2022 年 23 个最佳 BigCommerce 网站(示例)
已发表: 2022-11-30这些终极 BigCommerce 网站将在建立在线商店时回答您所有的电子商务问题。
一些最大的品牌使用 BigCommerce 来运行他们成功的网站,表明这个电子商务网站构建器无所不能。
无论是为服装品牌建立在线商店,还是为更大的一般电子产品商店建立在线商店,这都是可能的。
这是最好的部分:您不需要任何 Web 开发经验即可实现。
但首先,使用这些出色的示例来为您出色的网上商店获取灵感和想法。
注意:也欢迎您查看我们广泛收集的最佳电子商务 WordPress 主题,以快速加快网站建设过程。
最佳 BigCommerce 网站
1. 骷髅糖

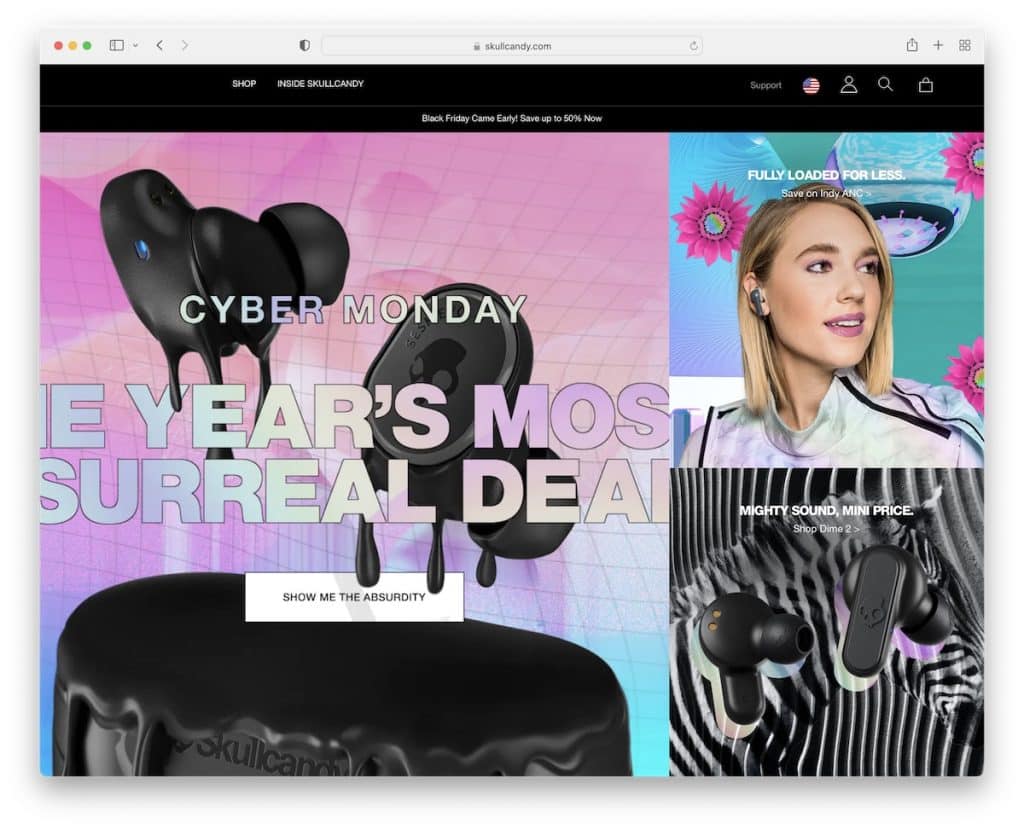
Skullcandy 有一个很酷的网格风格主页,用于宣传特卖、热门商品等。
他们在主页上保持非常简单,这对于电子商务网站来说是非常不传统的。
但是您可以将鼠标悬停在导航上并享受大型菜单以前往商店或您感兴趣的任何其他部分。
注意:使用您的主页来宣传独家优惠、畅销书和其他热门商品。
2.黑钻石

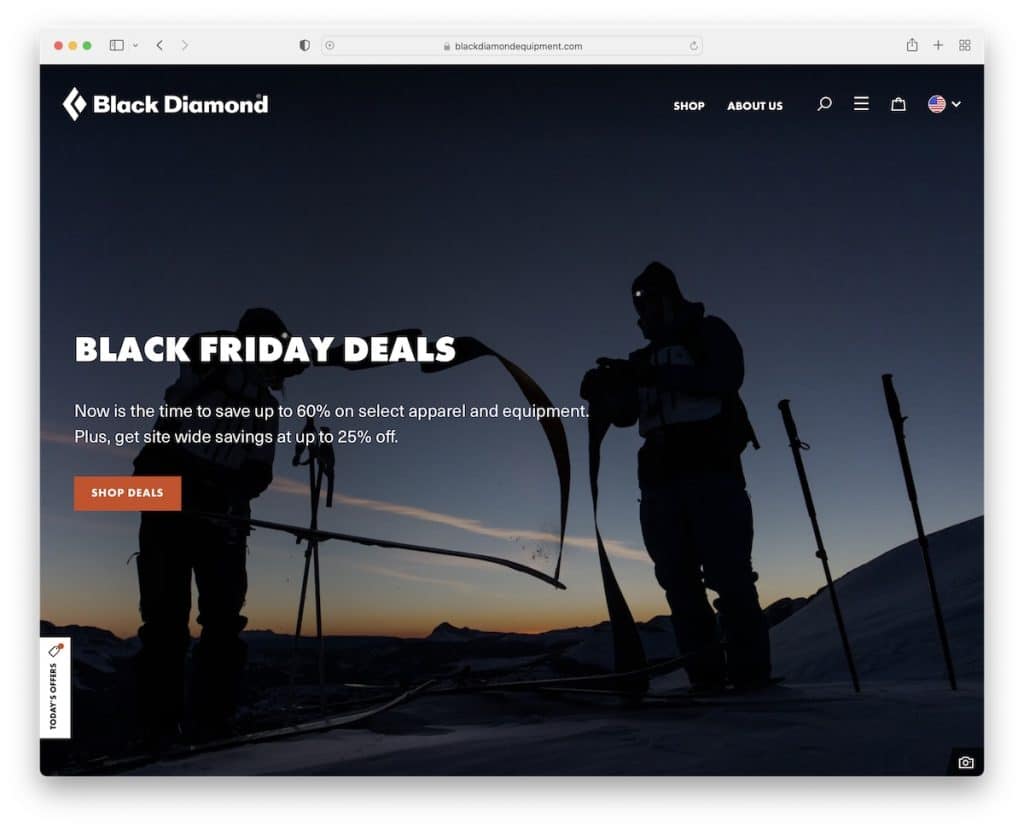
如果 Skullcandy 保持主页基本,Black Diamond 则完全相反。 从带有文本和号召性用语 (CTA) 按钮的全屏图像到宣传各种产品、销售等的多个部分。
此外,他们还有一个专门的部分,让您可以一瞥他们的 IG 个人资料,并可以选择访问和关注它。
但我们最喜欢的部分仍然是将主页底部与页脚区域分开的山形轮廓。
注意:您的主页可以作为推广商品、社交媒体等的基础中心。
3. 拉佩拉

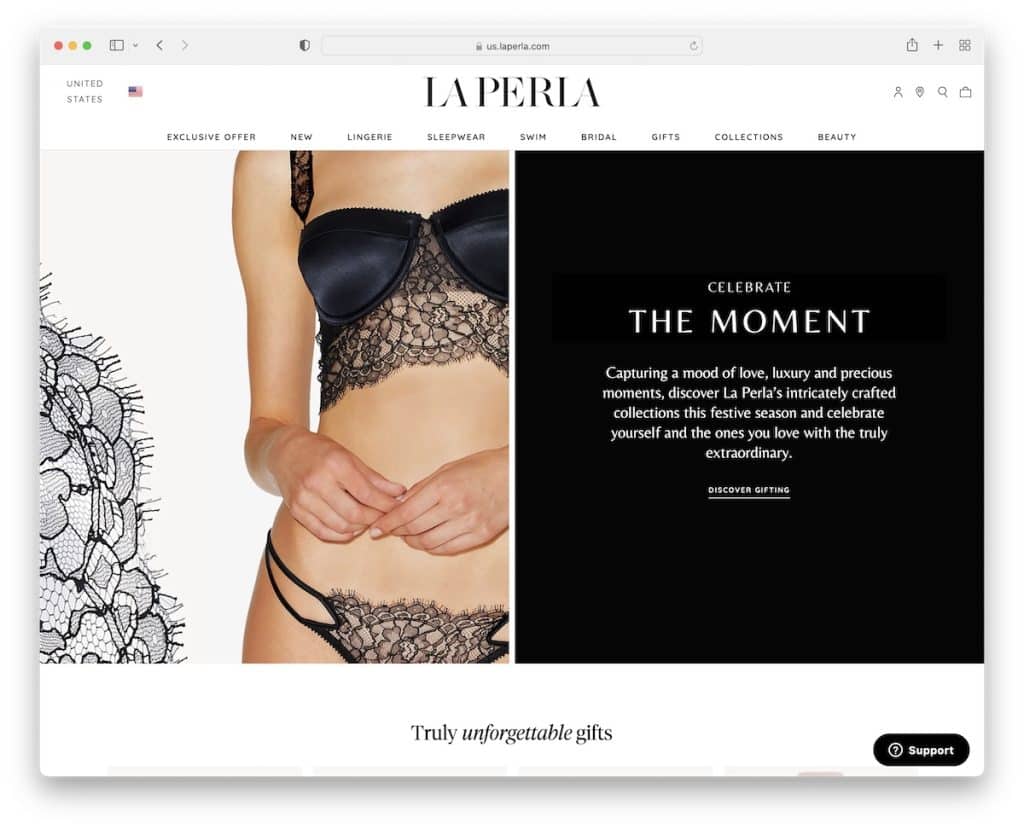
La Perla 拥有现代简约的主页和分屏英雄部分。 他们将一侧用于内衣图片,另一侧用于文本滑块。
但是整体外观非常豪华,就像他们的产品一样。
注意:如果您提供高端产品,请通过华丽的网站让他们感觉像那样。
4. 欧乐-B

