如何使用 Elementor 和 WPML 构建多语言网站
已发表: 2019-09-10如果您有一个使用 Elementor 构建的网站,那么您已经知道在 Elementor 中管理网站的页面和内容非常容易。 如果您想要或需要将您的网站翻译成多种语言,该怎么办?
您可以使用任何流行且有用的 WordPress 翻译插件将您的 Elementor 网站转换为多语言网站。
如果您有来自世界各地的客户,最好用当地语言向他们介绍您的产品或服务。
因此,为了牢记对多语言网站的高需求,我们引入了广泛的插件。 它可以轻松地将使用 Elementor 构建的网站翻译成多语言网站。
为什么你应该把你的网站变成一个多语言网站?

将您的网站转换为多语言意味着使您的网站以一种以上的语言可用。
此外,您可以将整个网站或网站的某些重要部分翻译成当地语言。 因此,您很有可能获得流量。
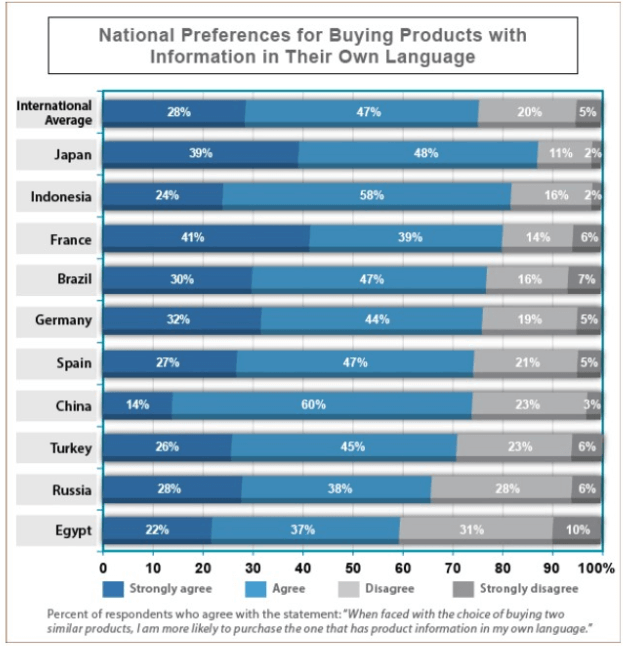
Net Media Planet 的董事总经理Sri Sharma表示,平均而言,他们的客户在着陆页翻译成当地语言时,转化率提高了 20%
因此,除非您的目标受众只属于一个地区,否则您不能放弃投资以使您的网站具有多种语言的想法。
今天,随着技术的进步,边界已经缩小,业务变得全球化。 随着全球化的流动,人们变成了 网上购物。
到 2021 年,预计全球将有超过 21.4 亿人在线购买商品和服务。此外,与 2016 年的 16.6 亿全球数字买家相比,这一数字非常高。- Statista
此外,语言对消费者做出最终购买决定起着至关重要的作用。

此外,不仅对于电子商务网站,对于娱乐、教育、个人或非营利网站等其他网站也是如此。
因此,维护出色网站翻译的企业将能够赢得受众的信任并从中受益。 最重要的是,优化的网站翻译有助于提高搜索引擎结果页面的排名。
多语言网站的好处
简而言之,多语言网站是有益的,因为:
- 具有成本效益和可靠的营销策略
- 吸引来自不同地区的更多观众
- 增加您网站的流量
- 放大转化率
- 改善您的多语言搜索引擎优化
- 增加信任和品牌价值
因此,现在正是让您的网站获得更多流量并通过使您的网站使用多语言来大幅提高您的利润率的正确时机。
Elementor 的流行翻译插件
- WPML – 最好的 WordPress 多语言插件
- Polylang – 免费的 WordPress 语言插件
- Weglot – 自动化的 WooCommerce 多语言网站构建器
今天我将向您展示如何轻松创建一个使用 Elementor 构建的多语言网站。
您是 Elementor 的新手吗? 使用 Elementor Page Builder,您可以根据自己的需要开发您的网站,而无需了解任何代码。
阅读有关如何使用 Elementor 构建 WordPress 网站的终极指南,以自行准备好您的网站。
构建多语言网站所需的工具和资源
要使用 Elementor 在 WordPress 构建中构建多语言网站,您将需要以下内容 -
- WPML 多语言 CMS 包,包括 WPML 翻译管理和 WPML 字符串翻译插件
- Elementor 插件,免费或付费版本
- WPML 快速安装指南,便于设置
- Elementor 文档以获取有关设置不同功能的所有信息或 WPML 文档以了解有关翻译您的网站的更多信息。
如何为多语言网站配置 WPML
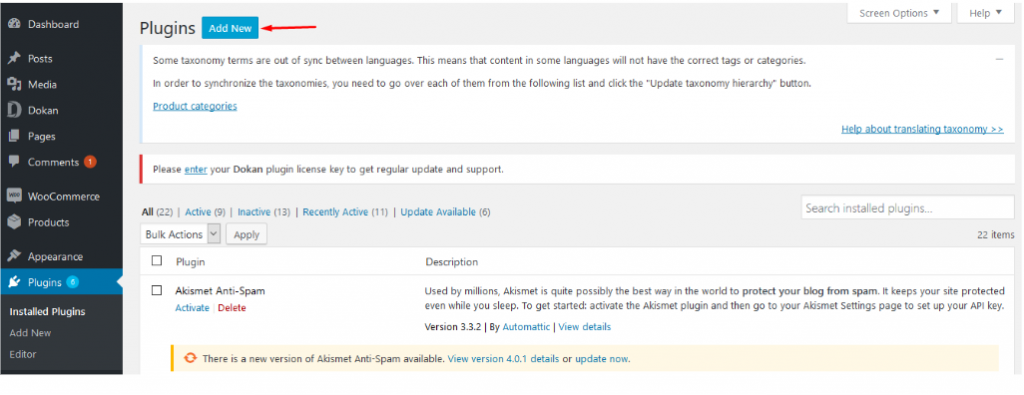
首先,您必须登录您的 CMS 并打开仪表板。 在下一步,导航到 WP Dashboard->Plugins->Add New->Search。

