2022 年 4 个最佳 WordPress 进度条插件(免费和付费)
已发表: 2022-05-09你想找到最好的进度条 WordPress 插件吗?
作为第一步,您需要有一个实现高级 WordPress 插件的站点。 因此,我们列出了 2022 年的顶级进度条 WordPress 插件。这个 WordPress 插件列表将帮助您选择适合您要求的插件。 作为一个额外的好处,这些插件适用于任何 WordPress 主题。
下面列出的插件同样适用于进度条。 但是,这个 WordPress 插件堆栈还包含可用于动态进度条、圆形进度条、在 WordPress 中添加进度条、垂直进度条、带有进度条的主题、技能条或动画进度条的插件。
WordPress 的最佳进度条插件
- 进度条和技能条插件
- 缩放进度条插件
- 终极块插件
- 页面加载器插件
您想在 2022 年找到完美的进度条插件吗? 看看这些选项:
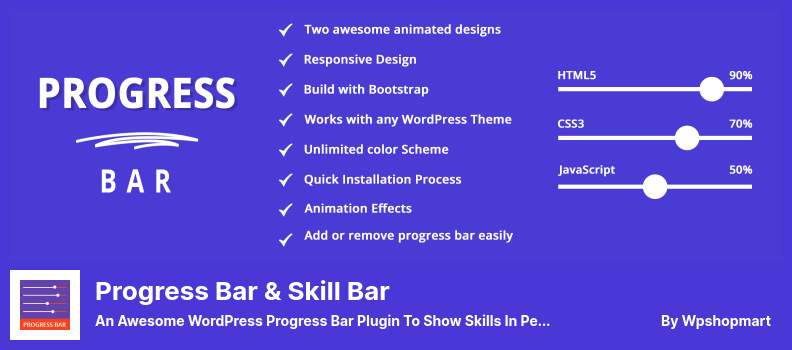
进度条和技能条插件
一个很棒的 WordPress 进度条插件,可以在任何博客上以百分比显示技能

本文的目的是介绍 WordPress 进度条和技能条。 此插件将技能显示为任何网站或博客页面上的进度条。
该插件可供网站需要展示精通的作者和作家使用。 它使用简码来展示网站页面上的进度条和进度条。
进度条和技能条插件允许您使用两种不同的动画进度条和设计以百分比格式显示您需要的所有进度信息。 只需添加相关值并选择您认为最吸引人的设计。
在此插件中,拖放式构建器可让您创建各种进度条。 使用它的简码,您几乎可以在站点的任何位置添加进度条。 它的酒吧展示了鲜艳的色彩,以帮助游客将注意力集中在项目上。
该插件使您能够在您的博客或网站上显示进度条。 这是在网站上显示片段进度的重要工具。
它可以免费下载,但有一个 49 美元的高级版本。
主要特点:
- 使用带有进度条的任何 WordPress 主题的能力
- 能够在 WordPress 中添加或删除进度条
- 允许您使用 Bootstrap 构建
- 包含两个很棒的动画设计
- 创建各种高级自定义字段的能力
