盒子模块:使用 Flexbox 和 CSS 网格构建精度
已发表: 2024-03-02所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


您准备好将您的网站设计提升到新的水平并释放您的创造力了吗? Beaver Builder 的 Box 模块可帮助您将网站设计提升到新的高度!
Box 模块是 Beaver Builder 页面构建器中的一个强大工具,可让您向网站添加可自定义的容器。借助 Flexbox、CSS 网格和图层的支持,无论您是要突出显示重要内容、展示产品或服务,还是只是为页面添加视觉趣味,您都可以根据您的设计需求定制布局。
无论您是经验丰富的网页设计师还是刚刚起步,Box 模块都为创建令人惊叹的动态布局提供了无限的可能性。告别千篇一律的网站,迎接可定制的设计,帮助您展示您的技能并让您的客户惊叹不已。
在这篇博文中,我们将探讨 Box 模块的多功能性和创意潜力,揭示它如何提升您的网页设计项目。
目录:
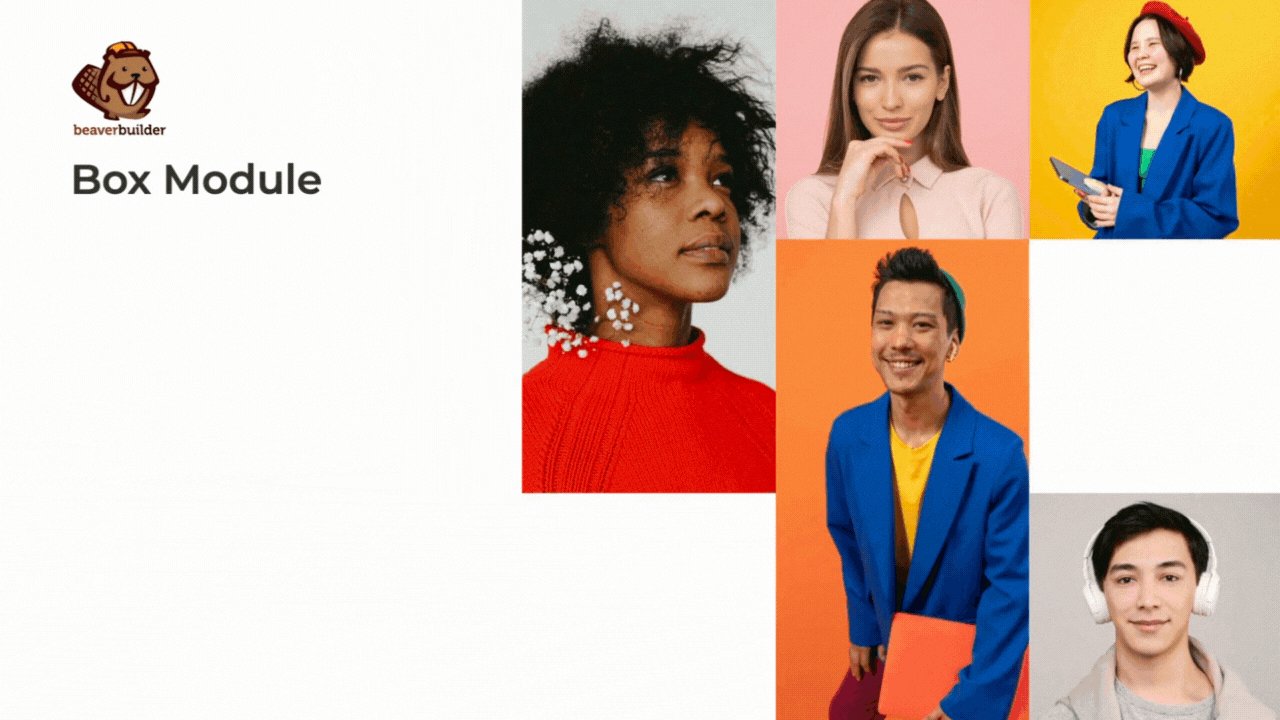
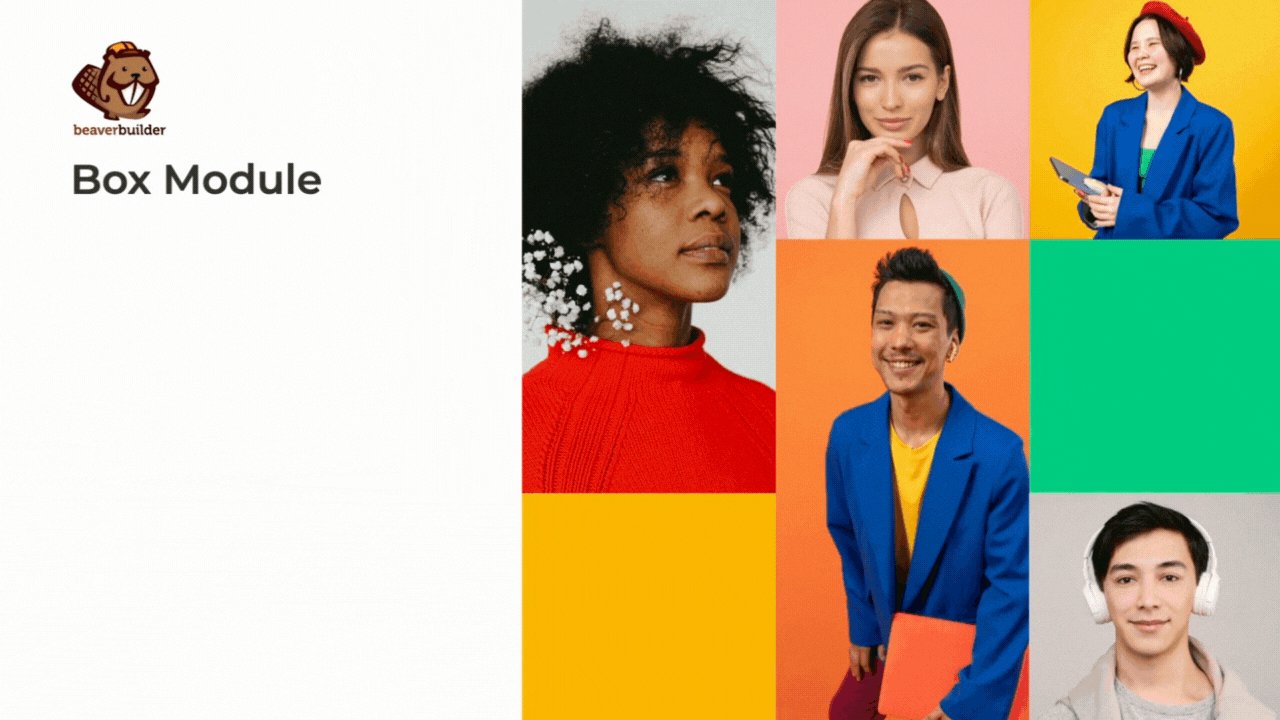
Box 模块的功能很像行或列,充当容器。它利用 Flexbox 或 CSS 网格,允许您创建复杂、流畅且灵活的布局。您可以在水平和垂直方向以及网格中嵌套、堆叠和组织框以创建复杂的结构:

Flexbox 和 CSS Grid 这两种不同的 CSS 布局模型在塑造 Box 模块的功能方面发挥着关键作用:
