最好的 WordPress 语法荧光笔插件
已发表: 2023-06-20您想在您的网站上显示自定义代码吗? 如果需要,使用 WordPress 语法高亮插件将是您可以做的最好的事情之一。 有很多插件可用于显示代码。 但是选择哪一个呢?
如果您对可用选项感到困惑,请继续阅读本文。 在这里,我们将向您展示您应该尝试的前六大 WordPress 语法高亮插件。
但在继续之前,让我们看看为什么使用语法高亮插件是个好主意。
为什么使用 WordPress 语法高亮插件
使用语法高亮插件将使您的生活变得简单。 您可以使用预先格式化的文本或专用的古腾堡块 –代码在 WordPress 中显示代码。

但它们有一些限制。 而使用专用插件,显示代码就这么简单。 由于插件可以显示多种编程语言,您可以确保工具可以根据您的要求显示代码。
最重要的是,使用语法高亮插件管理代码也很容易。 您要显示的代码将具有更好的可读性。 更好的用户体验是这些插件的另一个显着特点。
最后,大多数插件在前端都带有复制粘贴选项。 因此,用户可以轻松复制您在前端显示的代码,并在需要的地方使用它。
现在你知道为什么使用语法高亮插件而不是手动方法更好了。 现在,让我们看看市场上的顶级语法高亮插件。
最好的 WordPress 语法荧光笔插件
本文将介绍 WordPress 的六个最佳语法高亮插件:
- 语法高亮器进化
- 启蒙者
- WP语法
- 代码语法块
- 高亮代码块
- 棱柱形
每个工具都具有独特的功能。 下面,我们将提到它的特别之处。 根据您的要求和偏好,您可以选择一种工具。
1) 进化的语法高亮器

如果您更喜欢使用易于使用的解决方案来显示代码,请查看SyntaxHighliter Evolved 。 SyntaxHighligher Evolved 是一个为古腾堡编辑器和经典编辑器优化的优秀工具。 它不提供技术配置选项。 激活该工具后,您就可以开始显示代码了。
该工具还支持 10 多种编码语言。 一些流行的是 HTML、PHP、Java、JavaScript、Python、SQL、XML 等等。 您将完全控制代码。 您可以根据自己的喜好更改语言。 除此之外,您还可以选择调整前端显示的代码。
如果您愿意,可以在行旁边显示数字。 此外,您还可以使用该插件使 URL 可点击。 如果您使用短代码通过 SyntaxHighlighter 显示代码,则可以使用额外的参数。 通过使用它们,您可以自定义每一寸代码。 它是在 WordPress 中显示代码的最佳工具之一。
特征
- 支持多种语言
- 针对古腾堡编辑器进行了优化
- 轻的
- 简码
- 额外参数
价钱
SyntaxHighlighter 插件是一个免费工具。 从 WordPress 插件存储库中,您可以获取它。
2)启蒙者

当您需要代码轻量级的工具时,请查看Enlighter 。 此工具将帮助您轻松地在帖子、页面或自定义帖子类型中显示代码。 由于该插件与大多数 WordPress 主题兼容,因此您可以在任何网站上使用它。 此外,它编码良好,可确保最佳速度和性能。
Enlighter 可以与 Gutenberg 和 Classic Editor 集成。 您可以将专用的 Gutenberg 块与该工具一起使用来显示代码。 另一方面,如果您使用的是旧式经典编辑器,则该插件可以与 TinyMCE 编辑器结合使用。 内联语法突出显示是该工具的另一个显着特征。
该插件适用于所有常用语言,使其成为最好的 WordPress 语法高亮插件之一。
特征
- 与古腾堡和经典编辑器兼容
- 支持所有语言
- 内联语法荧光笔
- 轻的
- 兼容所有主题
价钱
Enlighter 是一个免费的插件。 同样可以从 WordPress 插件存储库下载。
3) WP语法

如果您需要使用与大多数第三方 WordPress 或 WooCommerce 插件兼容的语法高亮插件,请查看WP-Syntax 。 它是一个易于使用的基本插件,您可以依靠它在 WordPress 网站上显示代码。 使用 WP-Syntax,您可以毫不费力地在您的网站上显示多种语言。 要提及您需要显示的语言,您可以使用 <pre> 标签。
截至 2023 年 6 月,该插件没有专用的古腾堡块。 这是 WP-Syntax 的主要缺点之一。 该插件带有内置编号和颜色自定义。 当您需要编辑代码中的编号时,您可以调整 <pre> 文本。 您还可以选择更改线条的颜色。 您必须为此调整 wp-syntax.css 文件。
如果您需要进一步自定义插件或增强其功能,您可以使用该工具中提供的专用挂钩。 这将使用户能够更好地控制插件及其功能。
特征
- 支持多种语言
- 行编号
- 颜色定制
- 便于使用
- 袖珍的
价钱
WP-Syntax 是一个免费的 WordPress 插件。 您可以从 WordPress 插件存储库下载它。
4) 代码语法块

