Botiga & Botiga Pro 更新:新产品样本、样式选项、自动完成结帐字段等。
已发表: 2023-05-18您是 Botiga 或 Botiga Pro 的用户吗? 我们有一些好消息要告诉你!
最新版本包含许多新功能,可帮助您进一步改进 Botiga 商店的设计和功能。
Botiga 2.0.0+ 带有新的性能面板、额外的样式选项和改进的产品搜索页面,而 Botiga Pro 1.1.5+ 引入了自定义数量步骤控件、结帐页面的 Google 自动完成集成、新产品样本类型,以及更多的。
概述:Botiga 2.0.0+ 和 Botiga Pro 1.1.5+
首先,这里是最重要的新功能的摘要:
| 新功能 | 博蒂加 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| 产品搜索页面上的热门产品部分 | ||
| 渐变和多色产品样本类型 | ||
| 产品样本的新样式选项 | ||
| 产品目录标题的样式选项 | ||
| 页眉和页脚构建器的其他样式选项 | ||
| 页脚下拉菜单 | ||
| 谷歌自动完成集成 | ||
| WooCommerce 数量步长控制 | ||
| 主题设置页面的变化 | ||
| 能够使用 ACF 插件添加新产品字段 | ||
| 能够将视频添加到产品变体 | ||
| 商店过滤器侧边栏和尺码表的样式选项 | ||
| 商店通知的样式选项 | ||
| 能够在产品标题下方显示变体名称 | ||
| 令人兴奋的新入门网站 | ||
| “免运费”进度条 | ||
| 添加到购物车通知 |
现在,让我们一一了解功能!
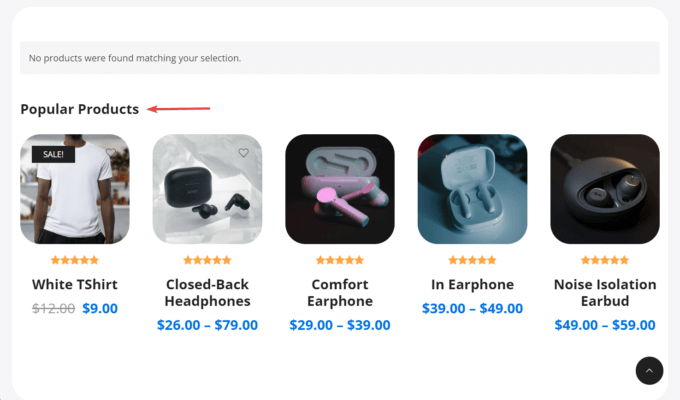
产品搜索页面上的热门产品部分(免费 + 专业版)
当您的网站访问者搜索产品但找不到他们要找的东西时,他们很可能会离开您的商店并且可能永远不会回来。
为了防止他们放弃您的网站,现在您可以展示您商店中的热门产品 如果没有找到产品。

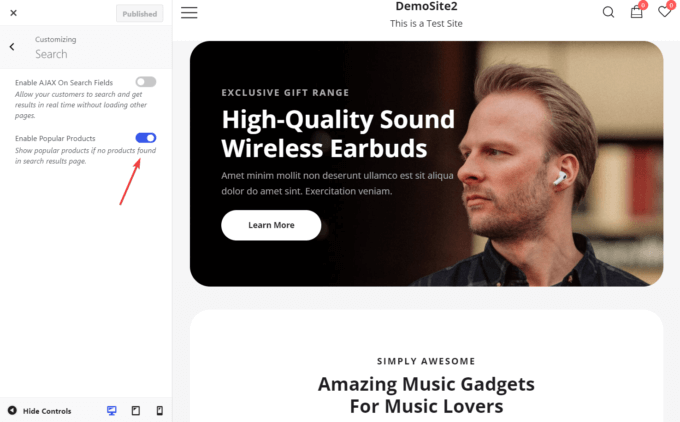
默认情况下禁用此功能。 您可以从外观 > 自定义 > 搜索 > 启用热门产品菜单中启用它。

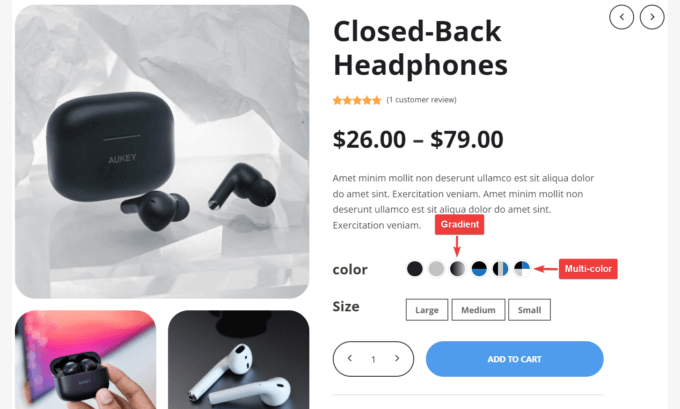
渐变和多色产品样本类型(专业版)
我们向 Botiga Pro 添加了两种新的样本类型:
- 渐变- 允许您以一种颜色逐渐淡入另一种颜色的方式混合两种或多种颜色。
- 多色– 允许您显示多种颜色并排显示。