从 Beaver Builder 2.8 开始,Box 允许您轻松地将可自定义的容器添加到您的网站。无论您是要突出显示重要内容、展示产品或服务,还是只是为页面添加视觉趣味,Box 模块都提供了无限的创造力可能性。
我们的页面构建器(包括 Lite 版本)的所有用户都可以访问 Box 模块中的高级 Flex、网格和图层选项。接下来,我们将看看 Flexbox 和 Grid 之间的主要区别。
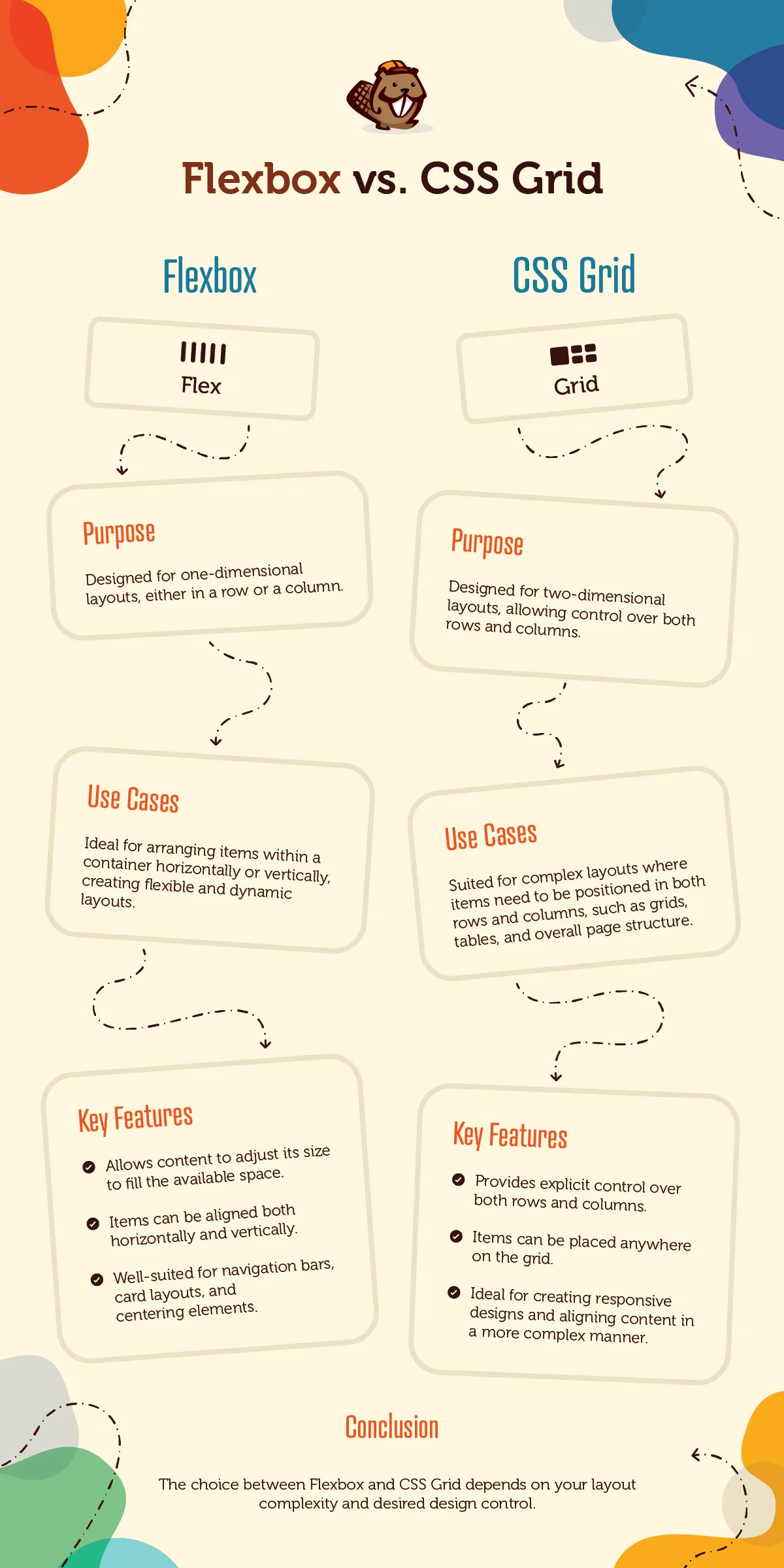
Flexbox 和 CSS Grid 都是 CSS 中的布局模型,但它们有不同的用途并具有明显的特征:

此外,这些布局模型通常协同工作以产生全面的布局解决方案。例如,Flexbox 可以无缝集成到各个网格项目中以管理其内部结构,利用两种模型的综合优势来实现最佳设计结果。
Flexbox 是“Flexible Box Layout”的缩写,是网页设计领域的游戏规则改变者。它是一个强大的 CSS 布局模型,使在网页上排列元素变得轻而易举。想象一下,您正在构建一个网站,并且想要水平或垂直对齐一些框。借助 Flexbox,您可以轻松做到这一点。
Flexbox 允许您在一个方向(垂直或水平)控制容器内元素的布局。因此,无论您是要构建导航栏、图像库还是项目列表,Flexbox 都能为您提供工具,让您能够按照自己的需要准确排列它们:

通常,Flexbox 属性应用于父元素,影响其子元素的定位方式。但最好的部分是,每个孩子都可以有自己的布局规则,为您提供令人难以置信的灵活性和对设计的控制。
使用 Flexbox,您可以自定义元素之间的间距,控制它们如何换行,甚至调整它们在容器内的对齐方式和理由。这就像拥有了网页布局的魔杖!
