新的 Botiga 功能:拖放式标题生成器、尺寸表 + 更多
已发表: 2022-09-16如果您使用 Botiga 主题来构建您的 WooCommerce 商店,我们有好消息要告诉您——我们刚刚发布了一系列新的 Botiga 功能,以帮助您更轻松地自定义您的商店并为您的购物者创造更好的体验!
2022 年 9 月 6 日,我们发布了免费 Botiga 主题( 1.1.9 版)和 Botiga Pro( 1.1.0 版)的新版本。
这些功能包括适用于所有Botiga 用户的全新拖放页眉和页脚构建器、适用于 Botiga Pro 用户的自定义尺寸图表工具,以及用于自定义和优化您的商店和单个产品页面的许多有用的新方法。
在这篇文章中,我们想向您介绍所有新功能,以便您可以开始在您的商店中使用它们并充分利用您的 Botiga 主题体验。
对于每项新功能,我们都会分享一段视频来展示它的实际效果,以及如何在您的网站上开始使用它的说明。
让我们深入挖掘!
探索 Botiga Free 和 Pro 的新功能
以下是最值得注意的新功能的快速摘要 - 继续阅读以全面了解每个功能!
- 新的拖放页眉和页脚构建器
- 产品图库缩略图的轮播
- 自定义产品尺寸图表
- 产品的特色视频和音频
- 可变产品中每个变体的唯一产品图库图片
- 将产品目录行设置为相等高度的选项
- 单个产品页面上的下一个/上一个按钮
- 购物者可以在前端的网格和列表视图之间进行选择
通过拖放(免费和专业版)更轻松地构建页眉和页脚
Botiga 中最大的新功能之一是一种全新的方式,可帮助您通过拖放自定义商店的页眉和页脚。
新的拖放页眉和页脚构建器功能可供所有 Botiga 用户使用,包括免费版本。
使用新的构建器,您将获得一个网格界面,您可以在其中从定制器内部控制页眉和页脚的布局。
要添加内容,您可以使用各种组件,包括添加主菜单、网站标题、搜索框、WooCommerce 图标、自定义按钮等的选项。
对于更多的自定义,每个组件都包含自己的设置,您还可以选择控制页眉/页脚中每一行的设置和布局(以及一般的页眉/页脚)。
观看此视频,了解现在使用 Botiga 构建自定义标头是多么容易:
您还将获得相同类型的界面来构建页脚:
同样,所有用户都可以使用新的拖放页眉和页脚构建器。
但是,如果您是 Botiga Pro 用户,您将获得额外的组件用于您的设计,例如用于登录/注册弹出窗口、HTML 和简码的元素。
您可以从定制器访问新的构建器 - 只需打开页眉或页脚设置区域,具体取决于您要自定义的内容。
在产品库缩略图上启用轮播(免费)
所有 Botiga 用户现在都可以为产品图库缩略图启用轮播视图。
启用后,购物者将能够使用箭头轻松浏览您产品的缩略图库。 在下面查看:
要启用此设置,请打开定制器,转到WooCommerce > 单一产品 > 布局,然后使用图库缩略图滑块切换。
创建自定义产品尺寸图表(专业版)
需要为您的产品添加尺码表?
使用 Botiga Pro,您将不再需要依赖第三方尺码表插件。 相反,您可以轻松创建自己的自定义尺码表,并根据您的产品需要包含尽可能多的行和列。
您还可以添加多个尺码表,例如男装和女装的单独尺寸。
设置尺码表后,购物者将能够直接从单个产品页面访问它。
购物者可以点击链接/按钮打开尺码表。 它将显示在弹出窗口中,以便您可以将客户保留在单个产品页面上。
查看下面的视频,了解添加尺码表的感觉以及前端的外观:
默认情况下禁用尺寸图表功能。 您可以通过打开 WordPress Customizer 并导航到WooCommerce > Single Products > Size Chart来启用它。
启用后,您可以通过转到 WordPress 主仪表板中的产品 > 尺码表来创建尺码表。
