3 个最好的 WordPress Yelp 插件比较,以及教程
已发表: 2024-03-20如果您想与客户建立信任,最好直接在您的网站上显示评论。 实现此目的的一种方法是以某种方式将 Yelp 与您的网站集成并自动显示评论。 在这篇文章中,我将向您展示一些有趣的 WordPress 插件,可以帮助您做到这一点。
在这篇文章中,我将介绍三个最适合这项工作的插件。 然后,我将向您展示如何使用其中之一在您的网站上发布评论。 让我们直接跳进去吧!
| Yelp 评论小部件 | WooCommerce 客户评论收集器 | WP Yelp 评论滑块 | |
| 评论平台数量 | 1 | 100+ | 1 |
| 作为小部件的评论 | 是的 | 是的 | 是的 |
| 多种模板 | 不 | 是的 | 是的 |
| 定制选项 | 一些 | 一些 | 很多 |
| 价格 | 自由的 | 免费或高级版每年 120 美元 | 免费或高级版每年 29 美元 |
| 简码支持 | 是的 | 是的 | 不 |
将 Yelp 评论添加到您的网站的最佳插件
幸运的是,市场上有很多好的 Yelp 插件,其中一些还带有大量的自定义选项。 您所要做的就是创建一个 Yelp 应用程序,在插件的设置中输入您的 API 密钥,然后将小部件添加到您的侧边栏。 然后,您可以开始展示来自满意客户的好评。
我整理了一份最佳 Yelp 插件列表,可帮助您向 WordPress 网站添加评论。 让我们看看每个工具提供的功能。
1. Yelp 评论小部件

首先,我们有用于 Yelp 评论的小部件。 这个 WordPress Yelp 插件最好的事情之一是它可以将评论保存在 WordPress 数据库中。 因此,您不必依赖其他平台(例如 Yelp)来在您的网站上显示此内容。
此外,您还可以在侧边栏中嵌入评论,以便在每个页面上都可以看到它们。 如果评论很长,您可以使用“阅读更多”链接对其进行修剪。 这样,用户可以浏览不同的帖子或点击阅读完整的评论。
主要特征
- 侧边栏中的评论
- “阅读更多”链接查看长评论
- 评论存储在 WordPress 数据库中
- 每个地点最多 3 条业务评论
- 支持流行的页面构建器,包括 Elementor、Beaver Builder、WPBakery 和 Divi