要真正理解 Flexbox,掌握“flex”属性的概念很重要。此属性决定每个元素相对于其他元素占用多少空间。因此,无论您是希望某个元素增大并占用更多空间,还是缩小以适应其内容,Flexbox 都能满足您的需求。
CSS 网格是 CSS 中另一个强大的布局系统,它彻底改变了网页设计师构建和组织网页内容的方式。与浮动或定位等传统布局方法不同,CSS 网格允许精确且灵活地创建基于网格的二维布局。
使用 CSS 网格,设计人员可以定义行和列,然后将元素放置在这些定义的区域内,从而提供对内容的布局、对齐和间距的精细控制:

CSS 网格的主要优势之一是它能够轻松处理复杂的布局。无论是设计多栏网站、基于网格的画廊还是响应式 Web 应用程序,CSS Grid 都提供了一种多功能解决方案,可以以视觉上吸引人的方式构建内容。
此外,CSS 网格允许设计人员定义网格项如何响应不同的视口大小,从而简化了创建响应式设计的过程,从而更轻松地创建无缝适应各种设备和屏幕分辨率的布局。
CSS 网格在构建需要复杂布局和精确控制设计元素的现代响应式网站时特别有用。对于灵活性、可扩展性和可维护性至关重要的项目来说,它是一个绝佳的选择。
Box 模块为设计师打开了一个充满创意可能性的世界。以下是如何利用此模块来增强网站布局的一些示例:
