10 个最佳博客 WordPress 主题
已发表: 2023-12-05正在为您的博客寻找最佳 WordPress 主题? 选择正确的主题是塑造您的在线身份的关键。 从简约的设计到功能丰富的布局,主题应该有助于增强您的内容并吸引您的受众。
对于博主来说,一个好的 WordPress 主题会优先考虑主要内容并使其脱颖而出,确保无缝的阅读体验。 这需要易于阅读、快速加载、有吸引力的图像和直观的导航。
在本文中,我们介绍了一流的免费主题和一些提供额外布局和功能的高级主题。 众所周知,快速加载网站对于 Google 排名和读者参与度的重要性,我们还提供了有关 WP Rocket 这样的工具如何显着提高博客速度的见解。
让我们深入了解吧!
使主题最适合博客的 15 个功能
为博主选择 WordPress 主题时,必须考虑能够增强博客美感和整体用户体验的功能。 以下是博主在 WordPress 主题中需要寻找的 13 个关键选项:
- 移动响应能力——大多数读者会在智能手机和平板电脑上浏览您的博客,因此提供良好的跨设备体验至关重要。
- 用于单个帖子和博客页面的博客帖子模板- 如果您想要的主题不提供多个布局选项,请确保它具有对各种页面构建器(如 Elementor、Beaver Builder 和块编辑器)的内置支持。
- 通过内容进行面包屑导航– 无论您的读者在您的博客上,无论他们身在何处,都能保持他们的导向。
- 搜索栏- 如果您的一位读者正在寻找特定主题,那么搜索栏就会派上用场。
- 小部件和侧边栏支持– 确保主题支持小部件和侧边栏,这可以灵活地显示其他内容、广告、您的传记或社交媒体源。
- 社交媒体集成– 寻找与社交媒体平台无缝集成的主题。 这可以包括社交共享按钮、社交媒体源集成以及鼓励社交参与的其他功能。
- 多语言就绪和从右到左的语言支持– 如果您计划扩大并吸引国际读者,那么多语言应该是您策略的核心。
- 选择加入订阅框– 对于博客作者来说,一个重要的功能是选择加入订阅框,它可以增强受众的参与度,并有助于建立专门的读者群。 该工具允许访问者订阅新闻通讯或更新,使博主能够保持直接沟通并分享新内容。
- 谷歌地图 API 集成– 非常适合旅行博主在地图上展示位置和标记。
- 最新及相关帖子功能– 在博客主题中包含“最新”和“相关帖子”功能可以极大地提高用户参与度,并为读者提供额外的价值。 这些功能可帮助用户在您的网站上发现更多内容,增加他们浏览您的文章的时间。
- 可读性排版– 选择具有一种或两种可读字体且大小和行距合适的主题。
- 速度和性能——快速加载的主题对于用户体验和搜索引擎优化至关重要。 具有性能优化功能的主题有助于缩短加载时间。
- 与流行插件集成以添加更多功能– 与流行 WordPress 插件的兼容性可以增强您网站的功能。 检查主题是否与您可能想要使用的插件无缝配合,例如 SEO 插件、联系表单、新闻通讯、WooCommerce 和缓存插件。
- 轻松获利(例如:Adsense 和联属关系) – 对于希望通过广告投放和联属链接创收同时保持视觉吸引力和用户友好的网站的博主来说至关重要。
- 奖励:不同的博客布局– 确保您的主题至少提供其中之一,具体取决于您的需求:
- 网格布局:非常适合简约设计,因为它专注于单一内容流,易于阅读。
- 砖石布局:这种布局与网格布局类似,但盒子的高度不同。 它创造了一个动态且视觉上有趣的设计。
- 杂志布局:模仿传统印刷杂志的设计。 它通常具有多个具有不同样式和大小的内容块。
- 特色图像标题布局: 这种布局强调每篇文章顶部都有一个大的特色图像。 它非常适合视觉导向的博客或讲故事。
- 轮播或幻灯片布局:轮流浏览图像或帖子。 它非常适合展示内容或视觉元素的集合。
- 无限滚动布局: 当用户向下滚动时自动加载更多内容。 提供无分页的无缝浏览体验,类似于 Pinterest。
| 提示:您选择的主题不需要提供所有 15 个功能,您可以采取另一种方法并添加一些最好的 WordPress 博客插件。 |
10 个最佳、最快的 WordPress 博客主题
我们将主题分为两组:免费选项和高级主题,它们通常拥有更多功能和多样化的布局。 以下是您即将推出的博客项目的十个主题:
5 个最佳免费 WordPress 博客主题
- 阿斯特拉
- 你好元素
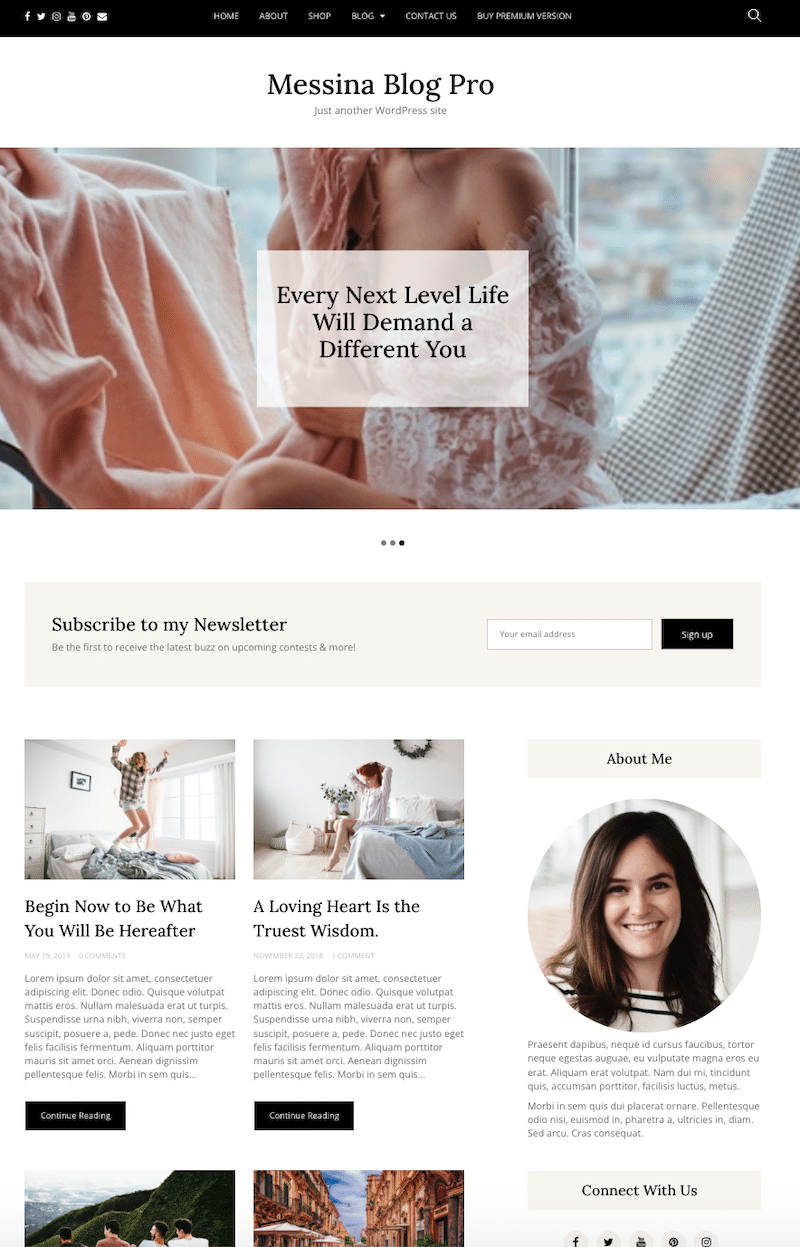
- 写者
- 博客
- 时间线博客
5 个最佳博客高级 WordPress 主题
- 新京报
- 优雅的
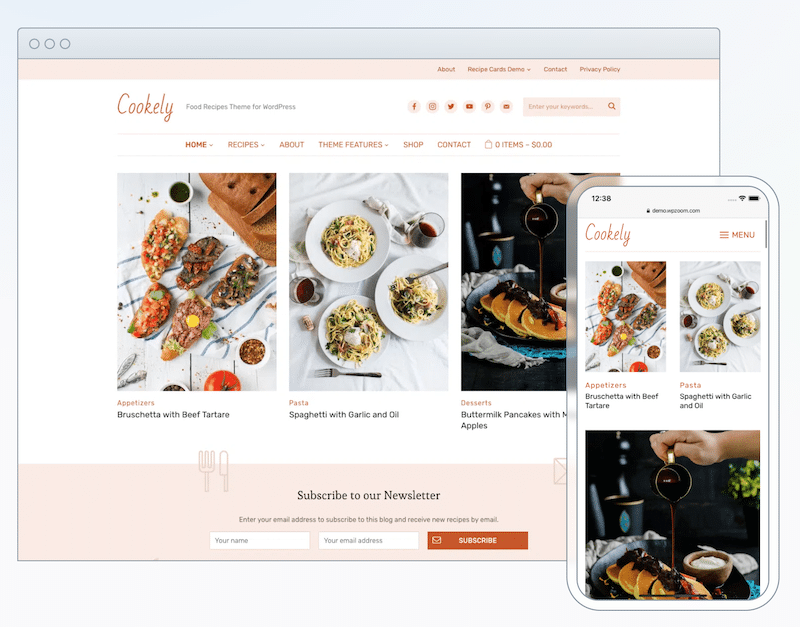
- 库克利
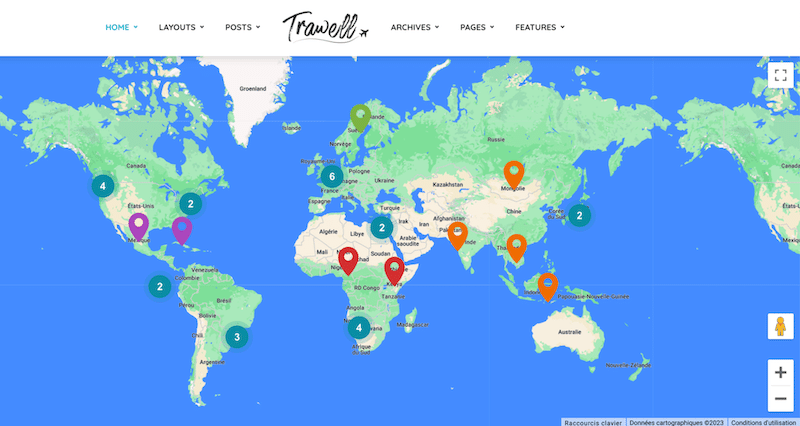
- 特拉威尔
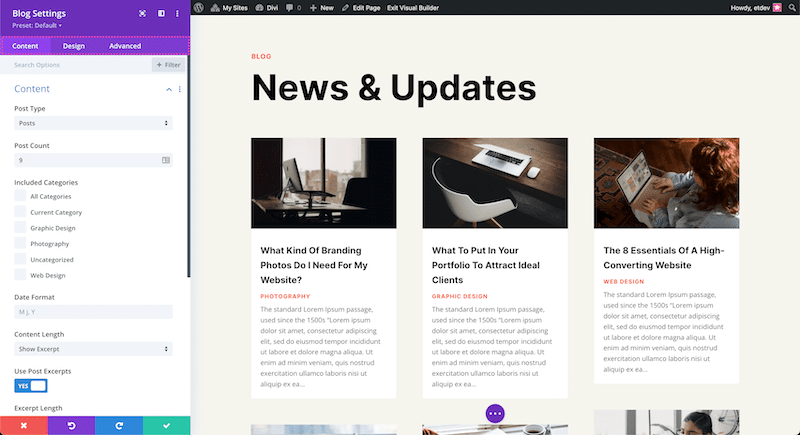
- 迪维
我们如何衡量绩效
我们不会将这些主题相互比较,因为其中一些主题带有页面构建器、预构建布局和更丰富的功能。
我们为 40 个流行的 WordPress 博客主题创建了 20 个虚拟帖子,今天我们向您展示包含 10 个最快主题的候选列表。 其中五个是免费的,另外五个是高级的。
使用的工具和关键绩效指标
每次性能测试均在巴黎运行,服务器位于法国,并且每次都使用隐身模式在移动设备上运行。 对于每个主题,您将看到以下 KPI 结果:
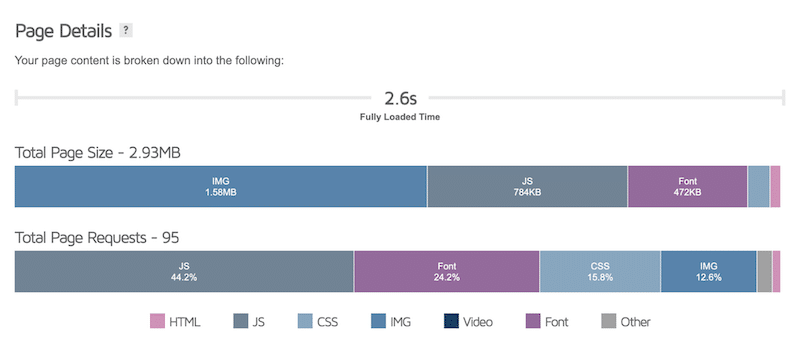
- GTmetrix(页面大小、完全加载时间以及移动设备上的 HTTP 请求数量 -来自巴黎的 iPhone 12 )。 这些 KPI 在 GTmetrix 上就是这样的:

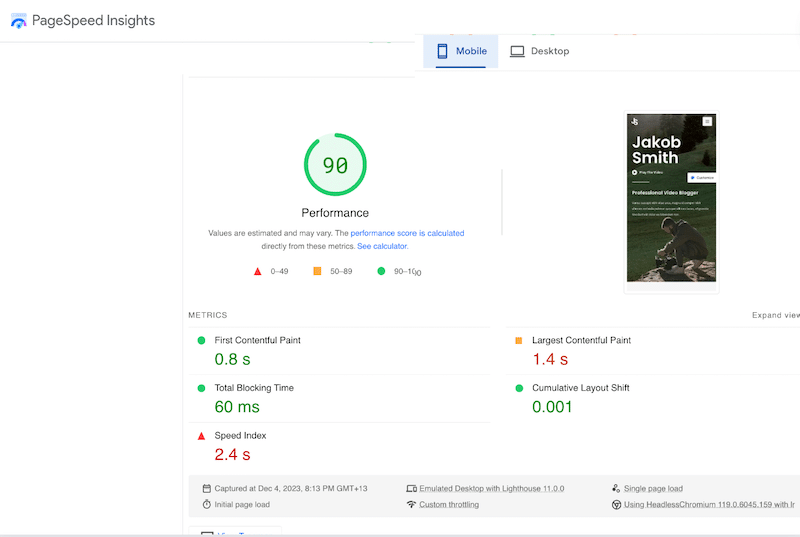
- Google PageSpeed Insights(对于核心网络生命:最大的内容绘制和其他关键性能指标:累积布局转变 - 速度指数、总阻塞时间和首次内容绘制)。 下面是 Astra 使用 PageSpeed Insights 的示例:

让我们回顾一下每个主题,以便您做出选择!
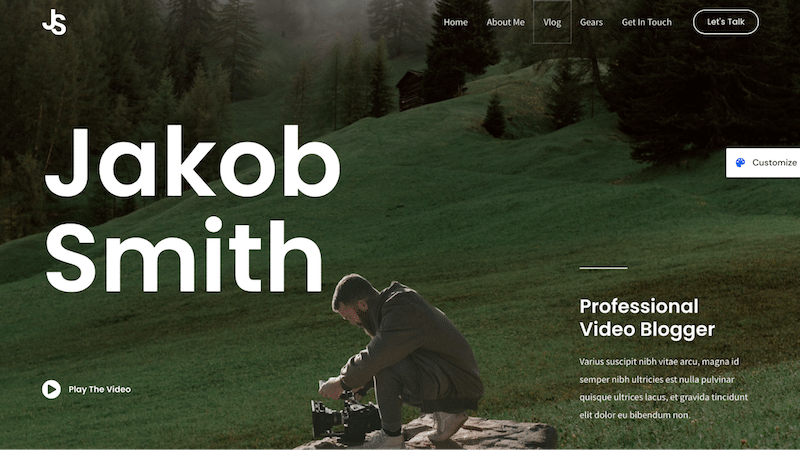
1. 阿斯特拉
Astra 是一个多功能且轻量级的主题,以其灵活性和速度而闻名。 它提供与流行页面构建器的无缝集成,对于寻求定制和用户友好界面的博主来说是一个不错的选择。

博客主要特点:
- 大型博客模板库(免费和高级设计)。
- 适用于不同行业的模板:视频博客、体育、旅游、时尚等。
- 使用简单的 WordPress 定制器,以适合初学者的方式定制博客的设计。
- 可用相关帖子小部件。
- 高级博客插件可以获得更多布局,例如砖石、无限滚动、突出显示第一篇文章等等。
关键绩效指标:
| KPI (移动性能) | 阿斯特拉的分数 |
| PageSpeed 移动得分 | 90/100 |
| 总加载时间 | 2.6秒 |
| 第一次内容丰富的绘画 | 0.8秒 |
| 最大的内容涂料* | 1.4秒 |
| 累积布局偏移* | 0.001 |
| 速度指数 | 2.4秒 |
| 总阻塞时间 | 60毫秒 |
| 总页面大小 | 2.93MB |
| HTTP 请求 | 95 |
*核心网络生命力
2. 你好元素
作为一个旨在与 Elementor 页面构建器无缝协作的简单主题,Hello Elementor 为创意博主提供了一个干净的画布。 其极简主义方法允许广泛的设计自由,使其成为那些优先考虑个性化和视觉冲击力博客的人的理想选择。