要将新色样添加到任何产品页面,您需要:
- 从Products > Attributes > Configure terms管理页面创建新样本(现在您可以从单一颜色、渐变和多种颜色中进行选择)。
- 转到您要添加新样本的产品页面,然后单击编辑产品。
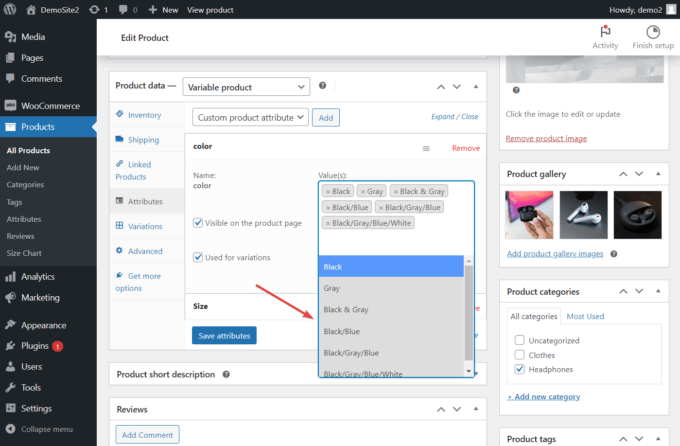
- 向下滚动到产品管理页面上的产品数据 > 属性 > 颜色菜单。
- 从“值”选项下的下拉列表中选择并启用新样本。
- 从“产品数据”>“变体”菜单将新颜色选项添加到前端。

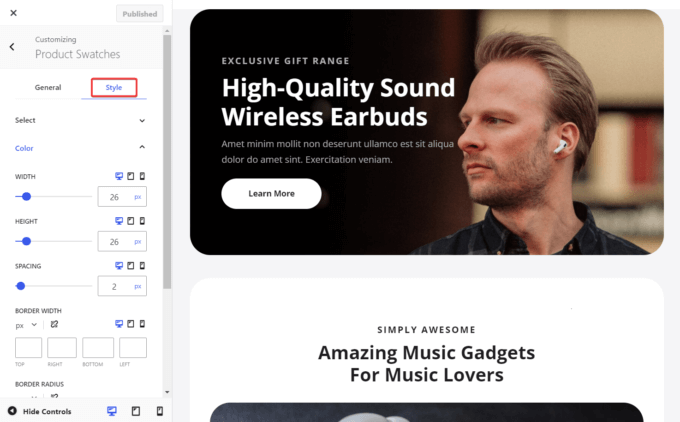
新产品样本样式选项(专业版)
Botiga Pro 1.1.5+ 允许您设置产品样本的样式——例如,您可以更改它们的颜色、尺寸、边框、间距等。
要访问新的产品样本样式选项,请转到外观 > 自定义 > WooCommerce > 产品样本 > 样式面板,然后配置您的设置。

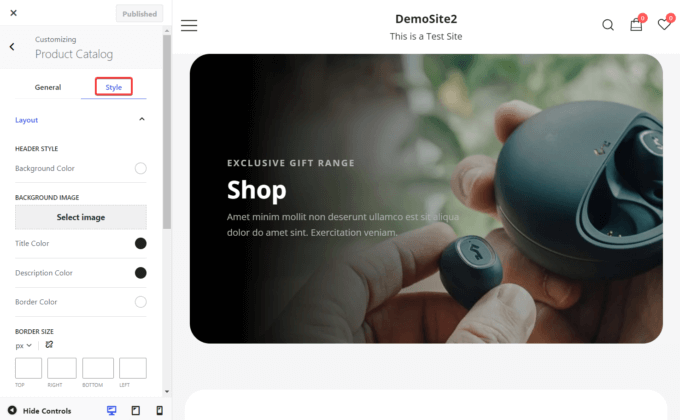
产品目录标题的样式选项(专业版)
使用 Botiga Pro 1.1.5+,您可以将背景图像添加到产品目录页面的标题中,并以您想要的任何方式设置样式。 您可以选择更改颜色、边框大小、间距等。
您可以从外观 > 自定义 > WooCommerce > 产品目录 > 样式 > 布局面板设置产品目录标题的样式。

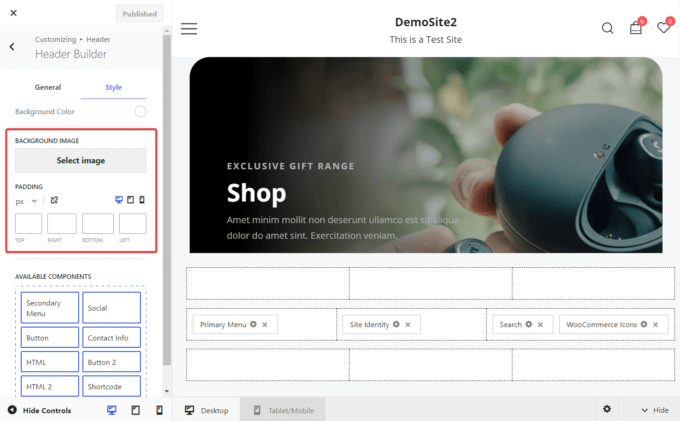
页眉和页脚构建器中的新样式选项(免费 + 专业版)
Botiga 的页眉和页脚构建器已经为您提供了许多样式选项 — 但现在,您也可以添加自定义背景图像并更改填充。

