Bricks Builder 与 Elementor Pro – 哪一个更好
已发表: 2024-01-22页面构建器是一组工具,使您能够从头开始设计和创建令人惊叹的网站,而无需编码和技术专业知识。 他们提供了一系列预先设计的模板、元素和拖放功能,以及直观地设计网站的功能。
Bricks Builder 和 Elementor 就是两种这样的解决方案,目前已在数百万个 WordPress 网站中使用。 在本文中,我们将全面概述Bricks Builder 与 Elementor ,解释它们的主要功能和许多其他问题。
因此,如果您正在考虑在两者之间选择一个页面构建器,那么本文将适合您的使用。 请继续阅读这篇文章直至最后,以做出明智的决定。
什么是元素?
Elementor 拥有超过 500 万活跃用户,是 WordPress 最受欢迎的页面构建器之一。 如果您研究页面构建器工具和插件至少几天,Elementor 肯定会是一开始就出现的一些工具之一。
使用该插件,您可以创建网页并设计动态模板,包括自定义帖子类型。 Elementor 对于初学者和 Web 开发人员来说同样方便。 他们最初仅作为页面构建器推出。 如今,Elementor 还提供托管、生成式 AI 和图像优化服务。
什么是积木生成器?
许多人可能会错误地认为 Bricks Builder 是一个插件。 实际上,这是一个带有内置构建选项的主题。 尽管 Bricks Builder 不像许多其他页面构建器那么受欢迎,但我们仍然将其视为强大的 Web 开发解决方案。 它的主要关注点是速度和性能。
Bricks Builder 通过轻量级编码和高效渲染来实现这一目标。 它的界面和页面设计画布与 Elementor 非常相似。 从字体和颜色到间距和对齐方式,Bricks 为其用户提供了完整的视觉控制。
由于其如此多的选项和功能,Bricks Builder 可以算作 Elementor 的一个有前途的竞争对手。
Bricks Builder 与 Elementor Pro:主要区别
老实说,我们很喜欢 Elementor 和 Bricks Builder。 但由于它们是两个独立的产品,因此它们在界面、设置、布局等各个方面都有一定的差异。我们将在这些方面解释它们之间的差异。
01.画布和设计界面
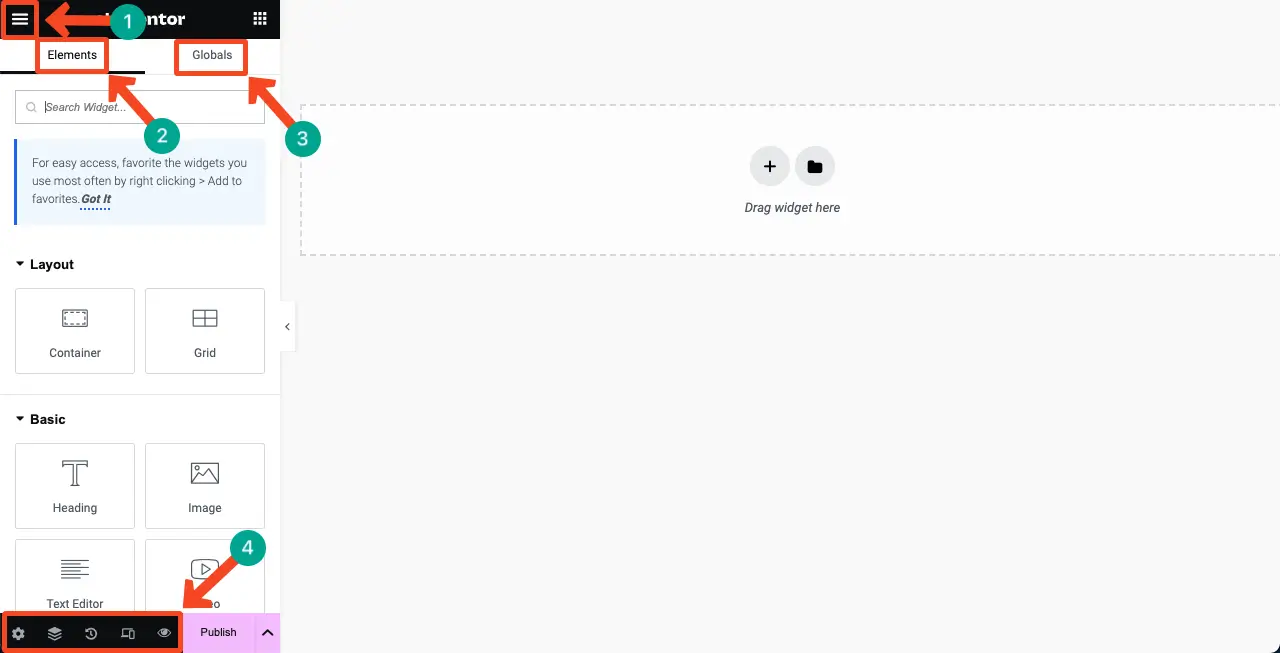
Elementor 有一个非常直观的设计画布。 小部件侧边栏位于左侧。 通过单击左上角的三行汉堡菜单,您可以自定义站点设置、主题生成器、用户首选项和更多选项。
“元素”选项卡将让您探索设计小部件。 您将在“全局”选项卡下找到全局小部件。 在 Elementor 面板的底部,您可以自定义页面设置、导航容器、查看修订历史记录、检查响应能力以及预览设计。
注意:您可以将 Elementor 面板底部的选项移至顶部。 为此,您必须转到仪表板。 导航到Elementor > 设置 > 功能。 然后,打开编辑器顶栏选项。