- 支持 HTML 和自定义 CSS 作为其功能之一
随机评论:
- 如果客人/用户可以像评分一样更改进度条,这会变得更好。
- 就像之前的评论者一样,我发现这个插件仅仅通过激活它就破坏了我基于 Bootstrap 4 的 WP 主题的布局(不使用插件)。 导航链接已关闭,间距已关闭,并且在导航栏和内容之间添加了太多空白。 我删除了插件,我仍然有问题。 不会推荐它。
- 这个插件漂亮,简单,非常适合我的需求。
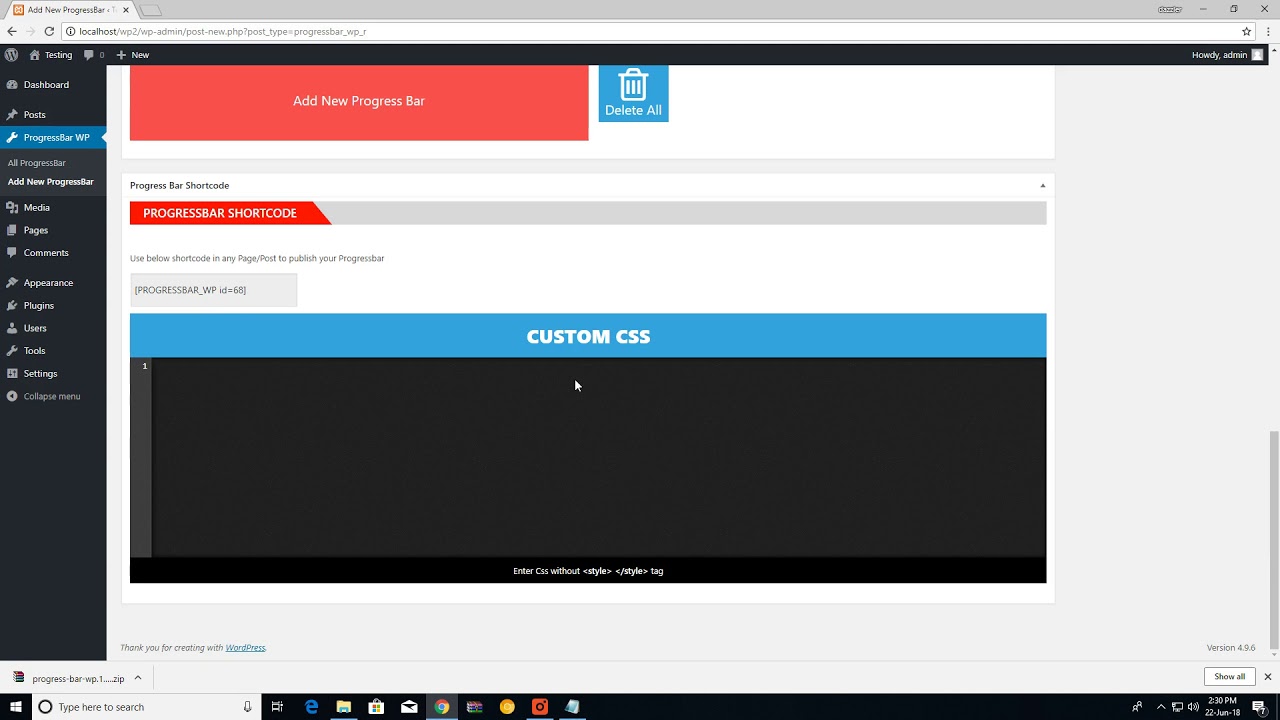
截图和视频:
缩放进度条插件
根据您的愿望创建自定义进度条的完美工具

WordPress 上的 Zoom Progress Bars 插件允许您根据自己的要求自定义进度条。 您可以在皮肤生成器中选择特定的皮肤以满足您的需求。
借助支持 HTML5 和 CSS3 技术的 Zoom Progress Bars 和 Progress Bar & Skill Bar WordPress 插件,您可以在您的网站上创建进度条。
它支持几种不同的进度条,包括垂直进度条、水平进度条、圆形进度条和双色支持。 该插件还支持 Apple 的 iPad 和 Google 的 Android 平台,并兼容所有主流浏览器。
在 SVG 图标和矢量的帮助下,这个动态进度条插件在视网膜显示器上提供了一个高质量的进度条。
该产品使您能够创建一个专门设计的进度条,以满足您在短时间内的需求。 它在台式机和移动设备上同样有效。
您可以花 16 美元购买它。 它是通过自动更新和 12 个月的支持生成的。
主要特点:
- 允许开发人员自定义 SCSS Powered
- 能够开发针对 Apple 触控设备进行优化的移动应用程序
- 考虑在进度条中添加两种颜色以提高其有效性
- 通过 Internet Explorer 11 和 Chrome、Safari 和 Firefox 支持 Internet Explorer 9
- 可以在几分钟内构建进度条
随机评论:
- 感谢您快速响应解决我的问题<br>
- 尽管缺乏操作文档,但该工具运行得非常好。
- 一个用户不友好的插件。 我不推荐它!