当您是 Prism 语法高亮的忠实粉丝并且需要将其插入您的 WordPress 网站时,您可以使用Code Syntax Block 。 该插件将帮助您轻松显示代码。 由于该工具还与 Prism 荧光笔无缝集成,因此您无需手动进行任何集成。 全球有这么多人使用 Prism,这是一个很好的选择。
代码语法块也针对古腾堡编辑器进行了优化。 在前端显示代码时,您可以使用可用的专用块。 该工具的另一个显着特点是可以为代码添加标题。 当您提到代码的特定文件名时,此功能会很方便。
您还可以使用此插件在您的博客文章或页面中显示多种语言。 添加代码后,您可以从块设置中选择语言。 它使过程如此简单,以至于任何人都可以根据自己的喜好调整语言。
特征
- 没有复杂的配置
- 兼容古腾堡
- 代码标题
- CSS定制
- 多种语言
价钱
代码语法块是一个免费工具。 从 WordPress 插件存储库中,您可以获取该插件。

5)高亮代码块

如果您更喜欢与 Gutenberg 和 Classic Editor 兼容的语法高亮插件,请查看Highlighting Code Block 。 使用此工具显示代码时,您永远不会遇到任何问题。 使用它也很简单。 您需要做的就是搜索专用的 Gutenberg – 突出显示的代码块并将其插入到您的帖子/页面或自定义帖子类型中。
确保您使用的是 PHP 5.6 或更高版本。 最重要的是,还要检查您使用的是 WordPress 5.6 版或更高版本。 该插件仅适用于那些。 您可以使用该插件显示超过 15 种自定义语言。 由于该插件带有轻量级代码,因此不会影响您网站的速度和性能。
如果您需要一个简单的插件来帮助您突出显示文章中的代码,那么这是最佳选择。
特征
- 与经典编辑器一起工作
- 兼容古腾堡
- 多种语言支持
- 便于使用
- 轻的
价钱
Highlighting Code Block 是一个免费的插件。 如果您需要获取它,请查看 WordPress 插件存储库。
6)棱柱形

如果您正在为 WordPress 寻找功能丰富的语法高亮插件,您应该查看Prismatic 。 该插件带有三种自定义模式,您可以从中选择显示代码——Prism.js、Highlight.js 和计划模式。 您将完全控制模型,您可以根据您的要求选择一个。 该插件支持超过 60 种语言,非常极端。
而在主题设计上,你会有多种选择。 prism.js 将使您能够访问八个主题。 Hihglight.js 将为您提供 90+ 主题供您选择。 所以根据你的要求和品牌色彩,你可以选择一个主题。 该插件也只会在需要时加载 CSS 和 JS 文件。
这将帮助您在不影响性能的情况下保持网站的速度稳定。
特征
- 多种模式
- 支持 60 多种语言
- 支持ACF
- 兼容古腾堡
- 干净的代码
价钱
Prismatic 是一个免费的 WordPress 插件。 您可以从存储库下载它。
奖励:如何在 WordPress 中显示代码
本节将向您展示如何在 WordPress 中显示代码。 您可以使用带有古腾堡编辑器的专用代码块或我们上面提到的任何语法高亮插件来完成。
古腾堡编辑器方法
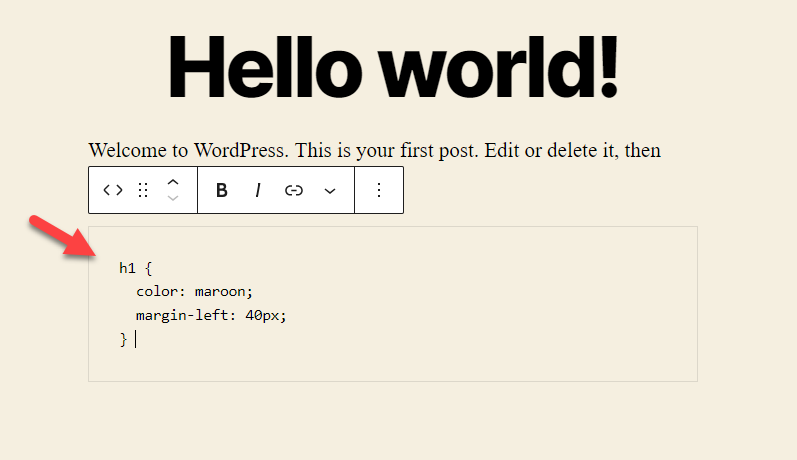
以下是如何使用古腾堡编辑器在 WordPress 中显示代码。 您需要做的第一件事是将代码块添加到编辑器中。