正如您在下面看到的,现在页眉和页脚构建器中的每个组件都有自己的填充、边距和可见性 选项。

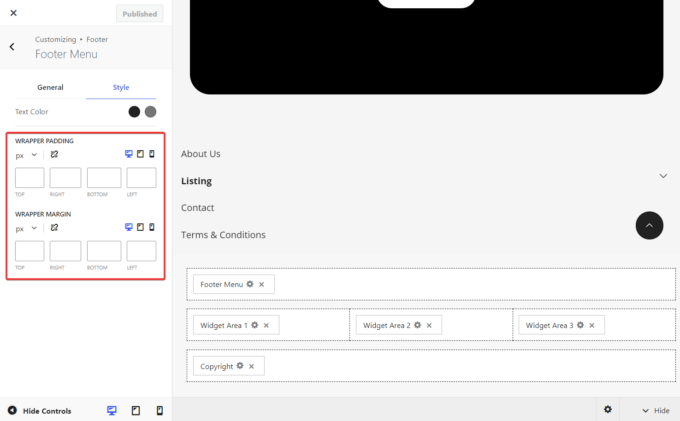
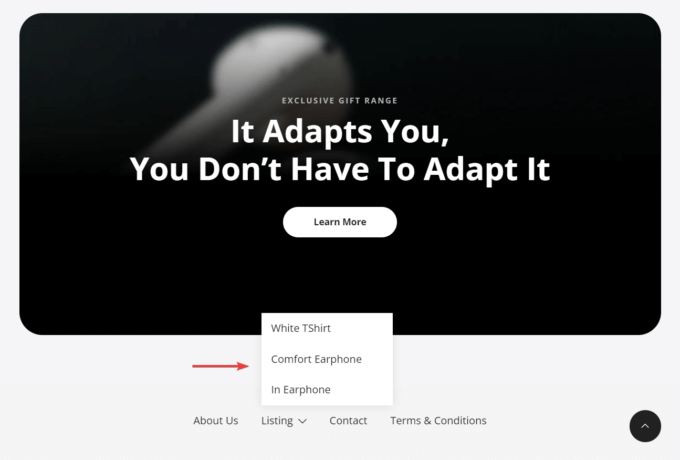
页脚中的下拉菜单(专业版)
页脚菜单现在采用下拉式设计,这意味着您可以在页脚中添加多个页面而不会造成拥挤。
要启用该功能,首先,您需要从外观 > 菜单管理页面创建菜单。 然后,您可以从“外观”>“自定义”>“页脚”>“页脚构建器”面板将其添加到页脚。
值得注意的是,页脚菜单采用动态设计,这意味着:
- 如果菜单下方有空间,则子菜单将下拉。
- 如果下拉菜单没有足够的空间,子菜单将向上展开。

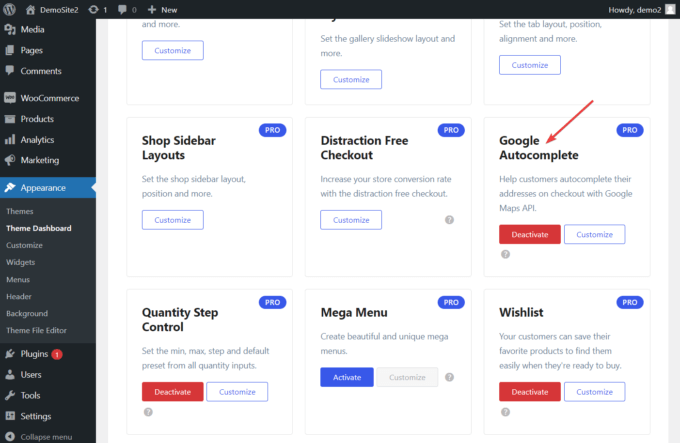
结帐地址字段的 Google 自动完成集成(专业版)
要快速跟踪结帐流程,您可以将您的网站与 Google 自动完成集成。
现在,您可以让您的客户使用 Google Maps Platform 的功能自动完成结帐页面上的地址字段。
要启用 Botiga Pro 的新自动完成功能,请转到外观 > 主题仪表板 > 主题功能并激活Google 自动完成模块。

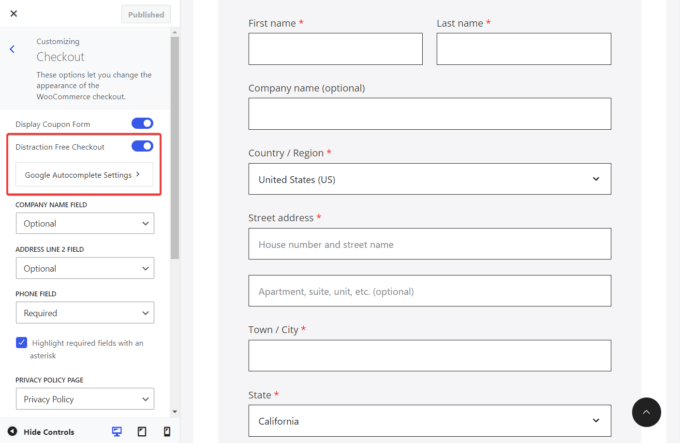
然后,从 Google Cloud Console 创建一个 Google Autocomplete API 密钥(查看如何操作),然后转到外观 > 自定义 > WooCommerce > 结帐面板。
在这里,启用Distraction Free Checkout选项并通过单击Google Autocomplete Settings按钮添加 API 密钥。

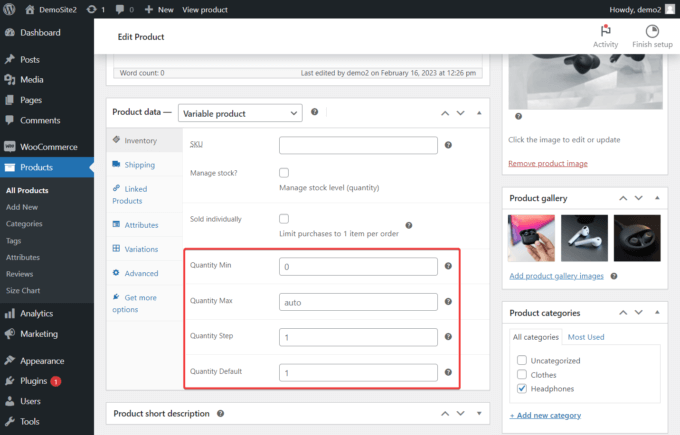
WooCommerce 数量增量行为(专业版)
WooCommerce 没有任何开箱即用的数量增量选项——因此我们添加了定义最小值、最大值和默认值的功能 和任何产品的自定义增量步骤。
要定义库存值并添加高级数量规则,请转到主题 > 主题仪表板并激活数量步长控制模块。
然后,导航至“产品”>“所有产品”并打开您要修改的产品页面。
向下滚动到“产品数据”>“库存”面板,您应该能够看到可以更改库存值和添加高级数量规则的选项。

