2022 年 9 个最佳 WordPress 代码片段和语法荧光笔插件(2022 年)
已发表: 2022-05-28为您的网站寻找最好的 WordPress 语法高亮插件?
考虑到所有 Syntax Highlighter WordPress 插件要求,我们创建了这个最佳 WordPress 插件列表,以节省您的时间和金钱。 这些插件不仅仅是为了美观:它们还提供许多功能和插件来提高您网站的性能。 所有流行的 WordPress 模板都与这些插件兼容。
我们策划的这个语法荧光笔插件列表旨在帮助您选择最佳插件。 此外,还有一些插件可用于 WordPress 代码块、WordPress 语法高亮块、显示代码片段、WordPress 代码格式化和 WordPress HTML 编辑器。
适用于 WordPress 的最佳代码片段和语法荧光笔插件
- 启蒙插件
- 语法高亮代码块插件
- 蜡笔语法荧光笔插件
- Urvanov 语法荧光笔插件
- WP Githuber MD 插件
- CodeMirror 块插件
- 棱镜插件
- 主题/插件编辑器插件的语法荧光笔
- 我的语法荧光笔插件
2022 年的语法高亮 WordPress 插件:
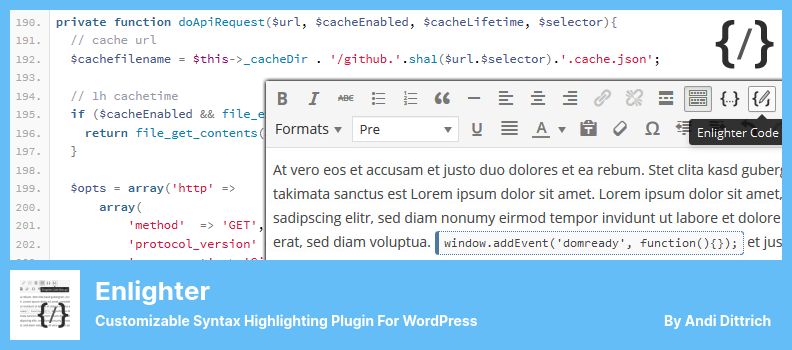
启蒙插件
可自定义的 WordPress 语法高亮插件

使用名为 Enlighter 的直观界面编辑博客或网站代码时,您可以使用简码自动显示。
Enlighter 是一个简码突出显示工具,任何人都可以轻松使用,并允许他们在使用您网站上的代码时突出显示简码。
简而言之,简码是一种特定于 wordpress 的代码,它使您能够在内容中手动执行特定功能,而无需了解 WordPress 源代码。
基本上,短代码为您提供内容中的功能,而无需了解 WordPress 源代码的特定知识。
除了文件,短代码还可以包含对象,这提供了仅使用几行代码来创建对象的可能性,而无需大量的专门编码。
具有实时预览模式的主题客户允许用户自动修改底层主题。 它还自动创建选项卡窗格,以逻辑方式显示代码组,例如 HTML+CSS+JS。
为了确保 WordPress 可视化编辑器插件及其支持通过 WordPress 网站的前端和后端完全集成,Enlighter 提供对这两个插件的支持作为其支持服务的一部分。
您可以为每个表格片段创建单独的选项卡,所有表格片段将作为一个组一起显示在一个组中 TinyMCE 是最常用的 WordPress 插件之一,用于将响应式表格集成到帖子和页面中。
如果将 Enlighter 插件与语法高亮代码块插件进行比较,则此插件可能无法在缓存设置中使用。 您必须确保从缓存设置中排除此插件。