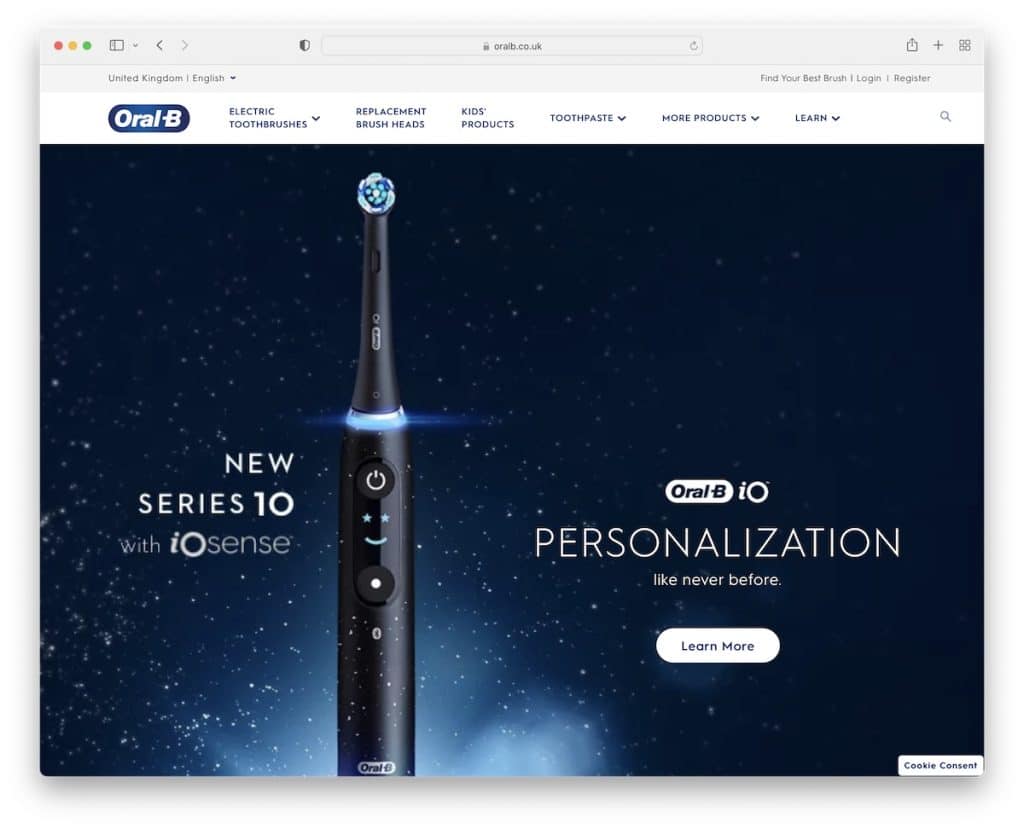
Oral-B 的大滑块带有华丽的文字,可以很好地吸引用户的注意力,以保持用户的兴趣。
此外,他们的主页有多个部分宣传产品和展示刷子的好处。
感觉很多,但空白的使用让它成为一种愉快的体验。
注意:大滑块可以很好地激发好奇心。
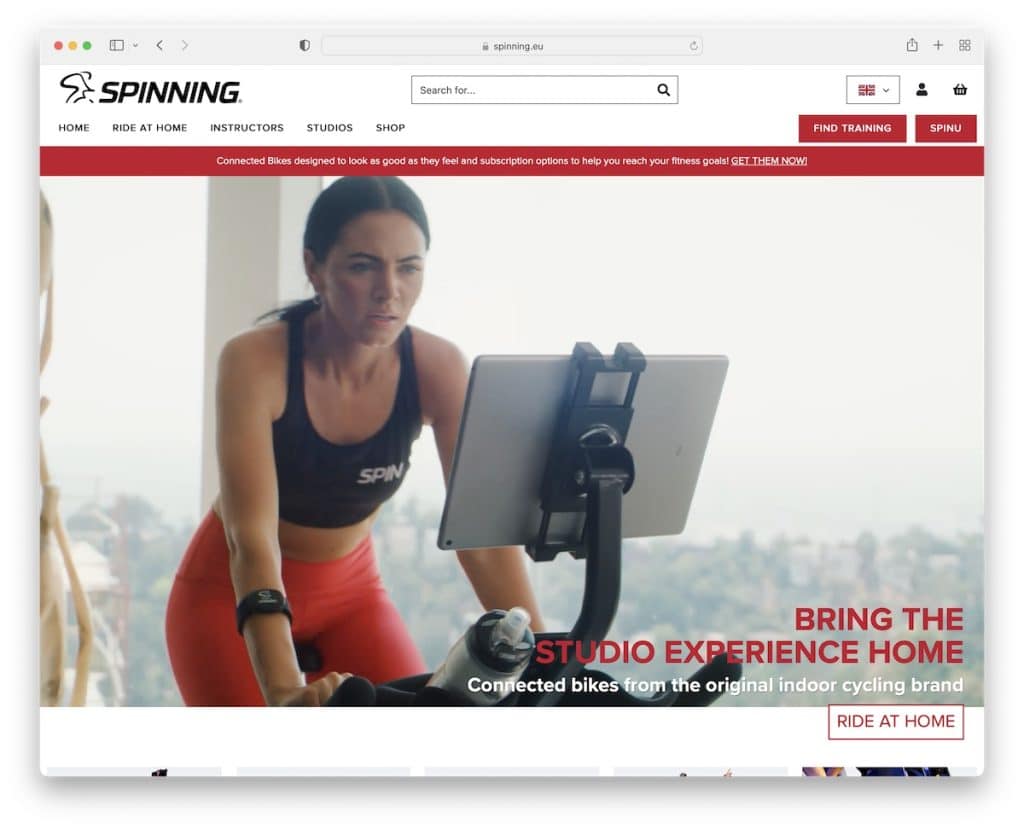
5.纺纱

Spinning 在英雄部分使用了视频,而不是图像或滑块。 这是一段简短的宣传视频,可让您了解产品。
他们还使用旋转木马来宣传不同的产品,并使用辅助视频来展示动感单车所使用的软件的可能性。
注意:通过包含视频内容使您的主页更具吸引力。
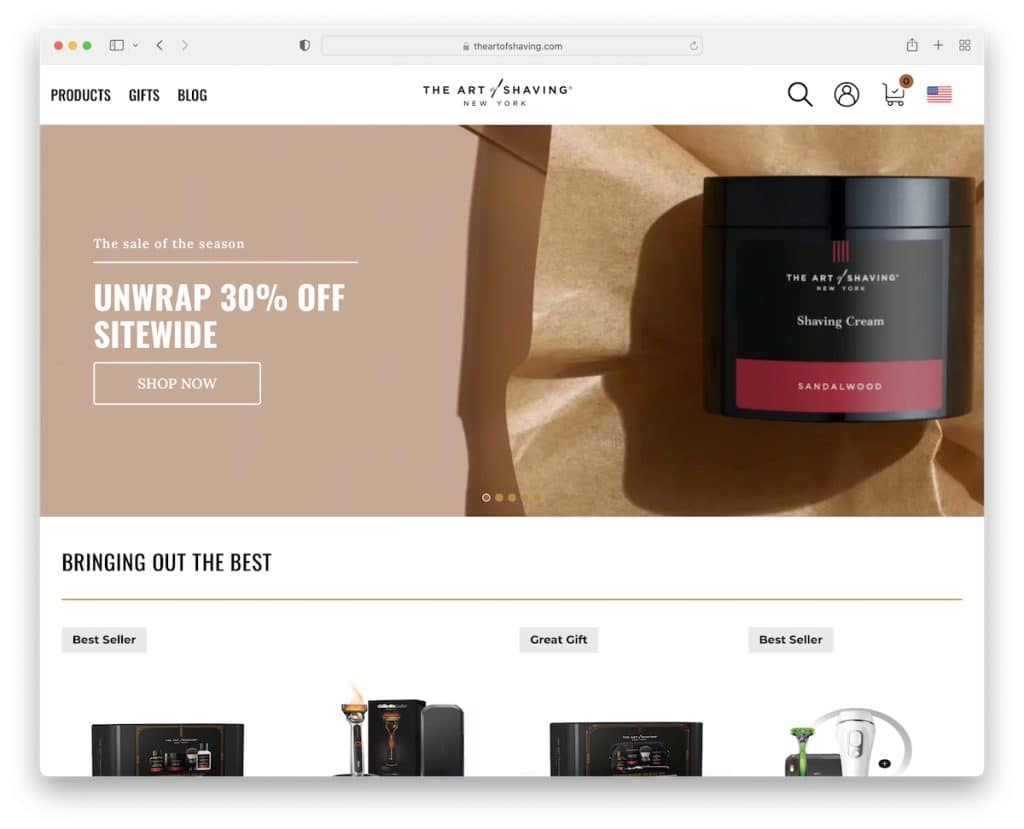
6. 剃须的艺术

