博客图片的 6 个最佳实践
已发表: 2023-03-20作为网络用户,我们知道我们不会阅读博客文章的每一个字——我们更倾向于“扫描”页面。 因此,视觉方面对于在访客中建立信任和权威也至关重要。 性能和转化率在很大程度上取决于图片的选择,因此我们列出了 6 个最佳实践来将优化的图片添加到您的博客文章中。
让我们开始吧!
为什么你应该选择好你的博客图片
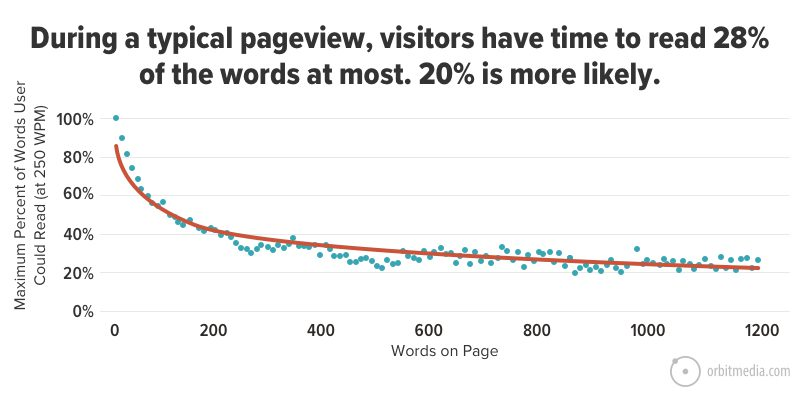
典型的访问者只会阅读您博客文章中大约 20% 的文字。 因此,必须添加相关的视觉效果以更长时间地吸引其注意力。 下表显示了用户平均访问不同字数的页面时可以阅读的最大文本量。

因此,如果用户不打算阅读全部内容,他们会查看布局、设计,当然还有:图像。 这就是为什么您应该为下一篇文章仔细选择图片的原因:
1.高质量的网站图片为您的公司和品牌建立信任和权威
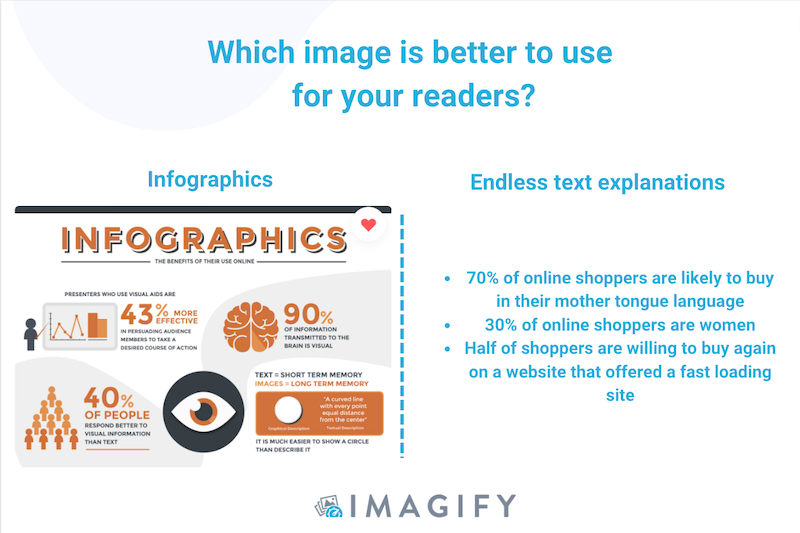
建立网站或撰写博客文章时,信任应该是最终的营销目标。 您希望读者认真对待您,为您的公司辩护,并最终购买您的产品。 如何获得信任? 客户更有可能对他们认为是某个主题的专家的人充满信心,而这种权威是通过设计、您对文字、颜色、徽标的选择,当然还有图像来建立的。 信息图表是提高可信度和帮助在几秒钟内掌握想法的理想选择。