博客主要特点:
- 与 Elementor 页面构建器的开发人员相同,因此一起使用时,可以轻松自定义您的帖子。
- 具有响应式设计并针对搜索引擎进行了优化。
- 库中提供了大量博客模板,可以免费使用。
- 一键安装博客模板。
- 如果您选择 Elementor Pro:自定义您的存档页面(列出所有帖子的博客页面本身)。
关键绩效指标:
| KPI (移动性能) | 你好分数 |
| PageSpeed 移动得分 | 92/100 |
| 总加载时间 | 2.9秒 |
| 第一次内容丰富的绘画 | 1.6秒 |
| 最大的内容涂料* | 3.0秒 |
| 累积布局偏移* | 0.012 |
| 速度指数 | 1秒 |
| 总阻塞时间 | 40毫秒 |
| 总页面大小 | 2.59 MB |
| HTTP 请求 | 127 |
*核心网络生命力
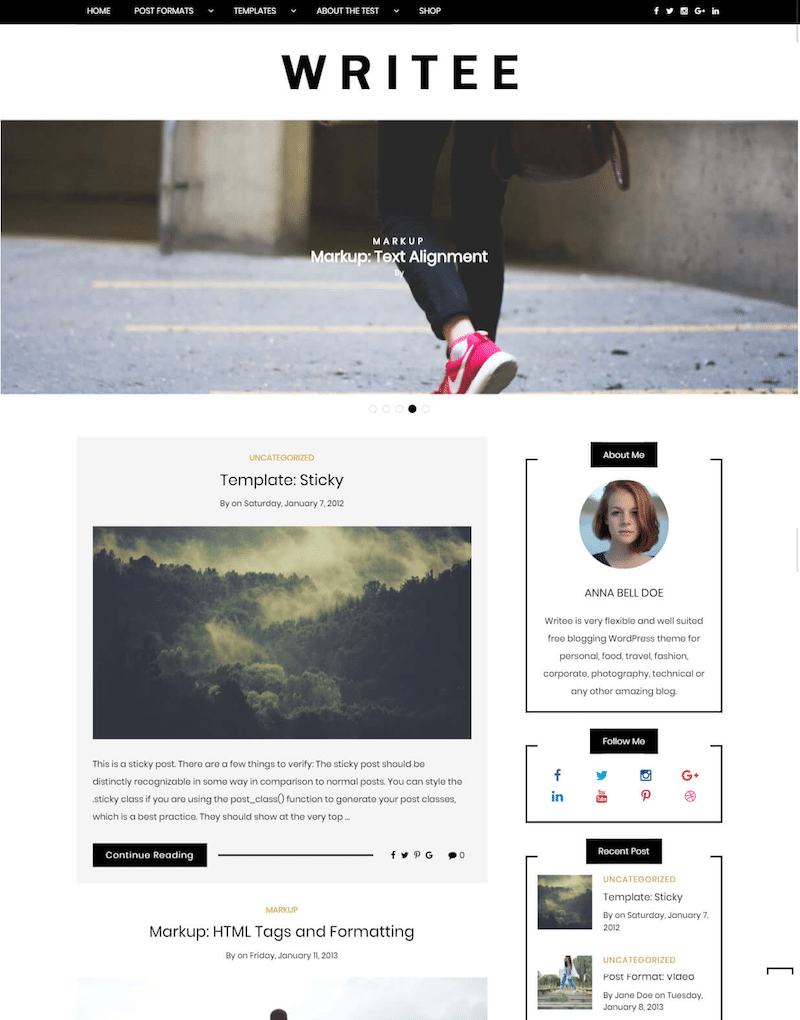
3. 写者
Writee 是一个具有视觉吸引力的主题,它将优雅与功能融为一体。 它具有多种布局选项和可定制的功能,可以满足那些想要一个精美且专业的网站的博主的需求。 其用户友好的设计确保为初学者和经验丰富的作家提供无缝的博客体验。

