构建自定义 WordPress 插件:分步指南
已发表: 2023-12-01
WordPress 之所以受欢迎,部分原因在于它的开源特性,允许开发人员创建扩展其功能的插件。 目前有超过 55,000 个可用插件,但您可能有兴趣学习如何构建自己的插件。
好消息是,即使您只有一些编码知识,WordPress 也可以相对轻松地创建基本插件。 通过开发插件,您可以向 WordPress 网站添加超出可用功能的自定义特性和功能。
在本文中,我们将深入了解 WordPress 插件是什么,并提供开发第一个插件的分步指南。 我们将介绍构建一个简单插件的编码基础知识,该插件可以为您的 WordPress 网站添加自定义特性和功能。
构建 WordPress 插件需要什么
要创建 WordPress 插件,您需要几个关键部分:
需要使用 Notepad++ 或 Atom 等文本编辑器来编写插件代码本身。 您需要将编辑器连接到托管帐户的 FTP(文件传输协议)服务器,以便能够直接修改文件。 FileZilla 和 WinSCP 等 FTP 工具可以简化将插件文件上传到 WordPress 站点的过程。
此外,您还需要安装有效的 WordPress,最好更新到最新版本。 如果您禁用了自动更新,则可以手动更新 WordPress 核心文件,但请务必先备份您的网站以防止数据丢失。 另一种选择是在本地安装 WordPress 以开发插件而不影响实时站点。
构建插件时还建议具备一些基本的 PHP 知识。 您需要编写自定义 PHP 函数并利用现有的 WordPress 函数。 至少,熟悉 PHP 约定和文件结构是有用的。
WordPress 插件的类型
WordPress 插件可以执行多种功能,但它们都用于扩展 WordPress 网站的功能。 一些常见类型的插件包括:
- 维护插件处理安全、速度优化、备份和其他站点管理任务。
- 用于 SEO、社交媒体集成、电子商务等的营销和销售插件。
- 内容插件允许您创建自定义帖子类型、小部件、短代码、表单、图库和视频元素。
- API 插件可利用 WordPress REST API 或集成 Google 地图等外部服务。
- 添加社交网络功能的社区插件。
还有许多其他插件类别。 要了解可能性,请浏览官方 WordPress 插件目录和不同的 WordPress 插件市场。
什么是 WordPress 挂钩?
WordPress 插件使用钩子与核心代码集成。 钩子主要有两种类型:
动作钩子在特定点执行函数。 开发人员可以将自定义逻辑附加到操作挂钩以执行其他任务。 例如,wp_head 挂钩在 head 标记之前运行代码。
过滤器挂钩修改函数返回的数据。 插件可以通过自定义逻辑过滤值来更改值。 例如,the_content 过滤器会更改帖子内容。
钩子是上下文相关的——它们只在相关的地方运行。 WordPress 代码参考列出了可用的挂钩。
要使用挂钩,请使用add_action()或add_filter()添加回调函数。 参数指定要附加的挂钩名称和函数。
add_action('wp_head', 'function_name');
可选参数控制顺序执行的优先级和接受参数的数量。
删除钩子类似于使用remove_action()和remove_filter()。 定义时引用原始优先级值。
现在让我们看一些例子:
这通过挂钩 wp_footer 在所有页面的页脚后面显示文本:
<?php
/* Plugin Name: Footer Text */
function footerText(){
echo "<p>My footer text</p>";
}
add_action('wp_footer', 'footerText');
这通过挂钩get_the_excerpt():
<?php
/* Plugin Name: Excerpt Changes */
function excerptText($text){
return "See the excerpt below: ". $text;
}
add_filter('get_the_excerpt', 'excerptText');
在临时站点上测试插件可以避免破坏您的实时站点。 本地安装 WordPress 或使用暂存插件。
制作 WordPress 插件的步骤
第 1 步:设置初始插件文件结构
创建插件的第一步是创建一个新文件夹来包含其文件。 为文件夹选择一个唯一的描述性名称。 检查 wp-content/plugins/ 中现有的插件文件夹以确保它尚未使用。
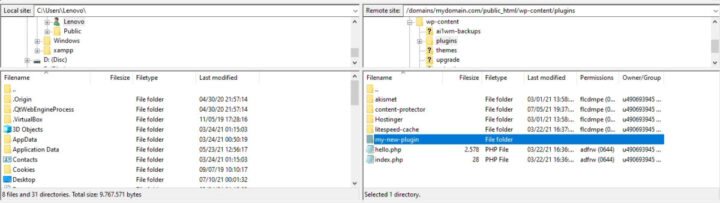
使用 FTP 客户端连接到您的托管帐户,这使上传更加容易。 导航到 WordPress 主目录,然后导航到 wp-content -> 插件。 在这里创建一个名为 my-new-plugin 的新文件夹来存储插件。

