使用 WordPress 构建 Web 应用程序(只需 4 个简单步骤)
已发表: 2022-06-21有兴趣使用 WordPress 构建 Web 应用程序吗? 查看我们的适合初学者的指南,通过 4 个简单的步骤了解如何操作!

如果您想使用 WordPress 构建 Web 应用程序,您可能会有一些问题......
- 可以做到吗?
- 这简单吗?
- WordPress 真的足以构建应用程序吗?
TL;DR -以上都是肯定的!
在这篇文章中,我们将深入研究上述问题,然后通过四个简单的步骤向您展示如何使用 WordPress 构建 Web 应用程序。 让我们开始吧!
你真的可以用 WordPress 制作一个网络应用程序吗?
好的 - 所以你想使用 WordPress 来构建移动应用程序和网络服务。 好消息! 你可以这样做。 事实上,使用 WordPress 制作 Web 应用程序在概念上非常简单。
那么什么是网络应用程序? 它的核心是一个围绕特定用户体验设计的迷你网站。 用户与网站交互(通常在他们的移动设备上)。 根据它们的交互方式,Web 应用程序中会发生不同的事情。
这是一个简单的例子:一个房地产网络应用程序。 这个应用程序可以允许代理添加列表,或者允许买家通过留下评论或请求预约与他们互动。
如果您想在 iOS 和 Android 应用商店上获得一些东西,还有更多工作要做。 但如果问题是“你能在 WordPress 网站上构建网络应用程序”吗? 答案是肯定的!
WordPress 中的网络应用程序如何工作
如果您将 WordPress 与传统的应用程序开发框架进行比较,许多开发人员会告诉您它是一个初学者。 在博客平台上组合多个插件以实现后端功能的想法......构建网络应用程序......虽然这是可能的,但并不理想。
但是,如果您有一个低代码WordPress 插件可以让您开发快速、可扩展的应用程序呢? 如果您无需利用大量 PHP 库、外部 API 和 Web 服务插件就可以构建它们会怎样?
这正是我们的插件 Formidable Forms 可以做到的!
几年前,我们构建了强大的视图,这是有史以来第一个发布的低代码 WordPress 应用程序构建器之一。 它是一个功能丰富的工具,可用于各种项目,包括 Web 应用程序。

强大的视图如何工作
这个灵活的平台让您可以从头开始或从现有模板创建自定义 WordPress Web 应用程序。 您可以将表单、视图和页面打包到单独的应用程序包中。
此外,应用程序构建器允许您在没有任何 PHP 知识的情况下创建自定义应用程序。 此外,您可以在一个地方组织所有复杂的应用程序并简化条目管理。 它甚至可以显示具有质量可视化效果的统计数据和图表。
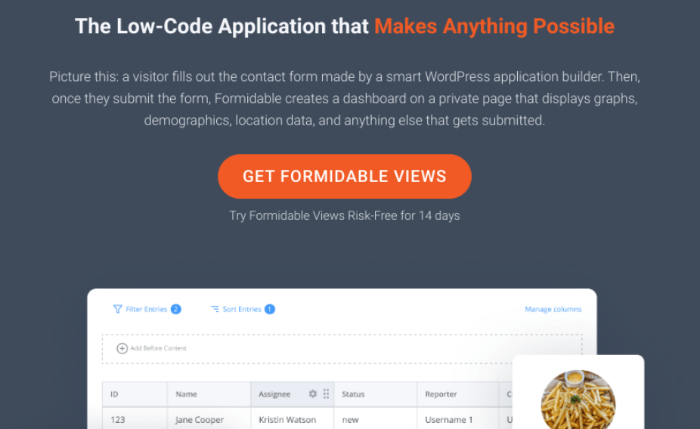
强大的视图允许用户构建异步行为。 假设访问者填写了您为在应用程序中工作而创建的表单。 一旦他们提交了该表单,Formidable 就会自动触发一系列事件:
- 使用仪表板创建私人页面
- 生成并查看他们提交的数据的图形或图表。
- 将数据上传到其他用户可以看到的用户配置文件
为了更轻松地创建应用程序,您可以选择我们的 WordPress Web 应用程序模板之一。 它们包括房地产列表演示、常见问题解答 (FAQ) 等等。
以上所有内容都可以在 HTML、CSS 和 JavaScript 知识有限的情况下完成。 在许多情况下,您甚至不需要了解 MySQL 或 WordPress 数据库。 我们构建了一个应用程序框架,允许用户安装 WordPress 并立即开始构建。
如何使用 WordPress 创建 Web 应用程序(4 个步骤)
现在我们对应用程序构建器有了更多的了解,让我们在下面的教程中学习如何使用它。 以下是我们将遵循的基本步骤:
- 下载并安装强大的 Forms Pro。
- 创建一个自定义的空应用程序。
- 将视图、页面或表单添加到您的应用程序。
- 嵌入或导出您的应用程序。
第 1 步:下载并安装强大的 Forms Pro
如果您还没有,第一步将是下载、安装和激活 Formidable Forms Pro。 您可以通过导航到我们的网站并单击立即获取强大的表格来做到这一点:

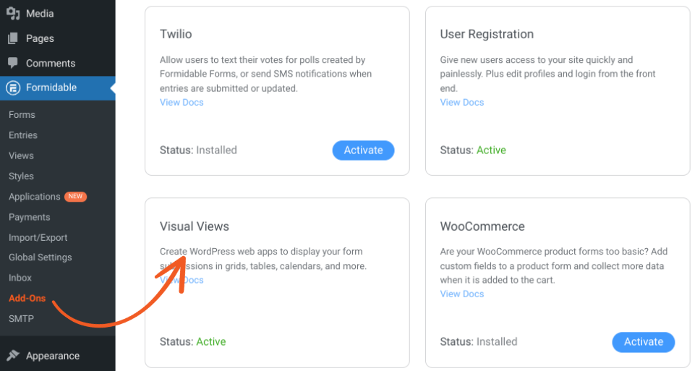
如果您计划创建包含视图的应用程序或使用具有视图的模板,您还需要添加可视视图插件。 您可以通过导航到Formidable → Add-Ons来做到这一点:

如果它尚未激活,请选择Visual Views插件的激活按钮。

第 2 步:创建自定义空应用
正如我们之前提到的,有几种方法可以使用我们的插件构建 WordPress Web 应用程序。 您可以选择模板或从头开始。
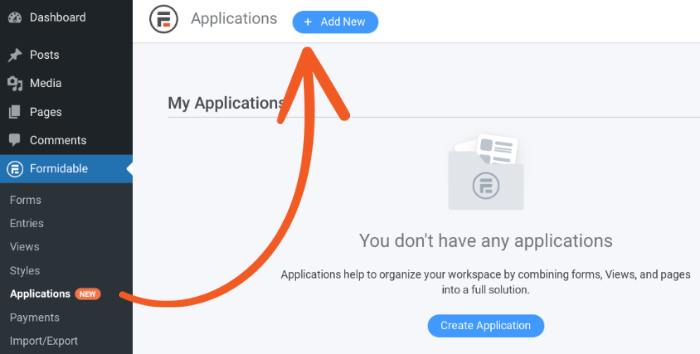
要创建自定义应用程序,您可以转到Formidable →Applications → Add New :

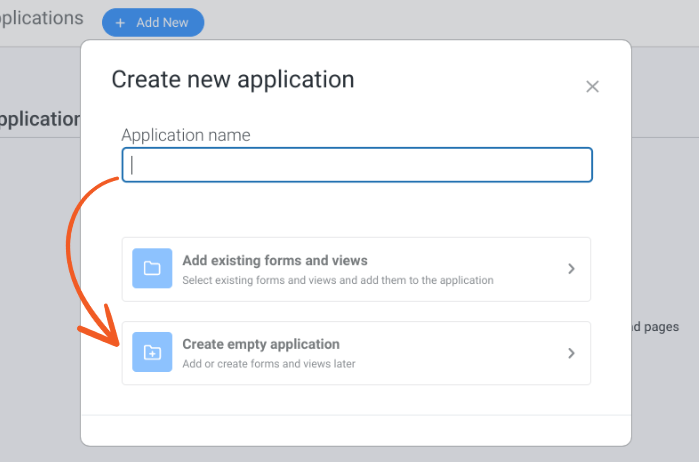
接下来,为您的应用命名,然后单击Create empty application :

请注意,您还可以从表单和视图创建应用程序。 为此,您将选择Add existing forms and views 。
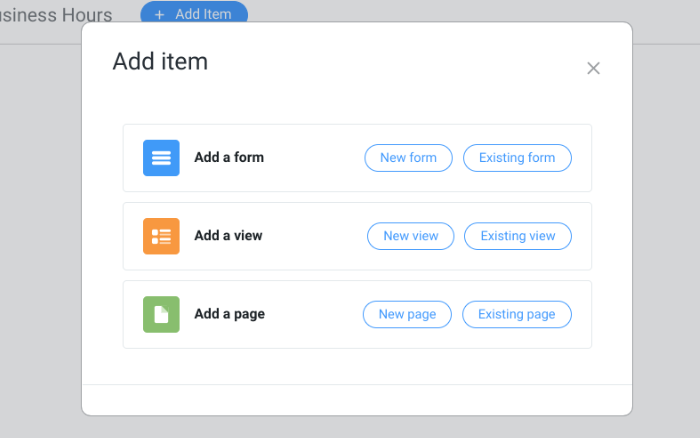
在下一个屏幕上,只需选择顶部的添加项目按钮。 现在您可以开始构建您的应用程序了。
第 3 步:向您的应用添加视图、页面或表单
现在您可以决定是否要向应用程序添加表单、视图或页面:

