WordPress 块编辑器与经典编辑器 — 详细比较
已发表: 2023-10-24最受欢迎的 CMS WordPress 定期发布其块编辑器 Gutenberg 的最新功能。 如果您使用经典编辑器这么久,您可能会寻找编辑器之间的差异。
这个WordPress 块编辑器与经典编辑器博客将解释您需要了解的所有内容。
WordPress 中的经典编辑器是什么?
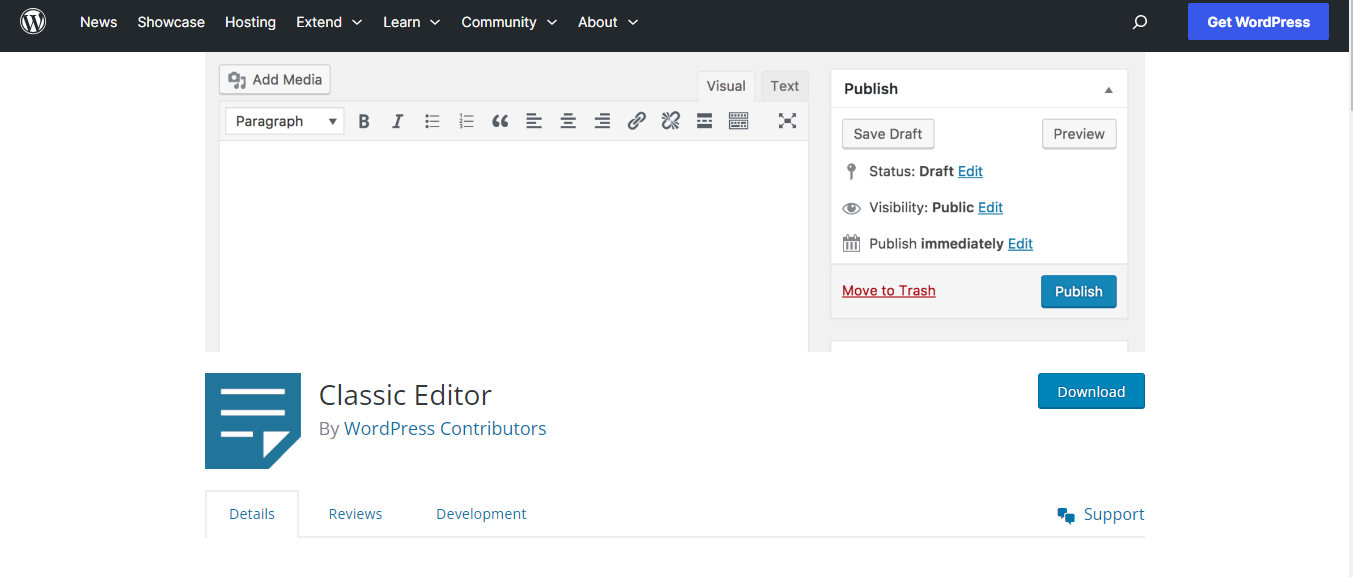
WordPress 经典编辑器是一个较旧的编辑界面,用于在 WordPress 网站上创建内容。 它具有一个基本工具栏和一个用于输入内容的文本字段。