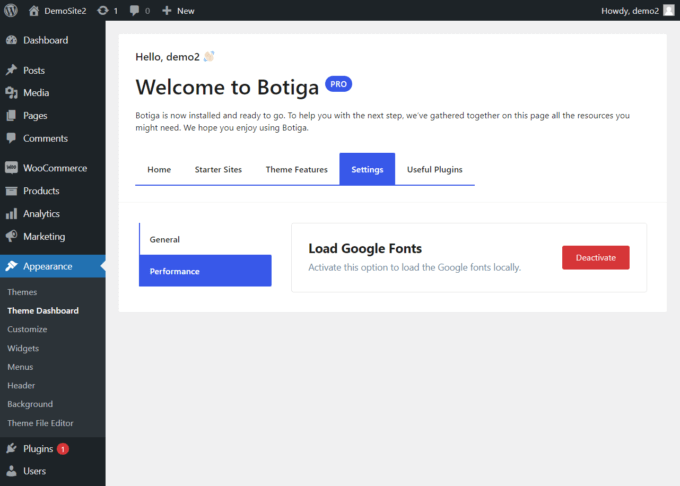
主题设置页面的变化(免费版 + 专业版)
主题仪表板有两个重要的变化。
首先,我们移动了主题激活许可证 新位置的选项。 现在,您可以从外观 > 主题仪表板 > 设置 > 常规管理页面访问它。

其次,您会注意到“设置”页面上有一个新的“性能”部分。 它有一个名为Load Google Fonts 的选项。
如果从 Google 的 CDN(内容分发网络)下载 Google 字体,它们通常会被标记为减少页面加载时间。
但是,Botiga 现在允许您选择在本地加载 Google 字体以提高您的网站速度。

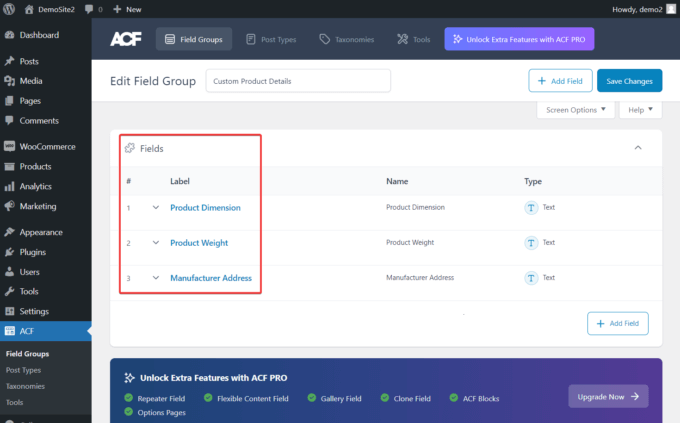
使用 ACF 插件(专业版)添加新产品字段的能力
使用高级自定义字段 (ACF) 插件,您现在可以将自定义字段添加到您的产品和商店目录页面。
假设您在商店中销售 T 恤,并希望将产品尺寸、重量和制造商地址添加到您的产品页面。
使用 Botiga Pro,您需要做的就是安装并激活 ACF 插件,然后导航到 WordPress 管理区域中的ACF > 字段组页面,并为每条信息创建一个自定义字段。

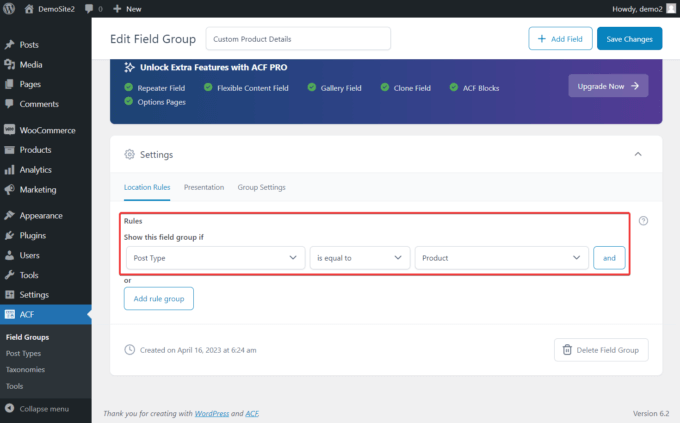
接下来,向下滚动到“设置”部分并为字段组创建“帖子类型等于产品”规则。

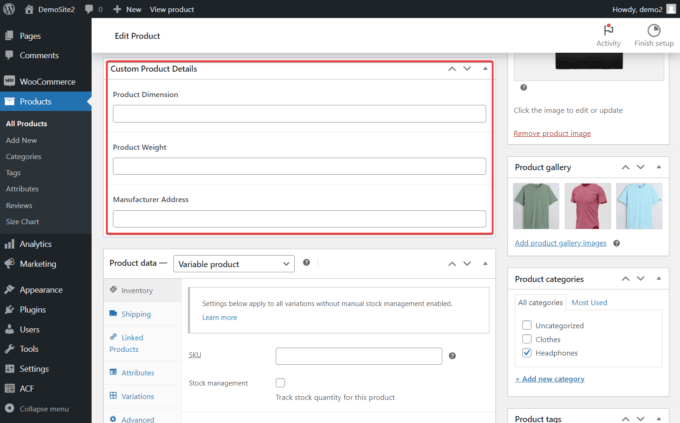
现在,如果您打开任何产品页面,自定义字段将出现在产品描述的正下方。
您只需将自定义详细信息添加到您的产品并更新页面即可。

