老实说:我实际上 认为我可以在短短几个小时内使用 ChatGPT 构建一个 WordPress 插件。或者,至少,所有 YouTube 教程和 Twitter 帖子都让我相信这一点。
但让我告诉你,这些故事遗漏了一些关键细节——准确地说,大约是 120 小时的细节。是的,这就是我从开始构建插件到完成实际 花费的时间:120 小时!
就上下文而言,我之前没有任何插件或 WordPress 开发经验,但我还是决定投入其中。虽然我喜欢这个挑战,但它比我预期的要困难得多。每走一步,我都会遇到一个又一个障碍,其中许多障碍我什至不知道存在。这很令人沮丧,但也是一次巨大的——巨大的(!)——学习经历。
假设您打算追随我的脚步,我强烈建议您事先完整阅读本文。我这么说并不是为了某种自我推销。我这么说是因为它确实可以节省您数小时甚至数天的额外工作。在这个过程中我偶然发现了很多事情,直到事后我才意识到它们的重要性。不幸的是,这导致了无数本可以避免的代码修改(充满了很多挫败感)。读完这篇文章,你就不会再遇到这个问题了。
这适合谁,不适合谁
第一阶段:详细规划你的插件
第二阶段:给ChatGPT一个详细的提示,开始开发️
我的提示
下载我的插件并测试一下
第三阶段:工具、脚本、目录和 Git
第四阶段:插件播放时间️
第五阶段:调试和检查
第六阶段(可选):测试
第七阶段(可选):将您的插件提交到 WordPress 存储库
这是给谁的,不给谁的 🙋♂️ 根据您的背景和技能,您可能想知道自己是否“足够有资格”执行此操作。我就说这么多:
虽然您不需要 具备任何先决编码知识,但您确实 需要热衷于学习一些代码和开发插件的一般过程。有很多阶段需要完成,而且很多时候,就完成它所需的技能(甚至工具)而言,一个阶段与另一阶段无关。简而言之,准备好学习——很多 。
根据您的插件的性质和您的最终目标,您可能很容易需要一个月或更长时间才能拿出最终产品。
对细节有敏锐的洞察力并识别模式会有很大帮助,了解 PHP、JavaScript 和 CSS 的作用也会有很大帮助。您不需要知道如何使用它们进行编码,但了解它们的目的以及如何使用它们将是一个优势。
如果以上都不能描述您的情况(尤其是学习的意愿),并且您正在寻找快速简便的解决方案,那么这不适合您。这既不快,也不容易。但是,如果你付出努力,这是可能的。
如果您对此表示同意,那么我们就开始吧。
第一阶段:详细规划你的插件📝 您需要问自己并回答的第一个问题是我想要构建什么类型的插件以及我想要它做什么?
您可能会想要匆忙完成此操作,以便可以开始实际构建和编码,但我强烈建议您花点时间。您在此处所做的操作将为您的提示奠定基础,并使您能够以有组织的方式进行构建,而不是即时添加内容。要有效地度过此阶段,请考虑以下事项:
您希望您的插件具有哪些功能? 您希望 wp-admin 方面是什么样子? 创建线框或流程图以可视化插件的工作流程。 将其绘制出来并描述到最微小的细节。 决定是否要将其供私人使用,或者是否要将其放在 WordPress 存储库中以供公共访问。 功能 阅读分解👇🏻
首先列出您希望插件具有的每一个功能。不要在这里犹豫——写下所有内容,即使您还不确定如何实施。例如,当我规划基于短代码的插件时,我希望它能够执行以下操作:
模糊文本 打乱文本 向文本添加工具提示 放大或缩小文本 为文本添加发光背景 使用背景颜色突出显示文本 淡入文本 将可点击的音频链接添加到一段文本 您的列表可能更长或更短,但关键是尽可能全面。想想什么能让你的插件真正有用和独特。
wp 管理员 阅读分解👇🏻
接下来,考虑您希望您的插件如何在 WordPress 管理区域中显示和运行。这包括:
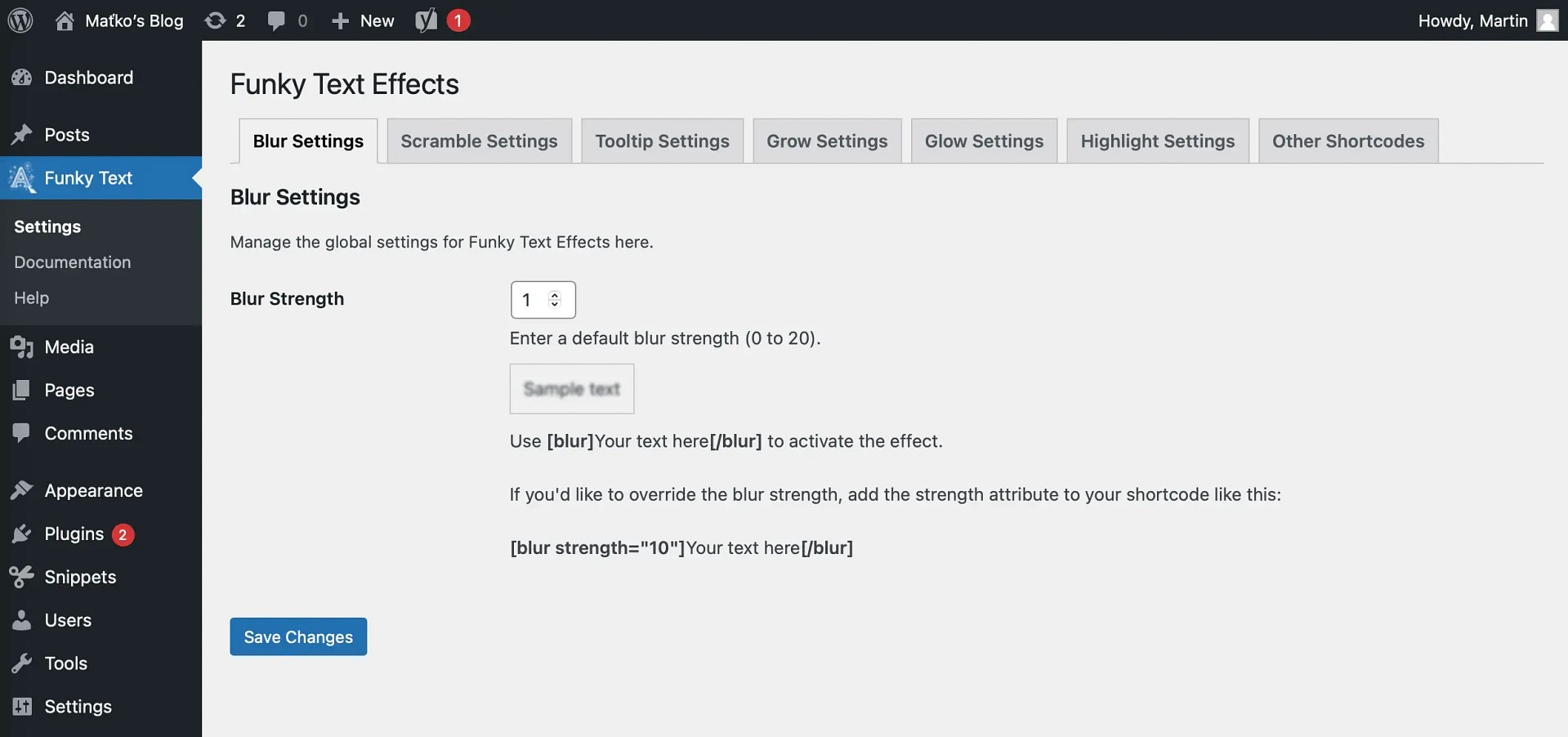
设置页面 :您想提供什么选项?你将如何组织它们?菜单 :您的插件将出现在管理菜单中的哪个位置?会有子菜单吗?元框 :如果您的插件与帖子或页面交互,是否需要自定义元框?表格 :如果您要存储数据,您将如何显示它以供管理员查看?就我而言,我决定建立一个主设置页面,其中包含每个简码的选项卡、一个单独的文档页面以及一个包含联系表单的页面,以防用户想要与我联系。这就是我想出的:
对我来说不幸的是——但对你来说不是,因为你正在阅读这篇文章——是我在规划阶段过于关注插件的前端功能,以至于完全忽略了 wp-admin 方面的事情。
这使得它比我提前计划花费的时间更长,因为当我意识到我所拥有的不完整或用户体验很差时,我不得不不断修改代码。如果我提前绘制出来,或者更好的是,如果我使用线框图,那么这个阶段会变得更加顺利——这是到下一点的完美衔接。
线框或流程图 阅读分解👇🏻
正如我刚才提到的,这是我个人没有做过但希望我做过的事情。如果您计划构建一个更复杂的插件,那么这一步至关重要。您不需要成为一名艺术家——即使是粗略的草图也会非常有帮助。考虑创建:
管理页面和任何前端元素的线框图 显示数据如何通过插件移动的流程图 用户旅程图以了解人们如何与您的插件交互 虽然这样做也需要时间,但在我看来,当您进入编码阶段并使用插件的精确详细布局时,您将获得总体净时间节省和更加顺畅的构建过程。
如果您不确定从哪里开始,请查看 Figma 的免费线框模板。
结合一切并详细描述 阅读分解👇🏻
最后,将以上所有内容详细地写下来。对于每个功能和界面元素,描述:
正是您想要它做的 您希望它如何与 WordPress 和插件的其他部分交互 当考虑您希望插件如何与 WordPress 交互时,选项不是无限的,但它们很广泛。例如,根据您要构建的插件类型,您可以:
使用简码 直接挂钩到块编辑器 添加额外的块 添加 REST API 端点 包括挂钩 创建自定义帖子类型和分类法 如果您没有技术词汇来描述或理解这些确切的机制 - 不要惊慌!完全没问题。我列出这些只是为了让您思考整体概念。主要目标是尽可能清晰地描述您想要实现的目标。这样,当您提示 ChatGPT 时,它会在编写代码时考虑所有这些元素。
当我构建插件时,我最初尝试直接连接到块编辑器以获取前端功能。尽管早期取得了一些进展,但我最终还是遇到了难以逾越的障碍。经过大约两天的不懈但毫无结果的故障排除后,我最终转而使用短代码。对于像我这样的新手来说,这种方法最终更容易管理。您可能会发现自己处于类似的情况,因此请记住这一点。
我在这里要提到的最后一件事是,这些机制通常不是相互排斥的 。许多插件,甚至是初学者开发的插件,都结合了多种机制。除非您不打算拥有设置区域,否则您很可能最终也会使用混合方法。
私人使用与通过 WordPress 存储库的公共访问 阅读分解👇🏻
在进入第二阶段之前,您还应该做出一个决定。这个决定与你要为谁构建这个插件有关。
您只想为自己(或客户)制作吗?或者,您想将其提交到 WordPress 存储库以供批准,以便公众可以使用吗?