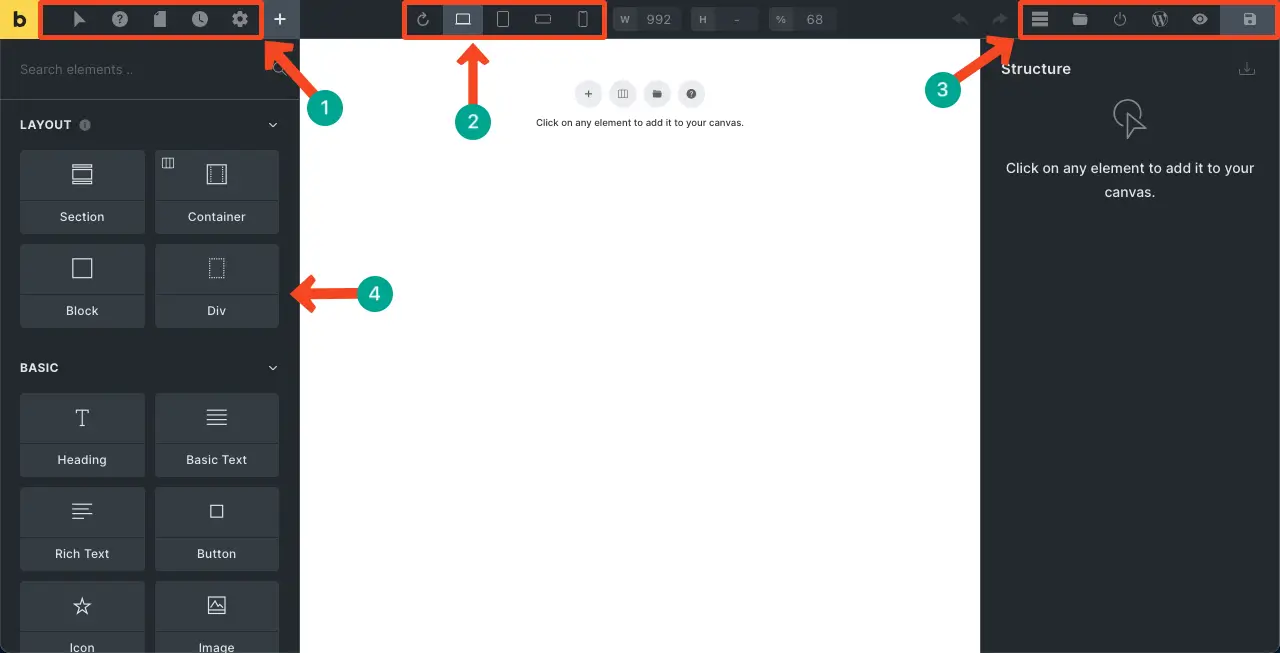
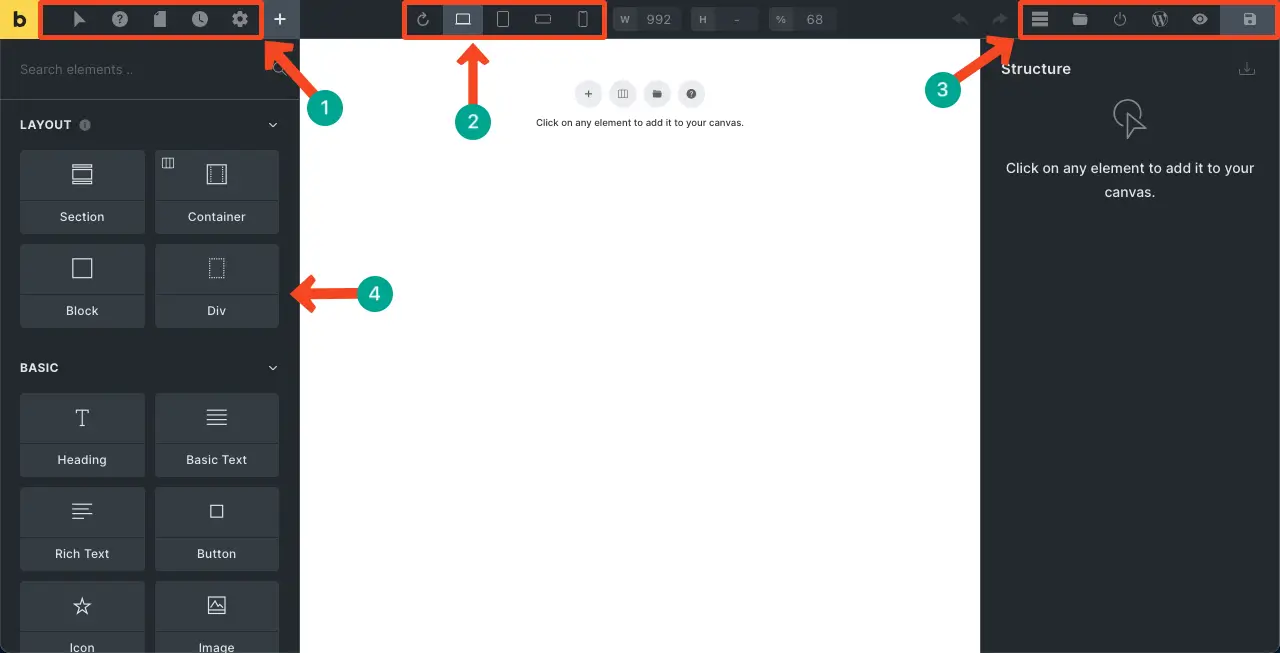
Bricks Builder 具有几乎相似的画布和设计界面。 您将在左侧边栏上看到小部件。 其他必要的选项将在顶部栏上提供。 但不同之处在于,您将在 Bricks Builder 中获得一些额外的有用选项。
例如,在顶栏的左侧部分,您将找到添加伪类和在页面之间切换的选项。 右侧部分将提供添加模板、发布和自定义结构的选项。

02. Container、Section 和 Flexbox 控件
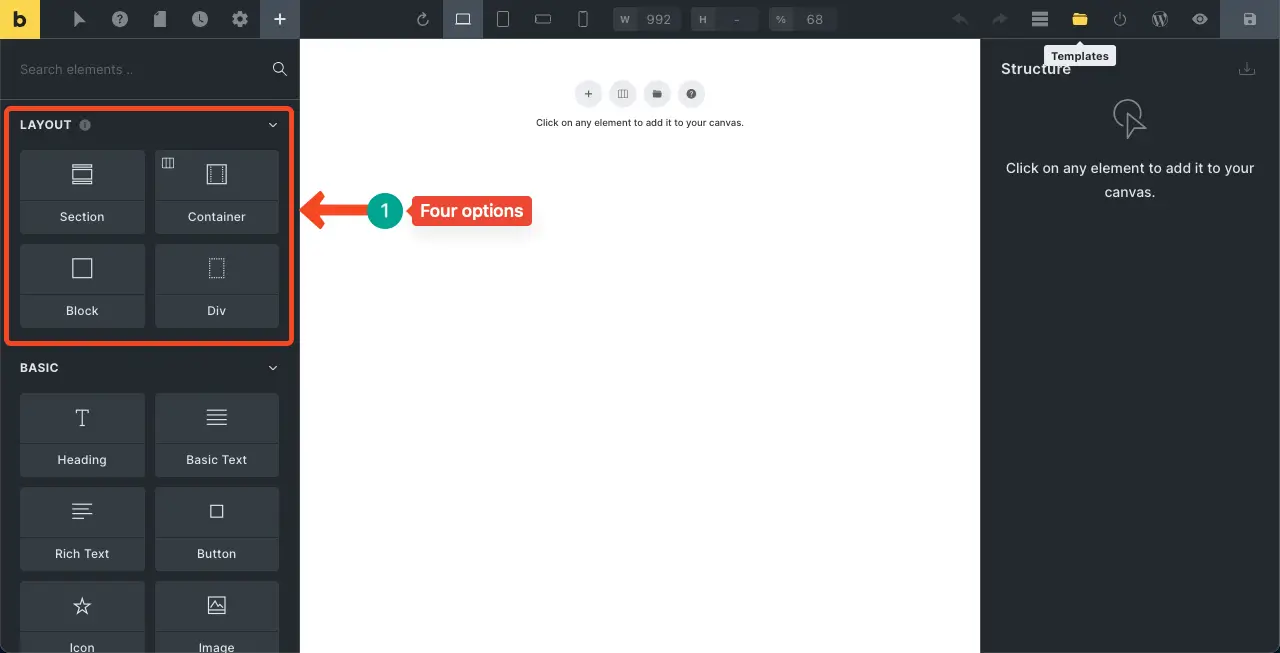
Bricks Builder 提供四种布局选项。 它们是“Section”、“Container”、“Block”和“Div” 。 “部分”创建全角,“容器”将内容放入选定区域内,“块”允许创建列,而“分区”帮助将内容分组在一起。