您可以在全球范围内将您的尺码表分配给每个产品,或根据需要为单个产品添加自定义尺码表。
在此处查看完整的文档。
将特色视频/音频添加到单个产品和商店页面(专业版)
您不再局限于产品特色媒体的图像。 现在,您可以将视频或音频指定为产品特色媒体(以及创建视频/音频产品库)。

这不仅会在单个产品页面上显示音频/视频播放器,还会在商店存档页面上显示。
对于视频源,您可以自行托管视频,也可以从 YouTube 和 Vimeo 等第三方平台嵌入视频。
此功能非常适用于数字产品,但您也可以使用它以更具交互性的方式展示您的实体产品。
以下是它的工作原理:
要为产品添加视频或音频,请打开相关产品的产品编辑器。 向下滚动到Botiga 产品选项框并使用特色视频选项卡启用和配置视频。 启用视频也将启用音频支持。
在此处查看完整的文档。
显示产品变体图库(专业版)
如果您在商店中使用可变产品,Botiga Pro 现在可让您根据购物者选择的变体在图库中展示不同的产品图像。
通过为购物者提供多种查看每个变体的方式,这有助于您更有效地展示您的可变产品。
Take a look at the video below — pay special attention to how all of the product gallery images change when a different variation is selected:
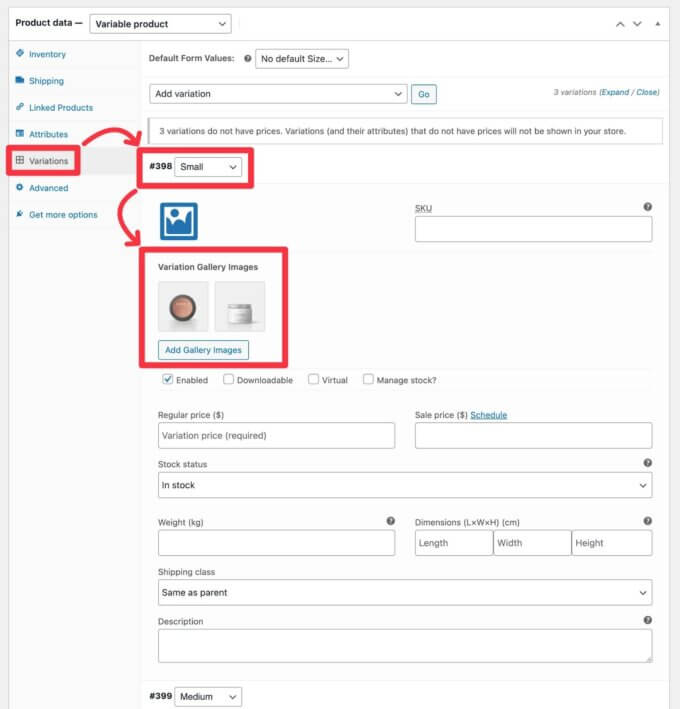
要将图库图像添加到变体,请转到该可变产品的编辑器的产品数据框中的变体选项卡。
然后,选择要添加图像的变体,并使用变体图库图像标题下的新添加图库图像按钮:

将产品目录行设置为等高(免费)
如果您的产品具有不同尺寸的特色图像或具有不同长度的产品标题,您会很高兴知道您现在可以通过拨动开关将产品目录行设置为相同的高度,而不管目录中的任何尺寸差异如何产品本身。
这是它的样子:
要启用此功能,请打开定制器并转到WooCommerce > 产品目录 > 产品卡。 然后,使用Product Equal Height切换开关将其打开或关闭。
向产品页面添加下一个/上一个按钮以促进产品发现(专业版)
想鼓励购物者与您的更多产品互动吗? 当然,你知道!
使用 Botiga Pro,您现在可以将下一个/上一个按钮添加到单个产品页面,以帮助购物者发现更多您的产品。
当购物者将鼠标悬停在其中一个按钮上时,他们会看到产品名称和特色图片的预览。 单击箭头会将他们直接带到该产品页面:
要启用/禁用此功能,请打开定制器,转到WooCommerce > 单一产品> 布局,然后使用产品导航切换。
让购物者在网格视图和列表视图之间进行选择(专业版)
不同的购物者可能更喜欢以不同的方式浏览您的商店。
使用最新版本的 Botiga Pro,您现在可以让购物者选择他们喜欢的布局,让他们可以从您的网站前端轻松地在网格视图和列表视图之间切换。
要启用此功能,请打开定制器并转到WooCommerce > 产品目录 > 布局。 然后,使用网格和列表视图切换来打开或关闭此功能。
立即开始使用这些新的 Botiga 功能!
这结束了我们对 Botiga 主题中一些最大的新功能的介绍。
同样,这两个版本都已于 9 月 6 日发布,因此您可以立即开始使用所有这些新功能。
如果您使用的是免费的 Botiga 主题,您应该已经在仪表板中收到更新通知。
如果您想使用 Botiga Pro 中的新功能(以及所有其他有用的 Botiga Pro 功能),您可以立即升级到 Botiga Pro。 升级后,您现有的所有设置和配置都将保持不变——您只需访问一系列新功能。
如果您已经是 Botiga Pro 用户,您应该已经在仪表板中收到更新通知。 如果您还没有,请确保添加您的许可证密钥以利用简单的仪表板更新。