博客主要特点:
- 三个自定义小部件可在页面上的任意位置添加内容。
- 提供 600 种自定义字体和 Fonts Awesome 图标。
- 社交媒体导航菜单和社交媒体按钮小部件。
- 内置相关帖子。
- 全角/盒装滑块以风格展示您的内容。
- 高级版本可提供更多布局、滑块自定义、Instagram 小部件、作者详细信息框、自定义页脚标题图像等等。
关键绩效指标:
| KPI (移动性能) | 写者的分数 |
| PageSpeed 移动得分 | 88/100 |
| 总加载时间 | 2.9秒 |
| 第一次内容丰富的绘画 | 1.5秒 |
| 最大的内容涂料* | 1.2秒 |
| 累积布局偏移* | 0 |
| 速度指数 | 3.2 |
| 总阻塞时间 | 20毫秒 |
| 总页面大小 | 1.58MB |
| HTTP 请求 | 45 |
*核心网络生命力
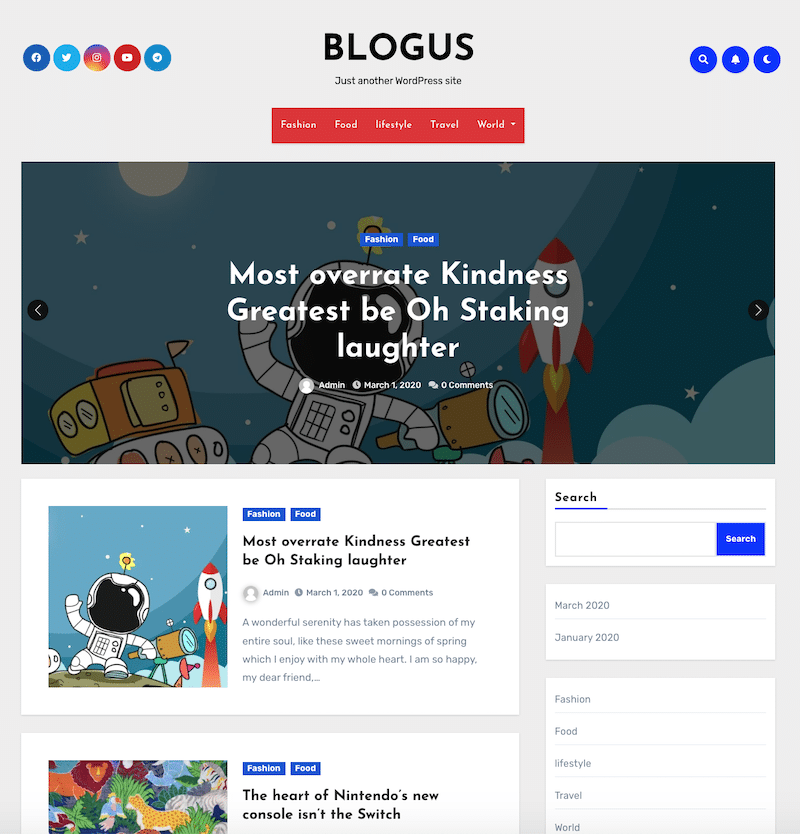
4.博客
Blogus 是一个简单而有效的主题,专为博主量身定制。 其简洁且响应式的设计确保了跨设备的最佳阅读体验。 Blogus 强调可读性和简单的导航,对于优先考虑内容可见性和可访问性的博主来说是一个绝佳的选择。

博客主要特点:
- 易于定制并添加您自己的颜色和风格。
- 使用多色标签按类别对帖子进行排序(非常有利于用户体验)。
- 相关帖子小部件。
- 专业版:多标题布局、自定义博客模板、作者小部件等。
关键绩效指标:
| KPI (移动性能) | 博客评分 |
| PageSpeed 移动得分 | 91/100 |
| 总加载时间 | 2.9秒 |
| 第一次内容丰富的绘画 | 1.4秒 |
| 最大的内容涂料* | 1.1秒 |
| 累积布局偏移* | 0.01 |
| 速度指数 | 1.5秒 |
| 总阻塞时间 | 21 毫秒 |
| 总页面大小 | 2.18MB |
| HTTP 请求 | 52 |
*核心网络生命力
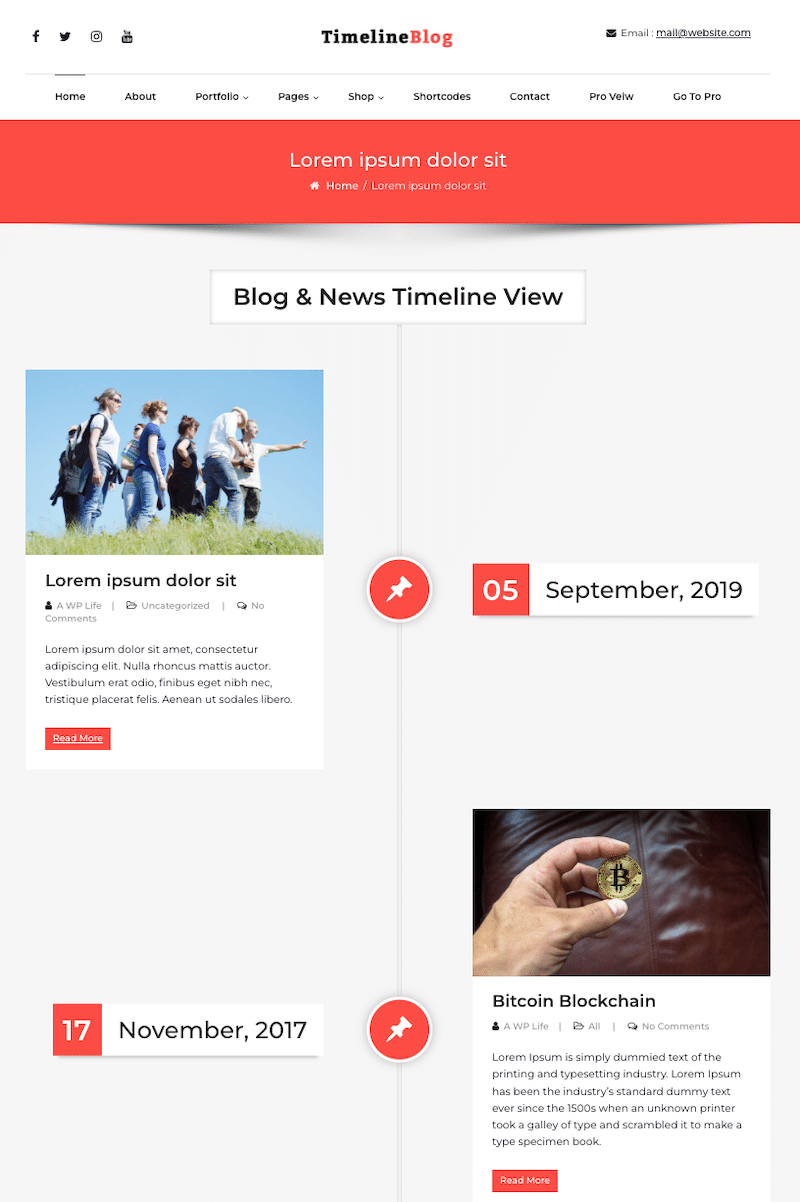
5.时间线博客
TimelineBlog 以其独特的时间顺序布局而脱颖而出,非常适合想要以时间线格式展示内容的博主。 该主题不仅提供视觉上引人入胜的体验,还允许用户以结构化且引人入胜的讲故事方式组织和展示他们的帖子。