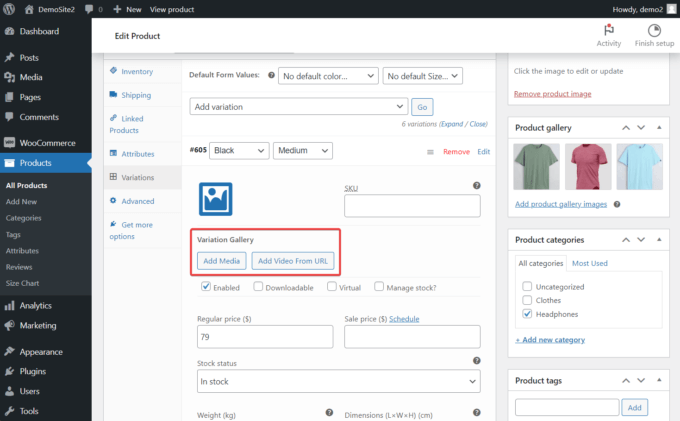
能够将视频添加到产品变体(专业版)
Botiga Pro 现在允许您通过将视频上传到您的网站或从 YouTube 等视频托管平台嵌入它们来将视频添加到您的产品变体中。
为此,请打开您的产品管理页面并向下滚动到“产品数据”部分。 在这里,转到Variations选项并单击Expand链接。
选择要在其中添加视频的产品变体,然后单击“添加媒体”按钮。
如果您想嵌入来自 YouTube 的视频,请单击从 URL 添加视频按钮。

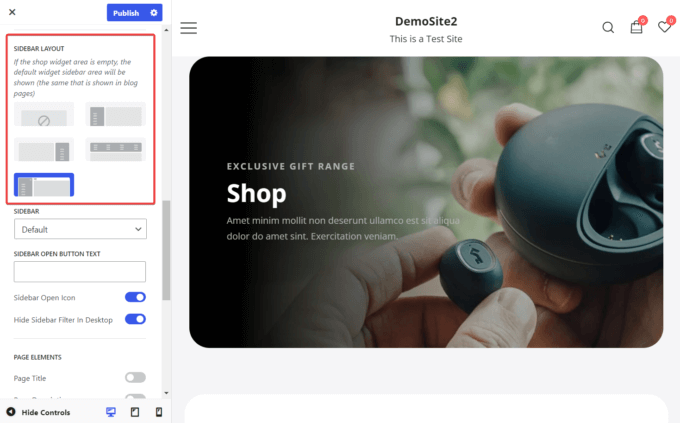
商店过滤器侧边栏和尺码表的样式选项(专业版)
您现在可以修改商店侧边栏和尺码表的颜色和间距。
如何使用 Botiga Pro 设计您的商店过滤器侧边栏
要设置商店过滤器侧边栏的样式,请在定制器中打开WooCommerce > 产品目录菜单 并导航到General > Layout > Sidebar Layout子菜单以检查侧边栏是否已激活。

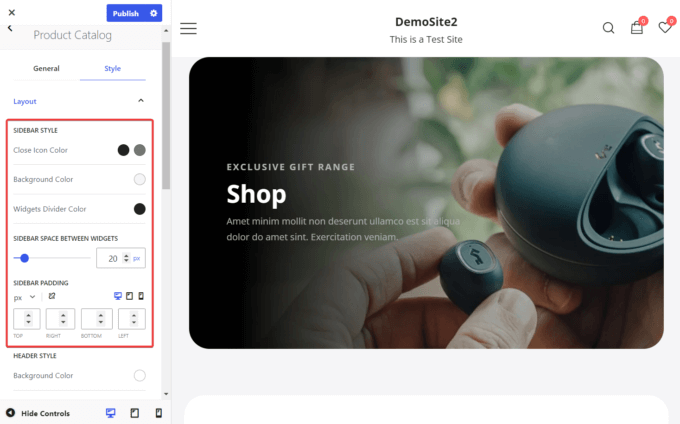
接下来,返回“产品目录”选项并打开“样式”选项卡。
在边栏样式部分,您可以更改边栏的背景、图标和小部件分隔线颜色。 您还可以增加或减少侧边栏填充和小部件之间的空间。

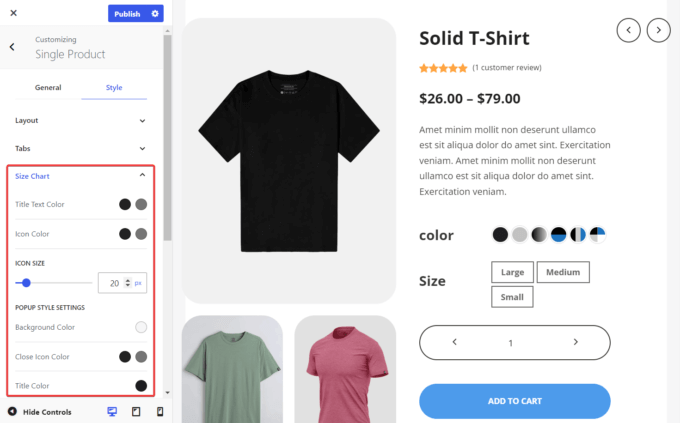
如何使用 Botiga Pro 设计您的尺码表
要为您的尺码表设计样式,请打开定制器并转到“单一产品”>“样式”>“尺码表” 。
从那里,您可以更改尺寸表的文本和图标颜色、尺寸和其他样式设置。

