Breakdance 评论:在 WordPress 中创建网站的完整解决方案
已发表: 2022-11-04您是否正在寻找一个新的页面构建器插件来在 WordPress 中创建网站? 如果是的话,你可能想看看霹雳舞。
Breakdance 是 WordPress 插件页面构建器部分的新成员。 它的初始稳定版本(Breakdance 1.0)刚刚于 2022 年 9 月发布。即便如此,Breakdance 背后的人在页面构建器世界中并不是真正的新人。 Breakdance 由 Soflyy 开发,该开发公司还开发了 Oxygen,另一个用于 WordPress 的页面构建器插件。
与其哥哥一样,霹雳舞也专门针对为客户建立网站的代理机构或自由职业者。 它提供了一个单一的定价选项,您可以在不受限制的 WordPress 网站上使用您的订阅许可证。
如果您想了解有关霹雳舞的更多信息,请继续阅读。
注意:本文不会比较霹雳舞和氧气。 相反,它将专注于覆盖 Breakdance 功能。
霹雳舞简介
喜欢与否。 在 WordPress 的页面构建器插件方面,Elementor 仍然是第一个想到的名字。 然而,流行并不意味着最好。 特别是对于想要创建无限网站的机构。 Elementor 没有计划允许您在无限的网站上使用您的许可证。
另一方面,霹雳舞专门针对想要创建无限网站的机构或任何人。 您可以在任意数量的 WordPress 网站上使用订阅许可证,就像 Divi 一样。 话虽如此,如果您想使用页面构建器插件构建无限的 WordPress 网站,Breakdance 是一个很好的 Elementor 替代方案。
在技术方面,Breakdance 与其他现有页面构建器没有太大区别。 它带有一个可视化编辑器,提供响应式编辑功能,让您可以在所有屏幕尺寸(台式机、平板电脑、智能手机)上优化您的设计。 Breakdance 编辑器是使用 Vue.js 构建的。 您可以在其路线图页面上监控 Breakdance 的开发计划。
关于霹雳舞,您需要了解一件独特的事情。 它有一个设置选项来禁用您的 WordPress 主题. 当您使用此设置选项时,您网站上的活动主题将不会被加载,并且不会影响您网站的性能或外观。 您可以使用 Breakdance 的主题构建器功能替换您的主题部分,例如页眉、页脚和存档页面(稍后将介绍)。 使用此设置选项,您可以使用 Breakdance 控制 WordPress 网站的每个部分。
编辑经验

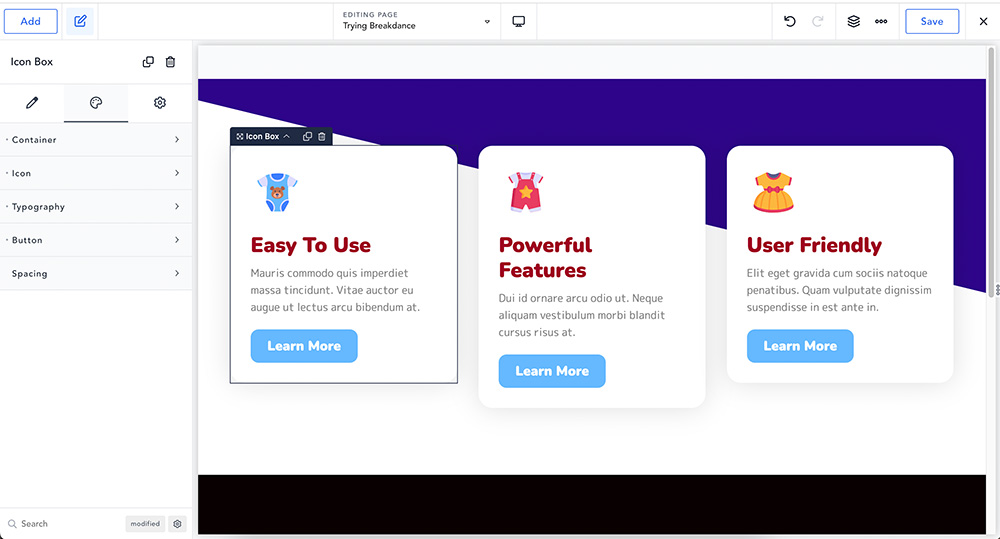
正如您在上面的屏幕截图中看到的,Breakdance 有一个足够干净的编辑器——默认情况下它在轻模式下可用。 如果您更方便,可以启用暗模式。 在初始状态下,您的霹雳舞编辑器由三个部分组成:
- 右侧的元素面板。 当您单击画布区域上的元素时,此面板将变成设置面板
- 中心侧的画布区域,可用于放置设计元素
- 顶部栏区域,您可以使用它来访问一些菜单,例如全站编辑、导航器等。
当您访问顶部栏上的菜单时,将在右侧打开一个附加面板。
与 Elementor 不同,Breakdance 不提供设置页面布局的设置选项。 使用 Breakdance 编辑新页面时,您将始终拥有一个空白画布(没有侧边栏)。
编辑器或霹雳舞具有以下功能:
- 导航
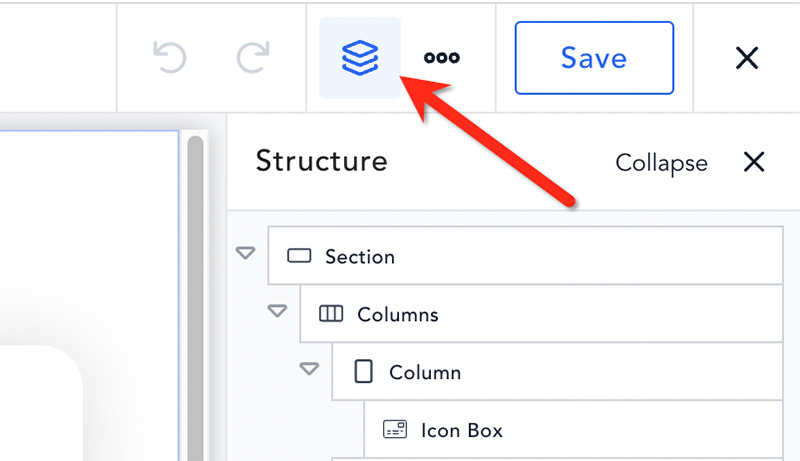
大多数页面构建器都具有导航功能,可以让用户更轻松地了解您的设计结构。 在编辑包含大量元素的长页面时,此功能特别有用。 在霹雳舞中,该功能称为结构。 您可以通过单击顶部栏右侧的堆叠图标来访问它。

除了调查您的设计元素和结构之外,您还可以在 Structure 中做几件事。 您还可以使用它来重新排列设计元素的顺序、复制设计元素和删除设计元素。
— 响应式编辑
在当今时代,创建一个令人惊叹的页面是不够的。 您还需要确保您创建的页面在所有设备屏幕尺寸(台式机、平板电脑和智能手机)上看起来都不错。 响应式编辑是所有适用于 WordPress 的页面构建器插件的常见功能。 霹雳舞也不例外。
在 Breakdance 中编辑页面时,您可以通过单击顶部栏中心区域的设备图标来切换到另一种设备类型。 您可以选择五个断点选项:
- 桌面
- 平板电脑(横向模式)
- 平板电脑(纵向模式)
- 电话(横向模式)
- 电话(人像模式)
要在所有屏幕尺寸上优化您的设计,您可以在某些设置上使用不同的值。 例如,您可以在台式机、平板电脑和智能手机上设置不同的填充值。 您可以将光标悬停在设置标签上,然后单击设备图标以显示设备选项。

