哪个更好:WordPress 块编辑器或 Elementor?
已发表: 2022-07-19如今,WordPress 用户在编辑网站内容时有多种选择。 原始的经典编辑器仍然可以通过插件使用,一些用户选择继续使用它,尽管它的据点正在减弱。 现在大多数人使用新的可视块编辑器或 Elementor 和 Brizy 等第三方插件来更有效地编辑他们网站的内容。
但用户经常想知道哪个选项更好:新的可视化 WordPress 块编辑器,还是像 Elementor 这样的页面构建器? 您应该为您的网站选择哪一个? 在本文中,我们将比较这些工具并解释为什么其中一种可能比另一种更适合您的需求。 让我们开始吧。
什么是 WordPress 块编辑器?
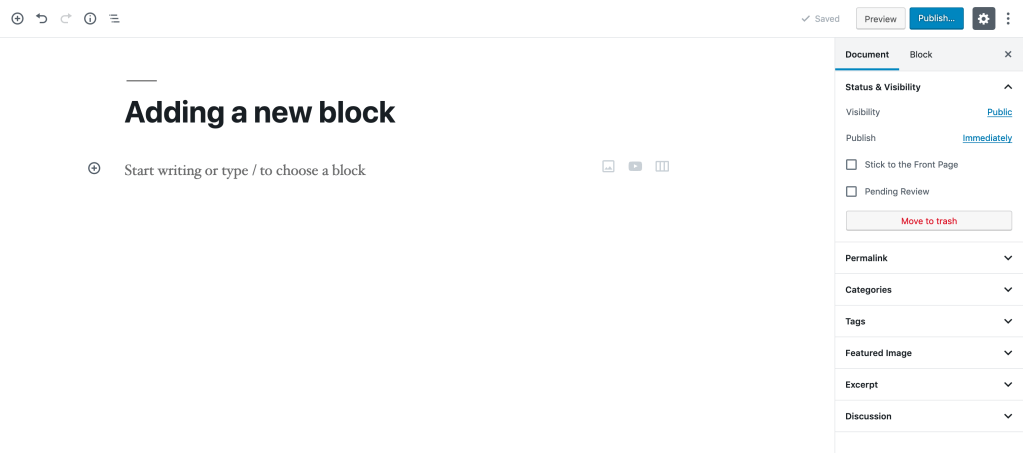
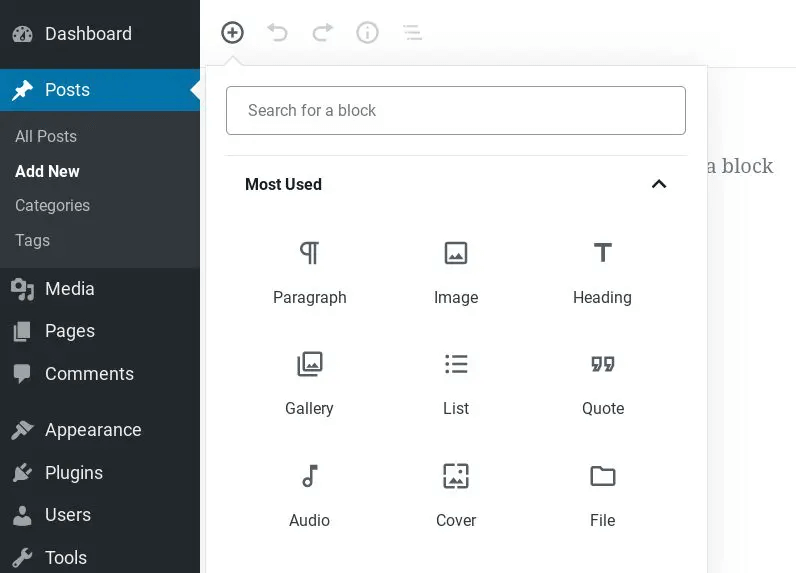
Block 编辑器于 2018 年 12 月 6 日发布,是对 WordPress 中的原生编辑器进行重大改革的一部分。 块编辑器旨在使内容创建过程更加高效,允许用户使用预先设计的内容构建块来构建页面布局。