准备好开始在您的网页设计项目中使用 Box 模块了吗?以下是帮助您入门的快速指南:


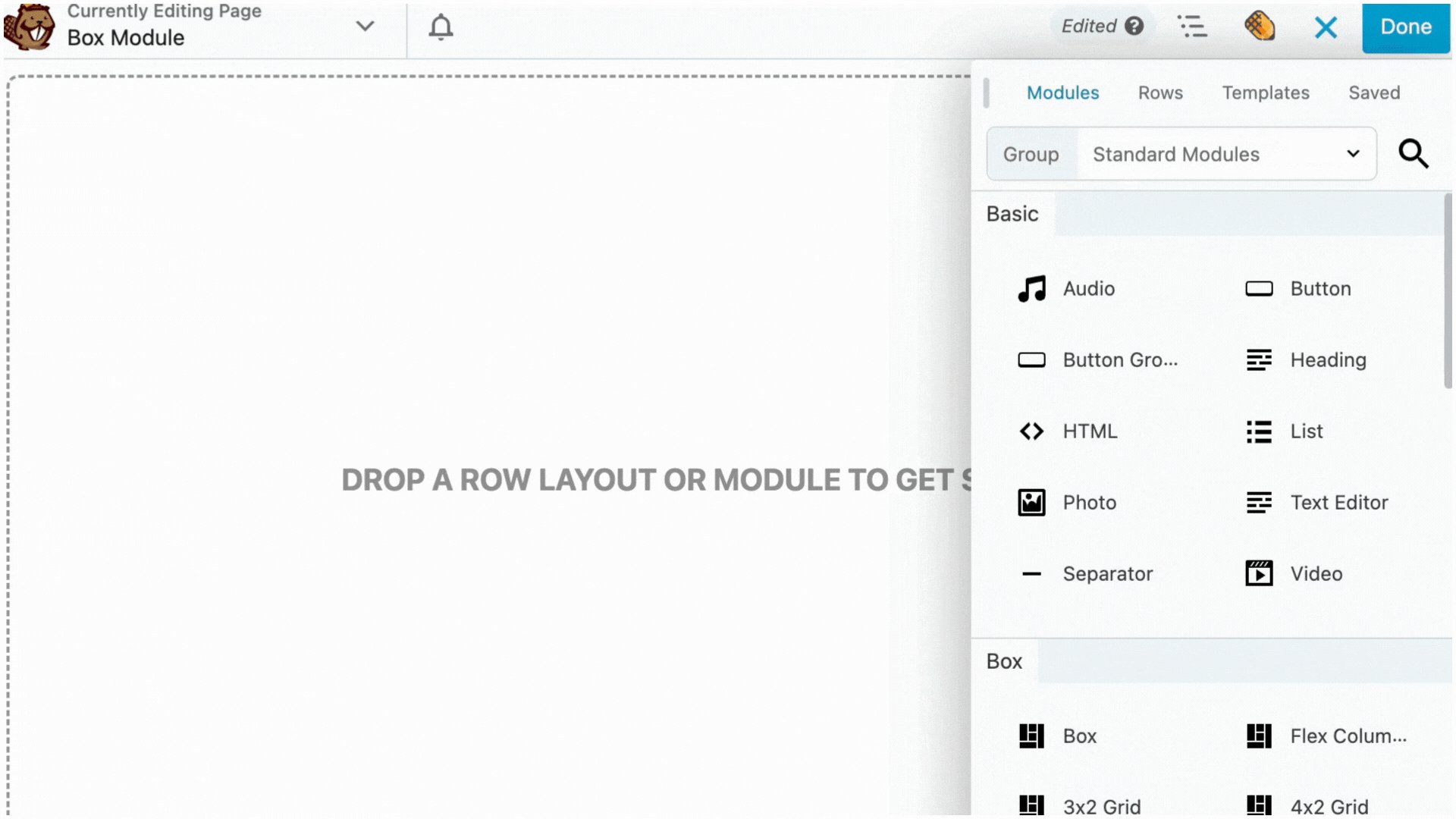
在您想要添加盒子模块的页面上启动 Beaver Builder。单击“ + ”图标打开内容面板,然后选择Box模块并将其拖动到页面上所需的位置。或者,您可以选择模块别名以快速开始。
请注意,Box 模块应放置在一行内。如果您尝试将 Box 模块拖到页面上而不先将其放置在一行中,系统会自动为您创建一行。
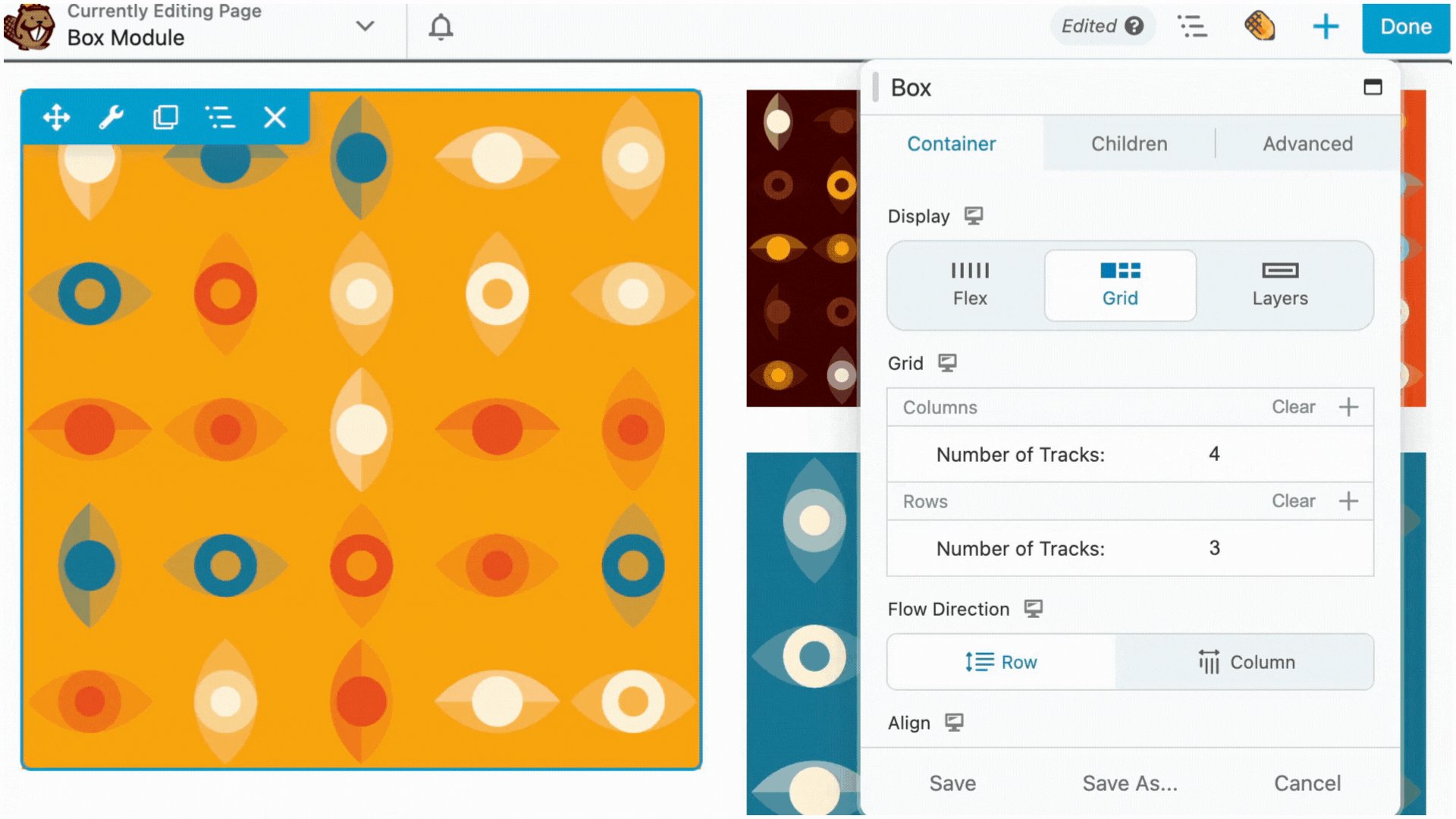
添加 Box 模块后,您可以开始自定义它以满足您的需求。尝试不同的显示、 Flex 、 Grid或Layers ,直到获得所需的布局。
接下来,将内容添加到您的框中。这可能包括文本、图像、按钮,甚至另一个盒子模块。
要将框嵌套在框内,只需将一个 Box 模块拖到另一个 Box 模块中即可。这使得创建复杂的布局变得容易。此外,您可以无缝结合 Flexbox 和 CSS 网格来设计复杂的布局。
最后,预览您的设计以确保一切看起来都完全符合您的要求。一旦您感到满意,请点击发布按钮以使您的更改在您的网站上生效。