之后,在搜索框中输入翻译插件WPML的名称并安装插件。
- 激活 WPML 插件。
- 转到 WPML 仪表板并选择语言 URL 格式。
- 现在翻译页面和您的产品。
此外,当您第一次激活 WPML 时,您将获得一个设置向导来指定基本设置,例如 -
- 设置默认语言
- 添加其他语言
- 指定显示语言切换器的位置
- 注册 WPML
事实上,现在您已经准备好将网站内容翻译成您需要的任何语言的基本设置。
如何使用 WPML 翻译 Elementor 页面
新的 WPML 使那些使用 Elementor 构建的页面的翻译过程更简单。
此外,您可以用两种不同的方式翻译页面或产品。
- 自己翻译内容
- 安装翻译管理插件以翻译您的内容
因此,您可以选择最适合您的正确选项。
自己翻译内容
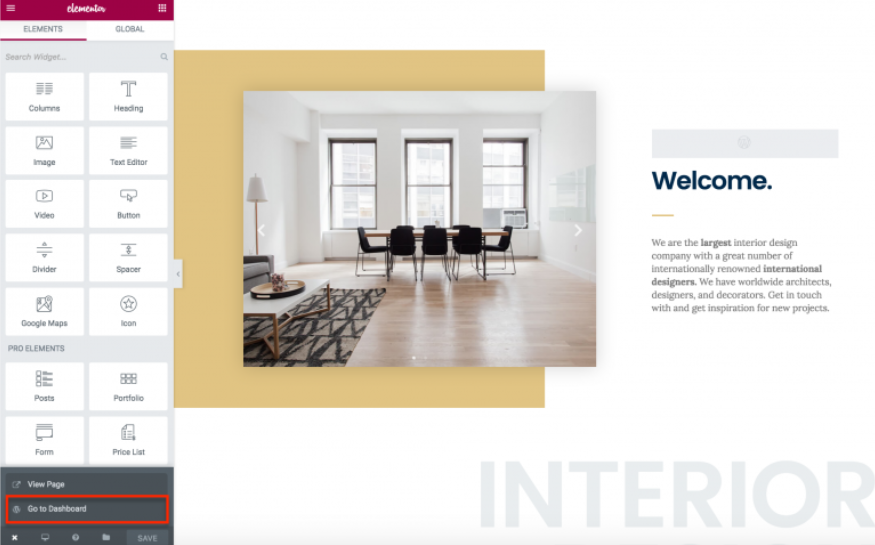
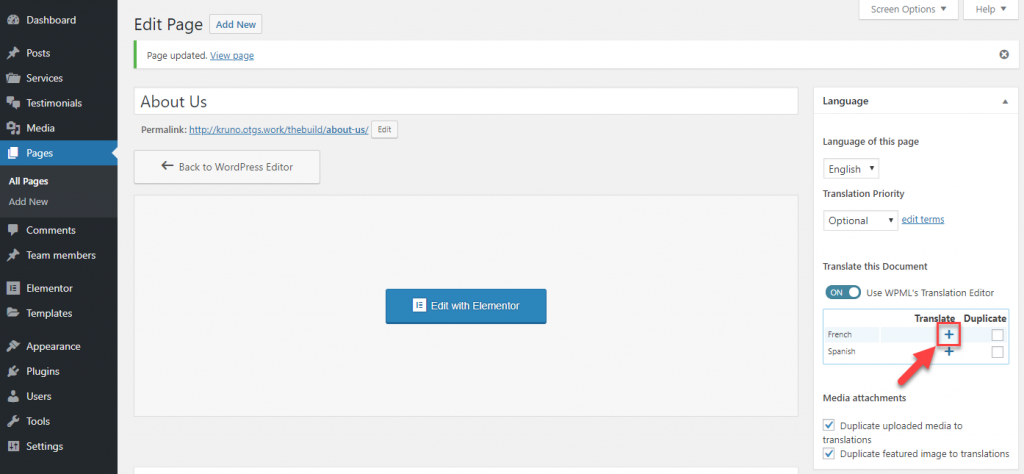
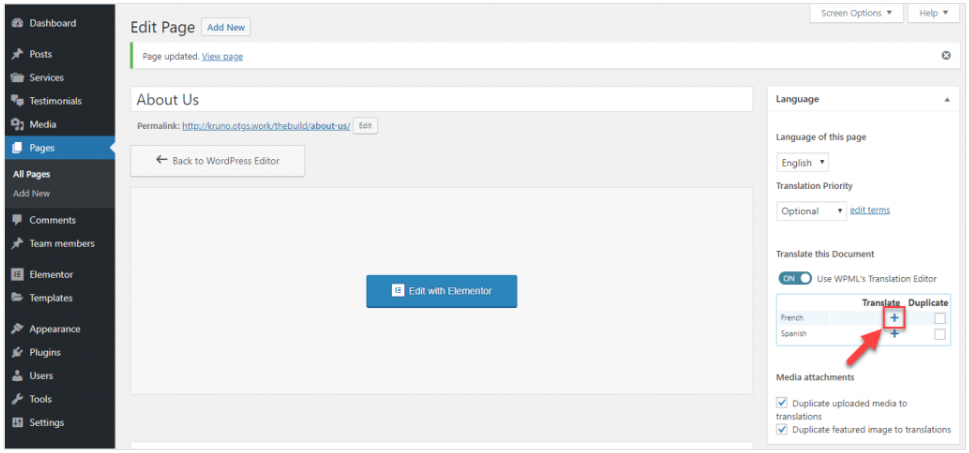
您只能从站点的后端访问 WPML 的翻译编辑器。 通过 Elementor 设计页面后,保存并单击 Go to Dashboard 按钮。