从技术上讲,您还不需要绝对做出这个决定。然而,事后看来,我希望我能在这个过程中更早地完成它。这就是为什么我建议您现在就这样做。
原因是因为我从一开始的目标就是将我的插件提交到存储库,但我最初构建我的插件时没有遵循 WordPress 编码标准。我只关注功能并使其能够正常运行且没有错误。
结果,我最终不得不进行大量额外的代码调整,以使我的代码符合标准。不用说,这花了很多时间,而且本来是可以避免的。
话虽如此,即使您计划只构建一个供私人使用的插件,我仍然建议遵循编码标准。这将减少您的插件在后续 WordPress 版本中出现故障的可能性。在流程方面,主要区别在于您无需对标准的非功能方面进行严格审查。
例如,当您进行内联注释时,例如// Use global default.您需要在末尾加一个句号。该句点没有任何功能用途,但如果缺少它,根据标准,它将被标记为“错误”。对于私有构建,您可以忽略此类“错误”。
第二阶段:给 ChatGPT 一个详细的提示,开始开发🗣️ 这里的主要思想是通过清晰的说明向 GPT 提供您的插件的概述。作为一般性建议,我建议您避免尝试立即建造整个房子。最好采取一砖一瓦的方法。
假设您要构建我的插件作为示例。
尽管它有八种效果,但我建议告诉 GPT 您想从一种效果开始。几乎就像您正在构建一个单效 插件而不是八效 插件一样。然后检查以确保效果有效 - 包括后端设置区域。修复所有错误,一旦一切看起来都不错,就添加下一个效果。然后就按照这个过程,一一进行即可。
这样做的原因是,随着代码复杂性的增加,可以更轻松地修复可能引入到代码中的任何错误。如果 GPT 立即生成所有代码并且很多东西都无法正常工作,那么修复起来就会困难得多。
您仍然希望向 GPT 提供有关您对该插件的整体愿景的广泛概述,但首先要关注一些特定的事情来结束提示。
为了节省您的时间,我创建了一个示例模板,您可以将其提供给 ChatGPT 以帮助您入门。
括号 [X] 中的部分需要您的输入才能完成。 您可能需要也可能不需要进一步编辑它,具体取决于您计划构建的插件类型。
如果您不明白提示中的所有内容,请不要担心,我也不明白。当你经历这个过程时你会学到东西。
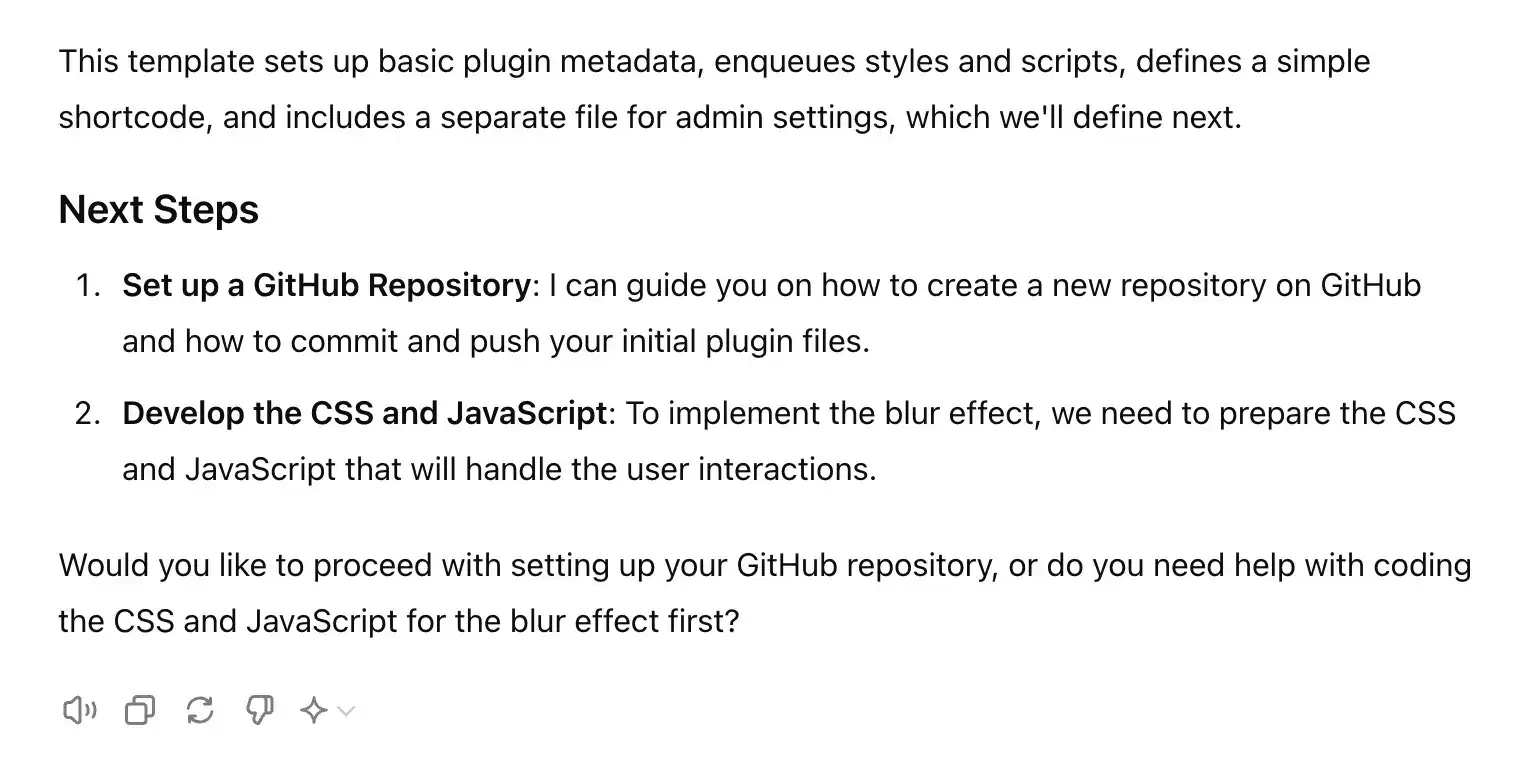
我的提示🤖 I want to build a WordPress plugin called [name] that does the following: [General overview but don't give GPT the specifics yet] I'd like it to work via [Refer back to the section "combine everything and describe it in detail" from phase one; think about how you want your plugin to function - if you're not sure, then you can delete this part] . I would also like to create a settings menu in wp-admin so that users can [Explain what you want your settings menu to look like and do, including any specific UI/UX considerations; if you create any wireframes, upload those as well] I plan on using the following tools for this process: - Docker and/or Local by Flywheel {Choose one or use both} - Terminal (MAC) {if you're using a PC, substitute with Command Prompt} - Sublime Text - Chrome and Chrome inspector tool Also, I want to use GitHub for version control to track changes and collaborate effectively. I will use the default WordPress template provided by GitHub to generate the code for the .gitignore file. However, I will need your help to walk me through how to set up a repository and how to commit my files to