除了盒子模块本身之外,您还会注意到我们添加了以下模块别名,可用于帮助您快速入门:

虽然我们的目标是使 Box 模块尽可能用户友好,但我们强烈建议您充分掌握 Flexbox 和 CSS Grid。我们希望您会发现模块别名提供了一种方便的快捷方式,可以使用页面上的框模块快速构建布局。
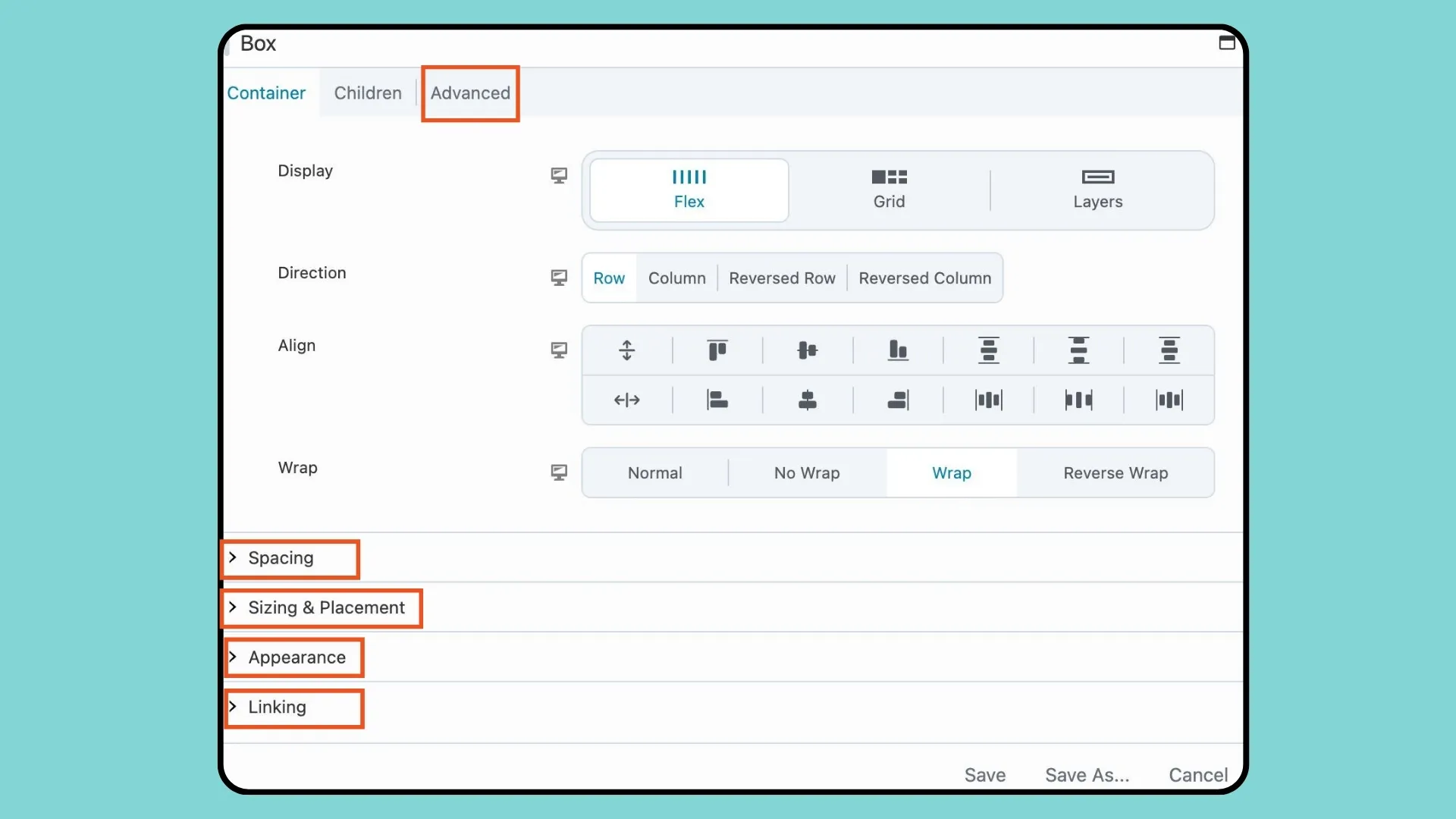
在制作迷人的网站布局时,Box 模块提供了丰富的多功能容器设置,使设计人员能够精确控制显示、对齐和间距。让我们深入了解 Box 模块容器选项的主要功能和设置:
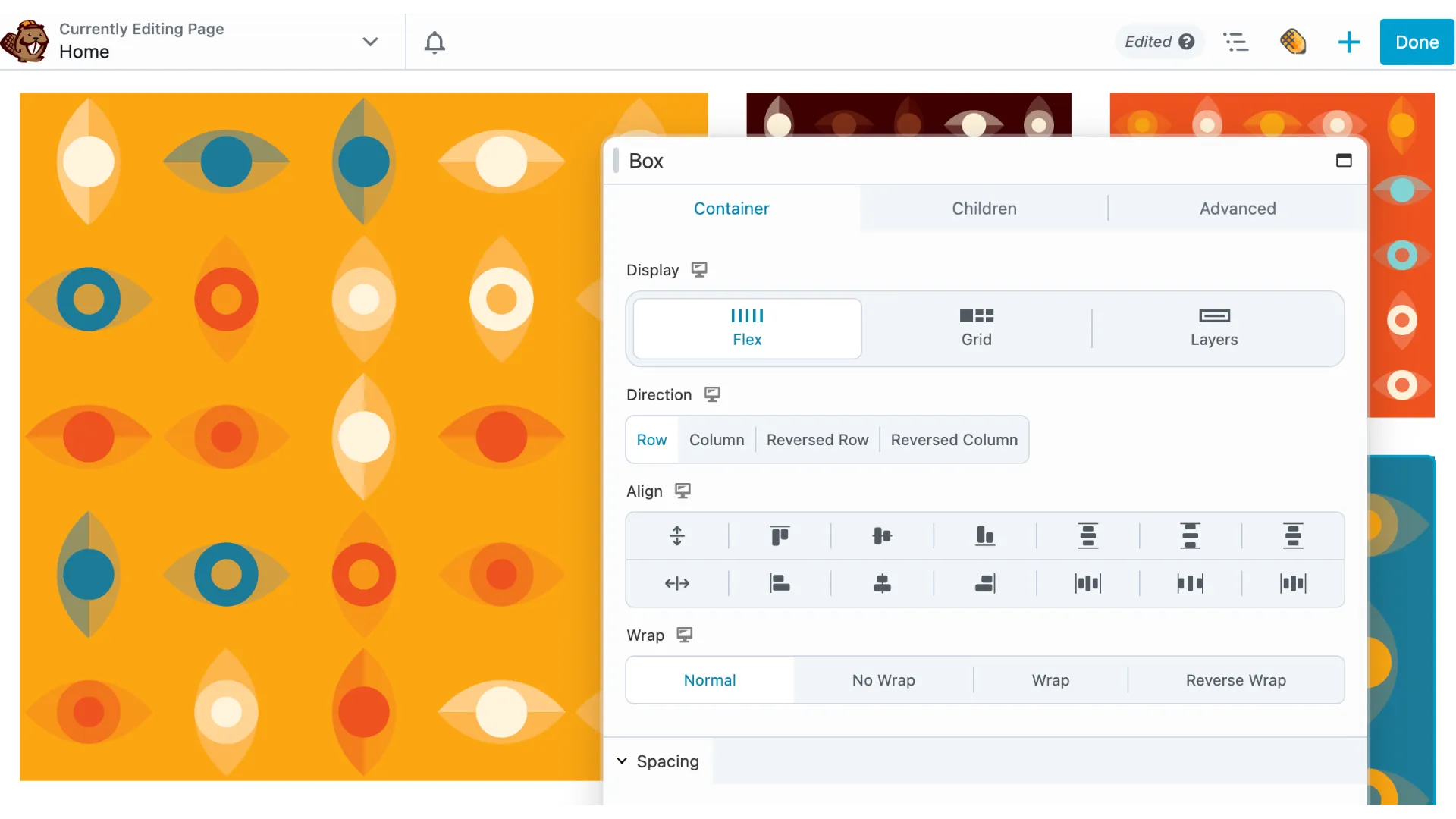
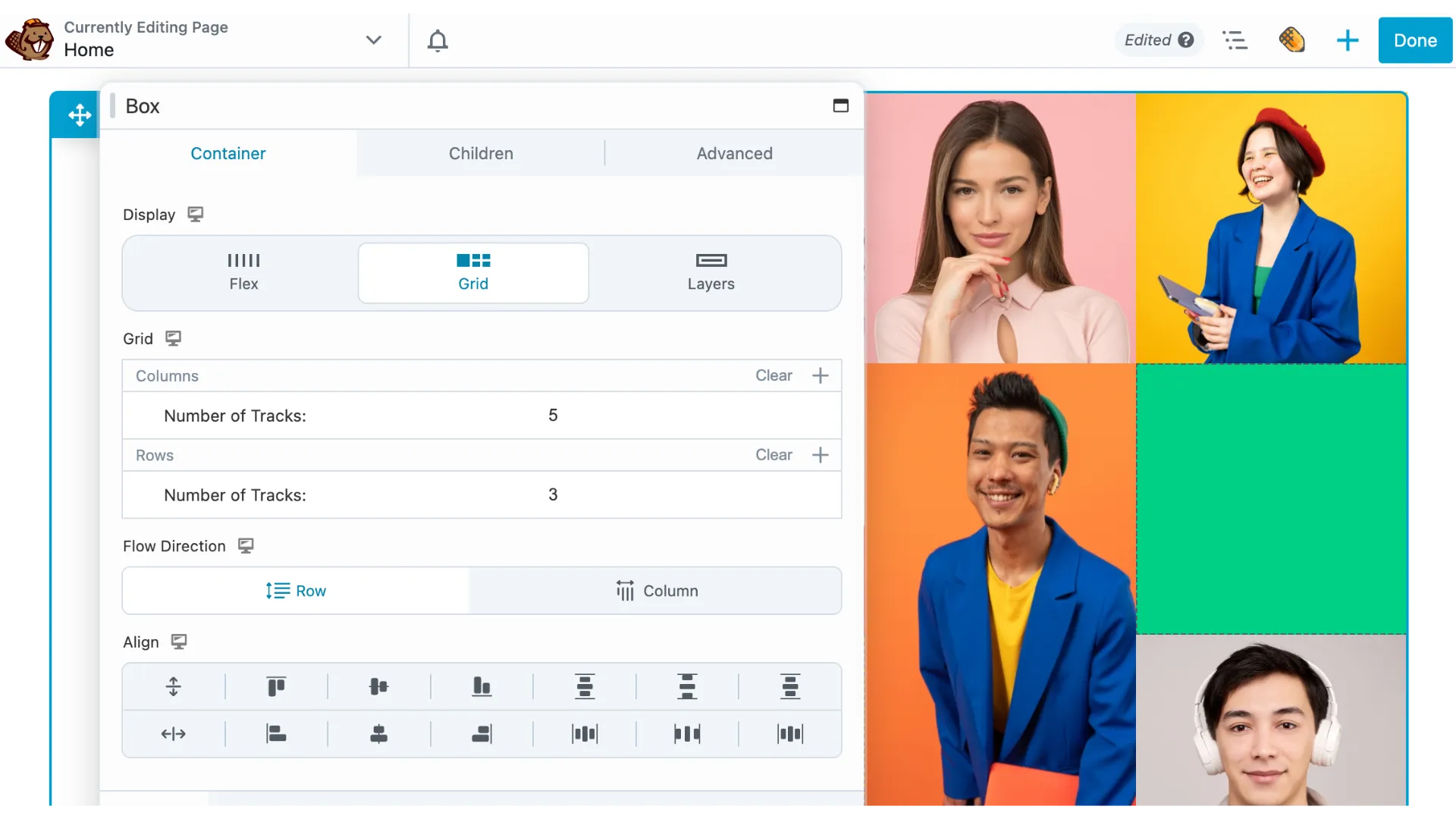
Box 模块提供三种不同的显示类型:Flex、Grid 和 Layers,每种类型都为布局定制提供了独特的优势。 Flex 擅长一维布局,而 Grid 提供对行和列的精确控制,而 Layers 则支持分层设计以增强视觉吸引力。
请注意,您的主机模块的设置选项将根据您选择的显示器类型而变化:
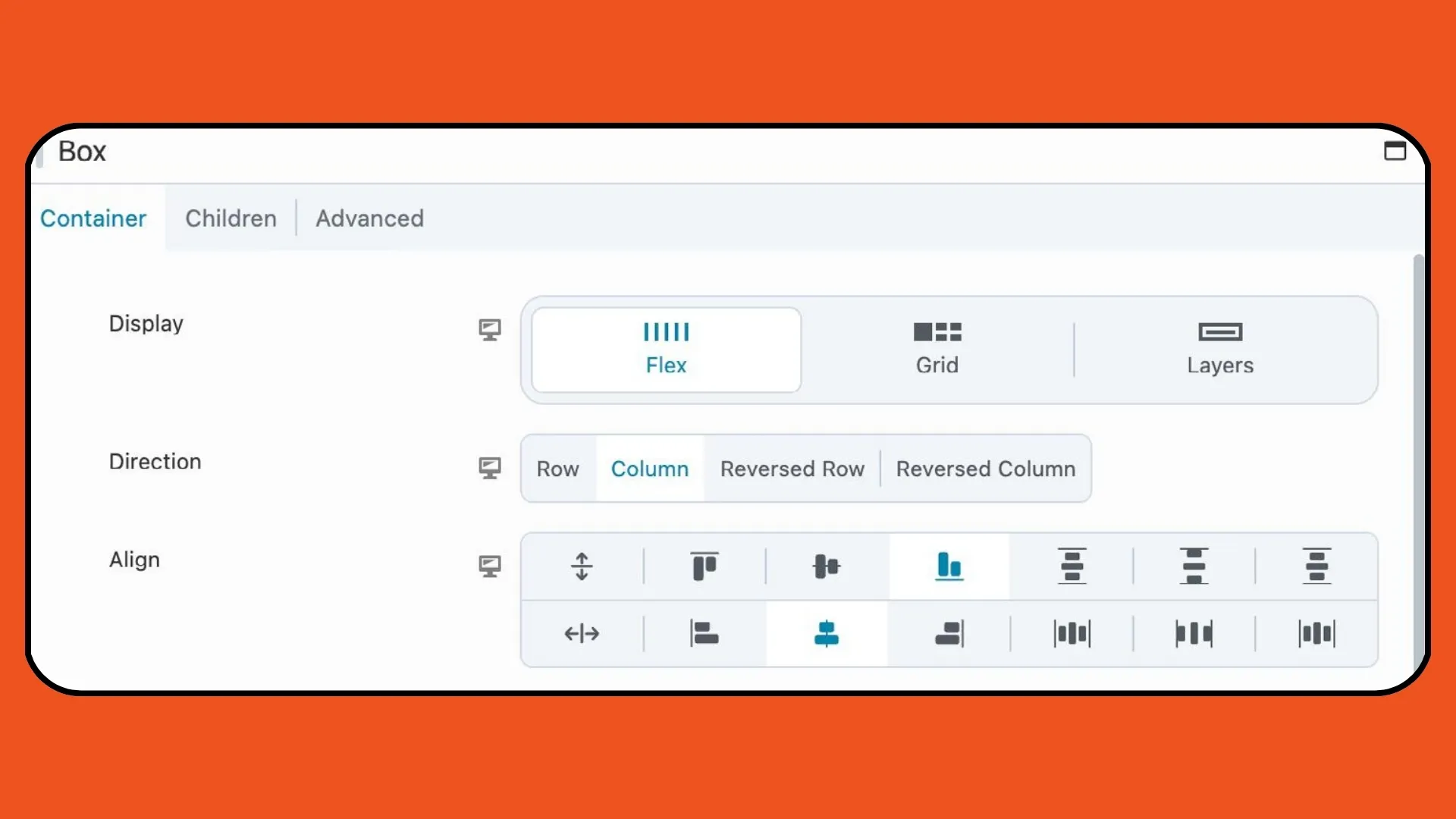