The Art Of Shaving 的特点是主页上有一个简单的页眉、一个全宽滑块、产品、快速操作指南和类别丰富的页脚。
您还会发现一个旨在收集优质潜在客户的非侵入式订阅表格。
注意:在主页上使用简短指南或操作方法可以展示您的产品的易用性。
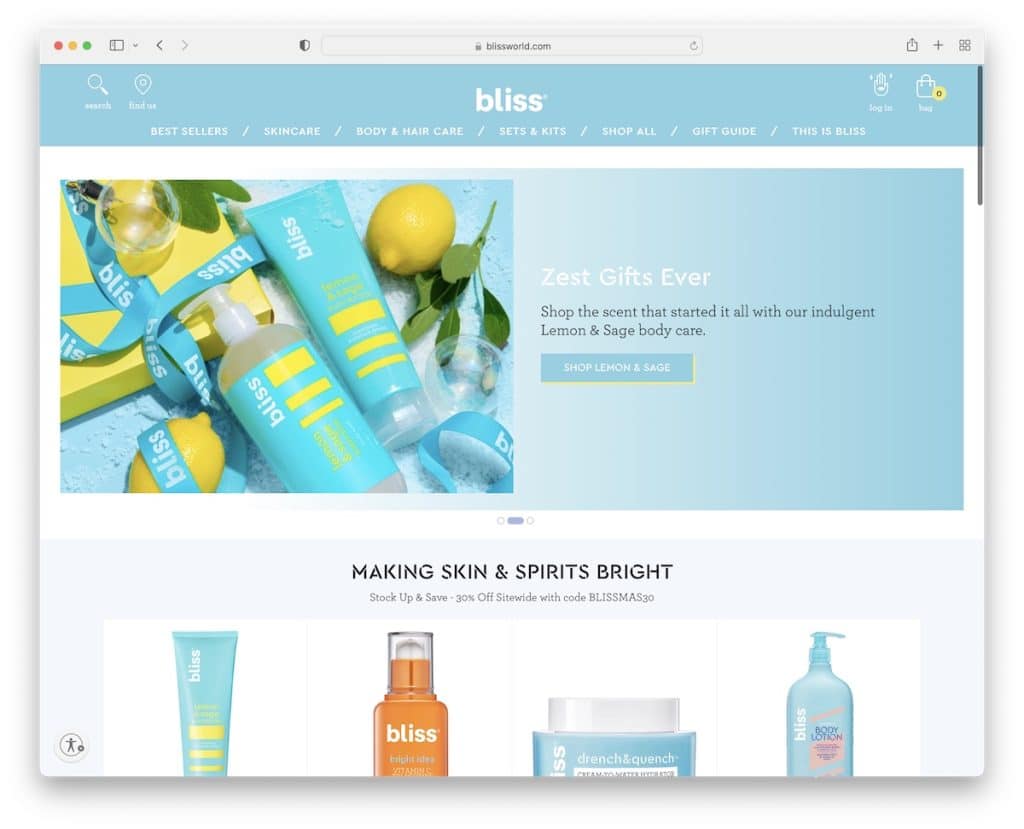
7.极乐

当你开始滚动他们的主页时,Bliss 真的会给你一种幸福感。
从滑块和旋转木马到产品和 Instagram 帖子,Bliss 可能拥有很多,但都非常小心。
鲜艳(但不太鲜艳)的颜色在这里起着重要作用。
注意:与其使用黑色或白色的页脚,不如使用彩色的 - 而且不要无聊。
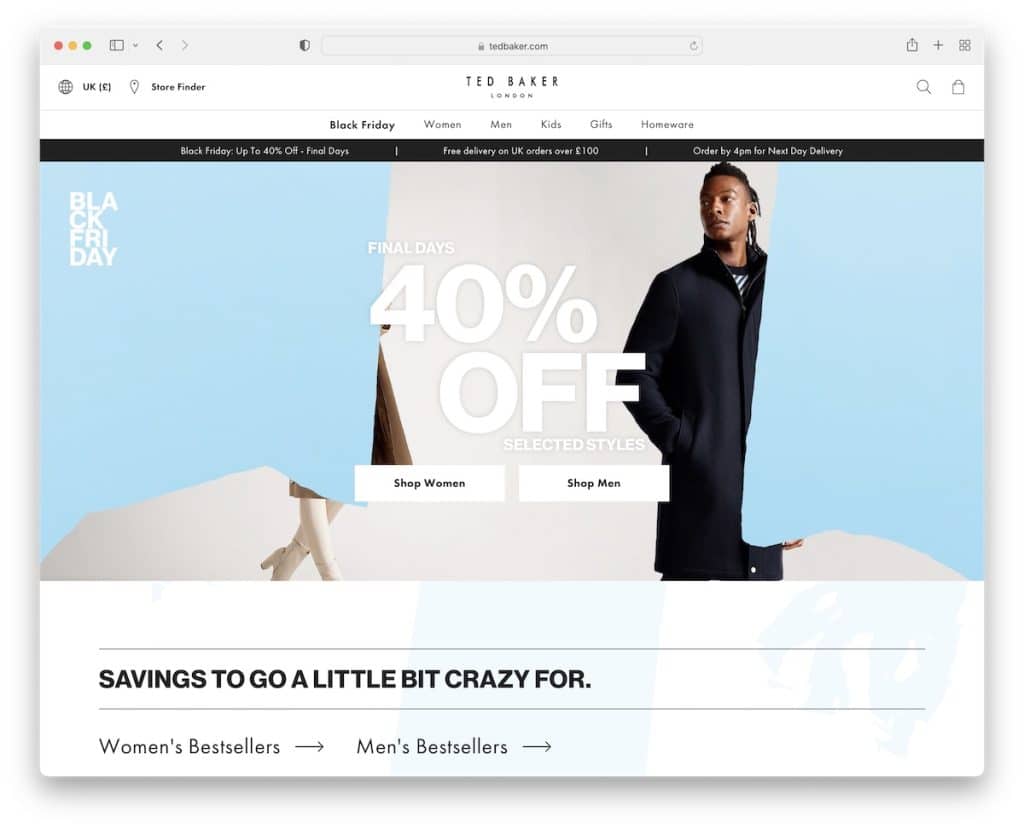
8.泰德·贝克

Ted Baker 的英雄部分是您每天看不到的东西。 它立即引起了人们的注意,尤其是在他们正在进行促销的情况下。
Ted Baker 上的其他一些很酷的东西是极简主义的浮动标题、时尚的滑块、视频背景和用于注册男性或女性产品新闻的时事通讯订阅。
注意:不要害怕使用动画和视频——只要你用得有品位。
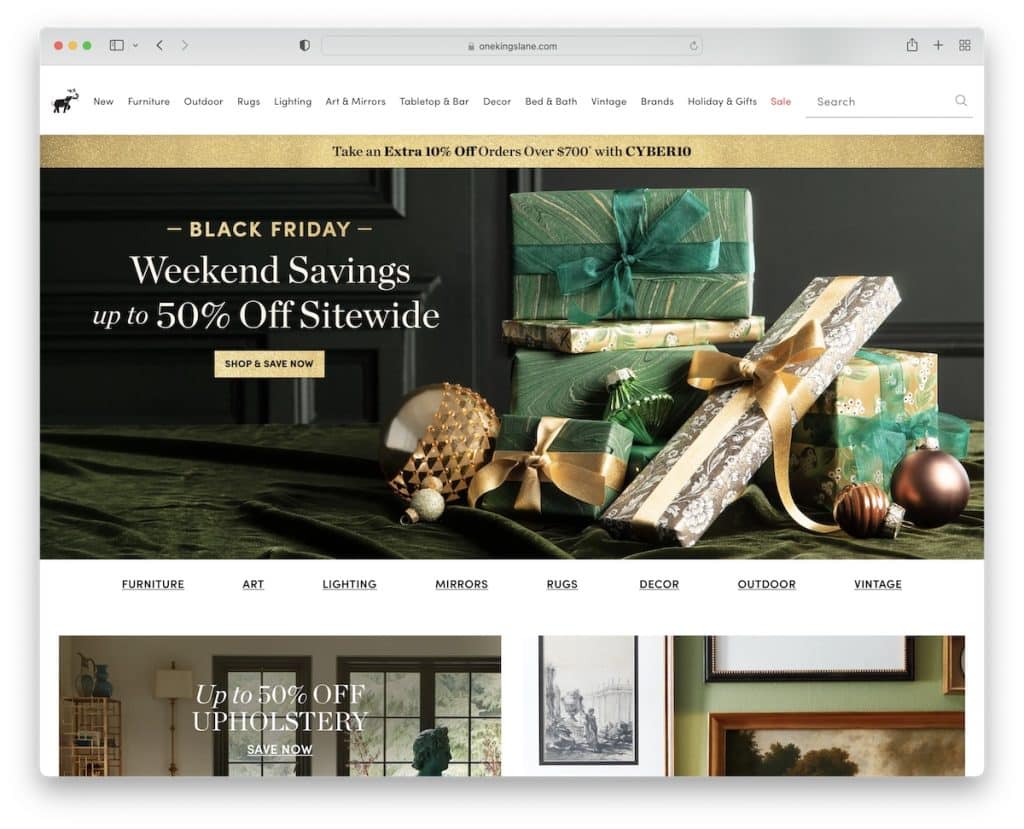
9. 国王巷一号