博客主要特点:
- 干净的排版。
- 预先构建的时间线设计。
- 博客侧边栏和博客全角布局。
- 搜索栏选项。
- 提供高级版本,带有更多模板、颜色选项和地图集成。
关键绩效指标:
| KPI (移动性能) | 时间线博客的得分 |
| PageSpeed 移动得分 | 87/100 |
| 总加载时间 | 3.1秒 |
| 第一次内容丰富的绘画 | 2.1秒 |
| 最大的内容涂料* | 1.3秒 |
| 累积布局偏移* | 0 |
| 速度指数 | 3.2秒 |
| 总阻塞时间 | 10毫秒 |
| 总页面大小 | 2.2MB |
| HTTP 请求 | 46 |
*核心网络生命力
在探索了最快的免费博客主题之后,让我们深入研究提供增强功能的高级替代方案,有时甚至包括其页面构建器。
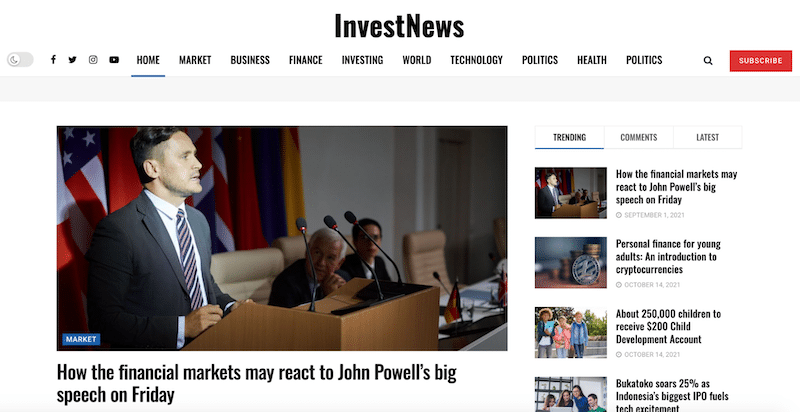
6、JNews
JNews 是一个动态博客主题,以其多功能性和广泛的自定义选项而脱颖而出。 对于愿意创建新闻或杂志网站的博主来说,它是完美的选择。 JNews 专注于提供引人入胜的内容呈现,提供了一系列布局和功能,使其成为优先考虑视觉吸引力和功能性网站的博主的理想选择。

博客主要特点:

- 与 JegAI Assistant 集成,这是一个可以帮助您生成内容的 AI 机器人。
- 附带针对财经新闻、全球新闻、当地新闻和《纽约时报》等通用报纸的预建网站。
- 强大的视频和播客系统。
- 如果您拥有完整的编辑团队和前端提交选项,则可以向您的作家支付系统费用。
- 喜欢和不喜欢按钮。
- 无限滚动。
- 社交登录和注册以及社交分享计数器。
- 书签。
关键绩效指标:
| KPI (移动性能) | JNews评分 |
| PageSpeed 移动得分 | 89/100 |
| 总加载时间 | 3.3秒 |
| 第一次内容丰富的绘画 | 3.1秒 |
| 最大的内容涂料* | 1.8秒 |
| 累积布局偏移* | 0 |
| 速度指数 | 3.1秒 |
| 总阻塞时间 | 50毫秒 |
| 总页面大小 | 3.2MB |
| HTTP 请求 | 62 |
*核心网络生命力
7. 优雅
顾名思义,优雅主题散发着精致和风格。 这一高级选项结合了时尚的设计和强大的功能,为博主提供了一个优雅而专业的平台来展示他们的内容。 凭借对细节的关注,Elegant 迎合了那些寻求精致优雅的在线形象的人们。

博客主要特点:
- 一键演示导入。
- 带有照片和文本的作者小部件。
- 社交媒体小部件。
- Instagram 小部件集成。
- 英雄横幅中的精选文章。
- 具有自定义设计的自定义帖子和类别小部件。
- 时事通讯和选择加入弹出窗口。
关键绩效指标:
| KPI (移动性能) | 优雅的分数 |
| PageSpeed 移动得分 | 88/100 |
| 总加载时间 | 3.2秒 |
| 第一次内容丰富的绘画 | 2.1秒 |
| 最大的内容涂料* | 1.9秒 |
| 累积布局偏移* | 0 |
| 速度指数 | 2.3秒 |
| 总阻塞时间 | 60毫秒 |
| 总页面大小 | 2.7MB |
| HTTP 请求 | 52 |
*核心网络生命力
8.库克利
Cookely 专为美食博主而设计,是专为烹饪爱好者量身定制的高级主题。 它还配备了用于食谱演示的专门功能。 对于热衷于以审美天赋分享烹饪冒险的博主来说,Cookely 是一个绝佳的选择。

博客主要特点:
- 多个横幅广告区。
- 颜色和字体的视觉定制器。
- 帖子的轮播滑块。
- 高级帖子和类别布局。
- 网格或传统的博客布局。
- 与 Mailchimp 完全集成,添加时事通讯订阅表格并扩大您的列表。
- 创建食谱索引。
- 无限滚动。
关键绩效指标:
| KPI (移动性能) | 库克利的分数 |
| PageSpeed 移动得分 | 87/100 |
| 总加载时间 | 2.7秒 |
| 第一次内容丰富的绘画 | 0.8秒 |
| 最大的内容涂料* | 1.1秒 |
| 累积布局偏移* | 0 |
| 速度指数 | 2.2秒 |
| 总阻塞时间 | 0毫秒 |
| 总页面大小 | 2.7MB |
| HTTP 请求 | 76 |
*核心网络生命力
9.特拉威尔
Trawell 是专为旅行爱好者打造的优质博客主题。 其视觉沉浸式设计和专为旅游内容量身定制的功能创造了诱人的在线体验。 Trawell 非常适合那些希望通过引人入胜的故事讲述和视觉设计来分享旅程的博主。