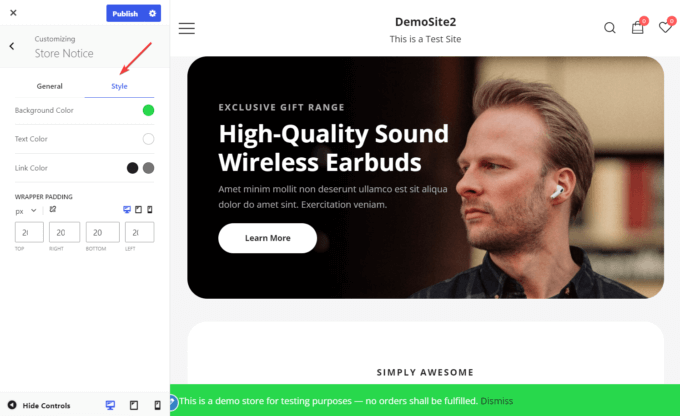
商店通知的样式选项(免费和专业版)
随着新的 Botiga 版本的发布,您还可以根据需要自定义通知横幅。
您可以选择更改背景、文本和链接颜色,还可以通过增加或减少填充来定义横幅的大小。
要设计您的商店通知,请打开定制器并转到商店通知。
确保选中启用商店通知选项,然后转到样式选项卡并修改横幅的颜色和填充。

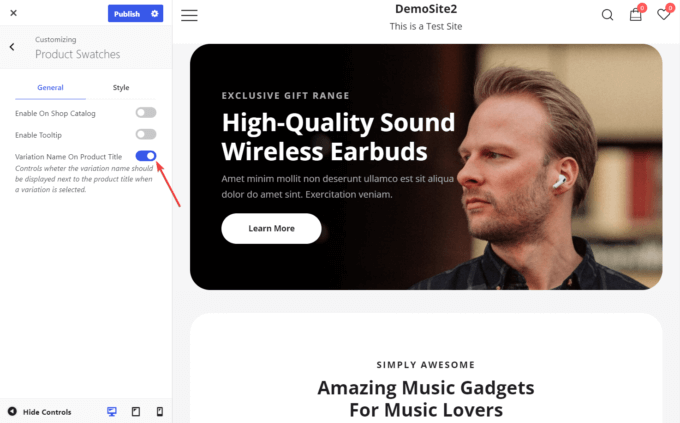
能够在产品标题下方显示变体名称(专业版)
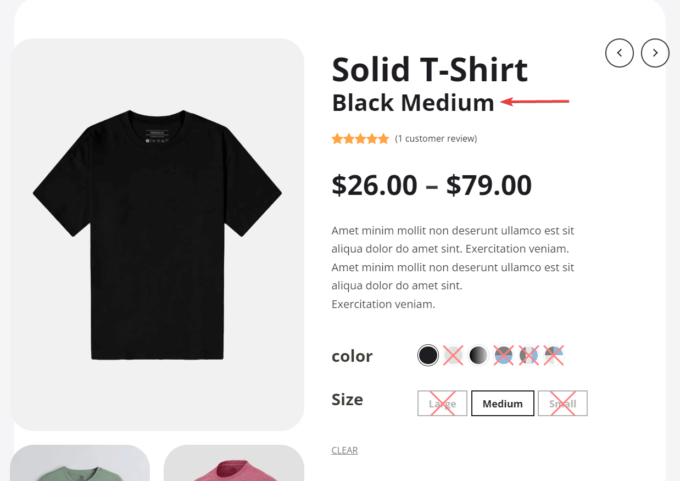
现在,您还可以在有人选择变体(例如颜色、尺寸等)后在产品标题下方显示变体名称。
假设一位顾客想从您的商店购买一件 T 恤,并在产品页面上选择了黑色、中号的版本。
启用该选项后,所选变体的名称(此处为“Black Medium”)将显示在产品标题下方。

要在产品页面上启用变体名称,请打开Customizer ,转到Product Swatches > General ,然后切换Variation Name On Product Title选项。

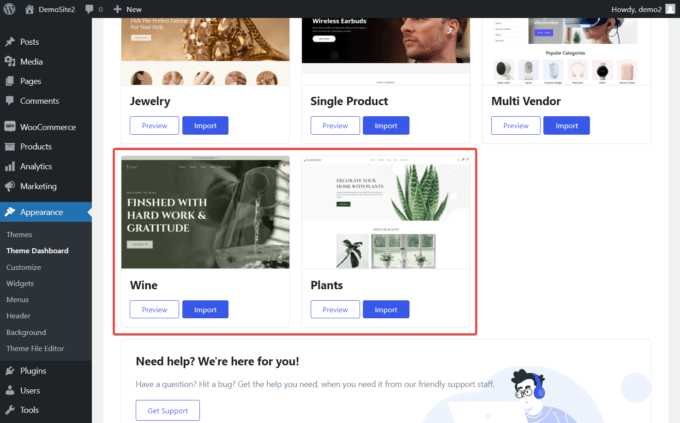
令人兴奋的新入门网站(专业版)
两个新的入门站点,Wine 和 Plants,已添加到 Botiga Pro 不断增长的入门站点集合中。
这两个入门站点都高效、专业且美观。 它们还包含专注于为您的业务创造潜在客户的功能。

两种主页设计都包含一个精心设计的英雄区域,可以立即吸引访问者的注意力。 最畅销的商店商品也会预先显示,以及客户评价和您的企业提供的服务的详细信息。
这些演示还包括为您网站的关键页面(例如关于页面、商店目录、博客和联系页面)专业设计的模板,这些模板在为您的客户提供有价值的信息的同时看起来都很棒。
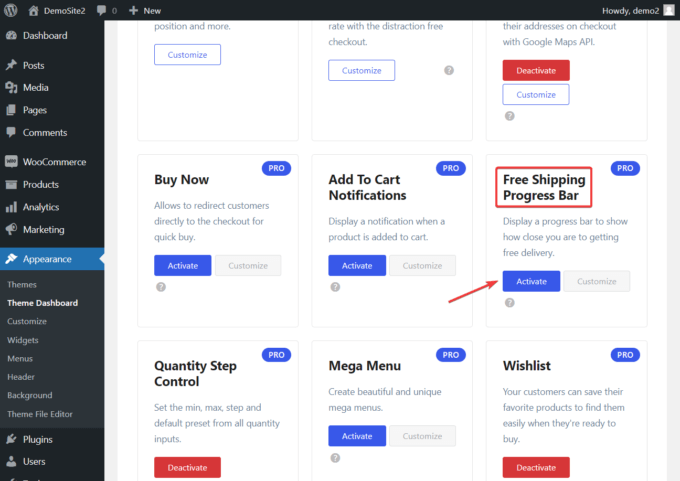
“免费送货”进度条(专业版)
为了减少购物车放弃并鼓励访客完成订单,您可以显示进度条并显示访客离免费送货还有多远。
您可以通过转到外观 > 主题仪表板 > 主题功能 > 免费送货进度条并点击激活按钮来启用进度条。

