混合模式:图形和网页设计的完整指南
已发表: 2022-11-10混合模式是一种以数字方式增强图像和设计的好方法。 作为平面设计师(使用设计软件)或网页设计师(使用 CSS 或 Divi),有几种方法可以使用混合模式。 在这篇文章中,我们将介绍您需要了解的有关混合模式的所有信息,包括每种模式的详细分类,以及如何在 Photoshop 和您的网站上使用它们。
我们将介绍:
混合模式如何工作
混合模式说明
如何使用 Photoshop 混合模式
网页设计的 CSS 混合模式
使用 Divi 的混合模式
还有更多。 让我们跳进去!
什么是混合模式?
混合模式是一个数学方程,它定义当两个或多个像素层组合时像素如何混合在一起。 尽管混合模式背后的算法很复杂,但使用设计工具或 Photoshop 等照片编辑软件很容易使用它们。 使用这种软件,设计师只需点击几下,就能以创造性的方式将图层(照片、颜色、文本)混合在一起,实现独特的设计。 您可以将任意数量的图层组合混合在一起。 但是,至少,要实现混合模式效果,您至少需要两层:基础层和混合层。
混合模式如何工作?
混合模式将基础层与混合层相结合以实现不同的效果。 每个效果(或模式)都使用一个数学方程式,将红色、绿色和蓝色 (RGB) 或青色、洋红色、黄色和黑色 (CMYK) 颜色代码与明暗级别相结合,以创建多层效果。 对于大多数混合模式,需要不透明度来显示混合效果。 您可以使用混合模式将颜色叠加应用于图像、将图像混合在一起、操作照片上的颜色级别等等。

作为一个例子,让我们看一下组合两个图层并应用乘法。 使用照片图层作为基础图层,使用颜色#ff0f0f 和#4a00e8 作为混合图层的渐变,生成的图像看起来变暗并呈现渐变颜色的外观。

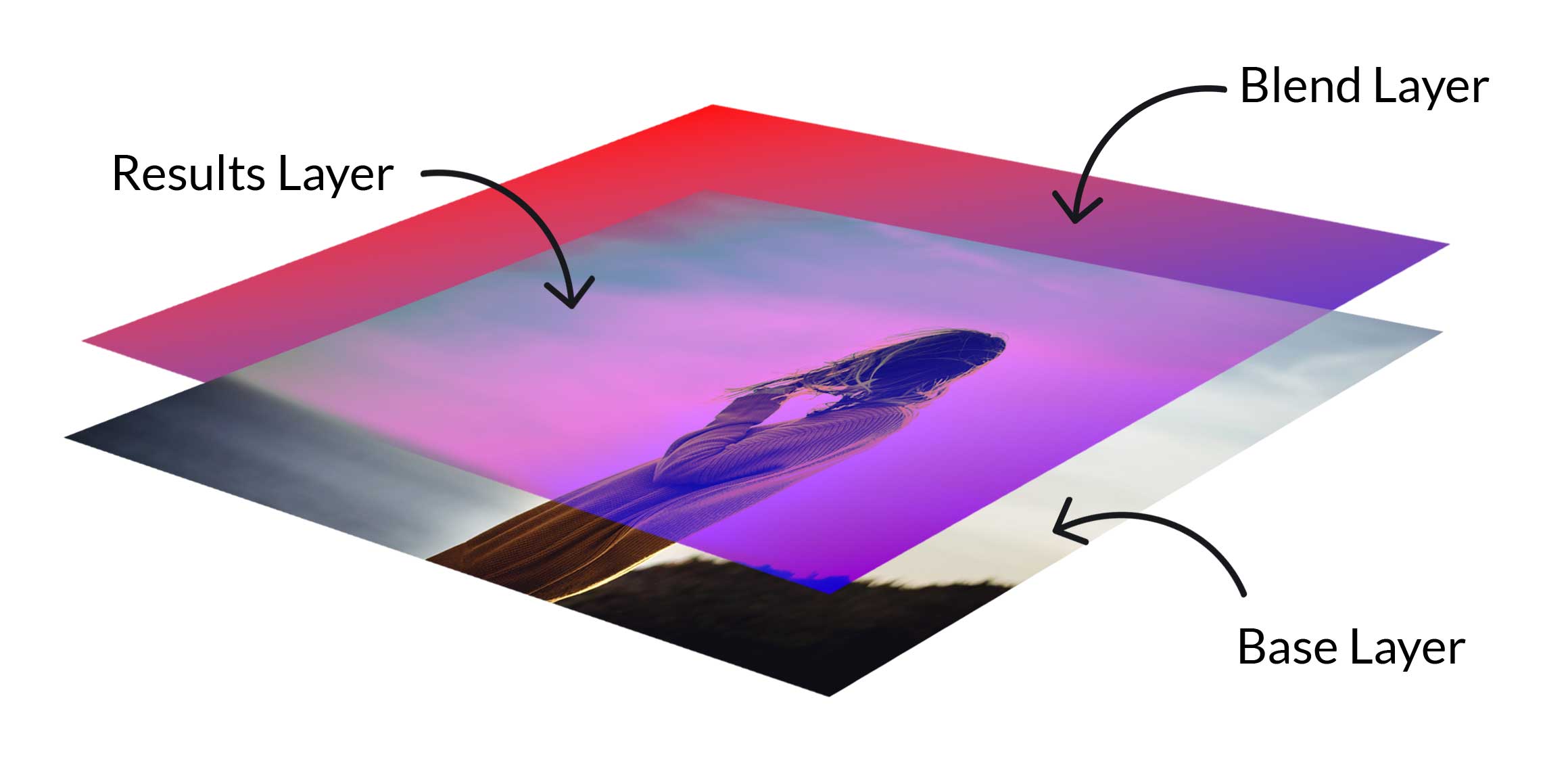
为了使它们起作用,必须至少有两层。 每个选项会根据所选模式产生不同的结果。 它像这样分解。 首先,基础层是原始颜色或图像。 接下来,混合层使用特定模式直接应用于基础层。 结果是两层的混合,它改变了颜色以显示具有完全改变的外观的图像。
Photoshop 混合模式简介
Photoshop 中有 27 多种混合模式。 有些用于调整不透明度,而另一些用于使照片和设计的外观变暗。 还有一些混合模式可以使图像变亮,而其他模式仅用于调整对比度。
不透明度与混合模式填充
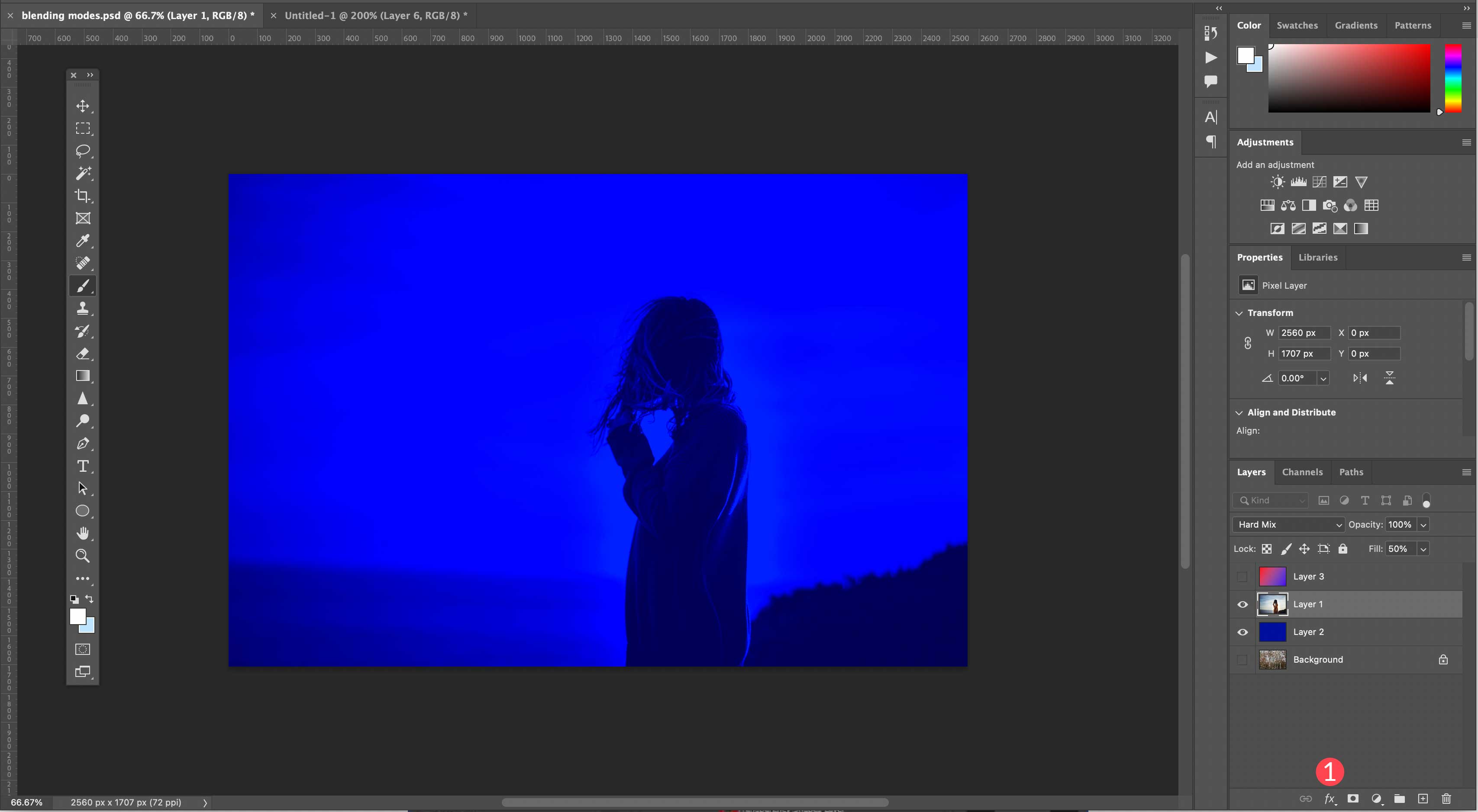
请务必注意,虽然混合模式主要用于调整不透明度级别,但有8 种特殊混合模式在调整填充值(或百分比)时效果最佳。 例如,当使用硬混合将基础照片图层与纯色混合图层组合时,您可以看到将混合图层的填充值调整为 50% 比将不透明度调整为 50% 具有更令人愉悦的效果。

除了硬混合,剩下的特殊八种混合模式分别是颜色加深、线性加深、颜色减淡、线性减淡(添加)、鲜艳光、线性光和差异。
混合模式说明
在 Photoshop 中,每种混合模式都按类型(正常、减法、加法、对比度、比较和合成)进行分类。 这是一个列表,解释了每种混合模式以及如何使用它们。
普通的
此类别包含正常和溶解混合模式。 在此类别中,需要调整混合图层的不透明度以使任何效果变得明显。
普通的

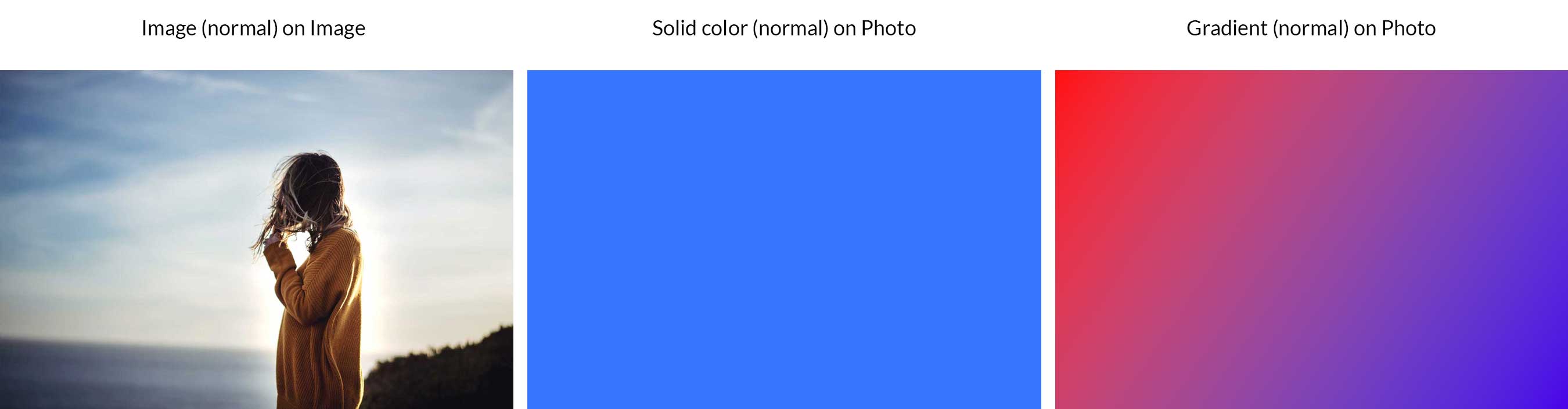
这是 Photoshop 中的默认模式。 对于图像中的任何明显差异,它都需要调整不透明度。 当应用 100% 不透明度时,混合层会完全遮挡基础层。 在我们的示例中,您可以看到我们的图像、颜色或渐变下方没有可见图像。
溶解

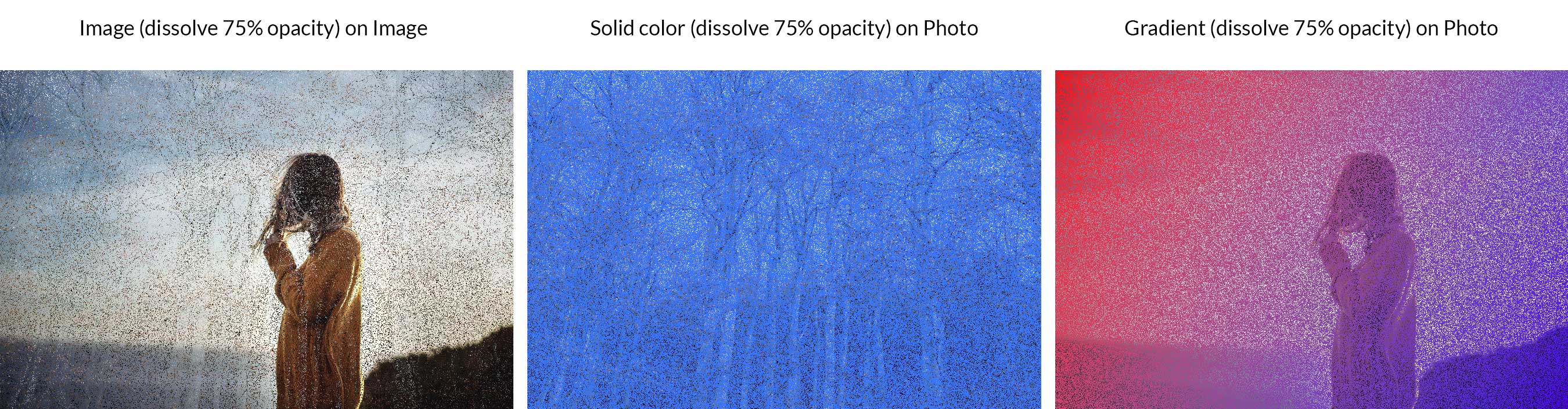
溶解从基础层获取像素颜色并在混合层中的像素颜色上绘制(看似随机)以产生独特的像素化混合结果。 与正常模式一样,调整不透明度是实现图像和设计视觉差异的唯一方法。 在我们的示例中,我们展示了将 75% 不透明度应用于混合图层以创建抖动模式的溶解模式。
添加剂
顾名思义,这些混合模式将为您的图像和设计添加暗色调。 加法类别包含加深、倍增、颜色加深和较深的颜色。
变暗