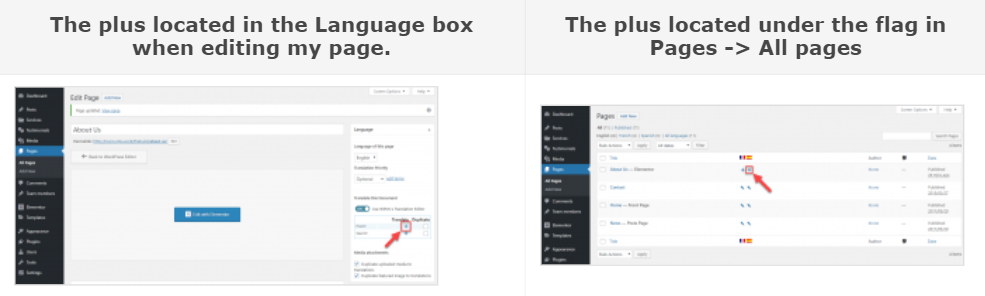
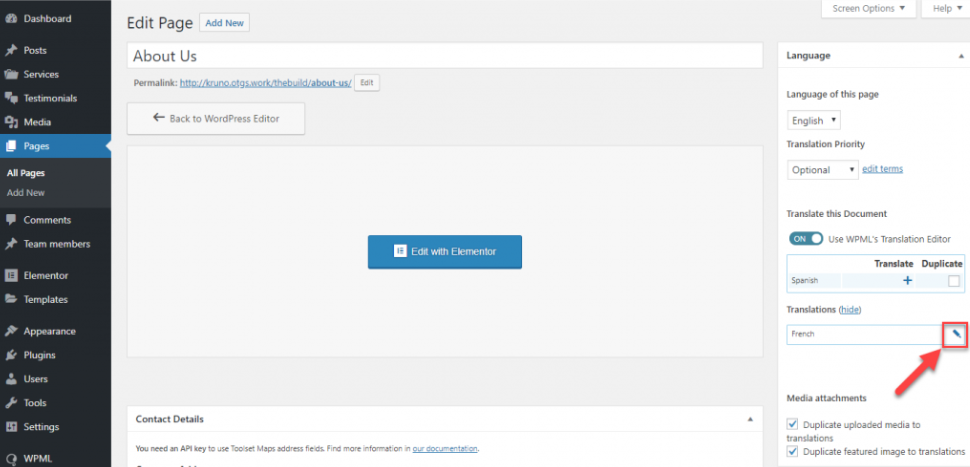
发布页面后,加号按钮将被激活,您可以翻译页面。 在编辑页面或列表页面时,您将在语言框中获得这些加号按钮。

单击加号按钮后,它将带您进入 WPML 的翻译编辑器。 使用 WPML 的翻译编辑器翻译页面的所有内容。
因此,请注意在翻译完成后选中该框。 在编辑器中100%完成翻译后,您可以在前端看到完整的翻译。
翻译完成后,加号按钮会变成铅笔符号。