按功能组织插件文件夹中的文件是一种很好的做法。 例如,将 CSS、PHP 和 JavaScript 文件保存在它们自己的子目录中。 这使得插件开发时保持整洁,从而在需要时更容易找到特定文件。
为插件添加新的 PHP、CSS、JS 等文件时,请将它们存储在适当的文件夹中。 从长远来看,从一开始就维护这种结构可以使文件管理变得更加简单。
第 2 步:创建主插件文件
核心插件文件包含 WordPress 在插件列表中识别它并允许激活的信息。
在您已创建的插件文件夹中创建一个名为 my-first-plugin.php 的新 PHP 文件。 这将是主文件。

WordPress 需要标头注释来读取名称、描述和作者等元数据以进行显示。
使用文本编辑器将此代码添加到 my-first-plugin.php 中:
<?php

/*
Plugin Name: My First Plugin
Description: This is my first plugin! It adds a new menu link!
Author: Your Name
*/
此处不需要结束?>标记。 PHP 手册解释了原因。
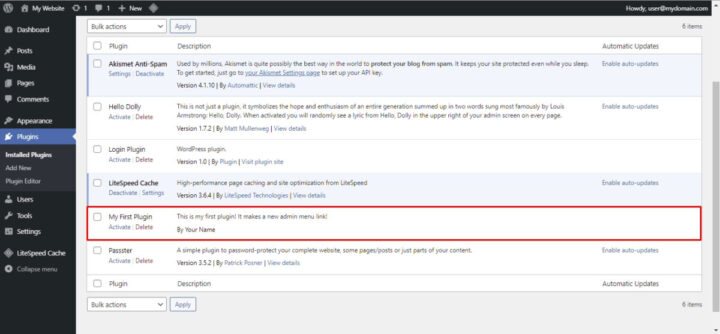
保存文件,然后转到 WordPress 仪表板中的插件页面。 如果它有效,您将在列表中看到“我的第一个插件”。
现在,初始插件文件已设置完毕。 接下来,我们可以激活它并开始添加功能。

第 3 步:添加插件功能
为文件、函数和变量提供唯一的前缀(例如“mfp”)以避免冲突。
创建一个“includes”文件夹来存储支持文件。 在这里创建 mfp-functions.php 来保存函数。
在 my-first-plugin.php 中,使用 require_once 包含 mfp-functions.php,以便插件仅在存在时运行:
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
在 mfp-functions.php 中,创建一个使用 admin_menu 挂钩添加菜单项的函数:
add_action('admin_menu', 'mfp_Add_My_Admin_Link');
function mfp_Add_My_Admin_Link() {
// Code to add menu item
}
使用多行注释来描述功能。 对以后的调试很有帮助。
mfp_Add_My_Admin_Link() uses add_menu_page() 。 参数:
- 页面标题
- 菜单文字
- 能力要求
- 要加载的文件
这会在 admin_menu 触发时添加菜单。 上传 mfp-functions.php 以启用它。
接下来,我们将创建它加载的页面文件。
第 4 步:添加插件的管理页面
编写启用插件功能的函数后,下一步是构建菜单链接将指向的管理页面。 在您已创建的 Includes 文件夹中创建一个名为 mfp-first-acp-page.php 的新 PHP 文件。 然后添加以下代码:
<div class="wrap">
<h1>Hello!</h1>
<p>This is the first page for my plugin</p>
</div>
在制作自定义管理页面时,WordPress 建议使用“wrap”类将 HTML 包装在<div>标签中。 这样做可以保证您的内容出现在正确的位置并避免混乱。

