使用页面构建器提升 WordPress SEO 的 4 种方法
已发表: 2022-04-15您想知道如何使用页面构建器来提升 WordPress SEO(搜索引擎优化)吗? 如果是这样,知道从哪里开始可能会很棘手。 幸运的是,可靠的页面构建器(例如 Beaver Builder)可以帮助您立即提高网站的排名。
在这篇文章中,我们将向您介绍 SEO 策略的基础知识。 然后我们将提供关于如何使用 Beaver Builder 来提升您的 SEO 的四个技巧。 让我们开始吧!
目录
- 搜索引擎优化 (SEO) 简介
- 为什么你应该在你的网站上实施 SEO 最佳实践
- 使用 Beaver Builder 提升 WordPress SEO 的 4 种方法
- 构建针对移动设备优化的快速页面
- 增强您的标题
- 优化您的图像
- 使用 SEO 优化主题
- 结论
搜索引擎优化 (SEO) 简介
每个网站都有一个独特的目的,但它们几乎都有一个共同目标——被目标受众找到。 更重要的是,大多数美国人使用谷歌的搜索功能来寻找他们正在寻找的东西。 这就是为什么全面的 SEO 策略对于您网站的成功至关重要。
简而言之,当您优先考虑 SEO 时,您是在刻意努力在 Google 的顶级搜索引擎结果页面 (SERP) 中排名。 最成功的网站可以进入相关搜索的首页,使其对潜在访问者更加可见。
Google 细致入微的标准决定了哪些网页和网站能登上榜首。 考虑的一些因素包括:
- 页面相关性
- 内容质量
- 网页的可用性(网站速度、流量、可读性等)
- 上下文和设置
为了评估所有这些特征,Google 会仔细梳理您的内容,使用“爬虫”为您的网站编制索引。 这意味着机器人会探索您的网站,寻找优质内容的“关键信号”,例如热门关键字、可靠的外部链接、新帖子或页面、快速性能等。
最终,谷歌希望帮助用户在运行顺畅的网站上找到有价值的相关内容。 为了帮助您的网站满足这些标准,您可以通过多种方式优化您的网页。