向翻译人员发送翻译请求
首先,您可以通过添加新的附加翻译管理将您网站的内容从 WPML 发送给翻译或翻译服务。
翻译者只会看到您指定翻译的内容的特定部分,而不知道网站的任何其他细节。
此外,它还允许您翻译使用新的 WordPress Block Editor Gutenberg 开发的内容。
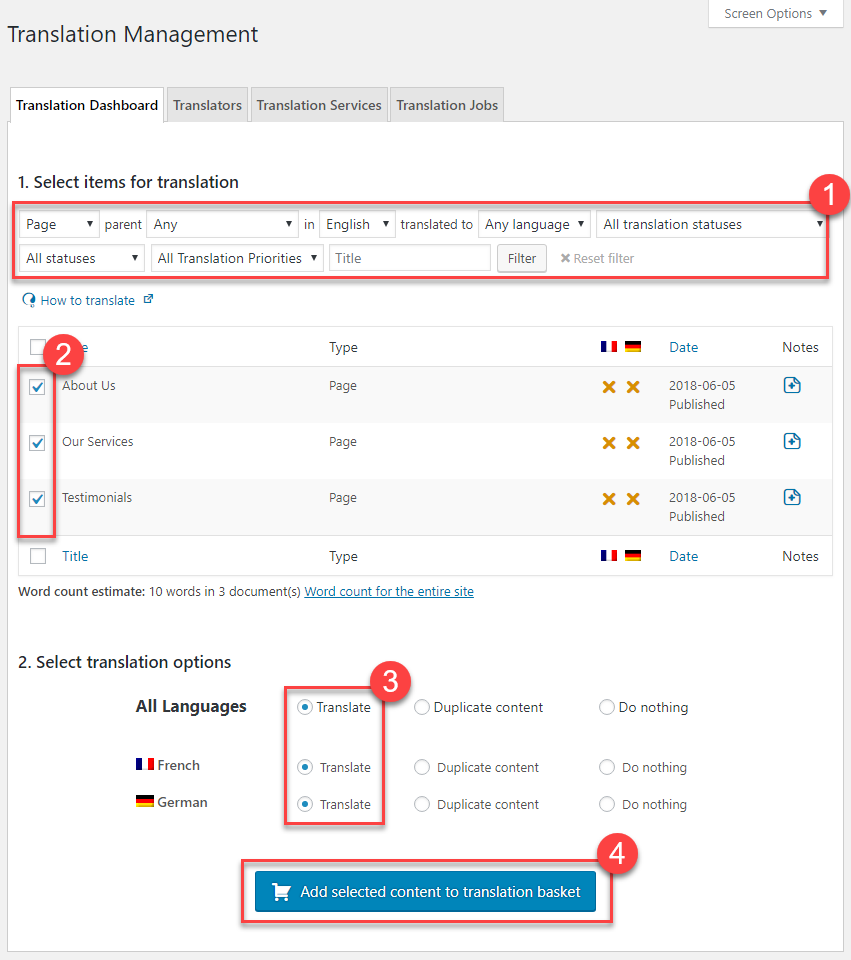
- 添加 WP 用户作为翻译或选择翻译服务
- 选择您要翻译的任何内容。 导航到 WPML 翻译管理页面,选择需要翻译的内容。
- 将所选项目添加到翻译篮。
- 最后,在翻译篮选项卡上,选择您想要的译员。

翻译完成后,输出将自动出现在您的网站上。
之后,翻译人员或翻译服务将从 WPML 收到有关您分配的任务的通知。
点击这里查看使用翻译管理的详细流程。
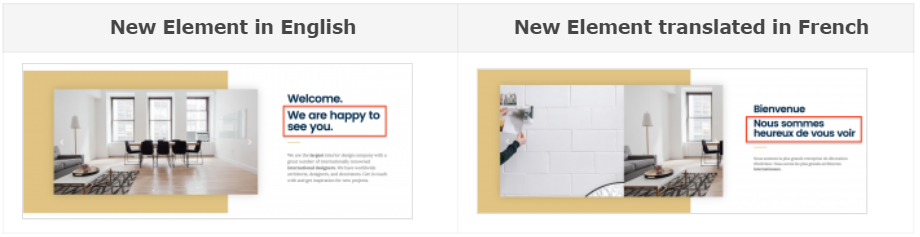
向页面添加新内容并更新翻译
现在,如果您需要向页面添加一个新元素并进行翻译,那么只需按照上面提到的相同步骤进行操作:转到您的前端构建器并添加一个新元素,保存并单击 Go To Dashboard 按钮。