it. For the main PHP file, the author name should be [your name] and the author URI should be [your website if you have one] . For any code you generate, please use tabs for indentation and not spaces. {important if you plan on submitting your plugin to the WordPress repository} If you need to enqueue any scripts, please ask me questions to help me figure out whether we should use conditional loading or if we should enqueue globally. In addition, when generating CSS, please follow BEM (Block Element Modifier) methodology. Let's begin with [insert which feature you'd like to build first] Please [Optional: help me setup Local by Flywheel and then] generate the initial PHP file and advise on next steps after that. 在您向 ChatGPT 提供提示后,它将引导您完成我在下面概述的其余步骤。值得注意的是,根据 ChatGPT 的心情或您自己想要遵循我所列出的流程的愿望,我列出所有内容的方式可能不像它所呈现的那样线性。
为了让您了解我的意思,我亲自测试了该提示三次。除了帮助我设置 Local by Flywheel 和生成初始 PHP 文件之外,它每次都选择以不同的方式执行其他步骤。
第一次尝试 在我的第一次尝试中,ChatGPT 并没有超出生成 PHP 文件的范围,而是向我提供了接下来如何进行的两个选项。值得注意的是,它确实遵循了有关使用条件加载对脚本进行排队的说明,并且也提到了这一点。
第二次尝试 第二次尝试产生了最简单的 PHP 文件,但就步骤而言却是最彻底的整体响应。它直接使用终端来设置项目目录并初始化 Sublime。它甚至指导我如何设置 Git 存储库。
第三次尝试 第三次尝试与第一次尝试有些相似。尽管与第一次尝试不同,ChatGPT 没有为脚本设置条件加载,也没有询问我。它只是默认将它们生成为全局的。
外卖 我与您简要分享这三个尝试的原因不仅是为了强化我之前所说的工作流程不一定会标准化的内容,而且是为了指出提示对于您来说和对于 GPT 一样重要 。
我的意思是,您应该关注 ChatGPT 正在做什么以及没有 做什么,并在它掉线时将其重新带回正轨。因此,当您完成此旅程时,请不要忘记参考提示以及我稍后将在调试部分中分享的指示。提醒并重新调整 ChatGPT 尽可能多地执行您希望它执行的操作。
下载我的插件并测试一下📥 如果您想试用一下我的插件的“工作版本”,下面是 zip 文件。我将在不久的将来更新它以包含 WP 存储库版本,但这将让您暂时使用它。
下载时髦文本效果插件
第三阶段:工具、脚本、目录和 Git 👩💻 在此阶段,您将为构建插件奠定基础。这也是学习曲线会迅速增加的地方,特别是当您开始安装脚本和使用终端(或命令提示符,如果您在 PC 上)时。详细情况如下:
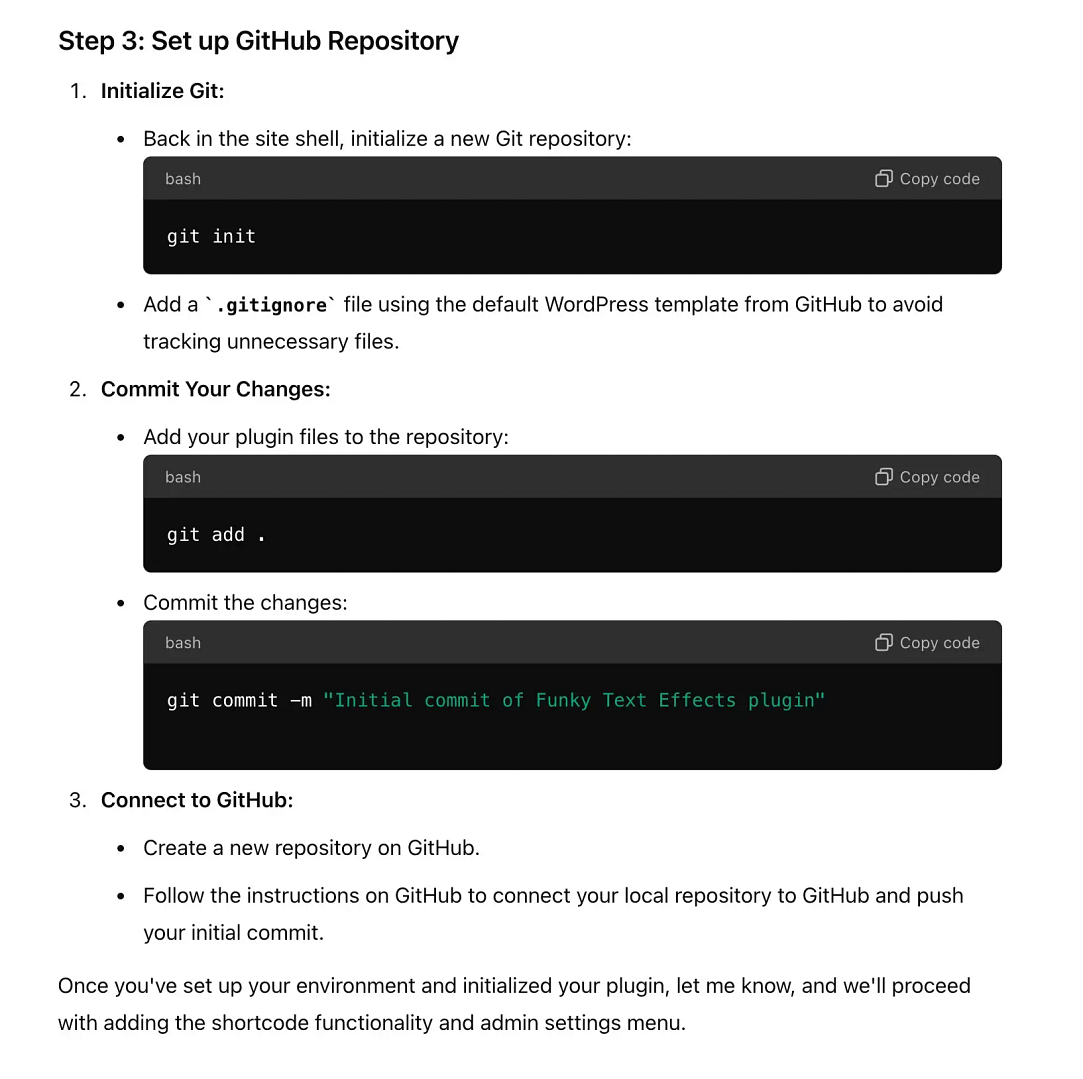
决定您要使用哪个本地环境工具(例如 Local by Flywheel、Docker)。 设置您的项目目录。 安装您的脚本(例如,npm、Composer)。 设置 Git 存储库(“repo”)并将插件文件提交(上传)到其中 搭建本地环境 阅读分解👇🏻
当我构建插件时,我最终同时使用了 Local by Flywheel 和 Docker,但让我明确一点:你实际上只需要其中之一。
我开始使用 Local by Flywheel,因为它用户友好且专为 WordPress 开发而设计。然而,当我最初尝试将我的插件直接挂钩到块编辑器中时,我遇到了一些依赖性冲突 当两个或多个插件或主题需要同一依赖项的不同版本时发生。
我的建议?从 Local by Flywheel 开始。它非常简单,并且非常适合大多数初学者插件开发场景。仅当您遇到 Local 无法处理的特定问题时,才考虑使用 Docker 等替代方案。
设置网站后,我还建议安装 WP Fastest Cache 插件。当您稍后进行 linting 和调试时,它会派上用场。
设置项目目录 阅读分解👇🏻