使用 Enlighter 插件的高级版,您需要支付 19.00 美元,而精简版是免费的。
主要特征:
- 与经典编辑器 TinyMCE 完全兼容
- 突出显示与文本内联的句法结构
- 选项页面提供高级配置选项
- 完全集成古腾堡编辑器
- 强大的高亮引擎,具有通用语法高亮功能,适用于未知语言
- 简单的步骤指导您自定义主题
- 支持所有常用语言
随机评论:
- 与 bbPress 配合得很好,总体上看起来像一个很棒的荧光笔。 我已经使用 syntaxhighlighter 进化了很长时间(据我所知,它不适用于 bbPress),并且对这个插件的多功能性感到惊喜! 感谢您提出来。
- 一段时间以来,我一直在寻找一个好的片段插件。 多谢。 它只是错过了限制显示行数的能力。 这是我的解决方法。 在外观 > 自定义 > 附加 CSS 添加这些行 .enlighter-default{ max-height: 600px; 溢出:自动; }
截屏:
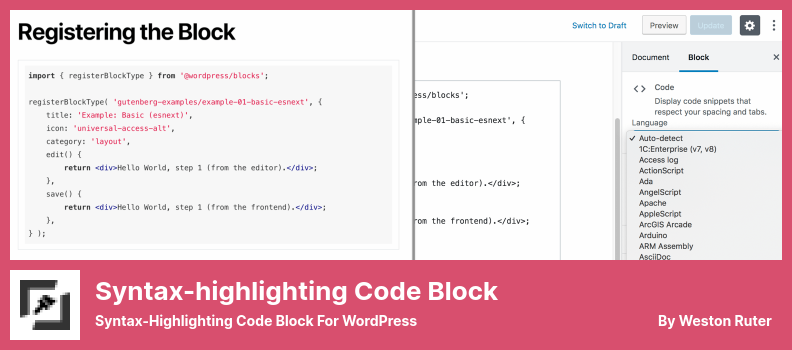
语法高亮代码块插件
WordPress 的语法高亮代码块

语法高亮代码块可以成为流行的代码语法块插件的一个很好的替代品,因为它通过使用语法高亮以与代码语法块相同的方式突出显示您的代码块。
该插件在加载后立即呈现,从而创建了一个动态且响应迅速的网站。 亮点 JavaScript 是该插件的重要组成部分,有助于开发更具响应性的网站。
页面右侧有用于更改语言、突出显示、行号和代码换行的选项。 该插件允许您插入标准的 WordPress 代码块,然后粘贴您的代码。
在设置面板中,您可以指定应在编辑器中突出显示哪些行,您的代码块将自动突出显示这些行。 这使您可以在打开编辑器时查看准确突出显示的行。
语法高亮代码块不是从 WordPress 块编辑器中选择配色方案,而是由 WordPress 主题定制器控制。
因此,Code Block 中的语法高亮兼容 highlight php 支持的所有语言,总共支持 185 种语言。 该插件也可以自动检测代码块中包含的语言。
我相信这个自动检测功能是该插件的最大优势之一,对于那些已经使用代码块来共享多种不同语言代码的人来说,它极具吸引力。
语法高亮代码块插件免费。 这是免费的!
主要特征:
- 此应用程序支持几乎所有语言
- 为自动换行过程提供支持
- 强调代码中的某些代码行
- 如果插件停止维护,本机代码块不会进行内容转换
- 你可以看到每个段落的行号
随机评论:
- 使用 WordPress 现有的代码块,它利用了大量的语言,您可以显示行并对代码的某些部分进行更改。 哇,我需要的一切! 而且没有什么可配置的!
- Gutenberg 块插件有助于共享代码。 谢谢!