要使用该模块,您还需要配置进度条。
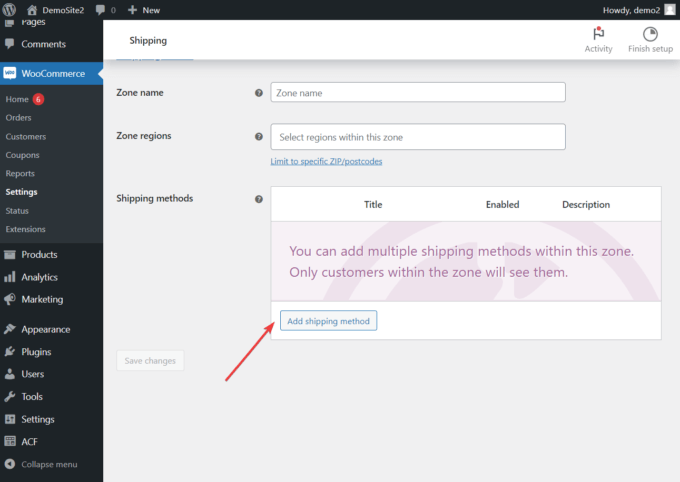
为此,请转到WooCommerce > 设置 > 运输并点击添加运输区域按钮。
然后,向下滚动到Shipping methods选项,然后点击Add shipping method 。

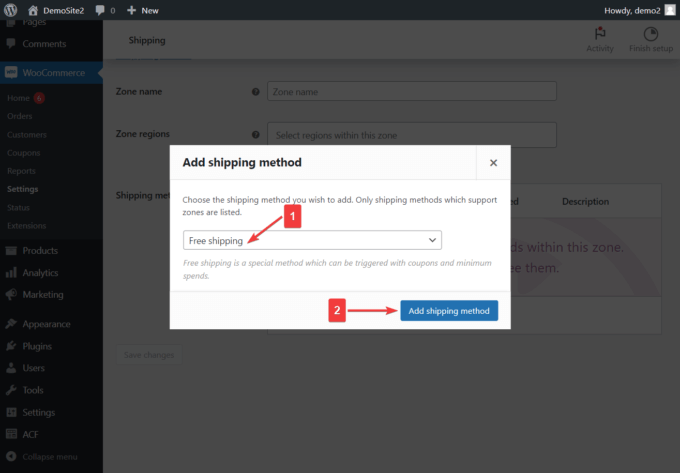
将出现一个带有下拉菜单的弹出窗口。
选择免费送货选项,然后点击添加送货方式按钮。

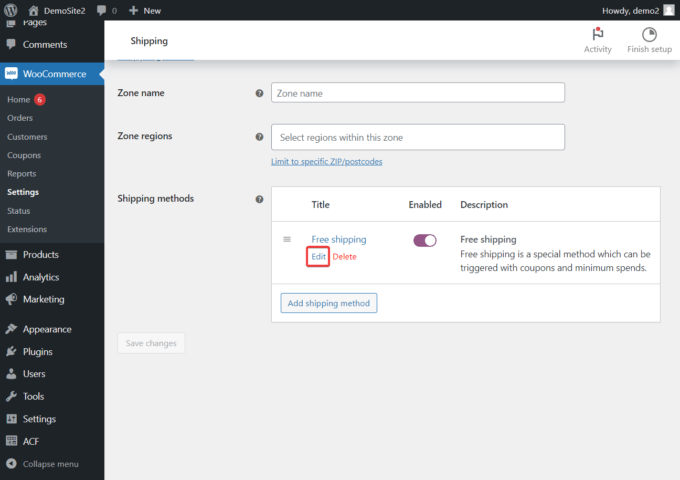
在下一页上,单击免运费下方的编辑按钮。

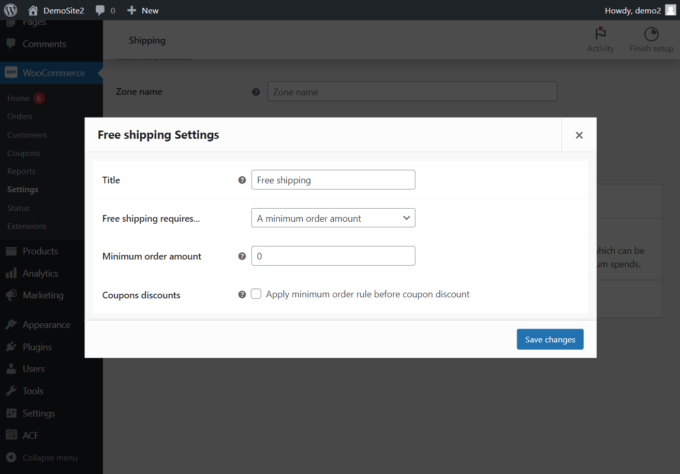
在点击编辑按钮后立即出现的弹出窗口中,您可以设置有关免费送货进度条的要求。
例如,您可以定义免费送货所需的最低订单金额等。