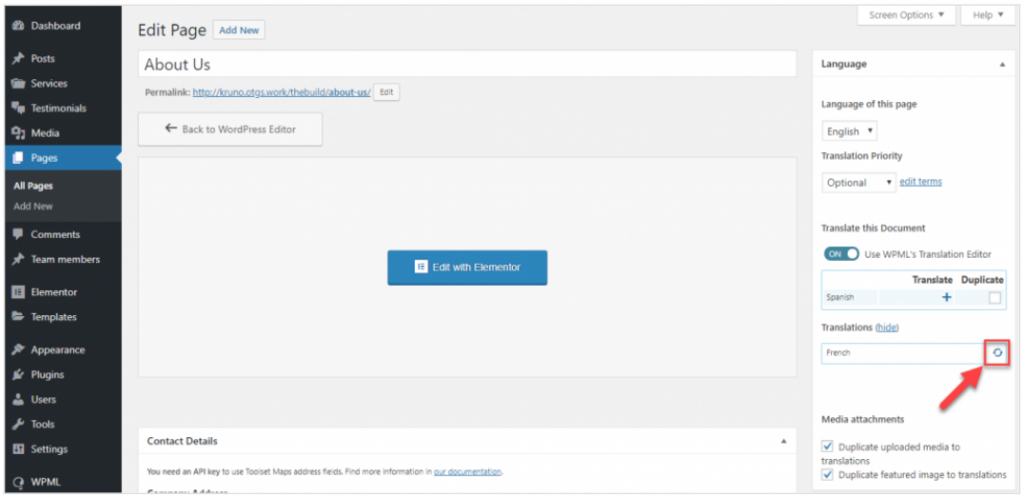
在这里,您会发现一个旋转箭头按钮,而不是加号。 这表明翻译需要更新。

单击旋转箭头并重新打开翻译编辑器。 您将看到所有以前的翻译。 您只需翻译新内容。

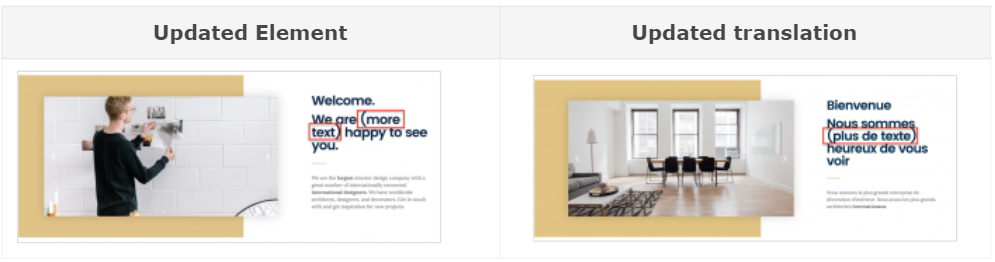
更新现有内容及其翻译
通常您可能需要编辑现有页面或帖子的原始语言。

如果您更新任何内容,现有的翻译不会丢失。 更新后的文本将被简单翻译。

这样您就可以使用 Elementor 轻松构建您的 WooCommerce 市场,而无需成为技术人员。 最后,要吸引来自世界各地的国际客户,您必须将您的网站变成多语言。
在此处获取您的WooCommerce 多语言市场的完整指南。
Elementor 全局小部件翻译
全局小部件是 Elementor 的一项高级功能。 它允许您控制显示在网站不同部分的特定小部件。
此外,每当您在一个地方更新 Global Widget 内容时,它都会自动更新其余部分。
翻译支持以下版本的模板和全局小部件-
- WPML 多语言 CMS (4.0.5 或以上)
- WPML 字符串翻译(2.8.5 或以上)
- WPML的翻译管理(2.6.5或以上)
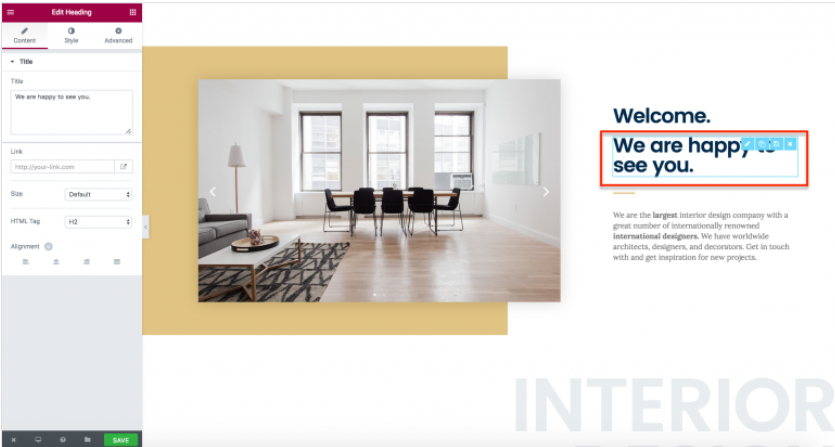
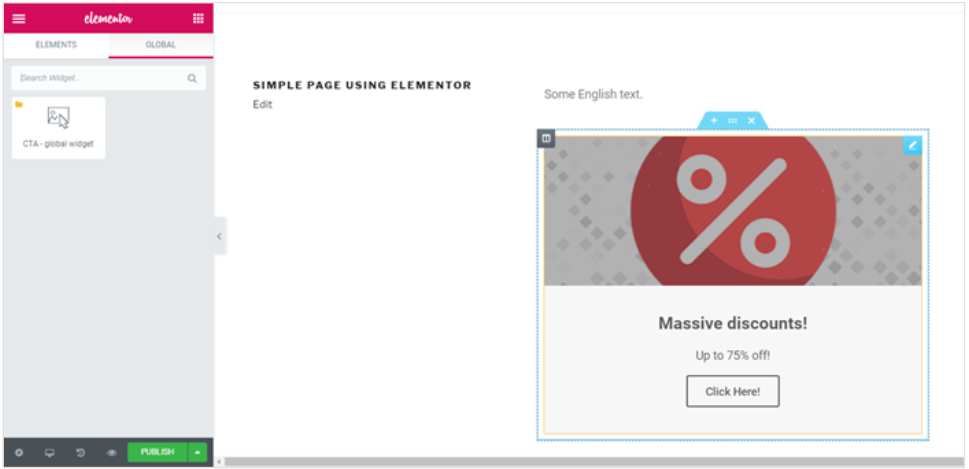
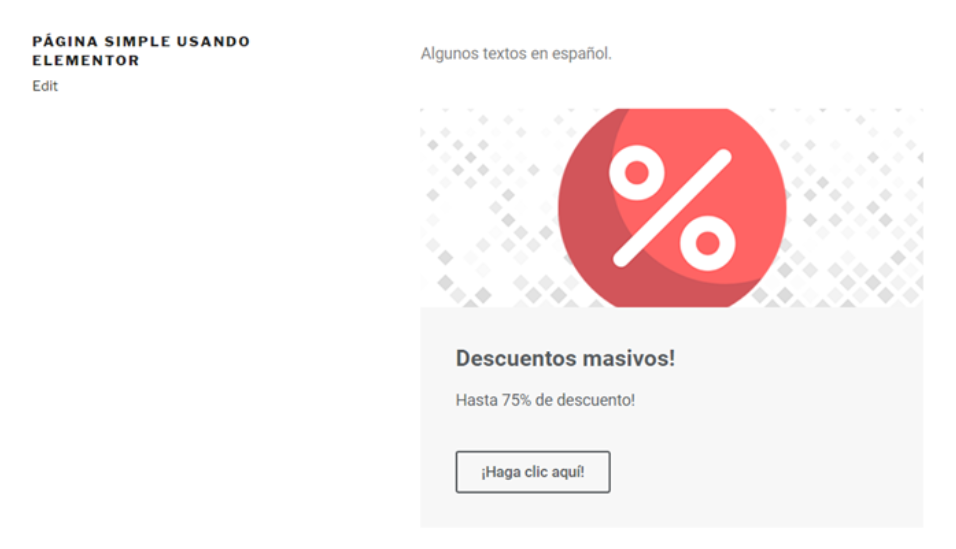
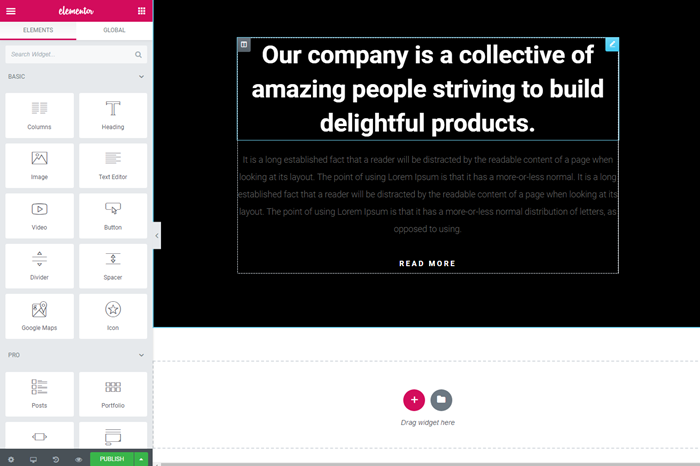
我们使用 Elementor 设计了一个简单的页面,如图所示。 此页面包含一个文本编辑器小部件和一个我们将其设置为全局模块的号召性用语小部件。

