使用 Beaver Themer 构建更好网站的 4 种方法
已发表: 2022-02-19每个网站都是独一无二的,但大多数网站都有很多共同特征,包括页脚、页眉和 404 页面。 然而,定制这些元素并不总是那么容易。
这就是Beaver Themer可以成为您的秘密武器的地方。 这个附加组件可以让您完全控制这些网站的基石,并帮助确保您从每个网页中获得最佳效果。 在这篇文章中,我们将向您展示如何使用 Beaver Themer 构建一个更好的网站。 让我们开始吧!
Beaver Themer 简介(以及它如何帮助您建立更好的网站)
我们的Beaver Builder 插件非常适合设计单页和帖子的内容区域。 它特别适合创建真正吸引访问者注意力的独立网页,例如登录页面。 您可以创建布局模板,在您的内容设计中创建一致性,并保持您的品牌一致并避免混淆。
通过使用我们的Beaver Themer 插件,您可以创建一个应用在内容区域之外的布局,该布局通常由您的主题控制。 Themer 布局像模板一样工作的示例是帖子、产品页面、自定义帖子类型和存档页面。 这使得实现最重要的设计一致性和构建更好的站点变得容易,同时仍然具有一定程度的灵活性。
Beaver Themer 不仅限于整页设计。 这个强大的附加组件将 Beaver Builder 的功能扩展到页眉、网站页脚、公告栏(如号召性用语 (CTA)和其他部分布局)。 通过这种方式,您可以使用 Beaver Builder 熟悉的拖放编辑器自定义内容区域之外的网站的每个部分:

这包括通常由您的基础 WordPress 主题定义的元素。 如果没有 Beaver Themer,您需要访问主题的 PHP 文件才能编辑这些区域。 这需要专业知识,并且可能是一个耗时且令人沮丧的过程。
创建这些部分布局后,您可以在您的网站上应用它们。 但是,我们了解有时您可能想改变规则并更改在您网站的大部分内容中一致的元素。 例如,您可以在着陆页上使用不同的页眉,或为页脚创建唯一的 CTA。 使用 Beaver Themer,您可以灵活地将部分布局仅限于特定页面。
请注意,并非所有主题都支持 Beaver Themer 的部分布局。 目前,Beaver Themer 与Beaver Builder Theme搭配得特别好。 它还受到多个第三方主题的支持。
使用 Beaver Themer 构建更好网站的 4 种方法
Beaver Themer 允许您使用 Beaver Builder 页面构建器来创建布局,您可以将其应用到页面上除内容区域之外的任何位置,让我们来看看它的实际效果! 在本节中,我们将向您展示如何使用 Beaver Themer 改进 WordPress 网站的四个关键领域。
在我们开始之前,您需要确保在您的 WordPress 网站上安装并激活了 Beaver Themer 和 Beaver Builder 页面构建器插件。
此外,请记住,我们将创建每个新设计作为主题布局。 这意味着每次您要创建新布局时,只需在 WordPress 仪表板中导航到Beaver Builder > Themer Layouts > Add New 。 现在您已准备好创建下面列出的任何布局。
1.创建一个引人注目的标题
标题是人们访问您的网站时首先看到的内容。 一个有效的标题将介绍您的网站并说服访问者他们在正确的位置。 这也是建立您网站品牌的绝佳机会。
虽然在许多方面都很强大,但开箱即用的 WordPress 只能让您对标题进行有限的控制。 幸运的是,Beaver Themer 可以让您为您的 WordPress 网站创建一个完全定制的标题。 你可以像剪裁精致的西装一样剪裁它。
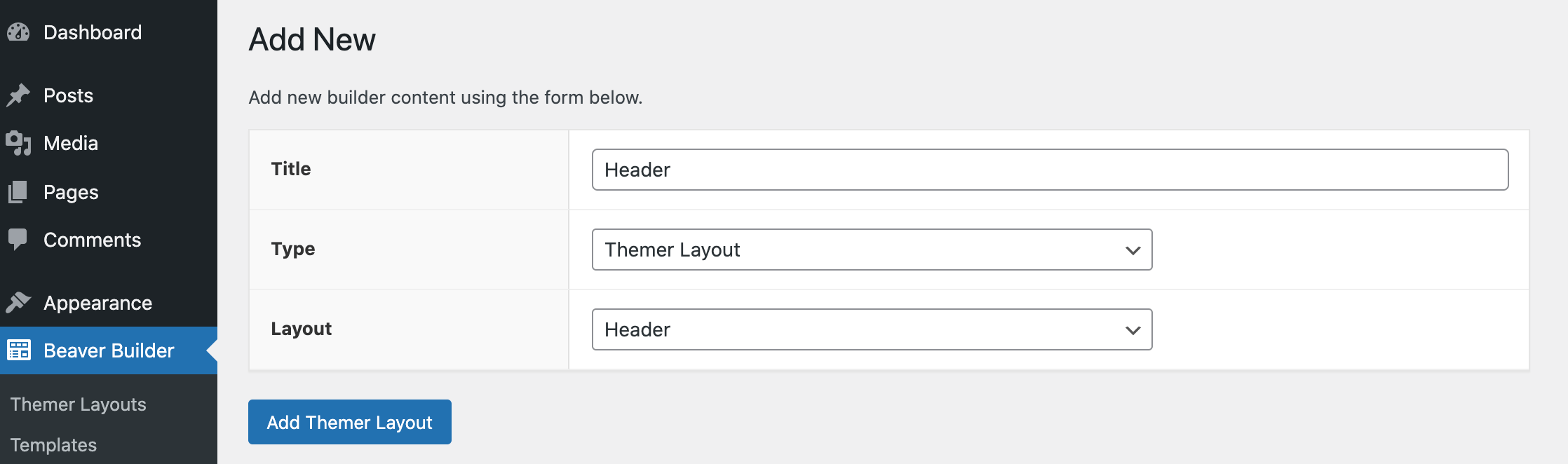
单击Add New后,为您的布局指定一个描述性名称。 然后打开Layout下拉菜单,然后选择Header :