博客主要特点:
- 与 Google 地图的时尚集成。
- 对帖子的每个部分重新排序并通过一个按钮将其停用。
- 为每个类别分配不同的样式和帖子布局。
- 无限的字体和颜色以及用于上传徽标和图标的专用部分。
- 在主页、存档页面或单个帖子上放置横幅广告。
关键绩效指标:
| KPI (移动性能) | 特拉威尔的分数 |
| PageSpeed 移动得分 | 86/100 |
| 总加载时间 | 3.4秒 |
| 第一次内容丰富的绘画 | 1.2秒 |
| 最大的内容涂料* | 1.1秒 |
| 累积布局偏移* | 0 |
| 速度指数 | 3.5秒 |
| 总阻塞时间 | 640 毫秒 |
| 总页面大小 | 2.8MB |
| HTTP 请求 | 49 |
*核心网络生命力
10.迪维
Divi 是一个高度通用的高级主题,超越了传统的界限。 该主题因其集成的 Divi Builder 而闻名,为博主提供了无与伦比的设计自由度。 无论您是新手还是经验丰富的博主,Divi 直观的界面、广泛的自定义选项以及设计精美的库都使其成为您博客的绝佳选择。

博客主要特点:
- 可视化拖放式 Divi 构建器。
- 自定义您的存档(博客页面)并根据需要列出帖子,无需编码。
- 为不同类别设计帖子模板。
- 决定是否要显示“阅读更多”按钮、日期、作者和摘录,或者是否要隐藏这些元素。
- 超过 2000 种可用的博客布局。
关键绩效指标:
| KPI (移动性能) | 迪维的分数 |
| PageSpeed 移动得分 | 85/100 |
| 总加载时间 | 3.6秒 |
| 第一次内容丰富的绘画 | 1.4秒 |
| 最大的内容涂料* | 1.2秒 |
| 累积布局偏移* | 0 |
| 速度指数 | 3.7秒 |
| 总阻塞时间 | 40毫秒 |
| 总页面大小 | 2.9MB |
| HTTP 请求 | 62 |
*核心网络生命力
我们的概述到此结束! 请记住,性能结果可能会根据您选择的特定主题而有所不同。 您的内容(包括图像和文本)和视频包含等因素可能会影响速度。 最佳方法是选择一个主题,安装它,发布一些文章,然后使用 Lighthouse 评估网站的性能。
如果您不熟悉速度测试,请跳至下一部分! 我们将指导您进行性能测试并解决博客上可能出现的潜在性能问题。
如何衡量博客的性能
您可以按照以下 4 个简单步骤,使用 PageSpeed Insights 审核您的博客并测试性能结果:
1. 转到 PageSpeed 见解。
2. 输入您的博客的 URL。

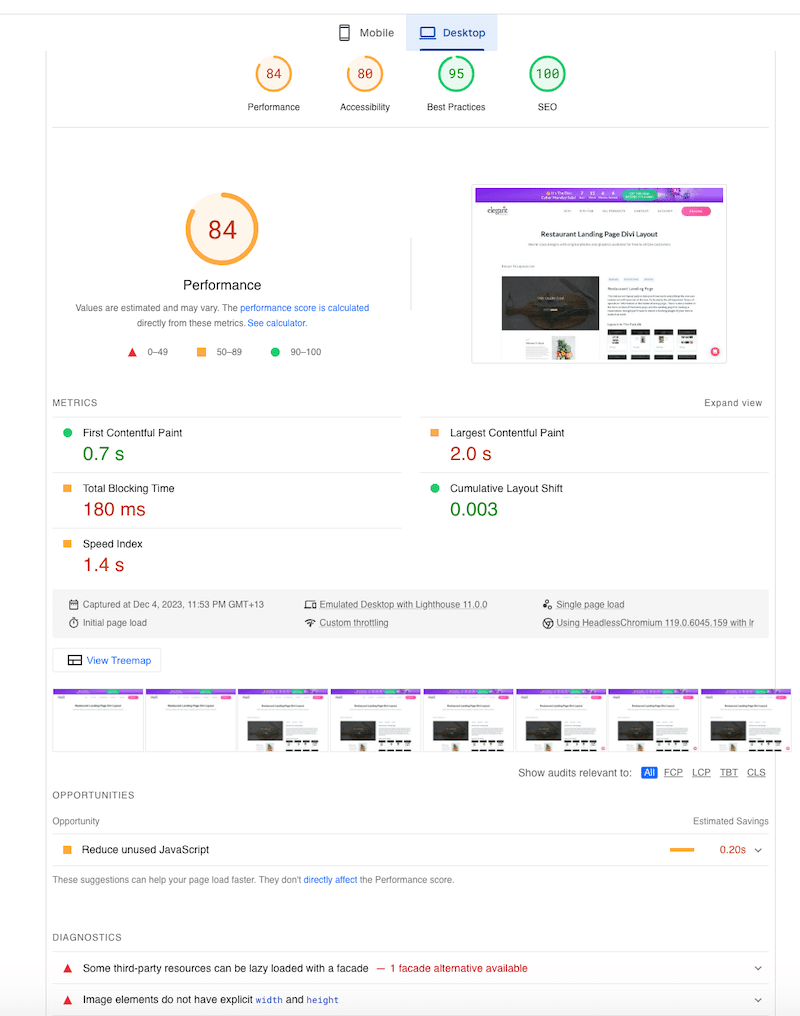
3. 在移动设备和桌面设备上检查您的结果。 PageSpeed Insights 为您提供总体评分 /100,并衡量您的 Core Web Vitals 分数。