按照以下步骤翻译全局小部件:
- 要翻译页面,请单击语言元框中出现的加号图标。 它将打开翻译编辑器。

2. 填写翻译文本并标记为完成。 翻译完成后保存。 你会发现 Global Module 的文本并没有出现在翻译编辑器页面上。
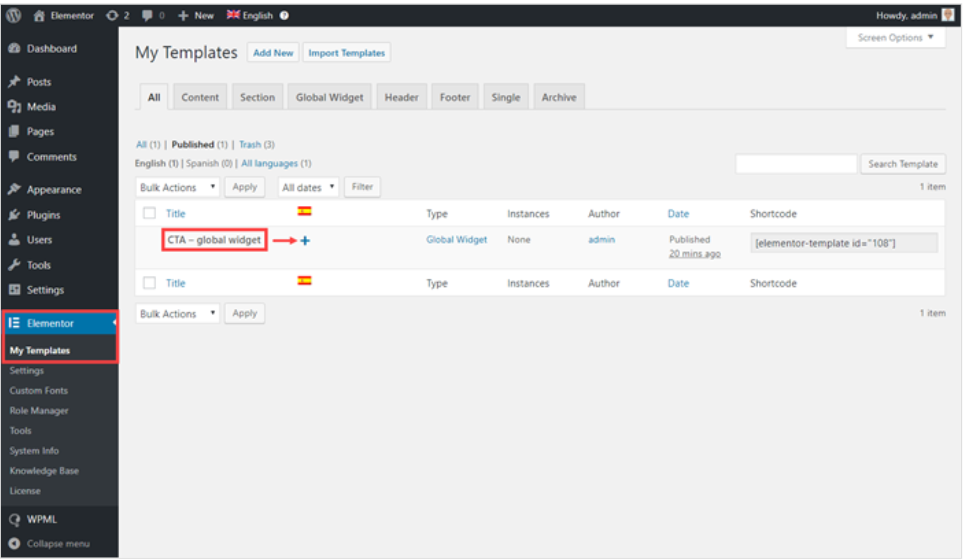
3. 如果您打算翻译全局小部件文本,请转到 Elementor -> 我的模板。 单击加号图标并选择所需的语言来翻译全局小部件。 它将带您进入翻译编辑器页面。