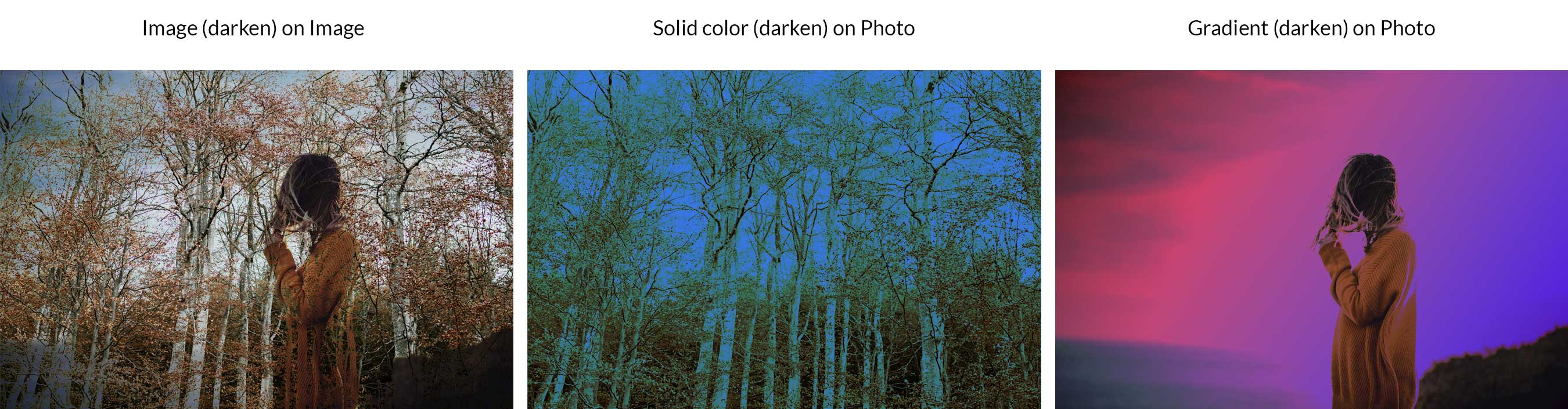
变暗将基础图层的像素与混合图层的像素进行比较,然后选择最暗的像素以使图层具有变暗的外观。 在我们的示例中,您可以看到使用此模式的照片、颜色或渐变叠加使图像变暗。
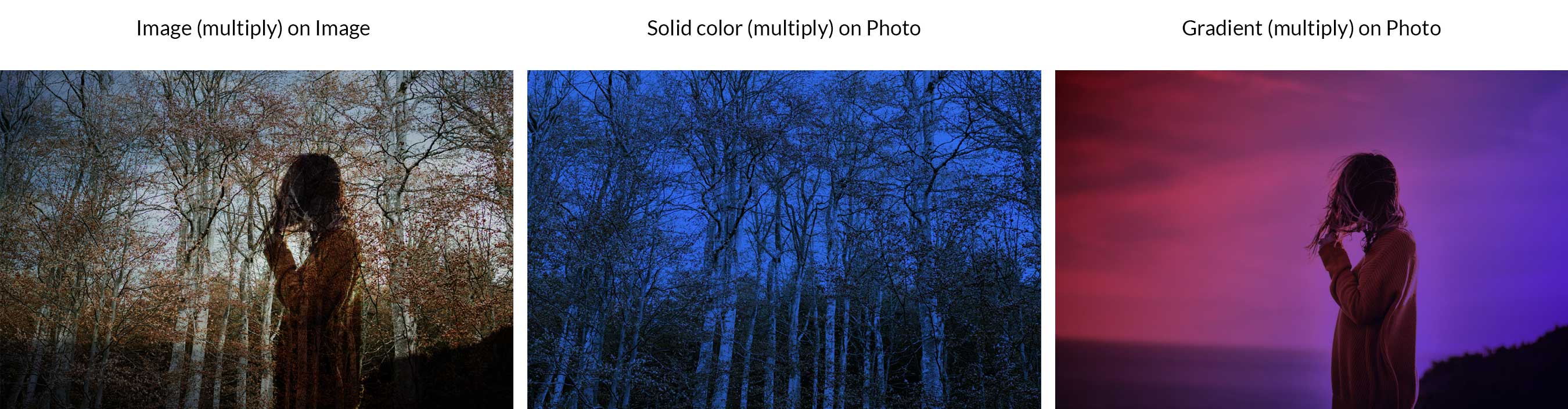
乘

这是 Photoshop 中最常用的混合模式之一。 它通过将基础层中的颜色与混合层相乘来工作。 这导致图像的外观变暗。 图层中的任何白色都不会受到影响,而较暗的色调看起来比原始照片或设计要暗得多。
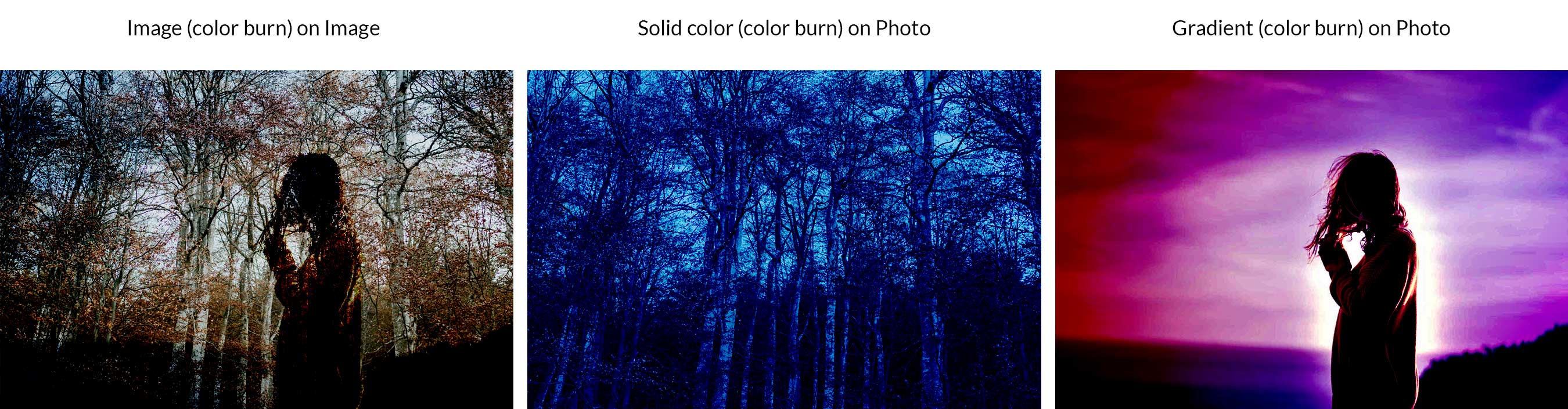
颜色燃烧

与乘法类似,颜色加深会增加对比度以使基础层颜色变暗,然后再将其与混合层颜色混合。 与白色混合根本不会改变图像的外观。 虽然颜色燃烧类似于多重混合模式,但它使图像更暗。
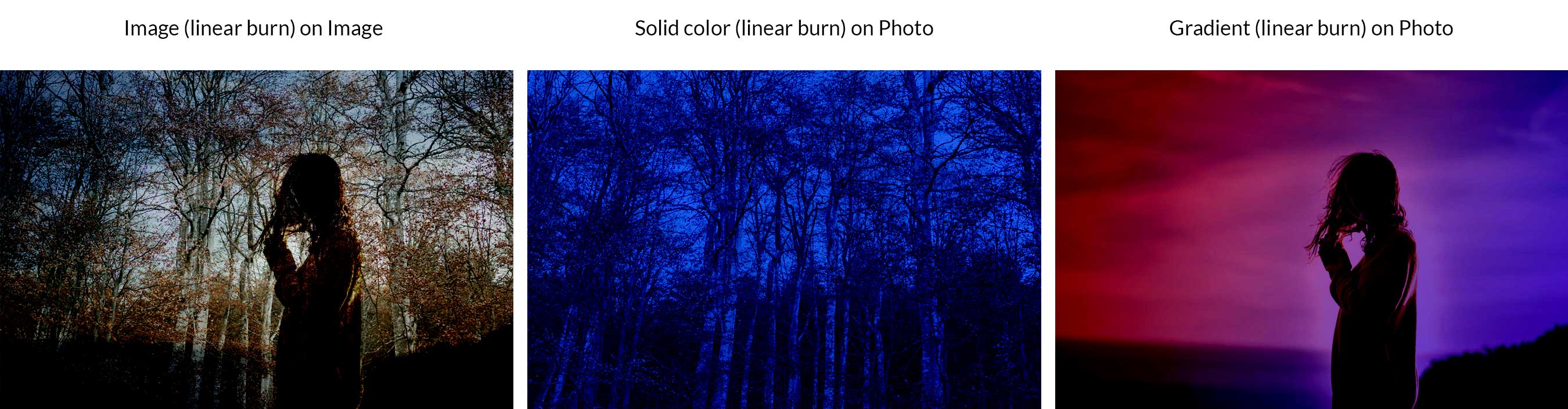
线性刻录

与颜色加深类似,这种“加深”效果是通过在与混合图层颜色混合之前降低基础图层颜色的亮度来创建的。 结果使基础层更暗,而不会影响层中的白色像素。
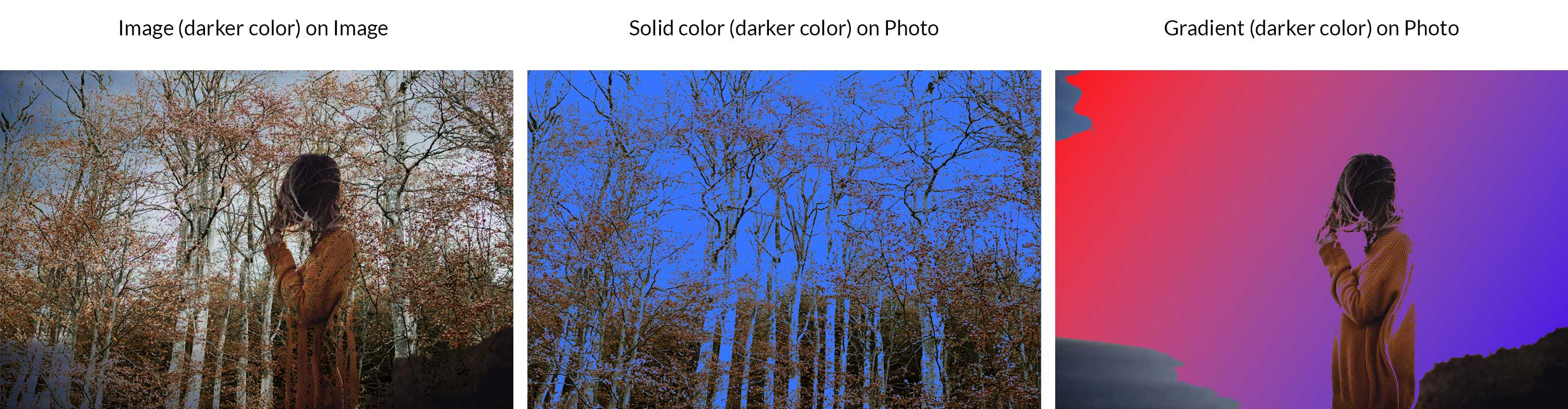
较深的颜色

Darker Color 将图像图层的像素与混合图层的像素进行比较,然后显示较低值的颜色。 与 Darken 不同,Darker Color 不会创建第三种颜色,因为它实际上从基础层和混合层中选择最低颜色值。 在我们的示例中,您可以看到我们图像层中的棕色是最暗的,因此它比我们混合层中的蓝色更突出。
减法(较轻的混合模式):
减色混合模式将使您的图像和设计的外观更亮,因为它们在混合图层时会减去光(或浅色调)。 减色类别包含灯光、屏幕、颜色减淡、线性减淡(添加)和较浅的颜色。
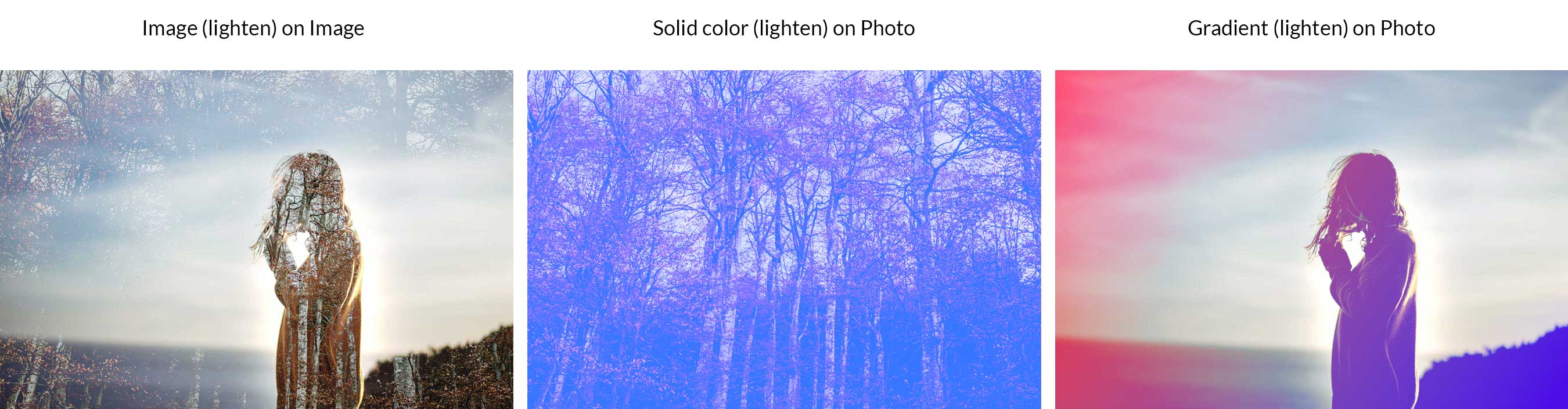
减轻

这将选择两个图层中最亮的颜色来替换比混合图层更暗的像素,而不会更改比混合图层亮的像素。
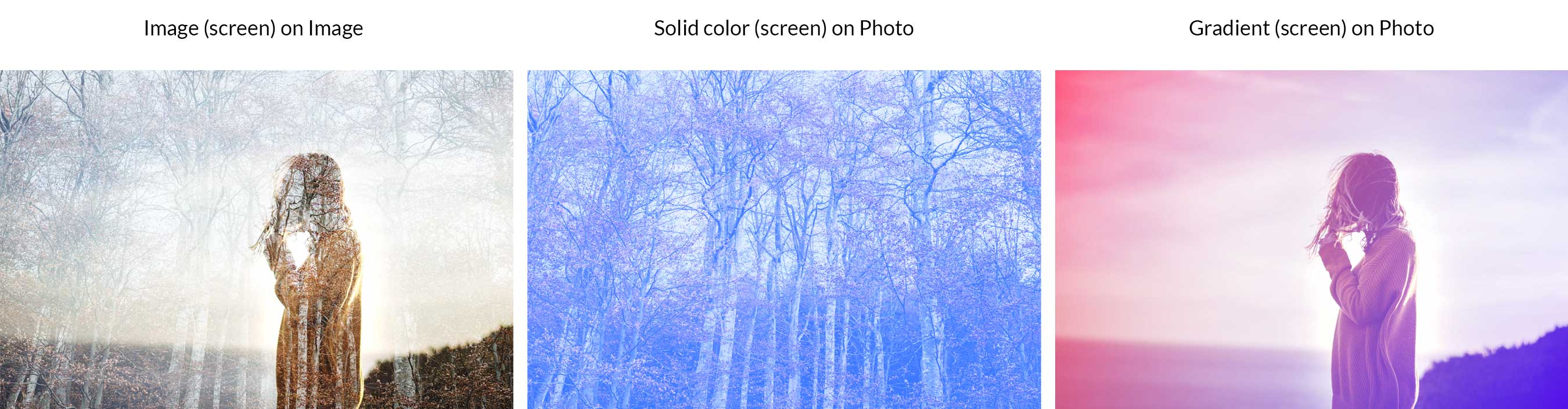
屏幕