在 WordPress 于 2018 年推出古腾堡编辑器之前,它一直是默认编辑器,该编辑器使用基于块的方法进行内容创建。 经典编辑器可以作为插件提供给那些喜欢传统编辑风格的人。
WordPress 中的块编辑器 (Gutenberg) 是什么?
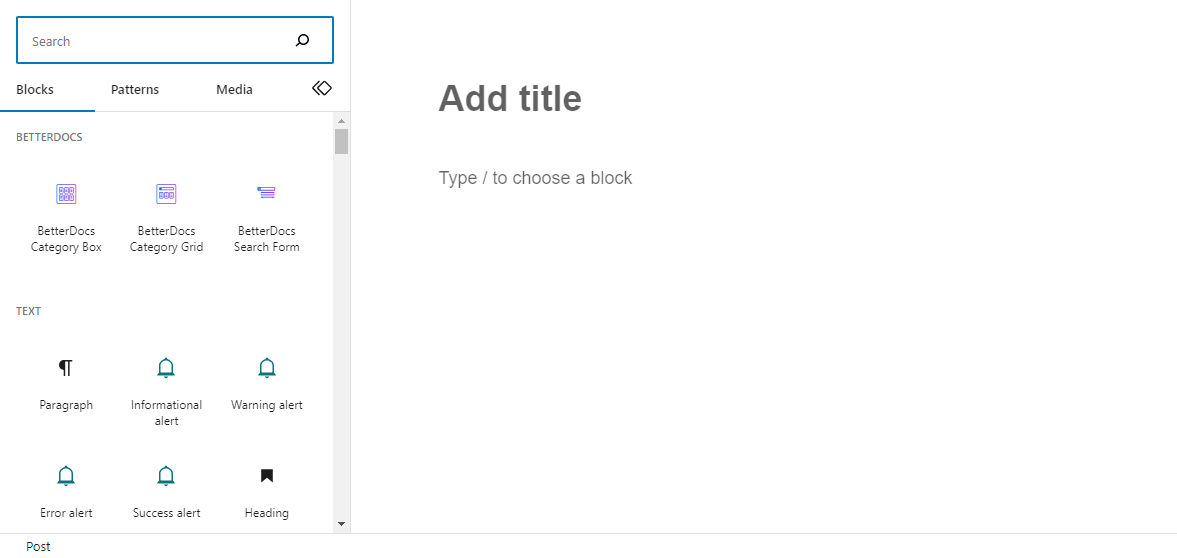
块编辑器,也称为古腾堡,是当前 WordPress 中创建的默认编辑界面。 它使用基于块的方法,通过添加和排列不同类型的内容块来构建内容。

每个块都有特定的用途,例如段落、标题、图像、视频等。 这种方法为网页上内容的呈现方式提供了更大的灵活性和可视化控制。 Gutenberg 是 WordPress 于 2018 年推出的,作为之前经典编辑器的现代替代品。
经典编辑器和块编辑器有什么区别?
让我们根据功能来了解一下经典编辑器和块编辑器之间的区别。
用户界面
您在古腾堡块编辑器中注意到的第一个变化是用户界面。 与经典界面相比,它完全不同。
当您创建帖子或设计页面时,您将在编辑器中获得所有准备好的元素。

对于文字处理器,您可以设置文本样式,包括粗体、斜体等。 不仅如此,您还可以使用单个块添加图像、视频甚至 CTA 。 这有助于创建丰富的媒体内容,而无需任何代码或页面生成器。
经典编辑器过去只提供一些功能,例如文本样式和添加图像。
全站编辑
在经典编辑器时代,编辑整个网站几乎是不可能的。 对于自定义部分,有两个选项 -自定义 CSS 和页面构建器插件。 或者,您可以使用短代码。
结果,网站变得庞大,需要更多时间加载。 初学者必须为网站编辑付出很多努力。
有了 WordPress 块编辑器,您就不必为这些事情而烦恼。 使用块编辑器编辑网站的任何部分非常方便。 无需了解任何编码。

您可以创建页面模板并保存以供以后使用。 下次您需要编辑或添加相同的部分时,不会花费时间。
不仅如此,借助古腾堡,可以设计出完美的 WooCommerce 商店。 只需选择正确的 Gutenberg WooCommerce 插件即可。
内容创作
在 WordPress 中编写内容总是简单方便。 但使用经典编辑器,格式化内容有点困难。 就像,如果您在经典编辑器中编写了一个段落,则无法使用不同的元素对其进行格式化。