通过 Flex 选项,设计人员可以水平或垂直组织框中的项目,利用 CSS Flexbox 实现灵活的大小调整和对齐。方向、对齐和换行设置进一步增强布局控制,确保内容元素的无缝排列:

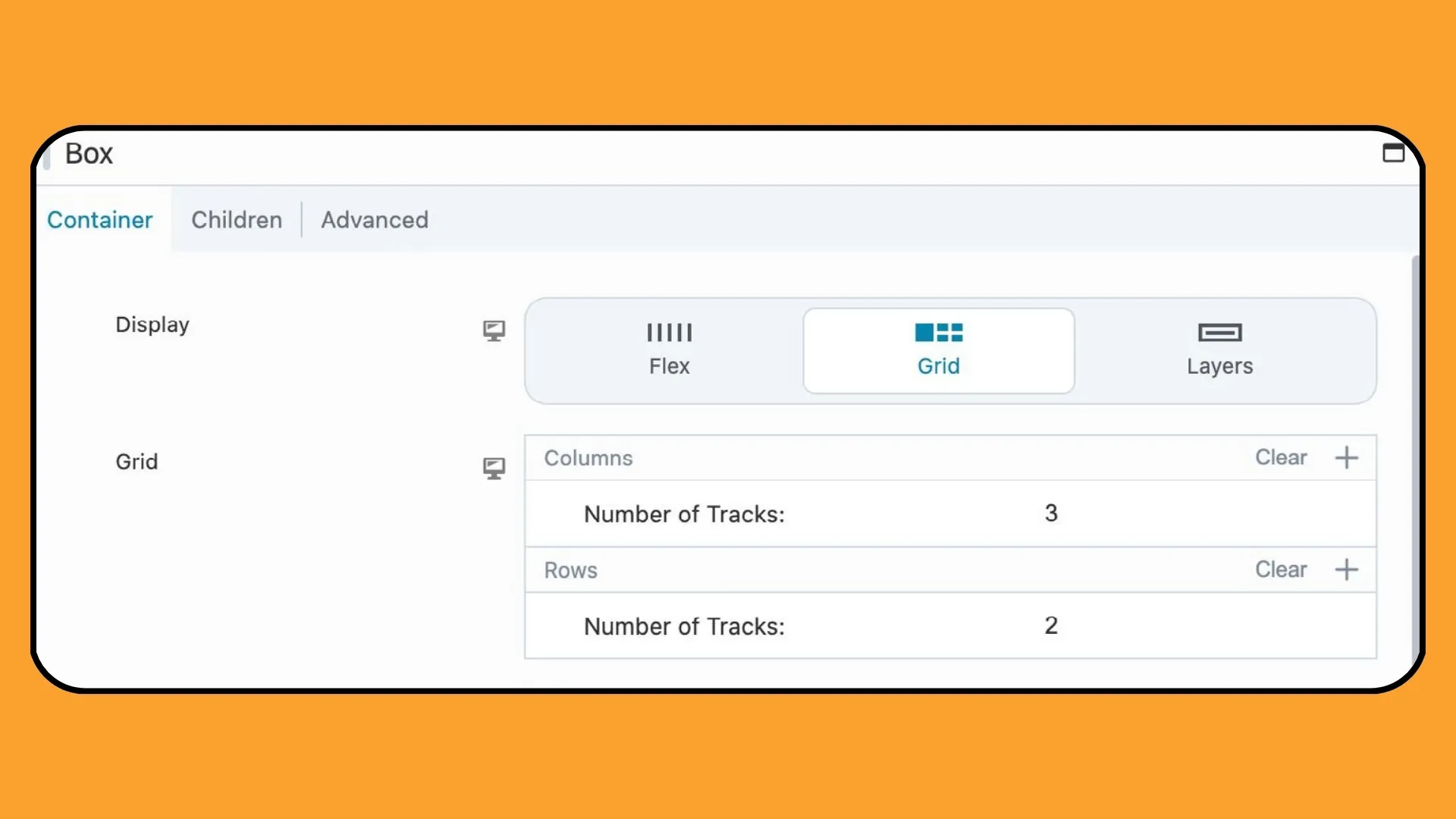
网格选项利用 CSS 网格,通过可定制的行和列促进复杂的基于网格的布局。设计师可以指定轨道数量、调整流动方向并微调对齐方式,以实现吸引访客的完美像素设计:

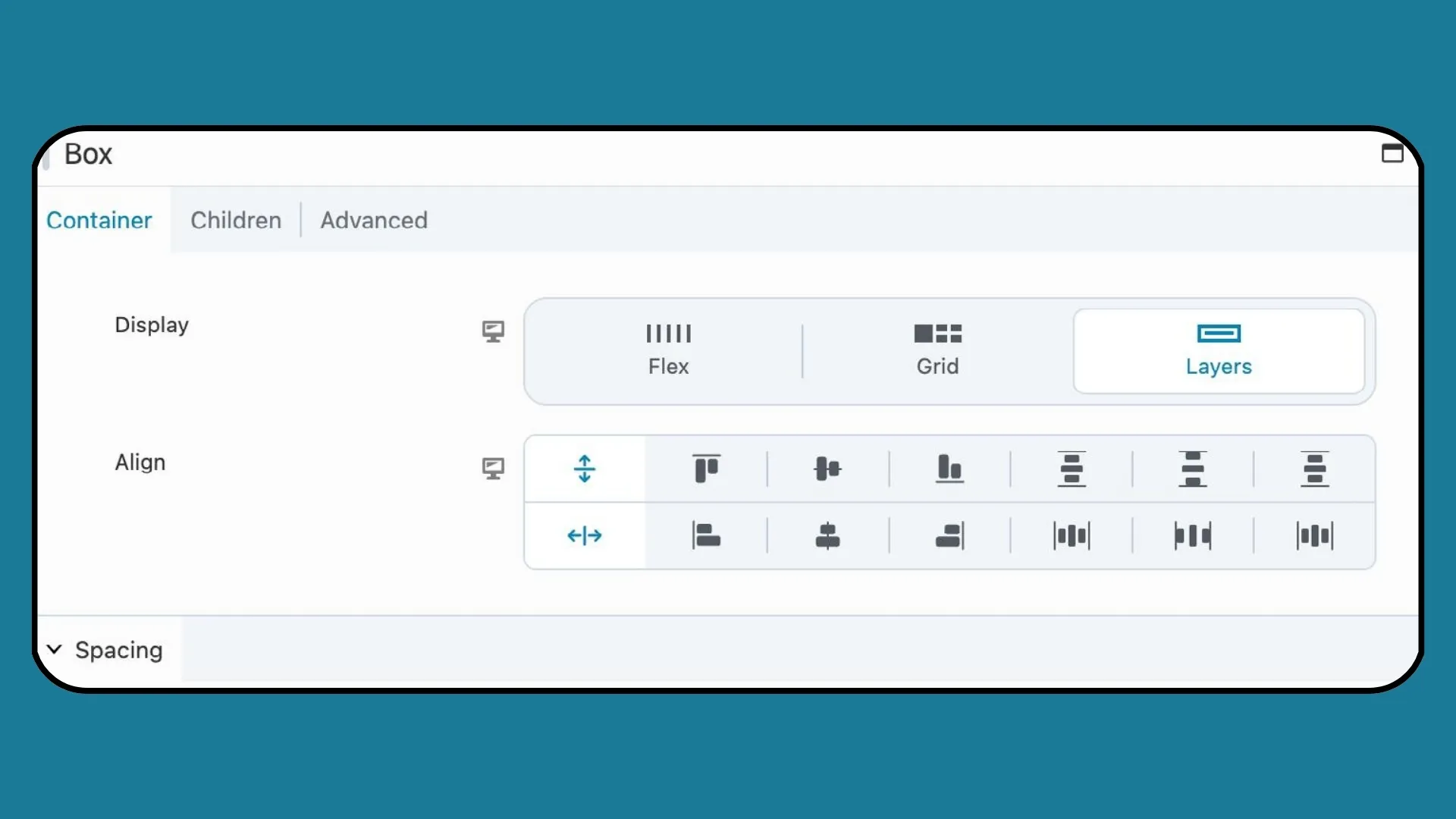
对于分层布局,“图层”选项允许以堆叠格式组织框中的项目,非常适合向图像添加文本叠加或视觉元素。通过调整对齐设置,设计师可以实现最佳放置,打造精美专业的外观:

接下来的四个容器选项卡部分(间距、大小和位置、外观和链接)是适用于每种 Box 显示类型的通用设置:

请注意,对于每种显示类型,所有“高级”选项卡设置也相同。
通过 Box 模块的综合设置,微调间距和大小变得简单。从使用 Flex 和 Grid 布局控制项目之间的间隙,到指定宽高比、填充和宽度/高度,设计人员可以完全控制其内容的视觉呈现。
通过可自定义的文本颜色、背景颜色、边框和框阴影设置,可以轻松增强框的视觉吸引力。此外,设计人员可以向框添加链接以实现无缝导航,从而轻松创建交互式卡片布局,从而提升用户体验。