截屏:
蜡笔语法荧光笔插件
WordPress 代码格式化插件

它旨在安装、设置和微调 WordPress 中的语法荧光笔; 它还包含一个主题编辑器,允许您调整其设置。
因此,我们现在为您提供了可用于 WordPress 的最流行和最广泛使用的语法荧光笔,那就是 Crayon Syntax Highlighter。
借助适用于 WordPress 的卡通语法荧光笔,您可以创建标签、突出显示线条并获得有关 WordPress 网站内容的即时反馈。
因为与 WordPress URL 和帖子荧光笔合并的 HTML 编辑器提供了一个部分,可以在其中突出显示此处文本的关键部分,您将能够快速轻松地突出显示这篇文章中文本的关键部分。
此外,WordPress HTML 编辑器使您能够使用 HTML 代码撰写帖子,这使您可以在撰写文章时预览突出显示的内容,并且 HTML 编辑器还提供使用 CSS 代码编写的选项。
您会在我们的 HTML 编辑器中发现可以使用许多功能来增强您的网站。 使用简码、更改字体样式、从其他网站复制和粘贴代码以及许多其他功能来帮助增强您的网站。
使用 Crayon Syntax Highlighter,您还可以根据自己的喜好通过更改颜色、字体大小甚至容器大小来更改主题,以便您可以根据自己的喜好突出显示选定的文本。
此外,您可以根据需要选择使用您希望的任何编程语言进行编程。
另外我们应该提到,据报道,与 Urvanov 语法荧光笔插件相比,蜡笔语法荧光笔插件会对您网站的评论部分产生负面影响。
Crayon Syntax Highlighter 插件价格包括 12 个月的免费支持。
主要特征:
- 在句首添加换行符
- 一支蜡笔可用于以多种语言突出显示
- 可以通过对左侧面板中的行编号来重新排列布局
- 代码将在弹出窗口的新窗口中打开
- 明文编码可以通过开关打开和关闭
- 将代码粘贴或复制到浏览器中
随机评论:
Urvanov 语法荧光笔插件
Crayon Syntax Highlighter WordPress 插件的转世

Urvanov Syntax Highlighter 有自己的块,具有几个有用的功能以及对 WordPress 经典编辑器的支持。
许多功能可确保 Urvanov 语法荧光笔满足您的个人需求,包括选择颜色方案、字体系列、字体大小和行高的能力。
此外,插件提供了设置最大框宽、高和边距的选项。 除了代码框之外,该工具箱还包含一个有用的工具栏,例如,它允许您绘制编号为 1 到 9 的线条、换行和使用条纹单元格。
您可能会喜欢 Urvanov Syntax Highlighter 的原因有很多,包括它的主题编辑器,它允许复制、修改任何主题并将其保存为您独有的东西。
可以用 19 种不同的方式突出显示字符串和文本,并且您可以自定义框架、行、行号和工具栏等不同的功能来控制代码框。 您还可以命名您的主题并提供简要说明。
设置页面包含范围广泛的选项,例如能够编辑代码、标签、语言、文件等。还可以记录错误。
您可能会认为没有选项,因为当您将 Urvanov Syntax Highlighter 块插入内容区域时,它在屏幕右侧显示为空。
由于设置选项卡只能通过单击块来访问,因此只能通过单击块本身来完成。
没有任何专业版或高级版的免费插件。
主要特征:
- 使用集成的主题编辑器编辑主题
- 打开或关闭纯代码
- 标签编辑器在可视化编辑器和 HTML 编辑器中都可用
- 远程请求的对象缓存
- 打开和关闭行数
- 打开代码的弹出窗口
- 复制或粘贴代码
随机评论:
- 非常感谢 Fedor 将 Crayon 的功能归还给我们,没有任何内容更改或 PHP 更新。
- 非常感谢您对蜡笔插件的转世。 多年来我一直使用蜡笔插件,但它已被废弃并且不再有效。
视频:
WP Githuber MD 插件
WordPress 降价编辑器

WP Githuber MD 带有强大的降价编辑器和有用的语法高亮工具。 它与帖子、页面和自定义帖子类型兼容,并检测降价内容以防止加载额外的脚本。