此模式选择混合图层和基础图层的反面,然后将其相乘以创建更亮的外观。 黑色和白色保持不变。
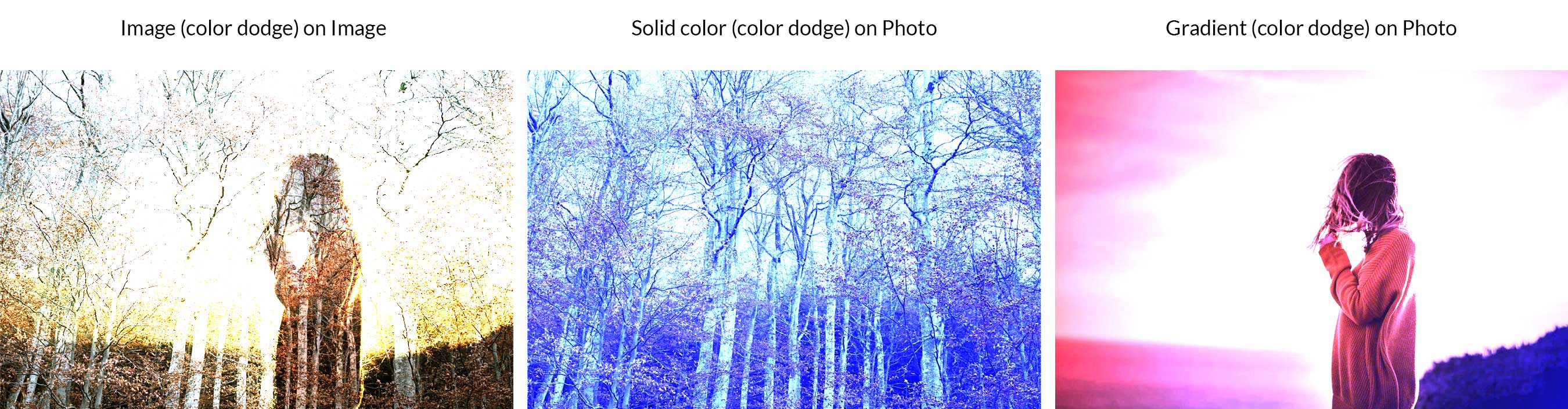
颜色减淡

此模式使基础层变亮,同时降低基础层和混合层之间的对比度。 黑色保持不变。
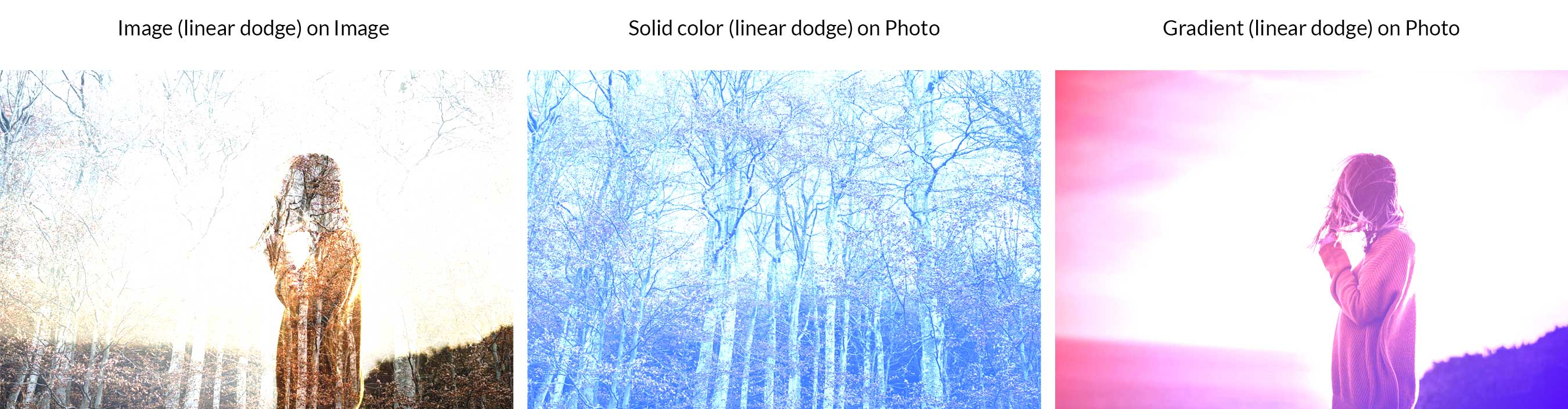
线性减淡(添加)

这将使基础层变亮以反映混合层,同时增加亮度。 黑色保持不变。
浅色

与变亮类似,较轻比较基础层和混合层,然后保留两者中较轻的。 浅色和浅色之间的区别在于,浅色着眼于 RGB 通道作为一个整体,而浅色着眼于各个通道以完成混合。
对比
这些混合模式使用对比度创建不同的效果,并且基于基础层或混合层的颜色是否低于 50% 灰色。 此类别包含叠加、柔光、硬光、鲜艳光、线性光、针状光和硬混合。
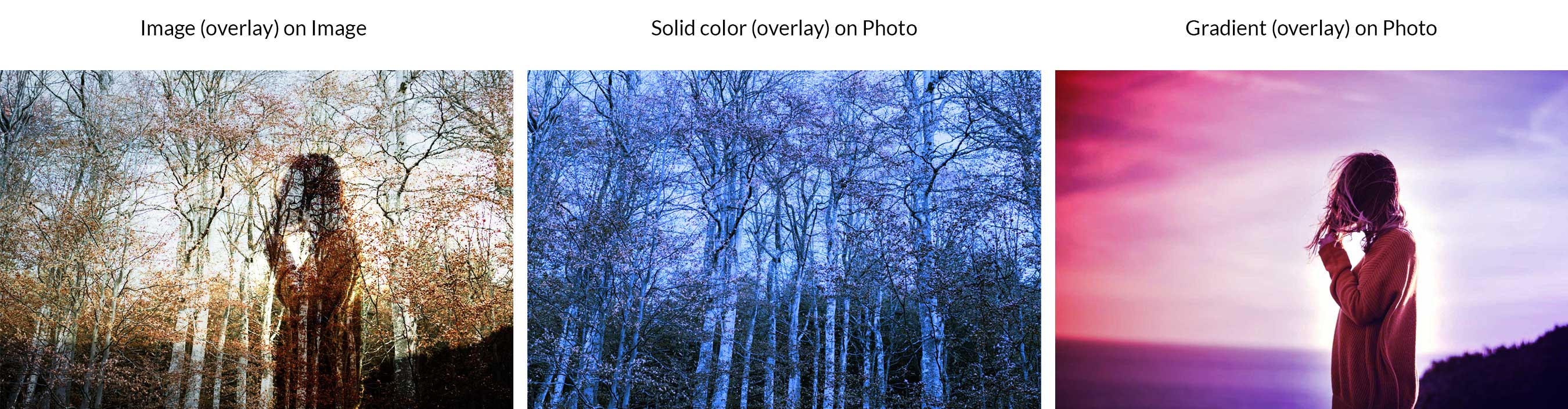
覆盖

最常用的模式之一,叠加基本上使用 50% 强度的屏幕模式,颜色比灰色更亮。 基本上,深色调会使中间色调变暗,而浅色调会使中间色调产生更浅的颜色。
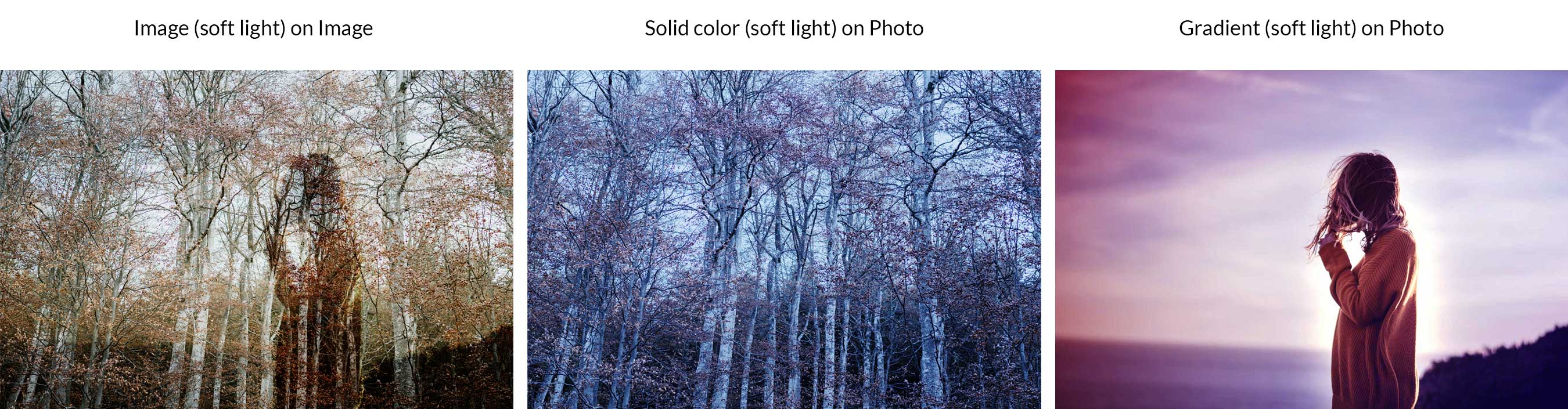
柔光

与叠加类似,柔光根据图像或颜色中的光值应用更暗或更亮的效果,但外观更微妙。
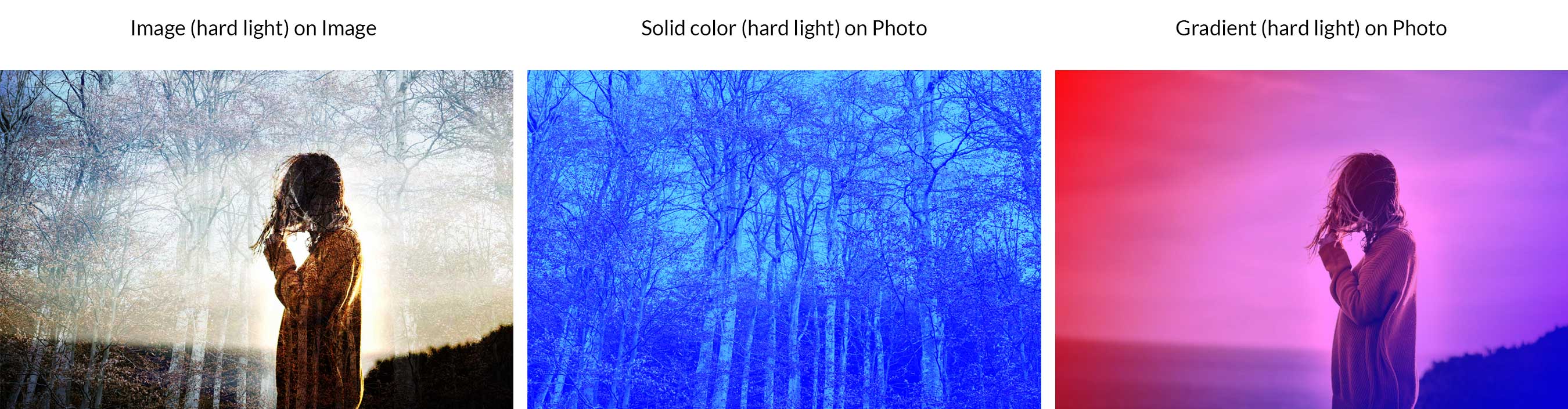
强光

通过结合乘法和屏幕,强光使用混合层中的亮度来计算其结果。 通常,在使用强光时最好降低混合层的不透明度以获得良好的效果。
生动的光

50% 的灰色变暗,但任何比 50% 更亮的东西都会变亮。 鲜艳的光是特殊的 8 种之一,它可以根据您是否调整填充或不透明度进行不同的混合。
线性光

特殊 8 的另一个成员,线性光结合了对较亮像素的线性减淡(添加)和对较暗像素的线性燃烧效果。
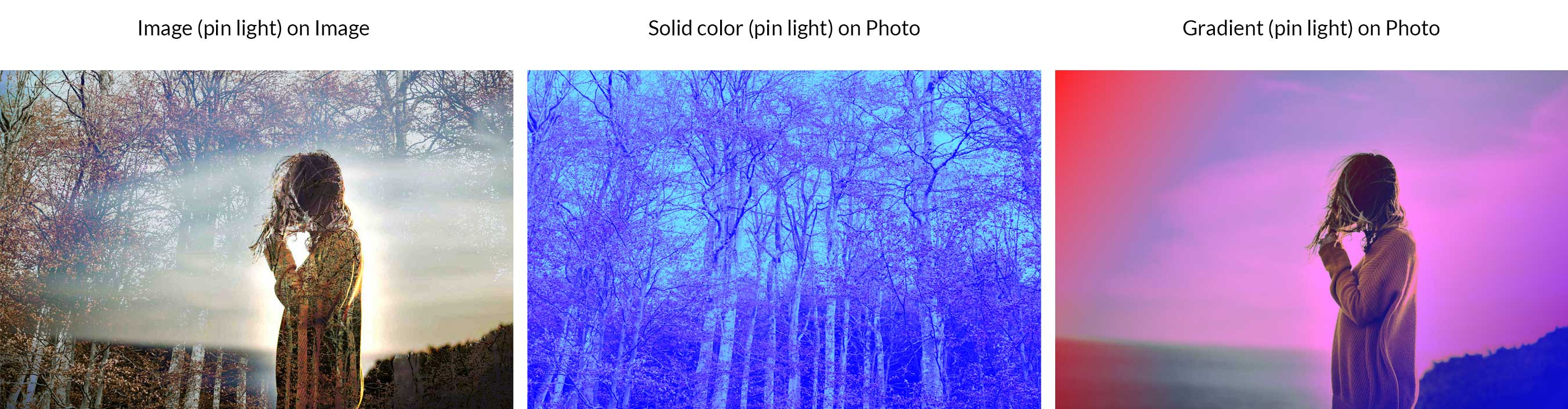
针灯

此模式同时结合了深色和浅色混合。 它将删除图像中的所有中间色调。 调整不透明度会产生截然不同的结果。
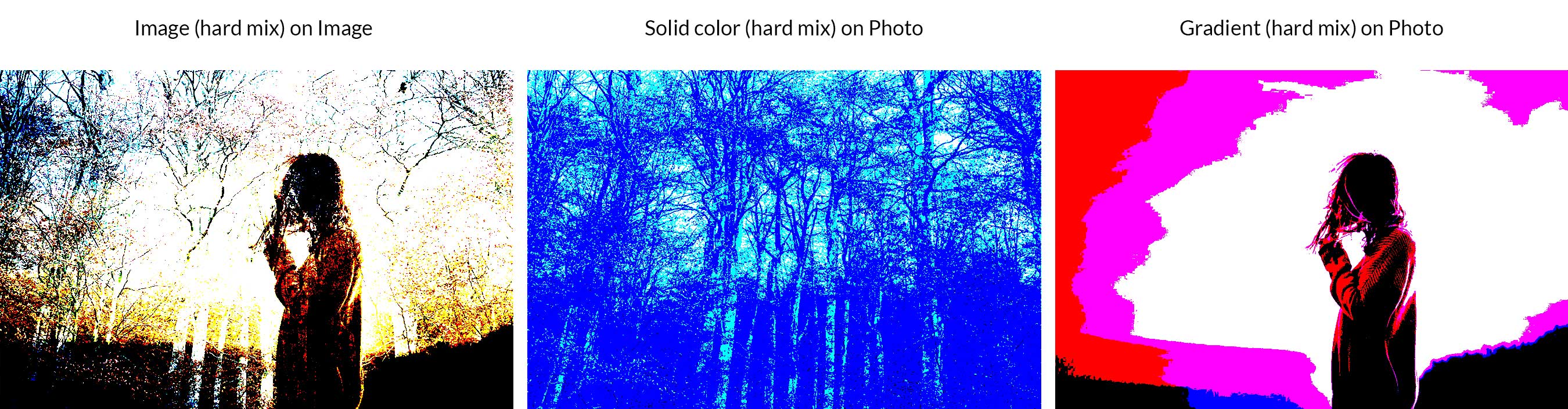
硬混