— 版本历史
版本历史是几乎所有页面构建器插件都具有的另一个重要功能。 使用此功能,您可以轻松了解从一开始就对设计所做的更改。 如果您不小心进行了您无意进行的更改,该功能也非常有用。 您可以简单地检查以前的版本并恢复它。
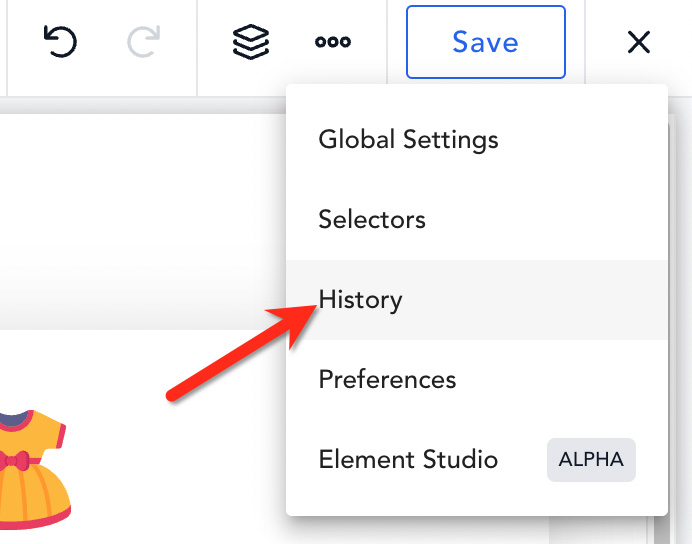
在 Breakdance 中,您可以通过单击顶部栏上的三点图标并选择History来访问版本历史记录功能。

— 全站编辑
全站点编辑是 WordPress 中的一种新方法,它允许您在不离开编辑器的情况下编辑网站上的多个部分。 在大多数页面构建器插件(包括 Divi Builder 和 Elementor)中,全站编辑仅支持三个部分:当前页面、页眉模板和页脚模板。
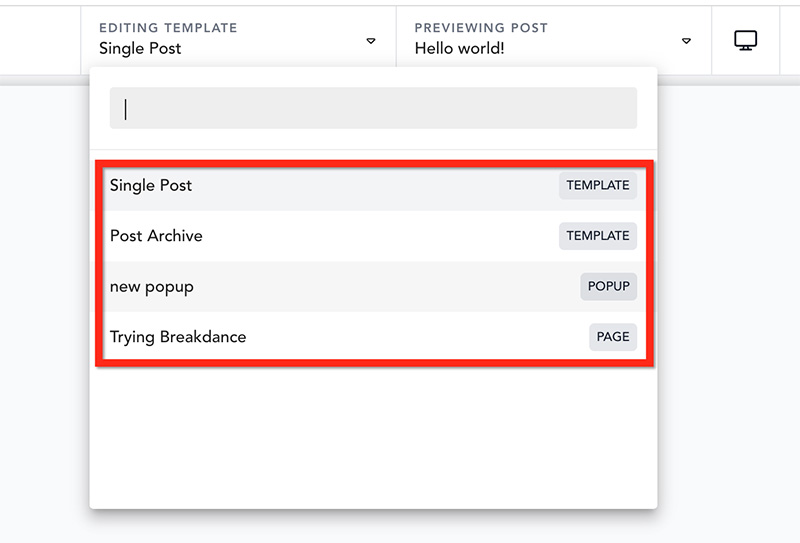
在 Breakdance 中,您无需离开编辑器即可编辑所有站点部分和页面。 如果页面或部分之前使用 Breakdance 进行了编辑,它将在全站点编辑列表中可用。 您只需单击它即可对其进行编辑

— 预览和发布您的作品
总的来说,Breakdance 提供的编辑体验很棒。 它有一个干净、直观的编辑器。 但是,当需要预览和发布页面或自定义模板时,过程并不是那么顺利。 您需要在前端和后端之间来回切换。
Breakdance 在编辑器区域没有提供任何按钮来直接预览或发布您的页面,如 Elementor 和 Brizy。 要在实时页面上预览您的作品,您需要退出编辑器并重新进入以再次进行编辑。 在发布页面时,您需要退出编辑器并转到后端(Gutenberg)发布它。
设计元素
设计元素的可用性决定了您可以使用页面构建器做什么。 霹雳舞带有大量的设计元素。 从按钮和图像等基本元素到高级元素循环生成器和高级选项卡。
在添加某个元素之前,可以添加一个容器来放置和排列元素的布局。 您有两个容器选项:部分和列。
Breakdance 的设计元素分为 7 个类别。
- 基本的
- 块
- 地点
- 先进的
- 动态的
- 形式
- WooCommerce
— 基本类别
| 部分 |
| 列 |
| 分区 |
| 标题 |
| 文本 |
| 富文本 |
| 文字链接 |
| 按钮 |
| 图片 |
| 视频 |
| 图标 |
— 块类别
| 图标框 | 基本酒吧 | 通知栏 |
| 图像框 | 基本滑块 | 图像悬停卡 |
| 基本清单 | 圆形计数器 | 缩放图像 |
| 复选标记列表 | 简单计数器 | 掩蔽者 |
| 图标列表 | 标签 | 谷歌地图 |
| 定价表 | 倒计时器 | 脸书评论 |
| 块引用 | 洛蒂动画 | Facebook 喜欢按钮 |
| 统计网格 | 滚动图片 | Facebook 页面插件 |
| 营业时间 | 图像手风琴 | 脸书贴文 |
| 常问问题 | 标志列表 | Facebook 分享按钮 |
| 画廊 | 双标题 | 脸书视频 |
| 社会图标 | 动画标题 | 推特按钮 |
| 星级 | 简单的推荐 | Twitter 嵌入推文 |
| 花式分隔线 | 花式推荐 | 推特时间线 |
| 进度条 | 图像比较 | 社交分享按钮 |
- 网站分类
| 标题生成器 |
| WP菜单 |
| 菜单生成器 |
| 搜索表格 |
— 高级类别
| 包装链接 |
| 代码块 |
| 高级选项卡 |
| 全局块 |
| 短代码 |
| 简码包装器 |
| HTML 图像格式 |
— 动态类别
| 意见表 |
| 评论列表 |
| 发布元 |
| 模板内容区 |
| 帖子标题 |
| 后摘录 |
| 发布内容 |
| 发布特色图片 |
| 作者 |
| 相邻的帖子 |
| 档案标题 |
| 帖子列表 |
| 后循环生成器 |
| 小部件 |
— 表格类别
| 忘记密码表格 |
| 表单生成器 |
| 登录表单 |
| 登记表 |
| 产品列表 |
| 产品 |
| 产品制造商 |
| 相关产品 |
| 追加销售产品 |
| 商店页面 |
| 购物车页面 |
| 结帐页面 |
| 账户页面 |
| 订单追踪页面 |
| 迷你推车 |
| 商店过滤器 |
| 呜小部件 |
| 呜面包屑 |
一般特征
— 主题生成器
主题生成器允许您从创建页面走得更远。 您可以使用它为您的网站部分创建自定义模板,例如页眉、页脚、存档页面、单个帖子模板等。
在 Breakdance 中,您可以使用主题构建器来创建以下站点部分:
- 标题
- 页脚
- 存档页面(标签、类别、作者、日期)
- 单个帖子
- 单页
- 404页
- 搜索结果
- 自定义帖子类型模板
如果您使用 WooCommerce,您还可以使用 Breakdance 的主题构建器功能为以下部分创建自定义模板:
- 单品页面
- 产品存档页面
- 店铺页面
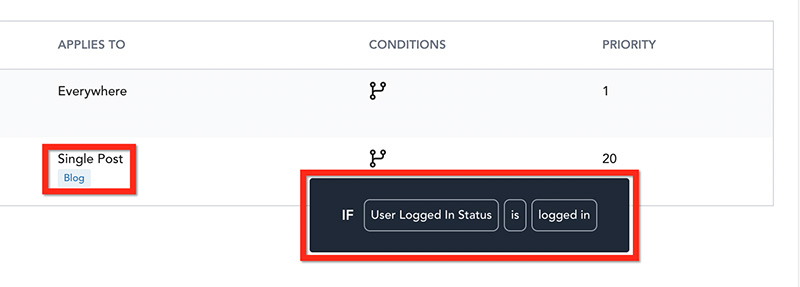
在 Breakdance 中,您可以设置自定义模板的应用位置和方式。 例如,您可以设置自定义标题模板以仅适用于登录用户的博客文章,如下所示。