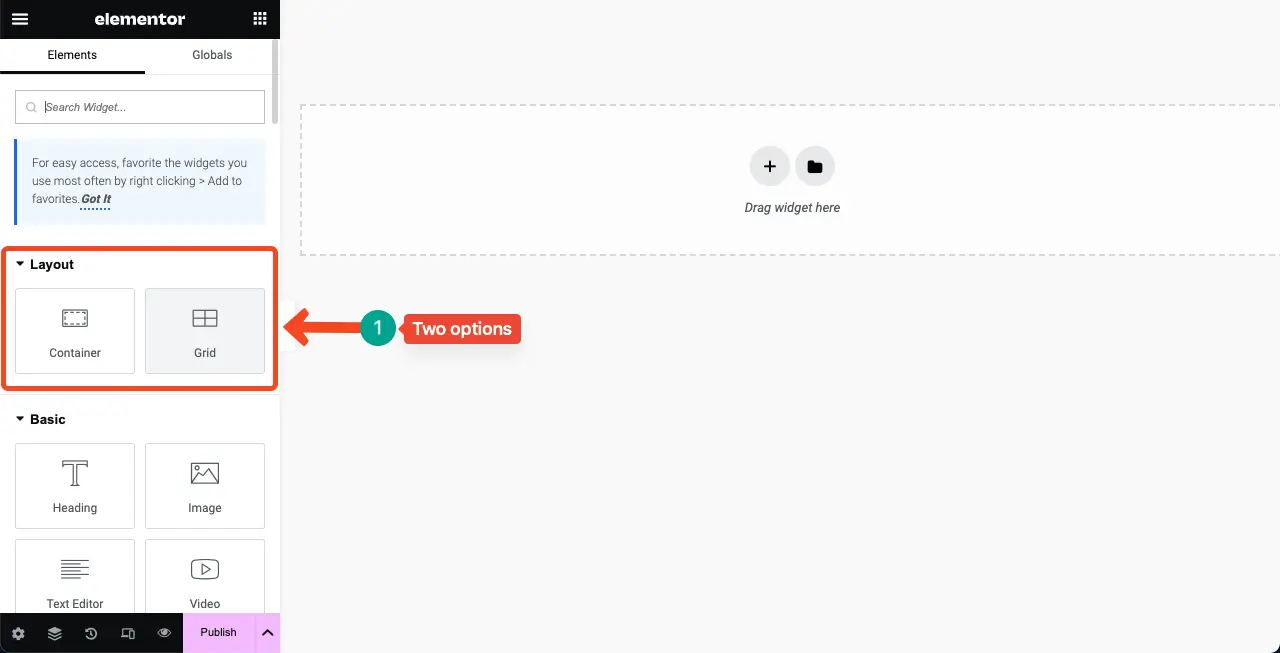
Elementor 提供两种布局选项。 它们是容器和网格。 但不要因为只看到这两个选项而气馁。 因为您可以使用这些东西完成与使用 Bricks Builder 几乎相同的操作。
您可以将 Elementor 容器设置为全宽和受限。 此外,您可以使用网格选项创建多个列。

03. Flexbox 控件和对齐选项
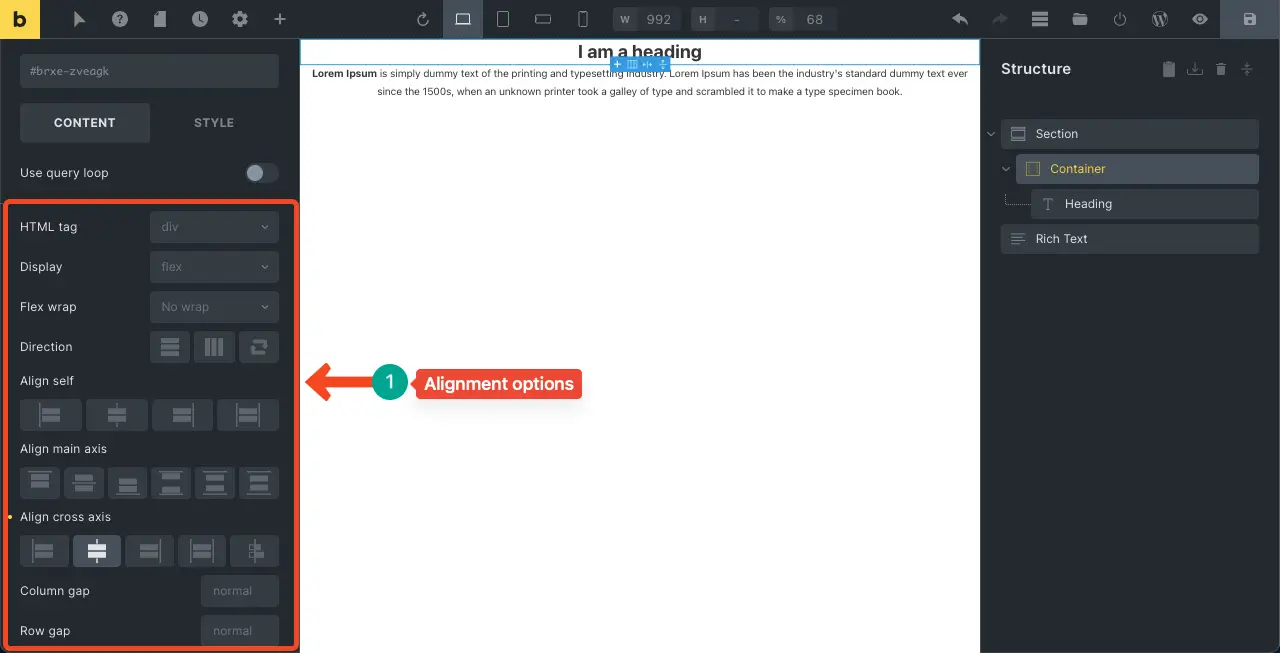
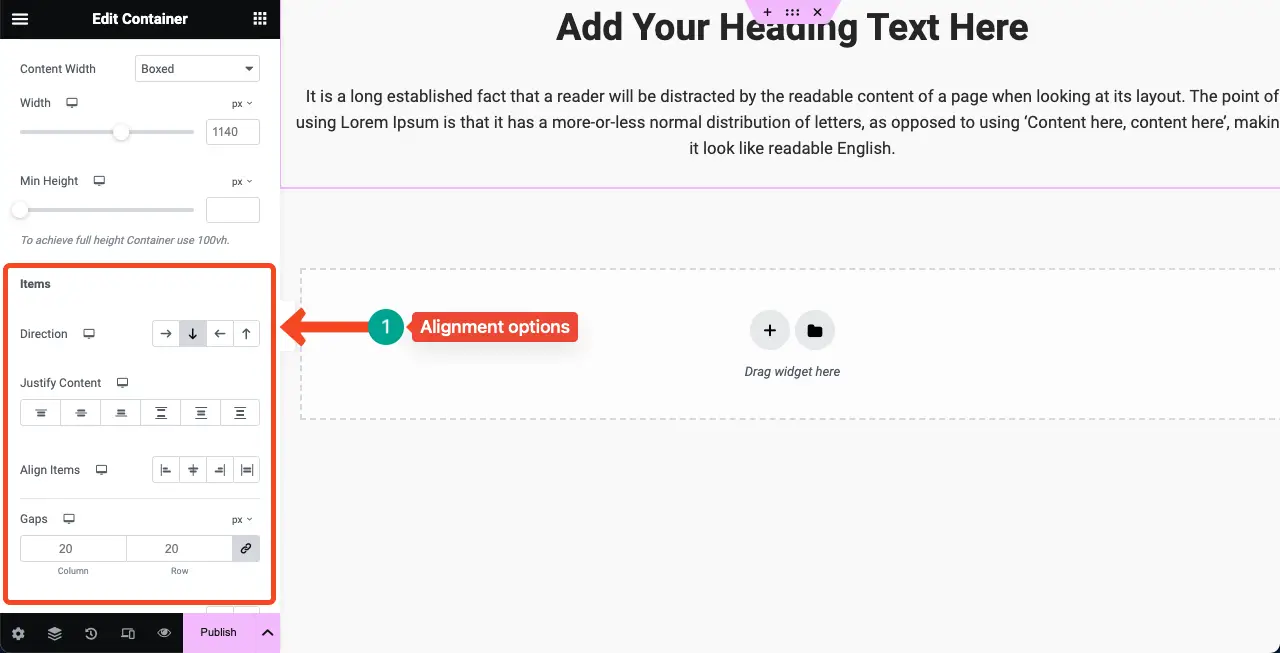
Bricks Builders 和 Elementor 都提供几乎相同类型的控件和对齐选项。 只是他们的用户界面不同。 使用 Bricks Builder,您可以设置 Flexbox 容器方向,以及按交叉轴和主轴的内容对齐方式。
此外,您还可以定义列间隙、行间隙和 Flex 换行。 从“样式”选项中,您可以自定义容器的填充和边距。