硬混合通过将混合层中每个 RGB 通道的值添加到基础层的匹配 RGB 层来工作。 除黑色、白色、灰色或 RGB 和 CMYK 外,强光的出现会导致颜色损失。
比较
这些会根据混合层和基础层的值创建颜色变化。 包括差、排除、减和除。
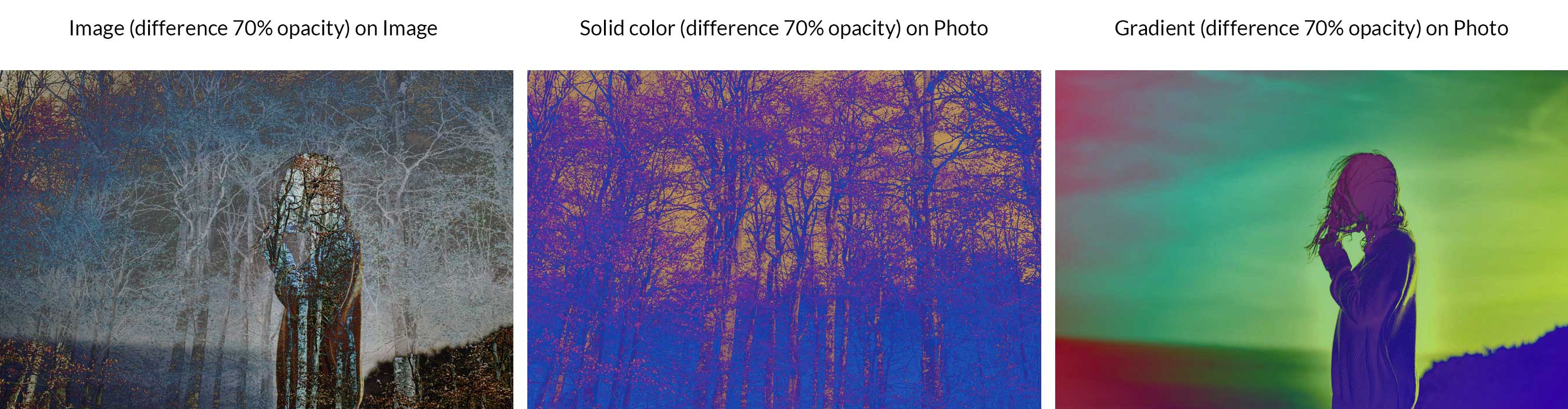
区别

差异模式获取每个颜色通道中的信息,并从基础层中减去混合层或从混合层中减去基础层。 结果取决于两层中的哪一层更亮。 黑色不会产生任何变化。
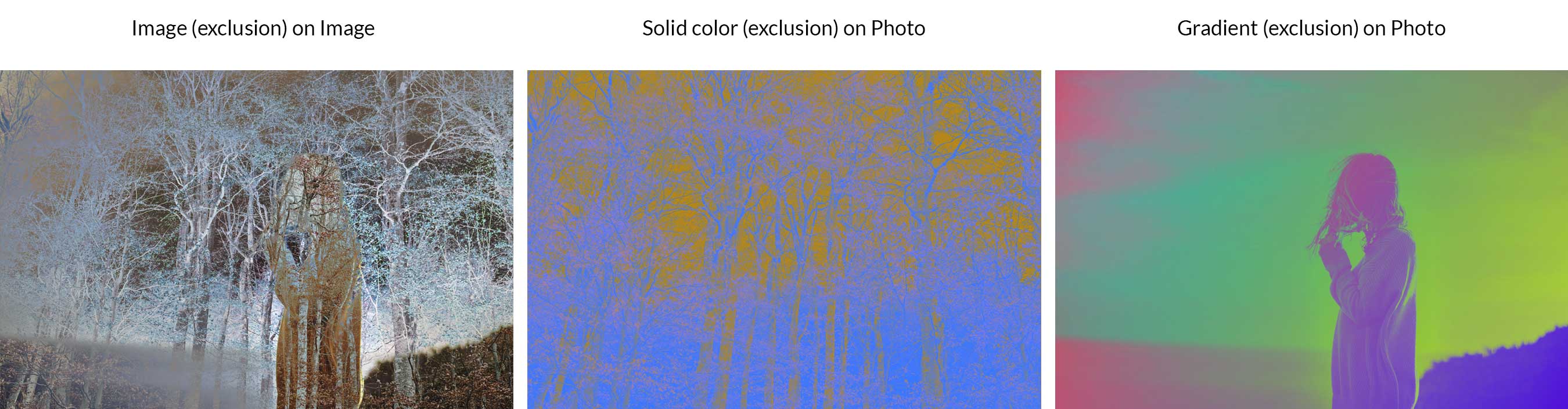
排除

排除类似于差异混合模式,但降低了对比度。 如果与白色混合,则基础层会反转。 但是,黑色不会改变。
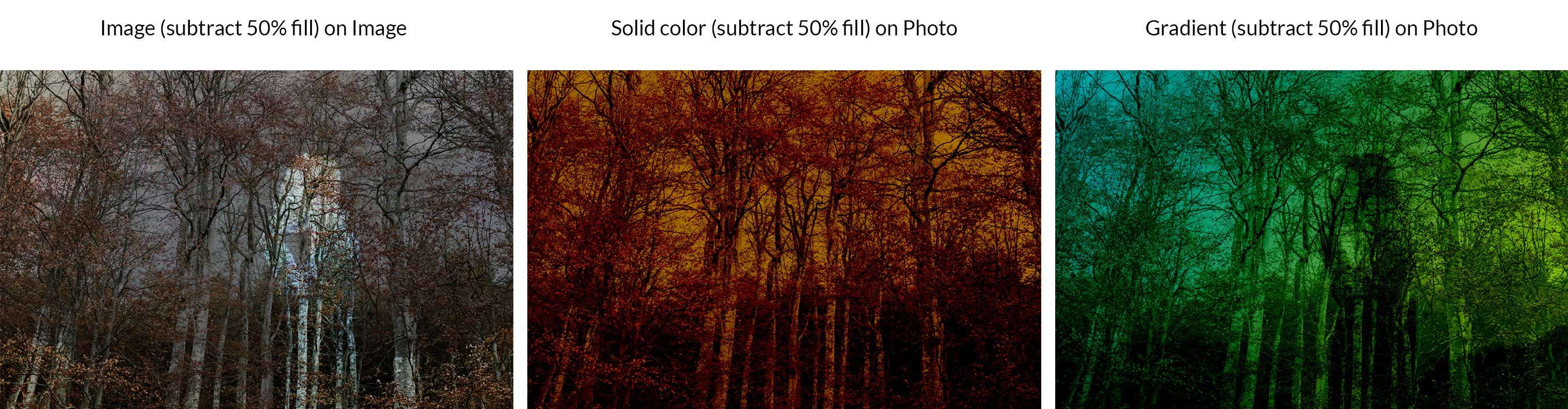
减去

此模式将查看所有颜色通道,然后从基础层中删除混合层的颜色。
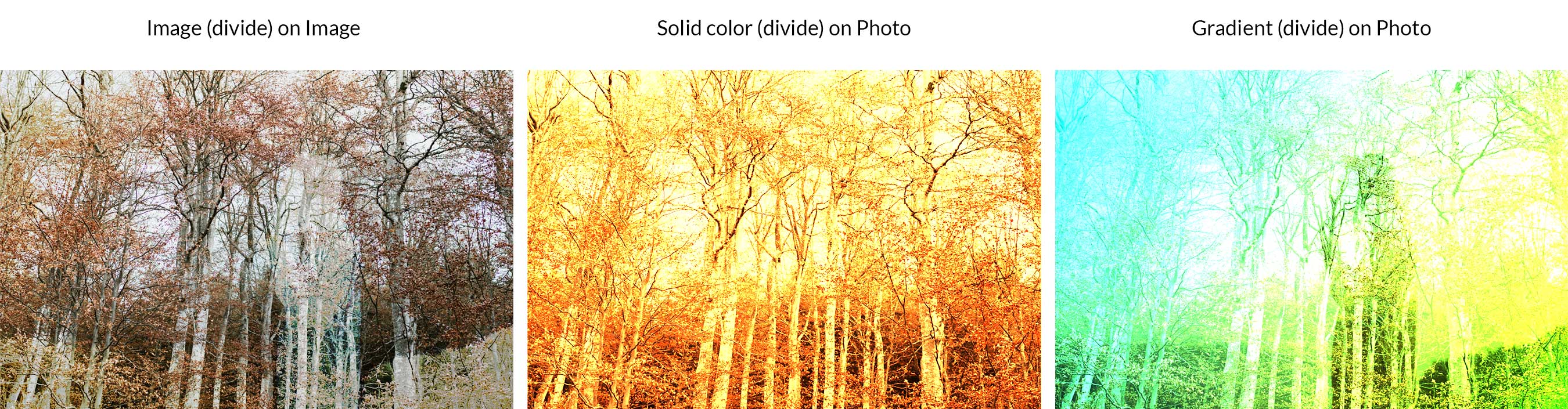
划分

这将查看所有颜色通道,然后将混合层与基础层分开。
复合混合模式:
此类别用于改变颜色质量。 它使用白色以及红色、绿色、蓝色 (RGB) 和青色、品红色、黄色和黑色 (CMYK) 等原色的组合来创建混合模式。
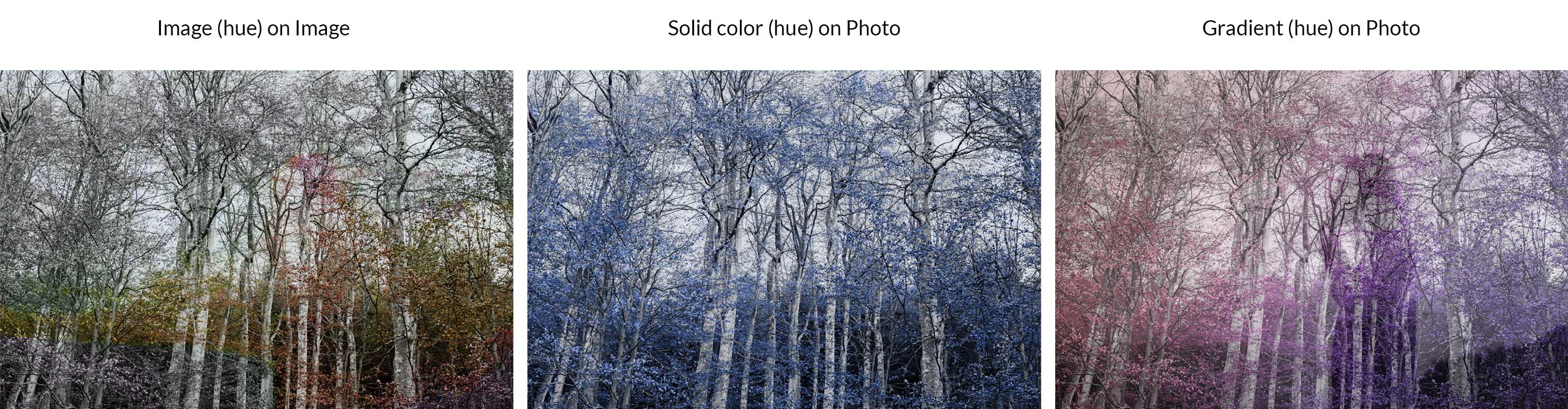
色调

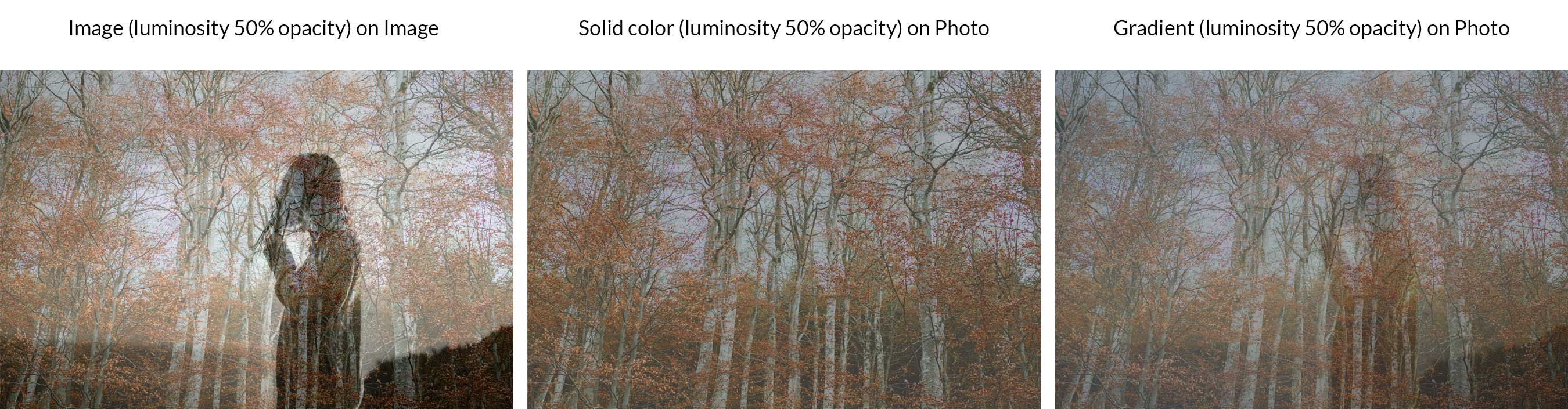
色调通过强制基础层中的颜色使用混合层的色调重新着色来工作。 基本上,它使所有深色保持深色,所有浅色保持浅色,但仅替换混合层的色调。 在我们的示例中,您可以看到树木图像中最亮的颜色(减去白色)在我们的混合颜色层中变成了蓝色的色调。
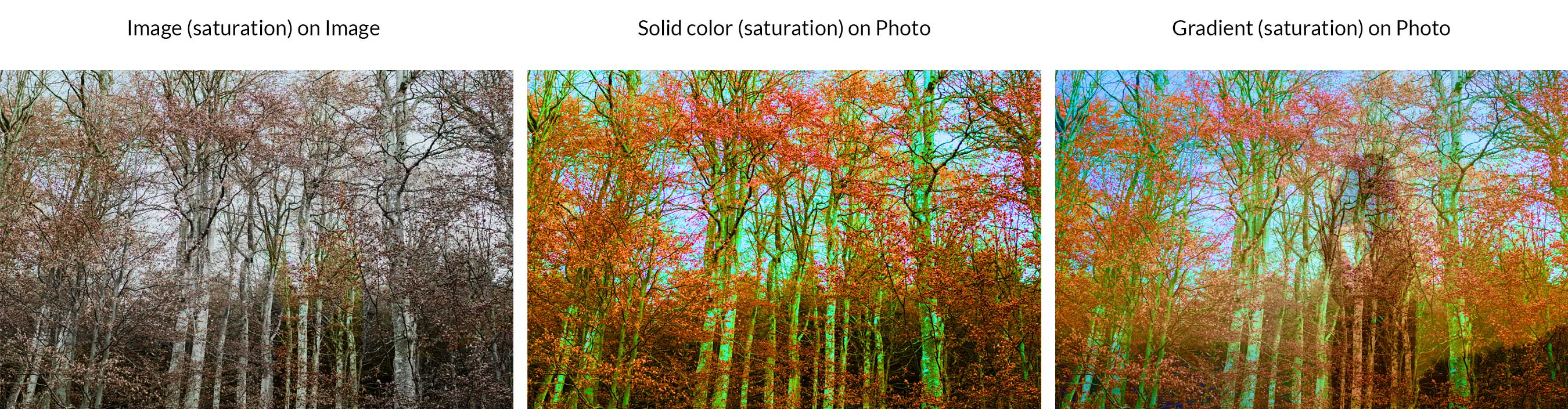
饱和