一旦您的本地环境启动并运行,您将需要设置插件的目录结构。组织良好的文件结构对于可维护和可扩展的插件开发至关重要。以下是如何开始:
在您的本地环境(即硬盘)中,导航到 WordPress 插件目录(通常是wp-content/plugins/ )。 为您的插件创建一个新文件夹。选择一个具有描述性但简洁的名称。我将其命名为“时髦文本效果”。 在这个主文件夹中,设置一个如下所示的基本结构: funky-text-effects/ ├── assets/ │ ├── css/ │ ├── js/ │ └── images/ └── funky-text-effects.php 如果您计划将插件翻译成其他语言,您还可以在主插件目录中添加/languages目录:
时髦的文字效果/
最后,在主插件目录中创建一个.gitignore文件,这将帮助您避免将不必要的文件提交到 Git 存储库。这已包含在 ChatGPT 的初始提示模板中,因此当您到达此步骤时,GPT 可能会自动告诉您执行此操作。然而,它可能会让人忘记,尤其是当你的线程开始变得太长时。这就是为什么我在这里提到它作为提醒。 安装脚本 阅读分解👇🏻
要安装脚本,您需要使用命令行界面 - 即 Mac 上的终端或 Windows 上的命令提示符。
如果您是开发新手,这可能会让人感到害怕。但别担心,它并不像看起来那么可怕!不仅如此,每当您遇到困难时(相信我,您一定会 遇到困难),ChatGPT 就会随时帮助您摆脱困境。我还建议使用克劳德作为备份选项。有时,如果您使用 GPT 没有取得任何进展,Claude 可以提供突破。
抛开这些,让我们看一下您几乎肯定需要的工具,无论您要构建的插件类型如何:
NPM(节点包管理器):用于各种 JavaScript 工具。 Composer:用于管理 PHP 依赖项。 WordPress 脚本:用于 WordPress 开发的可重用脚本的集合。 在后期阶段,您还需要安装其他工具来进行 linting 等。当我们接触到它们时,我将介绍这些工具。
💡我也建议看看这个页面。它包含您可以安装的所有各种脚本包的目录。尽管您在这个阶段不太可能了解它们的很多功能,但有些标题的方式可以暗示它们的用途。如果其中任何一个看起来与您的插件相关,请直接向 GPT 询问它们。
随着您在插件开发之旅中取得进展,您将了解哪些工具是您经常使用的,哪些工具是可以不用的。不要害怕尝试并找到最适合您和您的插件的设置。
创建 Git 存储库(“repo”)并提交文件 阅读分解👇🏻
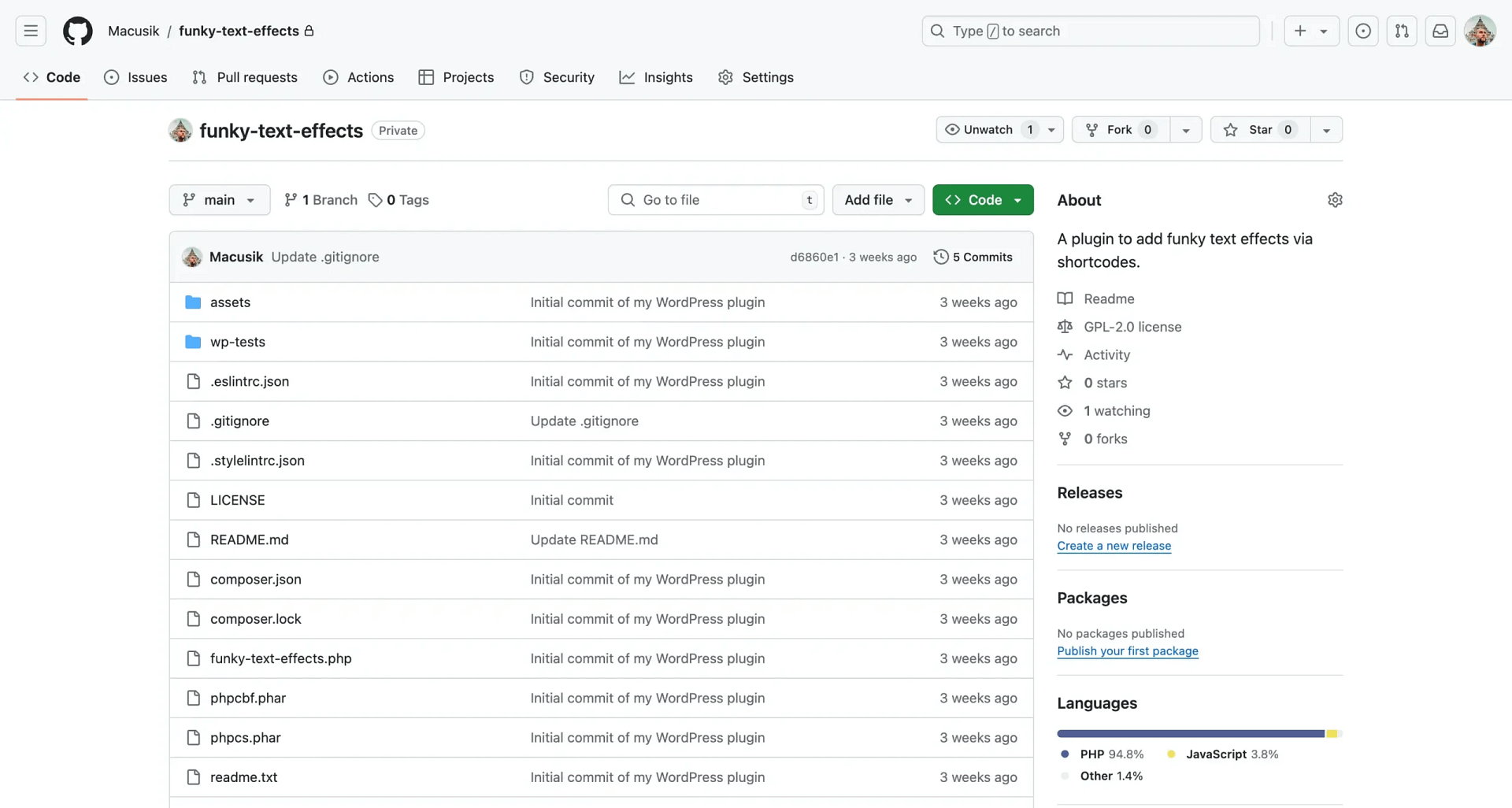
我最初的 GitHub 存储库。目前它是私人的,但一旦我对我的代码进行一些额外的调整,我会将其公开 - 所以请密切关注此页面! 完成前面的所有步骤后,是时候创建一个 Git 存储库并向其中提交初始文件了。此步骤创建项目起点的快照。
我个人使用 GitHub,因为我们在 Themeisle 使用的是 GitHub,所以我已经在那里有一个帐户,但也有其他平台(例如,GitLab、Bitbucket)。如果您最终使用了 GitHub 以外的平台,请不要忘记调整第三阶段的提示模板 。
为了简洁起见,我不会 引导您完成此操作。到达此步骤后,ChatGPT 可以逐步指导您完成该过程,包括您需要在终端/命令提示符中输入哪些命令。
提交初始文件时,请记住以下几点:
检查您所提交的内容:确保您只包含必要的文件。使用.gitignore文件排除任何临时文件或生成的文件。 编写清晰的提交消息:诸如“初始提交:基本项目结构和配置”之类的内容效果很好。 不要担心完美:这只是您的起点。当您开发插件时,您将进行更多的提交。 同样,ChatGPT 很可能会为您提供有关用于此初始提交的特定命令的指导。如果没有,就要求它这样做。请务必根据您的设置和 Git 平台写下您需要的确切 步骤。
通过完成这一步,您将正式开始您的插件开发项目,并为版本控制奠定坚实的基础。从现在开始,您将能够跟踪所做的每项更改,安全地尝试新功能,并与其他人协作(如果您选择这样做)。
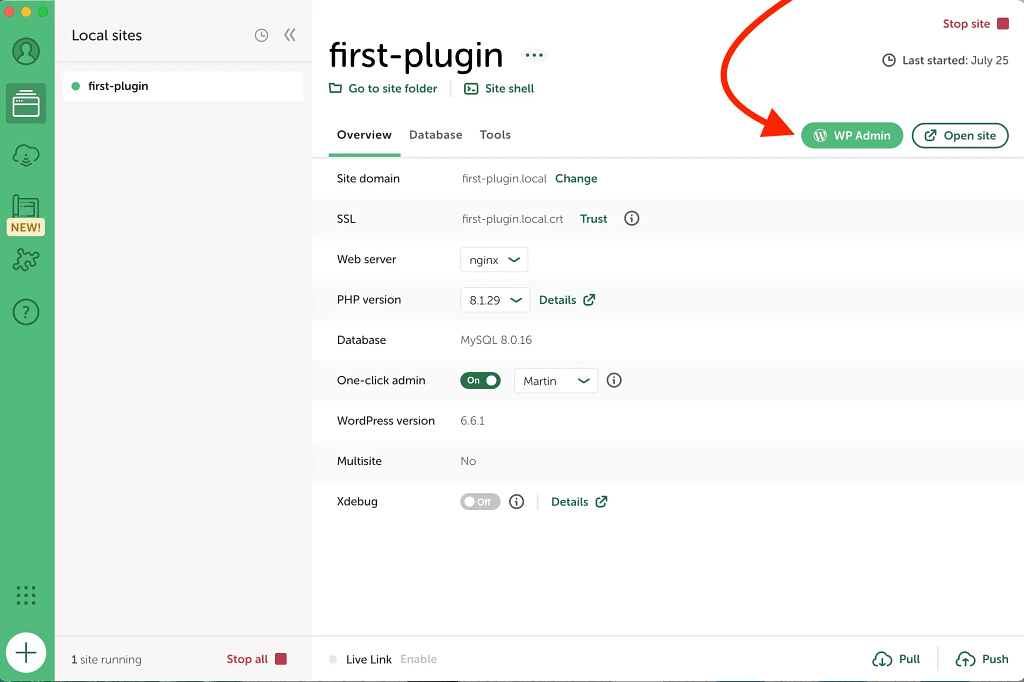
第四阶段:插件播放时间🖱️ 在所有阶段中,我想说这个阶段和下一个阶段可能是最有趣的,因为这是你真正开始看到一切都整合在一起的时候。首先,您需要登录本地 WordPress 安装。如果您最终使用 Local by Flywheel,则非常简单,只需单击右上角附近的WP Admin 按钮 即可:
如果您最终使用 Docker 或其他本地开发工具,并且不确定如何进入您的站点,只需询问 ChatGPT。
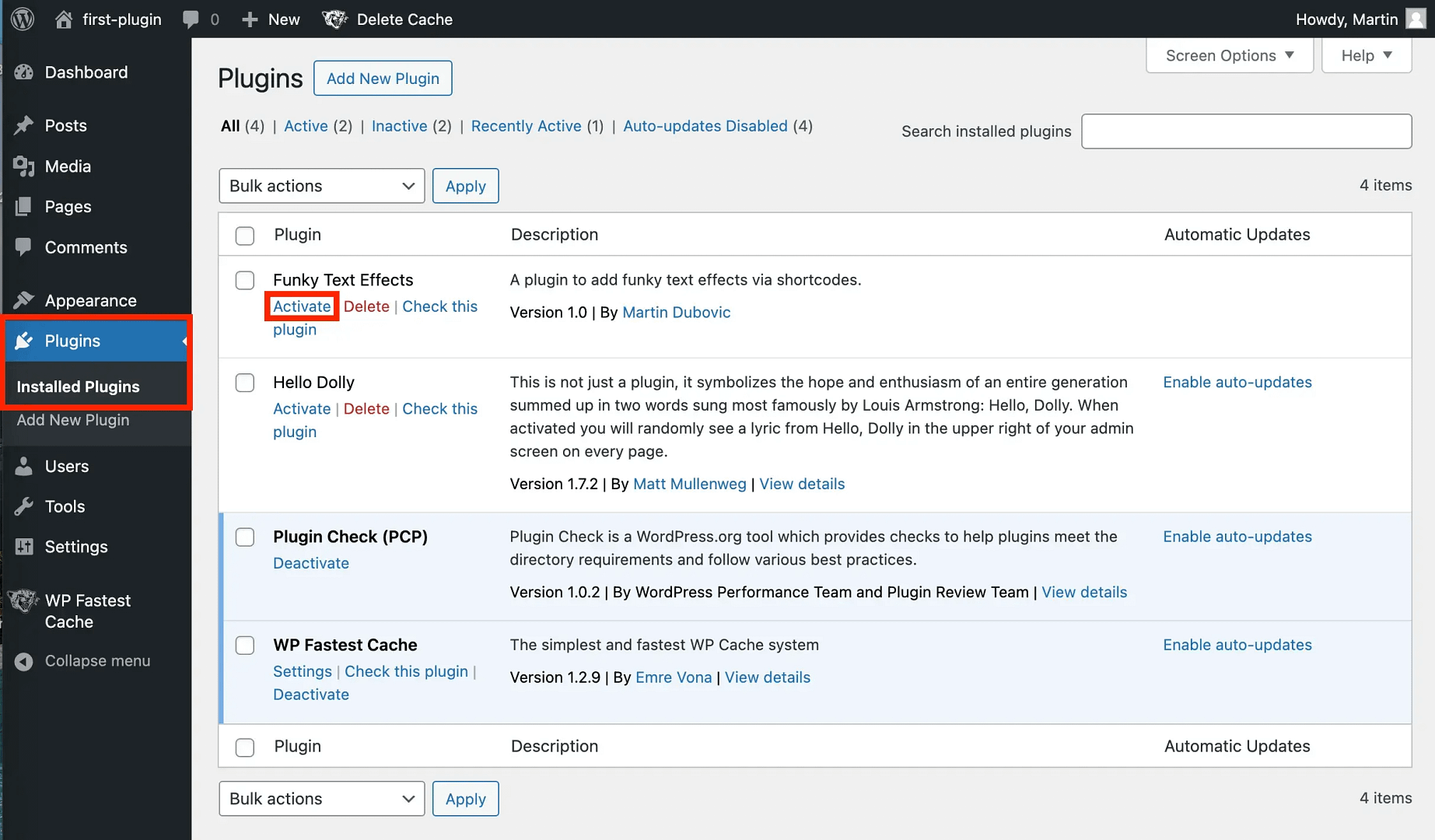
登录后,通过插件 → 安装的插件 激活您的插件。然后在列表中找到您的插件并单击“激活” :