经典编辑器中的媒体内容也会发生同样的情况。 您不会有太多选项来将媒体与定制设计集成。
使用块编辑器,您可以轻松格式化内容。
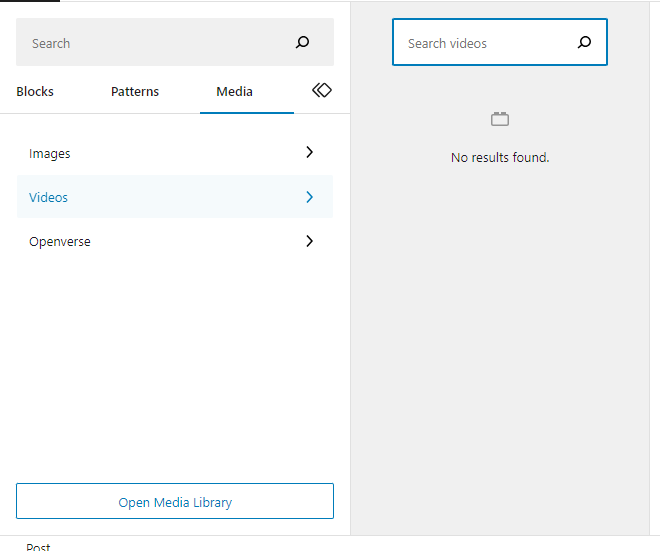
在块编辑器中添加图像和视频非常方便且用户友好。 在 WordPress 仪表板内,您可以自定义图像大小、视频样式等。
此外,您可以添加按钮、目录、表格和类似的样式元素。 您还可以探索新的开源元素,为您的内容提供最佳外观。
响应式设计
一项研究显示, 90%以上的互联网用户使用手机浏览网页。 考虑到这一事实,使您的网站具有响应能力至关重要。 经典编辑器的问题是,您不会获得太多选项来更改设计布局。
如果您是一名编码员,那么您可以轻松地使用经典编辑器来确保响应能力。 否则,你将不得不挣扎。
WordPress 块编辑器使这一切变得简单。 无需执行任何额外操作即可使您的网站具有响应能力。 块编辑器对移动设备有很好的支持。
使用古腾堡块编辑器创建的网站会自动适应屏幕。 此外,移动设备的加载速度仍然很高,这有助于降低跳出率。
为什么应该选择块编辑器而不是经典编辑器?
有些事实会让您对块编辑器而不是经典编辑器感兴趣。
用户友好的界面
对于任何 CMS 或页面构建器来说,最重要的是用户界面 (UI)。 在UI方面,Block编辑器做得非常出色。 您可以方便地找到所有选项并自定义页面。 您只需通过拖放即可完成几乎所有操作。
多种布局
块编辑器可以使用不同的现成布局。 您不必为所有事情使用短代码或页面构建器。 尽管您可能需要进行一些修改,但这不是强制性的。
更多定制
使用 WordPress 块编辑器,您将享受更多自定义选项。 与经典编辑器不同,它不会受到限制。 例如,您可以选择一个现成的块并对其进行编辑和自定义。 媒体文件也是如此。
SEO友好的结构
块编辑器的开发具有页面优化友好的功能。 使用块编辑器创建的网站加载速度更快,并且有助于搜索引擎优化 (SEO)。
支持第三方区块
与 WordPress Classic 编辑器一样,Block 编辑器也支持第三方工具集成。 这为您提供了更多自定义网页的机会。 您可以使用这些块编辑器插件创建专业网站。
轻松从移动设备进行编辑
这是关于 WordPress 中的块编辑器的最有趣的事实。 有了它,您可以从移动设备编辑和设计您的网站,而不会出现任何技术问题。 享受更多自由,随时随地编辑您的网站。
经常问的问题
您对 WordPress 块编辑器与经典编辑器还有更多疑问吗? 检查以下问题和答案以了解更多信息。
WordPress 中有块编辑器插件吗?
是的,有不同的块编辑器 WordPress 插件可用。 其中一些是免费的,这有助于方便地定制网站。 更多具有更高级功能的插件也在开发中。
什么表现更好? 块编辑器还是经典编辑器?
在加载速度和页面优化方面,博客编辑器的表现优于 WordPress Classic 编辑器。
块编辑器会减慢您的网站速度吗?
一点也不! 事实上恰恰相反。 使用块编辑器创建的 WordPress 网站加载速度更快。 但是,还有其他因素可能会对加载速度产生负面影响。
我可以在块编辑器中使用插件吗?
是的,您可以将插件与块编辑器一起使用以获得更多自定义选项。
最后的话
从上面块编辑器与经典编辑器的讨论中,很明显块编辑器是您应该尝试的东西。 探索新功能并开始构建具有快速加载速度并有助于 SEO 的网站。 查看块编辑器插件以了解更多信息。