从下图中可以看出,您会在 Elementor 中找到几乎相同的控制和对齐选项。 但是,要自定义特定容器的边距和填充,请先选择该容器,然后转到“高级选项”。 在那里您将找到所有必要的选项。

04:全局站点设置选项
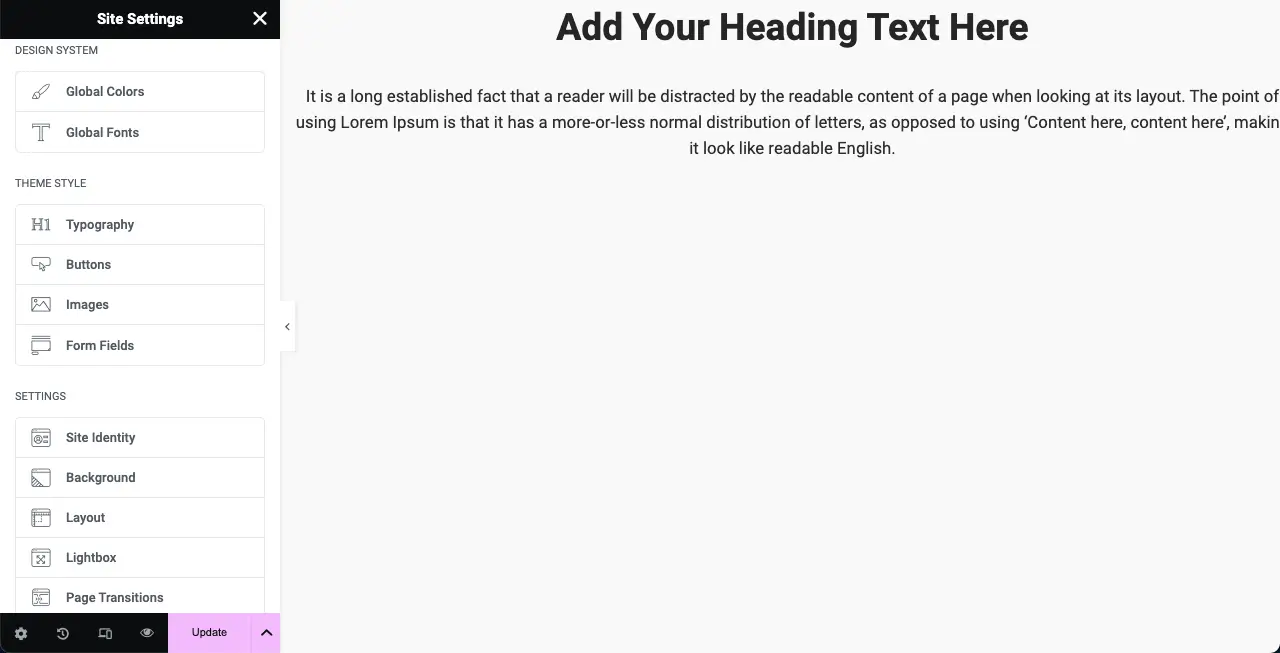
通过 Elementor 全局站点设置选项,您可以为网站的各个部分设置默认值。 您可以设置全局颜色、全局字体、版式、按钮、表单字段、图像、站点标识、背景设计等。
Elementor 全局站点设置的最大优点是您不必在这里自定义太多选项,这对于任何新用户都非常有用。 您会在很小的空间内找到紧凑尺寸的必要物品。
但限制是您在此处选择的任何内容都将应用于整个站点。 您不能将它们限制在特定的帖子或页面上。

Bricks Builder 在其全局站点设置中提供了一些更高级的选项。 您可以创建多个站点设置,为其命名,并针对特定帖子和页面进行不同的设置。 但问题是,您在这里会得到太多的选项,这可能会让任何新用户感到困惑。
请记住,许多选择并不总是有益的。 有时也很费时间。 下面的视频显示了 Bricks Builder 的全局站点设置选项的截屏视频。
05. 主题生成器
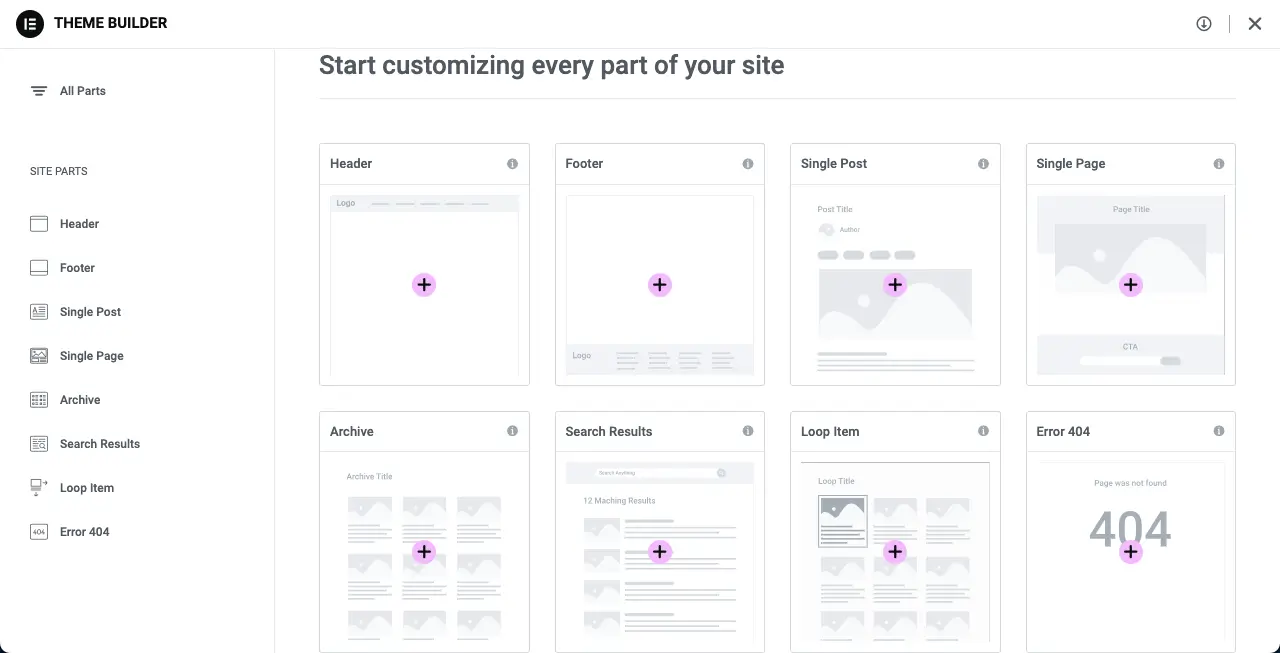
Elementor 拥有强大的主题生成器。 它允许您创建页眉、页脚、单个帖子模板、单个页面、存档页面、搜索结果页面、错误 404 页面和循环项目页面。 您还可以设置用于特定帖子的单个帖子模板的条件。
因此,如果您的 WordPress 主题没有高级主题自定义选项,您可以使用 Elementor。 但是,主题生成器仅限高级用户。
注意: HappyAddons是一个功能强大的 Elementor 插件,带有主题生成器。 如果您想免费获得主题生成器,您可以尝试插件插件。 探索如何使用 HappyAddons 主题生成器。