价格
Yelp 评论小部件是免费提供的,但如果您想合并来自不同平台(如 Yelp、Google 和 Facebook)的评论,则需要每年支付 120 美元升级到 Pro 插件。
2. WooCommerce 客户评论收集器

顾名思义,这个 WordPress Yelp 插件是电子商务网站的绝佳选择。 当客户购买时,您可以自动发送电子邮件以收集反馈。
更好的是,WooCommerce 的客户评论收集器有一个智能电子邮件邀请系统,可以帮助您阻止负面评论显示在您的网站上。 如果客户在一星和三星级之间进行选择,他们不会被重定向来撰写评论 - 相反,他们会被鼓励联系您的团队来解决问题。
同时,给您 4 或 5 星的用户将被重定向到一个可以分享反馈的页面。 此外,您还可以从 Yelp、Trustpilot 和 Google 等 100 多个平台收集评论。
主要特征
- 自动邀请(无限制)
- 可定制的电子邮件模板
- 后续电子邮件
- 智能系统(从星级开始)
- 完全响应式小部件(和短代码支持)
价格
这个插件是完全免费的。
3.WP Yelp 评论滑块

WP Yelp 评论滑块的工作方式与图像滑块类似,因此您可以在网站上显示大量评论,而不会占用太多空间。 此外,所有评论均带有 Yelp 徽标,这意味着客户知道反馈来自信誉良好的平台。
还有很多方法可以自定义评论的外观。 例如,您可以仅显示最佳评论、创建网格布局、添加“阅读更多”链接以及显示/隐藏星级。
主要特征
- 最佳评论过滤器(或显示最新/随机评论)
- 多种模板
- 能够在帖子、页面和小部件区域显示评论
- 自定义选项,例如颜色和背景
- 隐藏无文字评论
- “阅读更多”链接
价格
WP Yelp Review Slider 是一个免费的 WordPress Yelp 插件,但您可以升级到专业版以获得更多功能。 一个网站的计划起价为每年 29 美元。 如果您想在多个站点上使用该插件,计划起价为每年 59 美元。
如何使用 Yelp 插件向您的网站添加评论
现在我们已经回顾了一些最强大的 WordPress Yelp 插件,让我们看看如何通过四个步骤向您的网站添加评论。 在本教程中,我们将使用 Yelp 评论插件小部件。