⚠️重要提示 :如果您在这里没有看到您的插件,请不要惊慌。这很可能是目录不匹配,但无论如何,您可以点击 ChatGPT 来帮助您解决问题。如果您发现自己在多次尝试后仍然陷入困境,并且 ChatGPT 没有建议您尝试 WordPress 调试模式,那么请它为您提供代码片段。它们看起来像这样:
define( 'WP_DEBUG', true ); 激活插件后,开始使用它并做笔记:
一切都按预期进行吗?极不可能 。 什么不起作用?在什么情况下它不起作用? 您在最初的提示描述中完全忽略了哪些无法正常工作的小问题? 做好笔记后,您就可以进入下一阶段:调试和 linting。
第五阶段:调试和 linting 💻 插件复杂性和错误之间存在相关关系:插件越复杂,出现错误的可能性就越大 。但即使是更简单的插件也需要 linting 和调试。
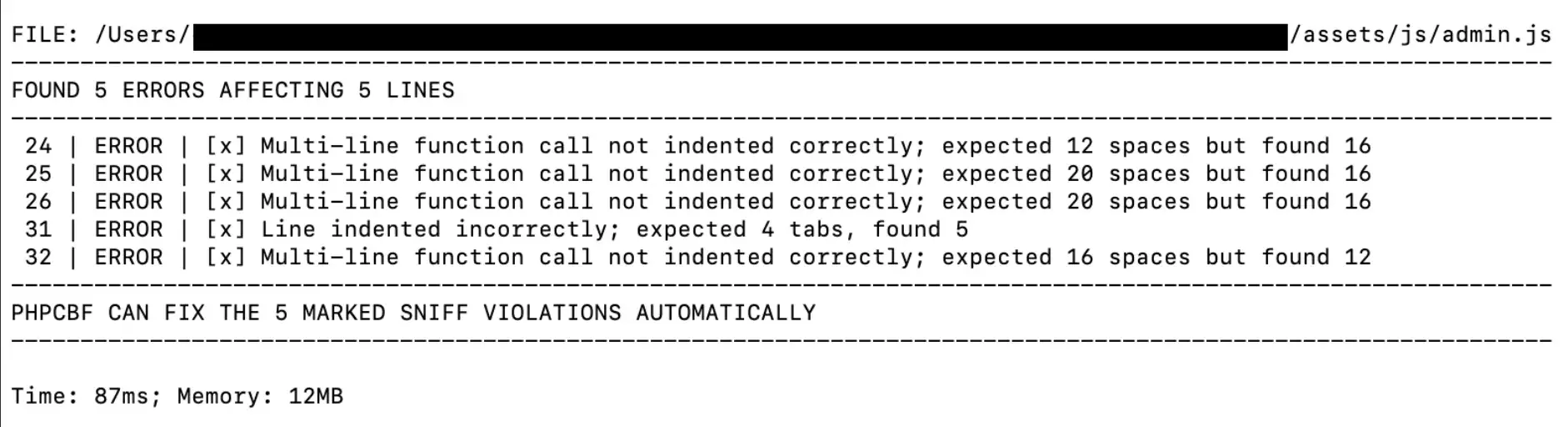
棉绒 如果本文是您第一次看到“linting”这个词并且不确定它的含义,很简单,它会根据该类型代码的一组规则和标准检查您的插件代码。然后,它会告诉您是否发现任何错误或不一致、它们所在的行以及如何解决它们。
Linting 相当简单。只需确保您使用适合您将要处理的代码/文件类型的 linting 工具即可:
PHP_CodeSniffer 与用于 PHP linting 的 WordPress 编码标准。 ESLint 用于 JavaScript linting。 StyleLint 用于 CSS linting。 对于 JavaScript,您可能还需要添加:
ESLint Unicorn:超过 100 个强大的 ESLint 规则。 ESLint Promise:对于管理异步任务非常有用,例如 API 调用、数据库查询、文件处理或任何需要时间才能完成的操作。 调试 与 linting 相比,调试很像您在上一阶段所做的事情,即您自己使用插件,识别需要修复的问题,然后您自己修复它们或请求 ChatGPT 帮助您。
我个人发现调试比 linting 更复杂。一个重要原因是,当您进行 lint 检测时,linting 过程的输出会准确地告诉您问题是什么,以及它们在代码中的位置。通过调试,您就无法获得这种奢侈。由您和 ChatGPT 来解决这个问题。
然而,ChatGPT 很难将注意力集中在有问题的代码行上,这意味着您需要在让它“启动”之前先处理好“准备就绪”。
为了让事情变得更容易,我列出了在开始调试阶段之前我会给自己的所有各种建议。
阅读分解👇🏻
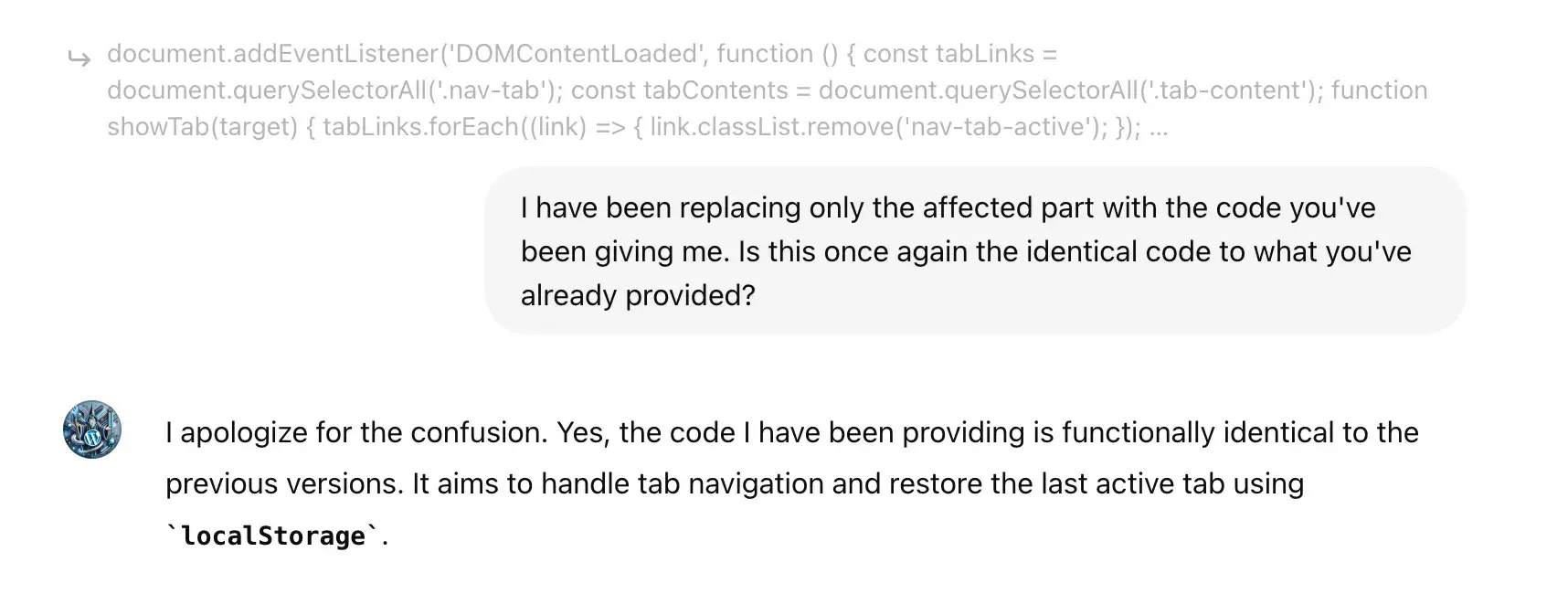
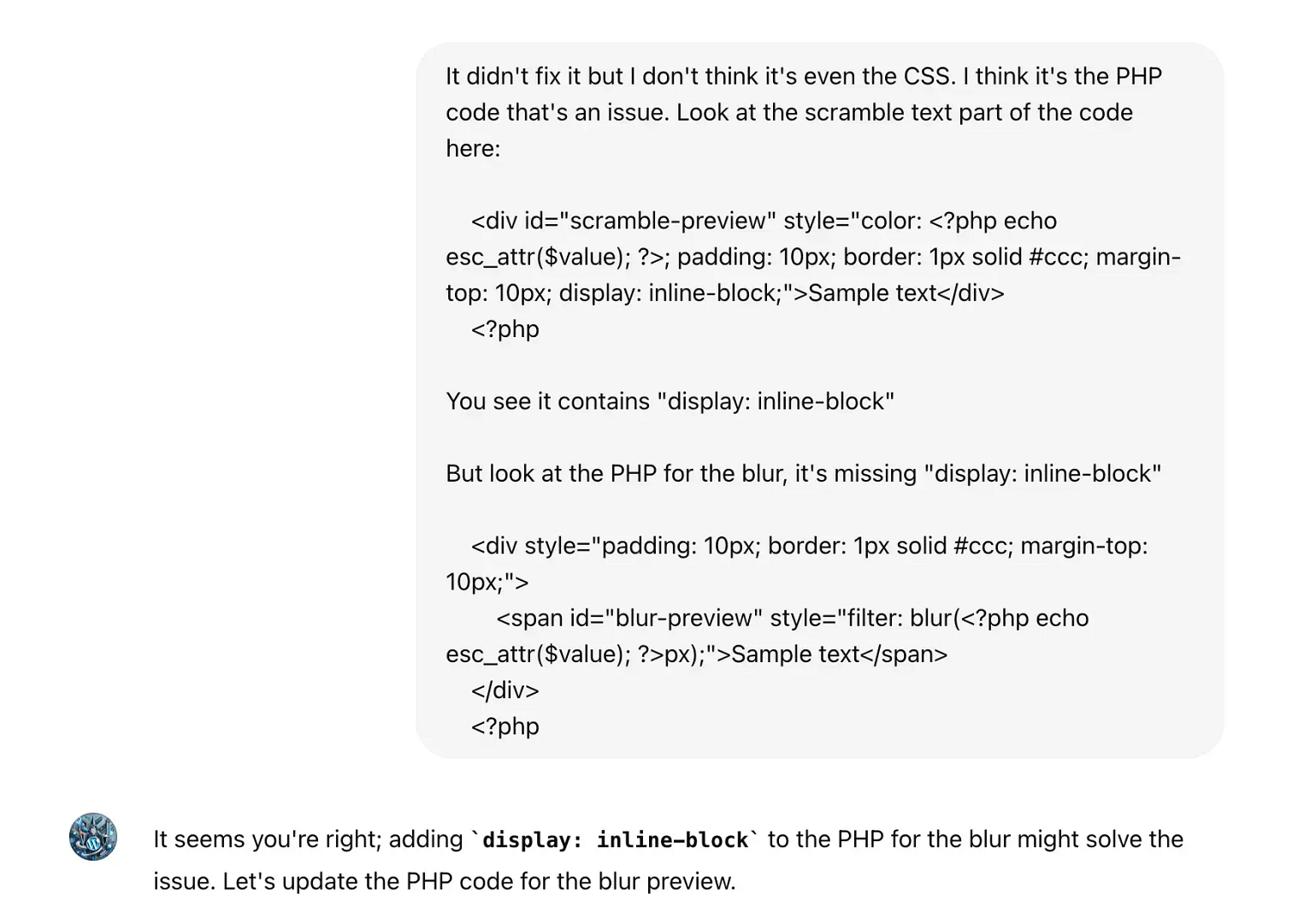
不要含糊其辞,不要让 ChatGPT 决定 如果您没有给 ChatGPT 非常具体的指令,它就会开始向您吐出无穷无尽的代码行,而且通常这些代码甚至与它已经给您的代码没有任何不同。它会要求你“仔细检查”它是否正确,但这样做只是浪费时间。没有什么比这更令人沮丧的了:
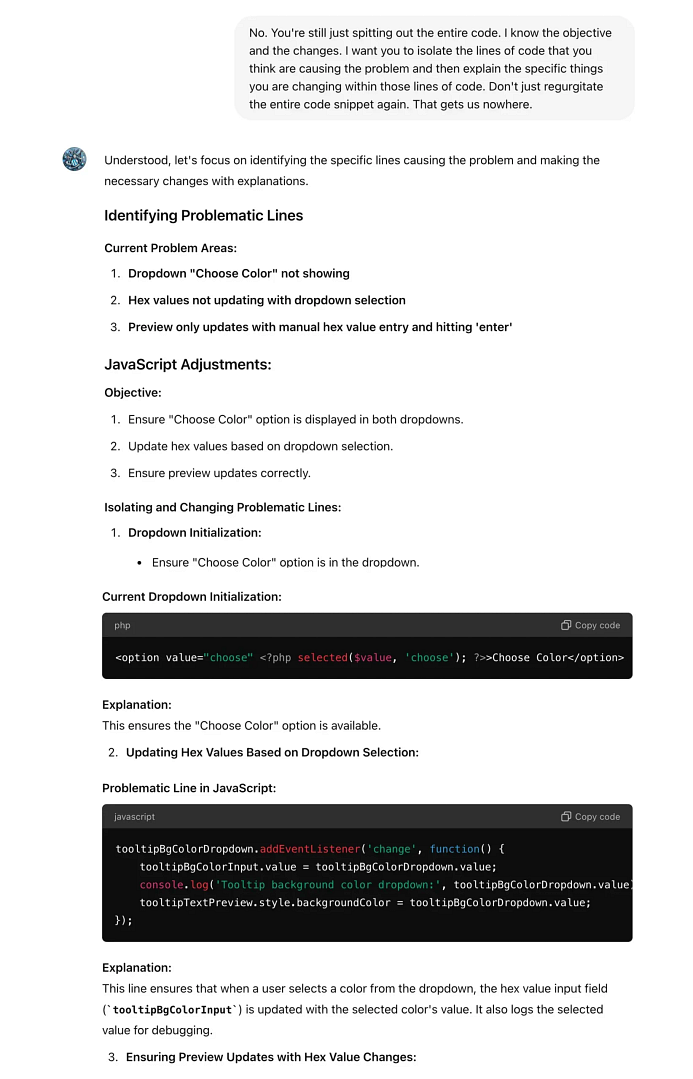
相反,您应该做的是向 ChatGPT 提供非常具体的指令,不仅仅是生成代码,而是专门隔离它认为导致问题的代码行并将其显示给您。告诉它解释它计划如何更改这些行以及为什么它认为这些更改将解决问题。最后,要求它告诉您实施这些更改后的预期结果应该是什么。
这些说明将帮助它专注于问题,并最大限度地减少溢出错误,它可能会解决您的一个问题,但会在此过程中引起新的问题。
常规 CSS 与 BEM CSS 与上述相关但特定于 CSS,您应该记住,对于任何 CSS 片段,ChatGPT 将生成标准 CSS,或者默认情况下我所说的“课堂 CSS”。
这是您在学习该主题的初学者课程时需要学习的基本 CSS。它很容易理解,而且本身在技术上没有任何问题,但是在开发 WordPress 插件时,它可能会导致与其他插件或主题的冲突。
相反,最好告诉 GPT 使用 BEM(块元素修改器)方法。 BEM 通过提供清晰且结构化的命名约定来帮助降低 CSS 冲突的风险。它确保您的样式更可预测且更易于管理,因为每个块、元素和修饰符都有一个独特的描述性类名称,可以最大限度地减少意外样式影响的可能性。此外,BEM 可以更轻松地查找和更新特定样式而不影响其他样式,从而提高了可维护性。
我已经在第二阶段的示例提示中提到了这一点,但我在这里突出显示它,以便您始终记住向 ChatGPT 提供 CSS 片段的这些说明。
条件加载与全局排队 ChatGPT 的另一个默认行为与排队脚本有关。如果您还不知道这句话的含义,请不要担心。重要的是当你看到它时,你能在代码中认出它。它看起来像这样:
function enqueue_my_scripts() { wp_enqueue_script('my-plugin-script', plugin_dir_url( FILE ) . 'js/my-script.js', array('jquery'), '1.0.0', true); } add_action('admin_enqueue_scripts', 'enqueue_my_scripts'); 在上面的示例中,代码将为所有管理页面全局排队脚本,这通常是不必要的,并且可能会导致性能问题。不幸的是,这就是 ChatGPT 会给你的,除非你大声说出来并告诉它不要这样做。需要明确的是,在某些情况下,这实际上是完全合适的,但在许多情况下则不然。
因此,一旦您发现 ChatGPT 生成任何带有“enqueue”一词的代码,请确保您对此进行对话。询问 ChatGPT 将脚本全局排队是否有意义,或者仅在需要脚本的特定页面上排队(这称为“条件加载”)。
经常提醒、提醒 ChatGPT 有健忘的倾向,当您使用它进行编码时更是如此。因此,虽然您可能会给它特定的指示,但它在项目期间遵循这些指示的概率为零 。
有时它甚至会完全忽略你要求它做的事情。如果发生这种情况,请更加严厉,让它知道它没有按照您的意愿行事:
最重要的是,在几次交互中,它会很快默认回到其标准行为,试图将您淹没在与您尝试调试的代码部分无关的大量代码中。
发生这种情况时,只需点击 GPT 输出上的停止按钮并提醒它遵循您的指示即可。当您发出提醒时,将它们复制并粘贴到聊天窗口中也很有帮助。
说到生成长行代码......
避免让 ChatGPT 为您重新生成整个文件 当您不习惯使用代码并感到害怕时,要求 ChatGPT 在每次代码调整后为您重新生成整个文件一开始似乎很有吸引力。
您所要做的就是“复制并粘贴”,对吧?
虽然这看起来很诱人,但实际上这是一个坏主意 。长远来看,会给你带来更多的麻烦。您不仅会浪费大量时间这样做 - 特别是当您正在调试 PHP 文件时(该文件可能会变得相当长),而且 ChatGPT 可能会在此过程中向您的现有代码中引入新的错误。它会解决您正在解决的问题,但随后它会意外地调整文件的其他部分并破坏某些内容。
最好隔离代码中导致问题的特定部分,并只处理这些部分。
一次只处理一个错误 沿着上述思路,即使您有多个错误 - 除非它们非常小 - 一次只告诉 ChatGPT 其中一个错误。修复每个错误,然后再继续处理下一个错误。
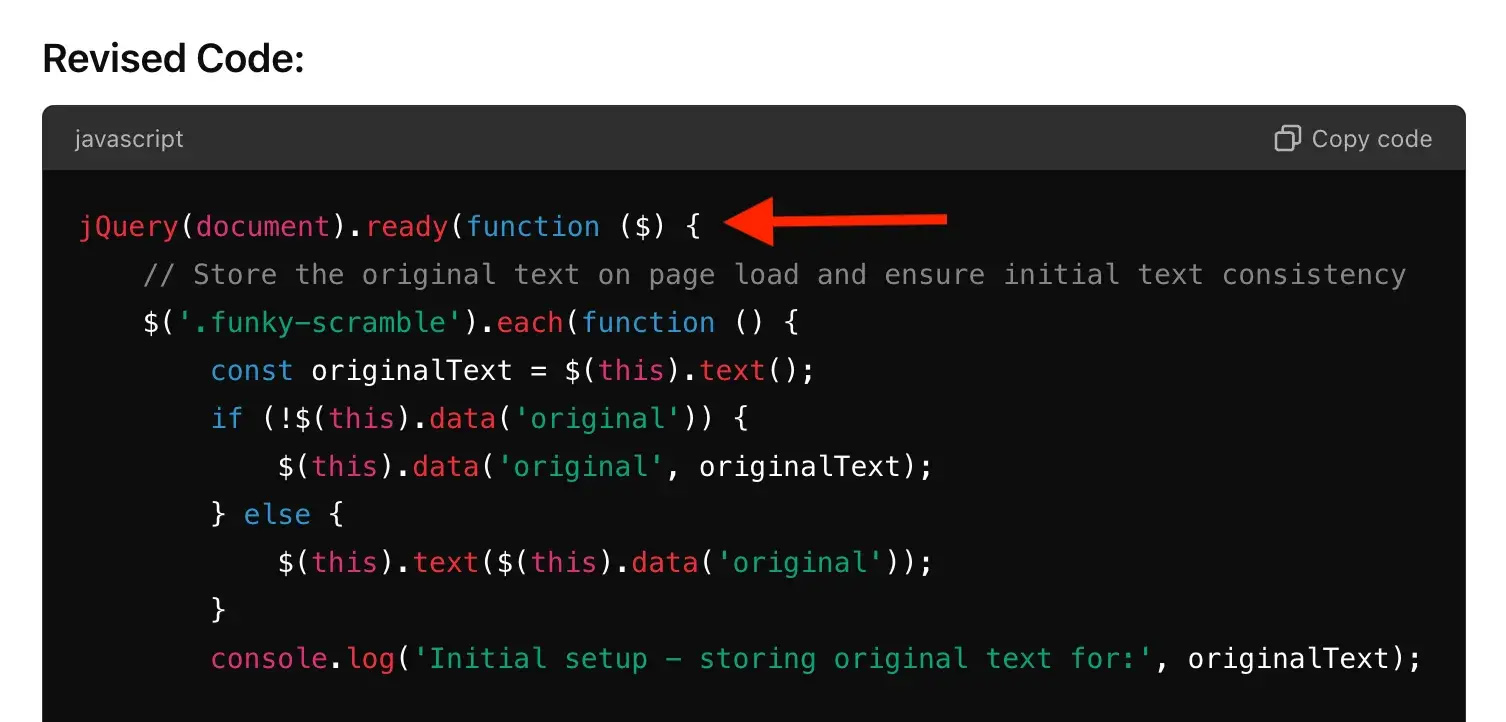
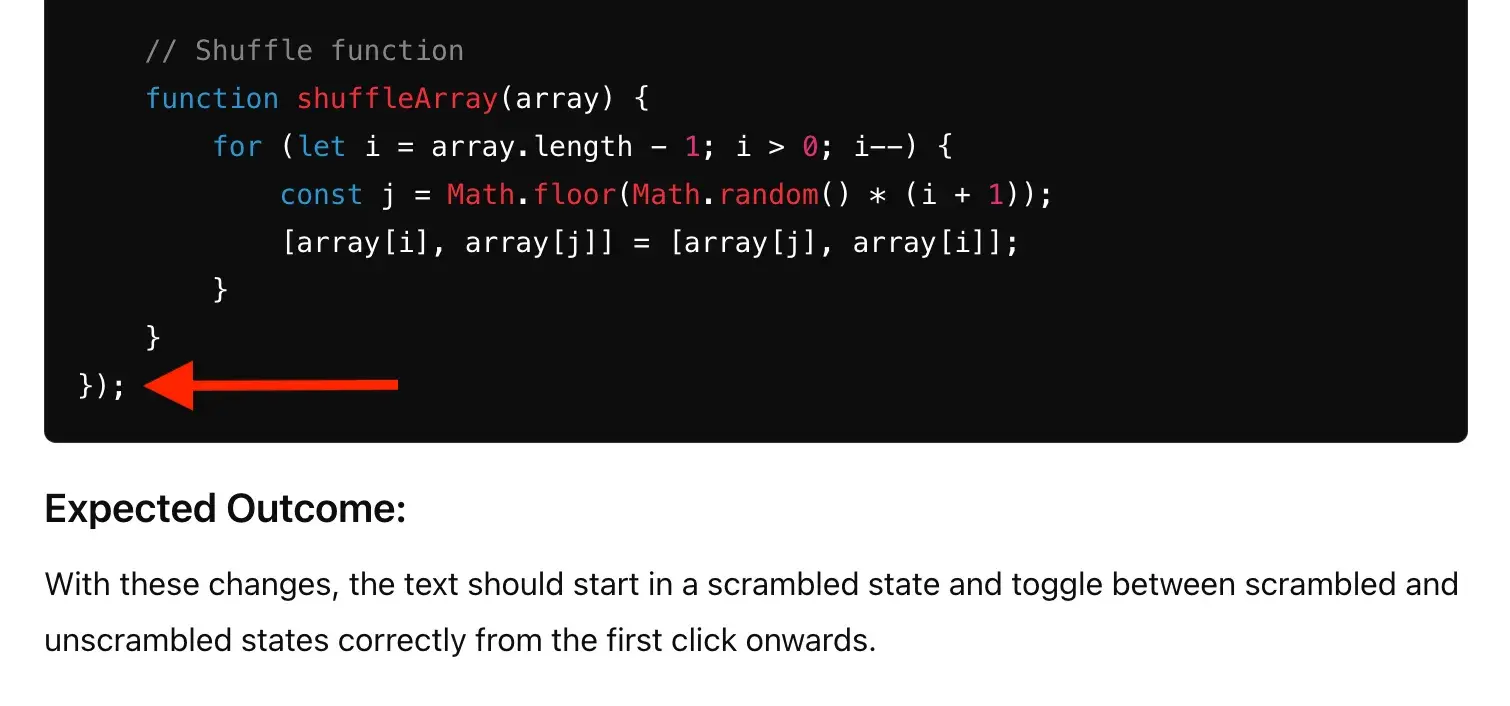
密切注意代码片段的最顶部和最底部行 当 ChatGPT 为您提供代码片段时,它有时(但并非总是)会通过向您显示您正在使用的整个文件的最顶行以及最底行来封装它们。因此,您需要小心,不要总是简单地复制并粘贴整个代码片段,因为这会使您的代码中断。
⚠️ 密切注意顶行:
如果它与您尝试调试的特定代码片段无关,请忽略它。
底线也是如此,尽管这可能更难发现。有时它可以像});一样简单。这会导致您的代码中断,因为它关闭了尚未关闭的父代码片段。
一段时间后,您会更好地弄清楚它,但是当您开始插件开发之旅时,如果您发现添加代码片段后很多事情都中断了,请尝试删除最后一行,看看它是否“神奇地” ” 解决了一切。
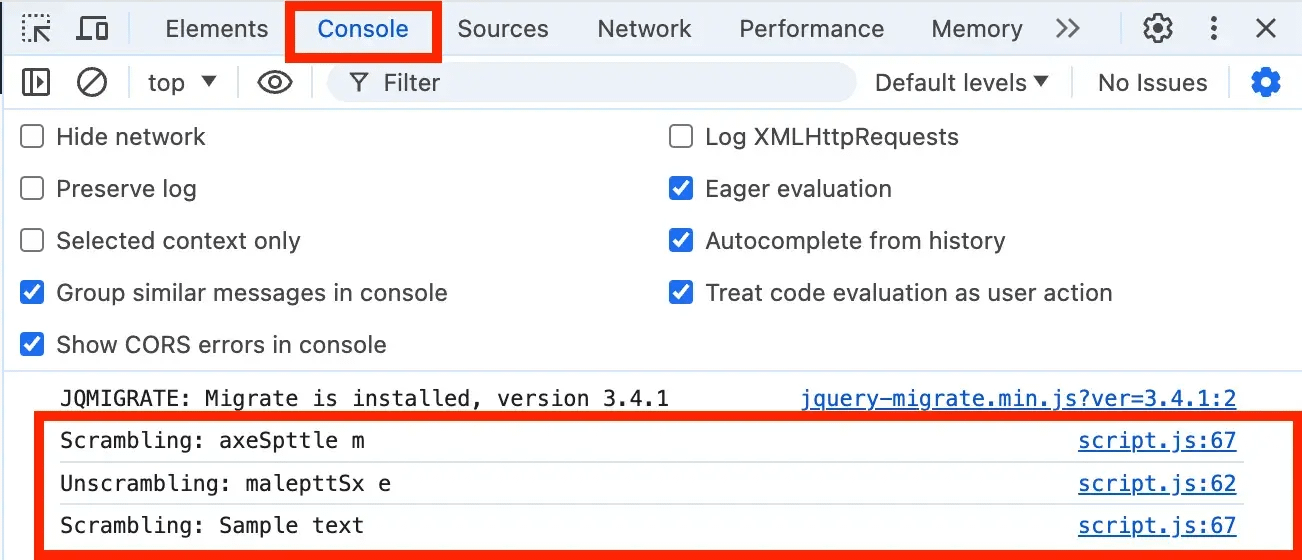
控制台是您最好的朋友 如果 ChatGPT 尝试调试相同的问题但没有成功,并且您发现自己陷入了困境,请要求它将 console.log 行添加到它认为导致问题的代码部分。然后在重新创建错误时打开控制台。它将解释发生了什么。然后,您可以截取此说明并将其提供给 ChatGPT,以便它可以找出解决方法。
要访问 Google Chrome 中的控制台,请右键单击页面并选择Inspect :
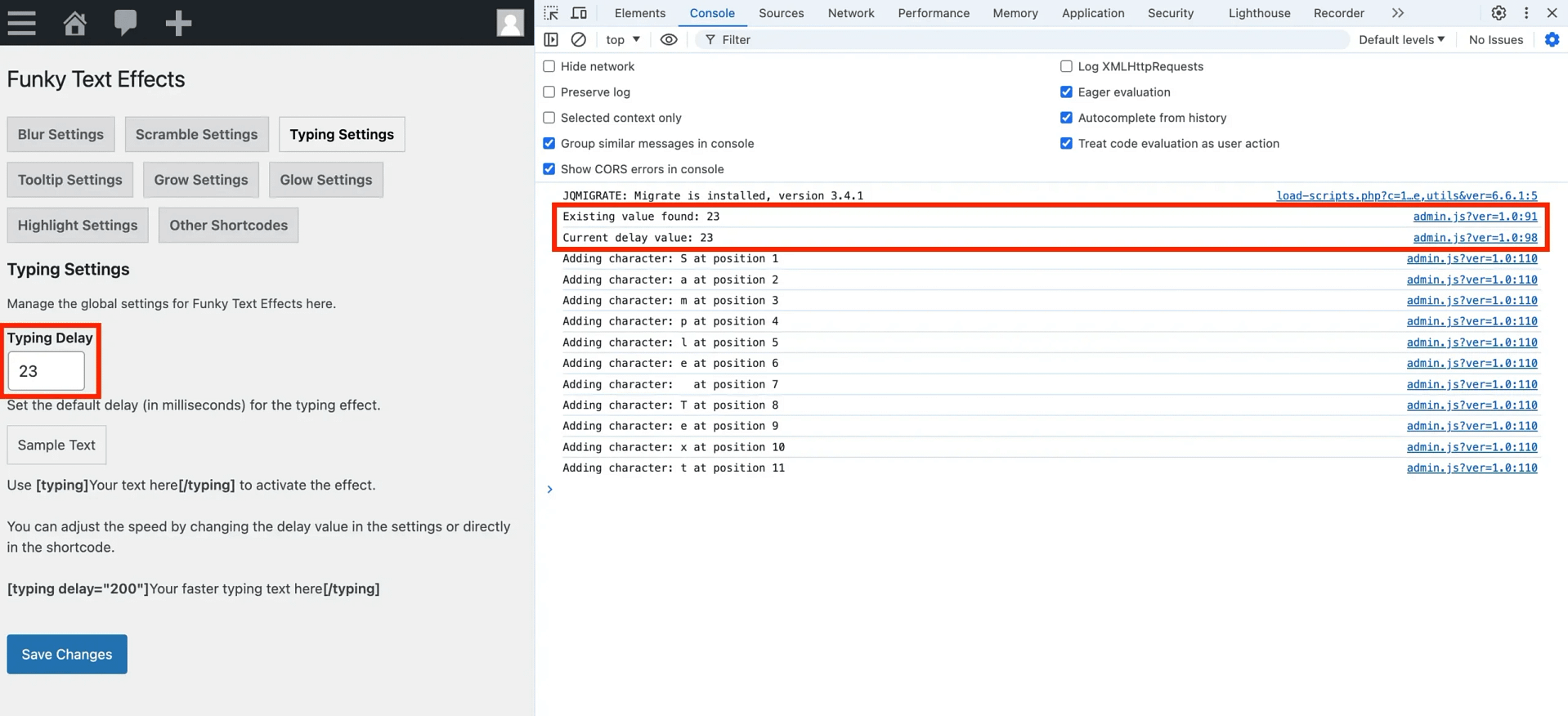
当控制台没有给您答案时,请检查您的数据库 该控制台非常出色,通常会为您提供所需的答案。然而,在某些情况下,它只会确认您所经历的情况,但不会真正为您提供任何如何解决问题的指导。
例如,当我尝试向我的插件添加打字效果时,wp-admin 中效果的默认预览速度设置为 23 毫秒。我花了大量的时间修改 PHP 和 JavaScript 文件来尝试解决这个问题,但没有成功。
控制台确认它在 23 点加载,但除此之外,它没有给我任何其他有价值的信息:
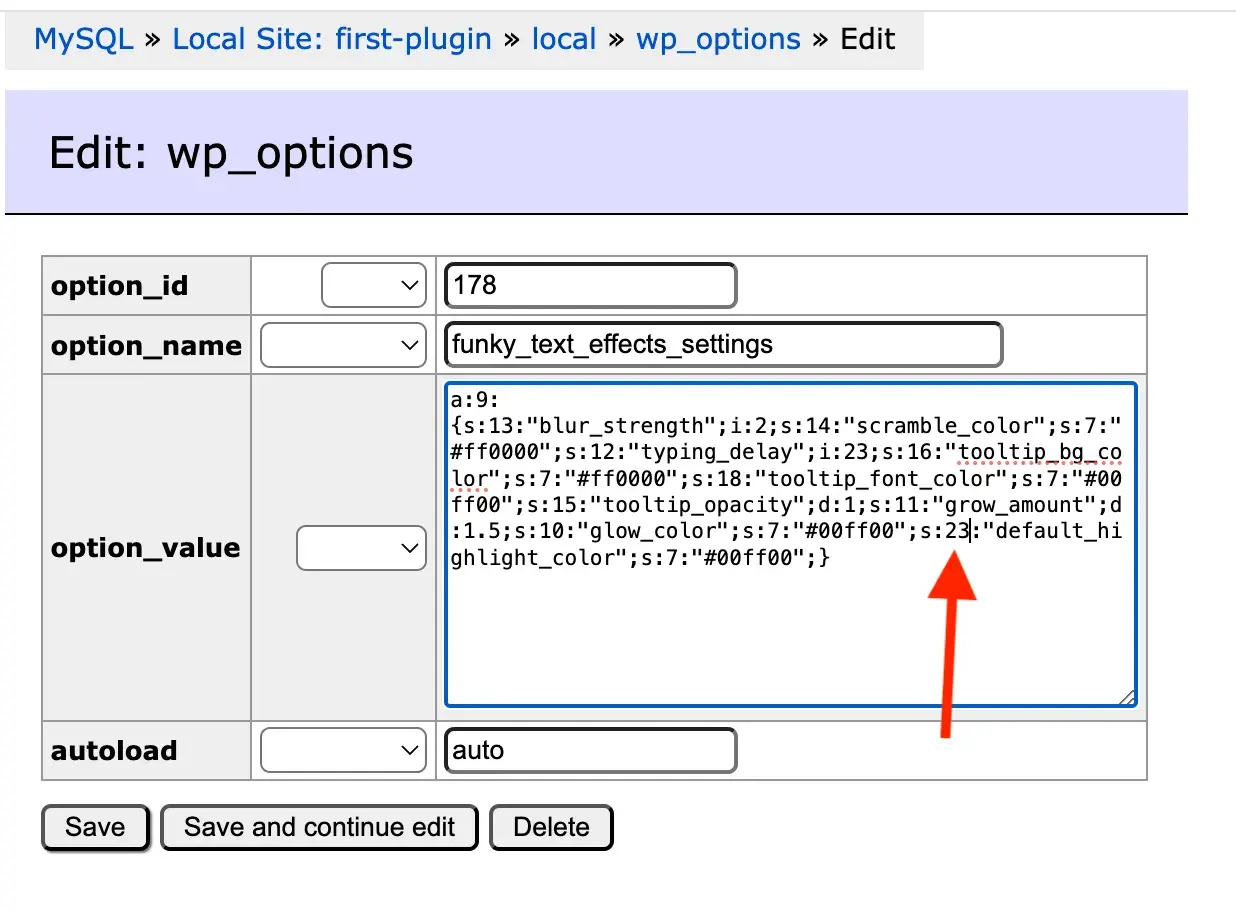
最终,我检查了数据库,并意识到错误的值来自那里:
我把 23 改为 60,这就是我想要的,它解决了问题。
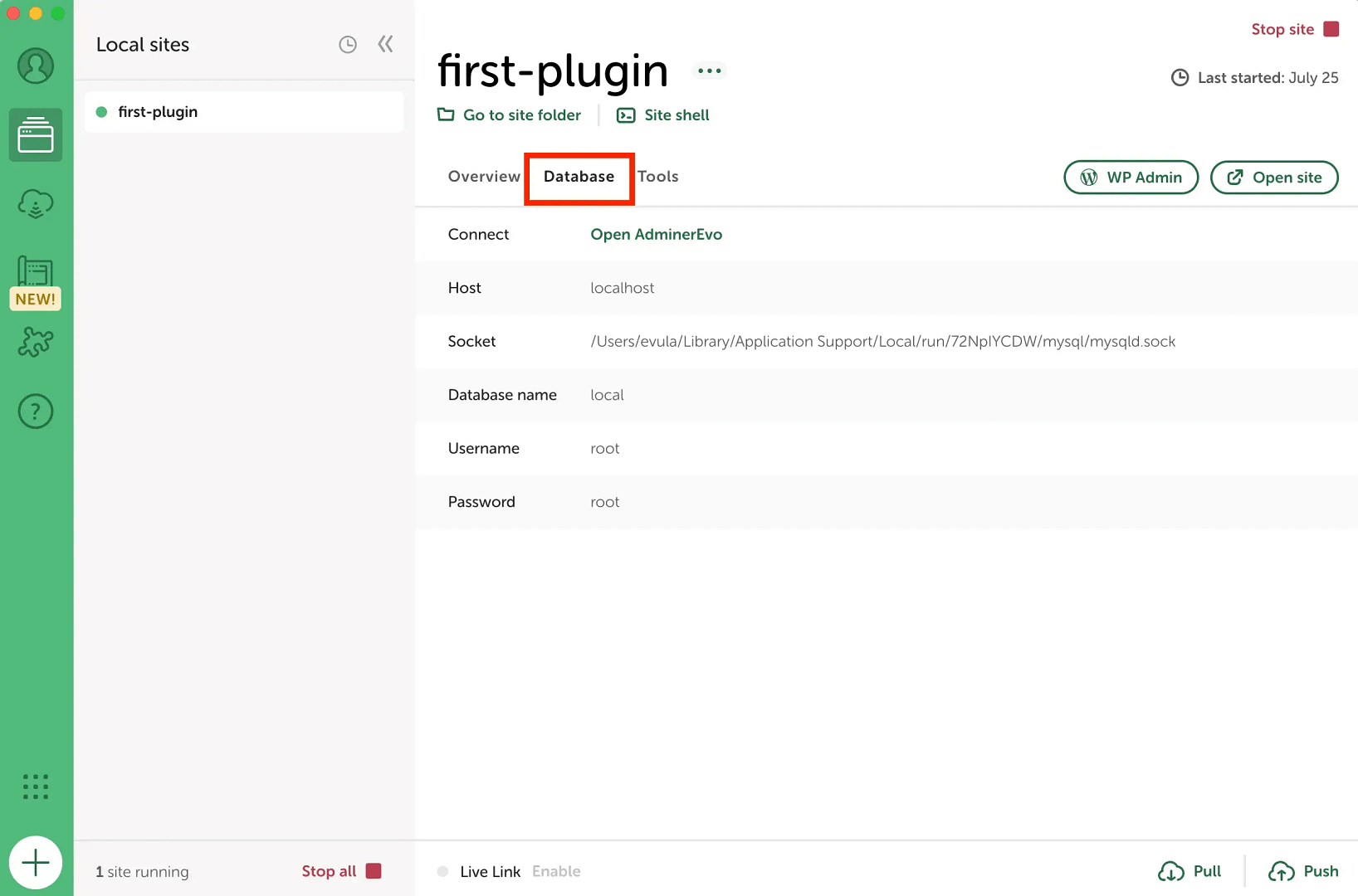
如果您最终使用 Local by Flywheel,则可以通过单击“数据库”选项卡通过界面轻松访问数据库:
一旦您获得访问权限,开始查找的好地方就是您在上面的屏幕截图中看到的相同位置:wp_options。大多数时候你的插件设置都可以在那里找到。