由于Bricks Builder 已经是一个主题,因此您会在此处自动获取主题生成器,这使您可以轻松设计许多内容,例如页眉、页脚和单个帖子模板。
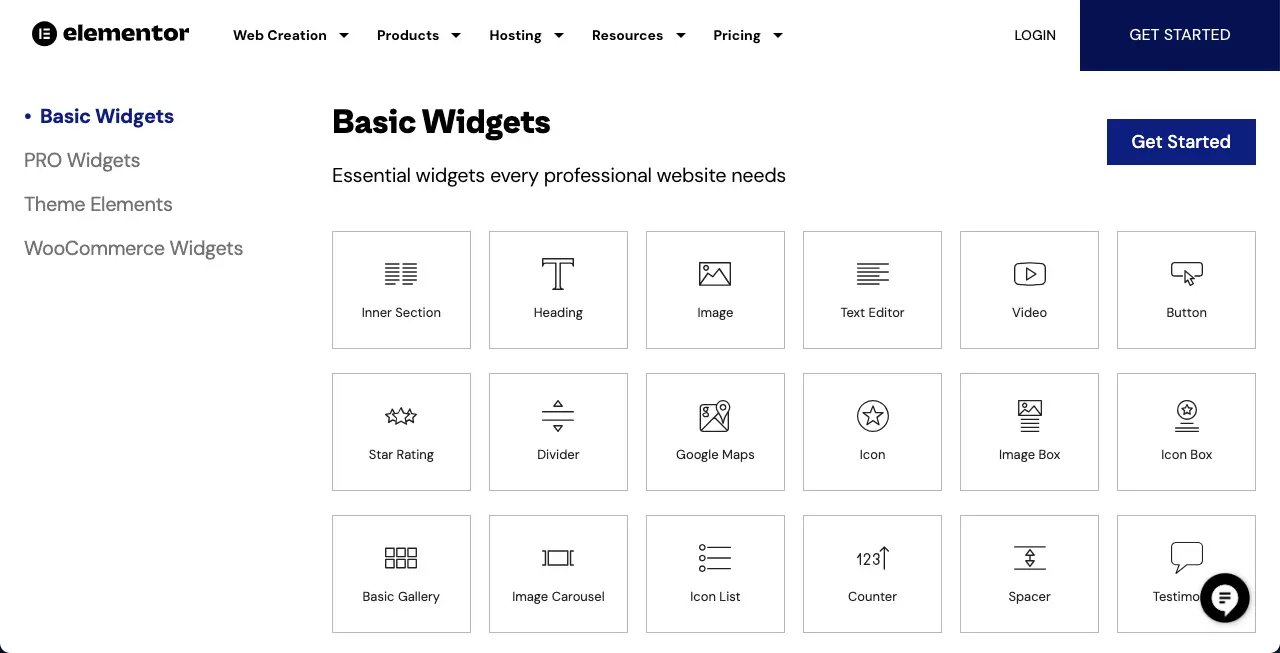
06. 小部件、功能和设计元素
Elementor 目前拥有 100 多个设计小部件和数十种功能。 Elementor 一些最著名的小部件是轮播、号召性用语、定价表、推荐、表单、倒计时、分隔符、间隔器、翻转框、创建小部件、时间轴、图像比较等。

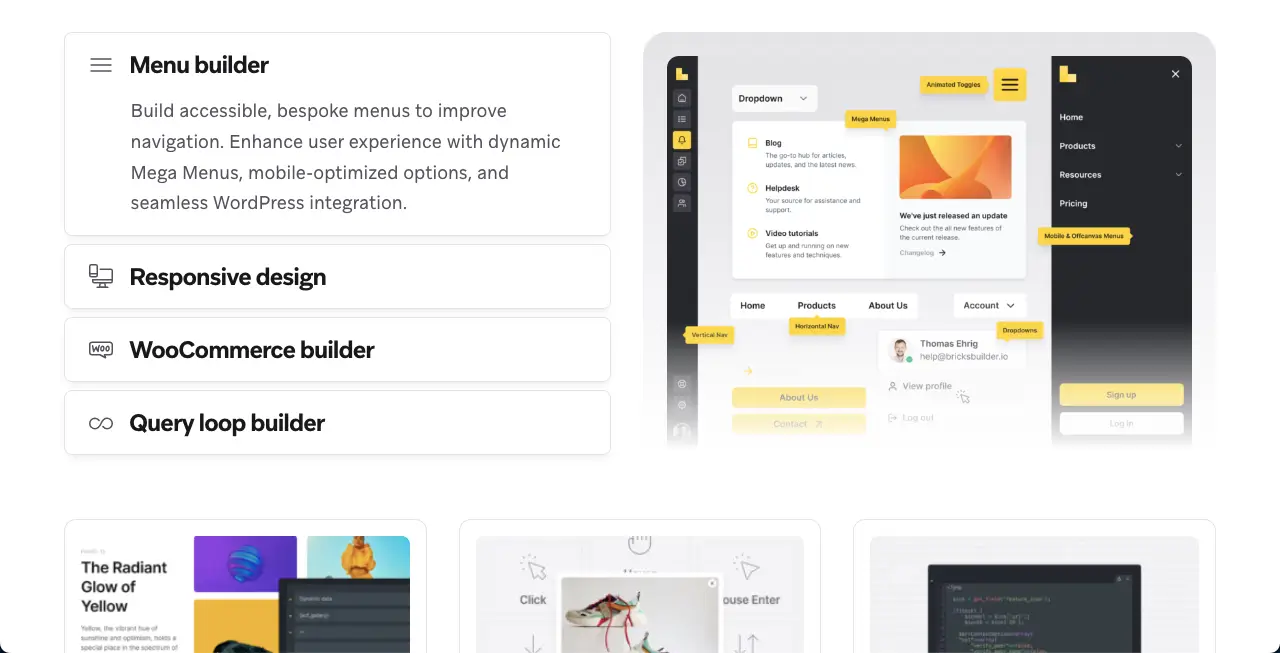
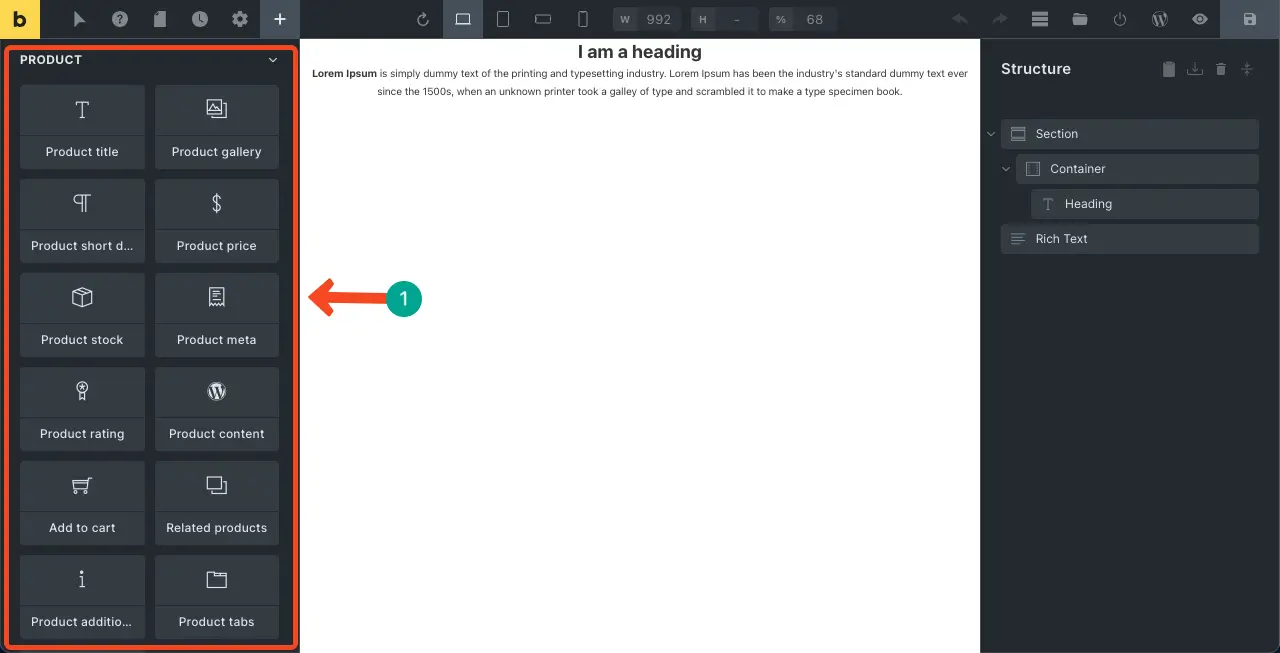
Bricks Builder 有 50 多个小部件。 安装 WooCommerce 插件后,您将在列表中看到十几个小部件。 尽管如此,小部件的总数仍然少于 Elementor。 因此,您可以理解,您会发现这里缺少许多在 Elementor 中可用的小部件。
例如,Bricks Builder 缺少 Spacer、Lottie、Image Compare 等小部件。