例如,您可以使用 Google Trends 或 Google Ads Keyword Planner 为您的利基找到最佳关键字。 此外,您可以使用 Google Page Speed Insights 来测试您网站的核心 Web Vitals。
为什么你应该在你的网站上实施 SEO 最佳实践
如今,各种用户都在处理大量内容。 网络上有超过 10 亿个网站,如果您忽略 SEO,您的网站很可能会在洗牌中迷失方向。
事实上,25% 的人点击了第一个 Google 搜索结果。 此外,67% 的总点击量流向了前五个列出的网站。 同时,第二页和第三页(合并)仅获得大约 6% 的点击量。
您可以想象,如果没有人能找到您的网站,那么它所宣传的任何产品或服务都可能表现不佳。 为了确保您的网站可见,明智的做法是采用 SEO 最佳实践。
幸运的是,只要您拥有正确的工具,在您的网站上实施 SEO 就很容易。 如果您已经有大量的内容目录,您可能需要进行审核。 但是,如果可能的话,最好在您在网站上构建所有页面和帖子时,从内容创建过程的一开始就牢记 SEO。
使用 Beaver Builder 提升 WordPress SEO 的 4 种方法
既然您了解了在搜索引擎中获得良好排名的重要性,那么让我们来看看您可以使用页面构建器来提升您网站的 SEO 的四种方法。 对于本指南,我们将演示如何使用我们自己的 Beaver Builder Page Builder 插件。 它是一个开发人员友好的拖放工具,可让您轻松创建任何类型的优化 WordPress 网站。
1. 构建针对移动设备优化的快速页面
谷歌搜索引擎占移动设备查询的 93%。 因此,优化网站的最佳方法之一是使其更适合移动设备。
Beaver Builder 的所有布局都旨在响应移动设备。 这意味着它们会自动调整到各种屏幕尺寸,因此无论您的网站如何查看,它看起来都很棒。 多种元素立即针对台式机、平板电脑和移动设备进行了优化,包括:间距、堆叠、断点等。