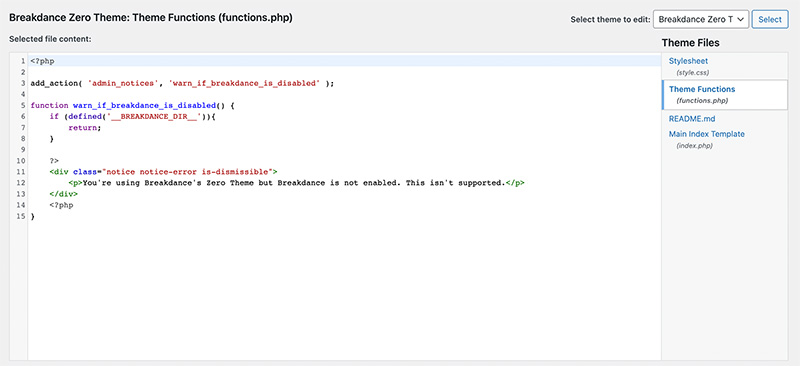
在介绍部分,我们提到 Breakdance 提供了一个设置选项来禁用您网站上的活动 WordPress 主题。 使用此设置选项可让您完全使用 Breakdance 构建 WordPress 网站. 最好的部分是您仍然可以通过主题文件编辑器添加自定义功能,因为当您禁用主题时,Breakdance 将创建一个新的functions.php文件。

您还可以在主题定制器上执行您通常的操作,例如设置站点图标、添加自定义 CSS、设置主页等。
此外,Breakdance 还允许您使用 Menu Builder 元素在标题上创建高级菜单。
— 表单生成器
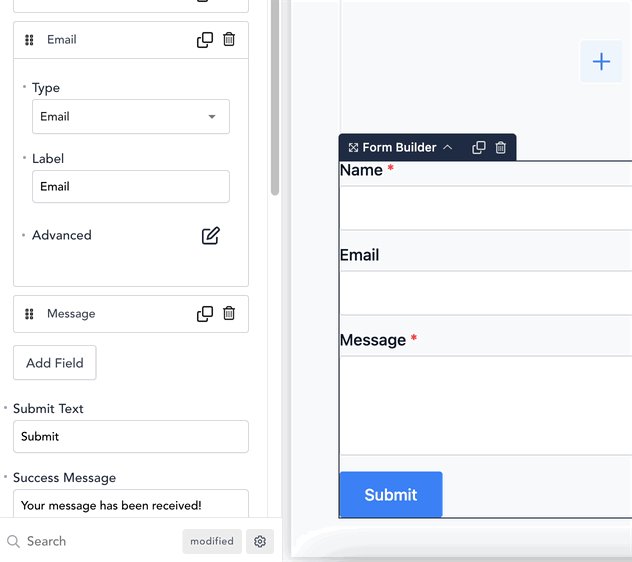
在 Breakdance 编辑器的元素面板上,您将找到一个名为Forms的类别。 您可以在此类别中找到四个表单元素,如下所示:
- 忘记密码
- 表单生成器
- 登录表单
- 登记表
虽然其他表单元素根据其名称具有特定用途,但 Form Builder 元素可用于创建多种表单类型。 它是创建电子邮件订阅表、联系表和调查表所需的元素。
表单生成器小部件支持以下字段类型:
- 文本
- 电子邮件
- 文本区
- 网址
- 电话号码
- 收音机
- 复选框
- 选择
- 数字
- 日期
- 时间
- 密码
- HTML
- 隐
而对于表单操作,您可以选择以下操作:
- 发送到 ActiveCampaign
- 运行 JavaScript 代码
- 发送到 ConverKit
- 发送到滴
- 发送到 Discord
- 发送到 Slack
- 发送到电子邮件
- 发送到 GetResponse
- 发送到 MailChimp
- 发送到 MailerLite
- 打开一个弹出窗口
- 发送到 Breakdance 的内置表单提交管理器
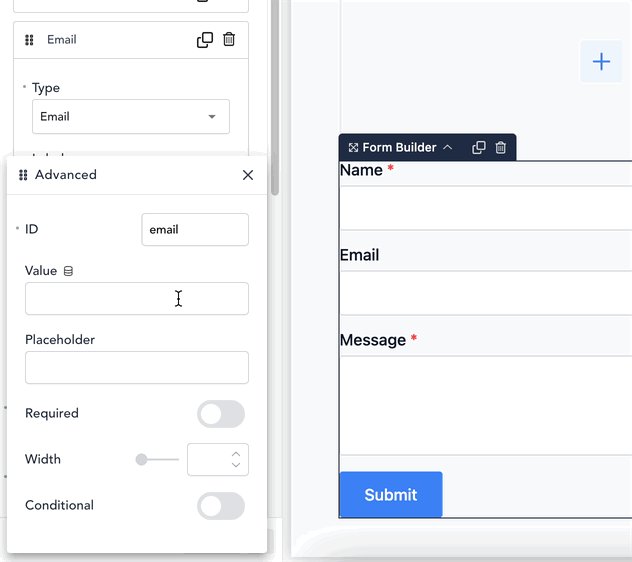
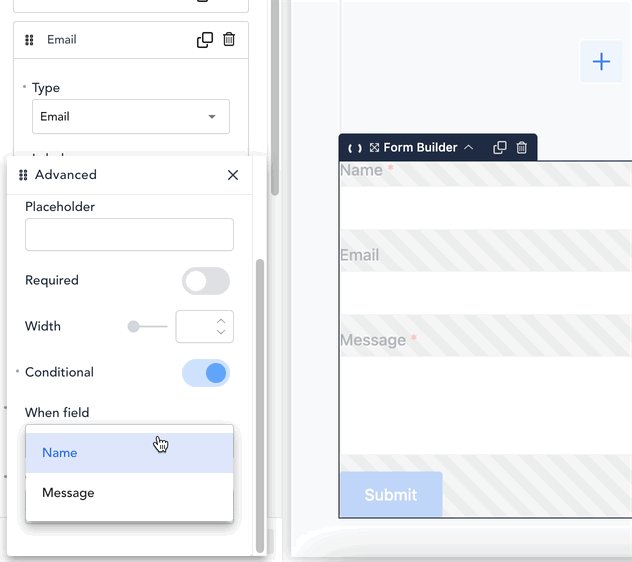
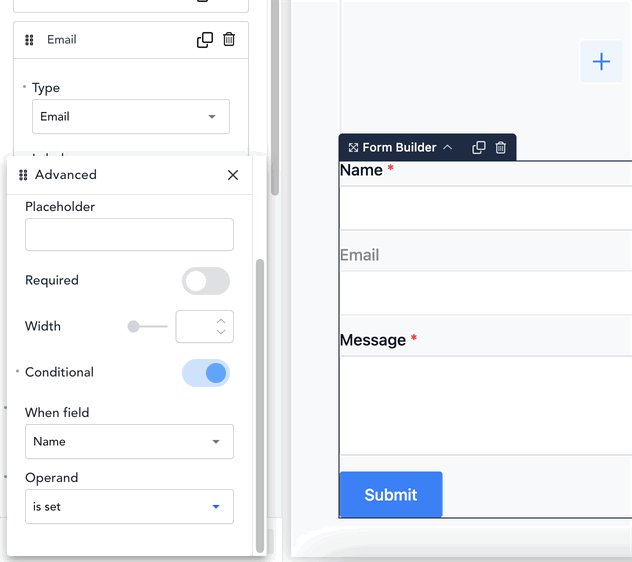
有趣的是,您可以将显示条件应用于字段。 这意味着只有在满足条件时才会显示字段。 例如,您可以将某个字段设置为仅在填写前一个字段时才显示。