07. 模板库
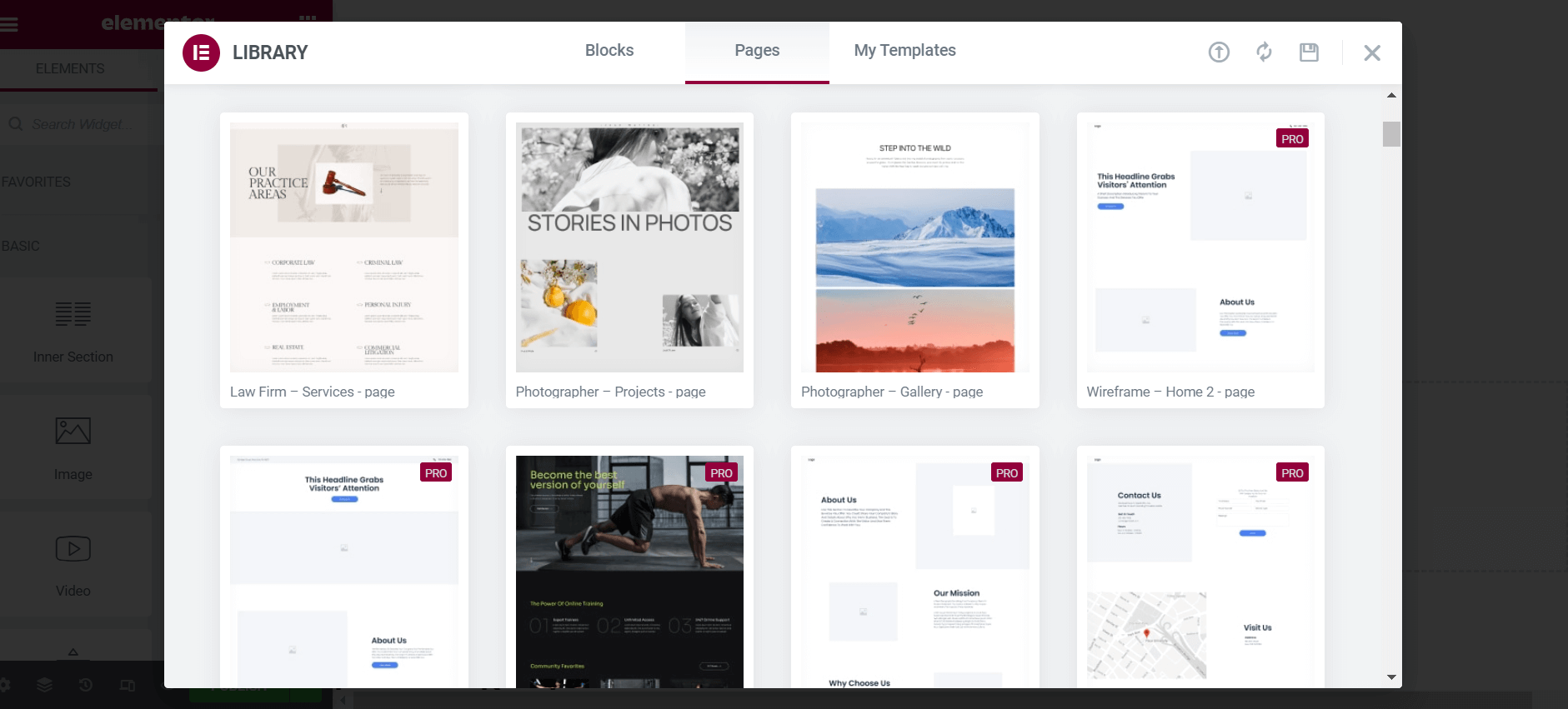
Elementor 的库中拥有大量现成模板。 您可以在这里找到许多现成的页眉、页脚、页面、帖子、表单和各种块的模板。 但是,您必须是高级用户才能使用 Elementor 的模板。
但不用担心! 大多数 Elementor 插件允许您自由使用许多模板。 例如,HappyAddons 完全免费为您提供数百个现成模板。 了解如何在 Elementor 中使用 HappyAddons 模板。