2.图片可以让内容脱颖而出,更令人难忘
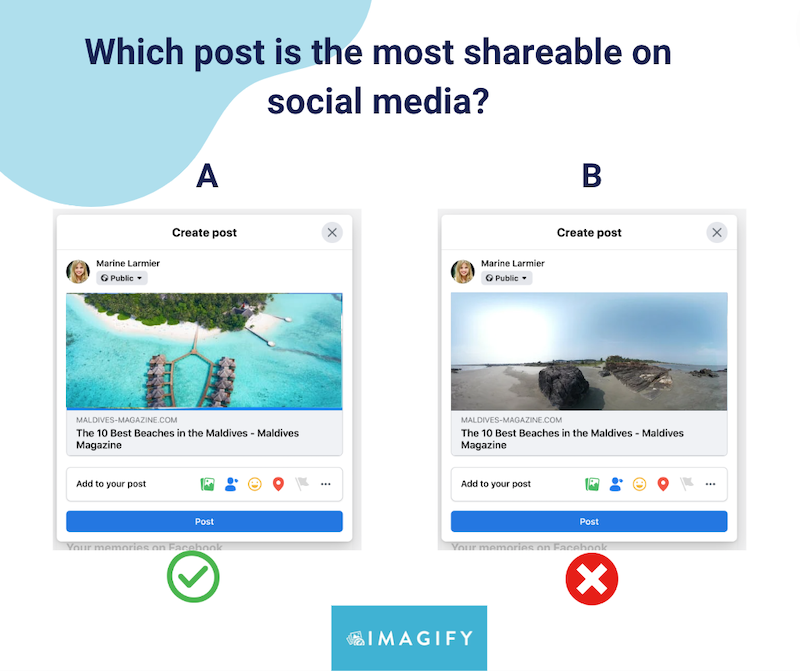
始终尝试选择让读者愿意在社交媒体上分享的照片。 例如,如果您想宣布下一次马尔代夫之旅,您会在 Facebook 上分享哪篇博文? 当我们想到这个目的地时,帖子“A”的照片比帖子“B”更有吸引力。

3.图片有助于说明您想用文字表达的意思
您可能听说过“一图胜千言”这句流行的谚语,这意味着一张图片可以传达复杂的想法。 这正是您的图像应该做的:从视觉角度强化您的书面想法。
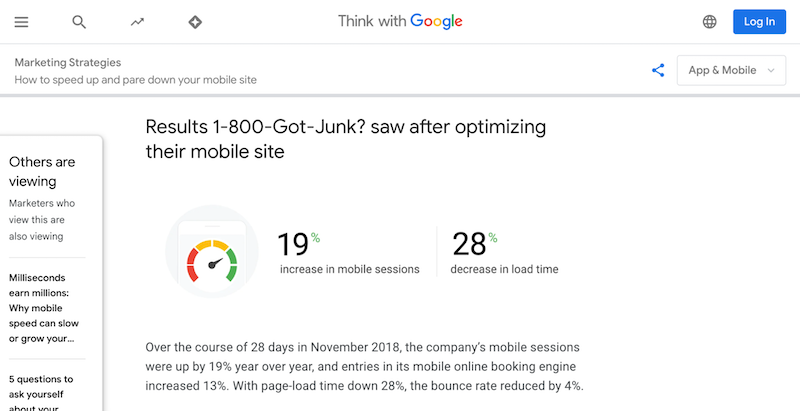
例如,如果您正在撰写有关数据驱动的事实,那么创建关键数字视觉效果可能会有所帮助,就像谷歌在其博客上所做的那样:

关于选择正确图片的最后一条建议是选择不会影响博客性能并会提升搜索引擎优化的图片。 这将带我们进入下一节:我们的 6 个技巧可确保您的图像在发布之前得到完美优化。
博客图片的 6 个最佳实践
在您的博客上上传图片之前,请遵循以下 6 条最佳实践。 它们将对您的下一篇文章很有用,尤其是当您想要确保性能、加强 SEO 并避免任何版权问题时。
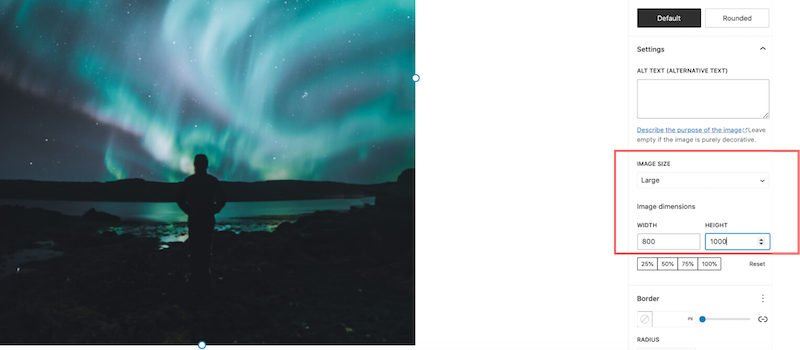
1.选择合适的图像尺寸和格式
选择正确的图像大小和格式对于避免性能问题至关重要。 当您创建了完美的信息图表或选择了正确的照片时,请记得检查文件的最终大小。 对于博客文章,我们建议您为图片使用最大宽度 800 像素。