对于饱和度,结果与色调相似,只是图像中的饱和度受到影响。 基础层中最亮的颜色和色调保持不变,而饱和度被替换为混合色。
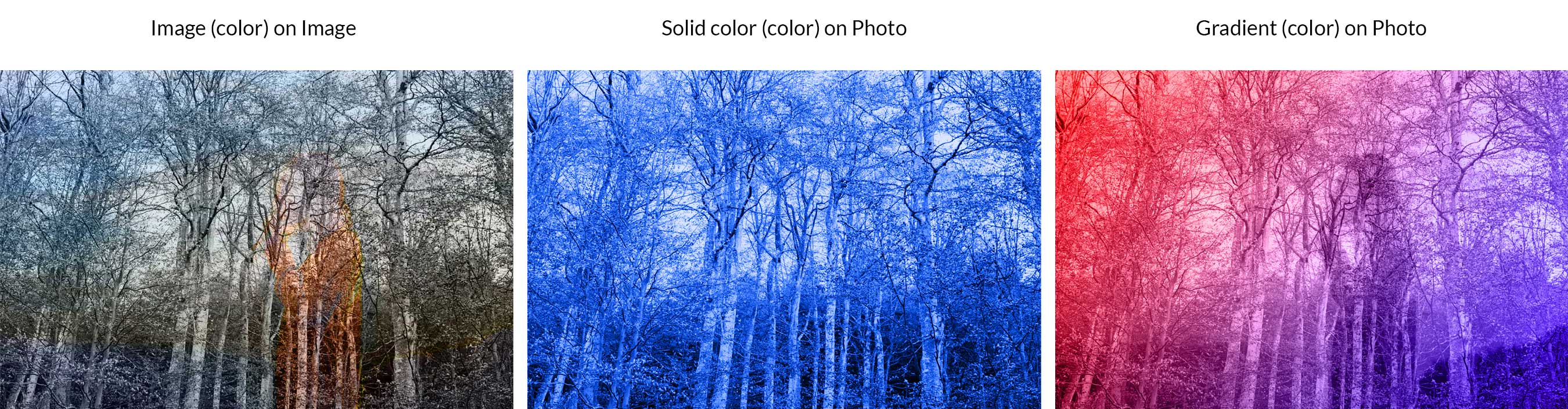
颜色

颜色的工作原理与色调非常相似,只是它只保留最轻的基础层颜色。 然后它添加混合层的色调和饱和度。 在我们的示例中,您可以看到纯色较浅的色调被蓝色替换。 同样,我们第三个示例中较浅的颜色被混合层的红色和蓝色渐变色替换。

亮度

亮度与颜色相反。 它设法在我们示例的基础照片层中保持色调和饱和度,同时用混合层的颜色替换它的最亮颜色(亮度)。
其他混合模式
除了列出的 27 种图层混合模式之外,在某些情况下或使用某些工具时,还有一些其他可用的模式。 例如, Behind可用于编辑或绘制图层的透明部分。 它仅适用于未选择锁定透明度的图层。 清除仅在使用形状、油漆桶、画笔、铅笔工具以及填充和描边命令时可用。 它用于编辑或绘制每个像素以使其透明。
如何使用 Photoshop 混合模式
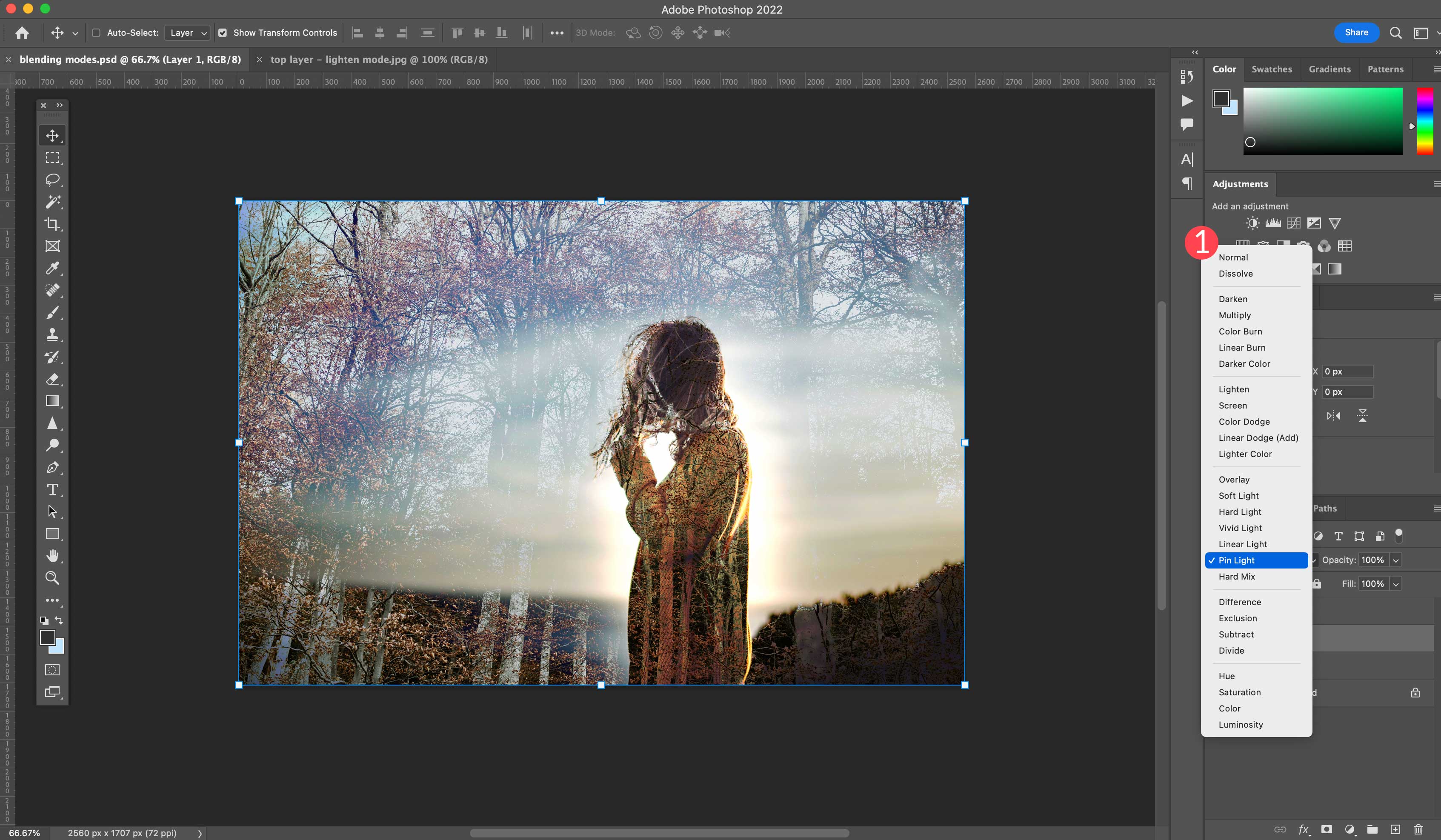
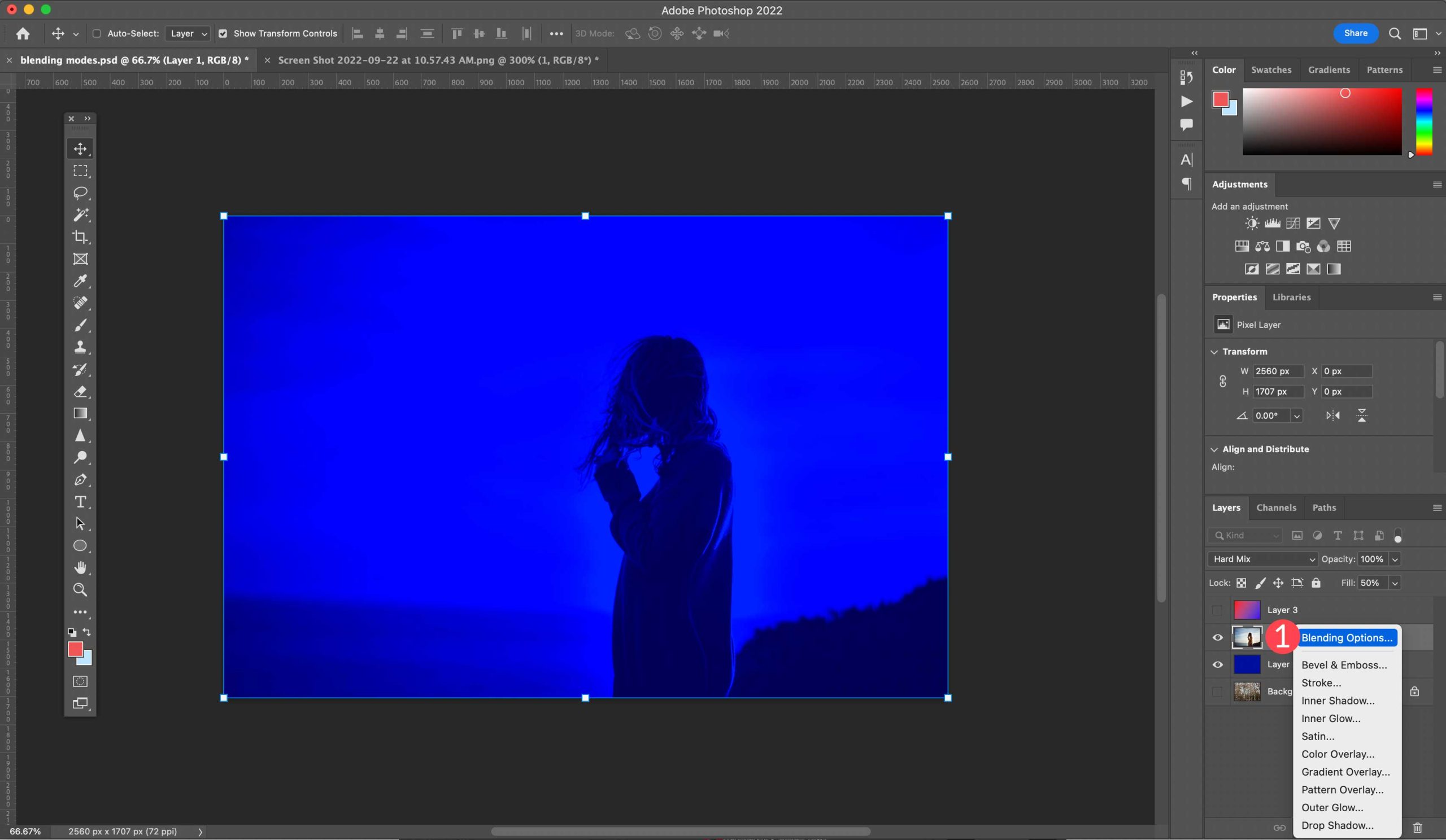
在 Photoshop 中工作时,混合模式可以位于两个区域。 第一个是在图层面板内。 要访问混合模式,请单击图层下的下拉菜单。

从那里您可以选择第 27 层混合模式选项。

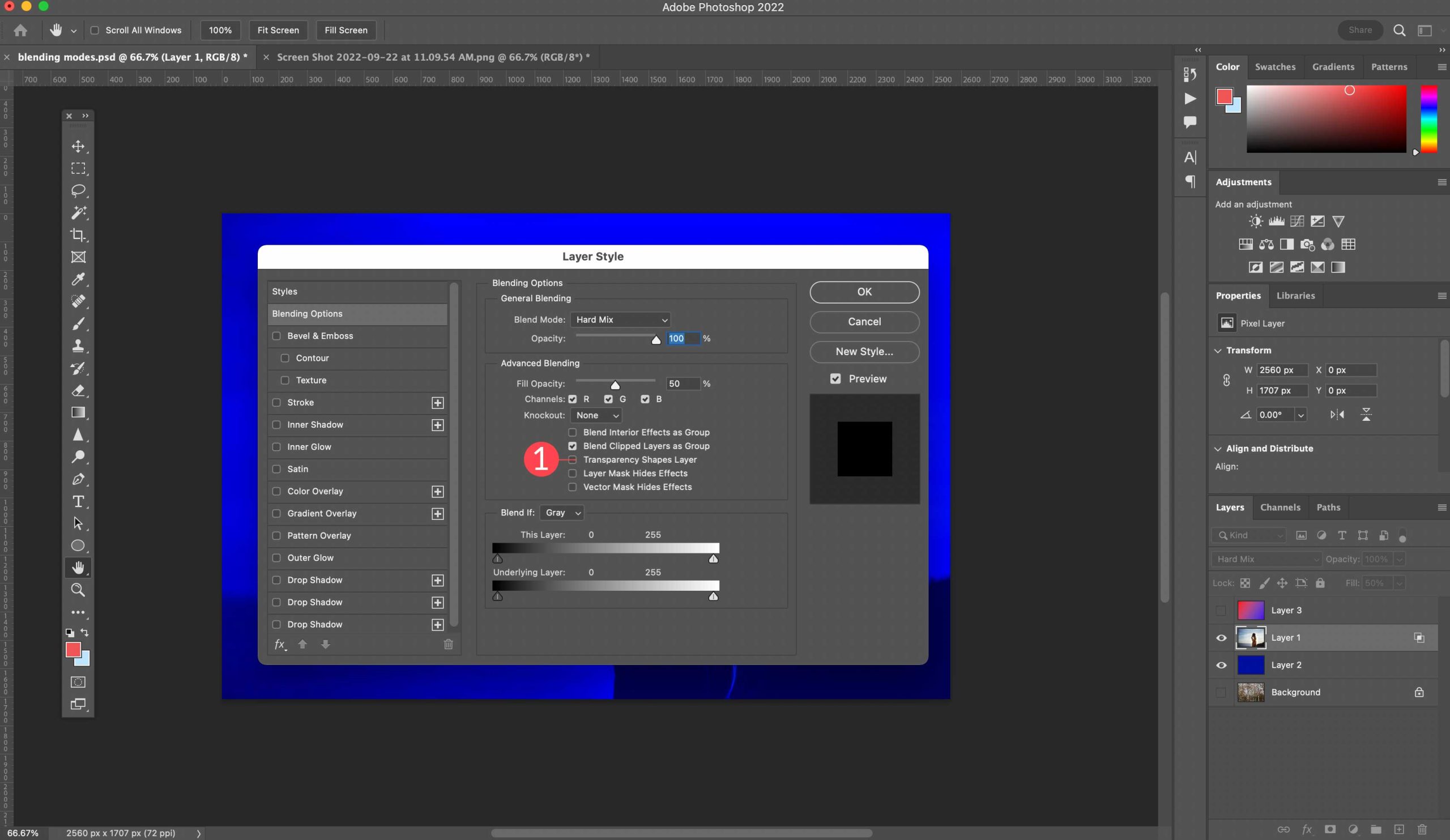
特殊的 8 种混合模式有另一种访问方式。 在图层样式中,您可以取消选中透明形状图层复选框。 这为您提供了更高级别的混合功能。 要访问它,请单击图层面板底部的fx选项。

接下来,从下拉菜单中选择混合选项。

最后,取消选中透明形状图层。

创建一个简单的混合
为了演示如何使用它们,我们将提供一个使用 Photoshop 的基本示例,以便您了解它们的工作原理。
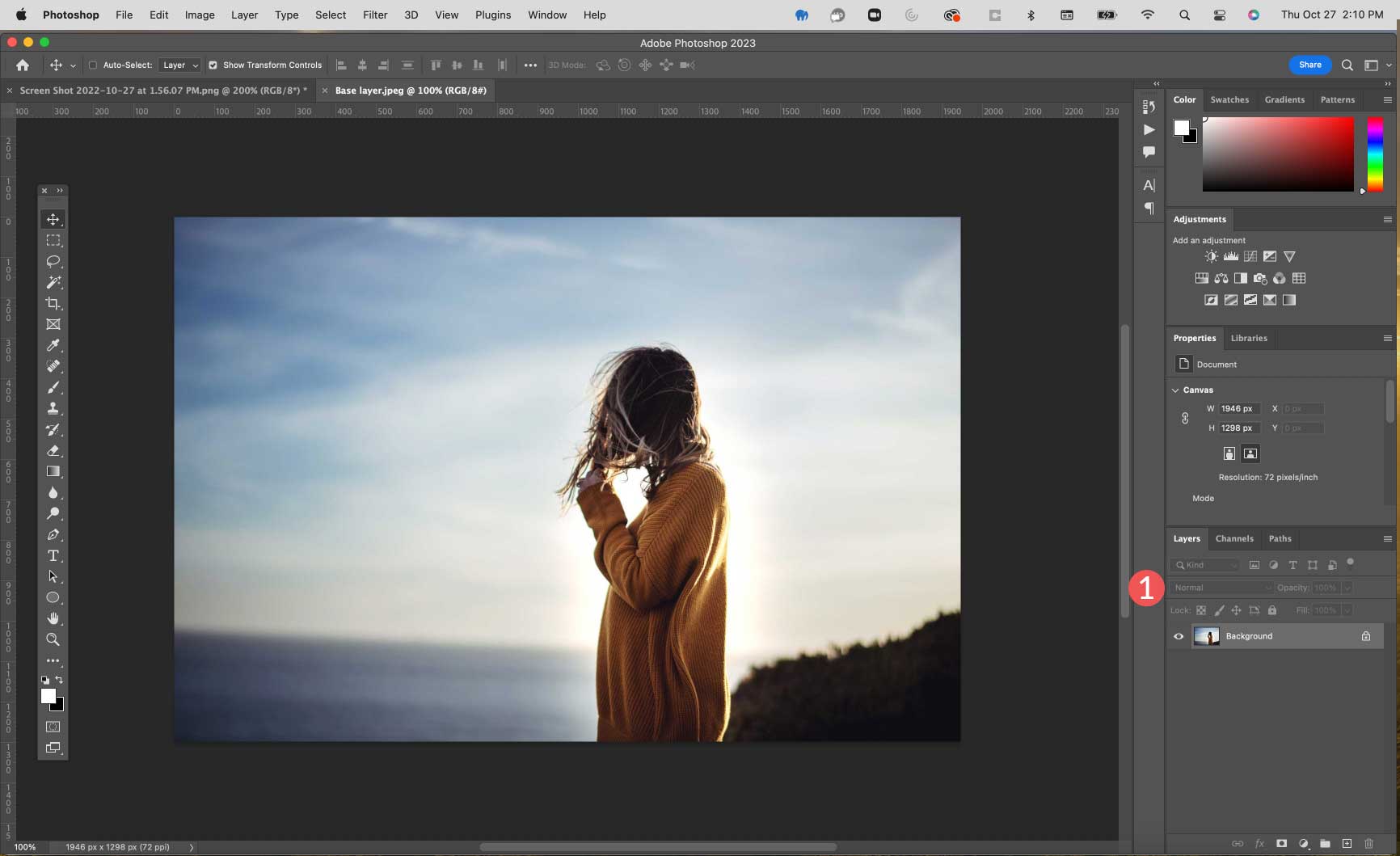
第 1 步:选择图像
第一步是打开一张照片作为你的基础层。 我们将使用我们在其他示例中使用过的照片。 确保该层设置为normal 。