4. 插入翻译文本并将其标记为已完成。 翻译完文本后,只需保存它们。
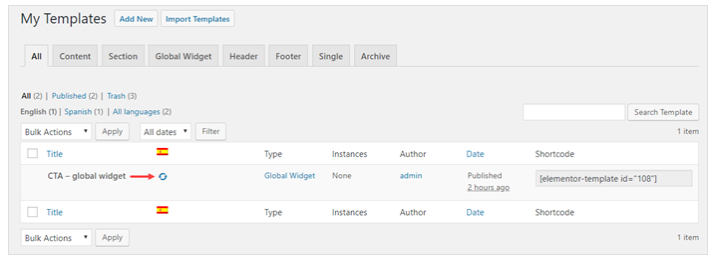
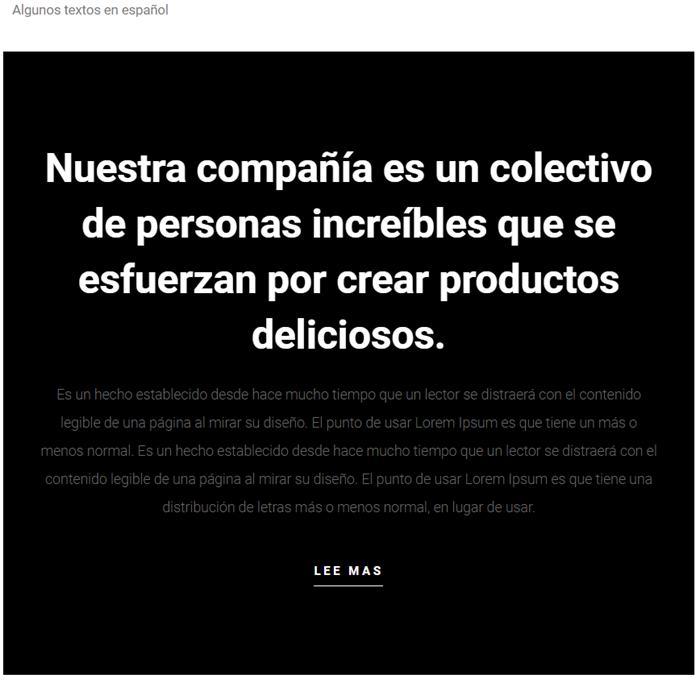
下图显示了全局小部件在前端的外观。

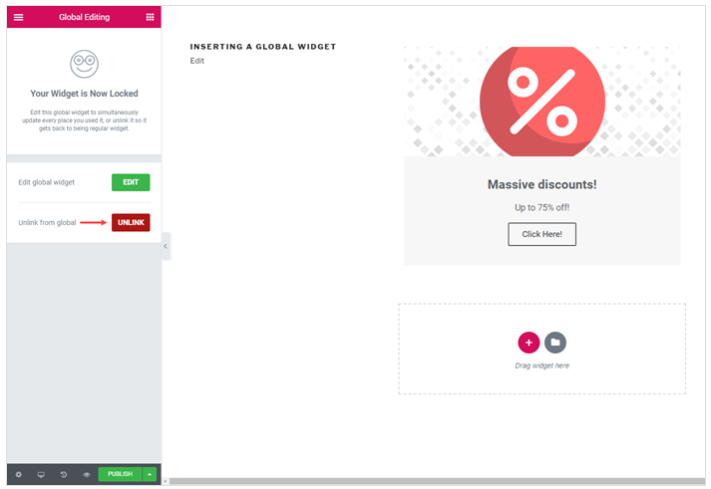
在页面中添加翻译的全局小部件
您可以简单地将已翻译的全局小部件插入任何页面,而无需翻译文本,因为它将自动更新。
您只需单击加号按钮即可翻译任何页面内容。 WPML for WordPress 负责在前端显示翻译版本。
取消链接将全局小部件变成网页上的普通小部件。 现在,在翻译过程中,您将在翻译编辑器页面中找到全局小部件。

编辑或更新全局小部件内容
如果您从原始内容编辑或更新全局小部件内容,则必须更新翻译页面。

更新翻译很简单。 要更新 Global Widget 的翻译,请导航到 Elementor-> My Template。
单击旋转箭头图标以更新翻译。 它将带您进入翻译编辑器页面。

翻译多语言网站的 Elementor 模板
您可以使用 Elementor 创建模板,可以轻松地将其添加到您网站的任何页面中。 Elementor WordPress 模板翻译与 Global Widget 翻译几乎相同。
按照下面提到的步骤翻译部分、页面、页脚、单个和存档模板。
- 您可以通过导航 Templates-> Add New 创建一个简单的块模板。 创建一个简单的模板并发布它。