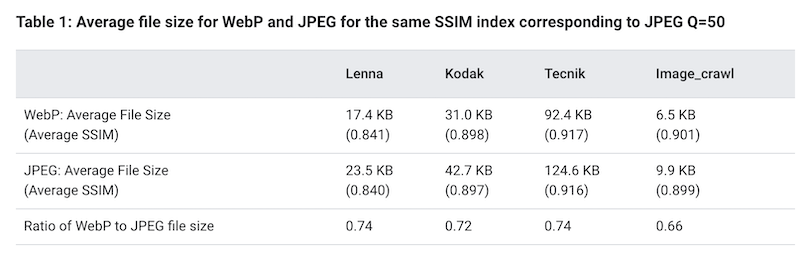
关于格式,我们建议您使用 WebP 或 AVIF 等下一代格式,而不是传统的 png 或 JPG。 对于相同的质量,Google 观察到 WebP 文件的平均大小比 JPEG 文件小 25%-34%。

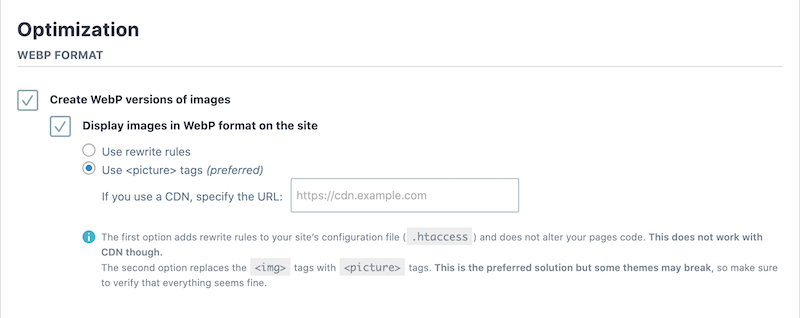
将图像转换为 WebP 的解决方案:
- 像 xConvert 这样的在线工具——你可以点击几下将你的图像转换为 WebP,然后手动将它们上传到 WordPress。
- 像 Imagify 这样的 WordPress 插件 – 它允许您直接从 WordPress 管理员将图像转换为 WebP。

| 如果您想了解更多信息,我们有两份有见地的指南,专门针对 Web 上的最佳图像尺寸以及最佳图像格式。 |
2.压缩你最大的图像
压缩大图像对于保持良好的性能和快速加载页面至关重要。 但是,您也不想在质量上妥协。 这就是压缩(使用正确的工具)派上用场的地方!
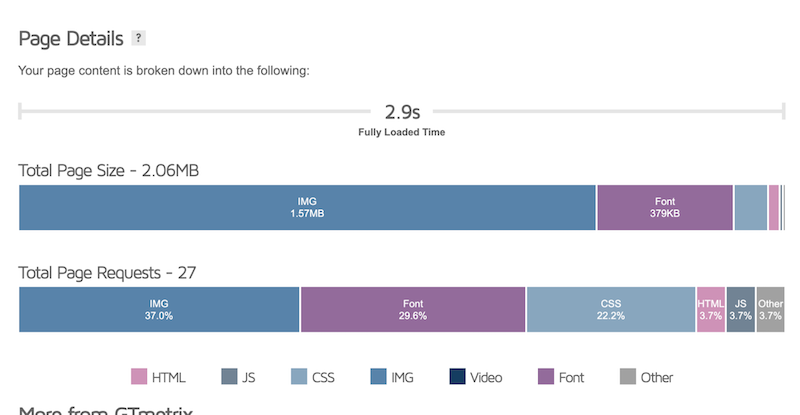
理想情况下,您希望将页面重量保持在 1 – 1.5 MB 以下。 您可以审核您的站点并在GTMetrix上检查此指标 >页面详细信息>总页面大小。


压缩大图像的解决方案:
- Photoshop 和 Lightroom,但导出最终图像时可能会降低质量。
- Imagify 插件 – 允许您直接从 WordPress 批量优化和压缩图像。 您可以在保持高质量的同时节省多达 90% 的文件大小。
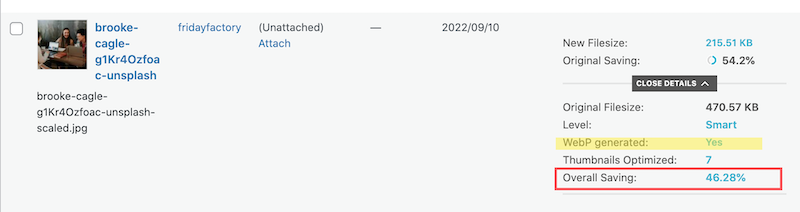
在我们下面的示例中,Imagify 将图像压缩了近 50%,使页面更亮。