⚠️ 但是,还需要指出的是,这里更大的根本问题 是我的代码实际上缺少激活指令。当您的插件首次激活时,它应该检查数据库中是否存在某些设置。如果没有,您的插件应该使用您想要的默认值添加它们。这可以确保插件的每次新安装都以正确的设置开始。我通过惨痛的教训才学会了这一点,所以你不必这样做。
新鲜的线索可以给你带来突破 随着代码的增长以及 ChatGPT 的线程变得越来越长,它很容易出错或忘记事情。在某个时刻,开始一个新线程是个好主意。将您的主要插件文件上传到新线程,并向 ChatGPT 解释您正在做什么以及在哪里停止。
这是您可以使用的示例提示:
我正在另一个线程中与您一起调试 WordPress 插件,但我认为该线程太长了,您开始感到困惑。让我们重新开始吧。
查看此处的插件文件,让我们尝试排除故障[描述您的错误] 。
另外,这一点非常重要,当生成新版本的代码片段以尝试进行故障排除时,请不要只生成代码片段,还要提供说明,说明您对现有内容进行了哪些更改。另外,请解释更改这些行背后的理由,以及我们可以期望通过您所做的更改看到什么。
[如果生成 CSS,请不要忘记提醒 ChatGPT 遵循 BEM(块元素修饰符)方法。]
不要害怕使用你的大脑 你的插件越复杂,GPT 搞乱你的代码的可能性就越大。虽然它确实可以帮助您进行调试,但有时您会发现自己找出解决方案会更好。老实说,这种情况在我身上发生过很多次,尤其是在我构建的后期阶段,我的主 PHP 文件已增长到 500 多行(后来的版本超过 1,000 行)。
根据您对阅读代码的熟悉程度和舒适度,这可能会成为一种阻碍,但如果您擅长模式识别和发现不一致,那么您就可以通过。
我当然不是一个熟练的程序员,尽管我确实了解各种编程语言的功能并对代码有一定的了解,这对我很有帮助。
不过,即使您是个菜鸟,您也可以查看 GPT 认为可能导致问题的代码行。然后在代码中找到正常工作的相同元素。将其代码与损坏元素的代码进行比较,并尝试看看有什么不同。很多时候这可以解决问题:
保留插件文件的备份(如果使用 Git,则可选) 虽然使用 Git 提供了一种管理和恢复代码更改的强大方法,但保留手动备份也绝不是一个坏主意。每当您的代码达到里程碑时,我建议将主代码文件的副本保存在另一个文件夹中:
这可以作为一个额外的安全网,如果您在继续构建时遇到严重的错误,可以轻松恢复到以前的更好版本。
不要轻易放弃,但要知道自己的极限 无论您如何努力,可能都无法实现某些功能或调整。准备好调整你的期望并解决它们 。这并不意味着碰壁就放弃。然而,这确实意味着,如果您已经进行了 100 次尝试并花费了数小时(或数天)尝试实现某些目标但没有成功,那么这可能要么是不可能的,要么超出了您和 ChatGPT 的能力。
最后,如果您想知道是否应该首先进行调试或 lint,据我了解,没有明确的答案。我在 linting 之前进行了调试,但是您可以在执行该过程时默认使用 ChatGPT 的首选项,或者告诉它您想先执行哪一个。
第六阶段(可选):测试🔬 如果您正在构建一个相对简单的插件,并且根据您自己的手动测试对其功能充满信心,那么您不一定需要执行此步骤。我这么说是因为编写这些测试代码仍然需要大量工作,并且就像您无法通过 ChatGPT 获得可用的插件一样,您也不太可能获得不存在错误的功能测试。
简单地说,这里需要在时间投入和实用价值之间进行权衡 。
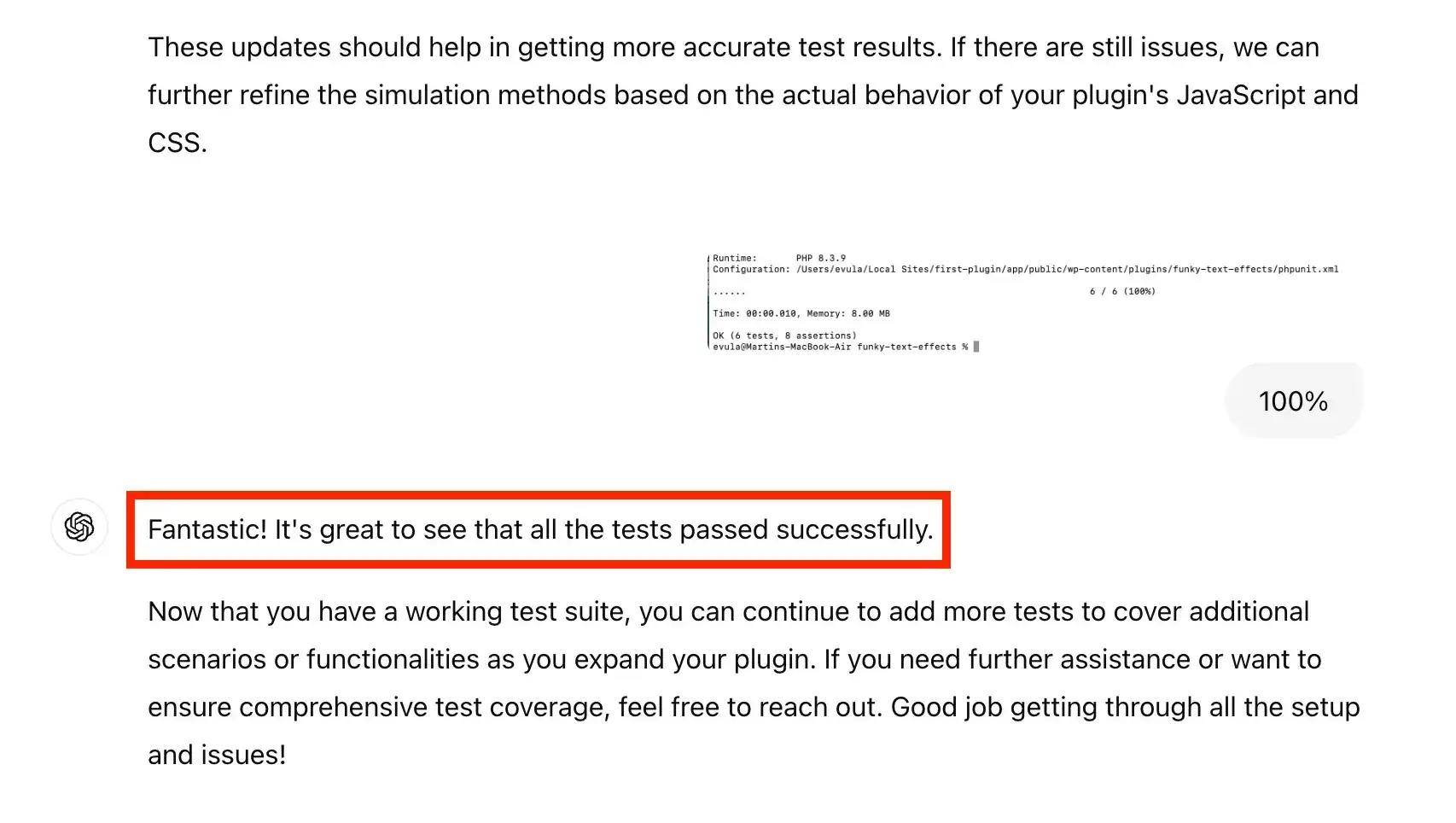
根据我自己的经验,我能够成功构建一个测试,检查我的插件在用户与插件交互时是否能够执行其主要功能 - 但这花了我一整天的调试时间!
从实际的角度来看,我已经手动检查了插件的功能,但很高兴看到测试确认一切正常。
如果您打算尝试构建一个比我更复杂的插件,或者您的插件的功能将集中在后端(您无法手动检查它们是否正常工作),那么请花时间正确运行测试值得体力劳动。
测试类型 阅读分解👇🏻
根据插件的复杂性,您可能需要考虑不同类型的测试,例如:
单元测试 :这些测试侧重于验证插件中各个组件或方法的功能。集成测试 :这些测试检查插件的不同部分如何协同工作,确保整体功能符合预期。端到端 (E2E) 测试 :这些测试从头到尾模拟用户与插件的交互,以确保它在现实场景中按预期运行。您编写的具体测试将取决于插件的功能和复杂性。如果您不确定从哪里开始,我建议首先关注核心功能的单元测试。然后根据需要扩展到集成和端到端测试。
如果您或 ChatGPT 继续陷入困境,WordPress 开发者社区拥有丰富的测试资源可供您查看。您可以自己查看它,也可以复制其中的部分内容并将其提供给 ChatGPT,因为它会继续帮助您进行调试。
需要考虑的工具 阅读分解👇🏻
