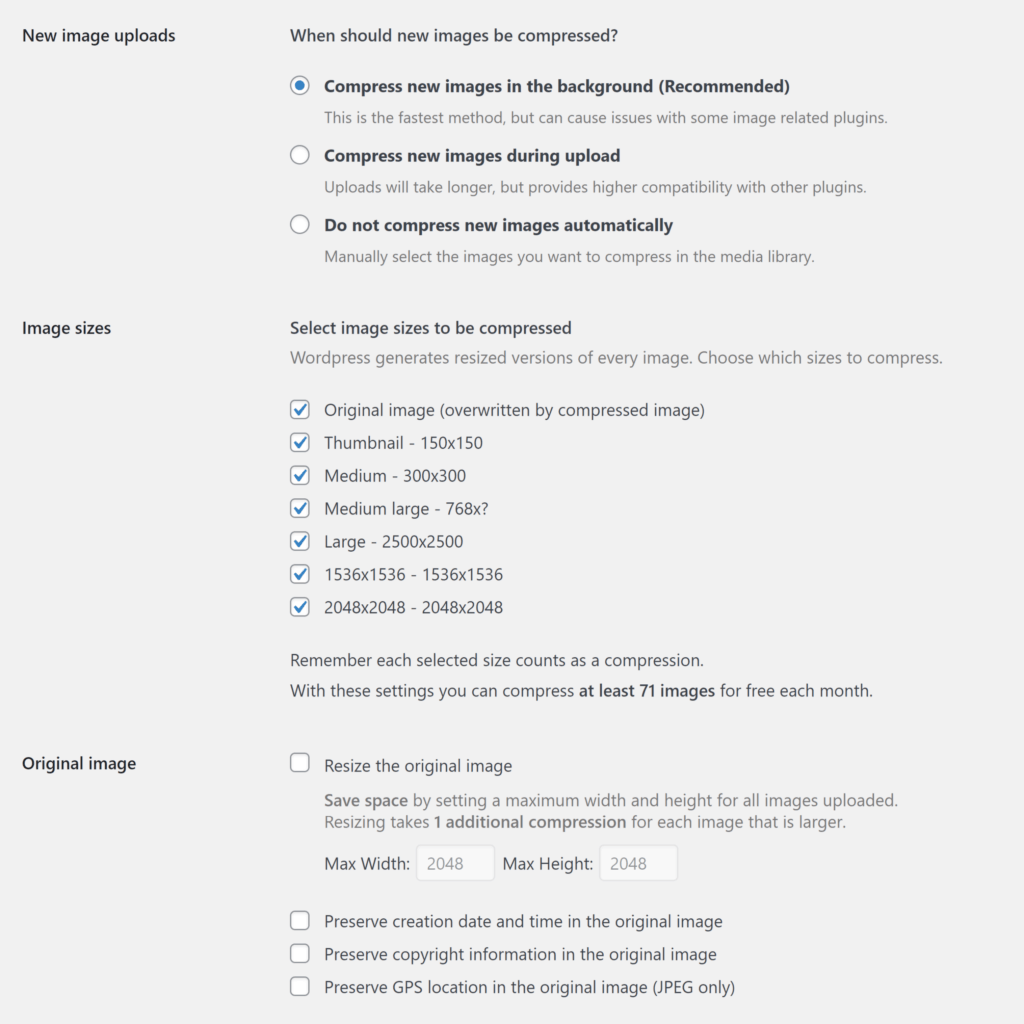
新图像可以在后台或上传过程中自动压缩。 如果愿意,您可以手动压缩图像。
可以优化原始图像及其关联的缩略图。 您还可以调整原始图像的大小并选择保留哪些元数据信息。 请注意,如果您压缩原始图像,压缩后的图像将覆盖原始文件。
一个单独的页面可用于批量优化,突出显示您到目前为止所做的压缩节省。

TinyPNG 使用有损压缩,但它确实可以让您控制压缩级别。 开发人员建议,JPEG 图像平均压缩 40-60%,PNG 图像平均压缩 50-80%。
在我的测试中,TinyPNG 将我的 JPEG 图像减少了 86.3%,我的 PNG 图像减少了 55.3%。
| 图像类型 | 图片大小 | 有损 | 优化 |
|---|---|---|---|
| JPEG格式 | 4.06 MB | 557.2 KB | 86.3% (3.5 兆字节) |
| PNG | 327.5 KB | 146.5 KB | 55.3% (181 KB) |
图像压缩可以在您需要时支付。 这种按需付费系统适用于许多小型网站,因为每月前 500 个图像压缩是免费的,但请记住,您压缩的每个缩略图也将计入您的每月津贴。
500 次按压后,接下来的 9,500 次按压每次按压费用为 0.009 美元,接下来的 10,000 次按压费用为每次按压 0.002 美元。 例如,1,000 次图像压缩的费用为 4.50 美元,5,000 次图像压缩的费用为 40.50 美元,10,000 次图像压缩的费用为 85.50 美元。
如果您每个月要压缩数千张图像,这种定价模式会使 TinyPNG 成为一种昂贵的解决方案。
TinyPNG 的优点
- WordPress 用户可用的最简单的图像优化解决方案之一
- 批量优化工具效果很好
- 现收现付系统适合小型网站
TinyPNG的缺点
- 只有一种图像压缩设置,无法改变图像质量
- 如果您选择优化原始图像,则不会保留它
- 不支持非 WordPress 目录
最后的想法
摆脱加载缓慢的网站的日子已经结束。 您现在需要为桌面和移动访问者提供快速的浏览体验,否则您的流量将会下降。
虽然 WordPress 的核心版本不包含任何性能工具,但您会在网上找到数百个性能和优化 WordPress 插件,它们将有助于缩短页面加载时间。 WordPress 缓存插件和缩小工具在创建静态页面和减小页面大小方面非常有效,但除非您优化图像,否则您永远不会拥有一个快速的网站。
以下是本文中介绍的 WordPress 图像优化器解决方案的快速概述。
| 插入 | 自由的 | 优质的 | 概括 |
|---|---|---|---|
| 粉碎 | 5 MB 以下图像的无限图像优化 | 每月 5 美元 | Smush Pro 提供延迟加载、调整大小和批量优化。 该插件的核心版本允许使用缩略图进行无损压缩,现在支持称为 Super-Smush 的多通道有损压缩。 每月仅需 5 美元的无限图像压缩使 Smush Pro 成为最实惠的解决方案之一。 |