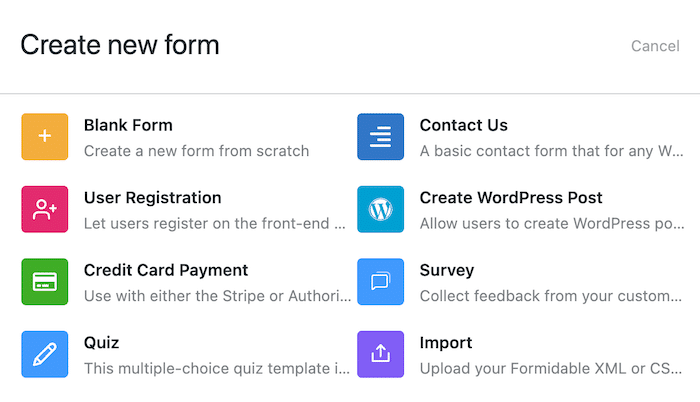
如果您选择New Form ,您将被带到表单生成器。 在这里,您可以创建新表单或选择表单模板:

如果您单击现有表单,您可以在列表中搜索要添加到您的应用程序的表单。 您还可以选择创建新页面来为您的应用程序项目创建页面。
第 4 步:嵌入或导出您的 WordPress 应用程序
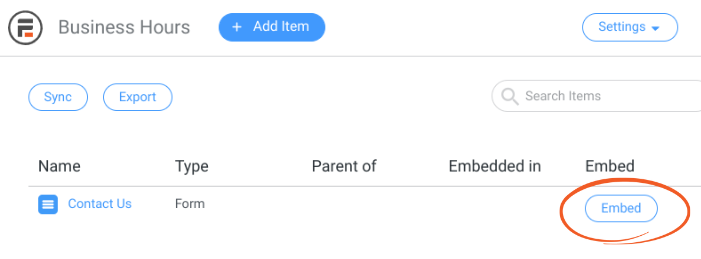
构建 Web 应用程序后,您可以选择嵌入或导出它。 要嵌入表单,您可以导航到应用程序页面,然后选择它旁边的嵌入按钮:

接下来,您可以选择嵌入它的位置。 您可以选择现有页面、创建新页面或使用简码手动插入。
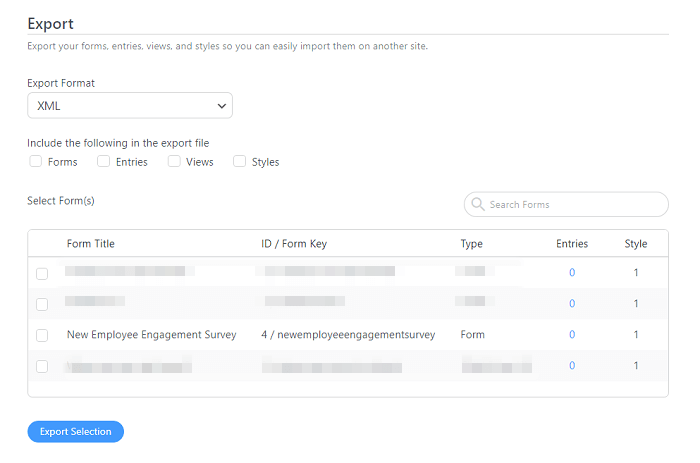
要将应用程序导出到另一个站点,您可以转到Formidable → Import/Export并选择您的应用程序。 然后,单击导出选择:

您也可以访问应用程序页面并选择页面顶部的导出。
这将以 XML 格式导出应用程序。 而已! 有关更多详细信息和说明,您可以参考我们的 App 文档。
包起来
如果您想创建自定义应用程序,我们的 Formidable Forms Pro 插件可以让您轻松完成。 您可以使用我们的 WordPress 应用程序构建器来构建各种 Web 应用程序,包括推荐、目录、食谱等。
如果没有应用程序管理器,还有更多的可能性。 您可以根据姓名、位置、年龄或任何其他条件在您的应用程序中搜索项目。 您还可以导出您的应用程序以在其他网站上使用,并将它们嵌入到新页面和现有页面中。
准备好开始构建您的 WordPress 网络应用了吗? 立即下载我们的强大表单插件!