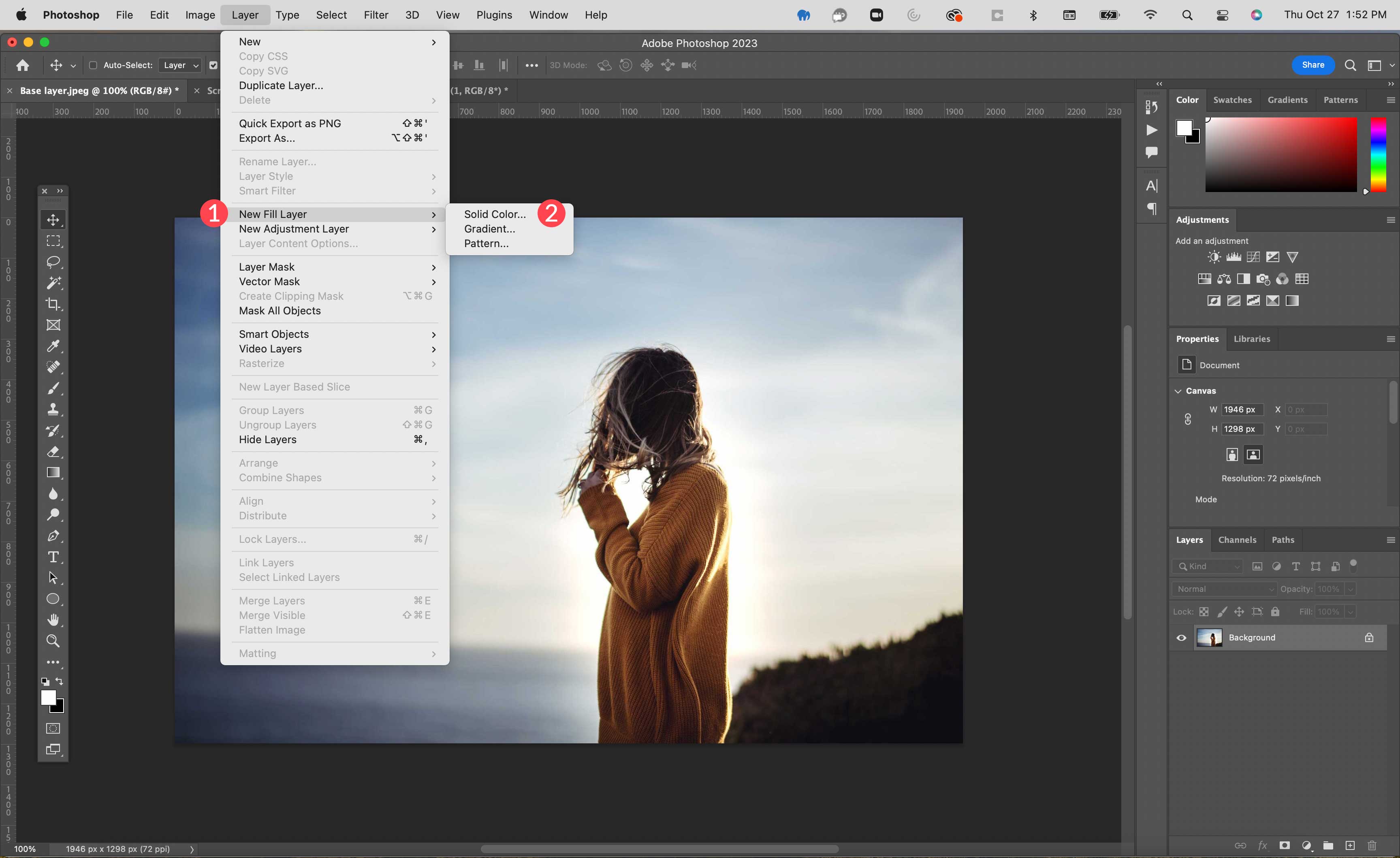
第 2 步:创建一个新的颜色层
导航到图层 > 新填充图层 > 纯色以创建新图层。