为了给您的表单添加安全性,Breakdance 提供了与 reCAPTCHA 的集成。 或者您也可以启用蜜罐。
— 弹出窗口生成器
如果您经常在您的网站上创建弹出窗口,那么您不需要使用 Breakdance 安装额外的插件,因为它带有内置的弹出窗口构建器。
使用 Breakdance 的弹出窗口构建器功能,您可以使用自己的设计创建一个引人注目的弹出窗口。 弹出窗口的创建过程是通过霹雳舞完成的。 这意味着您可以添加您需要的任何元素,包括 Form Builder 元素——您可以利用它来创建一个不那么烦人的电子邮件订阅弹出窗口。 您可以简单地禁用覆盖以创建一个不那么烦人的订阅弹出窗口。
Breakdance 弹出式构建器支持显示条件,就像主题构建器一样。 换句话说,您可以设置一个或两个位置来显示弹出窗口。 此外,显示条件允许您将弹出窗口设置为根据某些参数显示,例如:
- 帖子类型
- 网页浏览器
- 操作系统
- 断点
- 登录状态
- 用户角色
- 日期
关于触发器,您可以根据以下参数将弹出窗口设置为显示:

- 页面加载时
- 在页面滚动
- 在页面向上滚动
- 用户不活动
- 退出意图
- 点击时
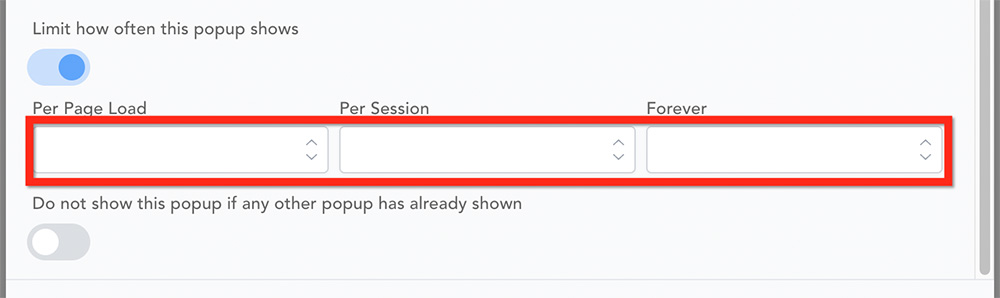
此外,您还可以根据页面加载次数和会话设置弹出窗口的显示频率。

— 动态内容
我们在上面提到过 Breakdance 带有一个主题构建器功能,您可以使用它为您的站点部分创建自定义模板。 当然,您可以将动态内容添加到您的自定义模板中,例如帖子标题、帖子元、特色图片等。
以下是 Breakdance 支持的动态内容列表:
| 文本 | 图片 | 网址 |
|---|---|---|
| 发布内容 | 发布特色图片 | 发布固定链接 |
| 帖子标题 | 发布图片附件 | 特色图片网址 |
| 后摘录 | 网站标志 | 网站网址 |
| 发布条款 | 作者图片(头像) | |
| 发布时间 | WooCommerce 产品页面 | |
| 发布日期 | WooCommerce 产品库 | |
| 评论编号 | ||
| 特色图片文字(替代文字、标题、标题) | ||
| 档案标题 | ||
| 档案说明 | ||
| 网站标题 | ||
| 网站标语 | ||
| 作者姓名 | ||
| 作者简介 | ||
| WooCommerce 产品名称 | ||
| WooCommerce 产品描述 | ||
| WooCommerce 产品条款 | ||
| WooCommerce 产品评级 | ||
| WooCommerce 产品价格 | ||
| WooCommerce 产品 SKU | ||
| WooCommerce 产品库存 | ||
| WooCommerce 产品销售 |
此外,您还可以通过自定义字段插件(例如 ACF)添加动态内容。
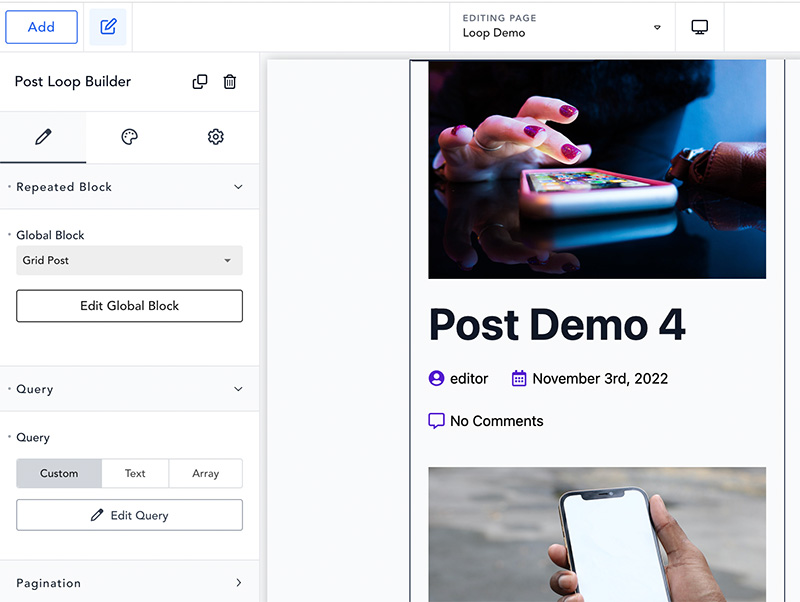
— 循环生成器
Breakdance 被设计成一个多用途的页面构建器插件。 您可以使用它来创建任何类型的网站。 如果您想使用 Breakdance 创建复杂的动态网站(例如列表网站),Loop Builder 非常有用。
Loop Builder 允许您创建列表项模板并将其用于列表页面或存档页面。 您可以将动态内容添加到列表项模板。 从 WordPress 的默认动态内容(特色图片、帖子标题、帖子元等)到您使用 ACF 或其他自定义字段插件创建的动态内容。

— 访问管理器
让您的客户访问页面设计有点冒险,因为他们可能会不知疲倦地破坏您创建的设计。 但是,如果客户想自己更改设计上的内容怎么办?
Breakdance 带有一个有用的功能,可以让您与客户的工作更加无缝。 您可以让您的客户访问 Breakdance 编辑器,但只能更改内容,而不能更改设计。 请看以下截屏视频。