第 1 步:获取 Yelp API 密钥并创建新应用
在开始使用 WordPress Yelp 插件之前,您首先需要设置一个 Yelp 帐户。 如果您已经拥有一个,您可能需要认领您的企业页面。
当您注册 Yelp 帐户时,系统会要求您验证电子邮件。 单击发送到您收件箱的链接并登录 Yelp。 这将带您进入 Yelp 开发者门户:

在这里,从下面列出的选项中选择Yelp Fusion ,然后单击“管理 API 访问” :

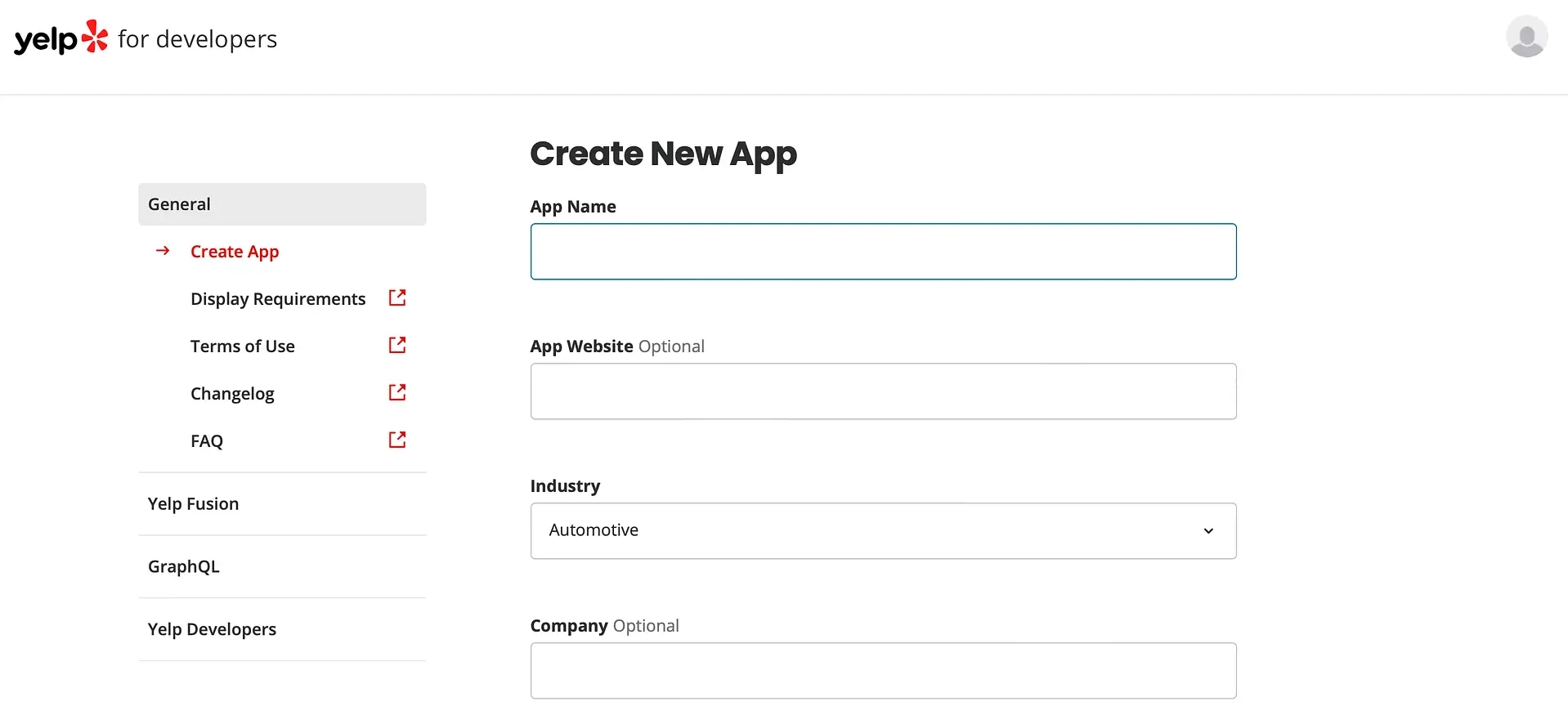
现在,输入您的应用程序的名称。 这仅供您参考,因此可以是任何内容:

然后,填写其余字段并单击“创建新应用程序” 。
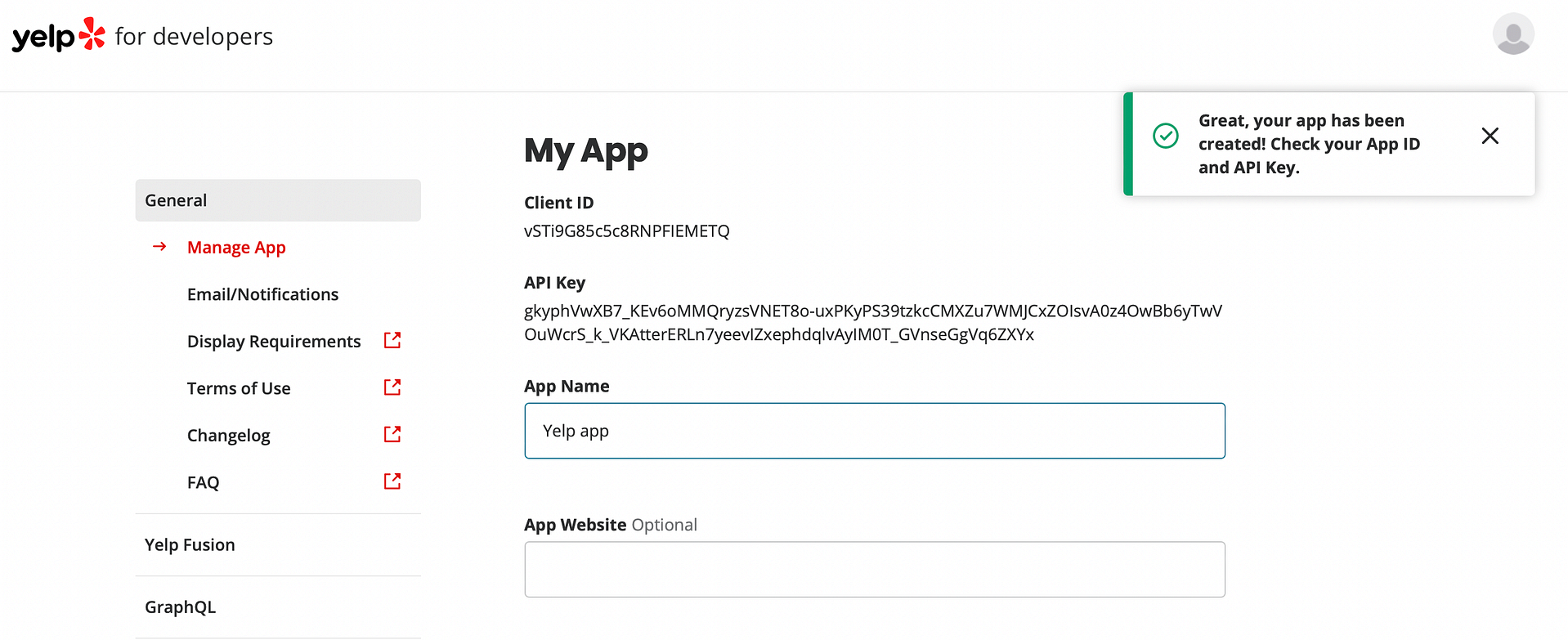
此时,您应该会看到一条成功消息,并且您的 App ID 和 API 密钥将显示在页面顶部:

您需要记下 API 密钥,因为下一步将需要它。
第 2 步:安装 Yelp 评论插件小部件并插入 API 密钥