完成后,提及您需要显示的代码。

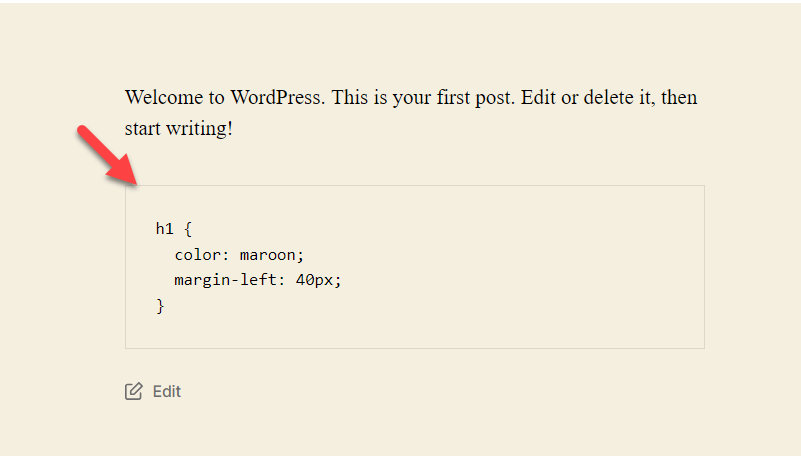
就这样1。 如果你检查前端,你会看到代码。

接下来,让我们看看如何使用专用插件显示代码。
插件方法
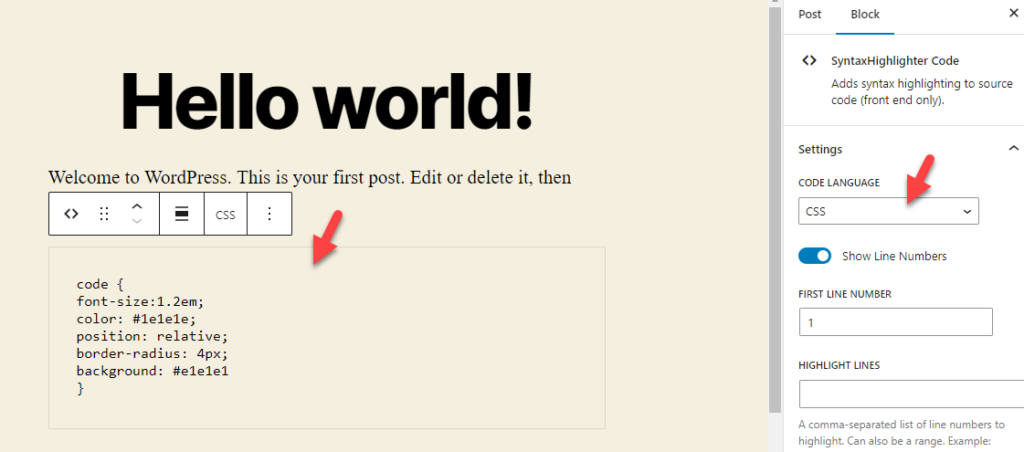
对于此任务,我们将使用 SyntaxHighlighter 插件。 因此,在您的网站上安装并激活它。 完成后,将SyntaxHighlighter 代码块添加到编辑器中。

现在从右侧的块设置部分,您可以选择您计划添加的语言。

在这个演示中,我们将粘贴 CSS 代码。 因此,从下拉列表中选择 CSS,并将代码粘贴到块中。 之后,您可以更新页面。

从正面检查帖子。

你会在那里看到代码。
就是这样! 您可以使用该插件来显示您需要的任何代码。
如果您想要有关该主题的权威指南,请查看这篇文章。
结论
如果您正在编写教程或管理博客,则必须向访问者显示代码。 专用的语法高亮插件将是可行的,而不是手动执行。 当您手动显示代码时,您不会获得额外的自定义选项。 另一方面,如果您有专门的语法高亮插件,您可以根据自己的喜好调整显示方式、主题和所有内容。
我们在本文中提到的插件带有最少的配置选项。 如果您更喜欢易于使用的解决方案,请查看SyntaxHighlighter Evolved 、 Highlight Code Block 。 如果您喜欢更多功能,请查看Prismatic和WP-Syntax 。 最后,如果您需要轻量级的解决方案,您可以选择Enlighter或Code Syntax Block 。
我们希望您发现本文对您有所帮助并喜欢阅读它。 如果你这样做了,请考虑与你的朋友和其他博主分享这篇文章。 这里有几篇相关文章,您可以查看这些文章以了解有关 WordPress 的更多信息:
- WordPress 的最佳 WooCommerce 代码片段
- 如何限制 WordPress 发布修订(使用和不使用插件)
- 最佳 WordPress 速度优化插件 – 前 5 名