如您所见,Breakdance 的设置面板上没有设计选项卡和设置选项卡。 此外,没有添加按钮来添加新元素。
通常,设置面板应如下所示:

要将您的客户设置为只能更改内容,您可以进入霹雳舞设置页面(霹雳舞 -> 设置)。 从这里,您可以根据用户角色设置访问权限。 您可以设置三种访问类型:
- 完全访问
- 编辑内容
- 无法访问
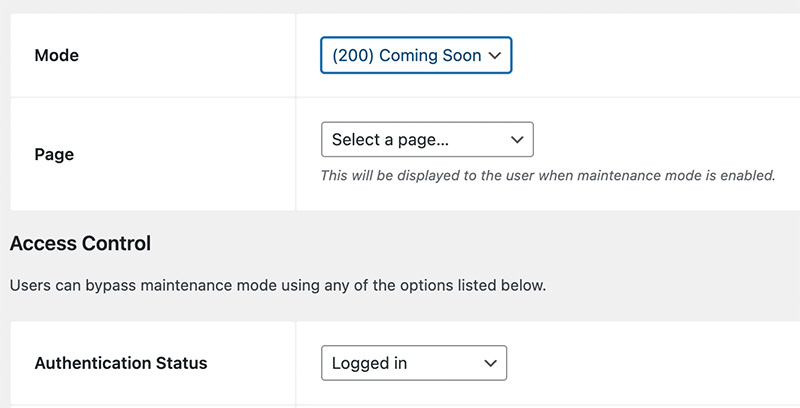
— 即将推出和维护模式
虽然您的网站仍处于开发过程中,但您可能希望启用即将推出的模式。 Breakdance 带有一个内置功能,可以启用即将推出的模式或维护模式,这样您就不需要安装额外的插件。
您可以使用 Breakdance 编辑器创建即将推出的页面并选择它。 当您的网站处于即将推出模式时,您可以根据用户角色和登录状态设置谁可以访问它。

— 内置优化选项
在霹雳舞的设置页面上,您还可以访问一些与站点性能相关的设置。 您可以设置的一些设置是:
- 删除 Gutenberg 块 CSS
- 禁用 WordPress 表情符号
- 禁用 WordPress Oembed
- 禁用 WordPress 生成器元标记
除上述设置外,Breakingdance 还支持延迟加载图像和视频元素。

— 代码插入器
Breakdance 提供的另一个方便的功能是代码插入器。 您可以使用此功能将代码(例如 Google Analytics 跟踪代码)插入网站的页眉和页脚区域。
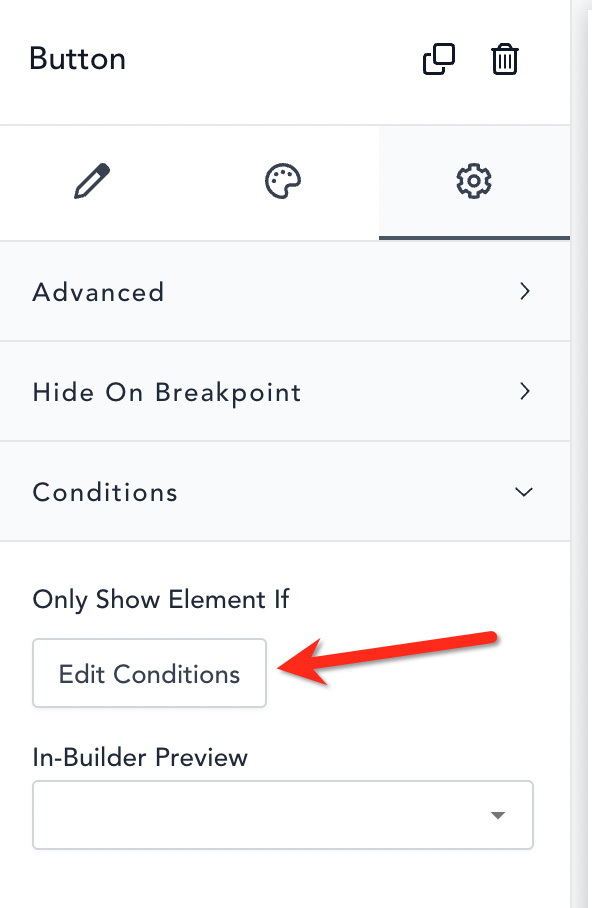
— 条件逻辑
一些页面构建器插件,例如 Brizy 和 Divi Builder 具有内置功能来设置条件逻辑(也称为显示条件)。 条件逻辑是元素仅在满足特定条件时才显示的状态。
如上所述,您可以在主题构建器和弹出构建器上设置显示条件(条件逻辑)。 此外,您还可以为常规页面上的元素设置显示条件。

条件逻辑对于创建会员网站很有用,您可以只为登录用户显示内容。 反之亦然,您可以对登录用户隐藏内容(例如广告)。
Breakdance 的条件逻辑功能支持以下参数:
- 页
- 帖子编号
- 发布状态
- 评论数
- 作者
- 特色图片
- 用户登录状态
- 用户角色
- 用户注册日期
- 动态数据
- 自定义 PHP
- 网页浏览器
- 操作系统
- 日期和时间
- 来自搜索引擎
- 页面浏览量
- 会话数
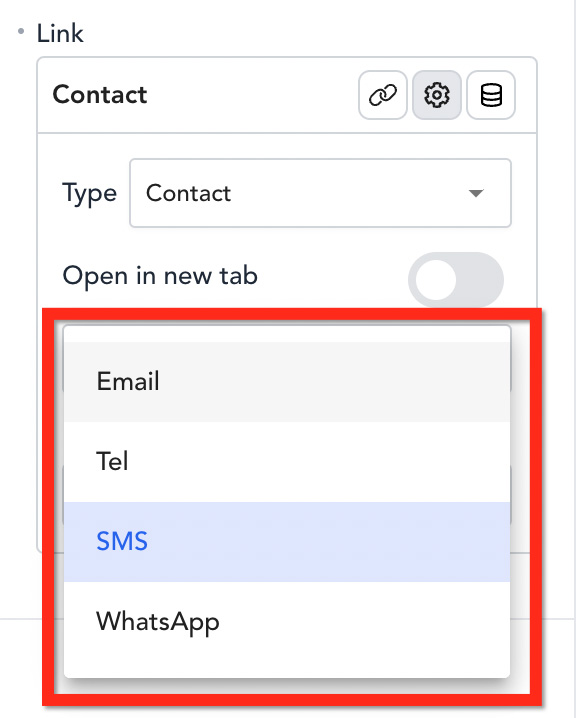
— 行动链接
Breakdance 作为登陆页面构建器插件也非常出色。 首先,它带有我们上面介绍的 Form Builder 元素。 其次,您可以使用 Button 元素创建号召性用语按钮,并直接打开 WhatsApp 聊天、发送电子邮件、拨打电话和发送短信。