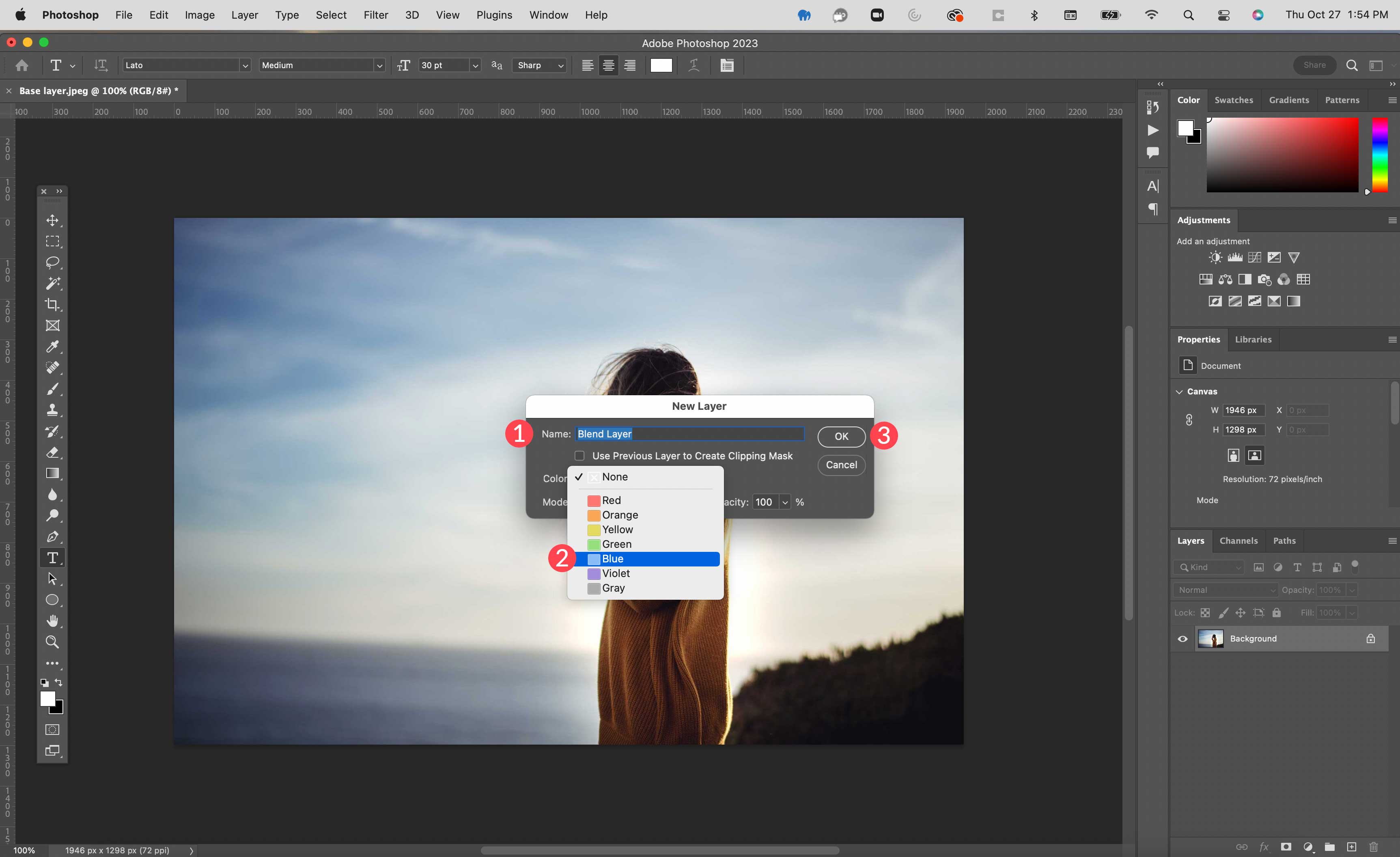
将图层命名为Blend Layer ,将蓝色指定为模式,然后单击ok 。

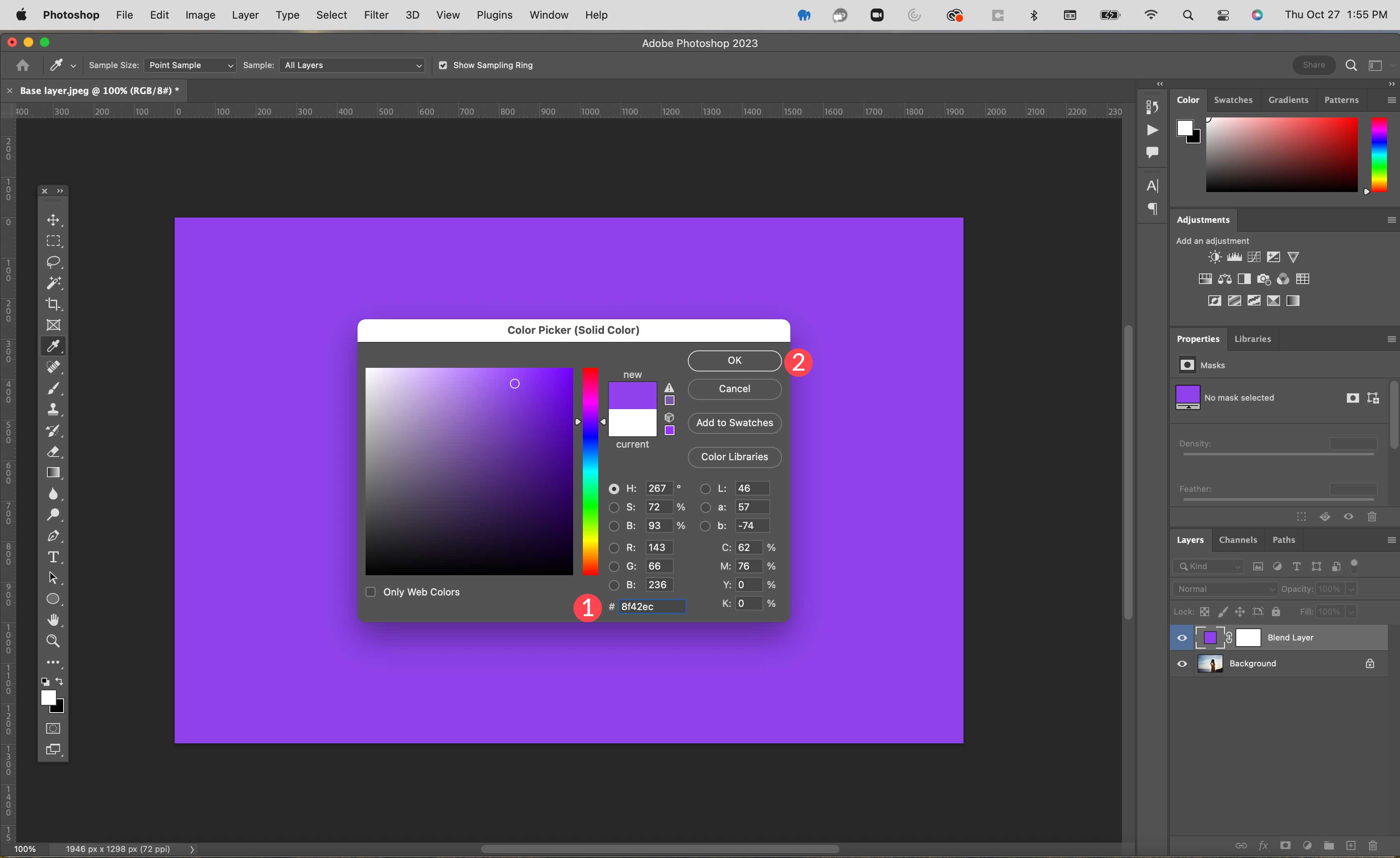
接下来,用#8f42ec填充它,然后单击确定创建图层。

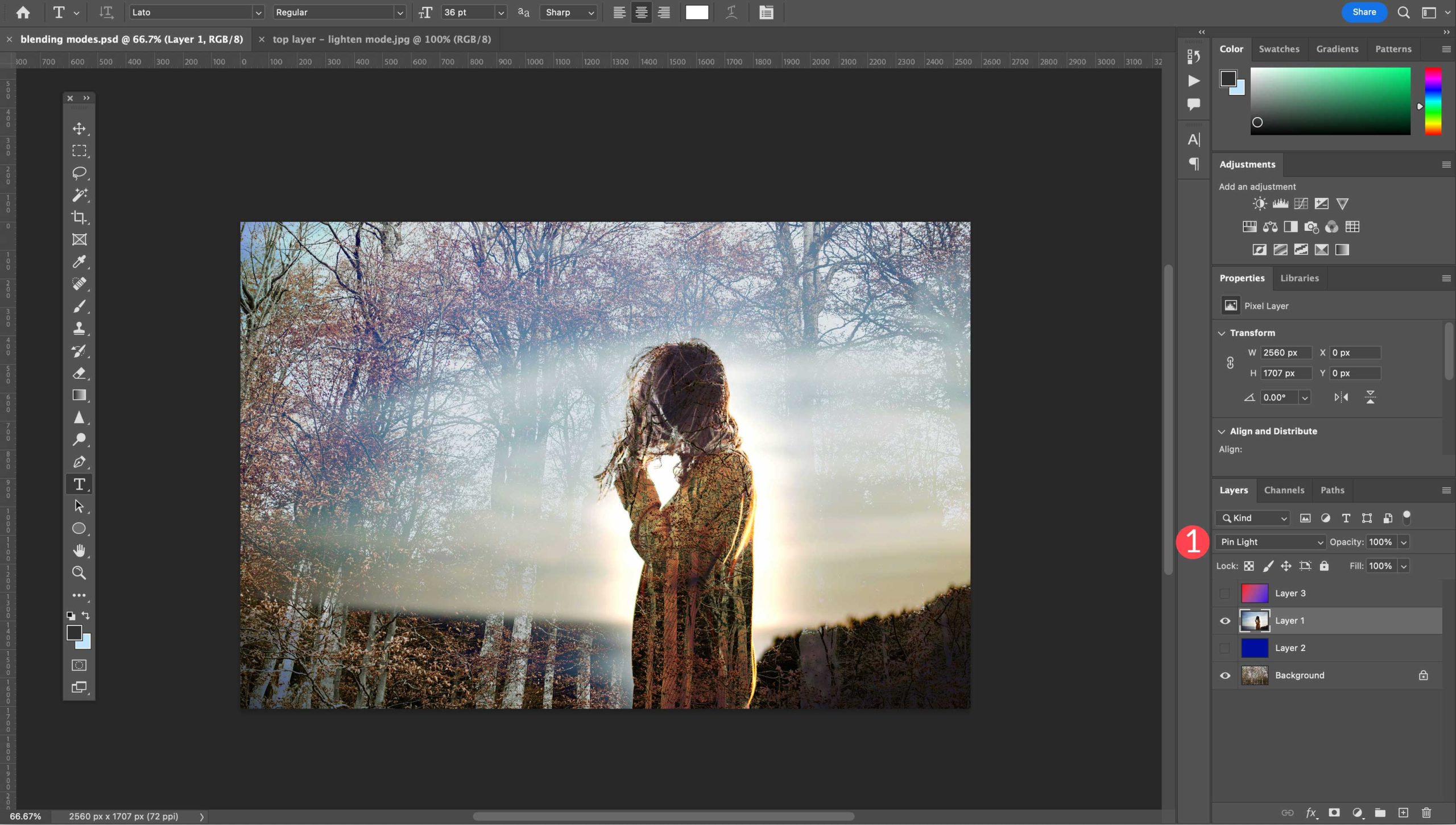
第 3 步:应用混合模式
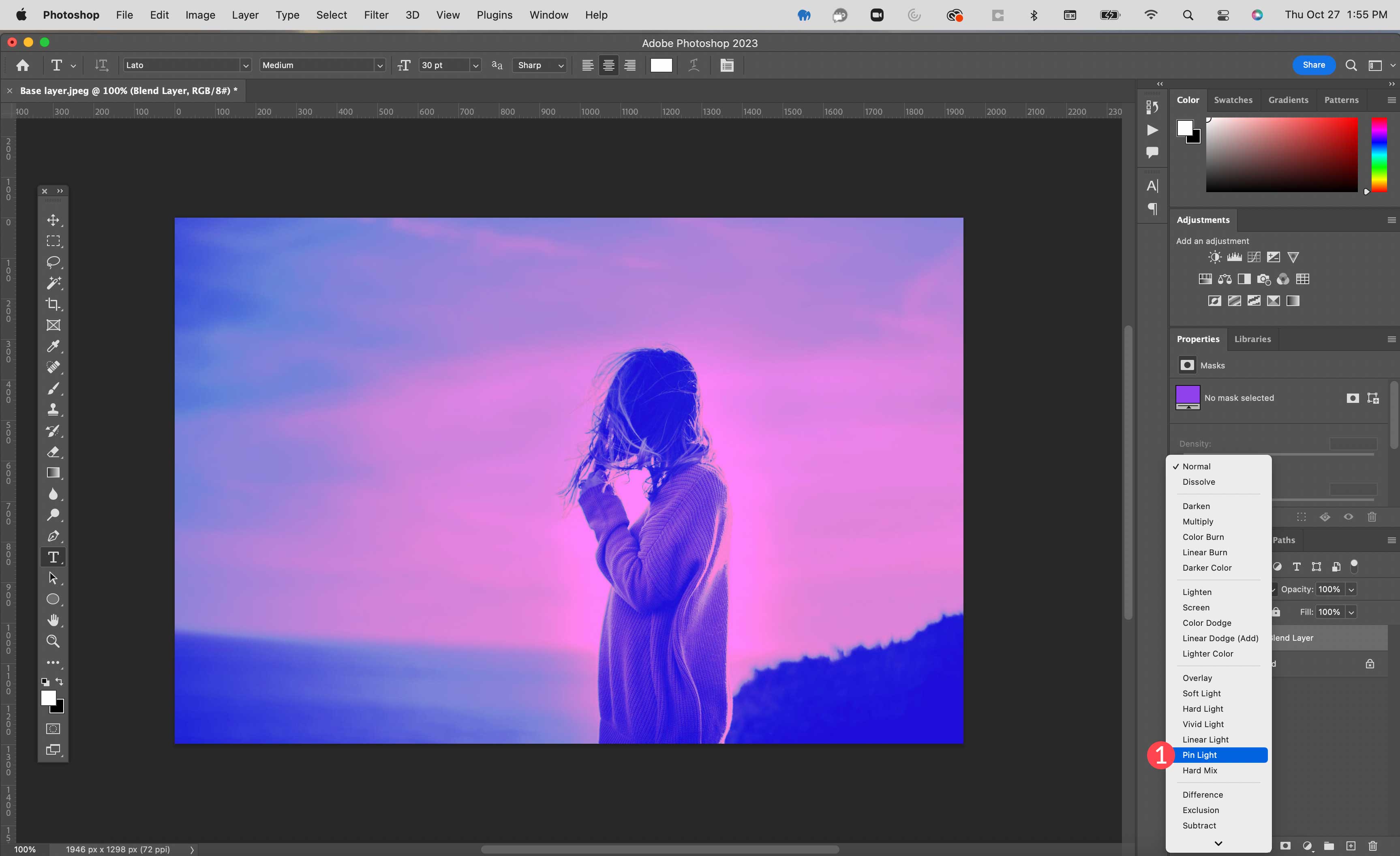
接下来,将 pin light 混合模式应用到刚刚创建的混合层。

第 4 步:调整不透明度
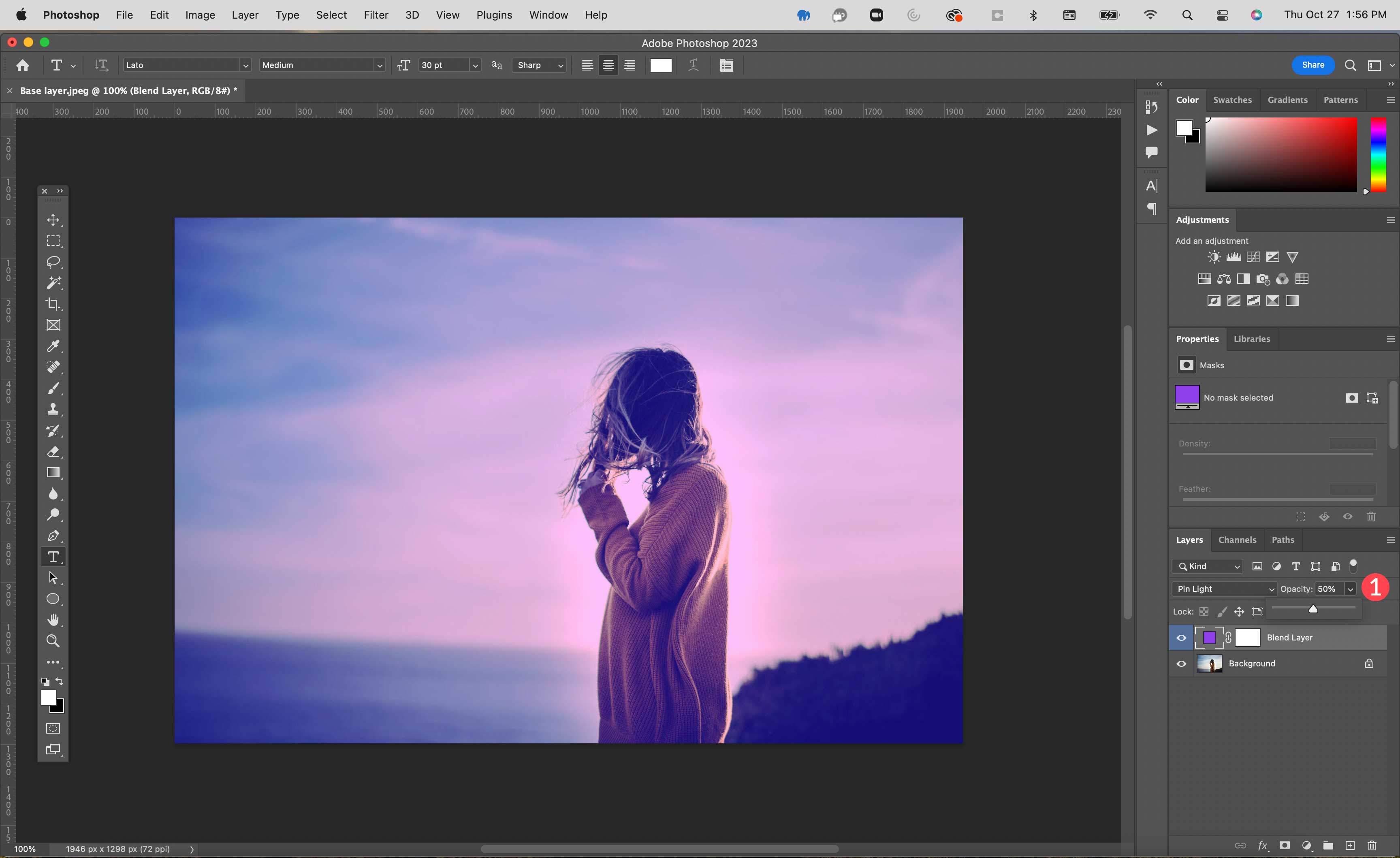
最后,将混合图层的不透明度调整为 50%。 结果现在应该显示紫色更加柔和并且外观不那么强烈。

如果您想要更详细的教程,请查看我们的教程,了解如何使用混合模式在 Photoshop 中组合图像。
网页设计的 CSS 混合模式

混合模式在网页设计(使用 CSS)中的工作方式通常与在视频和图形编辑器中的工作方式相同。 话虽如此,您需要使用一些 CSS 规则和代码才能在您的网站上使用它们。 有 2 个主要的 CSS 属性可让您在网页设计中添加混合模式:
- 背景混合模式
- 混合模式
让我们讨论一下它们的作用,并提供示例,以便您更好地理解它们的作用。
背景混合模式 CSS 属性
Background-blend-mode 是一个 CSS 属性,用于将混合模式添加到单个 HTML 元素的多个背景中。 在 CSS 中,您可以使用 background、background-image 或 background-color 属性为元素添加背景。 如果一个元素包含两个或多个背景图像、线性渐变或颜色,您可以使用 background-blend-mode 属性为这些背景分配混合模式。
例如,这是一个具有三个 CSS 类(“element”、“backgrounds”和“with-blend-mode”)的 div 元素。
<div class="element backgrounds with-blend-mode"></div>
正如 CSS 类的名称所暗示的,这是一个具有混合模式背景的元素。 使用 CSS,我们可以通过定位这些类来添加我们的背景和背景混合模式。
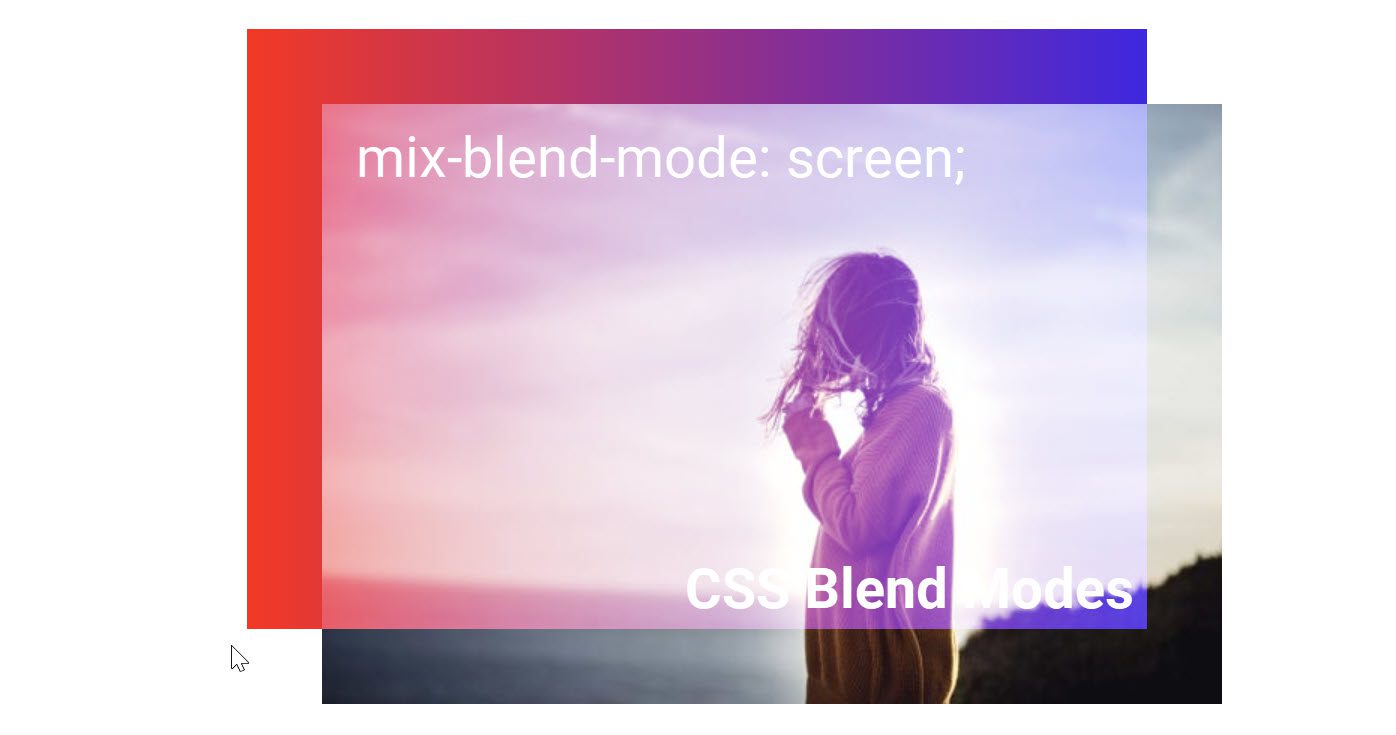
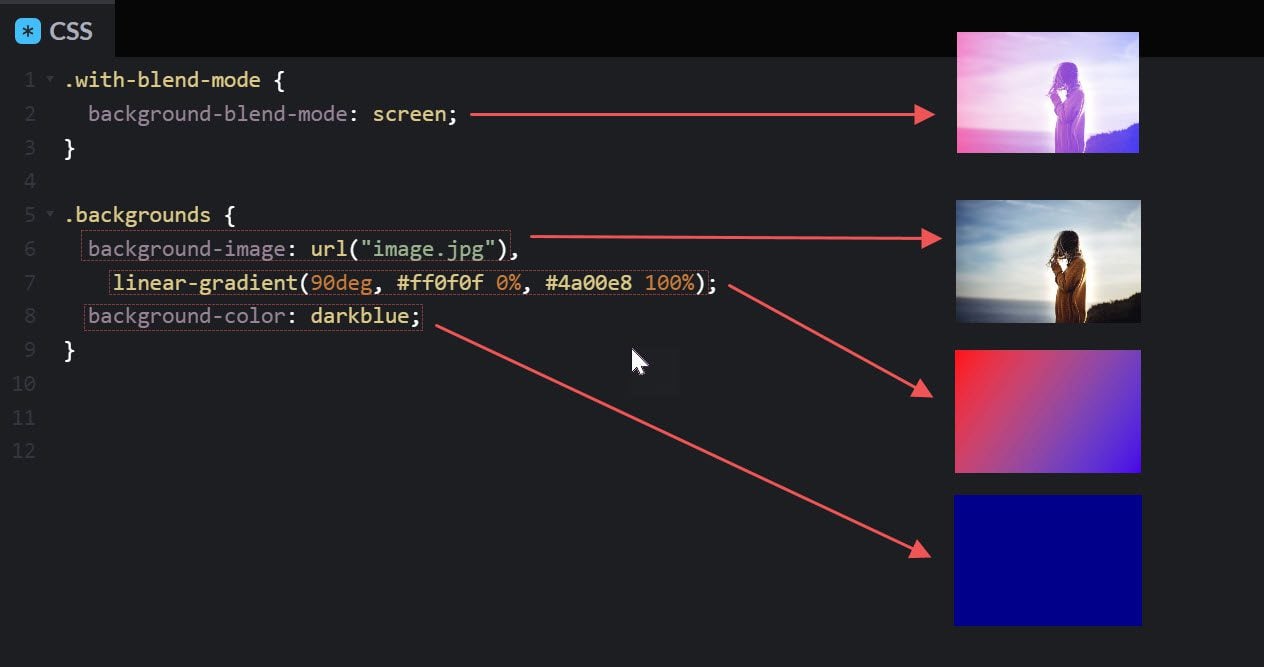
在下面的示例 CSS 中,您可以看到“背景”类为元素添加了三个背景(背景图像、背景渐变和背景颜色。“with-blend-mode”类将屏幕混合模式应用于元素的三个背景。
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