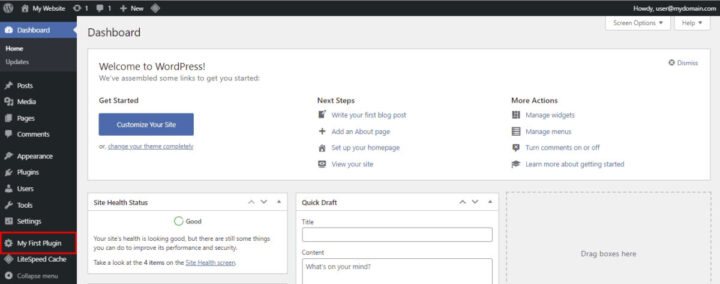
页面文件完成后,转到 WordPress 仪表板中的插件区域并激活新插件。 如果成功,您的第一个插件的管理菜单链接现在将在菜单底部可见。
第 5 步:在实时 WordPress 网站上安装插件
如果您在临时 WordPress 站点上开发了该插件,则需要按照以下步骤将其安装在实时生产站点上:
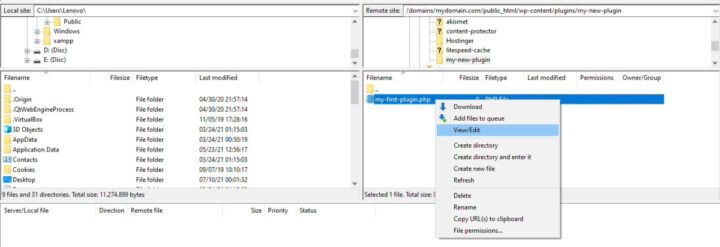
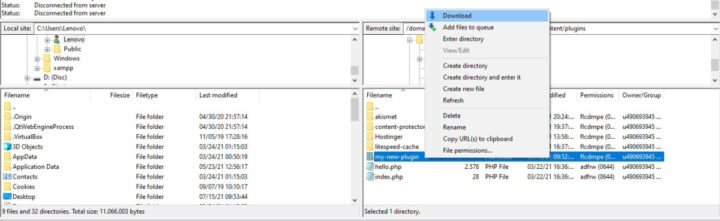
- 在 FileZilla 中,右键单击 my-new-plugin 文件夹并选择“下载”。 将文件压缩为 .ZIP 存档。

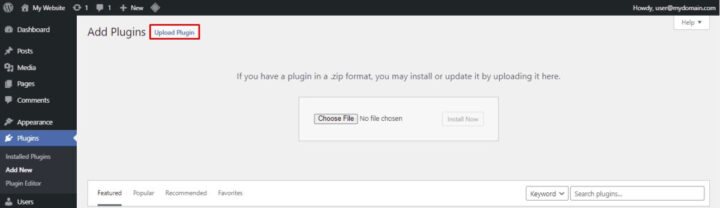
- 转到 WordPress 仪表板中的“插件”菜单,然后单击“添加新插件”。
- 选择上传插件并选择包含您的插件的 .ZIP 文件。

- 单击立即安装开始安装过程。
开发 WordPress 插件的最佳实践
随着您的网站的发展,您可能需要更新插件代码以获取新功能和安全补丁。 从一开始就遵循插件开发的最佳实践,为您自己和其他开发人员简化此过程。
此外,研究编码良好的插件示例以获取灵感。 分析他们的源代码组织、文件夹结构以及构建您自己的 WordPress 插件时要应用的其他技术。
以下是编码和开发高质量自定义 WordPress 插件的重要建议:
- 首先在临时 WordPress 环境中构建和测试,以避免错误代码破坏实时网站。
- 按功能和语言在子文件夹中逻辑组织文件以保持井井有条。
- 使用唯一的前缀命名所有文件、文件夹和元素,以防止冲突。
- 注释函数以记录它们所做的事情,以便以后更轻松地进行调试。
- 为许多用户使用的复杂插件创建文档。
- 使用版本控制来跟踪代码更改并防止更新冲突。
- 协作时遵循 Codex 中的 WordPress 编码标准。
- 在开发过程中使用 WP_DEBUG 或调试工具尽早发现错误。
包起来
创建自定义插件是向 WordPress 网站添加现有插件不提供的功能的一种方法。 插件可以很简单,只需进行一些细微的调整,也可以很复杂,需要修改整个站点。
与任何技能一样,需要练习才能熟练开发 WordPress 插件。 有了足够的经验,您可以构建插件并在 WordPress 插件目录中提供它们,甚至在市场上出售它们。
您构建的插件越多,您就越擅长创建自定义解决方案以新的方式扩展 WordPress 网站。 通过时间和坚持,您可以掌握 WordPress 插件开发。