| EWWW 图像优化器 | 无限图像优化,图像文件大小无限制 | 每月 7 美元 | EWWW Image Optimizer 支持 WebP 图像文件和图像格式转换,无疑是最好的免费 WordPress 图像优化器插件之一。 高级版提供多种有损压缩模式、性能工具和通过内容分发网络的图像分发。 |
| 想像 | 2 MB 以下的图像每月分配 20 MB | 500MB:每月 4.99 美元 无限制:每月 9.99 美元 | Imagify 是一个用户友好的图像优化插件,来自 WP Rocket 的创建者。 它没有提供很多自定义选项,但它做到了它所承诺的并大大减少了图像文件。 他们的免费计划仅适用于测试 Imagify 的工作原理。 |
| 优化分子 | 100% 免费使用每月最多 5,000 名访客 | 25,000 名访客:每月 19.08 美元 | Optimole 通过根据访问者使用的设备向访问者提供优化的图像来做不同的事情。 所有图像均从亚马逊的 225 多个地点的全球内容交付网络交付。 性能令人难以置信,整个过程都是自动化的。 |
| 短像素 | 每月免费压缩 150 次图像 | 10,500 张图像:每月 3.99 美元 | ShortPixel 支持所有主要图像格式,并为您提供多种不同的方式来压缩和传送图像。 可以使用单独的服务来显示来自全球内容分发网络的自适应图像。 |
| 可湿性粉剂压缩 | 不 | 100,000 张图像:每月 9 美元 | WP Compress 是一项有趣的服务,可让您选择在本地压缩图像或使用内容交付网络交付自适应图像。 不幸的是,WP Compress 没有免费计划,但有 7 天的试用期来测试该服务。 |
| 小PNG | 每月 500 次图像压缩 | 500:免费 接下来的 9,500:0.009 美元 10,000:0.002 美元 | TinyPNG 是一种自动压缩图像的简单解决方案。 除了删除元数据外,该插件不允许您更改图像质量,尽管图像压缩结果很好。 TinyPG 的定价政策使其成为小型网站所有者负担得起的解决方案,但对其他人来说却是一个昂贵的选择。 |
我鼓励您为 WordPress 测试多个图像优化器插件,看看哪一个最适合您的需求。
在本文的研究过程中,我测试了以上所有的 WordPress 图片压缩插件。 每种方法都有利有弊,根据您正在优化的网站,您可能更喜欢一种解决方案而不是另一种解决方案。 因此,您需要考虑功能、预算和图像性能。
为了帮助我进行比较,我在所有图像测试中都使用了相同的两张图像。 请注意,如果图像的文件大小和分辨率不同,这些结果会有所不同,这也是为什么亲自测试每个 WordPress 插件很重要的另一个原因。
祝你好运。
凯文