Yoast PHPUnit Polyfills :这个 Composer 包为旧版本的 PHP 提供了与最新版本的 PHPUnit 的兼容性,确保您的测试可以在不同的环境中一致地运行。终端命令 : composer require yoast/phpunit-polyfills MySQL :MySQL 数据库服务器是许多 WordPress 插件的常见要求,因为它们通常需要数据库来存储和检索数据。下载链接 :https://dev.mysql.com/downloads/mysql/ 我使用 Yoast PHPUnit Polyfills 和 MySQL 作为测试设置的一部分。
您可能需要考虑的其他工具:
WP_Mock :这是一个专门为WordPress开发设计的测试框架。它允许您模拟 WordPress 核心功能,这在编写单元测试时特别有用。终端命令 : composer require 10up/wp_mock Codeception :这是一个全面的测试框架,支持单元、集成和端到端(E2E)测试。它有一个 WordPress 特定的模块,可以简化 WordPress 插件的测试过程。终端命令 : composer require codeception/codeception WP Browser :这是一个 Codeception 模块,提供高级 API,用于在 E2E 测试期间与 WordPress 交互。它可以帮助您模拟用户交互并在更真实的环境中测试插件的功能。终端命令 :没有直接的终端命令,因为它是 Codeception 中的一个模块 PHPUnit Parallel Runner :如果您有一个大型测试套件,您可以考虑使用 PHPUnit Parallel Runner 通过同时运行测试来加速测试过程。终端命令 : composer require brianium/paratest
第七阶段(可选):将您的插件提交到 WordPress 存储库🥳 如果您已经做到了这一点,那么您已经成功登上了众所周知的插件之山。剩下要做的唯一一件事就是插上您的旗帜,以便它加入 WordPress 存储库中的其他 59,650 个插件中。
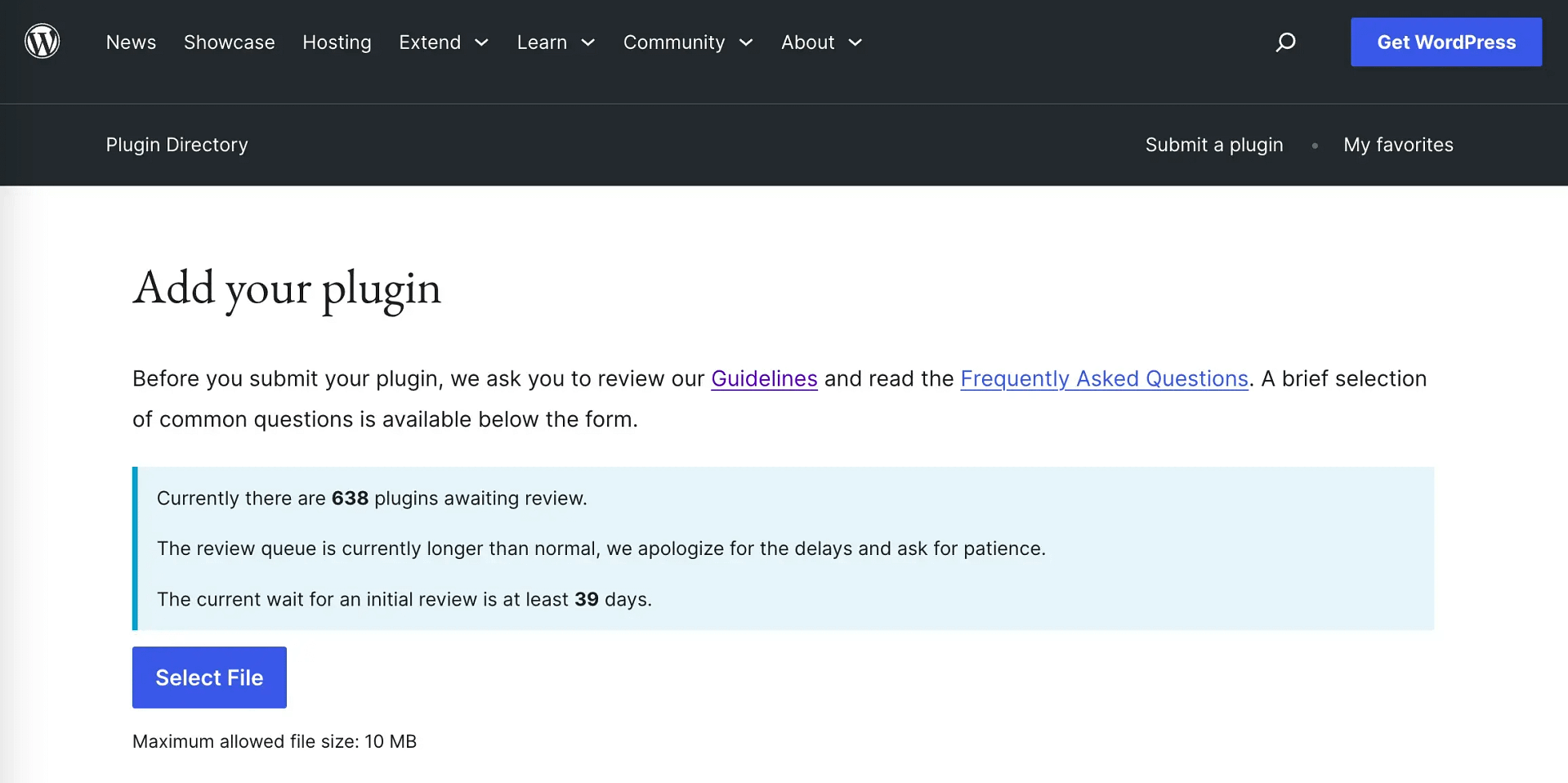
它有自己单独的流程,并在“添加您的插件”页面上附有一个清单:
阅读常见问题解答。 遵守所有插件开发人员指南。 确保您有权将插件上传到 WordPress.org 供其他人使用和共享。 您的插件(包括其所有库)以及任何其他包含的资产均已获得 GPL 许可或与 GPL 兼容。 您使用Plugin Check 插件 进行最后一轮测试,并解决任何指示的问题(排除您认为误报的问题)。 插件检查 (PCP) 作者:WordPress 性能团队和插件审核团队
当前版本: 1.1.0
最后更新时间: 2024 年 8 月 28 日
插件检查.1.1.0.zip
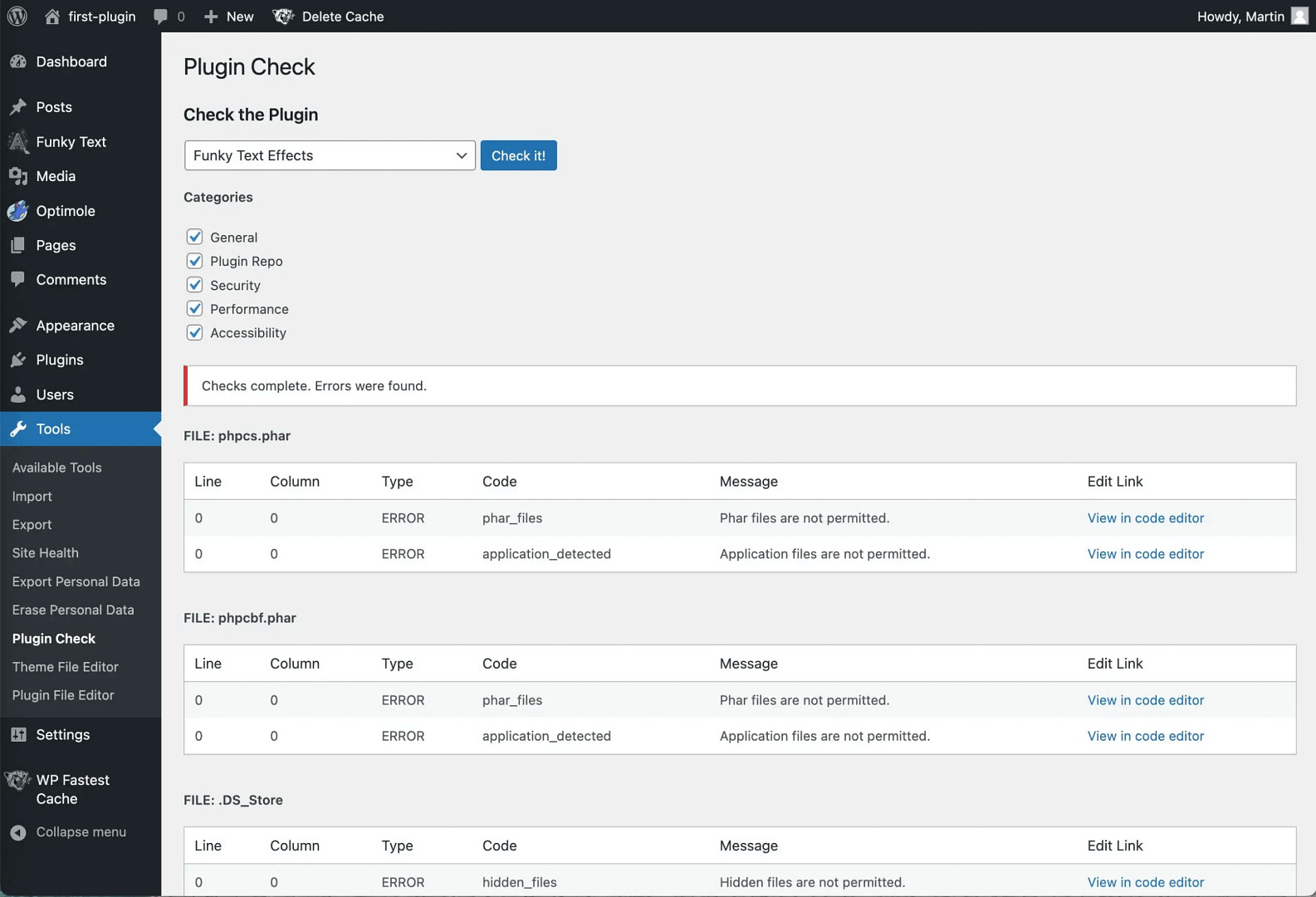
您可能认为在完成所有调试、检查和测试之后,他们要求您使用的插件不会拾取任何内容。但是,作为首次插件开发人员,您可能还有一些未解决的问题需要解决 - 特别是如果您在运行检查之前没有从构建中删除测试文件。
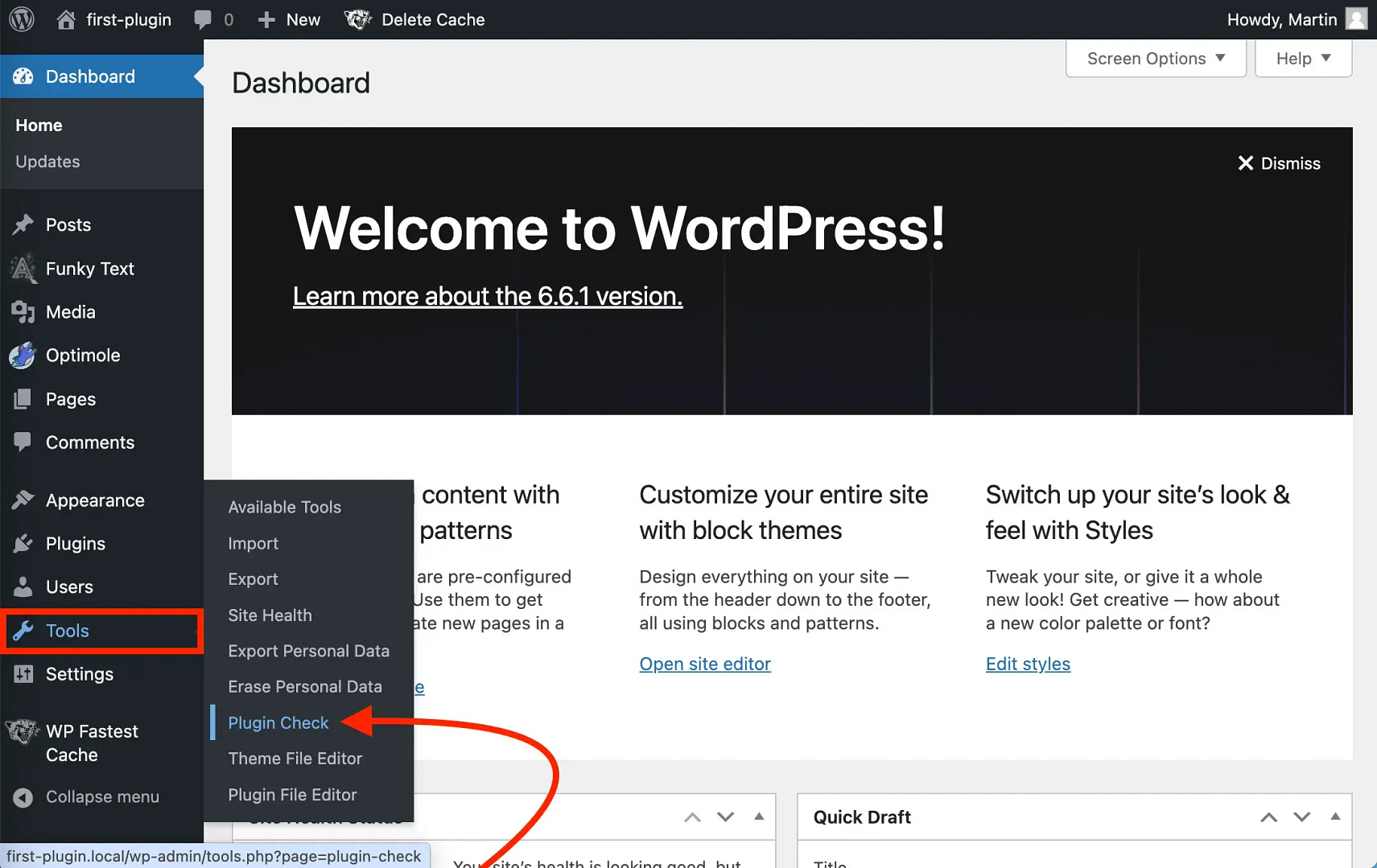
要继续,请转到“工具” → “插件检查” :
然后勾选所有五个类别并运行检查:
然后,您可以将这些未解决的问题提供给 ChatGPT 并解决它们。完成后,再次运行检查以确保结果干净。根据需要多次执行。一旦获得完全干净的检查(排除误报),您就可以将插件提交给 WordPress 开发团队。然后耐心等待他们审核。
转到顶部
最后的想法🧠 虽然使用 ChatGPT 构建插件是一个有趣且有益的过程,但这绝不是一个快速的过程。你需要投入大量的汗水才能做出一个性能良好的最终产品。但最终,您将欣赏完成这个项目将教给您的所有新技能。
以下是我学到的一些东西(你也可能学到):
我学习了如何使用终端命令在硬盘驱动器上导航,还学习了与构建插件过程相关的其他命令。 我现在对 Docker 和 Local by Flywheel 都相当满意,在这次实验之前我从未使用过这两者。 我还熟悉许多在此之前我什至不知道存在的开发人员工具和脚本。 我过去参加过 Free Code Camp 和 Codecademy 的一些课程,虽然两者都很棒,但我觉得通过完成这个项目我获得了更多的实践知识。 与上述相关,我现在有很多随机编码的信息块,如果我再次从事类似的工作,这些信息将会派上用场。 零到工作插件之间的差距比工作插件和提交就绪插件之间的差距小得多 。我在几天之内就完成了插件的工作版本,但我又花了几周时间才完成所有调整,使其足够好,可以提交到 WordPress 存储库。 总的来说,这是我很长一段时间以来做过的最酷的活动之一。感谢您抽出时间阅读。如果您最终使用这些信息来构建您的第一个插件,请在下面给我留言。我很想看看你的最终结果。
免费指导 加速的 4 个基本步骤
按照我们的 4 部分迷你系列中的简单步骤进行操作
免费使用
耶!您已完成文章的结尾!








 插件检查 (PCP)
插件检查 (PCP)