但是,如果您不使用布局并且从头开始,Beaver Builder 也提供了响应式编辑模式。 使用此功能,您可以在构建网站时轻松地在移动设备和平板电脑视图中预览您的网站。
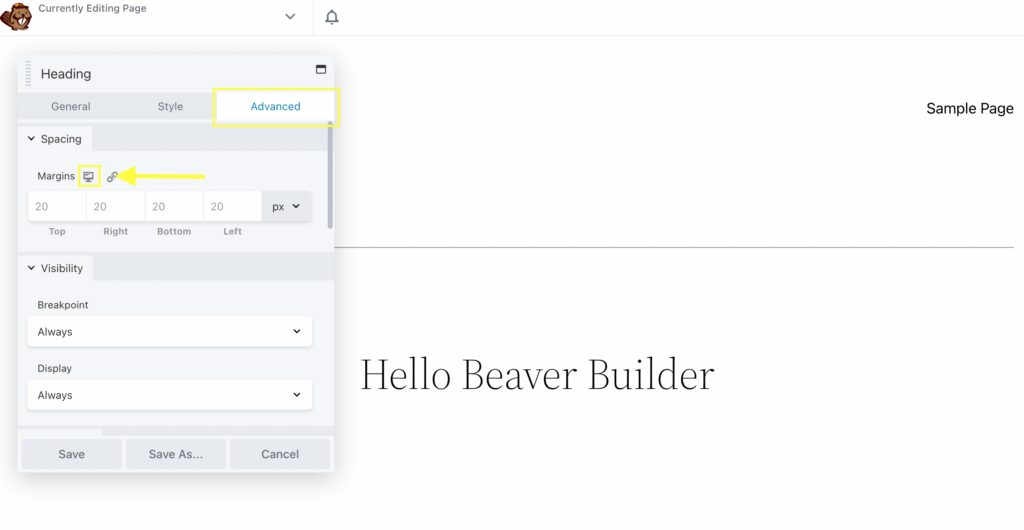
要访问此工具,只需单击您正在处理的页面的任何元素。 然后找到高级选项卡并单击它:

查找响应设置图标(如上所示)。 页面构建器编辑的默认视图位于大屏幕(桌面)上。
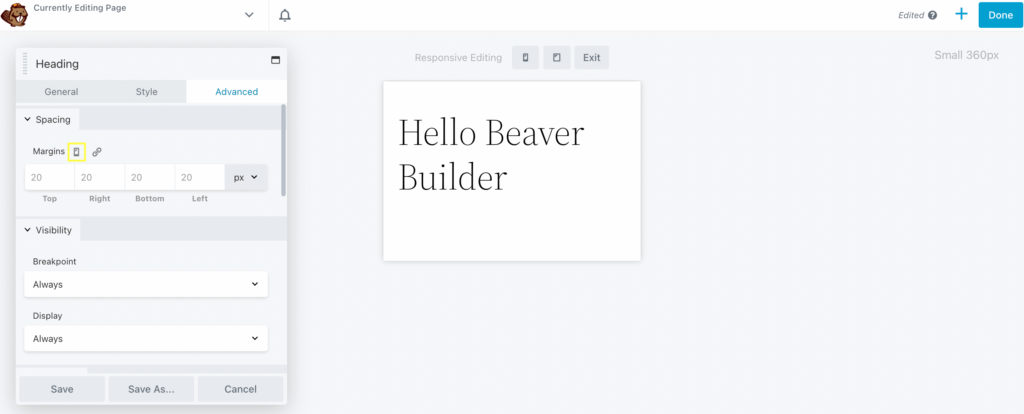
但是,如果您想查看您的页面在中型屏幕(平板电脑)上的外观,您可以单击该图标。 如果您再次选择它,您将能够在小屏幕(智能手机)上查看您的页面:

如您所见,视图和图标已更改以表示调整后的屏幕尺寸。
使用每个视图中的样式和高级选项卡,您可以轻松自定义页面,就好像您正在创建三个单独的设计一样。 您可以调整页边距、文本大小、列等,以确保您的网站在每台设备上看起来都很棒。
无论您是使用响应式布局还是从头开始构建响应式网站,这些优化的设计都将有助于确保更快的加载时间。 此外,机器人可能会注意到优化的内容质量和易用性。 这两个因素都可能有助于提高您的搜索排名。
2.增强你的标题
提高 SEO 分数的另一种简单方法是关注内容的可读性。 这意味着确保您的页面显示有条理且易于浏览的清晰语言。 当您使用它时,您还可以增加网站的可访问性,这有很多好处。
在衡量这两个因素时,SEO 爬虫机器人会密切关注为您的页面排序的标题。 使用 Beaver Builder,您可以使用Heading模块优化这些元素。

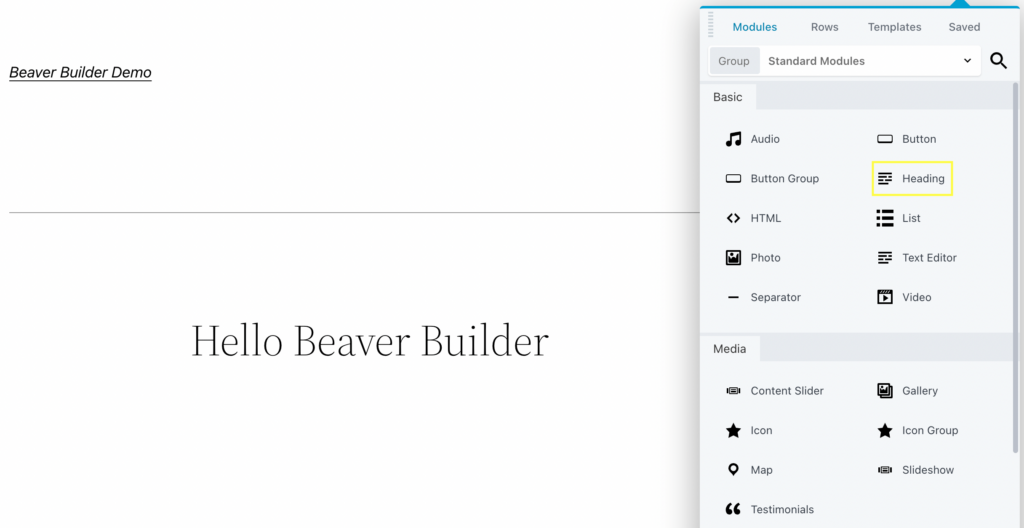
要找到此模块,只需单击任何页面构建屏幕右上角的加号(+)图标。 然后查看标准模块区域:

要将标题添加到您的页面,只需单击此模块并将其拖到您的页面上。 使用此工具,您可以在整个页面中添加标题层次结构,以改善内容的流程。
最高级别称为 H1,每个子标题称为 H2、H3 等。适当地使用这些标题有助于搜索引擎爬虫更好地了解您的内容的结构。
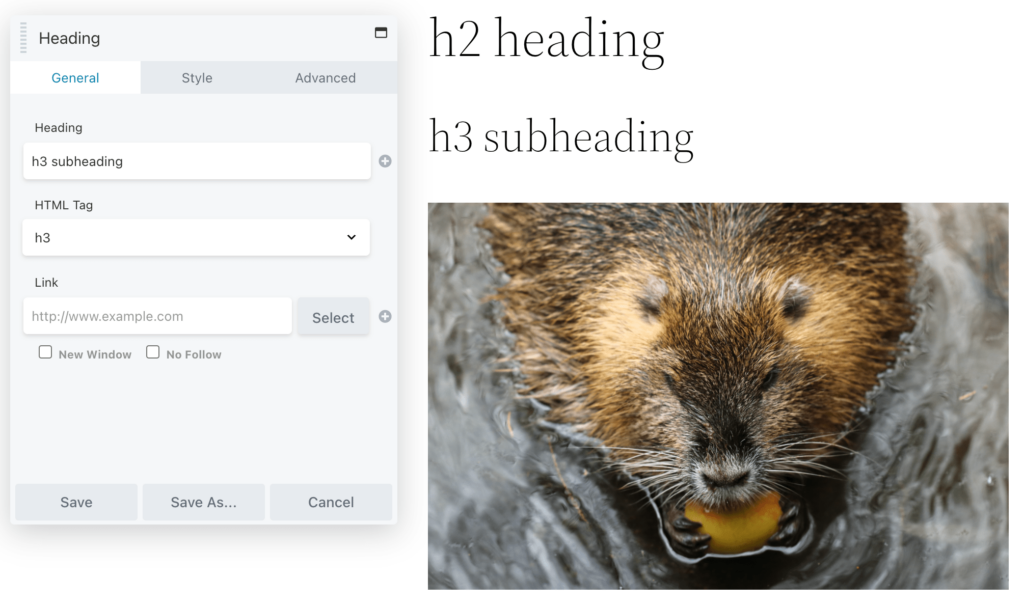
您可以通过导航到“标题”模块的“常规”选项卡来调整标题级别。 在那里,您可以在下拉菜单中选择所需的HTML 标签:

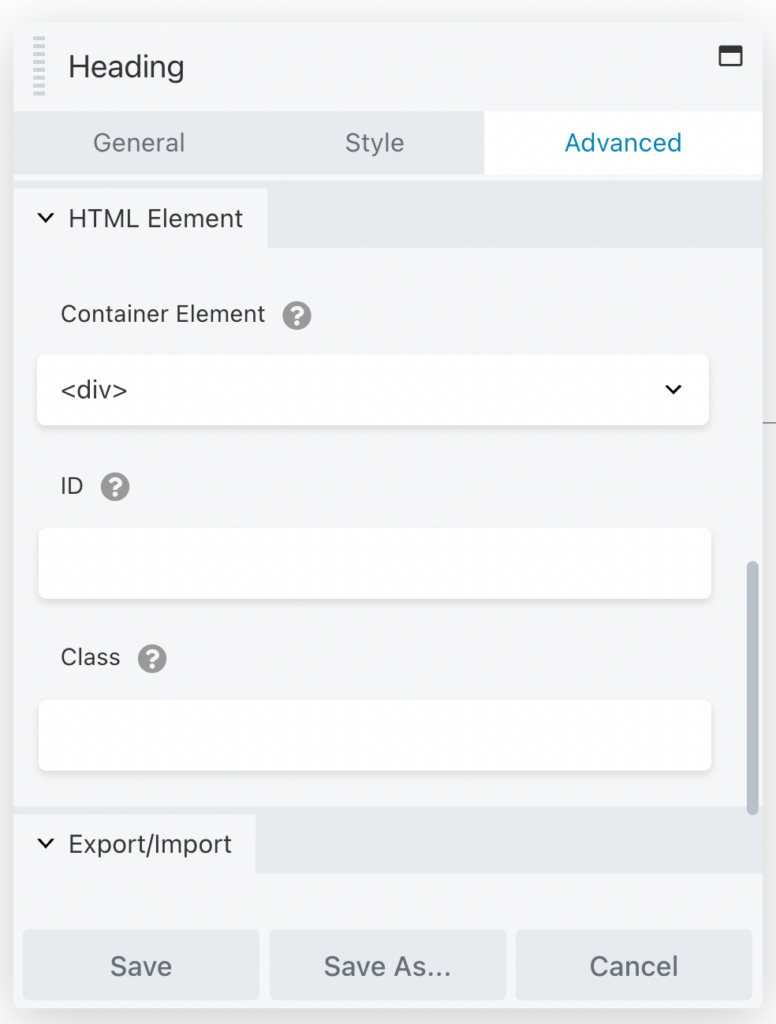
如果您想让您的标题更易于访问,您可以利用标题模块中的高级设置。 单击此选项卡时,向下滚动以找到HTML 元素部分:

此处的默认容器元素是<div> ,它表示内容中的“划分”。 但是,如果您使用下拉菜单将其更改为<section> ,这将为爬虫提供更准确的内容图片。
使用标题优化页面的另一种方法是创建与站点其他区域的字段连接。 这可以降低您的跳出率并提高您网站的感知可用性。 它还可以让人们在您的网站上停留更长时间。
3.优化您的图像
谷歌声称优化你的图片是提高你网站排名的好方法,因为它可以帮助你的图片出现在谷歌的图片搜索结果中。如果你的网站包含很多照片,这也是你可以使用的最简单的策略之一加强搜索引擎优化。
首先,您可能需要确保使用理想的文件格式、压缩图像并遵守版权法。 但是,还有另一种非常简单的方法可以在 Beaver Builder 中优化图像。
您可以通过在图像中添加“替代文字”、标题和说明来做到这一点。 这为您的设计的视觉元素添加了更多上下文,并提供了另一个可抓取的功能(因为机器人无法看到图像)。
在 Beaver Builder 中,有相当多的模块允许使用图像,包括照片、内容滑块、图库和幻灯片。 让我们看一个使用简单Photo模块的示例。
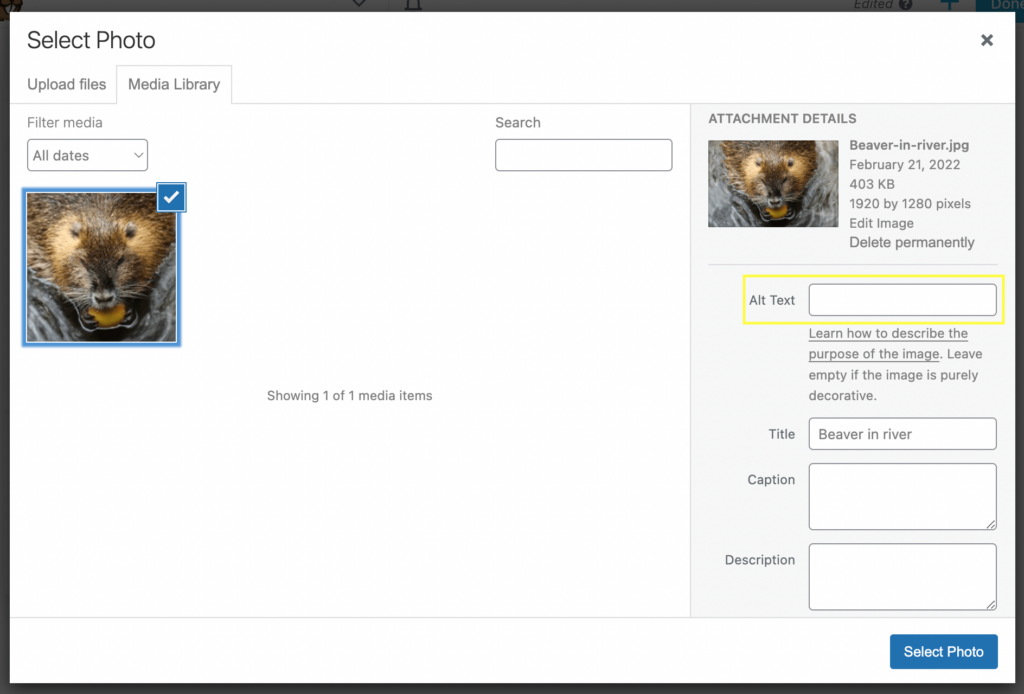