Imagify 还保留了质量。 我们无法判断哪个图像是压缩图像:
| 提示:Imagify 可帮助您针对某些 PageSpeed Insights 审核优化图像。 |
3.使用响应图像
发布博客文章之前的另一个建议是让你的图片具有响应性。 幸运的是,许多页面构建器都带有根据您选择的设备提供图像的选项。
使用响应式图片的解决方案:
- 手动,使用代码——使用“srcset”和“sizes”属性使图像响应。
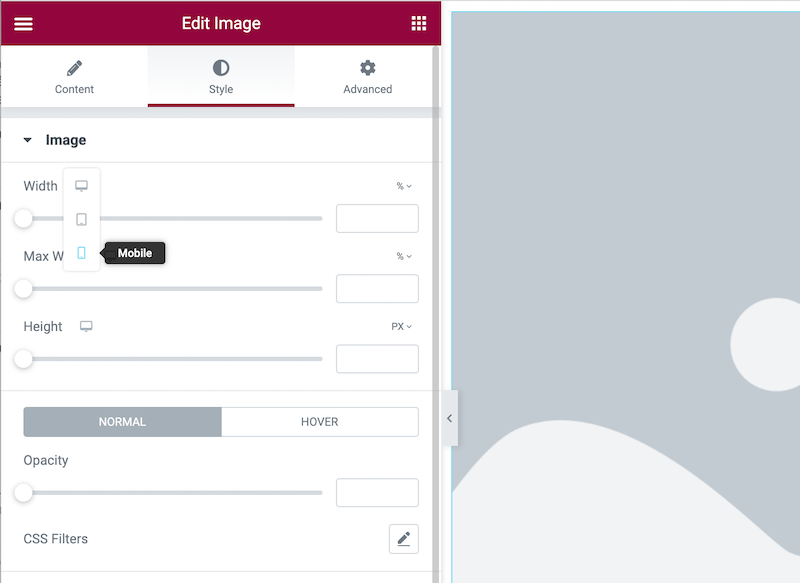
- 使用块编辑器或任何允许您根据设备显示不同图像大小的页面构建器:

| 查看我们的指南以了解有关如何使用响应式设计制作图像的更多信息。 |
4. 正确重命名图像文件并使用 Alt 标签
具有描述性名称和 alt 标签的图像将更有可能被搜索引擎找到——增加您出现在搜索结果中的机会。 Alt 标签对 SEO 很有用,因为 Google 无法解释图像(目前)。 因此,alt 标签通过指示图像的内容来解决这个问题。
使用正确的文件名和 alt 标签的提示:
关于文件名,这里有一些准则:
- 简明扼要地描述图片的内容,以帮助用户找到您的图片
- 最多使用 4-5 个单词
- 不需要大写字母
- 使用连字符 (-) 而不是下划线将每个单词彼此分开。
对于 alt 标签,请保持文本简短以最大限度地发挥其影响,并且不要忘记在 alt 文本中提及主题。
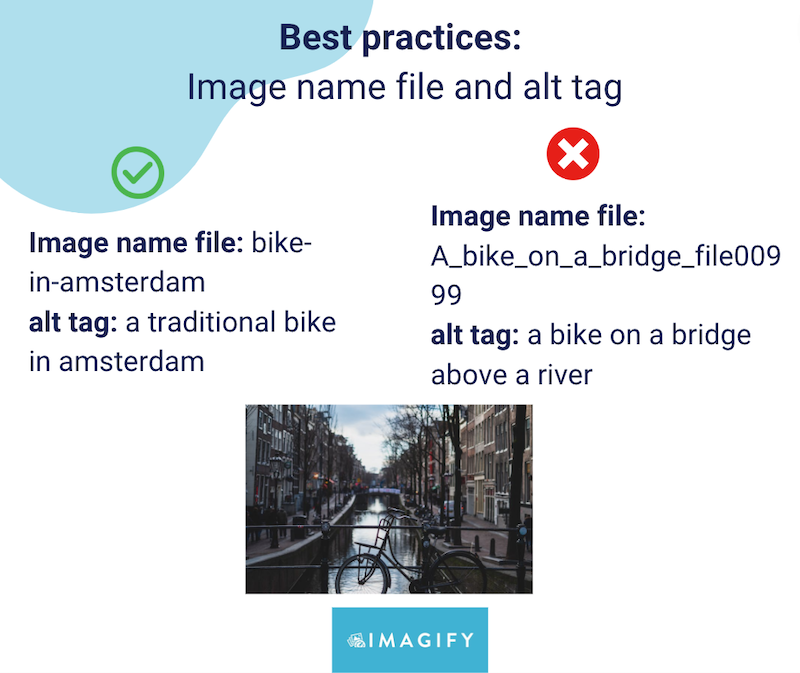
在下面的示例中,您可以很容易地看到差异:

五、注意版权问题
现在您已经为您的博客文章找到了完美的相关图片。 也该检查一下它的版权了。 通常,图片旁边会有一个带有“”的注释,您可能无法将其用于您的博客。 如有疑问,请务必咨询摄影师或设计师是否可以重复使用该作品,并最终注明出处。
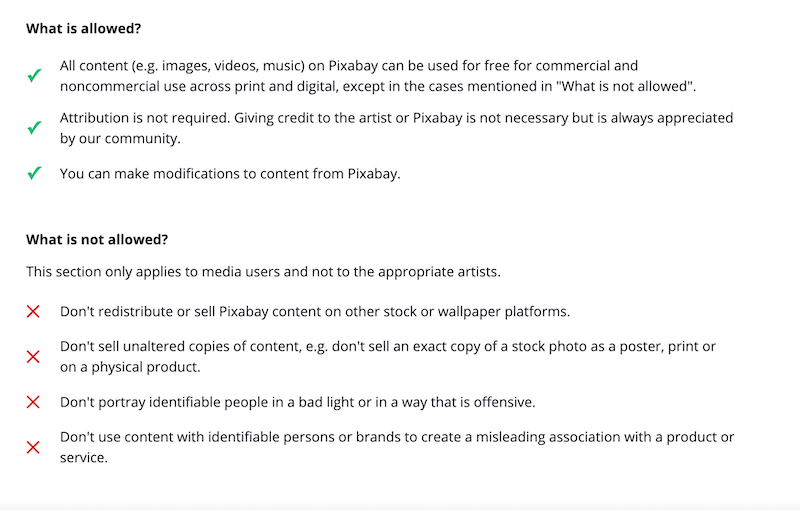
例如,如果您的图片来自 Pixabay,则无版权内容的注意事项如下:

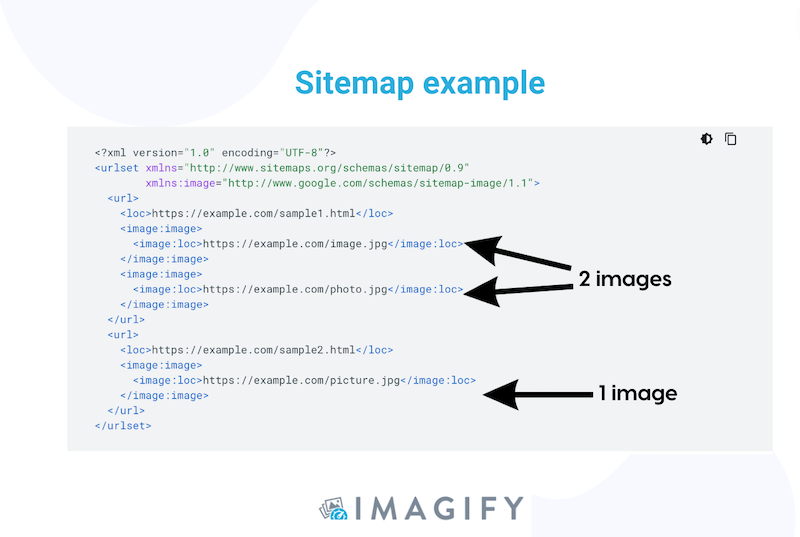
6.创建图像站点地图
图片站点地图是告诉 Google 您网站上所有图片的最佳方式。 它对于为您的图像编制索引并确保它们包含在搜索结果中非常有用。

创建图像站点地图的解决方案:
- 使用像 XML Sitemap 这样的 WordPress 插件。 转到设置→ XML 站点地图。 XML 站点地图插件会自动在 WordPress 上创建站点地图,您会在设置页面的顶部看到该 URL。
包起来
我们的清单应该可以帮助您为您的博客选择最相关的图片。 这一切都与一致性、质量、大小、版权和性能有关!
好消息是压缩和优化部分可以使用 Imagify 轻松实现。 该插件还允许您在 PageSpeed Insights 上通过多项图像审核! 可以免费试用 Imagify,这样您就可以优化下一篇文章的图像,并了解如何在保持高质量视觉效果的同时提高页面性能。