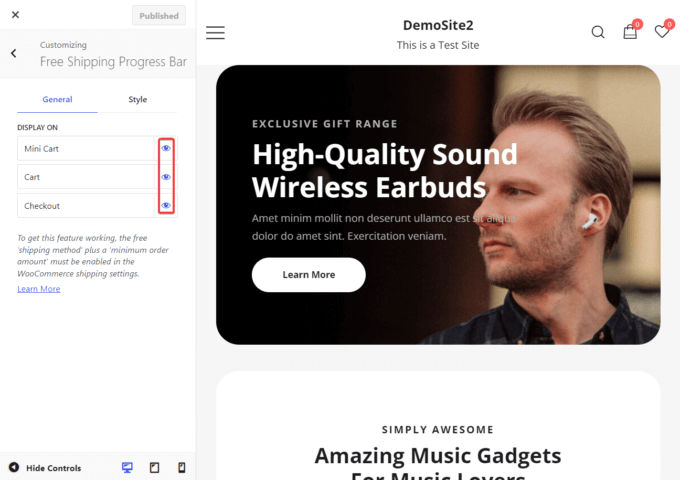
进度条将自动显示在购物车、迷你购物车和结帐页面上。
要从任何这些页面中删除进度条,请转到外观 > 自定义 > 免费送货进度条 > 常规,然后取消选择属于要从中删除进度条的页面的眼睛图标。

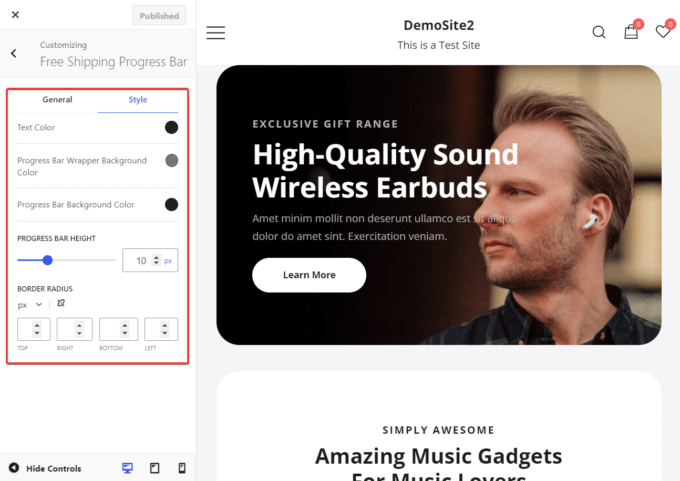
要修改进度条的设计,请转到自定义 > 免费送货进度条 > 样式。
您可以选择自定义文本和背景颜色,还可以调整栏的高度和边框半径。

添加到购物车通知(专业版)
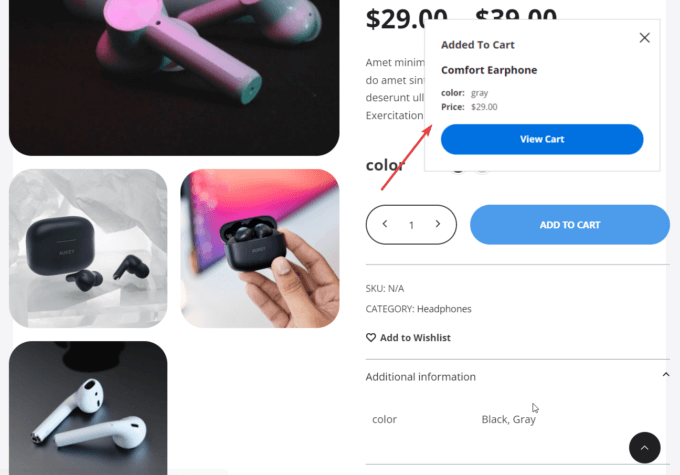
使用新的添加到购物车通知模块,您可以显示确认产品已添加到购物车的通知。
该通知将显示为滑入式窗口并显示“查看购物车”按钮,以便客户轻松访问“购物车”页面。
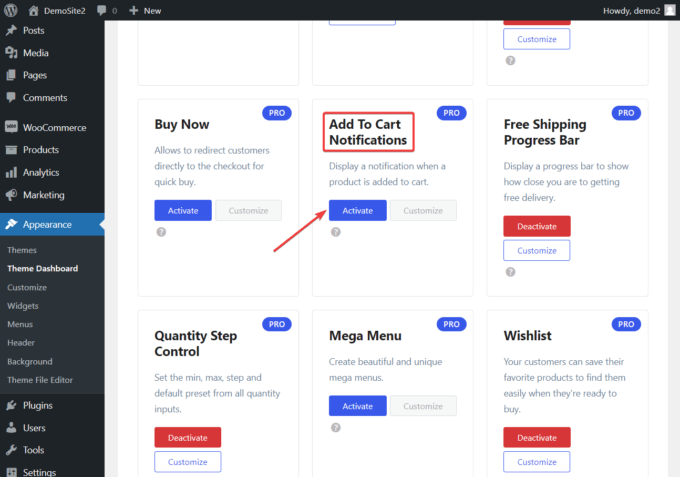
您可以通过转到外观 > 主题仪表板 > 主题功能 > 添加到购物车通知并点击激活按钮来启用该模块。

激活后,每当将产品添加到购物车时,都会自动出现滑入式。

立即获取新的 Botiga 主题!
我们的产品更新到此结束。
Botiga 和 Botiga Pro 的新版本已经发布,您应该已经收到有关该主题的通知。
更新两者,并尝试新功能和改进!
如果您只使用免费的 Botiga 主题,请立即升级到 Botiga Pro——您现有的所有配置都将保持不变,您将可以使用上述所有功能。
如果您也有任何问题或建议,请在评论部分告诉我们。