换言之,内容区域可以被分解成用户可以动态重新排列和编辑的各个块(例如,文本块、图像块等)。 用户可以使用这个新的内容编辑界面添加和格式化文本、图像、视频和其他媒体,而无需过多依赖自定义编码。
什么是元素?
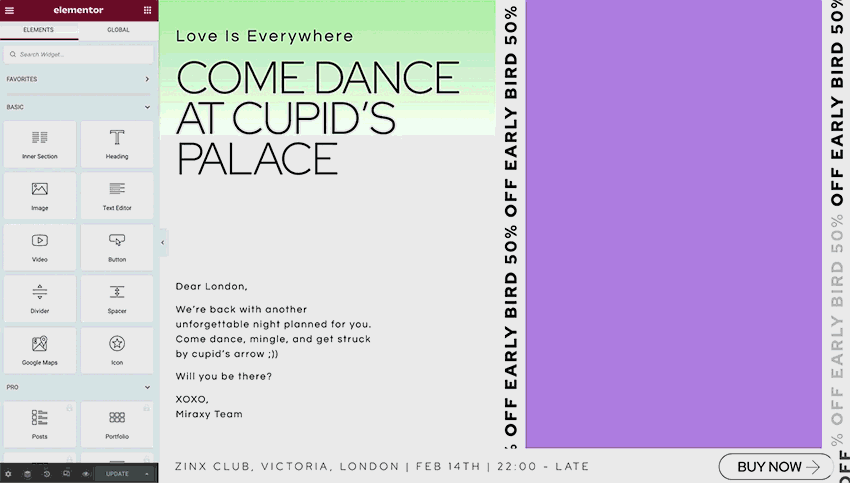
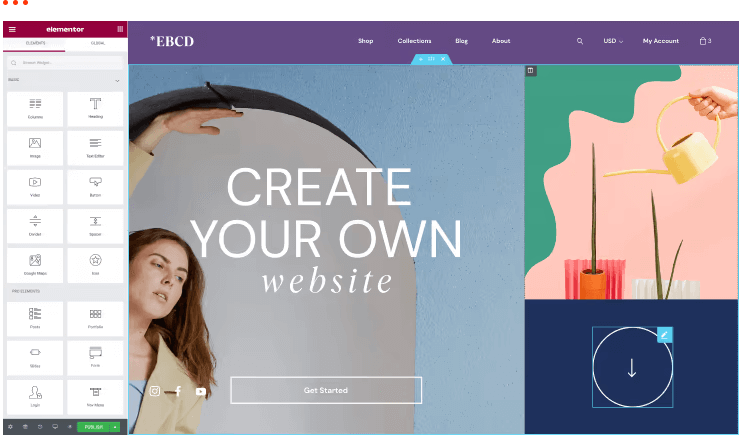
Elementor 是由以色列软件公司开发的拖放页面构建器。 它允许您快速轻松地为您的 WordPress 网站构建自定义页面。 与经典的 WordPress 内容编辑器不同,Elementor 使页面设计过程更加直观。 您只需单击“使用 Elementor 编辑”按钮即可启动页面构建器。

Elementor 允许您创建各种类型的内容(例如,文本、图像、视频等)并以多种方式将它们排列在页面上。 在某种程度上,Elementor 是 WordPress 最初的 Block 样式编辑器,提供免费和高级设计选项。
为什么新的 WordPress Block 编辑器会引起争议?
WordPress Block 编辑器(也称为古腾堡编辑器)的发布在 WordPress 社区引发了一些广为报道的争议。 许多用户担心 Gutenberg 增加了 WordPress 编辑体验的复杂性。 其他人担心古腾堡会对他们的页面速度和网站性能产生负面影响。
为了解决这些问题并解释为什么需要新编辑器,WordPress 联合创始人 Matt Mullenweg 在他的博客上谈到了 Gutenberg 版本:
在过去几年中,基于 JavaScript 的应用程序为简化消费者应用程序和软件的用户体验创造了机会。 用户的期望发生了变化,并且为了简单起见提高了标准。 我坚信 WordPress 必须不断发展,以改善和简化首次用户的用户体验。
元素专家
使用方便。 Elementor 的设计易于使用。 它适合初学者,但也为更有经验的 WordPress 用户提供高级功能。
强大的功能。 尽管界面易于使用,但 Elementor 提供了大量有用的功能。 它具有创建自定义 WordPress 页面所需的大部分内容。