One Kings Lane 战略性地使用图像、文本和 CTA 来保持潜在客户的参与度。
粘性导航允许您随时从一个部分跳到另一个部分,但您也可以按返回顶部按钮快速滚动。
注意:大而醒目的图像始终是展示您的产品、促进销售等的好方法。
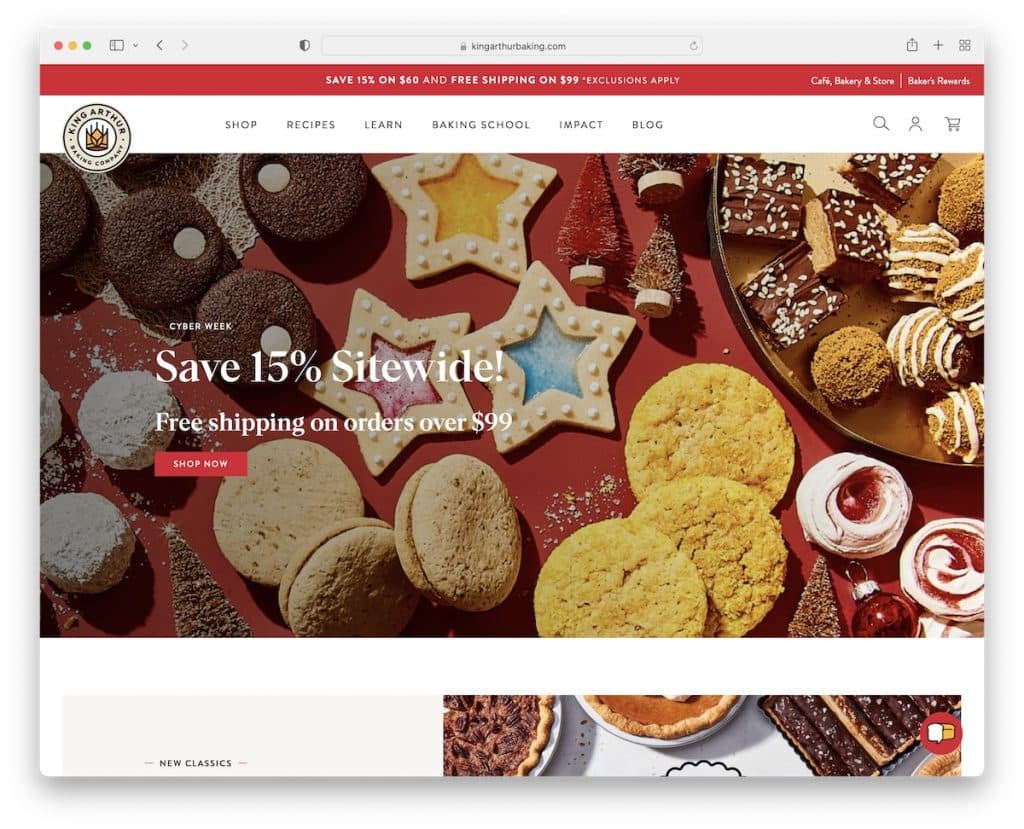
10.亚瑟王烘焙

King Arthur Baking 也有一个图片非常多的主页,会让您流口水。
King Arthur Baking 做得很好的一点是主页一点也不让人觉得有销售的感觉,但是粘性菜单总是可以用来采取行动。
顺便说一下,页眉滚动条上的动画徽标变化非常酷。
注意:在您的主页上有策略地混合产品和内容,以使访问者停留更长时间。
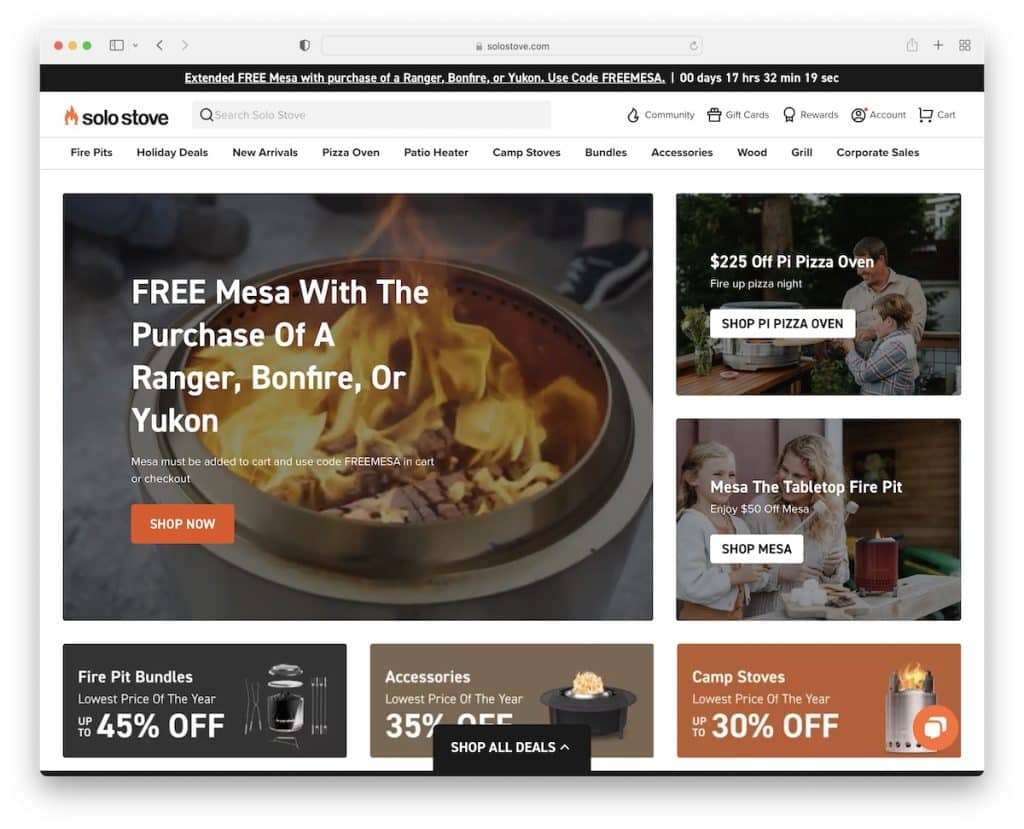
11. 单人炉

一旦您登陆他们的网站,Solo Stove 就会通过视频向您展示他们正在使用的产品,这是一种适用于任何人的策略。
但我们最喜欢的是他们展示客户图片的“评论部分”和购买产品的 CTA 按钮。
注意:使用主页上的客户推荐/评论来建立信任。
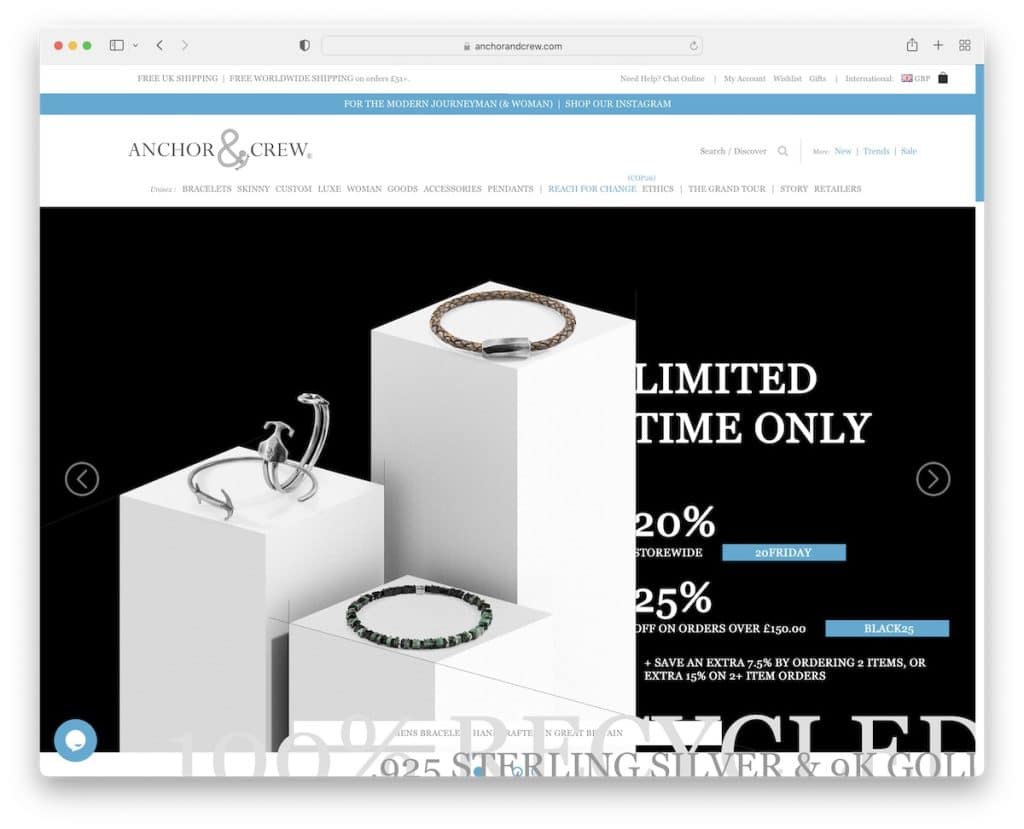
12. 锚和船员