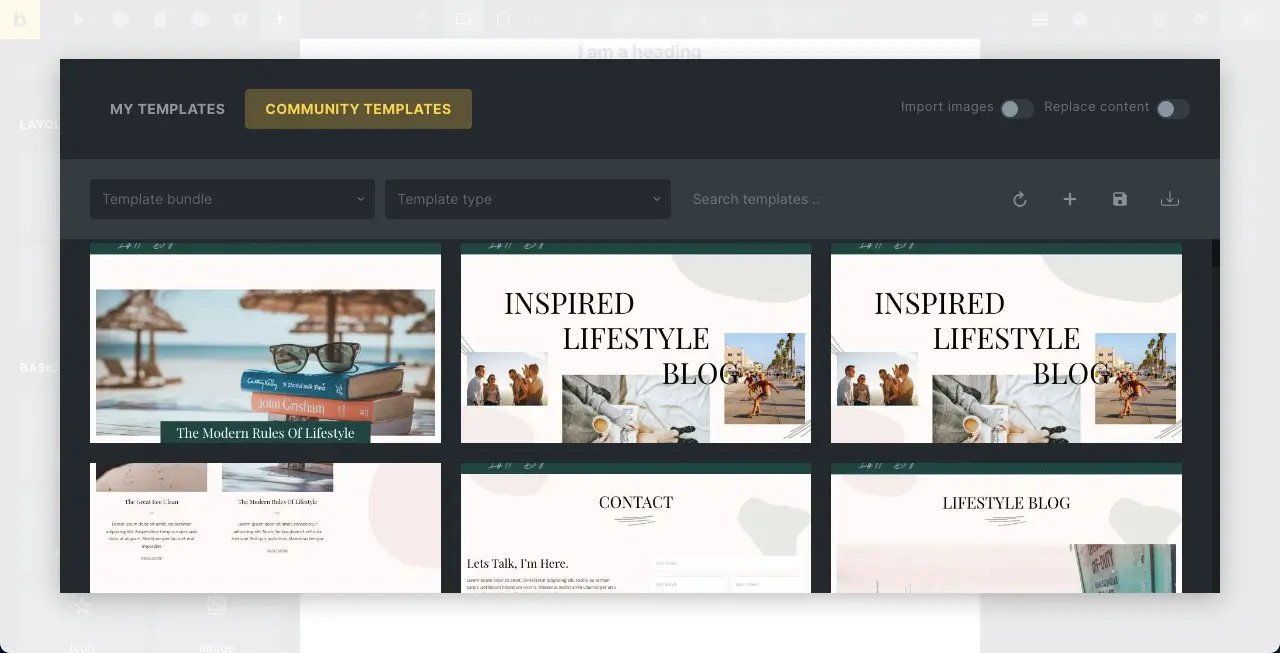
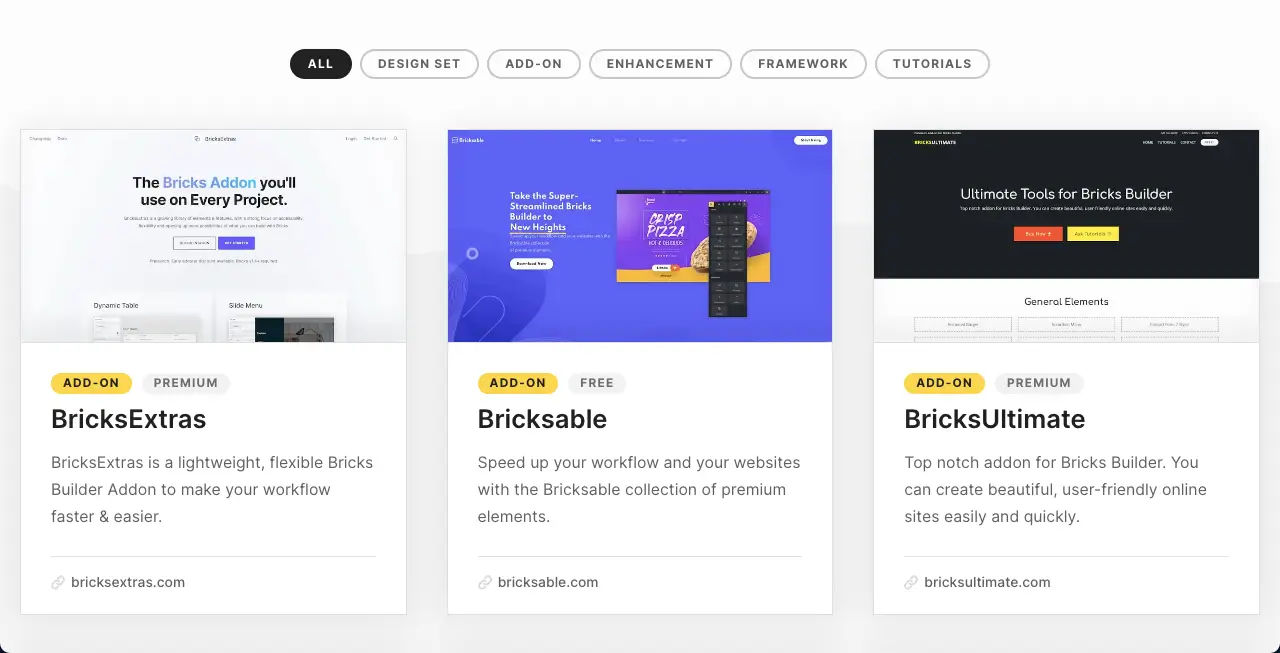
事实上,Bricks Builder 还提供不同类型的模板。 但这个集合并不像 Elementor 那样强大。 单击社区模板下的模板类型选项。 您将获得探索不同类型模板的选项 - 页眉、页脚、单个、弹出窗口等。


08.WooCommerce 兼容性和小部件
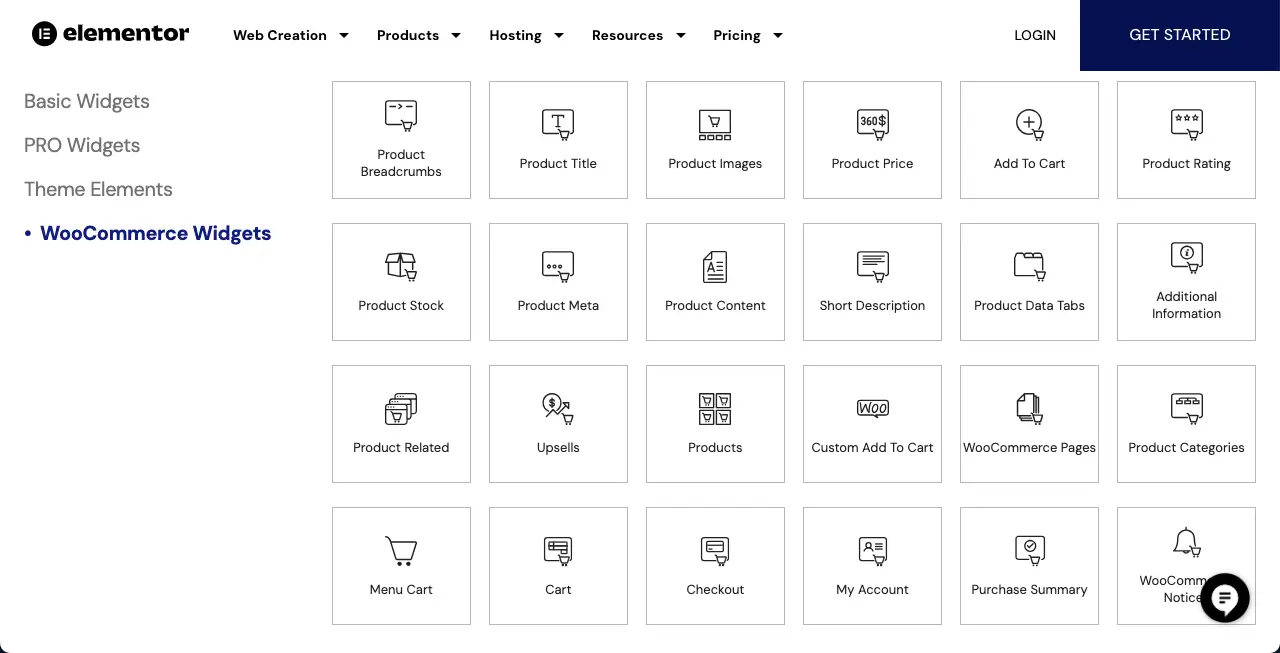
Elementor 为 WooCommerce 托管 24 个专用小部件。 如果您在网站上安装任何其他与 Elementor 兼容的 WooCommerce 插件,您可能会发现 Elementor 面板上出现更多小部件。 所有这些都可以让您的 WooCommerce 网站创建更加精彩。