灵活性。 Elementor 页面构建器允许您创建许多页面类型。 您可以创建任何类型的内容(例如,文本、图像、视频等),并使用拖放式界面以任何您想要的方式将其排列在页面上。
可扩展性。 Elementor 拥有一个蓬勃发展的附加组件和插件社区。 它们允许您自定义和扩展您的页面构建器体验。

元素缺点
学习曲线。 Elementor 页面构建器比现在标准的 WordPress 块编辑器更复杂。 如果您不熟悉页面构建,您可能会发现神秘的图标和折叠菜单有点难以学习。
复杂。 虽然 Elementor 页面构建器非常强大,但它有时也会让人有点不知所措。 有几十个手风琴和网格可供导航,有些功能不能与其他插件很好地配合使用。
嘈杂的界面。 尽管一些用户喜欢自定义选项,但 Elementor 编辑屏幕可能会变得嘈杂。 即使您使用免费版本,菜单中也会出现高级功能。 简单的文本编辑需要几个步骤,而原生块编辑器只需要一个。 如果您不知道自己在做什么,Elementor 界面可能会妨碍您。
页面速度。 Elementor 页面构建器使用了大量的 JavaScript。 这会对您的页面速度和网站性能产生负面影响。 即使您的页面仅由文本内容和一些压缩图像组成,Elementor 仍然潜伏在代码中,使页面速度增加了 400 毫秒。 用户可能不会注意到差异,但 Google 会。
WordPress 块编辑器优点
简洁明了的界面。 块编辑器提供了严肃的编辑体验。 您只需拖放内容构建块即可创建页面布局。 您不必担心 Elementor 所需的额外点击和弹出菜单。 块编辑器具有适合大多数基本内容创建需求的简单界面。
便于使用。 如果您是 WordPress 新手或对网站编辑没有太多经验,块编辑器可以帮助您快速入门。 学习起来很直观,只需学习几个功能。

和别人玩得很好。 由于块编辑器内置于核心 WordPress 软件中,因此它与其他第三方插件的功能非常好。 WordPress 插件目录让您知道每个插件是否已使用您当前版本的 WordPress 进行测试,因此损坏块或页面的风险要小得多。
更好的页面速度。 虽然 Block 编辑器确实使用了 JavaScript,但它并不像 Elementor 那样嘈杂。 虽然您仍然需要对媒体文件大小保持警惕,但块编辑器的较小占用空间可以帮助您提高页面速度和网站性能。
WordPress块编辑器缺点
灵活性有限。 虽然块编辑器比经典内容编辑器更易于使用,但它仍然没有提供太多的灵活性。 您无法使用基本的块编辑器创建任何类型的页面——您可能需要插件来使您的博客脱颖而出。
标准功能。 虽然原生 WordPress 块的数量正在增长,但选择远远少于 Elementor 等高级页面构建器。
定制所需的代码。 虽然块编辑器易于学习和使用,但您只能进行如此多的调整。 可能仍需要自定义编码或插件才能在您的网站上获得自定义外观。
哪个更好:WordPress 块编辑器或 Elementor?
如您所见,新的 WordPress 块编辑器和 Elementor 都有其优点和缺点。 Elementor 更灵活、更强大,但块编辑器更易于使用且噪音更小。 任何一个都可以成为您的 WordPress 网站的绝佳选择。
最终决定取决于您的需求、偏好和经验水平。 您可能会发现 WordPress 块编辑器非常适合您的基本需求。 或者,您可能更喜欢使用 Elementor 页面构建器来获得更高级的页面设计。 无论哪种方式,您现在都可以更好地了解每种工具提供的功能。
如需进一步阅读,请参阅我们关于使用图片库块和 WordPress 的完整站点编辑的文章。