Anchor & Crew 使用他们的大滑块来展示产品并宣传销售和特价商品。
他们还巧妙地突出了他们的一些零售商和百货公司。

底部屏幕上的极简主义和粘性通知以我们尚未见过的方式完成。 另外,它是可点击的!
注意:为销售您产品的商店感到自豪,并在您的主页上向他们表达爱意。
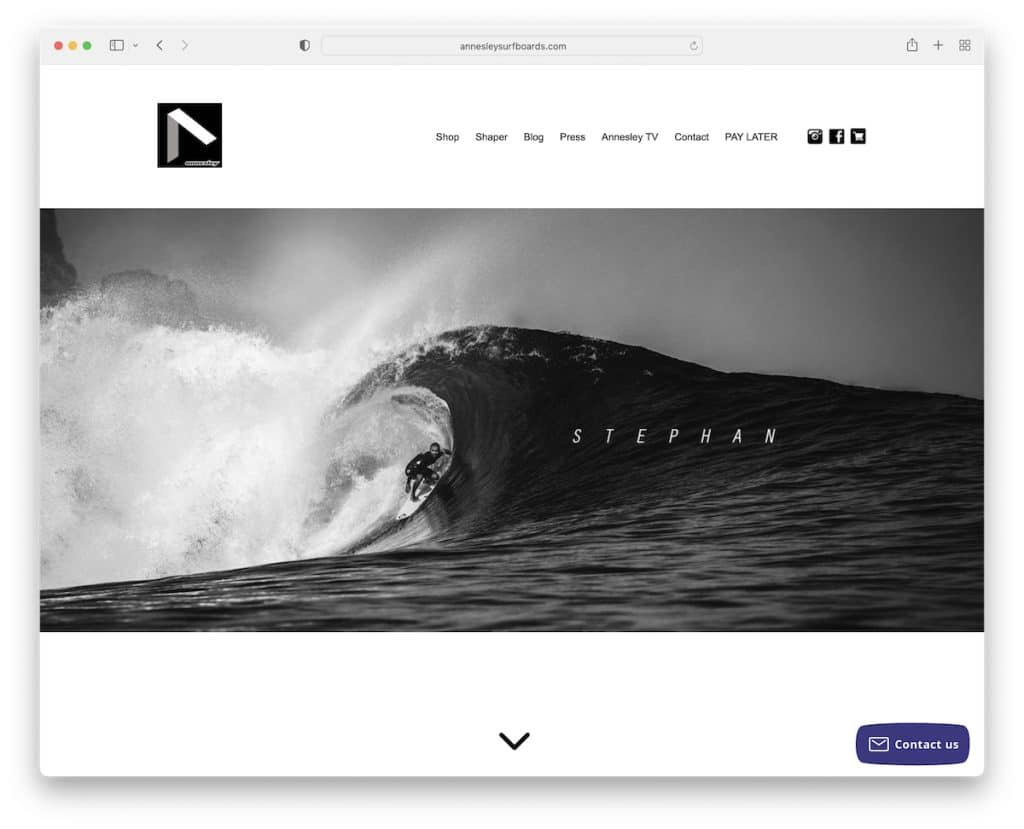
13.安斯利

您想为您的网站添加视频背景但正在寻找灵感吗? Annesley 是一个了不起的 BigCommerce 网站,它以正确的方式做事。
此外,向下滚动按钮让每个人无需滚动即可开始体验不同的产品和特色看板。
注意:没有文字的有趣视频背景在品牌主页上效果很好。
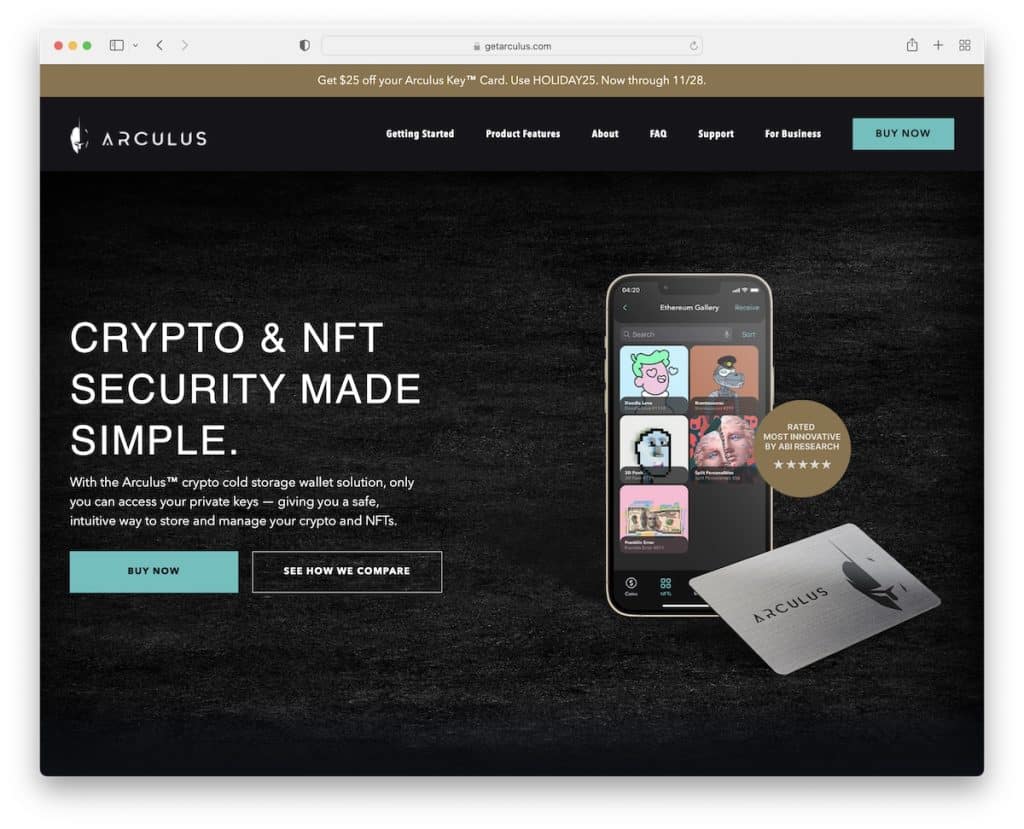
14.阿库鲁斯