Markdown 设置页面中提供了多种配置选项,包括设置写作、元框和 Markdown 编辑器。
其他可用选项包括阻止修订和自动保存、启用拼写检查、显示 HTML 到 Markdown 转换器小部件以及显示行号。
实时预览使您能够查看您的网站在前端的显示方式。 此功能将 Markdown 编辑器拆分为两个窗格,因此您可以从前端看到它的外观
在模块设置页面中可以配置 11 个不同的模块。 每个模块都有一个示例,但请记住,如果未在模块设置页面中启用该模块,降价编辑器将无法使用该模块。
如果在您的站点上激活了 Githuber MD,则会出现一个新的块编辑器,其中包含“启用 Markdown”选项。 通过选择此选项,将修改经典编辑器以支持所有降价选项。
对于那些只对在其网站前端突出显示代码感兴趣的人来说,有时 WP Githuber MD 可能太过分了。 它具有许多您不太可能使用的功能和设置。
那些使用附加格式和降价功能的人会发现它们非常有用,因为它可以让他们更改其网站上的代码、文本和媒体的外观。
这是一项免费服务。 您无需为此付费。
主要特征:
- 根据您的搜索历史建议关键字的在线工具
- 帖子类型可以定制以满足您的需求
- 一个将 HTML 转换为 Markdown 的工具
- 复制图像并将其粘贴到新窗口中
- 正在从服务器获取远程图像
- 提供对 Markdown 语法扩展的支持
- 可以为单个帖子启用或禁用 Markdown
- 支持古腾堡编辑器
- 提供类似于 Github 中的 Markdown 任务列表
随机评论:
- 既然效果很好,我很想重写我以前在 MD 中的所有帖子。 该话题由 keithkhl 于 11 个月, 1 周 前 修改。
- 降价插件是经过深思熟虑的。 它非常易于使用,功能也非常丰富。
- 我很想给它五颗星,但开发人员决定应该解释所有 URL 文本。 这与 Markdown 不一致,并破坏了将 YouTube URL 转换为视频的 WP 功能。 我想,所有嵌入功能也是如此。

截图和视频:
CodeMirror 块插件
显示 WordPress 插件的任何程序的格式化代码

CodeMirror Blocks 语法高亮工具易于使用,与 CodeMirror Javascript 库完全集成,并支持 100 多种编程语言。
该工具包括 56 种配色方案,并且与经典编辑器兼容。 但是,某些附加选项在经典编辑器中不可用。
每个代码块都有自己的样式、功能和选项设置,您可以在块级别为每个代码块自定义设置。
此外,您可以自定义插件的设置,您可以在其中设置语言、主题和行号的默认值,以及行突出显示、换行和代码编辑等功能。
同样,代码上方的控制面板也可以自定义显示语言或文件名。 还可以通过控制面板访问全屏和复制功能。 HTML、CSS 和 JavaScript 也可以通过控制面板执行。
正如您在插件设置页面上看到的,还有一个块设置面板,您可以在其中更改代码框设置。 我喜欢这种方法,因为每个代码框都可以根据自己的喜好进行定制。
该应用程序的配色方案是其最令人印象深刻的功能之一。 但是,添加全屏选项最有帮助。
在处理大量代码时,使用全屏功能可以消除所有干扰并清晰地查看它们。
CodeMirror Blocks 最令人印象深刻的功能之一是它易于使用、高度可定制,并支持多种编程语言和配色方案。
有一个免费插件支持论坛。
主要特征:
- 使用严格的编码标准清晰和安全的代码
- 从语言选择菜单中选择编程语言
- 可以使用此选项打开或关闭行号
- 支持至少 100 种编程语言,所有这些语言都是客户最需要的
- 适用于 WordPress 的所有默认主题
- 浏览器兼容性确保无论使用何种浏览器都能流畅运行
- 提供许多选项的简单界面
- CodeMirror 生成的文件仅在需要时加载
- 共提供56个主题
随机评论:
- Vicky,我明白你为什么想要这个插件了。 但是,没有折叠功能。
- 感谢您创建此插件。 浏览了好几本,这是目前为止最好的。 如果可以将在线支持添加到 Vivek,那就太好了,比如 Enlightener。 再次感谢!