Box 模块突破了创造力的界限,为制作迷人且视觉上引人注目的布局提供了无数的可能性。无论您是经验丰富的设计师还是新手,掌握 Box 模块都会为无限的设计可能性打开大门,从而将您的网站提升到新的高度。
尝试一下 Beaver Builder 的 Box 模块,看看它能为您的项目带来哪些改变。无论您是构建个人博客、电子商务网站还是公司网站,Box 模块都能提供您实现愿景所需的灵活性和多功能性。
Flexbox 允许您排列和对齐容器内的元素,无论其大小或潜在的变化如何。柔性容器的灵活性确保柔性元素能够扩展以填充可用空间并在必要时收缩以避免溢出。
您可以在同一布局中混合使用 CSS Grid 和 Flexbox,以在设计的不同部分发挥各自的优势。例如,您可以使用 CSS 网格来创建布局的整体结构,然后在特定网格项中使用 Flexbox 来控制这些区域内内容的对齐和分布。这种组合可以在设计复杂布局时提供更大的灵活性和精确度。
Flexbox 适用于大多数布局场景,但对于复杂的网格布局或双向布局来说并不理想。考虑使用 CSS 网格进行高级网格控制或处理动态内容。此外,在决定是否使用 Flexbox 来满足您的布局需求时,请注意浏览器兼容性和性能考虑因素。
有趣的!感谢您提供的所有信息!