Arculus 有一个深色主题的网站,非常注重细节。 您可以在几卷纸上找到有关 Arculus 的所有内容、好处、比较表和散布在整个页面中的多个 CTA。
但是因为这可能对每个人来说都不够,所以浮动导航栏可以在您需要时将您带到其他部分。
注意:深色网页设计效果非常好,尤其是在兼容品牌的情况下。 它给人一种更高级的感觉。
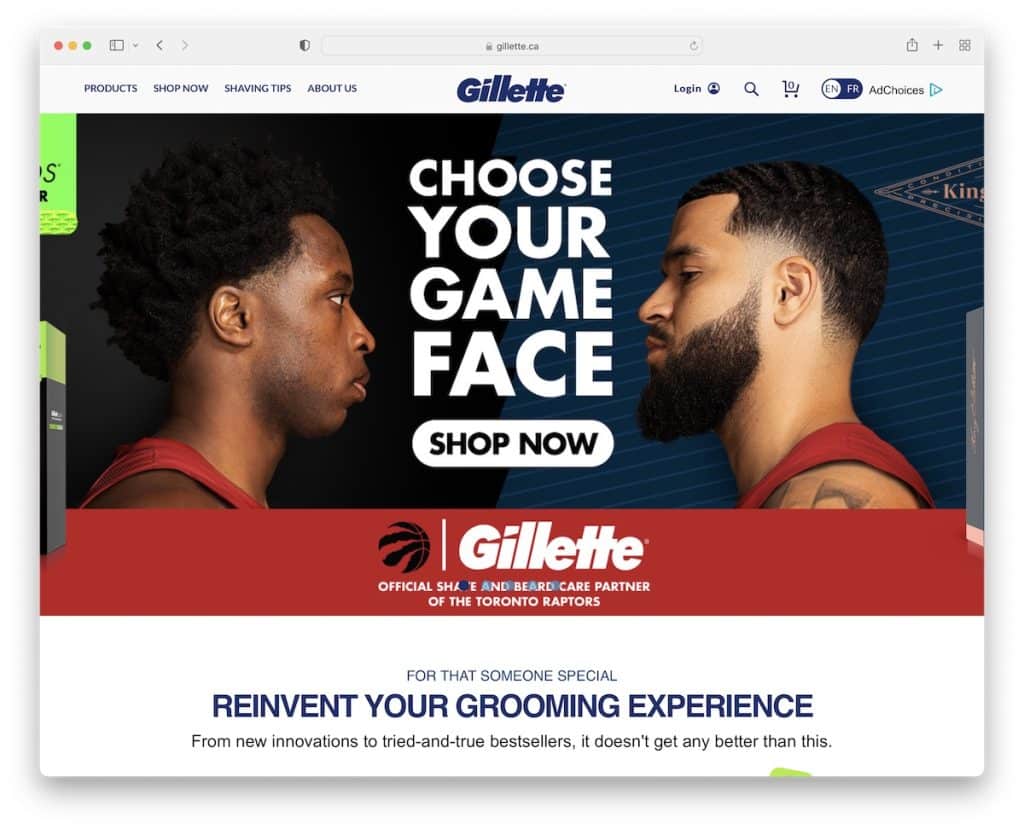
15. 吉列

吉列 (Gillette) 是一个现代 BigCommerce 网站示例,带有滑块、浮动标题和用于商店的图像和文本的智能网格样式展示(带有 CTA)。
他们还有一个订阅表格,敦促访问者输入他们的电子邮件以获取特别优惠和更新。
注意:使用订阅表格为未来的促销活动建立电子邮件列表。
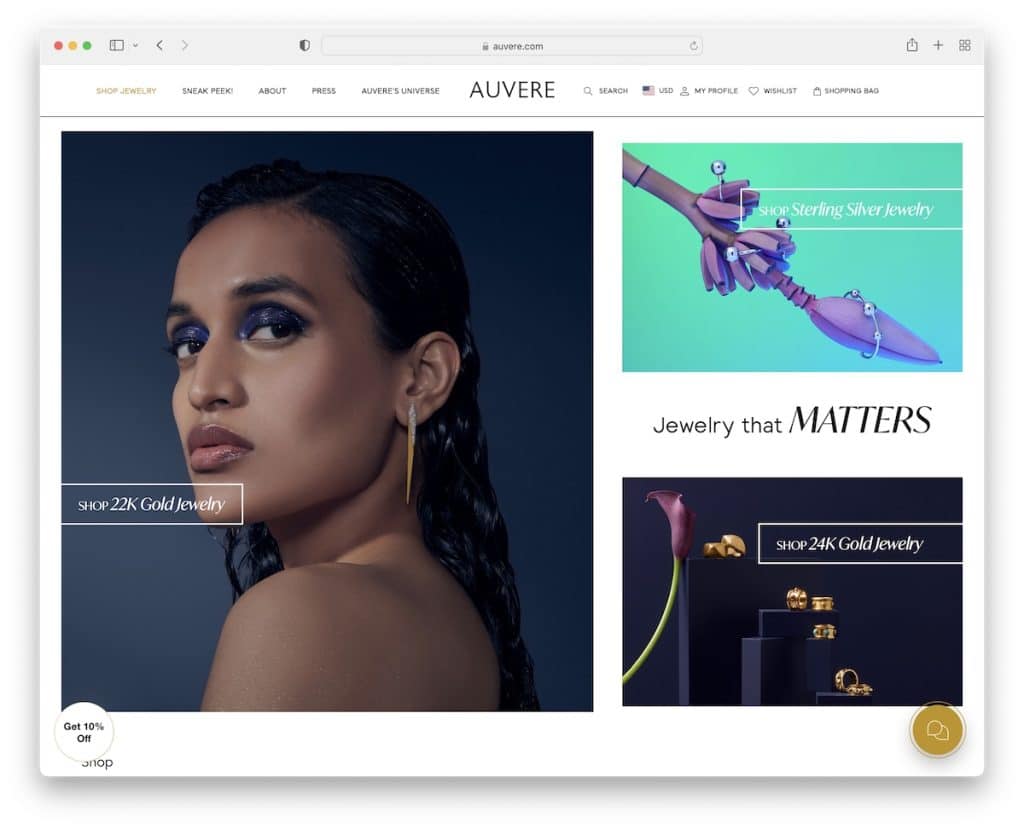
16.奥维尔

Auvere 的设计充满美感和简约。 没有滑块,而是一个由三部分组成的英雄部分,带有可在悬停时做出反应的可点击图像。
不同的轮播非常适合展示多个项目,带有权威标志的反馈部分绝对是一大优势。
注意:如果名人和名人佩戴或使用您的产品,请在您的网站上展示。 Auvere 更进一步,创造了完整的故事。
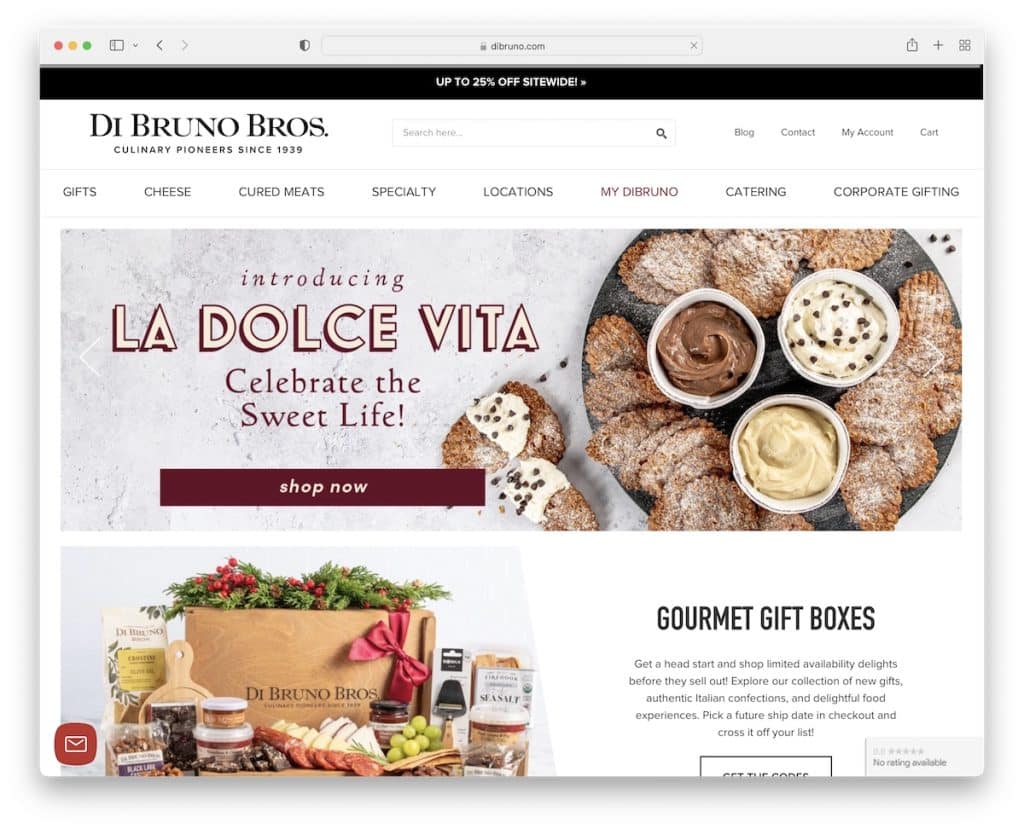
17.迪布鲁诺