- 我希望支持 CSS 和 JS 代码预览。
截屏:
棱镜插件
代码片段演示 WordPress 插件

您可以使用 Prismatic WordPress 插件的设置部分来设置代码片段在 WordPress 网站上的显示方式。 它是 Automattic 提供的工具之一,可让您在 WordPress 网站上显示代码片段。
该扩展包括八种不同的配色方案和一个界面,可让您通过突出显示行、显示行号、显示语言以及使复制和粘贴更容易的插件来查看更改的显示方式。
此外,您不仅可以使用它来限制其仅用于您网站的帖子和页面,还可以在后端转义代码。 代码在前端自动转义,但您也可以在后端进行。
如果您选择 Primmatic 插件,您可以从 50 多种编程语言中进行选择,还可以使用块编辑器或经典编辑器,甚至是转义码将摘录、评论甚至评论中的评论插入帖子中。
除了 Prismatic 块之外,PrismJS 和 HighlightJS Javascript 库会自动应用于代码; 因此,颜色方案会自动更新为 Pre 和 Code 部分的 CSS 类。
此外,需要应用特定元素的 CSS 类,例如行号,然后将 CSS 类复制到剪贴板。 这是我起初不熟悉的东西,假设它们会自动应用。
如果您想了解更多信息,您可以通过阅读官方说明并访问 Prismatic 插件页面获取更多信息。更多信息,您可以通过阅读官方说明并访问 Prismatic 插件页面获取更多信息
除了突出显示语法外,Prismatic 还提供对各种配色方案的访问。 该程序对 HTML 标记、预块、代码块和 HTML 标记的支持对于任何有兴趣快速更改现有内容的人来说应该是非常有吸引力的。
使用这个插件是免费的。 这是免费的。
主要特征:
- 有超过 60 种不同的编码语言可供选择
- 带有八种不同的主题供您选择
- 以智能方式使用 CSS 和 JS 资产
- 代码转义可以以细粒度的方式进行控制
- 突出显示具有单行和多行语法的代码
- 添加一个 Gutenberg 块,允许您将代码片段添加到页面
- 帖子内容、摘录和评论中的代码亮点
- 使用 TinyMCE 或 Visual 按钮将代码片段添加到您的项目
- 只允许文章和页面的语法高亮
随机评论:
- 易于安装,易于配置,开箱即用。 您可以轻松地将简码集成到帖子和页面中,颜色主题令人惊叹,插件快速轻便。 它不会减慢网站加载时间。
- 过去,我使用了一堆语法高亮插件,但它们都运行不佳或根本不起作用。 如果您需要将代码片段添加到 WordPress 帖子或页面,那么 Prismatic 是一个不错的选择。
- 清洁且易于使用。 该插件正是我们需要的。
截屏:
主题/插件编辑器插件的语法荧光笔
默认主题和插件源代码编辑器替换插件

Syntax Highlighter for Theme/Plugin Editor Plugin for WordPress 用更直观的高级编辑器替换了主题和插件的默认编辑器,并为使用它的人提供了许多好处。
它是一个易于安装、易于使用且设计直观的插件。 插件的设置页面上有一个选项,您只需单击一个按钮即可选择 36 种不同的颜色。
此外,它还允许设置行号、选择主行号、定义要在选项卡中显示的字符数以及配置要在列中显示的字符数。
同样在此页面上,您可以预览您选择的配色方案和设置。如果您愿意,您还可以直接在您的网站内编辑 WordPress 主题或插件来测试插件。
如果您经常对网站的主题和插件执行手动编辑,您可能会发现此 WordPress 代码格式化插件很有用 如果您经常对您的网站主题和插件执行手动编辑,此插件可能很有用。
您还可以测试字符串定位器,这是一个在主题、插件和 WordPress 核心中搜索文档和文件的插件,除了语法高亮。