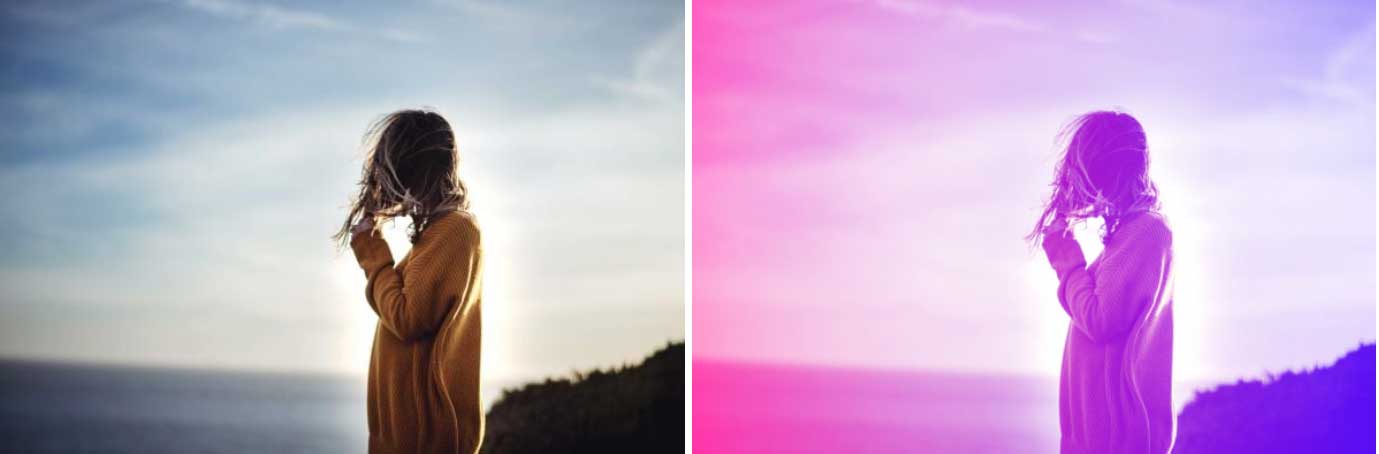
这使元素不仅可以显示一个背景,还可以显示所有三种背景的混合! 这是具有和不具有背景混合模式的图像的前后对比:

查看 CodePen
混合混合模式 CSS 属性
Mix-blend-mode 是一个 CSS 属性,用于将混合模式样式添加到多个元素,而不仅仅是像 background-blend-mode 这样的单个元素的背景。 它可以将元素与其父元素或其他重叠的兄弟元素混合。
例如,下面我们在父 div 元素中有一个 div 元素。
<div class="parent"> <div class="element with-mix-blend"></div> </div>
使用 CSS,我们可以为父元素添加背景渐变,为子元素添加背景图像。 然后我们使用“with-mix-blend”类来定位子元素以添加屏幕混合混合模式。
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
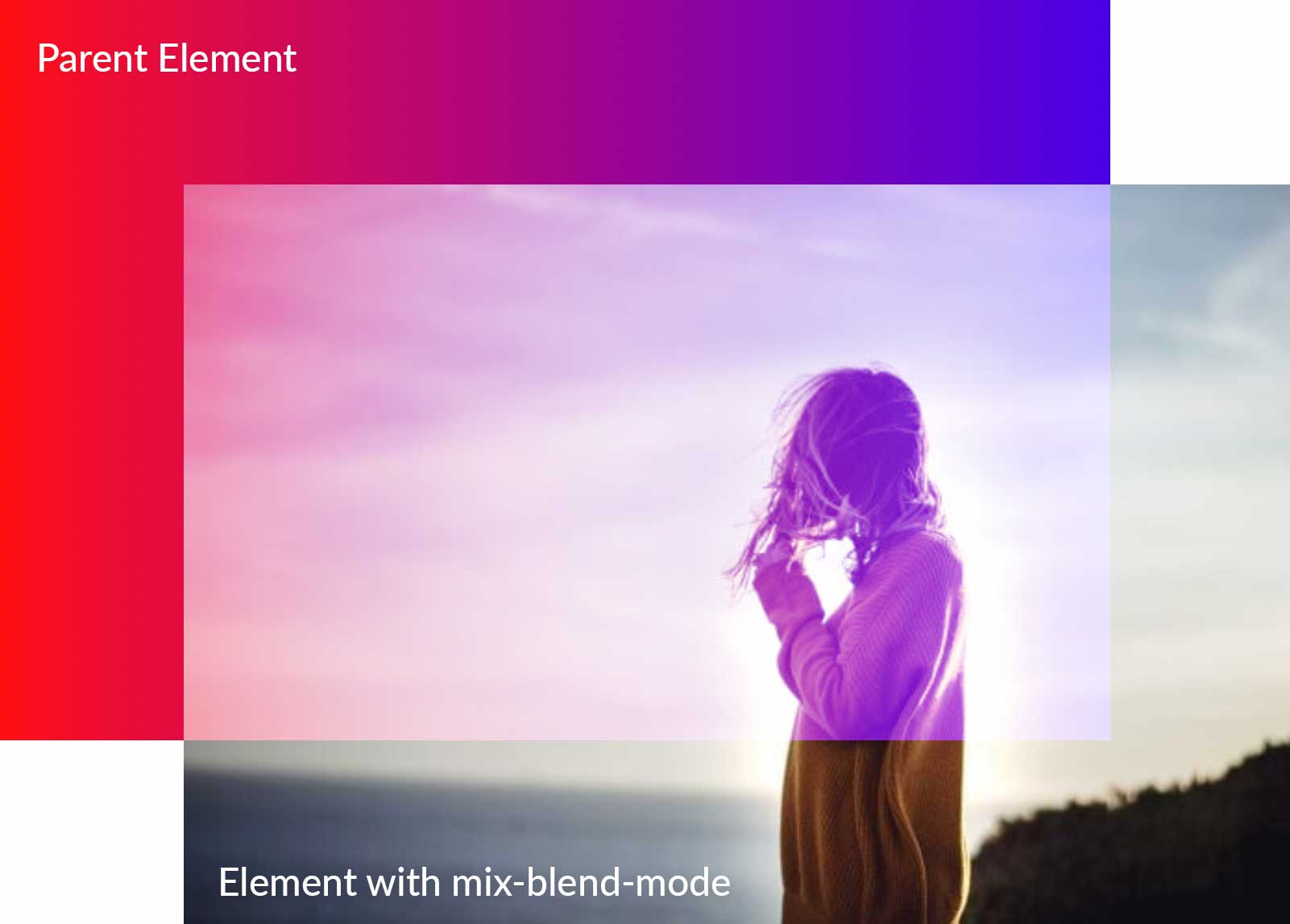
结果是混合了两种元素的背景以获得独特的效果!

查看 CodePen
使用 Divi 的 CSS 混合模式(一种简单的无代码解决方案)
如果您不想花时间为您的 WordPress 网站编写 CSS 但仍想使用混合模式,那么 Divi 是您的最佳选择。 Divi 是您在主题或页面构建器中需要的最强大的设计工具。 在许多方面,Divi 是一个网站建设者和一个照片编辑器,两者合二为一。 使用上面的示例,我们可以应用相同的混合模式效果,而无需任何编码。
Divi 具有 16 种内置混合模式,可让您混合 Web 元素(颜色、背景图像、形状和多个图像)的图层以实现令人惊叹的设计。 您可以将文本混合到图像、行和部分中的背景图像等等。 查看我们博客上提供的一些教程,以更好地了解如何将混合模式融入您的设计。
使用混合模式的设计工具
有多种强大的设计工具可让您使用混合模式。 最受欢迎的是来自 Adobe 的那些,但您可能会发现其他一些有用的(包括一些用于视频和网页设计的)。 这里列出了一些有用的混合模式设计工具供您使用。
- Photoshop:作为一家历史悠久的照片编辑巨头,Photoshop 基本上将混合模式放在地图上。 如前所述,Photoshop 中有 27 种混合模式,可以在编辑照片时产生各种效果。
- Illustrator: Illustrator 是最受欢迎的平面设计解决方案之一。 Illustrator 中有 15 种混合模式可用于将效果应用于矢量文件的其他设计元素。
- Premiere Pro Premiere Pro 是市场上的首选视频编辑软件之一。 时间线中提供了混合模式,可将剪辑混合在一起以创建不同的效果。 与 Photoshop 类似,Premiere Pro 提供 27 种混合模式。
- After Effects:After Effects中的选项与 Photoshop 和 Premiere Pro 中使用的选项相同,但有一个例外,即跳舞溶解。 模式用于混合包含动画的图层。 此外,这些 After Effects 插件可以将您的视频提升到一个全新的创意水平。
- Corel: Corel 提供了几个使用混合模式的程序,包括 Paintshop Pro、Pinnacle Studio 和 Corel Draw。 有 18 种混合模式可用。
- Figma Figma中有 16 个选项用于混合图层以实现不同的效果。 Figma 是一个基于 Web 的程序,用于 Web 和用户界面设计。
- Divi:作为一个完整的站点编辑 WordPress 主题,Divi 在 Divi Builder 中包含 16 种混合模式以及可用于任何具有颜色和背景选项的元素的附加滤镜效果。
混合模式提示和最佳实践
使用混合模式是增加照片和设计趣味的好方法。 话虽如此,使用它们时应该考虑一些事项。
调整填充和/或不透明度
大多数混合模式在调整混合图层的不透明度时效果最佳。 但是,有一些需要调整填充。 如前所述,有一组模式称为特殊 8。它们是颜色加深、线性加深、颜色减淡、线性减淡(添加)、鲜艳光、线性光、硬混合和差异。 虽然您可以调整特殊 8 的不透明度,但在调整填充时您会发现根本不同。
了解混合模式类型
使用混合模式时,请了解类别。 例如,如果您正在编辑一张太亮的照片,您将需要使用较暗类别中的模式。 使用乘法使照片变暗将更适合该用途,而不是变暗。 另一方面,如果您的图像太暗,请使用变亮类别中的模式。 叠加等模式可能会添加过多的浅色调,因此您可能希望使用针灯,因为它更微妙。 关键是您应该花时间尝试每种模式,以更好地了解每种模式的作用。
使用具有混合模式的过滤器以获得更好的结果
使用高通滤镜锐化图像

虽然高通不是混合模式,但您可以将其与叠加模式结合使用以锐化图像。 从您选择的图像作为背景层开始。 接下来,复制图层。 从那里,选择filter > other > high pass 。 调整滑块以选择所需的清晰度。 最后,使用应用到覆盖的高通滤波器设置顶层。 这是一种为可能有点模糊的照片添加清晰度的快速简便的方法。
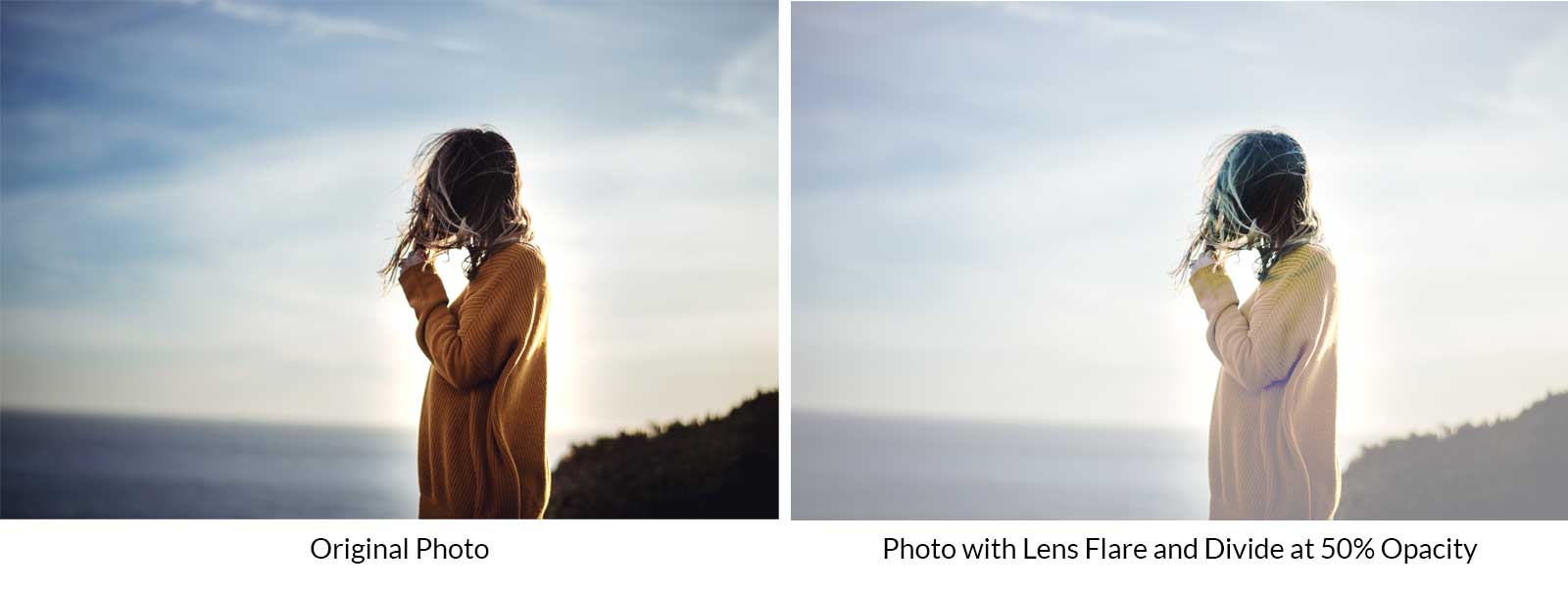
使用镜头光晕滤镜作为焦点

另一个很好的滤镜是镜头光晕。 当与降低不透明度的分割相结合时,它可以在您的图像上提供一个焦点。 在照片图层的顶部添加一个图层。 用黑色填充它。 接下来导航到滤镜 > 渲染 > 镜头光晕。 调整镜头光晕的位置,然后单击应用。 接下来,将镜头光晕层的混合模式设置为分割,然后将不透明度调整为50% 。
何时在网页设计中使用 CSS 混合模式而不是 Photoshop 图像
混合模式在 Photoshop 中最常用于设计稍后上传到网页的图像。 CSS 混合模式使用浏览器使用的 CSS 代码来工作,以使用显示器上的像素显示样式。 这使您可以将这些设计应用到页面上的任何元素上,这是 Photoshop 中预先设计的图像所无法做到的。 这里有几个方法可以考虑。
文字设计
重要的网站内容(尤其是文本)应该始终可以被搜索引擎读取(对于 SEO)。 CSS 混合模式允许您向文本元素(如标题)添加混合样式,以创建质量更好的漂亮文本设计。
对于悬停效果
CSS 混合模式也非常适合使用混合模式添加交互式悬停效果。 例如,您可以在悬停时为图像添加混合样式,以通过几行 CSS 来提升照片库的设计。
为了效率和性能
CSS 混合模式可以更轻松地动态更改元素的设计,只需对代码进行少量调整。 这使您可以更改网站的设计,而不必费心在 Photoshop 中创建新图像。 另外,在许多情况下,通过 CSS 生成的设计将比大图像加载得更快。
结论
混合模式非常适合在图形和视频编辑器以及 Web 应用程序中为图像和设计添加特殊效果。 了解每个人的工作原理有助于探索新的和令人兴奋的设计可能性。 此外,Photoshop 并不是唯一使用它们的设计工具。 当涉及到 Web 时,CSS 混合模式允许您完全跳过 Photoshop,将混合模式直接应用于您的网站。 而且,使用 Divi,您甚至不需要了解 CSS 即可使用混合模式创建令人惊叹的设计。 希望本指南能在您的设计之旅中为您提供帮助,无论您身在何处。
您使用哪种工具将混合效果应用于您的设计? 在下面的评论部分让我们知道。
h2 {滚动边距顶部:80px;}