Di Bruno 通过相对较薄的幻灯片让您快速浏览他们的产品,以保持参与度。
但真正的美味佳肴始于自动播放的太美味的视频。 当然,他们也用首页来推他们的畅销产品。
注意:滑块并不总是需要很大才能正常工作。
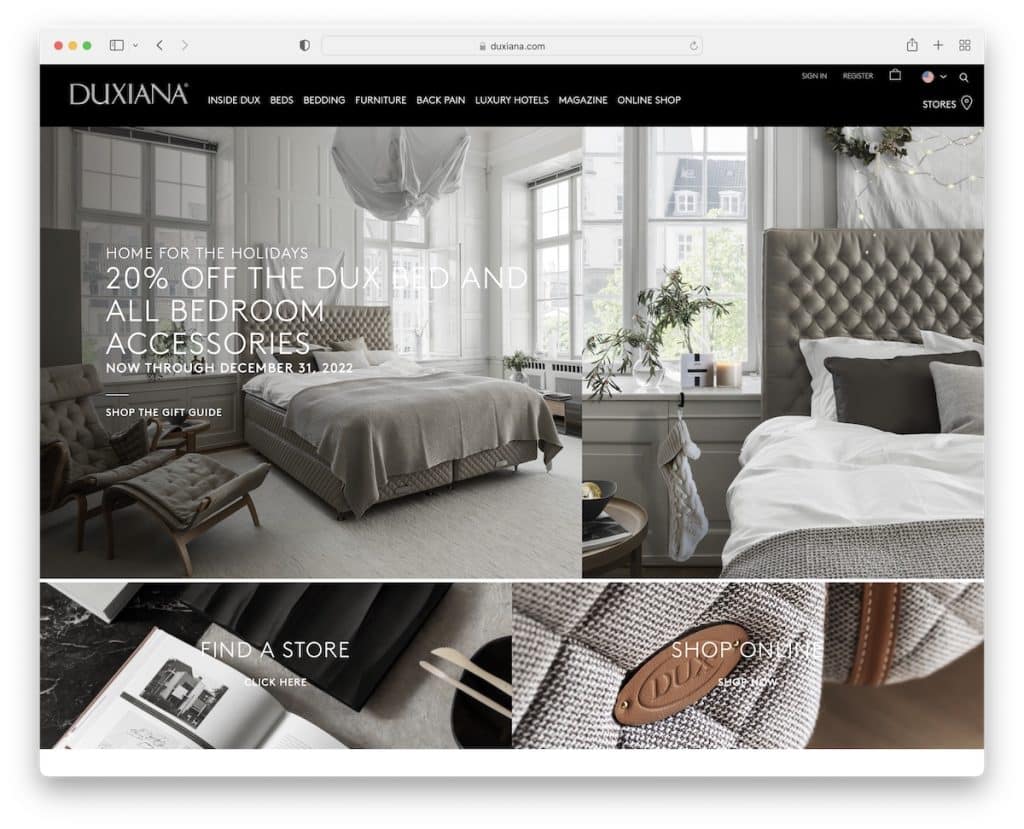
18. 杜仙娜

Duxiana 希望通过他们的网站让访问者感受到他们产品的奢华感,他们取得了巨大的成功。
他们使用轮播来展示产品和特价商品,使用图像来宣传他们的设计,并使用客户来建立信任和忠诚度。
注意:如果经营奢侈品牌,请使用您的主页讲故事。
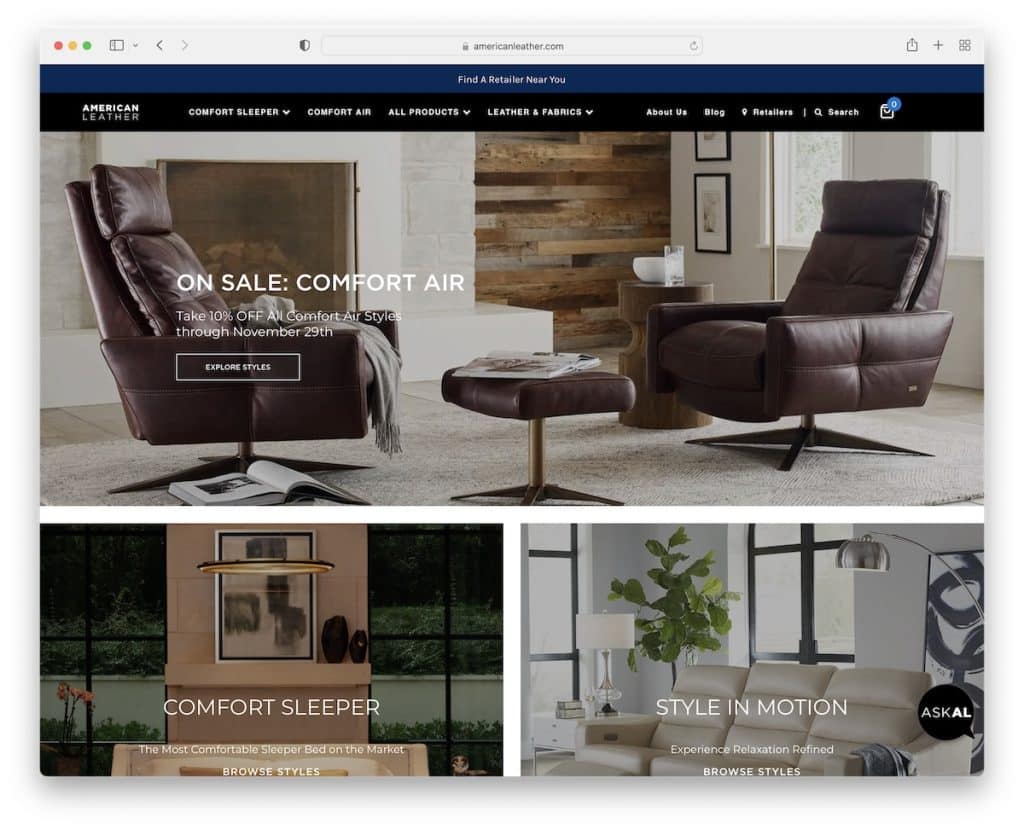
19. 美国皮革

American Leather 让您一登陆他们的网站就感觉很舒服——而且您甚至还没有尝试过他们的产品!
American Leather 的主页提供从产品展示到探索公司的一切内容。 粘性的“ASKAL”按钮也位于右下角,用于快速聊天。
注意:值得测试添加实时聊天按钮,因为它可以大大提高您的销售额。 (不是每个人都有时间给你发邮件。)
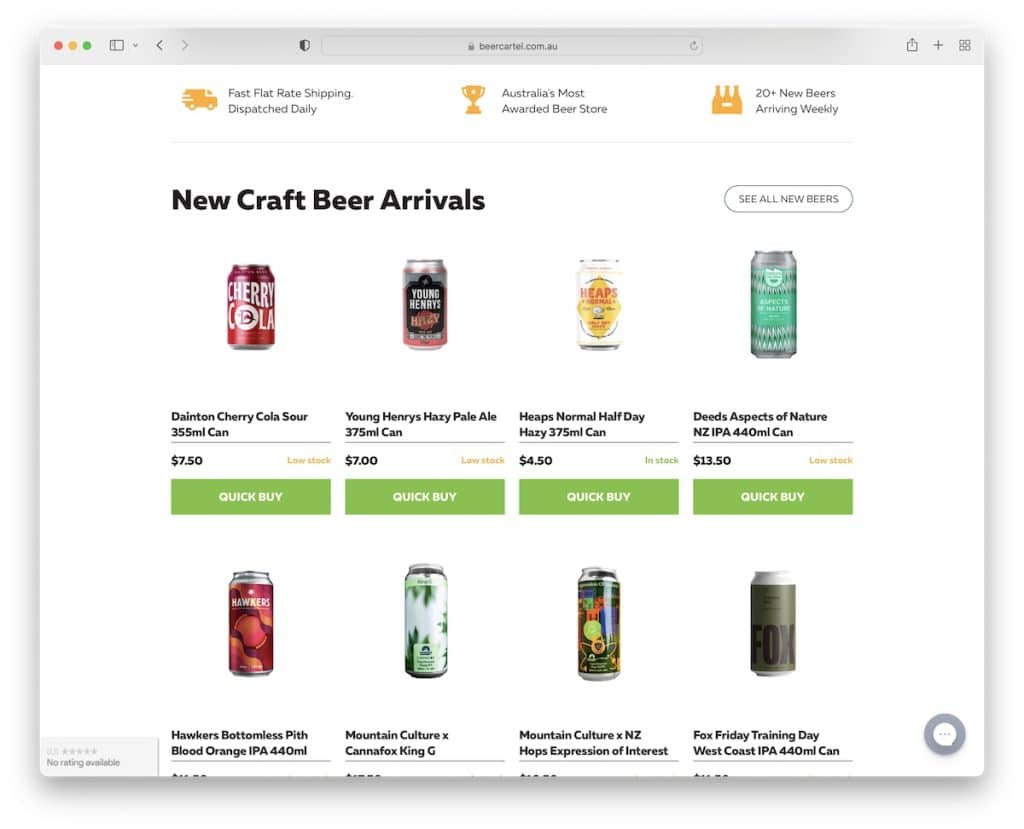
20. 啤酒卡特尔