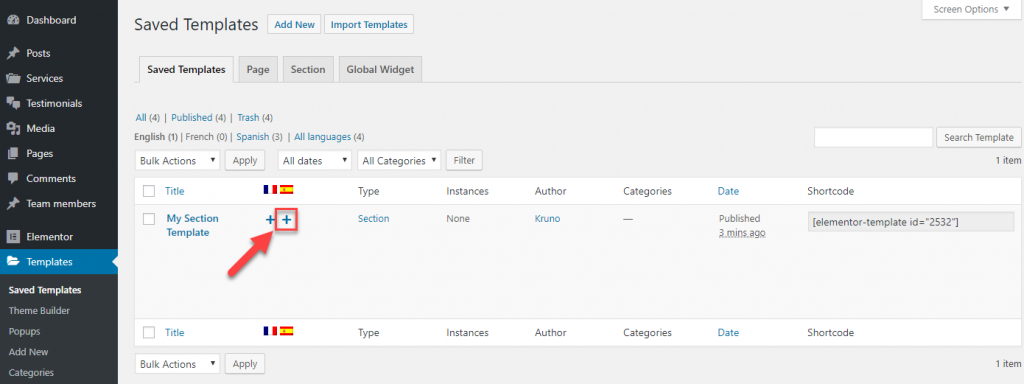
2. 转到保存的模板并单击加号按钮将部分模板翻译成所需的语言。 它将带您进入翻译编辑器页面。

3. 填写翻译文本,翻译文本后保存更改。
4. 将更新的模板插入网页,然后单击发布按钮。

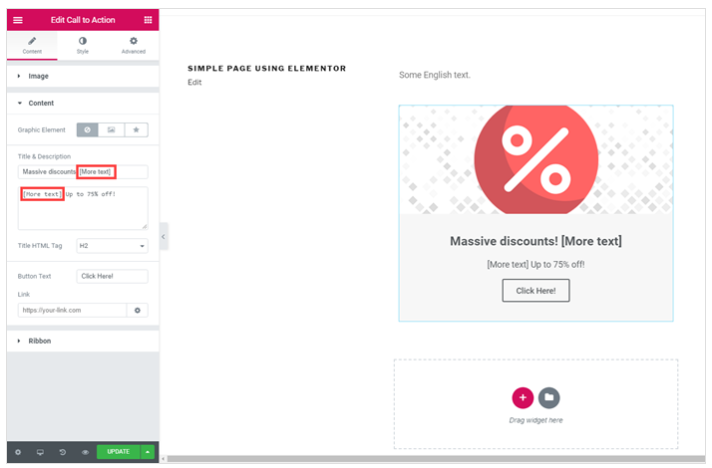
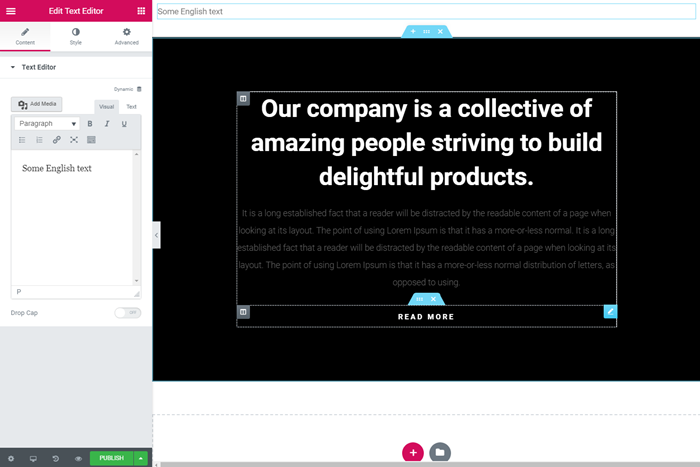
5. 在后端页面编辑器中,单击加号图标将内容翻译成所需的语言,它会将您带到翻译编辑器页面。

6. 您会发现部分模板中的翻译文本已预加载到翻译字段中。 最后,为页面上的其他元素添加更新的文本,不要忘记保存它们。
下图显示了翻译页面在前端的外观。

多语言网站中的可翻译元素项目
WPML 通常支持 Elementor 中的以下文本项-
标题
文本编辑器
视频
按钮
图标
价目单价目表
价格表
翻盖盒
幻灯片
图像框
图标框
图标列表
柜台
进度条
见证
标签
手风琴
切换
警报
HTML
形式
帖子
快乐的插件:强大的 Elementor 小部件来构建漂亮的网站

快乐插件将通过添加设计精良、超级灵活且适用于任何类型网站的额外功能来增强 Elementor 构建网站的功能。
这个易于定制的插件可帮助您为 Elementor WordPress 网站添加精英外观。
最后,您可以通过独特设计的 Happy Effects 将您的网站提升到一个新的优雅水平。
Happy Elementor 插件是否支持 WPML?
=> 是的,Happy Elementor Addons 完全(免费和专业版)与 WPML 兼容。 因此,您可以灵活地将网站上使用 HappyAddons 制作的部分翻译成 WPML 支持的语言。
最后的想法
由于语言问题,您可能会失去潜在消费者,并最终影响您的业务增长。
因此,为了改善您客户的体验,您可以提供简单的导航和他们首选的语言,以便于理解您的产品或服务。
此外,Elementor 允许您根据您的要求自定义您的网站。
此外,它最适合您的业务,其中 WPML 将语言切换器小部件添加到 Elementor Page Builder。
此外,WPML 提供专门的客户支持系统来帮助您解决任何困难。
因此,如果您对他们的服务不满意,您将在 30 天的试用期内获得退款。