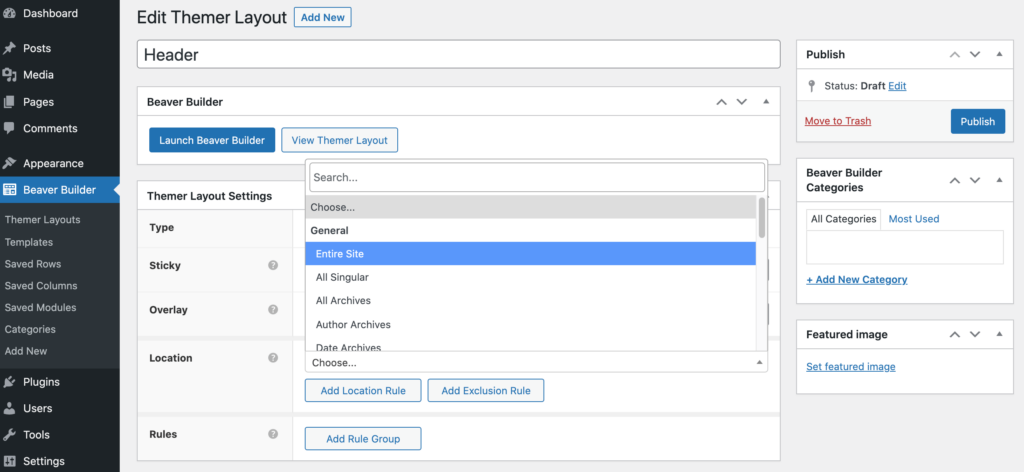
选择添加主题布局。 在随后的页面上,打开位置下拉菜单,并指定是要在整个站点中使用此布局还是仅将其限制为单个页面:

如果您想要一个一致的、站点范围的设计,请选择整个站点。 或者,您可以将此标题链接到特定类型的页面,例如Author Archives 。
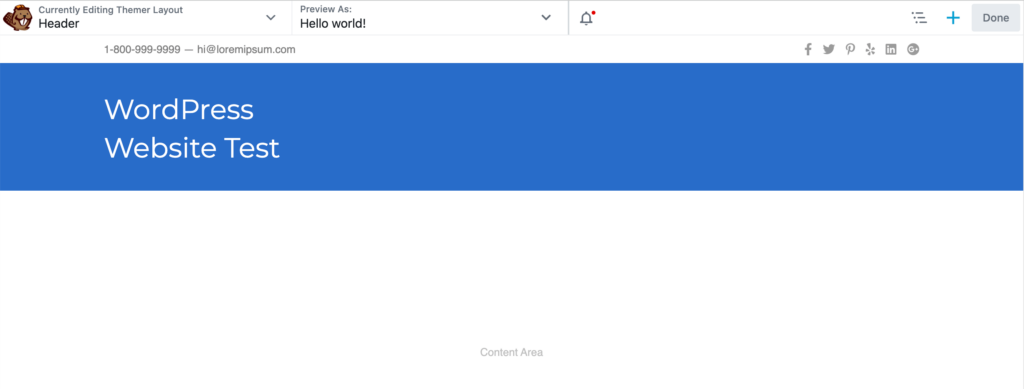
做出选择后,单击Launch Beaver Builder 。 另外,请注意 Beaver Themer 模板带有一些内置的常见字段连接。 这包括站点标题字段连接,Beaver Builder 将在前端将其替换为您站点的标题:

在设计您的标题时,请记住这是访问者对您网站的第一次尝试。 出于这个原因,保持设计简单通常是明智的。 这可以帮助避免过多的信息使访问者不堪重负。
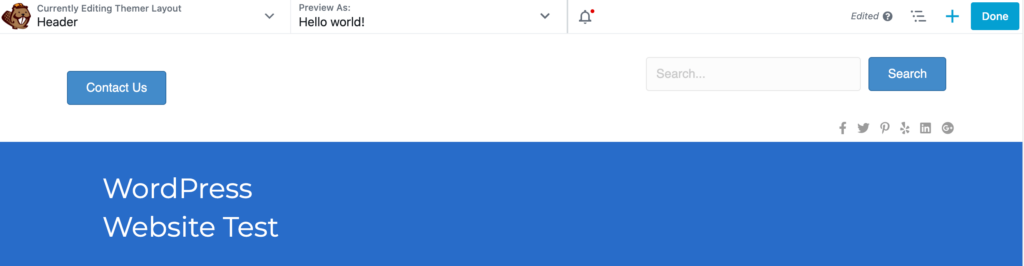
您可能还想鼓励人们积极参与您的标题。 Beaver Themer 使您可以向其中添加各种交互元素,包括社交图标、按钮和搜索字段:

如上例所示,“联系我们”和“搜索”按钮是极好的选项。 交互式标题可以以非常吸引人的方式邀请访问者进入您的网站。 这也是吸引他们注意力并确保他们不会离开您的网站的好策略。
2.设计一个高转换页脚
由于它位于页面的最底部,页脚很容易被忽略。 但是,它是访问者最常参考的信息。 如果您的页脚没有达到标准,那么您几乎肯定会错过转换。
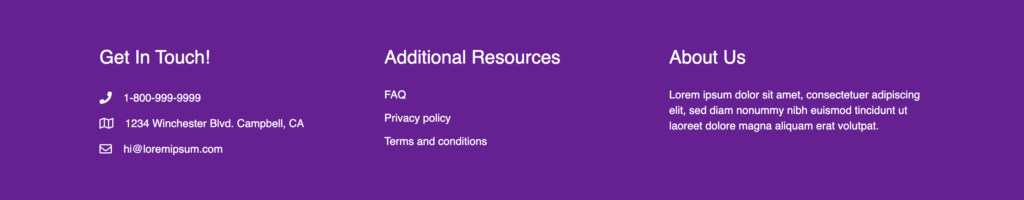
好消息是 Beaver Themer 的默认页脚模板已经包含占位符,您可以在其中快速添加有关您网站的重要信息。 这包括您的联系方式、关于我们部分和虚拟链接,您只需点击几下即可更新。
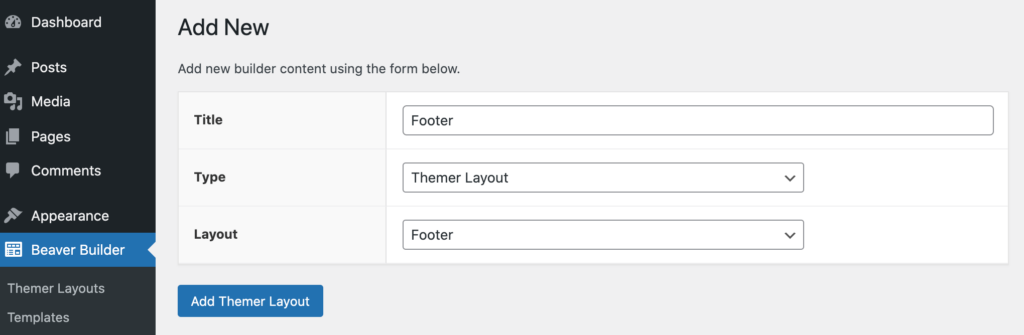
在为您的 Themer Layout 起一个描述性名称后,打开Layout下拉菜单。 您现在可以选择页脚:

接下来,单击添加主题布局。 现在您可以指定是否要在整个站点中使用此模板,然后单击Launch Beaver Builder :

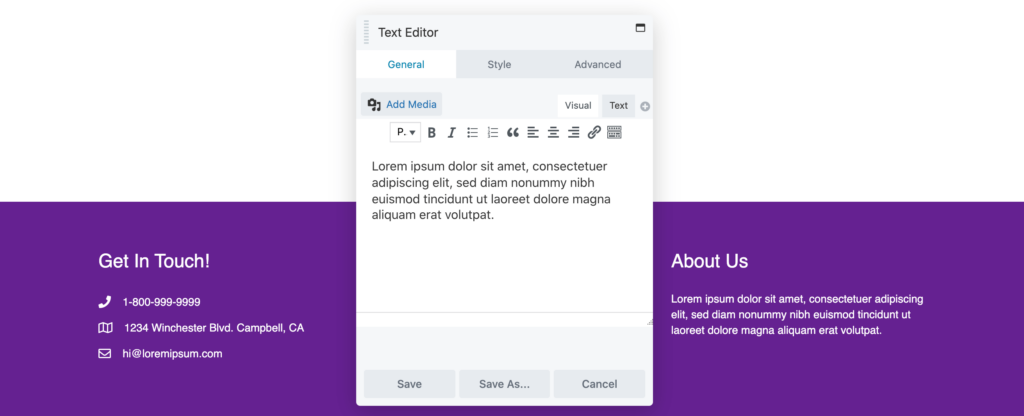
要编辑任何默认块,只需单击它们。 这将启动一个弹出窗口,其中包含编辑此占位符信息所需的所有设置:

Additional Resources区域已经包含一些占位符链接。 在这种情况下,它们是常见问题解答、隐私政策和条款和条件。 您可以将自己的链接嵌入到预先存在的虚拟文本中,也可以完全替换这些 URL。

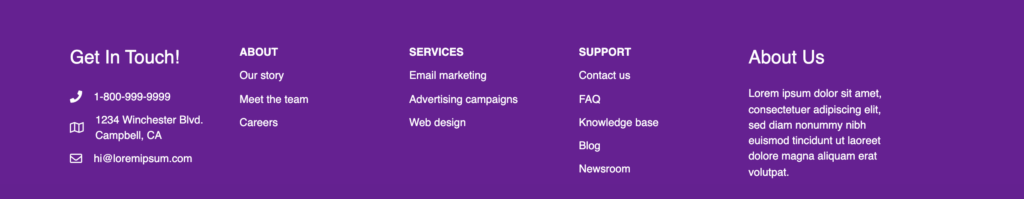
或者,您可能需要考虑将单个文本编辑器模块替换为多列。 这是以有组织的方式显示大量链接的好方法。 如下例所示,我们现在有关于、服务和支持的链接填充列:

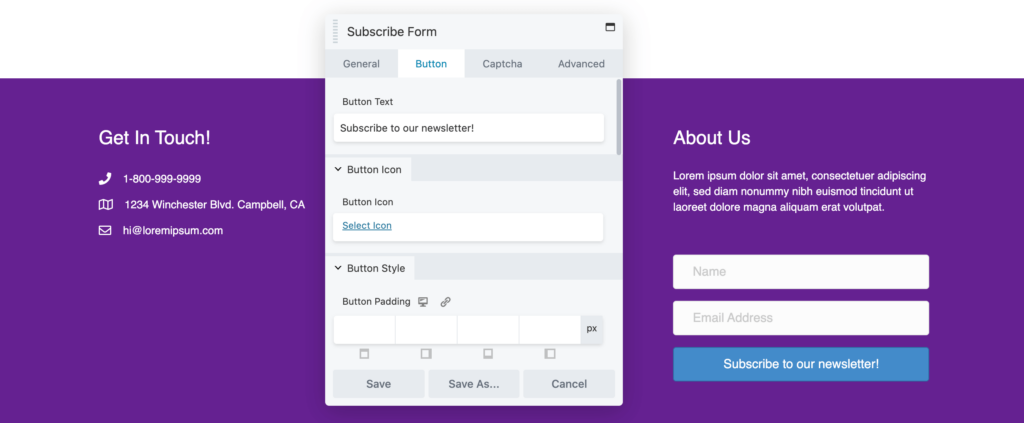
通常,访问者会滚动到您的页脚以访问实用信息,例如您的联系方式。 这表明他们已准备好进行转换,因此在此处包含 CTA 也是有意义的。 如果您在多个页面上部署相同的页脚,您的 CTA 应该代表一个特别高价值的操作:

例如,您可能希望鼓励访问者订阅您的时事通讯或请求回电。 许多网站使用其页脚 CTA 作为潜在客户生成工具。
3. 将您的 404 页面变成转化机会
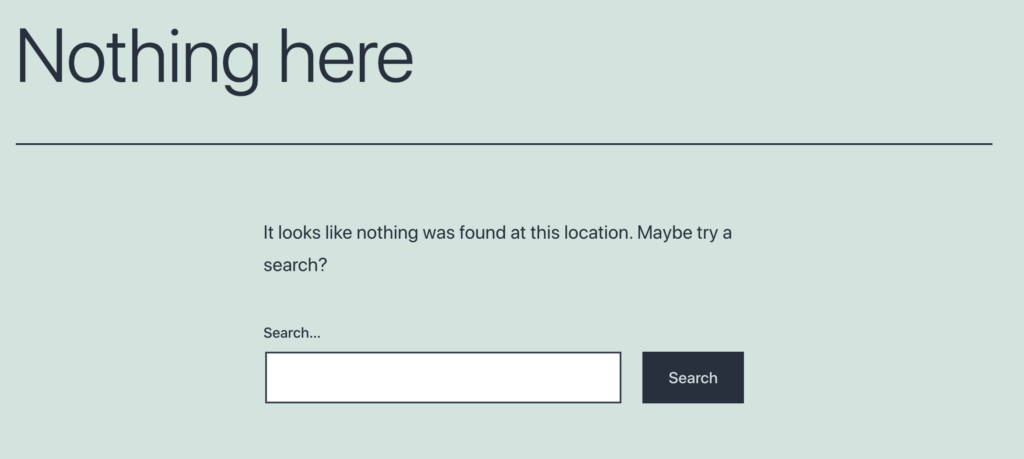
每当服务器找不到请求的网页时,它就会显示 404 错误。 开箱即用的大多数 WordPress 主题都提供默认的 404 页面:

但是,如果您依赖这种库存设计,那么您可能会错失宝贵的机会。 通过创建更有用和信息更丰富的 404 页面,您甚至可以将这种消极情况转变为积极的情况。
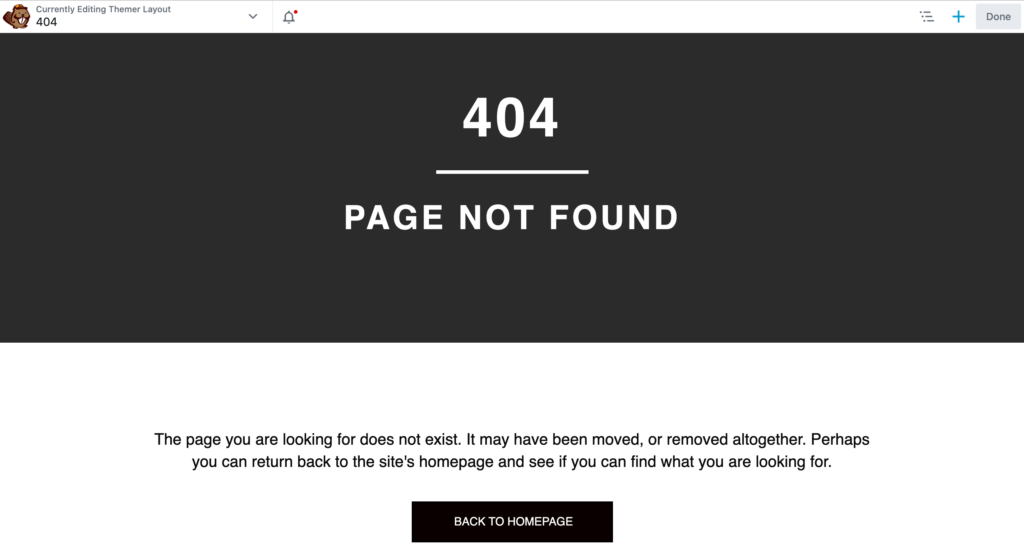
为了帮助您入门,Beaver Builder 提供了 404 模板。 要使用此设计,请按照我们的说明创建新的主题布局。 然后,您可以给这个设计一个描述性的名称,并打开布局下拉菜单。
出现提示时,选择 404,然后单击Add Themer Layout > Launch Beaver Builder 。 编辑器现在将加载已应用 Beaver Builder 的404 布局类型:

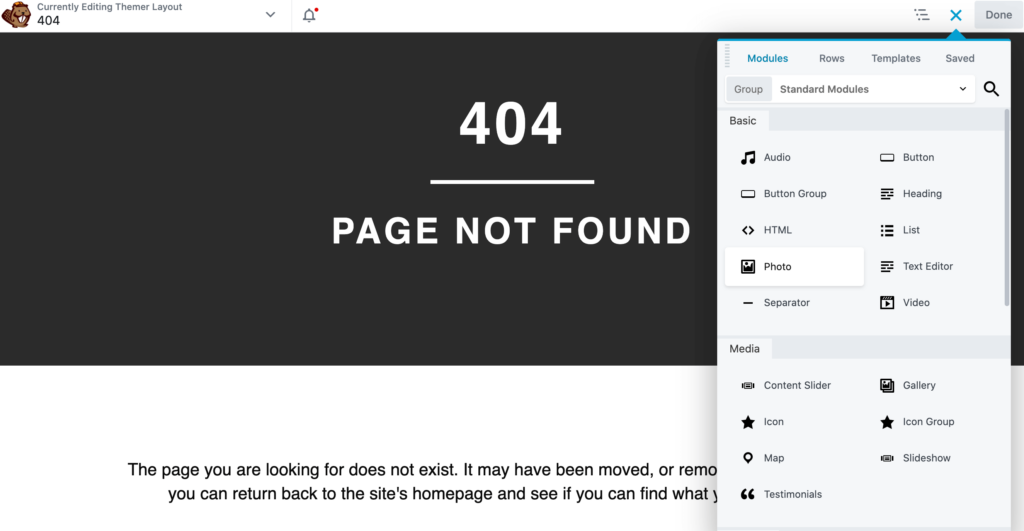
为了建立一个更好的网站,我们建议专注于加强您的品牌。 这可能意味着在尽可能多的位置显示您在前面步骤中创建的页眉和页脚。 您还可以使用我们的照片模块突出显示您网站的徽标:

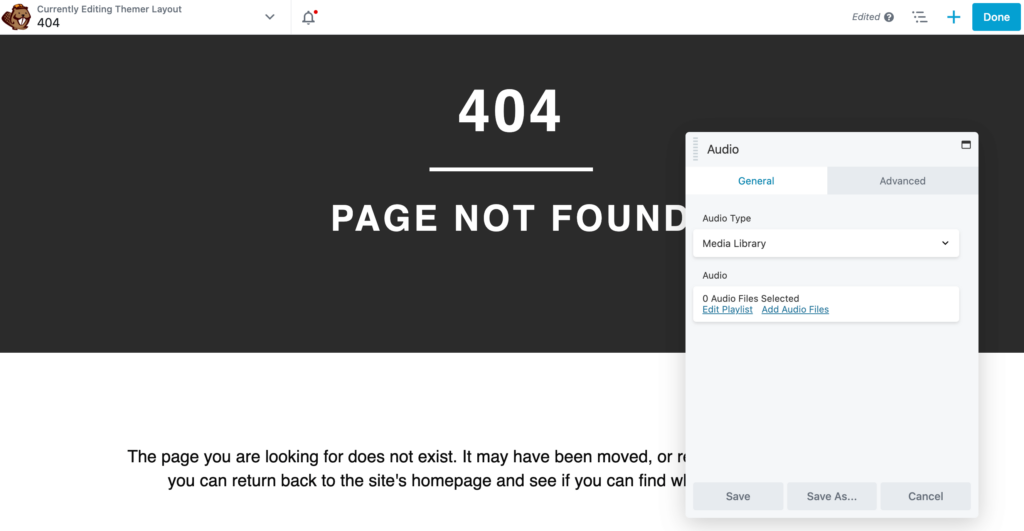
如果您想将您的 404 设计提升到一个新的水平,Beaver Themer 不乏互动和引人入胜的块。 这包括Video 模块和Audio 模块,使您能够创建多媒体 404 页面:

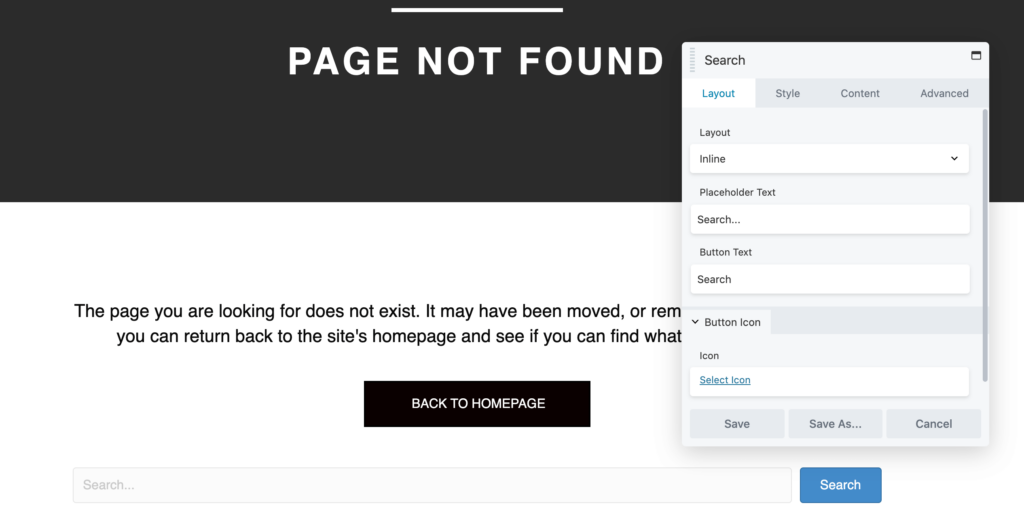
您还可以通过添加帮助访问者找到他们最初寻找的内容的功能来改进库存 404 设计。 例如,平均 404 个页面包括搜索栏:

或者,您可以将菜单模块添加到您的 404 页面。 这使访问者能够浏览所有可用内容,并直接跳转到任何吸引他们眼球的页面。
4.重新设计您的存档页面
存档是您以前发布的内容的列表。 WordPress 会自动为属于特定帖子类型、类别或标签的所有帖子生成存档。 如果您安装了支持自定义帖子类型的主题或插件,那么 WordPress 还将为这些自定义类型创建存档。
精心设计的档案可以帮助访问者轻松浏览数月甚至数年的内容。 考虑到这一点,您可能希望使用 Beaver Themer优化此重要页面。
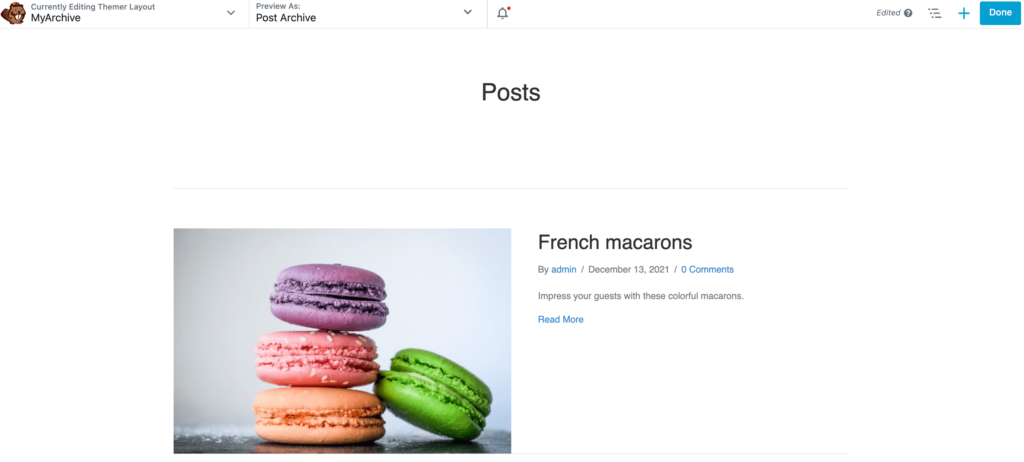
与往常一样,为您的新主题布局起一个描述性名称。 然后,您可以打开布局下拉菜单,并选择我们的存档模板。 接下来,单击Add Themer Layout > Launch Beaver Builder :