截屏:
终极块插件
适用于博客和营销人员的 Gutenberg Blocks 插件


Ultimate Blocks 是添加插件的最佳 Gutenberg 块之一,可让您将 Gutenberg 块添加到网站的任何部分。 您还可以自定义它们的外观和功能以满足您的要求。 或者,您可以使用任何块插件将联盟添加到您的站点。
您可以使用 Ultimate Blocks 在线性和圆形进度条之间进行选择。 您选择的颜色和厚度可确保您轻松地可视化数据。
使用此插件,您可以使用 Gutenberg 创建最好的帖子! 它是首屈一指的 Gutenberg 区块创建插件,旨在取悦博主和营销人员。
这些栏的布局要简单得多,因为它只需要数据输入、颜色、样式和文本字段。 每个栏都是动画的,当您将光标向下移动时,颜色会填充圆圈/线条。
两个 WordPress 插件、Ultimate Blocks 和 Zoom Progress Bars 为两个栏提供实时动画,您可以为您的网站使用动画设计。
与 Zoom Progress Bars WordPress 插件相比,此插件不支持 Chrome、Safari 和 Firefox 以外的其他浏览器。
0 美分。 免费。
主要特点:
- 提供数据以显示百分比的能力
- 可以在 WordPress 中创建水平和圆形进度条
- 自定义显示条的颜色和粗细的能力
- 非程序员的完美解决方案
- 允许使用 18 种不同类型的块
随机评论:
- 我最喜欢的工具。 该主题于 5 天 18 小时前由
- 一个具有许多有用功能的优秀插件!<br>
- 使用 Ultimate Blocks,您可以使用有用的工具设计网站,我在设计自己的网站时使用了它的块。 我推荐它。
截屏:
页面加载器插件
WordPress 预加载器和进度条

PageLoader 插件为 WordPress 提供了一个设计精美、优雅的预加载器,它将让您的访问者对尖端的设计图像印象深刻。 它与所有主题和设备兼容。
此外,您可以为预加载器指定超时或加载时间长度此外,您可以自定义进度条插件的背景、图标和图像如果需要,您可以自定义加载文本
进度条可以放置在屏幕上的任何位置,并且可以占据整个屏幕。 它们的颜色和厚度可以改变,动画和过渡都具有视觉吸引力。
此外,此插件提供实时编辑功能,可让您实时查看进度条在使用时的更新情况。
预加载器允许访问者在访问您的网站后立即查看更广泛的内容选择。
该插件的购买价格为 26 美元。 您将获得 12 个月的免费支持。
主要特点:
- 通过隐藏特定帖子和/或页面使网站匿名的能力
- 可以更改登录页面的背景
- 通常使用动画效果来加载图像或图标
- 从所有其他元素中排除条形的可能性
- 上传或输入 URL 以访问图像的能力
随机评论:
- Bonfire Themes 有一些很酷的插件来完成他们的工作,这真是太好了。 如果您需要更多东西,他们可以为您定制工作。 我推荐他们。
- 他们非常支持我们; 感谢您这次花时间为我们服务。
- 插件很棒! 不过,我希望它可以默认禁用,然后为每个网页单独启用。
截屏:
不是最后但并非最不重要
这是 2022 年 WordPress 插件的前十名。选择一个插件并改进您的网站。 这些插件很棒。
我们希望本文能帮助您为您的进度条网站选择最佳的 WordPress 插件。
我们网站上的一些帖子提供了有关最佳 WordPress 博客主题和适合您博客的最佳 WordPress 插件的信息。 这些帖子被我们的读者广泛阅读、投票和分享。
I在评论部分,让我们知道你对这篇文章的看法。 如果您喜欢,请在 Facebook 和 Twitter 上告诉您的朋友。