什么是核心网络生命力? 它们是一组特定的网站性能指标,Google 认为这些指标对于提供积极的用户体验至关重要。 他们关注页面加载速度(最大内容绘制)、交互性(首次输入延迟)和视觉稳定性(累积布局偏移)等方面。
4. 分析机会和诊断选项卡。
那么,您的博客与现有主题的配合如何? 都准备好了吗,还是需要换? 无论如何,如果您遇到网站速度缓慢的情况,我们有一个解决方案可以让您的网站更快 - 好消息是它不涉及任何代码。
使用 WP Rocket 加速您的博客
WP Rocket 是最好的 WordPress 缓存插件之一,可以显着提高博客的速度和性能。 该插件在激活后会应用 80% 的最佳实践性能,因此您不需要编码知识来增强您的博客!
WP Rocket 可以帮助您提高 Core Web Vitals 等级并修复大部分 PageSpeed Insights 审核。 这里仅举几个例子:
- 通过高效的缓存策略提供静态资源(缓存功能在激活时激活)
- 推迟屏幕外图像(得益于其延迟加载功能)
- 减少未使用的 CSS 和减少未使用的 JavaScript(得益于其删除未使用的 CSS 功能以及推迟和延迟 JS 选项)
- 还有更多 PageSpeed Insights 审核。 WP Rocket 可以帮助您解决博客的主要性能问题。

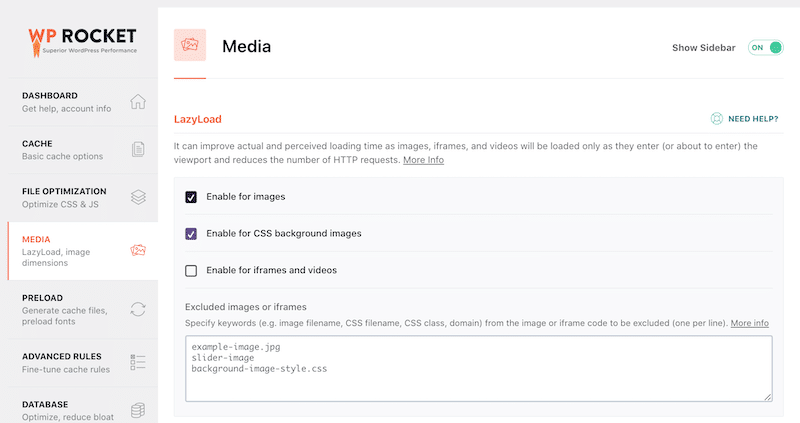
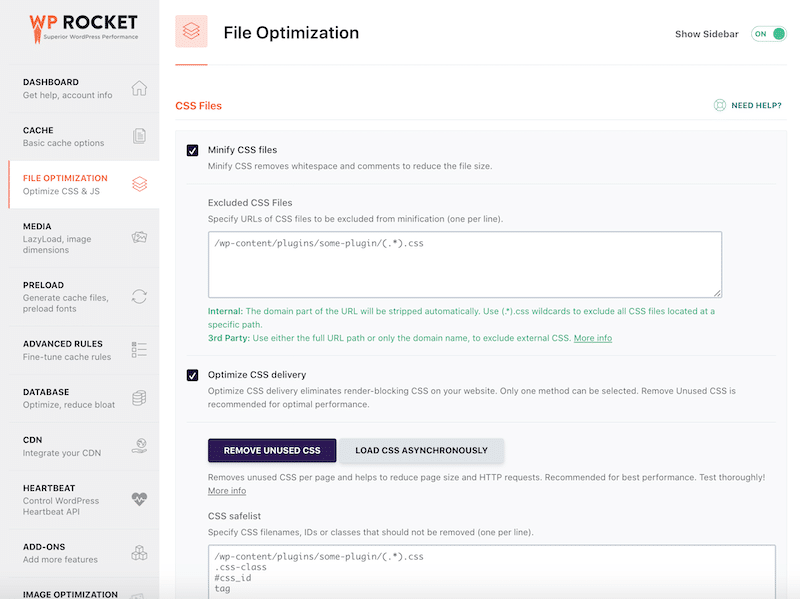
WP Rocket 的界面非常简洁,只需单击几下即可激活或停用所有选项。

| 您可能想知道为什么需要尽快向读者提供内容。 答案很简单:页面速度是 Google 算法中的直接排名因素。 想要了解更多有关性能和 SEO 的信息吗? 阅读我们关于快速网站的最佳 SEO 技巧。 |
WP Rocket 致力于实现一项使命:提高博客的加载速度,以确保读者的参与度和满意度。 以下是使用 WP Rocket 的三个主要优势:
- 缓存和代码优化– 激活后,WP Rocket 会实施缓存和压缩,以立即缩短加载时间。 WP Rocket 还推迟和延迟 JavaScript 并删除博客中未使用的 CSS,因此您不需要做任何繁重的工作或拥有任何技术知识!
例如,直接从 WordPress 仪表板点击几下即可实现代码优化。 您不需要处理任何代码:

- 图像优化– 利用延迟加载功能,图像仅在进入用户视图时才加载,从而显着缩短初始页面加载时间。
- 改善 Core Web Vitals 和 SEO – WP Rocket 帮助您改善 Core Web Vitals 并通过其评估。 增强核心网络生命力还可以提高博客的 SEO 性能。
包起来
总之,选择正确的 WordPress 主题取决于您作为博主的策略。 我们探索了一系列选项,重点介绍免费和付费主题,每个主题都有其独特的功能和优势。 无论是选择简单的免费主题还是增强功能的高级主题,关键在于使所选主题与您的博客目标和内容风格保持一致。 您可以选择简约的免费主题,并使用 Elementor 或 Beaver Builder 等页面构建器来增强它。 您还可以使用更高级的插件在滑块内显示您的帖子或添加您的作者小部件。
好消息是,无论您的策略是什么,WP Rocket 都会处理所有技术方面的问题以提高性能。 这意味着博客速度更快并提高了 Google 排名。 作为一名博主,投入大量时间来撰写文章的目的是确保您的排名良好,以便您的文章能够被尽可能多的人阅读。

为什么不尝试一下 WP Rocket 呢? 无论如何,我们的 30 天退款日让您无需承担任何风险。 快乐写博客!