现在,您已准备好将 Yelp 评论插件小部件添加到您的网站。 因此,继续通过 WordPress 仪表板安装插件。
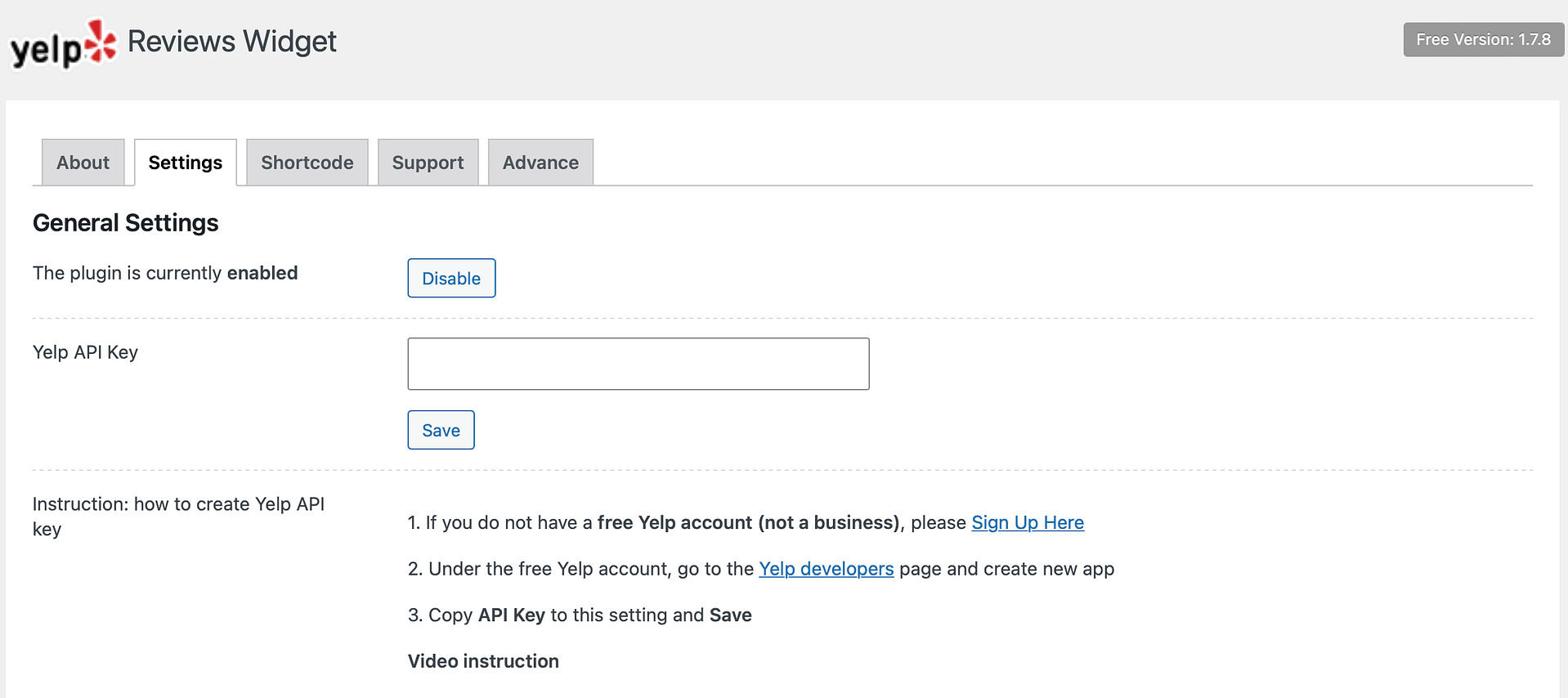
然后,转到“设置” → “Yelp 评论小部件”并切换到“设置”选项卡:

将您的 Yelp API 密钥粘贴到提供的框中,然后单击“保存” 。

第 3 步:创建您的 Yelp 小部件
现在您已经完成了插件的设置,是时候将您的 Yelp 评论添加到 WordPress 了。 首先,前往仪表板中的“外观” → “小部件” 。
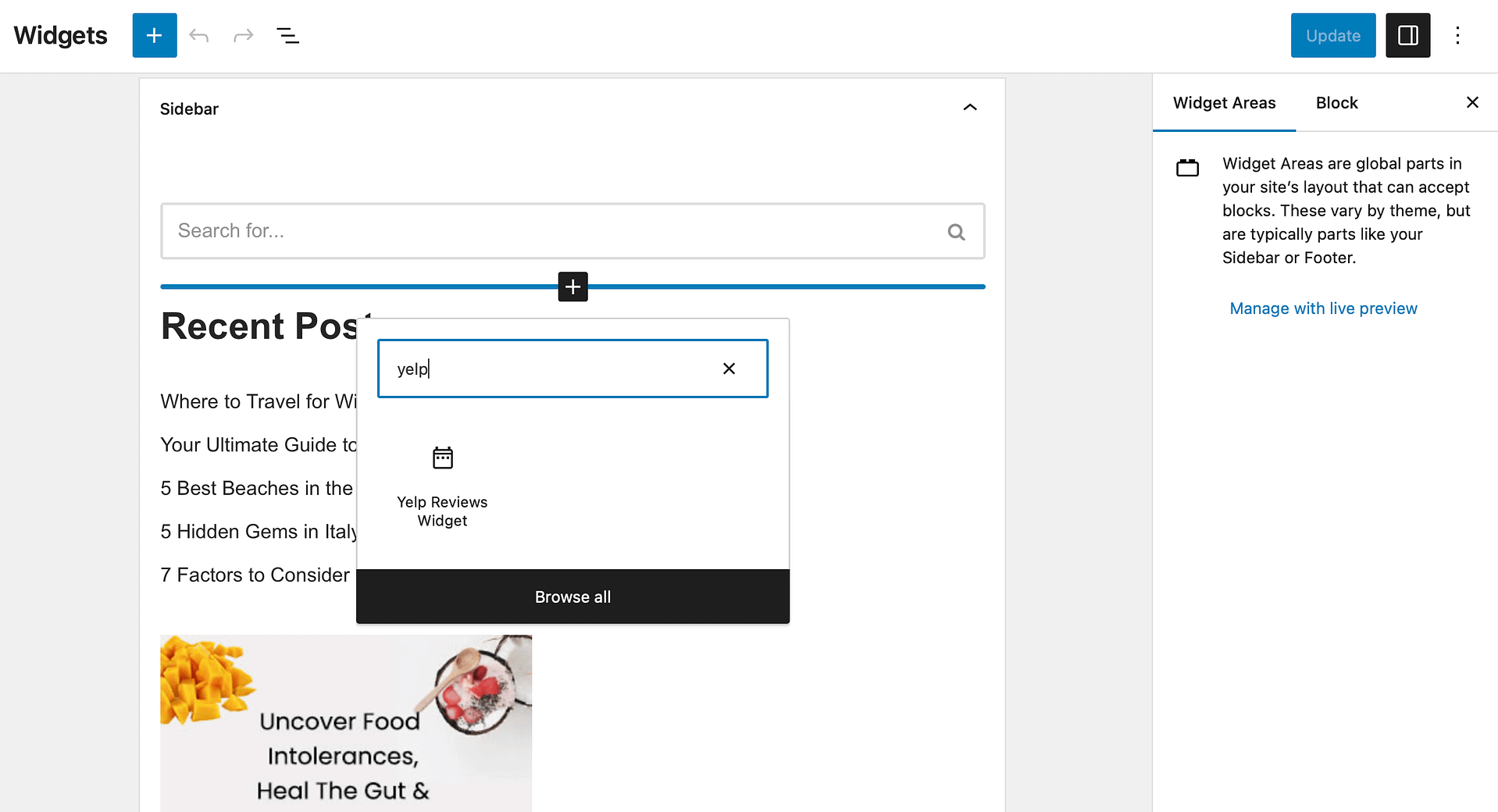
选择一个小部件区域,例如 WordPress 页脚或侧边栏,然后单击+图标添加新小部件。 然后,选择Yelp 评论小部件:

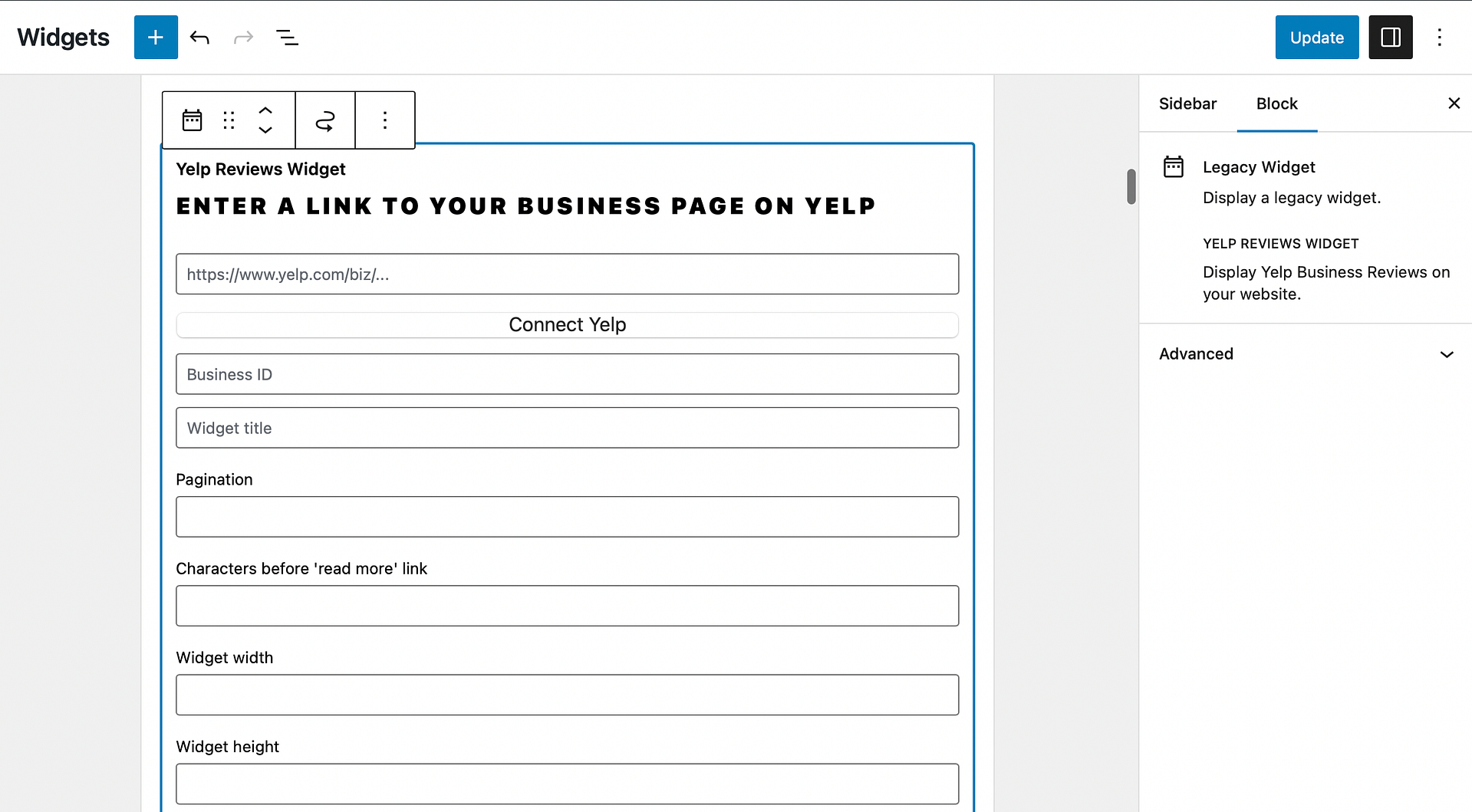
在这里,输入您的 Yelp 业务页面的链接,然后单击“连接 Yelp” :

现在,您可以自定义评论的布局。 例如,您可以为该部分指定一个标题,并定义在“阅读更多”链接之前显示的字符数。