我们已经说过, Bricks Builder 只有 13 个 WooCommerce 小部件。 对于更多小部件,您必须安装与 Bricks Builder 兼容的 WooCommerce 插件。 但到目前为止,你不会发现它们的数量太多。

09.移动响应能力
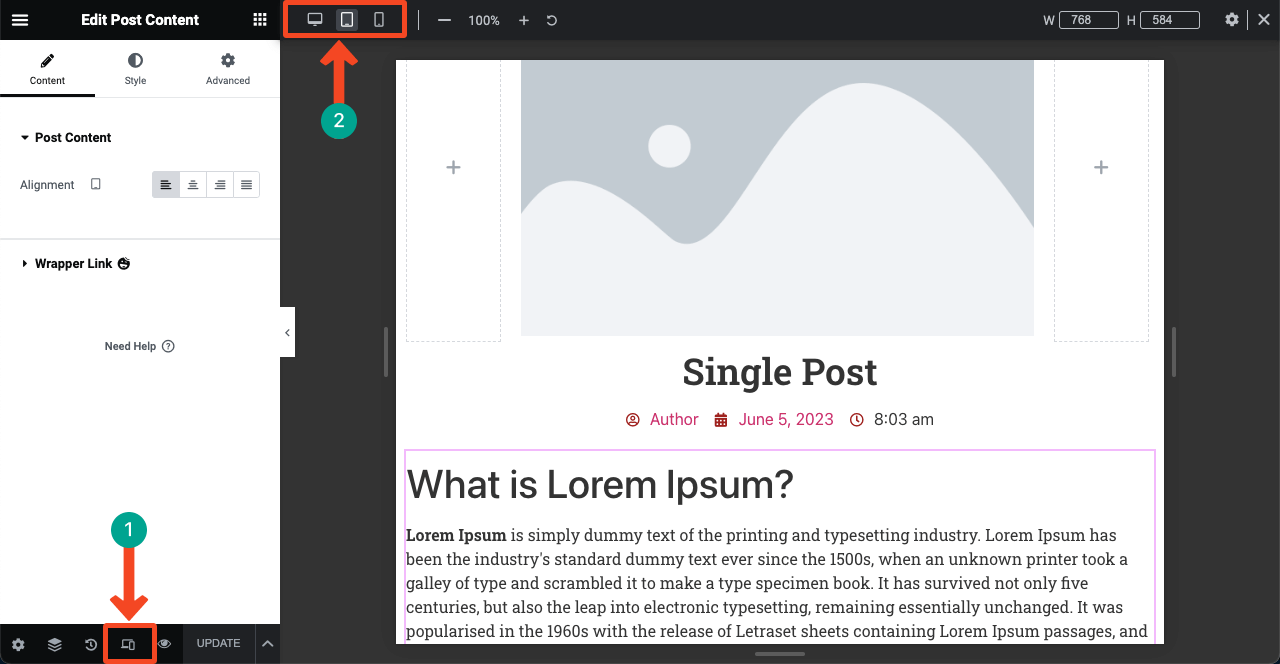
Elementor 不存在移动响应能力的问题。 您可以轻松地在不同的设备模式上查看页面设计并相应地自定义其布局。 如果您不想在特定设备上显示任何小部件或元素,则可以仅针对该设备将其关闭。

Bricks Builder 提供的界面几乎与移动响应能力相似。 请参阅下图中的第二个标记,我们突出显示了设备视图模式选项。

10. 可用插件的数量
Elementor 有十几个可用的第三方插件。 一些最受欢迎的 Elementor 插件包括 HappyAddons、Premium Addons、Essential Addons、Ultimate Addons、PowerPack 等。每个插件都附带数百个附加小部件、数十个功能和大量现成模板。
因此,如果您感觉 Elementor 受到限制,您可以通过安装任何这些插件或更多插件来扩大设计范围和元素。

另一方面,您还会发现许多 Bricks Builder 的第三方插件。 但就功能和小部件而言,它们不如 Elementor 小部件那么强大或资源丰富。 它们只会帮助您添加某些功能。 但您可以使用 Elementor 的任何插件设计整个网站。

11. 页面加载速度
毫无疑问,Bricks Builder 在页面加载速度方面领先于 Elementor。 它有一个内置功能,可以自动缩小 CSS 和 HTML 代码,以确保页面尽快加载。 它还包括延迟加载功能。 此外,该主题还为搜索引擎生成干净、语义且可访问的标记,从而提高了性能。
说实话,Elementor 在页面加载速度方面有点落后。 但它的规模并没有那么大。 然而,如今有许多行之有效的方法可以加快 Elementor 网站的速度。 请记住,Elementor 目前拥有 5 多万活跃用户。
如果您知道如何使用 Elementor 优化网站的秘诀,您就可以创造奇迹。 以下是有关如何加快 Elementor 网站速度的指南。

12. 实时支持
Elementor 提供 24/7 实时聊天支持。 但 Bricks Builder 通过电子邮件来完成此操作。 您必须通过他们的联系表格提交您的查询,支持团队将向您发送电子邮件。 在这种情况下,Elementor 保持领先。 此外,他们都在 Facebook、Twitter、Reddit、Quora 等平台上拥有活跃的在线论坛和社区。
定价计划:Bricks Builder 与 Elementor Pro
现在我们进入了本文最有趣的部分 - Bricks Builder 和 Elementor 之间的定价计划。 正如我们已经说过的,Elementor 不再只是一个插件。 它还提供许多其他服务。
| 产品 | 积木建造者 | 元素专业版 |
| 页面生成器 | 一个网站 – 99 美元(终身) 无限网站 – 249 美元(终身) | 必需品 – $59 (年) 高级 – 99 美元(年) 专家 – $199 (年) 代理 – $399 (年) |
| 托管 | 不适用 | 基本版 –一个网站9.99 美元(月) 商业版 –一个站点19.99 美元(月) 增长 –三个站点22.99 美元(月) 规模 – 10 个站点49.99 美元(月) |
| 生成式人工智能 | 包括 | AI 入门版 – 2.99 美元(月) AI Power – 8.25 美元(月) |
| 图像优化器 | 不适用 | 免费试用 – 0 美元 优化器 5k – 4.16 美元(月) 优化器 20k – 8.33 美元(月) 优化器 100k – 16.66 美元(月) |
注意: Elementor 有免费版本。
尝试使用 HappyAddons 来增强您的 Elementor 网站
我们在上面的讨论中多次提到了HappyAddons的名字。 它拥有超过 40 万活跃用户,是目前 Elementor 最受欢迎的插件之一。 它拥有 130 多个小部件以及 23 项令人兴奋的功能。 因此,如果您觉得 Elementor 插件缺少小部件,您可以安装 HappyAddons 来扩大小部件集合。
此外,HappyAddons 还有免费版本,包含 60 多个免费小部件。 因此,如果您想建立一个基础级网站,可以使用 Elementor 和 HappyAddons 免费版本轻松完成。
Bricks Builder 与 Elementor Pro:我们的最终评论
页面构建工具确实彻底改变了网络开发行业。 如今,即使作为无代码用户,您也不必依赖技术专家来设计您的网页。 仅在 WordPress 中,您就可以获得无数的页面构建器,包括免费的和收费的。
显然,您必须订阅高级版本才能获得高级功能和设计元素。 但在决定任何特定的建筑商之前,您必须探索并详细了解您想要购买的特定建筑商。 在本文中,我们解释了 – Bricks Builder 与 Elementor Pro。
探索更多类似这样的文章:
- 迪维 vs 元素者
- Beaver Builder 与 Elementor