导航到您正在构建的页面,然后单击加号图标以选择您的照片模块。 将图像文件上传到您的媒体库。 接下来,看一下右侧面板:

在那里,您可以在Alt Text旁边的字段中添加图像的简短描述。 您还可以添加标题和说明。 然后单击选择照片将图像添加到您的帖子或页面。
理想情况下,您网站上的每张图片都应该有替代文字。 你可以保持简单——一个简短的句子清楚地描述图像是什么。 这也提高了您网站的可访问性,因为使用屏幕阅读器的视觉障碍访问者也可以从清晰的替代文本中受益。
4. 使用 SEO 优化的主题
虽然您可以采取许多小步骤来确保您的网站排名良好,但您可能也需要考虑全局。 通过使用 SEO 优化的主题,您可以大大提高进入顶级 SERP 的机会。
这是因为您的主题会影响网站中一些最重要的元素,例如标题、图像、页面链接等。 此外,如果您使用的是基于优化不佳的代码的低质量主题,则可能会对您网站的速度产生负面影响。
如果您已经在使用 Beaver Builder Page Builder,我们建议将其与我们的 Beaver Builder 主题配对:

这个主题使用 Bootstrap 框架,提供干净的代码来支持快速的站点。 它还允许您使用 Google 字体,并轻松更改页眉和页脚。 当您使用此主题时,您可以放心,缓慢的加载时间不会让您离开 Google 搜索结果的第一页。
结论
如果您刚刚开始使用您的 SEO 策略,可能会觉得有很多事情需要一次性解决。 但是,可靠的页面构建器,例如 Beaver Builder,可以让您的工作轻松很多。
让我们回顾一下使用 Beaver Builder 提升 SEO 的四种方法:
- 构建针对移动设备优化的快速页面。
- 改进您的标题和标题。
- 优化您的图像。
- 使用 SEO 优化的主题,例如 Beaver Builder 主题。
您对改进网站的 SEO 还有其他问题吗? 在下面的评论部分让我们知道!
图片来源:Pexels 。