您还可以使用下面的复选框启用“阅读更多”链接、应用深色背景、刷新评论等。 准备好后,单击“更新”以保存更改。
第 4 步:预览并发布您的 Yelp 评论
接下来,您需要在前端查看您的评论,以确保它们看起来不错。
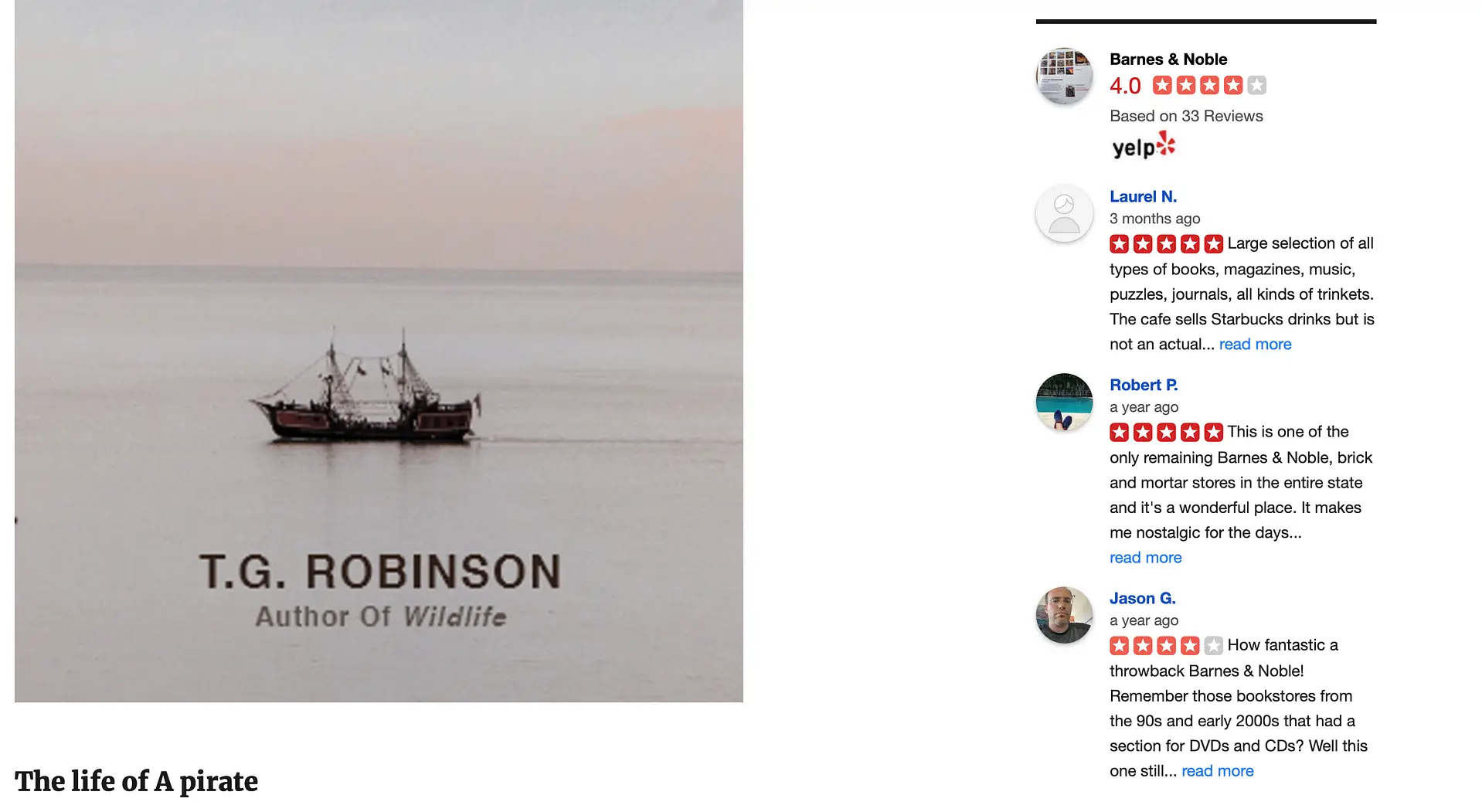
在新选项卡中打开您的网站并导航到评论部分:

如果内容显示得整齐、正确,那就没什么可做的了。 但如果您想进行更改,只需返回 WordPress 仪表板中的小部件页面即可。
结论
客户评论展示了您产品的价值并充当社会证明。 因此,在您的网站上展示您的 Yelp 评论可能是个好主意。 这有助于您赢得客户的信任并促进销售。
回顾一下,使用插件显示 Yelp 评论的四个步骤如下:
- 获取 Yelp API 密钥并创建一个新应用程序。
- 安装 Yelp 评论小部件并插入 API 密钥。
- 创建您的 Yelp 小部件并自定义外观。
- 预览并发布您的 Yelp 评论。
您对如何在您的网站上展示 Yelp 评论有任何疑问吗? 请在下面的评论部分告诉我们!