此布局模板带有存档标题模块,该模块仅显示标题,例如标准帖子存档的帖子或类别存档的类别。
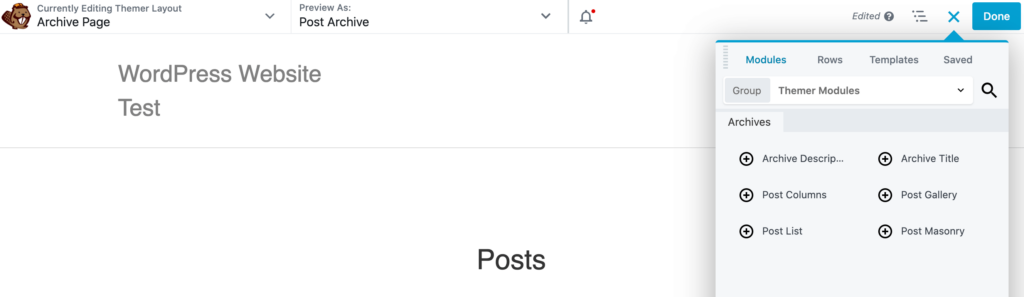
有几个特定于存档的模块可以帮助您构建更好的网站。 要查看这些模块,请单击右上角的+图标。 然后,打开Group下拉菜单并选择Themer Modules :

存档描述将从帖子类别的描述字段中提取内容。 您还可以使用多种布局。 顾名思义,List 在单列中垂直显示您的帖子。
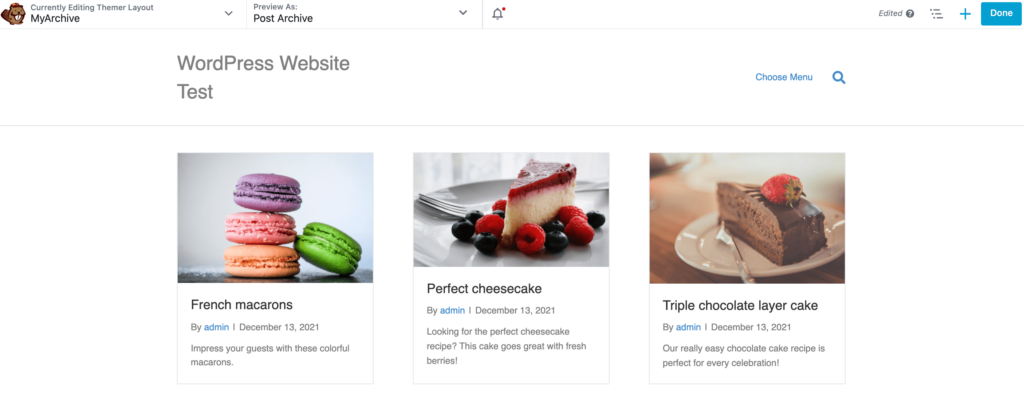
或者,您可以通过选择“列”模块将内容分成多个列。 这对于在较小的空间中显示大量内容很有用:

同时,砌体模块在列中显示您的帖子。 您可以选择每个帖子的宽度(以像素为单位),这使其成为高度可定制的布局:

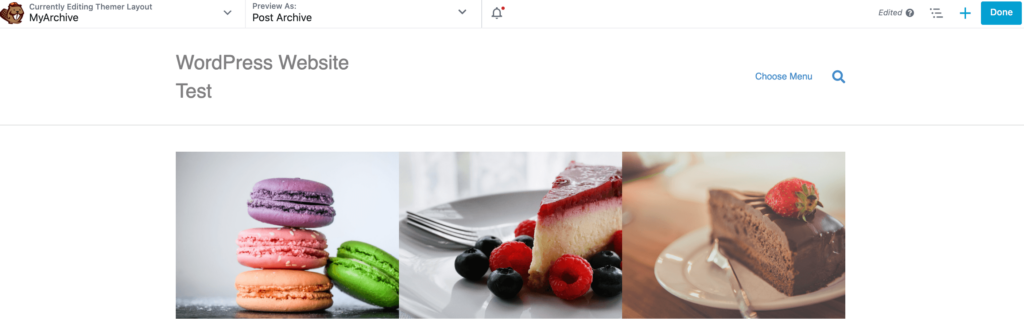
如果您选择图库,则帖子标题和元数据将覆盖在特色图像上。 如果您的帖子具有特别引人注目的视觉效果,这是一个不错的选择。
结论
大多数网站都有各种共同的元素和页面。 尽管 WordPress 确实提供了开箱即用的大部分内容,但如果您不优化这些默认设计,那么您可能会错过转换。
让我们快速回顾一下使用Beaver Themer构建更好网站的四种方法:
- 创建一个引人注目的标题。
- 设计一个高转化率的页脚。
- 将您的 404 页面变成转化机会。
- 重新设计您的存档页面。
您对如何使用 Beaver Themer 构建更好的网站有任何疑问吗? 在下面的评论部分让我们知道!
图片来源: Arminas Raudys 、 Alexander Dummer 、 Suzy Hazelwood 。