你好詹妮弗,
我刚刚读完您关于 Beaver Builder Box 模块的富有洞察力的文章,所提供的信息的深度给我留下了深刻的印象。您分解模块功能的方式,特别是它与 Flexbox 和 CSS Grid 的集成,可以让您清楚地了解如何利用它来创建更加动态和响应更快的设计。您对该模块功能(例如可定制设计、多功能性和响应式设计功能)的详细探索凸显了其彻底改变网页设计项目的潜力。
我对您提供的有关在各种设计场景中使用盒子模块的示例特别感兴趣。显然,该工具为寻求突破创造力和效率界限的设计人员提供了显着的优势。
鉴于您评论的全面性,我很好奇您在实践中使用盒子模块的个人经验。在将其用于复杂的网页设计项目时,您是否遇到过任何挑战或限制?在用户友好性和功能方面,它与您使用过的其他设计工具相比如何?
感谢您分享如此宝贵的资源。您的评论无疑激起了我进一步探索盒子模块的兴趣。
谢谢你!
非常感谢您提供这些有用的信息。欣赏它!
太棒了!我们能否在 Box 模块中有效地结合 Flexbox 和 CSS Grid 以创建动态且具有视觉吸引力的布局?谢谢詹妮弗。
这看起来是一个很酷的想法,但是您将需要提供有关如何使用盒子模块的更深入的指南。
我刚刚安装了 Beaver 2.8,即使有几个可用的视频,盒子模块也无法理解。