设计特点
- 布局
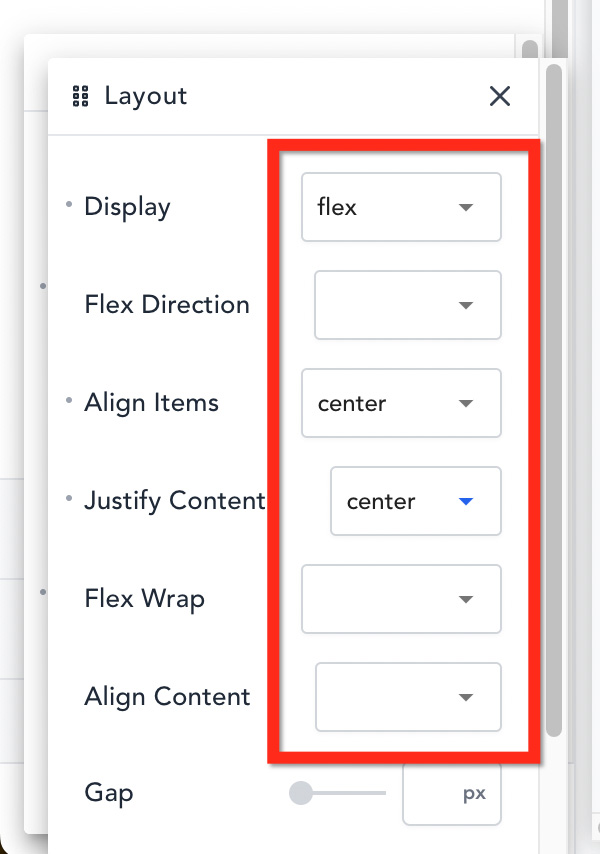
# 弹性盒对齐
Flexbox 是一项 CSS 功能,可让您在容器内对齐和分布元素。 无论是垂直的还是水平的。 如今,大多数页面构建器已经具备了这个功能,可以让用户更轻松地安排元素的布局。 在页面构建器的上下文中,容器可以是部分、列或元素包装器。
在 Breakdance 中,您可以轻松设置 flexbox 对齐方式,而无需处理 CSS 代码。 您可以将 flexbox 对齐应用于节、列或元素(按钮、图像等)。

# 内联定位
如果您经常在设计中并排放置两个或更多元素,则内联定位很有用。 这是一个例子:

在 Breakdance 中,您还可以在不处理 CSS 代码的情况下为元素设置内联定位,这对于简化您的工作流程非常有用。 您可以转到设置面板上的高级选项卡并打开Wrapper菜单。 您将在此处看到用于设置内联定位的设置选项。
# 自定义定位
通过自定义定位,您可以将元素放置在您的设计中的任何位置。 您可以使用此功能实现独特的布局,如下所示:

自定义定位也可以通过设置面板高级中的Wrapper菜单访问。
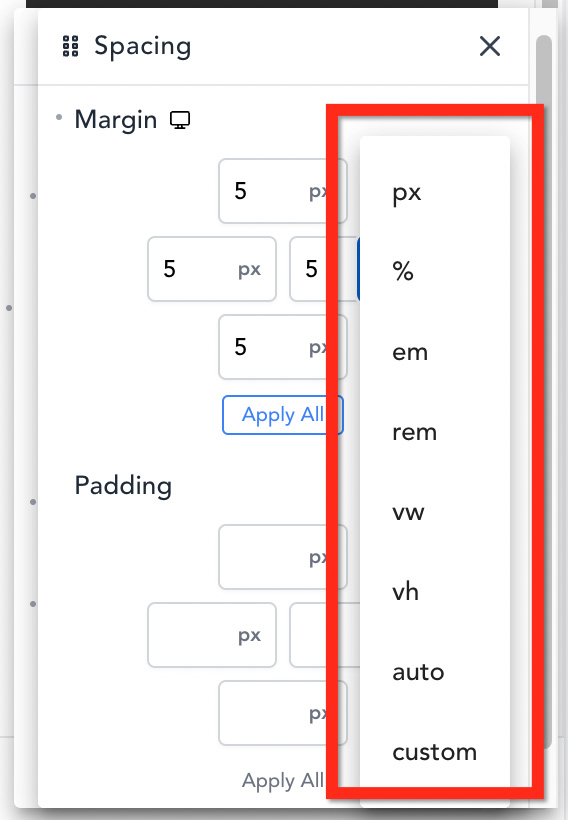
# 边距和填充
边距和填充是页面构建器中的基本设置。 您可以使用它们在元素及其周围的其他元素之间添加选项卡。 Breakdance 允许您轻松设置元素的边距和填充。 您可以将 8 种单位类型用于边距和填充:像素 (px)、百分比、临时 (em)、根 em (rem)、视口高度 (vh)、视口宽度 (vw)、自动和自定义。

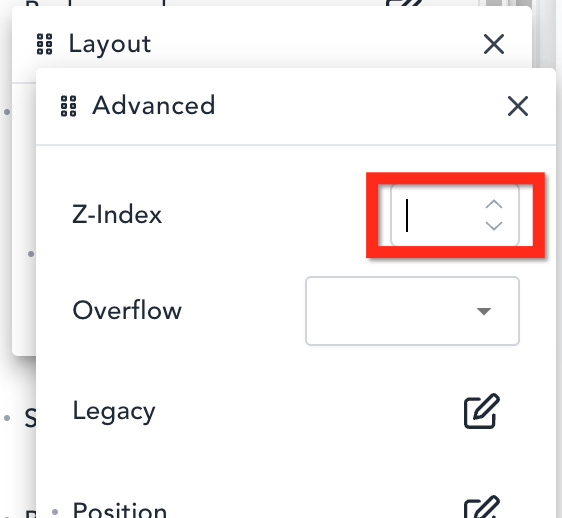
# Z-索引
Z-index 是一个 CSS 属性,用于指定元素的堆栈顺序。 具有较大堆栈顺序的元素始终位于具有较低堆栈顺序的元素之前。 Breakdance 允许您为某个元素设置 Z-index 属性的值,而无需处理 CSS 代码。 如果您想让某个元素始终位于顶部,Z-index 很有用。

— 媒体和资产
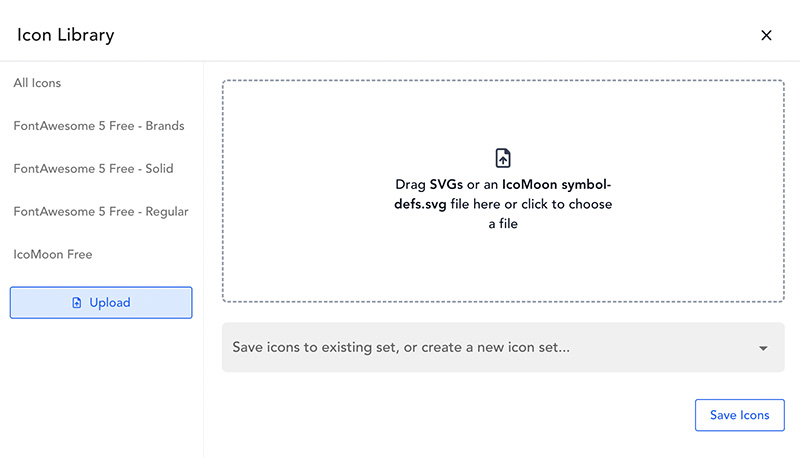
# 图标库
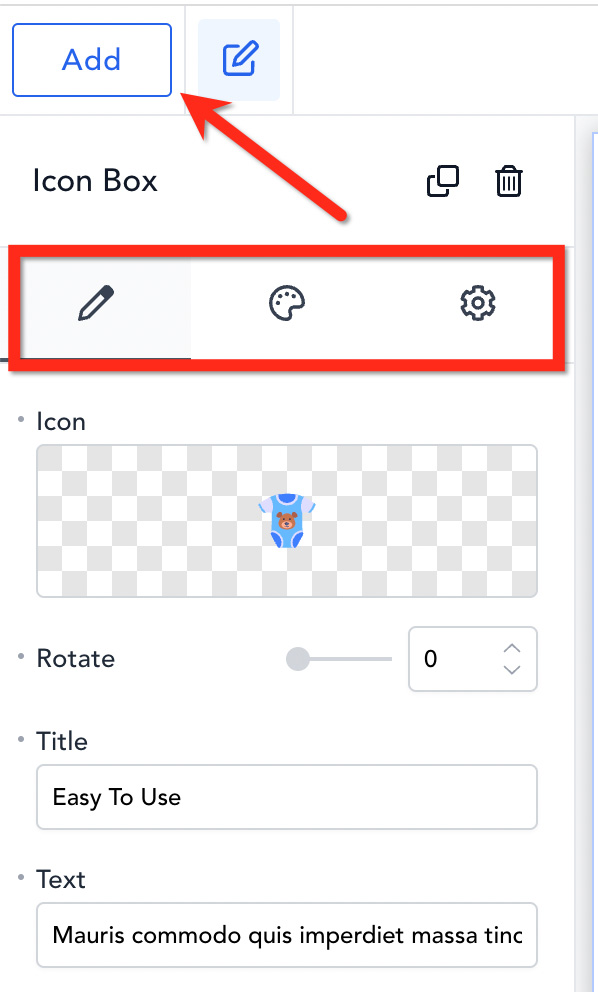
图标是除图像和文本之外的网页上广泛存在的元素之一。 Breakdance 本身有一些元素可以为您的设计添加图标。 此类图标、图标框、图标列表。 此外,可以将图标添加到按钮。
为了方便您添加图标,Breakdance 与 FontAwesome 和 IconMoom 集成(两者都是免费版本)。 您可以选择超过 2,000 个图标。 如果您需要更多,您可以上传自己的图标集。 Breakdance 支持 SVG 格式的自定义图标。