为主题/插件编辑器推荐 Syntax Highlighter 很容易,但您应该知道,不建议直接在您的网站主题和插件上进行编辑。 如果这样做,您的网站可能会崩溃,并且您的安全性可能会受到威胁。
不建议在实时环境中使用 WordPress 主题和插件编辑器,因为它们应保留用于测试目的。
不收取任何费用。 这是免费的。
主要特征:
- RTL 与从右到左的技术兼容
- 界面非常人性化,并提供了很多选项
- 编辑器允许您在文本中放置缩进的制表符
- 支持当前可用的所有 WordPress 主题
- 在 Web 浏览器中突出显示代码语法
- 可根据您想要的心情从 36 种不同的主题中选择配色方案
- 安全代码,基于清晰简洁的编码标准
- 所有现代浏览器都支持跨浏览器兼容性,因此它可以与其中任何一种兼容
随机评论:
- 当我查看了许多可用的主题编辑器插件的描述时,我选择了这个首先尝试。 因为行号是一个很好的功能,它允许我通过 Firefox 的工具查看为我的网页生成的代码,并直接导航到行为不端的行。 用于故障排除的绝佳工具!
- Arthur Gareginyan,感谢您提供有用的插件! 其他插件不会突出显示 /wp-admin/theme-editor.php?file=style.css 的语法,但您的插件会突出显示! 感谢作者为 WordPress 提供的最佳语法高亮插件!
截屏:
我的语法荧光笔插件
在 Pages 插件中安全地嵌入语法突出显示的源代码

JavaScript 语法高亮工具 My Syntax Highlighter 使用 CodeMirror Javascript 库来高亮语法。 它支持 36 种配色方案并使用 13 种编程语言,并且它依赖于简码来有效地显示代码片段。
对于设置的主页,您可以为 CODE HTML 标签指定默认语言。 这对于那些喜欢只以一种语言共享代码的人来说可能很有用,但对于那些以多种语言共享代码的人来说,它可能会导致格式失真。
在本节中,您还可以启用行号,指定第一行号,在代码前显示美元符号,以及设置要在代码中显示的制表符数量
页面底部会出现一个预览框,以显示您所做的更改。 此外,您可以决定代码框的高度,并且可以将特殊字符转换为 HTML 实体。
但是,My Syntax Highlighter 不支持其他 WordPress 语法高亮块插件。 为了使用 My Syntax Highlighter,您必须在 16 个可用短代码之一中输入您的代码。
您可能希望使用短代码块更改主插件设置页面的默认设置。如果您愿意,可以指定一个代码块,但您的选项有限。
不收费。 这是一个免费插件。
主要特征:
- 一个记录良好的案例研究
- 选择您要使用的编程语言
- 应用程序的设置页面不包含任何广告
- 在文本中添加换行符
- 总共可以使用 125 个简码
- 您可以从 156 种不同的编程语言中进行选择
- 有 64 个主题可供您选择
- CodeMirror 文件仅在页面需要时才加载
随机评论:
- 该插件非常有用,并且完全按照它在锡上所说的那样做。 做得好。
- 已经尝试了几种代码荧光笔,我发现这个可以完美地满足我的需求。 我强烈推荐它。 转换特殊字符选项是最好的部分!
- 简单且可扩展,了解 WordPress 和 CodeMirror。
截屏:
让我以这样的方式结束
最后,在上面的文字中,我们讨论了最好的 WordPress Syntax Highlighter 插件。 您可以选择其中一个插件来增强您的网站。
推荐:我们也强烈推荐我们关于最佳 WordPress 博客主题和博客最佳 WordPress 插件的文章。
此外,我们希望您能找到您需要的东西。
我们很乐意回答任何问题,因此请发表评论。 如果您有兴趣帮助我们,只需在 Facebook 和 Twitter 上分享这篇文章。