也可以使用 BigCommerce 销售啤酒,Beer Cartel 就是一个很好的例子,说明如何正确地做到这一点。
他们的主页上有各种很酷的功能值得一提。 从独特的“获取我的代码”弹出窗口到 Instagram 提要和“作为特色”,仅举几例。
注意:通过引入 IG 提要,在您的网站上获得更多内容。
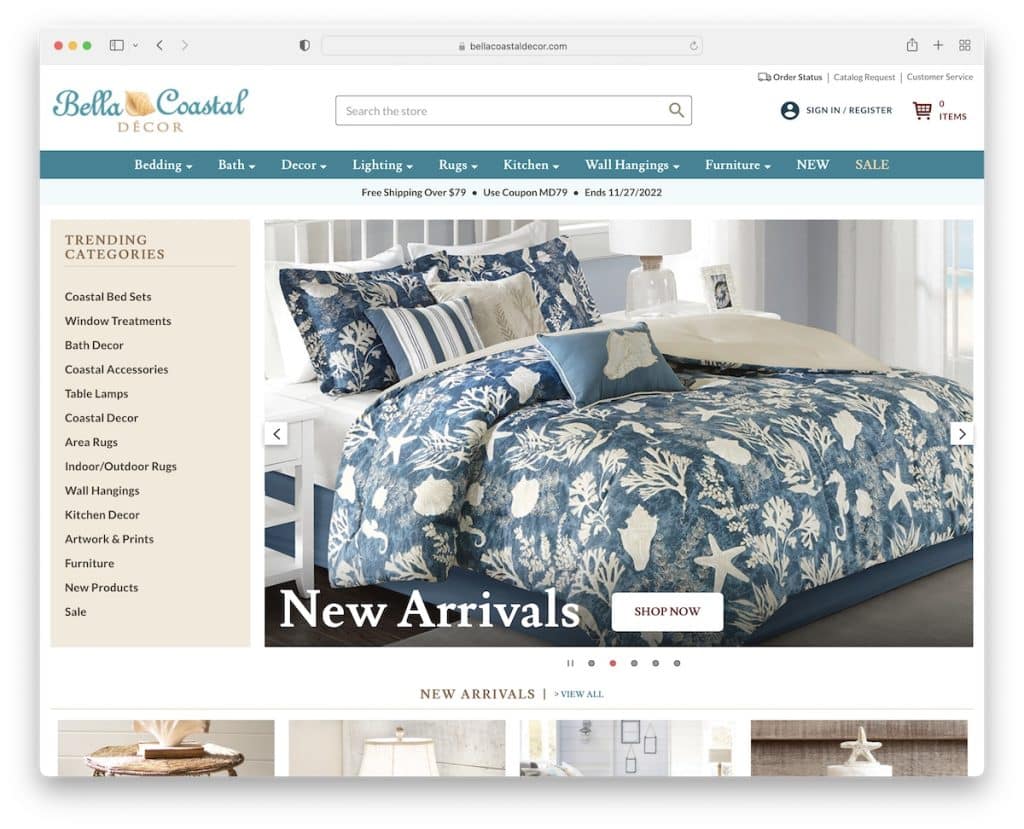
21. 贝拉海岸

从带有大型菜单的功能丰富的标题到带有趋势类别的侧边栏导航和带有 CTA 的滑块,Bella Coastal 的首屏部分可能很拥挤,但仍然井井有条。
您很少看到可以播放/暂停幻灯片,因此访问者可以手动翻阅它。
注意:即使你想在主页上展示很多产品和内容,你仍然可以用风格来做(参见 Bella Coastal)。
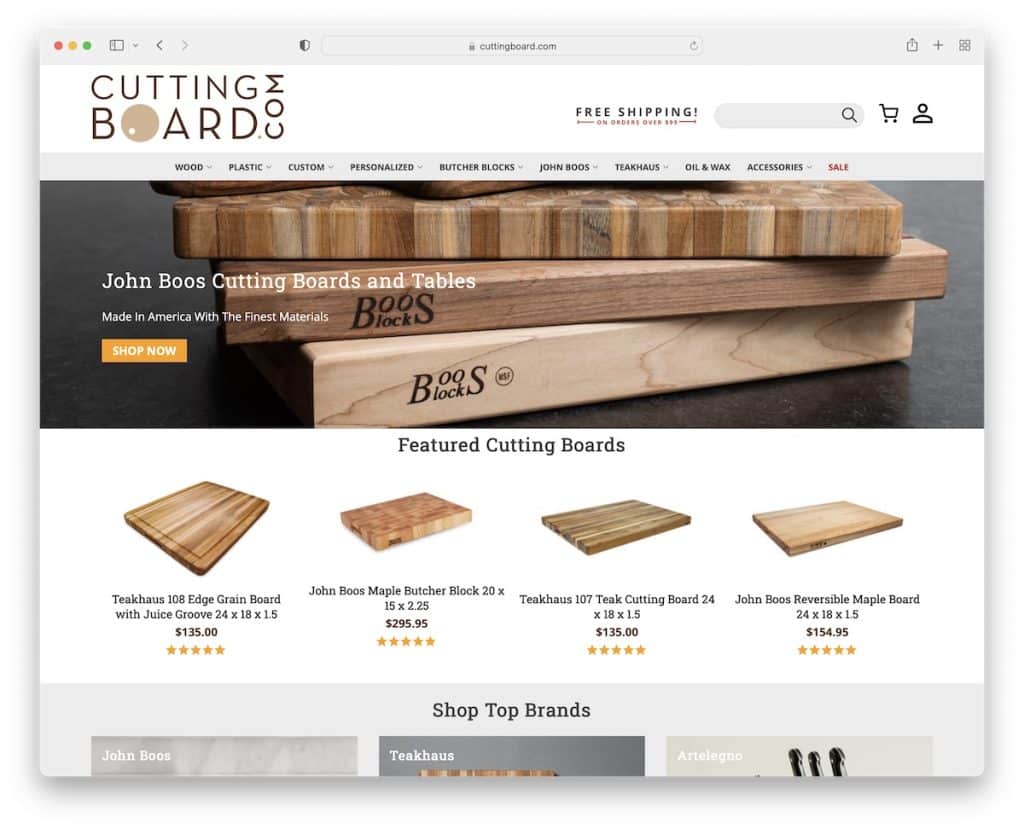
22.砧板

虽然我们在此列表中包含许多高级 BigCommerce 网站,但 Cutting Board 是一个更基本的网站。
我们真正喜欢的是不会分散滚动体验的细长浮动导航栏(大型菜单)。
注意:不要为页脚背景使用纯色,而是使用您产品的图案并应用视差效果使其独一无二。
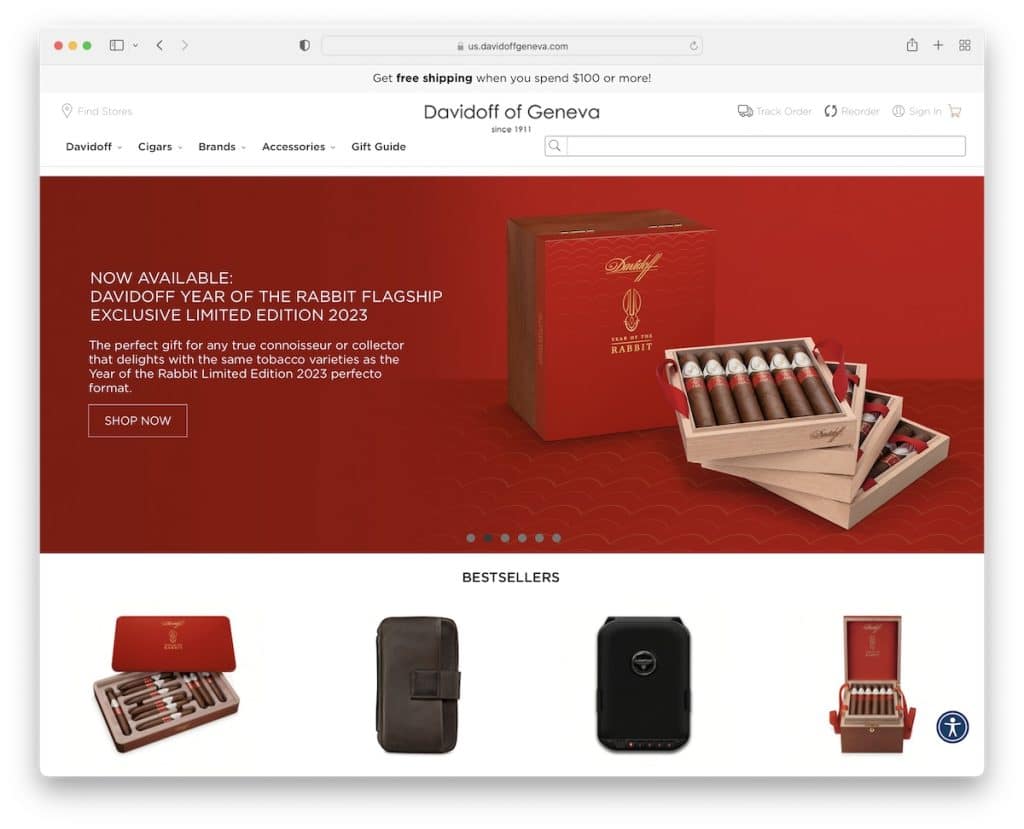
23. 日内瓦大卫杜夫

Davidoff Of Geneva 是一个使事情变得简单和专业的 BigCommerce 网站。 浮动标题部分首先是免费送货的通知栏,然后是电子商务必备品、大型菜单和搜索栏。
Davidoff Of Geneva 的另一个独特功能是可访问性菜单,可让您自定义网站。
注意:使用您在 Davidoff Of Geneva 上看到的很棒的设置菜单,让您的网站易于访问。