# 媒体
Breakdance 允许您将媒体文件添加到您的设计中并使用它。 例如,您可以将背景视频添加到部分。 或者,您可以在设计中添加图像并应用一些样式,例如图像遮罩、CSS 过滤器等。
您可以在 Breakdance 上找到以下与媒体相关的功能:
- 背景视频(支持外部资源——YouTube 和 Vimeo)
- 背景幻灯片
- 形状分隔线
- 图像遮罩
— 颜色和视觉效果
Breakdance 具有允许您玩弄颜色和视觉效果的功能。 其中之一是高级渐变生成器。 此外,您可以毫不费力地为图像添加 CSS 过滤器,而无需自己添加自定义 CSS 代码。
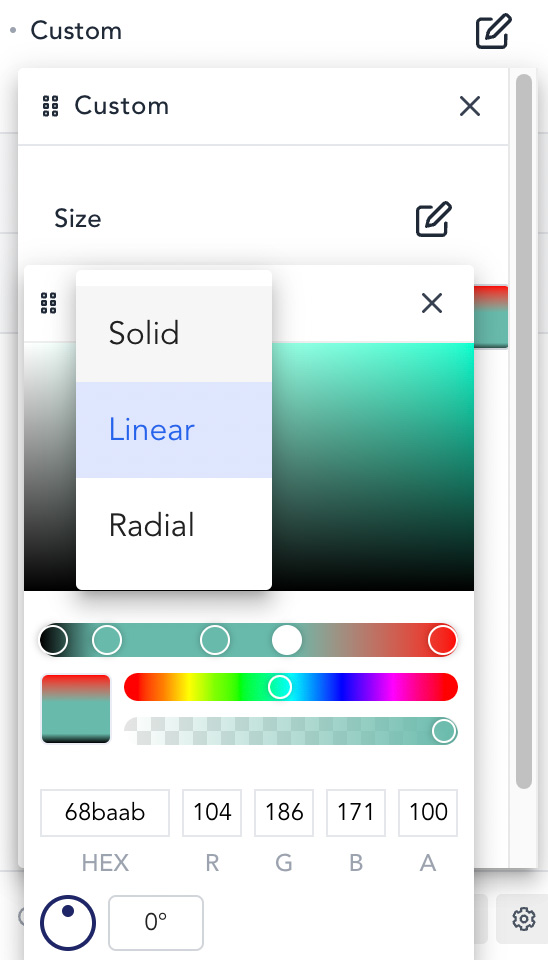
# 高级渐变生成器
如果您喜欢在您的设计中添加渐变,那么您会非常喜欢此功能。 在霹雳舞中,您可以添加由多种颜色(两种以上)组成的渐变。 Breakdance 支持两种渐变类型:线性和径向。

在 Breakdance 中,您可以将渐变添加到部分背景、列背景、叠加层和按钮。
# 视觉效果
除了上面的高级渐变生成器之外,Breakdance 还提供以下功能来装饰您的元素:
- CSS 过滤器
- 混合模式
- 盒子阴影
- 背景叠加
— 动作和交互
想在您的设计中添加一些动画效果以使其更加生动吗?
Breakdance 提供了一些动画效果,您可以将它们应用到您的设计中。 从入口动画等简单的动画效果到滚动效果等涉及用户交互的动画效果,再到粘性效果。
以下是霹雳舞提供的动画效果:
- 滚动效果
- 入口动画
- 粘性效果
- 悬停效果
您可以从霹雳舞设置面板上的高级选项卡访问上述动画效果。
— 全局设置和元素
全局设置是大多数页面构建器插件提供的常见功能。 全局设置可让您更有效地工作。 一个简单的例子。 您可以对图标颜色使用全局设置。 通过在图标上使用全局颜色,如果要更改使用全局颜色的图标的颜色,只需进行一次更改。
同样的情况也适用于排版。
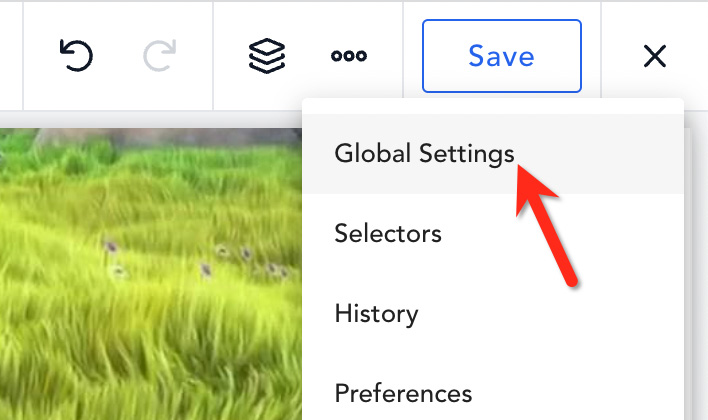
除了颜色和排版,Breakdance 还允许您设置全局元素。 您可以通过单击顶部栏菜单上的三点图标并选择Global Settings来访问全局设置和全局元素。

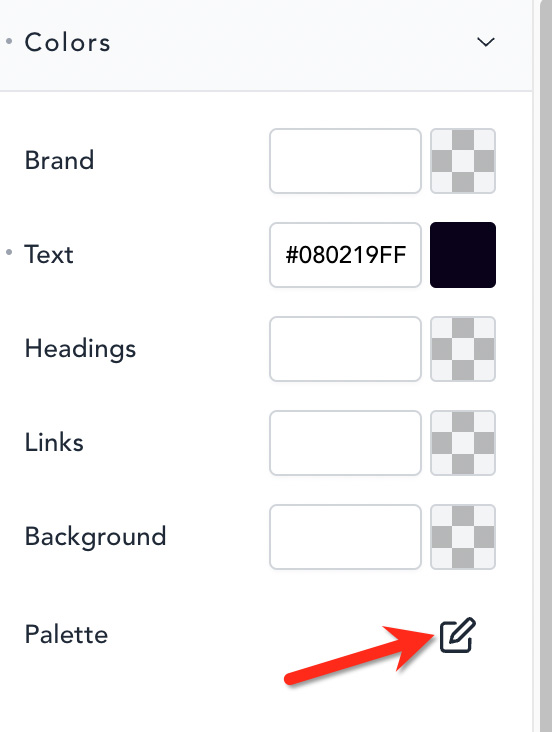
要添加新的全局颜色,您可以单击颜色设置块下的调色板选项上的铅笔图标。

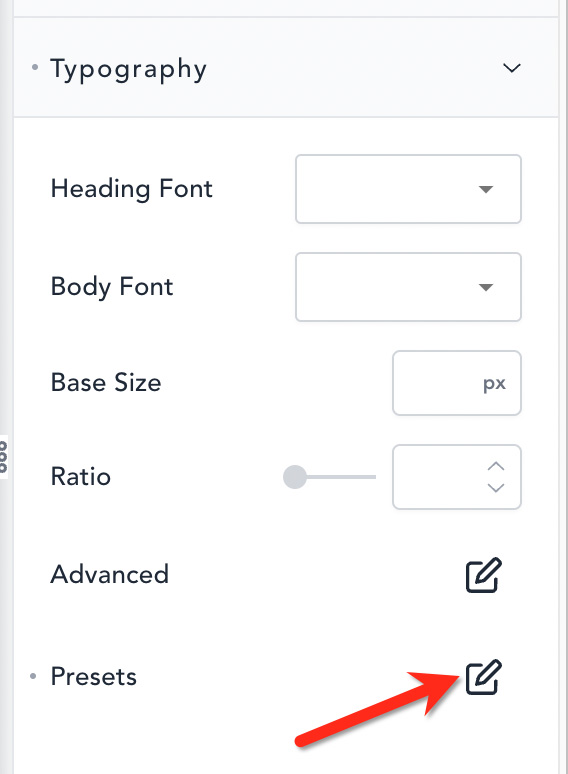
在添加新的全局排版时,您可以单击排版设置块下预设选项上的铅笔图标。

— 自定义 CSS
Breakdance 已经提供了许多可以应用于创意页面的样式选项。 如果您找不到您想要的某个样式选项,您可以通过自定义 CSS 来实现它。
在 Breakdance 中添加自定义 CSS 非常简单。 您可以简单地添加元素选择器,然后添加 CSS 声明——就像在 Elementor 中一样。 每个霹雳舞元素都带有一个独特的类选择器。 您可以通过在实时页面上检查元素来找到它的选择器。
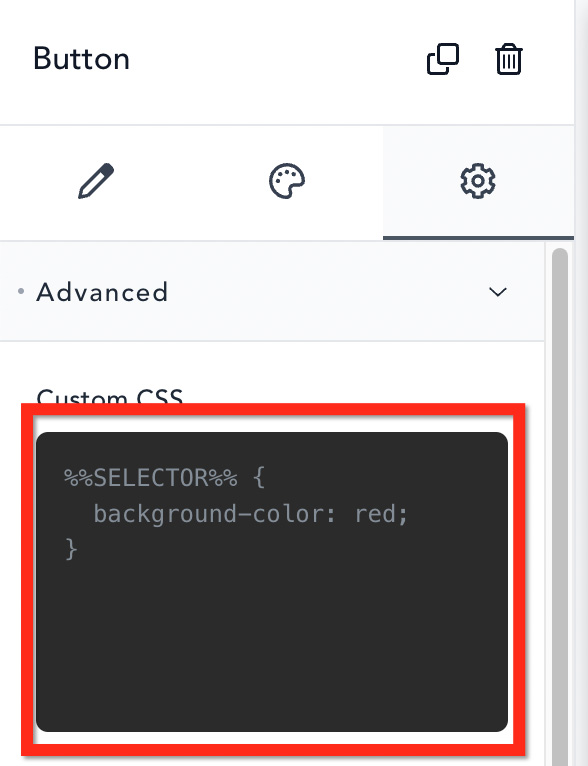
要将自定义 CSS 添加到元素,您可以转到设置面板上的高级选项卡。 您可以在自定义 CSS字段中编写您的 CSS 代码。

您可以使用上述方法将自定义 CSS 添加到单个元素。
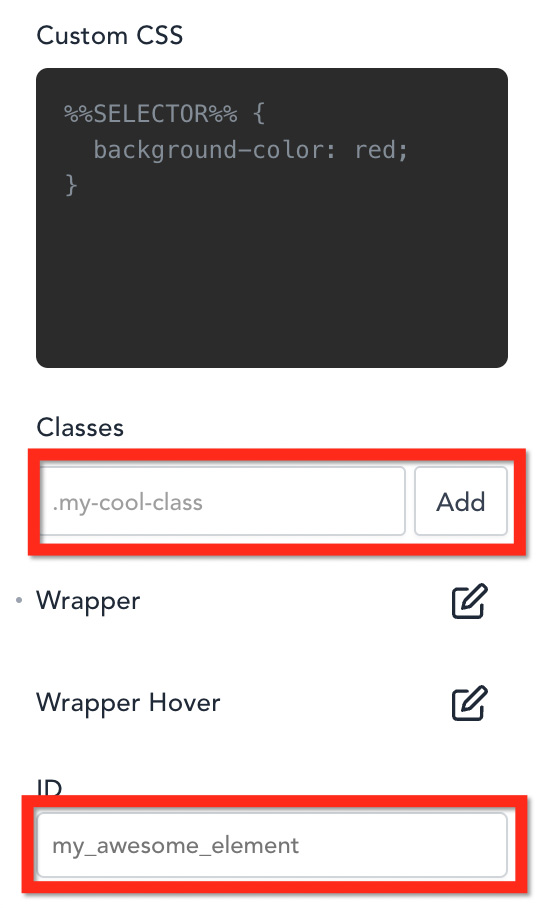
或者,您也可以通过主题定制器甚至主题的style.css文件添加自定义 CSS。 要应用自定义 CSS,您可以将 CSS ID 或 CSS 类添加到要添加自定义 CSS 的元素。

底线
Breakdance 是一个页面构建器插件,针对希望在 WordPress 中创建无限网站的机构或自由职业者。 在撰写本文时(2022 年 11 月 4 日),Breakdance 仅提供 149 美元的单一定价选项。 Breakdance 与开发氧气的公司是同一家公司制造的,但更易于使用。
Breakdance 允许您通过禁用 WordPress 网站上的活动主题来创建网站的整个部分,然后使用其主题构建器功能为页眉、页脚、单个帖子等创建自定义模板。 Breakdance 还带有内置的循环构建器功能,这对于创建复杂的动态网站非常有用,尤其是列表网站。 它的表单构建器功能 - 与弹出窗口构建器相结合 - 允许您创建强大的电子邮件订阅弹出窗口来收集潜在客户。
Breakdance 的编辑器——它是用 Vue.js 构建的——非常易于使用。 它支持响应式编辑,并具有易于使用的简单界面。
霹雳舞的主要特点:
- 响应式编辑
- 广泛的设计元素集合
- 主题生成器
- 表单生成器
- 弹出窗口生成器
- 循环生成器
- 访问管理器
- 条件逻辑
- 内置优化选项
- 大量布局选项(支持 flex)
- 全局设置
- 动画效果
- 自定义 CSS
在撰写本文时,Breakdance 尚不支持 Elementor 和 Divi 等第三方插件。
